视觉空间、字体性格、颜色情绪三个大方面来谈一下我对视觉知识的部分理解!目录如下
1. 视觉空间
1.1 什么是空间感
空间感:空间感( sense of space)是指艺术形象通过一定手法引起的类似现实空间的审美感受。艺术家通过特定的瞬间造型和空间深度的追求,使人联想到其活动、生活的环境空间。在绘画、摄摄影艺术中,形象存在于二维平面中,但通过构图、透视、线条走向、光影和色彩处理,使人感受到空间的整体性、立体性。
而在我理解总结,空间感其实就是运用各种手法,打造出画面的空间纵深感,让二维的画面变成三维,从而提升画面的品质、细节、冲击力。
1.2 空间感的优点
我们以人物海报为例对比几张图,直观感受一下:
无空间感:
有空间感:
我们直观的可以看到,都是人物海报,下面的两张明显更有品质感。有空间感的图,画面会更高级。
那是因为空间感会让你的画面更有层次,更灵动和富有场景感。这就是空间感的有点。
1.3 如何打造空间感
空间感,其实就是打造画面纵深,让元素之间形成前后关系,那有哪些方法来打造画面纵深呢?我们总结了5个方法来分享给大家:
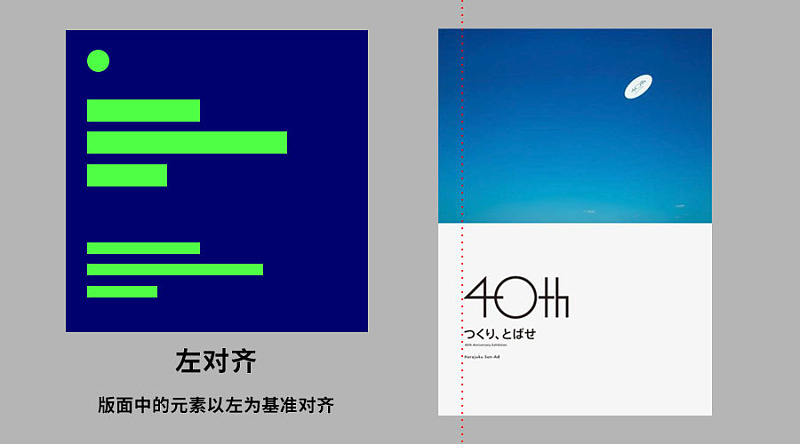
1.3.1 构图
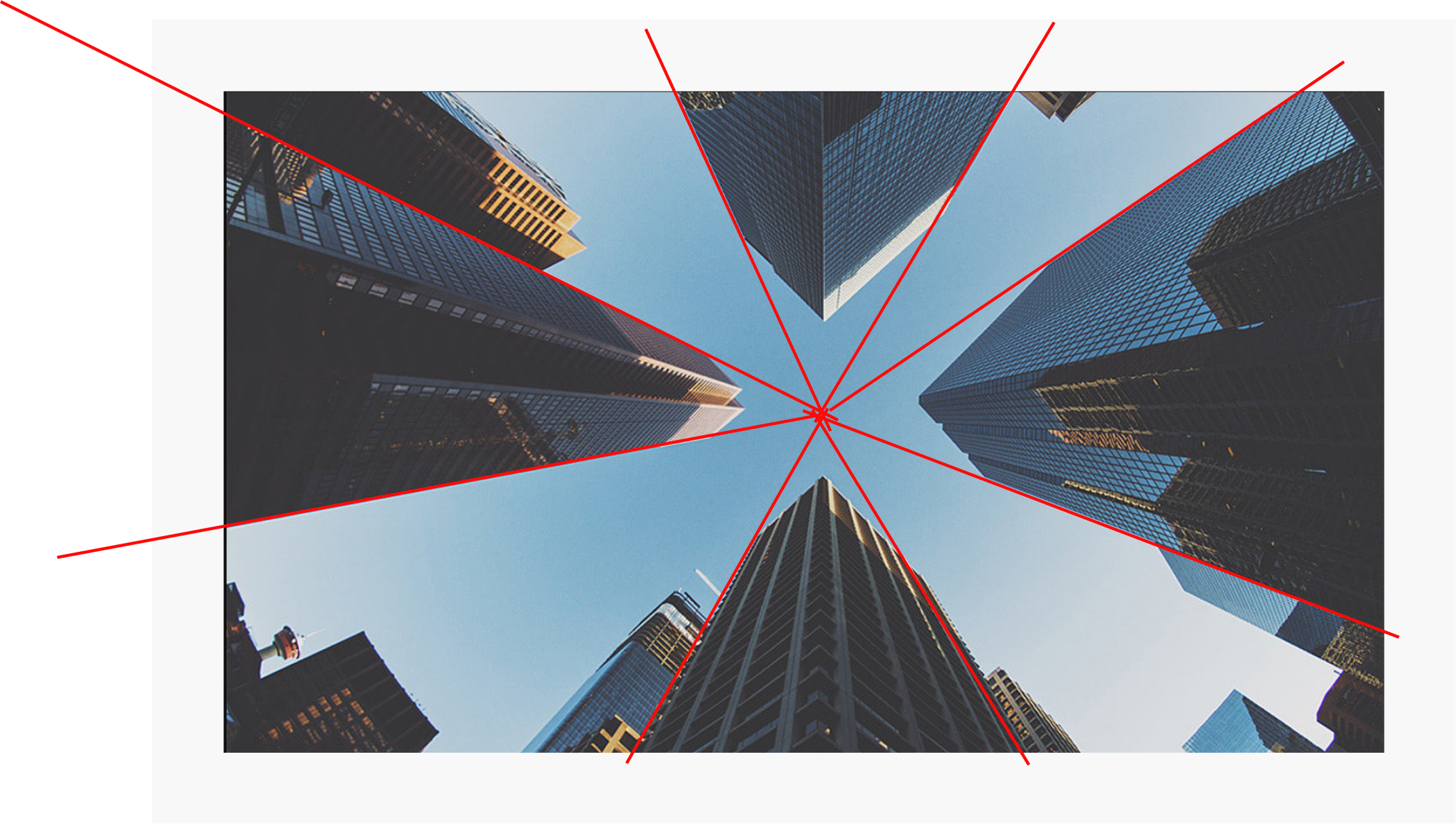
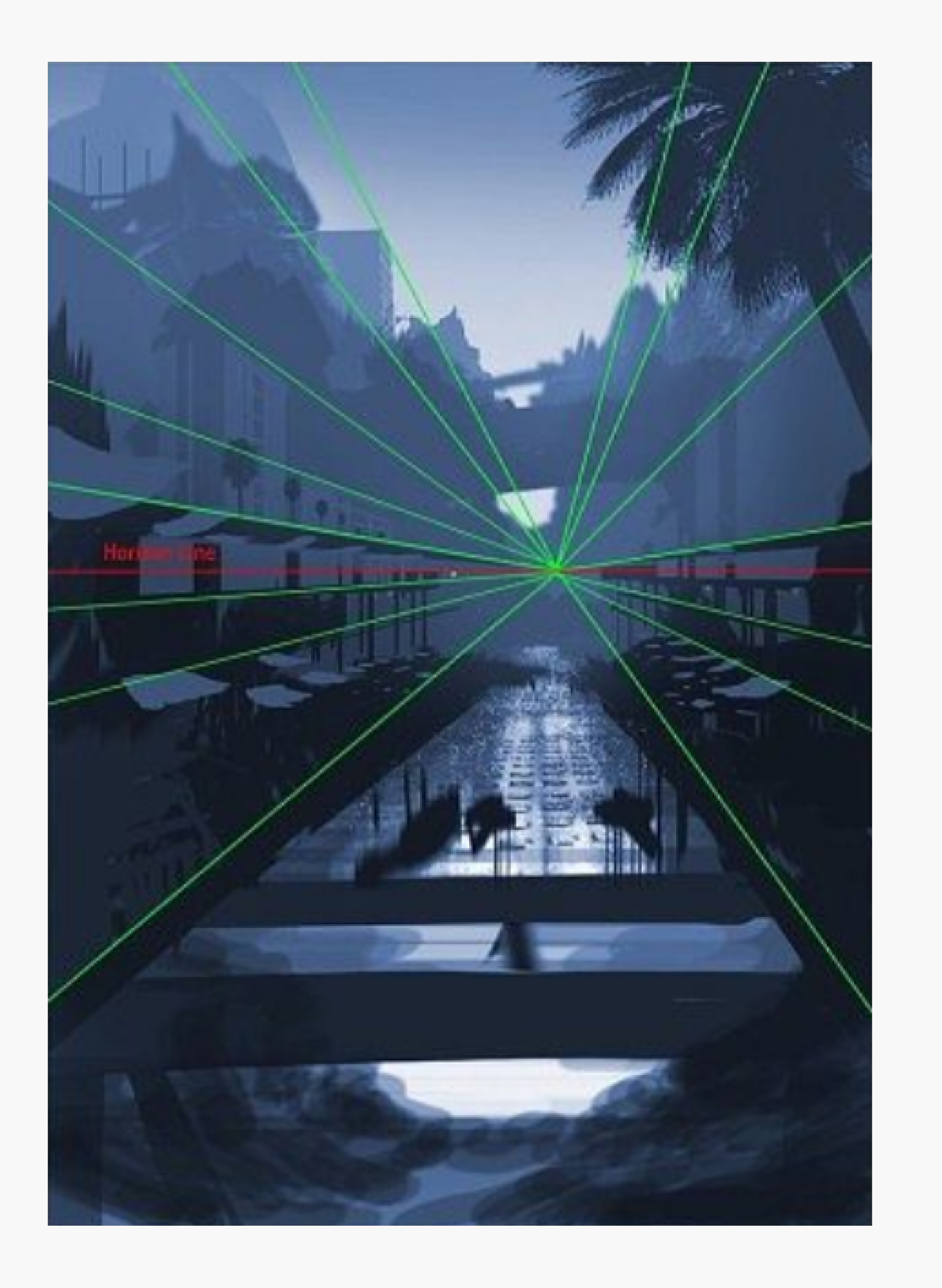
富有极强透视线的构图能很直观地表现出空间感。
比如
这类
这类拥有很强透视的构图,不用做别的,光构图就能体现出很强的空间感了。
