2022-7-29 纯纯
“ 增长是现在业务的硬指标,大环境下设计师也免不了要背这样的KPI。 ”


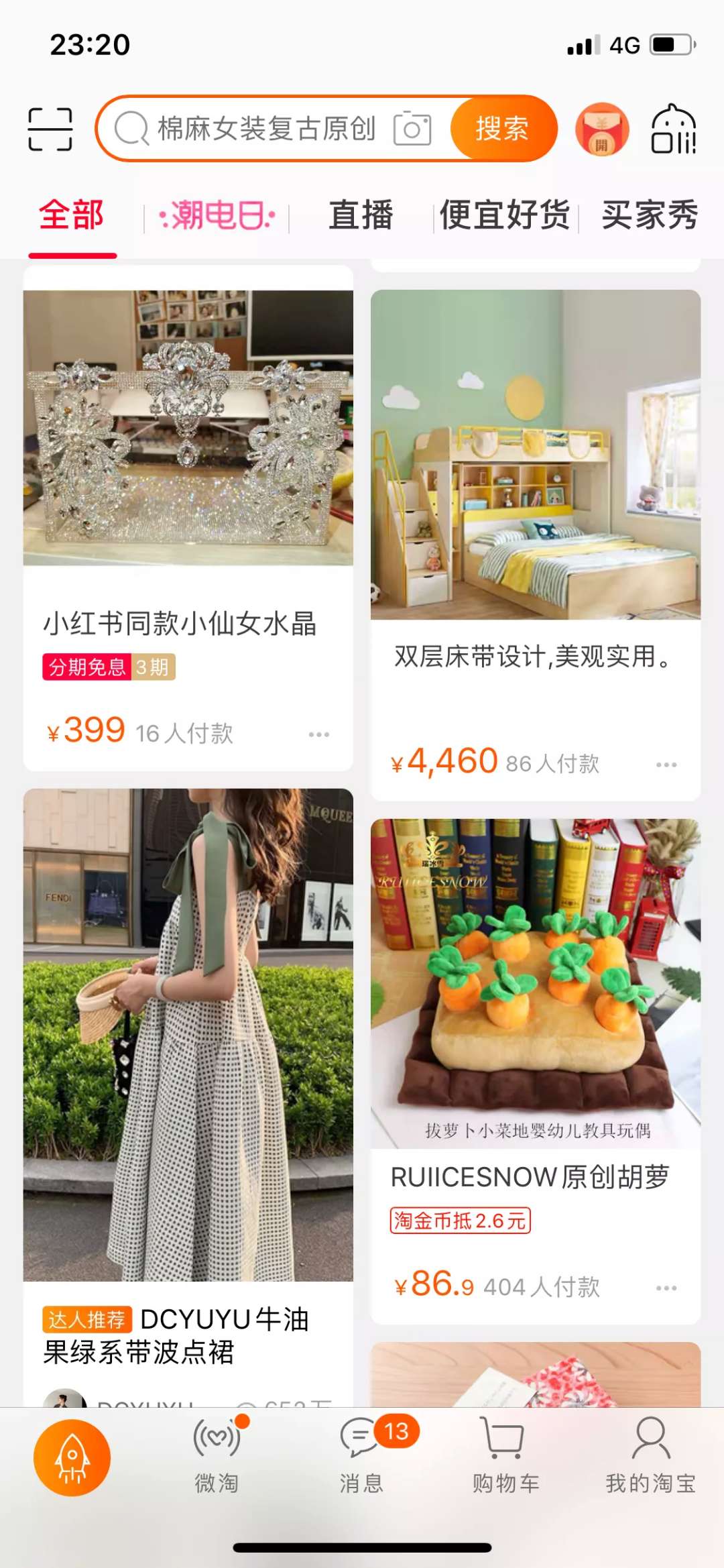
