如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
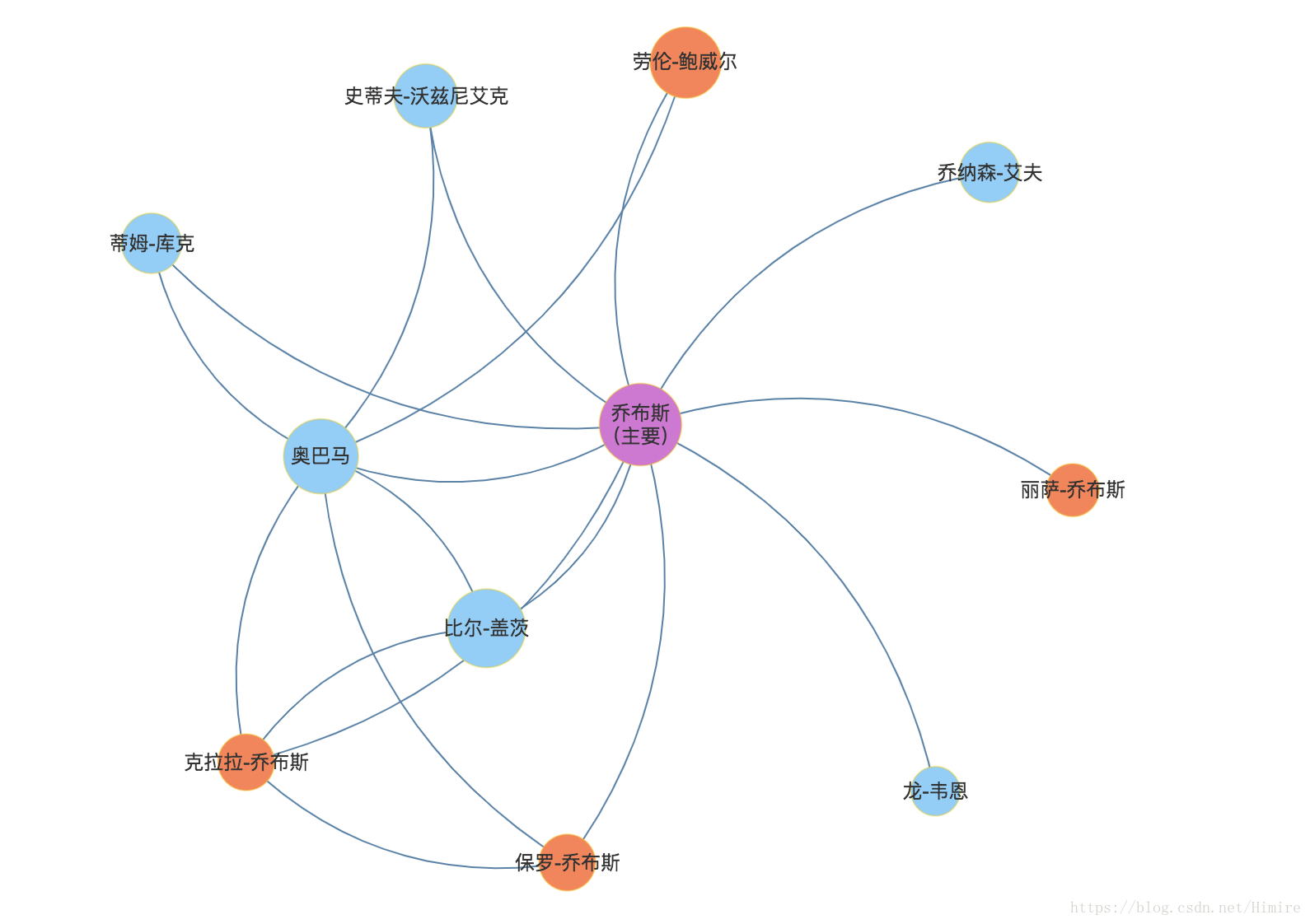
1.效果如上,官方示例简化
2.force1.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content="ECharts"> <meta name="author" content="kener.linfeng@gmail.com"> <title>ECharts · Example</title> <script src="./js/echarts.js"></script> </head> <body> <div id="main" class="main" style="width: 800px;height: 800px"></div> <script src="./echartsExample.js"></script> </body> </html>
3.echartsExample.js
var myChart; var domMain = document.getElementById('main'); function requireCallback (ec) { echarts = ec; if (myChart && myChart.dispose) { myChart.dispose();
} myChart = echarts.init(domMain); window.onresize = myChart.resize; myChart.setOption(option, true); window.onresize = myChart.resize;
} var option = { title : { text: '人物关系:乔布斯', subtext: '数据来自人立方', x:'right', y:'bottom' }, tooltip : { trigger: 'item', formatter: '{a} : {b}' }, toolbox: { show : true, feature : { restore : {show: true}, magicType: {show: true, type: ['force', 'chord']}, saveAsImage : {show: true}
}
}, legend: { x: 'left', data:['家人','朋友']
}, series : [
{ type:'force', name : "人物关系", ribbonType: false, categories : [
{ name: '人物' },
{ name: '家人' },
{ name:'朋友' }
], itemStyle: { normal: { label: { show: true, textStyle: { color: '#333' }
