新一轮惊天动地的数字革命已经打响, AI 技术带来的改变令人瞩目,引发了持续不断的惊叹,同时,也带来了一些系列的蝴蝶效益,许多人在思考 AI 是否会取代我们现有的工作,恐慌开始蔓延。
我曾也有过这样的担忧。如果明天我的老板解雇我,用 AI 取代我怎么办?直到我深入研究机器学习和 AI 算法相关领域知识,洞见了一些可能性。
现在,我能够理解为什么大多数人(也包括我在内)会认为人类会被 AI 取代,或许,只是对未知领域充满恐惧或好奇罢了,这正是人类的天性,会这就是我的看法。既然如此,何不去探索一番…
在平面设计、用户体验/用户界面、前端开发和项目管理领域,我发现现阶段的 AI 能力还无法复制人类的创造力和直觉(或许在一个秘密的实验室,AI 机器人已经觉醒)。然而,使用 AI 工具确实能够助力我们更加高效和有效的交付工作!
在本文中,我将重点介绍可用于平面设计和用户体验/用户界面设计的 AI 工具/插件,以及能够提升我们的信心和创造力的优势功能特性。在这之前,深呼吸一下,和我一起探索…
AI 在平面设计中的应用
最近,我们可能看到许多人在社交媒体上发布关于 AI 生成的照片、艺术作品、3D 模型等内容。令人惊叹的是,他们可以通过文本提示生成图像、转换图像,甚至让 AI 创建特定图像。
在我看来,AI 生成的照片、艺术作品和 3D 模型已经基本可以更快速、更轻松且更有创意地表达我们的想象力。
问题是,我们是否可以将 TA 们用于商业吗?
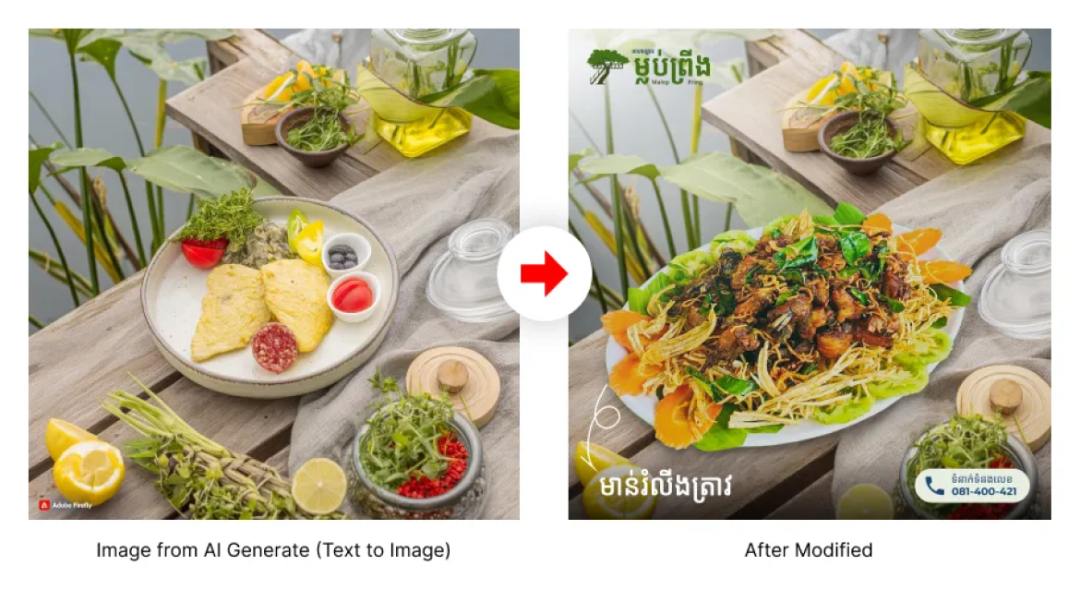
如果我们想将这些生成的图片用于公司或任何行业,我们必须对其进行修改。原因不难猜测,由于每一家企业都有自己的风格偏好、营销背景和品牌形象,现阶段 AI 工具还无法准确生成这些元素(需要我们定向训练 TA ,也需要我们提供设计方向)。为了增加企业那一份独特性和个性化,我们现阶段只能依赖 AI 完成 50% 的设计工作,而将另外 50% 需要我们的创意输入和修改。
设计任务的 50% 已经可以依靠 AI 生成,剩余 50% 仍然需要设计师进行传统化修改。不得不承认,AI 已经可以分担设计师们一大半的任务。因此,那些非设计专业的外行(也包括一部份设计师)会认为 50% 的设计师应该会被取代,然而,这个观点非常肤浅,甚至略显无知。
请看下面的食品海报示例:

