动效是用户体验的重要组成部分,也是产品调性的重要体现。如今动效设计也有了更多的解决方案,如Framer、Principle、Flinto、Protopie等,这些软件在制作交互原型时,确实有更轻量便捷的优势,但效果也有一定的局限性,或者要求使用者有代码基础,比较适合有针对性的人群。而After Effects作为动效软件的鼻祖,以其强大的兼容性、效果丰富性和清晰明了的图层操作逻辑深得设计师们喜爱,不论是UI、运营还是多媒体类型的设计都能满足,无疑是目前最具有普适性的动效软件。本文从AE的插件、操作以及落地三个方面,为大家整理了一波实用技巧,希望能帮助大家在工作中更加得心应手。

工欲善其事必先利其器,不论是AE还是其他软件,好的插件都能配合软件本身达到事半功倍的效果。这里介绍十款AE上不容错过的精品插件。

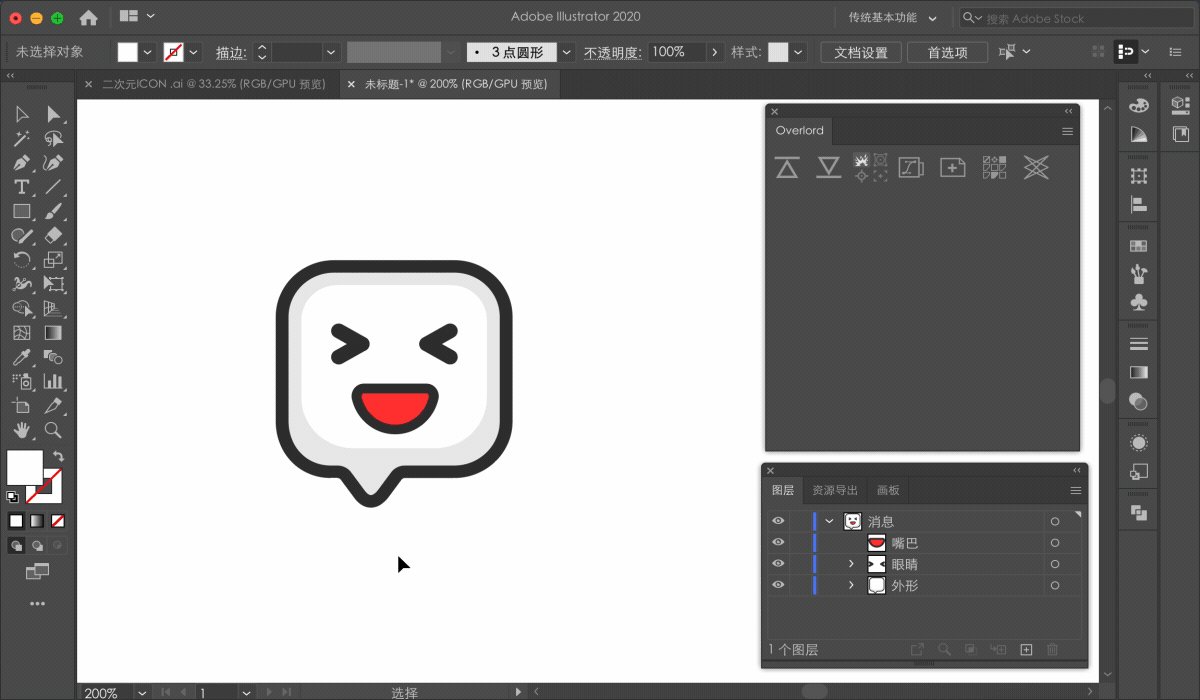
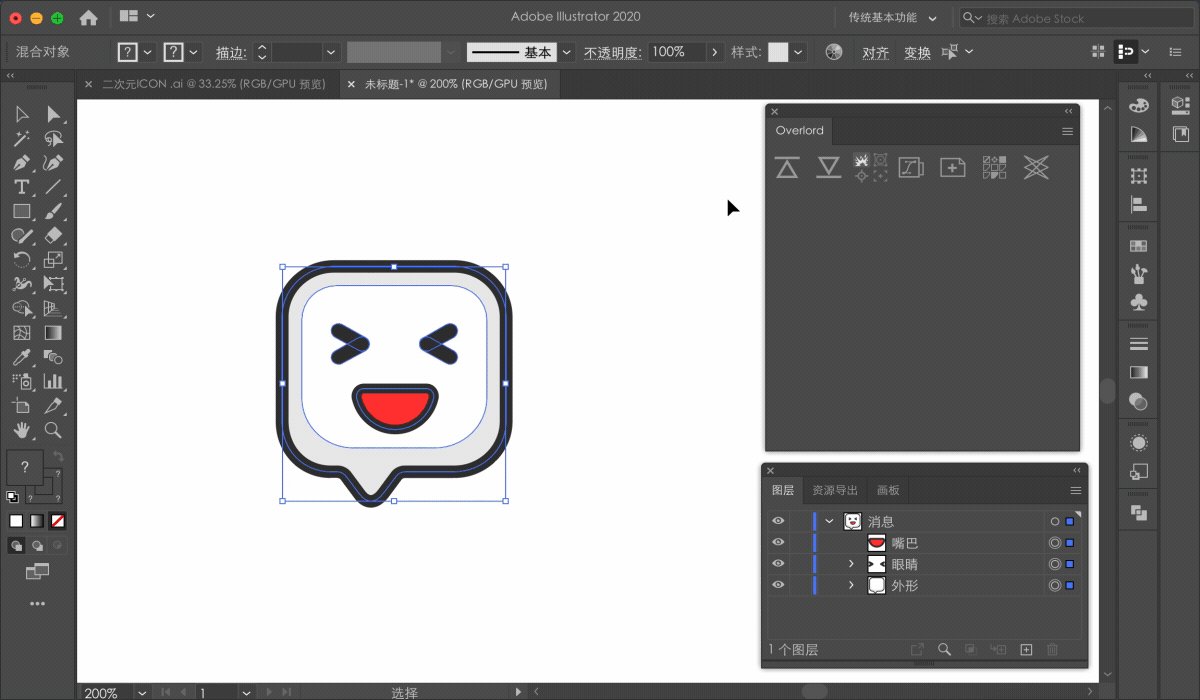
AE与PS有很好的兼容性,PS的图层以及各种样式都能无偏差的导入到AE,但同样是Adobe家族的AI,要导入AE却特别麻烦,更不用说没有血缘的Sketch了。偏偏AI和Sketch却经常需要和AE打交道,这时候以下两款插件便应运而生。
Overlord不仅可以实现AI导入AE,还能随时从AE导回AI修改,这对本身不适合用于绘制图形的AE来说,无疑是补上了一个短板。

最新的Overlord支持路径、形状、参数图形、剪切关系、文本、甚至大部分的渐变参数都能无偏差互导,并且可以设置导成子图层还是独立图层,可以说是非常方便了。
官网链接:https://www.battleaxe.co/overlord
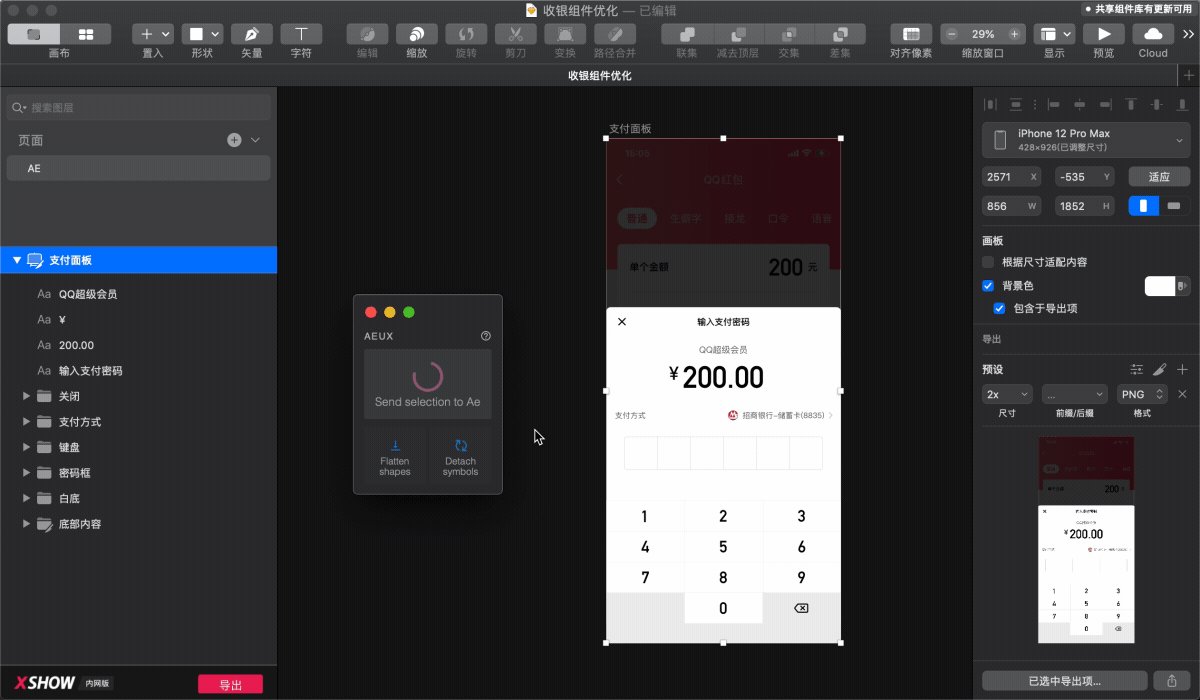
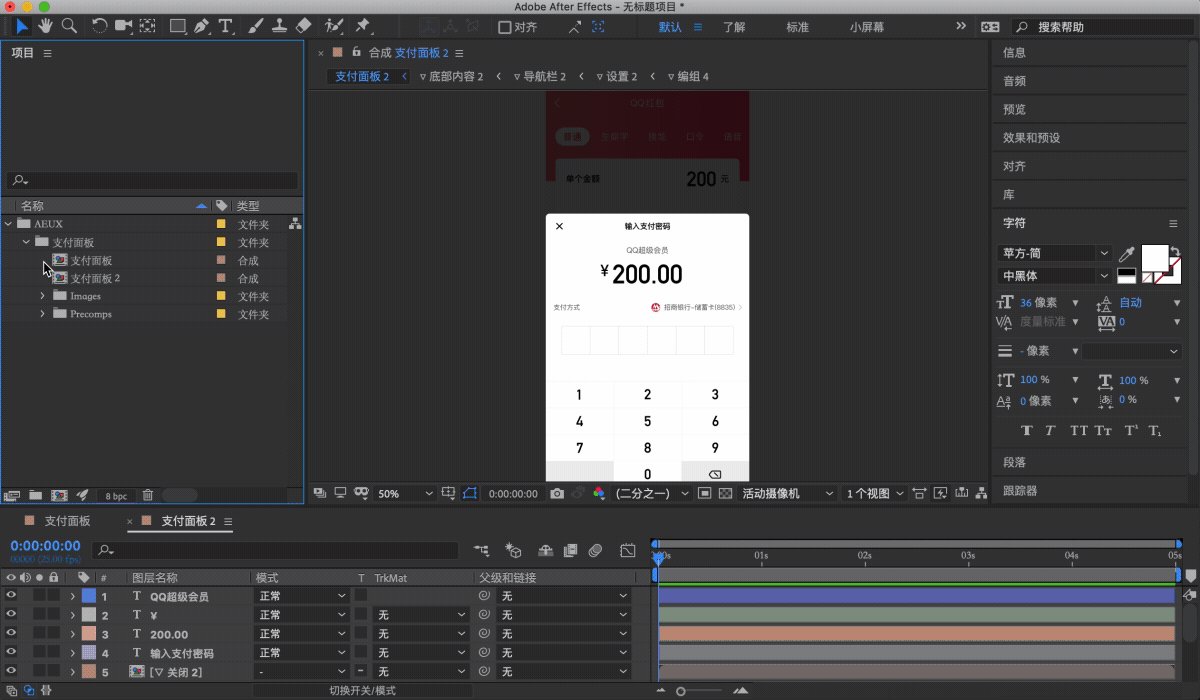
如果说Overlord是AI和AE之间的一座桥梁,那AEUX就是Sketch和AE之间的一座桥梁。导入前在Sketch里将图层整理好,导入AE后图层关系也是一目了然。

官网链接:https://aeux.io/
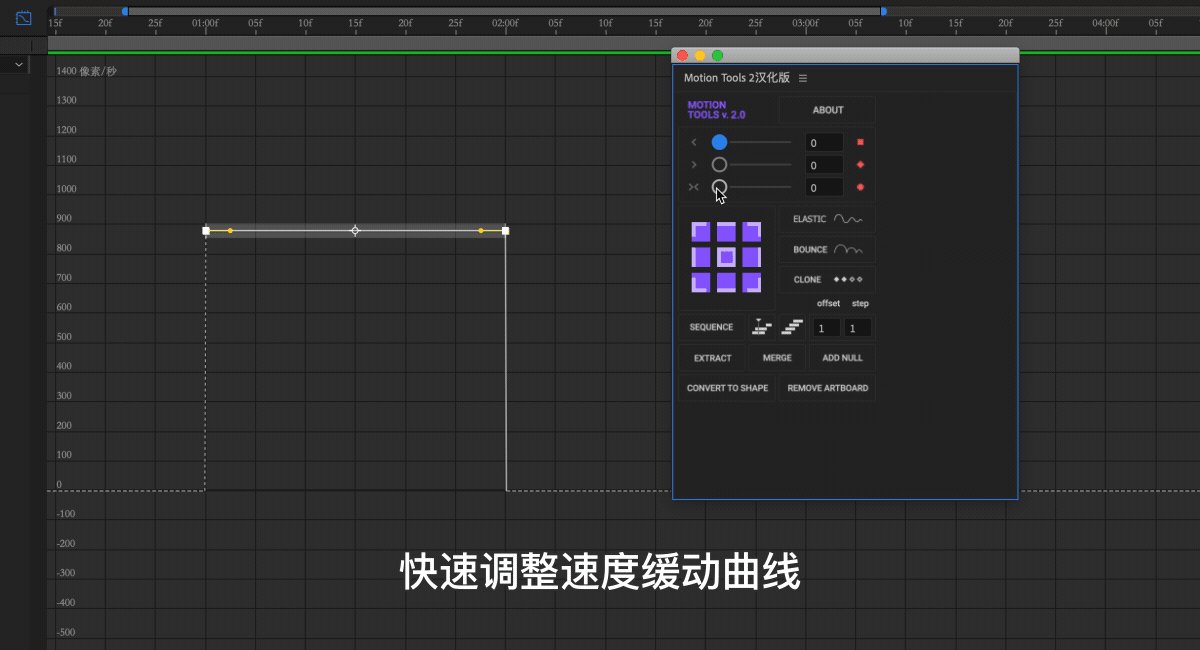
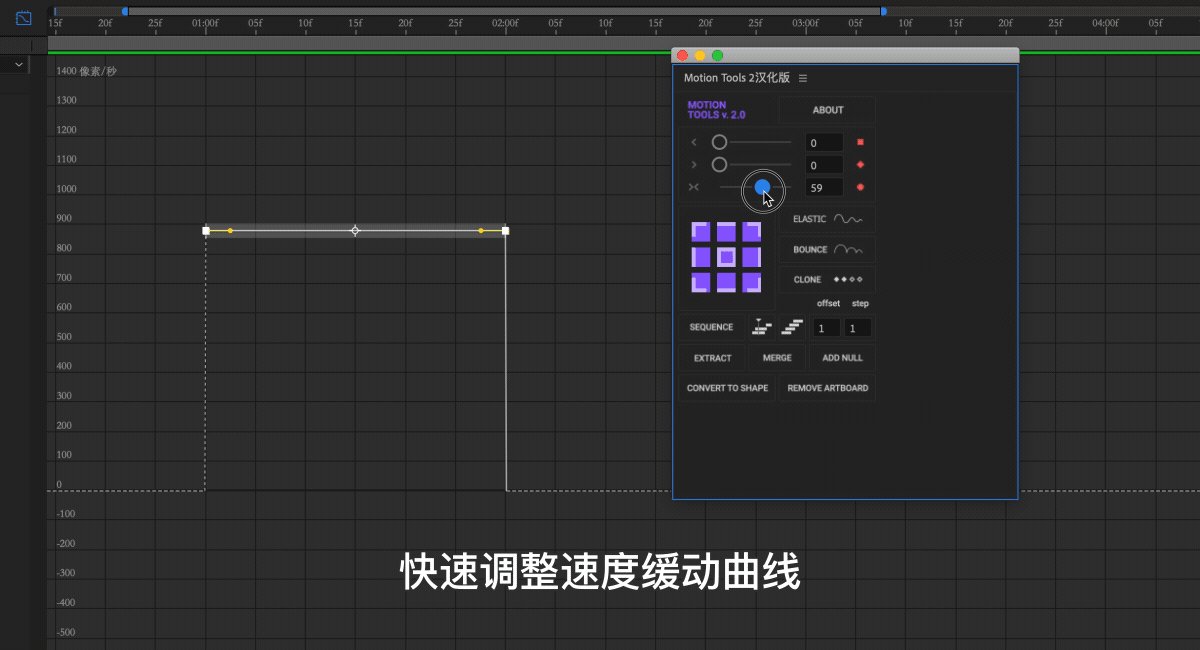
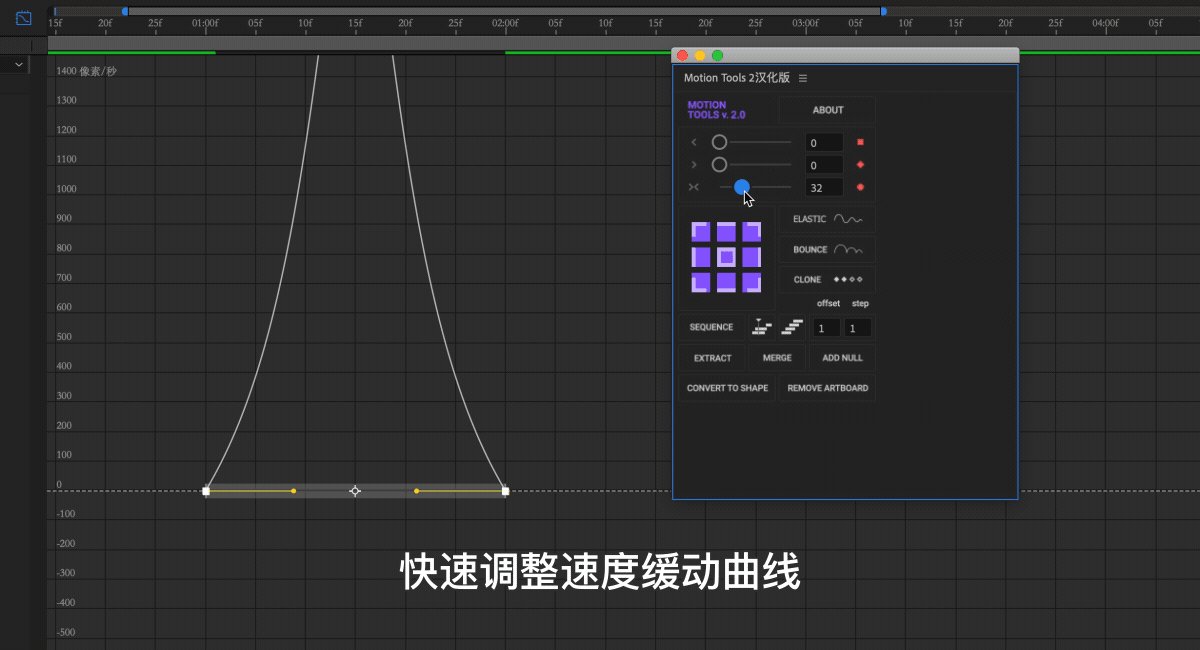
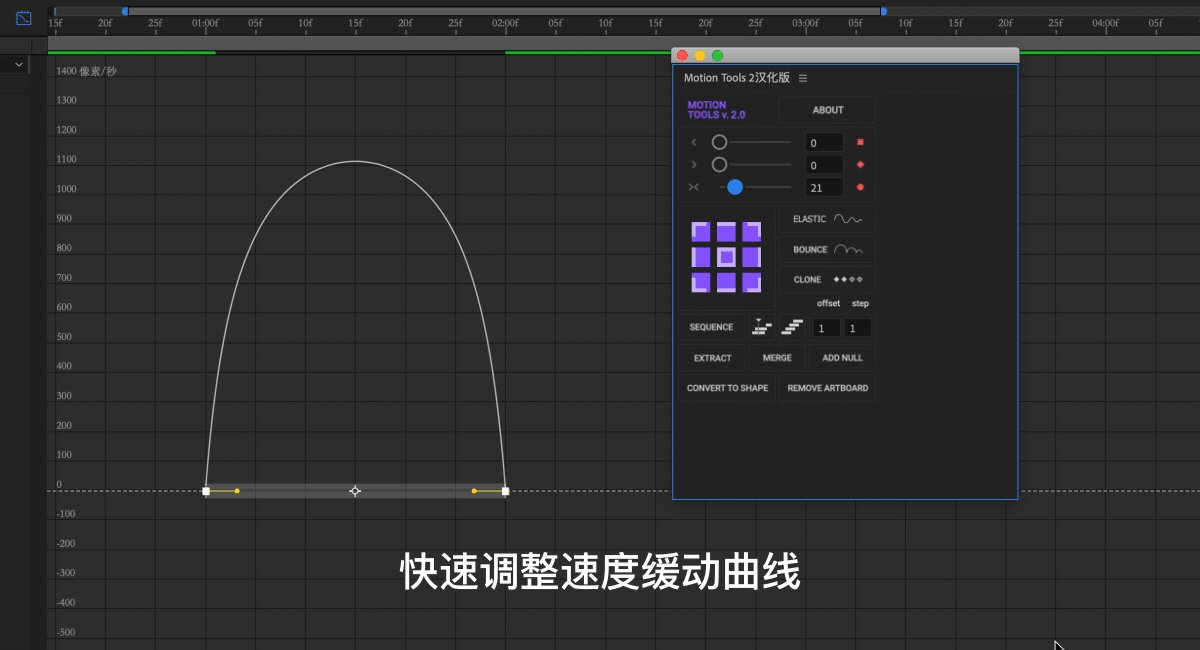
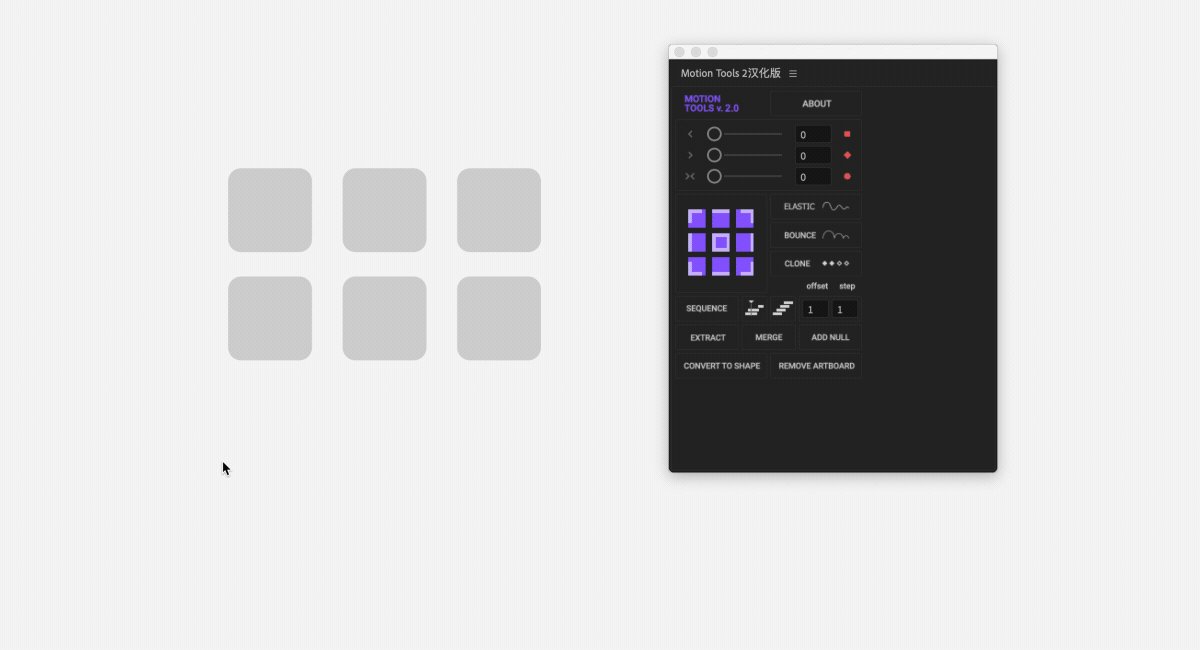
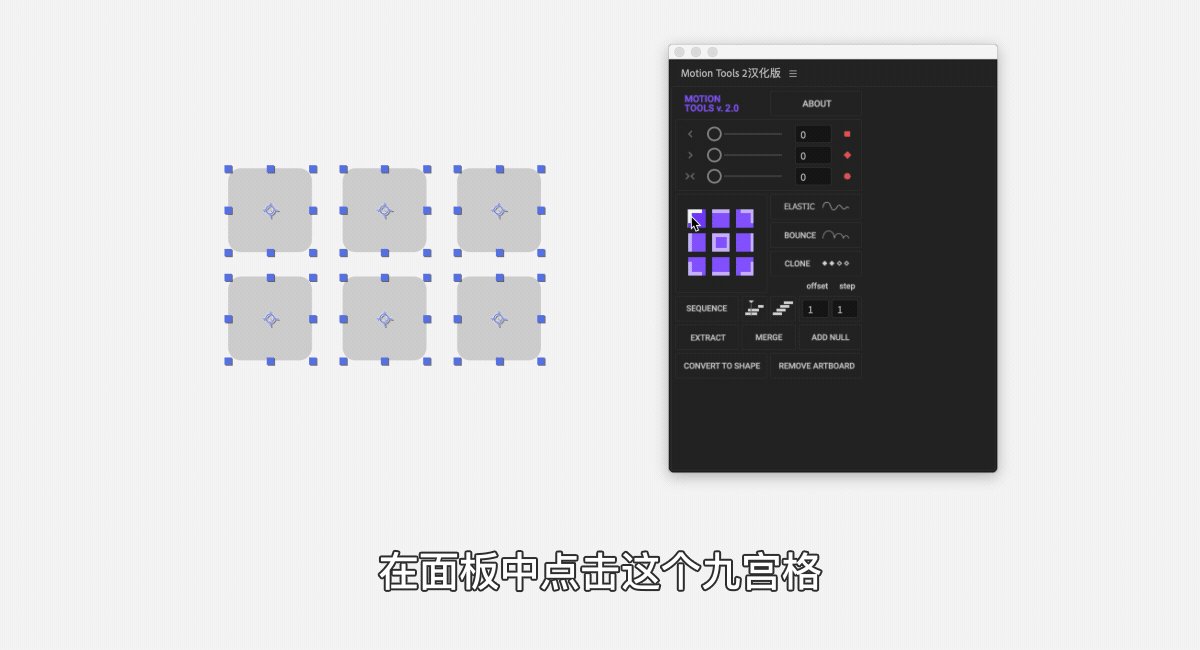
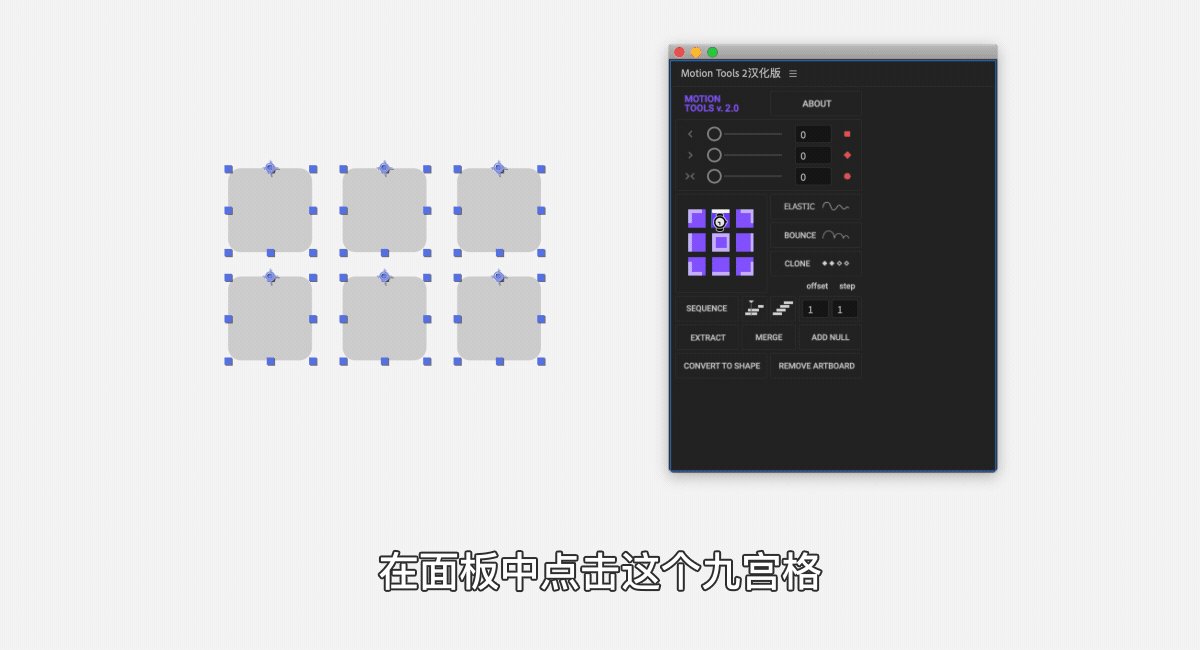
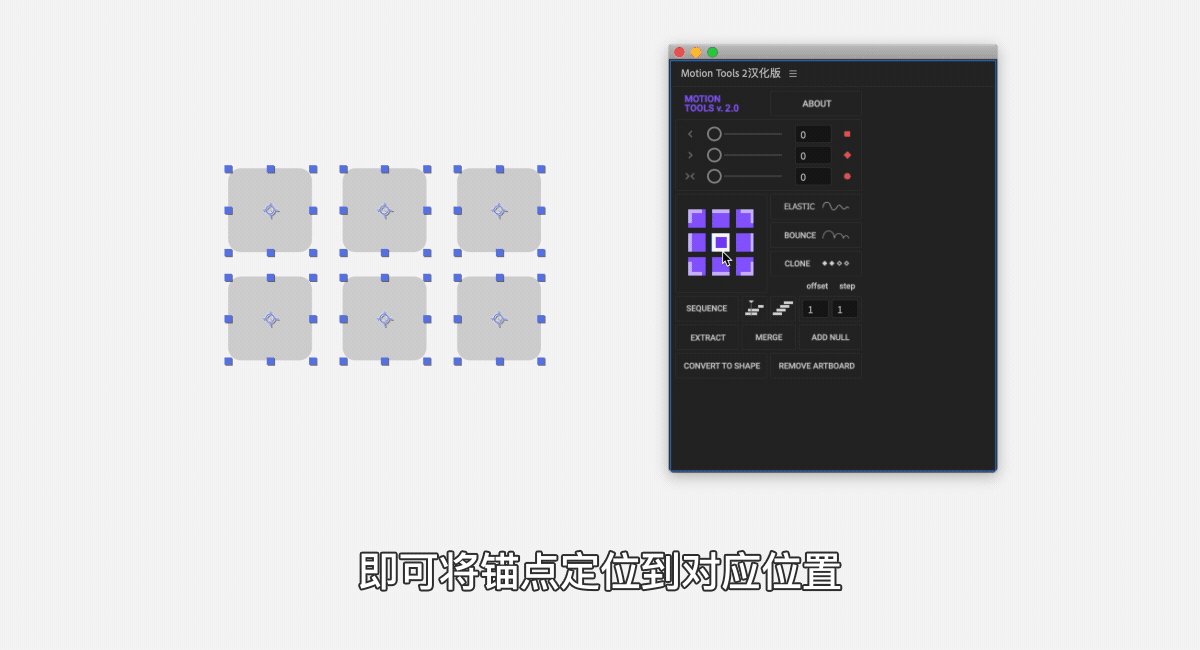
如果说AE只能装一款插件,那必然是Motion Tools了,它将很多常用操作整合到一个面板上,并且可以跳过繁琐的常规操作。包括快速调整曲线、定位图层锚点、克隆关键帧、制作回弹效果、错位图层序列、生成多图层空对象等。这里演示几个常用功能。
快速调整速度缓动曲线:

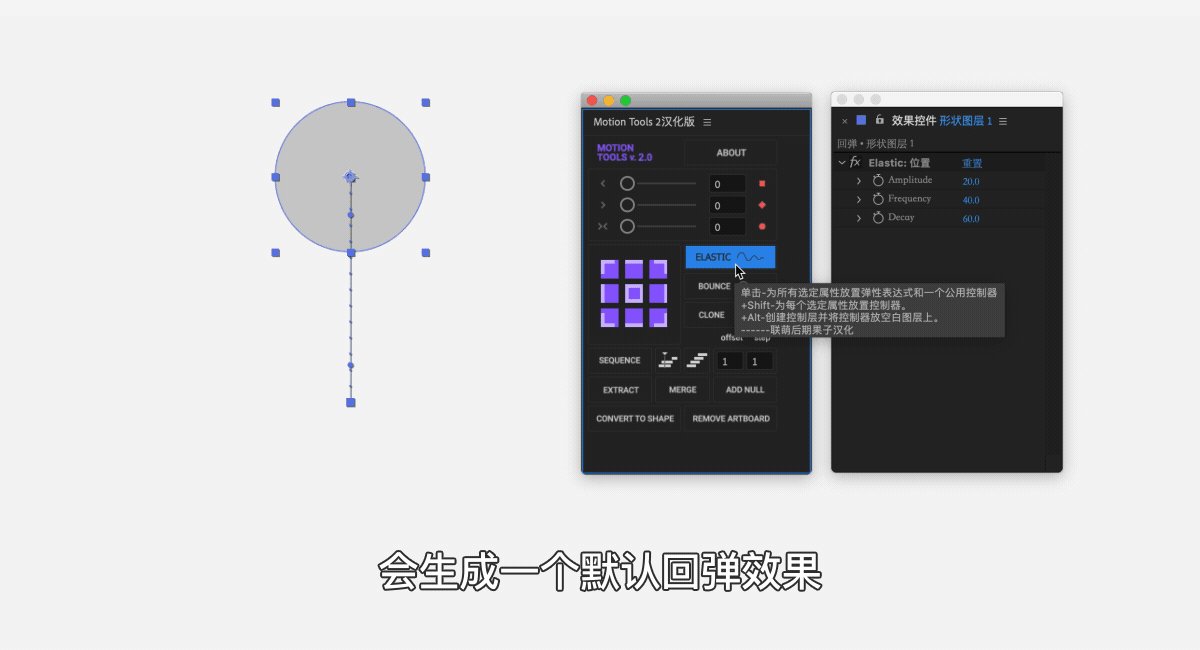
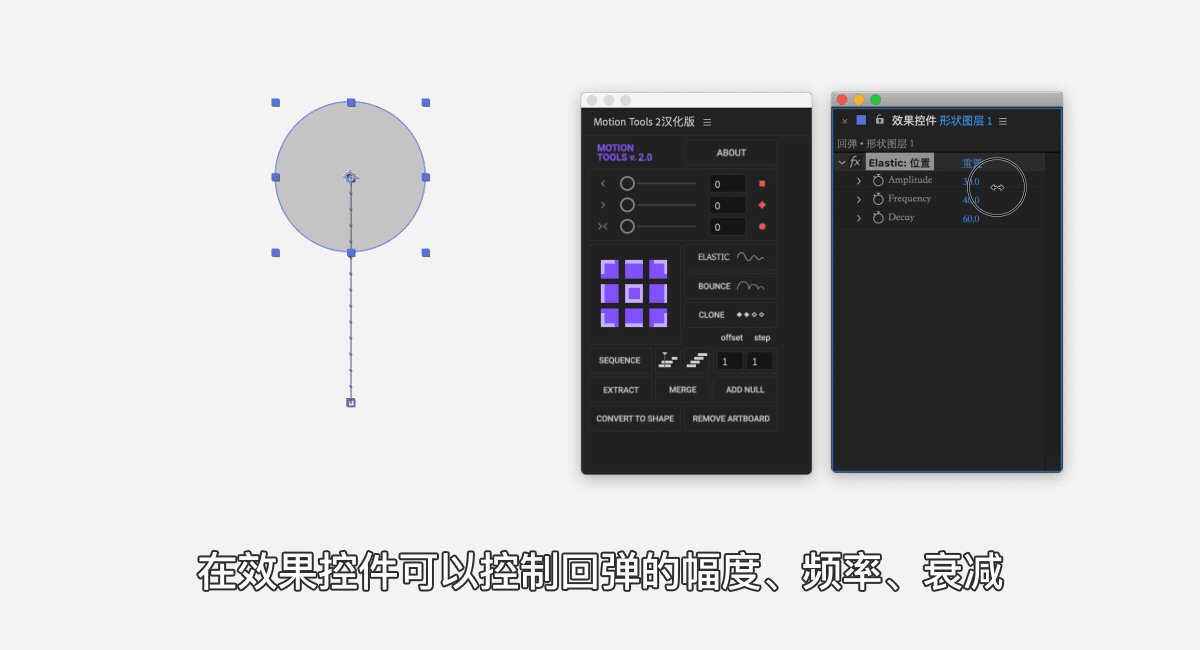
不用再通过输入表达式,做出操控便捷又灵活的回弹效果:

锚点是元素变换时的基准点,更改锚点也是高频操作。Motion Tools不仅可以快速修改图层锚点,并且支持多图层批量操作:

官网链接:https://motiondesign.school/products/motion-tools/
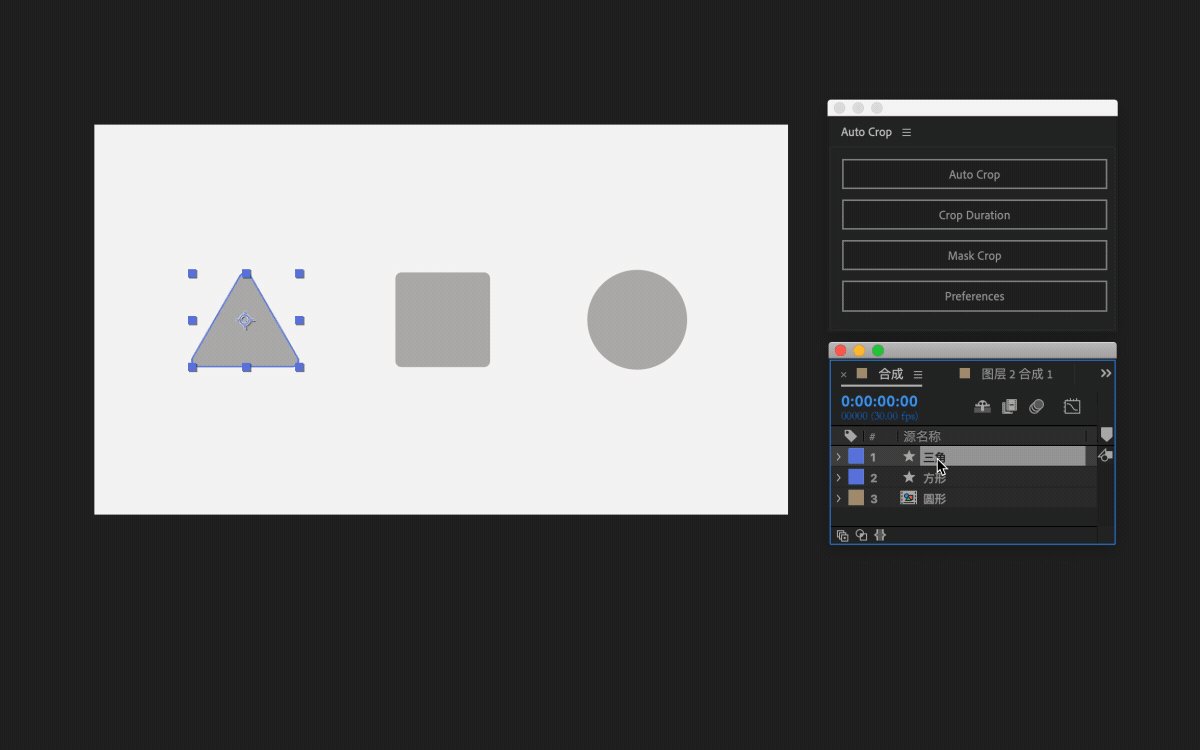
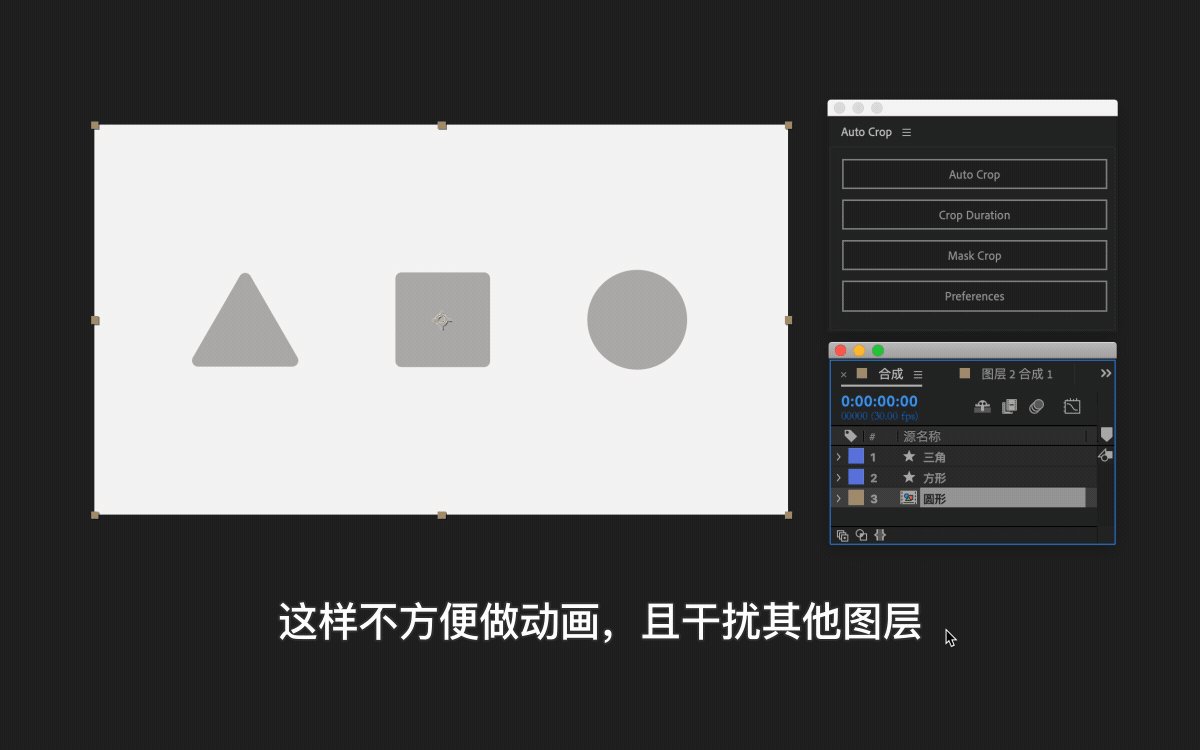
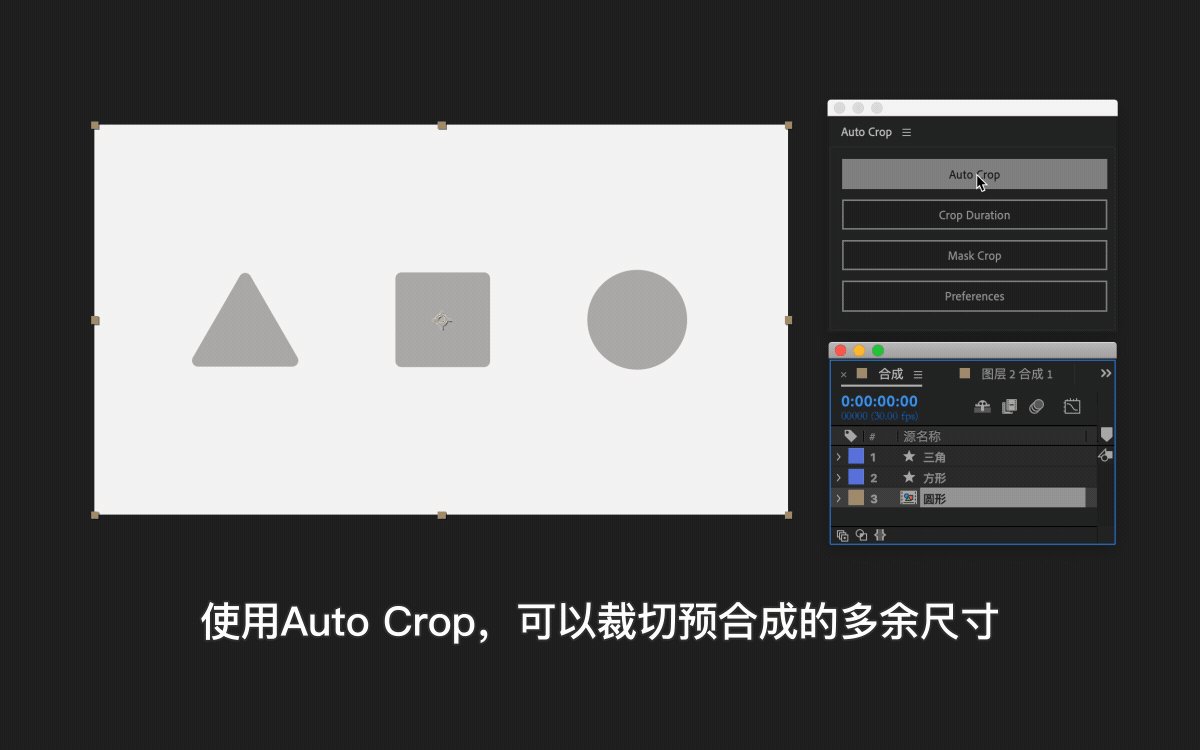
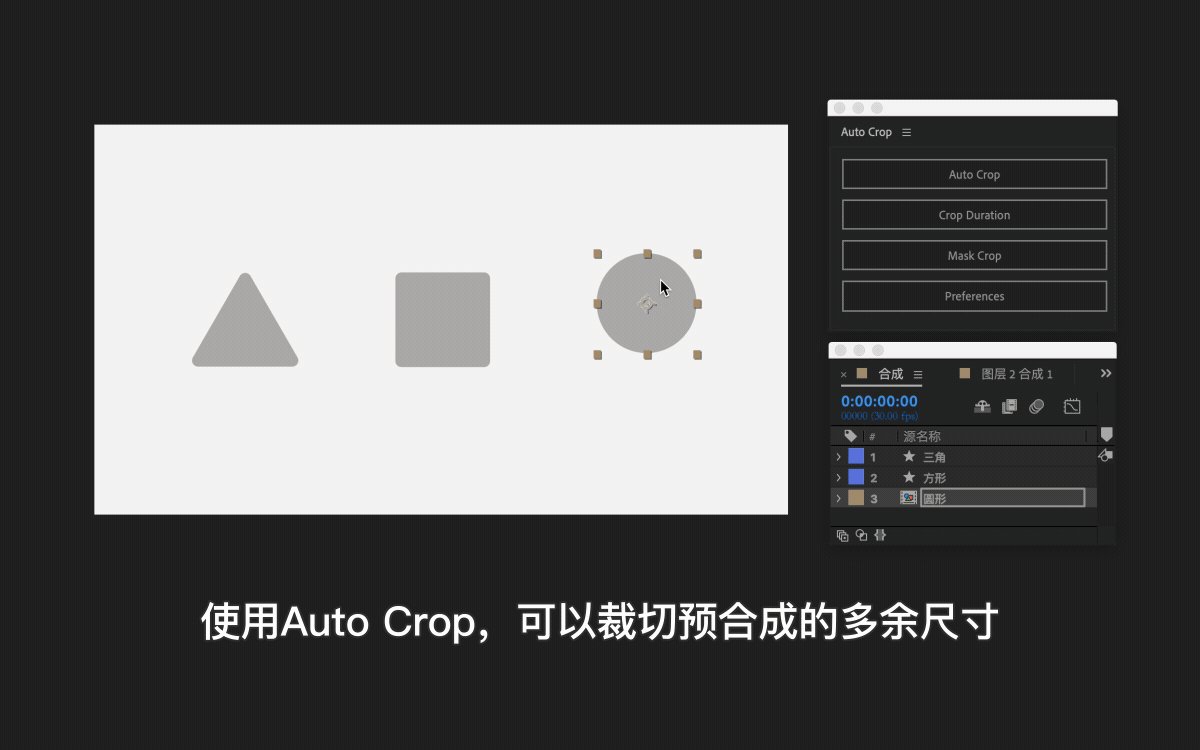
新转成的预合成尺寸总是占满画布,不方便做动画且干扰其他图层选择。手动调节的话会影响元素的位置、位移等属性,Auto Crop很好地解决了这个问题,能够将预合成裁切至适合当前元素的尺寸。

