1. 什么是SUS ?
SUS 全称 System Usability Scale ,系统可用性量表。SUS最初是Brooke于1986年编制,可以科学地量化用户体验,用于完成一系列任务场景后,对产品或系统整体宏观的感知可用性测量。
排序在B端和C端产品中都比较常见,随着用户对产品使用的易用性提高,排序在产品交互中也在变化。本文分享B端拖动排序的多种场景及交互,希望对你有所启发。

很久没有更新B端产品相关的文章了,近期工作项目中做了很多新需求,接触了更多业务,也学到了一些新的交互,后续将会根据我在实际工作项目中遇到的需求展开总结。
B端产品设计具有较高的业务属性,所以对于ui设计师而言也需要有较强的业务知识,在完全理解需求后,再针对业务场景、用户体验、交互、布局合理、易用性等多维度展开设计。
这一期主要分享关于B端产品中拖动排序功能。
排序在B端和C端产品中都比较常见,前期排序有通过点击上下箭头排序,但是这样的交互易用性较差,随着用户对产品使用的易用性提高,这种排序方式在产品交互中已经渐渐的被舍弃。
目前对于排序功能,使用更多的是通过拖动排序,通过选中数据后长按鼠标右键,上下拖动来完成数据的排序。
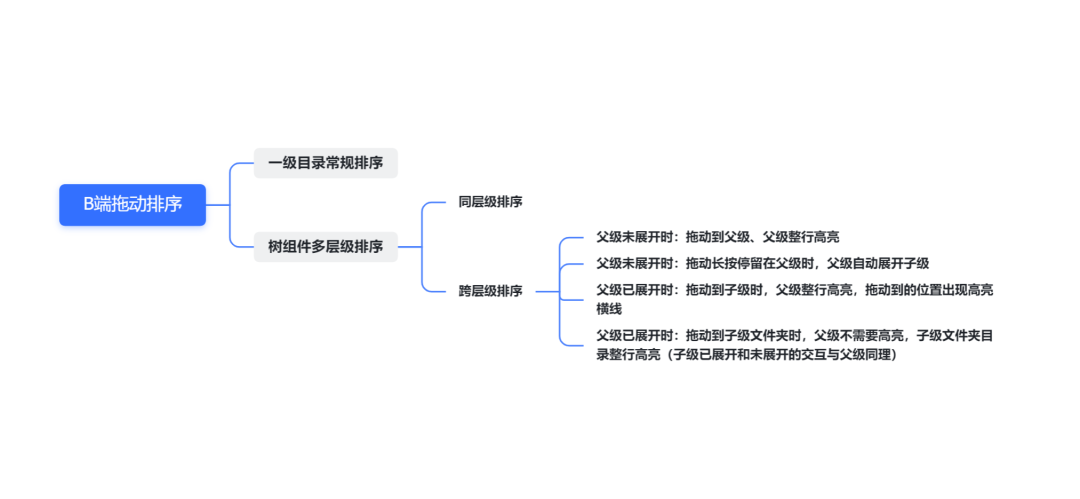
在B端产品中,我目前接触的拖动排序的组件包含以下两个大类:
对于分类2【树组件多层级排序】又包含两个小类:
对于小分类【跨层级排序】又可以细分为四个场景:

上面已经总结了排序的组件和场景,下面我们就一起来看看不同组件在不同场景下的具体交互,通过实际项目设计详细介绍拖动排序的功能。
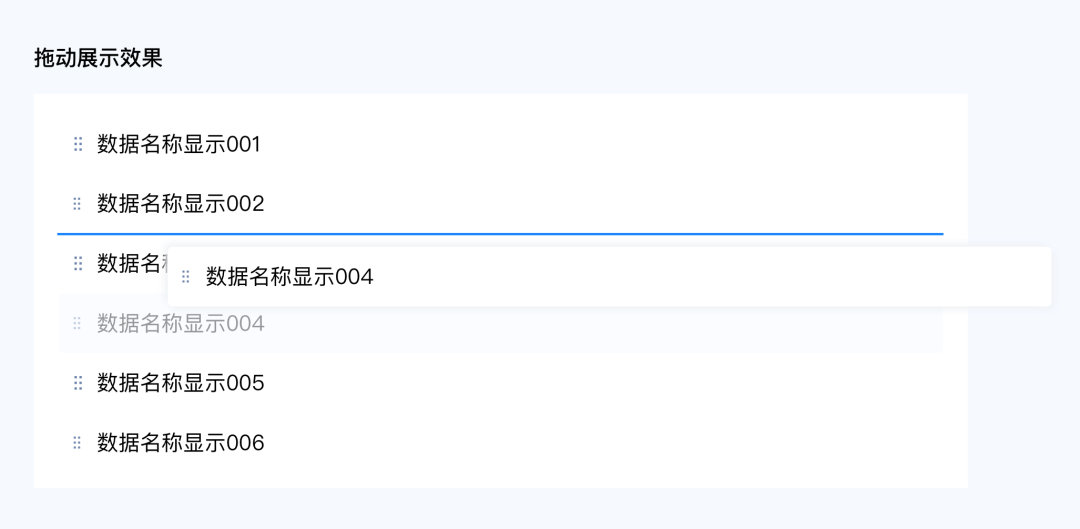
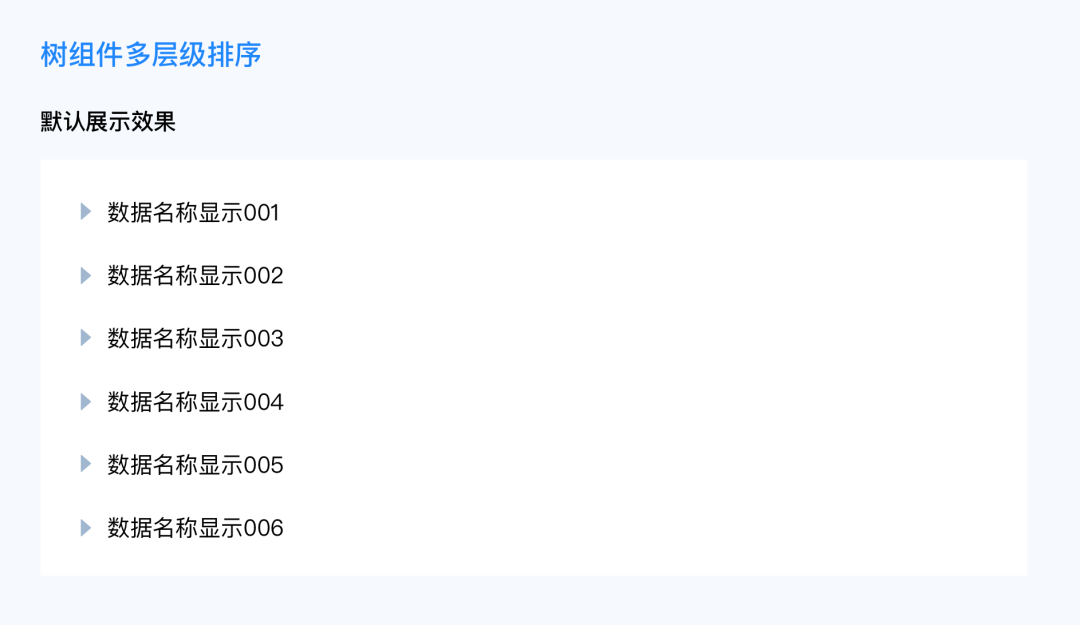
数据默认展示类似列表数据一样,平铺左对齐排版,当拖动排序时,鼠标移动到需要排序的数据行,长按鼠标右键并拖动数据上下移动,被拖动的数据原位置置灰(也可以直接消失)。
同时,被拖动的数据跟着鼠标走,移动到其它位置时,在将要放下的位置出现蓝色高亮分割线(还可以做到所有数据实时变化位置效果)这样能让用户更加直观地看到数据位置的变化。


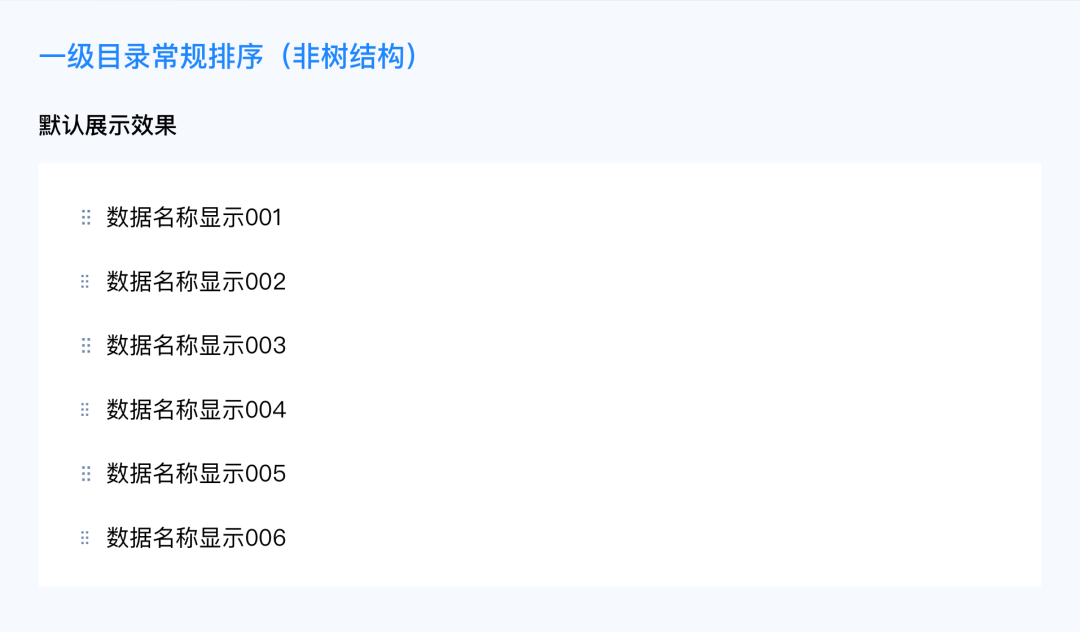
此类需求一般是针对一级数据排序,数据结构比较简单,没有文件夹多级树状结构,下面列举几个工作中遇到的需求场景,以及分享几个其它产品中遇到的交互,便于大家理解。
由于B端产品具保密性,所以下面分享的截图非工作实际数据,大家只要明白需求场景和交互即可。
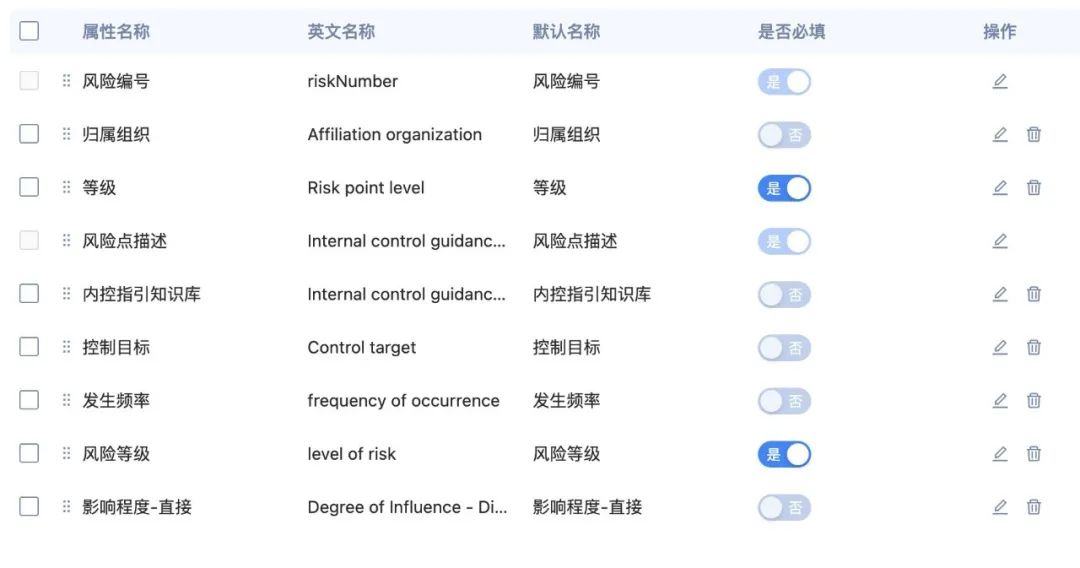
需求场景1:产品业务中有很多的表单,表单中的字段顺序在不同企业中不同,应该如何设计呢?

在设计时,可以将表单所有的字段罗列出来,然后用户通过自定义排序字段即可,这里的交互就可以直接采用上下拖动排序。
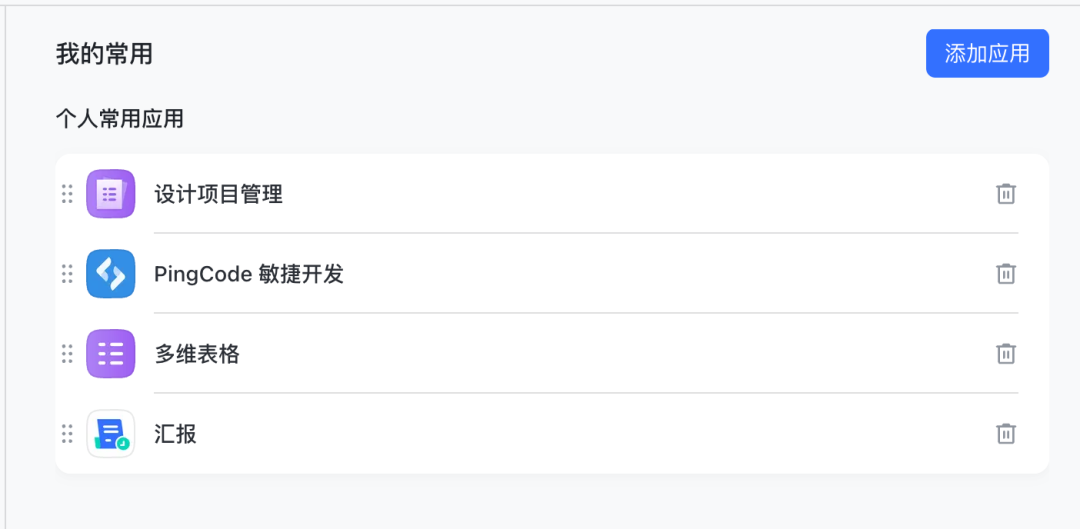
需求场景2:飞书中有多个应用,对于每个用户而言,自己所关注的应用不同,优先级不同,该如何设计?

同理,飞书也是对用户个人的应该设计了拖动排序功能,可以根据自己关注的应该排序应该的位置,从而更快的找到自己常用的应用,提高工作效率。
无论是对于列表数据还是卡片数据的排序都可以采用这种拖动排序的交互。
(1)同层级排序(横线高亮显示即将放的位置)
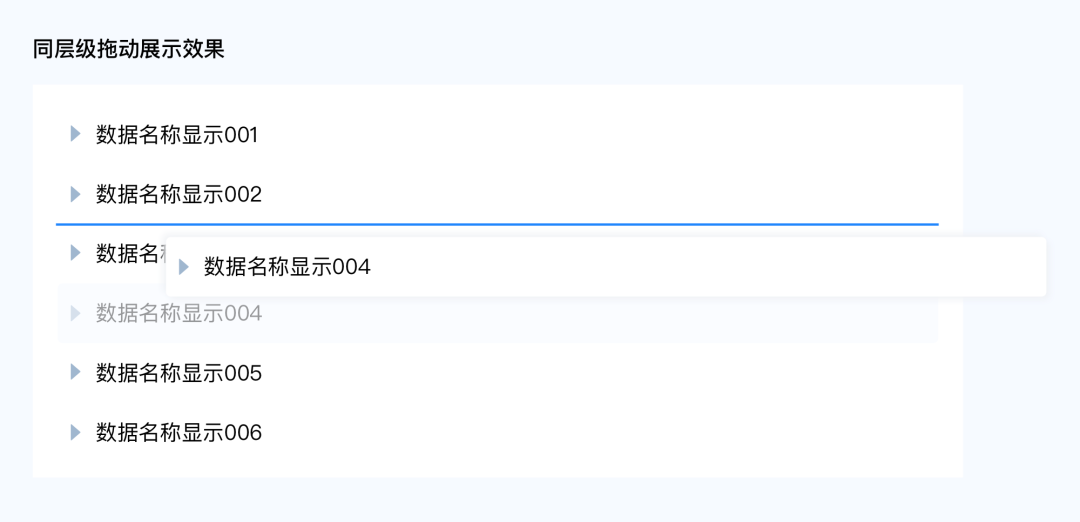
树组件同层级排序默认展示和拖动时效果与一级目录常规排序一致。


(2)跨层级排序
父级未展开时:拖动到父级、父级整行高亮
如下图,当需要把文件夹【数据名称显示004】放在【数据名称显示003】文件夹中,鼠标拖动数据放在【数据名称显示003】时,【数据名称显示003】整行会出现蓝色高亮,表示被拖动的数据即将放在该文件夹内。

父级未展开时:拖动长按停留在父级时,父级自动展开子级。
如下图,按照上面的步骤拖动时,当鼠标一直停留在【数据名称显示003】的位置时,该文件夹会自动展开二级目录,这是一个拖动排序比较友好的交互,可以让用户再次看到该目录下的数据结构,并快速一次性选择需要放的位置。

父级已展开时:拖动到子级时,父级整行高亮,拖动到的位置出现高亮横线。
如下图,在上图基础上,当鼠标继续拖动数据,想要放在二级目录中时,数据一级目录同样会显示高亮,告诉用户当前数据的层级关系。
同时,二级数据中会出现蓝色高亮分割线,标识被拖动的数据即将放的位置,这样就能清晰的知道被拖动的数据将放在那个目录的那个位置。

父级已展开时:拖动到子级文件夹时,父级不需要高亮,子级文件夹目录整行高亮(子级已展开和未展开的交互与父级同理)。
当需要将数据拖动到二级文件夹内时,只需要高亮二级文件夹即可。

关于树组件多层级排序的使用场景和交互比较复杂,上面我根据不同场景分别列出了交互展示方式,下面再根据实际业务需求列举案例说明,因为此场景主要是针对交互和显示,所以我就直接拿动图展示,便于大家理解。
本文由 @设计小余 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
扁平化设计这一趋势已经流行了挺长时间,而现在,设计风向似乎要有所转变了,这或许可以从一些设计案例中透露出来。这篇文章里,作者就从案例出发,展示了设计趋势的演变,一起来看看吧。

设计趋势来来去去,但一个普遍的趋势已经流行了很长时间,那就是扁平化设计,现在也几乎是无处不在,UI中的按钮,Logo,图形设计等等。
最近感觉设计风向有点变啊,我碰到几个例子感觉挺有意思的,似乎是印证了这波转变。
在这篇文章里,我主要聚焦在UI设计领域,看看设计趋势在这方面都经历了哪些变化。

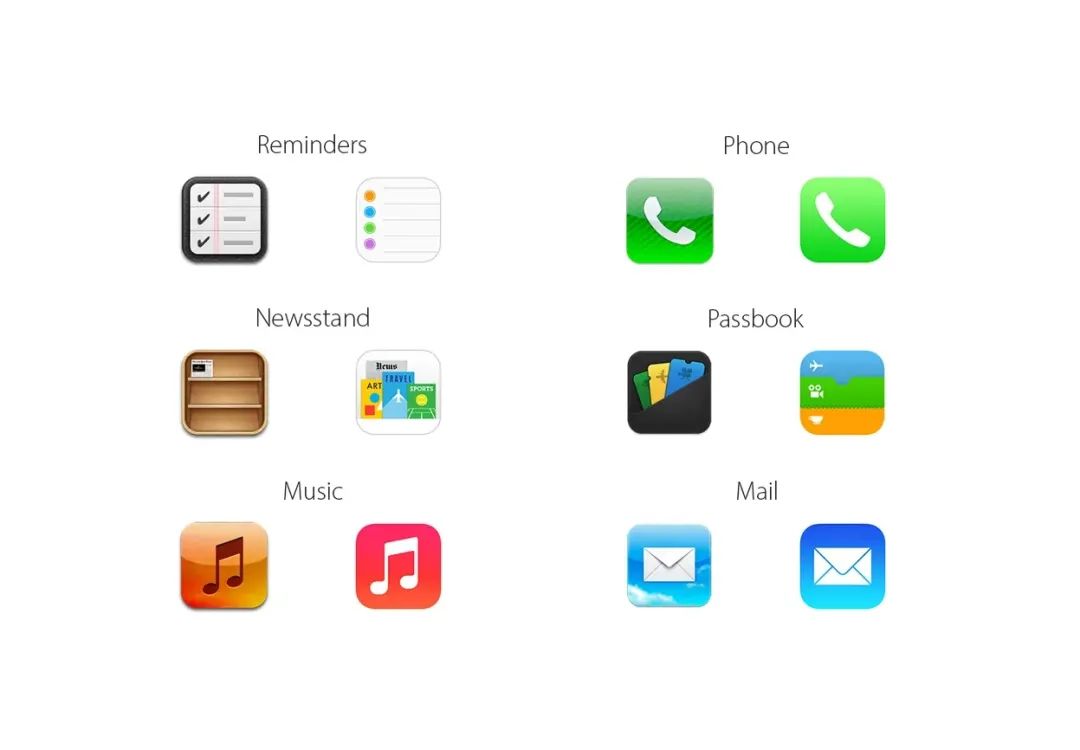
2013 年苹果推出 iOS 7 后,扁平化设计火得一塌糊涂,界面设计方向一夜之间发生了转变。虽然苹果也是借鉴了其他制造商已经应用的元素,但其作为行业风向标的影响力依然无人能及。
从拟物到扁平,iOS 7 带来了革命性的设计语言飞跃,颠覆了之前 iOS 的视觉风格。蒂姆·库克将其称为 “iPhone 以来 iOS 最大的变革”。

看上图就一目了然(iOS 6 左,iOS 7 右),iOS 7 砍掉了许多元素的 3D 效果,整体扁平了很多。其实改成这样是有道理的,毕竟拟物设计当初是为了让用户更快上手新界面,现在大家都习惯了,设计语言也需要更新迭代了。
十年过去了,绝大部分现代界面设计依然在用这种设计语言。然而,随着设计逐渐追求更多复杂性和立体感(是的,又是3D,回到拟物设计),一些方面也开始出现变化。让我们来看看几个近期的例子。
值得说的是,尽管苹果公司在引领扁平化设计趋势方面发挥了重要作用,但其实灵感还是来自Windows Mobile 和 Android 等产品。Windows Mobile 才是先在主流制造商中第一个用扁平化设计的大厂。
对这段历史感兴趣的可以看看这篇10年前写的文章:https://www.theverge.com/2013/6/11/4418188/apple-ios-7-design-influences

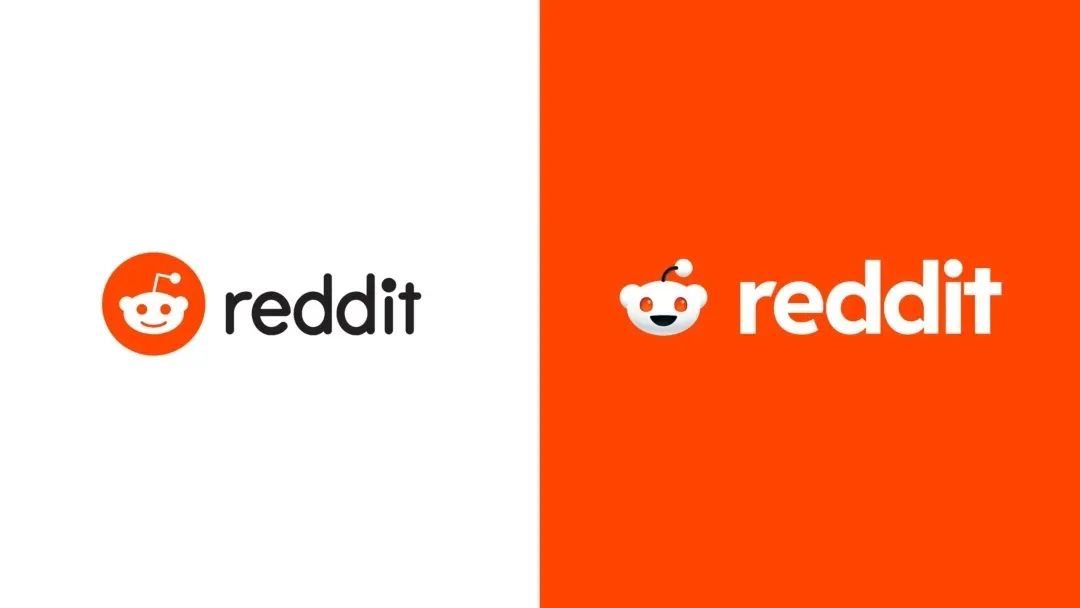
先一起看看最近的一个大厂设计改版案例,Reddit最近刷新了它的Logo。你能从上面的图中看到,相比于旧版,新的设计有了一些3D风格化。
一直以来,扁平化logo是主流,但随着像Pentagram这样的设计大厂都开始探索3D化设计风格,预示着扁平化的时代就快要过去了。
现代的品牌logo设计大多是扁平的,因为这样既清晰易读又方便调整大小。真想看看其他公司接下来会怎么玩品牌设计。