使用 AI 工具的好处:
- 为设计特定元素提供有价值的见解
- 为情绪板提供创意设计灵感
- 通过高效的输出节省时间
- 鼓励在设计过程中跳出框架思考
- 基于文本提示生成现代、清晰且细致的设计
- 还有更多
值得探索的 AI 工具和插件:
- Adobe Firefly – 可以将文本转换为图像并生成惊艳的文字效果。
- MidJourney – 可以创建几乎任何我们能想到的图像。
- ChatGPT – 可以回答用户任何想问的问题。(我们可以让 TA 编写特定的提示词来输入给 Adobe Firefly 或 MidJourney 生成图像)
AI 在 UX/UI 设计中的应用
在用户体验(UX)和用户界面(UI)设计中, TA 与前面提到的平面设计有些相似,UX/UI 设计师可以使用 AI 工具来设计网站和移动应用的界面。

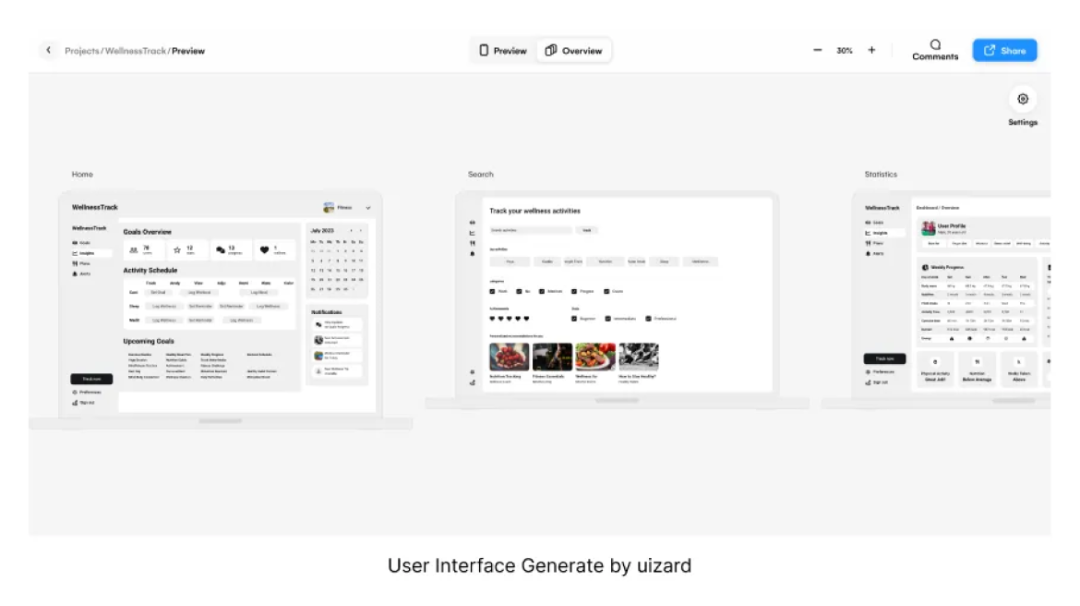
只需提供一个文本提示,Uizard 就会生成用户界面,之后我们可以根据需要进行修改。
使用 AI 工具的好处:
- 在设计网站或移动应用之前,通过头脑风暴帮助我们生成创意
- 当客户发送大量反馈文档时,可以帮助我们阅读并为总结内容
- 协助整理必要的信息,以创建网站或移动应用的信息架构
- 协助进行用户体验文案创作
- 帮助创建网站或移动应用的元素,例如图标、按钮或可用的艺术设计
- 协助将草图转换为数字线框图
- 还有更多
值得探索的 AI 工具和插件:
- Uizard – 可以在一分钟内将创意转化为设计。
- Adobe Illustrator – 将文本转换为矢量图形。我们需要寻找一些精美的创意矢量图标, TA 也是一个非常不错的选择。
- ChatGPT – 可以帮助我们列出优秀的创意、整理重要信息、创建站点地图、设计信息架构、开发用户画像和用户故事,甚至为我们的网站或移动应用撰写用户体验故事。
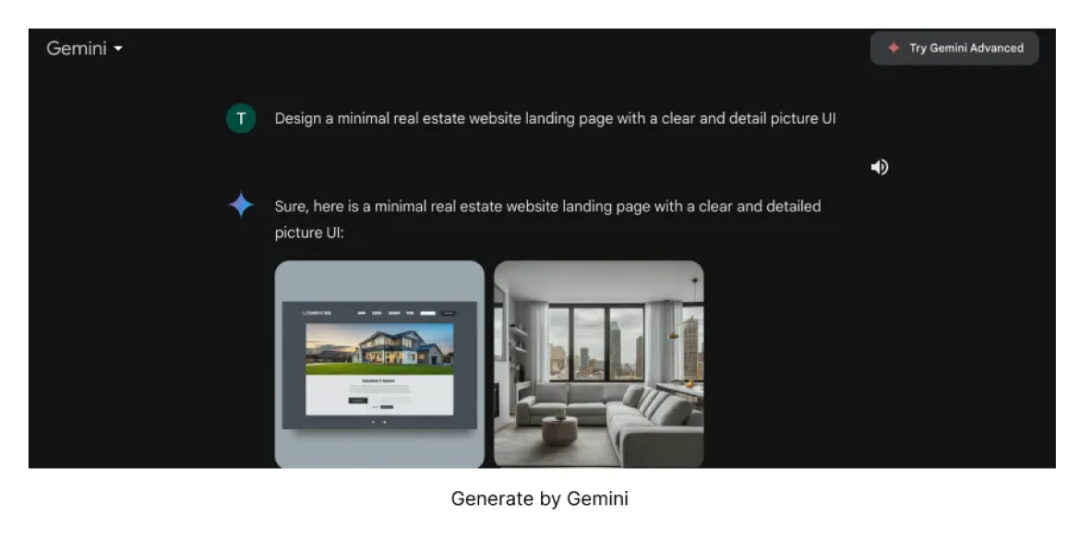
- Gemini – 可以识别图像、语音,生成文本,也可以创建图像。