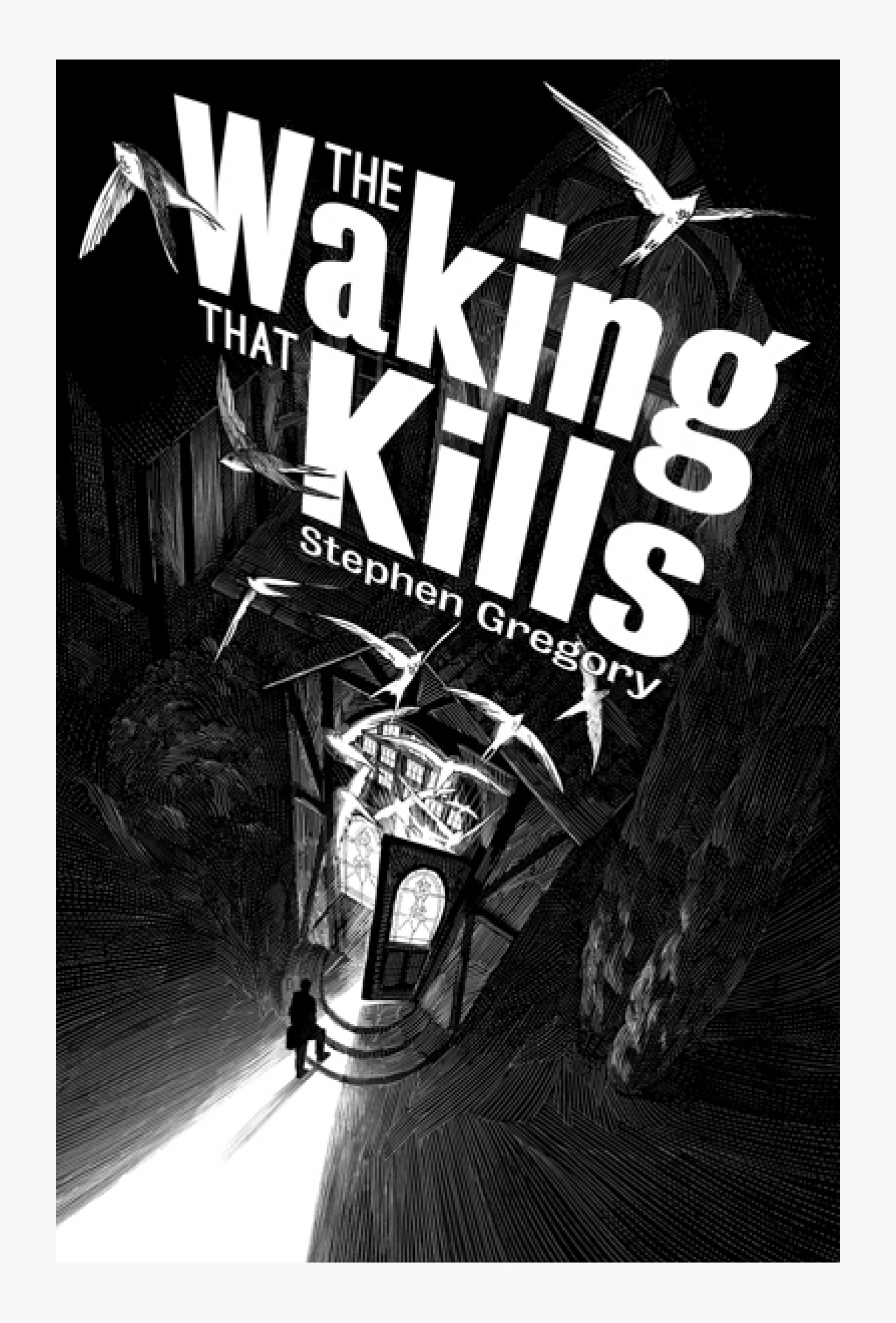
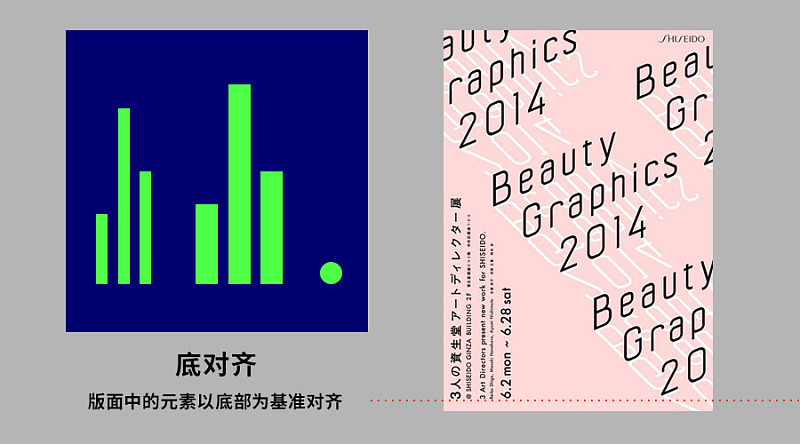
实际运用中,我们还可以利用标题文案排列出这种透视构图来打造空间感:
1.3.2 虚实
虚实分为:
1.轮廓虚实
2.颜色虚实
轮廓虚实:两个相同的元素,轮廓模糊的在空间上会感觉处于轮廓实的元素后方。
这是两个元素,放到一起就会感觉上是在同一个平面上的。没有虚实关系。
如果把其中一个圆的轮廓虚化:
是不是就会感觉出右边的会在左边的前面,拉出了前后的空间感。这就是我们的轮廓虚实了。
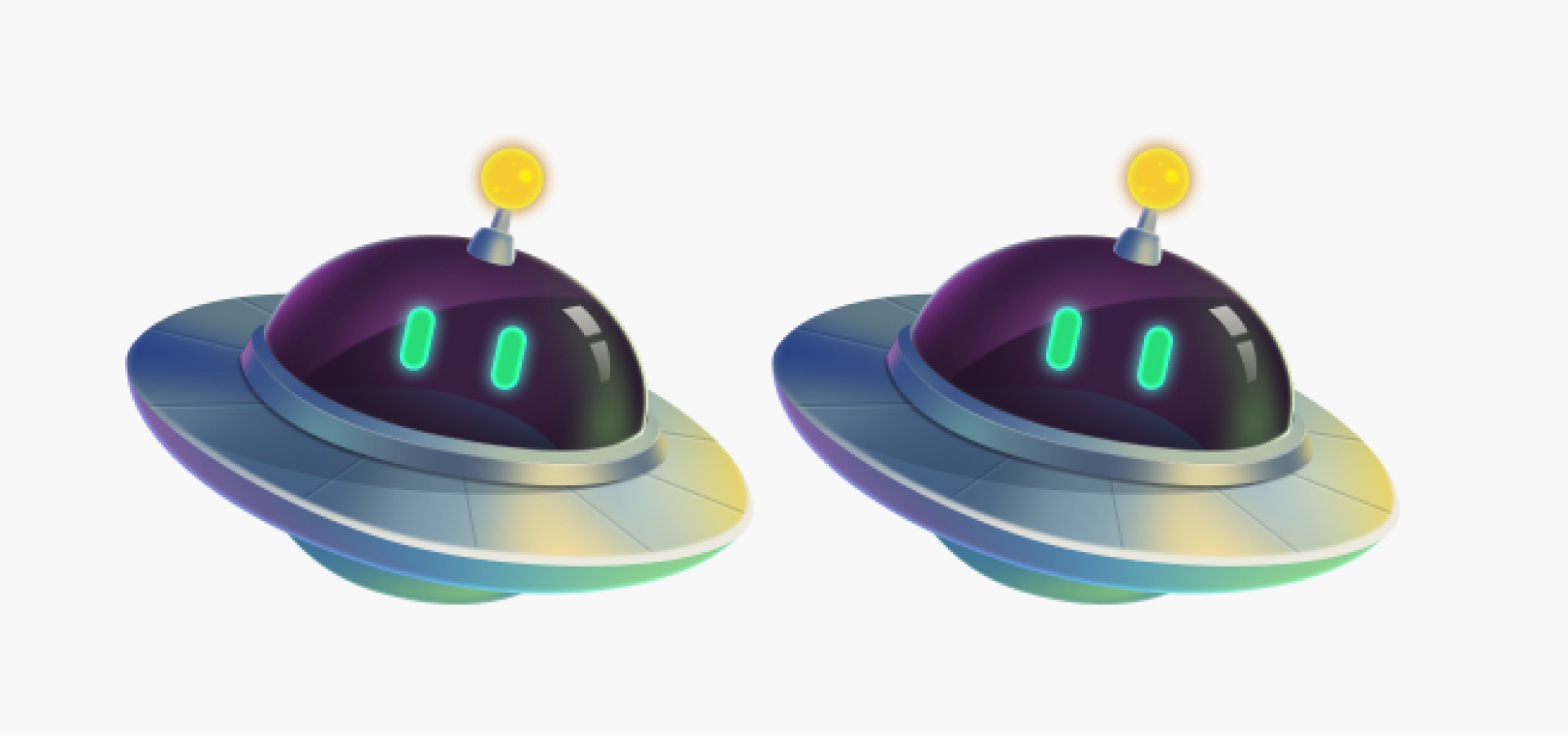
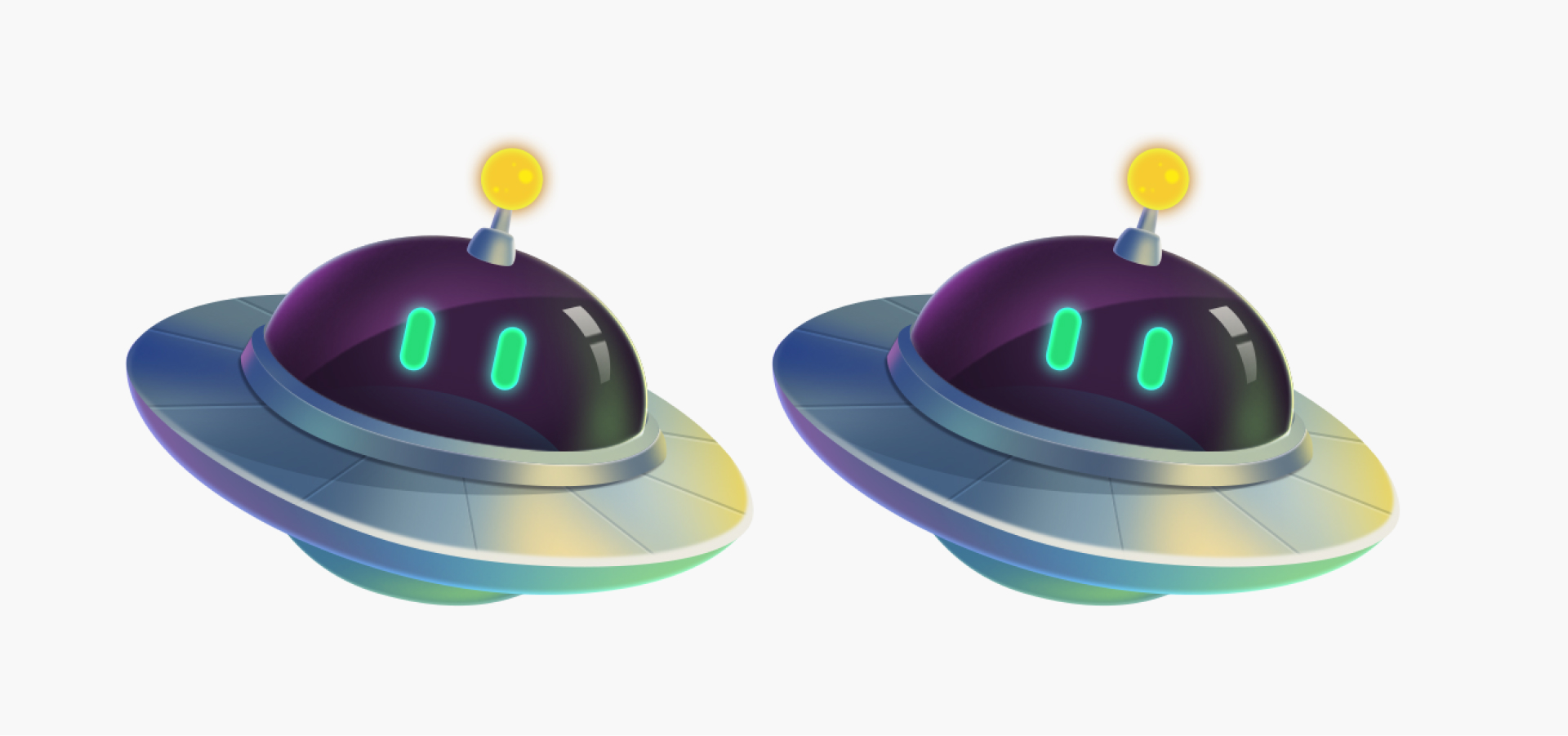
颜色虚实:越贴近背景色的颜色,在空间上会感觉处于后方。
还是这两个元素,如果把其中的一个颜色调成和背景贴近:
两相比较,颜色更实的飞碟,会处于颜色较浅的飞碟前面。
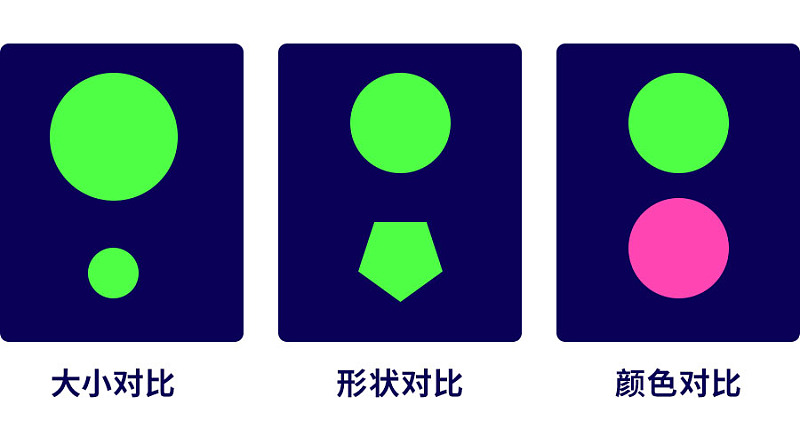
1.3.3 大小
越大元素会感觉越近,越小的元素感觉越远。
在实际操作中我们一般可以利用不同元素来制作这个效果。
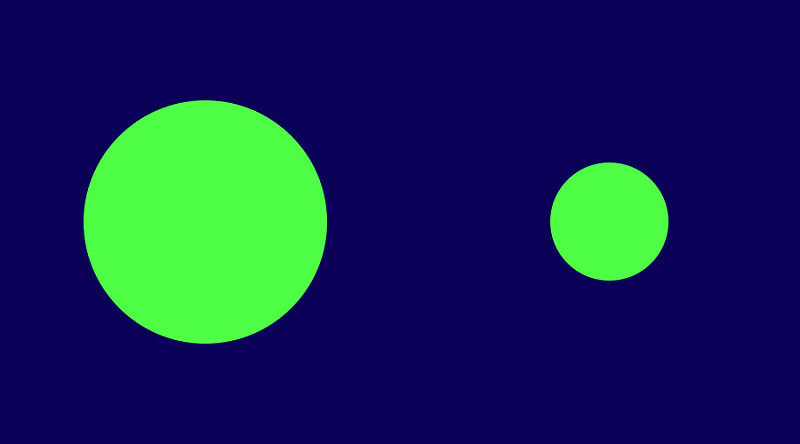
比如这是一堆元素,如果大小都差不多,就会感觉是平铺在一起的,没有空间关系。
如果调整它们的大小, 重新摆放,通过近大远小的原理,就可以很轻易地打造出元素之间的前后关系,从而营造出空间感了。