}, nodeStyle : { brushType : 'both', borderColor : 'rgba(255,215,0,0.4)', borderWidth : 1 }, linkStyle: { type: 'curve' }
}, emphasis: { label: { show: false // textStyle: null // 默认使用全局文本样式,详见TEXTSTYLE }, nodeStyle : { //r: 30 }, linkStyle : {}
}
}, useWorker: false, minRadius : 15, maxRadius : 25, gravity: 1.1, scaling: 1.1, roam: 'move', nodes:[
{category:0, name: '乔布斯', value : 10, label: '乔布斯\n(主要)'},
{category:1, name: '丽萨-乔布斯',value : 2},
{category:1, name: '保罗-乔布斯',value : 3},
{category:1, name: '克拉拉-乔布斯',value : 3},
{category:1, name: '劳伦-鲍威尔',value : 7},
{category:2, name: '史蒂夫-沃兹尼艾克',value : 5},
{category:2, name: '奥巴马',value : 8},
{category:2, name: '比尔-盖茨',value : 9},
{category:2, name: '乔纳森-艾夫',value : 4},
{category:2, name: '蒂姆-库克',value : 4},
{category:2, name: '龙-韦恩',value : 1},
], links : [
{source : '丽萨-乔布斯', target : '乔布斯', weight : 1, name: '女儿'},
{source : '保罗-乔布斯', target : '乔布斯', weight : 2, name: '父亲'},
{source : '克拉拉-乔布斯', target : '乔布斯', weight : 1, name: '母亲'},
{source : '劳伦-鲍威尔', target : '乔布斯', weight : 2},
{source : '史蒂夫-沃兹尼艾克', target : '乔布斯', weight : 3, name: '合伙人'},
{source : '奥巴马', target : '乔布斯', weight : 1},
{source : '比尔-盖茨', target : '乔布斯', weight : 6, name: '竞争对手'},
{source : '乔纳森-艾夫', target : '乔布斯', weight : 1, name: '爱将'},