给 Gemini 一个清晰的提示,我们可以获得设计所需的图像和文案。
值得下载的 Figma 的 AI 插件:
在了解所有优势特性之后,现在是时候介绍一些 Figma 的插件了,这些插件可以在 2025 年为用户体验设计师带来诸多好处(包括:节省大量设计时间)。
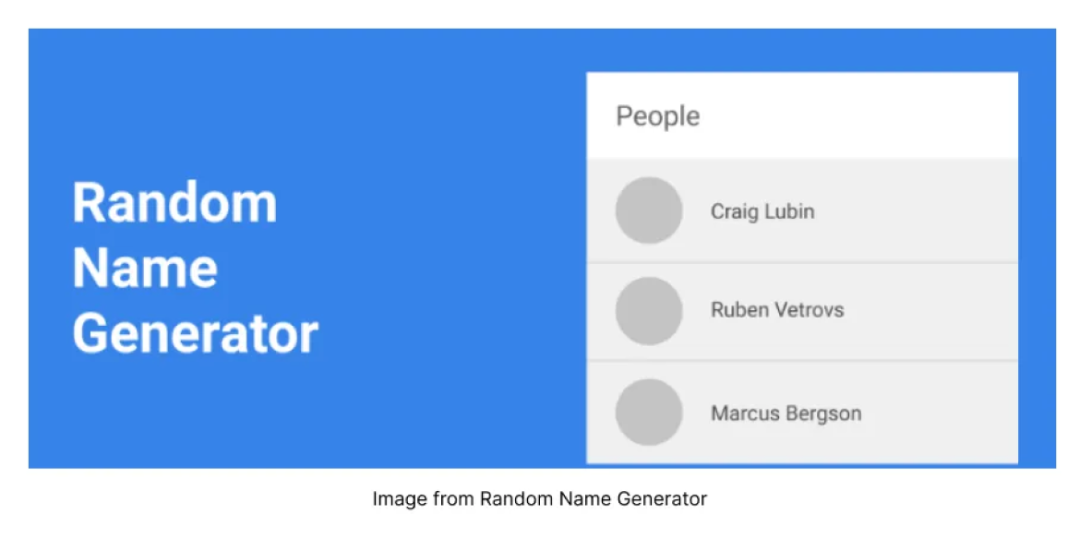
1、Random Name Generator :一个可以随意生成名称的插件。目前大约有 5 万 9 千名用户在使用该插件。

