Logo 胜过千言万语。一个伟大的 Logo 不用一个字就能讲述一个故事。
最近,许多公司的商标都经历了一次转变。从通用汽车(GM)这样的汽车公司,到汉堡王(Burger King)这样的餐厅,再到品客(Pringles)这样的食品公司,很明显,许多公司都在尝试重新设计商标。
然而,在重新设计的同时,也有反对声音。反对改变的声音是向来常见,然而不喜欢某一个特定的设计语言却比较鲜见的,那么到底发生了什么?
Logo 因何改变?

通用汽车(General Motors)改变了自 1964 年以来一直使用的标志是广为周知的,它用以保证电动汽车的发展。Dezeen /通用汽车
为什么要修复一些没有损坏的东西,为什么要改变一个已经受到喜爱的标志?这是每个人都会问的问题,每当一个新的标志出现,我们就必须考虑到一个标志的重新设计是不便宜的,往往会花费数百万美元和多年的研究。乍一看,一家公司这么做毫无意义,然而每隔几年就会有很多公司这么做。
虽然我不是平面设计师,但我个人认为 Logo 和品牌的重新设计有两个主要驱动因素:技术和市场。
技术对设计影响很大,它既支持又限制了它。计算机硬件和软件的采用和改进等技术进步为设计师们提供了尝试新事物的机会。技术对设计也会有限制,比如有限的屏幕尺寸或能量消耗,但同时也会驱使设计师发挥创造性。虽然技术可以影响设计决策,但市场(在某种程度上可以等同于消费者)才是主要的决策者。
市场,无论是企业客户还是目标消费者,在设计决策方面自然是最高的权威。如果一个公司觉得自己不能从中获益(毕竟 Logo 的设计并不便宜),重新设计 Logo 就很少发生,即使这可能会引起现有消费者的强烈反对和抵制。重新设计 Logo 可以是一个新的开始:向消费者传达他们对未来的期望。
简约的魅力

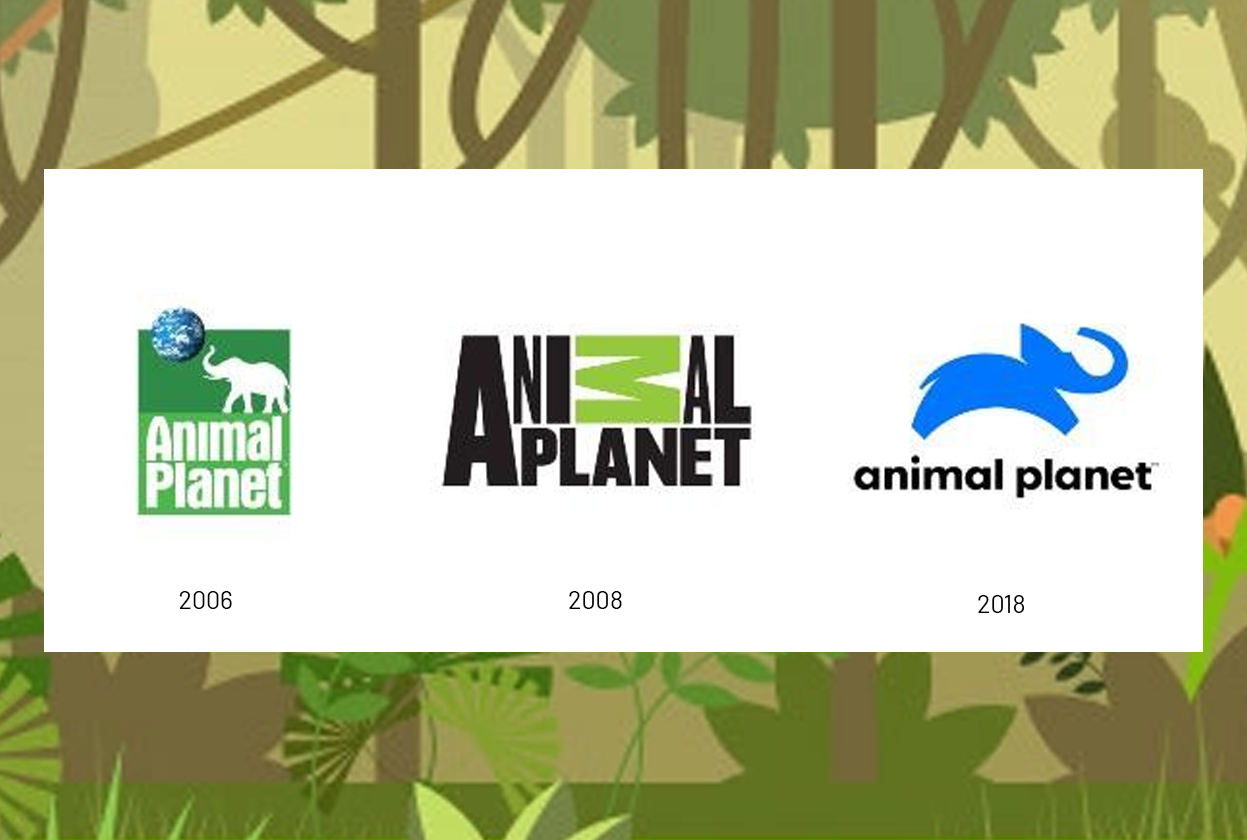
动物星球的标志变化过程,它随着每一次迭代变得越来越简单。
所以让我们来谈谈这个非常显而易见,而又容易被忽略的问题。从 iOS 7 到纯果乐——极简、极简或扁平化的平面设计风格已经兴起近十年了。我们已经讨论了技术和市场是如何决定趋势的,但是对于我们今天所面临的当前趋势:以最小的、扁平的、最简单的标志重新设计,它又说明了什么呢?
技术的诉求——对在线展示的日益增长的需求是公司简化其标识的主要原因。快速增长的移动设备使用率导致高度详细、高度程式化的徽标设计的旧设计方案越来越难以实现。在可伸缩性和文件大小等方面,矢量的图像变得更加流行,与栅格图像相比,它们更容易创建、操作和编辑。像 Airbnb、Animal Planet 和谷歌就采用无衬线和块状字体的商标,之所以这样做,是因为这样在手机等设备上更容易阅读。
市场需求——企业和消费者似乎都支持(当然并不是没有阻力),应该走更简单的道路。更简单的平面设计意味着它更容易被广大用户理解和识别。许多扁平化设计的支持者认为有效、友好、干净和中性的特征是扁平化风格的优点。谁还记得在 2000 年代,Windows Aero 的顶级设计是多么的混乱不堪?时代当然变了。
当平面设计成功时,就可以创造出华丽而有意义的标志,它们经得起时间的考验;IBM 和 Shell 的标志就是我最喜欢的几个。但是,尽量简单更容易创造出一些最好的标志一样,也很容易失去目标。
是不是过于简单了?