回到2020年,在那年的11月,苹果刷新了它们的MacOS图标风格。我个人认为,这是在细节设计上搭配更多3D效果这股趋势的源头,我在网上看到了很多这样的讨论。
从 Big Sur 开始,苹果就在图标上下功夫,给原生应用图标加料,让它们看起来不那么乏味。你看上面那些,阴影也深了,渐变也多了,整个图标更有立体感。
一看苹果都整 3D 了,不少第三方应用开发商也坐不住了,纷纷改起了自家图标,看起来更立体了。
苹果在界面设计上向来引领潮流,这次的新趋势,又不知道多少公司和个人会跟着玩。

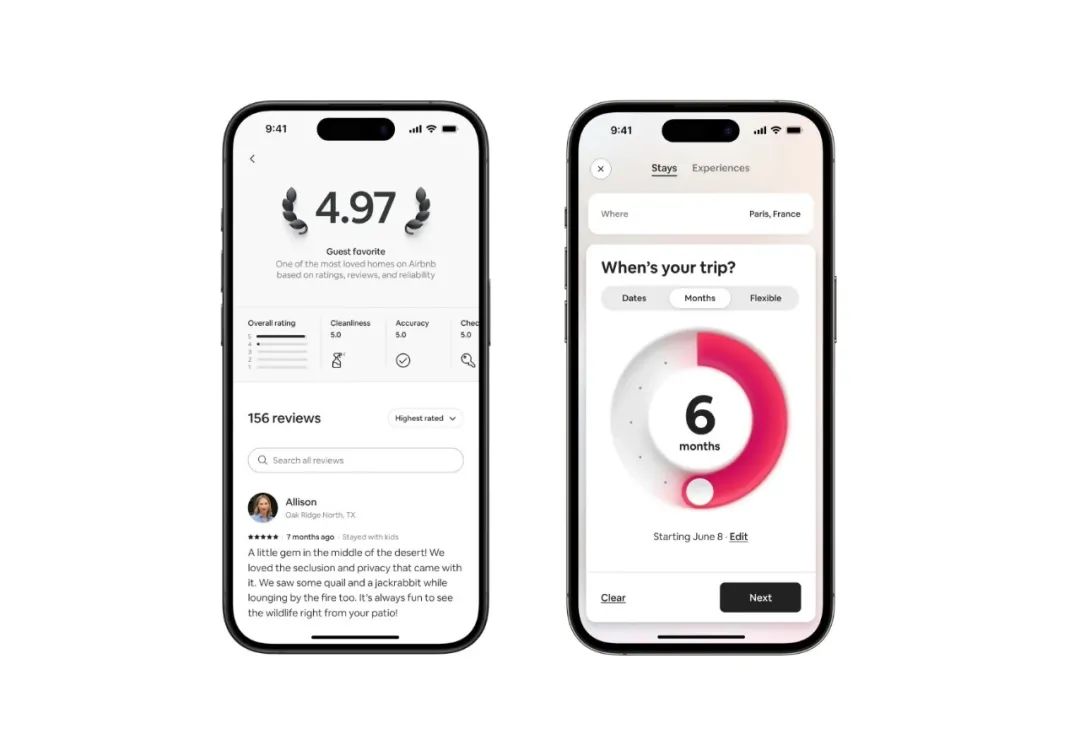
Airbnb在最近的夏冬主题设计更新里,玩了不少 3D 和复杂设计。就拿它们新出的“游客护照”来说吧,图标就跟真“书”似的,点开交互还有翻书动画,贼逼真。
游客护照打开后,顶部卡片加了阴影,看着更有立体感,一点都不扁了。

Airbnb 在其他地方也玩儿 3D 了,比如“最受欢迎”那个地方,评分都立体起来了,还有那个改版后的“选月份”的按钮,做得跟真表盘似的。
最后,他们冬天的新版本里,插画也搞起了等角投影风格,给你们看下面他们那个新版本宣传片就知道了。

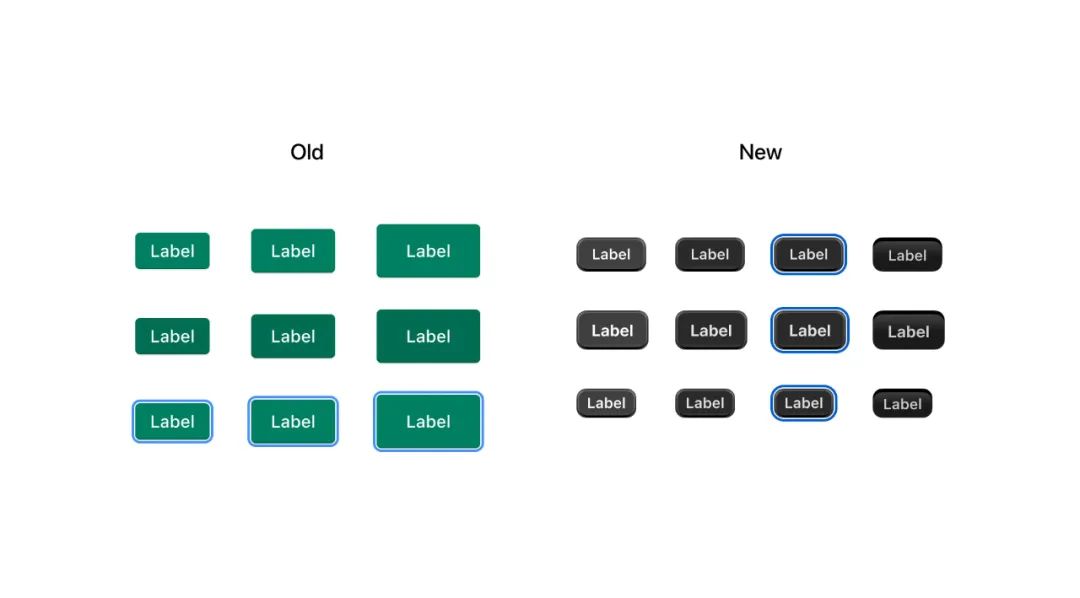
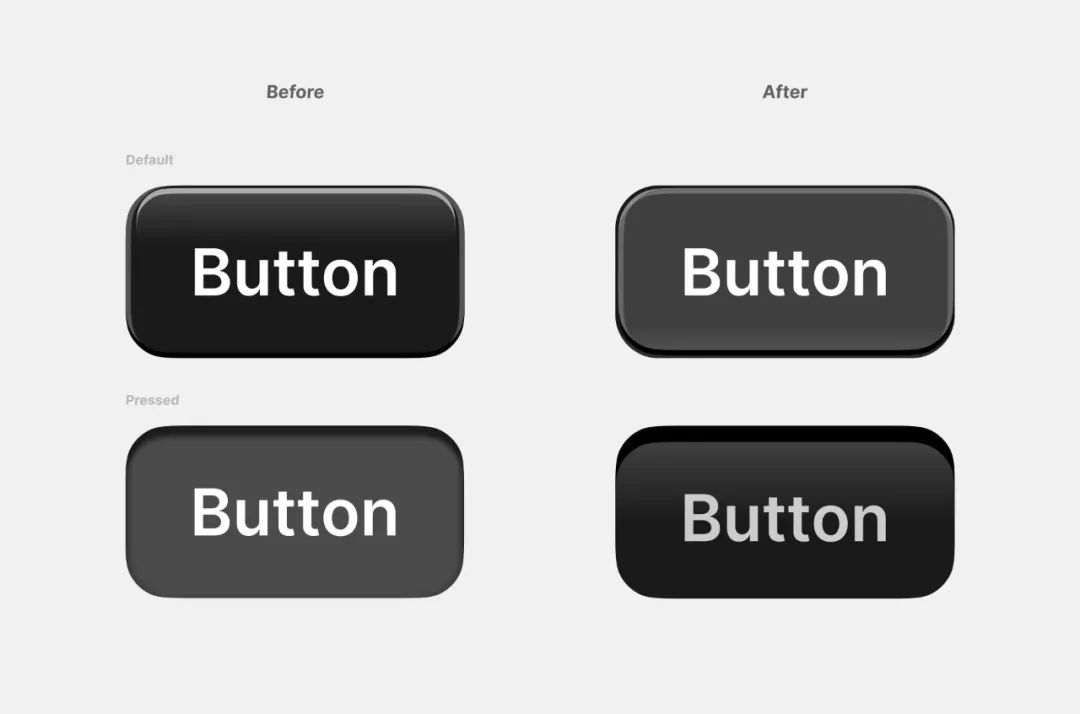
Shopify 对深受好评的设计系统 Polaris 进行了重大更新,换了套新花样!以前那些扁平的按钮,现在缩小了,还更带感了,按着贼舒服。
这次重设计也不是瞎改,当初设计团队说扁平化做能让界面干净,理解简单,用着还效率高。可时间一长,商家们就不乐意了,说这界面整得“没劲”、“乏味”还“单调”。
改设计主要是为了把软件界面打造成 “专业工具”,更加高大上。改动之后,按钮在点击时更爽了一些,就像商家们平时在用的物理按键一般。

探索的2种不同设计风格
上面这些案例展示了现代设计趋势的演变,从扁平化设计向更加注重细节的方向过渡。
扁平化设计固然拥有清晰高效等优点,但现代设计更倾向于展现层次和深度。设计师和开发者应当密切关注这一趋势,并做好准备将相关元素融入自身系统,尤其是在大型品牌和产品中逐渐成为趋势的情况下。
设计趋势真是一个轮回。
原文作者:Chan Karunaratne(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
交互规范有效地规定了产品如何与用户进行交互的规则和标准,这篇文章里,作者便梳理了B端产品的交互规范,一起来看看,或许会对产品经理、产品开发人员、交互设计师等人群有所帮助。

从业B端产品7年+,大大小小公司对交互规范有着不同的要求,但是万变不离其宗,交互总有其底层规范要求,那么接下来跟大家详细说明一下交互规范细则,超级详细的交互规范来啦!
WHAT:交互规范是什么?
产品交互规范,也称为界面交互规范或用户界面规范,是一套规定产品如何与用户进行交互的规则和标准。它包括设计元素的布局、动作反馈,以及对产品的使用流程和功能逻辑等各个方面的设定和控制。
交互规范重点在于人机交互的友好性和流畅性,用起来顺手且符合商业目的就是交互规范最好的诠释。
WHY:目的及意义
WHO:适合哪些读者
产品经理,产品开发人员,交互设计师,产品UI设计人员。
分成两个层面:系统级和产品级。
1)系统级色彩体系可参考蚂蚁的交互组件https://ant.design/docs/spec/colors-cn,蚂蚁组件对整体交互规范有着细致且顺滑的操作演示。假设公司内部有专门的设计部门,可以设计部门整体定义公司色系以及字体等等。
2)产品级色彩体系进一步去突出产品本身色彩调性以及功能属性。
1)品牌色的应用
品牌色体现产品以及品牌特色,加深使用者对品牌的印象。比如支付宝系列操作均是蓝色为主,微信主色调为绿色和白色,抖音是黑色系。
2)功能色
功能色代表了明确的信息以及状态,比如错误提示,失败提醒,成功提示等等。在一套产品体系下,功能色尽量保持一致,比如新增,删除等功能按钮色彩需要跟主题色保持一致。
公司重要对外宣传系统以及内部主系统均使用品牌色,突出公司特色;
另外一个页面尽量不要超过3种颜色,并且是在同一标准色彩体系内,尽量不要自己去色彩库随意选取色彩。
字体是体系化界面设计中最基本的构成之一。
在中后台视觉体系中定义字体系统,我们建议从下面四个方面着手考虑:主字体,字阶与行高,字重,字体颜色。
为了保证在多数常用显示器上的用户阅读效率最佳,根据电脑显示器距离舒适度以及用户观感舒适度,确认导航为16px,标题为16px,正文为14px,说明为12px。
字阶是指不同尺寸的字体。行高就是一行字的高度,包装在字体外的边框盒子的高度。

建议的主要字体为 14,与之对应的行高为 22。其余的字阶的选择可根据具体情况进行自由的定义。建议在一个系统设计中,字阶的选择尽量控制在 3-5 种之间,就跟衣服搭配一样,颜色不要过多,简洁舒适为宜,字体字号在一个区间范围内。
字重为字体的粗细程度,建议用 regular 以及 medium 的两种字体重量。
黑色为主,正文建议选用 #333333到#666666 之间的颜色。注释类的文字建议选用#999999。

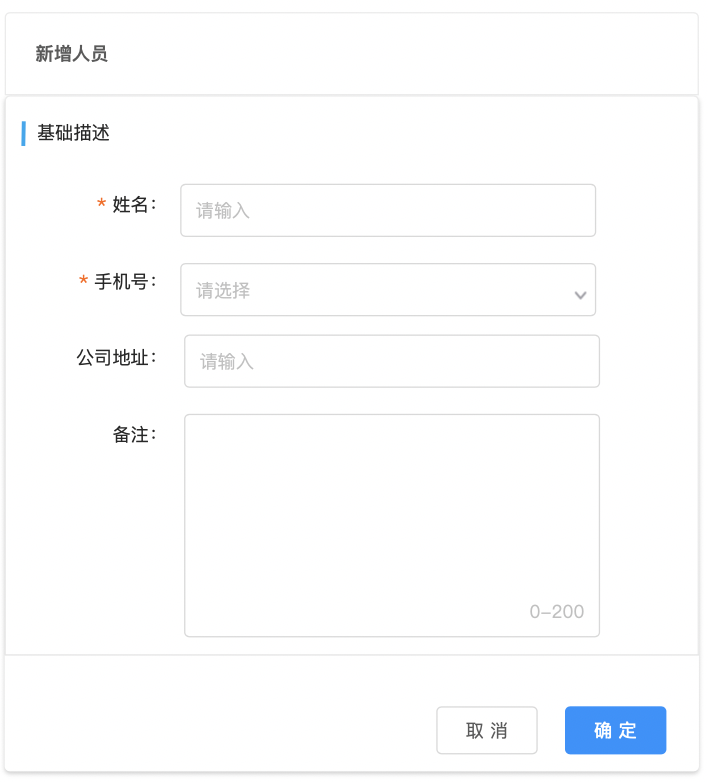
文案类最好为左对齐,数字类最好为右对齐,表单类间距建议8px,文字右对齐,结尾没有冒号。


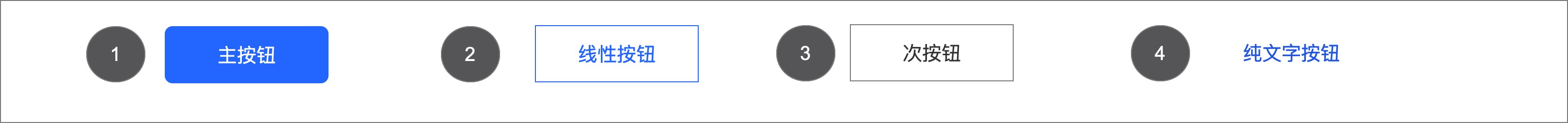
市面上比较主流的为这四种按钮,主按钮,线性按钮,次按钮和纯文字按钮。具体使用规则和使用场景如何呢?我们应该从哪些方面下手去设计按钮?下面给大家一一进行解答。
主按钮为主要的按钮。引导用户进行点击操作,一个按钮区域最多使用一个主按钮。
场景应用:可应用于确认、新增、保存等等,你想引导用户做何操作,就可以把视觉焦点集中在哪个按钮上。比如退款操作时,商家本质希望用户不退款,主按钮为返回或是再想想的按钮。
需要注意的是不要在同一个表单中使用多个主按钮,1-2个即可,次按钮或是线性按钮多于5个时可以向上折叠收起。

线性按钮&次按钮两种按钮均可点击,但是功能均弱于主按钮。如果希望引导用户进行点击,可以选择线性按钮;若希望用户尽可能少点击或是不点击可以选择次按钮。
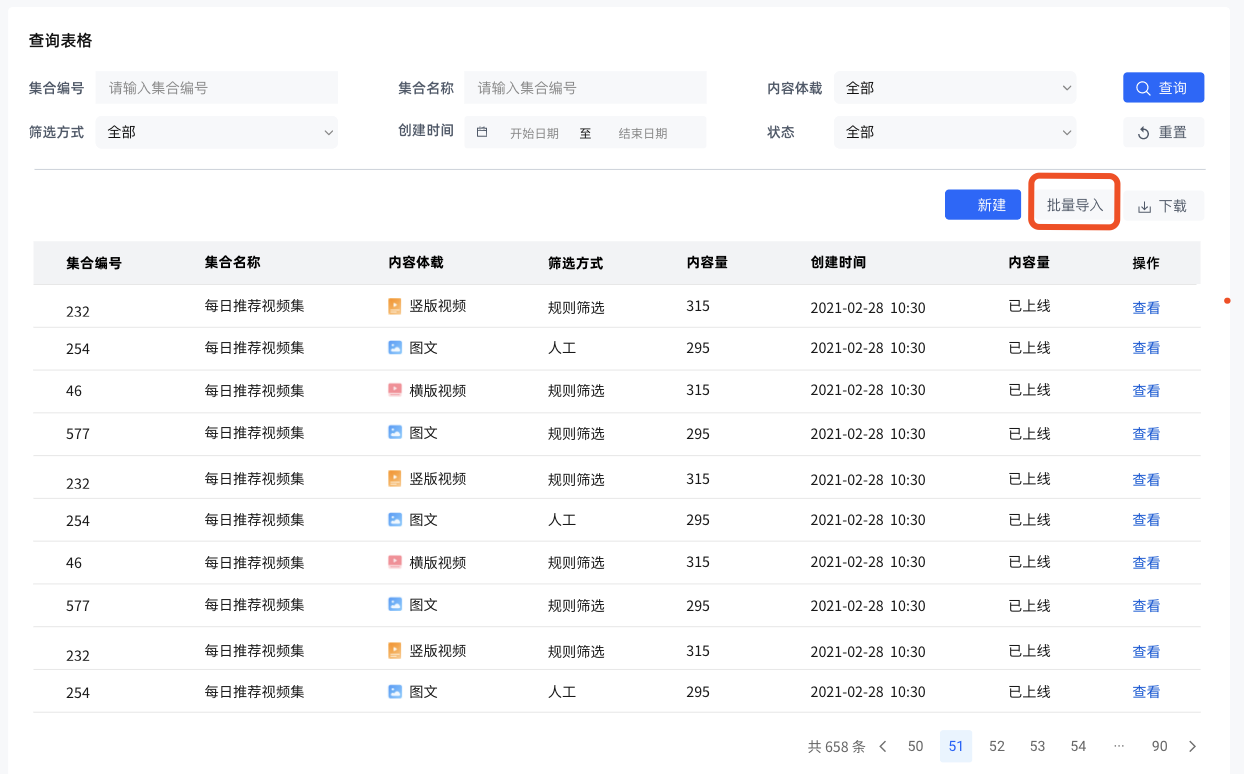
场景应用:一般在大表单页面批量导入,下载均为次按钮或是线性按钮。

纯文字按钮就是有颜色的文字按钮,可进行点击。
场景应用:一般应用于表单中大面积需要点击的操作,比如查看,删除,编辑等等,对表单中每一行进行的操作。
谨慎按钮用于特殊情况下防止误操作的按钮。
场景应用:一般应用于删除/付款/退款/修改权限/移除等危险操作,大部分都需要再次确认才可以。
前面介绍了那么多种按钮以及应用场景,那么按钮应该如何进行排列,需要遵循何种规则呢?
1)阅读习惯
大家可以闭着眼睛想一下,正常我们阅读的习惯是从左到右,从上到下,表单信息阅读完毕后需要进行操作,最好都放在右上方。
2)相关性原则
让相关的操作按钮更相近,比如上一步和下一步,保存和取消,增删改查,让这些兄弟按钮距离挨得更近一些。

导航是B端系统的地图索引,帮助用户可以顺利到达目的地。导航对于B端产品交互而言,是系统之眼,一方面清晰展示系统结构,另一方面帮助用户快速找到他们想要的信息。好的导航清晰操作顺滑,差的导航会让用户没有二次进入的想法,所以好的导航是系统成功的一半。

市面上主流的导航交互为全局导航和页内导航,好的导航如何进行设计,我们需要选取哪种导航模式?继续一起探索吧。
1)侧边竖向导航
使用规则:
需要特别注意竖向导航的排列顺序,较为复杂的企业级系统从上到下一般依次为:

优点:
缺点:
层级入口较多时,用户下钻纵深体验稍差。
2)顶部横向导航
使用规则:

优点:
缺点:
1)面包屑
面包屑帮助定位菜单以及返回菜单,可以显示当前页面的路径,是比较常用的导航方式。
使用规则:
显示当前页面路径,方便用户进行返回操作,最好大于等于3个层级进行使用;

2)Tab
使用规则:
较常应用于显示页面不同内容构成,比如人力详情页显示Tab栏为基础信息、公司任职信息、奖惩信息等等。

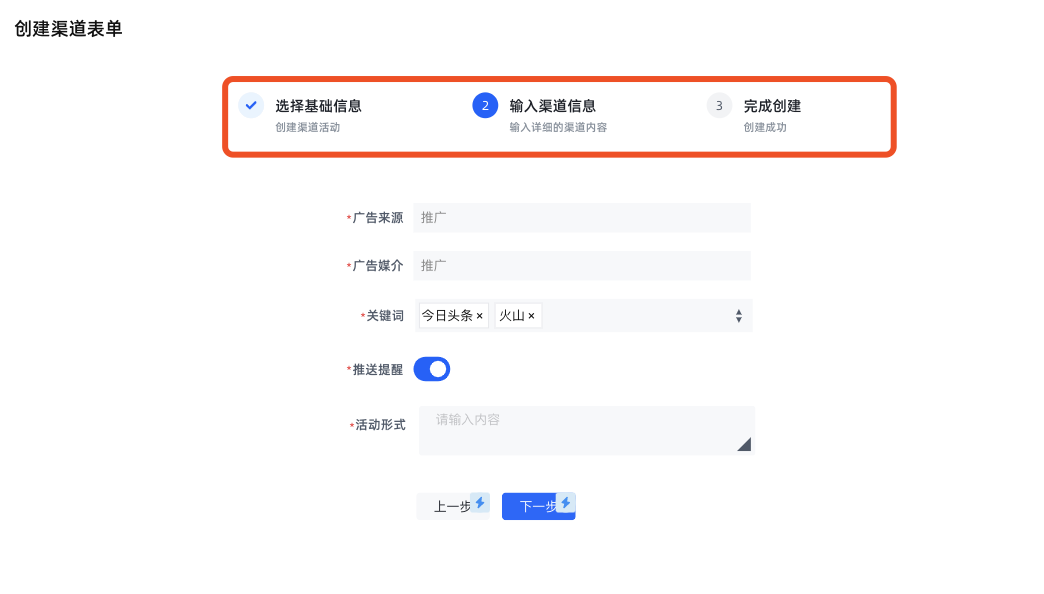
3)步骤条
使用规则:
较常应用于一步步按照某种提示去完成任务,任务有明确的先后顺序;步骤一般为1-5步。

产品交互规范的内容模块还是较多的,希望这篇文章对你的产品交互能力有所提升!另外交互规范是产品架构的基础的地基,具体楼房盖成什么样还需要用心去思考以及借助公司内部UI和UE的力量。
本文由 @月亮漫谈 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
本文深入分析了B端弹窗设计的尺寸规范问题,提供了科学定义弹窗尺寸的方法和思路,旨在帮助设计师提升操作效率并确保良好的用户体验,希望对您在弹窗设计上的决策有所启发。

