本文是基于我对《破茧成蝶2》读后的观点和反思,自己的项目经历跟作者相似,也是为了更好的总结这两年对产品、对设计的心得。
本文篇幅较长,请耐心阅读。主要是总结一个完善的体系,便于大家理清自己的设计思路和自我定位。
阅读本文你可以获得什么?
一、前言——拥抱变化,破熵而行
二、产品设计师的思维转变
三、对设计师的能力模型
四、设计师该关注的数据
五、产品周期影响设计策略
六、设计师顺势而为,自我定位
一、前言——拥抱变化,破熵而行
在人口红利、流量红利、资本红利逐渐消退的互联网下半场,从“买流量、买用户”为代表的粗放式发展进入了稳扎稳打的精细化时代,需要考虑在有限的资源及能力的基础上精打细算、量入为出,让产品可持续地发展下去。
互联网产品正在从标准化、大众化转向个性化。针对垂直领域或细分用户群体的产品越来越有市场。战略层也需要抽丝剥茧,抛去形式注重产品的本质。比如一些下沉型电商业务,红包和会员都只是一种形式,其实本质还是用户追求“性价比”有利可图,所以一旦用户的“便宜需求”难以达到,还是会引发数据的下降,这就需要大量可持续资本投入维持。见利期的变长,传统电商行业的锋芒也被新零售掩盖,投资人也不断转移更创新可收的项目。所以真正的留存是可持续发展的,且需要根据企业自己的实际情况,在战略上和运营上,有一个人无我有的本质上的创新点(核心竞争力),而非形式上的创新。

在日新月异,变化百态的互联网下半场,创业者和产品设计工作者都需要改变自己的想法,拥抱变化破熵而行,保持自己战斗力,用更科学客观的方法来提升产品价值。
二、产品设计师的思维转变
产品设计师的重要标志是“以产品为中心”的思维及觉悟,即能打破本位主义,站在产品的角度,从整个项目闭环上协同解决问题,提升产品价值。设计师的角度理解,就是打开自身格局,扩展上下游的知识,通过自己的综合能力助力于业务。在此过程中职能会有跨界,比如我会提出验证数据的方法,比如ABtest,从业务角度推设计可以通过哪些数据进行提升,然后做出不同方案进行评审,推动项目实施落地。
产品设计者可以由产品经理,UX,UI担当或转变,我更倾向是全栈的UX,通过思想认知的转变,职能界线的打破来扮演这个角色。自己也是这样努力的在转型。得益于公司的开放包容,这两年我还是能承担起这样的角色,建立组织,带领团队,通过设计来提升产品价值。对于产品设计师,第一个需要改变的就是产品设计思维。
2.1从“问题驱动”到“价值驱动”

2.2 始终贯彻精益思维
互联网寒冬,连阿里都要把钱花在刀刃上。阿里8月15日发布的财报上,虽然新零售收入水平同步增速高达134%,高于上一季度132%,成阿里本季营收增长引擎,但是阿里本财季对盒马新零售业务投入仍然十分谨慎。最近两个季度盒马开始由原先的大门店业态转向更多元、成本更低的小业态的转型期,本财季内净增门店仅为15家。所以需要我们始终贯穿精益思维去做产品。
精益思想(Lean Thinking)源于20世纪80年代日本丰田发明的精益生产(Lean Production)方式,精益生产方式造成日本汽车的质量与成本优势,曾经压得美国汽车抬不起头。世界汽车工业重心已向日本倾斜。精益思想的核心就是(消除浪费)以越来越少的投入——较少的人力、较少的设备、较短的时间和较小的场地创造出尽可能多的价值;同时也越来越接近用户,提供他们确实要的东西。
那么要做到产品上的精益思维,一方面要贯彻“以提升产品价值为目标”并用数据验证;另一方面建议先用较小成本在小渠道验证,然后在扩大投入。

整个产品团队,不管是产品负责人、产品经理、设计、运营、开发都需要紧密联合在一起,为提升产品价值而努力。为什么这么说,其实本质上大家都是为了业务好,但是每个人却扛着不一样的KPI,产品经理有业务指标,运营有运营指标,设计师也有自己的设计价值观。如果大家都只为了自己,产品和运营会唯业务指标做导向,典型的就是引入大量无法留存的流量,耗费资源,最终对整个产品长期发展并没有太多价值。对设计师来说,我见过很多设计都很有偏向性,要么就是一味追求好看,感觉业务挡了自己发挥才能,要么一味分析竞品和交互,却给不出有效、有价值的解决方案。其实都不是站在产品价值上看问题,更希望是自己能交出一份满意的答卷。我自己也在一个电商摸索期犯过类似错误,无法忍受一个没有细节的产品,过多追求设计质量,而其实产品初期,负责人只想着能快速迭代,找到活下去的出路。
2.3以始为终打造数据闭环
数据闭环就是从你的产品价值目标来拆分你的量化目标,通过设计上线等验证数据,形成闭环,然后循环优化的这个过程。需要从传统的“问题驱动”转变成“价值驱动”,因为解决问题是难以被价值量化的,整个业务发展过程中也会出现很多产品问题需要被优化,我们把“提升产品价值”作为目标就形成了“以终为始”的数据闭环。其实现在大部分企业都是以目标驱动业务的,拆分目标,变成颗粒度目标数据再进行逐步达成,这个过程不是说不去“发现问题-解决问题”,而是需要知道工作要务,“重要紧急”的先做,“重要不紧急”的长期计划实行,至于用户体验上的东西也是要有节奏的去优化。

三、对设计师的能力模型
对设计师的能力模型一直在提出不同的更高要求,无论是哪个大咖提出来的理论似乎都是非常的正确和所需要的,导致很多设计师的恐慌,我是不是要被淘汰了。