大小对比空间再其他画面中的应用:
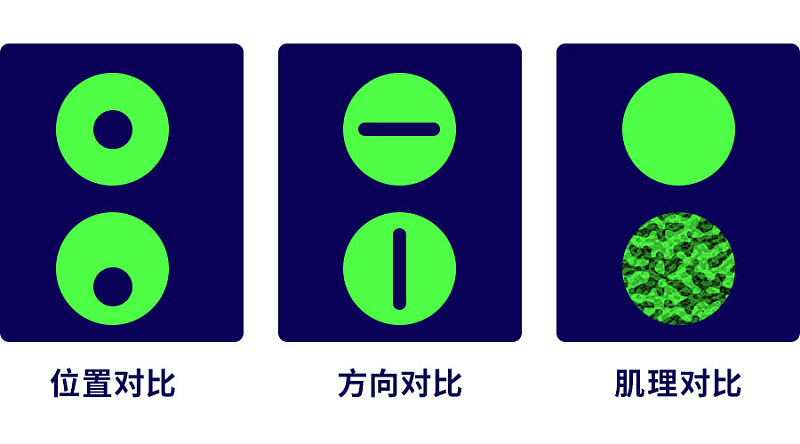
1.3.4 明暗对比
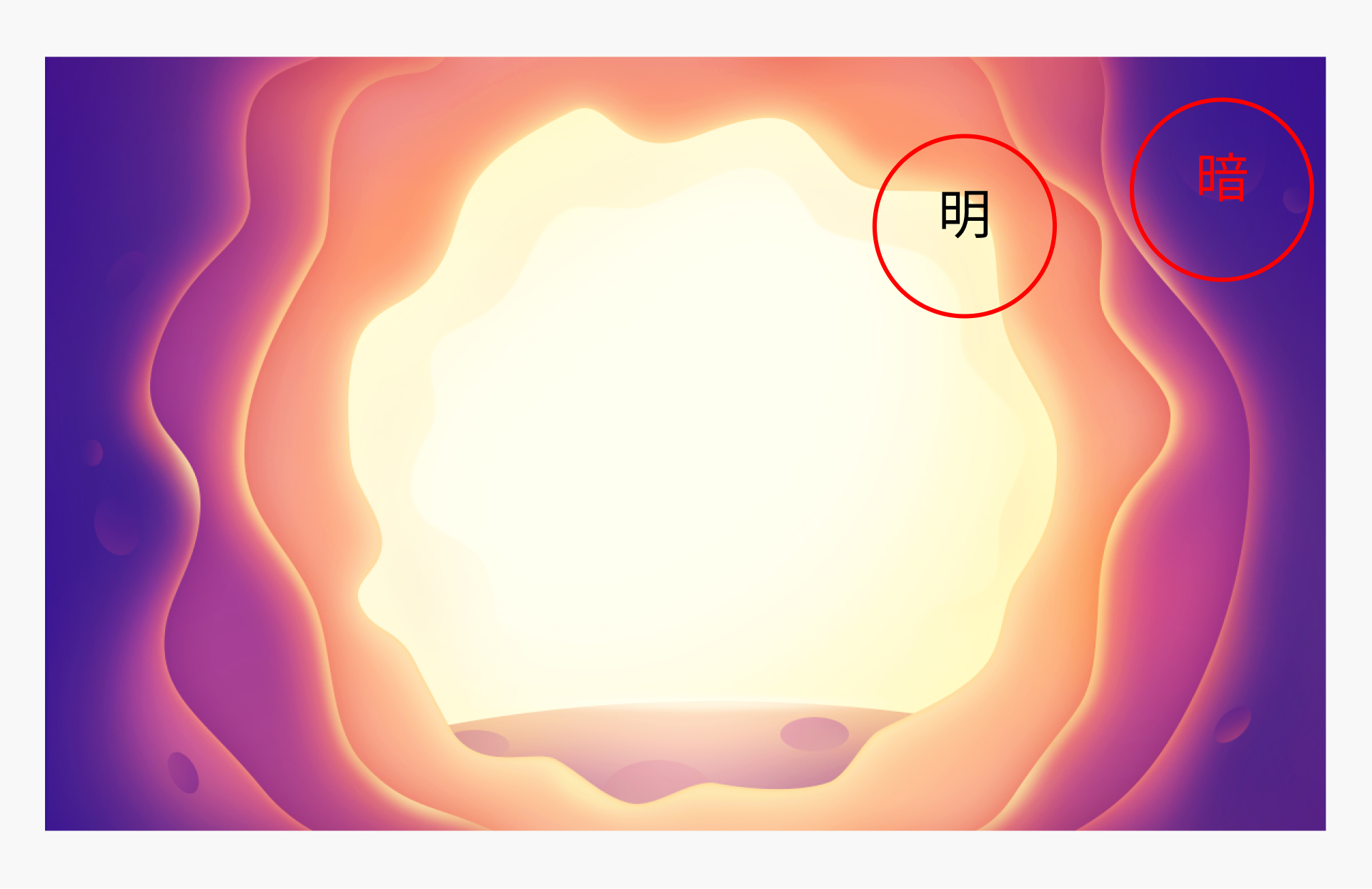
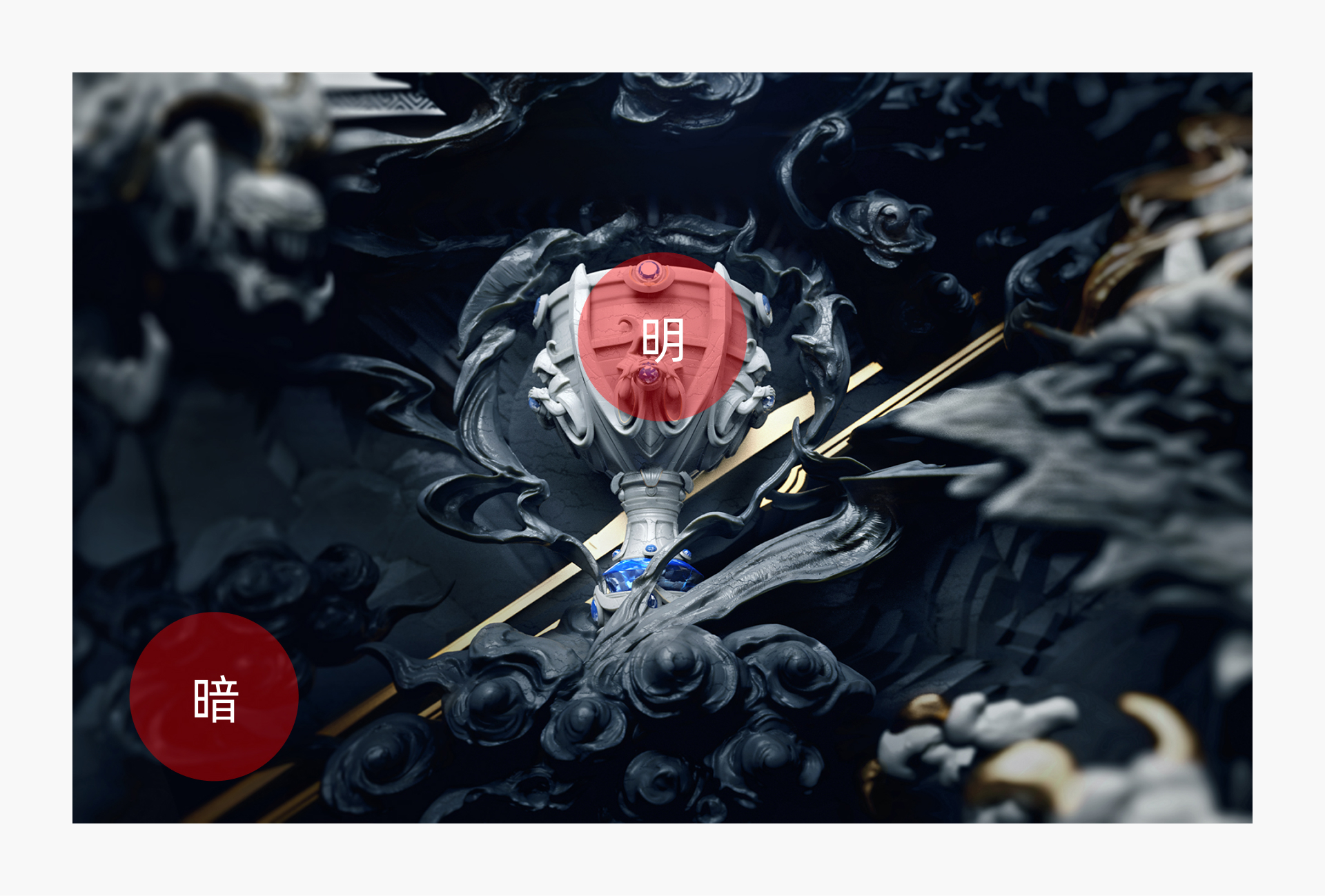
除了虚实、大小之外,明暗也能对比出前后关系,从而营造空间感。
通过纹理层次的明暗对比,一明一暗的对比,也能拉出前后关系。从而营造空间感。
1.3.5 穿插
利用元素相互穿插产生的前后关系,也能营造出空间感。
这是1个元素和两个圆的平铺,没有交集。
如果我给他们穿插重叠在一起:
那就能产生元素之后的叠压前后关系,从而也能营造空间感。
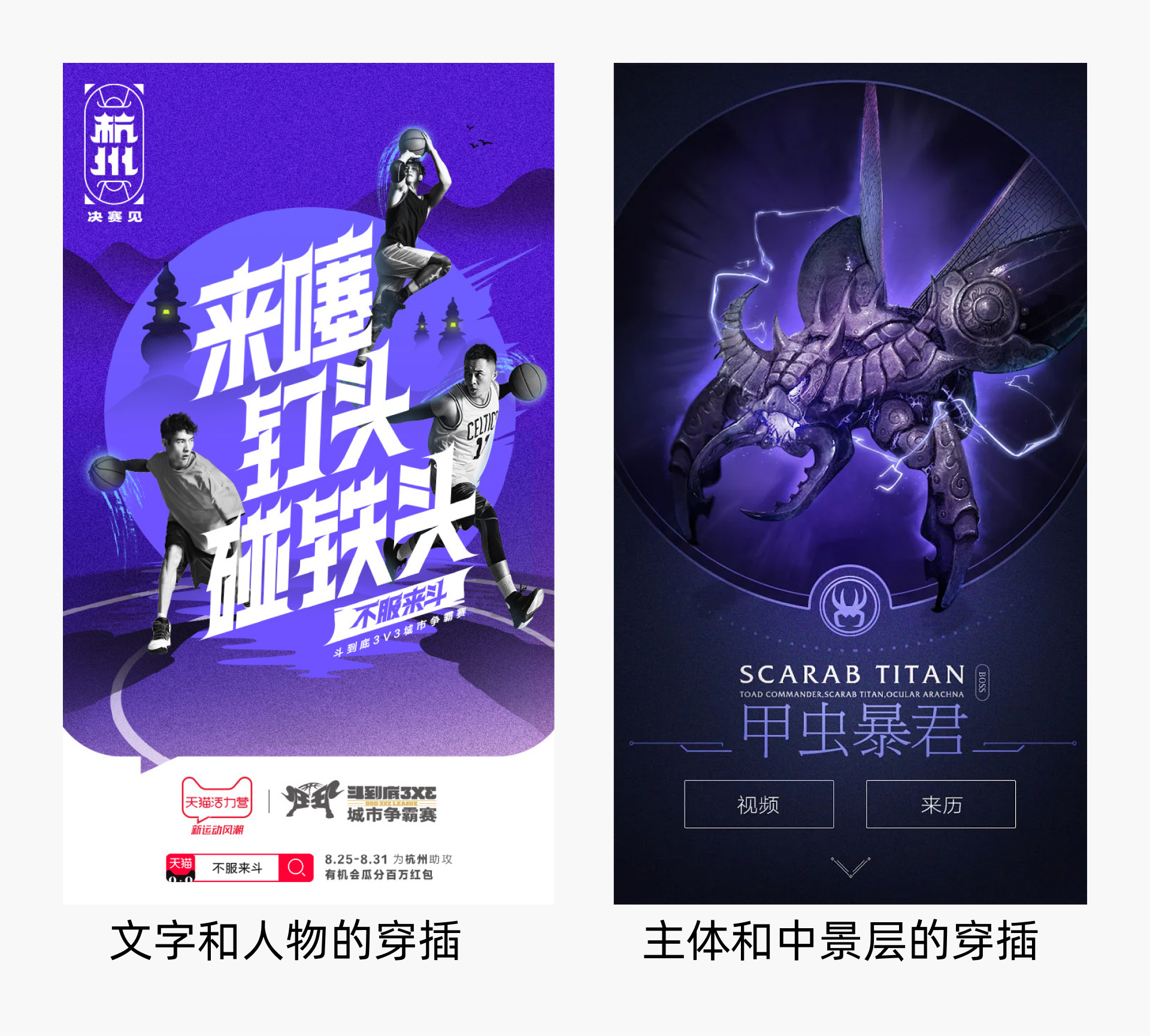
利用在海报中:
以上这五种方式就是我们今天分享给大家的方法啦,
在视觉海报的打造中,基本都不是只靠其中一种方法去打造空间感,而是3种,甚至5种一起运用,可以让塑造的空间感的更有层次细节和冲击力。
比如:轮廓虚实+颜色虚实+大小,或者:穿插+大小+明暗。
大家一定要灵活运用,自由组合,以画面最优效果为目标去做,不要局限在某一个框架里。
2. 字体性格
2.1 什么是字体的性格
字体也有字体的性格,不同的字体会呈现出不同的字体性格特征,比如高矮胖瘦、敏捷、邪恶、可爱、优雅文艺等等等等。通过精准地对字体的结构,笔画粗细,细节调整,字体效果等的处理表现字体的差异化,使字体的性格调性,与画面内容相匹配。