相信大多B端设计师对web弹窗设计的规范都不陌生:比如弹窗按交互形式可分为模态弹窗和非模态弹窗;
按承载内容类型分为:提示类、操作类、展示类弹窗;按弹窗承载信息量的大小可以分为:小尺寸弹窗、中尺寸弹窗、大尺寸弹窗…等等但最近,在做一个操作提效的需求设计时遇到了需求方对弹窗尺寸的规范挑战~
大致需求是这样:为节省弹窗内对选项选择的时间,现将原本弹窗内的级联选择下拉框改成平铺按钮的形式。(见下图)ps:本平台为人工审核平台,使用用户为审核员,平台设计要为审核员的审核效率负责,审核效率一般表示为:单人单天(8小时)xxx条审核量。



问题点:承载内容信息量不固定原因:弹窗内用户选择项为不通过原因,而此选择项是用户根据自身企业的风险标签来自定义配置,这就涉及到级联选择数量的问题,有的客户风险标签体系细,多则几百个,有的客户只需要粗粒度标签,例如只有一级标签,总数可能不超过十个…
需求方:我要一个这么大的弹窗!好让信息呈现更全面!
但做设计从来不是凭空定义一个弹窗大小,要做到有理有据;前期选择先跟使用此平台的审核负责人沟通,来确定目前已接入的客户在此处自定义配置的原因数量量级并整理出沟通结论:
存在少量客户10个以内的原因个数、常规客户在30个左右的原因个数、现存一家客户使用最大量级100+原因个数。但由于控制权在客户方,原因量级不可控,未来也可能出现几百的数量。在以上结论中,可以确定出可能的备选 600px中弹窗、800px的大弹窗、或者需求方提出的将近1200px的超大弹窗,但到底哪个最为合适需要进一步判断。
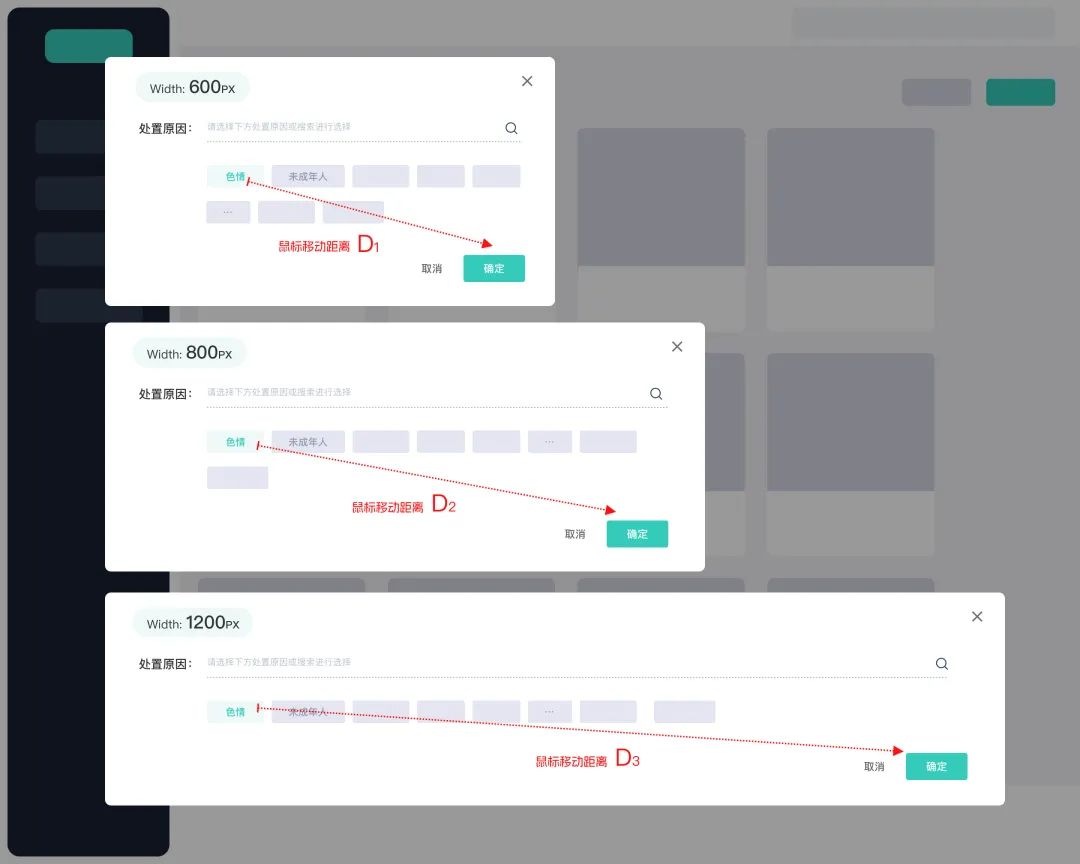
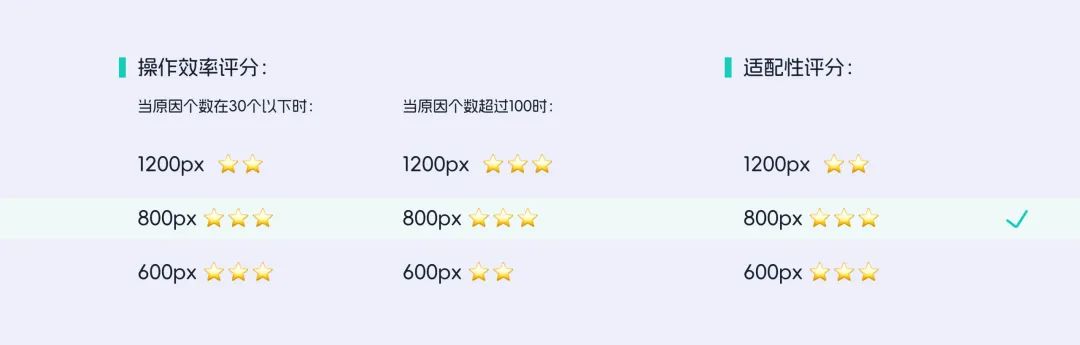
在有可能的600px、800px、1200px三种宽度中选取最合适的弹窗尺寸,分别从操作效率与适配性角度对其进行判断。操作效率层面:
当原因个数在30个以下时:
若不同宽度时,都选择第一个处置原因,根据交互方法论–菲茨定律,指点设备到达目标的与两个因素有关:(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;(2)目标的大小(S)。目标越大,所用时间越短。

由此可见此操作的最终目标按钮为右下角的确定按钮,目标按钮大小不变,但整体的选择距离是相对两个较小弹窗要远的。D3>D2>D1,所用时间 T3>T2>T1。由于对审核员任务操作时间和效率要考虑到秒或毫秒级别,此大小对用户快速完成此操作起到负向作用。
另外,当原因个数10个以内时,可见此时弹窗宽度过宽,导致空白区域过大。
当原因个数在30个以下时,操作效率评分:
1200px ⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️⭐️
当超过100个原因个数时:1200px 一屏内展示完全,不需要滚屏滑动;800px 可在两屏内展示完全,需要滚屏滑动;600px 超出两屏展示才可展示完全,需要滚屏滑动。
当原因个数超过100时,操作效率评分:
1200px ⭐️⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️
适配性层面:
根据市面主流屏幕分辨率尺寸调研:

市面上存在部分 1024 分辨率的显示屏,所以:600px能够适配所有市面主流分辨率显示器;800px能够适配所有市面主流分辨率显示器;1200px不能能够适配市面主流1024*768的分辨率显示器,弹窗不能在显示器内显示完全,固适配性相对较弱。
综合三种弹窗大小的操作效率和适配性:

800px的表现最优,固选取800px的弹窗大小。
高度规范:由于信息量的不同可以根据内容多少进行自适应高度,限定max high 700px。由于一般超出800px可能出现浏览器外滚动条,所以选取高度为600-800px之间。
滚动条规范:限高后,若信息超出max high支持出现内滚动条。浏览器适配规范:浏览器窗口>800px,弹窗宽度保持固定宽度800px。浏览器窗口600-800px之间弹窗同步在600-800之间自适应。浏览器窗口<600px,弹窗宽度保持600px,出现浏览器外滚动条。
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在互联网领域中,人机之间的互动过程就是交互。交互也有一些可预测的、重复出现的规律,作者总结了其中常见的七种C端交互模式,可以提高大家的工作效率,分享给大家。

前段时间有个产品童鞋,他刚加我就问了一大串问题。
什么是模式(Pattern)?什么是模版(Template)?这两个概念有什么区别?
作为一个热心好学、乐于助人的产品仔,我当然和他畅聊了一个多小时,顺便总结下聊天内容。
你是不是也经常在生活工作中,碰到类似“行为模式、设计模式、语言模式、文档模版、表格模版”等名词。
但又搞不清它们有什么区别,搞懂了又有什么用?
别急,我们花几分钟,先来唠唠什么是模式。
可预测、重复出现的现象或规律,通过归纳总结,就变成了某一种模式。
我们的生活中,就有许多模式的影子。
比如常见的商业模式、营销模式、行为模式、数学模式、语言模式等。
举个例子:
简单说下行为模式,它分为了“习惯模式、消费模式、学习模式”等等。
苦逼打工仔普遍的消费模式,一般是工作日花钱少,到了周末都爱到商场逛街和购物。
但又有特例,我有个朋友就特别宅,他只喜欢在上班的时候,摸鱼逛淘宝下单,简直离谱~
掌握模式,有什么用?
当你掌握了模式的概念,并尝试在生活中使用,相信你一定能感受到这 7 个好处。
我们试着再举个例子,加深下对模式的理解,顺便学学交互设计。
什么是交互?
简单来说,交互指的是在互联网领域中,人、机之间的一系列互动过程。
我还提炼了 3 种常见模式(简单反馈、数据操作、业务判断),比较粗糙凑合也能用。
现在试着再系统总结下,我常用的 7 种 C 端交互模式,主要有:导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式。
学完就能用,赶紧卷起来~
有人就问了,还有更多交互模式吗?
确实可以有,等我有时间再编几个。。
话说回来,如果是一些特别复杂的业务规则,可能会涉及到 N 个交互模式的任意组合。
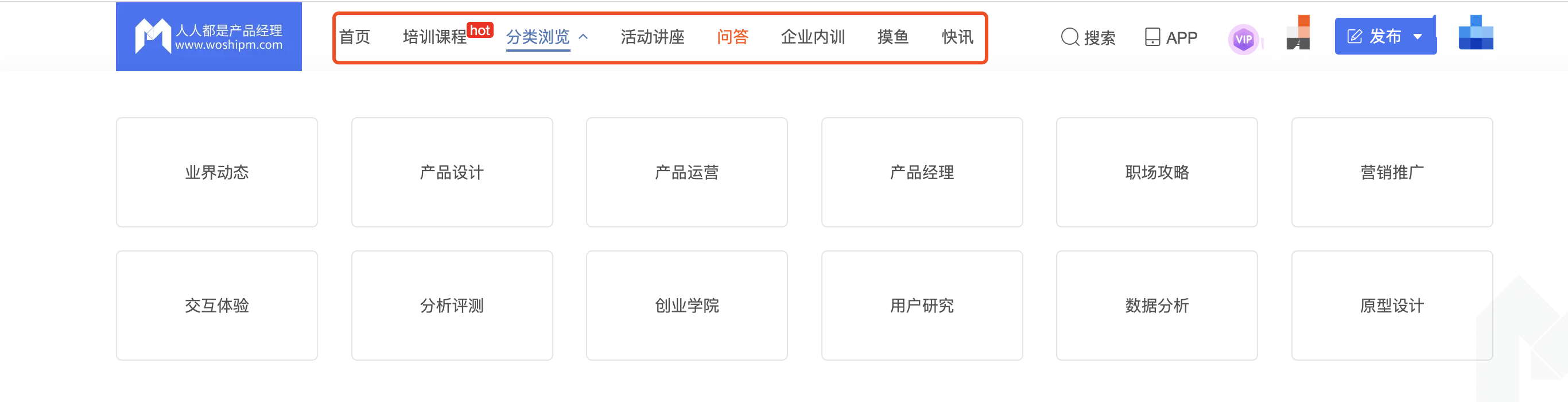
常见的导航模式有按钮组合、标签菜单、宫格布局、列表视图等。
导航模式的主要作用是,告知用户当前在网站的位置,以及接下来到哪些页面,这有点像地图 APP。

上面这张图中,包含了几种导航组件呢?
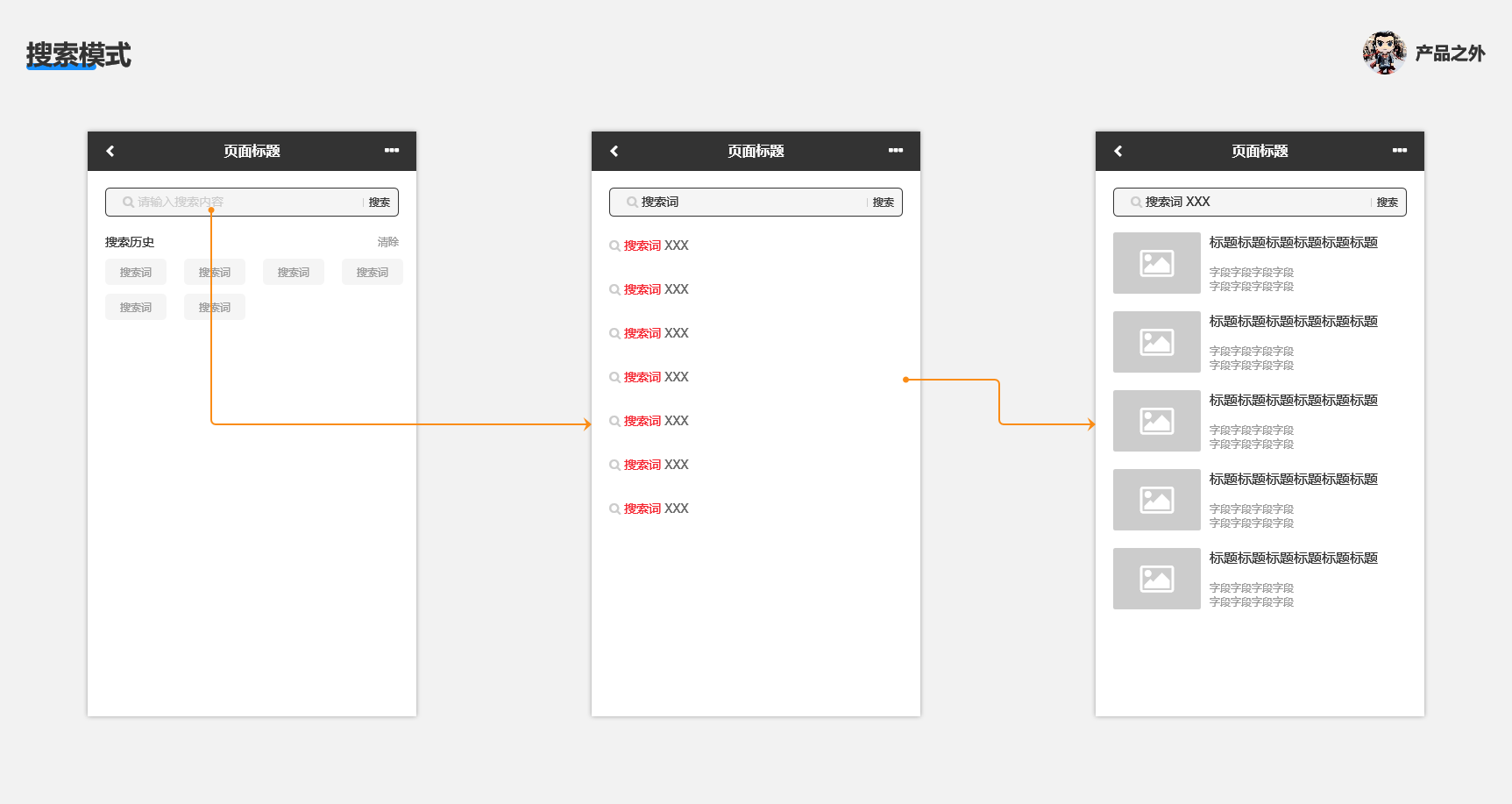
搜索,是各大电商 APP 常见的交互模式。
搜索模式允许用户输入关键词,然后系统返回搜索结果。

打个比方,这有点像在 Navicat 中写了一段 SQL 查询。
SELECT id, name, age
FROM users
WHERE age > 18
这段 SQL 的作用是,查询大于 18 岁的用户信息,包含序号、名称、年龄。
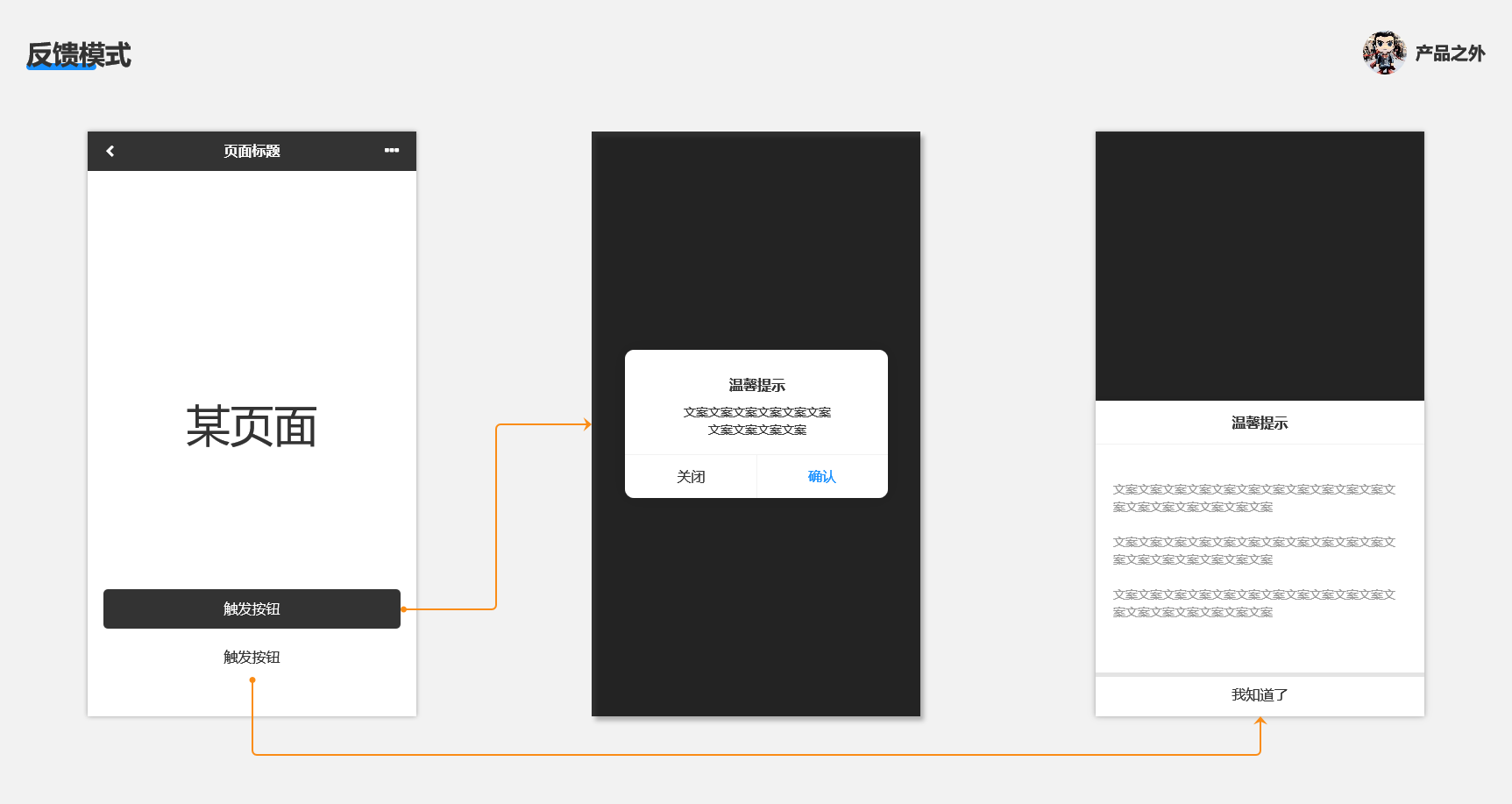
常见的反馈模式组件,涉及了对话框、吐司提示、气泡提示等。

反馈模式用的比较多的场景是,告知用户一些信息或提示,比如“输入密码错了、展示订单取消的注意事项”等。
输入模式主要用于新数据创建,例如淘宝下单时,你新增了一个收货地址。

打开美团叫个外卖,整个订单创建流程,也是输入模式。
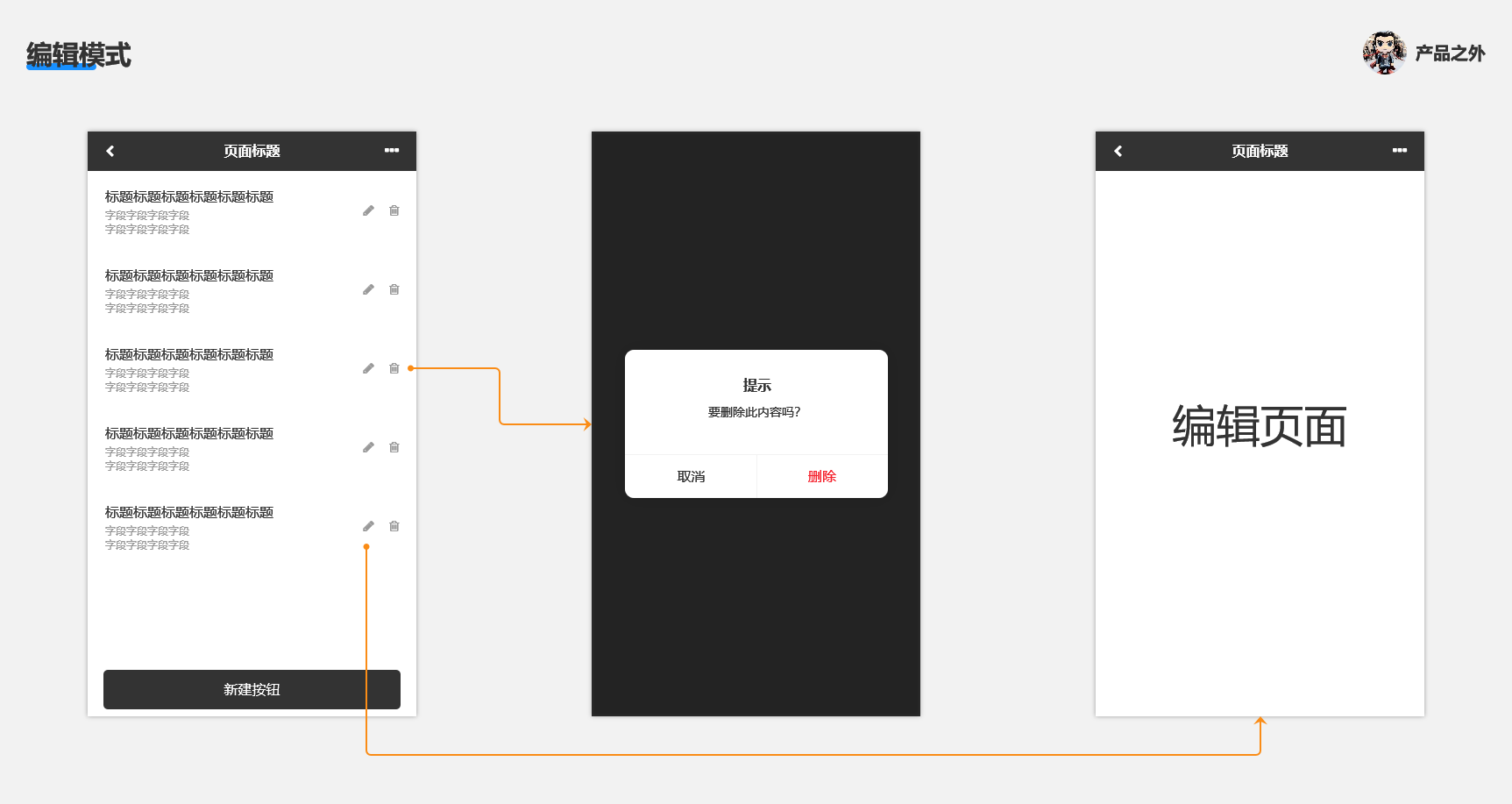
有很多人可能会把输入模式和编辑模式搞混。