{source : '蒂姆-库克', target : '乔布斯', weight : 1},
{source : '龙-韦恩', target : '乔布斯', weight : 1},
{source : '克拉拉-乔布斯', target : '保罗-乔布斯', weight : 1},
{source : '奥巴马', target : '保罗-乔布斯', weight : 1},
{source : '奥巴马', target : '克拉拉-乔布斯', weight : 1},
{source : '奥巴马', target : '劳伦-鲍威尔', weight : 1},
{source : '奥巴马', target : '史蒂夫-沃兹尼艾克', weight : 1},
{source : '比尔-盖茨', target : '奥巴马', weight : 6},
{source : '比尔-盖茨', target : '克拉拉-乔布斯', weight : 1},
{source : '蒂姆-库克', target : '奥巴马', weight : 1}
]
}
]
}; var echarts; require.config({ paths: { echarts: './js' }
}); launchExample(); var isExampleLaunched; function launchExample() { if (isExampleLaunched) { return;
} // 按需加载 isExampleLaunched = 1; require(
[ 'echarts', 'echarts/chart/force', 'echarts/chart/chord',
], requireCallback );
}
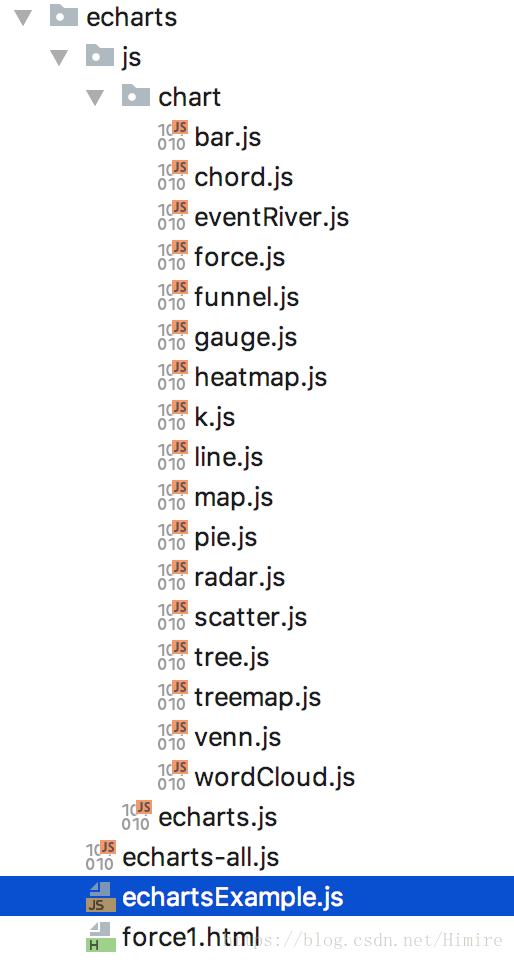
4.目录文件结构

话不多说,先上代码:
for(var j=0;j<10;J++){
setTimeout(function(){console.log(j);},5000)
}
看到这三行代码,你也许会不耐烦道:又要讲闭包?要吐槽了好么?别急,让我们先来思考一下,这段代码在浏览器中的执行结果是什么?
<!-- more -->
甲:顺序打印0到9?
乙:这题我见过,打印十个10!
哪个答案正确?
执行结果显示,浏览器打印出十个10,貌似乙对了,但是如果你足够细心,你会发现几个问题:为什么会循环打印十个10,而不是0到9?
从结果来看,for循环执行完跳出之后,才开始执行setTimeout(所以j才等于10),为什么不是每次迭代都执行一次setTimeout呢?
1、为什么会循环打印十个10?
许多人习惯用第二个问题中的执行结果来回答这个问题:“for循环执行完毕跳出之后才开始执行setTimeout,所以才打印了十个10”。这样的答案,只能说是既应付了自己,又应付了别人。其实,要解答第一个问题,首先要解答第二个问题。
2、为什么不是每一次迭代都执行一次setTimeout?