其实还是要抓住本质,因人而异看待。设计的能力分布模型,大概分为 “I”型 、“一”型、“T”型。
“I”型为单一型,传统对设计师的定义就是单一的,领域分的比较细。单一型主要看深度,深度达到一定程度可以成为专家,但是如果浅薄又单一很容易被淘汰。
“一”型为广博型,广博型最忌讳的就是成为什么都会却什么都不精的“万金油”,看似什么都懂,结果做起来什么都废。
新型模式“T”型,“T”型既有较深的专业知识,又有广博的知识面,这类是集深与博于一身的人才,也是市面上最有市场的一类。
综合性人才都是需要一个长期由深度到广度,再由广度到深度循环提升的过程,在此过程中也很容易迷失,跟“I”型对比,无法通过有限的时间都提升上去,那么需要掌握一定的方法,认识自我逐步提高。

3.1、强大扎实的专业能力——知行合一 广而不范
为什么强调专业能力,《破2》里面提到,思维是1,技能是0,话是没有错,但是80%以上的设计师还是靠技能在吃饭。有的东西你想得再好无法落地,也是无济于事。所以一个专业合格的设计师必须有强大扎实的专业能力,当然思维是内驱力,如果你的专业很出色,估计内核也不会差。
首先要有一个专业优势判断,然后强化自己的优势,再根据横向模型去扩展对自己工作最优帮助的继续加强,做到广而不范。比如你是一个ui设计师,你要保证自己的视觉能力,然后去扩展交互能力,其次再去强化动效,体验等等。再比如你是一个交互设计要保证自己对交互的精通,然后提高用研、数分能力,再去扩展其他能力。还有要做到知行合一,其实大部分我们都在通过不同的学习提升自己的能力,但是要把理论性,缥缈性的知识概念落实到自己的工作中去,努力去实践,再复盘总结不断提升自己的实操能力。比如你学了插画,你的项目上能不能用上;你竞品分析了更好的体验,能不要也变相用到自己的项目里;你新学了一些分析原理,能不能用同样的思维来分析自己的项目等等。
3.2、保障基础软实力 —— 一颗强大正能量的心
心力、脑力、体力,都要保障,尤其是互联网年轻化后,体力也非常重要,京东就直接把不能加班的员工全开了,多么痛的领悟。那么对于产品设计师其实更关键的是心力和脑力,越是高阶设计师,思维能力、洞察能力越是重要。无论是ui、ue、还是产品设计师我觉得都需要有强大的自我驱动能力,打破本位主义,不断扩展自己的专业素质,才能更好的融合于业务。阿里提出:人才是聪明的,的确很多人忽略了先天的差距,事实上同样的努力,不一样的天分,总还是有区别的,有的人适合做小兵,有的人适合做将军,但是你可以保证的是心态,心态里我总结了两个我觉得非常重要的点,一个就是皮实、一个就是积极,就是有一颗强大而正能量的心!
3.3、先让自己变得足够优秀再考虑做管理
对于走技能线还是走管理岗,很多人会想的很多。其实先让自己变得足够优秀,不断提升,一切自然水到渠成。领导者或许需要天分,管理者是每个人都可以成为的,且有一些理论和工具可以支撑的,所以很多团队会内部提拔,因为培养起来并不难。只要你足够优秀,还是很有希望做管理,相反过早做管理,自己的基石没打好,管理起来也会比较艰难。有兴趣的人可以去听一下喜马拉雅上的《可复制的领导力》。如果你励志要走向管理层,也可以根据阿里的纵向能力模型对号入座,不断提升,不过很多时候机遇也很重要。
四、设计师该关心的常规数据
想要驱动产品增长必须要对数据有所了解,来帮助我们产出更贴近用户行为的设计,同时需要了解数据产生的过程和基础工具。最基础的就是产品提出数据,让开发进行埋点,此过程中设计也可以提出自己想要关心的数据点。公司有后台可以直接观测数据,现在也像GrowingIO数据分析产品无需在网站或app中埋点,即可获取并分析全面、实时的用户行为数据,需要观察数据可以直接去后台关注,也可以让产品经理或者数据分析师给你拉数据。
页面浏览量(PV)
用户每1次对网站中的每个网页访问(成功访问/进入)均被记录1次。用户对同一页面的多次访问,访问量累计。在一定统计周期内用户每次刷新网页1次也被计算1次。理论上PV与来访者数量成正比,但是它不能精准决定页面的真实访问数,比如同一个IP地址通过不断的刷新页面,也可以制造出非常高的PV。
独立访客人数(UV)
访问网站的一台电脑客户端为一个访客。00:00~24:00内相同的客户端只被计算一次。使用独立用户作为统计量,可以更加精准的了解一个时间段内,实际上有多少个访问者来到了相应的页面。
用户访问次数(VV)
当用户完成浏览并退出所有页面就算完成了一次访问,再次打开浏览时,VV数+1。VV同时也是视频播放次数(Video View)的简称。
跳出率(BR)
表示用户来到网站后,没有进行操作就直接离开的比例,代表着陆页面(访客进入网站的第一个页面)是否对用户有吸引力,常用的计算方式是落地页面的访问量除以总访量。
退出率(GA )
针对网站内某一个特定的页面而言,退出率是衡量从这个页面退出网站的比例,通过一个页面的退出次数除以访问次数。退出率反映了网站对用户的吸引力,如果退出百分比很高,说明用户仅浏览了少量的页面便离开了,因此需要改善网站的内容来吸引用户,解决用户的内容诉求。
平均访问时长(AAT )
指在特定统计时间段内,浏览网站的一个页面或整个网站时,用户所停留的总时间除以该页面或整个网站的访问次数的比例。该数据是分析用户粘性的重要指标之一,也可以侧面反映出网站的用户体验。平均访问时长越短,说明网站对用户的吸引力越差。
转化率(CR )