区别它们的一个方法是,交互流程涉及新数据创建,还是改旧数据。
改数据的话,那就是编辑模式。
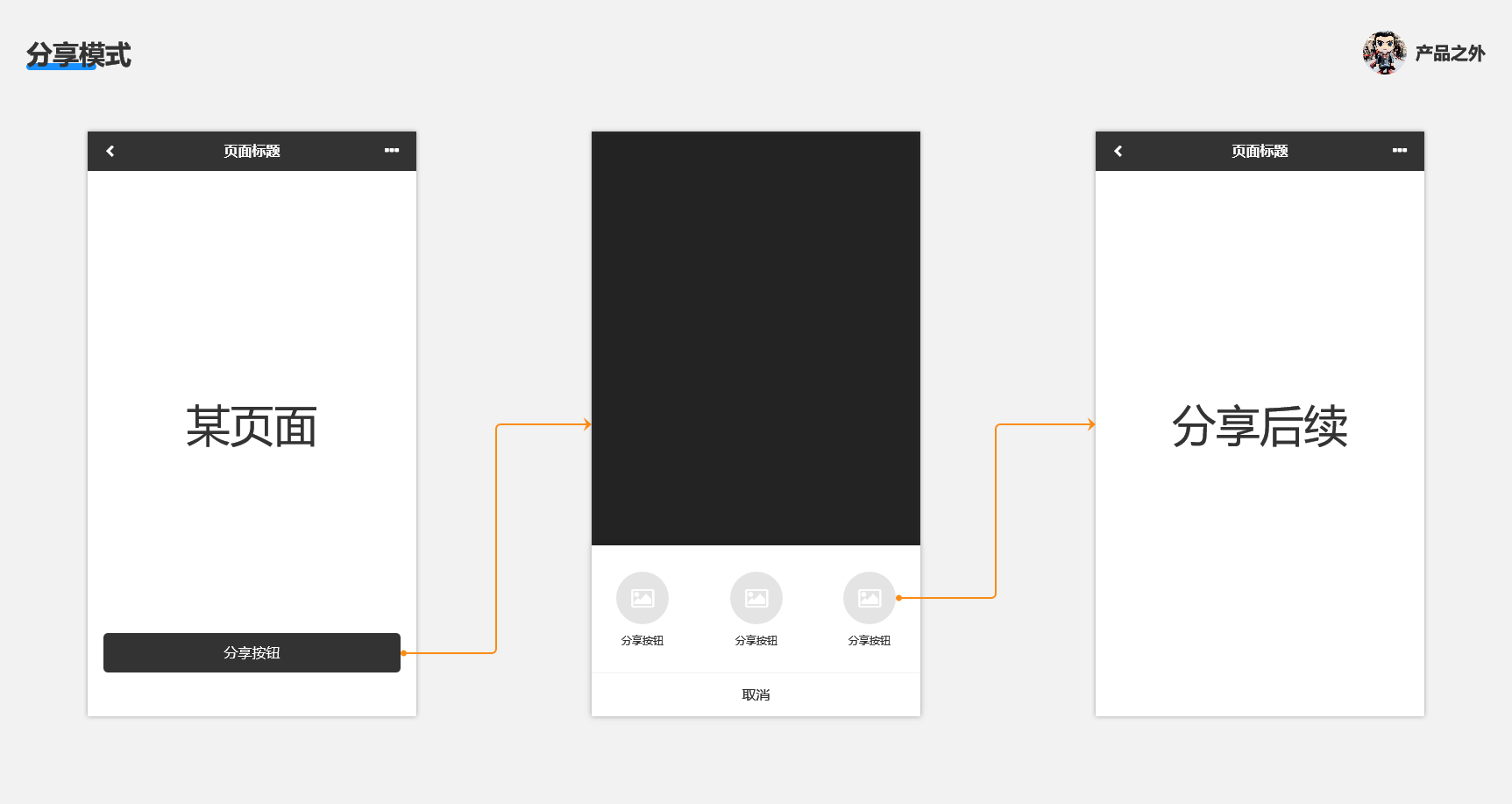
我们在看到一些干货文章,或好用的小程序想要转发给朋友,那就要用到分享模式。

分享模式可以很简单,也可以往复杂了做,看产品阶段去实现。
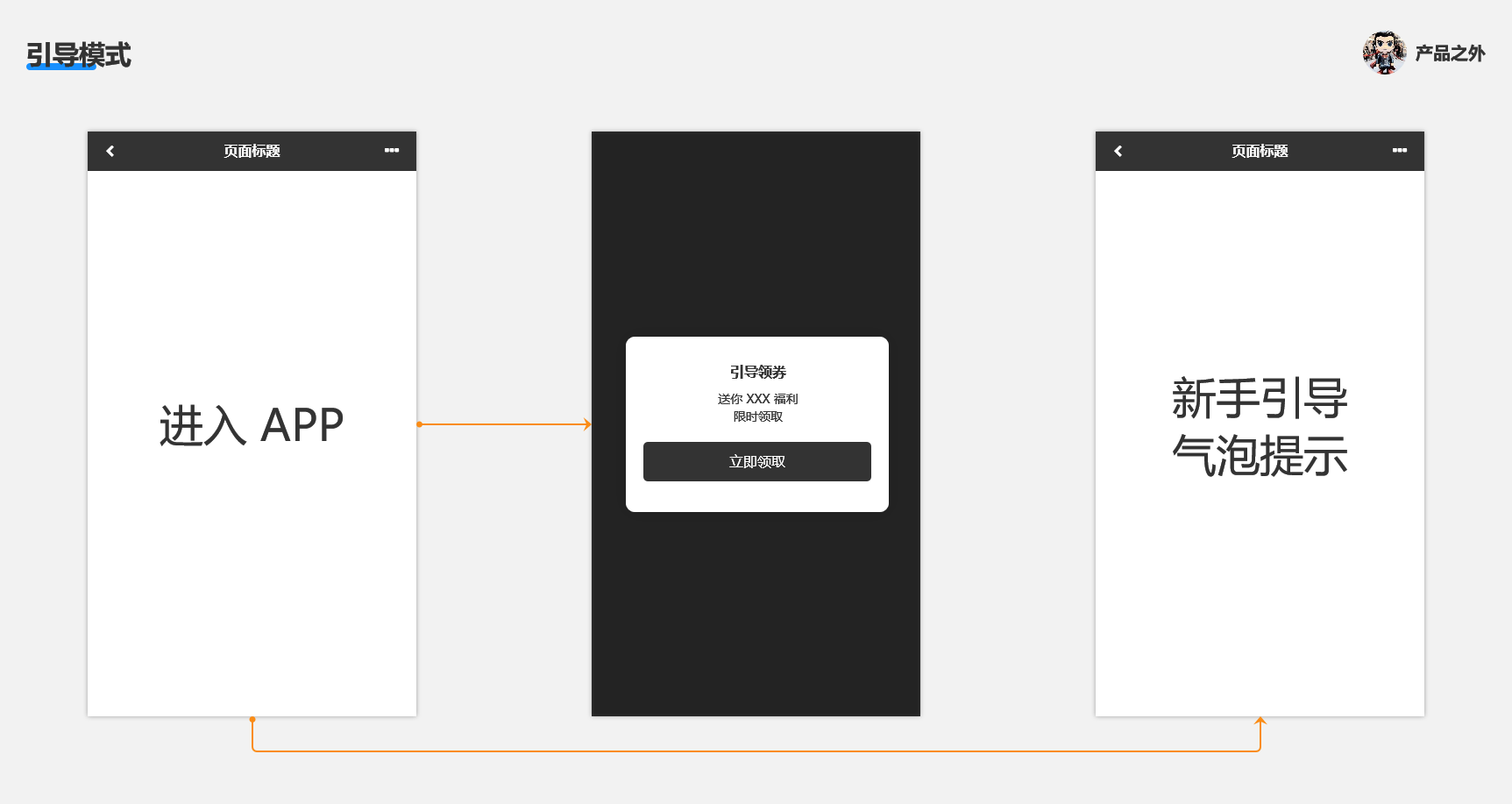
引导模式和反馈模式有点像,都是展示特定的内容。

那怎么分辨它们呢?
以设计师视角来看,反馈模式需要用户触发,系统被动显示。
而要让用户特别关注的信息,那就是引导模式。
模式,即抽象的规律。——好夕雷
说了这么多概念和例子,你是不是对模式的认知更清晰了呢?
模式运用在产品领域,就有了这 7 种交互模式,分别是“导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式”。
如果学会了模式,那么无论生活还是工作,相信你一定能轻松应对、事半功倍。
本文由 @好夕雷 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
关于动效节奏的问题,有什么好的方法可以提供?这算一个常见疑问,我总结收到的问题反馈,基本都是「动画节奏应该怎么做呀」「做完的动效一卡一卡的感觉不流畅怎么整」,索性借着今天的契机,我整理了这样一篇主题文章,分享我对于动效节奏的一点经验与思考,仅代表个人观点,欢迎交流探讨~

在当今数字时代,动效设计已然成为了产品和服务中不可或缺的一部分。
无论是手机APP、网页界面还是智能设备,动效设计或是引导用户操作的微小提示,或是增强用户体验的交互反馈,又或是塑造品牌形象的视觉元素,它们都以其独特的方式,为用户带来更加直观、生动的互动体验,因此流畅的观感体验很重要。

提到流畅度,那动效节奏的重要性不言而喻。
动效节奏,简单来说是动态呈现中各个元素动作的速度和时长安排,它决定了动效的快慢、强弱、起伏和变化,从而影响着用户的感知和情绪。
一个优秀的动效设计,不仅要考虑单个元素的动效表现,更要考虑整个界面的动效节奏,使界面动效更加自然、流畅,也更加符合用户的心理预期,从而提升用户体验。

所以,想入门动效领域并深耕,我认为深入理解动效节奏是尤为重要的,学会如何运用动效节奏来提升用户体验,让用户在享受科技带来便捷的同时,也能感受到艺术的魅力。
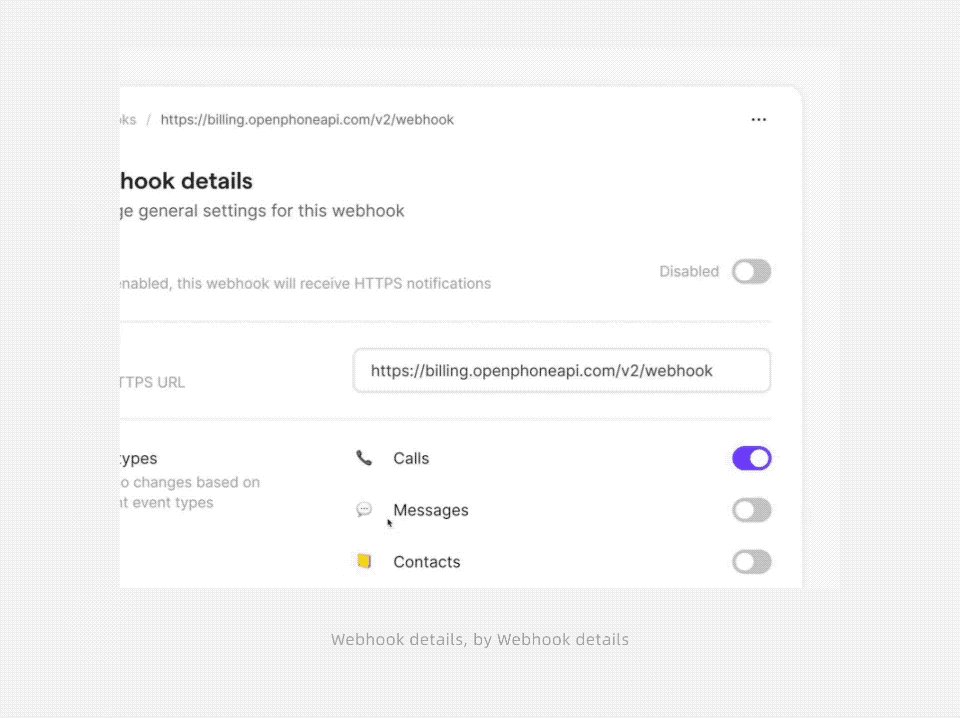
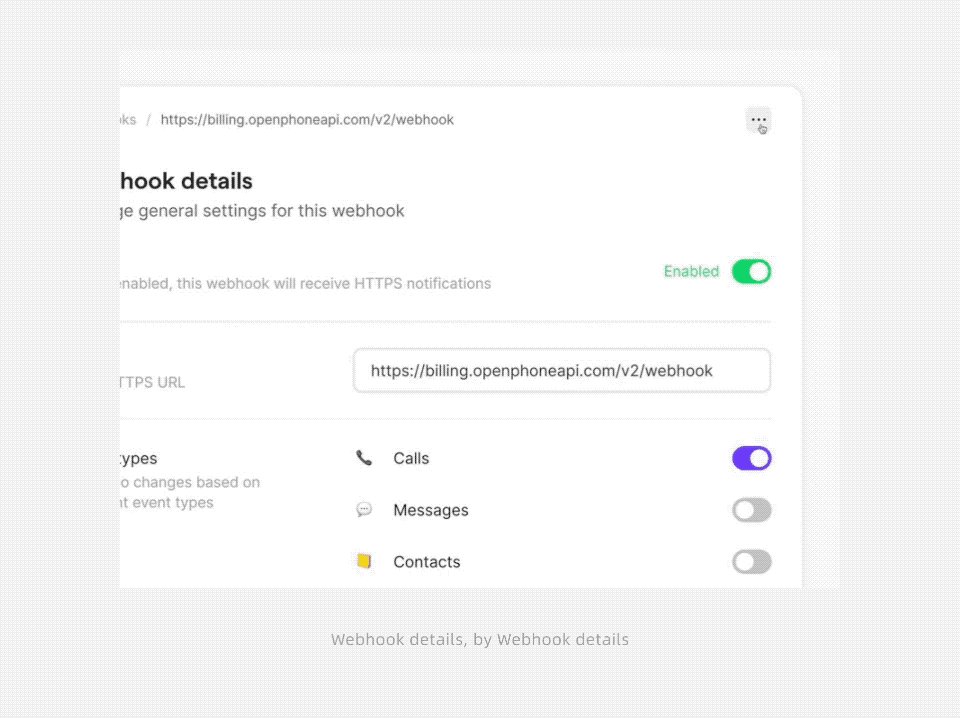
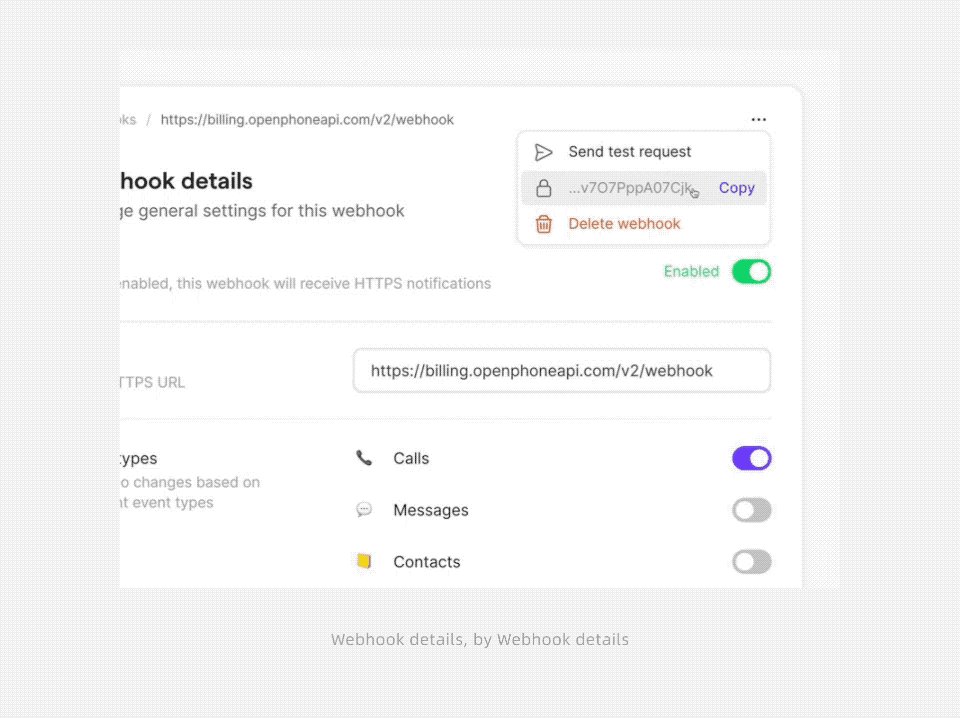
动效可以增强界面的可理解性,例如下图中广告推送,有一个手机图标的旋转动态示例,

以及多多视频模块中的上滑操作指引等,帮助用户更好地理解界面功能和操作方式,从而更有效地去使用应用。

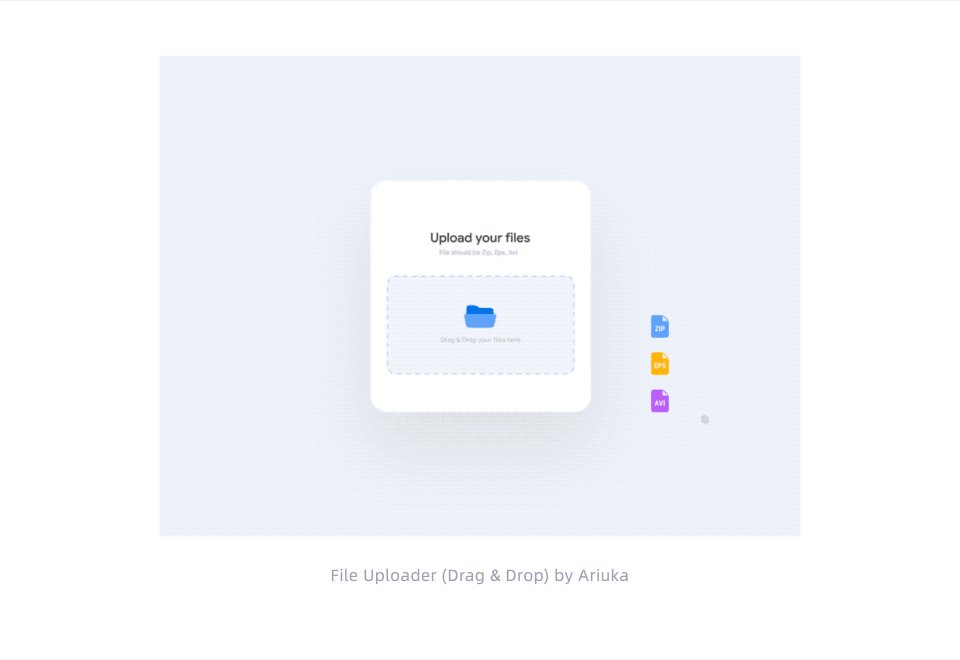
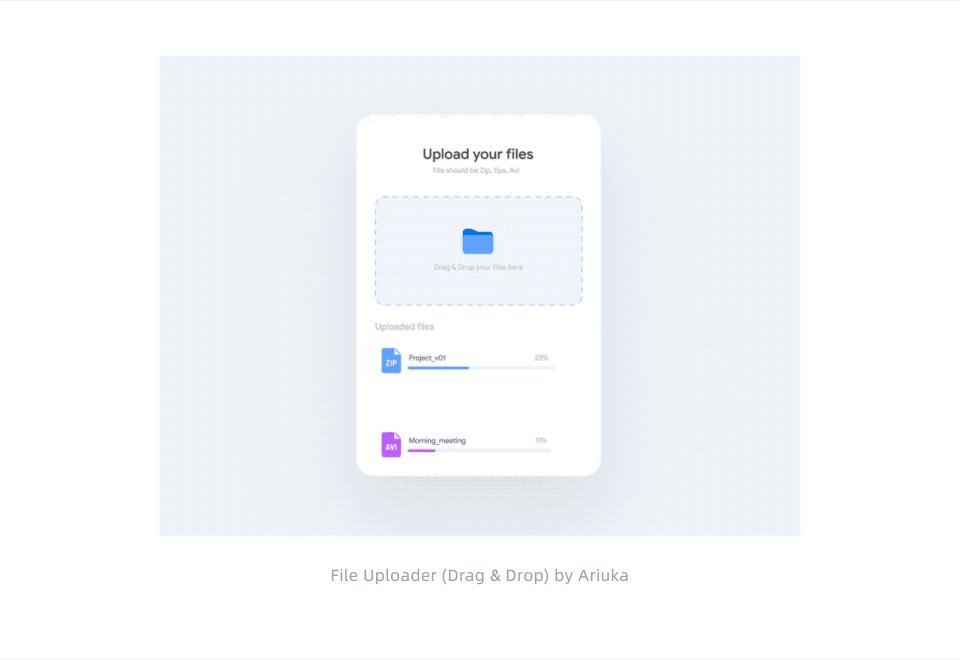
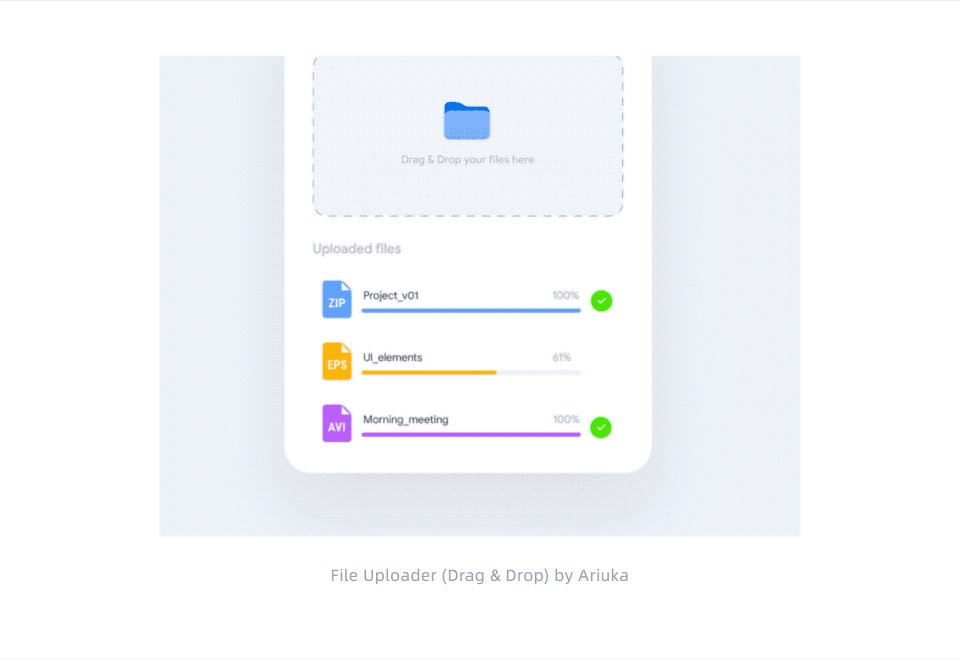
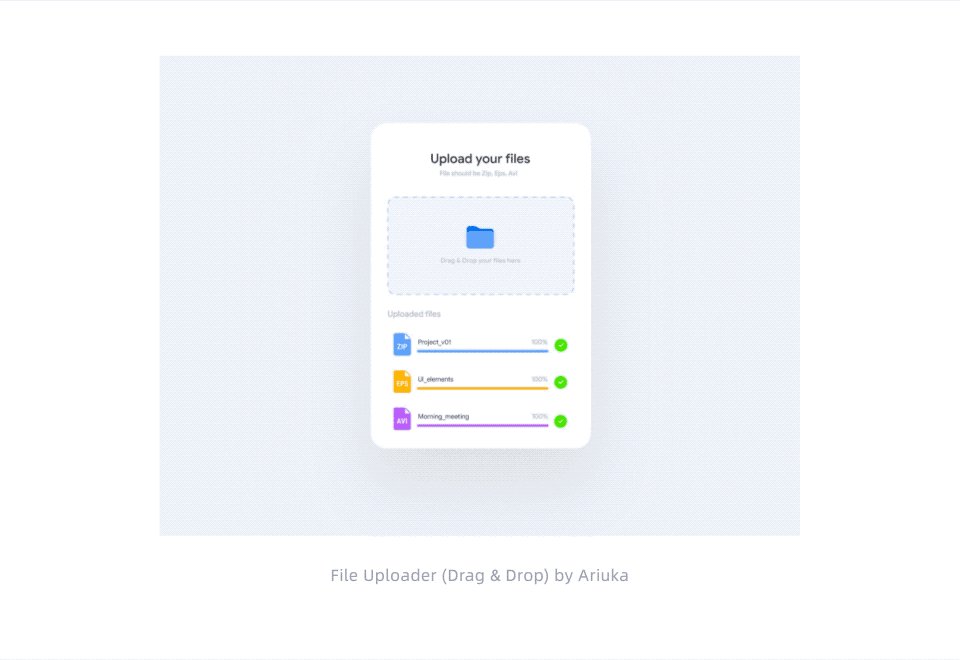
动效可以提升界面的可用性,例如上传文件的操作,通过提供及时的反馈和指引,降低用户的学习成本和操作难度。