最近十年间,平面和极简主义设计的标志重新设计正在兴起。
在最近的十年里,很多公司一直在用扁平化风格来重新设计 Logo,Logo 随着时间的推移变得越来越简单,尽管在线社区的用户们的感受各不相同。
任何重新设计都会遇到各种各样的反对。沃尔什(Walsh)、凯伦•温特奇(Karen Winterich)和维卡斯•米塔尔(Vikas Mittal)的一项研究显示,消费者对品牌(品牌态度)的认知,在消费者对重新设计的看法中扮演着重要角色。
2003年,像苹果这样拥有高品牌忠诚度的公司决定更换 Logo,在宣布后数小时内就收到了网上请愿书,这一点就很明显。沃尔什、温特奇和米塔尔认为,商标的重新设计扰乱了已经形成的相对稳定的关系,消费者显然对此感到不安。

一位推特用户对 firefox 徽标的改变非常愤怒,尽管它并没有被实现。——UnfunnyLuigi
有一些被重新设计的 Logo,比如汉堡王却受到了热烈欢迎,而其他的,例如火狐和动物星球则受到了严厉的批评。汉堡王不仅采用了更简单的设计,还抓住了人们的怀旧情绪,因此比动物星球(Animal Planet)这样的 Logo 更容易被接受。
需要指出的是,扁平化的 Logo 设计本身并没有什么错,许多 Logo,如可口可乐、IBM 和壳牌,都由于其简单易记的特性成为永恒的杰作。导致人们强烈反对扁平化 Logo 设计的原因可能是人们对企业和企业文化越来越反感和愤世嫉俗。像企业艺术风格、企业孟菲斯和全球同质化等概念通常会被指责为“过度简化”标识设计浪潮的罪魁祸首,因为很多设计决策都是冷血的,缺乏人文特征的,让人感觉不自然或虚假。

不喜欢过于简化的商标已经成为网络热点,尤其是在YouTube上。——Revified
由于许多内容创造者和互联网热点已经导致了文化抵制现象出现,人们不再只是随意在社交媒体上发泄不满;人们把这些过度简化的商标描绘成冷酷无情的科学实验的结果,有些人甚至证明了如果这种趋势继续下去,过度简化的商标会导致什么,它们会创造出一个乏味的世界,每个商标都是一样的,没有个性。
Youtube 用户 Solar Sands 在他的视频文章《为什么企业的艺术风格让人觉得非常虚假》( Why do corporate art styles feel fake )中指出,许多公司,尤其是大型科技公司,这些公司曾经多次产生消费者的信任问题,而它们恰好使用了许多扁平化设计风格。我们就把负面问题与这种设计风格的联系了起来,对这种风格留下了糟糕的印象,因此我们憎恨它;我们觉得这些冷血的公司正在夺走我们所爱的东西。在这波愤世嫉俗的浪潮之后,Solar Sands 以一段出人意料的评论结束了他的视频:任何潮流都有保质期。
接下来将是什么?

百事可乐不断演变的标志让我们很好地洞察了各自时代的设计趋势。——Logaster
设计趋势总是周期性的,每个趋势都有保质期。百事可乐的商标就是一个很好的例子,它说明了设计世界是多么地充满活力:从简单的设计到复杂的设计,再到简单的设计。没有一种设计风格是绝对好的,但它必须与时代相适应。

微软的 Fluent Design 吸收了一个新的风格,强调光,深度、材料和尺度。——微软
随着大众对当前设计趋势的不满不断发酵,扁平化设计风格可能要终结,但人们永远不知道什么时候或者什么会取代这个简约至上的时代。许多苹果和微软等公司都将新拟物风格和玻璃拟态的元素融入自己的设计语言,试图为其添加性格和细节。虽然我们肯定不会在一夜之间回到过去那些充满华丽而又过分精细的 Logo 的日子,但扁平化设计的流行趋势可能会开始消退。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司