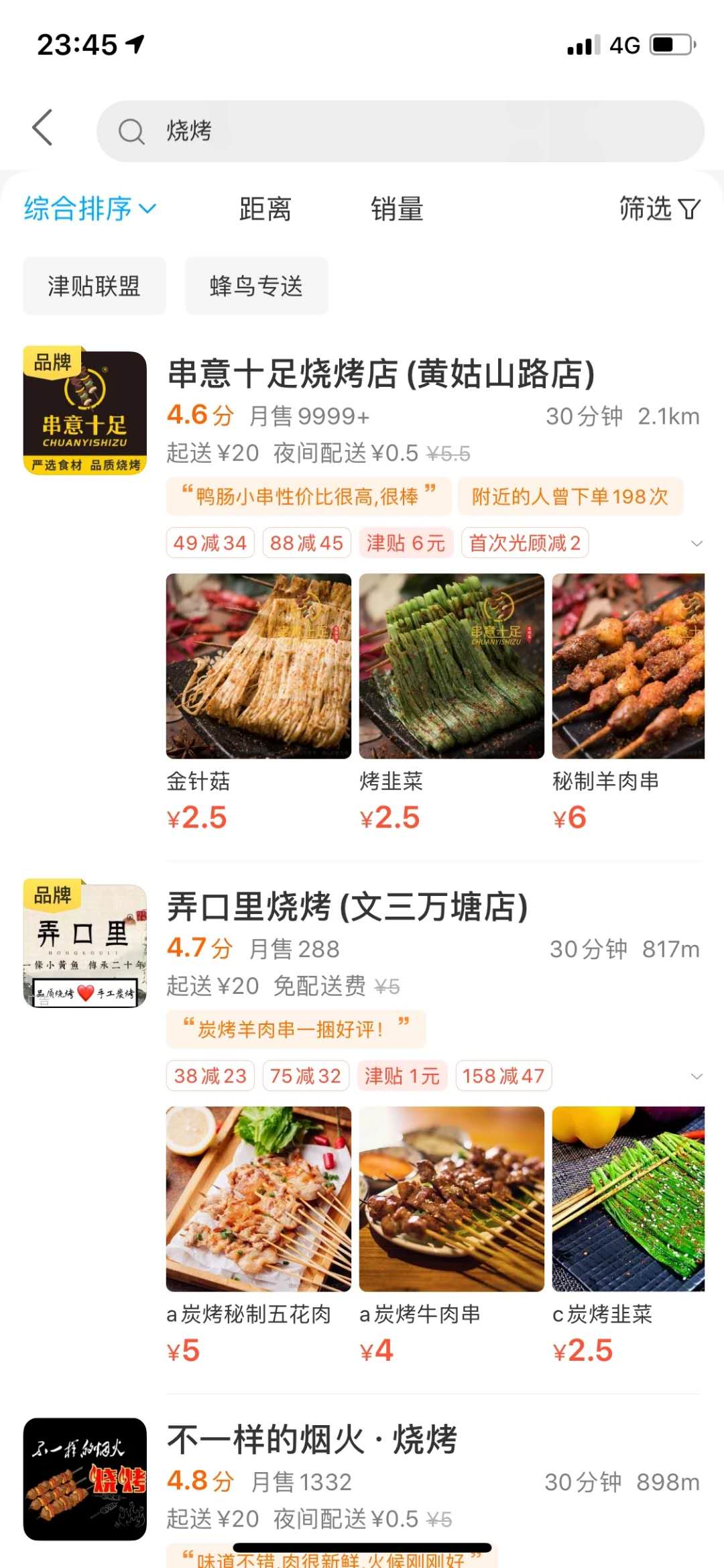
设想一下这样的画面,如果在你的Feeds列表里面推荐的是一些机械键盘和