动效还可以增加界面的吸引力,例如购物软件中模拟实际鞋盒开箱的形式,展现鞋品,通过生动有趣的动效表现,提升用户的使用欲望和满意度。

提到动效设计,了解其背后的基本概念和原则,才是赋予动效灵魂和意义的关键。
这里要提到三个关键词:
1)首先是时间
时间在动效设计中扮演着至关重要的角色。它决定了动画的快慢、停顿和节奏,从而影响用户的情感体验。

例如,一个缓慢渐入的动画可能传达出优雅、稳重的感觉;

而一个迅速闪现的动画则可能带来刺激、紧张的感受。
2)其次是空间
空间是指动画发生和存在的虚拟环境。在动效设计中,空间的布局、层次和透视关系都至关重要。
它们不仅影响动画的可视性和可读性,还影响用户的认知和行为。

例如,合理的空间布局可以使用户更容易理解和操作界面元素,而不合理的布局则可能导致用户的困惑和误操作。
3)最后是构图
构图是指动画元素的排列组合和视觉平衡。
一个良好的构图可以突出重点、引导视线,并营造出和谐、统一的视觉效果。
相反,一个糟糕的构图可能会分散用户的注意力,甚至引发视觉疲劳。
动效设计的目标不仅仅是实现技术上的可能性,更是为了创造出让用户愉悦、满意且易于使用的体验,在美感和技术要求之间寻找平衡点,是我认为需要不断练习,积累总结经验的。
在动效设计中,能让静态元素动起来形成生动流畅的动态效果,需要用到两大元素:关键帧与动效节奏。
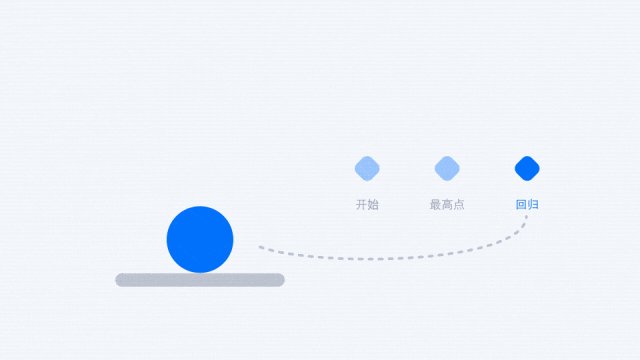
关键帧代表了在特定时间点上某个参数的值。在动效制作过程中,通过设置关键帧,可以控制对象在不同时间点的状态,从而形成连续的动作。

关键帧就像是动效世界里的路标,它标记了在动效呈现中某些重要时刻物体的样子。比如说,我想让一个球跳起来,那我就得告诉电脑,在开始的时候球在地上,然后在某个瞬间球在空中最高点,最后又回到地面;这些重要的时刻就是关键帧。
关键帧之间的变化可以是线性的,也可以是曲线的,后者可以创造出更为自然和复杂的动态效果。
线性或曲线变化,统称动效节奏,是指在一定时间内,通过一系列有规律的动效元素的组合和排列所产生的节奏感。
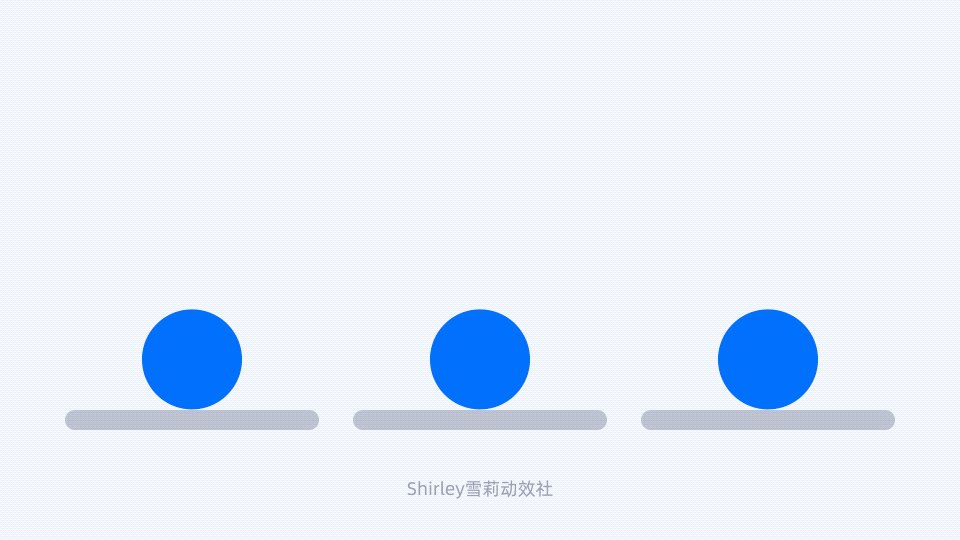
常见的四种动效节奏形式有 匀速、缓入、缓出、缓动。

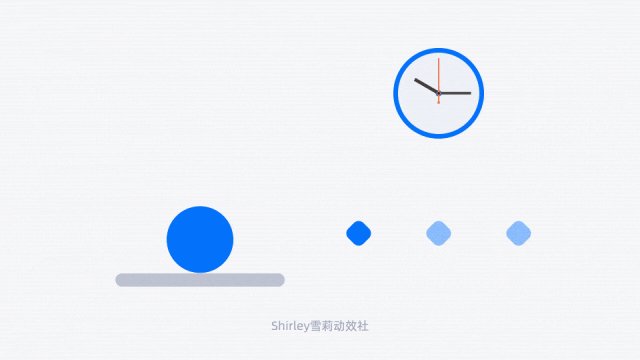
1)匀速(Linear)
匀速运动指的是物体在动画过程中速度保持不变的运动方式。这种节奏简单直接,没有加速或减速的过程。

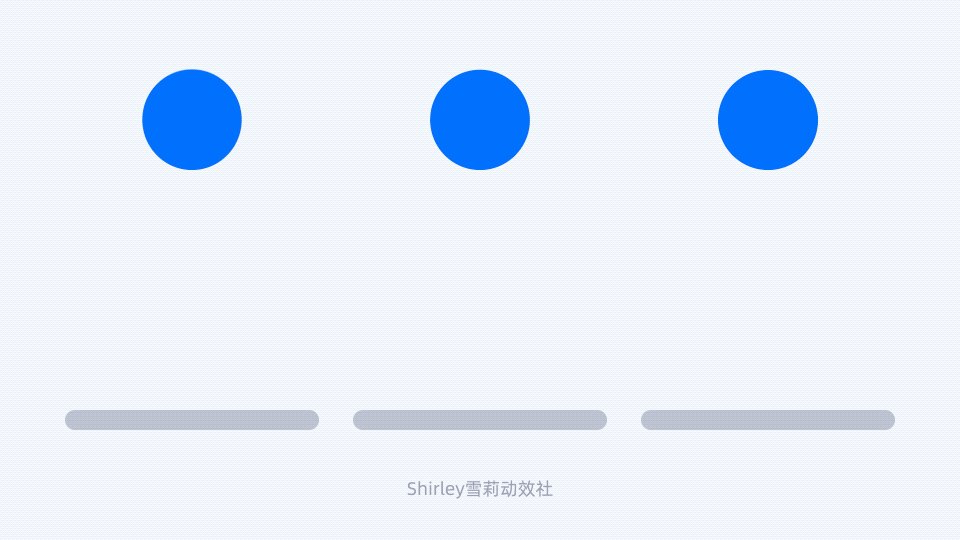
上面的小球弹跳呈现的效果,就是匀速运动,有些机械,缺乏实际场景中的动感。
在AE中,默认的菱形关键帧之间就是匀速运动,例如生活中常见的时钟,上图中钟表秒针旋转是平稳、机械的,这就是一个典型的匀速运动。
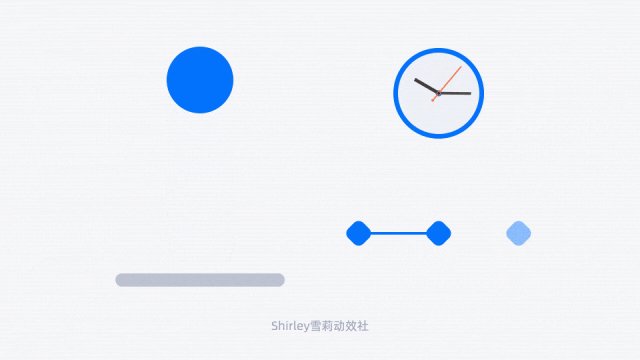
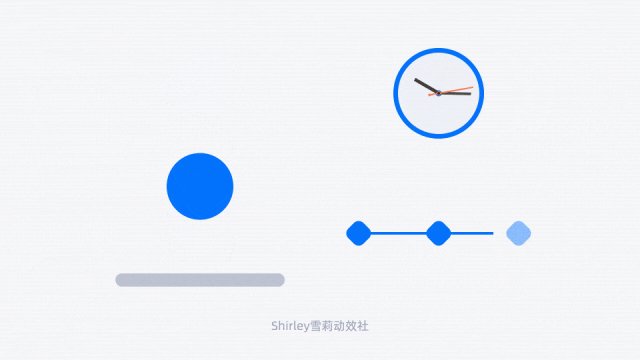
2)缓入(Ease In)
缓入是指物体在动画开始时速度较慢,随着时间的推移逐渐加速到最大速度的运动方式。

一般元素离开画面或者物体加速阶段使用,例如上图中摩托车驶出画面的部分、进度条加载缓慢到快速的节奏等,它可以增加动画的真实感和生动性。
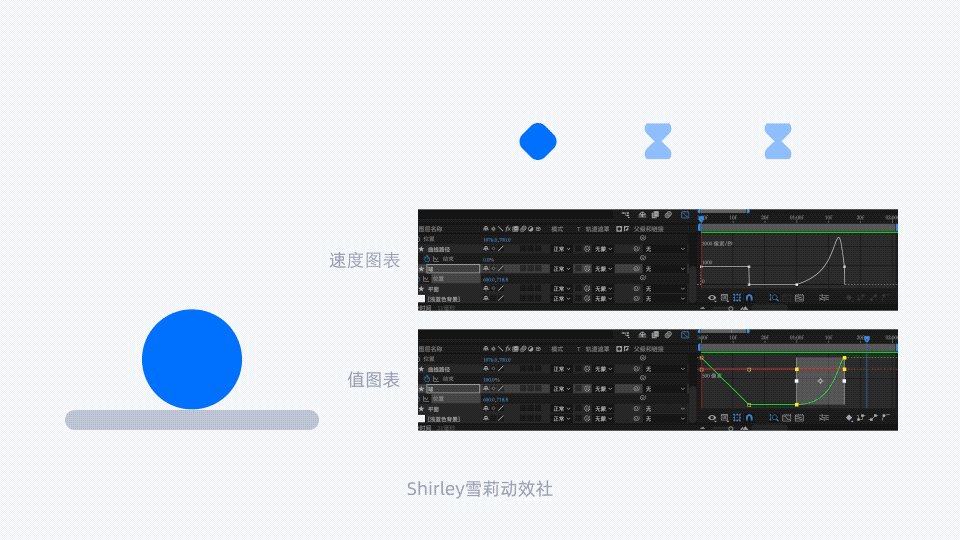
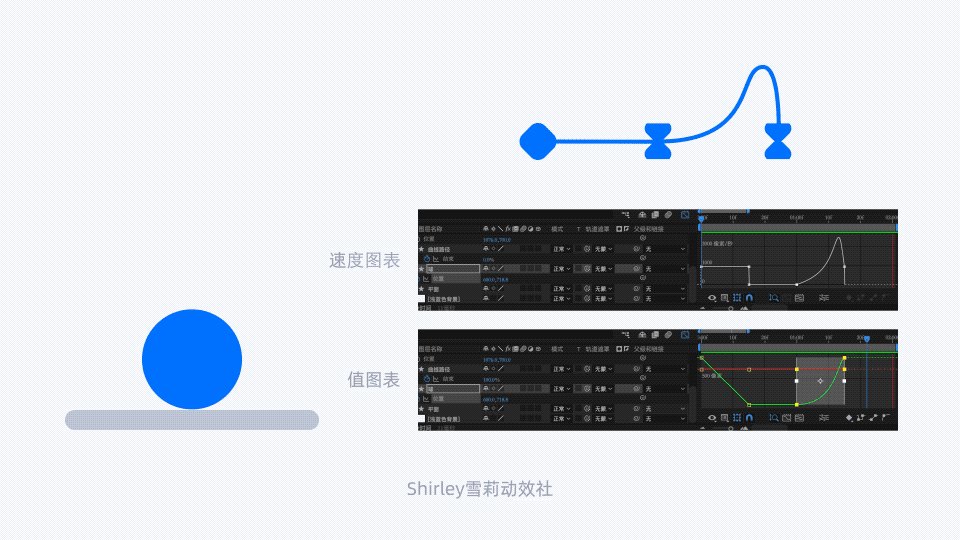
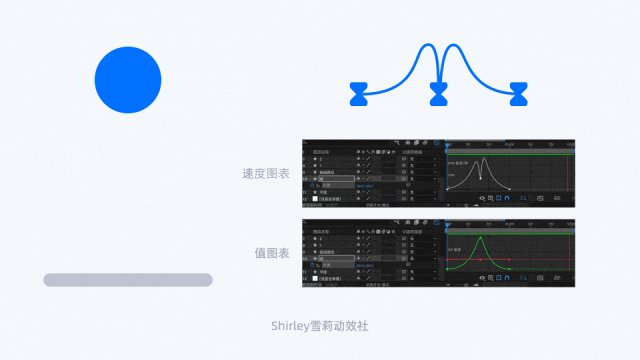
在AE中,以圆球为例,从空中下落的过程,就可以使用缓入的加速曲线;

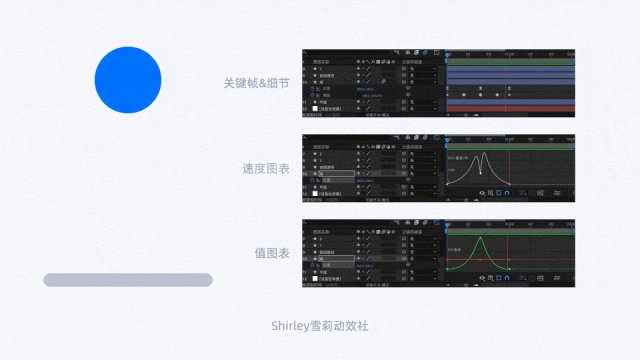
调出图表编辑器,调节曲线弧度如图「速度图表」所示,使曲线开始时平缓,越靠近出点速度逐渐上升,完成加速运动,此时结尾有些生硬。
加一个小知识点:曲线调节有两种形式,一种为速度图表,一种为值图表;
速度图表顾名思义,看曲线的弧度,图中球的开始入点曲线弧度较缓,结尾出点曲线斜度较大,则代表加速度节奏变化;
值图表分别代表X,Y轴曲线变化,如图中球的Y轴位置发生变化,因此对应绿色线条的曲度变化是球体的动效节奏变化,下落过程中加速,则区别于前半段的直线,入点平滑,出点更陡峭。
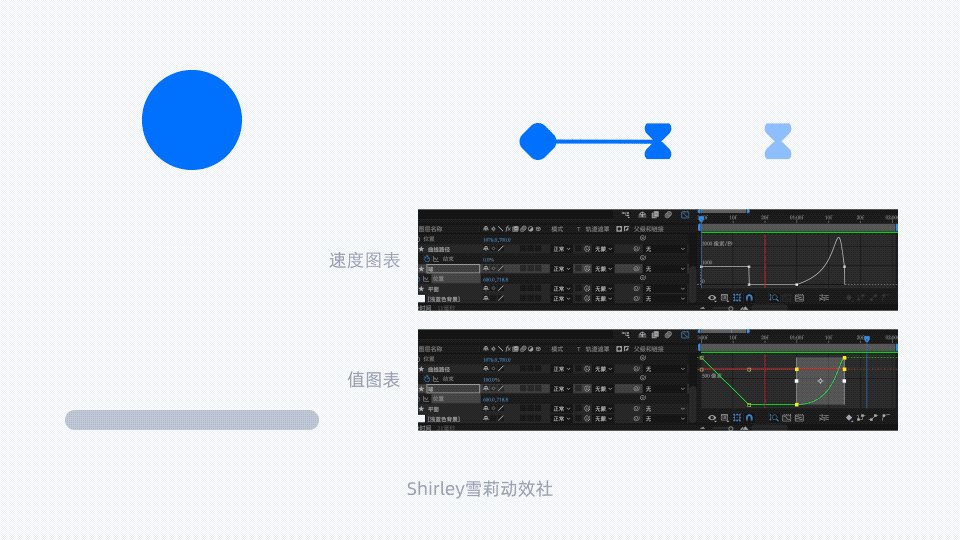
3)缓出(Ease Out)

缓出与缓入相反,是指物体在动画结束时速度逐渐减慢直至停止的运动方式,如元素入画、人物行走至停下等,它能给人一种平滑和自然的结束感,是先快后慢的减速运动。

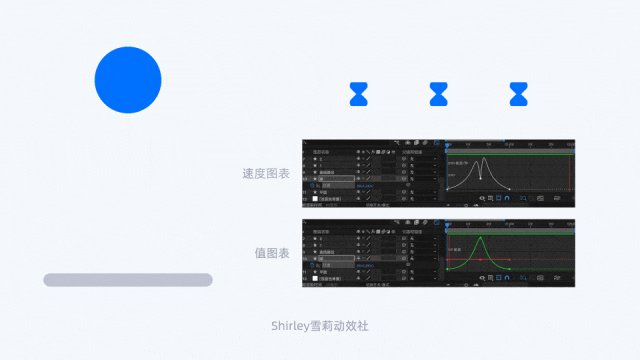
同样以圆球为例,球落地后反弹的过程,就可以使用缓出的减速曲线;
调出图表编辑器,调节曲线弧度如图「速度图表」所示,使曲线结束时平缓,调节出点的手柄杆,完成减速运动。
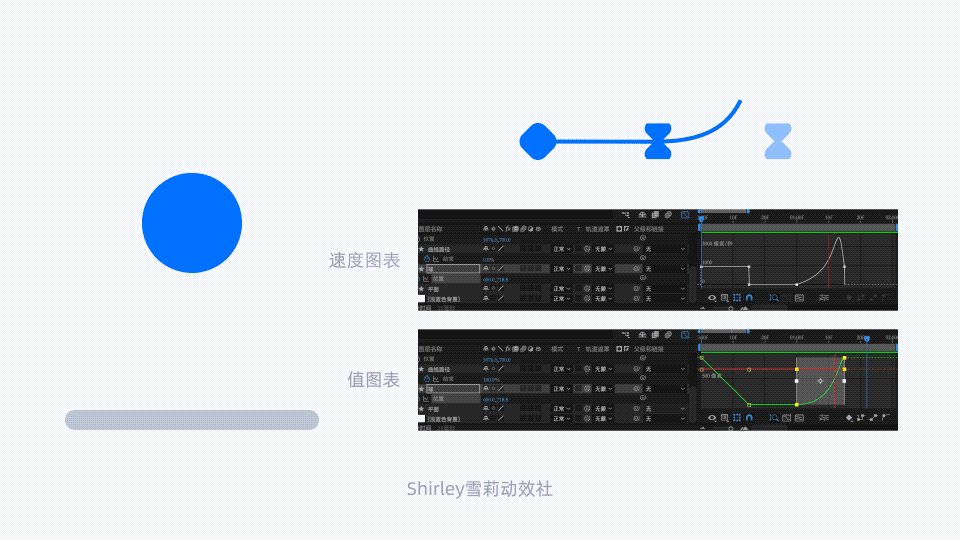
4)缓动(Ease In Ease Out)
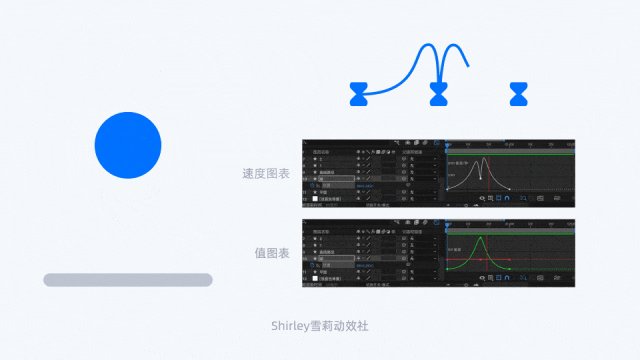
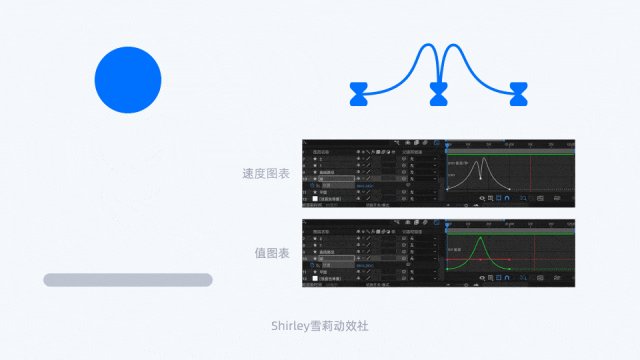
缓动是最接近真实世界物体运动规律的一种方式,适用于大多数动态场景,尤其是那些需要表现自然、流畅动作的画面呈现。
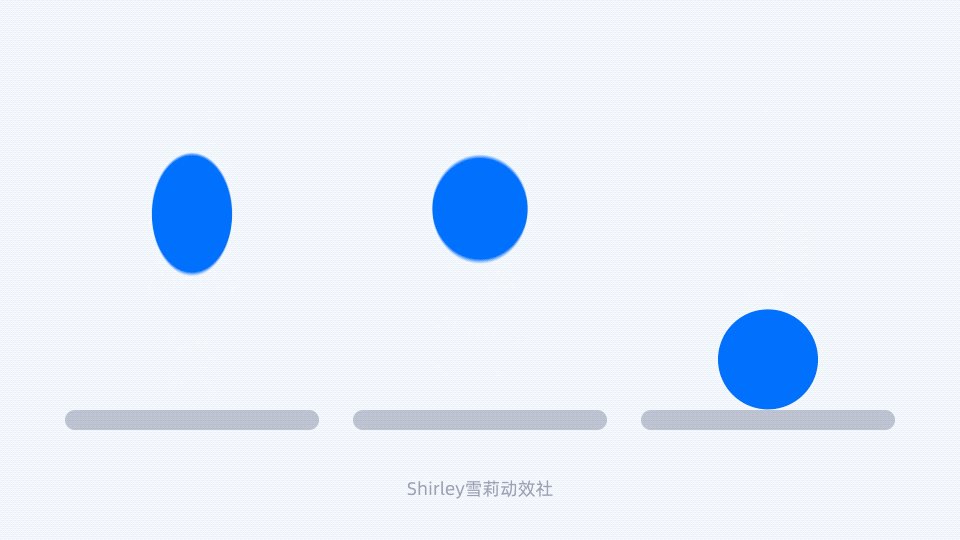
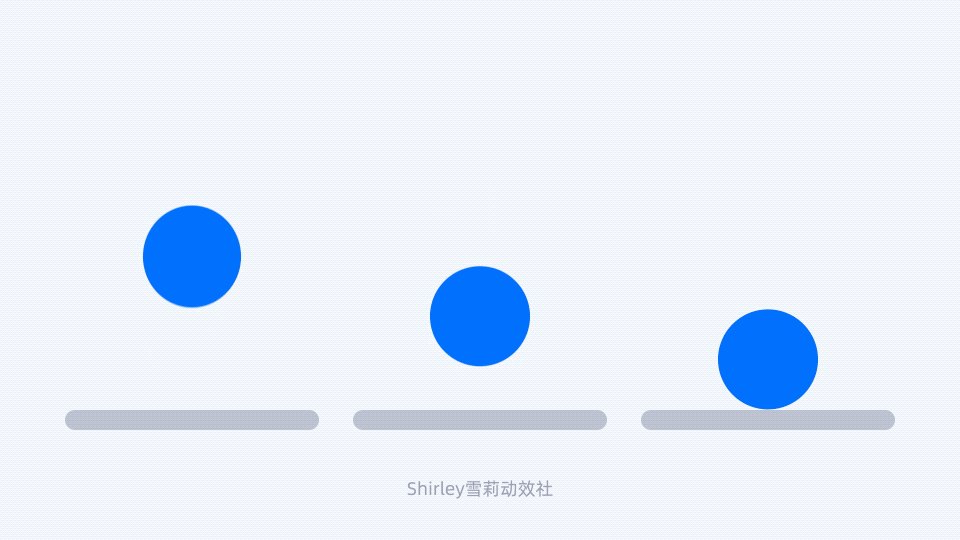
缓动曲线结合了缓入和缓出的特点,物体在动画开始时速度缓慢上升,中间达到最高速度,最后在结束时速度逐渐降低。