大家都知道,JavaScript在ES6出现以前,是没有块状作用域的,这就意味着,在for循环中用var定义的变量j,其实是属于全局的,那其实整个全局作用域中只有一个j,每次for循环都是更新这个j。
那么现在的关键问题在于,为什么整个for循环会先于setTimeout执行,而不是我们正常理解的,一次迭代执行一次。这就涉及到了JavaScript的核心特性:单线程。
JavaScript设计的初衷,是浏览器用来与用户进行交互和DOM操作的,这就决定了它必须是单线程的。设想JavaScript同时有两个线程,一个线程在DOM节点内添加内容,一个线程删除该节点,浏览器就会出现混乱。所以,为了避免复杂性,从一诞生,JavaScript就是单线程,这已经成为了这门语言的核心特征,将来也不会改变。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行下一个任务,如果前一个任务耗时很长,后一个任务就不得不一直等着。
为了优化单线程的性能,JavaScript将任务分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程,而进入“任务队列(task queue)”的任务,只用主线程中的同步任务执行完毕,异步任务才会进入执行队列执行。只要主线程空了,就会去读取“任务队列”,这就是JavaScript的运作机制。这个过程会不断重复。
而setTimeout就被JavaScript定义为异步任务。每次for循环的迭代,都将setTimeout中的回调函数加入任务队列等待执行。也就是说,只有同步任务中的for循环完全结束,主线程中才会去任务列表中找到尚未执行的十个setTimeout(十次迭代)回调函数并顺序执行(先进先出)。而此时,j已经经过循环结束变成了10,所以此时主线程执行的,是十个一模一样的打印i的回调函数,即打印十个10,。至此完美回答了第一和第二个问题,文章开头的代码与下面的代码其实是等价的:
for(var i=0;i<10;i++){
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
setTimeout(console.log(i),5000);
}
小小的一个setTimeout,牵扯出了很多JavaScript的深层次问题,可见JavaScript还有许多地方是值得深入探究的。
constructor(public modalCtrl: ModalController) {
}
我们使用的是:ModalController 不是 NavController。
这两者的区别为:
NavController 和 ModalController 都是打开新页面,但是NavController 是直接将页面放入到原有的页面堆栈中的,而ModalController 是创建一个新的页面堆栈(root nav stack),然后再放进去。
最直观的界面效果区别:
NavController 方法跳转的页面,并不会移除Tabs ModalController 方法就会从底部弹出新的页面,并且没有了Tabs 菜单。
NavController 方法,新页面默认有返回按钮,使用 ModalController
文档连接:
NavController :https://ionicframework.com/docs/api/navigation/NavController/
ModalController:https://ionicframework.com/docs/api/components/modal/ModalController/
// cd到项目目录,然后执行下面的代码 ionic g page login --no-module
命令的说明:
执行完之后生成的文件,图示:

进入 src/app 下,修改 app.module.ts
// 导入 loginPage import {LoginPage} from "../pages/login/login"; // 在以下节点上面添加 LoginPage declarations:[
LoginPage
],
entryComponents:[
LoginPage
]
我们程序进入的第一个界面,一般都是登录界面,然后通过跳转才到首页。所以,我们需要修改下程序的逻辑。
进入 src/app/ 下,修改 app.component.ts
// 导入 loginPage import {LoginPage} from "../pages/login/login"; // 将源码部分的 rootPage 指向到 LoginPage // rootPage:any = TabsPage; rootPage:any = LoginPage; // 这个地方就加载程序启动的页面
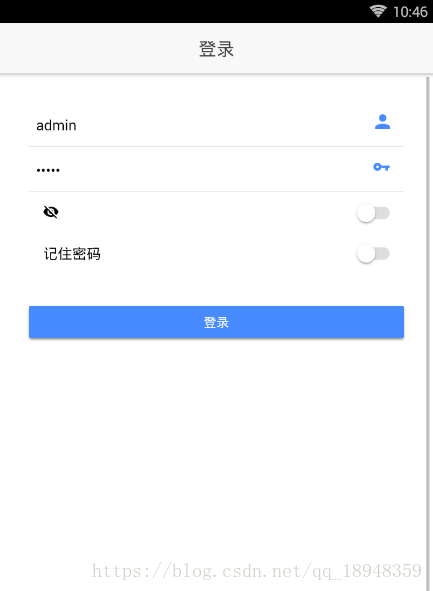
打开login.html文件,写入以下代码
<ion-header> <ion-navbar> <ion-title text-center>登录</ion-title> </ion-navbar> </ion-header> <ion-content padding> <ion-list inset> <ion-item> <ion-input type="text" value="admin" placeholder="用户名" #username></ion-input> <ion-icon ios="ios-person" md="md-person" item-end [ngStyle]="iconStyle"></ion-icon> </ion-item> <ion-item> <ion-input [type]="isShow ? 'text':'password'" value="88888" placeholder="密码" #password></ion-input> <ion-icon ios="ios-key" md="md-key" item-end [ngStyle]="iconStyle"></ion-icon> </ion-item> <ion-item no-lines> <ion-label> <!-- 控制字体图标的显示是由 ios 以及 md 两个属性控制的 --> <ion-icon [ios]="isShow ? 'ios-eye' : 'ios-eye-off'" [md]="isShow ? 'md-eye' : 'md-eye-off'"></ion-icon> </ion-label> <ion-toggle checked="false" [(ngModel)]="isShow"></ion-toggle> </ion-item> <ion-item no-lines> <label item-left>记住密码</label> <ion-toggle checked="false" [(ngModel)]="isRemember"></ion-toggle> </ion-item> </ion-list> <div padding> <button ion-button block color="primary" (click)="_login(username, password)">登录</button> </div> </ion-content>
图示:

部分样式说明:
// text-center 让文字居中 <ion-title text-center>登录</ion-title> // no-lines 去除底部的线条 <ion-item no-lines></ion-item> // item-left 让文字居左 <label item-left>记住密码</label>
import { Component } from '@angular/core';
import { ModalController, ToastController} from 'ionic-angular';
import { TabsPage} from "../tabs/tabs";
import {Storage} from "@ionic/storage";
@Component({
selector: 'page-login',
templateUrl: 'login.html',
})
export class LoginPage { public isRemember: boolean = false; public isShow: boolean = false;
iconStyle: object = {'color':'#488aff','font-size':'1.4em'};
constructor(public modalCtrl: ModalController, public toastCtrl: ToastController, public storage: Storage) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad LoginPage');
}
_login(username: HTMLInputElement, password: HTMLInputElement){ if (username.value.length === 0){ this.showToast("bottom", "请输入"); return false;
} if (password.value.length === 0){ this.showToast("bottom", "请输入密码"); return false;
} let data = {username: username.value, password: password.value, isRemember: this.isRemember}; // 储存用户信息 this.storage.remove("USER_INFO"); this.storage.set("USER_INFO", JSON.stringify(data)); // 界面跳转 let modal = this.modalCtrl.create(TabsPage, data);
modal.present();
}
showToast(position: string, message: string) { let toast = this.toastCtrl.create({
message: message,
duration: 2000,
position: position
});
toast.present(toast);
}
}
接下来的一篇介绍下:怎么实现记住密码之后直接进入到首页。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
注释内容以样式为例,如下:
<!--[if IE]>
<link rel="stylesheet" href="all-ie-only.css" type="text/css"/>
<![endif]-->
<!--[if !IE]>
<link rel="stylesheet" href="not-ie.css" type="text/css"/>
<![endif]-->
上面是除了IE浏览器外所有浏览器都识别这个样式,另外CSS-TRICKS的《How To Create an IE-Only Stylesheet》一文中提供了另一种写法:
<!--[if !IE]><!--> <link rel="stylesheet" type="text/css" href="not-ie.css" /> <!--<![endif]-->
<!--[if IE 10]>
<link rel="stylesheet" type="text/css" href="ie10.css">
<![endif]-->
这种方法是样式表使用在低于IE10的浏览器,换句话说除了IE10以外的所有IE版本都将被支持。
<!--[if lt IE 10]>
<link rel="stylesheet" type="text/css" href="ie9-and-down.css">
<![endif]-->
也可以写成
<!--[if lte IE 9]>