游戏装备,那作为用户,会心想“晕,这些东西又不能让我变瘦变美,跟我啥关系?往下翻翻再看看有没有什么可买的东西”。



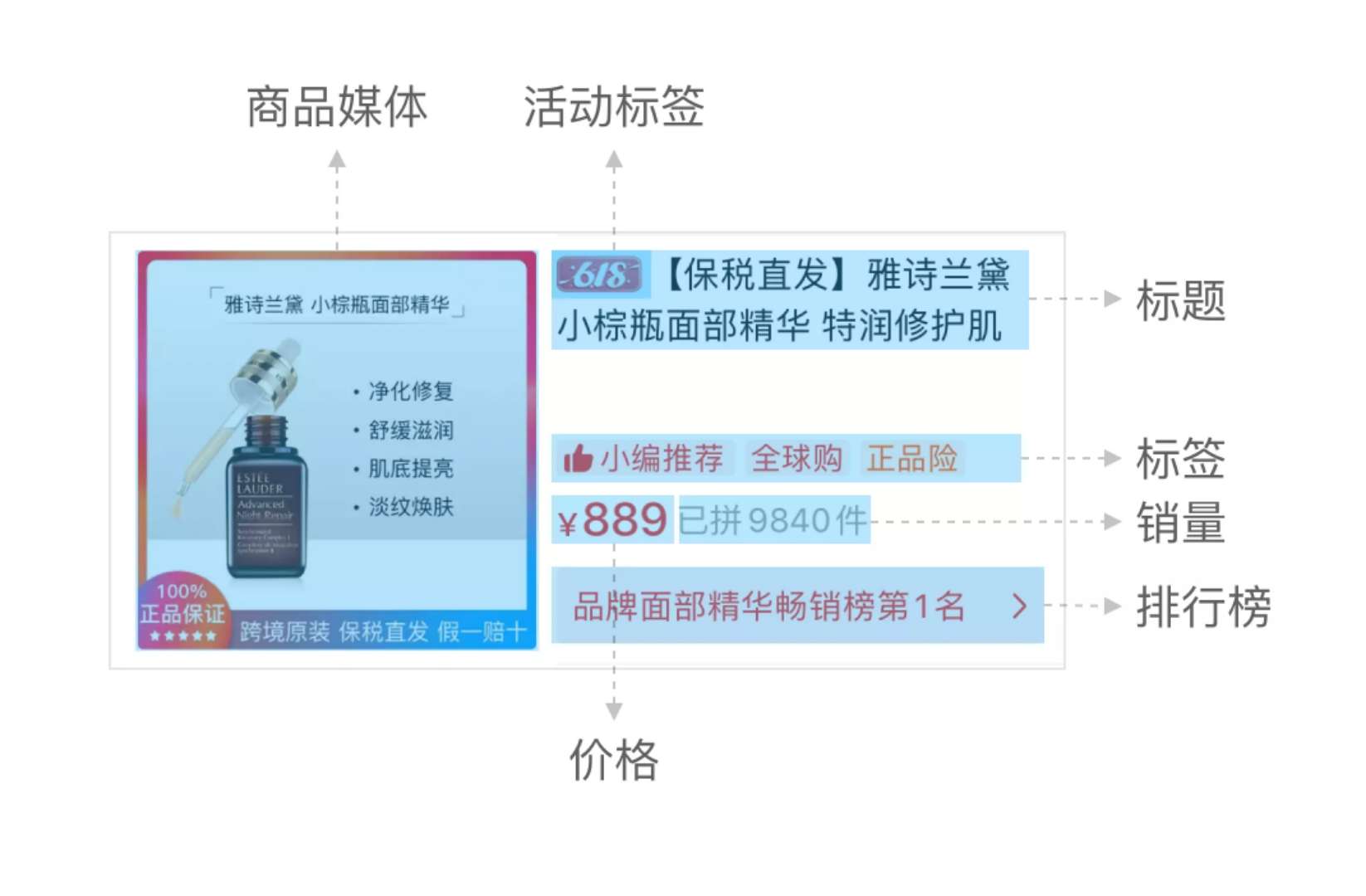