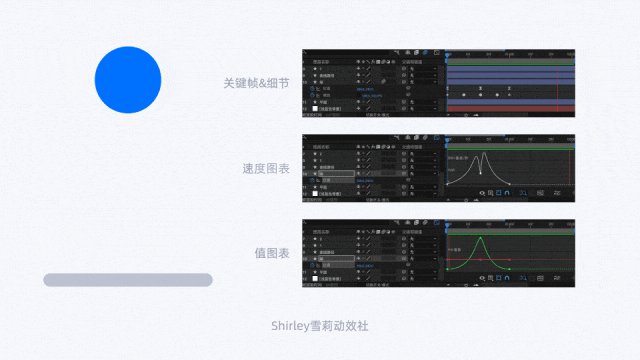
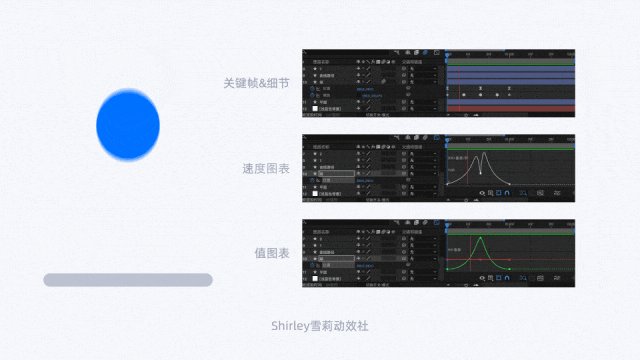
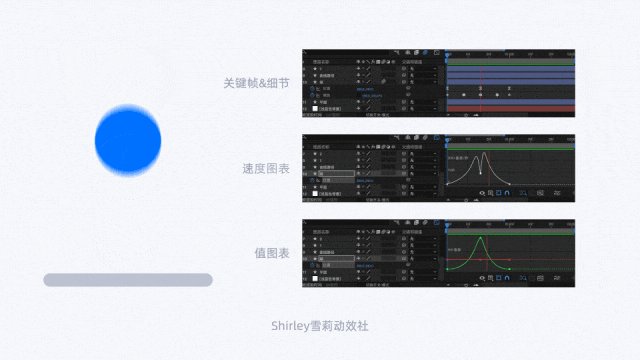
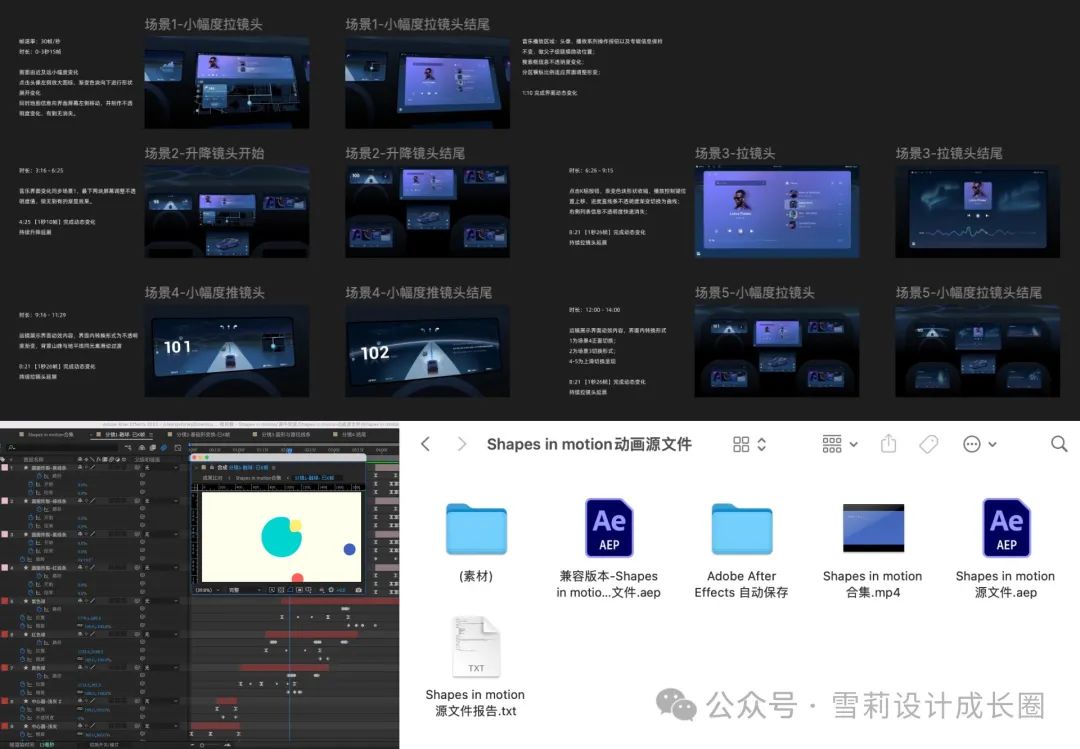
示例继续完善小球的曲线节奏,我想让它看起来更顺滑、更有弹跳感觉,通过球的大小比例(缩放)的变化,增加模糊变化的细节,这样球跳起来的动作就会像真实世界里那样,既有起跳的冲劲,又有落地的缓冲,整个过程更加生动有趣。

在AE中,缓动曲线没有具体的数值,多数时候需要结合不同场景表达,去尝试不同的曲度形式,通过反复预览检验,找到自己满意、适合画面感呈现的形式。
日常积累动效节奏,我会分析电影或MG动画中的经典镜头,比如角色走路、跑步的动作呈现,元素的出入场变化,以及自然界中的运动现象,如树叶飘落等。

多做分镜脚本的拆分练习,多临摹实践,就可以逐渐掌握常见的运动规律,自己在做设计内容时,也可以更清晰知道怎样的节奏更适合当下场景呈现。
总的来说,创造流畅体验对于动效设计来说还是很重要的,而要实现这一目标,掌握并灵活运用好动效节奏则是必不可少的手段之一。
万变不离其宗,多看、多思考、多练习,通过实践去总结复盘规律、梳理SOP流程,整理出一套适合自己记忆、使用的方法论与行动标准,提高自己对动态的感知,以及节奏力的把控,也能有效提升工作效率。
「想不如做,知行合一」,想让学到的知识和技巧,生长到自身,唯一要做的就是立马行动!在做的过程中解决一个个卡点,迭代出更适合自己的方法。
作者:Shirley_雪
本文由 @Shirley_雪 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在当今这个信息爆炸、竞争激烈的市场环境中,用户体验已成为企业核心竞争力的关键因素。在这一背景下,我们启动了一项名为“简单设计”的专项优化项目,旨在通过化繁为简,重塑用户体验,提升B端产品的用户满意度和忠诚度。

在当今信息爆炸、竞争白热化的市场大环境下,企业核心竞争力的内涵已悄然变迁,不再单纯聚焦于产品或服务本身,而是将重心逐渐倾向于用户体验这一关键维度。
于招聘领域而言,B 端产品作为衔接招聘方与求职者的关键纽带,其设计的合理性、操作的便捷性以及语义的明晰度,犹如三把密钥,直接决定着用户满意度与忠诚度的高低。
今年,58招聘B端开启了“简单设计”专项优化的征程,作为项目主导设计师,我全程深度参与了从调研、剖析、设计至实施的各个环节,在这一过程中,深刻领悟到设计对于提升用户体验的非凡意义。
项目伊始,我们即对58招聘B端产品的现有用户展开了全面且深入的调研行动。
我们深知,唯有精准洞悉用户需求与痛点,方能打造出契合用户期望的产品。
为此,设计团队全员深入一线,置身于用户的实际使用环境,与各行业用户进行深度的面对面沟通。同时,我们运用多种调研方法,包括问卷调查、用户访谈、数据分析等,多维度、全方位地搜集用户信息。

在调研过程中,一系列影响用户体验的关键问题浮出水面。
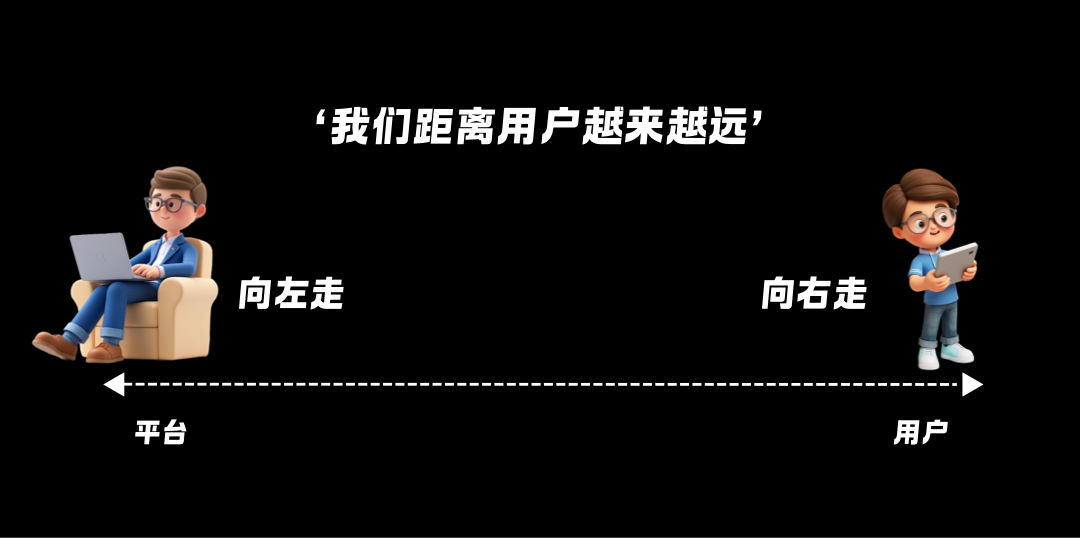
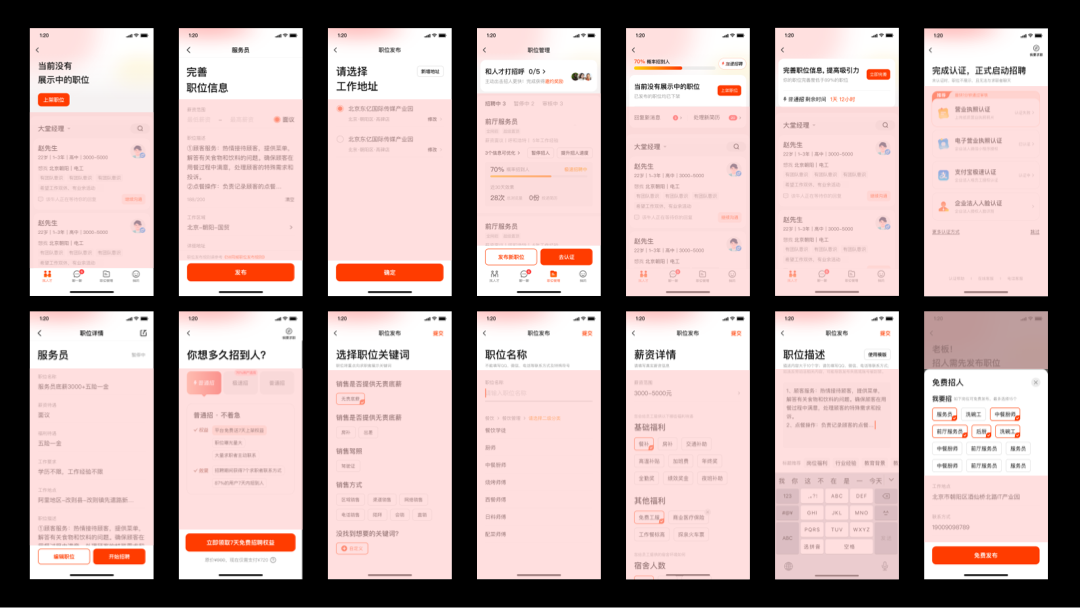
其中,操作繁琐成为用户反馈最为突出的问题。众多用户抱怨,在使用B端产品时,完成诸如客户认证、发布职位、筛选简历等简单任务,往往需历经多个复杂步骤。
这种繁复的操作流程,不仅耗费大量时间与精力,更易引发用户的挫败感和不满情绪,宛如一道无形的屏障,拉远了用户与平台的距离。

此外,语义晦涩难懂也是普遍存在的问题。
B端产品中的专业术语和复杂表述,对于非专业用户而言,仿若天书,极大地增加了学习成本,甚至可能导致误解和误操作,严重损害了用户体验。
这些问题的根源,经深入分析,与传统产品设计理念的局限、对用户体验的忽视以及用户研究与沟通的不足密切相关。
基于此,我们决定从这三个层面入手,重塑设计思路,以提升用户体验。
在扎实调研的基础上,我们对问题进行了抽丝剥茧般的分析。
我们深刻意识到,若要从根本上解决用户问题,必须对设计理念进行大刀阔斧的革新。

首先,我们毅然摒弃传统的以产品为核心的设计理念,转而拥抱以用户为中心的设计哲学。用户作为产品的最终使用者,他们的需求和体验是产品设计的灵魂所在。因此,我们将用户需求与体验置于首位,重新审视产品的功能布局、操作流程以及语义表达等各个维度。
其次,我们将用户体验的重视程度提升至前所未有的高度。用户体验,作为产品竞争力的核心要素,贯穿于设计的全过程。我们通过简化操作流程、优化界面布局、明晰语义表述等手段,致力于提升用户的操作效率和满意度,打造流畅、高效的用户交互体验。
最后,我们强化了用户研究与沟通机制。深知只有深入了解用户需求与痛点,才能设计出符合用户期望的产品。因此,在与用户的每一次接触中,我们都用心收集他们的意见和建议,为产品设计与优化注入源源不断的智慧源泉。
基于对问题的深度剖析,我们开启了具体的设计工作。
设计,作为解决问题的关键环节,需要我们充分施展设计师的专业素养与创新能力,以用户为中心,对招聘B端产品进行全方位的重塑。

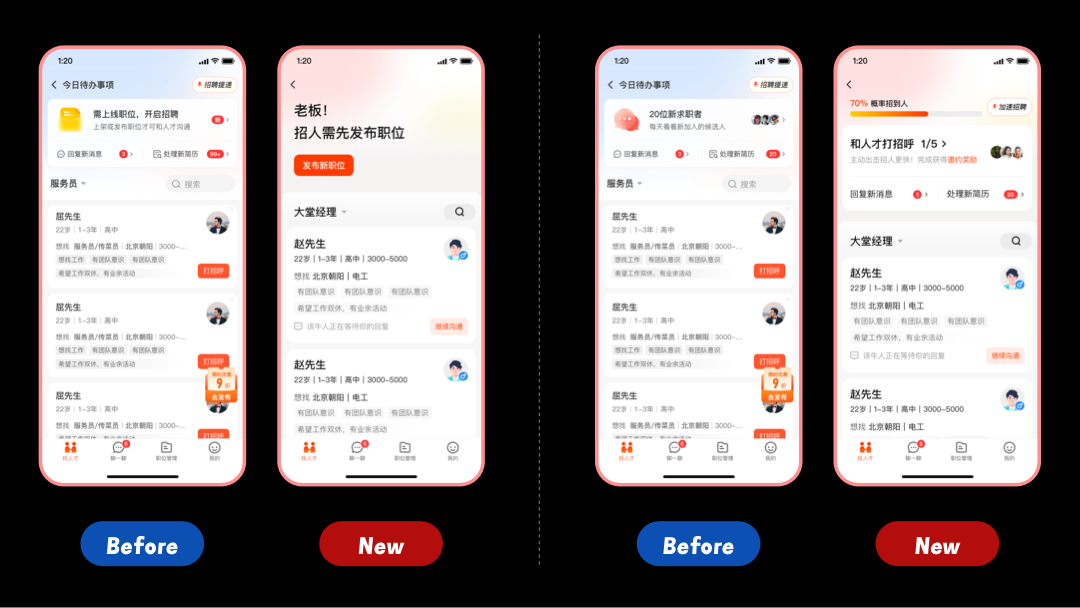
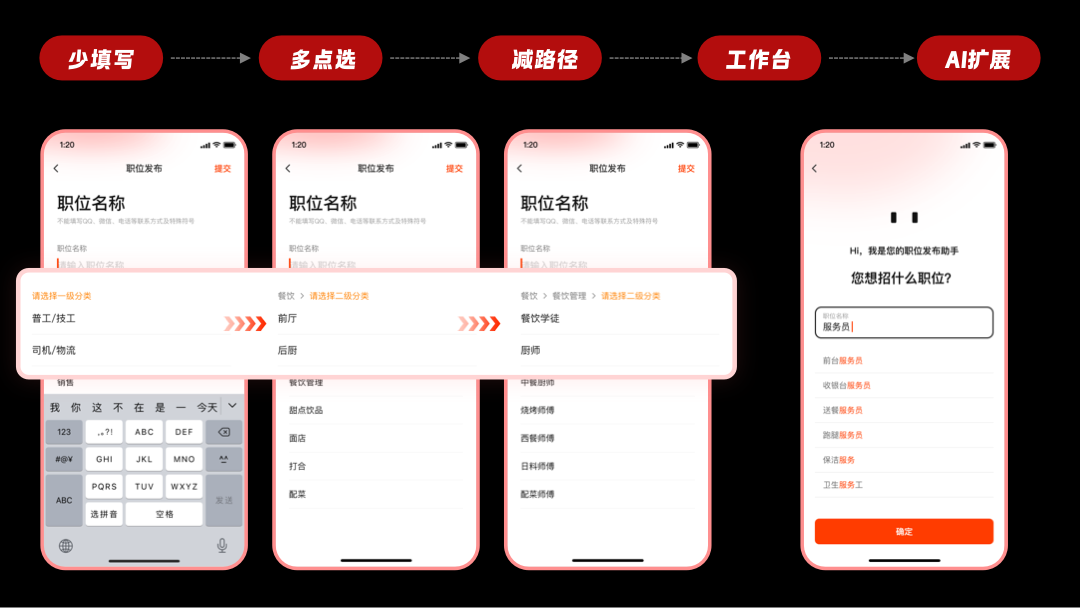
在操作流程优化方面,我们对现有流程进行了细致梳理和深度优化,大刀阔斧地去除了冗余步骤和环节,使操作流程如行云流水般简洁明了。
例如,在发布职位这一关键功能上,我们简化了信息填写步骤,并贴心地提供模板和自动填充功能,极大地降低了用户操作难度和时间成本,让用户在操作过程中感受到前所未有的便捷。

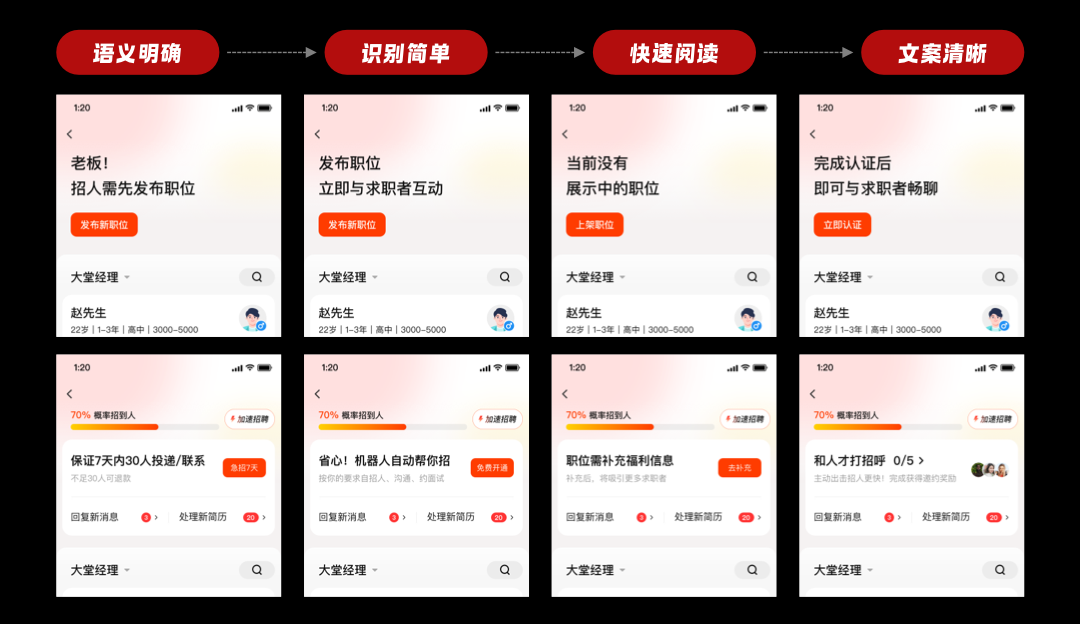
在语义表述清晰化上,我们对界面上的专业术语和复杂表述进行了精心简化和优化,使其通俗易懂且易于记忆。同时,对重点文案和标题进行突出处理,便于用户快速抓取关键信息,清晰知晓每一步操作的目的,辅助用户迅速决策,从而进一步提升用户体验。

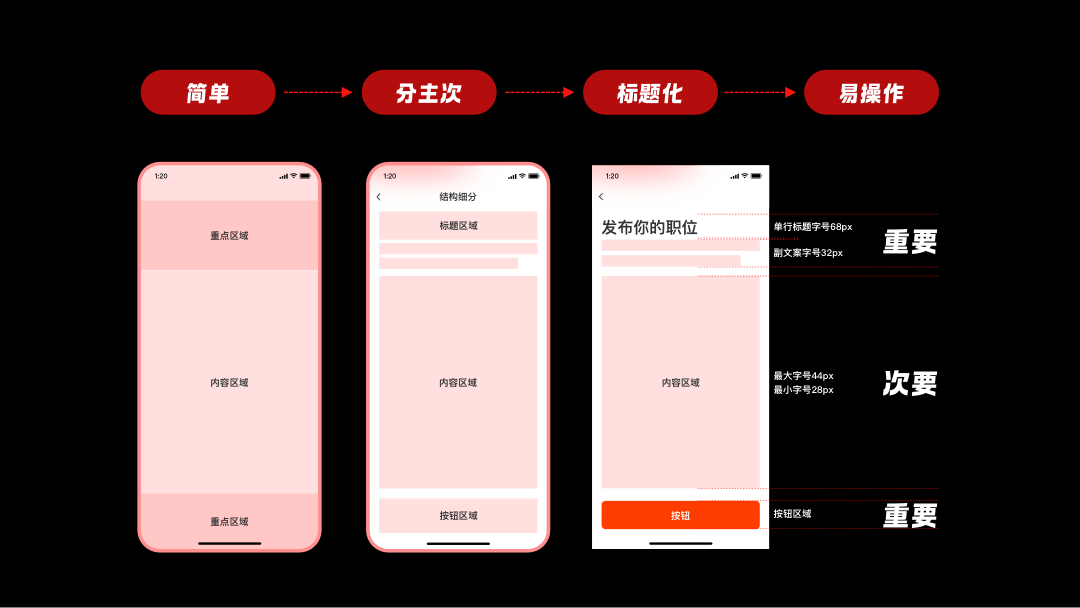
在界面布局精简方面,我们对界面进行了精心雕琢,去除了繁杂的信息和多余的按钮。通过合理的布局与色彩搭配,提高了界面的可读性和美观度,营造出简洁大气的视觉体验。此外,增加搜索和筛选功能,使用户能够快速定位所需信息,进一步提升操作效率和满意度。