官网链接:https://aescripts.com/auto-crop
Auto Sway能够很便捷的制作头发或者服装飘动的效果,在日常运营设计中,让你的人物快速变得生动灵活起来。

官网链接:https://aescripts.com/autosway
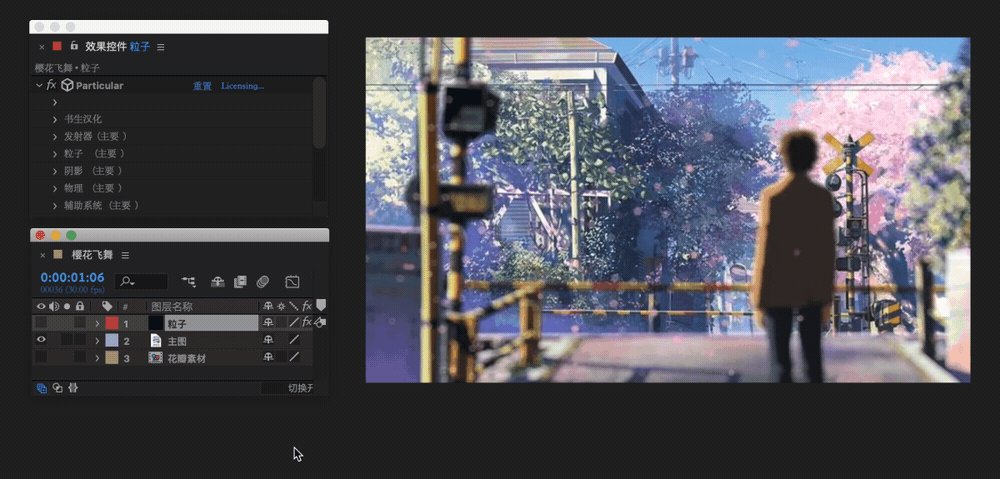
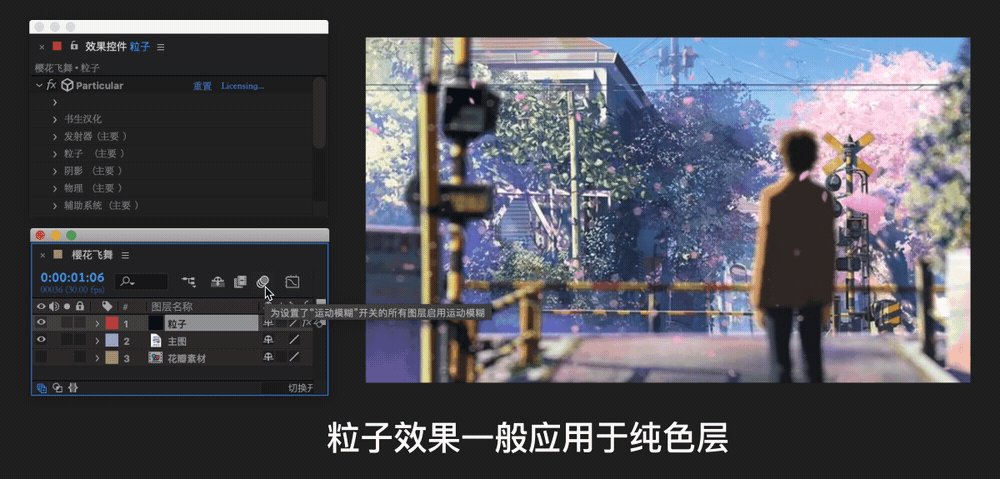
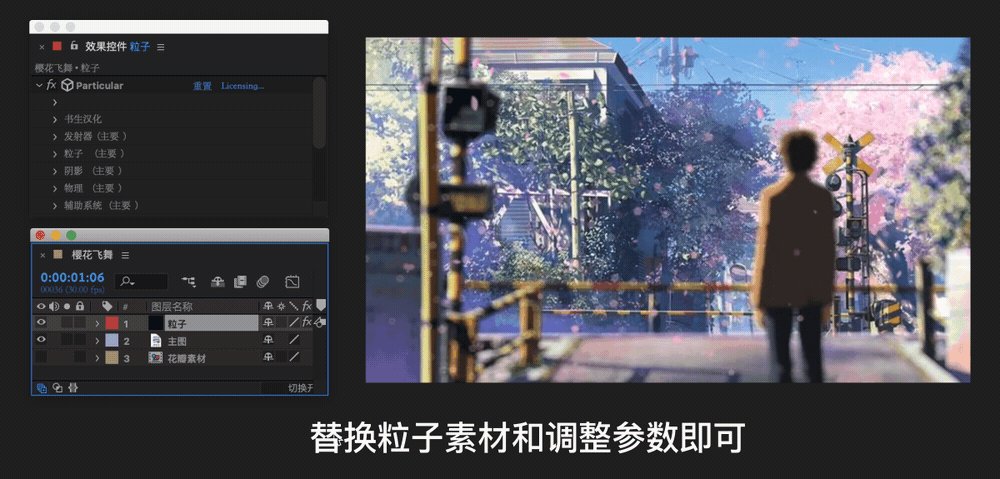
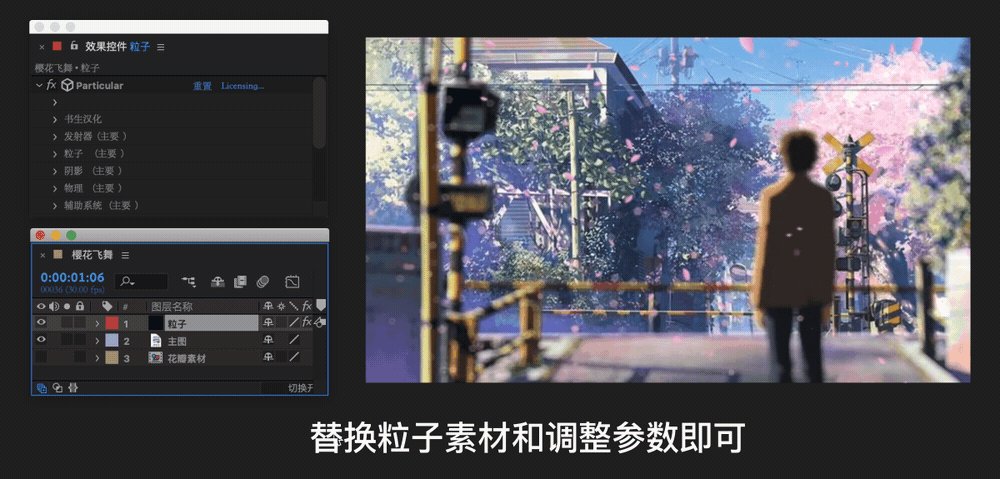
AE自身带有粒子效果器,点击“效果 → 模拟 → CC Particle World ”就是。但更强大更为人所熟知的却是这款粒子插件—Red Giant旗下Trapcode插件包里的“Particular”。
很多运营或游戏页面中的氛围元素,例如落花、飘雪、灰烬、火花、彩带等,Particular都可以快速做出。

除了运营设计,粒子在很多UI场景也同样适用,例如结合形变或路径做的飘散和拖尾效果,就可以用在充电或扫描等场景。

官网链接:https://www.maxon.net/zh/red-giant-complete/trapcode-suite
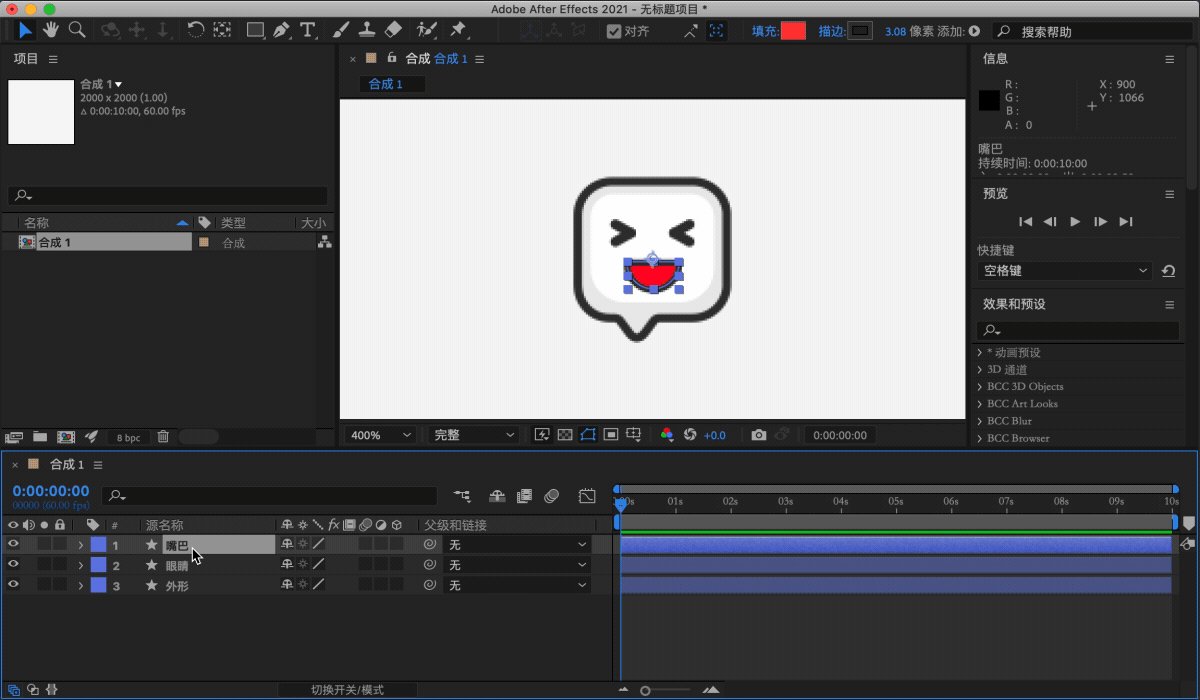
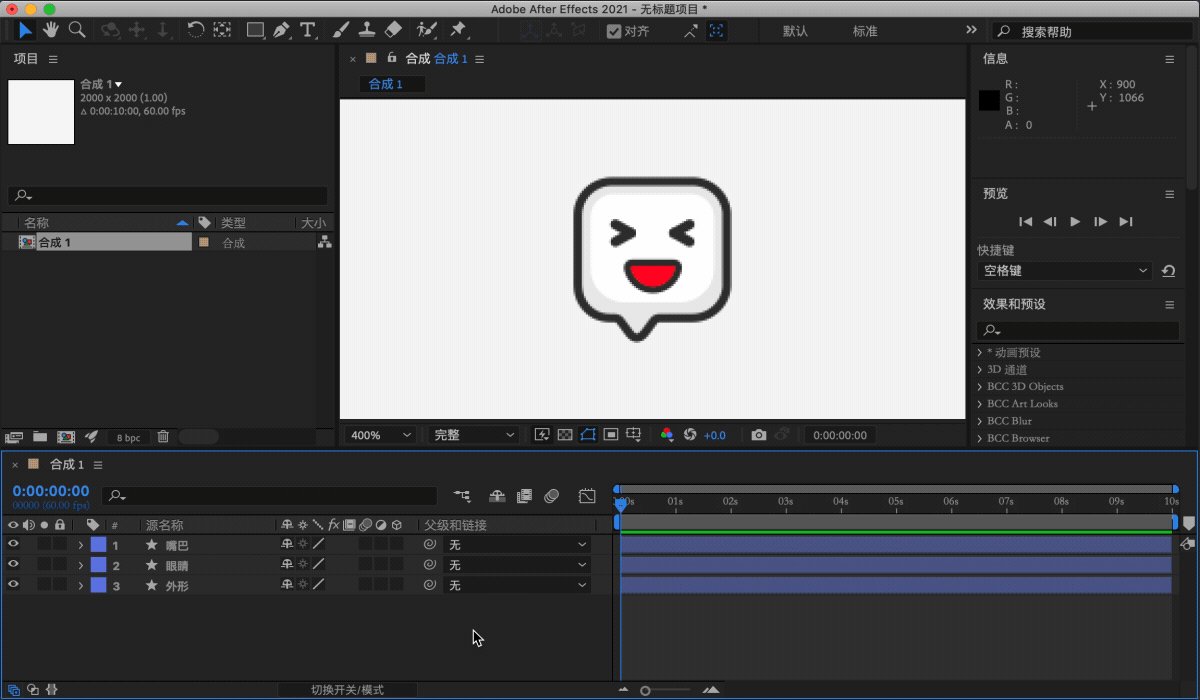
Bodymovin能够将AE中矢量图形做成的动效导成json文件,变成一串纯粹的代码,再被Lottie渲染还原出来。这就让“尺寸”和“帧率”摆脱了以往体积的束缚,导出的即使是又高清又流畅的大图,也可以保持很小的体积。

QQ最新的Q弹超清表情,就是用Lottie实现的,大家可以在手机QQ上亲自体验这种爽滑Q弹的感觉哦。

官网链接:https://aescripts.com/bodymovin/
PAG(Portable Animated Graphics )是一套完整的动画工作流,在动画导出与渲染方面和Lottie相似,但更进一步的是,PAG还引入了视频序列帧结合矢量的混合导出能力,这就保证了PAG能支持AE的所有特性和效果。
另外PAG还提供完善的桌面预览工具、性能监测可视化、运行时可编辑等特点,能很好的打通设计与开发之间,从创作到素材交付上线的流程。

官网链接:https://pag.io/
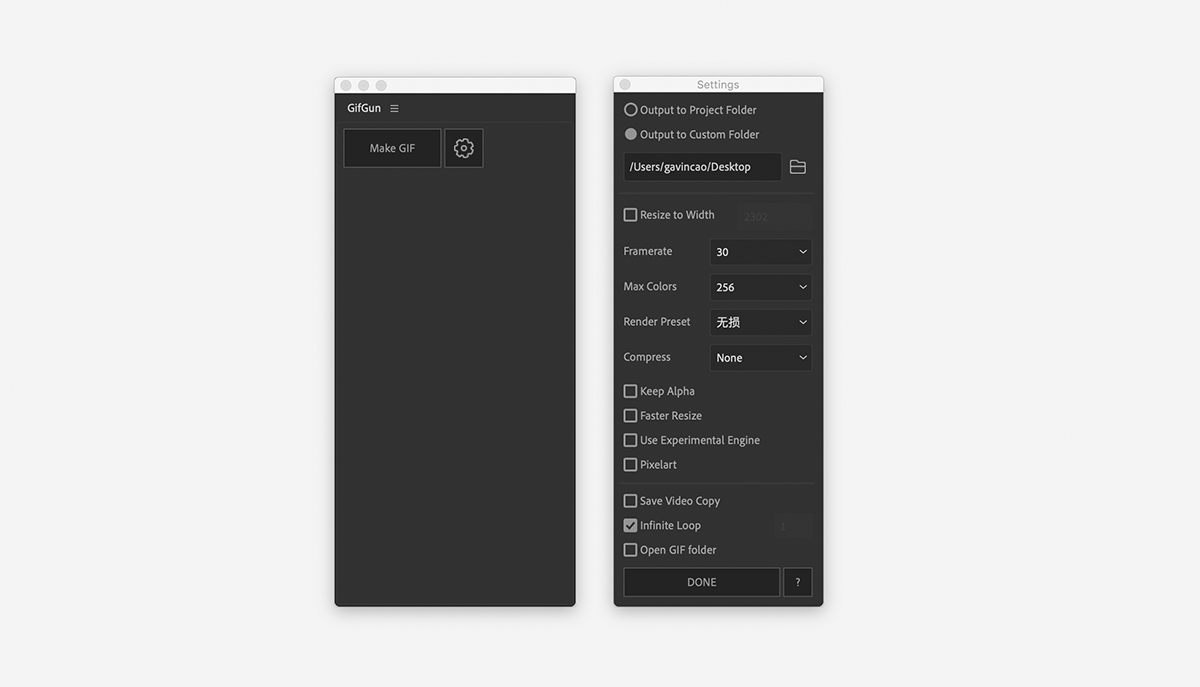
Gif格式因为不支持半透明区域且容易有锯齿,如今的实际开发中已经有了Apng、Lottie等很多更好的替代方案,但在网页浏览、文档编辑等许多场景,还是需要使用Gif来演示动效或者作为封面缩略图。AE从2014版本后就不支持Gif导出了,而Gifgun就是一款能很好地导出Gif格式的插件。

Gifgun导出的格式小巧清晰,本文所有动图就是用这款插件导出,真香。
官网链接:https://aescripts.com/gifgun/
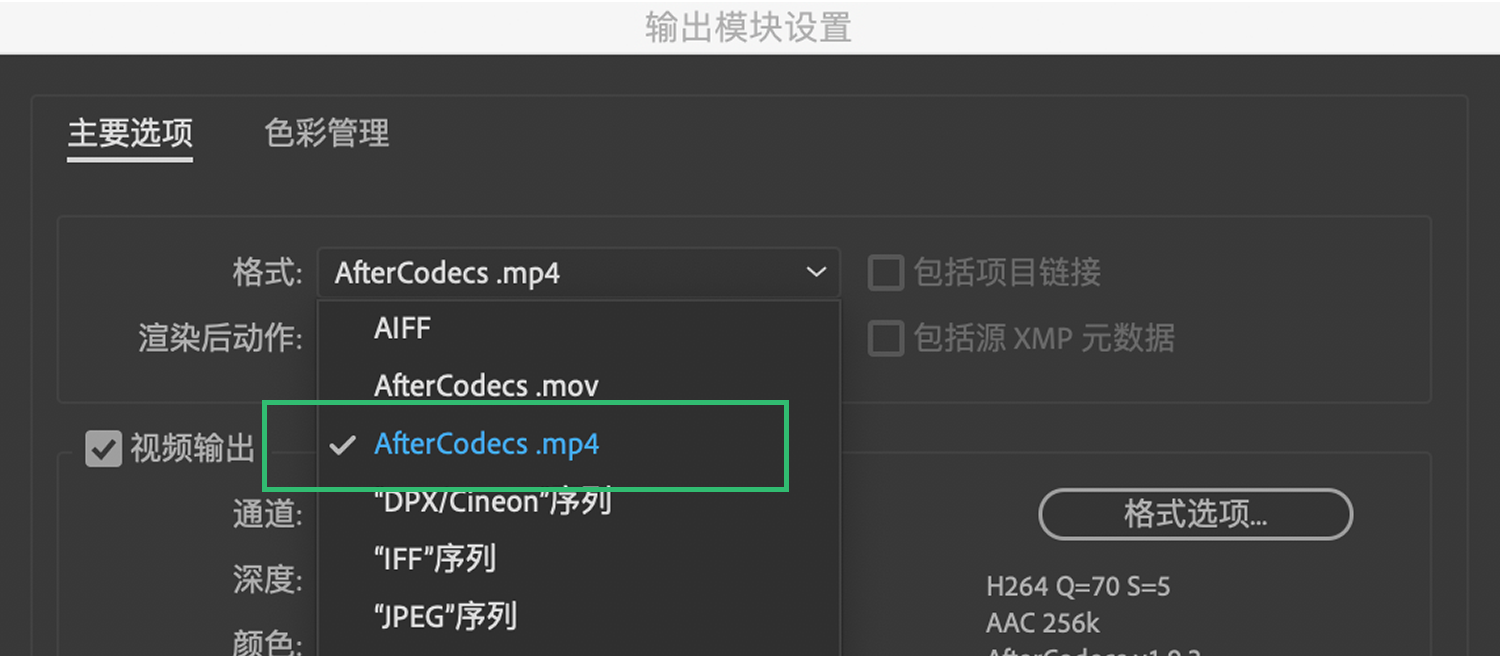
AE本身不支持直接导出MP4,很多时候只能先导出体积庞大的MOV格式,再通过第三方软件转成MP4,操作繁琐不说,还损失画质。
Adobe自家的多媒体编码软件Media Encoder,也可以完美导出MP4格式,不过这款软件本身体积较大,每次打开都要运行很久。
这里推荐使用更实用的MP4导出软件 — Aftercodecs。安装后在输出模块设置里,就能找到对应的导出项了,并且导出的MP4也是小巧高清的。

官网链接:https://aescripts.com/aftercodecs/
小技巧这部分,整理了AE高频操作经常会遇见的一些问题,以及对应比较高效的解决方案。
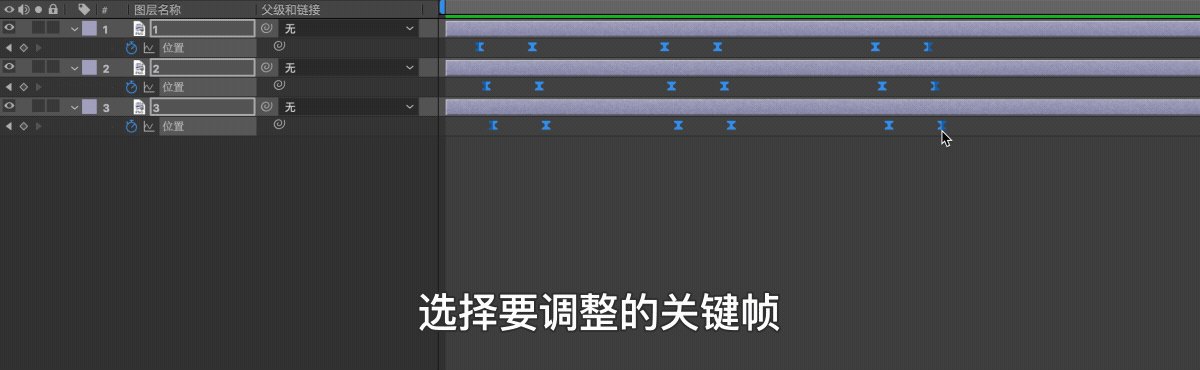
当我们想调整的元素已经打上过关键帧,这时直接调整元素的位置或缩放属性,就会影响到原本的效果,使用空对象就可以解决这一问题。

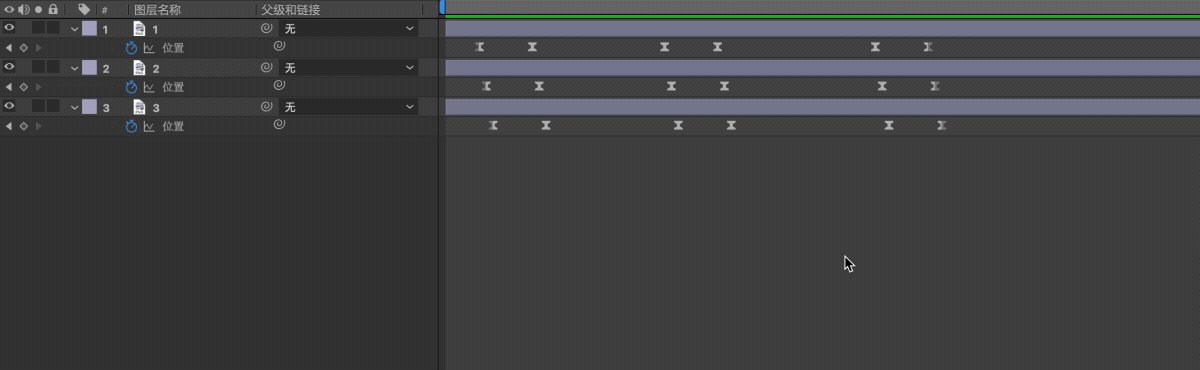
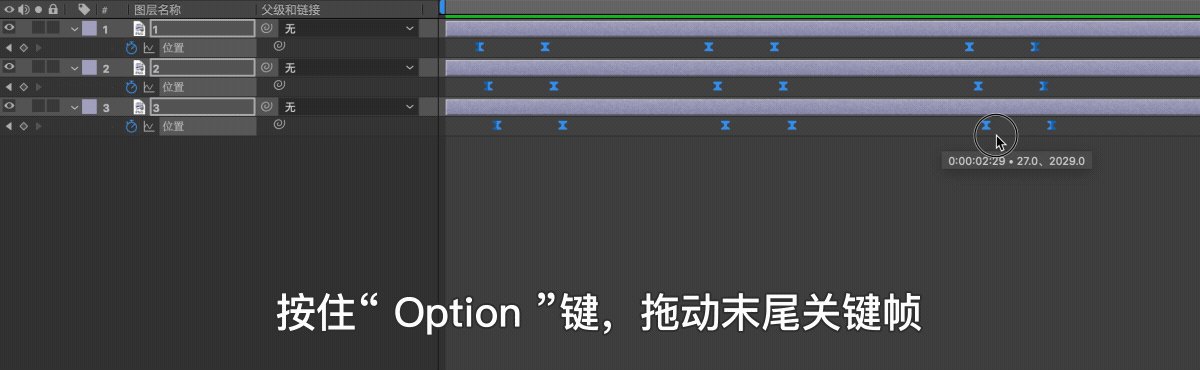
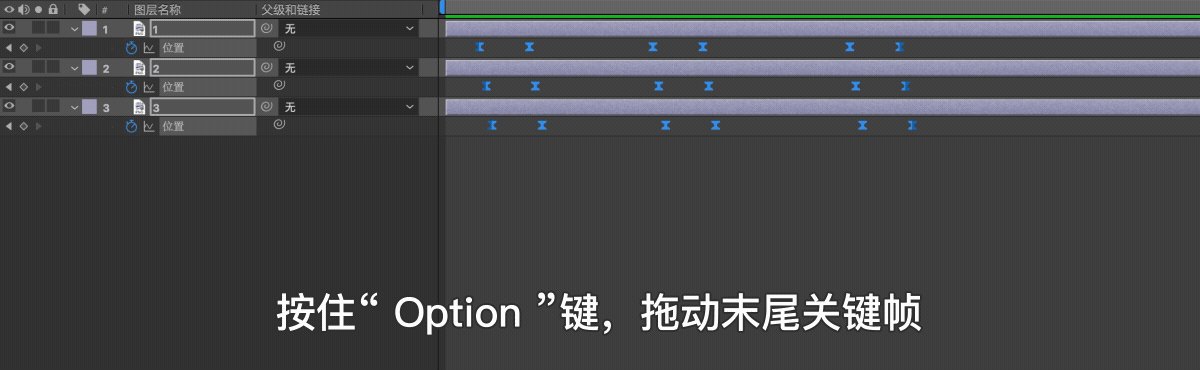
关键帧比较多时,按住 “ Option ” 键,用鼠标拖动最末尾的关键帧,可以对所选关键帧进行整体等比拉伸,并且支持多图层同时操作。

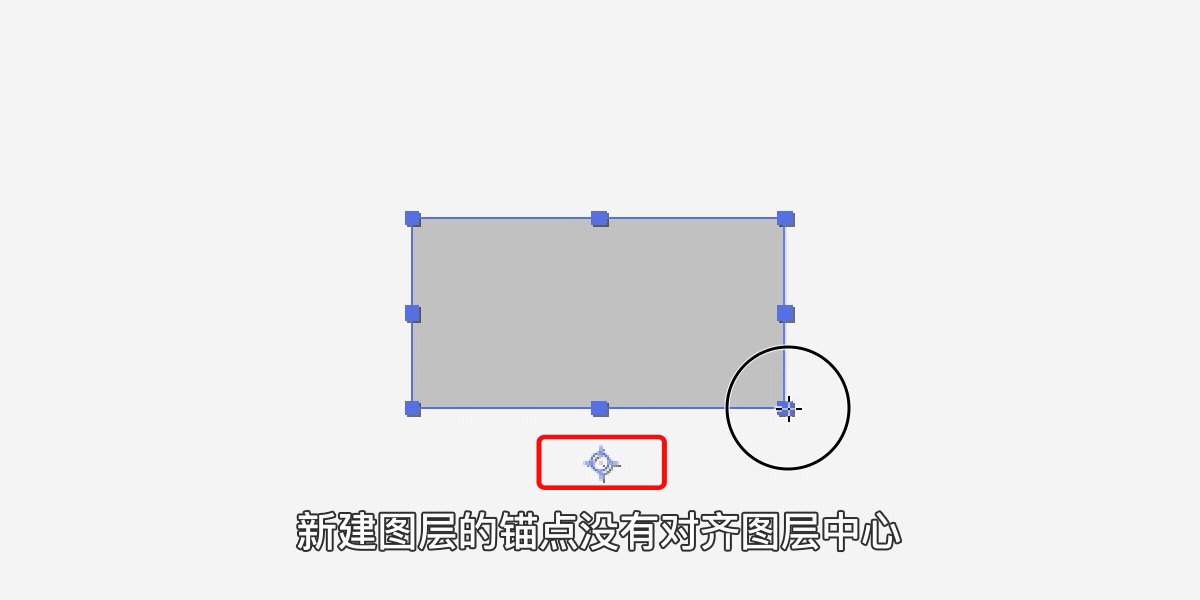
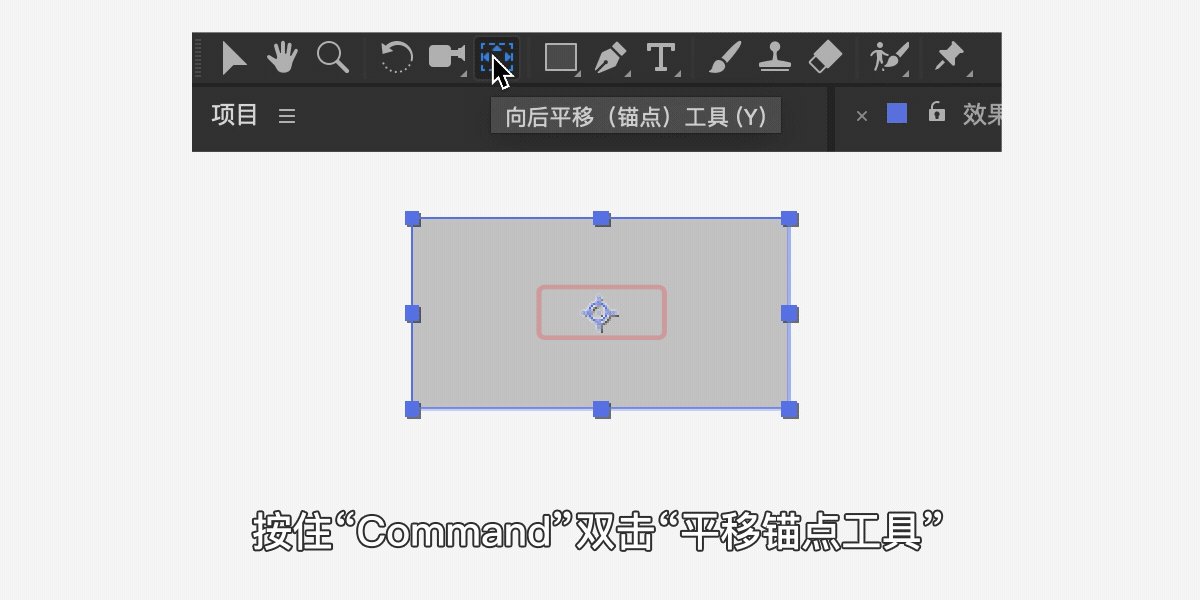
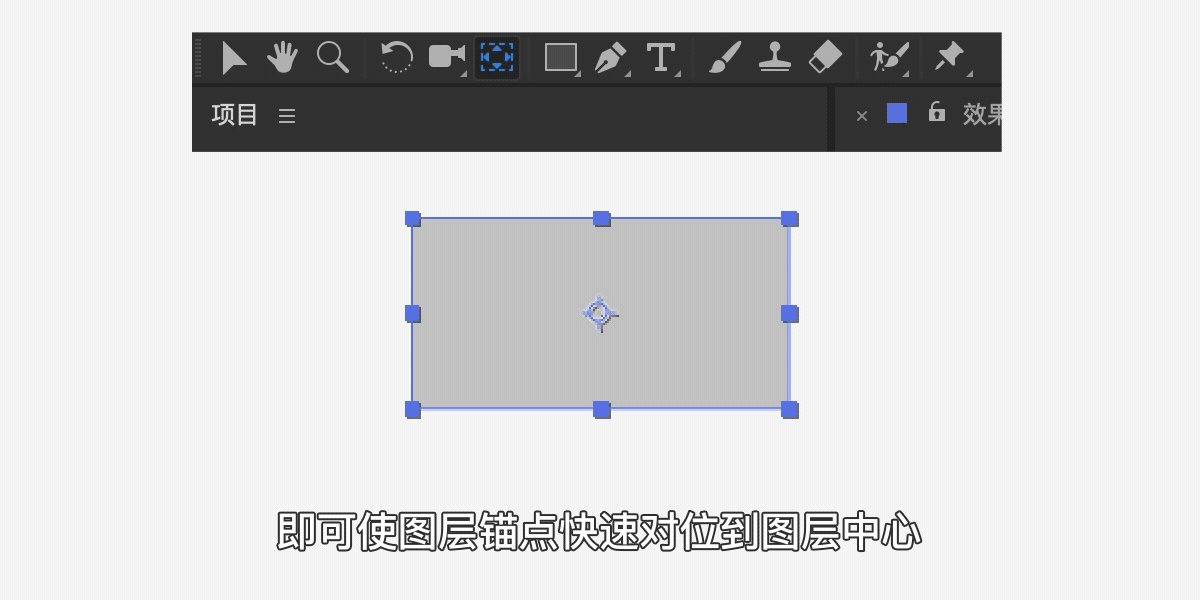
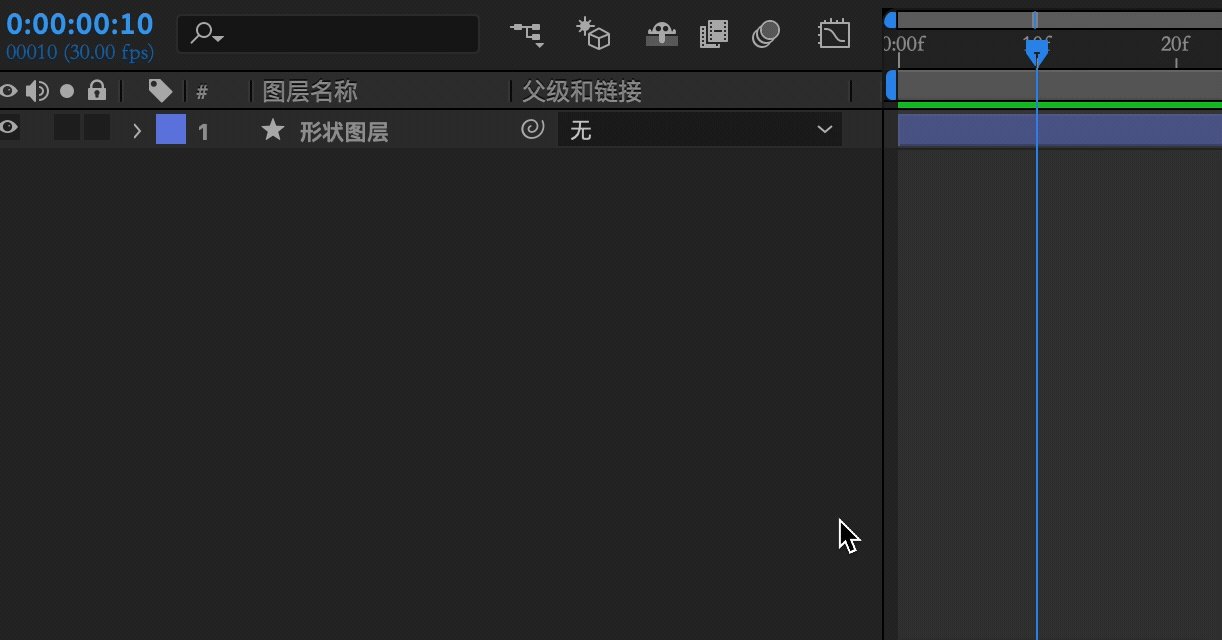
新建形状层的定位锚点总是不对齐图层的中心,这在做一些带缩放或旋转属性的动画时就特别不方便,按住“Command”双击“平移锚点工具”,即可使图层锚点快速对位到图层中心。

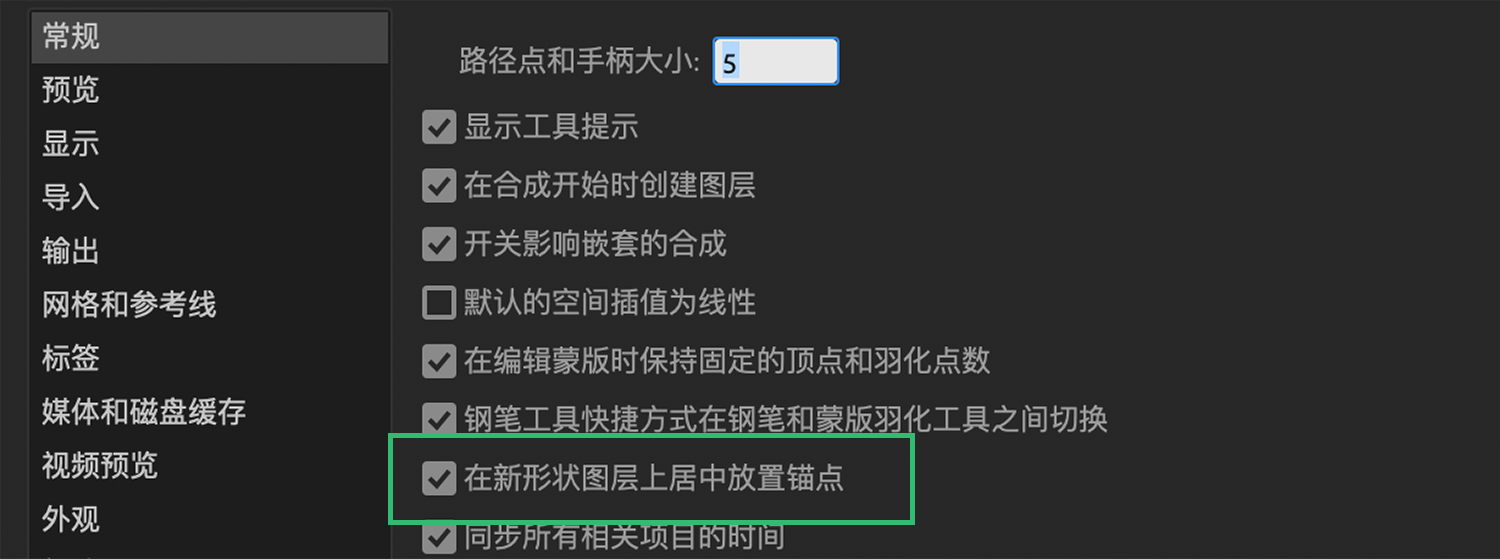
还有更直接的方法,就是在“首选项”里将“在新形状图层上居中放置锚点”打上勾,以后新建的形状层锚点都会自动对齐图层中心啦。

AE的很多插件和表达式对中文版本不兼容,包括很多教程也都是国外案例,所以其实直接用英文版的AE是最好的。但是难免也有跟我一样看见英文界面就抓瞎的同学,平时还是习惯用中文版,有需要时才换成英文版。这里介绍一种AE快速切换中英文的方法,对2018以上的版本都适用。
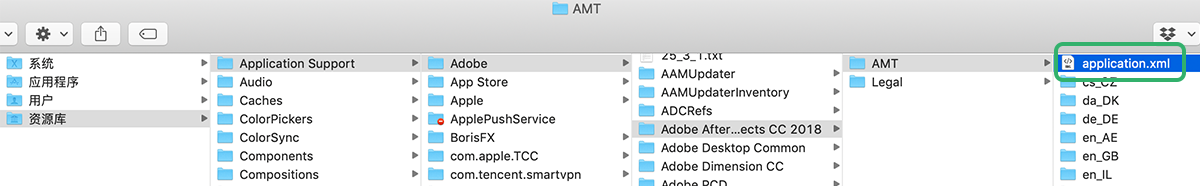
以macOS系统为例,在以下路径找到:
前往 \ 电脑 \ Macintosh HD \ 资源库 \ Application Support \ Adobe \ Adobe After Effects CC \ AMT \ application.xml

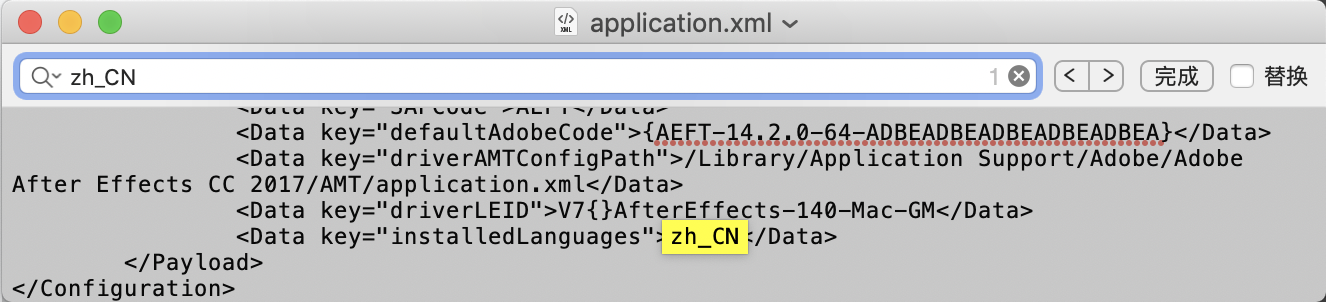
将“application.xml”这个文件用“文本编辑”打开,然后按“Command + F”使用查找命令,将“zh_CN”文本替换为“en_US”,保存后重启AE就是英文版了。

Windows也是同理,对应路径为:
C: \ Program Files \ Adobe \ Adobe After Effects CC \ Support Files \ AMT \ application.xml
然后将“application.xml”这个文件用“记事本”打开,同样的查找“zh_CN”后替换“en_US”就好。
之后可以将“application.xml”文件分别存一份“zh_CN”中文和“en_US”英文的版本,下回再要切换时,直接将对应的“application.xml”文件复制到原路径替换即可。
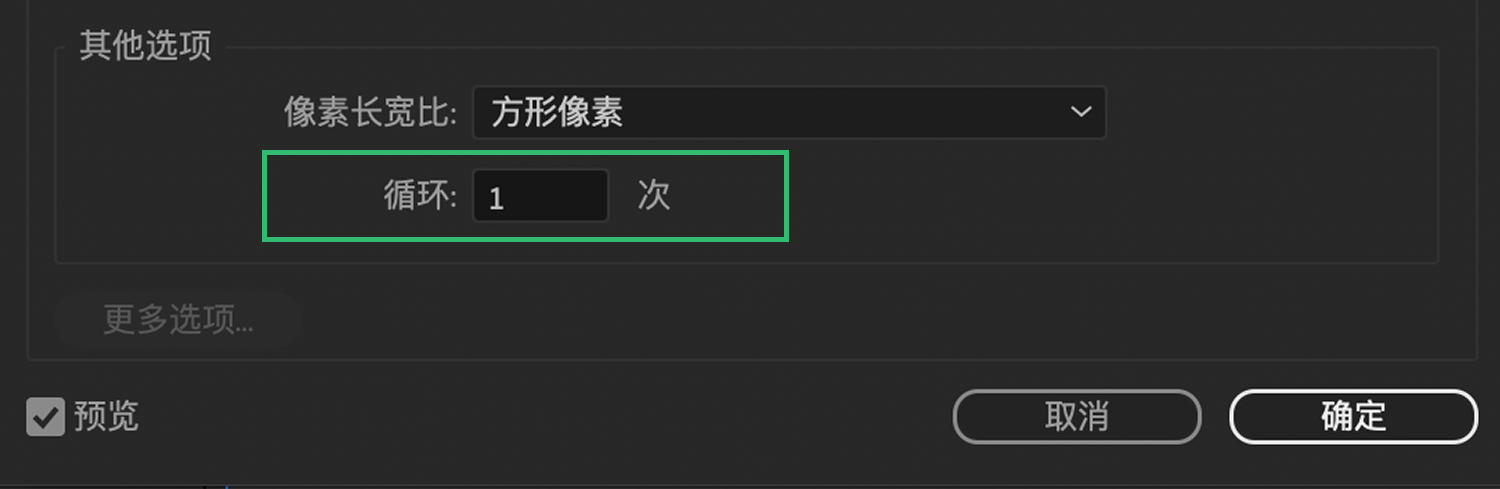
新置入一段想要循环的视频素材时,很多人习惯将素材复制多次,或者通过时间重映射打上关键帧后在添加循环表达式。其实并不需要这么麻烦,在项目窗口右键对应的素材,选择“解释素材 → 主要”,在弹出窗口直接就可以设置素材循环次数。