2.2 性格有哪些
2.2.1 力量感、沉稳
特点:横细竖粗/留白少/重心偏下/转折笔直
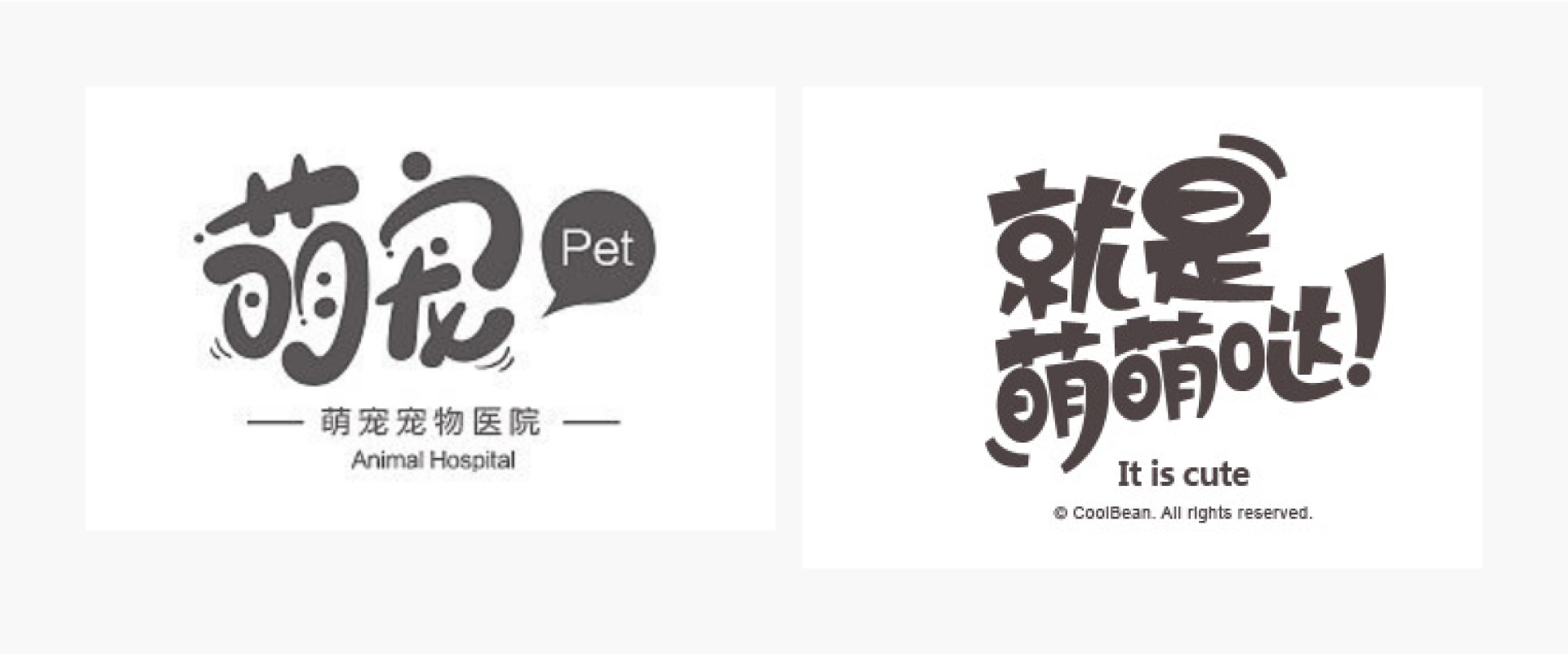
2.2.2 可爱
特点:圆润/不规则/扩张
2.2.3 优雅
弧度/纤细/重心偏高
2.2.4 活力
特点:倾斜/笔画延伸/笔画干脆,转折弯曲很少
2.3 字体设计实操
字体还有各种各样的性格,比如魔幻、哥特、血腥、恐怖等等。
我们在做项目的时候,字体的感觉就一定要抓得准,符合整个画面的调性:
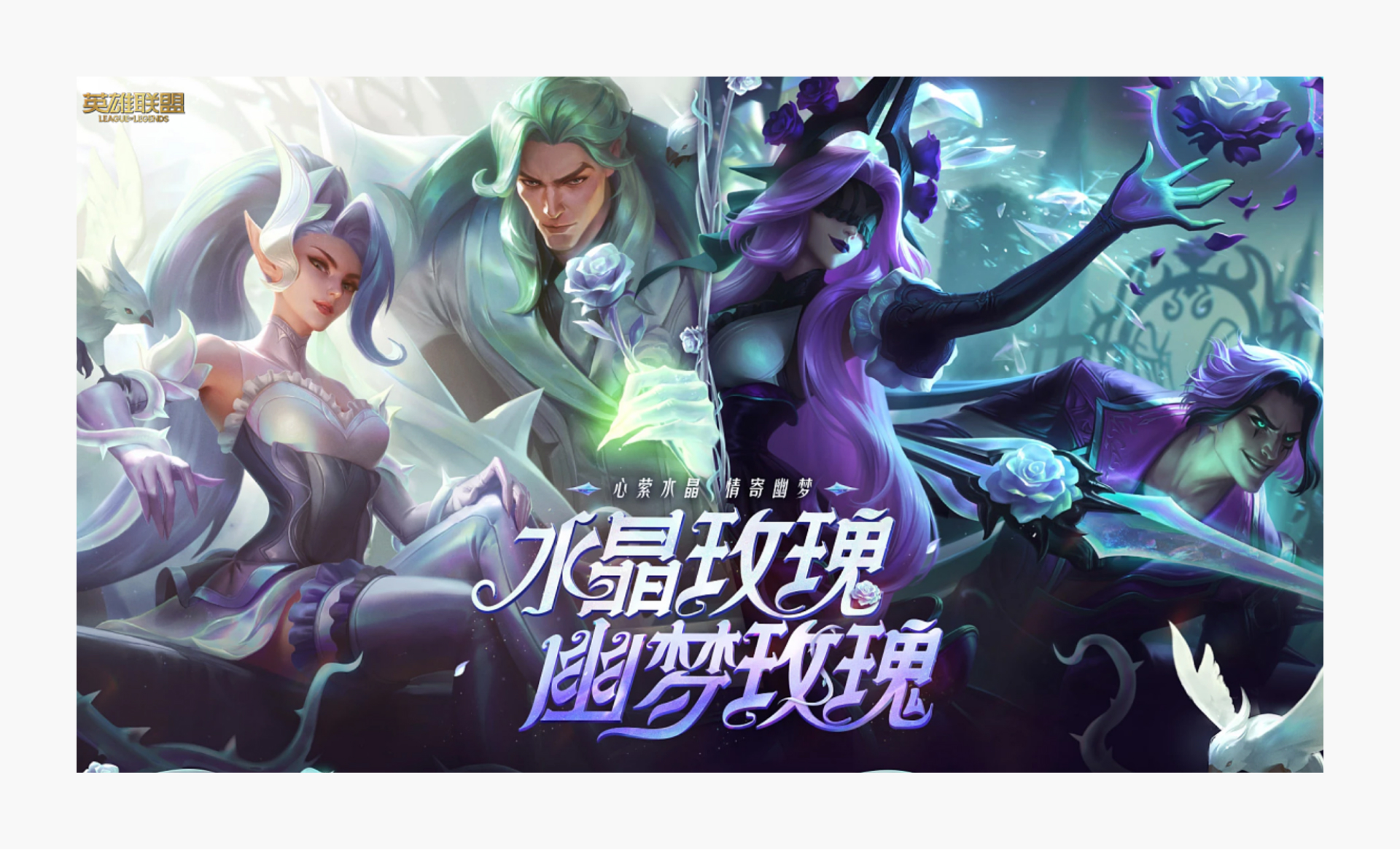
比如这种欧式哥特的画风, 字体就可以加一下哥特元素,点缀点玫瑰、藤条。
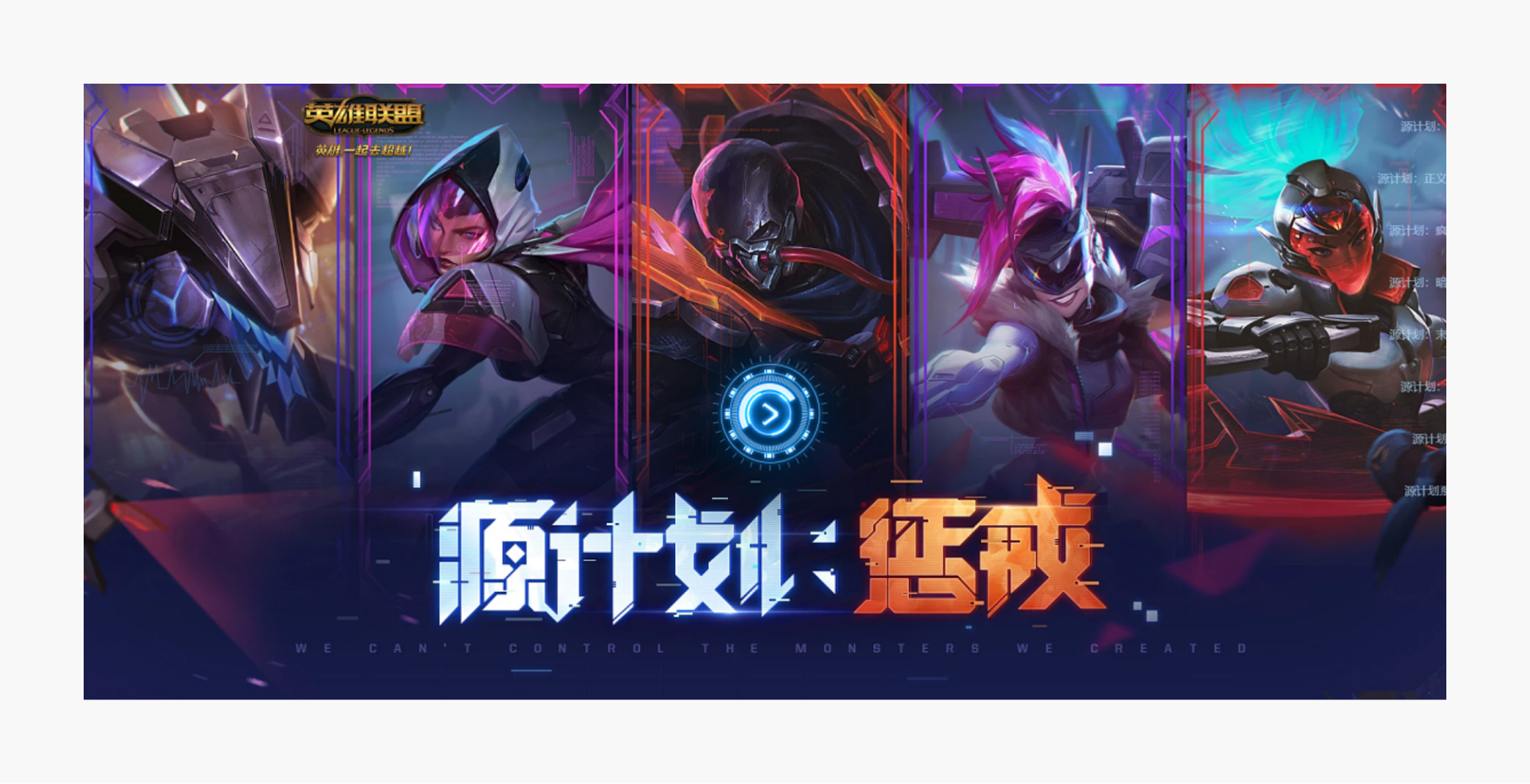
刚硬科技的画风,字体笔画就可以粗一些,添加点科技感和几何图形,营造超前科技的感觉:
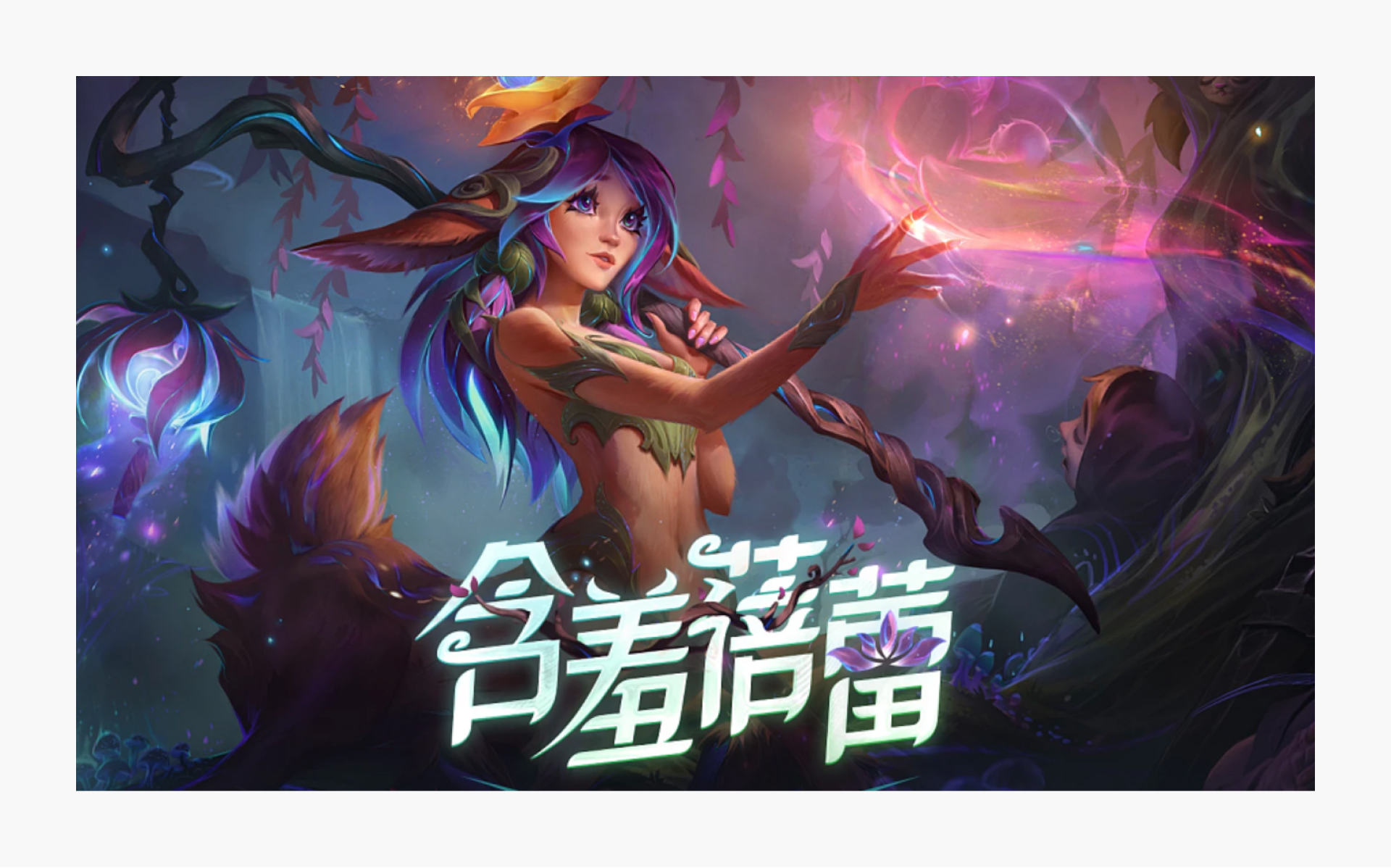
植物自然的风格笔画就可以柔和一些,带有弧度,把一些画面元素图形化点缀在上面:
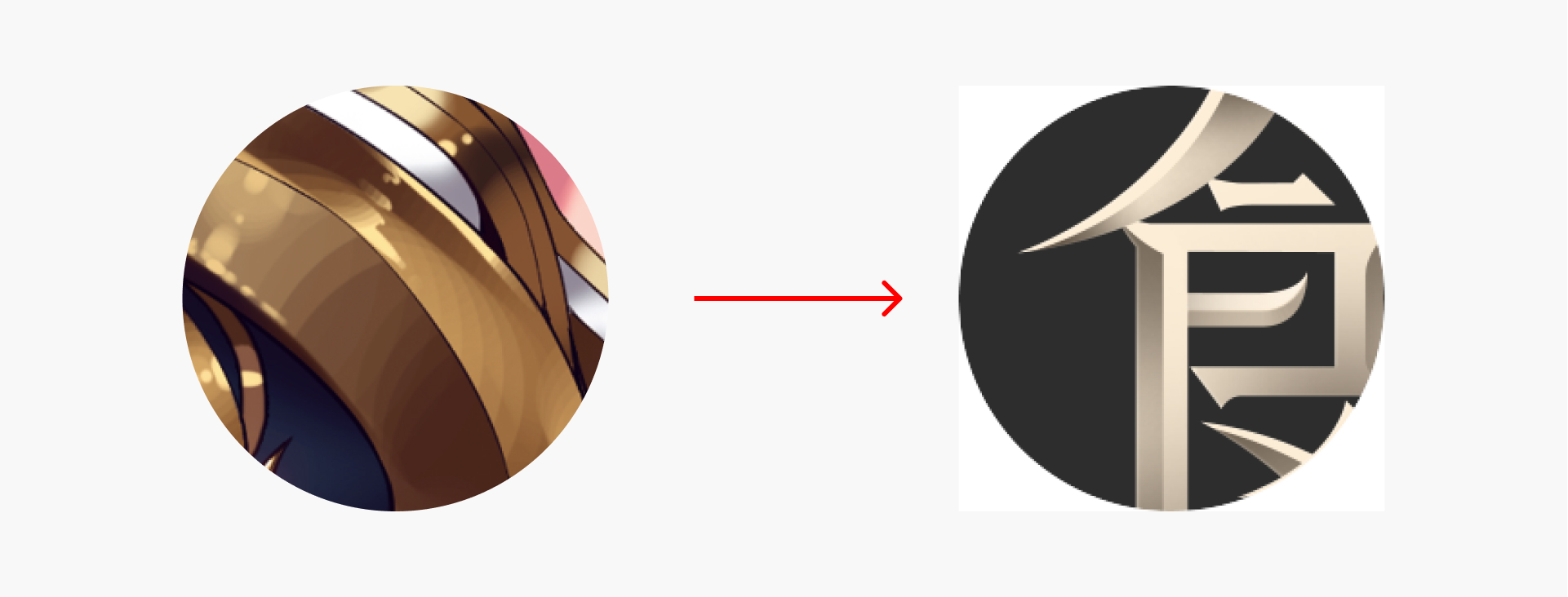
2.3.1 字型特点的提取
具体实操怎么做的呢?我们今天就给大家分享一个案例,看看是怎么操作的:
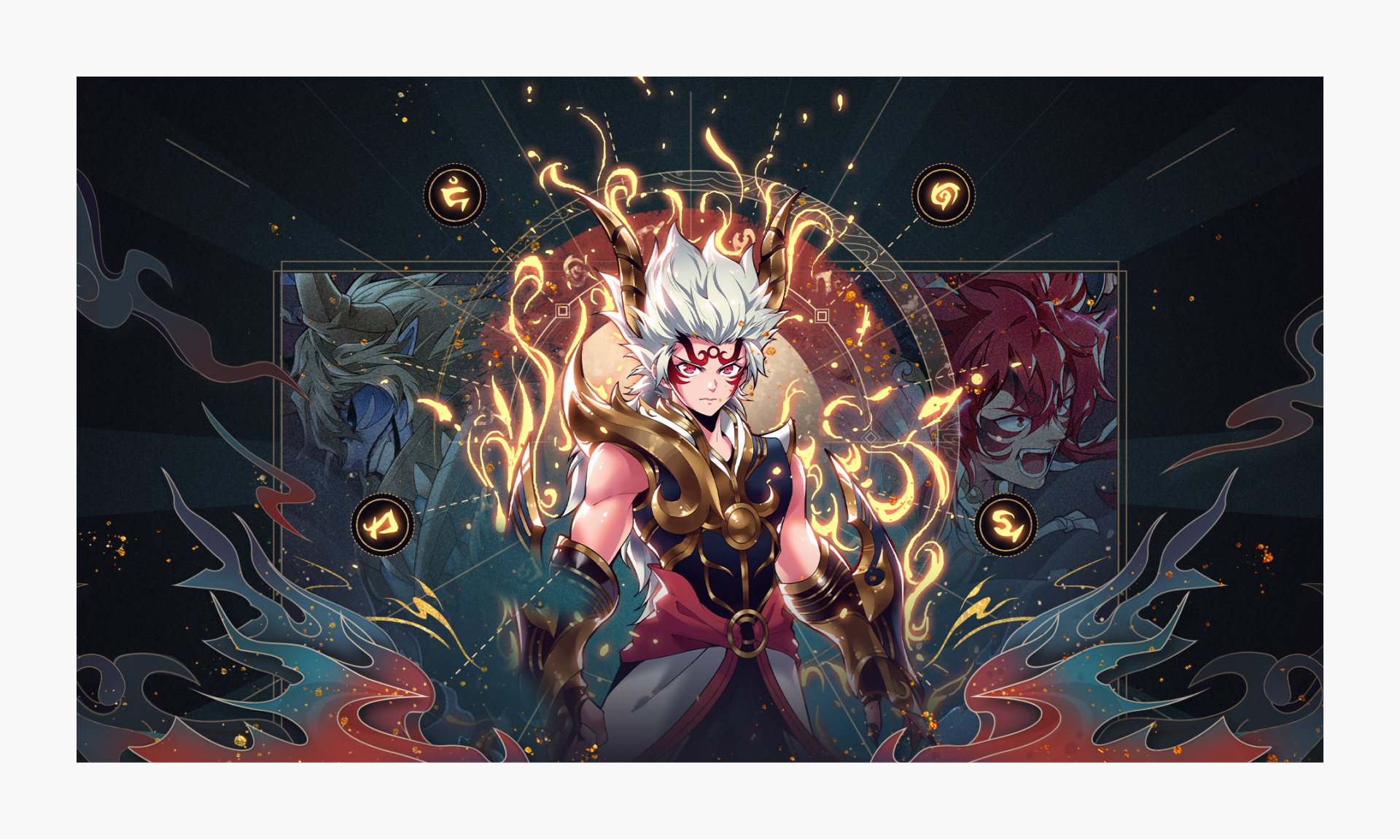
这是一张视觉,我们要给他做一个主标题,这个主标题的字型特点应该如何从图里提取呢?