在一个统计周期内,完成转化行为的次数占推广信息总点击次数的比率。常用的是登录注册的新流量转化率和产生实际支付的转化率。转化率是产品盈利的重要指标之一,它直接反映了产品的盈利能力。提升转化是提升产品价值的重要性指标,一般用A/Btest去检验更优方案来提升转化率。
回购率(RR)
指用户对商品或者服务的重复购买次数(回头客),是针对有购买功能的产品,回购率越高,用户粘性越高。
新增用户
既安装应用后,首次成功启动产品的用户,按照统计跨度不同分为日新增(DNU)、周新增(WNU)、月新增(MNU)。新增用户量指标主要是衡量营销推广渠道效果的最基础指标。新增用户占活跃用户的比例也可以用来用于衡量产品健康程度。如果某产品新用户占比过高,那说明该产品的活跃是靠推广得来,这种情况非常有必要关注,尤其是新增用户的留存率情况,这种情况留存率低对产品来说也非常危险,视为不可持续发展的流量。
活跃用户
既在特定的统计周期内,成功启动过产品的用户。除此之外,我们还可以将活跃用户定义为某统计周期内操作过产品核心功能的用户(按照设备去重统计)。
活跃用户是衡量产品用户规模的重要指标,和新增用户相辅相成。
DAU(日活):某个自然日内成功启动过应用的用户,该日内同一个设备多次启动只记一个活跃用户;
WAU(周活):某个自然周内成功启动过应用的用户,该周内同一个设备多次启动只记一个活跃用户。这个指标是为了查看用户的类型结构,如轻度用户、中度用户、重度用户等;
MAU(月活):某个自然月内成功启动过应用的用户,该月内同一个设备多次启动只记一个活跃用户。这个指标一般用来衡量被服务的用户粘性以及服务的衰退周期。
留存率
留存率是验证用户粘性的关键指标,既在某一统计时段内的新增用户数中再经过一段时间后仍启动该应用的用户比例(留存率=留存用户/新增用户*100%)。统计留存用户的颗粒度有:
自然日:包括1天后、2天后、3天后、4天后、5天后、6天后、7天后、14天后和30天后
自然周:包括1周后、2周后、3周后、4周后、5周后、6周后、7周后、8周后、9周后......
自然月:包括1月后、2月后、3月后、4月后、5月后、6月后、7月后、8月后、9月后......
自然日的留存中主要关注(次日留存、7日留存、30日留存并观察留存率的衰减程度。一般来说,留存率低于20%会是一个比较危险的信号。)
日留存率:快速判断App粘性
日留存率:可以很快的帮助我们判断 App 的粘性到底强不强。我们可以通过日留存率的数值来判断一个 App 的质量,通常这个数字如果达到了 40% 就表示产品非常优秀了。我们可以结合产品的新手引导设计和新用户转化路径来分析用户的流失原因,通过不断的修改和调整来降低用户流失,提升次日留存率。
周留存率:判断App用户忠诚度
周留存率:我们可以通过周留存率来判断一个用户的忠诚度,在一周的时间段里,用户通常会经历一个完整的使用和体验周期,如果在这个阶段用户能够留下来,就有可能成为忠诚度较高的用户。
月留存率:了解App版本迭代效果
月留存率:通常移动 App 的迭代周期为 2 - 4 周一个版本,所以月留存率是能够反映出一个版本的用户留存情况,一个版本的更新,总是会或多或少的影响用户的体验,所以通过比较月留存率能够判断出每个版本更新是否对用户有影响。
流失率
指那些曾经使用过产品或服务,由于各种原因不再使用产品或服务的用户。用户流失率=某段时间内不再启动应用的用户/某段时间内总计的用户量。流失率和留存率有紧密关联,流失率高既留存率低,但活跃度不一定高,因此需要综合分析。也是重点关注次日、7日、30日的流失率。对于流失用户的界定依照产品服务的不同而标准不同。社交类产品用户几乎每天登录查看,可能用户未登录超过1个月,我们就可以认为已经流失了。而电商类产品用户可能3个月未登录或者半年内没有任何购买行为可以被认定是流失了,所以不是每个产品都有固定的流失期限,而是根据产品属性而判断。
一次性用户
既新增日后再也没有启动过应用的用户。一次性用户是关键的营销指标,和判断无效用户的标准,从中把目标用户过滤出来。一般划定的界限是至少超过7天时间才能够定义是否是一次性用户。
使用时长
既统计时间段内,某个设备从启动应用到结束使用的总计时长。一般按照人均使用时长、次均使用时长、单次使用时长进行分析,衡量用户产品着陆的粘性,也是衡量活跃度,产品质量的参考依据。
启动次数
既统计时间段内,用户打开应用的次数。重点关注人均启动次数,结合使用时长可进行分析。用户主动关闭应用或应用进入后台超过30s,再返回或打开应用时,则统计为两次启动,启动次数主要看待频数分布情况。
使用间隔
既用户上次使用应用的时间与再次使用时间的时间差。使用频数分布,观察应用对于用户的粘性,以及运营内容的深度。虽然是使用间隔,但是通过计算同一设备,先后两次启动的时间差,来完成使用间隔统计,充分考虑应用周期性和碎片化使用的特征。
常规数据基本就这些,值得思考的是不同类型的产品,定义每个数据的具体量是不同的,而且产品周期中的不同阶段关注的主要数据指标也会有不同侧重点。
五、产品周期影响设计策略
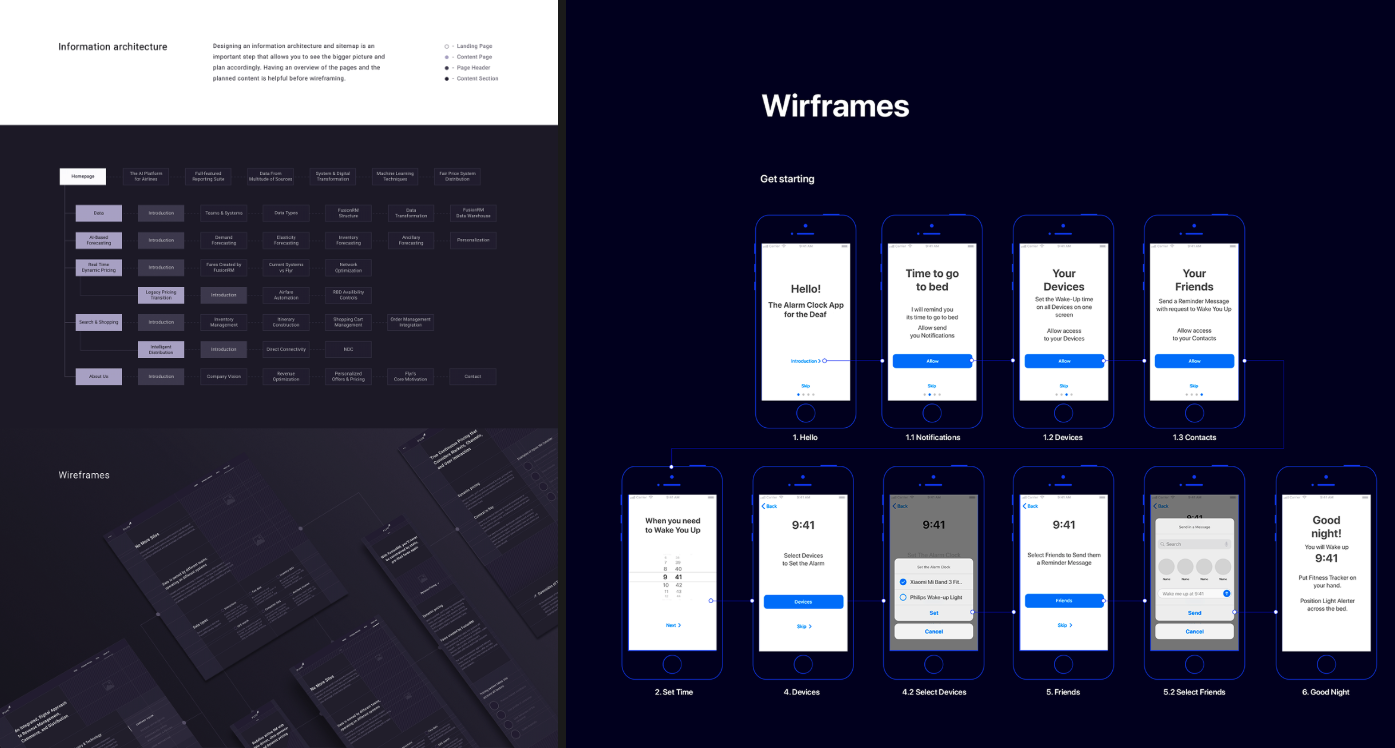
产品阶段就是产品生命周期,可分为探索期、成长期、成熟期、衰退期,每个阶段的设计策略和工作权重都有所不同。虽然每个阶段侧重点不同,凡是还是需要辩证看待结合实践,比如大厂的产品初期起点较高,有大流量的引流和背后大数据支撑,所以各种方式都没有太大的限制,根据业务,资源不同来根据产品用方法。