虽然AE的全部快捷键可以写满长长一串列表,但在精不在多。实际使用时,其实只要记住一些常用的关键快捷键,就已经可以效率翻倍,享受“键步如飞”的感觉了。
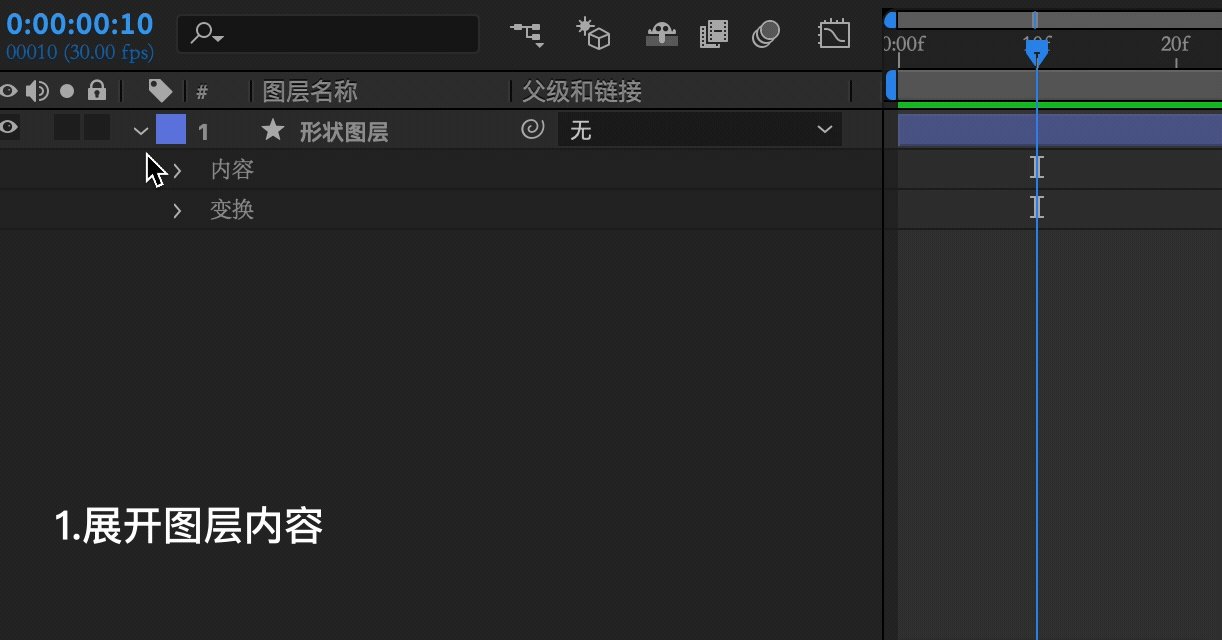
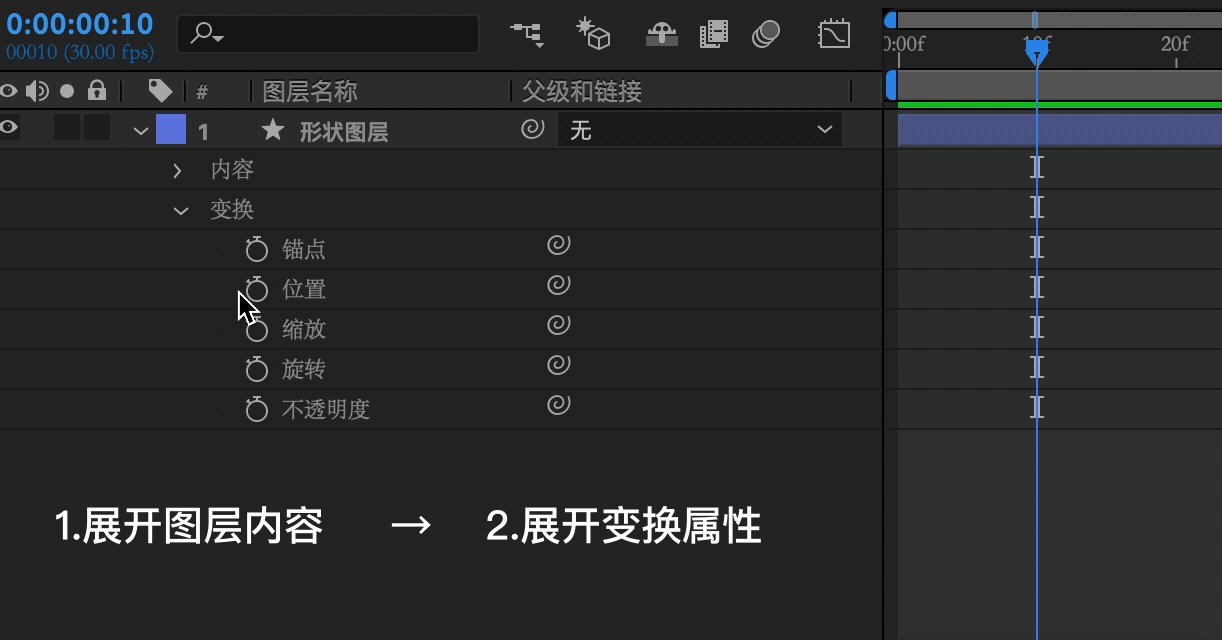
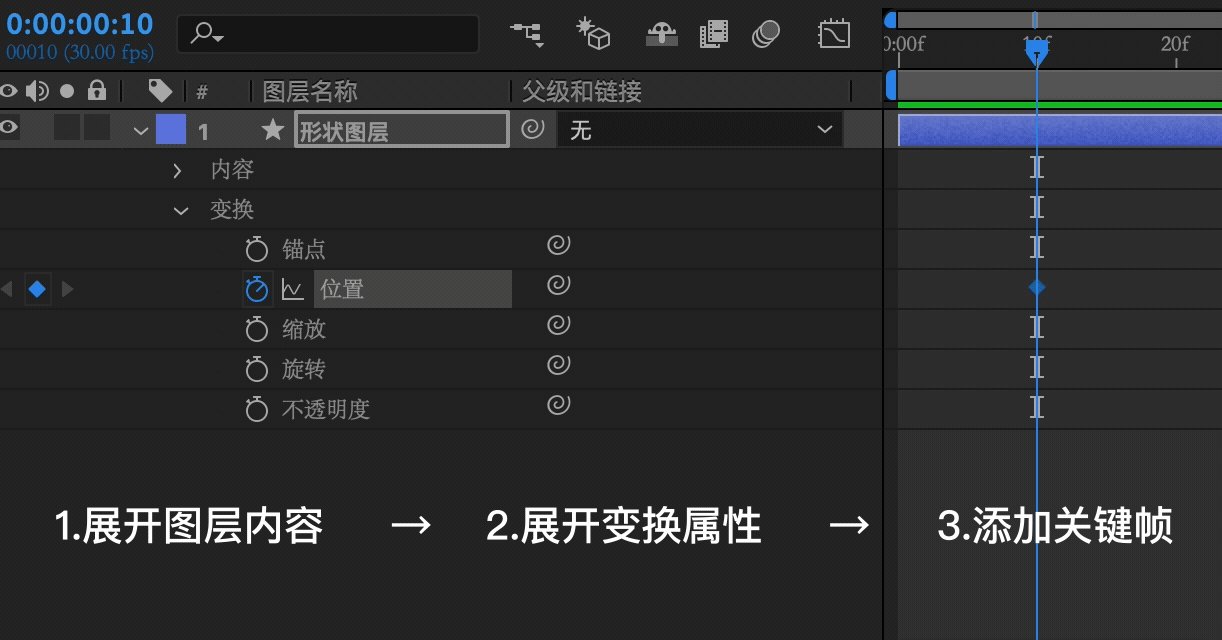
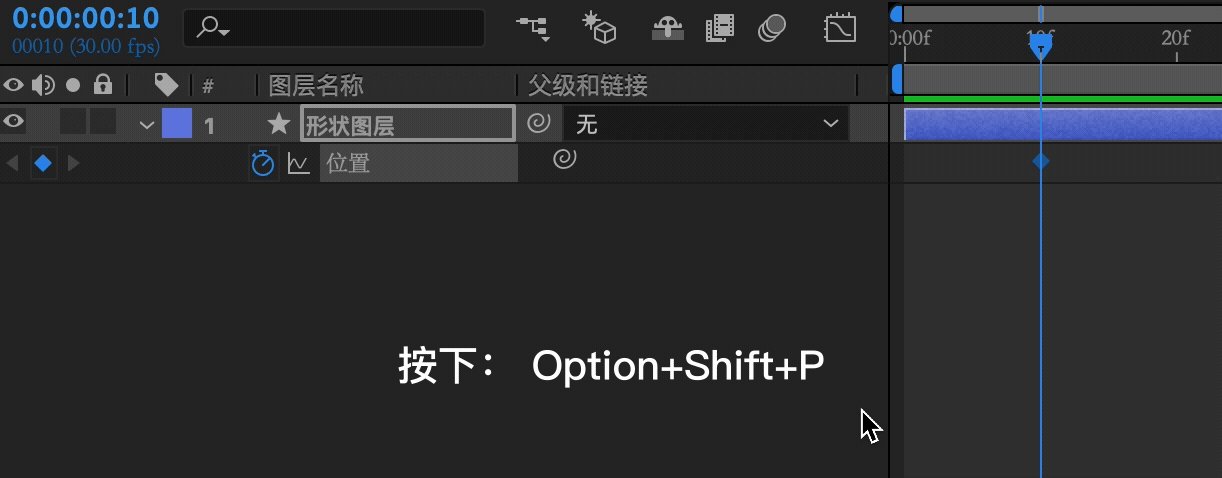
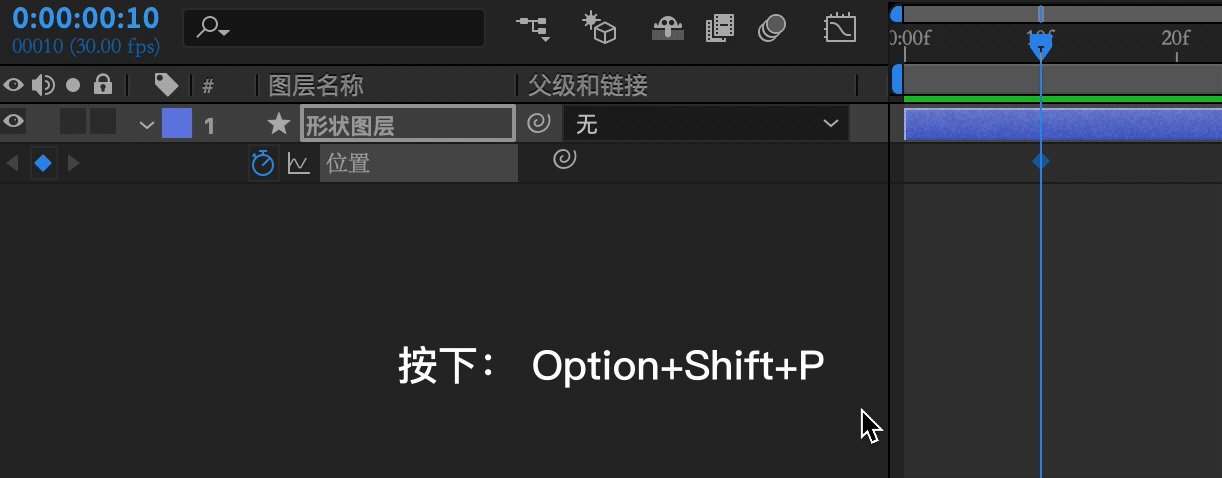
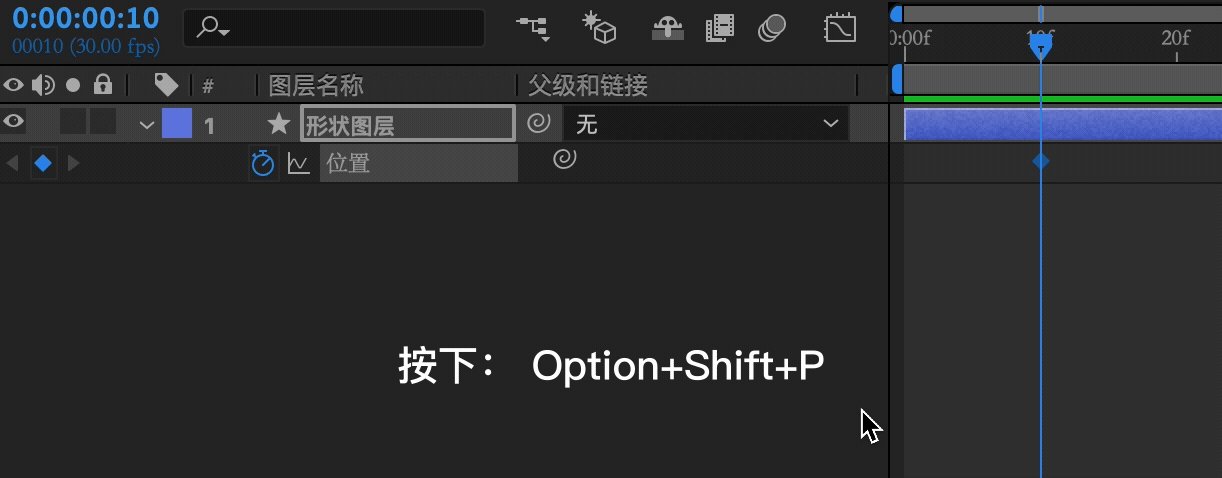
以最常用的“添加关键帧”为例,在不使用快捷键的前提下,想要给对象添加一个“位置”关键帧,需要至少3个步骤:

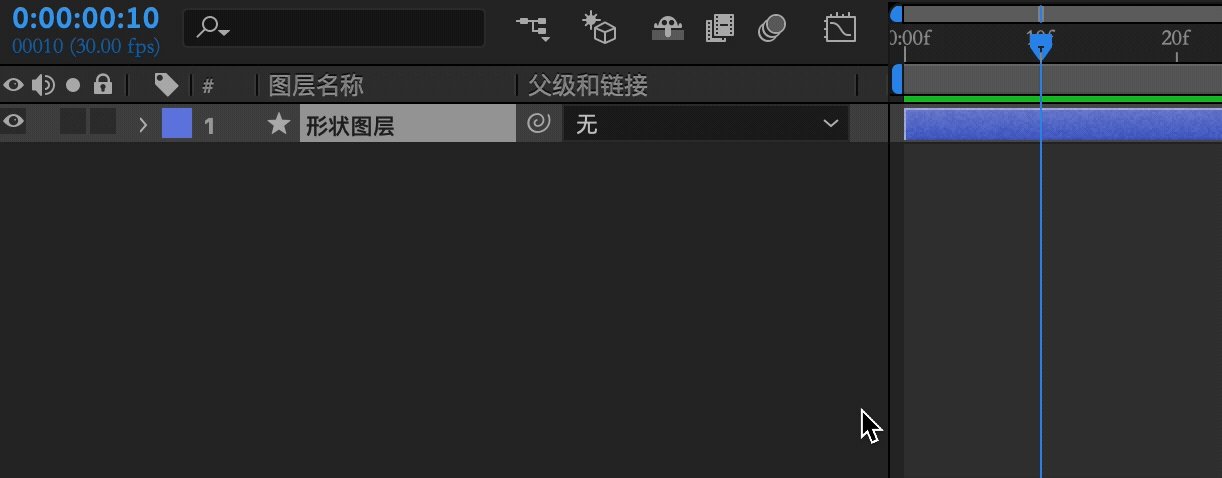
而使用快捷键 “ Option+Shift+P ”,一步即可完成,并且不会展开不相关的属性:

这对于一个工程里需要用到成百上千次的k帧操作来说,着实可以省下不少时间,可以说是不得不用的一个快捷操作。
秉持在精不在多的原则,整理出以下一些高效又常用的快捷键,亲测好用哦!
因为作者是MacOS系统,所以下文中提到的 Option 可以对应 Windows 的 Alt ; Command 对应 Windows 的 Control 。
五大基础变换属性
在对应图层使用这五个快捷键,即可快速展开或收起对应属性。
位置:P(Position)
缩放:S(Scale)
旋转:R(Rotation)
不透明度:T(Transparency)
锚点:A(Anchor)
常用工具选择
选择工具:V
形状工具:Q
钢笔工具:P
摄像机工具:C
关键帧操作
快速添加关键帧:Option + Shift + “ * ”( * = 对应属性快捷键)
向右移动关键帧一帧:Option + 右箭头
向左移动关键帧一帧:Option + 左箭头
向右移动关键帧十帧:Option + Shift + 右箭头
向左移动关键帧十帧:Option + Shift + 左箭头
缓动关键帧:F9
时间指针操作
定位到上一可见关键帧:J
定位到下一可见关键帧:K
定位到图层入点:I
定位到图层出点:O
设置当前为工作区开始:B
设置当前为工作区结束: N
图层操作
将图层拆分 :Shift + Command + D
裁去时间线左侧图层:Option + [
裁去时间线右侧图层:Option + ]
设置当前为入点: [
设置当前为出点: ]
复制图层:Command + D
其他常用操作
展开/收起带关键帧的属性:U
展开/收起所有属性:UU
展开/收起遮罩属性:M
展开/收起音频属性:L
转为预合成:Shift + Command + C
图像自适应合成宽高:Shift + Option + F
After Effects官方快捷键大全:https://helpx.adobe.com/cn/after-effects/user-guide.html/cn/after-effects/using/keyboard-shortcuts-reference.ug.html
设计再好的动效如果不能实际落地,那一切也只是徒劳,所以动效输出在对接开发时非常关键。按照输出和实现的方式不同,我们可以将动效分为两种类型,一种是播放型动效,一种是交互型动效。
播放型动效是指在输出时效果就已经固定的动效,满足触发条件后播放出来,过程中并不会有影响效果的元素。
例如常见的APP底部导航点击效果,icon动效在用户点击时触发播放,这个效果在输出时就是固定的,不受任何其他因素影响,可以由设计师直接导出。

播放型动效有以下几种比较常见的输出格式:

Gif、Apng、Webp本质上都是将位图进行压缩和转换,而Lottie则是基于代码层面的动画渲染,PAG则结合了两者的特性。目前一般使用Apng、Lottie、和PAG就已经可以覆盖大部分的输出场景,是可以优先考虑的动图格式。
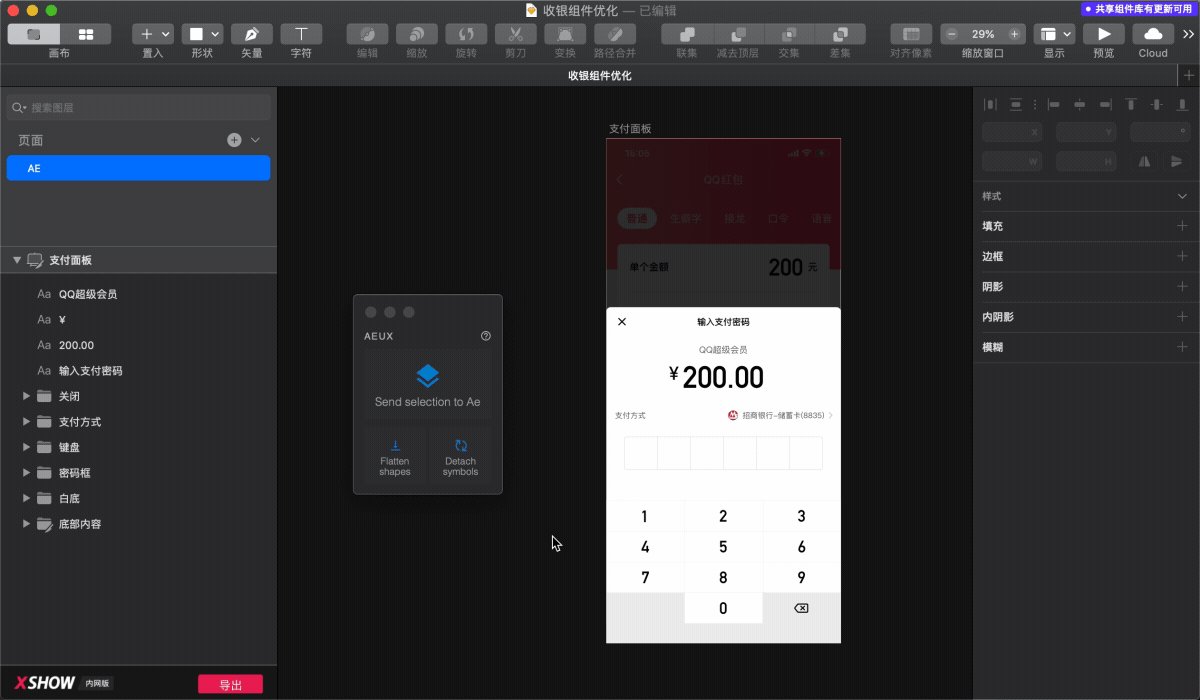
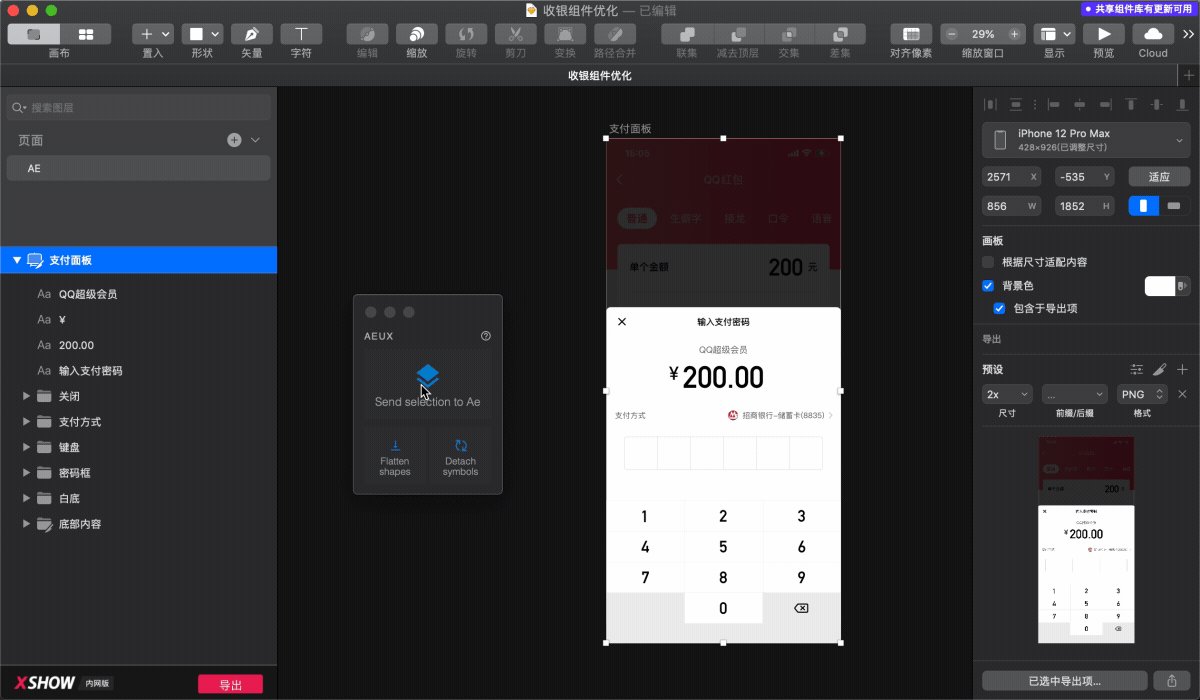
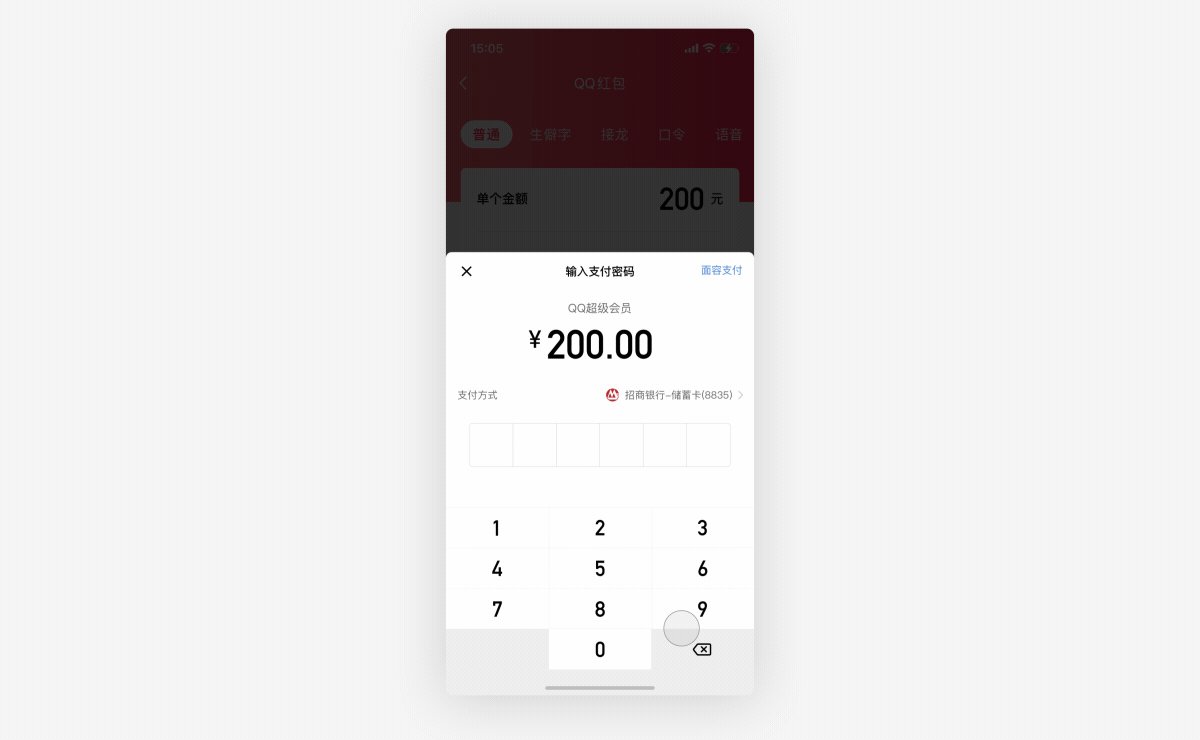
交互型动效是指变换内容跟我们的交互操作相关联的动效,并且包含无法由设计师直接导出的元素,比如用户的头像、名称等。
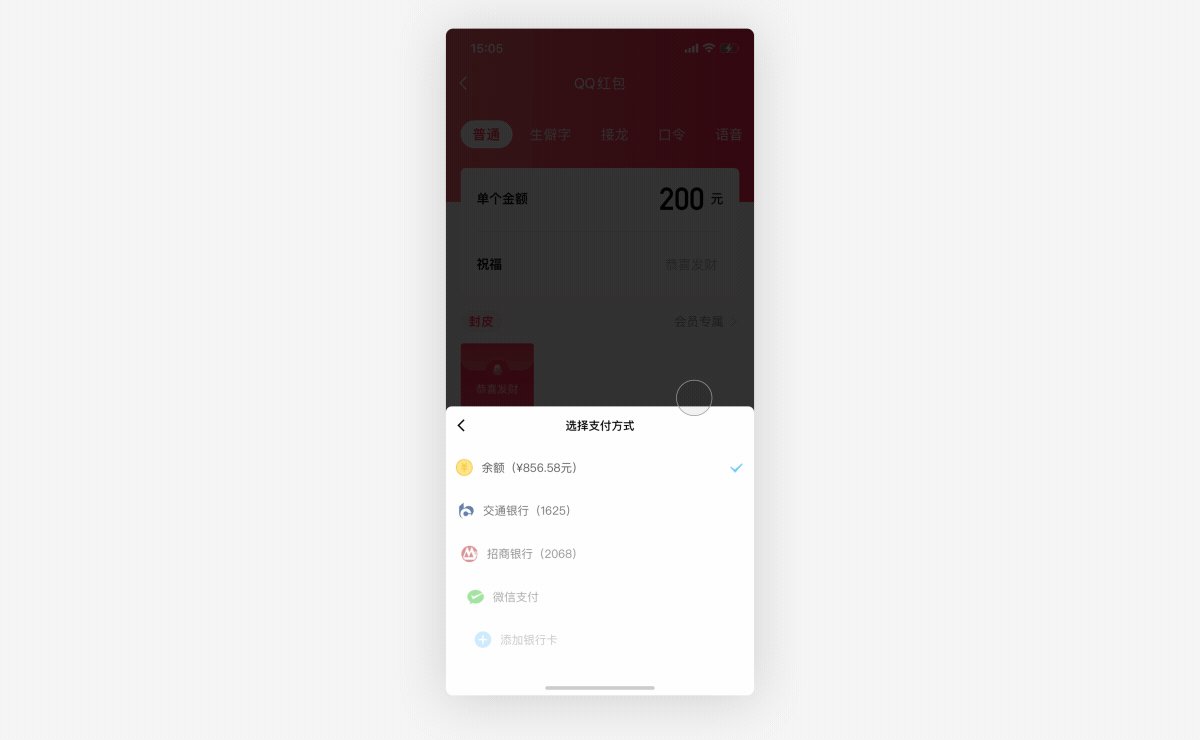
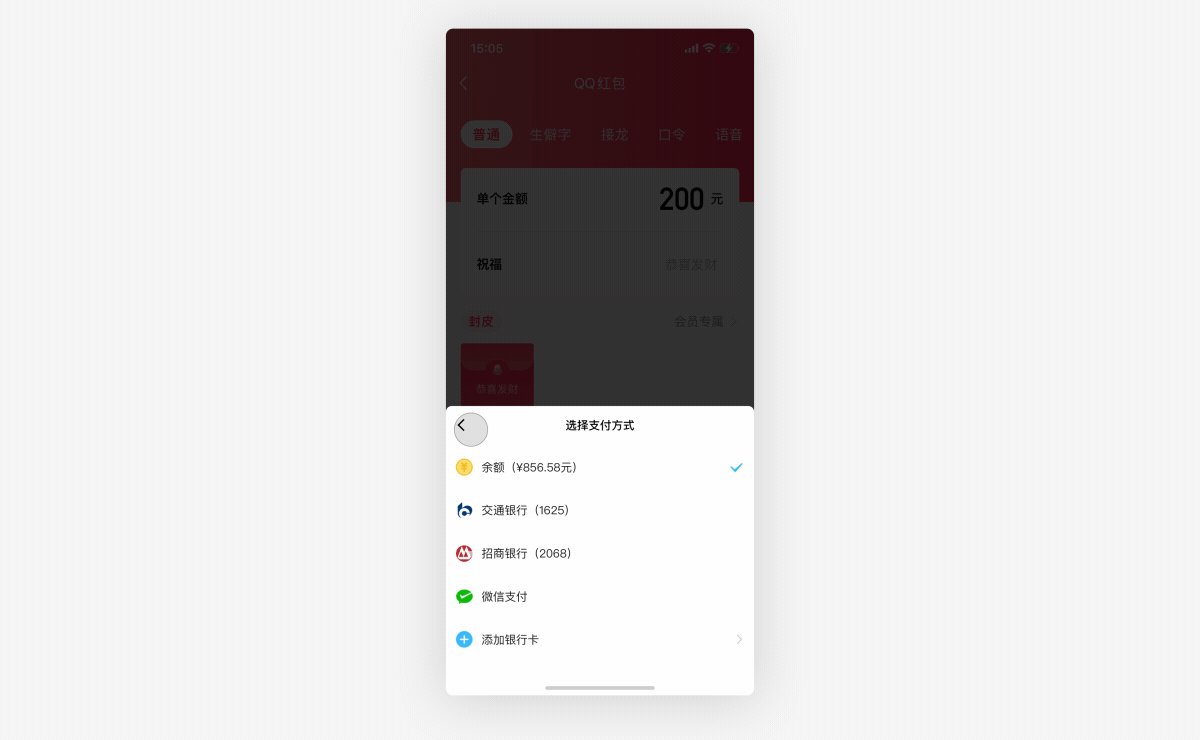
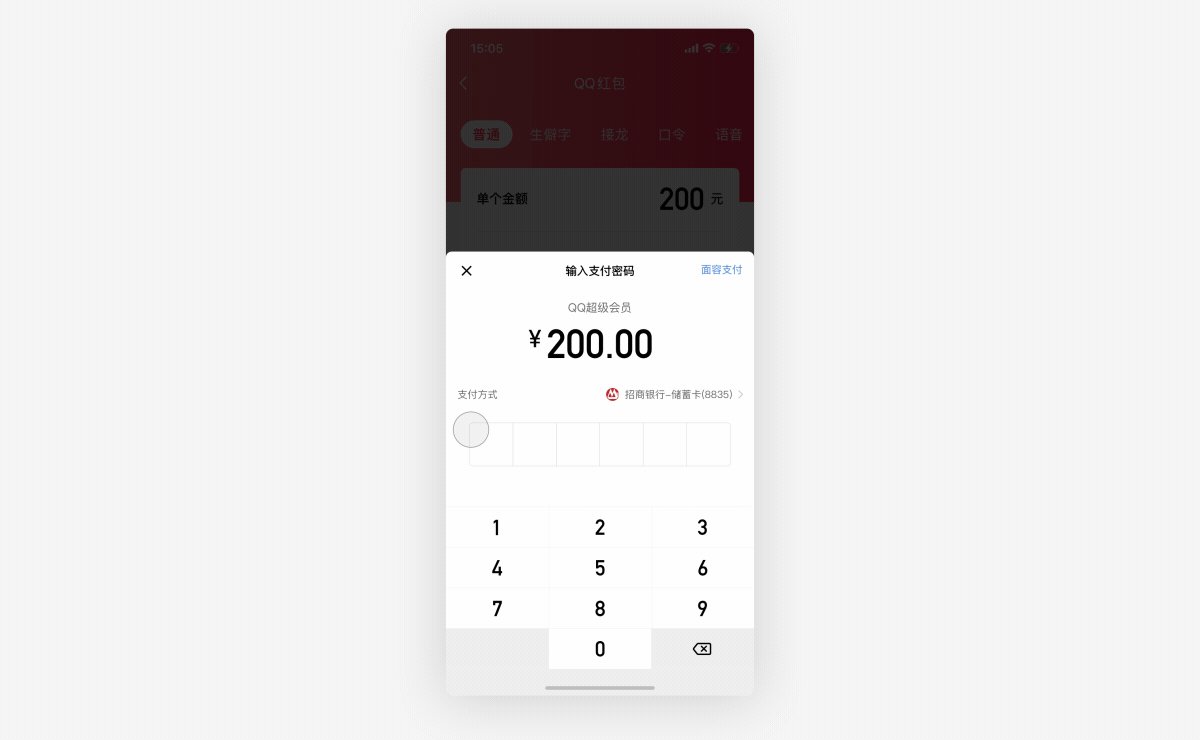
比如这个支付面板切换的效果,变换的元素中包含了用户的余额和绑卡信息,这些信息是无法由设计师输出的。

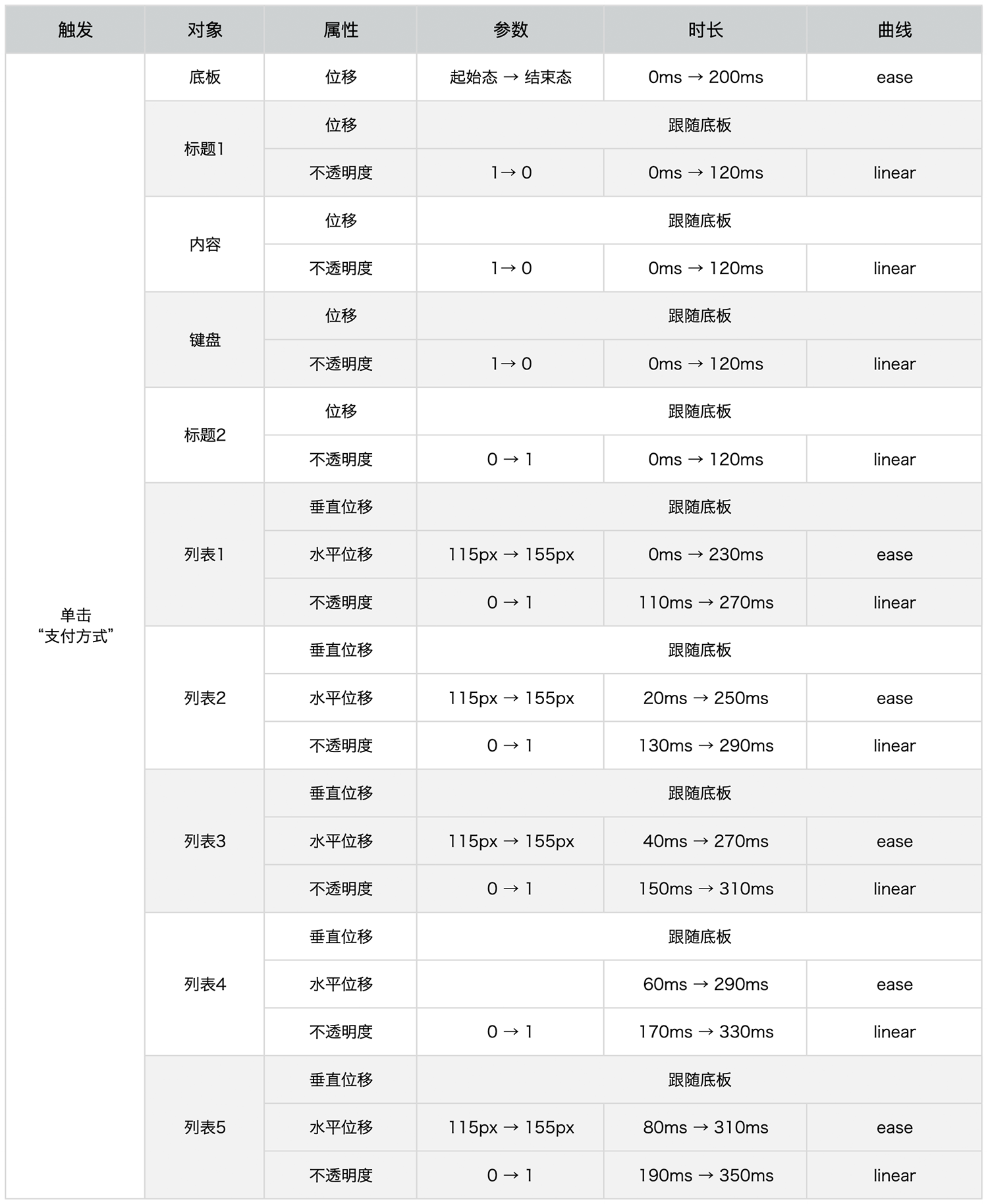
这种动效需要开发在代码侧还原。如果只是输出视频demo,开发同学很难将其中的细节(例如时间出入点、曲线速率等)还原出来。这就需要设计师有一份清晰的标注文档,将动效的细节参数跟开发更好的明确下来。
一份规范的动效标注文档,至少应该包含以下几个方面,
触发:在什么条件下触发动效,例如点击、双击、滑动、长按等;
对象:发生变换的对象,例如按钮、列表、文字等;
属性:具体变换的属性,例如位移、缩放、不透明度等;
参数:换化属性的具体参数,例如不透明度值从0到1;
时长:变换的起始时间点、持续时间;
曲线:变换的速率曲线,描述在固定的时长范围内,速度是如何变化的;
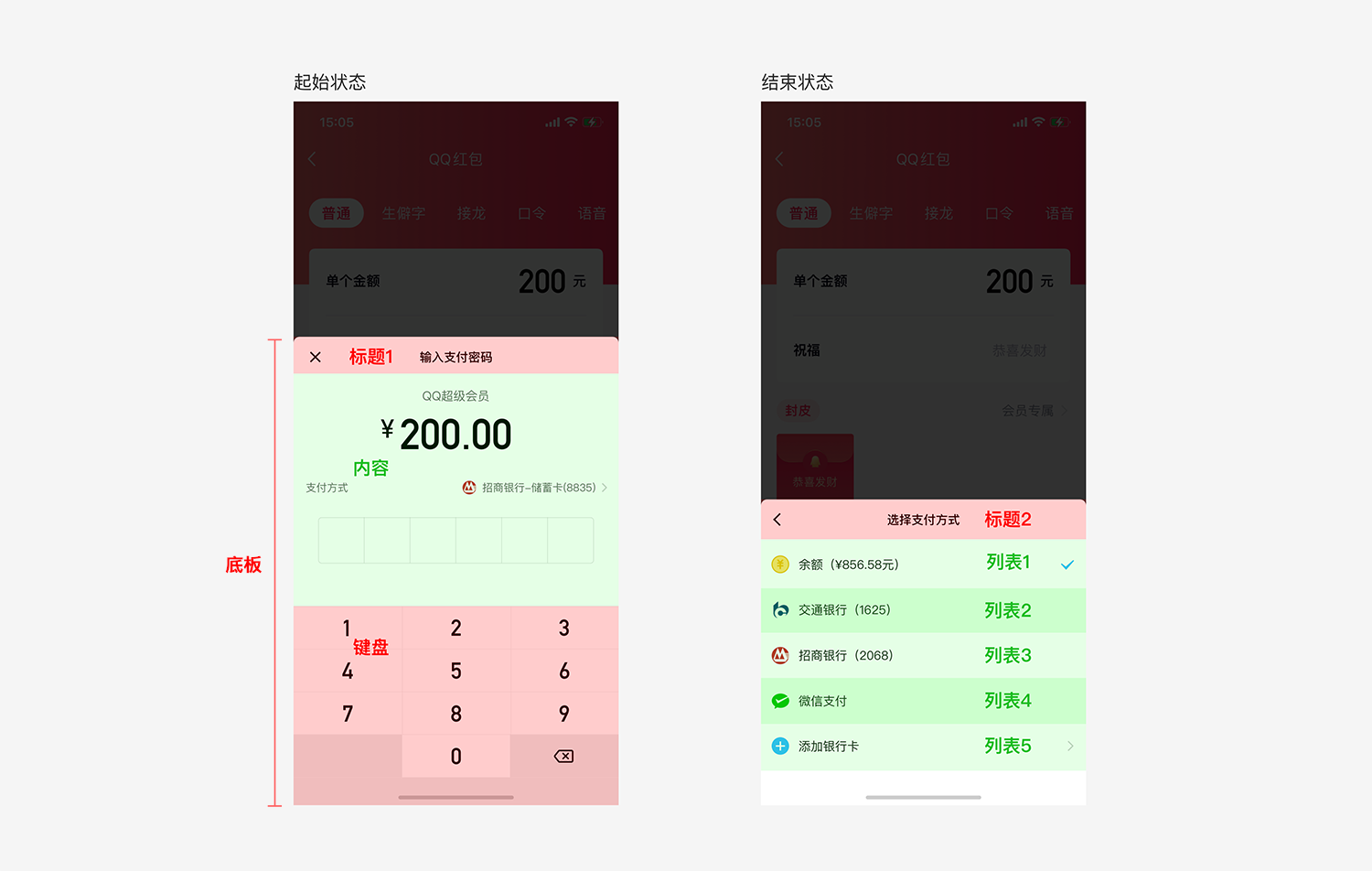
以上图的支付面板首次切换过程为例,我们的标注文档是这样的:
第一步定义好页面的起始和结束状态,并标明动效元素

第二步则是将各元素的运动细节用具体参数描述清楚

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
平时用QQ音视频来做什么呢?和好友聊天?与家人联系?还是工作开会?现在你有了新选择,解锁视频娱乐新方式,QQ一起派对让你不必出门,也能和好友一起玩聚会游戏。

挖掘更好玩的娱乐社交场景,能带给用户更愉悦的体验。疫情期间,线下聚会因此受限,线上娱乐应运而生,在此契机之下,期望借助音视频实时互动、声影重现的特性,开启了新的娱乐形态——QQ一起派对。
观察竞品普遍存在不足之处,即缺乏真实聚会游戏的氛围与互动。因此,解决社交游戏产品缺少真实情境的问题,成为QQ一起派对的创新机会点,有利于在竞品中突围,塑造差异化优势。
QQ一起派对是基于音视频展开的线上聚会游戏,结合了实时互动与娱乐化内容。为了让游戏过程更贴近真实聚会场景,我们从游戏氛围和自然交互两方面切入,寻找创新突破口。
游戏氛围
构建适用于游戏类型的界面框架,让线上聚会更贴近真实世界,并运用视觉感染力,营造环境氛围,包括场景具象化、增强代入感等方法,实时感知好友的情感变化,从而获得社交临场感,在心理上感到彼此的存在。
自然交互
有别于竞品需通过点击按钮作答,QQ一起派对利用实时语音识别,让用户通过更自然的人机交互方式,在游戏过程中进行语音抢答,彷佛置身于真实世界中与好友互动,成为QQ一起派对的独特卖点(Unique Selling Proposition)。

综上所述,QQ一起派对的设计要素包括:、
1. 社交临场感(Social Presence):场景具象化、高度同步实时响应、感知他人情感变化
2. 沉浸感(Immersion):营造氛围、增强代入感、突出内容与主角
3. 可玩性(Playability):游戏界面、游戏机制、游戏互动
4. 凝聚力(Cohesion):将好友聚在一起、吸引更多用户来玩

舞台场景化布局
QQ一起派对能让用户创建房间,邀请好友参加线上聚会,促使游戏氛围具象化。游戏类型聚焦于〝你演我猜〞、〝明星问答〞等猜题游戏,为了增强代入感,让用户融入情境之中,我们采用舞台表演的界面隐喻(Interface Metaphor),借由深色背景突出内容与表演者。界面框架选择一个大画面与多个小画面的组合,更贴近轮流上台表演的游戏类型。通过舞台场景化布局,模拟线下互动的真实感。

我们真实还原了线下抢答的互动体验,通过倒计时动效、实时分数标签,以及抢答成功反馈,增添游戏的紧张感与刺激感。
在游戏过程中,除了通过视频画面感知好友的情感变化,用户的语音状态也会实时反馈在头像上,响应抢答题目、好友交谈,以及各种表达情绪的声音,借着声音视觉化的效果,搭配视频与人声的重现,交织出多层次的感官体验。

发送邀请是召集好友的重要途径,而作为〝邀请函〞的消息,需要传达明确的信息,让用户一眼就能感知房间内的状态,包括准备开始、游戏中、游戏结束等,避免用户点击加入游戏时,却因游戏已开始或结束而无法加入。为此,我们将邀请消息实况化,持续更新当前状态、参与成员等,让用户能实时感知派对房间的变化。

QQ一起派对初期聚焦于好友一起玩,但仍不免发生创建了房间,当下找不到好友,或因等待过久而退出房间的状况,使得创建房间到实际参与的转化率受到影响。从用户访谈结果来看,用户存在排解寂寞的心理诉求,但对象不一定得是熟人好友,因此渴望找到游戏伙伴、快速开始游戏,成为QQ一起派对扩展至陌生人玩法的契机。
针对找不到好友的问题,我们新增了匹配陌生人的能力,用户可从游戏大厅进行随机匹配,倘若创建房间后找不到好友,也能在房间内匹配玩家,降低游戏参与门槛。
此外,进一步优化房间内的界面布局,将游戏卡片缩小平铺排列,让用户一眼就能看到多款游戏,提升对游戏数量的感知与转化率。在游戏类型上,新增了猜歌与知识问答两款游戏,并提升现有题库质量,避免游戏趣味性不足,影响用户留存率。

为了增强游戏氛围,我们通过情感化设计带领用户进入情景中,让用户更好地理解每个玩法,并从游戏玩法与情感诉求提炼出场景元素,以此搭建游戏世界观,并将故事情节加以推演,增强趣味性与独特性,还能进一步提升记忆度。

光效有利于吸引和聚焦视线,并以不同的表现形式来影响情绪。我们从光的色彩、动效、光感和造型等层面,创造出五种增强感官体验的光效设计,将其应用在游戏大厅入口,借由不同的光效类型与动画形态,强化用户的世界观感知。

带有情感的故事会在记忆中发酵,引领用户进入场景。我们将游戏入口的功能属性,转化为富有故事性的场景设计,当用户被故事所吸引,多感官区域被激活,将会激发用户情绪,有利于记忆与理解游戏入口,对游戏产生共情,进而超出产品的功能价值,与用户建立情感链接。

例如匹配陌生人入口,使用QQ的IP形象驾驶UFO,准备召集用户前往神秘的太空之旅,意味着通过陌生人匹配,你将摆脱寂寞,以光速般的速度找到游戏伙伴、快速开始游戏。通过故事剧情激发情感共鸣,并适当结合IP渗透品牌价值,吸引用户参与游戏。

破格设计能够加强张力、突出游戏主题,我们运用破格效果的3D图标造型,彰显游戏的独特调性,树立鲜明的品牌印象。

组件化除了提高设计效率,还能从整体一致性考量差异化。我们将游戏卡片、题库卡片、提示卡片和入口卡片等功能界面,构建一套组件系统,让框架布局贯通全流程,打造体验一致的可玩性,利于后续的扩充与延展。


根据游戏可玩性研究,提供挑战与磨练技巧的机会,对持续参与游戏的动机有正面影响。有鉴于此,除了提供随机匹配、召集同好共乐,我们还设计了极限生存战玩法,希望借着1v1淘汰赛制增添乐趣与挑战性,激发用户持续参与的动力,特别是年轻人酷爱这种竞技感,击败的对手越多,获得的奖励就越高,有利于勾起用户的胜负欲。

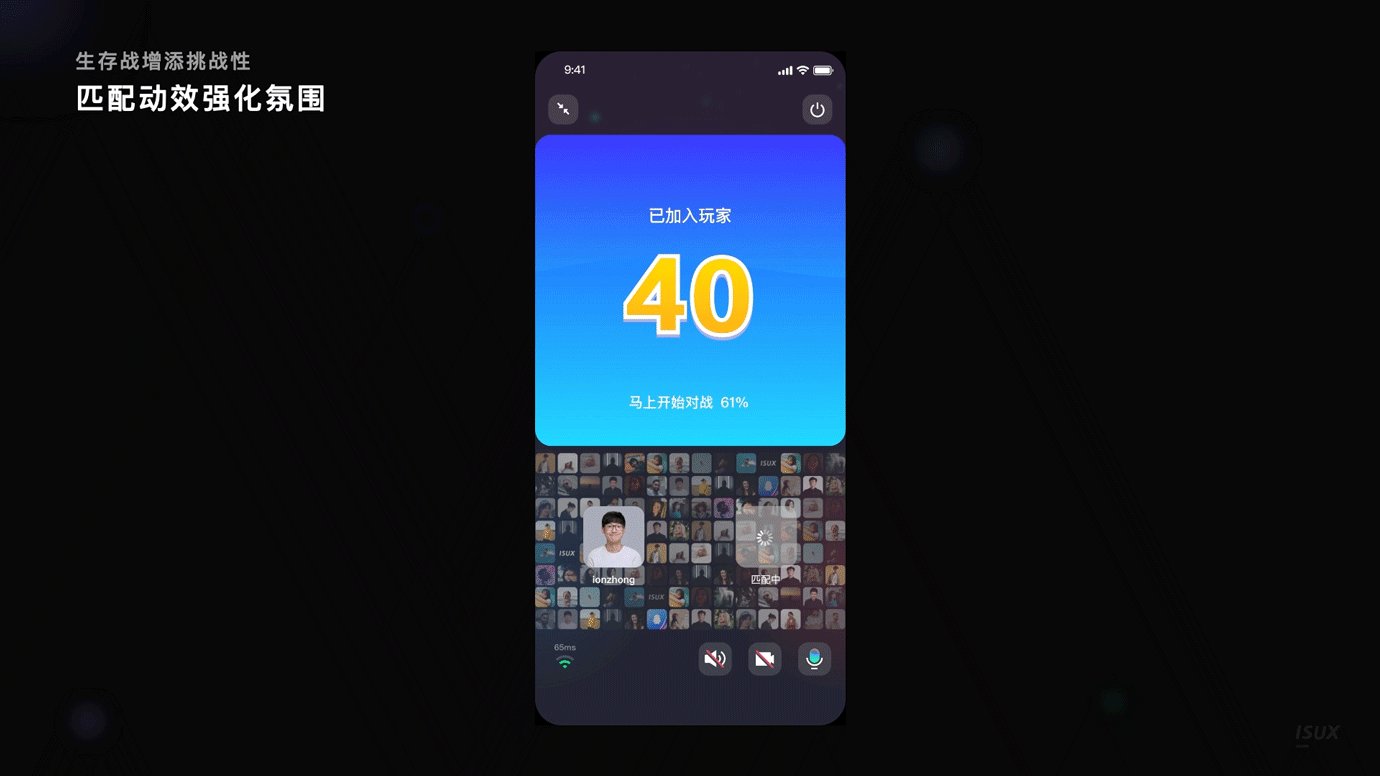
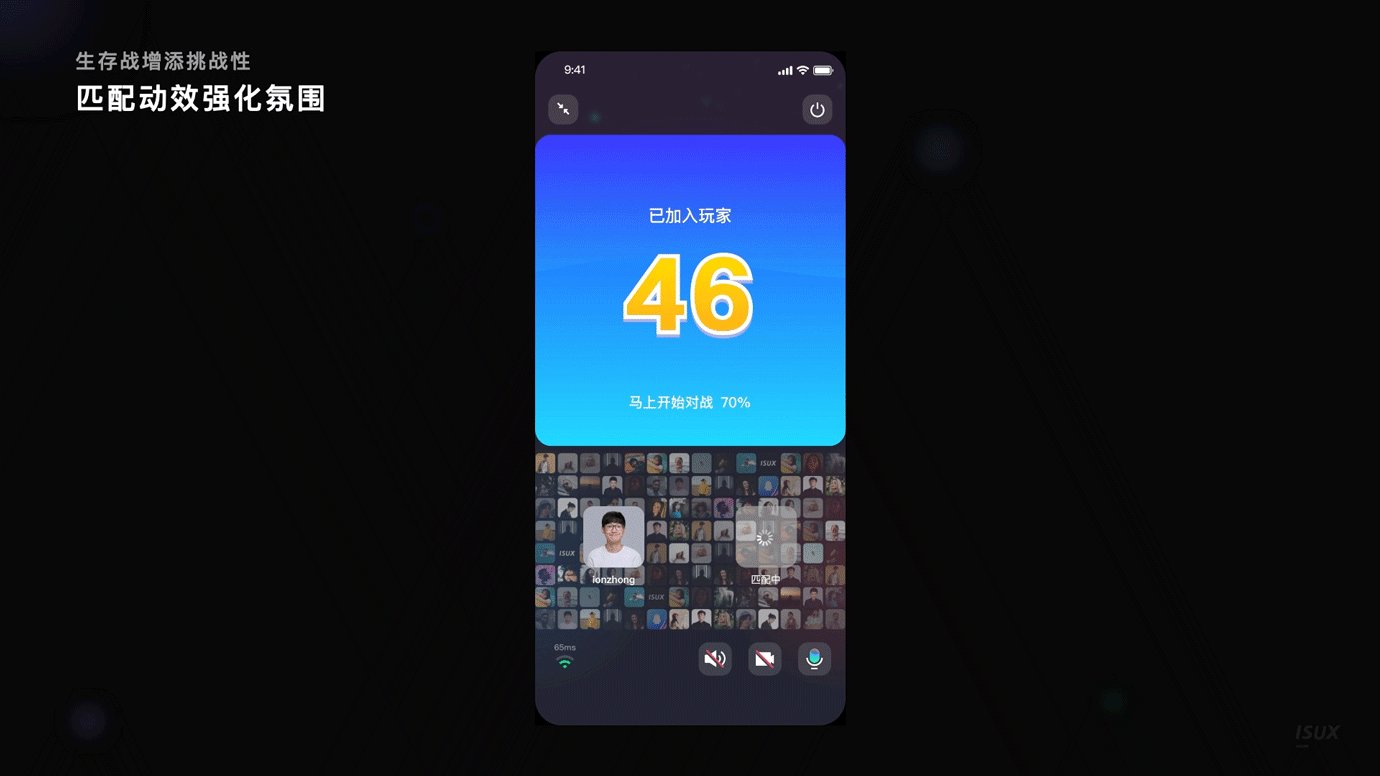
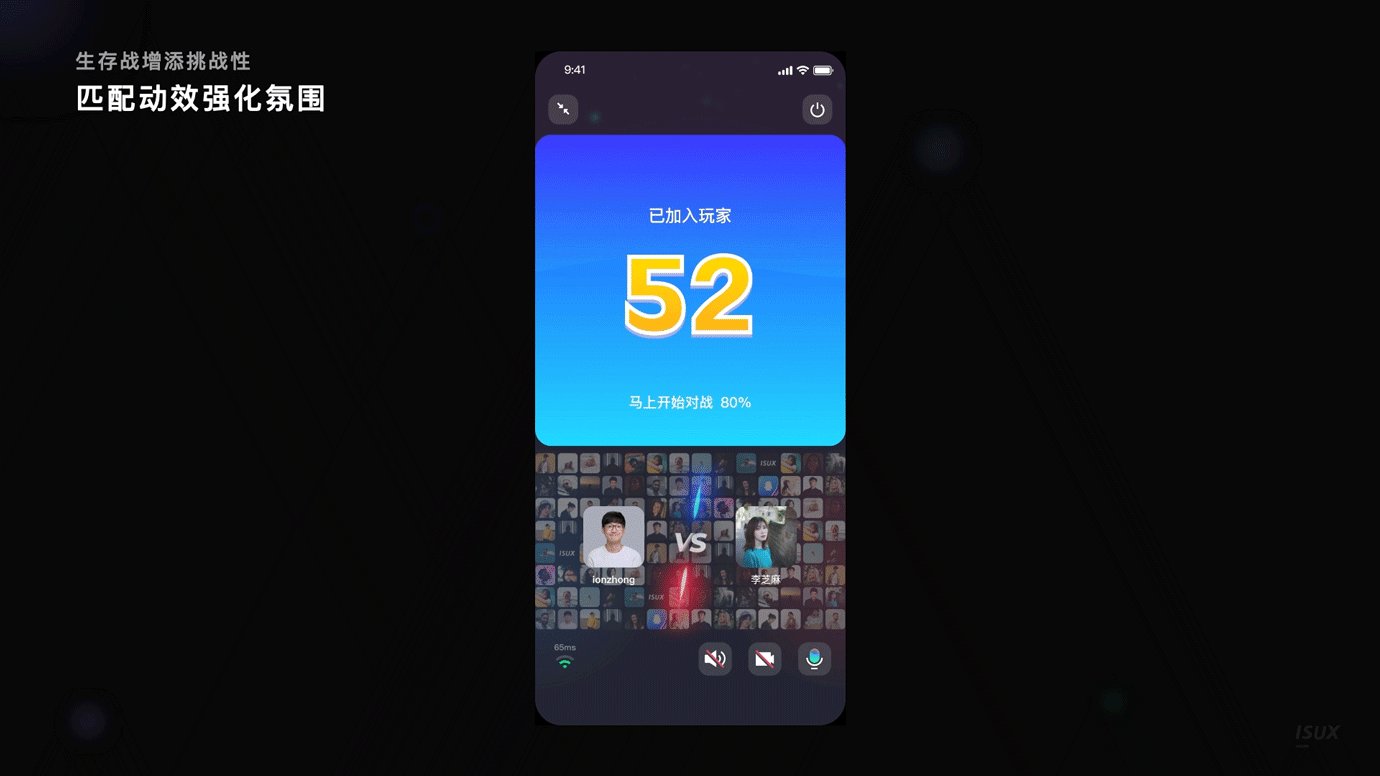
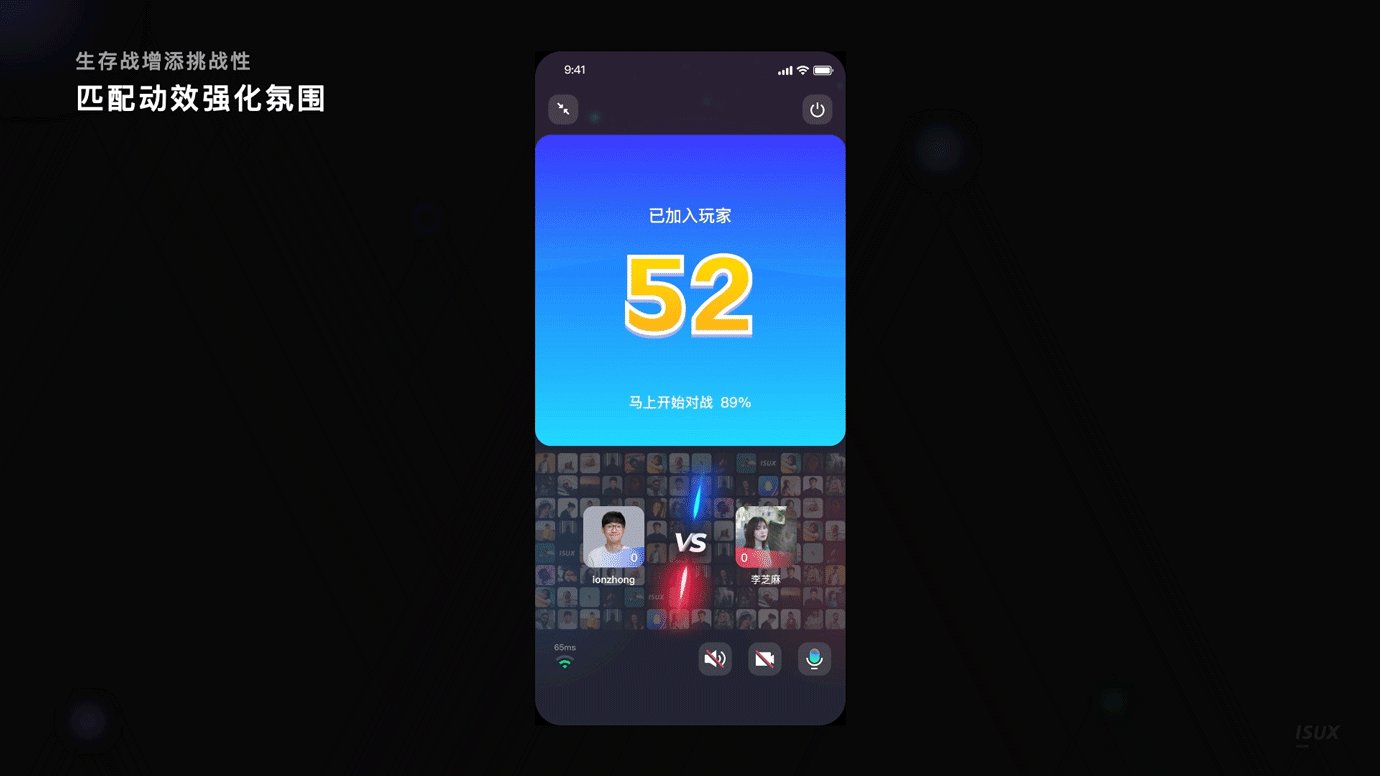
为了营造同场竞技的临场感,我们利用匹配动效强化氛围。随着已加入玩家的数字不断增加,底部会实时展示用户头像,具象化呈现玩家数量,烘托热闹气氛,消除等待时的焦虑感,让用户处于蓄势待发的状态,而红蓝对战布局则进一步强化PK宣战的氛围。过程中若有玩家遭到淘汰,用户也能通过底部头像感知剩馀玩家数量,以此增强游戏临场感与成就感。

每轮击败对手时,答题区域将变为全屏的庆祝画面,搭配撒花特效、头像聚光灯,营造欢愉的胜利氛围。而在游戏结果页,我们同样利用色彩和动效的差异对比,塑造胜败双方的情绪氛围,以此增强荣誉感与仪式感。在生存战登顶挑战成功的用户,将会站上颁奖台授予最高荣誉,在舞台聚光灯的照耀下,迎接光荣胜利。排行榜有助于强化击败众多好手的感知,激发胜利者的分享欲。

QQ一起派对推出后深受用户喜爱、获得广泛好评,调研结果显示,用户整体评价相当高,也乐于将QQ一起派对推荐给好友。
综而观之,音视频除了广泛应用在通讯场景,正逐渐赋能更多创新场景,而娱乐场景更成为兵家必争之地。QQ一起派对开启了新的娱乐形态,充分发挥音视频声影重现的独特优势,消弭了空间距离,尝试解决社交游戏产品缺少真实情境的问题,让游戏过程更具临场感,就像面对面进行游戏一般。未来将从玩法丰富性、游戏挑战性、题库可玩性三方面持续优化,打造更好玩的音视频体验。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
距离业界首次提出“全链路设计师”这个概念已经过去了几年,从称谓的变化我们就可以感受到设计师这一角色职责的变化。在近几年的产品设计工作中,我们和上下游之间的协作越来越紧密,介入阶段越来越往前,新的趋势对设计师也提出了更高的要求,包括更深入的产品思考,对用户的时时洞察,高效的沟通合作,以及细致的质量把控等等。那么如何成为一个全能型的互联网设计师呢?本文以日常工作流程为路径,为大家整理了一波实用小技巧和小工具。希望能够帮助大家在保持设计的专业度的同时,在工作的方方面面都能够得心应手。

有效的设计积累让我们事半功倍。养成随手记录的习惯,逐渐形成自己的素材库,不仅能够让我们在需要的时候能够快速检索灵感,偶尔回顾也总能有新的感受。
字体识别神器:WhatFont
当你想知道一个设计精美的网站设计使用了什么字体时,可以安装一款叫做 WhatFont 的浏览器插件,开启时鼠标 hover 到文字上即可快速识别出字体、字号、字重、行高和颜色。对于不习惯使用控制台的朋友来说非常简单实用。
插件最新的版本停留在 2017 年,不过在大部分网页上都是可以正常使用的。同类产品还有 Fonts Ninja 等,除了识别字体还可以收藏和管理字体,可根据你的需要进行选择。

用户体验设计档案: UXArchive
该网站收集了来自世界一流的科技公司的产品用户体验流程。例如,你正在设计“忘记密码”体验,需要参考时通常都是打开不同的 App 一个一个体验和截图。而通过这个网站,你可以根据场景快速浏览其他公司的示例,对比不同的解决方案。
地址:https://uxarchive.com/

素材管理: Eagle
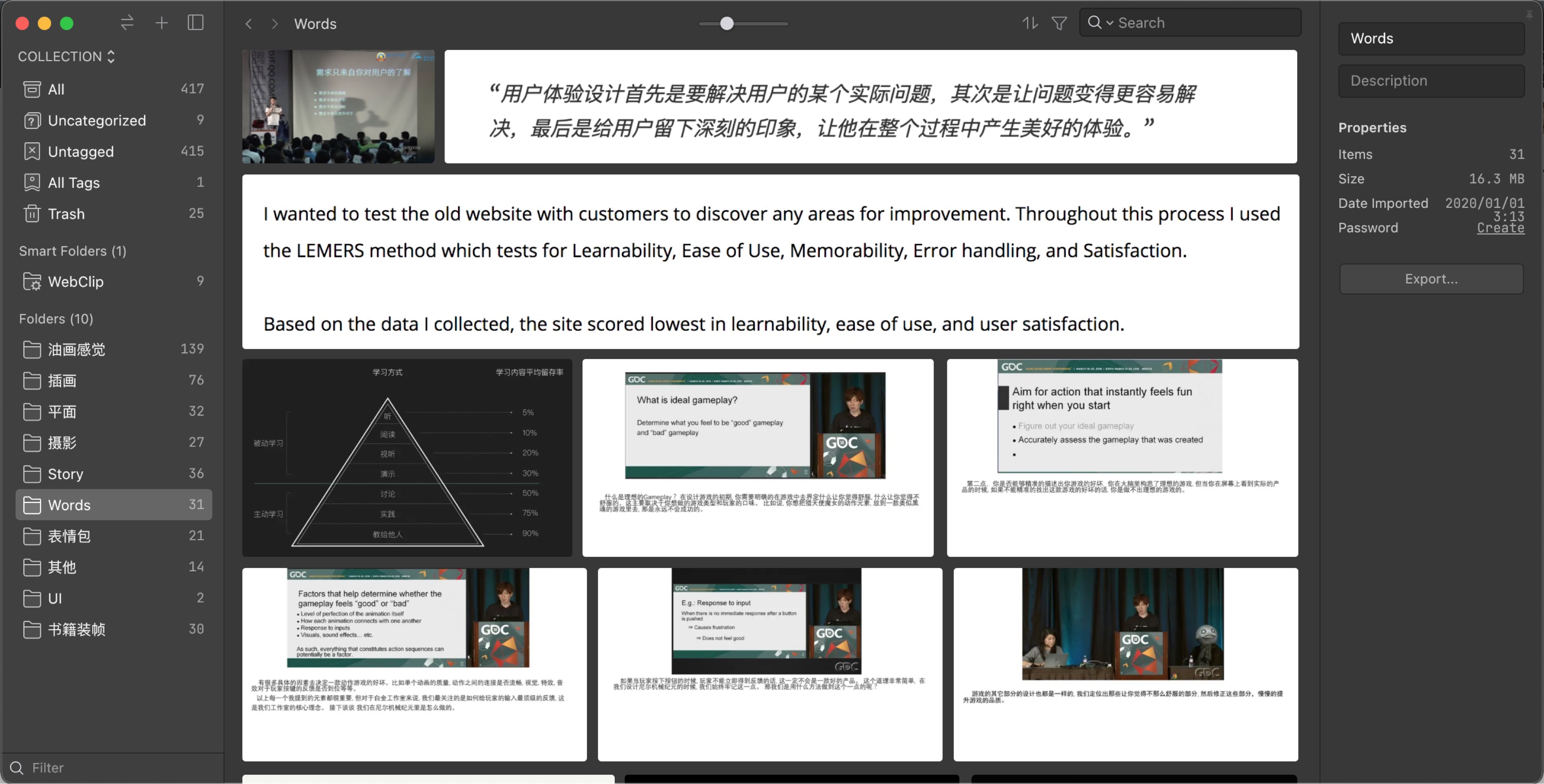
Eagle 应该是很多设计师耳熟能详的素材管理产品了,它支持图片和视频等基础格式,有丰富的标签系统和智能分类功能。此外还支持可视的字体管理,也能够预览 PSD 格式(常用的图形和文稿格式基本都支持),可用于放一些 mockup 素材。自动解析图片色板,从而允许按颜色搜索也是相当实用。
地址:https://cn.eagle.cool/


灵感速记: Flomo
Flomo 是一款非常轻量的笔记工具,用类似发微博的方式快速记录一些知识片段。相比 Eagle 用于“剪藏”已有的内容,Flomo 更注重主动创造和记录。产品的功能目前非常简单,但背后的「卡片笔记法」理念很有意思,提倡先快速积累卡片,然后通过标签和关联让结构涌现,积累知识的复利。感兴趣的朋友可以了解他们对于“知识管理”的思考。
地址:https://help.flomoapp.com/weekly/orgin

当我们进入到产品设计工作中时,了解用户往往是最重要的前提和基石。大公司的团队往往有专职的用户调研团队来协助产品设计,但对小型一点都团队可能用户调研这个流程是全部归到设计师角色里的。而且即使有专门的用研报告,直接观察用户的行为和描述往往是最直观的,也更容易洞察到问题和机会。这里介绍两种我们常用的低成本的方法。
用户反馈什么: 七麦
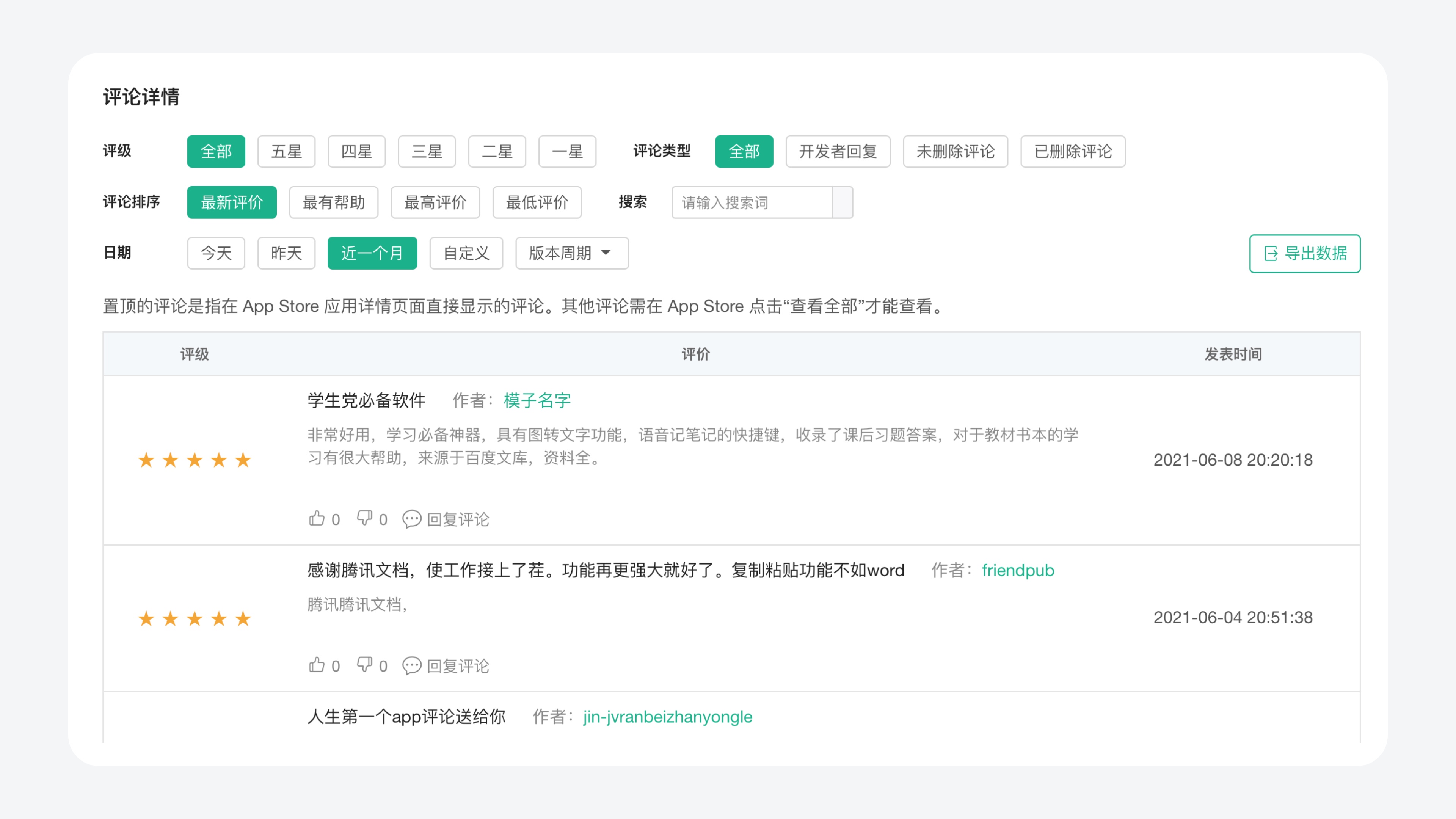
如果你的产品是一个成熟的上架了各大应用商店的 App,可以通过一些第三方平台看到各应用商店的评分评论汇总,构成和趋势,也可以将自己的 App 和竞品放到一起对比。例如我日常使用的“七麦”,可以通过微信订阅每日评分变化,也可以导出指定时间段的评论的汇总表格,做更深入的检索和分析。

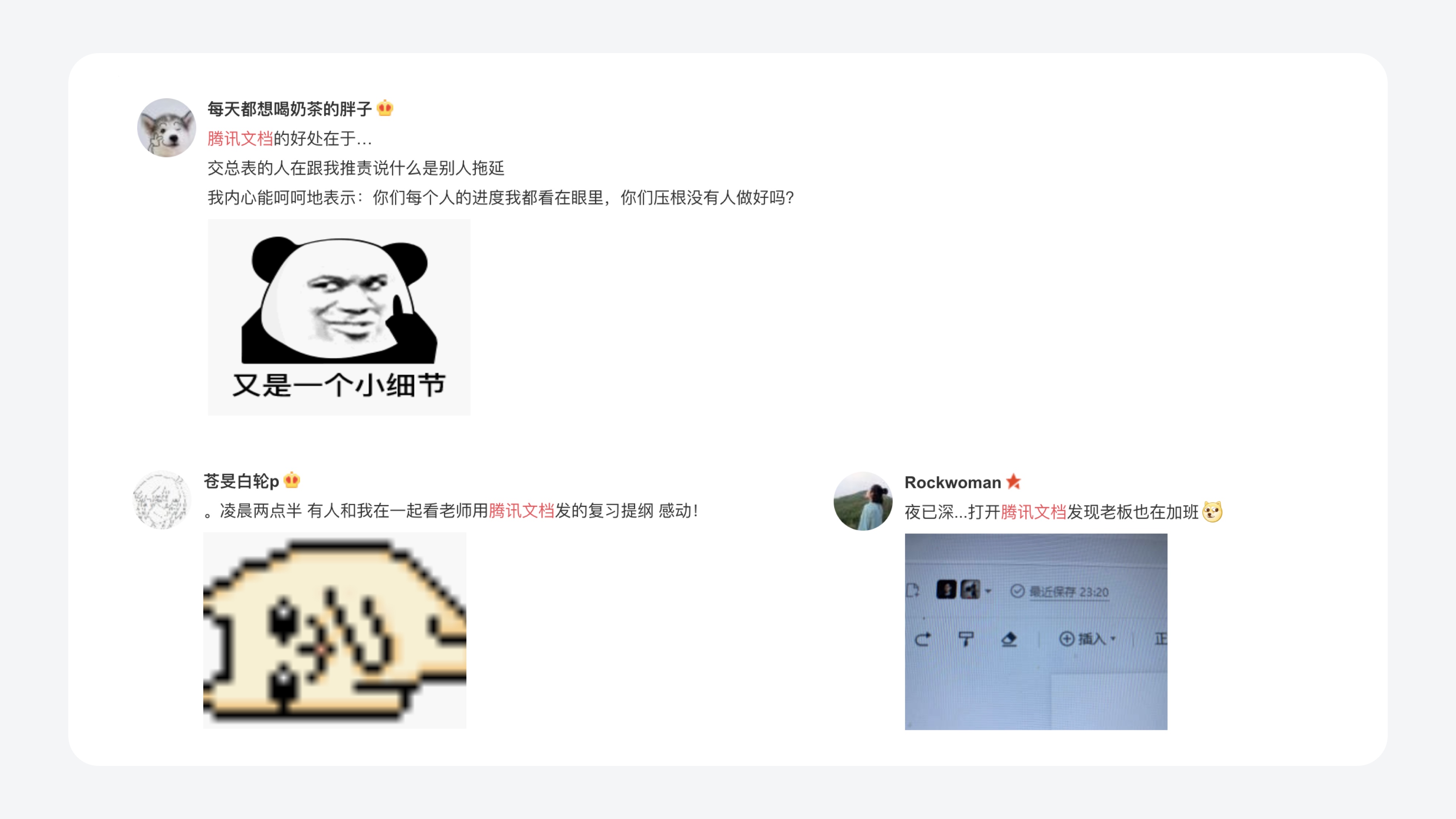
用户谈论什么: 微博
商店评分和用户反馈通常的内容通常比较有针对性,大部分都是围绕已有的功能。如果想要看到用户在生活中如何使用我们的产品,使用过程中有什么样的情绪和感受,看他们如何理解在用的这个东西,则可以去社交平台上搜索产品的关键词,常常会有些很有趣的发现。据说早期微信的剪刀石头布的想法就来源于一个微博用户的分享。

来到我们最熟悉的设计实操阶段。设计类工具非常多,Sketch 和 Figma 也都有相对丰富的插件市场,这里选择了几个我们日常使用的小工具来进行分享。聪明地使用已有资源,可以帮助我们呈现最好的设计概念。
Mesh Gradient 网格渐变工具
一款 Figma 插件,Illustrator 里强大的 Mesh 功能在 Figma 里也能用了。做好的渐变还可以保存下来多次复用。

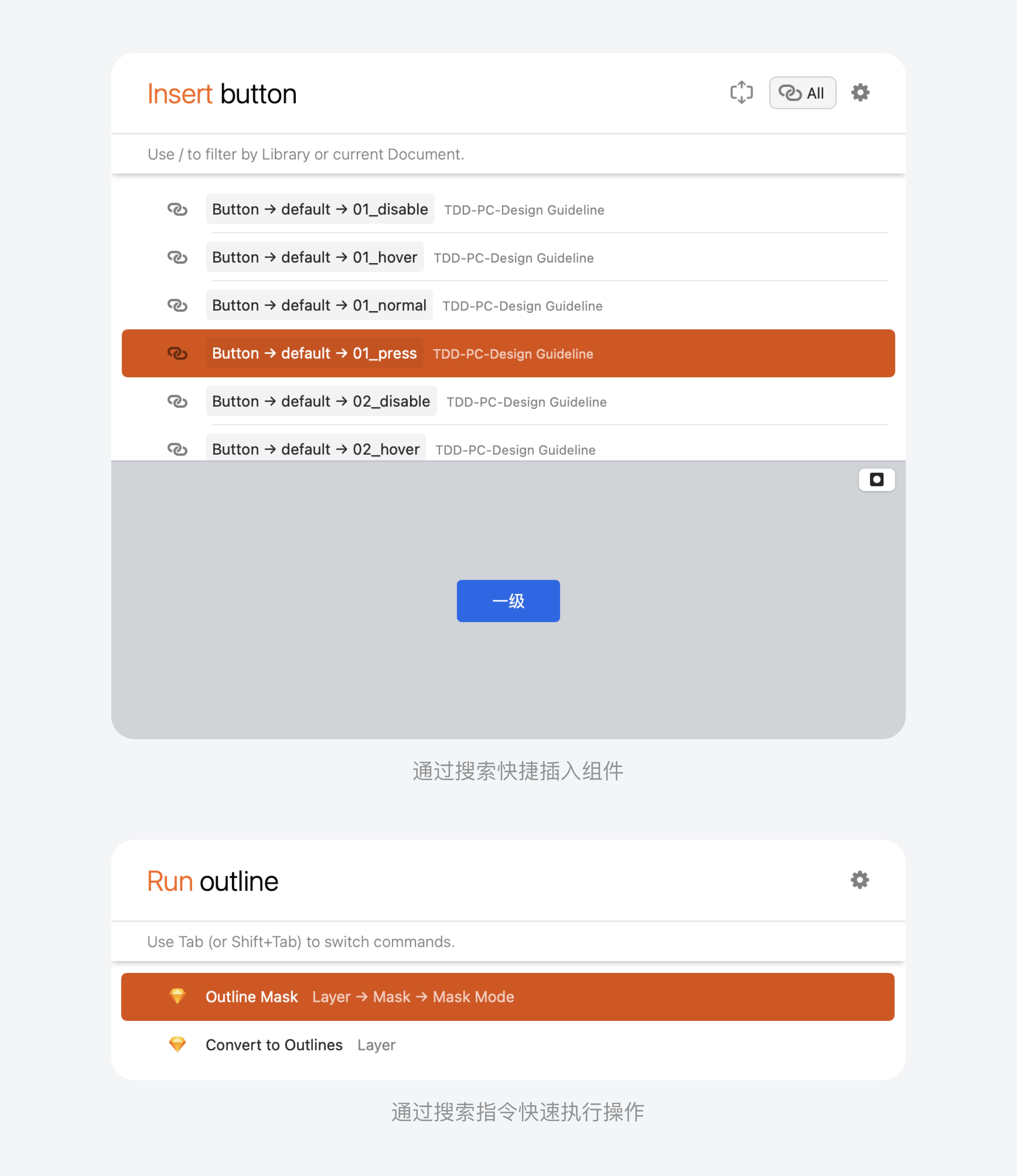
Runner Pro
如果你主力使用 Sketch,习惯键盘操作,熟悉各种指令名称,而且有完整的组件库,那么 Runner Pro 将会是一个很好的 Sketch 助手。它的使用方式就像在 Mac 中使用系统聚焦搜索,通过一个搜索框即可快速完成组件插入,指令运行,插件安装,以及快速前往某个画板。
Runner 的组件搜索支持中文,但对于多个关键词的模糊搜索还是对英文支持比较完整。

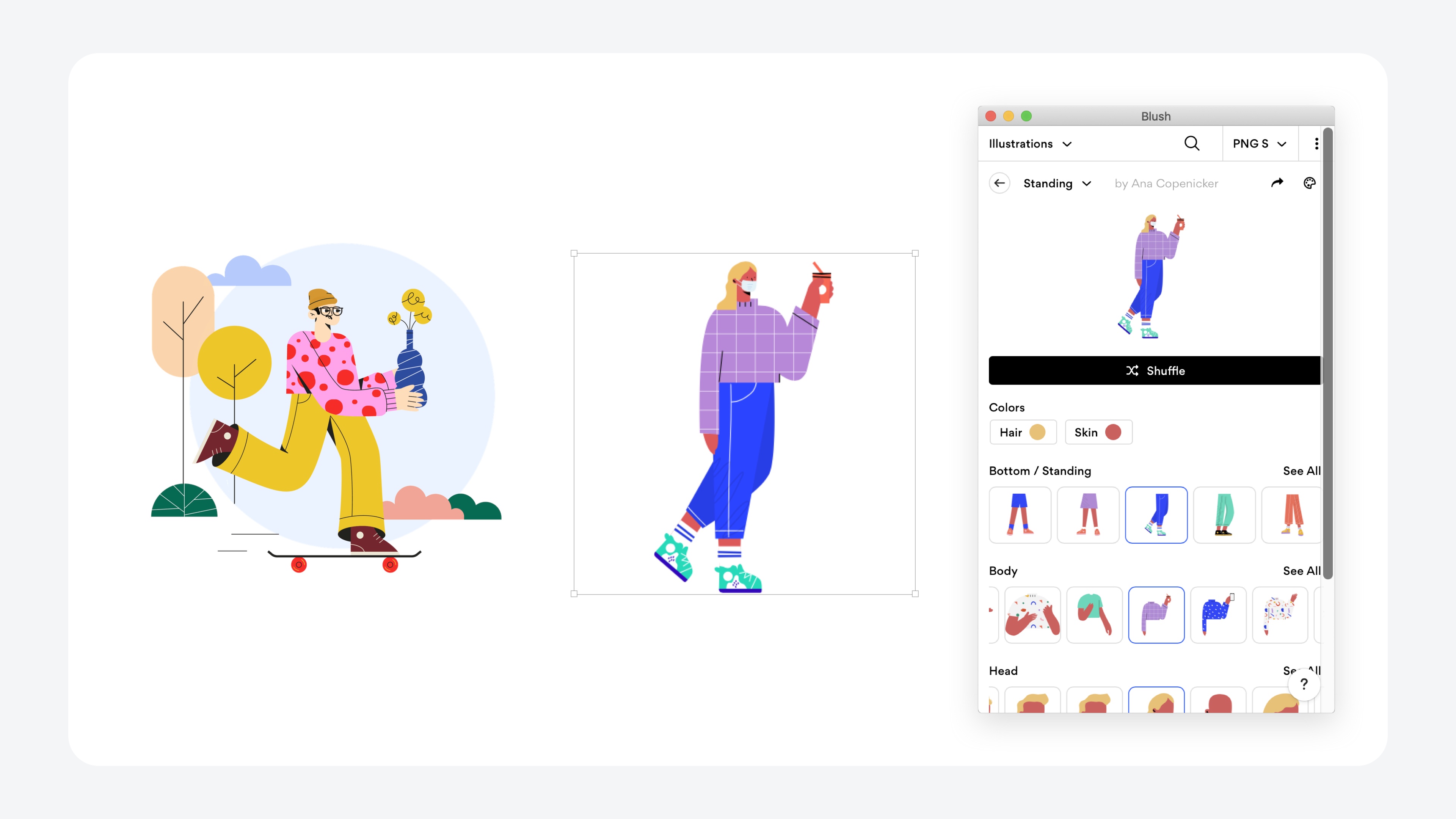
Blush 插画插件
一个由 Pablo Stanley 设计的免费可商用的手绘风格的插图库。任务造型有数十种选项可供选择,可以自定义角色的头发、裤子、肤色等等,无需打开 Illustrator 即可创建独一无二的插图。适合用来做运营插画,拼用户故事版,PPT配图等。
地址:https://blush.design/zh-CN

另外也有越来越多的设计师开始用 Figma 的原型功能直接做 PPT 了,顺应这个趋势他们还提供同系列的 ppt 模板,一键套娃。

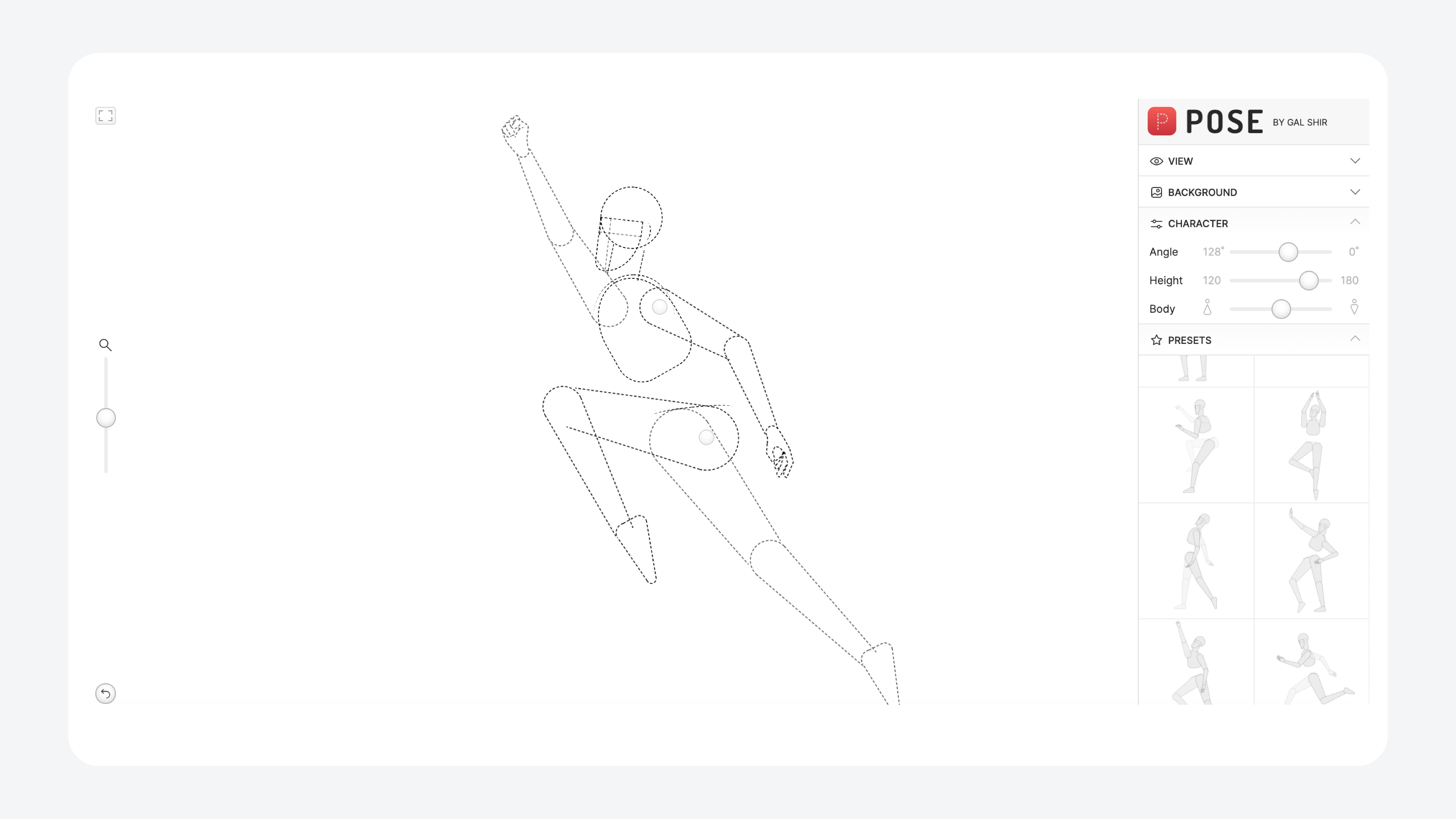
POSE 人体姿势参考
在自己画人物插画的时候,如果对人体动作和比例难以把握,那一定不能错过这个插件—POSE。它是我发现的用于创建解剖学和身体插图的最佳工具。Gal Shir 在 Behance 和 Dribbble 上都有众多的粉丝,这是他在 Snapchat 做插画师时创作的软件。
地址:https://galshir.com/pose/

动画曲线预览
细腻的动画能够让体验更有温度,这个网站提供了五种简单的网页版式和最基础的三组动画曲线,你可以选择最适合你的 demo,体验不同动画曲线在实际页面上的感受。底部还可以调整具体参数来达到想要的效果。
地址:

需求过程中我们需要反复和上下游沟通,在这个阶段里设计稿是解决方案的可视化呈现,是中间产物,首先要满足方便沟通和传递的诉求。方案定稿后,交付的则是产品的设计蓝图,首要确保方案的完整性,要能够拆解和执行。
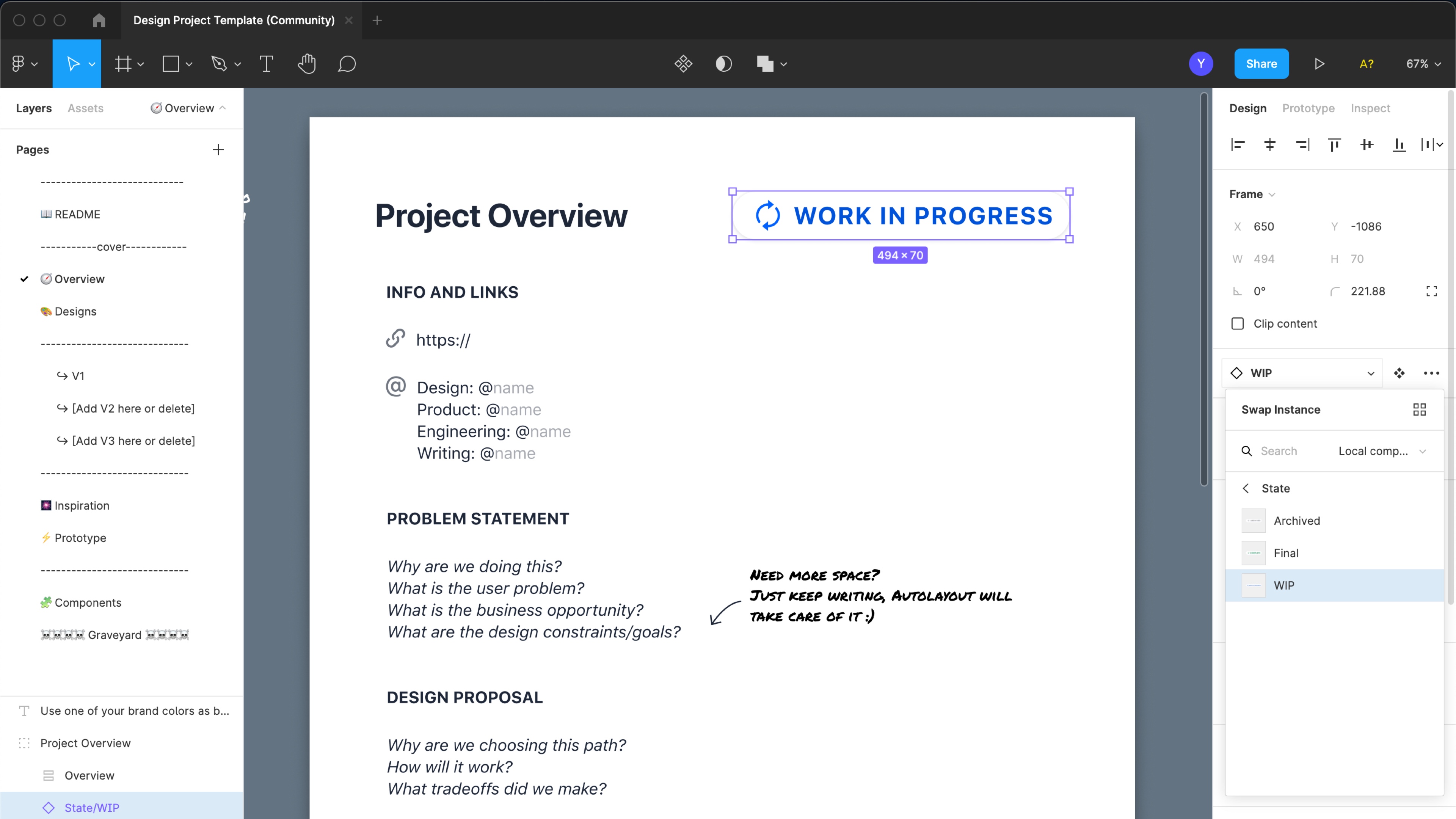
Design Project Template
这是由 Dropbox 团队整理的设计项目模板,可以从 Figma Community 中复制一份使用。每份设计稿都包含基础的项目信息,责任人,进度等概览信息,尤其对于直接和开发、产品经理共享 Figma 稿件的团队而言很好地保留了相关的上下文信息,提升项目沟通效率。

设计协作工具 XSHOW
XSHOW是一款由 ISUX 研发的高效设计协作平台,通过其官方 Sketch 插件,你可一键将设计稿上传到云端,XSHOW 会保留完整的版本记录和成员操作。上传到云端后分享给开发人员即可在线查看标注,多端预览。除此之外 XSHOW 的团队管理还可以控制权限时效,这一点在敏感项目对外合作的场景下可以说非常实用了。
地址:
https://xshow.tencent.com


还原自检 Window Resizer + Zeplin
Window Resizer 是一款 Chrome 插件,正如其名就是可以把浏览器窗口固定到指定尺寸,可用于检查网页的自适应策略,或截特定尺寸的图。
我们常常配合标注工具 Zeplin 的叠图功能使用。将浏览器设置为和设计稿相同的尺寸,再将半透明设计稿叠上去即可一眼看出网页是否还原到位,还有哪些地方需要调整。一图胜千言,再也不怕开发哥哥说“看不出来”了,显著提升了沟通效率和团队和谐气氛。

使用示例: 上层为设计稿,下层为对应浏览器尺寸的实现效果。
图片压缩工具
如果仍采用非在线的较为传统的交付方式,通常需要导出为图片发给对方。有时输出网页设计或者完整流程交互稿的尺寸较大,可以多做一步压缩工作。一来同步方案的时候合作方更容易打开,另外需要导出多个版本时占用我们自己电脑空间也比较少。
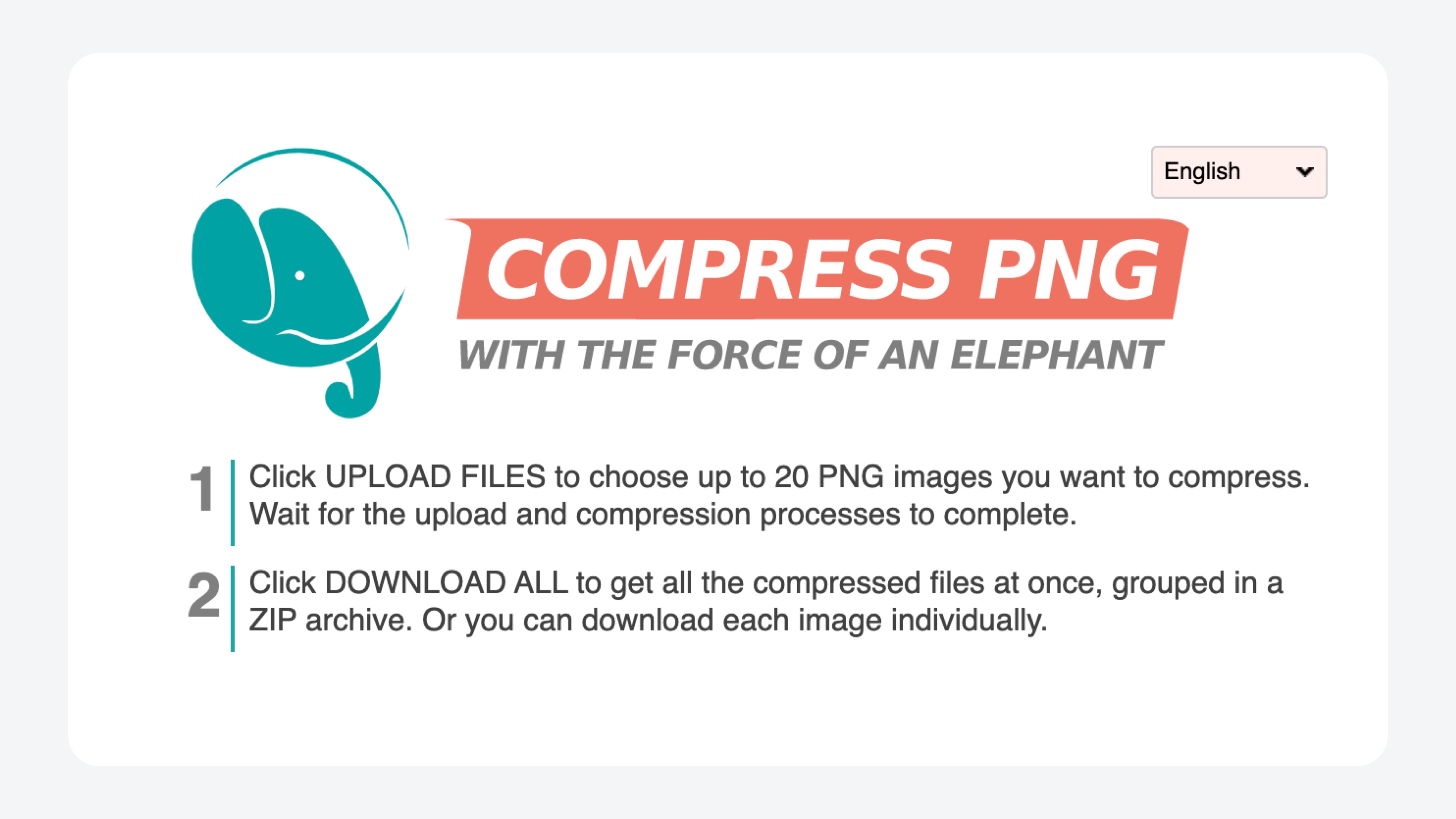
如果图片在 5M 以内或者需要批量处理,可以用 ImageOptim 或者 Tinypng 应用来进行无损压缩,通常可以减少 60-90% 左右。但如果图片尺寸超过 5M ,使用以上两个应用耗时较长而且容易失败,此时可以试试在线压缩网站 https://compresspng.com/,即使是超过 20M 的大图也可以稳定压缩。

Rotato 动态 Mockup
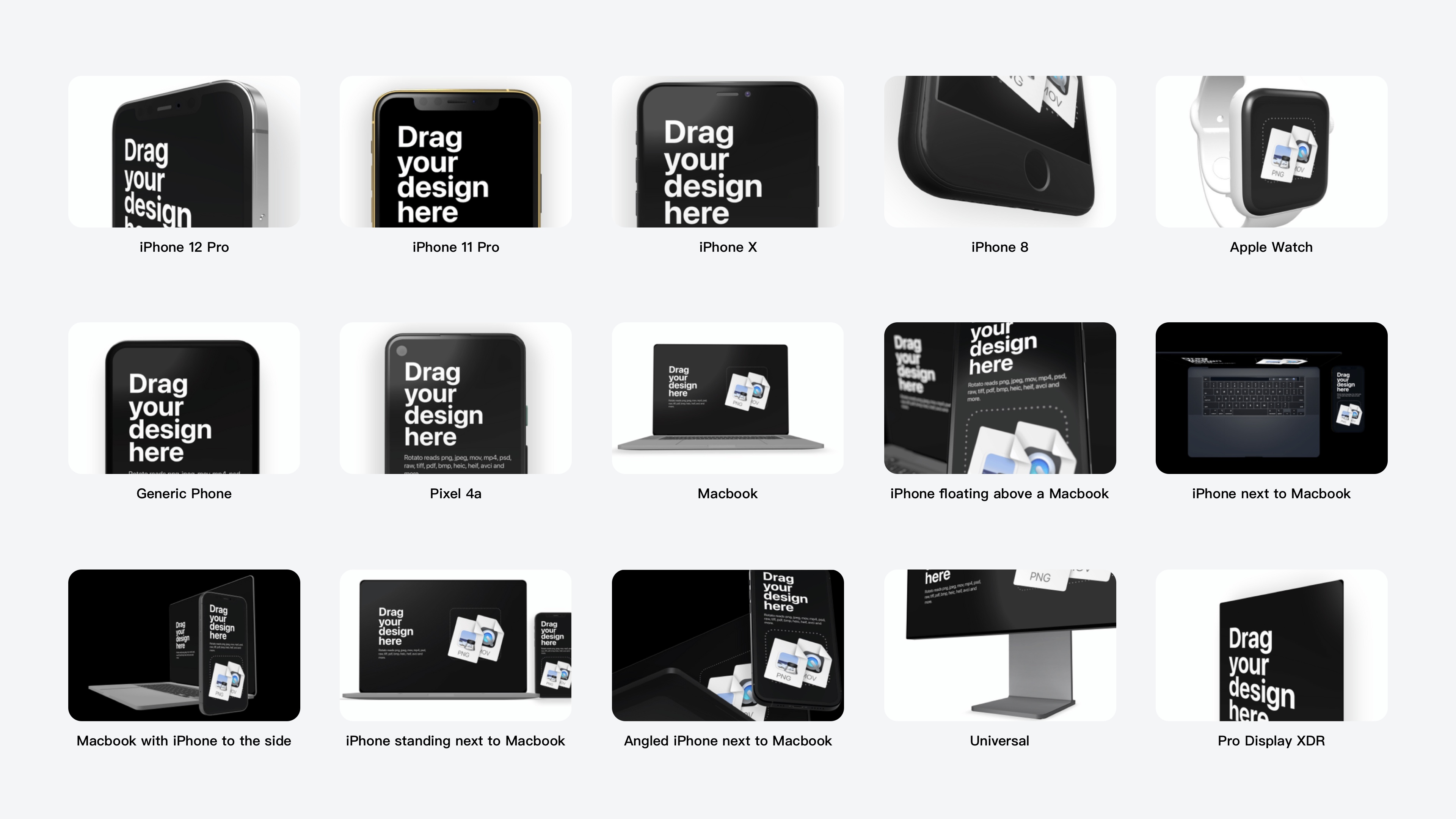
Rotato 提供了很多常见的动态 Mockup 效果,只要将你的设计稿放进去(图片或视频皆可),即可快速实现高端大气的展示效果,支持非常完备的苹果设备以及部分主流安卓设备,效果包括界面的反转,拉近,滚动展示等。
地址:
https://www.rotato.app/mockups

设计上线后效果如何?有效的验证能够帮助我们有目的持续迭代精进。
AB 测试用户样本计算小工具
AB 测试,也称为分桶测试或分批测试。AB测试本质上就是把平台的流量分为为几个不同的组进行实验,然后观察不同组的用户数据指标,例如:点击率、次日留存、人均观看时长等等核心指标,最终选择一个更有效的实验组上线。
在开始设计实验之前,需要明确实验的目标。基于假设方案中的元素个数,AB 测试可以分为单一变量测试和多变量测试。这里以单一变量为例来进行简单的说明,如何进行流量分桶。我们推荐这个免费的小工具,来进行流量分配:https://www.evanmiller.org/ab-testing/sample-size.html,根据实验的预期结果,大盘用户量,来确定实验所需最小流量。
以腾讯文档里面某一个按钮的点击率为例,目前大盘点击率为5%,预期实验能够提升0.5pp。

这个工具还可以进行很多其他维度的流量配置,感兴趣的同学可以进行深入的研究。我们希望大家在设计的同时,能够大胆创新的提出假设,然后进行科学的验证,从而得到一个更有效的设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
Meet more beautiful colors.

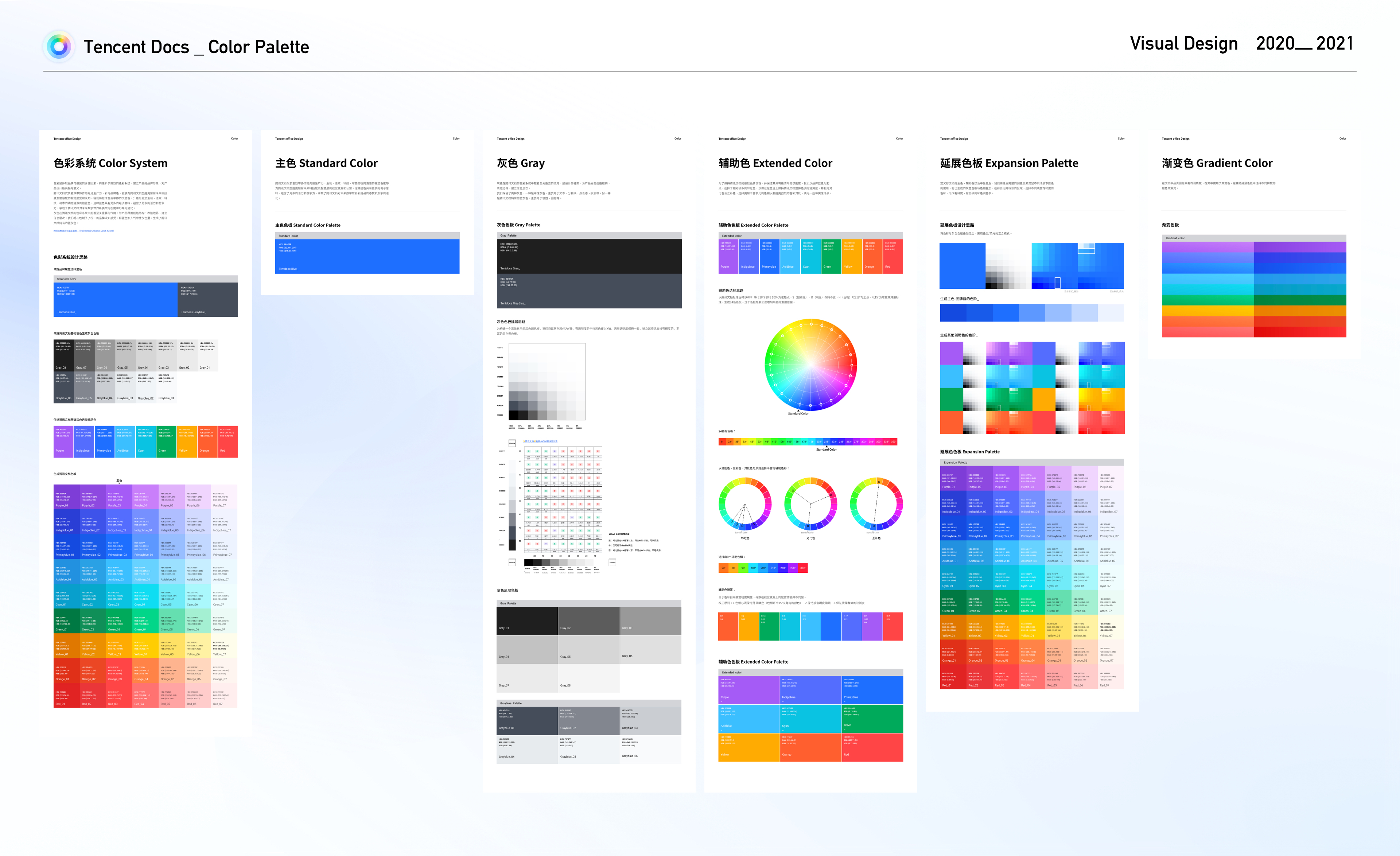
在《腾讯文档-构建科学有效的色彩系统》这篇文章中,我们阐述了腾讯文档如何升级了新的品牌色,为腾讯文档塑造更加有未来科技感及智慧感的视觉感受和品牌认知,以及如何构建一个科学有效的调色板。
在设计系统的实际运行中,我们也需要着眼于如何应用调色板,建设协同工作流,并给各个角色提供有关色彩的扩展指导,以达到在腾讯文档中构建一致且有品牌感的数字界面并有效提升效率的目的。


在建设腾讯文档色彩系统的工作中,我们首先构建了一个包含品牌色、灰色、辅助色的调色板,但仅有这个调色板不足以支撑我们流畅、无障碍的协同工作。日常工作中,“这里我用哪个蓝色?”“这里我用哪个灰色?”“开发同学能否快速的变更某些元素的颜色?”等等问题层出不穷,建设系统的协同工作流迫在眉睫。
HIG强调不要在APP中使用“硬代码”,即十六进制色值进行编码,但前期我们构建的调色板仅有色值,这种硬代码应用到app中导致项目效率低下,维护也会成本激增。
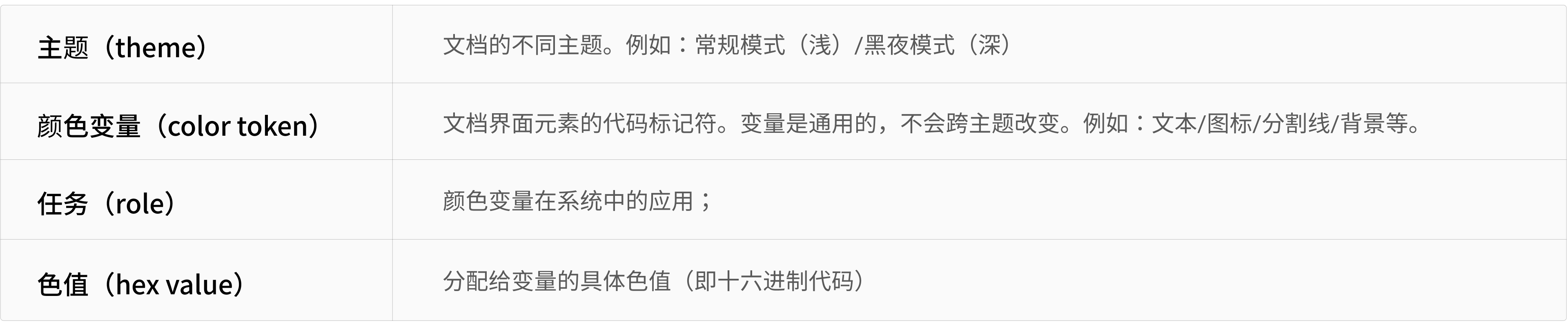
于是在腾讯文档中,我们开始采用颜色变量(color token)和主题(theme)来管理颜色,颜色变量(color token)基于任务(role)、主题(theme),为UI中的任务指定十六进制代码的色值(hex value),以弭平设计师之间、开发与设计师之间的沟壑,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
所谓颜色变量,通俗的意思就是可以将一个颜色按任务用途去抽象,抽象成一个有命名的颜色样式,这个颜色样式就是颜色变量。
在设计或者代码中,可以通过修改这个颜色变量的值来进行全局颜色的更新。例如,我们现在需要给button一个颜色,不要将其写为 #1E6FFF这样的色值,而是将button的颜色指定为命名是Fill-01的颜色变量, 如果有重大版本更新,仅需将颜色变量Fill-01的色值更新,即可实现全局颜色的高效更新。如果在不同的主题下(例如浅色/深色模式)button有不同的颜色表现,颜色变量Fill-01可以在不同主题下,映射不同的十六进制色值。这就是我们建设协同工作流的的基础逻辑。

调色板的各个色值(hex value)是最底层的基础样式,我们将色板上的颜色进行规则化命名,以方便后期将其引用到颜色变量中。
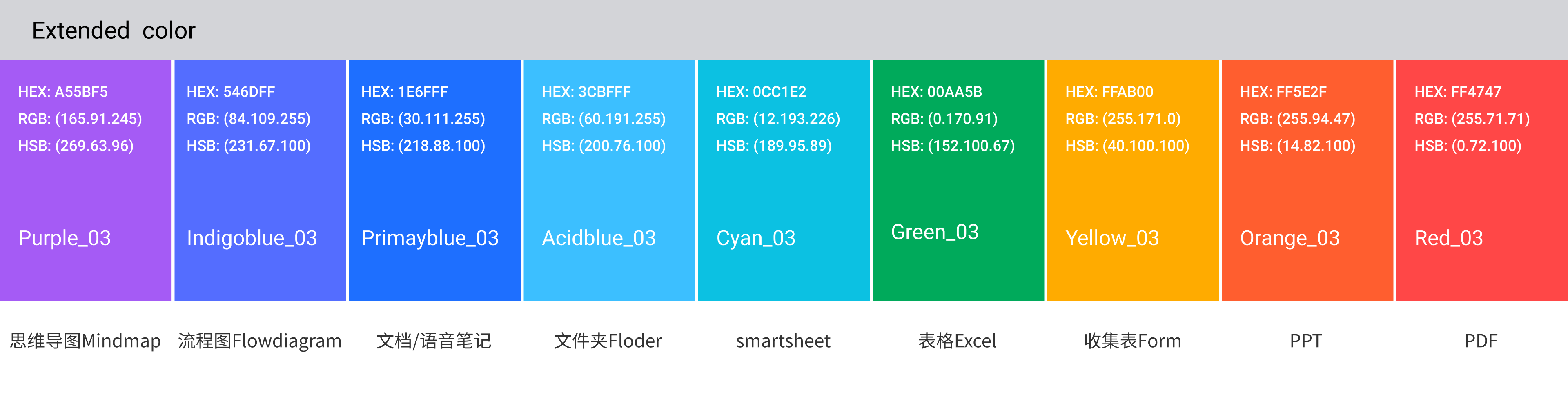
腾讯文档包含核心蓝色、蓝灰色、中性灰色及其他辅助色,按照颜色属性,将其命名为:Primayblue、Gray、Grayblue、Purple、Indigoblue、Acidblue、Cyan、Greenblue、Yellow、Orange、Red,并在命名中加入色阶后缀。
*腾讯文档调色板命名图表

1、 从调色板中选择合适的颜色并测试
从调色板中根据UI中的任务挑选合适的颜色并进行可用性测试,做具体任务中颜色选择的最优解。
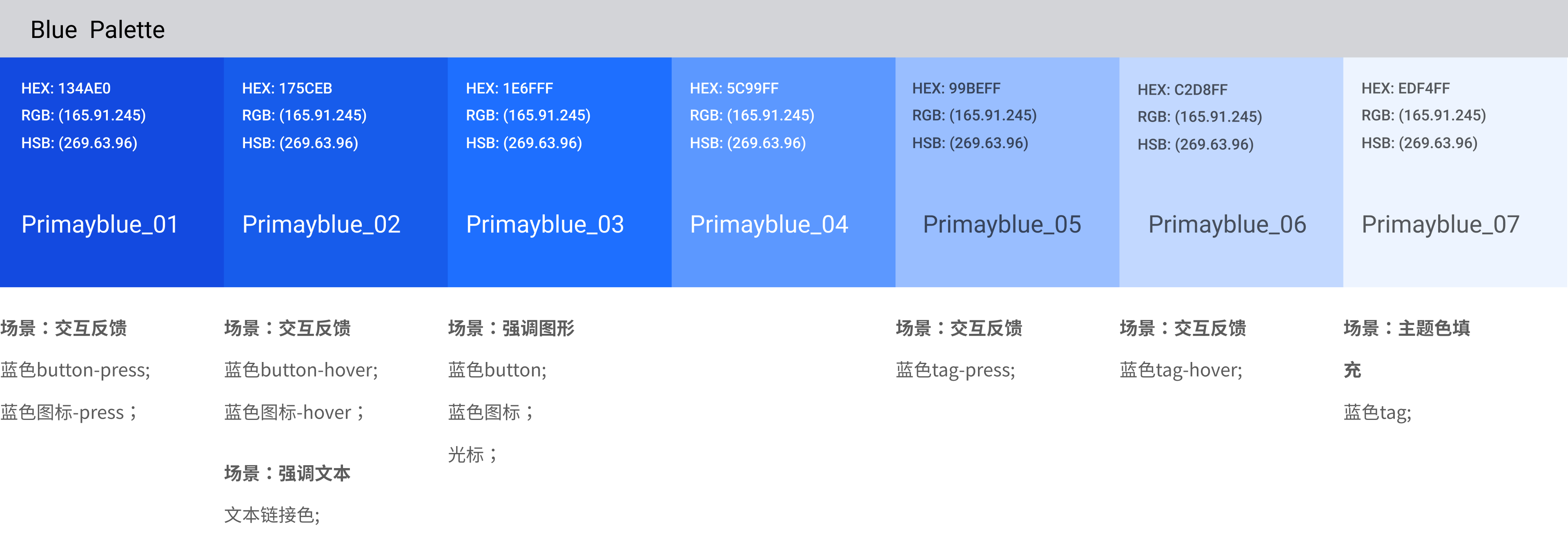
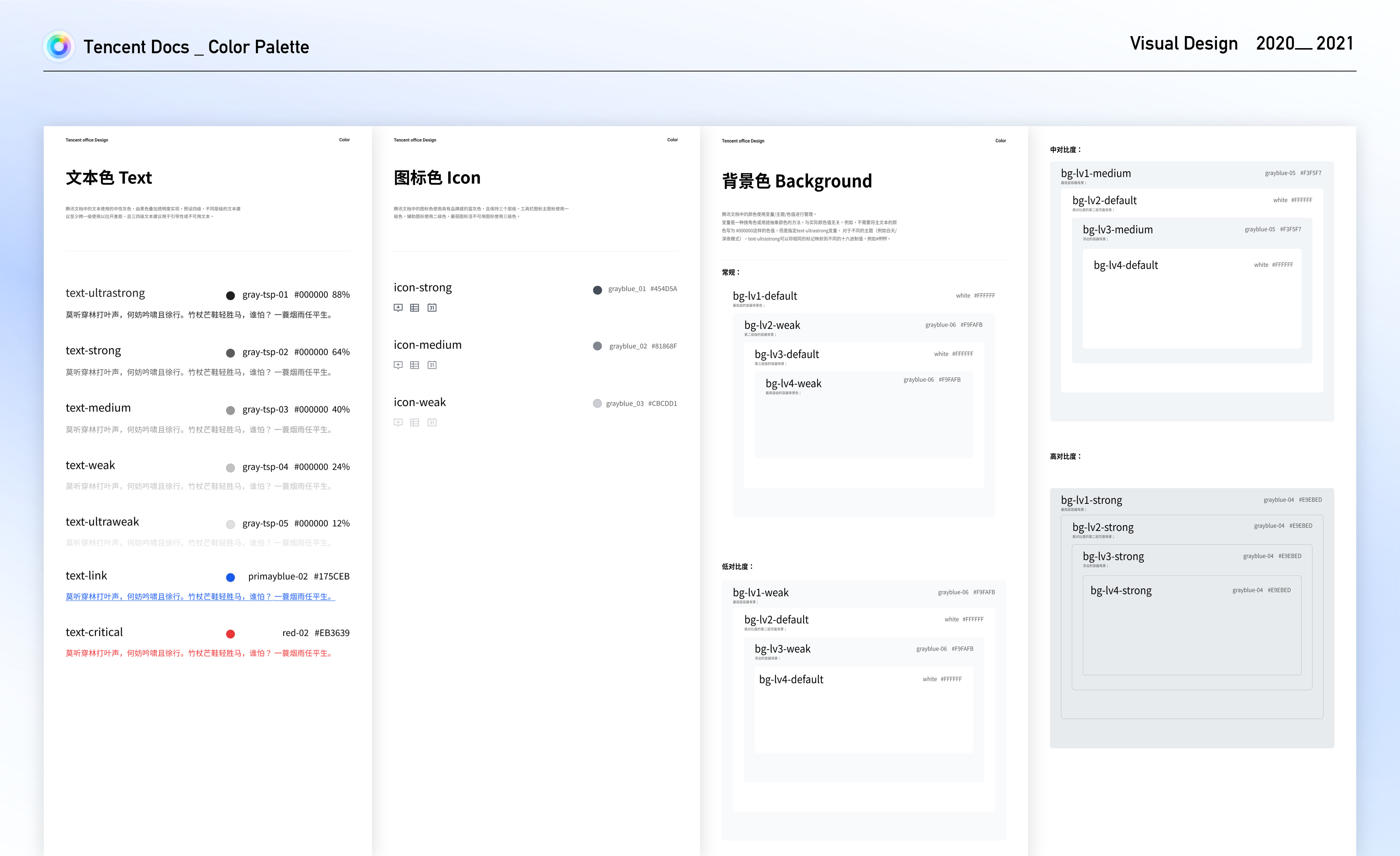
例如,我们需要选择一个蓝色作为链接色,作为文本,对比度必须达到4.5:1以上才符合WCAG2.0的可用性标准。经过测试我们选择了primayblue-02作为链接色。

腾讯文档的界面中,灰色系列占主导地位,起着至关重要的作用,为产品界面创造结构、表达边界、建立信息层次。在调色板中,我们选择了两种灰色:中性灰色和蓝灰色,来支撑系统的设计。蓝色系列是腾讯文档产品和体验的主要动作颜色。

同时我们也使用了其他颜色以满足一些冲突性任务(警示等)的颜色使用,这些颜色需要谨慎、有目的地使用。

经常会有设计师问,“这里我能用这个灰色吗?”出现这种问题,根本上还是颜色使用规则定义的不够清晰,含混的口口相传的规则会导致更多的混乱。于是,需要我们根据任务和使用场景把颜色的使用规则清晰的定义。
首先定义在界面中占主导地位的灰色、蓝色的使用规则。
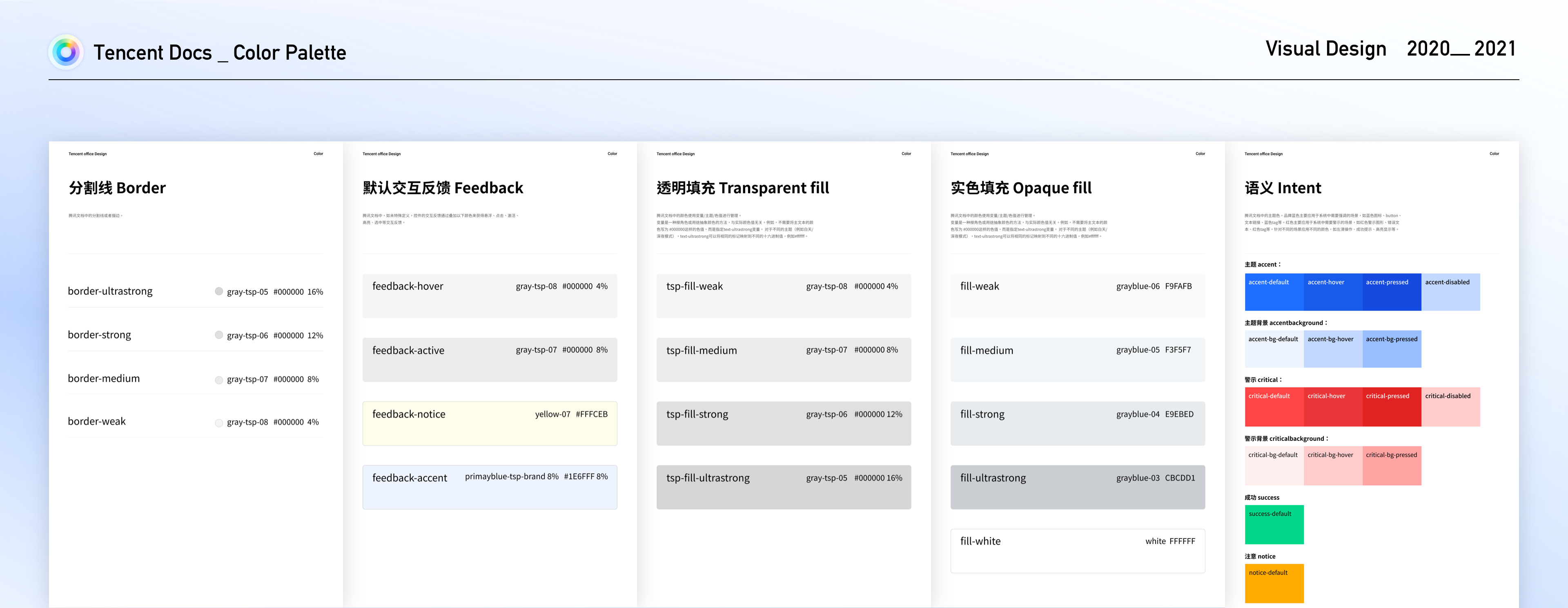
在腾讯文档中,蓝灰色与品牌蓝共同建立品牌印象,由此,蓝灰色主要应用于与风格相关的场景。包括:图标色、填充底色及大面积的背景色等。

中性灰色主要应用于一些全局系统行为。如:文本、分割线及交互反馈hover、press等场景。

品牌蓝色主要应用于系统中的各种行为,如蓝色图标、button、文本链接等。

其次定义在界面中用于警示、状态提醒的其他颜色的使用规则。
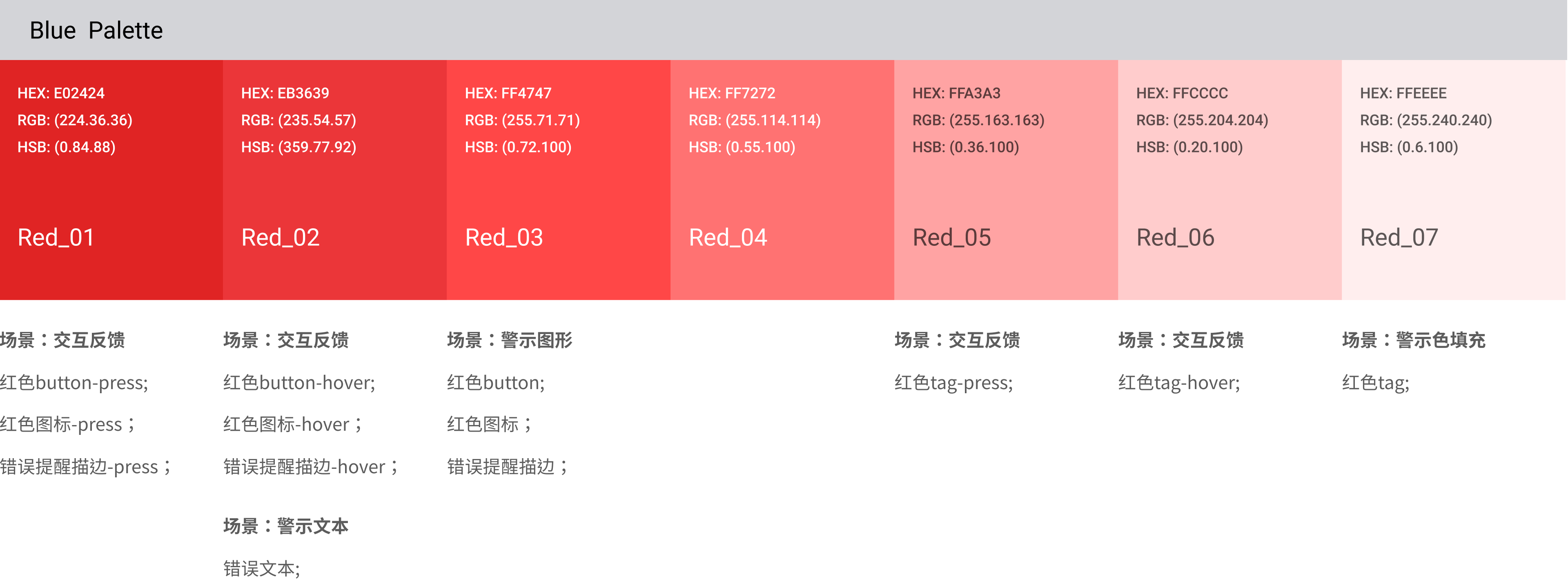
红色主要应用于系统中需要警示的场景,如红色警示图形、错误文本、红色tag等。

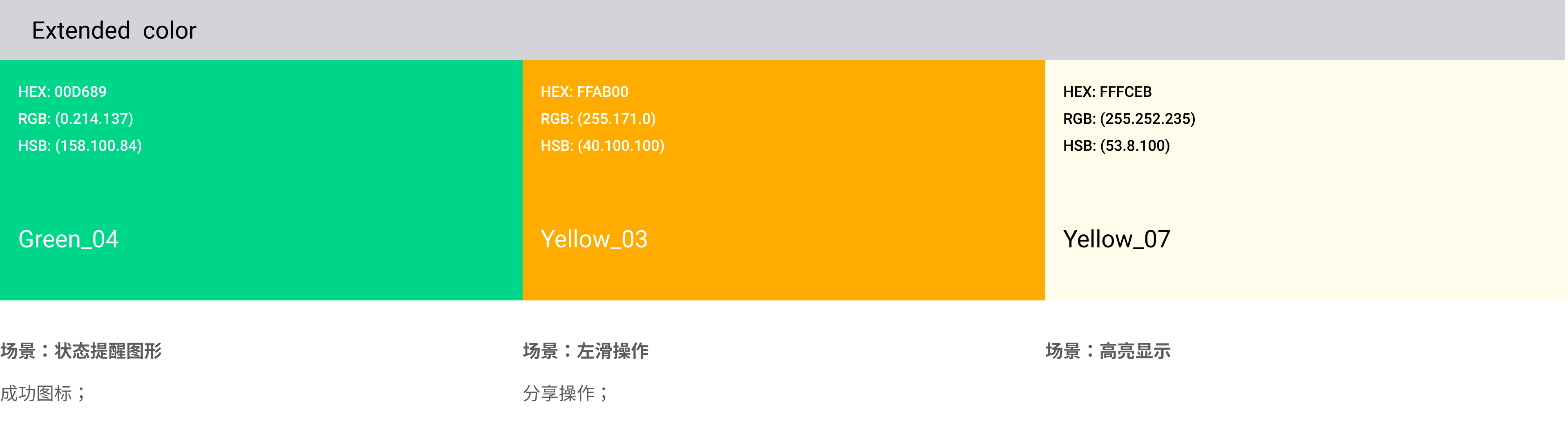
在腾讯文档中,会针对不同的任务应用不同的颜色,如左滑操作、成功提示、高亮显示等。

在腾讯文档中,不同的品类有不同的基准色。

定义了颜色在系统设计中的使用规则后,我们需要根据颜色变量的使用用途对其进行语义化命名。一套好的语义化命名规则需要易于维护且具备可拓展性,如果只是将调色板的色值命名为 blue-01、blue-02... ,语义化的收益并不明显。哪天设计团队需要调整品牌风格,或是苹果又掀起什么新潮流,把所有命名为 blue_x 的变量改为 gradient_serenity, 对于开发来说也是巨大的灾难。
根据 HIG 的建议,语义化命名不应该描述外观或者色值,而是指明这个颜色的任务用途——标签 Labels,分割线 Sepatators 或者填充 Fill。
在思考如何赋予颜色语义化的命名时,设计师也需要用更概括和结构化的视角来看待界面设计,同时也需与开发同学达成一致,使用同样的命名,满足以更好地维护一套收敛和统一的设计语言。
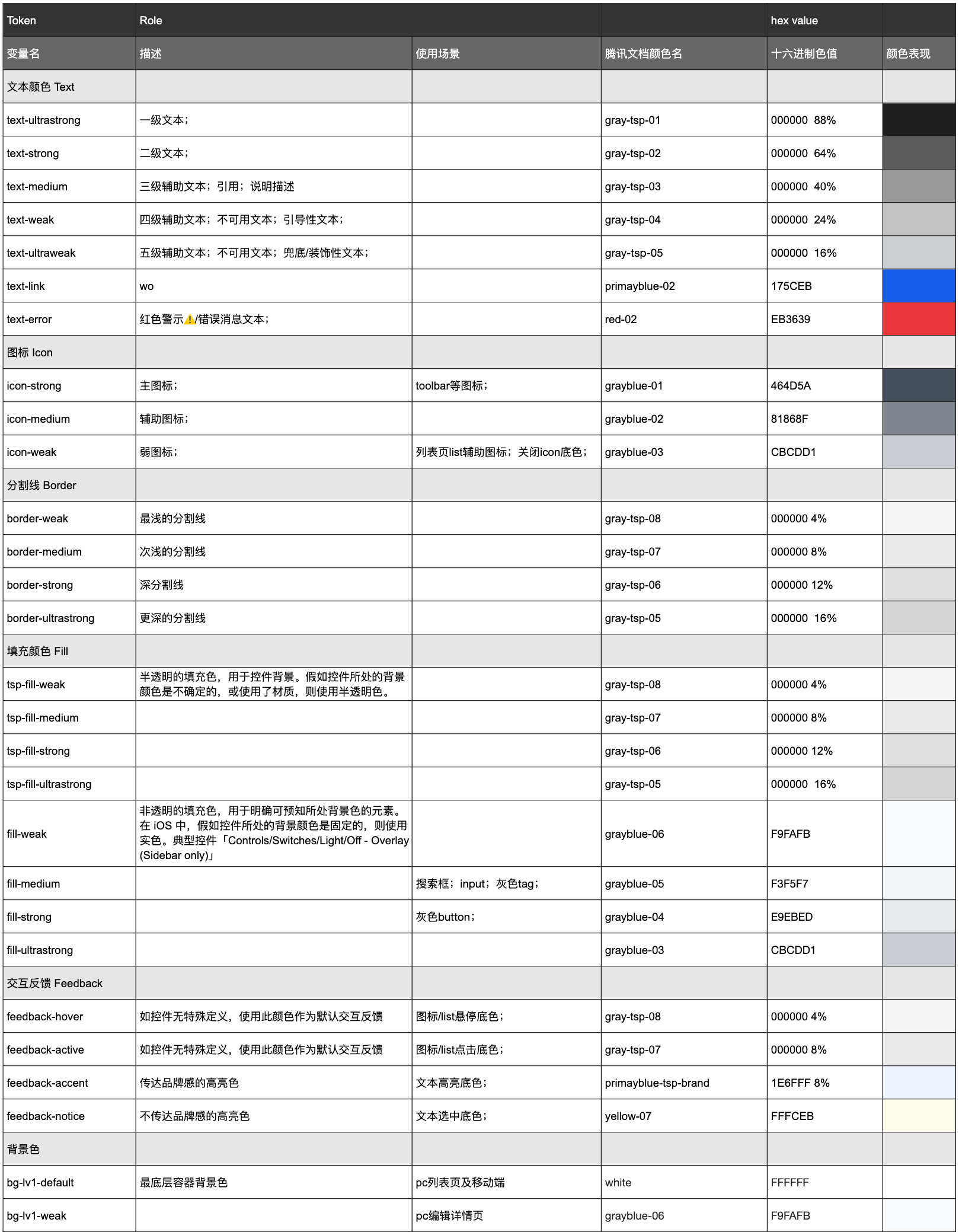
在腾讯文档中,颜色的任务用途定义为为以下几种:背景色 Background、文本色Text、图标色Icon、分割线 Border、透明填充 Transparent fill 、实色填充 Opaque fill 、默认交互反馈 Feedback、语义 Intent。统一使用ultrastrong、strong、medium、weak、ultraweak作为后缀来表达颜色强度。在需要更明确的用途说明的任务中,直接描述其用途,例如:hover,pressed、disabled等。


以上种种,最终目的在于建设团队的协同工作流,将颜色变量(color token)嵌入设计组件中与开发代码形成联动,便于设计利用变量及组件、开发利用程序中的变量来做全局修改,横向提升团队的协作效率。
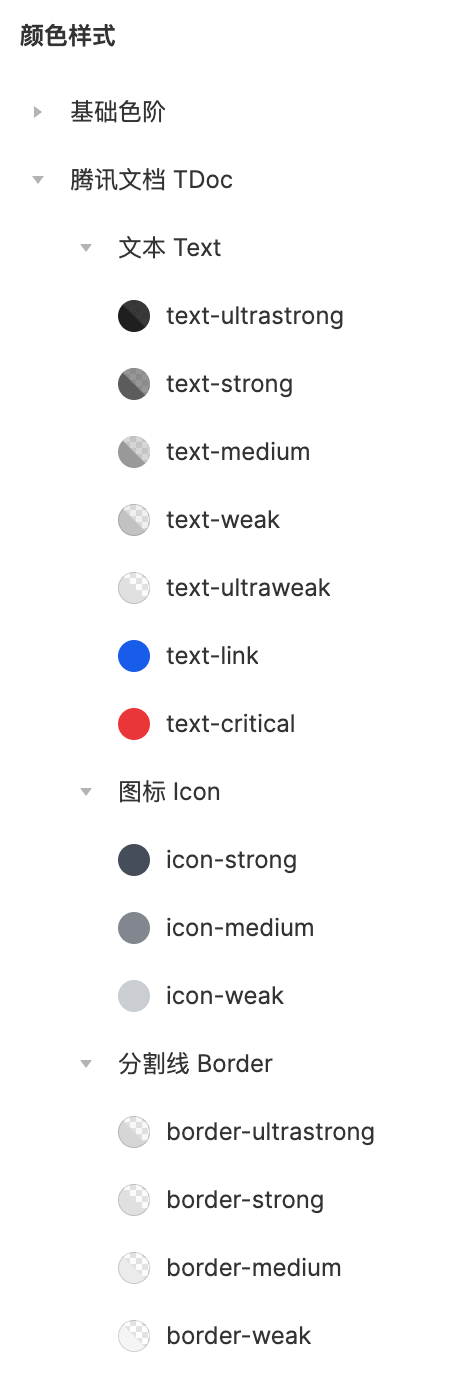
在设计系统中,颜色变量属于底层的设计原子,需要将其生成为颜色变量并嵌入到设计组件中,便于设计内部使用。我们将已根据任务用途命名的色值,生成figma中的颜色样式(color style),后续无论是进行组件的设计,还是项目的设计,都可以直接赋予设计元素明确的颜色样式。

我们生成了一个面向内部、外部的颜色变量表,进行颜色变量的说明和信息的同步,沉淀落到实处的资料文档。(此处推荐使用腾讯文档,多人协作实时沟通~)

最终形成了设计组件库与开发组件库的联动,构建了一个协同工作流,横向提升工作效率。

上篇的调色板设计后,一直在酝酿这篇调色板的实际应用。在设计一个较为复杂、庞大的产品时,提效是永恒的课题。痛过、踩过坑的设计师应该深有感触,沟通的无力、推动的困难都推动着我们发动自己的能量去想办法提效。
设计师们可以在自己的项目中与开发同学多多沟通,尝试这种方法,去建设更高效的色彩设计系统。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:腾讯ISUX团队 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

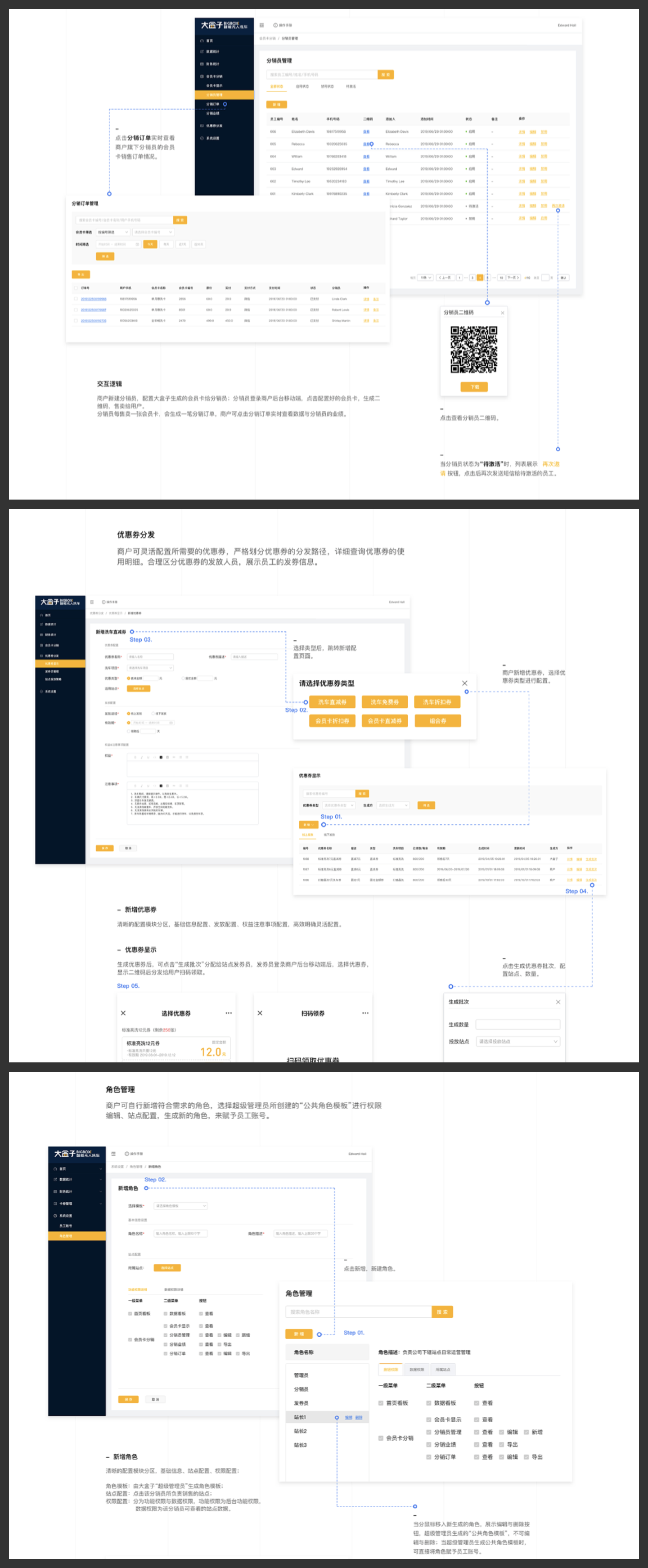
交互文档,是一份用来解释项目交互方式、内容、规则的说明文档,也叫 DRD ( Design Requirement Document )。
在过去的分享中,我们有解释过,B 端项目会包含大量的交互内容,需要前期绘制交互原型来展示和确认交互方案。

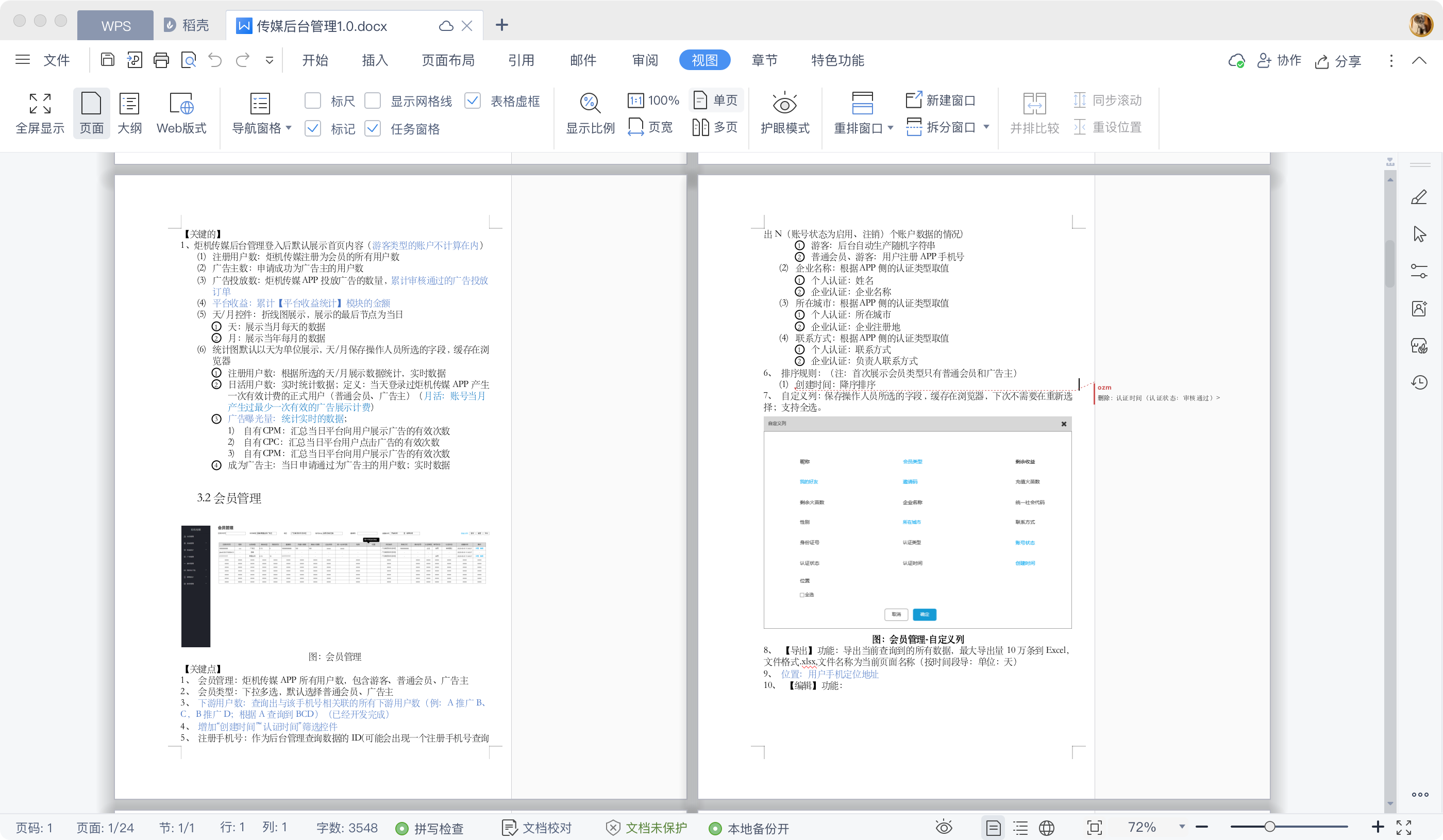
如果是比较简单的小型项目,或成熟产品的小迭代,那么这样的连线图确实就足以表达交互的意图和方案了,写太多注释文字反而会画蛇添足提高观看者的认知成本。
但是,如果项目和展示的流程内容,逻辑非常复杂,包含非常多的选项和状态,那么单靠原型和连线是绝对不够的,添加更多的图文说明就变得非常有必要了。

同时在团队协作场景中,就需要将这些内容制作成一份规范的 “文档”,用来进行统一的展示、备份、归档。
所以做交互光靠画交互原型是不够的,“文档” 就成为必要的输出成果。
在产品侧(非开发),文档就有好几类:
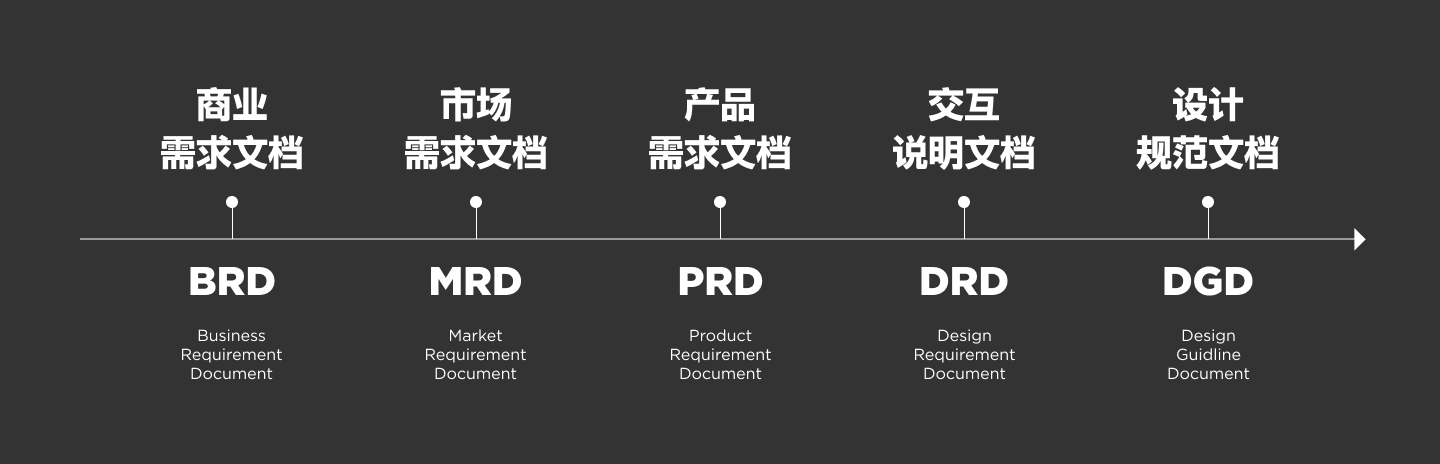
- 商业需求文档:BRD,Business Requirement Document
- 市场需求文档:MRD,Market Requirement Document
- 产品需求文档:PRD,Product Requirement Document
- 交互说明文档:DRD,Design Requirement Document
- 设计规范文档:DGD,Design Guidline Document

BRD 和 MRD 是一个产品经理行业内部也在反复科普讨论的东西,和我们没多大关系可以暂时忽略。设计规范文档 DGD 大家应该也有概念,比较容易辨识,也不需要在这里强调。
而产品需求文档 PRD,是和交互文档最撞脸的文档类型。它们的文档规格、样式几乎一致,还包含大量界限模糊、相互交叉的内容范畴,会对新手的理解造成很大的不便。
要理解产品文档和交互文档的核心差异,就得从他们各自的工作职能说起,产品经理的主要产出是解释产品要做的功能和逻辑,所有的原型和连线的目标都是为了解释功能本身。

部分产品经理会 “顺带” 在这个基础上增加交互的元素,以及相关的说明。这恰恰是问题的关键所在,因为产品经理制作产品原型的过程是可以覆盖一部分交互信息的,所以很多设计师也天真的认为交互内容是应该由产品来出的。
这当中一定要关注里面的 “顺带”,因为一份有效的 PRD 主旨一定不是以交互为核心的,在面对需要大量图例、连线、方案、解释的交互问题下面,产品经理往往选择直接跳过,只把功能描述清楚,剩下的就交给交互设计师还是 UI 设计师来完成具体的交互方案。

所以,交互文档就是在产品文档的基础上,进行交互内容的补充,专注于解释项目的交互内容,让设计师和前端开发可以更直观得理解后续的工作内容。

来自 UEDART 的付费文档,案例地址:http://vip.uedart.com/interactive.html
交互文档和产品文档是相互独立和补充的,当产品文档无法完成对产品交互的有效解释时,我们就应该选择输出独立的交互文档,来提升项目协作的效率。

主流的交互文档输出有三种方式:
1. Axure/墨刀 导出
2. 一般文档制作
3. 线上 Wiki 记录
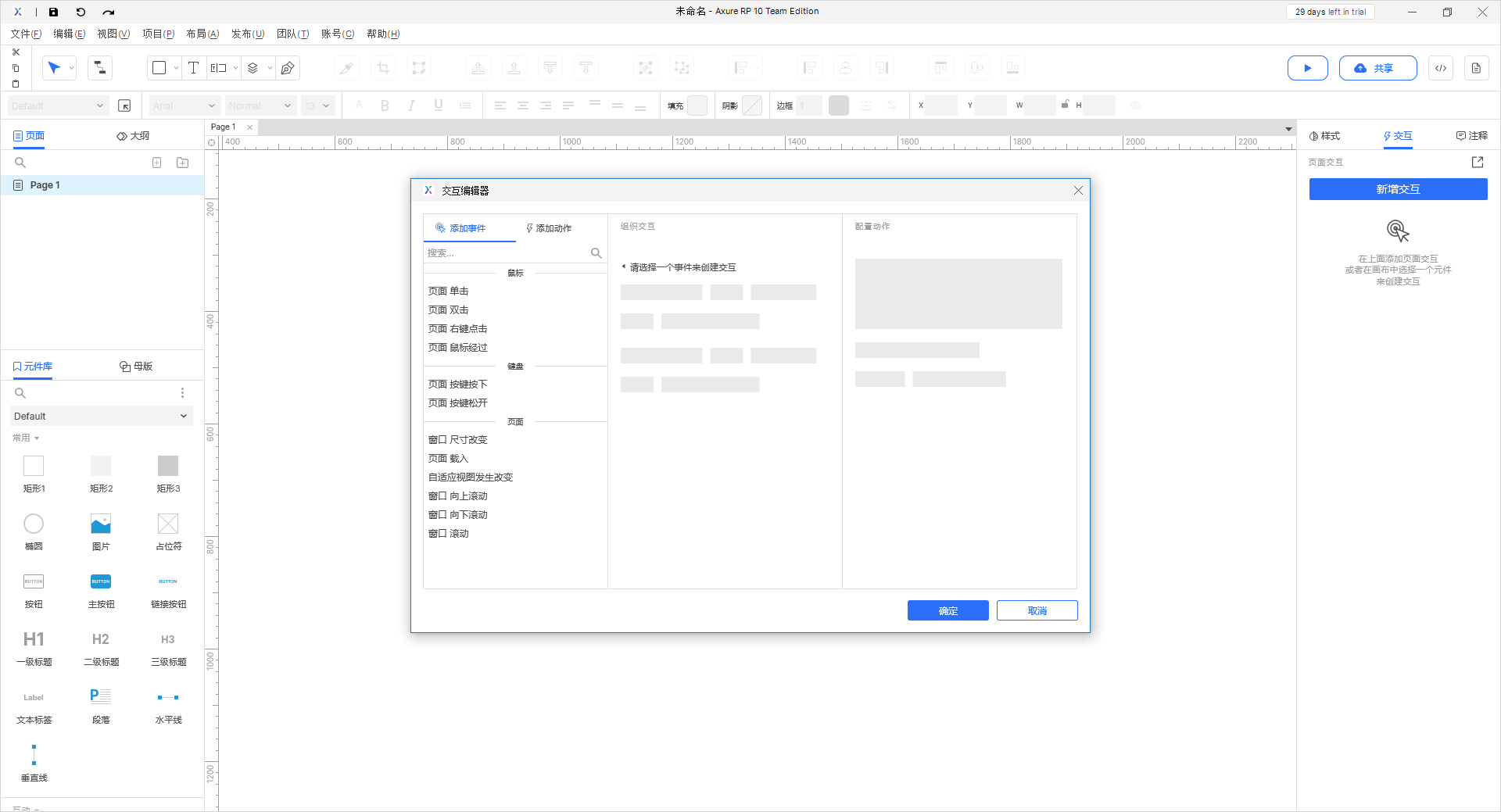
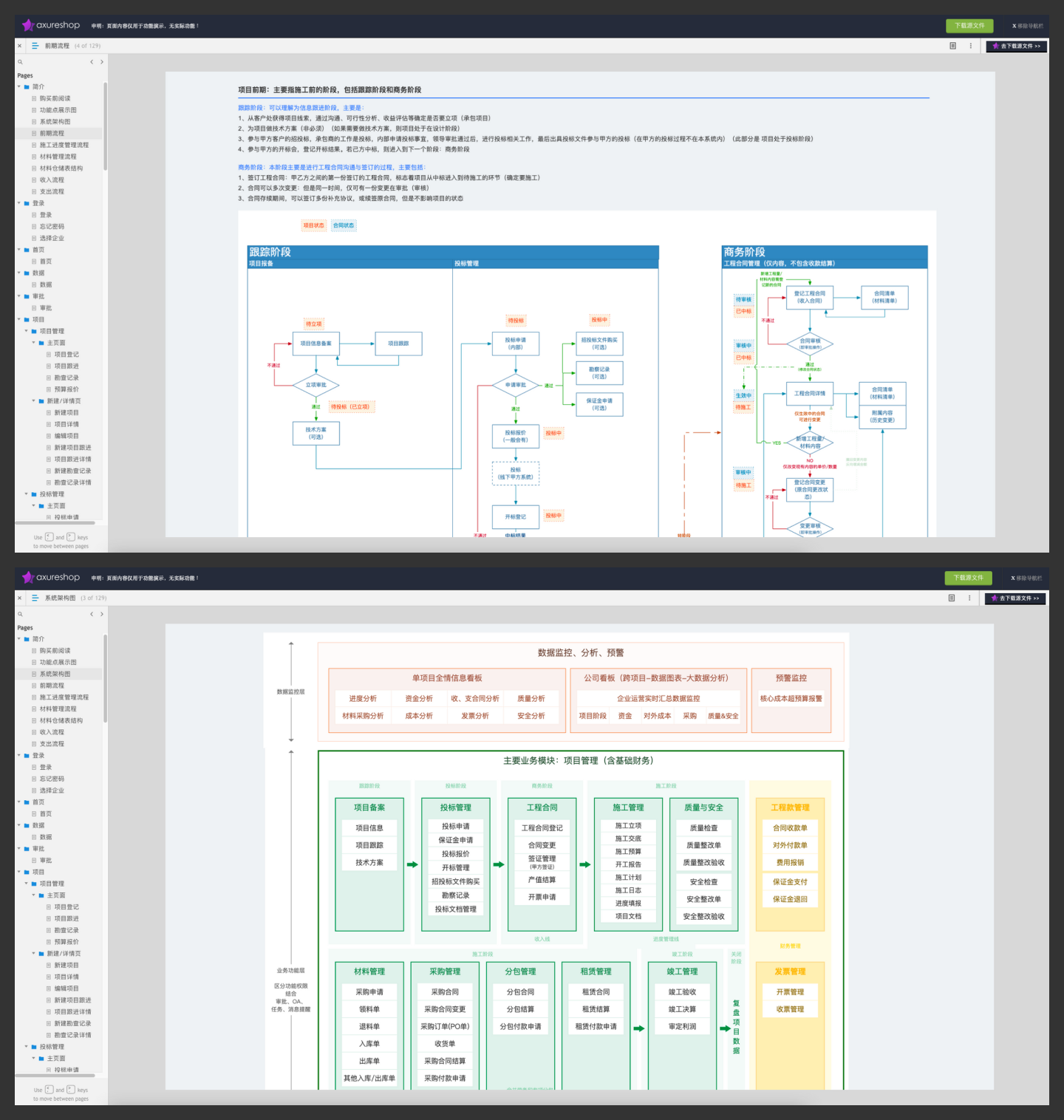
Axure 和墨刀是用来制作产品原型的软件工具,也是目前在产品经理、交互设计行业中应用最广泛的原型工具。
它的主要优势,在于可以比较方便的制作可交互的组件、连线、导出。

当然,光制作原型图并不能叫交互文档,它们还提供了比较全面的内容标注、文本记录、图形绘制的功能。
这就可以让我们完成原型绘制以后,结合页面结构的管理,添加交互文档所需的其它信息,并最终输出文件。

而在一些比较传统的行业或外包领域,使用的记录文档往往要使用 Word 或 PPT(方便开会演示或要打印)。这就要在原型完成以后,导出原型图例,并使用这些文档软件进行文字的记录和连线。

受限于 Word、PPT 的布局限制(强行分页),使用它们做交互文档是非常难受的,并且这些文档需要保存到本地,存在各种文档版本管理的问题。
所以还有另一部分也希望使用普通文档格式记录,并满足云端同步、备份、版本管理的团队,就会使用 Wiki 类的工具来制作交互文档。如语雀、飞书、Confluence、Notion 等工具。

如果只是一些比较小的项目迭代、一次性使用的交互文档,使用前两种方法都可以胜任。而真正大型、系统性的交互文档,往往都使用团队内部的 Wiki 进行创建和管理。和设计稿不同,这些使用了内部账号或需要内网访问的文档资料,是不会没事发到网上来分享的,这也是在网上找不到完整交互文档的主要原因。
和你们网上可以找到的大多数交互设计干货不同,我即不推荐你们使用 Axure/墨刀 来画原型,也不推荐用它们或普通文档、Wiki 的形式来输出交互文档。因为:
—— 太低效了!
产品经理和交互设计师的主要产出物就是文档,自然可以耗费比较多的精力和时间去制作原型和编写内容。而 UI 设计师的主要工作肯定是最终的视觉界面和交付,所以用最复杂的方法去制作交互文档,显然是不合理的。
同时还要提一句,Axure/墨刀 等软件用来制作一般的线框图原型,效率实在是太低了。且绝大多数情况下的页面跳转、交互都是可以忽略不做的。而且随页面增加,它的左侧导航层级、数量会非常庞大,导致查找和浏览的效率进一步降低。

在我自己的所有课程和分享中,我始终都建议直接使用你们正在用的云端 UI 设计软件直接绘制产品、交互原型并输出文档,如即时设计或 Figma。
原因包含:
- 速度快:能用 Axure 五分之一的时间完成所有原型绘制
- 可复用:做好的原型方便复用,而且可以直接在原型上完成后续设计
- 交互性:对于表达交互流程所需的基础跳转和动效都能满足
- 更自由:一些需要复杂图文结合的说明方式不再受到普通文档布局限制
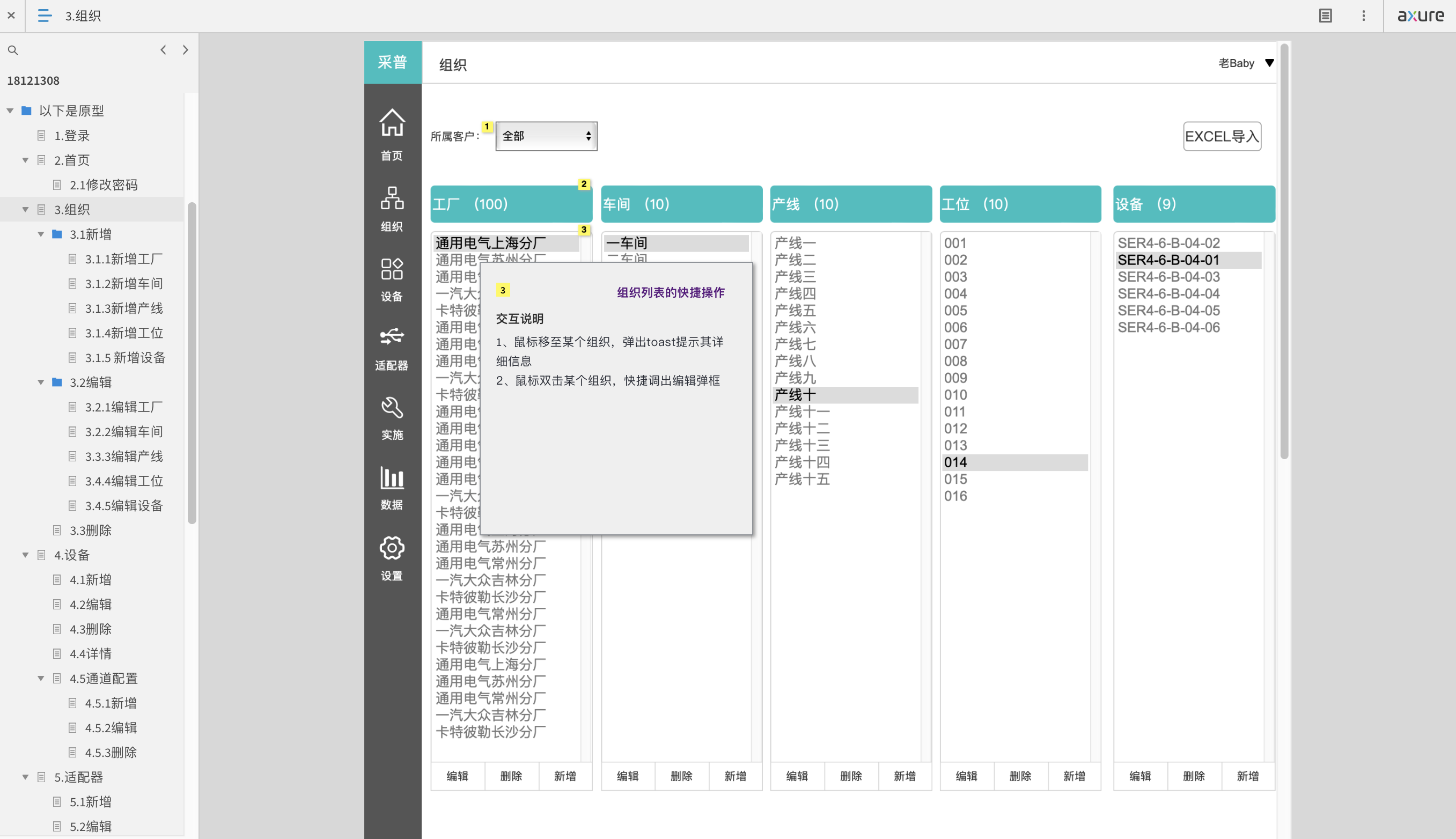
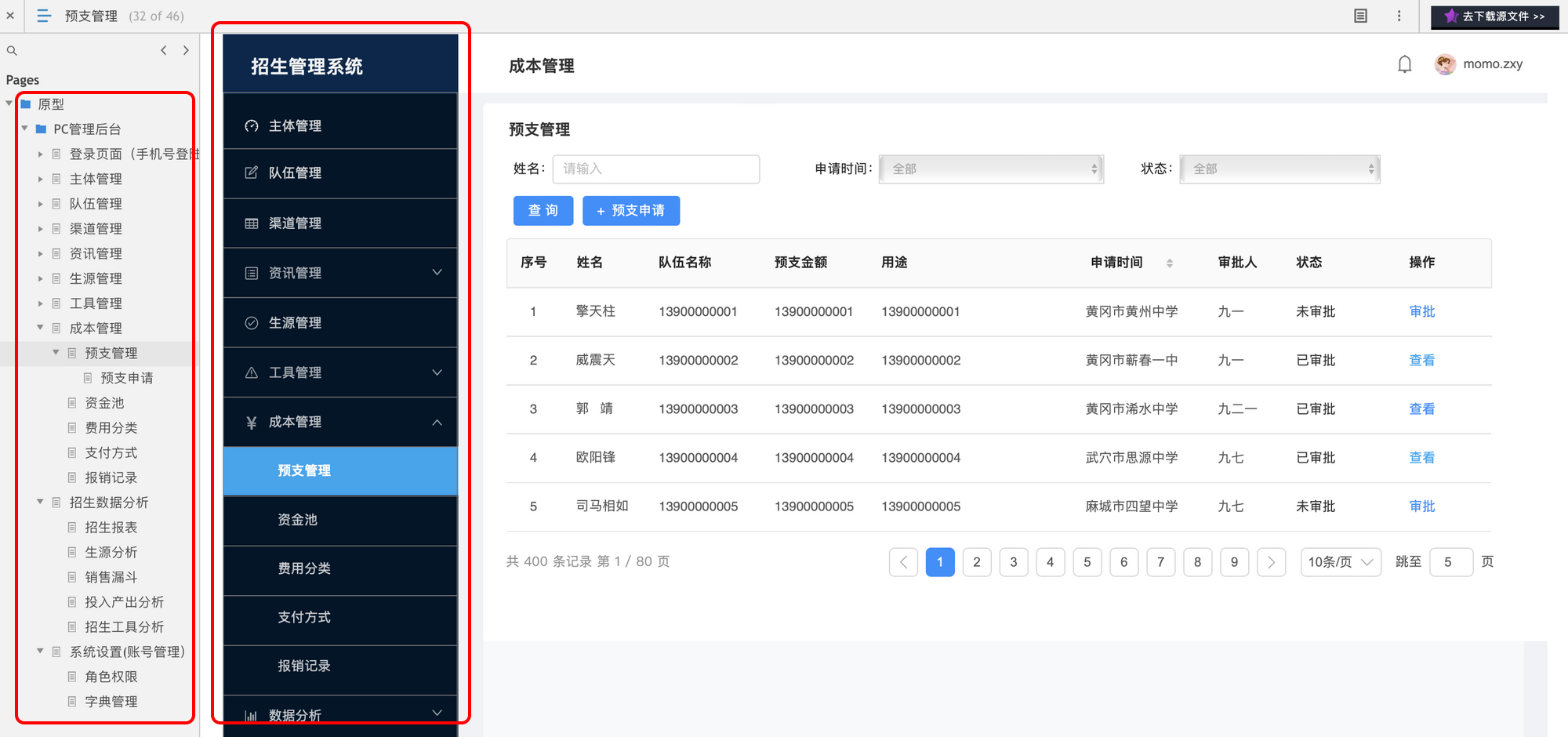
比如下面这样的原型案例,就可以通过一个简单的链接快速分享出去,或者添加团队成员自由查看。

在我过去长期的实践体会中,这种方式是优势最明显,效率最高,最易懂,也符合 UI 设计师工作需要的。如果项目中有其它因素要求,你们也可以选择前面的方式输出。
任何文档的目标都是为了书面记录和让看的人更容易理解我们要表达的信息,不要被固定的方法局限住,要努力去探索适合团队当前场景的方式。

前面把基本的信息聊完了,这里就来具体讲讲交互文档应该如何进行输出。
当然,输出交互文档前需要先理解交互是什么,交互设计的具体设计内容和步骤。交互文档是对你已经设计出来的方案的书面记录,你不能在对交互一无所知的情况下强行编写文档。
交互文档制作首先要确认文档的记录内容和文档结构。
记录内容指的是你在该文档准备放哪些交互内容进去,并不是每次项目设计都要把项目所有页面和流程交互都重做一遍。
比如一次中等规模的迭代,新增几个通用的列表页面,调整了一些细节字段,增加了一个功能流程。那么文档重点记录内容肯定就是流程而不是所有页面。毕竟通用的列表页和细节更改,在产品需求评审阶段就可以完整的解释,而功能流程则不行。
如果是全新的项目,包含数十上百个页面。把所有流程、页面的交互内容全部表现出来的工作量是顶不住的,在绘制原型的过程中,你就会发现有大量的重复页面、流程和交互。所以制作文档就要有目的性的对重复的内容进行合并,以及只保留重要的页面和流程。
具体该放什么要考虑项目的实际情况,需要设计师自己评估。除此以外,标准的交互文档里面会包含背景介绍、编辑日志、文字图例、业务流程、名词解释、页面结构等等。

这些 “文绉绉” 的细节,并不是必备的,你可以根据当前场景自己决定需要加哪些。比如项目、业务背景前面的产品需求已经讲清楚了,业务流程、名词解释团队成员也都了如指掌的时候,那么这些页面模块就完全没有放的必要。
并且,基于前面对放置内容的考虑,结构的顺序并不一定要类似下方案例,完全按照产品的导航目录来走。

所以,根据一个中等规模的迭代项目,我会制定一个这样的一级文档结构。
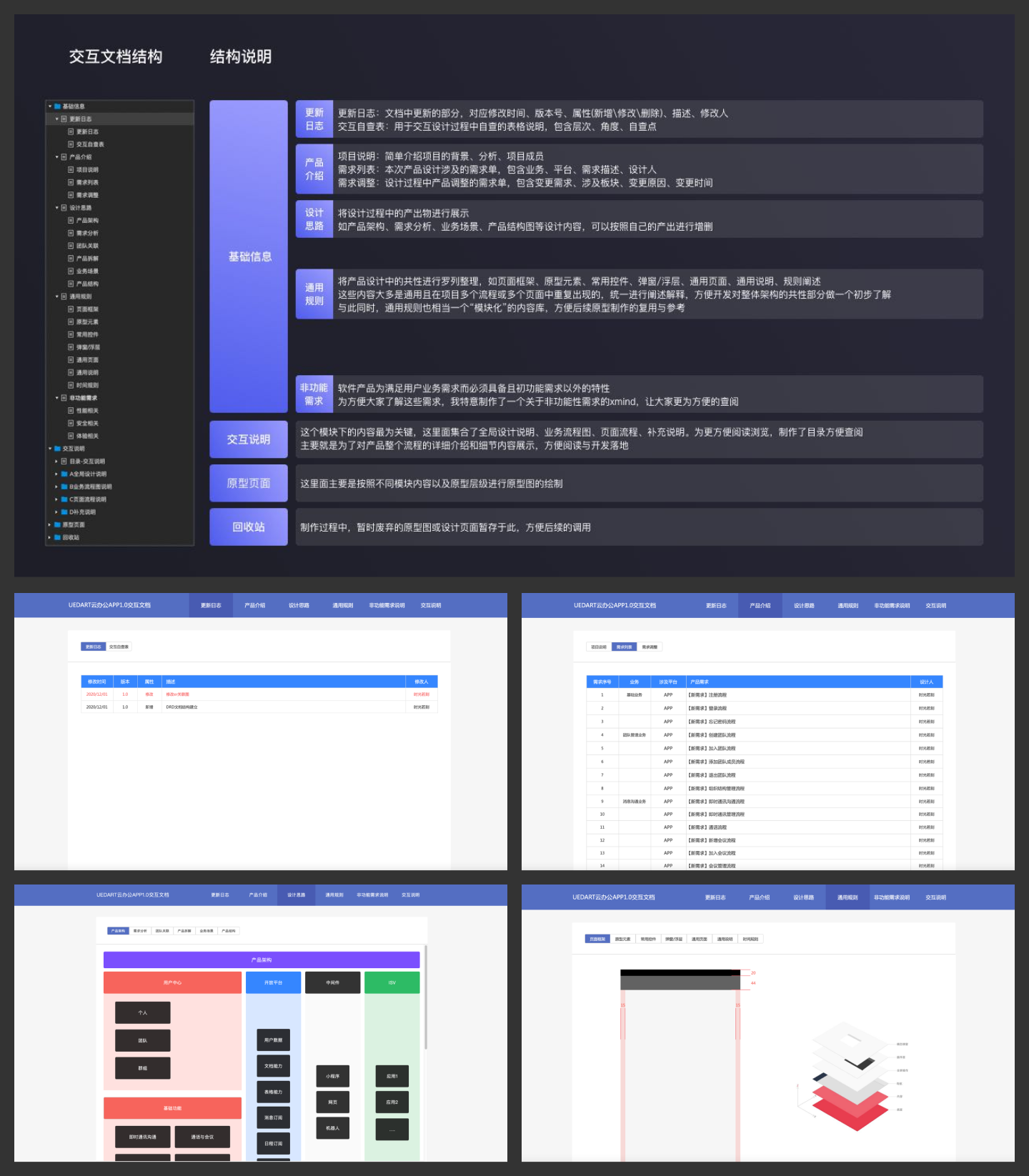
- 基本信息:项目的简单信息,快速目录,参与人信息等
- 基本组件:涉及的相关组件展示和交互规则说明
- 原型一览:本次迭代涉及的所有页面原型和连线一览
- 流程介绍1:流程1的所有页面、状态、说明展示
- 流程介绍2:流程2的所有页面、状态、说明展示
- 流程介绍3:流程3的所有页面、状态、说明展示
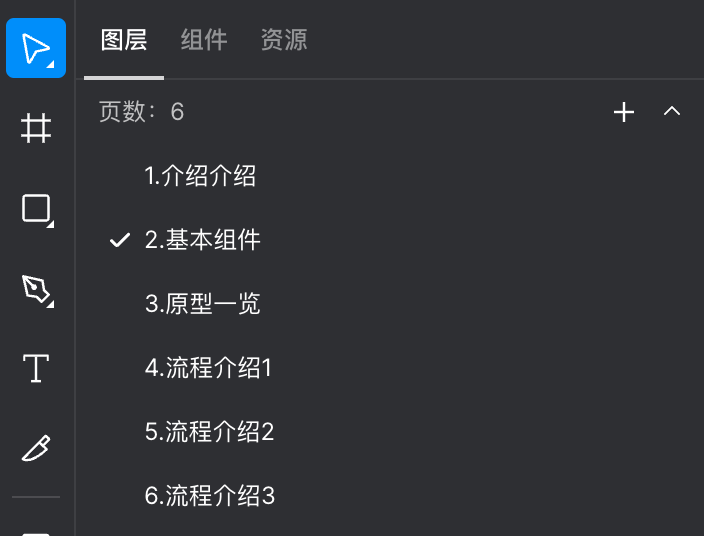
每个1级文档结构对应 UI 软件中的 Page 目录,力求所需的 Page 数量越少越好,而不是像 Axure 的做法一样密密麻麻的。

结构可以根据复杂程度做进一步的细分,它像写文章的大纲一样,帮助我们提前规划好后续完成文档所需的内容和工作量。
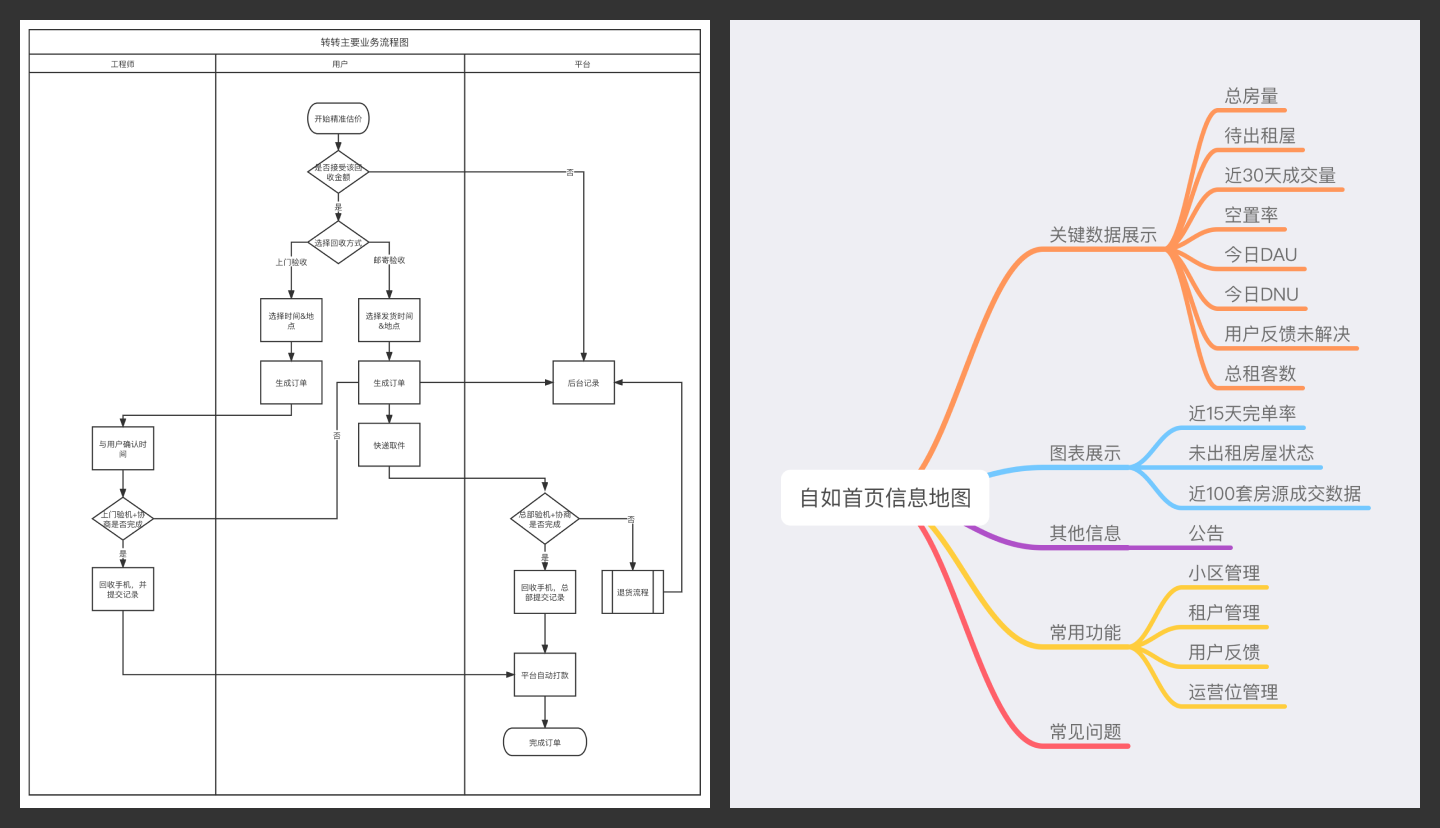
有了结构,就要在对应的 Page 中填充内容了。其中一般的文字介绍、流程图、思维导图,只要正常输入或将导出的图例黏贴进来就可以。

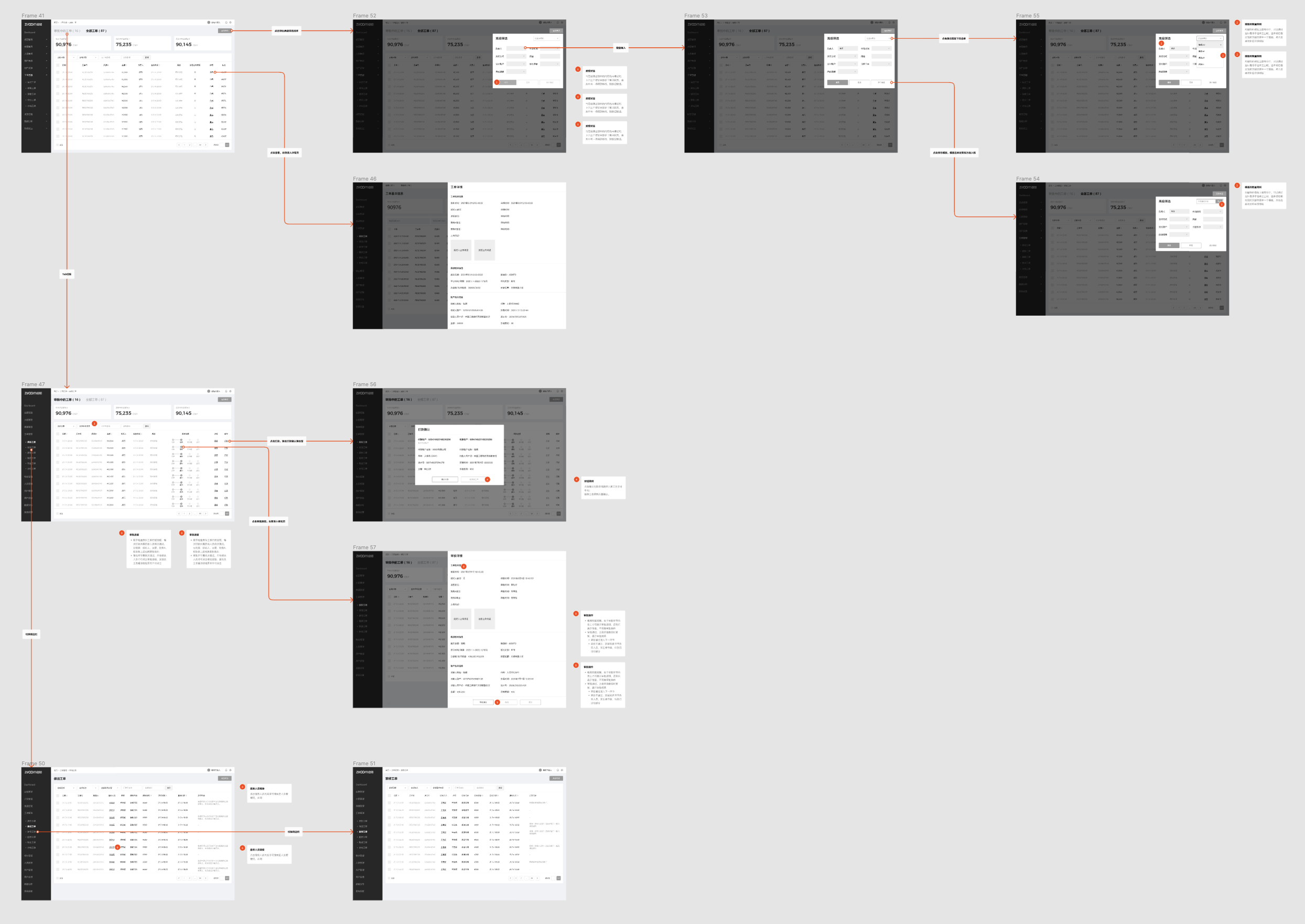
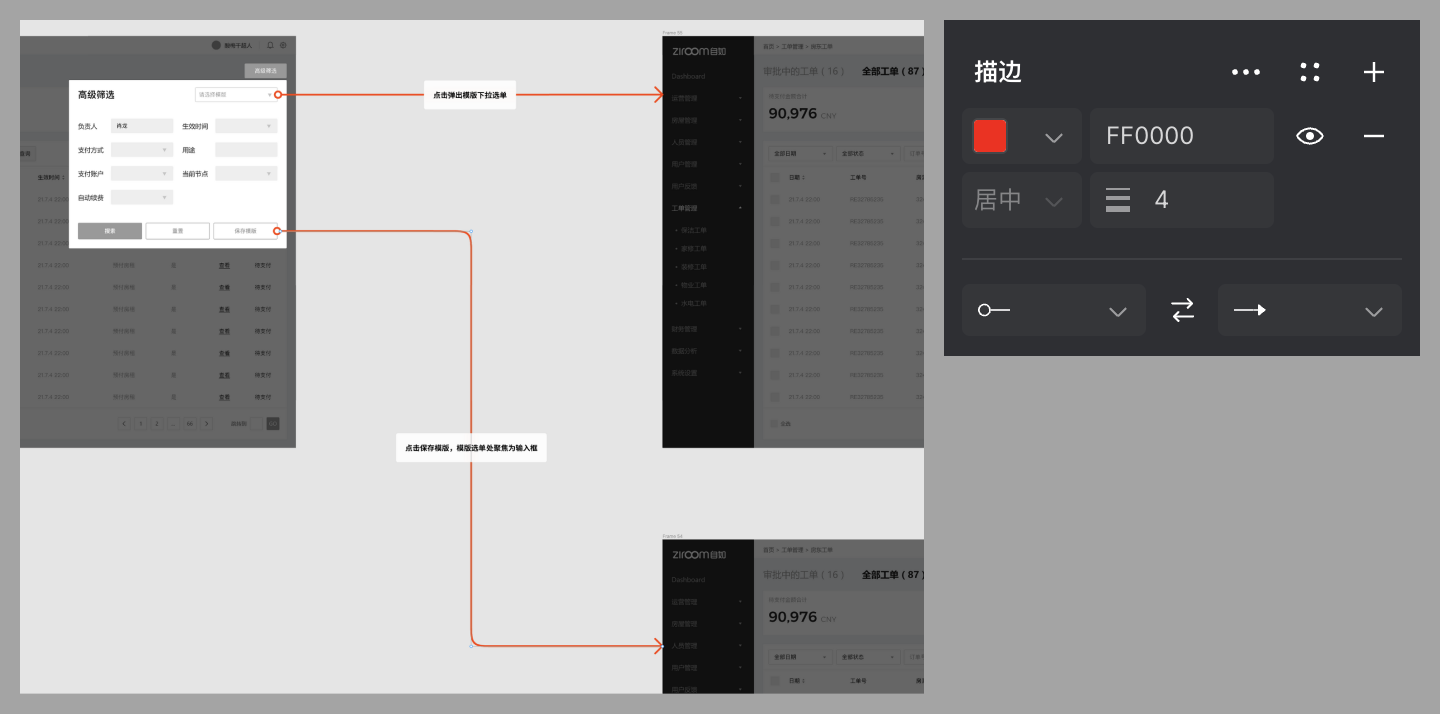
而针对具体的交互内容,流程解释上,则重点处理连线和标注说明。比如下面是我自己在课程演示中的一个简单的交互流程演示案例。

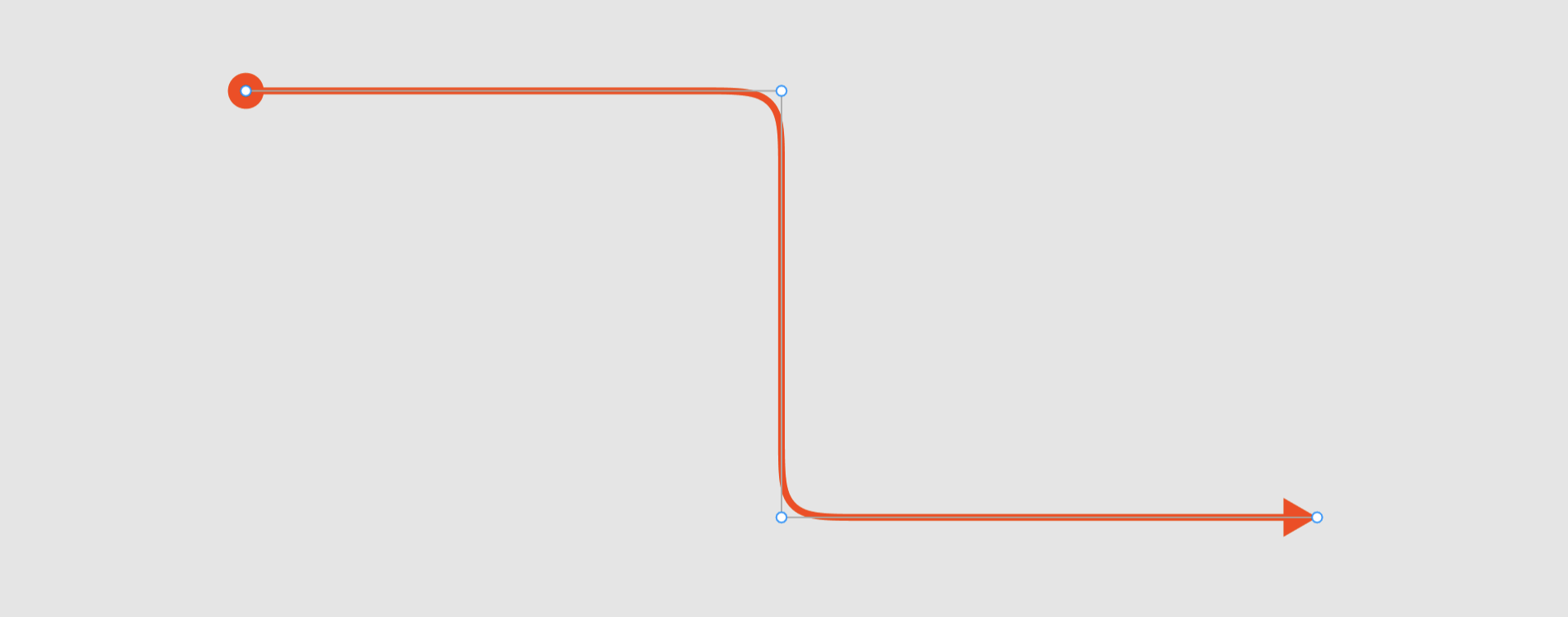
在 UI 软件中,制作连线其实是很简单的事情,只要画出一个直线,再设置箭头和尾部图形、描边色彩和粗细即可。

然后,将该线段的图层放置在画布之外,起点放置在触发交互的区域之中,终点尖头则紧贴目标画布的边缘(不用特意延伸进画布内)。如果使用水平、垂直的方式连接两个画布,那就可以双击进去添加锚点制作 90 度的折角。

连线的应用是非常简单的操作,不要舍近求远通过插件或是其它的一些功能来实现。而除此之外,我在文档中添加的解释性文本主要有两种,交互事件和交互规则。
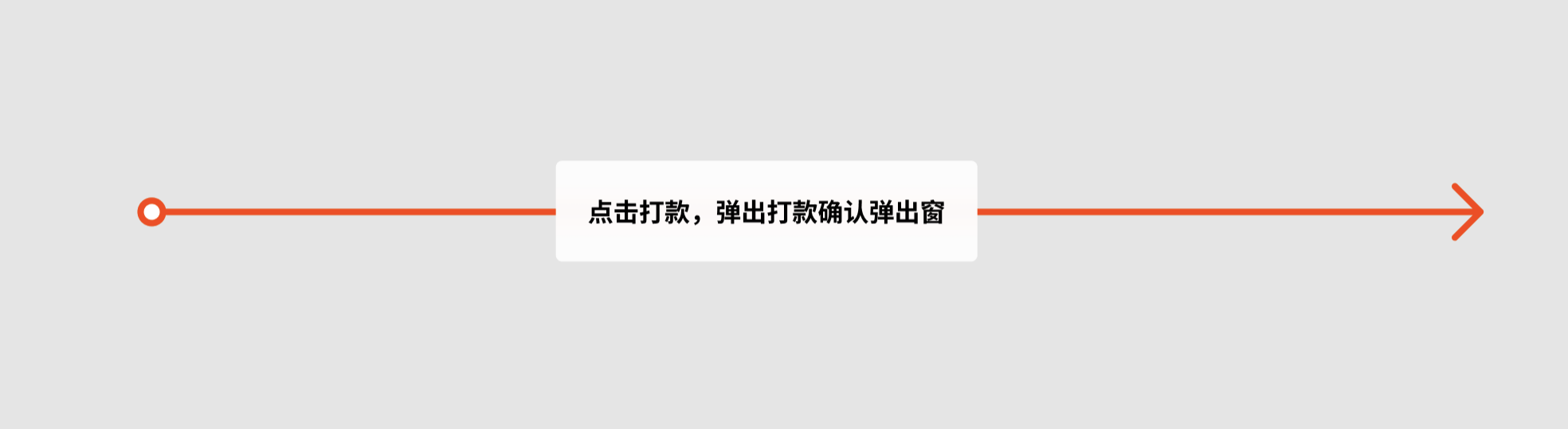
交互事件代表了连线的两个页面是如何被触发跳转的,所以我会在线段中帖一个文字卡片,解释触发的条件和交互操作是什么。

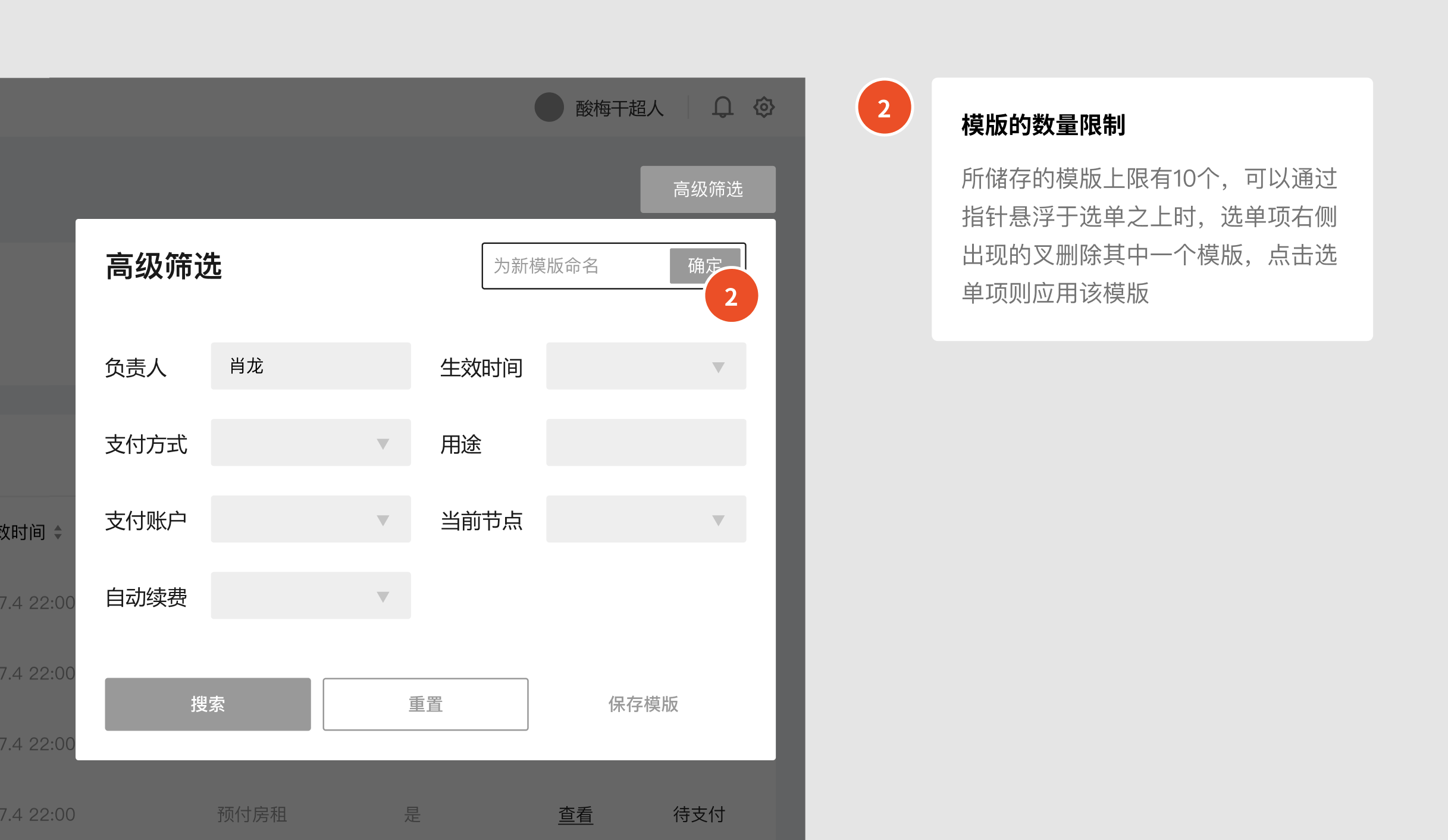
然后,就是页面或流程中的交互细则,包含两个部分,数字标签和对应文字注释。它们都是用 Auto layout 可以快速制作出来的组件,每次要做备注的时候,只要复制标签到页面上,设置对应的数值,再将右侧的文字卡片复制到页面旁边,再加上对应的数字、内容信息即可。