我们要提炼出三个点出来才能知道如何去做:
1.风格
我们先分析这张图,它的一个风格是有点魔幻+复古,神话传说加西域古代的一种史诗感。
我们可以找一些神话类史诗的类似的参考看看:
特征:
1.复古
2.重心高.
3.不用那么特别复古可用衬线体变形
2.特征
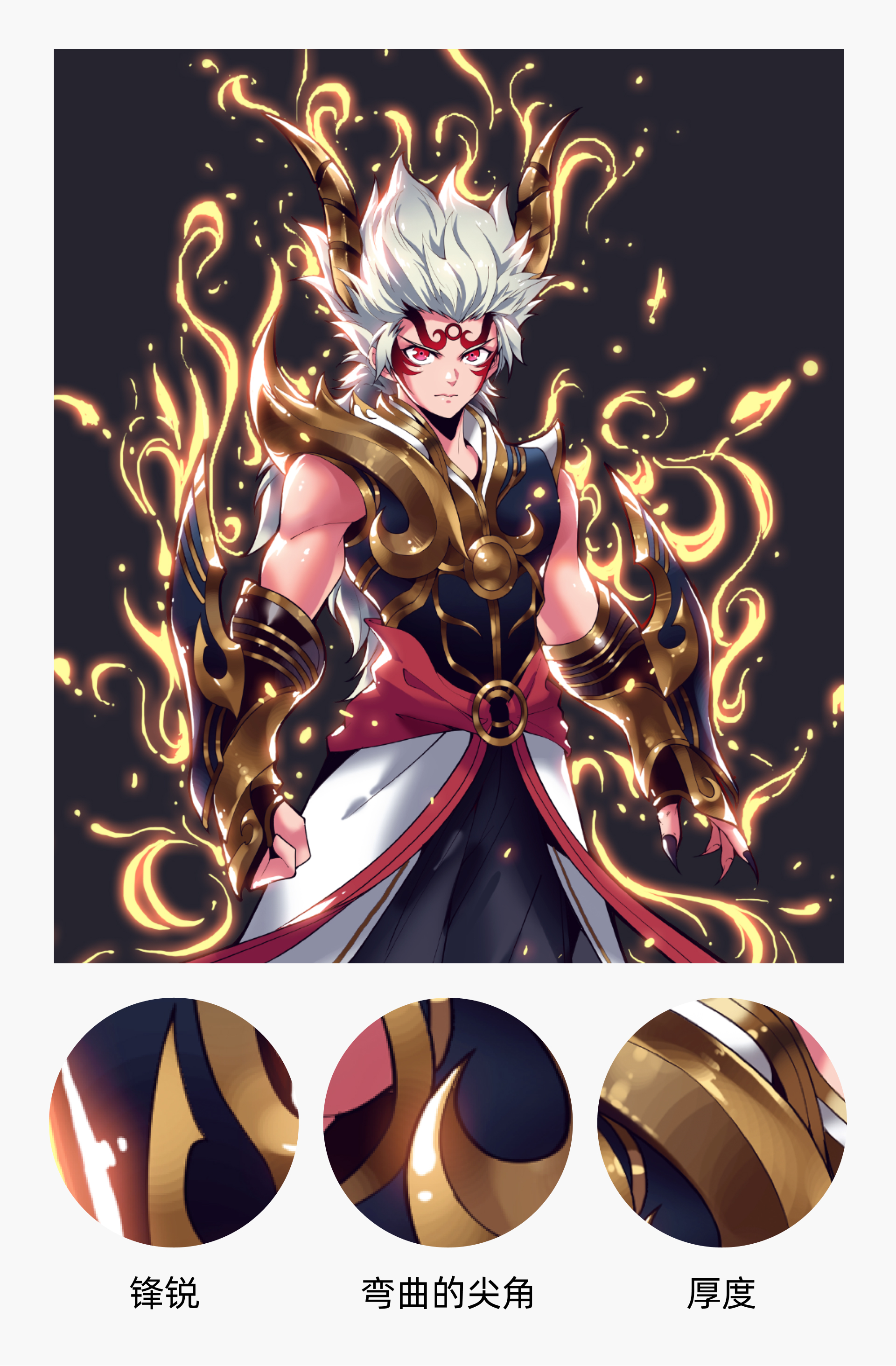
这个我们可以从人物身上去提取,人物有盔甲,我们可以把盔甲的特征提取出来:
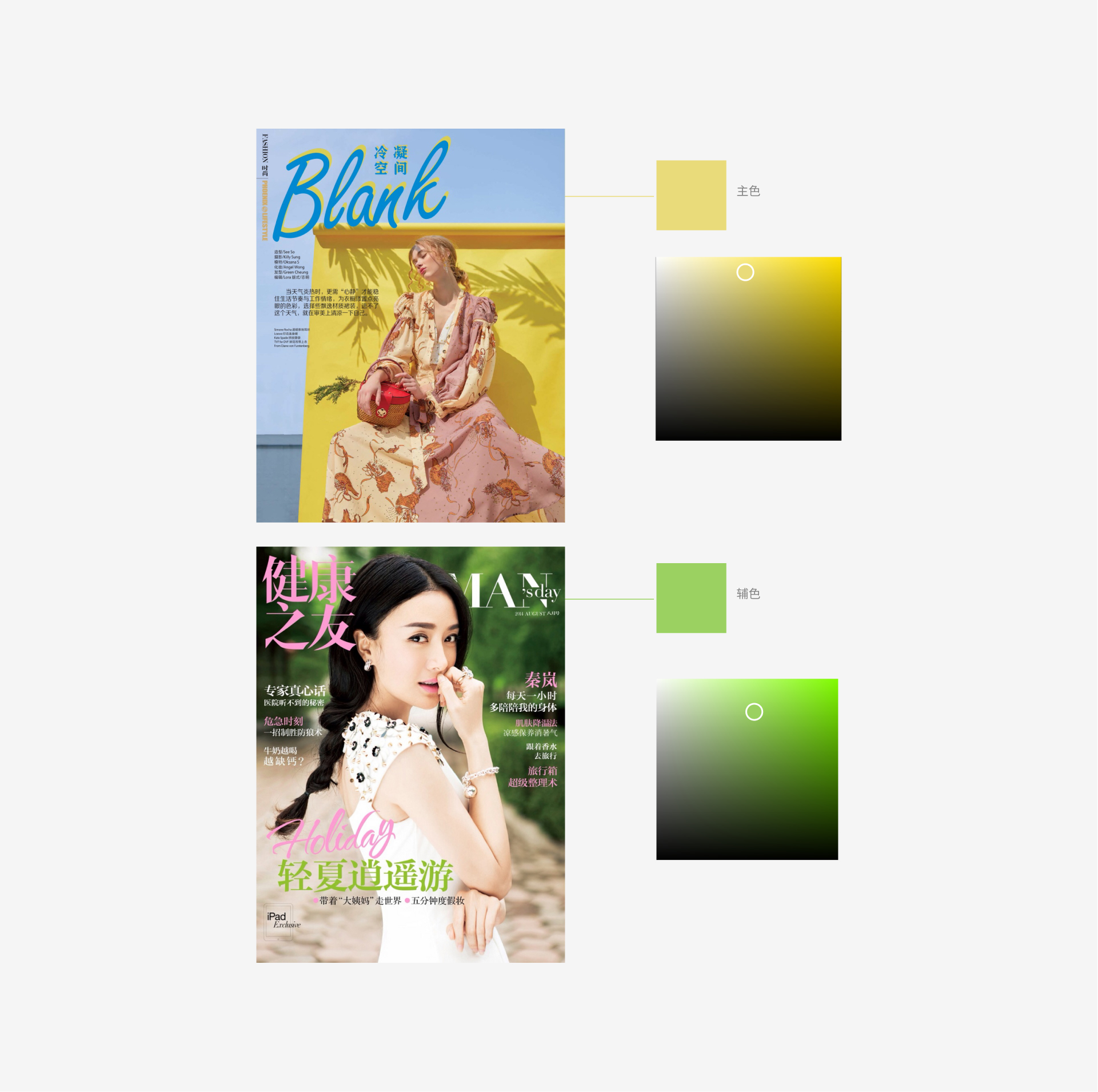
3.配色
颜色也不是乱选的,一定要和图能呼应关联起来,那颜色怎么选呢?其实画面里已经帮我们选好了配色。我们观察一下画面:
整体偏冷调,墨绿色居多。,对比色有红色和黄色。
那我们为了突出字体,又能和画面呼应,那黄色就是再好不过的选择了。
那到这我们的设计目标就比较明确了:
2.3.2 字型设计
1.基础字型:
虽然是往复古了去做,但也不是真做成甲骨文,还是结合一下使用场景,和识别度。参考中也有部分是使用宋体去变形的,所以我们可以先选一个宋体的字体出来当做基础字型。
为了保证识别度,我们可以只做部分复古。
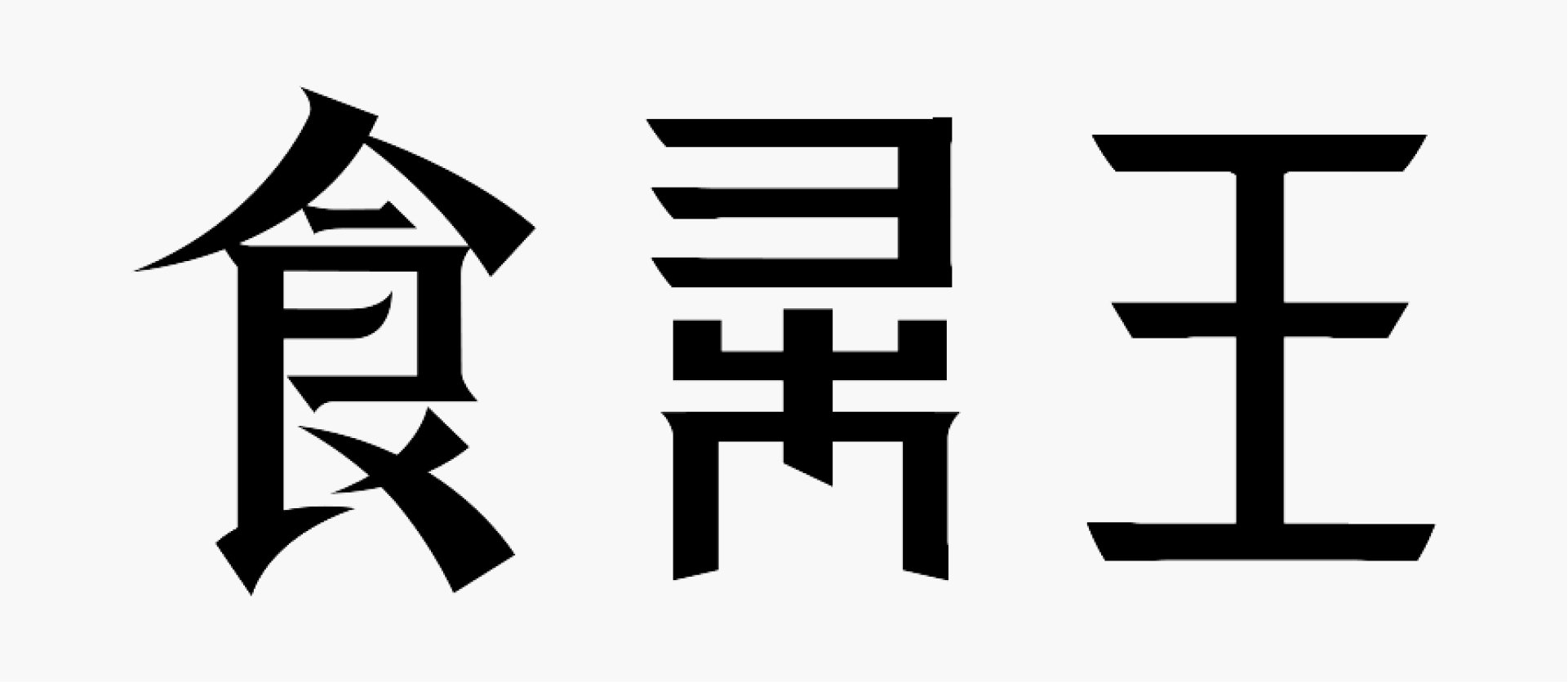
这里我挑灵下面“火”字,因为这个字处在中间,比较显目。