在整个设计过程中,我们充分发挥设计师的专业能力和创新精神,运用多种先进的设计方法和工具,如用户画像、设计原型、用户体验测试等,确保设计方案的科学性和有效性。同时,与产品经理、开发人员等团队成员紧密协作,形成强大的合力,共同推动项目顺利前行。
设计完成后,项目进入实施阶段。
我们深知,实施是设计落地生根的关键一步,需要团队充分发挥协作精神和强大执行力,确保项目顺利推进。

在实施过程中,我们采用敏捷开发方法,通过持续迭代和优化,不断提升产品的功能和性能。定期收集和分析用户反馈意见,及时对产品进行调整和改进。同时,加强与用户的沟通,通过多样化的用户调研方式,积极捕捉用户的每一个意见和建议,为产品的持续优化提供坚实支撑。
经过不懈努力,“简单设计”专项已取得显著成效。用户操作效率和满意度大幅攀升,产品留存率和口碑亦显著改善。然而,我们明白,设计优化是一场永无止境的修行。随着用户需求的持续演变和技术的不断革新,我们需持续探索与创新,以维持产品的竞争力和生命力。
展望未来,我们将坚定不移地秉持以用户为中心的设计理念,持续优化产品功能和性能。同时,进一步加强用户研究与沟通,通过持续收集和分析用户信息与意见,不断改进和优化产品设计。我们坚信,在全体设计师的共同努力下,58招聘B端产品将为用户带来更便捷、高效、愉悦的使用体验,成为招聘领域的璀璨之星。
总之,“简单设计”专项不仅是产品设计层面的优化与提升,更是对用户需求深度洞察与积极回应的生动实践。未来,我们将继续坚守这一理念,为用户创造更多价值与惊喜,同时不断提升自身设计能力与创新力,为产品的持续优化与创新注入源源不断的动力。
设计团队:老李头、王丹、温正远、崔秉鉴、赵德馨、陈浩然、刘静颐、刘春明
本文由人人都是产品经理作者【58UXD】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在效率至上的数字时代,钉钉硬件却走出一条“温暖设计”之路,从愉悦体验到隐私守护,再到多感官协同,它是如何让冰冷机器拥有心跳,重塑B端硬件设计准则的?一起来探寻。

钉钉自2015年推出后,逐步构建“软硬一体”生态,其智能硬件以“简单高效,底色温暖”为核心,通过普惠(几何美学/曲率连续)、专注(层级显隐/宁静科技)、平衡(功能-成本-环境)三大准则,将复杂B端需求转化为简约设计,设计出的产品斩获iF/Reddot等众多国际大奖,服务超1500万企业。
如今用户的需求已不再局限于实用功能,更追求情感层面的满足。
这种转变就像从”需要一台电脑处理工作”到”渴望一个能提供陪伴的机器人助手”——本质是从单纯的功能需求升级为情感连接。
通过洞察用户从本能需求到行为习惯,再到情感共鸣的完整链条,我们不断优化产品,让科技与人的关系变得更加紧密温暖。
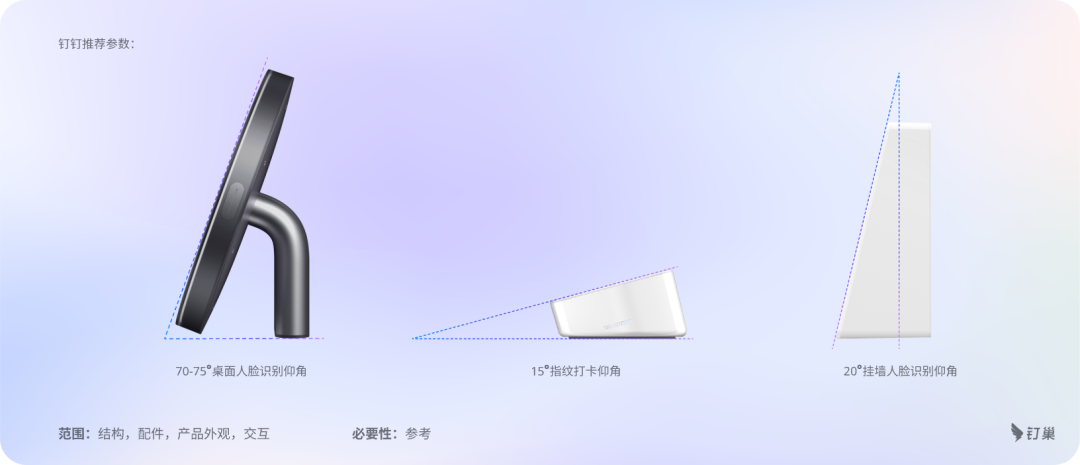
产品与人的配合度决定了使用体验是否安全顺手,更是用户获得愉悦感的关键。我们建议从三个维度展开研究——人的使用习惯、设备性能特征、使用场景特点,通过实际测试与综合分析,最终得出科学可靠的最优方案。

让冰冷的工具性产品因为材质的改变而富有温度,让设备的立杆因为角度的改变而变得有仪式感和尊重感,以人为本的情感的设计赋予产品价值,形成用户对品牌的认知性与认可度。

2030年的碳中和战略和可持续目标已经是全球的趋势共识,这意味着产品不仅为今天创造价值,也为明天创造价值,钉钉建议从产品级的3R原则 (Reduce、Reuse、Recycle) 再到系统级的LCED(产品生命周期设计)的设计标准去思考如何给用户带来产生正向的绿色价值认同感和愉悦感的产品,再到通过设计领导力带来理念变革与循环经济。

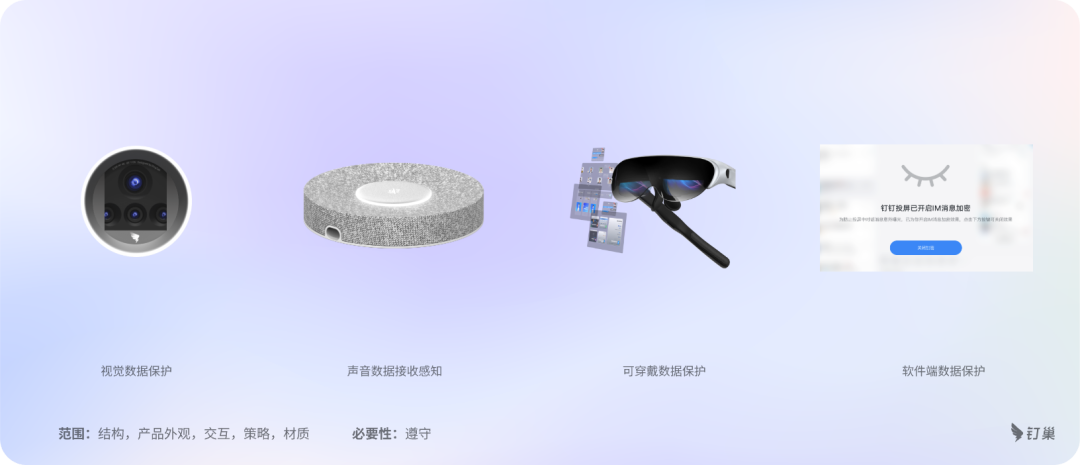
现今无处不在的智能产品和共享数据在带来变革的同时带来了巨大的安全风险, 钉钉设计非常注重可感知的用户隐私信息保护(PBD),一直致力于通过最好的手段来守护用户安全隐私,消除用户在使用产品中“被监视”来的不安定感。
在隐私性设计上应考量如下维度:
策略-隐私保护不是成本负担,而是产品核心竞争力。

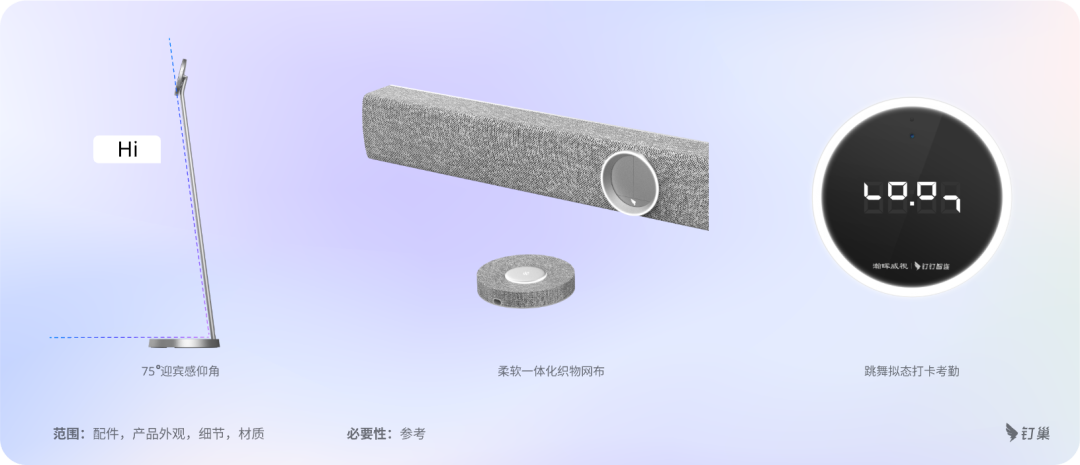
眼睛看到的不等于全部体验。我们始终相信,当视觉与听觉的韵律、触觉的肌理、嗅觉的记忆、味觉的惊喜交织成网(五感联动),产品才能真正叩击人心。这种立体的感官交响,不仅塑造独特的品牌印记,更能在用户脑海中种下记忆锚点。要让感官设计真正释放能量,设计师们需要一套系统化的设计指南——就像指挥家需要乐谱来统筹交响乐团。
钉钉设计一直致力于协调所有感官输入,以提供关于品牌价值的丰富信息和功能表达,光作为其中一条重要媒介,即是交互媒介也是内容更是品牌记忆点,其中包含了光的色彩,明暗,变化形式,以带给产品独特的识别度和无限的可能性。

声音的反馈能够在恰当的场景给予用户明确的指向和好的用户体验,同时也能很好得传达出品牌和价值主张,汽车关车门的声音是感官设计方法中最著名和最常用的例子,许多顶级汽车品牌都有独立的车门开发团队,例如梅赛德斯 SUV 的车门被调教得听起来更重,以传达它们的坚固性。

色彩是除了造型以外最能影响产品设计视觉体验的关键设计因素,中性的黑白灰建议作为产品主基调,能够适配更多场景的同时也能覆盖更多受众,限定色一般做根据产品定位的特殊版,或者局部的颜色点缀。

材质是产品外观效果实现的物质载体同样也是凸显产品定位的重要媒介,我们主张通过引入功能&情感导向材质的概念,来进行不同产品定位上的区分,同时保持理念透出的一致性。

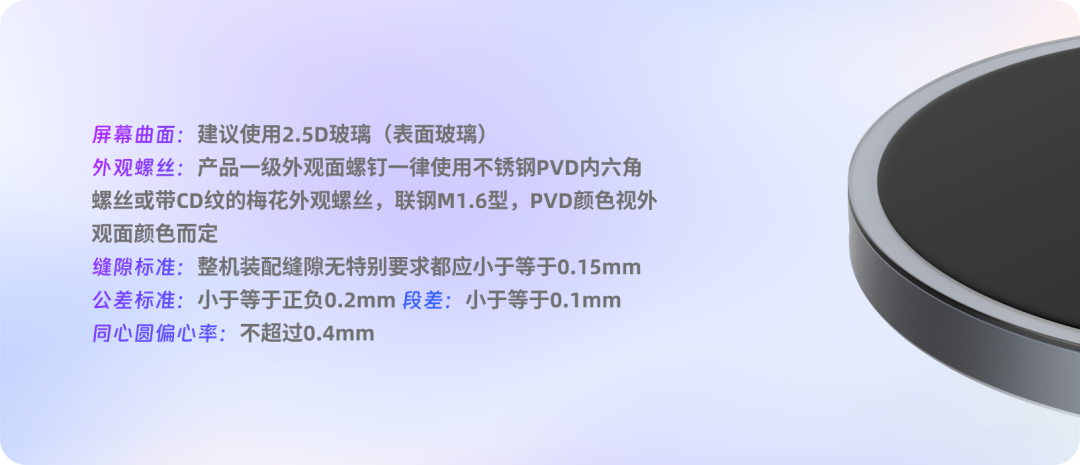
工艺处理&图案是外观效果最后一步,为营造温润感和保证多场景下的耐用性,表面处理应注意以下两点:
1.主壳体表面处理应避免大面积高亮,避免使用大面积金属拉丝,表面质感光泽低于4分光,素色为主,可点缀亮色,避免大面积纯度过高的颜色喷涂,除窗口镜片外避免大面积亮镀,
2.肌理图案应选择低调克制的图形,以功能性为导向,例如在关键物理交互点上给予适当的触感引导或辅助。

在产品落地过程中,设计师应在量产限制与工艺要求之间平衡出最优化解,并将其沉淀成相应准则。

在效率至上的数字时代,钉钉硬件的设计选择了一条不同的路——不让技术成为压迫用户的工具,而是化作理解人心的伙伴。上篇提出的“简单高效”生态,不是把复杂功能简单堆砌,而是像拼乐高一样,用“普惠、专注、平衡”三大准则搭建出真正懂用户需求的硬件;下篇揭示的“温暖设计”,则让冷冰冰的机器拥有了心跳:它可能是电脑支架上一个微微倾斜的弧度,让你工作时挺直腰背的瞬间,感受到被尊重的仪式感;也可能是设备上一盏呼吸节奏的指示灯,用光的明暗变化悄悄告诉你:“数据已加密,请安心”;或是关机时那一秒类似合上书页的“咔嗒”声,让结束工作的动作变得像放下咖啡杯一样自然。这些细节背后,是钉钉对产品的三个坚持:
说到底,好的设计从不需要刻意标榜“高大上”。当科技能读懂人的疲惫、尊重隐私的敏感、在乎环境的未来,甚至在意你触摸机身时的指尖温度——这便是“芥子纳须弥”的真正含义:用最小的人文微光,照亮最深的数字丛林,让每个人在智能时代依然能体面地工作、自在地生活。
作者:创客
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
许多设计团队在面对复杂的业务需求时,往往忽视了侧边栏设计的细节和灵活性。本文将深入探讨B端侧边栏的设计要点,并结合实际案例,分享如何根据不同行业、业务场景和用户习惯进行灵活设计,供大家参考。

很长一段时间我都觉得做B端的中台时间没什么技术含量,不就是第三方的组件,拼积木一样,拼接就好,甚至很多团队也是这么想的,早期很多的中台都没有设计师;
但是随着这几年越来越深度的B端中台的设计,做了太多各式各样的后台的设计系统,深入的进入业务,才发现设计过程中必须考虑很多细节和维度,甚至很小的点,也是有考究的。
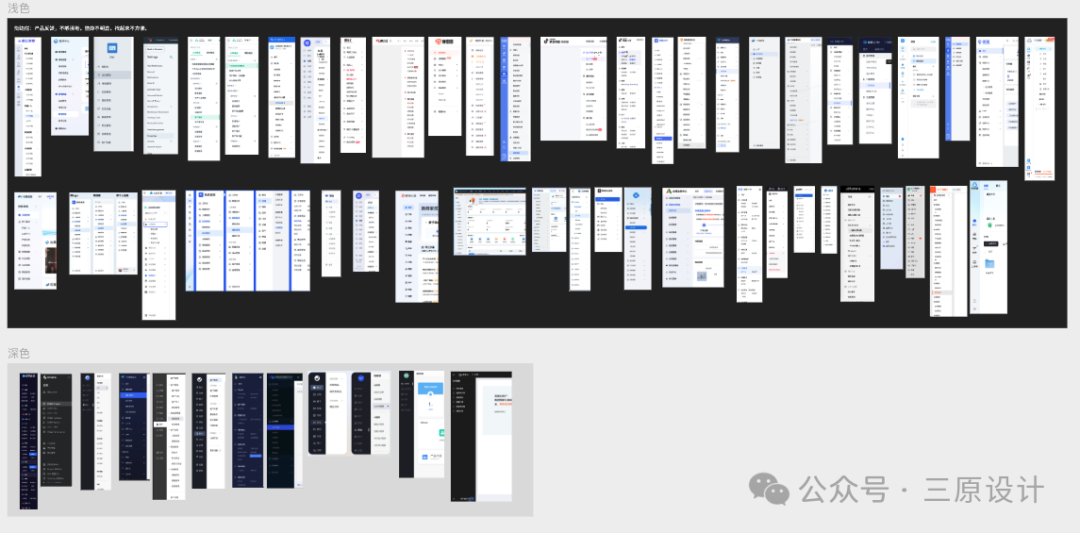
最近我们在做侧边栏的升级,我做了市场上50+中台的侧边栏目调研,看了上万张图,越看越越是能发现针对不同的行业,不同的业务场景、信息层级和用户习惯进行灵活设计选择,需要具体问题具体分析及处理。

下面我就来总结一下我调研的这些侧边的设计分类及设计规则。
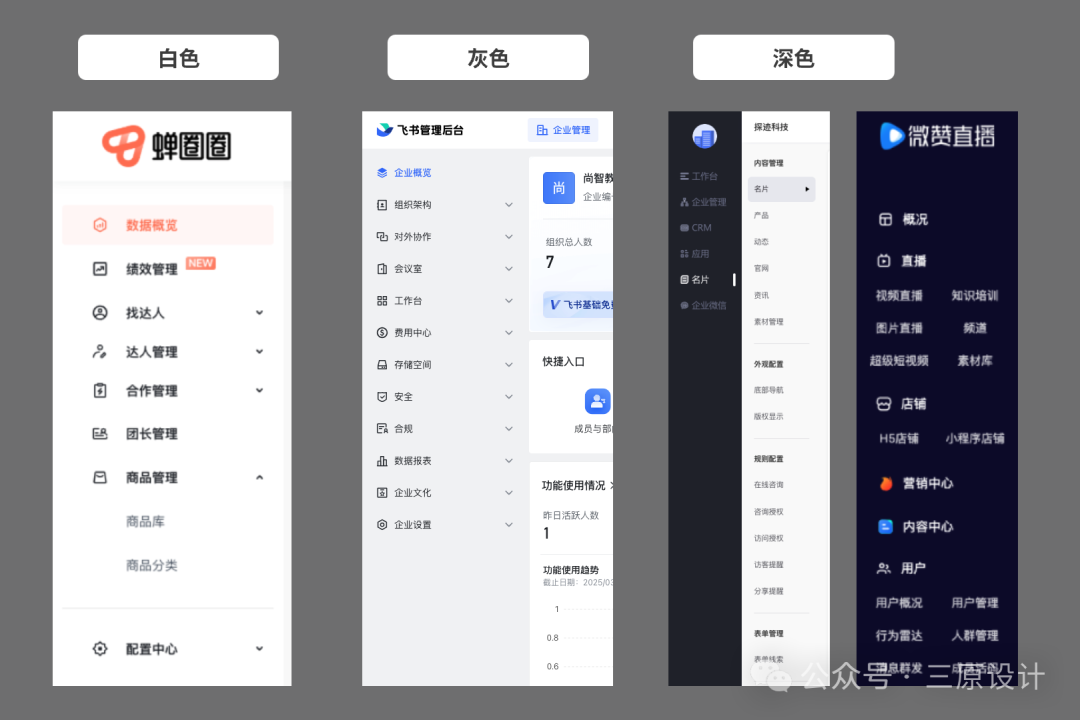
细栏(垂直导航):以图标为主,文字辅助,适用于模块较少、内容区域需最大化展示的场景。
优势是简洁高效,但要求用户对图标含义有较高认知。

宽栏(混合导航):图标与文字并存,支持多级菜单,兼容性强,适合复杂业务层级。这也是常见的侧边栏样式。
通过分组和标题提升信息密度,但可能压缩内容区域。

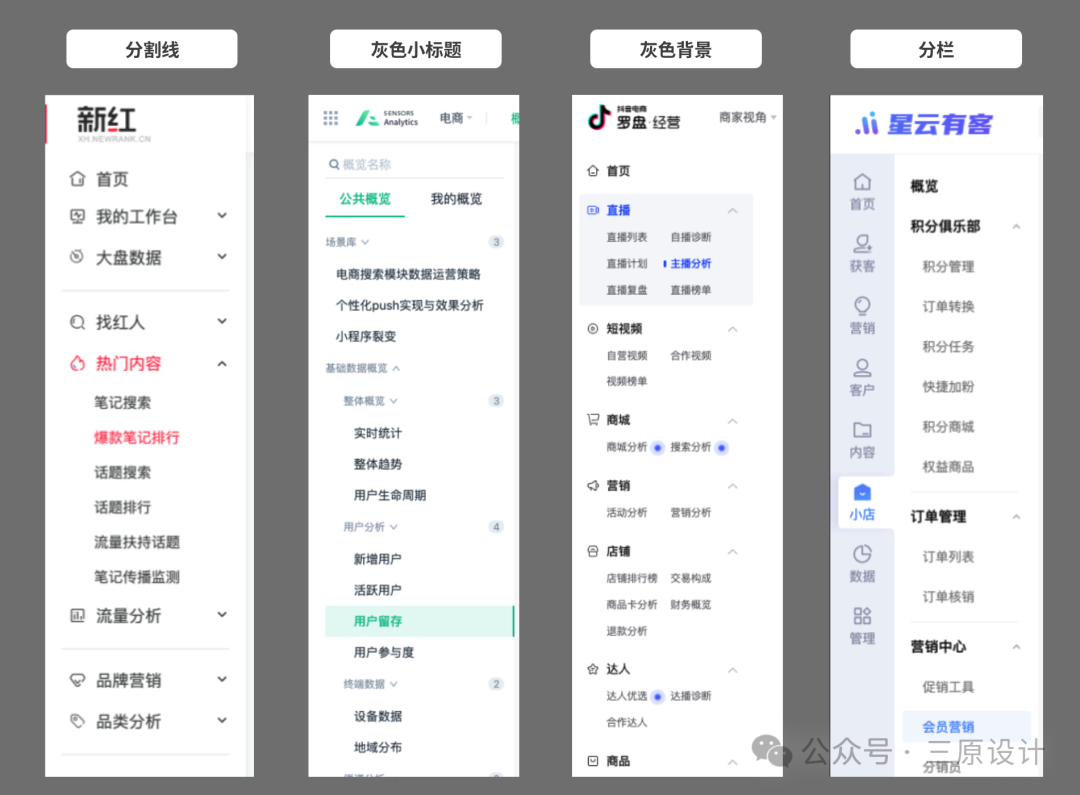
单级导航:直接展示所有一级菜单,适合功能模块较少的中小型系统(如蓝湖、Coding)。
遵循“7±2”原则,菜单数量控制在5-9个,避免用户选择疲劳;

多级导航:通过折叠面板或树形结构收纳子菜单,适用于大型企业级系统(如ERP、CRM)。
需明确可点击项与纯分类项的区分,避免交互混淆 ;