2、Rendition AI: 我们可以创建应用设计并获取该设计的 Tailwind 代码。目前大约有 3 万名用户在使用该插件。

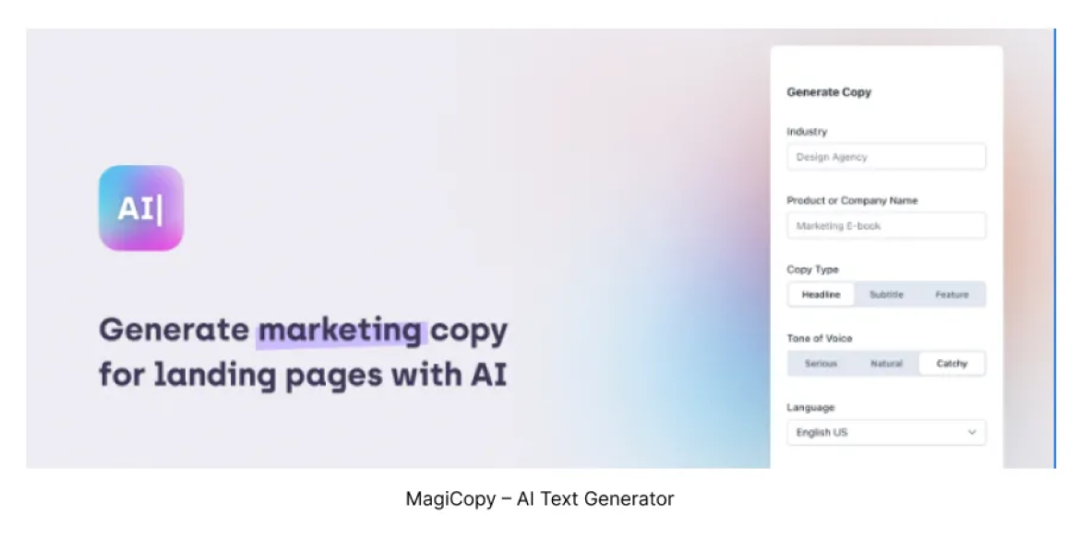
3、MagiCopy – AI 文本生成器-可以帮助我们获得特定风格的标签、图标等内容。目前大约有 1 万 8 千名用户在使用该插件。

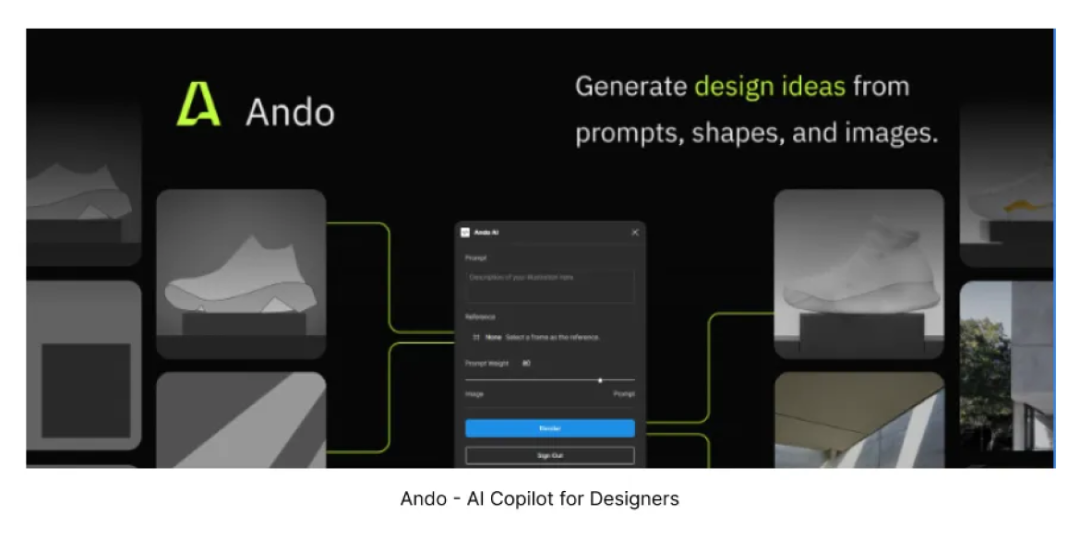
4、Ando-设计师 AI 助手-可以帮助我们从提示、形状和图像中生成数百万个设计创意。目前大约有 7万1千名用户在使用该插件。