<link rel="stylesheet" type="text/css" href="ie9-and-down.css">
<![endif]-->
前面我们也说过了lt和lte的区别,lt表示小于版本号,不包括条件版本号本身;而lte是小于或等于版本号,包括了版本号自身。
上面这几种方法,使用的是低于(lt)和低于或等于(lte)的方法来判断,我们也可以使用大于gt和大于或等于gte达到上面的效果:
<!--[if gt IE 9]>
<link rel="stylesheet" type="text/css" href="ie10-and-up.css">
<![endif]-->
或
<!--[if gte IE 10]>
<link rel="stylesheet" type="text/css" href="ie10-and-up.css">
<![endif]-->
<!--[if (IE 6)|(IE 7)|(IE 8)]>
<link rel="stylesheet" type="text/css" href="ie6-7-8.css">
<![endif]-->
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
UI设计行业刚刚在全球软件业兴起,属于高新技术设计产业,国内外众多大型IT企业均已成立专业的UI设计部门,但专业人才稀缺,人才资源争夺激烈,就业市场供不应求。想要成为一个出色UI设计师,你需要掌握更多的技能和实践。学习任何技术都有学习步骤,UI设计也是一样。上海千锋小编接下来为你介绍UI学习步骤。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1、首先理解一下“深拷贝”和“浅拷贝”的区别:
浅拷贝:a = b;//a和b中存的是相同的地址,该地址指向堆内存中相同的地方,即a和b就是一个东西,改变a的值b的值也会跟着改变,同理改变b的值a的值也会发生改变;
深拷贝:a和b中存的地址不同,但是地址对应的堆内存中的内容完全一致,即b是a的副本
2、
(1)数组和对象的浅拷贝一样 ,简单的赋值操作
var b = a;
如数组的浅拷贝:
输出的值为:
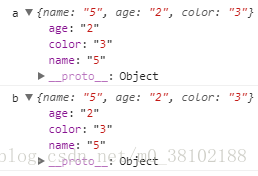
对象的浅拷贝:
输出的值为:
(2)数组的深拷贝
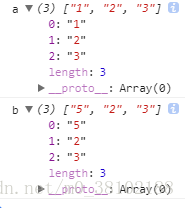
ES5:var b = a.concat();
输出的结果为:
ES6 let [...b] = a;
(3)对象的深拷贝
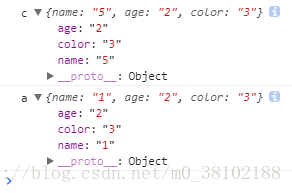
ES5:
输出的结果为:
ES6:
let {...b} = a;




随着时代的发展,UI视觉设计逐渐成为人们最直观、最挑剔的话题,视觉营销的时代已经成为消费者习以为常的选择,那么作为UI视觉设计师,2018年薪风向是怎样的?
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
1:获取所有的
2:根据表格id获取表格,在表格内获取
3:新建一个空数组,获取所有name为”check”的多选框,循环判断多选框是否被选中,如果被选中则添加到数组里,获取输出按钮,然后为按钮添加onclick事件,输出数组长度即可。
基本选择器:
层次选择器:
<p>元素,对<p>元素继续循环,因为获取的是数组对象,给每个<p>元素添加行为事件
var items=document.getElementsByTagName("p"); for(var i=0;i<items.length;i++){
items[i].onclick=function(){ //do something }
}
<tbody>元素,在<tbody>元素下获取<tr>元素,循环输出获取的<tr>元素,对元素的索引值除以2取模,然后根据奇偶设置不同的背景色。
var item=docuement.getElementById("tb"); var tbody=item.getElementsByTagName("tbody")[0]; var trs=tbody.getElementByTagName("tr"); for(var i=0;i<trs.length;i++){ if(i%2==0){
trs[i].style.backgroundColor="#888";
}
}
var btn=document.getElementById("btn");
btn.onclick=function(){ var array=new Array(); var items=document.getElementsByName("check"); for(i=0;i<items.length;i++){ if(items[i].checked){ array.push(items[i].value);
}
}
alert(array.length);
}
#id $("#test")选取id为test的元素 .class $(".test")选取所有class为test的元素 element $("p")选取所有的<p>元素 $("div,span,p.myClass") 选取所有的<div>,<span>和拥有class为myClass的<p>标签的一组元素
$("ancestor descendant") $("div span")选取<div>里面所有的<span>元素 $("parent>child") $("div >span")选取<div>元素下元素名为<span>的子元素 $("prev+next") $(".one+div")选取class为one的下一个<div>同辈元素 $("#two~div")选取id为two的元素后面的所有<div>同辈元素
后面两个用得少,因为在jQuery里可以用更加简单的方法代替 $(".one+div") $(".one").next("div"); $("prev~div") $("#prev").nextAll("div");
蓝蓝设计的小编 http://www.lanlanwork.com