2.调整重心
参考复古类型的字体重心都会往上偏移,让字体稍显长一些。
3.加入特征
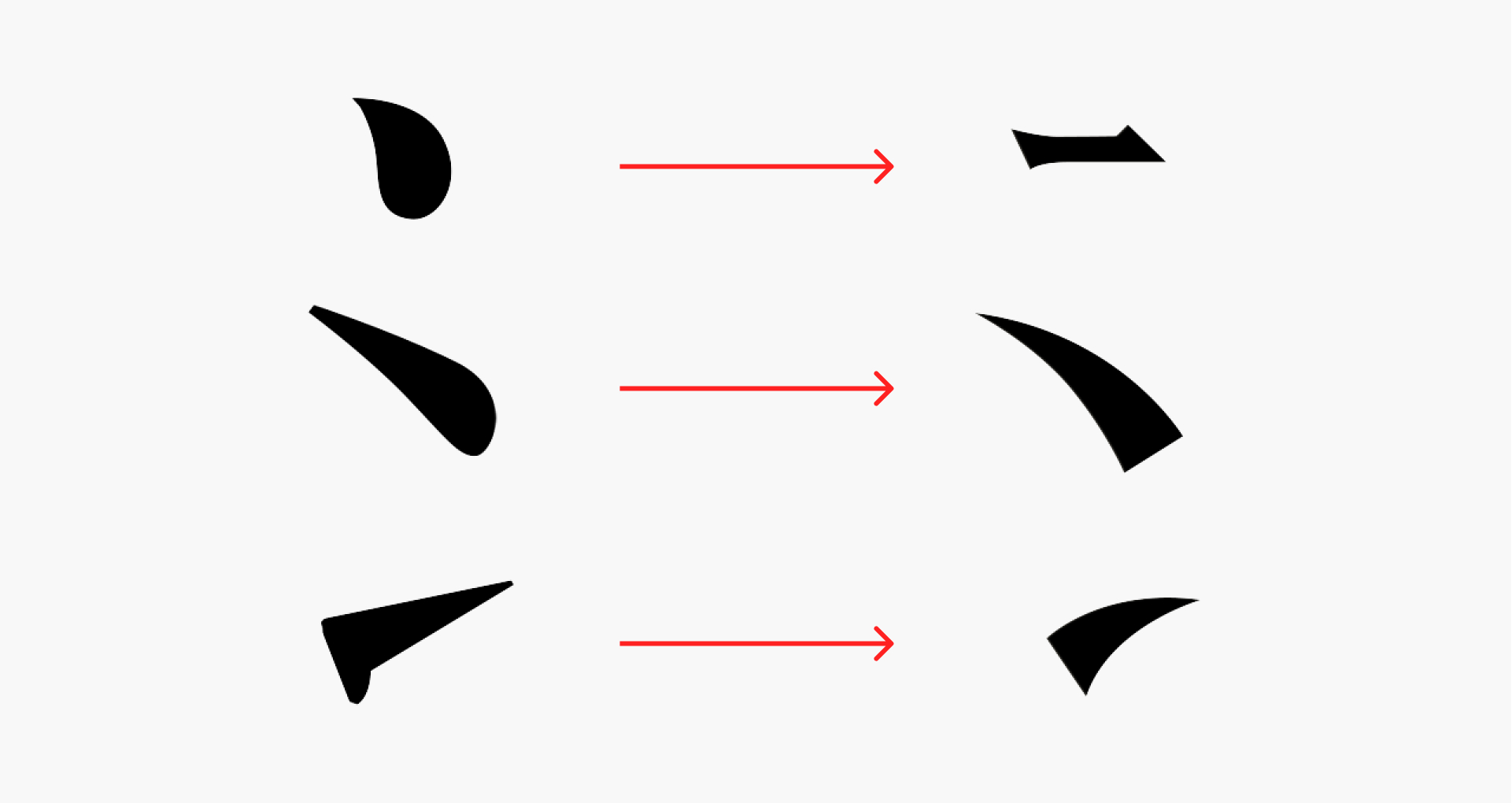
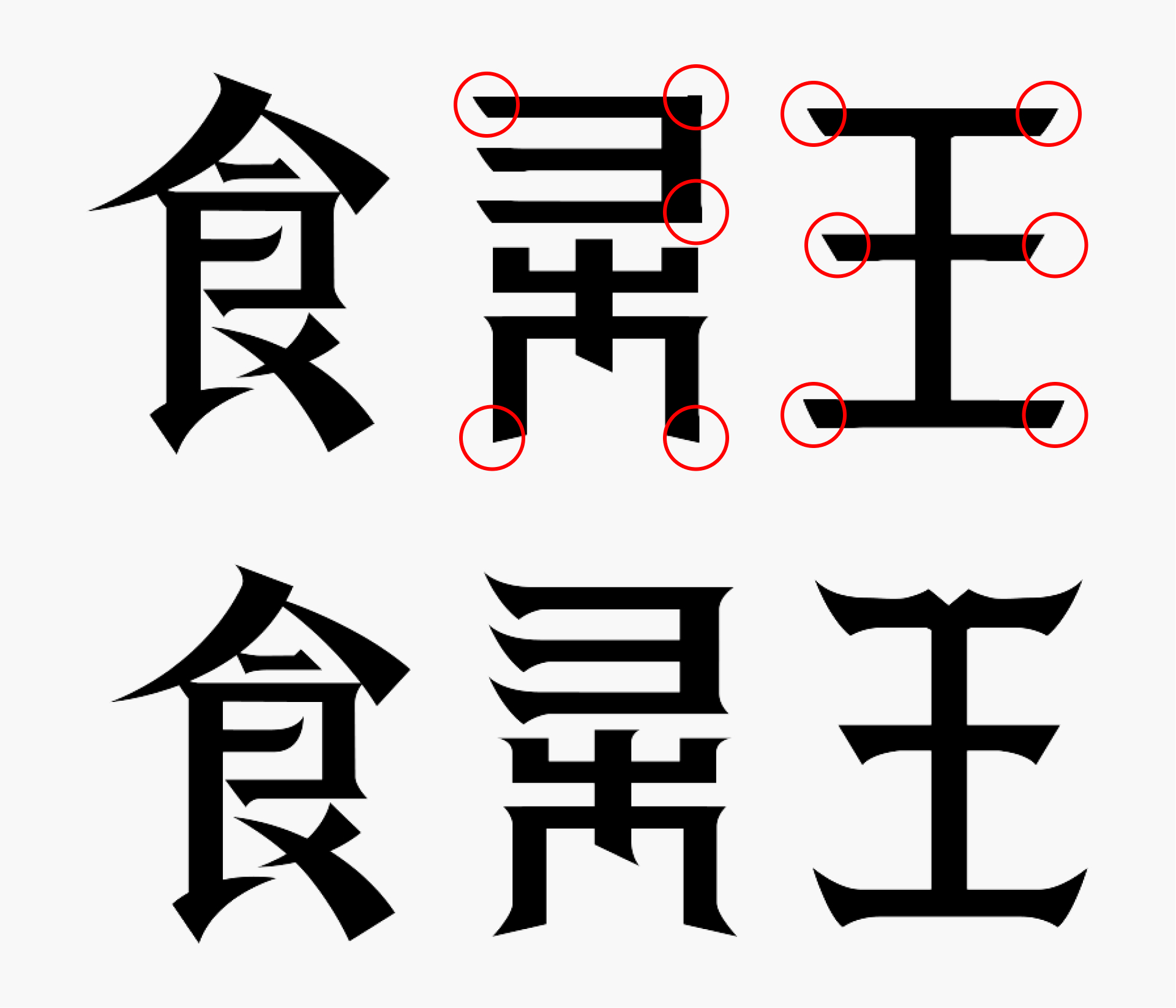
(1)锋锐:默认字体上有很多圆润的地方,我们都改成尖锐的感觉。
把每一个笔画都改掉:
(2)弯曲的尖角:
图形提炼:
加入到字体当中:
字型到这里就完成啦。
(3)字体转折的厚度:
字型完成了,字体转折的厚度我可以再字体效果上去做。在笔画中间加一个层次,以明暗分隔开,以实现盔甲上这种转折的厚度:
全部加上,看下完成效果:
结合到画面中看下:
效果还是很不错的,整体风格也比较统一。
这一块就是关于字体性格的内容,我们继续往下看!
3. 颜色情绪
接下来我们来说下关于颜色情绪的问题!
配色感觉不对?颜色脏?配色不高级?
这些问题一直困扰着我们。应该怎么配色呢?其实颜色也是有规律可循的,这篇文章就是带给大家一些颜色方面的启发,让你了解配色的底层逻辑,从而更明确快捷地配出想要的颜色。
3.1 饱和度到底在传递给我们一些什么
认识色彩饱和度的情绪:
因为不同的配色会带给观者不同的情绪感受,只有在先了解不同颜色特性的基础上才能为我们的配色指明方向。我们做出的画面想要传递什么感觉,这种感觉对应什么颜色?