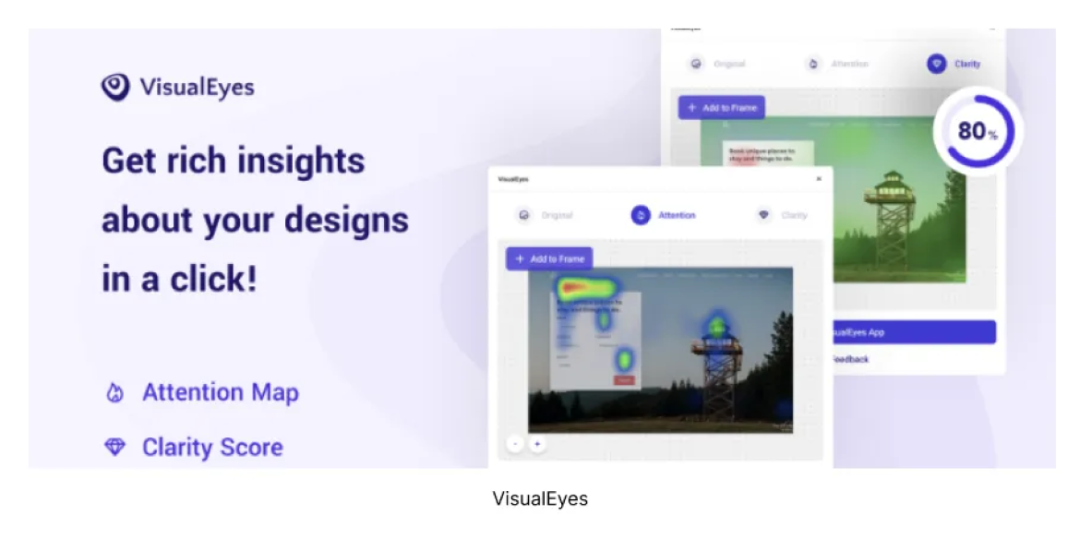
5、VisualEyes-可以基于历史数据模拟用户测试行为,并找出潜在的可用性问题。目前大约有 3 万用户在使用该插件。

6、Astrid Text Generator – 可以帮助我们优化文案。我们只需点击几下即可获得个性化的写作反馈建议。目前大约有 2 万 6 千名用户在使用该插件。

7、Magician – 可以将繁琐且耗时的任务自动化,让用户能够将精力集中在工作中更具创造性的方面。目前大约有 16 万 3 千名用户在使用该插件。

结论
虽然人工智能(AI)是一种强大的工具,但是,根据我一段时间的观察和使用,目前的人工智能还并不能取代设计师的创造力。而是,作为一位强有力的战友,增强了设计师的多项能力,并促进了设计交付的稳定性。
不得不承认,在设计领域,AI 技术提升设计能力尤为突出,能够辅助设计师高效地创造积极的成果。
除设计之外,如果我们能够善加运用人工智能,其潜力无可限量,能够打破职业的边界,助力设计师扩展到多个行业领域。我相信,以这种方式利用人工智能,必定将在各种应用中带来显著的优势。
加油,设计师们!带着好奇去探索这个人工智能时代吧!

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan