在日常使用移动端或PC端产品时,不知你有没有这样的体会?
出现这些问题的,如何解决呢?
推荐一个比较实用的设计法则,这个法则已经有很多的文章说明了,可以说现在的任何互联网产品都能看到这些理论的实践,本次主要想以比较多的案列进行实战分析。
尼尔森的十大可用性原则是尼尔森博士在分析了两百多个可用性问题的基础上,提炼出的十项交互设计原则。被广泛运用于网页、APP以及各种人机交互领域。
要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,可以指导我们更具价值的思考界面设计。
设计原则都可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解各种设计原则,让设计师在做设计的时候可以找到更好的解决方案,提高用户的使用体验。
理论介绍
雅各布·尼尔森(Jakob Nielsen)是毕业于哥本哈根的丹麦技术大学的人机交互博士,被誉为可用性测试的鼻祖,2006年4月,并被纳入美国计算机学会人机交互学院,被赋予人机交互实践的终身成就奖。
尼尔森于1995年1月1日发表了「十大可用性原则」,该原则被广大设计师奉为教科书般的存在。虽然20多年过去了,但是对于现今的产品体验设计仍然具有很大的参考意义。
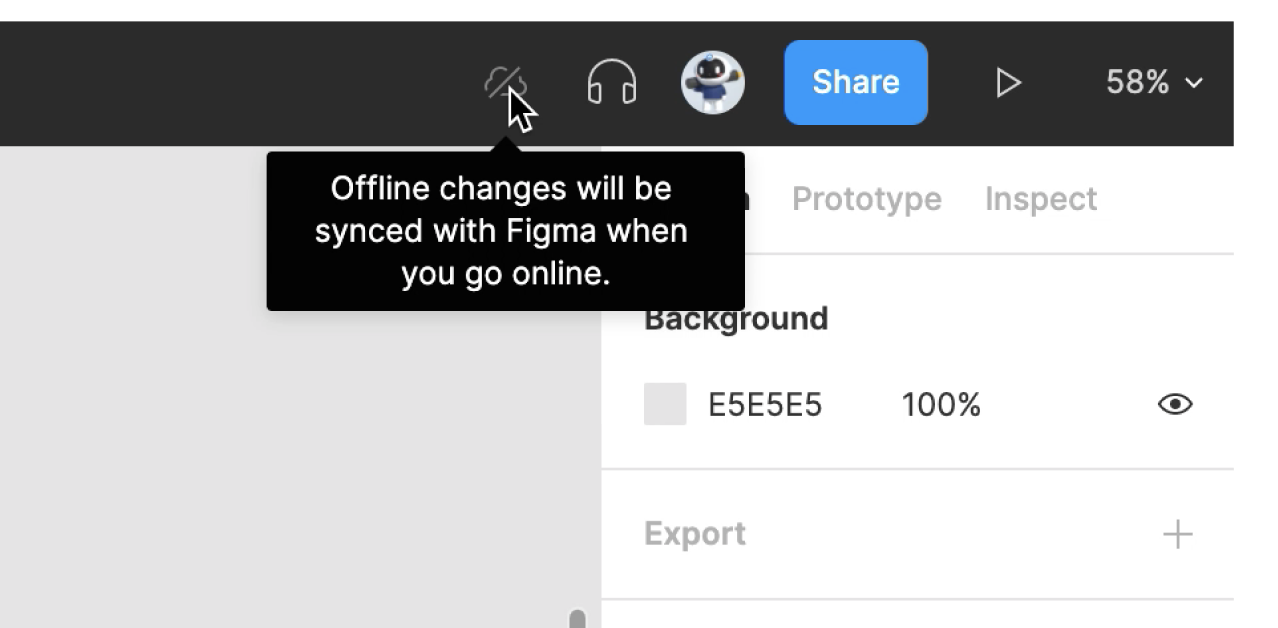
人机交互的基本原则是,让系统和用户之间保持良好的沟通和信息传递。系统要告知用户发生了什么,预期是什么,如果系统不能及时向用户反馈合适的信息,用户必然会感到失控和焦虑,不知道下一步要做什么。
界面状态分为两种:静态和动态。
静态即用户通过界面查阅,明确知道自己的位置、处于何种状态,或者知道界面数据的状态。动态即用户在进行界面操作时,系统应当立刻提供反馈,告诉用户该项操作被系统接受,让用户对操作感知及判断。
该原则在设计中的体现:
1、状态可见性-位置可见
告诉用户处在系统的什么位置,特别是对于新用户,需要提供必要的信息,否则容易迷惑。比如:导航菜单、面包屑、标签页、步骤条、分页器等等。
相比于C端产品,B端产品在页面层级往往更为复杂。因此,让用户明确当前所处的位置尤为重要,这也就突显出了导航的重要性。设计师在设计的过程中,要注意提供上下文线索,避免用户迷路。
2、状态可见性-进度条
告知用户系统运行的状态信息,比如进度、内容加载时,增加用户掌控感。
最经典的案例莫过于Loading页的进度条了,无论是加载页面还是下载内容,一个清晰的进度条可以让用户随时掌控进度,同时也可以用具体的数字更加明确的表示,比如:安装程序时显示进度条,并预估还需要多久结束,播放音乐时显示进度条,并提示预估剩余时间。
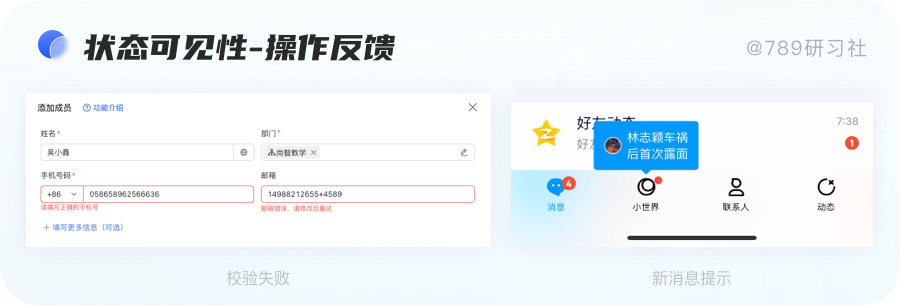
3、状态可见性-操作反馈
系统适当反馈是用户界面设计的最基本准则。当用户在与系统进行交互时,应当在各个阶段为用户提供必要、积极且即时的反馈,同时也要避免过度反馈打扰用户。可以使用的形式包括但不局限于:
操作反馈:点击页面跳转、按钮点击状态、警告提示、输入反馈等等;
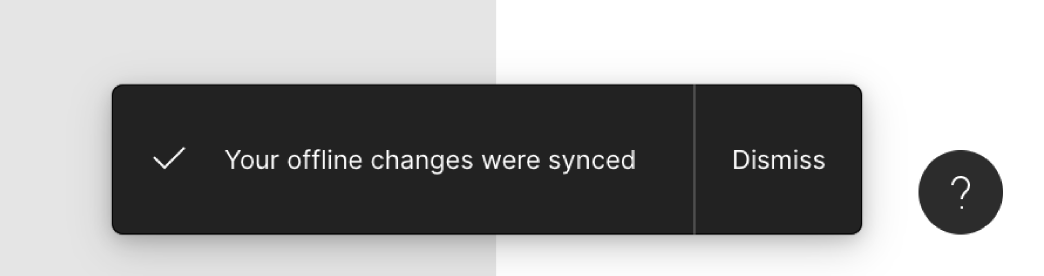
结果反馈:非模态弹窗,轻量化感知系统内容反馈。(反馈内容应尽量不要打断用户操作,所以一般采用toast形式,反馈结果后及时消失。)
情感反馈:搜索没有结果时,没有数据等等空状态。
还可以通过元素的颜色位置、界面元素变化、文字、声音和震动,甚至动效等多种形式给予用户提示反馈。
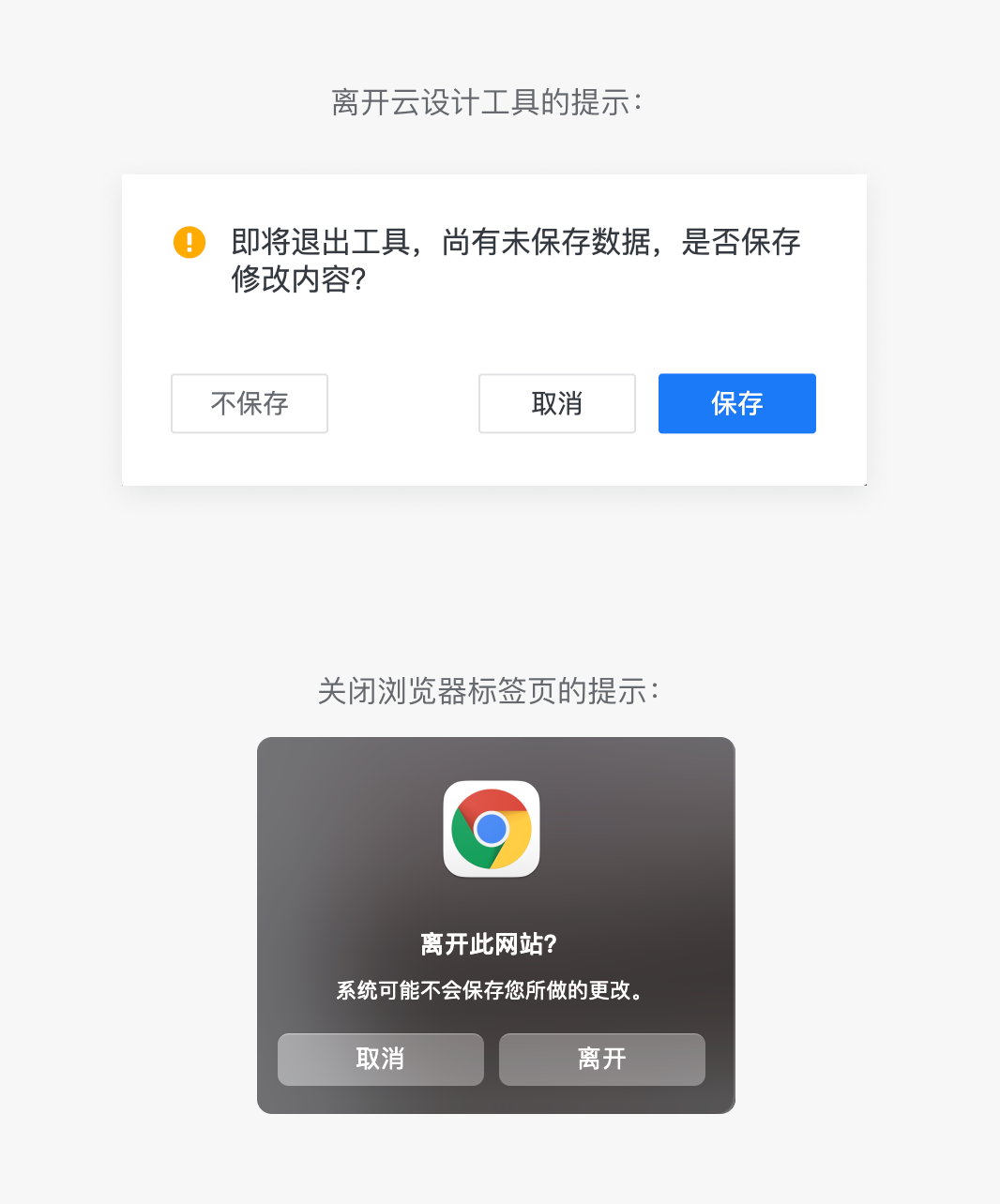
注意,越是消极的反馈,比如网络连接失败、系统错误等,越是要及时告知用户,同时提醒用户采取适当措施。比如:1、提交表单时,如果校验失败,则在填写有误的内容旁边提示错误原因;2、程序未响应时,系统会让用户选择是关闭程序还是等待程序响应;
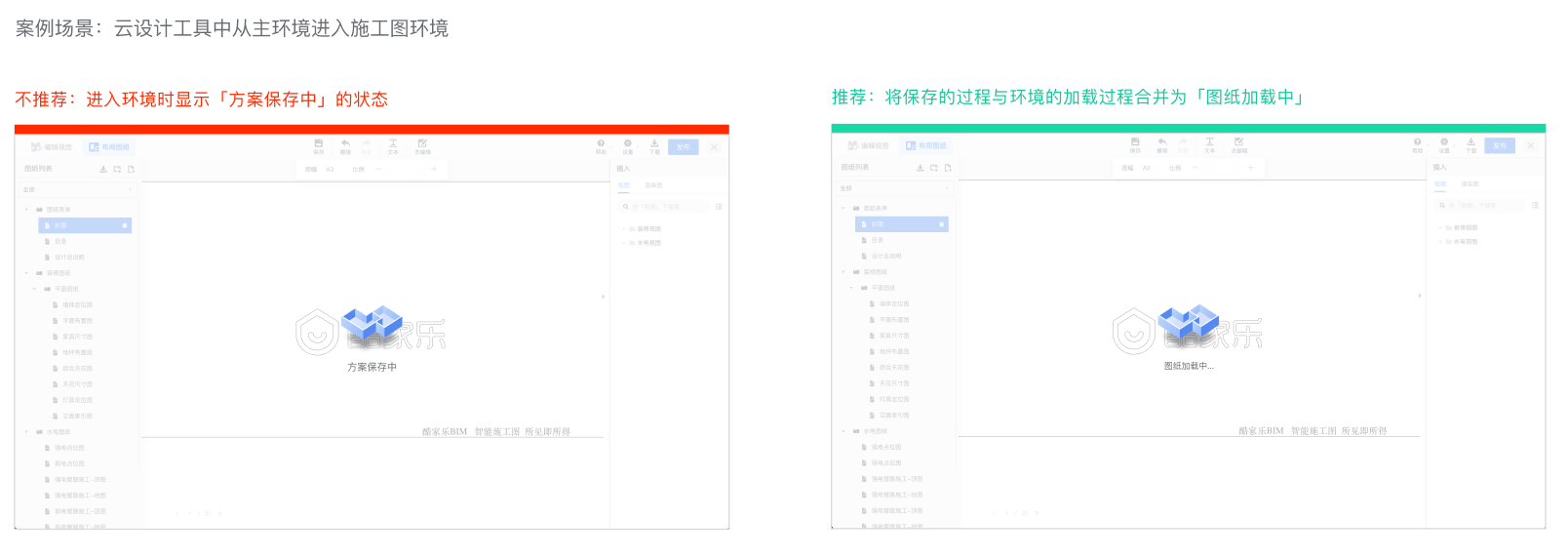
4、状态可见性-合理的时间
系统应该在合理的时间内,给予用户适当的反馈,让用户了解正在发生的事情。
当系统反馈时间小于1秒,通常正常反馈即可;相反长于1秒时,我们通常会通过加载动画、占位符、分步加载等方式,减缓用户等待的焦虑感。如果超过10秒还没有得到相应,那么通常会认为这次请求是失败的,需要给用户失败提示。
例如:下载提示、刷新提示、支付提示、新页面加载提示等。
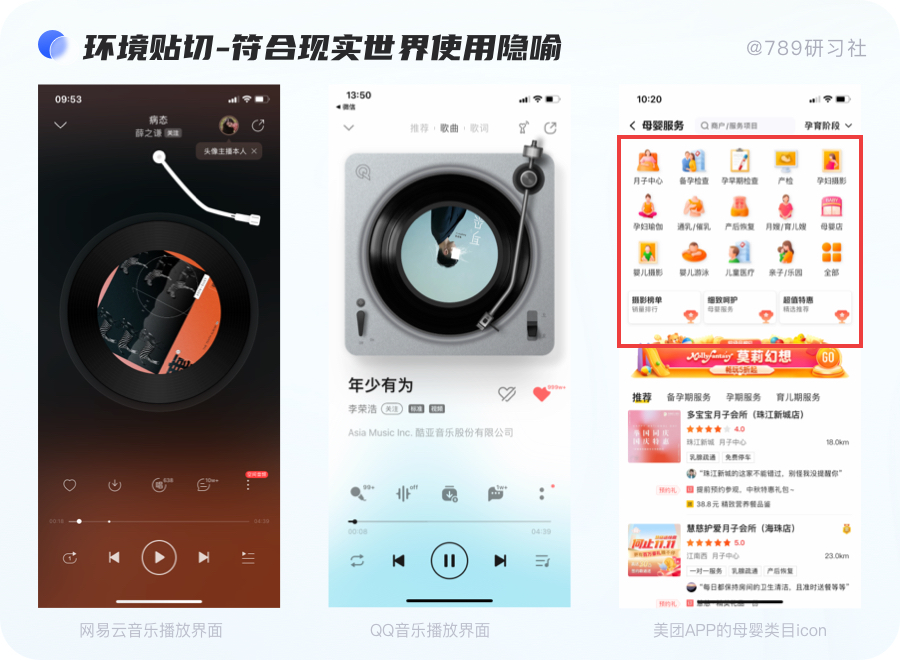
系统尽可能贴切用户所在的真实环境。把复杂的系统语言换成用户看得懂的语言;环境贴切原则的根本目标是让用户可以快速上手产品,降低学习成本。
《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。
该原则在设计中的体现:
1、环境贴切-易理解的语言
这里说的语言不仅仅包括文案层面的语言,还包括产品的设计语言(图形、配色、风格、动效、手势等)设计语言都应该是易于用户理解和认知的。产品使用的语言应该是目标用户能够清晰理解的。如果用户不能理解,他们会感到被忽视和受挫败,许多人将选择其他产品完成目标。
从设计心理学角度来讲,用户在使用产品的过程中,其大脑会“优待”较常用的记忆内容和操作形式,有意抑制那些相似但不常用的内容,以便减轻认知负担,防止混淆,这种习惯从某种程度上来说属于“熟知记忆”。
比如细分市场的产品,针对中老年、青年、儿童的产品或商务、娱乐的产品,都要分别使用符合自己的定位的语言。
反面案例就是windows系统出错了页面,一堆乱码,看不懂又很慌张,就很不友好。另外还有一点,很多大公司的app都会针对他们不同国家的用户群体进行各种语言的翻译处理。
为了照顾不同国家的用户的使用习惯对页面结构布局,风格,语言,字体,包括交互方式都会做特殊处理。这就是场景贴合原则。
2、环境贴切-模拟现实世界对象
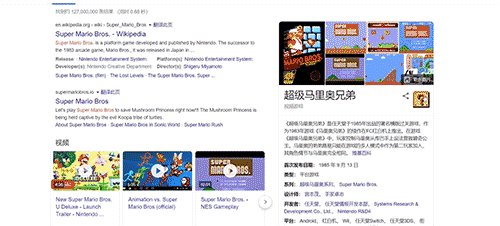
模仿现实世界的产品或者使用映射,能够利用人们现有的知识,可以显著的降低用户的认知和学习困难,并增加他们的使用兴趣。
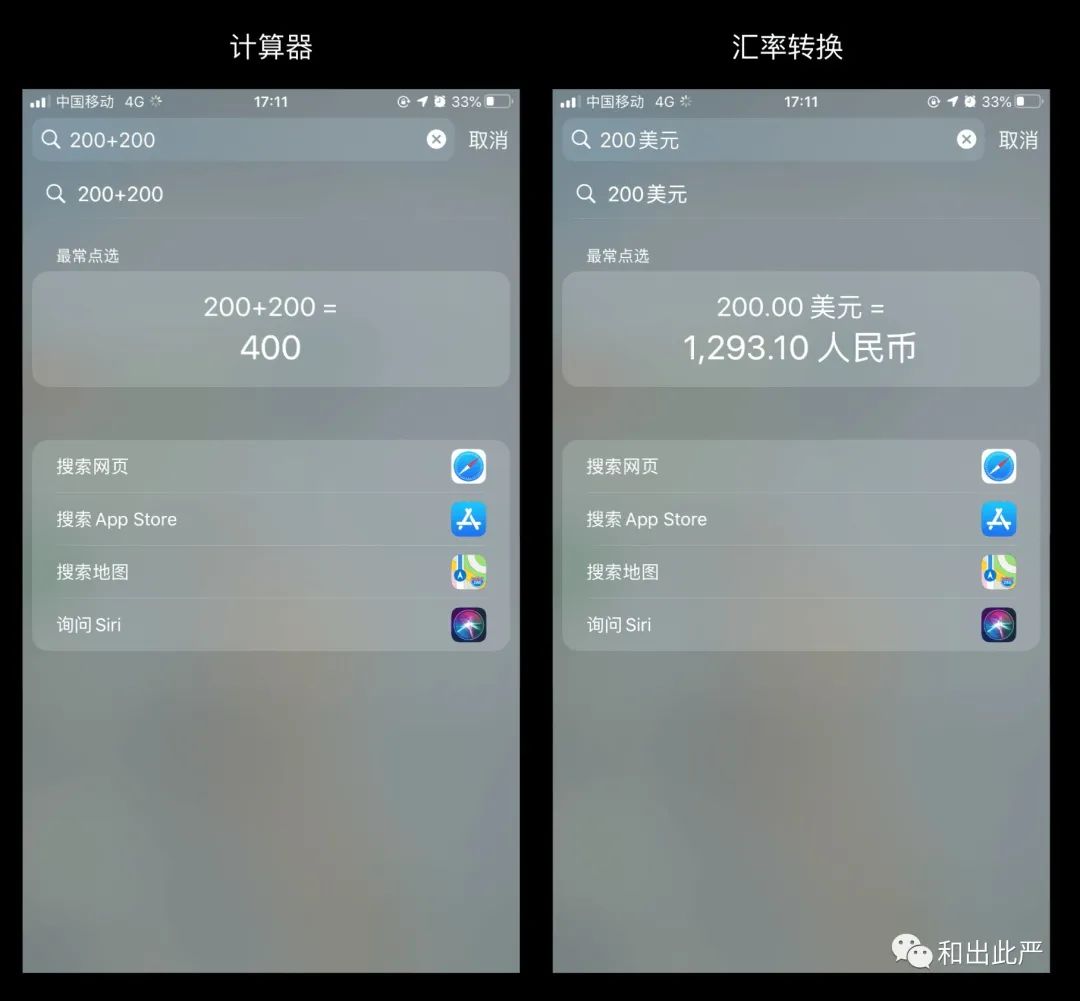
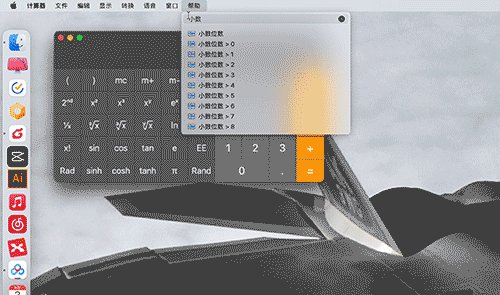
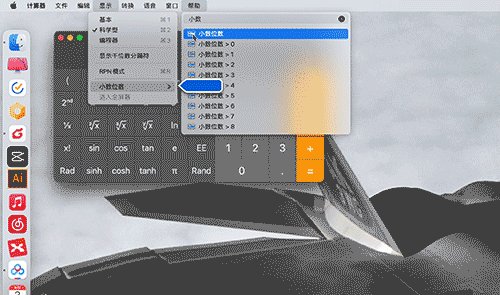
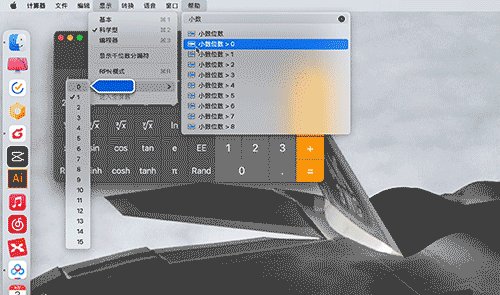
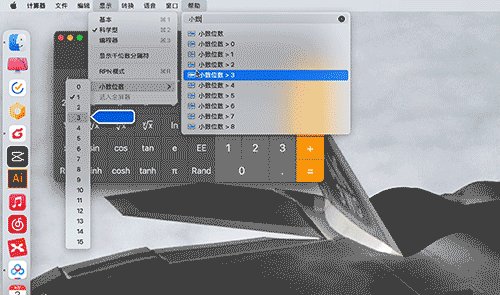
比较好的案例就是iOS原生的计算器、指南针,微信红包都是模仿了现实世界的产品。
3、环境贴切-符合现实世界隐喻
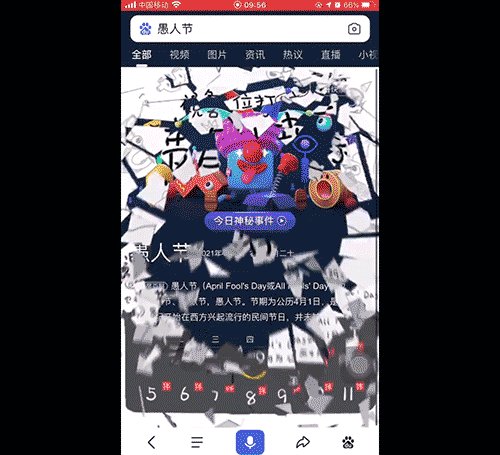
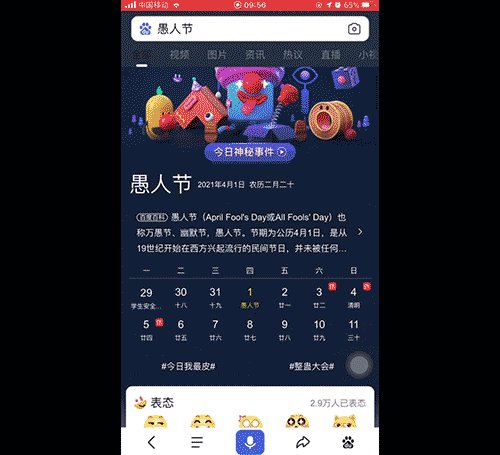
从现实世界中借鉴的设计元素可明显降低用户的认知和学习难度,并且增加兴趣。最有代表性的就是网易云的音乐播放界面图形隐喻表达。美团APP的母婴类目icon的设计非常有趣,且非常容易理解和使用,让人印象深刻。
4、环境贴切-操作手势符合联想
使用的操作手势,应该是用户自然就能联想到的,不要创造、更改操作手势的意义。
5、环境贴切-自然的动效
动效的加载样式应符合自然规律,需要平缓过渡,而不是生硬的加载效果。比如:网易云音乐播放时唱片转动、停止播放时唱片自动移开,有趣且有效。
用户在使用产品的过程中,误操作是经常发生的事情,系统应提供撤销和重做功能,让用户具有对产品的控制性与自由度。
用户可控原则的根本目标是让用户可以在界面自由操作,而且无需为操作不当承担责任。
该原则在设计中的体现:
1、可控原则-可自由导航
清晰便捷的导航方式,使用户可自由控制返回和跳转的页面。
由于B端系统的复杂性,有些功能的层级会比较深。弹窗A中的某个操作可能会触发弹窗B的弹出,如果弹窗A和B承载的功能具有父级和子级的关系,同样需要考虑「返回」的功能以及清晰的层级关系。
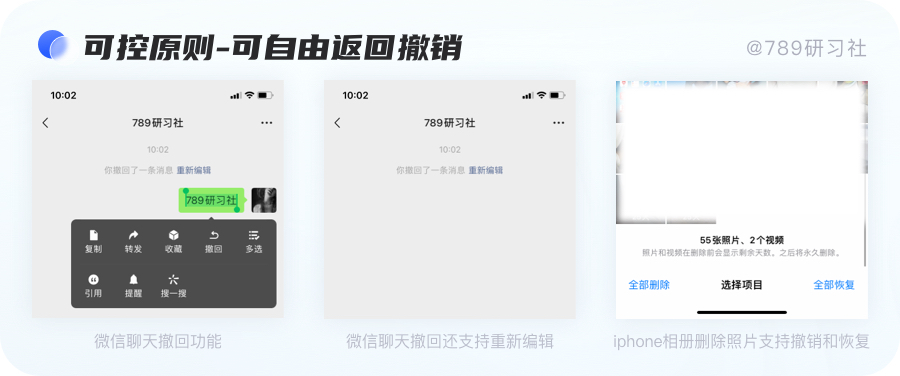
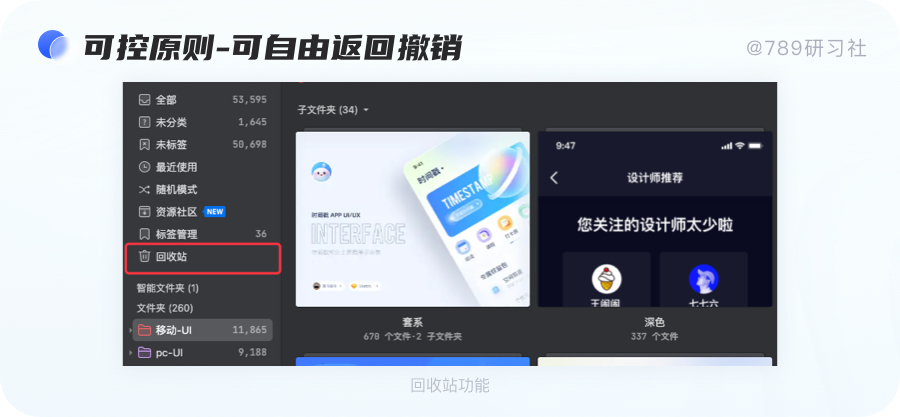
2、可控原则-可自由返回撤销
用户在使用系统的过程也是一个试错的过程,系统要让用户觉得自己的行为是可控的,可以犯错,并且在犯错之后可以反悔。用户在使用产品时可以自由进退,遵循从哪里来就返回到哪里去的原则。当用户误操作时要给用户提供撤销、取消、重做等相关功能。不可逆的操作要给用户明显的提示。
比如微信聊天是可以撤回的,并且撤回之后还支持重新编辑;对于我这种打字总是出错的人简直就是福利。iphone相册删除照片后,支持在短期内找回;在word中编辑文档时,支持撤销和恢复,保存的同时,还能查看历史保存记录。
回收站功能:让用户更有自由度,增加用户安全感,可控的找回误删除资源。
3、可控原则-不可逆转的操作需要警告
系统在重要的不可逆转的操作需要给用户提供二次确认或者撤销的功能,这样可提高用户的操作可控性。在产品设计上,防止用户常见的误操作。比如很多产品在涉及到内容的删除操作时,经常会有弹窗提醒,让用户再次确认。这样是防止用户误操作带来的删除损失。用户不用因为操作带来心理负担,从而提升操作可控性。
比如iPhone ios系统:
1、常见的二次确认主要可以通过以下方式实现:通过文字提示,用户阅读后点击是与否来进行下一步;
2、通过动作,用户通过输入特定字符或者完成验证码拖拽等操作才可进行下一步操作;
3、通过身份校验,用户需要提交个人身份信息以完成校验;
整个系统要保持产品结构架构、导航、用语、色彩、操作行为交互的一致性与标准性,遵循平台惯例与行业标准。我们在设计中常见的制作平台规范,其实就是为了保证平台设计的一致性。
一致性原则的根本目的是保证产品的专业性,给用户带去统一的体验感受。
该原则在设计中的体现:
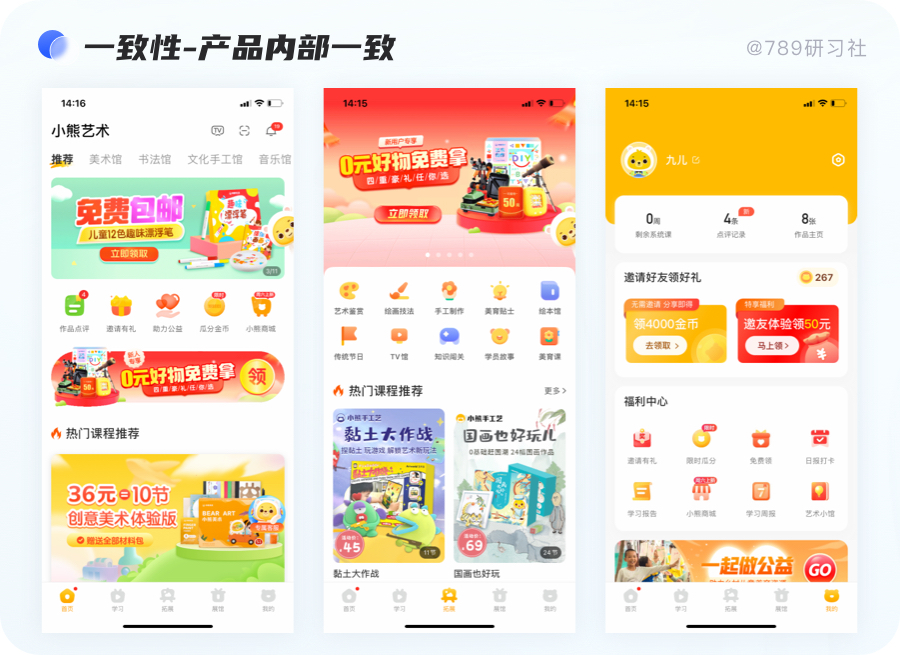
1、一致性-产品内部一致
遵循产品内部的惯例,可帮助用户快速学习使用产品功能。产品内部的一致性包含:产品功能框架、文字、设计风格、布局、反馈等等。
比如:小熊艺术app,一款针对孩子学习美术的app,不管是首页、个人中心以及加载等页面,风格保持一致性都是主打清新黄色+可爱icon。黄色小熊更是在不同的合适的时机出现,banner、加载,课程动画中等。不仅风格一致性、布局、反馈等产品内部保持一致性,也形成了统一的品牌传达。
但是,有时候为了达到产品目标,偶尔也会故意采用不一致的设计。
比如:常见的对话框都将“确定”按钮放在右边位置,所以用户在操作时,很容易产生条件反射,顺手点击右边按钮,然后才突然发现自己点错了。虽然看起来有些别扭甚至很多人不喜欢,但是很有效,这种设计在软件卸载、App取消会员订阅等操作中非常常见,主要是为了做一些心理暗示和引导,避免用户卸载或退订。
2、一致性-交互行为一致
交互和用户的习惯一致,意味着用户不再需要重新学习,各种应用之间的切换没有学习成本。我们在前期已经培养好用户的使用习惯,那么就不要轻易改变,减少用户的认知成本与学习成本。
例如:常见的页面的后退或返回都在屏幕左上角、搜索栏都在屏幕最上方、菜单栏都悬浮在屏幕底部。
3、一致性-迭代产品一致
当产品线进行更新迭代的时候,应该保留用户既有的交互和操作习惯,用户在上一个版本形成的交互认知在下一个版本是否能被沿用,这对于用户来说在产品体验上会造成很大的干扰。
比如微信的多年的迭代,底部tab功能一直都是这样,主要功能入口一致没有变化,就体现了迭代产品的一致性。
4、一致性-同一团队/公司产品线一致
Office软件中包含的各个产品,其界面布局和设计风格都保持了高度一致,如下图所示是PowerPoint和Word的界面,可以看出,二者的“插入”一级菜单下所包含功能的排列顺序、布局方式乃至图标图形,都是高度类似的。
5、一致性-设计语言一致
遵循统一的产品设计规范/逻辑。这里的一致性包含产品和跨平台产品之间的一致性。确保整个系统的结构一致性、色彩一致性、操作一致性、反馈一致性、同种组件样式保持一致等设计语言都遵循同一套设计规则。
比如,产品内相同颜色的反复出现,为产品打造视觉锤符号,强化产品在用户心中的记忆点。符合平台设计规范,
苹果系统参照人机交互设计指南设计规范,安卓系统参照Material Design设计规范,或者直接参照自己团队的的设计规范,应该遵循惯例,并且保持系统的一致感,不要盲目地标新立异。
6、一致性-业内产品保持一致
不知道你发现了没,现在的电商、音乐、社交等等app越来越一样了,一样的交互,一样的排版设计,基本上都遵循着类似的交互逻辑和视觉元素。
为什么会这样?同类软件设计的趋同化,未必不是一件好事?
与业内产品保持一致,意味着用户不再需要重新学习,就可以在各种应用中自由切换,用户学习成本的降低,也意味着我们获客成本从某种程度上被降低。而这些约定俗成的规则和流程都被用户不自觉地印刻在大脑中,成为一种自然的习惯,而独特的设计,截然不同的规则,则常常会成为习惯以外的东西,引起混乱,让初次上手的用户感到受挫和沮丧。
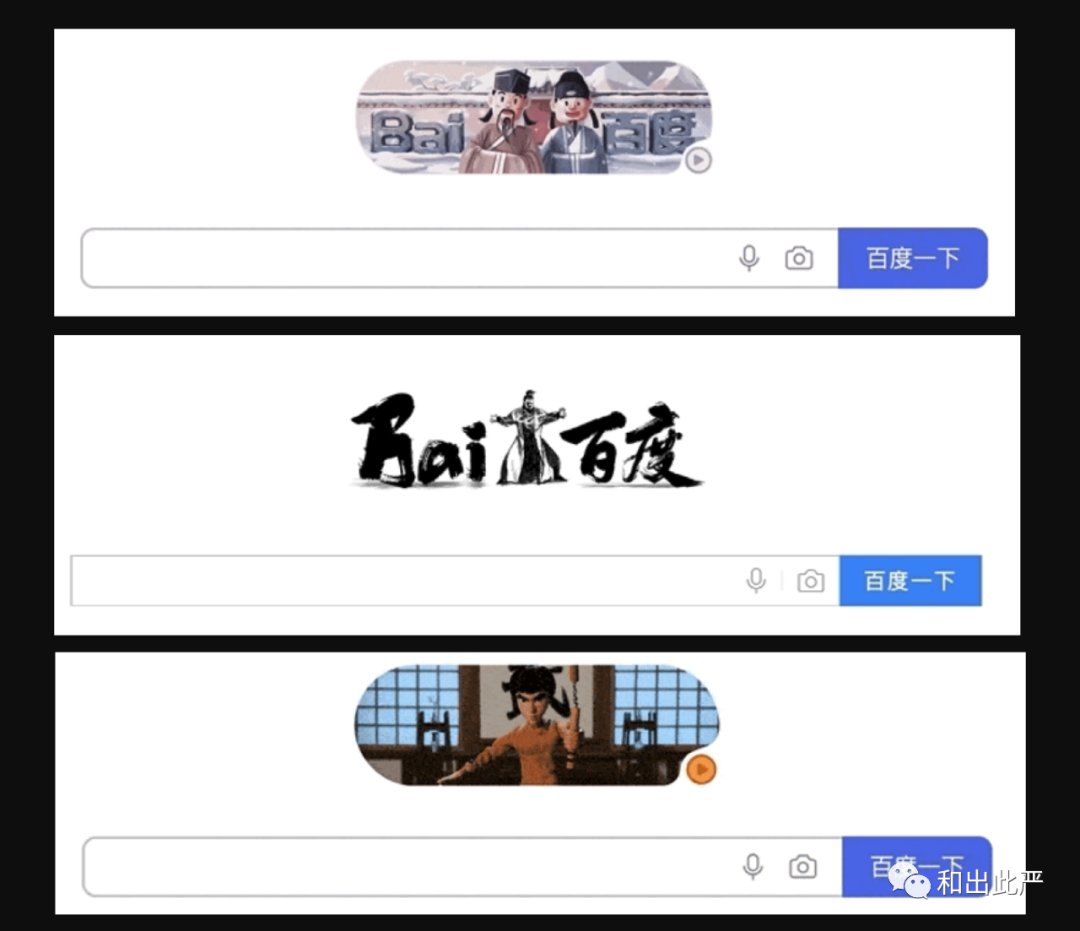
如,在App底部的导航图标中,“首页”永远排在第一个,个人中心(“我的”)永远排在最后。并且对于类似“首页”“购物车”“订单”等常见按钮,不同App的设计样式都非常相似。如下图三个不同音乐app的对比图:
如果你特立独行地把个人中心放在第一个位置,或者采用奇怪的图标作为个人中心的icon,用户使用时肯定会觉得别扭。
防错原则的根本目标是阻止错误行为,避免进一步犯错,指引用户正确的完成操作行为。
「防止错误」主要分为三个阶段:错误行动发生前,引导用户向正确的方向前进;用户触碰到危险操作时给予提示;危险操作发生之后,提供撤回的入口。
该原则在设计中的体现:
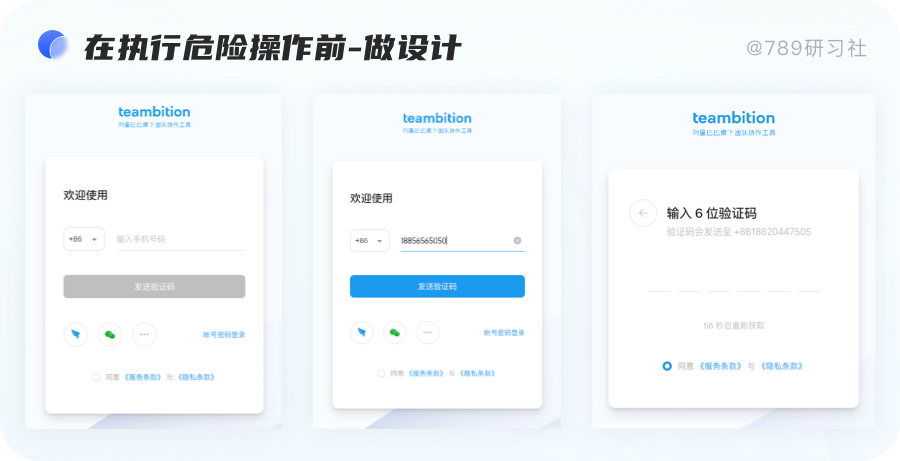
1、在执行危险操作前做设计:
比一个优秀的错误提醒弹窗更好的设计方式,是在这个错误发生之前就避免它。它可以帮助用户排除一些容易出错的情况,或在用户提交之前给他一个确认的选项。
通常情况下,按钮置灰表示对应功能或操作无法使用,这也是防止错误的一条有效途径,因为用户通过按钮样式就可获知其状态,提前规避无效的提交操作。当然,不是只要功能或操作无法使用时,就应该将对应的按钮置灰。其实更好的做法是填写完标题后按钮不置灰,点击完成按钮后定位或高亮必填项,让用户更容易识别错误点。
比如在登录时,只有输出信息后才可以点击登录按钮,未输入信息时,按钮是不可以点击的状态。通过系统主动对用户进行操作限制,帮助用户避免发生错误。
限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。再比如输入验证码页面,为了防止用户多输入或者少输入验证码,只给到四个输入框,让用户只能输入四位数字,减少输入错误的几率。
2、在执行危险操作中做设计
提供清晰的提示,防止用户犯错,提示包括标签、文字、颜色、以及反馈状态等。利用颜色,动效提供警示信息,比如常见的微信退出的按钮是红色的,状态未完成的标签是红色的等等。
如:表单填写过程中让用户及时知道输入格式,出错原因,避免填写完成后再提醒,浪费用户时间。
范围限制:限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。比如:电影购票时,已购买的位子不会再提供选择,很好的避免了买重的问题
3、危险操作发生之后做设计
特别要注意在用户操作具有毁灭性结果的功能时要有提示,防止用户犯不可挽回的错误,需打断用户,提示用户是否要进行此操作,让用户有更多的思考时间。所以在一些不可逆的操作中二次确认是非常有必要的。
这条原则很重要也很常见。在删除信息时,系统会让用户确认删除,也就是我们常说的二次确认,电商平台允许在一定的规则下取消订单等等。
易取原则的根本目标是提升用户在界面上的操作效率,系统应直观地协助用户完成任务。
系统应协助用户进行记忆,通过使元素、操作和选项可见,减少用户的记忆负荷,在适合的时机给用户需要获取的信息。
识别比回忆要好,对于路径较长的操作,我们更应该协助用户记忆。比如在淘宝下单的操作路径,每一个页面顶部导航栏会尽可能的提醒用户操作到哪里,用户所有的操作信息都是可见、易获取的,减少用户对操作目标的记忆负担。
该原则在设计中的体现:
1、易取原则-易扫描
用户心理学研究发现,互联网用户浏览网页的动作不是读,不是看,而是“扫”。这是互联网用户浏览的主要方式。所以我们在设计的时候,需要清晰的视觉层次结构,突出重点,弱化和剔除无关信息,降低页面干扰,来减轻用户阅读成本。
2、易取原则-让用户选择而不是填写
比起让用户输入,让用户选择更能降低用户的记忆成本,更好地辅助用户做决策。如果,有很多的信息或者选项是用户高频率会选择的,设计师不妨给用户提前做好选择,提供默认选项,如下图:
3、易取原则-智能获取
通过智能读取用户之前填写过的信息,或者智能识别等形式,减少用户记忆负担与操作负担。
常见的是寄快递-新增地址,将用户复制的文本字符类型进行识别并匹配,将有用的信息内容提取出来,对体验而言显得高效又智能。
或者淘宝购物确认订单时,系统会自动为你带入之前的商品信息,包括选择的商品规则、数量、价格、默认记录显示常用的地址等。这些信息虽然之前都选择过,但是需要用户在购买前二次确认,由于信息比较多,用户很难记忆,所以确认订单再展示出来更加合理。
比如:用手机登录时,收到的验证码直接展示在软键盘上,用户无需记忆也无需输入,直接点选即可登录;
美团APP中,当用户选择商品时,系统会自动计算商品价格和满减后的价格,还会帮用户记录选择了哪些商品以及份数,不需要用户自己花时间去计算还差多少才能满减等,减少用户记忆负担,同时节省用户点外卖的时间,这也用到了易取原则。
订单页面若某信息需要用户从一个页面复制到另一个页面完成查询或编辑输入,那就有必要为该信息提供快捷复制功能,如订单号紧跟着一个复制按钮。
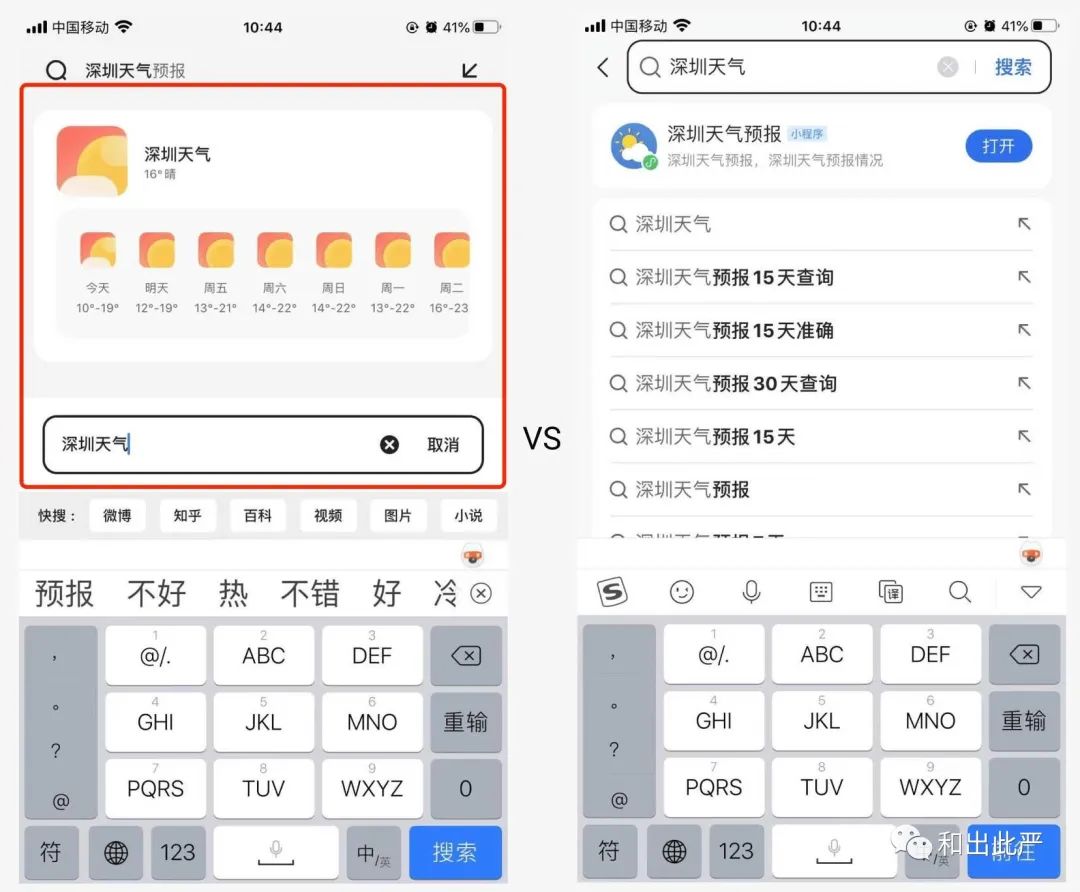
我们在搜索一个歌名的时候,记不住完整的歌曲名,我们只要输入关键的几个词,系统就是帮助我们记忆,出现相关的搜索。
4、易取原则-草稿箱或历史记录
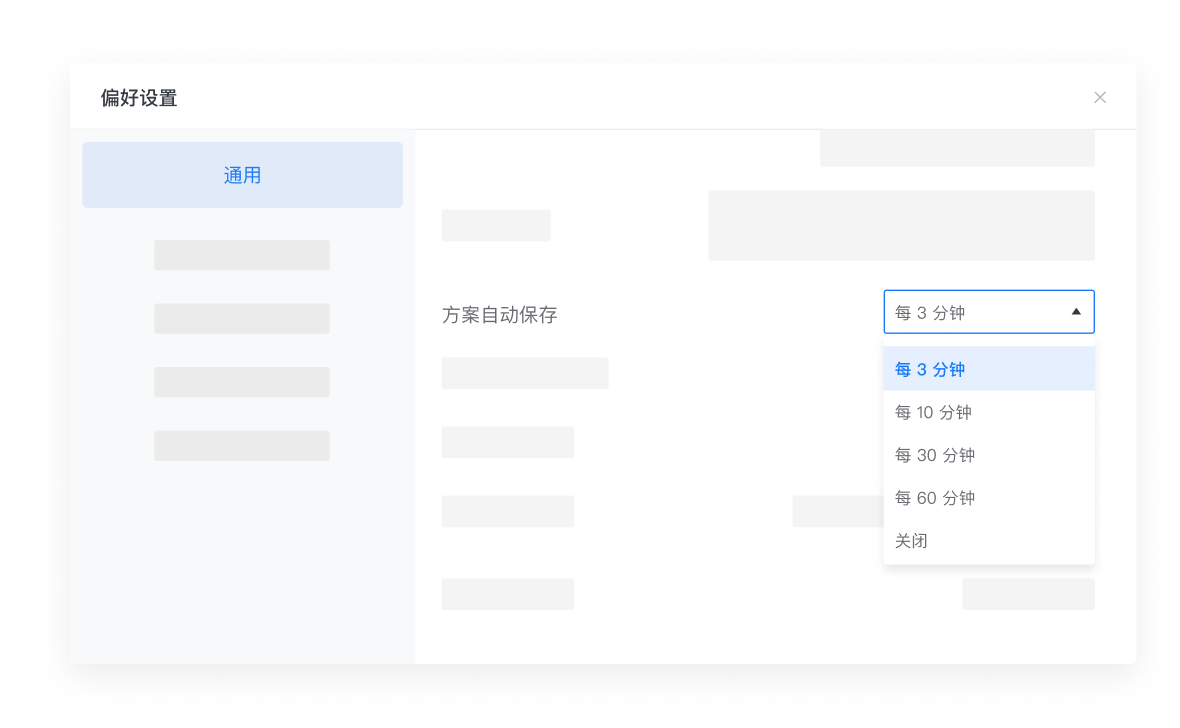
作为用户,你不记得的操作,系统可以帮你记录。为用户提供历史记录,文本创作的过程中自动保存草稿,让用户方便查询自己的进程,这就是信息易取原则的设计。
保留历史,最为常见的就是为用户保留历史搜索和历史浏览、储存账号和密码。视频APP会详细记录用户的观看记录,当用户没有看完某部电影时,下次进入直接从断点续播上次播放的位置,无需用户记忆上次看到哪里了;
不只是观看记录,视频软件还会帮你记录同一账号在不同设备上的登录记录,观看记录也会在不同设备之间进行同步。
5、易取原则-可视化
将选择的对象,动作,选项可视化,让用户一看就懂。注意图标符号化能让人理解,避免引起误解。
抽象图形+文字,提供了更多的信息,更加丰富了记忆效果,避免了用户需要记忆才能想起图形代表的含义。我们常用的app导航栏都是以这种icon和文字相结合的形式,这就是很符合易取原则的例子。
6、易取原则-内容可预期
在用户使用产品的过程中,会有一些需要用户记忆的内容、或者操作路径,在设计的时候我们要避免用户记忆,把信息直接提取出来,送到用户手里。同时每个页面传递的信息量尽量少,减少用户的阅读压力。
常见的例子是各类优惠券,设计的时候会有明确的位置说明限制时间,类别等等,同时还会有清晰的入口引导去使用或者规则的入口。
7、易取原则-行为输入代替字符输入
这一点其实也非常好理解,一个简单的动作,比打字要轻松得多,常见的就是在设备解锁的时候,用手势解锁替代密码解锁。
随着技术发展,有了更多的行为代替输入的方式,比如指纹识别和面部识别,用简单的操作,就可以达到进入系统的目的,这就避免了用户需要较多的操作和密码的记忆。
灵活易用原则不仅是一个交互设计原则,也代表了一种软件产品设计理念:系统既要做得简单、易用,让所有用户用起来得心应手;
灵活易用原则的根本目标是保持系统的灵活性,以满足不同用户的不同需求。既要提供必要的帮助,让刚入门的初级用户顺利上手,还需要支持灵活的个性化定制,让高级用户能够快捷高效使用高频功能,充分发挥其价值。
该原则在设计中的体现:
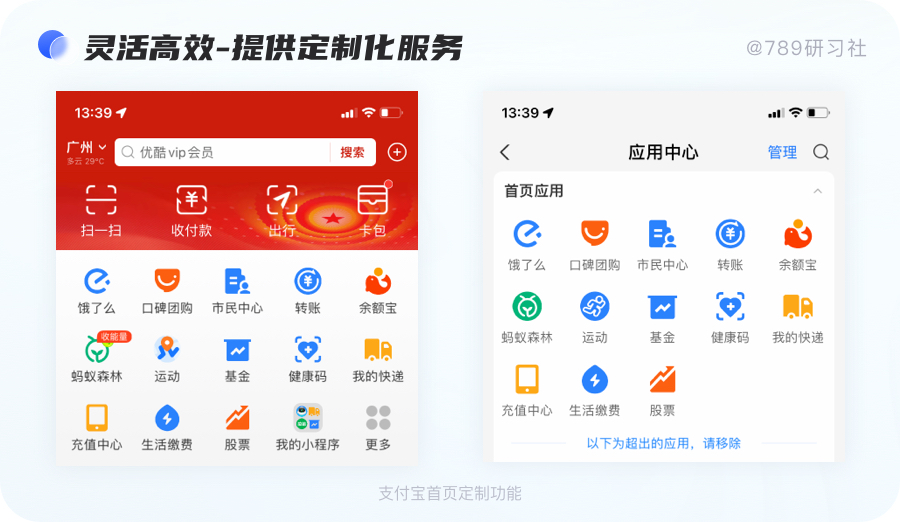
1、灵活高效-提供定制化服务
让用户灵活定制的最典型的例子是各类软件和App的配置功能,基本上所有软件都会提供定制化功能,从快捷键设置,到页面布局,再到自定义参数,软件系统会尽量提供全面的个性化设置功能,来满足不同用户的使用诉求和习惯,提升用户的使用效率和体验。
例如支付宝首页,用户可以自定义首页的应用。对于使用频率比较高的老用户来说,这是一个非常方便的功能。
还有一种是系统更具用户常用自动整理归纳,以提升使用效率,减少用户多余操作。
比如:微信的聊天表情,由于可以选择的表情很多,正常情况下用户很难快速找到自己想用的表情。而用户的使用习惯往往是循环使用其中的某几个,所以把最近使用的表情展现出来,会极大的提升用户的寻找效率。
除了从新老用户的角度对用户做区分,还可以从其他维度区分用户,针对不同用户做不同的功能。比如:微信为了让中老年用户使用方便,推出了关怀模式。在关怀模式下(下图)文字更大、色彩更强、按钮更大,还可以使用“听文字消息”的功能。这些功能充分考虑了“中老年用户”的需求和痛点,让产品更加灵活易用。
2、灵活高效-提高用户使用效率
灵活高效原则在交互设计中使用会提高用户使用效率,例如微信聊天页面中,当用户输入某个字词之后,系统会自动帮你匹配相应的表情包;
当你输入某个词之后,输入法会帮你自动联想接下来你可能会输入的词;截图后进入微信聊天页面后,系统会将你刚截的图前置,它会自动判断你可能想发送该截图。如下图:
3、灵活高效-“跳过”按钮
通过用户快捷跳过的入口,比如常见的:引导页、操作手册、还是开屏广告,有“跳过”或者”立即进入“按钮真的很贴心。
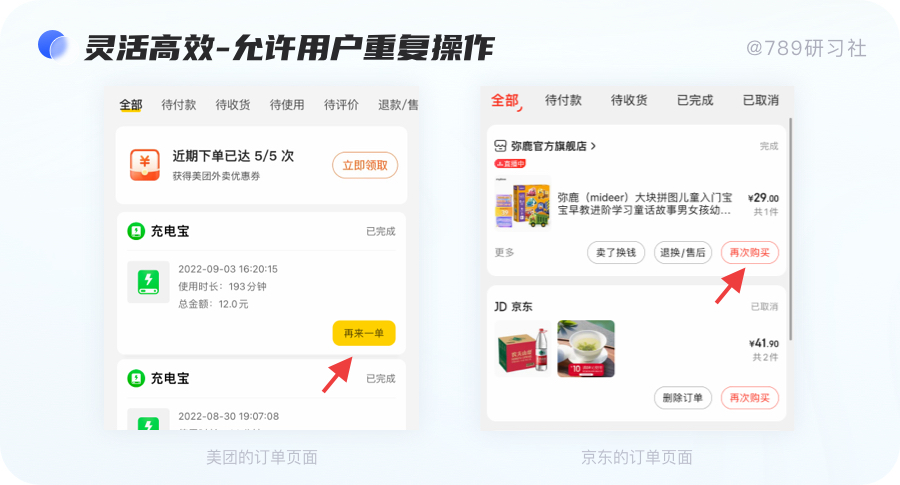
4、灵活高效-允许用户重复操作
对于用户频繁使用的部分,提供快捷的重复使用操作,比如:外卖app,用户可以快捷地再来一单,同时保存上一次操作记录。
5、灵活高效-各取所需
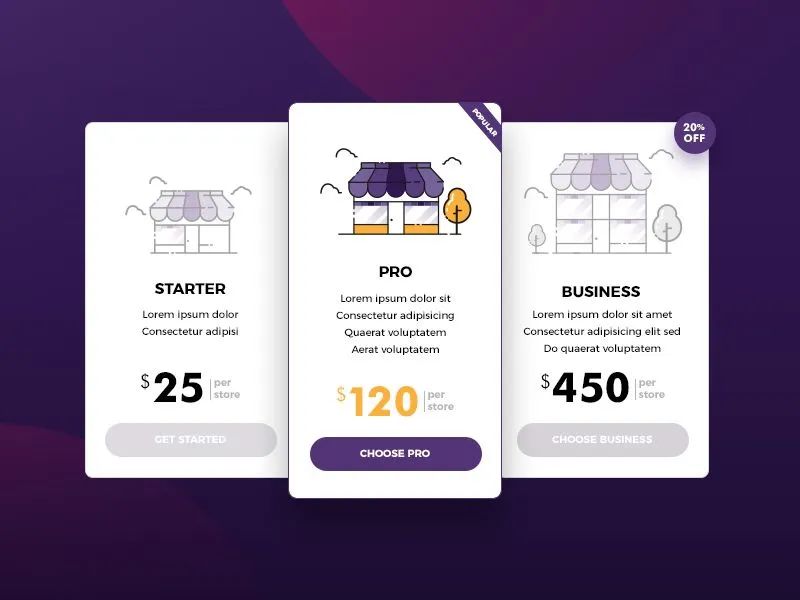
在设计功能时,最好能考虑到不同层次用户的需求,以此来让用户「各取所需」(需要平台有多类型用户);比如常见的Word、Photoshop等,有一个“二八定律”,就是说80%的功能是给20%的用户使用的。
设计这类产品时,最常用的20%的功能一定摆在最显著的位置上,方便所有用户使用,而80%的高端功能,要适度隐藏,使得整个产品看起来尽量简洁、美观。比如Sketch的工具栏和快捷键就是给新手或资深用户准备的。
大数据智能判断:
淘宝的首页每个人推荐的商品都不相同,淘宝后台根据用户的浏览习惯,购买/收藏记录等大数据智能判断用户的喜好,对商品进行千人千面的分发。
但是切记不要太过依赖大数据算法的判断,因为一旦形成这种模式,会给用户造成回音壁效应,你越喜欢的东西系统就越给你推荐,其他的商品就像回音壁一样被吸收过滤,用户永远没有办法发现新的东西,让用户的选择永远都在一个死循环,所以做千人千面设计时一定要适度。
优美而简约原则的根本目标是让用户快速找到界面的重要信息,引导用户的视线及操作行为。
UI设计应该是符合大众审美的,不需要多么酷炫,而是需要我们注重信息获取效率,更加聚焦内容,删除多余的视觉表达元素,让界面保持美观简约。
“快扫”是互联网用户浏览的主要方式。我们熟知的产品设计的四大基本原则:亲密性、对齐、重复、对比,就是使页面优美而简约的方法。
该原则在设计中的体现:
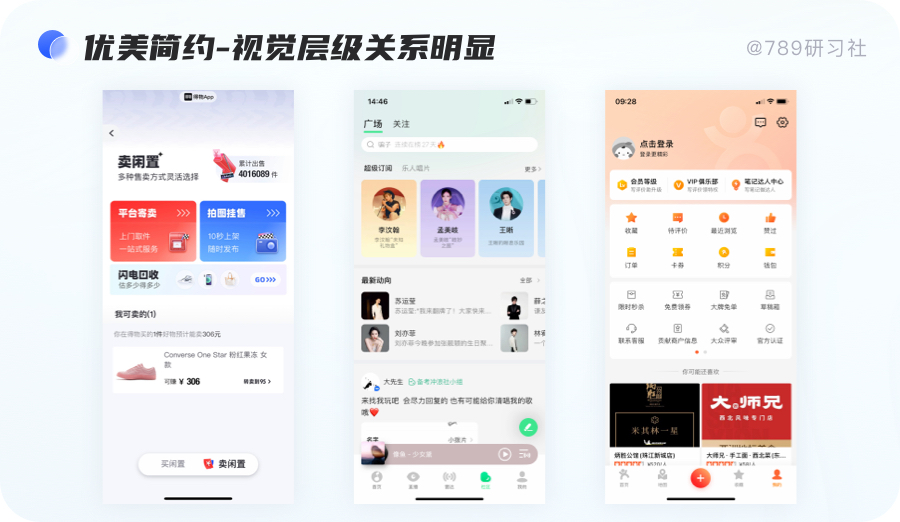
1、优美简约-视觉层级关系明显
建立清晰的视觉层级,越重要的内容越突出,能够方便用户无障碍地浏览信息,提高用户操作与信息获取效率,各模块间采用卡片或者间距区分开,加强页面层级区分。
我们通过颜色、大小、字体的字重、对比度、元素的间距、特殊造型、动效等来表现。
2、优美简约-避免界面元素过于杂乱
避免界面呈现过多元素,包括动效、配图、icon、按钮等等,降低用户的视觉干扰。保留产品最主要的信息,如果不是优先级最高,要尽一切可能避免去影响产品的简洁和美观,可采用大留白增加页面呼吸感,聚焦内容。
3、优美简约-对重要信息突出显示
用户注意力资源有限,应该保持信息精炼,突出重要信息,弱化次要信息。
上面两个案例通过加粗放大、标记颜色,从而让页面简洁,且突出重要信息。
容错原则的根本目标是让那个用户在操作出错后还能挽回错误的余地,从而给用户一致产品很安全贴心的感觉。
系统需帮助用户识别、诊断、并为用户从错误中恢复提出建设性的解决方案。通过提示性文字或者插图让用户意识到出错了,比如404页面的情感化插图、弹窗提示用户出错等。
该原则在设计中的体现:
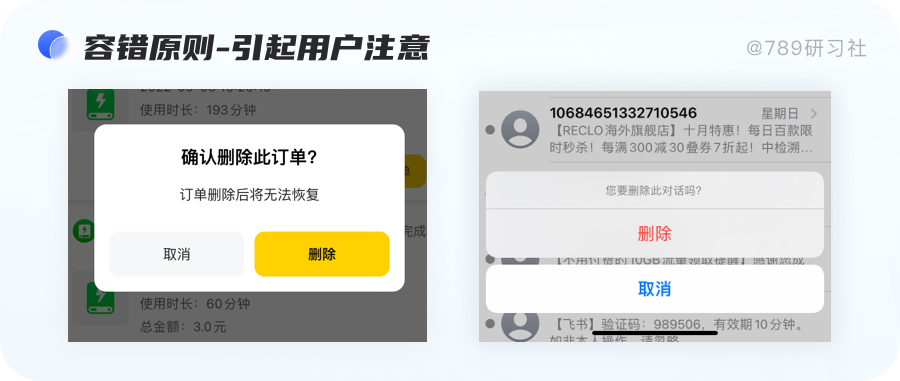
1、容错原则-引起用户注意
当发生错误时,提示信息一定要直观,视觉上能够引起用户注意,可视化处理,文案要简单概要,并给出解决方案。例如删除订单时,会提示二次确认,避免用户误操作。
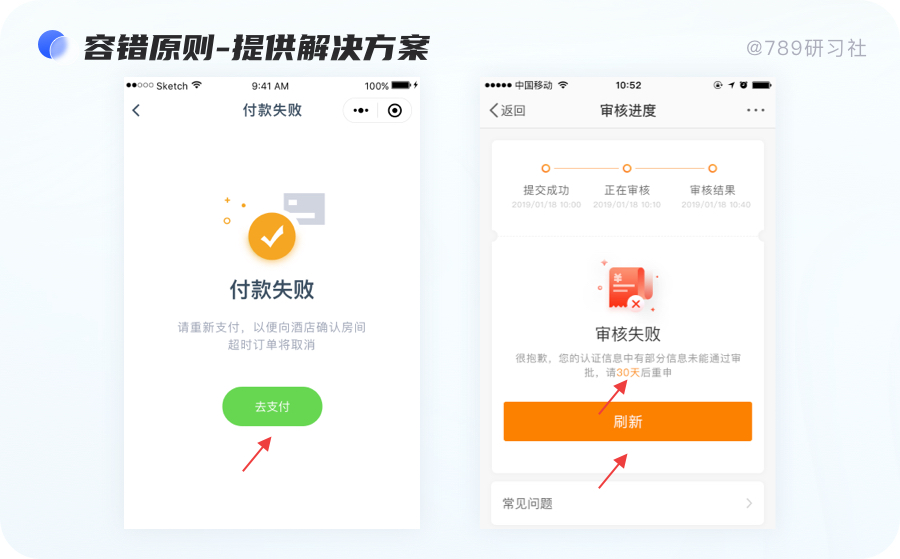
2、容错原则-提供解决方案