在设计软件中,画布的自由度极高,你想要怎么备注和添加内容都没关系,只要在内容翔实的基础上保证 —— 团队成员能看懂,就是一份优秀的交互文档。多在绘制过程中和同事沟通,优化展示的做法,可以避免很多会出现的问题,进一步加速我们的制作效率。
将文档全部做完以后,最终就是关于交付和协作的问题了。
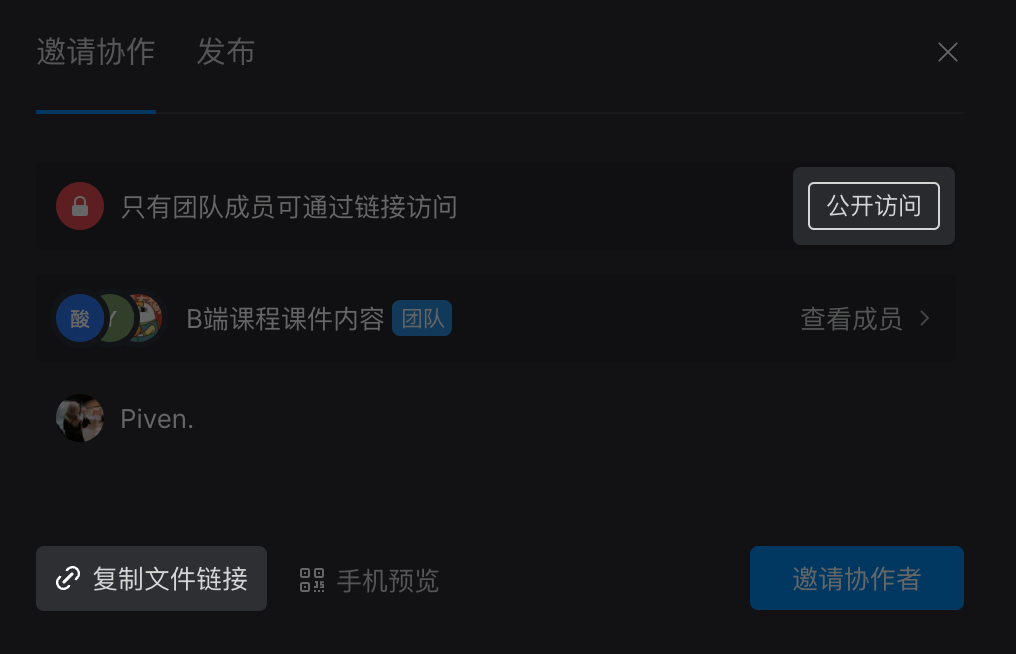
既然我们使用线上的 UI 软件来完成交互文档的制作,那么文件设置公开访问权限,再分享链接自然是最简单的办法。

但每次项目分享个网页链接,或者并行有好几个项目,需要其它成员自己去收藏网址,也是挺麻烦的。所以尽量充分应用软件中的团队协作功能,通过创建一个团队,添加成员,让他们自行查看当前文件目录中的交互文档。
查看过程中,团队其它成员可以通过评论的功能对交互内容进行纠错、提问、建议,方便我们进行优化改进。
通过这种简单高效的文档协作模式,我们可以非常快得完成整体交互内容的定稿,并开始后续的工作。
再回到前面的话题,我们是 UI 设计师,不是全职交互设计。原型文档输出完了,下一步可是要做视觉界面的,所以交互文档就可以不用管了嘛?
交互文档的最佳状态是 —— 应用最终界面图例解释交互内容。
也就是当我们把所有页面内容设计完成后,强烈建议将界面的展示和交互文档进行整合。除了前端和产品可以看到最终的交互落地效果外(有时候最终设计和前面的交互不一致),还可以直接通过这个文档查看界面数值标注,而不用往返于交互和设计文档来回切换,这才能让文档作用最大化。

以上就是关于交互文档的相关解释。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
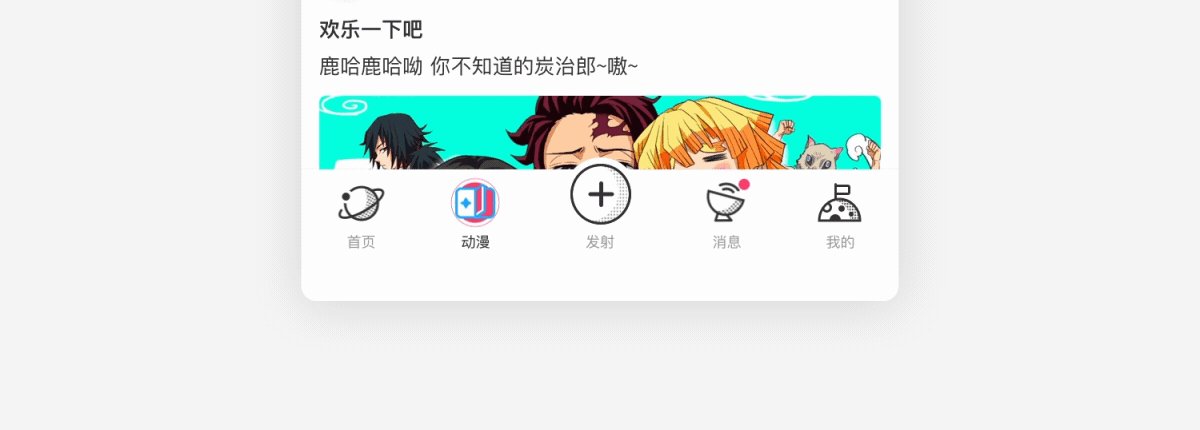
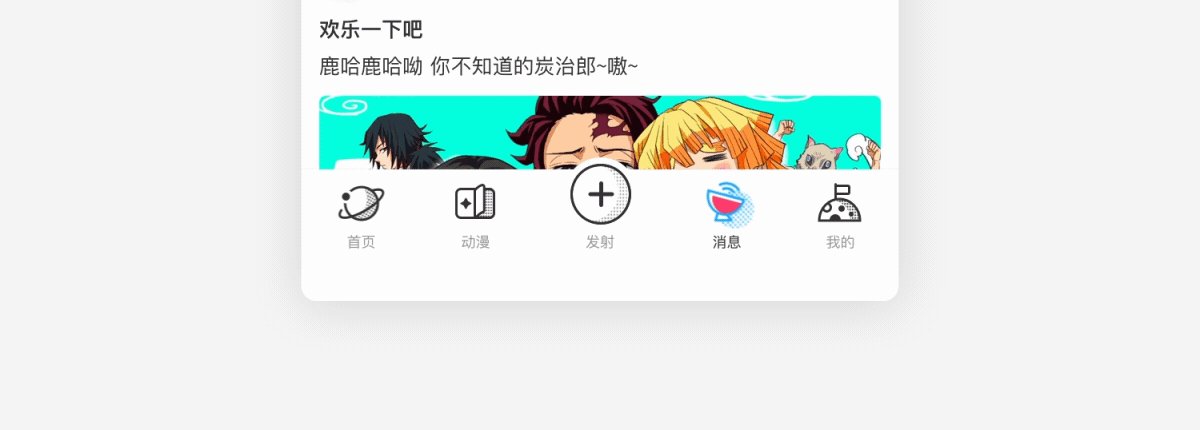
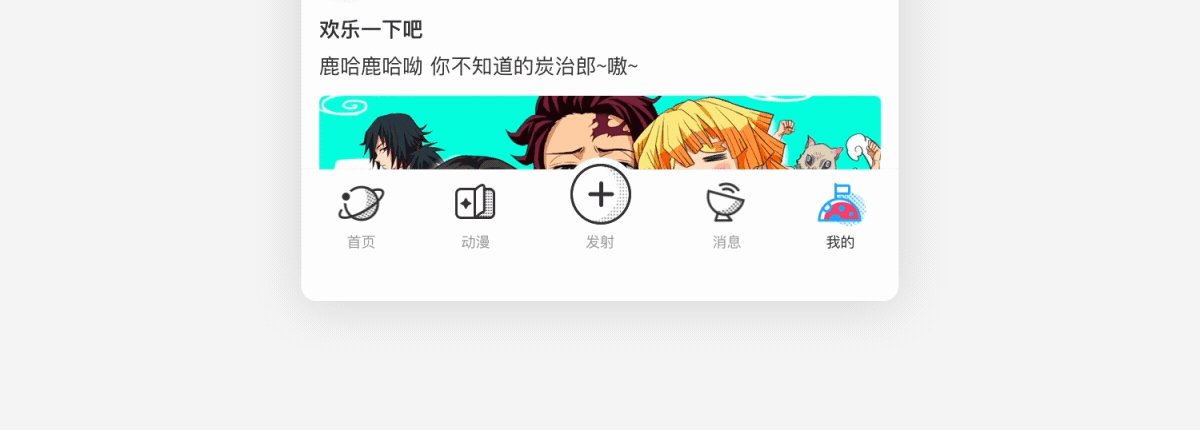
网上对介绍导航文章已经有很多,有部分已过时,今天自己再重新整理一遍,方便自己也方便更多人理解。


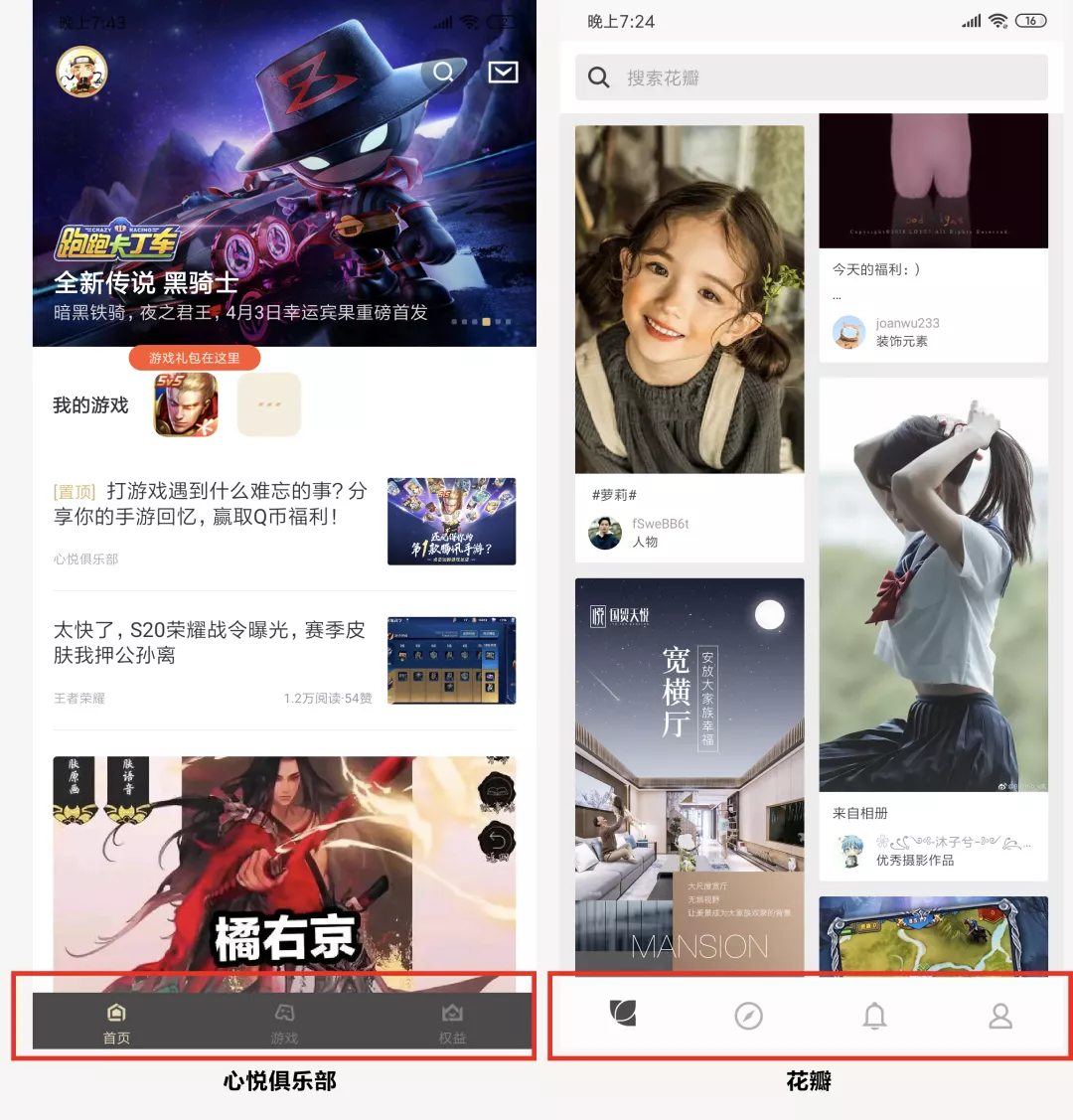
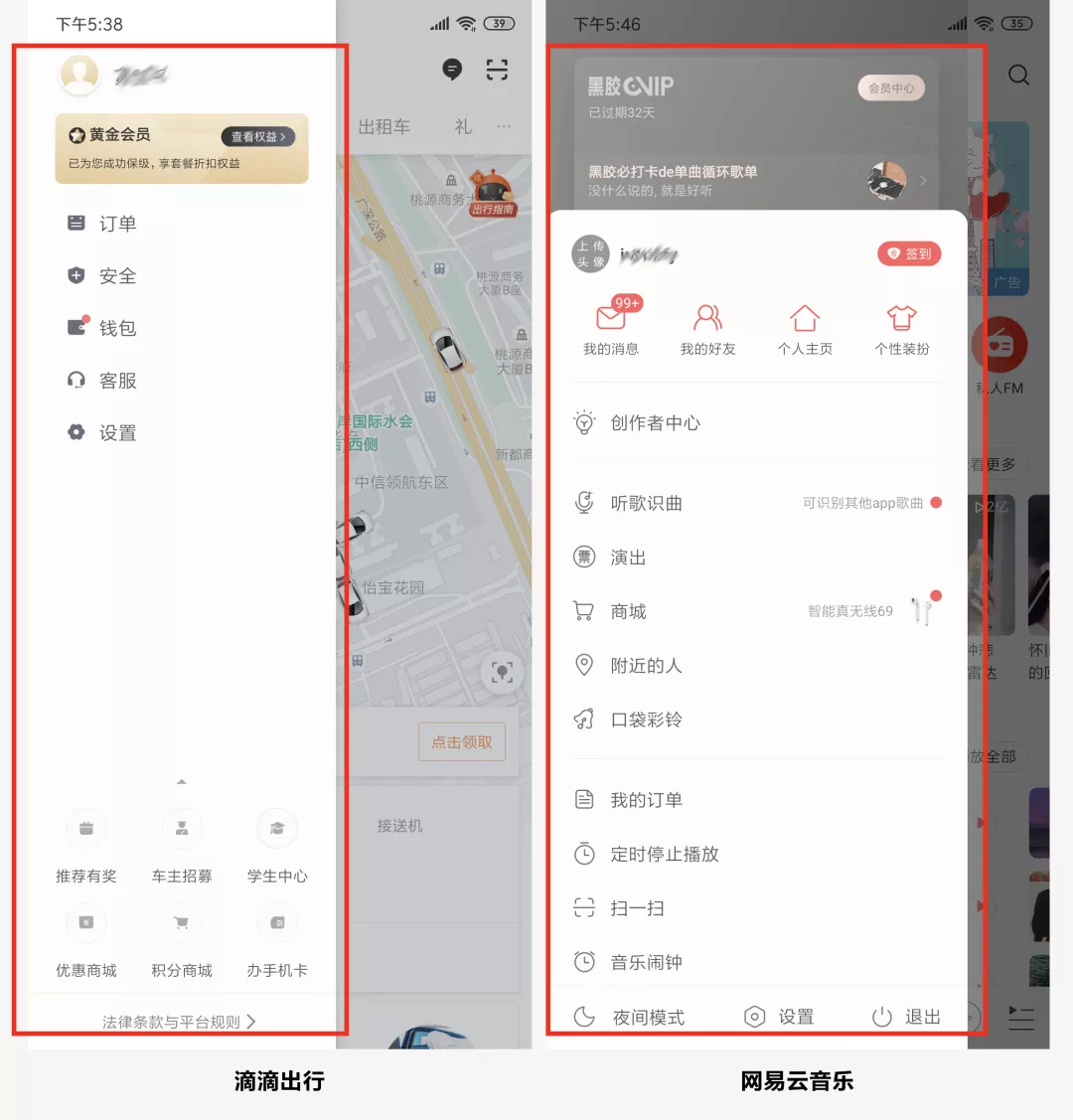
如2、社区产品引导用户发帖子
如3、凸显核心功能,如百度地图、高德等


优点:


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:UX设计笔记 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


视觉设计排版:
第一步,先把文字内容做好排版;
第二步,思考场景设计与信息层级处理;
第三步,进行排版设计的布局;
第四步,最后做好色彩和细节的优化,从整体出发到细节处理再回归整体性的原则,做好包装的设计展示。

一 格式塔原理在排版中的应用

格式塔原理是 20 世纪早期的德国心理学家研究小组发现的人类视觉工作原理。人类视觉是整体性的,我们会对看到的事物自建结构,并且在神经系统层面上感知形状,图形和物体。「形状、区域」在德语中是 Gestalt,所以这些理论也就叫做视觉感知的格式塔原理。
格式塔原理的设计原则如下:
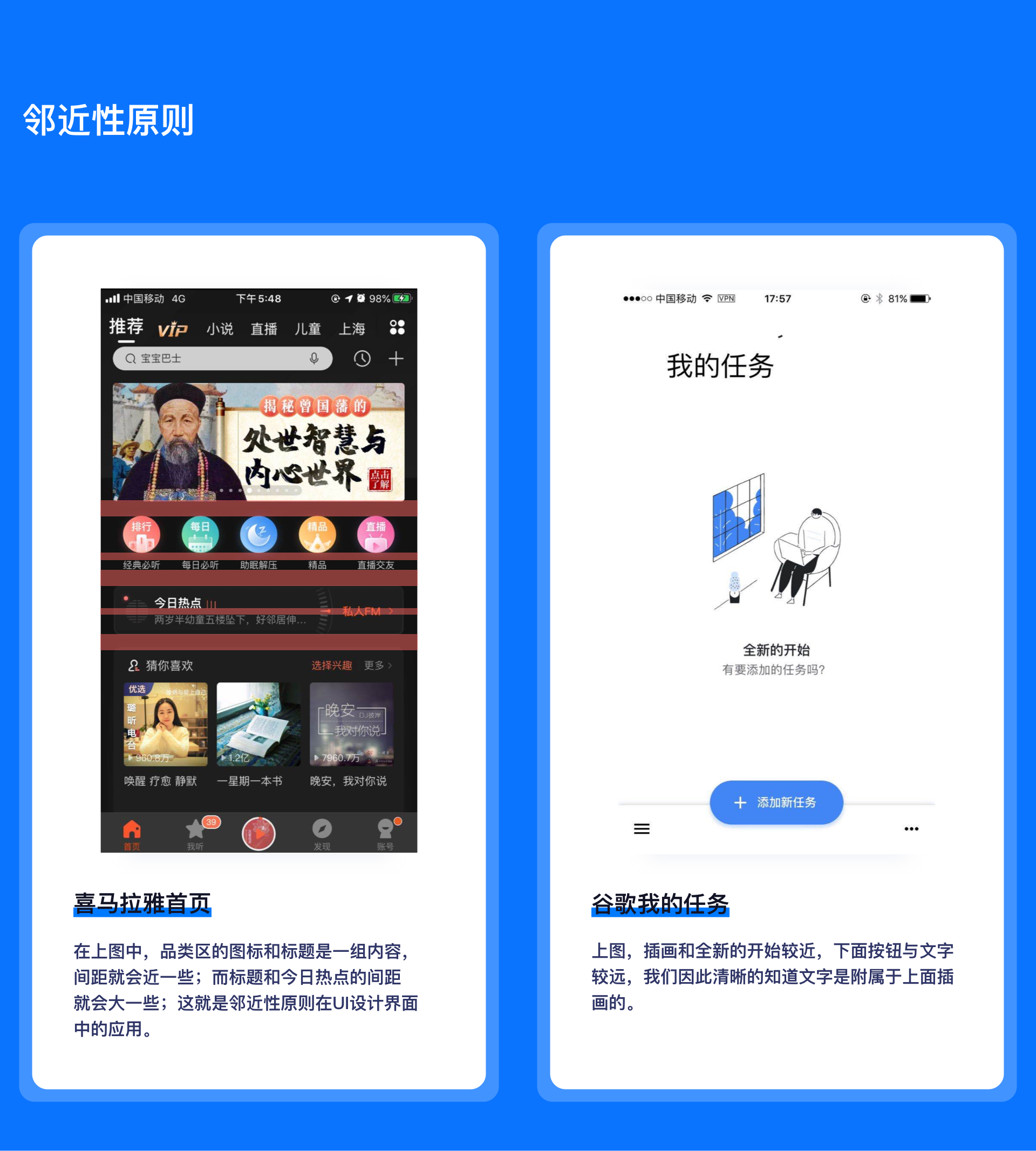
1. 邻近性原则
物体之间的相对距离会影响我们认知它们的关系。相互靠近的元素被认为是一组,那些距离较远的则自动划分为组外。整体看来,距离近的关联性更紧密。
下面左图中的圆相互之间在水平方向比垂直距离近,那样我们看到了4排圆点,而右图看成2列。

如何应用于UI设计:
邻近性原则,在网页端或移动端的排版布局中有非常广泛的应用。设计师应用此原则,调整距离或者用分割线等来分开不同设计模式的构建。此原理应用在设计中,界面层级好,视觉清晰。
按照原理,我们会将内容相似的元素位置放置得更接近,在 UI 设计中的卡片化设计,列表组合等信息整合设计都会应用到此原理。并且不同内容之间我们使用分割线,留白,卡片区分等方式来使不同的内容区分更为明显。

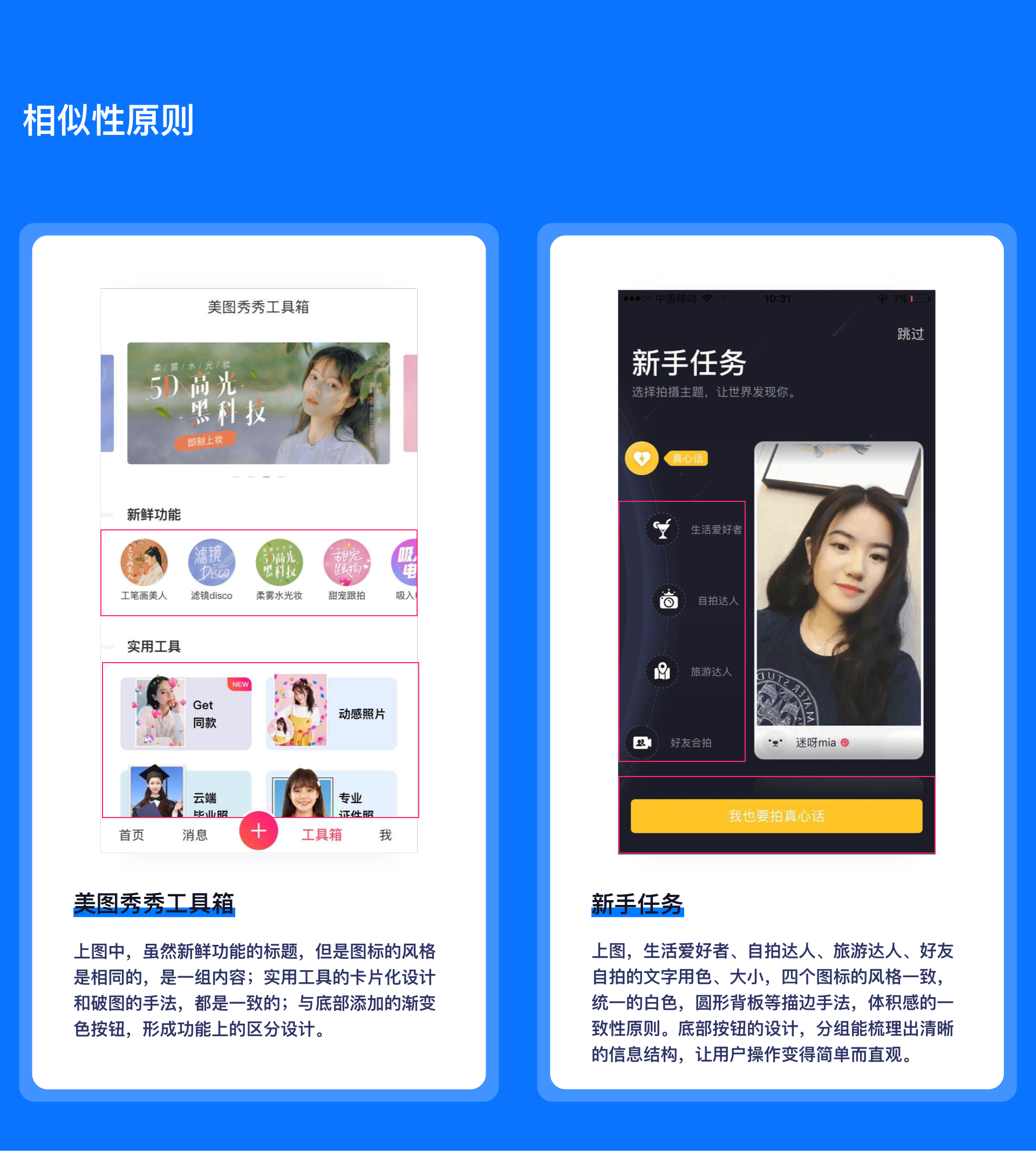
2. 相似性原则
格式塔原理中的相似性通常和邻近性原则一起运用在产品设计中。它指出了影响我们感知分组的另外一个原则:有共同视觉元素的物体看起来更有关联性。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起。
如何应用于UI设计:
利用颜色,形状,大小,方向,以及纹理等视觉元素,组成相近的样式。UI 设计规范中的控件组合成的组件,大部分都会使用到相似性原则,统一视觉样式,来表达统一的功能性。

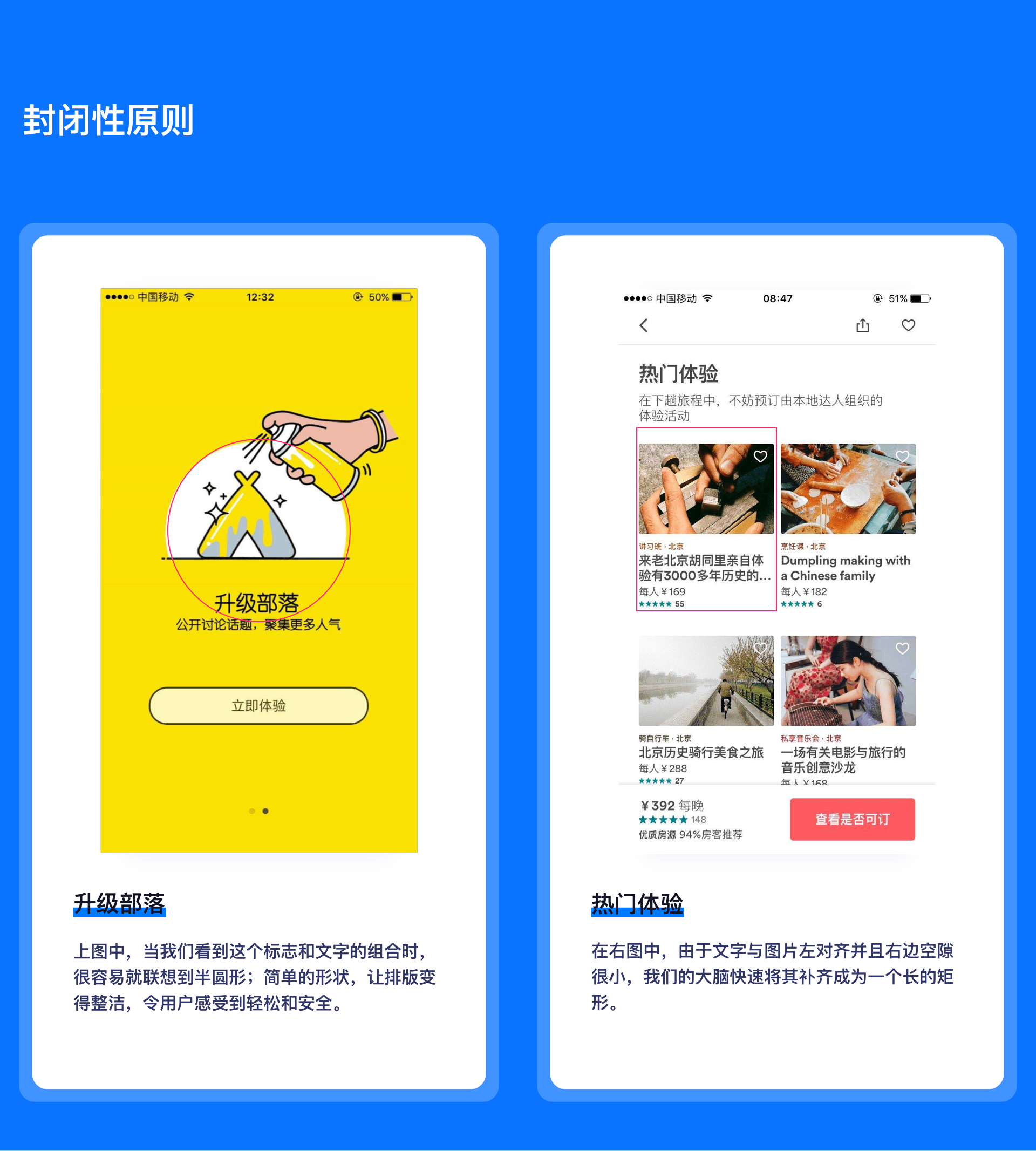
3. 封闭性
人的眼睛在观看时,大脑并不是在一开始就区分各个单一的组成部分,而是将各个部分组合起来,使之成为一个更容易理解的统一体。这个统一体是我们日常生活中常见的形象,如正方形、圆形、三角形等,让用户容易理解。

如何应用于UI设计:
这个原则也非常适用于图形用户界面的图标设计或界面设计中

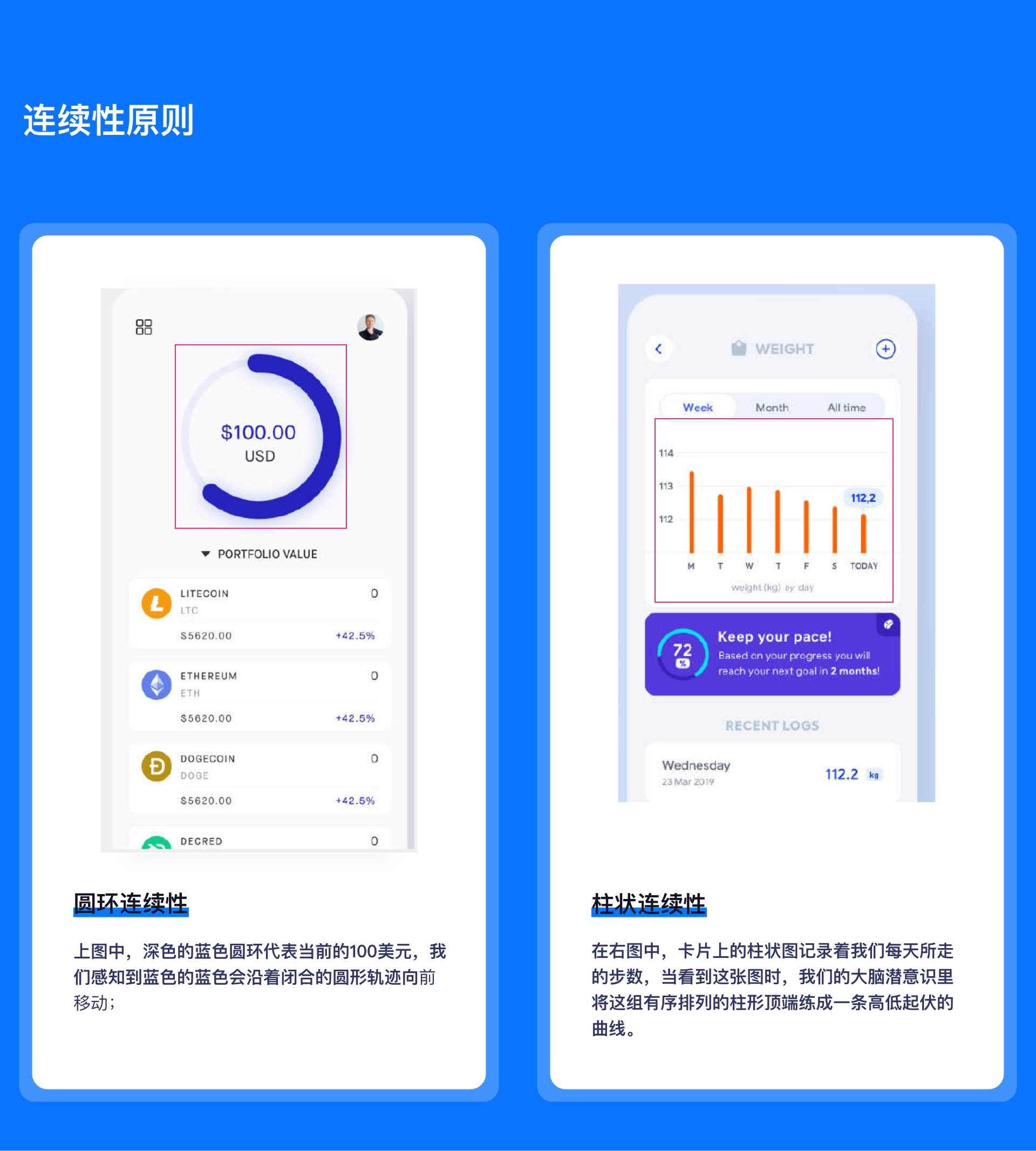
4. 连续性原则
人的视觉具备一种运动的惯性,会追随一个方向的延伸,以便把元素连接在一起成为一个整体。下图是两个交叉的圆弧轨迹,人们往往倾向于使视觉流跟随着相同颜色的轨迹,而不会被干扰,我们能够感知这是两条弧线。
如何应用于UI设计:
连续性目前在 app 产品中应用非常广泛。比如在电商产品中 banner 区域的左右滑动交互模块,滑动组件和进度条展示。
主要应用范围如下:
1 导航栏中的连续性设计
2 卡片模块中的连续性设计
3 模块的连续性设计

5. 主体/背景
我们的大脑将视觉区域分为主体和背景 2 个部分。这个特征有利于我们对重要信息和次要信息的感知。
主体和背景的区别可以从以下两个方面来控制:
1 场景大小:我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景;
2 层级关系:如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体。
如何应用于UI设计:
此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物。比如重要信息的弹窗提示,以及弱化背景从而突出内容等界面中都有运用到此原则。

二 移动端版式设计原则:

版式设计,在有限的版面空间中,将版面构成元素,如:文字、图片、线条和颜色等,根据特定的内容,进行组合排列,并运用造型要素及形式原则,把构思与计划以视觉的形式美感,表达出来。
一个优秀的排版要考虑到用户的阅读习惯和设计美感,帮助用户区分重点、提升可读性。遵循平面设计原理,排版中的对齐、对比、重复、亲密性 4 大原则。
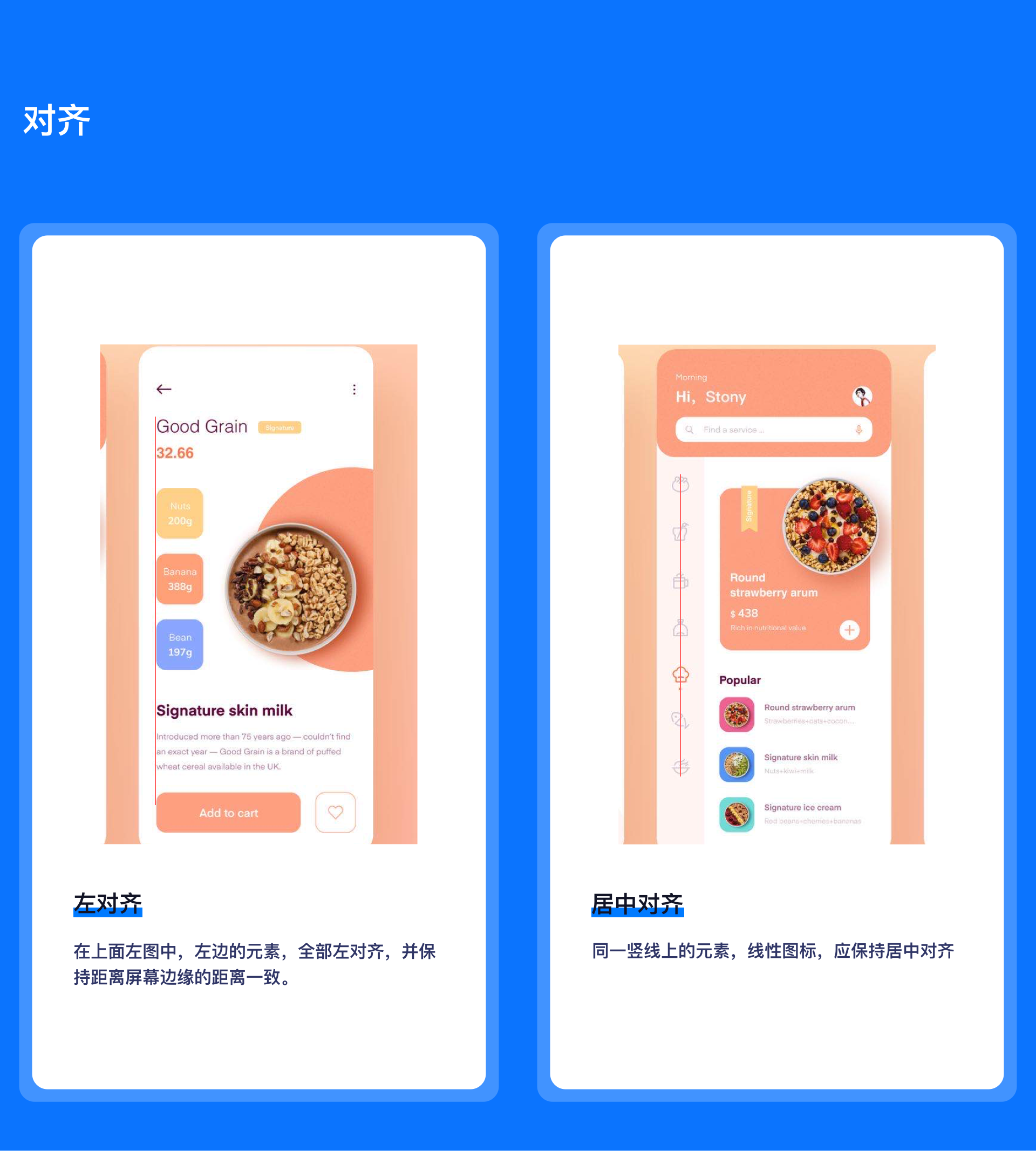
对齐原则
对齐是版式设计的最重要的原则之一,对齐可以建立一种整齐的外观,带给用户舒服的一致性的浏览体验。基于从上到下,从左到右的阅读习惯,应用在界面设计中,一般是左对齐、居中对齐和右对齐,同时同一竖线上的元素,要保持居中对齐。

对比原则
做排版设计时,重点的元素通过尺寸、色彩、造型等引起用户关注,这样重点内容,才会突出出来。设计要有轻重缓急之分,不要让用户去找重点,Don't let users think,让用户顺利的接受重要信息。
例如:图片大小的对比,让用户感受到最重要的信息。

亲密性原则
根据亲密的原则来组织复杂的信息,将彼此相关的同一类的元素靠近,同时把远离不相关的元素,这样就可以大大提高界面设计的可读性。

三 作品集排版法则

设计排版法则:
1 左对齐
在页面排版时,将你的文字设置为左对齐。为什么?在西方文化中,人们的阅读习惯是从上到下,从左到右的。通过左对齐文字,眼睛能够更容易地找到边缘,更易于阅读。避免因为这个原因缩进段落的第一行。
2 使用一种字体
优秀的设计师在排版设计中能够完美使用两种字体,是因为他们能够把握和了解所选的字体的类型,并保证他们是互补的。
但是一般情况下,避免使用两种相同类型的字体。例如,不要使用两种以上的非衬线体、粗衬体或手写体。
使用一种字体,直到你能够很好的运用和掌握它。如:苹方字体或Dinner字体。
3 跳过一个字重
在改变字体权重时,从细体到粗体,或者从中粗体到超粗体。大师级的设计关键就是对比。
粗体和细体对比的标题字体组合,获得最大的对比。
4 双倍字号尺寸
当改变字号大小时,一个好的经验法则是,你使用的字号大小是现有字号的两倍或一半。
5 对齐到一个轴线
沿着一个主坐标构建你的字体排版,并将字体元素对齐到网络线。无论文字类型或大小如何,在垂直轴上,字体对齐轴线的左边缘。在水平轴上,寻找最佳水平元素,或对齐文字的大写字母字高,或对齐文字基线即可。
6 使用条框分类
使用形状/线条将相关的内容信息块进行分类编组。这样会使不同的元素排列很有顺序。
7 注意间距
段落排版中到处都是间距。如果文字左对齐。右侧会出现文字的参差不齐、起伏留白等。避免在段落的最后一行出现单字成行的情况,切勿使用强制对齐设置。
注意段落右侧的起伏形状,在一个句子中标点符号之间使用单个空格,以避免形状和角度不美观。
间距的重要性。越是间距接近的元素,读者就会假设在不同的信息块之间存在这一种关系。
最后推荐 优秀设计师的作品排版 :
如下图:来自国际化设计师 MIKE 的设计作品







 蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:峻溪POINTVISION 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