5.1探索期(产品初创期)
目标:掌控产品方向(活下去)
关注:用户价值
用户:假设用户
策略:最小成本验证产品方向
方法:假设的用户画像、产品故事地图、设计冲刺法、访谈、用户研究(定性分析)
关注数据指标:推荐意愿/新增用户数/满意度
品牌:不急于建立

5.1.1、通过访谈、调研,初步建立用户画像,抽象假象用户,提炼关键点。
用户画像是在大数据时代背景下,用户信息充斥在网络中,将用户的每个具体信息抽象成标签,利用这些标签将用户形象具体化,从而为用户提供有针对性的服务。
产品摸索期我所定义的目标用户其实并不准确,而是假象用户,此阶段的概念用户一直随着产品方向的改变而改变,所以无法确立明确针对性的用户画像信息,但是我们应该先确定一个大概的目标用户定性的去分析,区分用户角色,挖掘不同角色的痛点,然后找到解决问题的切入点。

5.1.2、利用用户诊断法建立产品假设,并进行价值评估,明确产品方向。

5.1.3、利用用户故事地图筛选核心任务及对应功能
用户故事地图可以用小会议的形式展开,就是让所有参与者一起用便签,一张一个动作,从左至右按照时间线,描绘用户在产品使用场景下所发生的所有用户行为。同一时间发生的,就写在同一位置的下方;出现同一场景不同可能的动作时,可能会形成不同的分支动作;直到重回主线或者结束支线。最后关键还是总结用户痛点和产品核心的功能点。


5.1.4、贯穿最小成本原则,最小成本试错——MVP和设计冲刺法
最小可行产品(MVP)是指可以产生预期成果的最小产品发布,对于迭代产品来说,又可以讲最小可行方案:最小可行方案是指可以产生预期成果的最小发布方案。
设计冲刺法的本质理念跟MVP还是一致的,只不过所用成本更小。设计冲刺法特点:参与人员较少且有最终决策权;闭关冲刺使用白板随时记录;适用于风险高、时间紧、起步难的情况。
MVP是最小可行方案进行发布验证,而设计冲刺是更短时间产生一个头脑风暴的真实原型,进行真人测试,这个过程并没有真正设计一款产品,而是通过设计方式做了一次早起用户调研,并获得相对有验证性的结果,避免真实上线效果不好对用户造成的负面影响。
其实市面上大部分还是用的MVP,因为实际上用设计冲刺,一个是对设计人员的要求较高,二是验证的结果由于测试范围的限制不一定与市场反应一致。与做一个小产品来说,现在更流行保险的办法可以做一个小程序,或者几个小程序进行方案对比,大流量下好乘凉,小程序的开发成本,用户引入成本更低。
5.1.5、定性为主,不断试错中掌控产品方向
船小才好调头,对于产品来说如果本身战略层出现问题,后续投入越多的资本越难收场,用户量不上不下,用户粘性不高,结果资金不够了,用之鸡肋弃之可惜,再转方向还是比较困难。尤其是用户对产品建立一定认知后,重新调整大方向,基本等于刷新用户流。
5.2成长期(产品高速增长期)
目标:巩固差异化的产品定位(活得好)
关注:产品核心竞争力
用户:目标用户
策略:大胆创新巩固差异化的产品定位
方法:提炼用户画像不断校验、用户体验地图、设计接力法(定性+定量)
关注数据指标:新增用户数/留存率/复购率/活跃度
品牌:建立有创意且能落地的品牌,加深用户认知,占领用户心智