只有搞懂了逻辑,在之后的工作中,才能为我们的配色方案指明方向,而不会一开始就被难住。
如果我想配一个积极热闹活泼的画面,颜色怎么配呢? 如果想配一个温柔恬静小清新的画面颜色又该如何选择呢?他们都有什么特点,为什么会这样?往下看
3.1.1 积极活力
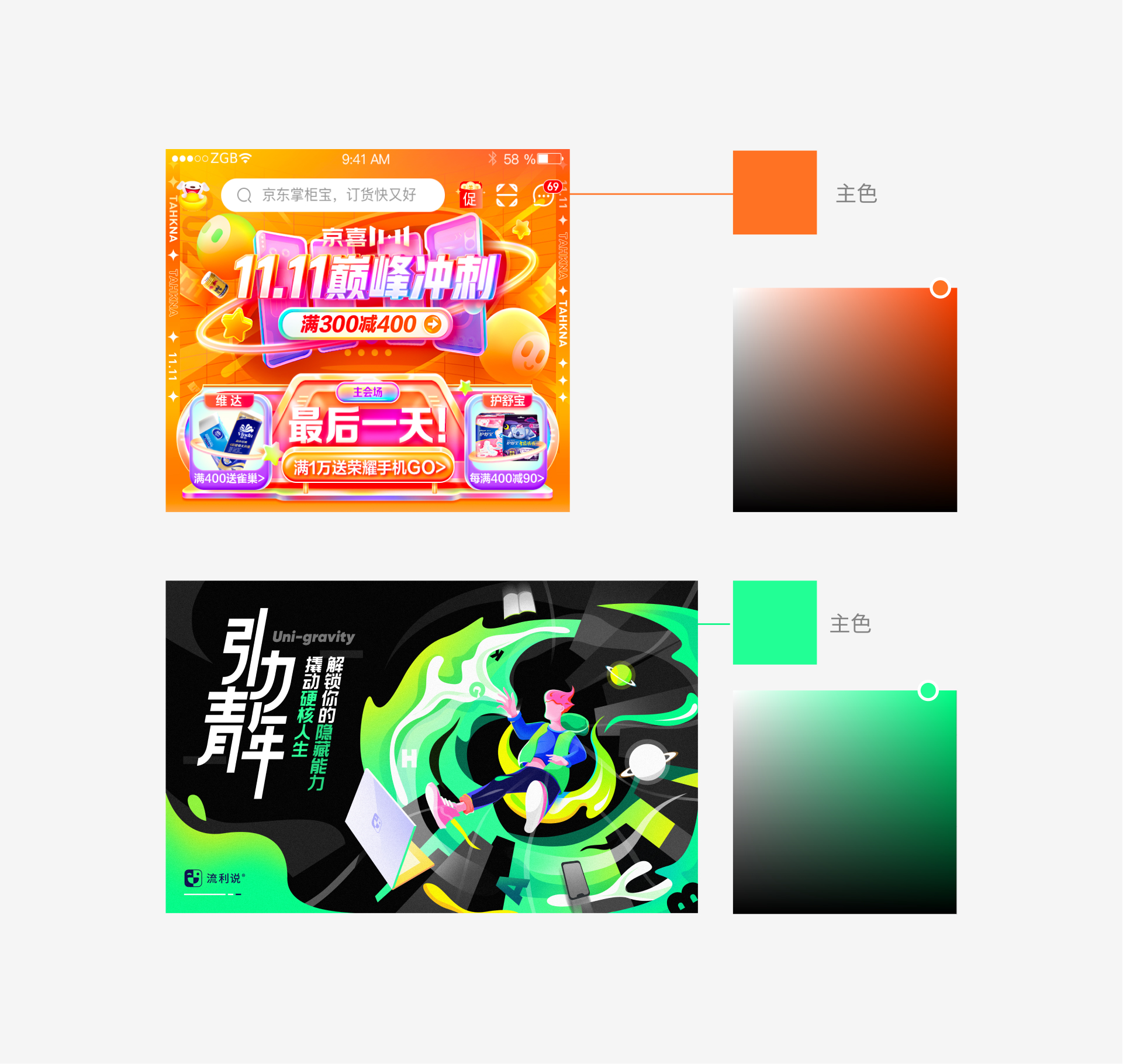
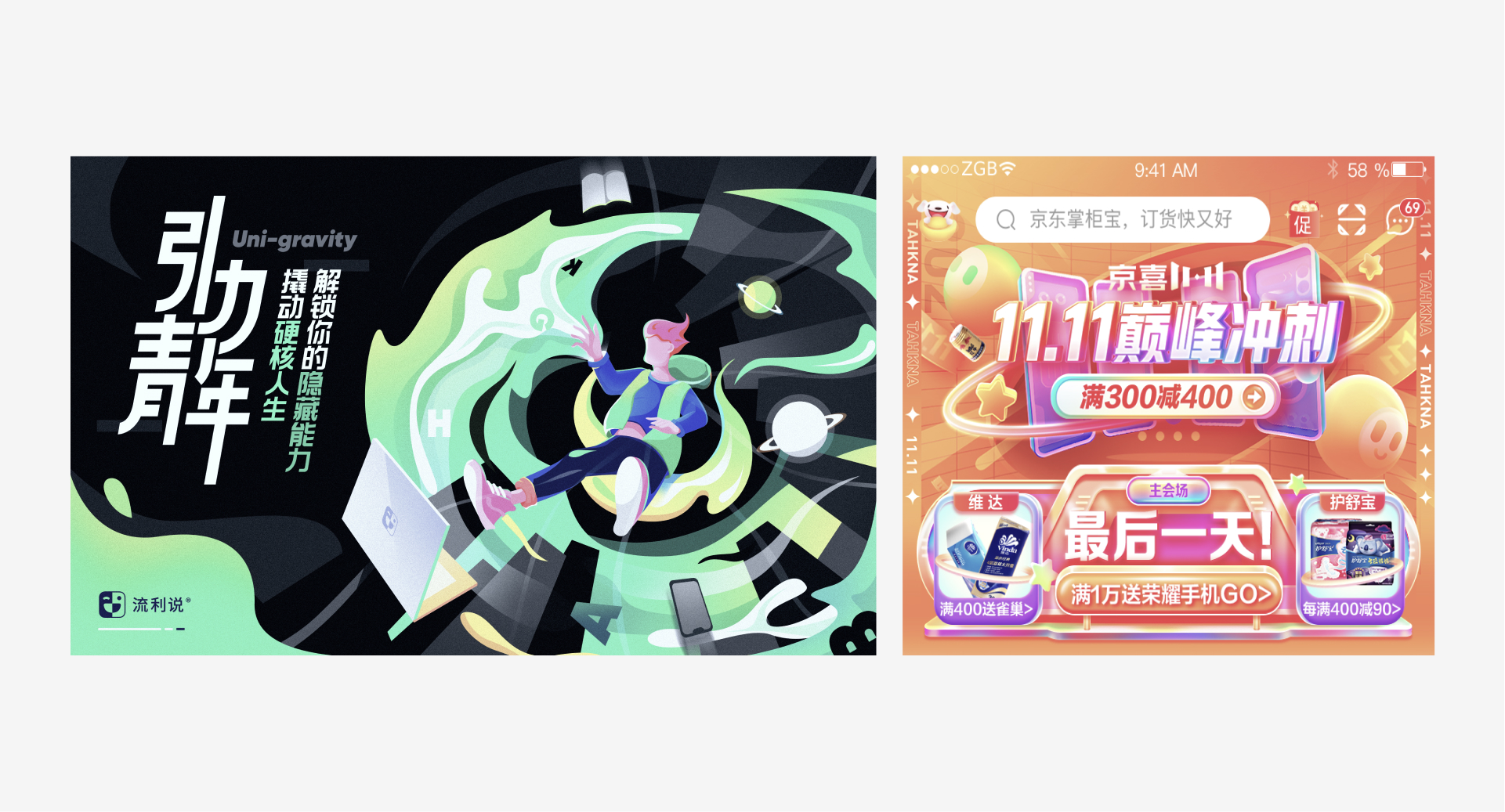
我们先来看几组图片
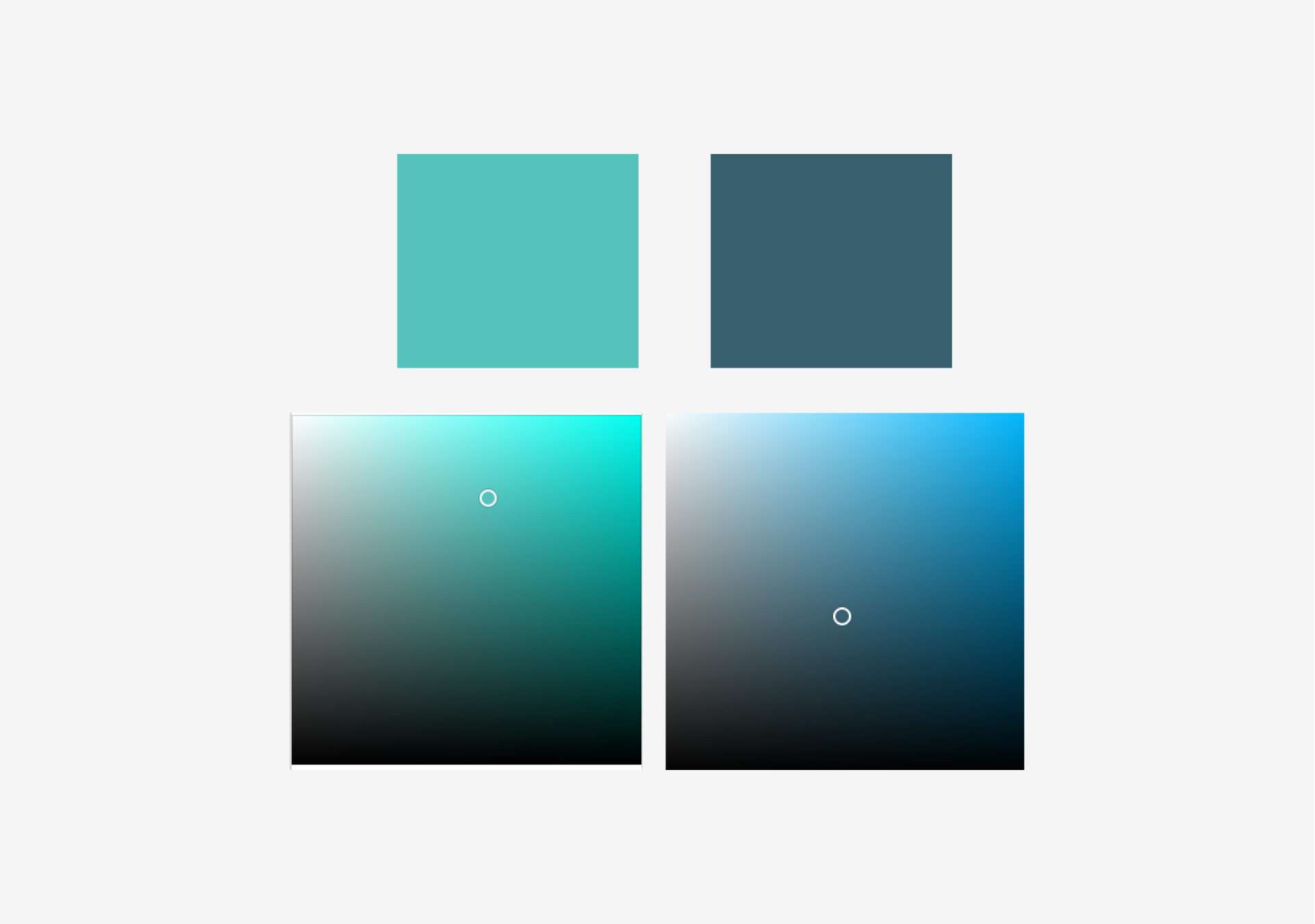
用吸管工具提取一下它们的颜色观察
我们可以看到这类海报视觉上都能给人一种热闹、动感、活力的feel。
通过颜色提取,再观察它们选色的位置,可以发现它们的的配色的纯度和饱和度都非常高。
这是为什么呢?接下来我们降低饱和度看看会发生什么:
可以很明显的感受到画面中已经失去了那种动感、热闹和活力的感觉了,整体更趋于平稳和安静。
所以,高饱和度的配色会带给观者活力,动感,热闹的情绪。常常应用于一些电商、运动品牌的视觉项目中,用来渲染or打造年轻、活力、热闹、动感等氛围。
3.1.2 温柔平静
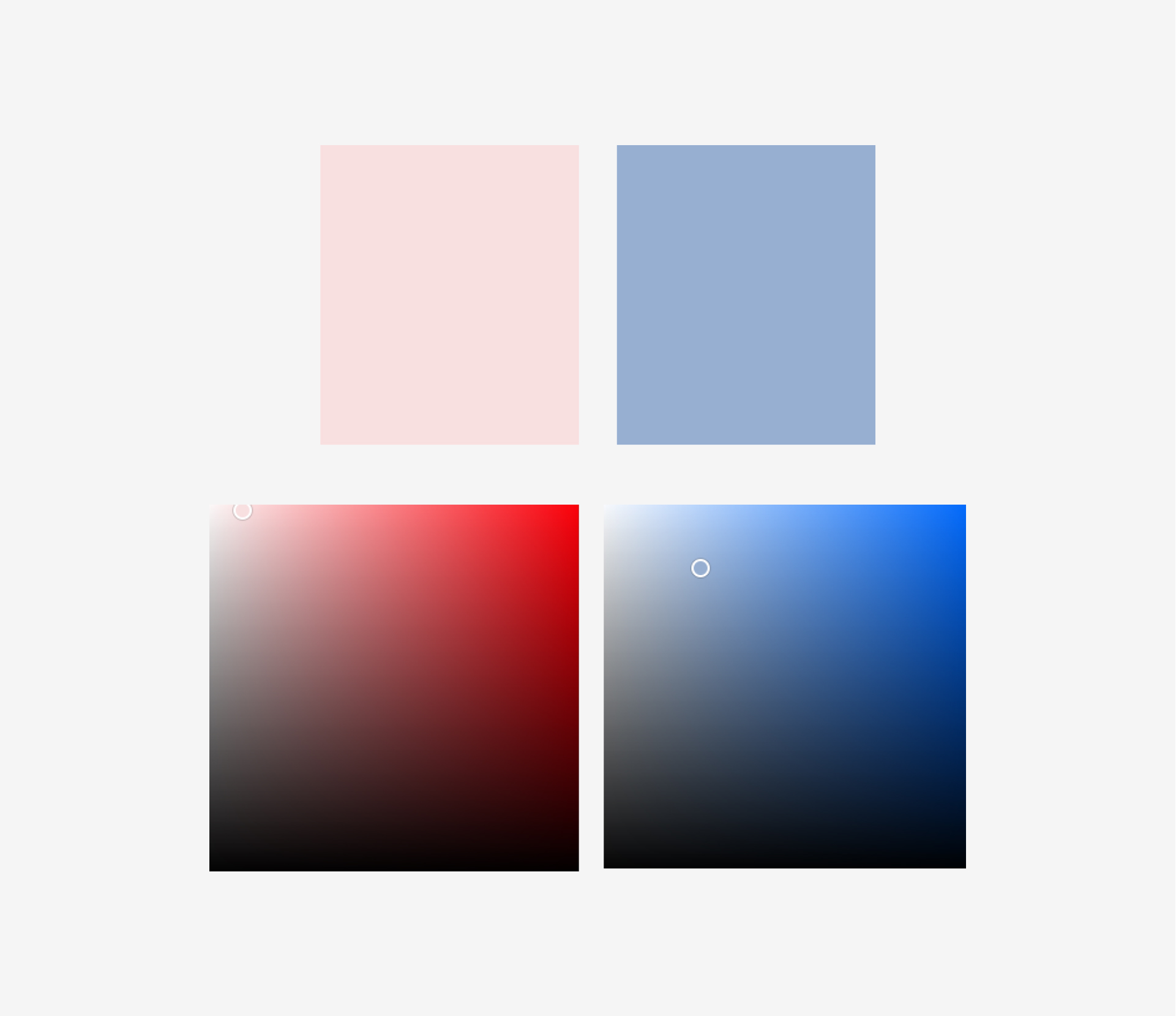
我们再来看一组:
这一类图片就会给人一种文艺小清新的feel,这类配色和热闹、运动的感觉完全不同。
都是低饱和度高明度的颜色。所以,低饱和度的颜色会给人传达平和、放松、舒适的心情。
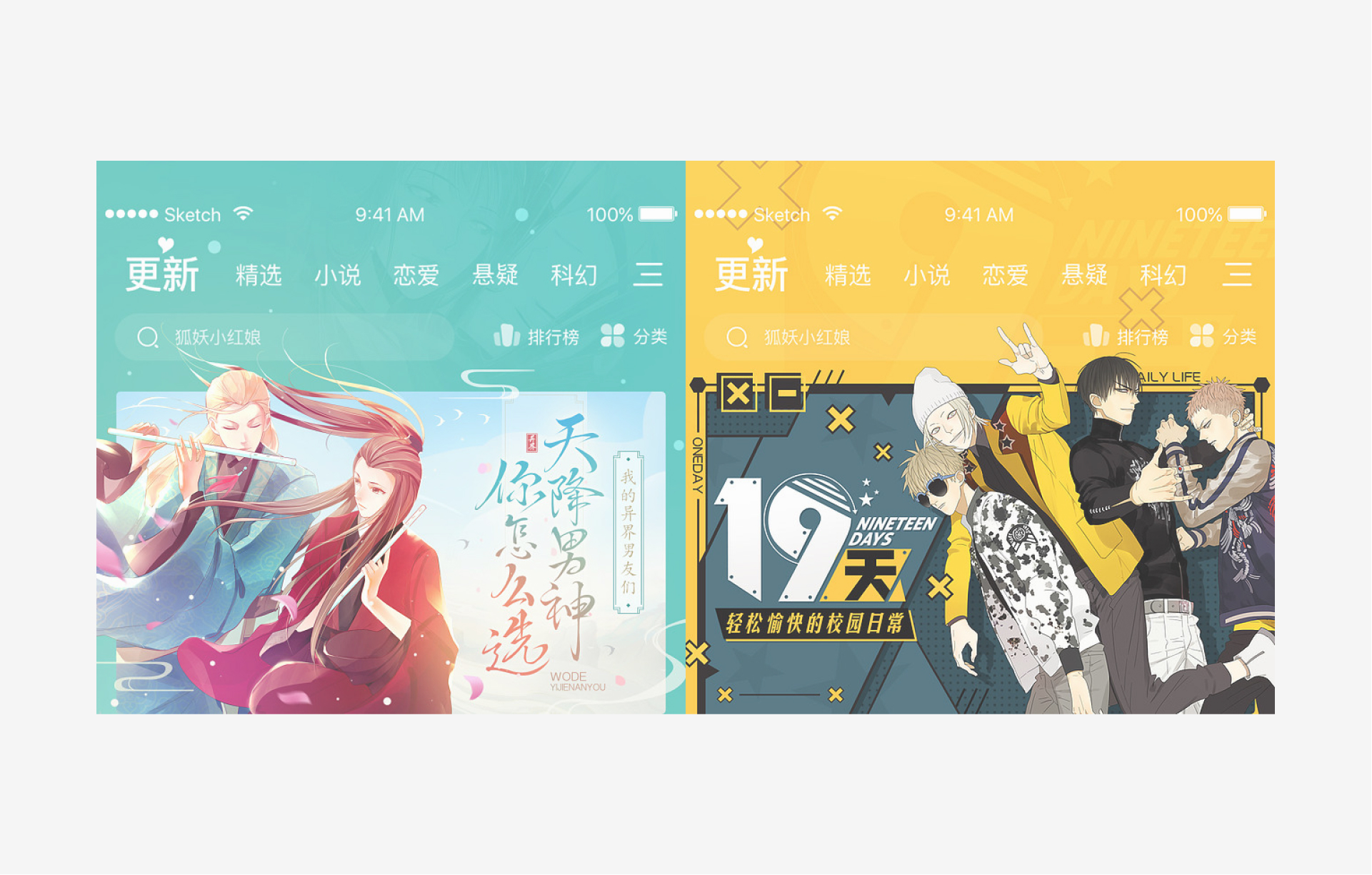
3.1.3 轻松休闲
这一类的图片就给人以中正休闲的感觉。饱和度都趋于中性,不过高,也不会过低。
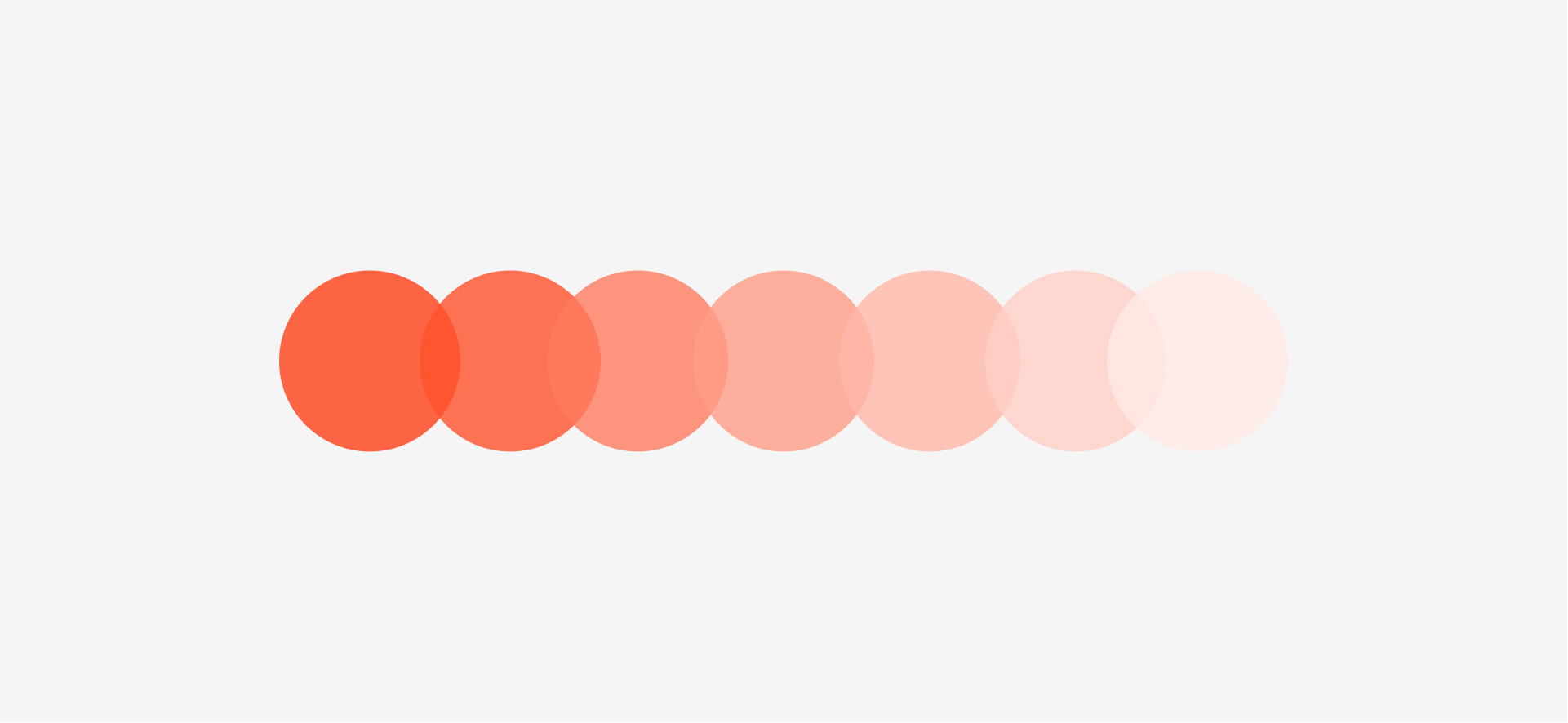
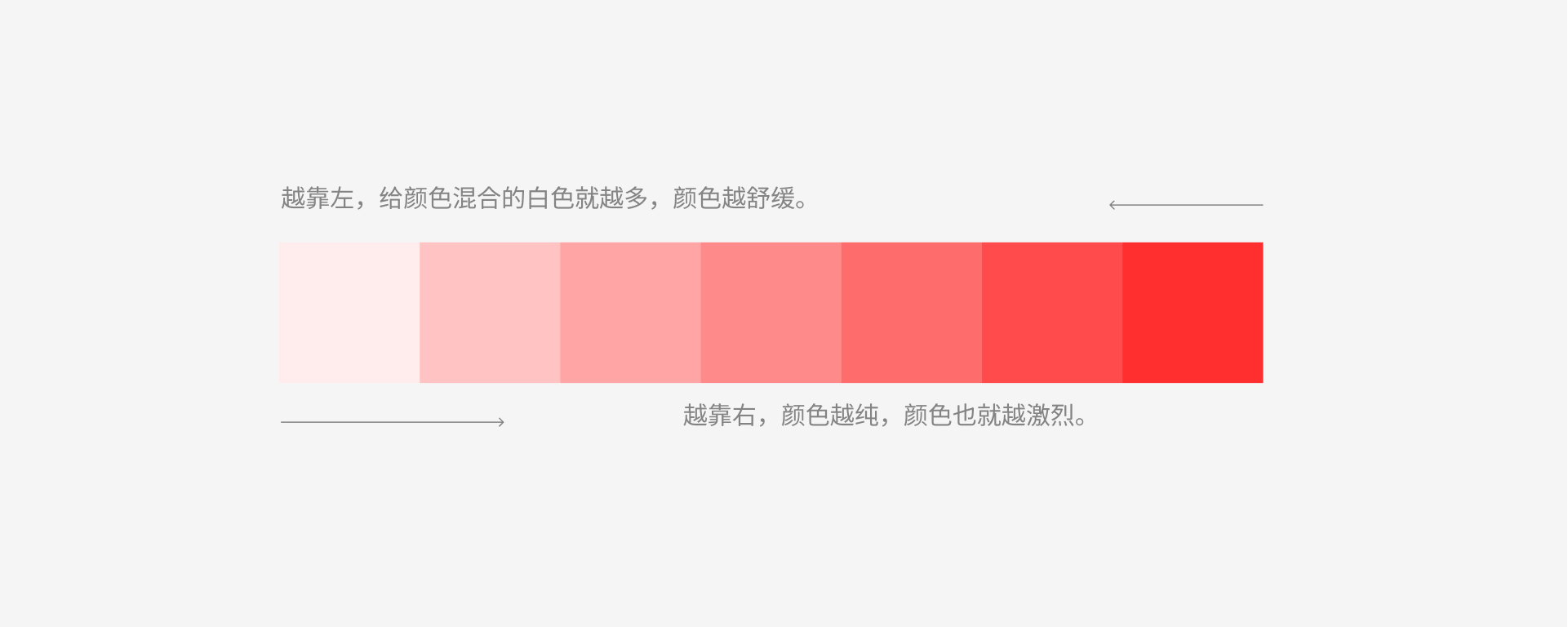
其实原理就是在取色器里,
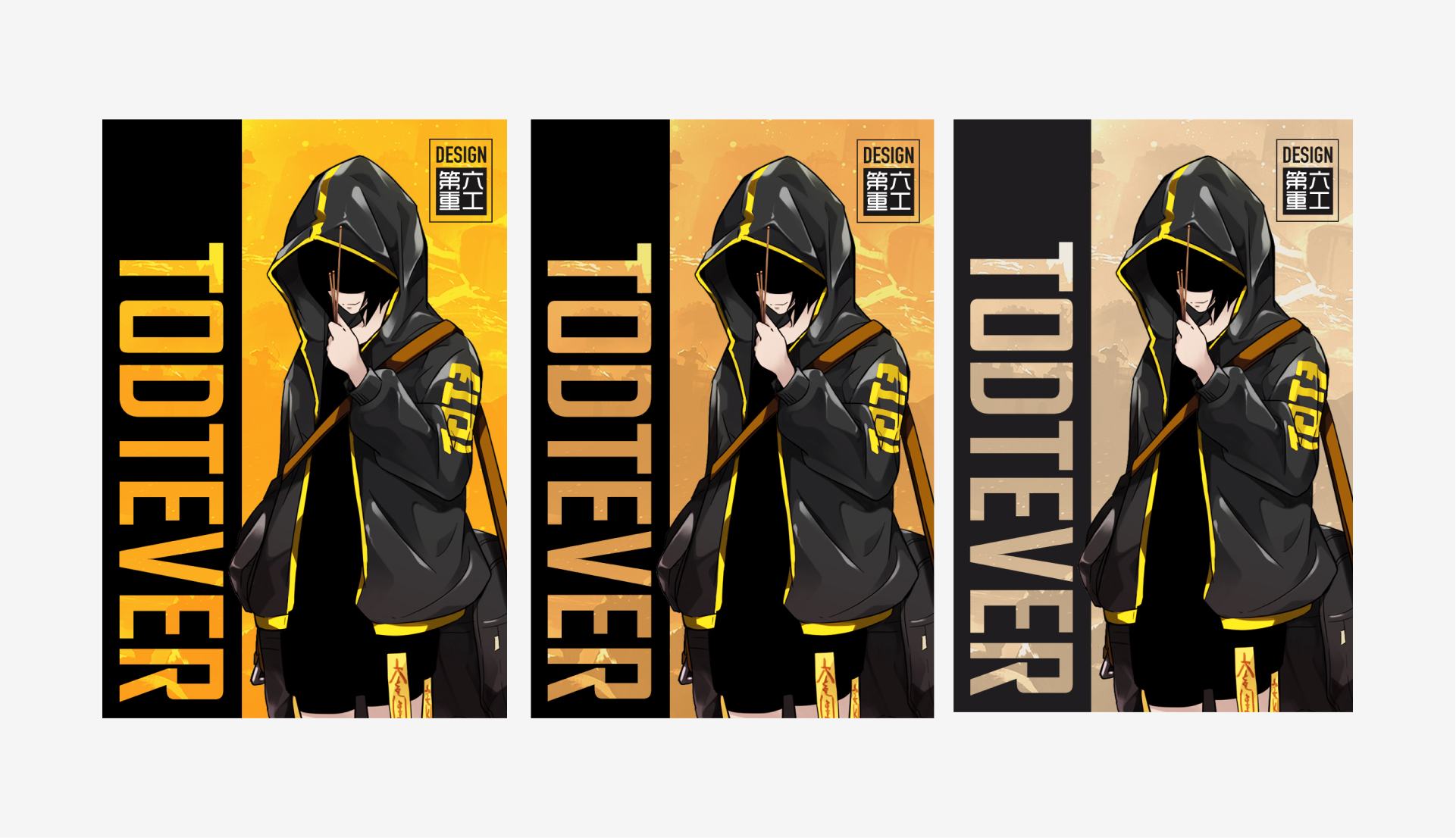
我们看同一张图片,给我们的感觉:
高饱和度配色给人感觉冲击力很强,具有活力,对比非常强烈。
中饱和度画面就弱了一级,视觉冲击力没那么强。画面会放松一些,适合传递休闲的感觉。
使用低饱和度的颜色时,我们看到画面更冷静了,有些高级灰的感觉。
在以往的实际工作当中,我也是先用饱和度来定画面的大情绪基调,只有大的感觉对了,后面才不会出大问题。比如像一些战斗、pk、热血类的banner,都用高饱和颜色:
我们可以来吸取他们的颜色看看:
基本都是靠右边的颜色。
而像我在做下面这种类型的banner时,就会使用到中饱和度的颜色,给人一种轻松休闲的感觉:
我们再看下他们的色域:
都是趋于中间的位置。
最后一种低饱和的颜色,像下面这种作品,就有一种文艺、清新的感觉:
再来看看他们的颜色色域
都是比较靠左的颜色。
用饱和度来定画面的大基调,还是非常好用的,可以说是屡试不爽,大家可以好好理解并且用起来!
总结:
高纯度,高饱和度的颜色,会让人感觉激动、积极、动感、醒目、记忆深刻等特点感官,常常应用于一些电商、运动品牌的视觉项目中,用来衬托年轻、活力、热闹、动感等氛围。
中饱和度的颜色饱和度和纯度都适中,显得中正平和,又不会有低饱和度那样的“平缓“,想要视觉年轻一些,但又不想饱和度那么的强烈,可以尝试选择中度的颜色。
低饱和度的颜色,会给人平和,舒适的感受,常常会结合大量无彩色一起使用,让画面传递出简约,自然,小清新文艺的感觉。