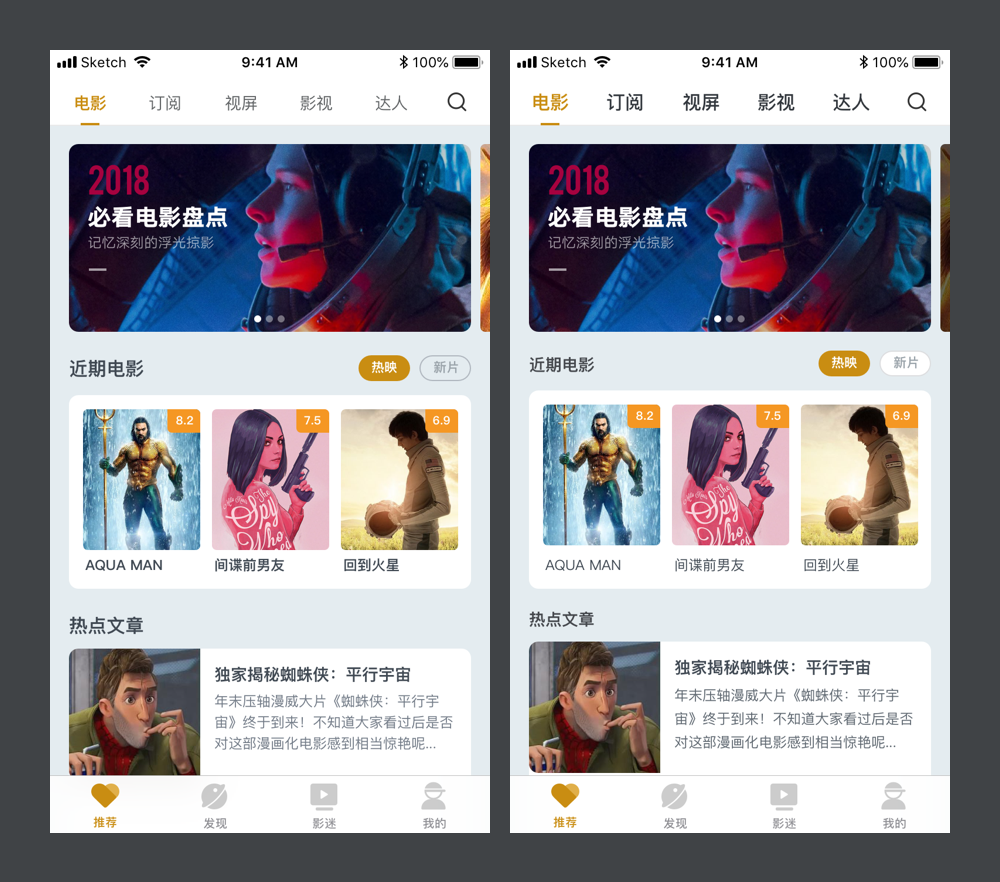
什么是形式呢,就是组件在相同的功能和元素下,排版、视觉的呈现方式。形式的对比,就是在一个页面中,不同组件的呈现方式上是否能形成差异化,让页面看起来更丰富多元。
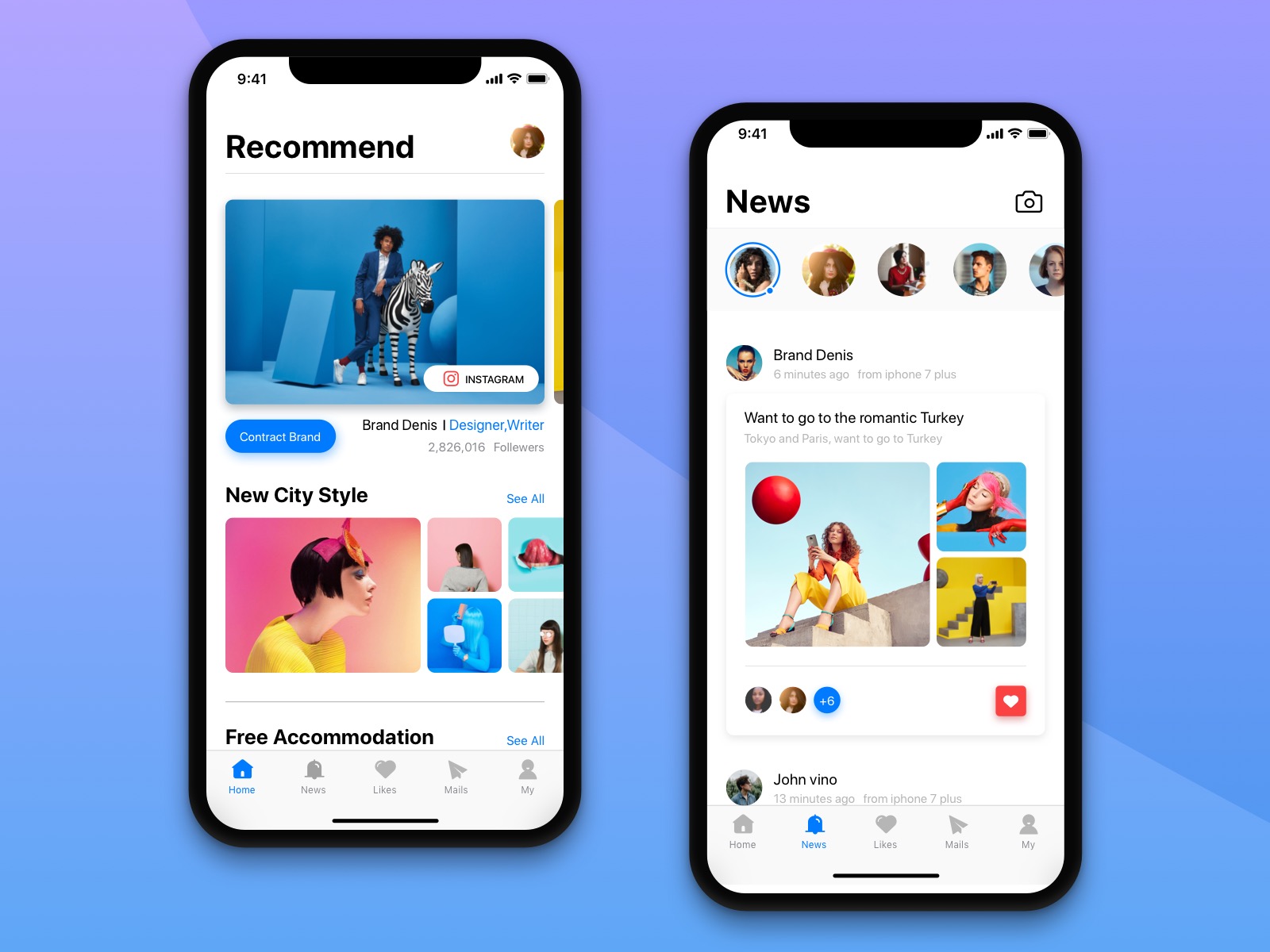
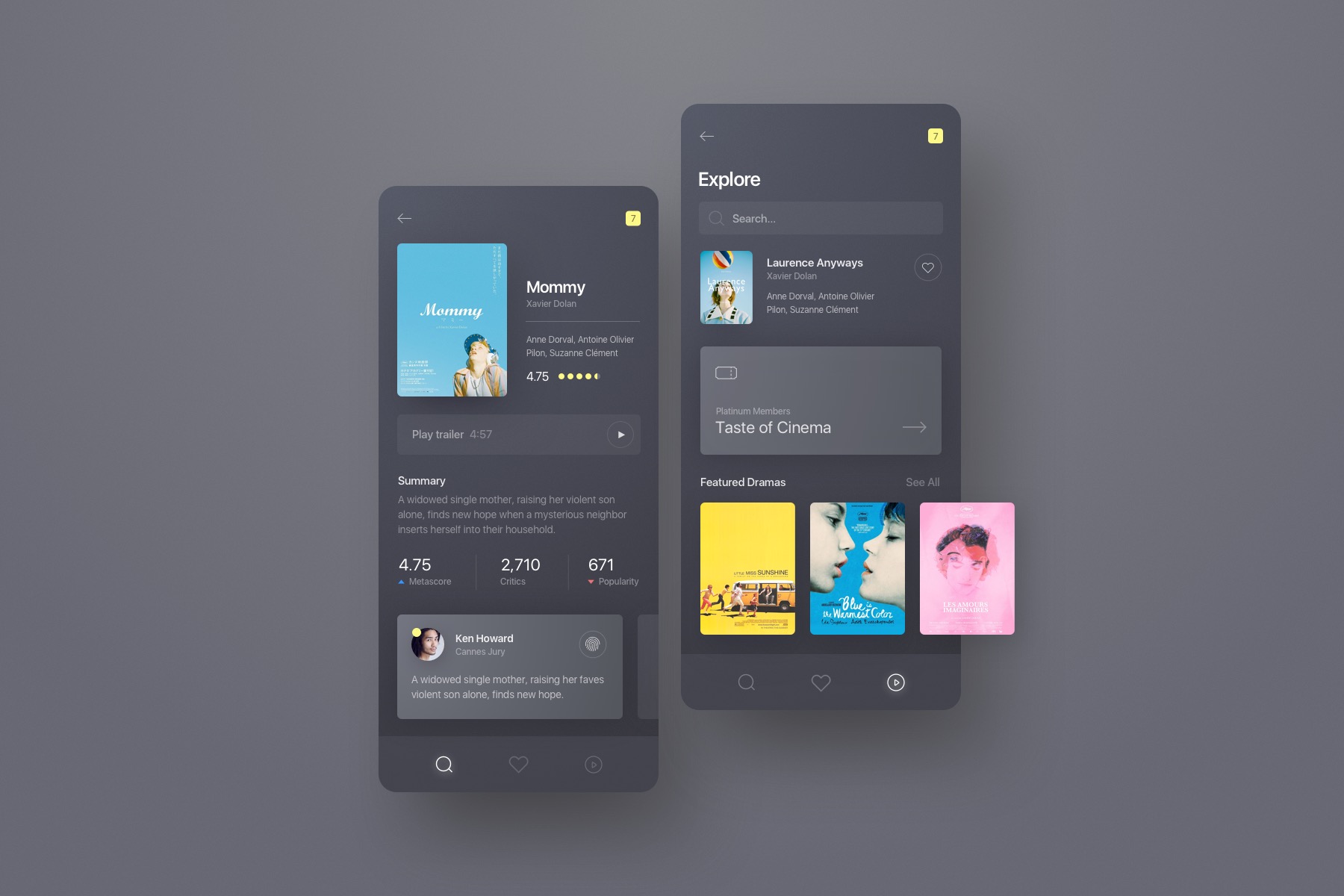
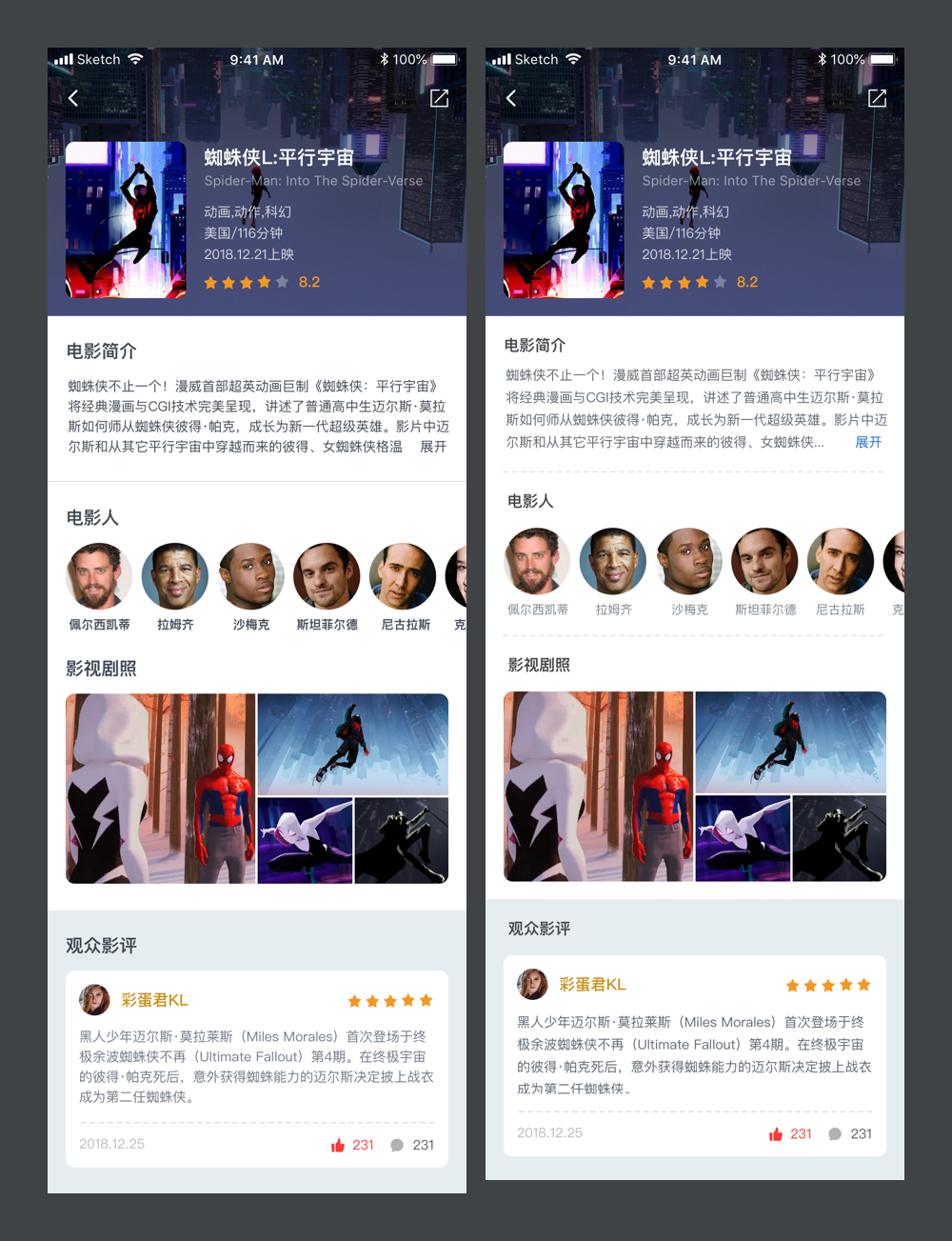
分析上方的案例,组件之间并没有拉开差异性,尤其在详情页中,剧情简介和观众影评,影人和剧照,设计形式接近一致,这就是一个不好的开端。
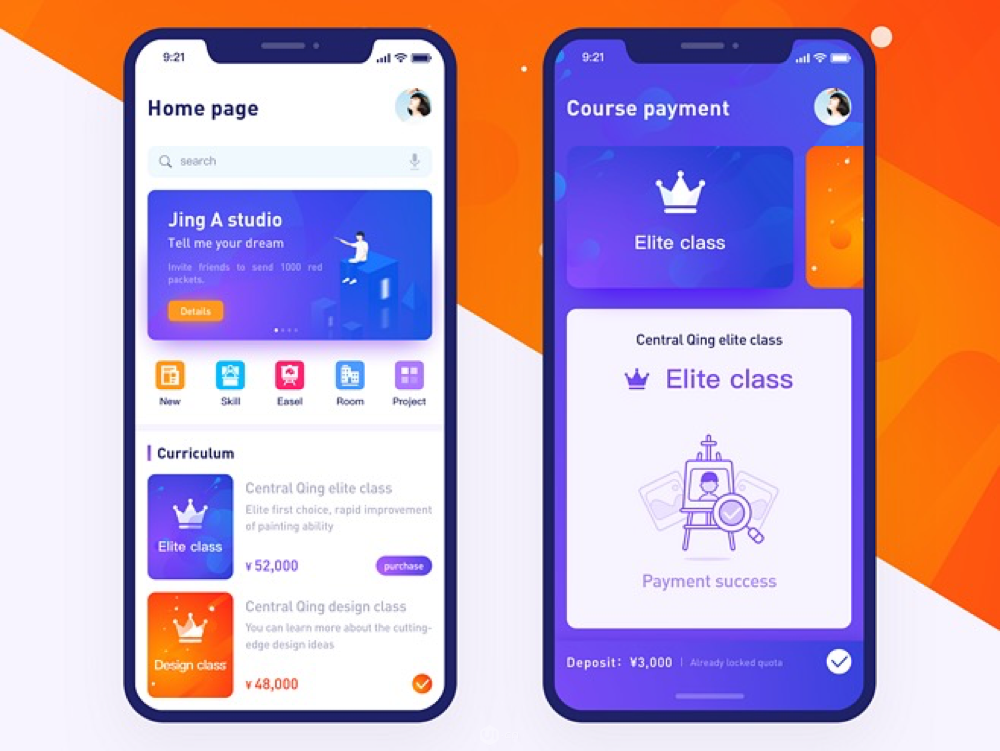
再看看一些拥有相同问题的设计案例:



仔细点观察就会发现,作为飞机稿,不是图片、颜色用得花哨就够了的,组件缺少差异性,设计感就完全无法体现。如果还没法理解,就再看看下面几个案例,是不是就没有形式强行重复的尴尬,表现得更合理:


所以针对作业中的问题,我们在这个基础上进行完善,第一步要做的就是在形式上做出区分。所以我们可以通过以下几个思路来调整第一页:
- 头部分页器和下方的上映/即将上映过于近似,控件形式上需要作出区分
- 图片太多,模块左右边缘都是图片,导致看上去呆板,要减少图片出现的面积
- 底部新闻部分不能继续使用大图模式要作出调整
第二页的调整上,主要在下半部分
- 演员和剧照应该有更加明显的差异
- 评论和上方的简介这两个不同的组件,形式上却看起来完全一致
通过原型上的调整,就可以得到一个初步改版的样式,各个组件之间保证足够的差异化和识别性,可以观察看看是不是比原来的页面更合理了。
色彩对比是很关键的对比,色彩决定作品给人的第一印象。那么如何为色彩做出对比呢?无非就是鲜艳对比浅色、暗色对比亮色、暖色对比冷色,不用特意套用配色的理论,用比较直观的感受判断就可以。
开始配色的过程中,我们首先需要确定主色和背景色,原图中的主色棕色和背景色白色,搭配起来的效果给我们的感受并不强烈,所以我对原色的棕色做一定范围的调整。

然后把主色添加到原型中,并为相关的一些元素添加合适的辅助色。先看第一页添加后的效果。

然后我们再为原型增加配图,这里要重点关注,以 “作品” 角度切入的话,配图也是整个界面元素的一部分,包括它使用的色彩。如果一个界面中出现了多处需要应用配图的地方的话,那么不同的模块所使用配图的风格和色彩,也应该有一定的对比,而不是一种风格撸到底的。比如还是之前的这个错误的案例:

所以根据这个原则,我们加入配图后再看看效果:

如果头部我们用了色彩主体比较强烈的配图,那么在下方就应该用比较平淡简约的,做出明确的对比。
在第二页中也应用一样的方法,那么思路如下:
- 头部作为权重最高的组件颜色要更突出
- 头部背景和封面的颜色应该具有更大的对比,并能让文字更容易识别
- 头部、剧照图片较丰富,所以在影人和用户头像中应该使用更简单的配图
整体增加配图后的效果:

到这里已经有了大致的设计效果,已经可以明显感觉到比之前的设计有更好的提升,但是,对比不是到这里就结束了,我们接着往下做。
文字对比是最容易被忽视的细节,很多设计师都认为文字只要看得清就行,样式变化越少越好,这是非常错误的思路。
文字样式的多少主要取决于文字段的类型和需要重点体现的内容数量,而不是没有理由的精简到最少。例如看一篇排版成熟的期刊或是论文,其中标题、副标题、正文、引用、标注等作用不同的文字段,都会有不同的样式来帮助我们去区分,如果从头到尾出现的所有文字都应用一样的格式,那么就毫无可读性。
文字的对比,主要通过以下几个属性表现:
- 字号
- 字重
- 色彩
即:越重要的文字字号越大、字重越高、色彩越深,权重越低的则反之。
回到我们的案例,在原型阶段,其实我已经对文字做出了简单的对比处理,下面我们要进一步细化这个步骤。
修改的分析大致如下:
- 分页器作为权重最高的文字段,所以模块标题不应该比它更显眼
- 多段文本比标题类文字权重低一级,可以统一它们的样式并比标题稍弱
- 注释类文字比多段文本再弱一级,用较低的灰度
- 为评分、点赞数、展开等有“特殊性质”的文本增加色相
然后我们可以看看下面修改前后的对比:


通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。

通过正确细化文字的对比以后,就能真正让页面精致起来,具备丰富的细节。当然,对于文字权重的安排和思考会根据不同的思路和产品需求得到不同的样式结果,但绝对不能忽略这个过程。
投影的使用既是视觉样式,也是一个用来制造景深的技巧。只要在一个扁平的界面中,为任何一个元素添加了投影,那么这个界面就存在了上下的空间关系,处于上方的元素就会得到凸显,例如苹果官方应用中的案例:
既然是空间关系,就要有前后的落差对比,我们要为最重要的元素增加投影,而不是把它当成设计风格进行统一的添加。所有元素都带上了投影,就没有了对比,可看性也会大打折扣。

所以,在这些页面中,需要突出的元素分析如下:

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

一、官方规范
对于刚开始思考 UI 元素尺寸的新人,通常第一反应都是去看官方规范,新人都以为官方设计规范的作用就是告诉你们元素的大小和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应用。而实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远比这些复杂,比如我们之前翻译过的 iOS 规范。

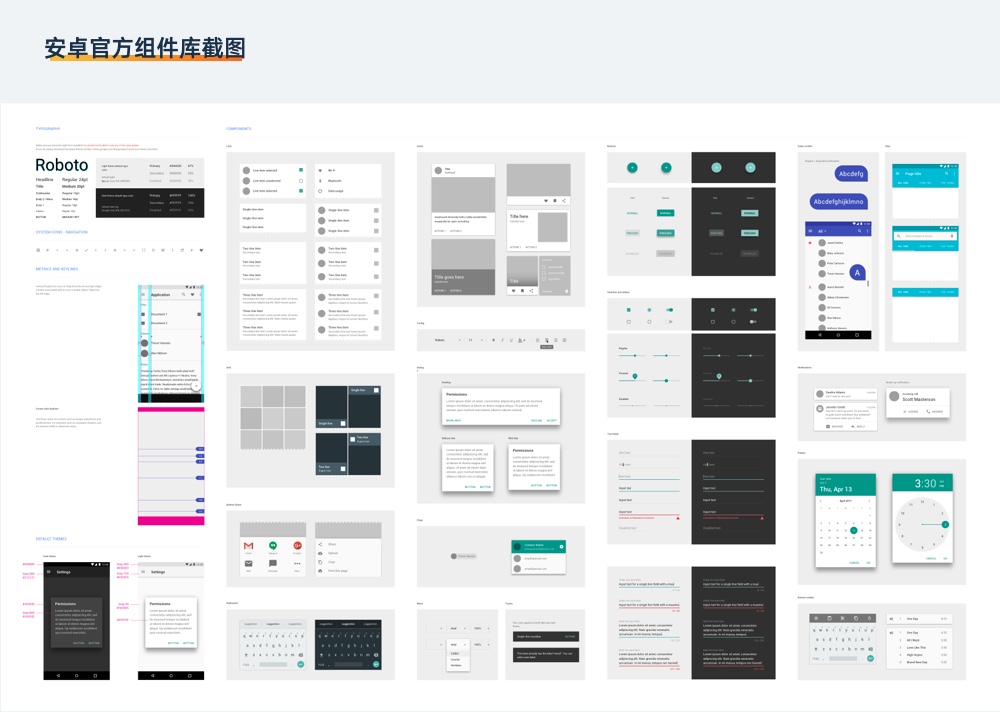
我们想要搞清楚 iOS 和 Android 官方元素的具体尺寸,最好的方法就是去下载它们的官方 UI-Kits,如下图的安卓组件库所示。

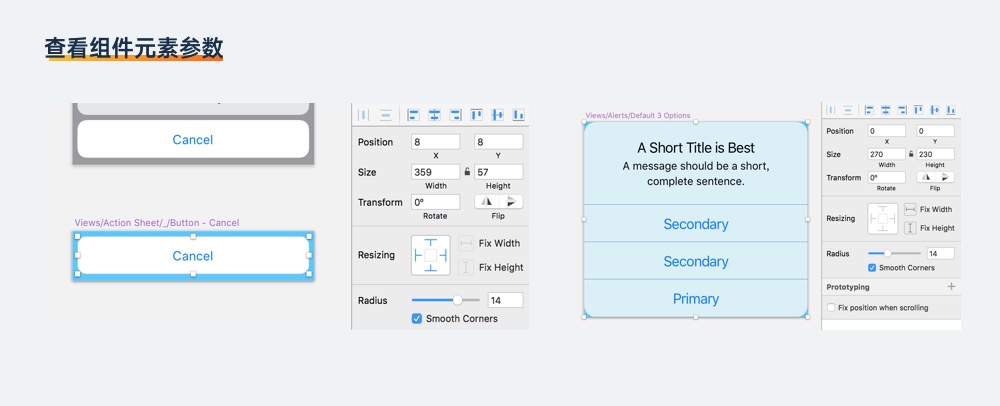
官方并不会提供一个列表,逐一罗列每个元素的长宽和其它参数,所以想要弄明白参数的问题,要自己在这两套素材库中选中元素才能查看其尺寸。如下图左侧这个按钮,我们就能看见它的各项属性:宽 359pt、高 57pt、圆角 14pt;右侧的 Alert 提示框则宽 270pt、高 230pt、圆角 14pt。

因为 iOS 组件库下载下来的都是 dmg 格式的文件,很多 windows 用户不知道该怎么打开它,这里只需要百度搜索「DMG 提取器/查看器」就能下载到专门的解压工具了。
在初期,我们想要设计出符合官方规范的界面,就可以严格照搬官方的元素设置。但是,即使官方的源文件所包含的元素及字体已经非常多了,在实际设计过程中,还是会出现它们无法覆盖的元素类型,需要依靠我们自己去给出尺寸。
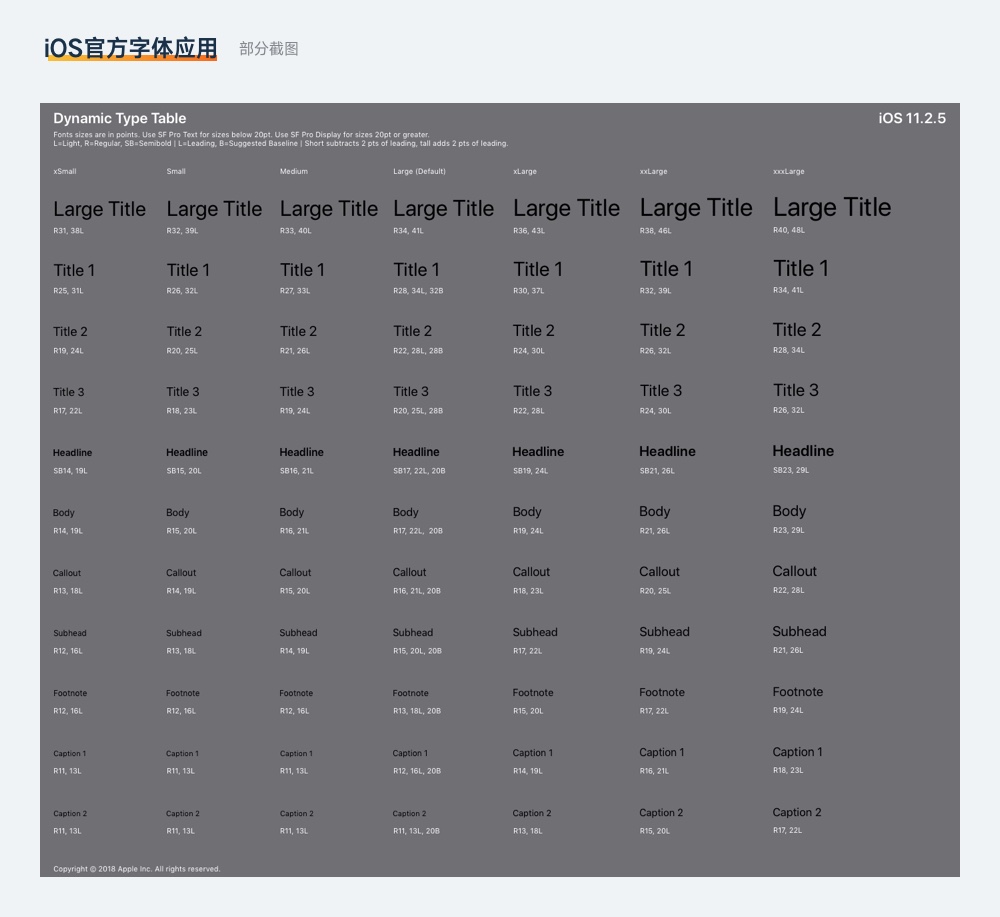
还有如字体的应用,官方源文件使用的语言是英文,光是官方应用的两种 SF 字体,就包含了十几种字重,所以我们可以看见文字应用面板中密密麻麻的字体类型。在真实的中文设计场景下,我们是不可能照搬这种规范的!

所以每一个学习UI设计的新手,都必须要明白,官方的规范终究只是一种建议,我们可以选择遵守也可以选择不遵守。如果一味的照搬这些内容,我们是无法设计出有趣个性化的界面的,比如下面这几款已经看不到 “ iOS 设计 ”的应用。
官方的参数决定我们设计的下限,当你不知道该怎么做,或者设计的目标就是以系统原生的体验和视觉为准,那么照搬就行了!后面文章要说的,就是脱离开这些束缚之后,该怎么自定义 UI 元素的尺寸。
二、尺寸设置原则
UI 和平面不一样的地方,就是极其关注元素属性的具体数值。平面的排版无论是海报或画册,使用百分比、目测的形式就足以让我们做出很多优秀的作品,无需紧盯着其中出现的每个元素的长宽高的数值。而 UI 的设计中,无论字体、图标还是按钮,都需要我们严谨地定义它们的长宽高,如下图设计一个按钮的操作:拖拉出矩形之后,我们依然需要到属性设置的对话框中去输入精确到1pt的数值。
这么做是因为在电子屏幕中,图像的呈现是由屏幕中的像素点来完成的,像素点是最小的显示单位,一个像素只能显示一个颜色,所以如果设置了带有小数点的数值,那么这个元素的边缘就会虚化。所以为了避免这种情况的出现,我们就得用整数来定义元素的长和宽。
这当中还涉及到不少比较复杂的屏幕显示原理问题,尤其是和像素倍率相关的基础知识,我会在另外的文章里分享。
需要注意的是,文章中出现的所有尺寸数值的单位,默认以 iOS 官方规定的逻辑像素单位「pt」为准,即 XD 和 Sketch 默认画布的单位,若在 PS 中设计需要在这个基础上乘以 2。
只有分隔线,是唯一可以不使用整数的特例。因为 1pt 的分隔线看起来会非常粗,一点也不精致,感兴趣的同学可以自己在 Sketch 或 XD 中画个列表然后用 1pt 的线条做分隔,再导出到手机里观看效果。即使是官方应用,也主要使用 0.5pt 的线条做分隔。
无论是在 iOS 还是在 Android 的规范中,都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
iOS: 使用 8px 网格系统:网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。
Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24……等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如:多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26 等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
使用整数,只有分隔线可以使用 0.5 的小数
使用 4 的倍数,根据实际情况可以切换成一般偶数。
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整
开始我使用 280pt 宽,44pt 高的尺寸,但是觉得有点僵硬,太正式了!这时候反思认为应该是输入框太矮导致的,所以高度上改成 44+(4x2)=52pt 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。
这里要声明,在我的描述体系中,控件指的是:界面中最基本的交互单位,如按钮、滑块、开关、分页控件等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,我会根据前面定义的基础原则,分别讲解控件应该使用的尺寸范围。
一、按钮 ( Buttons )

按钮是界面交互操作中使用最频繁的控件了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
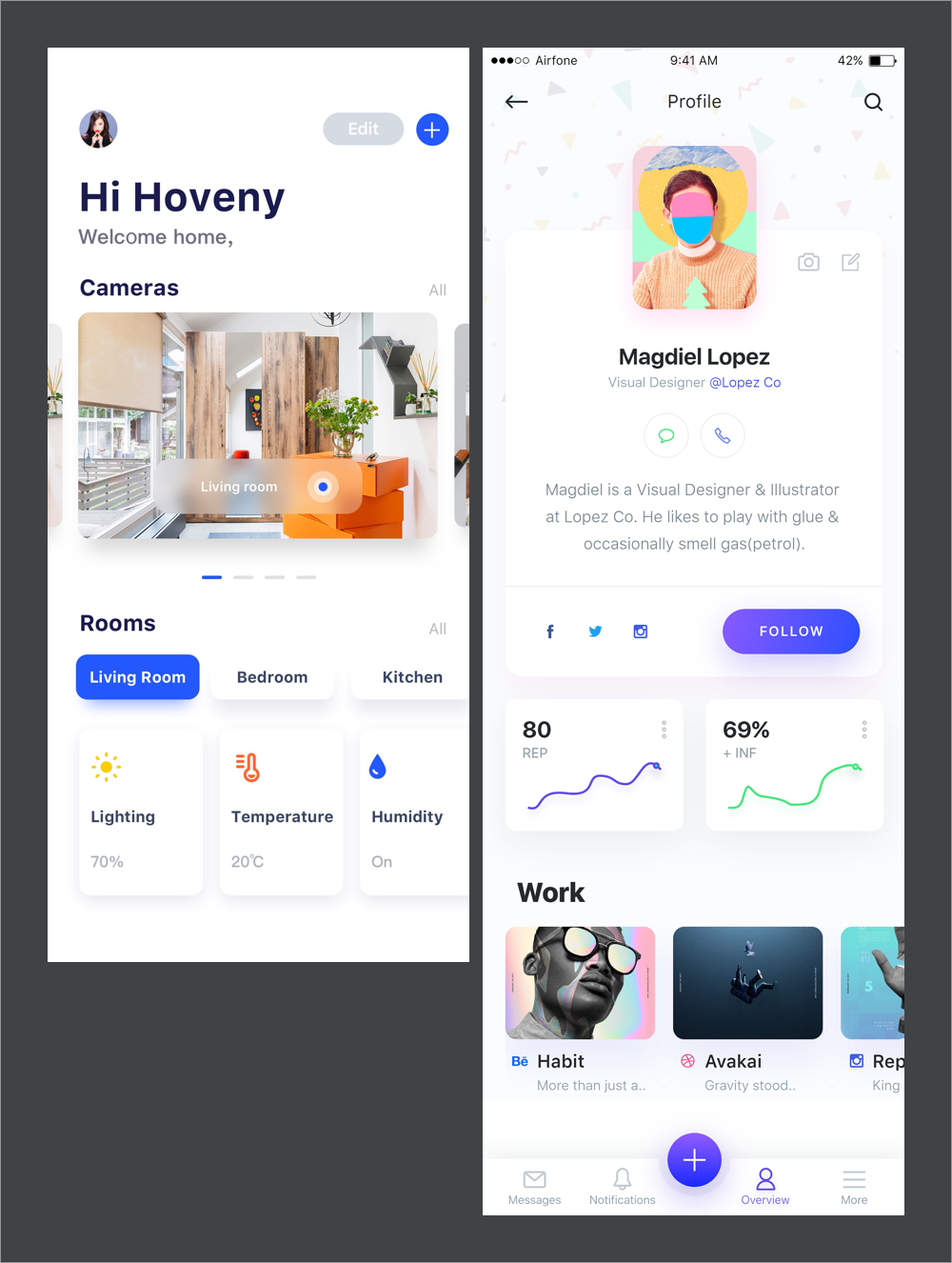
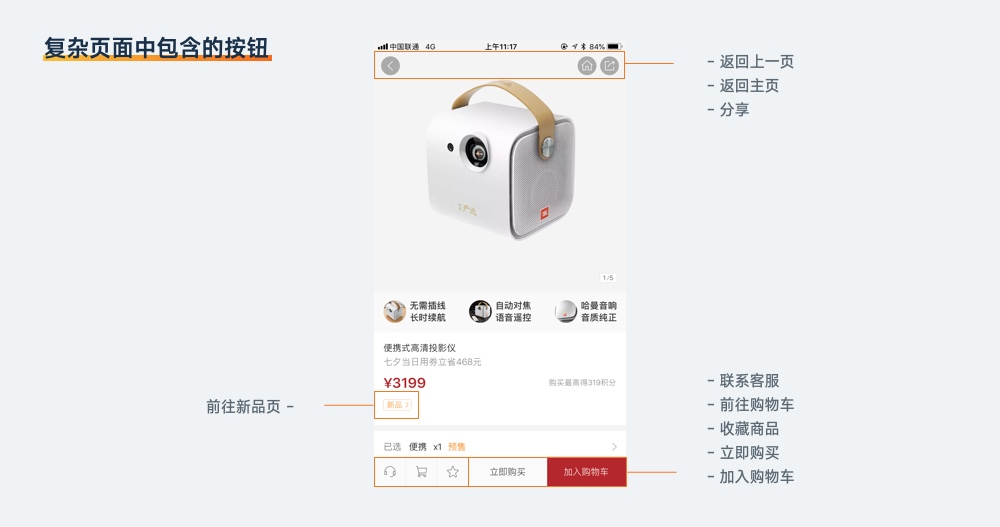
在进入具体参数的讲解前,要先理解一点,按钮实际上是所有控件中最复杂的一个。并不是因为在设计样式上复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图里,可以点击的东西不少,我们只说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 “加入购物车”。权重最低的,则是前往新品页。
要定义按钮尺寸,我们首先需要整理清楚不同的按钮在界面或整个应用中的权重。尺寸和权重是成正比关系的。当然,颜色也是对重要性表现的关键因素,不过不在这里展开。
按钮高度
当我们设计按钮时,优先从高度入手,再去定义宽。为了便于新手理解,我首先从高度上来匹配权重,分成高、中、低三类:
- 高权重:40-56pt
- 中权重:24-40pt
- 底权重:12-24pt
高权重的按钮,类似登录页的注册、登录,购物详情页的购买,流程页中的下一步,它们的最小高度应该从 40pt 开始递增。低于这个数值,那么按钮就很难在页面中起到视觉支撑的作用,因为会感觉到它太细了。

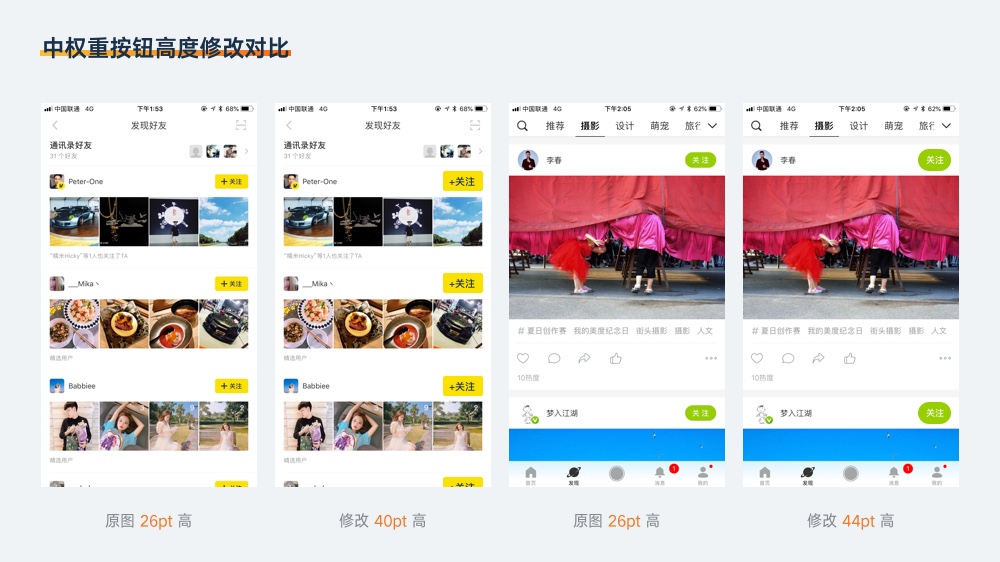
中权重的按钮,类似个人主页的关注、点赞、评论按钮等。这个层级的按钮依旧有比较高的交互频次,所以我们必须得保证它易于点击。24pt 是在我经验中便于点击得最小尺寸了。这种按钮通常是组件中的一部分,不像层级最高的按钮常常是处于一个孤立的空间,所以高度如果超出 40pt,就会对当前模块产生直观的破坏。

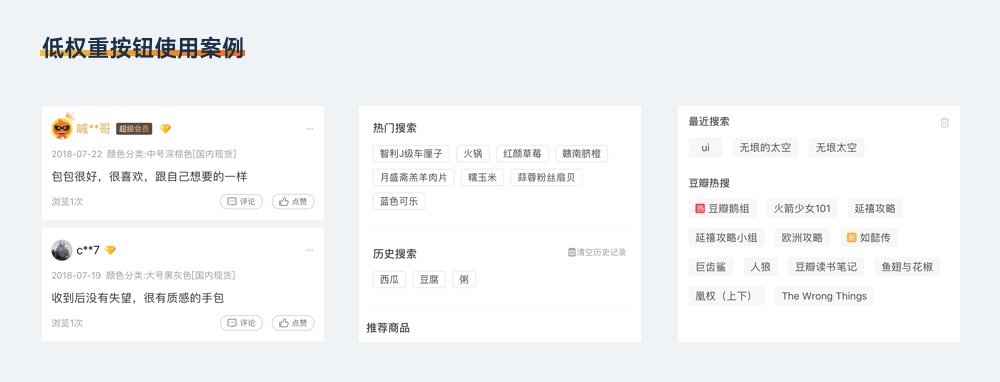
低权重的按钮,就类似查看更多、标签、详情等类型,相对于交互属性,这类按钮具备更多的提示属性,只要让用户能看见,又不需要太显眼。尺寸不大于 24pt,能容纳内部文字或图形元素即可。

按钮宽度
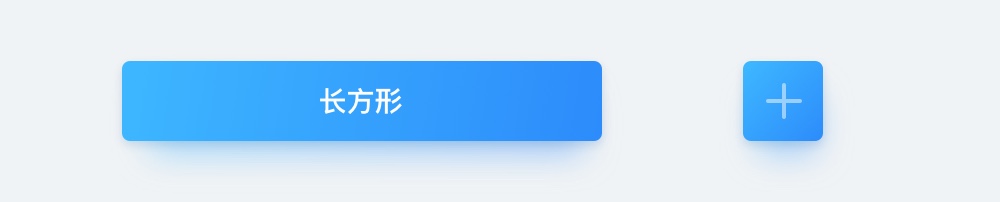
主流的按钮都是横向的长方形,正方形的也有,但就是不能变成纵向的矩形。

按钮的宽度主要和内容挂钩,内容数量越多,按钮自然也就越宽。唯一的例外,只有高权重的按钮,可以无视内容的长度。因为它们需要更多的区域,往往都是撑满屏幕内容区域或横跨屏幕的,可以特殊处理。
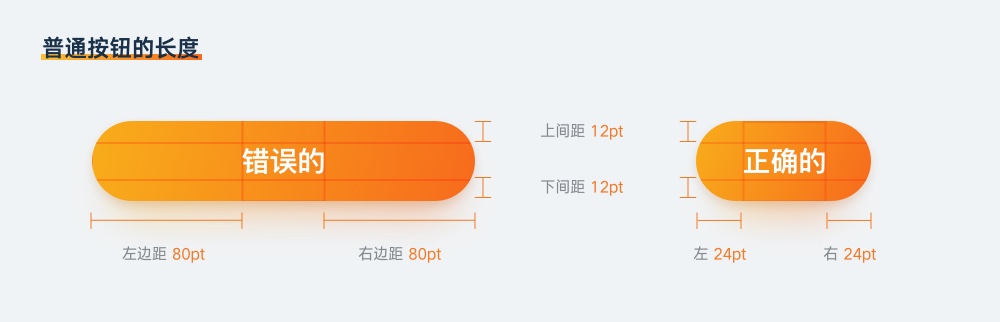
普通按钮,左右边界与内容的距离过大,就会让按钮看起来非常的不协调。所以我们要根据内容的长度来设置按钮的宽。左右间距的大小,应该小于或等于上下间距的 2 倍。

按钮圆角
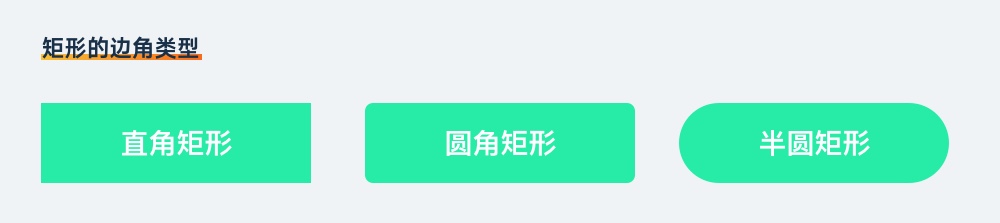
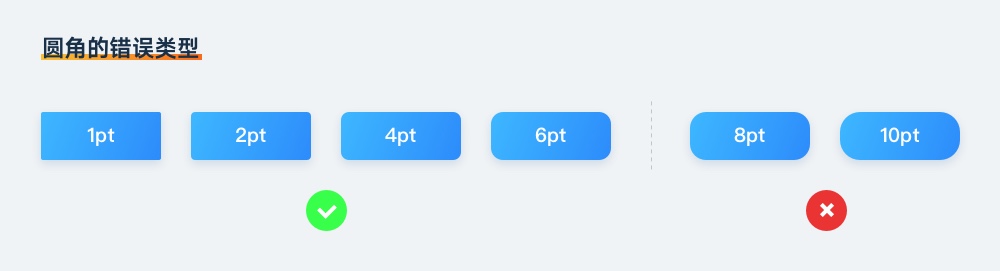
最后,按钮尺寸还有一个属性,就是按钮的圆角。矩形的四角有三种类型,即直角、圆角和半圆。

为矩形设置圆角,是为了让按钮看起来有一定的圆润感不会显得太尖锐锋利,这种圆角的数值要给得更加谨慎,只要超出了一定的范畴,就会对视觉的和谐产生影响,我习惯称呼为——半圆不圆,如下图右侧的错误案例。

所以,我们在设计圆角的过程中,一定要仔细感受圆角在画面中的和谐性。而圆角的设置范围,小于等于高度的 1/4。例如,一个 24pt 的圆角矩形,圆角的尺寸就应该不大于 6pt。
以上就是按钮相关尺寸定义的说明,当然,在真实的设计需求中可能遇到很多无法满足的情况,这就需要大家多做尝试了。
二、输入框 ( Text Fields )

输入框也是比较常用的控件之一,它和按钮有非常接近的外形。最常见的就是登录页账号密码输入框,以及首页上方的搜索栏了。
输入框的高度,常规在 36-56pt 之间。低于 36pt 时则输入框看起来会非常拥挤,比如我用下面学生的案例做个演示。

三、步进器 ( Steppers )

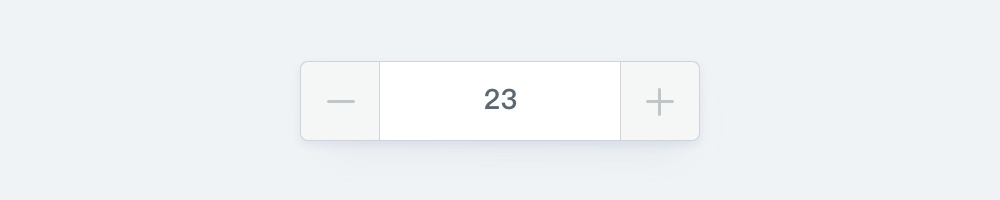
常见的步进器,就是输入框和按钮的结合。左右有两个用来增加数量的按钮,中间是允许我们直接键入数字的输入框。在尺寸上,它也介于两者之间,高度在 28-40pt 之间。下面我再用学员的作业做次演示,当低于 28pt 以后,就会发现在屏幕中的占比实在太小了。

步进器中常见的错误,是在我们在绘制左右两个按钮,设置外框的圆角时,并没有合理的去掉内侧的圆角,这是绝对不应该忽略的细节。

四、下拉菜单 ( Dropdown Menus )

下拉菜单要注意它具有多种状态,默认、展开和选中。默认状态与输入框类似,主流的高度也使用 36-56pt。但是,当菜单展开后,下方多出来的选项菜单,就值得注意了。
菜单的宽度正常情况下与默认状态相同,而高度根据里面包含的选项数量决定。单行选项的高度,不大于默认的选项框。但也不能过小,新手很容易在弹出菜单中设定过小的高度,使个控件看起来会非常的别扭。

五、开关 ( Switches )

开关也是按钮的一种形式,通常出现在设置页的列表中,上方就是它主流的几种样式。在设计开关的时候,要先确定一个矩形区域,高度使用 24-32pt,宽度则用 1:2 的比例。如高度使用 28pt,那么宽大致可以使用 56pt,之后再将其他细节填入。

六、滑块 ( Sliders )

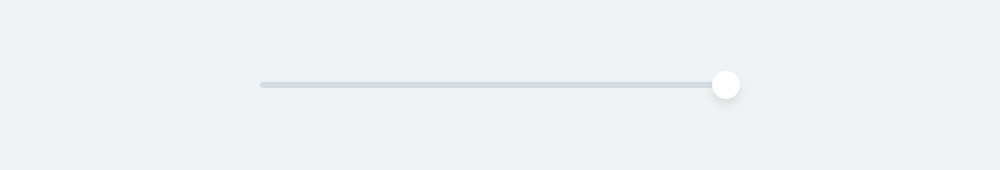
滑块形式接近开关,通常在中间有一个操作节点,下面有一个用来表示区间的线条。实际上我们该做的就是分别决定它们的尺寸。
节点如果做的太小,不仅会显得难看,而且会让人觉得很难操作。它的直径应该在 16-28pt 之间。而下方的横线,宽度由所在内容区域的宽决定,高度一般在1-4pt 之间。
七、页面指示器 ( Page Controls )

指示器用来展示元素序列,虽然在 APP 中没有太重要的作用,但既然我们加进去,就要让它看起来和谐。大多数人在定义指示器时,不是太大,就是太小。可以只从后面提供的尺寸中选择,就能保证指示器的尺寸不会出错。
指示器主要是圆形和矩形两种形式:
- 圆形:8、10、12pt ( 直径 )
- 矩形:14×2 pt、16×2 pt、20×3 pt
八、提示红点 ( Badges )

提示红点也是大多数应用会使用的一个控件,它的大小应该在 24-32 pt 之间。作为一个圆形,这个控件设计起来很容易,但设计师往往忽略一件事,那就是如果中间的数值超过 10 变成 2 位以后,要怎么处理。
在设计这样的元素时,我们要用一个矩形元素来表现,即画一个正方形,然后将圆角设成最大,那它看上去就是一个圆形。那么每增加一位字符,我们就需要为这个矩形增加该字符的宽度,可以用左右间距判断。
因为相同字号下,不同英文、数字的宽度都是不一样的,所以我们要根据实际输入的字段长度去决定圆角矩形的宽度。

九、分页控件 ( Tabs )

后一个控件,就是分页控件了,安卓中的 Tabs。这个元素在设计时也受到排版空间的影响。较为宽松的排版风格,高度就比较大,若拥挤则反之。下面是高度的取值:
- 高权重:40-48pt
- 低权重:28-36pt
分页控件主要应用在头部和页面中部的组件中,如下方的案例:

虽然很多时候分页器没有背景色,但是背景的矩形框是必须画出来的,即隐藏填充和描边,这样我们就可以通过垂直居中的方式,来确定中间文字的位置。

一个完整的分页控件,里面会包含两个或以上的选项,所以定义每个选项的宽是必要的。通常,我们有两种定义方法,一种是选项少时,直接进行均分显示,另一种是选项较多,采取定宽模式,宽度最小建议在 64pt以上,才不会显得过度拥挤。

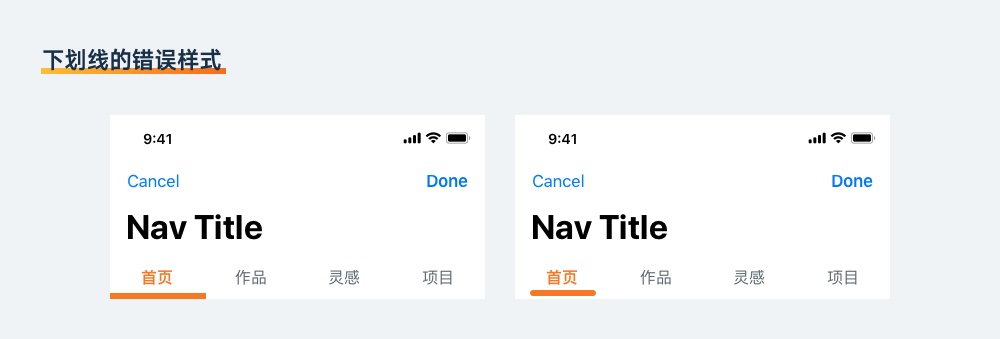
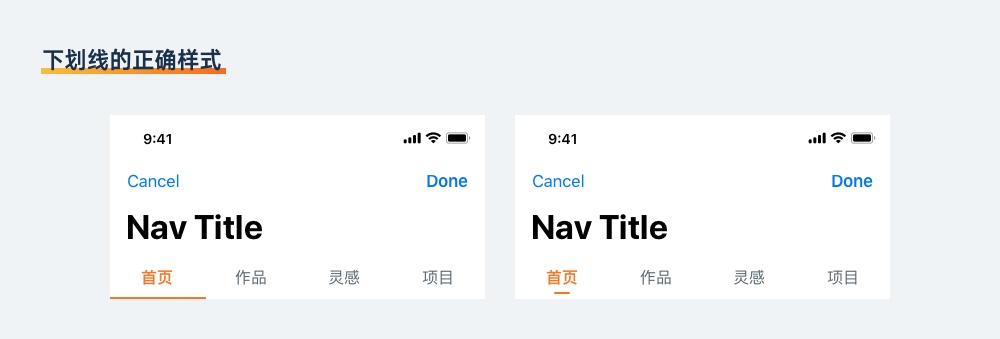
分页控件选项处于选中状态时,有的设计是修改背景色,有的是修改文字属性,但今天最常见的就是加入下划线。这个元素如果定义得不好,会让整个控件看起来非常粗糙,它需要在样式中能起到画龙点睛的作用。

下划线分为两种,一种是贴在控件底部的,另一种是在文字下方悬浮的。两种方式线条应该使用的高度都不应该大于 2pt。宽度的话,前者和每个选项背景区域相等,后者则可以在 8-16pt 间(小于文字总宽)。下面是正确设计效果:

十、尾声
前面说到了不少控件的尺寸,那么真实应用的效果会如何呢?下面我就用原型的方式,不考虑样式与色彩将它们组合到完整的页面中去。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com