5.2.1、用户校验,确立产品定位
产品成长期用户大量涌尽,掌握一定数据和掌控产品方向后可以通过数据分析或用户调研,来看实际用户特征和之前假设的用户人群特征是否符合。集中精力服务好最重要的用户群体,定性挖掘、定量验证的思路去完成用户画像。
可针对目标用户进行调研和深度访谈,从用户选择产品最关键因素提炼产品目前的核心吸引点。用户的关心点也要跟产品本身的当前定位做对比,看用户接受到的点是否是产品让他们感受到的点,感受不到又是什么原因,不断提炼核心竞争点的优势。

成长期需要确认产品的定位,就是差异化的产品方向,即差异化的目标用户群体(价值排序)、差异化的产品及服务(竞争优势)、差异化的产品价值(核心优势)。
价值排序:通过了解用户特征,明确用户分类及相关利益群体,然后明确把谁放在第一位。在实际产品设计过程中,我们也可以用价值排序,来设计产品功能和交互体验,比如平台收费是针对买方还是卖方。
竞争策略:避实就虚地找到竞争对手的盲区或自己的优势所在,为用户提供差异化服务。竞争策略主要依赖高层的洞见和判断,如果你出产品和竞争对手没有本质差异,那就考虑是否可以服务与不同种类的人群或者能提供不一样的价值。比如同样是做电商,你的质量、价格、物流、种类是不是有优势。
5.2.2、确立增长指标
增长指标是对应于产品差异化定位的可量化指标。增长指标要符合:可成长性,客观性,有方向性。避免主观,虚荣的指标,最常见的就是过分关注获客拉新指标,留存不足,及前后导向不一致的情况。至于用户满意度、任务完成度等主观的体验指标可以作为参考,但是不能作为最终的增长指标。核心关注点是转化、留存、复购、活跃度等指标,既侧面体现了良好的用户体验,增加了用户与产品粘性,让产品长期可持续发展。
5.2.3、利用用户体验地图(E-Experience Map),同理心地图,结合增长指标大胆提出假设,排优先级,并根据开发成本等因素通过四象限原则,选择最小成本提升指标
用户故事地图、用户体验地图、同理心地图的区别:用户故事地图强调用户使用产品/服务的任务流程,用它来筛选当前最重要的任务及对应功能,以完成最小可行产品设计;用户体验地图不仅包括任务流程,还包括与之对应的体验问题,更关注用户的体验情绪,从而找到提升体验的机会点;同理心地图帮助我们在每个不同场景下与用户换位思考、打开思路,挖掘用户选择决定的深层动机。在实际使用场合没有严格界线,可根据实际情况使用核心点进行分析。