在出错界面给出解决方案,可以是文字提醒或者按钮跳转等形式,帮助用户解决问题。比如缺省页的设计除了配置插图还会有提示文案与操作按钮,引导用户去操作,去进一步解决问题。
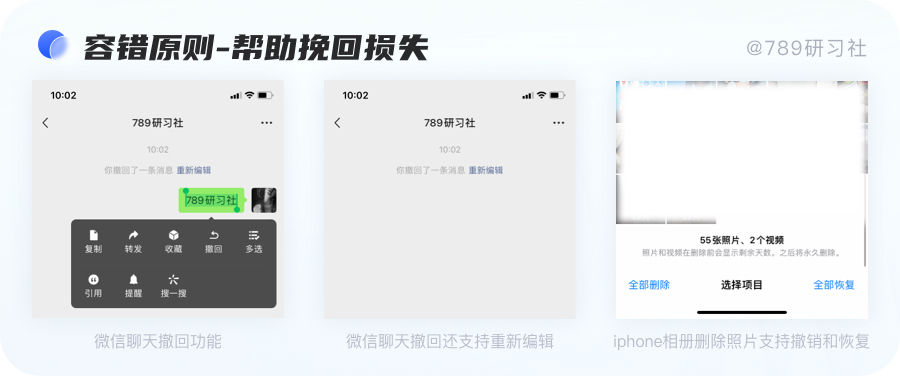
3、容错原则-帮助挽回损失
系统能帮助用户自动甄别错误,并及时进行纠正时,将会给用户带来极大的便利,撤销或者找回功能,都是帮用户把损失降到最低的有效方法。
比如微信信息的消息撤回重新编辑,相册的最近删除、回收站等等功能。
人性化帮助原则的根本目标是用户在使用产品的过程中有所依循,因为产品已经贴心地为他们准备好了帮助方式,或者即时提示和反馈,或者客服。
人性化帮助用户最好的方式分别为:1、无需提示;2、一次性提示;3、常驻提示;4、帮助文档。
最好的就是没有提示,用户就能看懂与应用产品;其次是一次性提示,提示一次用户就懂如何使用,比如第一次进入app或新功能上线的引导设计、通常为气泡形式。常驻提示需要一直固定在某个位置实时帮助用户。
最后就是帮助文档了,一般用于解释规则或者热点问题,通常以超链接的形式存在于页面中,或者以集合形式位于设置页中,此时需要注意要易于检索。
该原则在设计中的体现:
1、人性化帮助-方便用户查找
帮助文档的入口容易找到,帮助信息方便用户查找。常见的方式有:鼠标划过悬浮文字说明,帮助用户更好地理解。
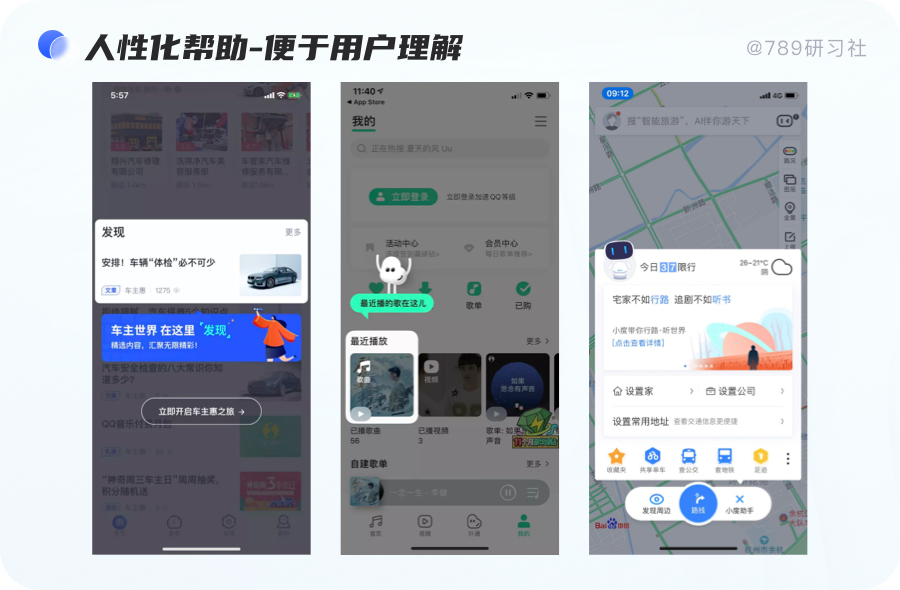
2、人性化帮助-便于用户理解
用户通过查看帮助文档来学习新功能,相对比较麻烦。如果能将教程和功能放在一起,用户可以“边学边练”,就更容易让用户理解。
提示语避免使用专业术语,尽量使用图片或者图形,同时处理文字外还可以使用示意图,操作步骤等,方便用户应用。
3、人性化帮助-便于用户应用
在操作时的帮助信息,比如帮助悬浮按钮:一直出现在页面固定位置,方便用户遇到问题寻求帮助。
4、人性化帮助-信息引导
搜索时,预搜索词直观地显示出来,可以让用户更快地做出搜索判断。微信转账页面,当用户输入金额较大时,会在第一位数字下方提示转账金额的人民币单位,目的是为了避免用户输入错误金额导致资金损失;
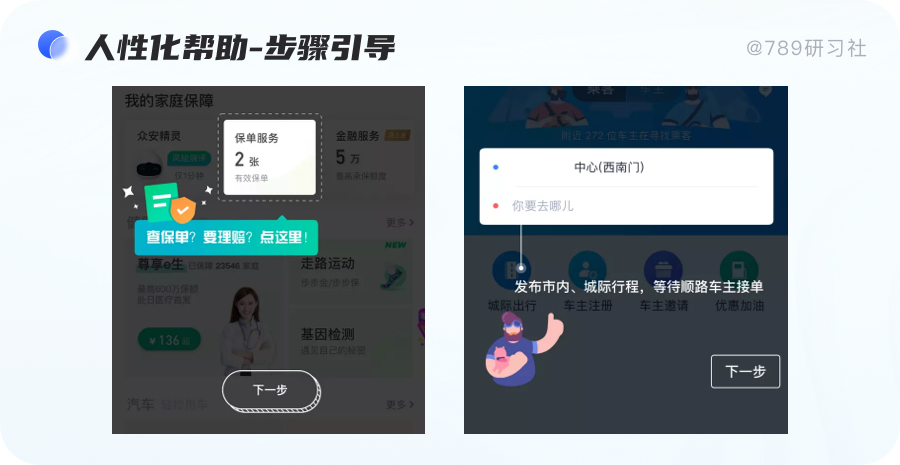
5、人性化帮助-步骤引导
复杂的流程可以通过分步骤来引导用户逐步完成,而不是一次完成所有任务。个性化的提示一次就够了,用户用过一次就知道其用法。
现在很多C端产品普遍做了良好的交互设计,可以帮助用户快速学习使用,而不用阅读、理解复杂的说明文档。
然而,B端产品的复杂性比C端产品高很多,因为B端产品蕴含很多业务流程的规则,系统中的一个按钮可能代表了一个复杂的业务处理规则,如果不了解整个业务场景和处理规则,是很难理解按钮的操作含义的。
因此,对于B端产品,用户进行自助服务、自助操作的难度高很多,B端产品的帮助文档依然有存在的必要。产品设计人员要尽量在前端交互上做好引导提示,对于复杂的规则和逻辑,可以考虑通过帮助文档来指导用户。
总结
尼尔森十大可用性原则可灵活运用于各个地方,可以是交互设计,也可以是界面设计,深入了解该设计原则,可以找到更好的解决方案,提高用户的使用体验。要注意的是,这10项原则是启发式(heuristics)的、广泛的经验法则,而不是具体的规定。
1、状态可见原则:位置可见、数量可见、状态可见;
2、环境贴近原则:语言应该是用户所能理解和习惯的;
3、用户可控原则:可见导航、关闭与返回、撤销与重做;
4、一致性原则:产品内部一致、交互一致、迭代产品一致、同一产品线一致、设计语言一致、业内产品一致;
5、防错原则:操作前预警、操作中确认、操作后可撤回;
6、易取原则:易扫描、智能获取、草稿箱和历史记录、对象可视化、选择代替输入;
7、灵活高效原则:灵活配置、允许频繁操作、各取所需;
8、优美而简约原则:视觉层次明显、简约且突出重点信息;
9、容错原则:帮助用户识别、诊断,并从错误中恢复提供方法;
10、人性化帮助原则:无需提示、一次性提示、常驻提示、帮助文档。
最后
我准备了一些常用的设计素材送给大家,需要的话免费拿走。获取方式:老规矩公众号后台,发送文字“素材”,就可以获取了~
文中如有不严谨的地方希望大家给予指正,希望大家可以多多点赞评论鼓励一下,最后感谢你的耐心阅读。