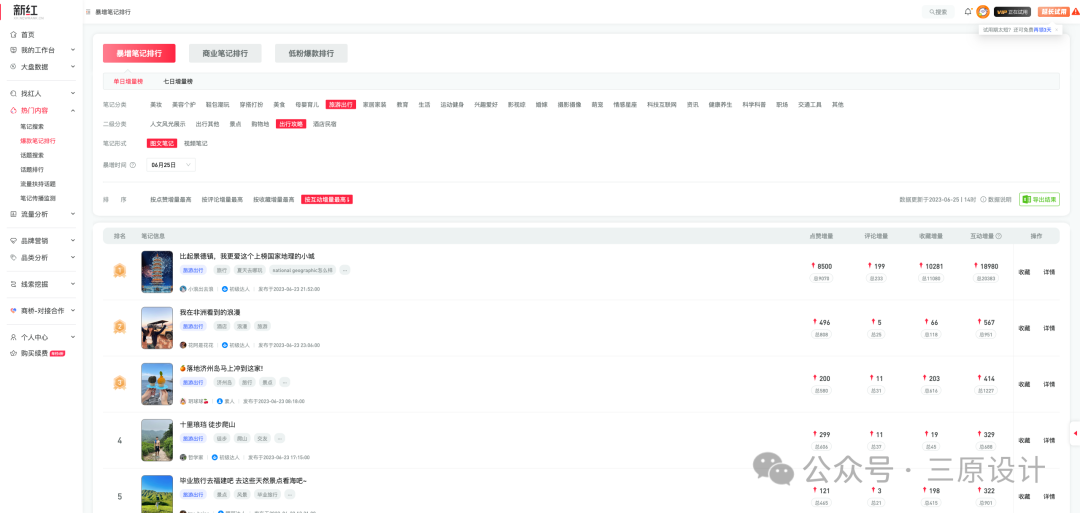
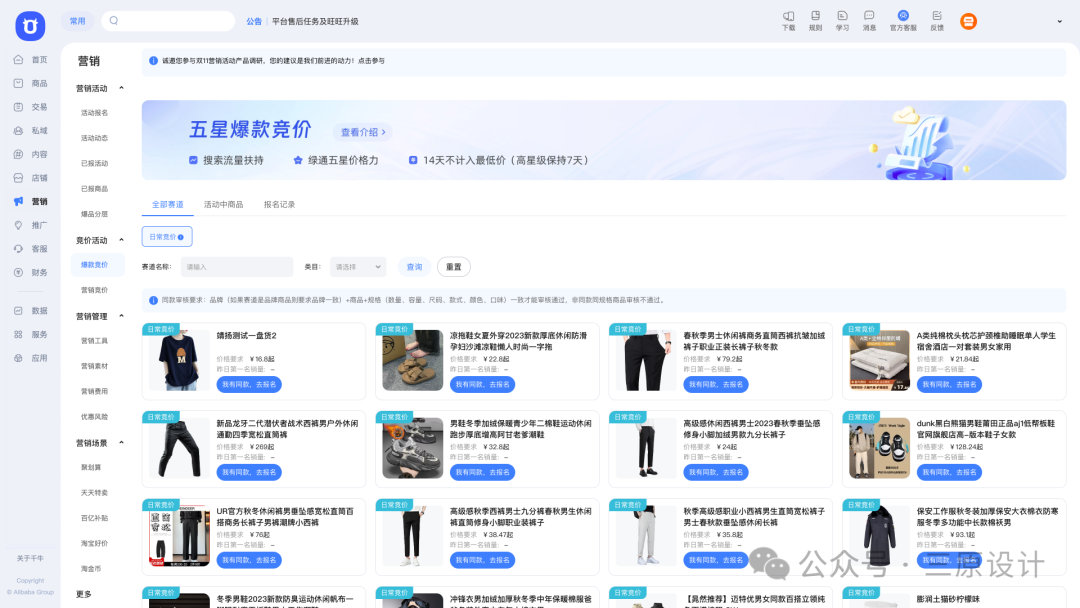
平铺模式:菜单完全展开,用户可快速定位功能(如新红小红书后台、抖音抖店等等模块)。适用于高频操作场景;

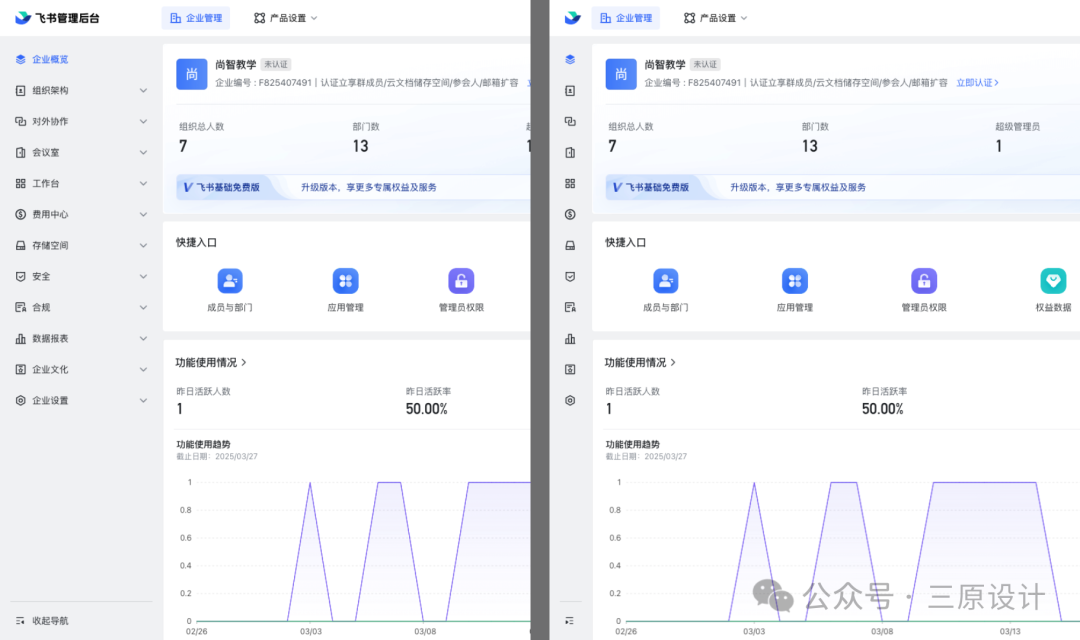
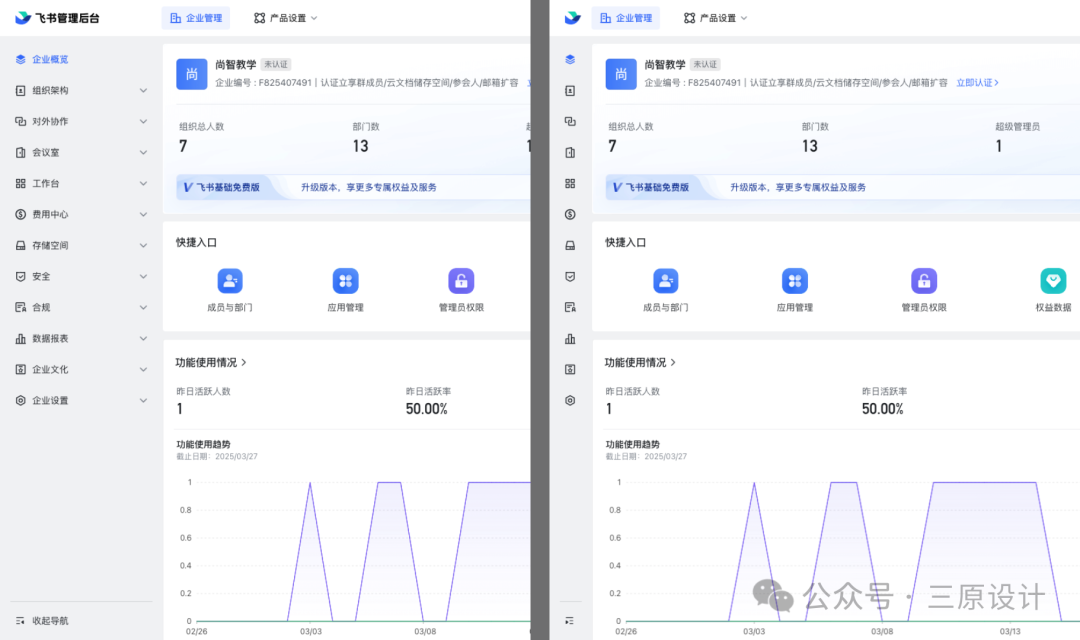
折叠/悬浮模式:侧边栏可收缩为图标或隐藏,适应窄屏设备或需专注内容的情境(如飞书的icon展开收起)。需提供显性触发按钮(如汉堡菜单)

侧边栏设计需平衡功能性与视觉体验,核心规则如下:
背景色差异化:通过深色或浅色背景区分侧边栏与内容区域,避免视觉干扰。例如,深色背景可突出白色内容区,但需确保品牌色符合无障碍标准(对比度≥4.5:1)

信息分组与留白:使用分割线、标题或间距对功能模块分组,减少信息密度。

图标设计原则:B端图标需简约且具辨识度,避免过度装饰。选中状态可通过填充色、微动效或标识线强化(如Ant Design的选中高亮)

交互反馈优化:鼠标悬停时图标变色、文字浮现;选中状态结合背景色与文字加粗,提升操作感知
响应式适配:窄屏下自动切换为图标模式,确保移动端可用性(如飞书后台的侧边栏收缩功能)

规范复用:建立统一的字号、间距、颜色规范(如主文字14px、辅助文字12px),降低用户认知成本
高频功能前置:将常用模块置于顶部(如“更多功能、功能设置等等”),低频功能收纳至底部折叠区

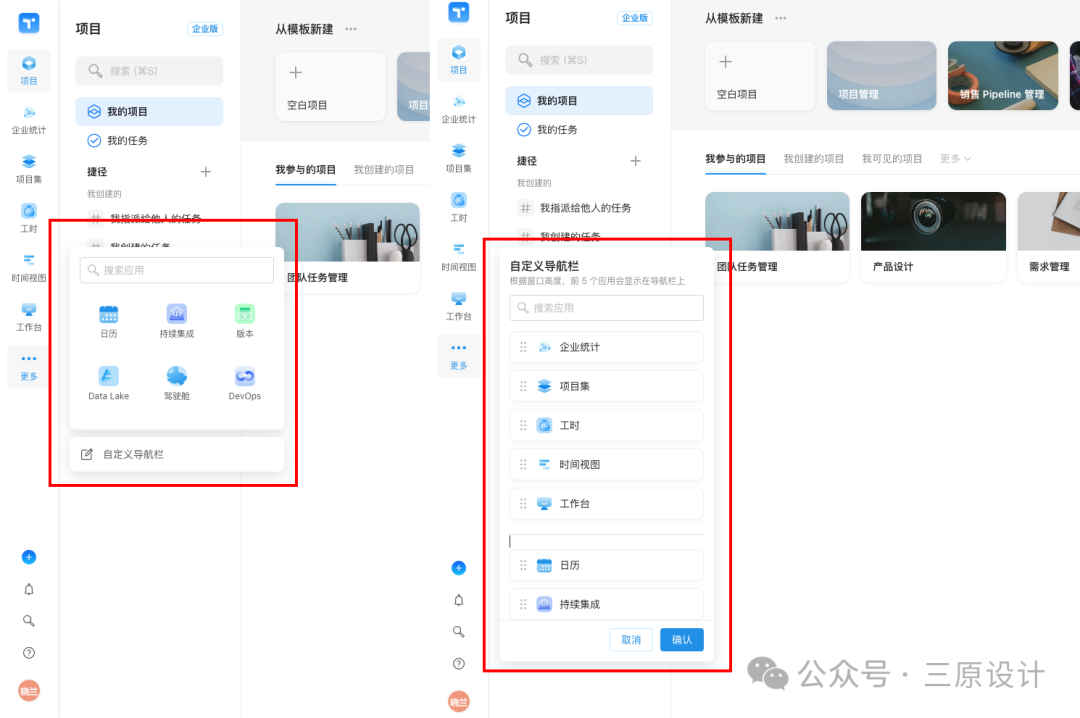
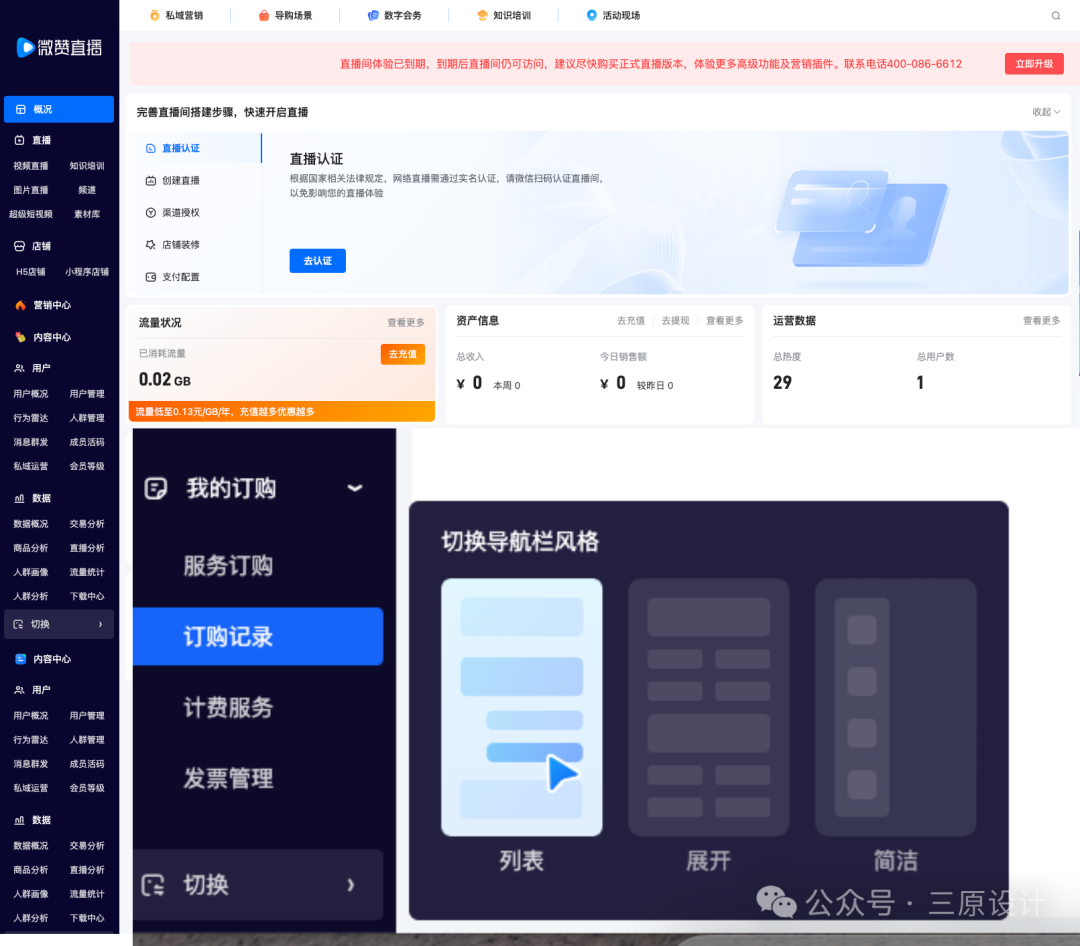
teambition:不仅做了更多功能,有意思的他还做了自定义导航栏的功能,支持排序,做到低成本的定制化。
权限分级展示:根据角色动态显示菜单(如管理员可见“系统设置”,普通员工仅显示“任务列表”),减少信息冗余
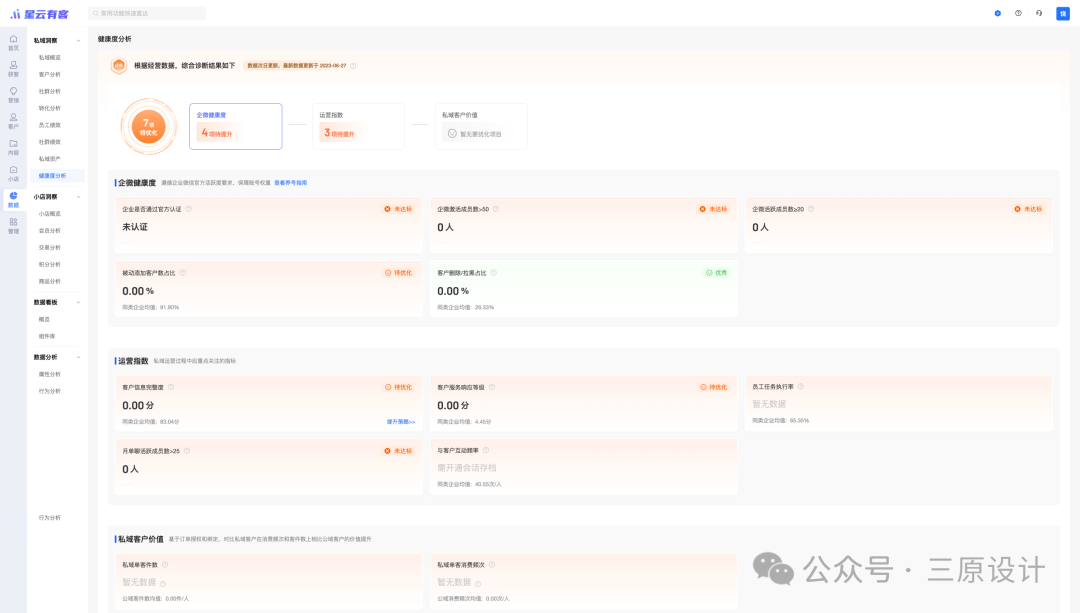
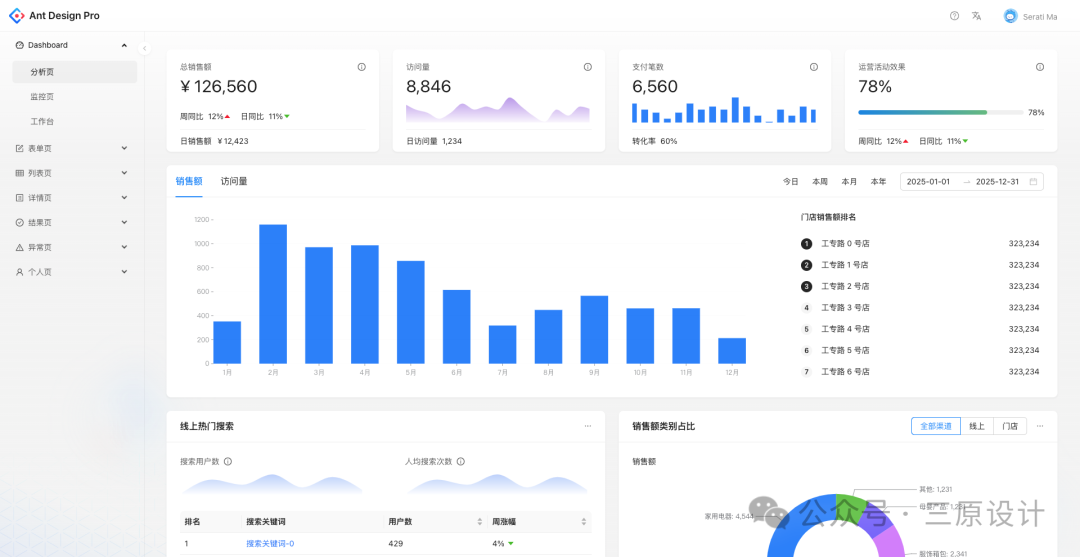
设计亮点:顶部导航进行功能入口切换,左侧平铺核心功能,图标与文字比例均衡;通过级分类提升信息层级
适用场景:设计协作工具,功能模块清晰且用户操作高频

设计亮点:顶部导航切换业务大类,侧边栏展开子模块;有一级也有多级菜单通过折叠面板收纳,层级深度可控。
适用场景:复杂业务,需支持多业务线交叉跳转


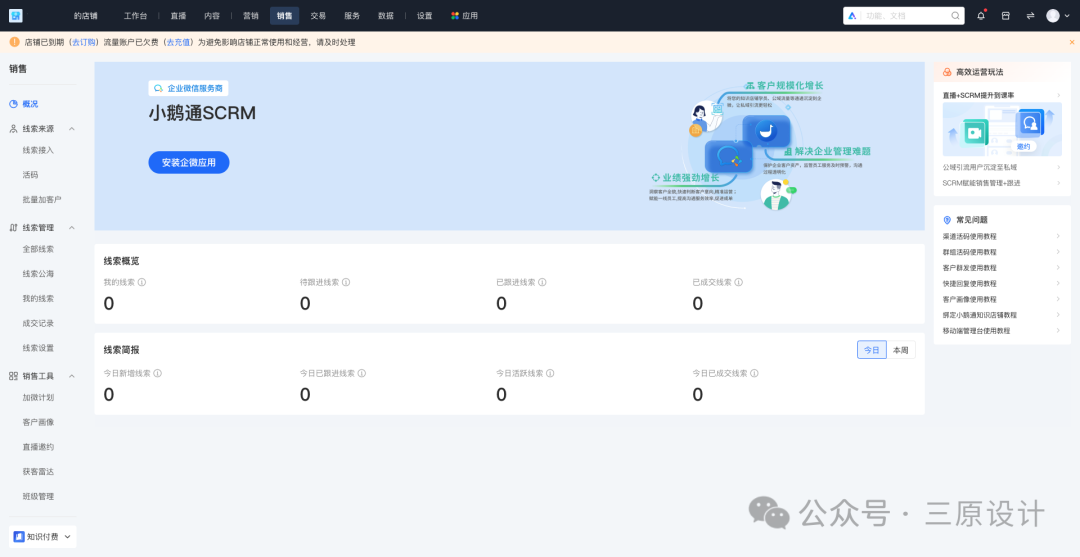
设计亮点:分两栏导航,窄屏下收缩为图标或者图标+简短文字;第二栏按照层级排列,客一级或者多级。
适用场景:企业级后台系统,业务场景复杂,需要多种场景切换,导航多层级切功能极多的情况


设计亮点:可自定义导航,包含排版、颜色。相对来说体验感更加,不过对应屏幕自适应要求更高。
适用场景:针对C端,功能复杂的情况
老版设计

新版设计

设计亮点:遵循原子设计方法论,定义图标尺寸(24px)、间距(8px倍数)、选中态(主色填充),确保开发与设计一致性 ,便于快速搭建新平台
适用场景:中台型系统,需快速复用组件库

侧边栏设计需以业务逻辑为核心,考虑信息层级与用户角色,同时兼顾视觉清晰度与交互效率。
未来趋势上,侧边栏的“C端化”设计(如情感化微交互、个性化皮肤)可能成为提升B端产品吸引力的新方向。
总的来说,做设计这些年,当遇到问题的时候,我觉得最好的解法就是看案例,看很多案例,爆炸式的研究一下,很多问题就有了解法。
专栏作家
三原设计,人人都是产品经理专栏作家。分享B端设计、品牌设计,原创设计文章、教程。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
SUS 全称 System Usability Scale ,系统可用性量表。SUS最初是Brooke于1986年编制,可以科学地量化用户体验,用于完成一系列任务场景后,对产品或系统整体宏观的感知可用性测量。
翻译过后可以得到下面的中文表,参与者在使用产品后对每个题目下面打钩来对产品进行5点评分。(小伙伴们可自行保存)
SUS提供整体可用性评估度量,由10个题目组成,奇数项为正面陈述,偶数项为反面陈述。
第4,5,10三项构成的子量表为“有效性”(Effectiveness)&“易学性”(Learnability) ;第2,3,7,8四项构成的子量表为“使用效率”(Use Efficiency)&“可用性”(Usability);第1,6,9三项构成子量表“满意度”(Satisfaction)。
SUS适用范围广泛,产品新旧版本迭代之间对比,同类型竞品之间对比,同一产品不同终端之间对比均可使用。可采用线上线下问卷调研的方式,简单高效的采集真实用户反馈。避免在初期过早的关注细节。
当收集好用户问卷反馈过后,步骤如下:
1. 对于奇数序号的问题,将其得分减1;(比如第1题分数为4,得分为4-1=3分)
2. 对于偶数序号的问题,将其得分被5减去;(比如第2题分数为3,得分为5-3=2分)
3. 将所有问题最后的得分加在一起,然后乘以2.5;(每个题目的得分范围记为0~4,最大值为40,SUS可用性得分的范围在0~100,换算后乘以2.5)
4. 计算出的结果即为产品的SUS可用性得分。
Tips 注意事项:
1. 填写之前不要进行总结或讨论;
2. 应当要求用户快速完成各个题目,不要过多思考;
3. 第二题和第六题对于参与者可能难以理解,需要解释清楚;
4. 如果用户因为某些原因无法完成其中某个题目,就视为用户在该题上选择了中间值。
SUS分数等级与百分等级的区别:
我将其翻译过后得到中文表,可以大体上感知得出的SUS分数对应的用户可接受范围。
更加细化的SUS用户感知,可参照SUS分数曲线分级范围表:
注意到这里SUS分数等级与百分等级的区别。对照SUS分数曲线分级范围表,如果你的SUS分数为68,说明你的产品比市面上50%的产品可用性要好。也就是说这个产品的用户体验算是合格了,表明需要进行较小的改进。50%中值点对应SUS分数68。((59-41)/ (71-65)= 3 故中值点为65+10/3≈68 ,68分是均值,因此对应百分比是50%。)
1. 量表公开免费,题目简单,只需参与者打分,实施便捷,操作简单;
2. 适用范围广泛,产品初期测试验证,竞品分析,新旧版本对比等等;
3. 研究证明SUS在样本量有限时,可以最快达到效果,可信度系数高;
4. 快速宏观有效区分可用系统(产品)和不可用系统(产品),避免在初期过早的关注细节;
5. 当团队内产生分歧时,SUS让更多的人员参与代替少数意见领袖说了算的形式,定量不追求定性。
6. 小样本量时依然呈现高度的内部一致性,产生真实可靠的反馈结果。
作者:设计师豆浆
链接:https://www.zcool.com.cn/article/ZMTI4NTgyMA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com