5.2.4、体验升级——逐步发布验证(设计接力)
大版本迭代的优点就是一旦成功,可以大幅度拉开和竞争对手的差距,但是一旦失败,会影响业务的发展得不偿失。所以为了预防风险,大多数公司会在上线前先进行可用性测试,进行必要的线上验证再发布。通过不断分析增长指标,找选设计方向,进行模块拆分,接力发布,循环验证,提升产品价值。
先验证后发布方法:
a、A/BTest
制作两个(A/B)或多个(A/B/n)版本,在同一时间维度,分别让组成成分相同(相似)的访客群组(目标人群)随机的访问这些版本,收集各群组的用户体验数据和业务数据,最后分析、评估出最好版本,正式采用(消除UX、bug带来的影响数据),并不断迭代进入一下个A/BTest。产品成长期,中小型企业可以用局部变量测试,大型成熟产品可以重叠实验(更多、更好、更快)。
要求:1、随机抽样;2、足够的样本量。
优点:可以在同时段观测效果,受到环境影响因素一致,容易客观验证方案
缺点:需要占用开发资源,完整的一次测验需要花费时间较多
b、灰度测试
先进行一个小范围的尝试工作,然后再慢慢放量,直到这个全新的功能覆盖到所有的系统用户。比如Facebook先发布1%,慢慢推广到全部,现在普遍大厂也会用到这个方法,减少大版本试错带来的损失。灰度测试的同时可以A/Btest,在灰度测试过程中选出最佳方案,然后全部发布。
合适:用户群体较大,否则会因为流量小而导致结果不准确。
c、分时段测试
可以通过不同时段测试,对比数据。为减少对用户过多干扰和负面影响,可以先用夜间或用户量较小时段切换到新版本。
缺点:得到的是环比数据,不像ABtest对比结果明显有参考意义。而且在没有确定方向的摸索阶段,用分段测试,数据指向不明确,通常会存在数据一直不好的情况,频繁换方案, 自乱阵脚。
d、分渠道测试
渠道推广对业务支出也是占比较大,优秀的商业设计也能让渠道转化提高,从而减小获客单价。所以渠道上的设计都会做n版,优化总结,提升最终的数据。
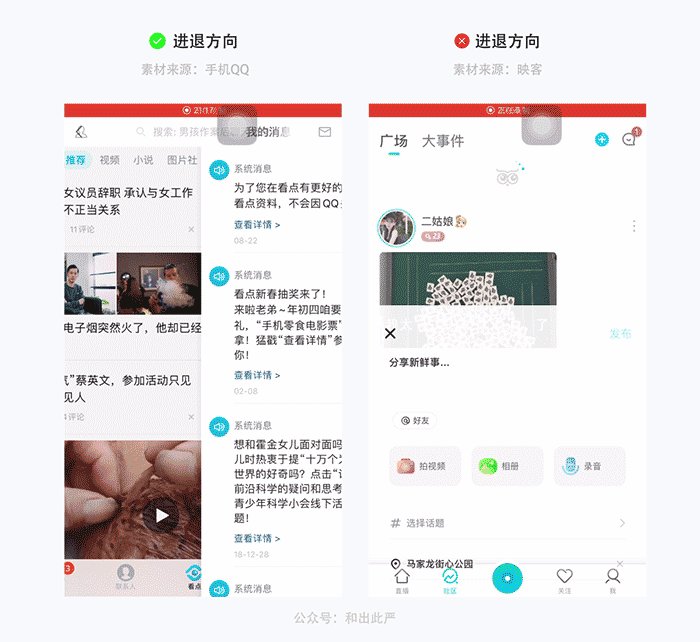
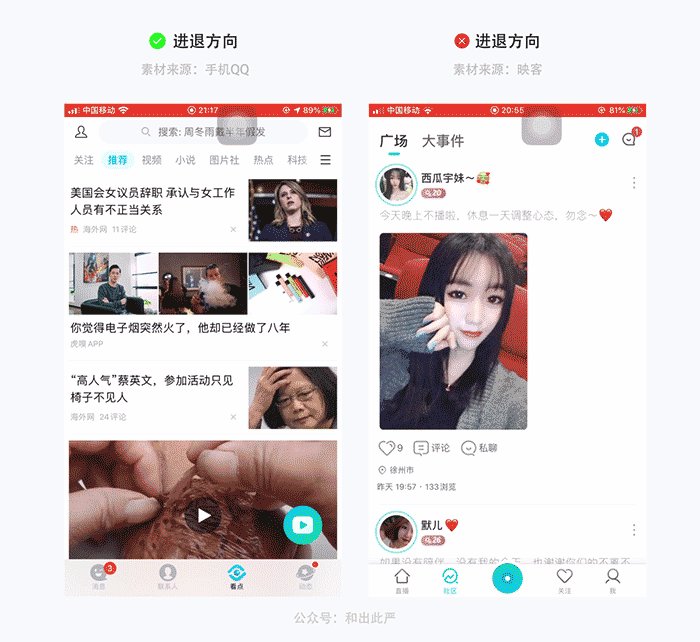
e、新旧版本切换
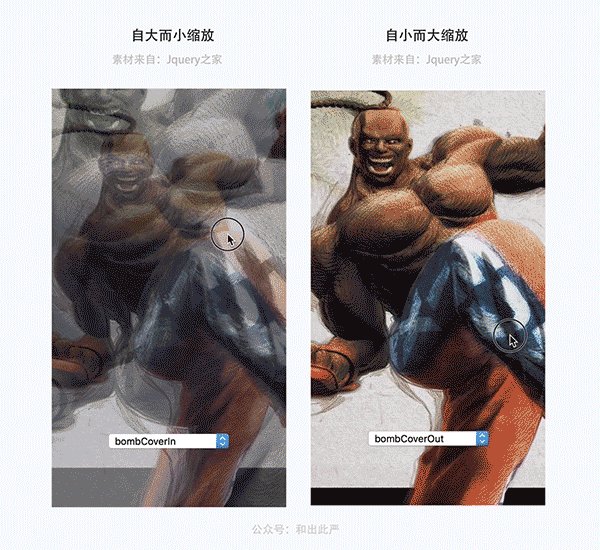
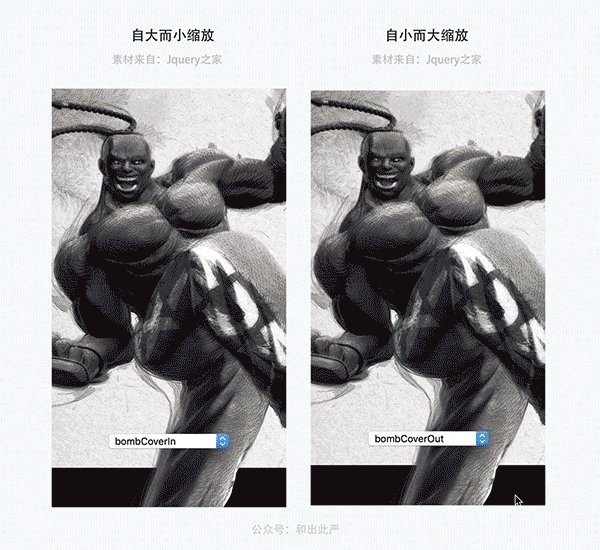
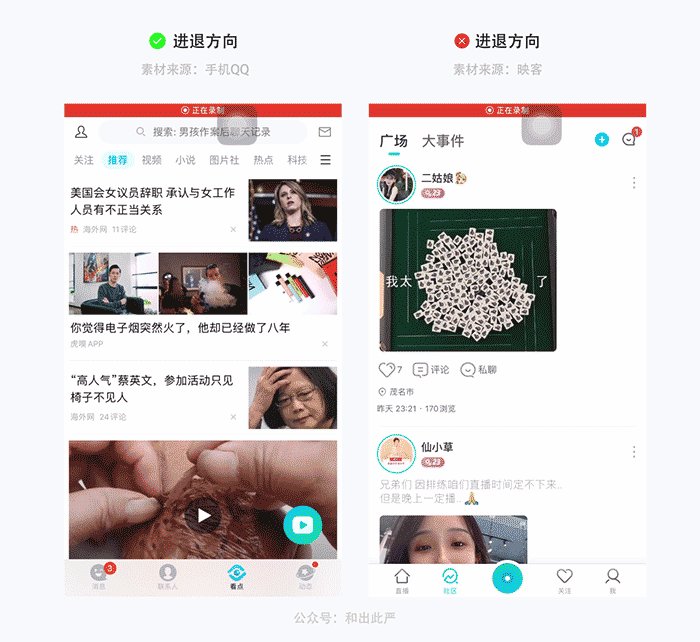
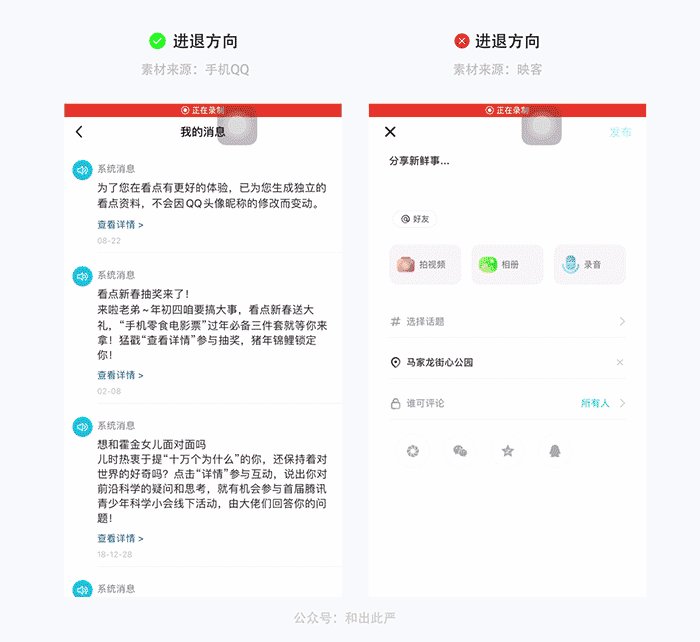
新版本上线后留出”返回旧版“的入口,这样一旦用户不喜欢新版可以切换到老版本。这样可以很大程度降低风险,还可以监测不同版本数据,还给用户一个缓冲时间让用户逐渐接受新版本。
缺点:如果新版本运行效果不佳,决策者会进退两难,一般在较有把握,或者想教育用户新的体验会局部用这个方法。
5.2.5、寻求差异,扩大竞争优势
A、疯狂联想法
a、横向联想
结合产品定位,先得出核心关键词,再在核心关键词的基础上继续发散。比如一个男士护肤品电商网站,核心关键词是:垂直、B2C、男用户多、护肤品等,可以根据这些关键词找到合适的参考。值得注意的是关键词的选择也可以根据你需要的提升的核心价值点去联想。

b、纵向联想
纵向联想是从一个关键词出发,纵向不断延展出新的关键词,并找到对应竞品。比如保健品有一个重要的特征就是注重功效,我们可以想到具有同种特征的护肤品。
关于联想,在头脑风暴中并没有特备严格的步骤方法规定,可以根据自己的认知由近至远拓展。思维跟横向纵向也是类似,可以先参考最典型接近的,再利用共同关键特征来扩散,也可以利用不同组合的关键词重新找到相应的竞品。最后根据四象限原则,把相关度高,体验好的,更有参考价值的竞品拿来精细分析。

B、竞品对比分析法
通过联想发我们也能联想出不同维度的竞品,这师我们需要考虑竞品哪些部分类似可以参考的,哪些部分不同需要注意的,但同时也可以考虑借鉴不同部分的优势转化成自己的优势。比如最早弹幕只出现在视频上,抓住弹幕可以活跃气氛,满足观众发表评论和观看时时评论达到的心里共鸣,增加用户之间的互动性,从而提高用户粘性的核心点后,弹幕也出现在直播、音频、新闻,甚至是炒股软件上。

5.2.6、做有创意且能落地的品牌设计
品牌的核心点就是让人“记住”,最好能找到目标用户心智中空缺的领域,在这个垂直领域占领优势位置,所以品牌强调差异化。比如一想到打车就想到滴滴,一想到购物就想到万能的淘宝,一遇到问题就上百度。
传统的方法:了解业务——发散关键词——情绪版——视觉方案
精益方法:内外调研——语言钉——个性关键词——视觉锤(快速落地)
成长期的品牌建设更需要突出创新性,让人眼前一亮,记忆犹新。这里展示展示了御膳房网站的品牌三元法示例,御膳房的风格的确做到了主题感强烈,让人眼前一亮,不过个人认为作为科技网站,还是略显了花哨,安全感不足。品牌三元法是也是通过对产品的了解,分别从理性业务层和感性业务层出发,延伸个性创造层,记录关键词展开设计,其本质还是围绕业务拓展价值。成熟的品牌设计者,不仅要从业务出发,更要考虑不同场景的品牌应用,打造统一有个性的全方位品牌。

5.3成熟期(产品稳定期)
目标:提升产品价值(赚的多)
关注:商业变现
用户:活跃用户
策略:科学严谨提升商业价值
方法:用户体验地图、设计跨栏法(定量为主)
关注数据指标:活跃度/流失率/营收/成本率/现金流
品牌:扩大品牌影响力和品牌价值

5.3.1、用户分层,寻找核心价值用户
a、核心价值用户是留存用户中最活跃的部分
b、找到核心价值的用户特征
通过RFM模型来筛选核心价值用户
R=Recency最近一次消费
F=Frequency消费频率
M=Monetary消费金额
(RFM,1代表高,0代表低)
(111)重要价值客户:最近消费时间较近、消费频次和消费金额都高,典型的核心价值用户,高留存、高活跃度
(011)重要保持客户:最近消费时间较远,但是消费频次和金额都很高,说明这是一段时间没来的忠实客户,需要与他保持联系,召回
(101)重要发展客户:最近消费时间近、消费金额高,但是频次不高,忠诚度不高,很有潜力的用户,必须重点发展
(001)重要挽留客户:最近消费时间较远、消费频次不高,但消费金额高的,可能是将要流失或者已经流失的用户,应当采用措施挽留
一般公司都会有利用RFM来观测核心用户,针对不同类型来做不同的措施,但是所有数据的利用率都跟产品客观成长度有挂钩,成长期可能还不是那么细分,成熟期就会更精细的分析。最简单粗暴的就是看看最近一次消费,超过多少天就短信消息召回给个优惠券之类的。
c、总结核心规律,改进产品,调整运营策略
找到核心价值的用户特征后,需要探测他们的行为模式与贡献的规律,从而激励更多用户贡献更多价值。比如喜马拉雅,找到订阅节目的用户明显留存度更高,用户活跃度也高于随便听听的用户的规律后,在产品设计时会把订阅放在显眼的位置,并且在首页把用户感兴趣的模块放在优先的位置来提升订阅度。

5.3.2、商业价值提升
a、以科学创新为代表的产品核心竞争力:数据和技术驱动一切,科技提升效率。
b、用户价值:用户价值是商业变现的基础,没有人会在没有用户转化的平台上投入资金。
c、商业变现:用户付费,广告收入,与用户体验合理价值平衡。
在商业变现阶段,除了要着眼于如何更的赚到钱,也需要平衡用户体验,且不断提高产品本身的价值。百度在成为巨头后,百度贴吧过多不相关的推送导致用户粘性急剧下降,魏则西事件等负面消息,再到陆奇离职,目前市值缩水至365.38亿,被拼多多赶超。而微信和抖音这方面做的较为出色。微信是迫不得已不愿打扰用户,所以广告频率一直不高,广告质量也有所保障,会根据用户的喜好推荐广告。抖音是沉浸式的广告体验,一不留神就进入了广告的坑,而且广告的形式与抖音原生用户的不谋而合,有些有创意的网红视频用户的接受度也很高,从而会极大的提高转化,对用户体验的影响也较少。
5.3.3、增值假设——围绕目标增长(量化设计师的价值)
设计策略:稳定、规范、统一、科学严谨
a、拆分变量科学测试
到了成熟期,设计师在修改设计方案的时候不是改的越多越好,有的时候一个模块的重构,一个按钮的颜色变化都能影响数据转化,所以需要通过科学的方式,调整到合适的颗粒度去测试。

b、把AB测试作为一项基本制度
如果想要验证设计效果,那么可以在保持功能不变的情况下,只看设计方案的区别,这样就可以有效的量化设计。
2018 年,中国移动互联网用户增长放缓,上半年仅增长 2 千万。但是头条系却异军突起,超过百度系、阿里系稳居总使用时长第 2 名。头条系的崛起有许多的原因,强大的数据监控系统,成熟的增长引擎,上百组同时进行的AB测试等等都在帮助产品经理和运营们找到最优的方案。
c、用户增长地图
用户增长地图是借用AARRR概念作为骨架的展开的,通过AARRR模型针对没一步提出增值假设,以提升总体价值指标。

5.3.4、提高整体效率:通过DPL(Design Pattern Library)组件库批量优化;科技力量-人工智能
a、根据长期积累下来的AB测试结果,沉淀规范后,把这些规范内容快速复制到若干条产品线上。从产品周期来说,摸索期需要建立一定的视觉规范,但不合适做细致化的组件,等业务慢慢稳定下来,不会有大方向的改变后,需要慢慢建立细致的组件库,以方便团队合作。每个业务也有其特殊性,to B的业务一般建立组件库会比较早,模式化的东西较多,针对不同的B端也会有定制化的内容,DPL可以大大提高整个业务的效率。

b、通过智能科技的力量来提升整体的效率。比如阿里的千人千面,通过消费者偏好进行个性化投放,鲁班系统对banner进行简单的合成,大大提高大促期间海报生成的效率。
5.3.5、打造统一的全业务线品牌设计
a、形成统一且独特的品牌印记
成熟期面对繁多支线,先对内树立统一的品牌形象;主品牌与产品调性统一;线上线下风格的统一。
b、品牌印记提取与深化
品牌趋势都是化繁为简,比如苹果、奔驰的logo就越来越简单,利于大众记忆,也利于线下拓展。
提取出logo基因去强调品牌作为拓展延伸,比如天猫和考拉的吉祥物头部图形的简化应用,都比较简约,易记,易拓展
C、成熟期的品牌也不是一成不变的
成熟期,产品在市场中已经有了稳固位置,品牌不宜过度设计,而需要采取保守、稳重、扩展性强的风格。品牌的更新升级,一方面顺应企业的战略方向的改变,一方面顺应整个设计前瞻潮流。比如美团变黄的品牌升级,是为了更好的从外卖这个触点深入用户心智,而OPPO ,vivo等品牌升级感觉更美有特色,其实也是顺应国际化的设计趋势,更有文字辨识度,更国际化。

5.4衰退期
每个产品都有一个生命周期,这是受市场因素导致的,此时用户会逐渐流失,既被其它新产品的体验模式所吸引,所以这时应该更关注用户流失后使用的产品,分析竞品的商业模式和功能,同时监测流失速度,需尽快拓展产品边界,寻找新的切入点。不过好的产品都是在不断优化,迎合新时代的需求,不断扩大自己的影响力和产品价值。之前文章我也写过关于微信的未雨绸缪,不断优化。微信的用户粘性强大,谁也不好说他能再打几年,像抖音这种迅速崛起的产品是否是现象级的昙花一现,也要看它是否能与时俱进。
六、设计师顺势而为,自我定位
一般来说小公司的大部分项目处于探索期和成长期,而大公司的项目很多处于成熟期,也有一些孵化探索的项目。处于探索期的项目,需要大胆创新同时,有可能变化极快,无法冷静下来根据数据用不同设计方式达成增长目标,我就经历过一个首页一星期全新大改版n次的惨痛经历。反观大公司很多流程复杂,验证方式系统完善,有些设计师感觉没有用武之地,不能施展才华。
根据不同阶段采取适合自己的设计方法,驱动产品提高设计价值,切勿漫无目标、抱怨环境,浪费时间。
如果你思维极其颠覆爱挑战可以选择从0到1的新行业;如果你喜欢创新可以选择成长型的行业及公司,或是成熟公司里的成长型项目;如果你追求科学、严谨、,那么可以选择成熟型的公司、项目。
转自-UI中国
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
































 Materials Design
Materials Design



 INSTAGRAM
INSTAGRAM

































































































































































































































 01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙
01. 余吴-旅行计划应用由 朱莉张庭 02. UX / UI | 食品外卖应用由 康斯坦丁Seredkin 03. COOC通过 cuneyt仙

 01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean
01.斯基林贸易(skilling.com) - Loredana酒店帕普用餐 , 迈克尔Baldean