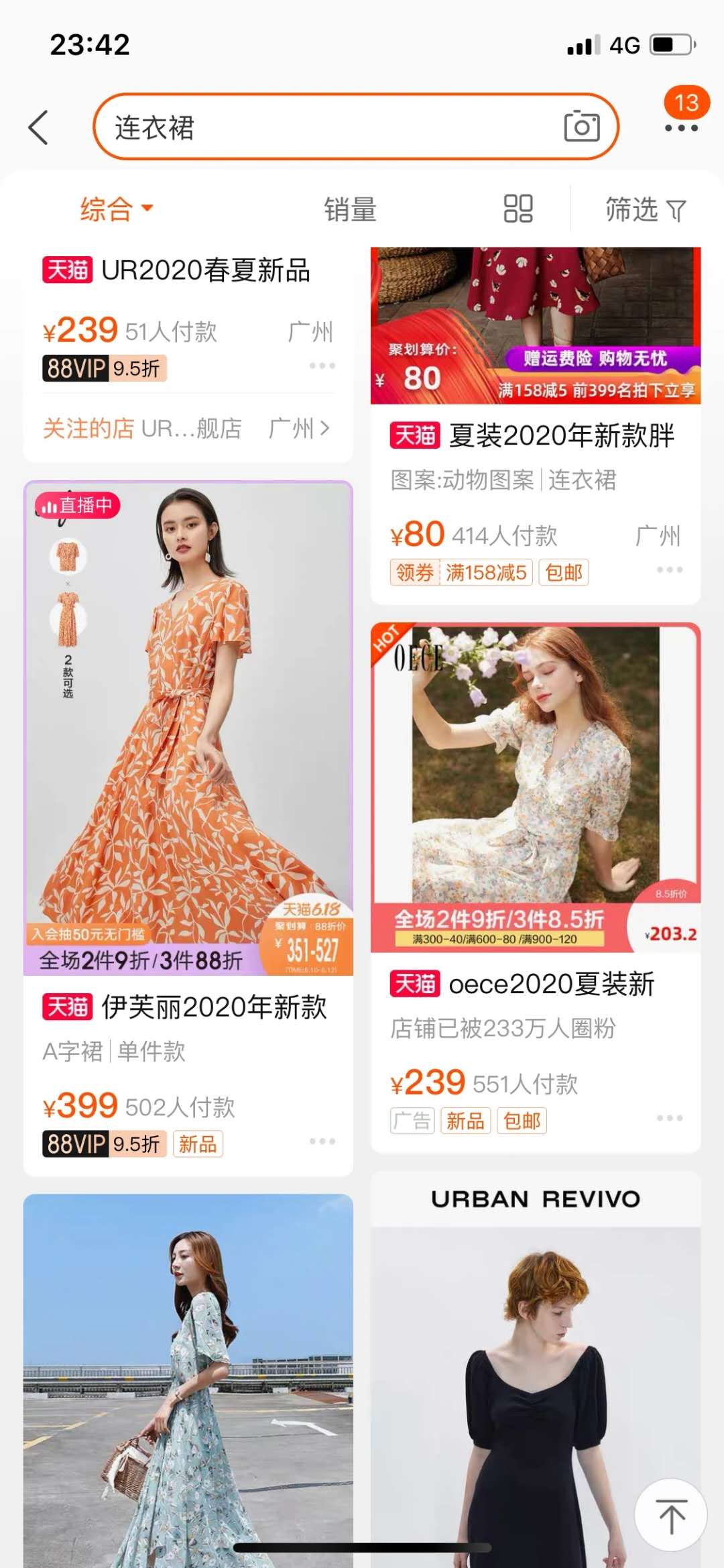
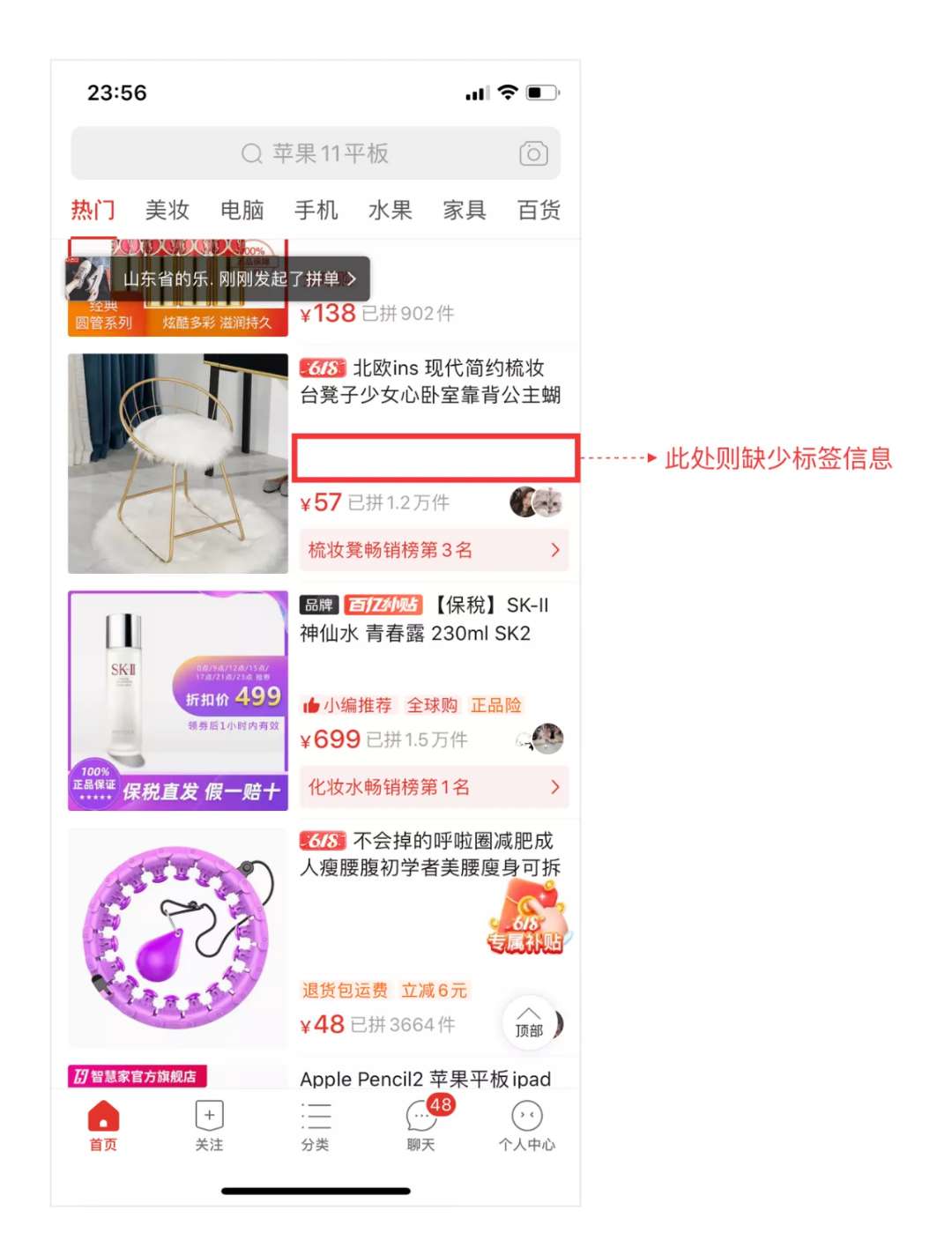
2. 商户信息:品牌标签(比方说品牌、优质商家等)。商户信息的透出,对追求品牌的用户来说是个有利的促进因素。如下图中商户的“品牌”标签。

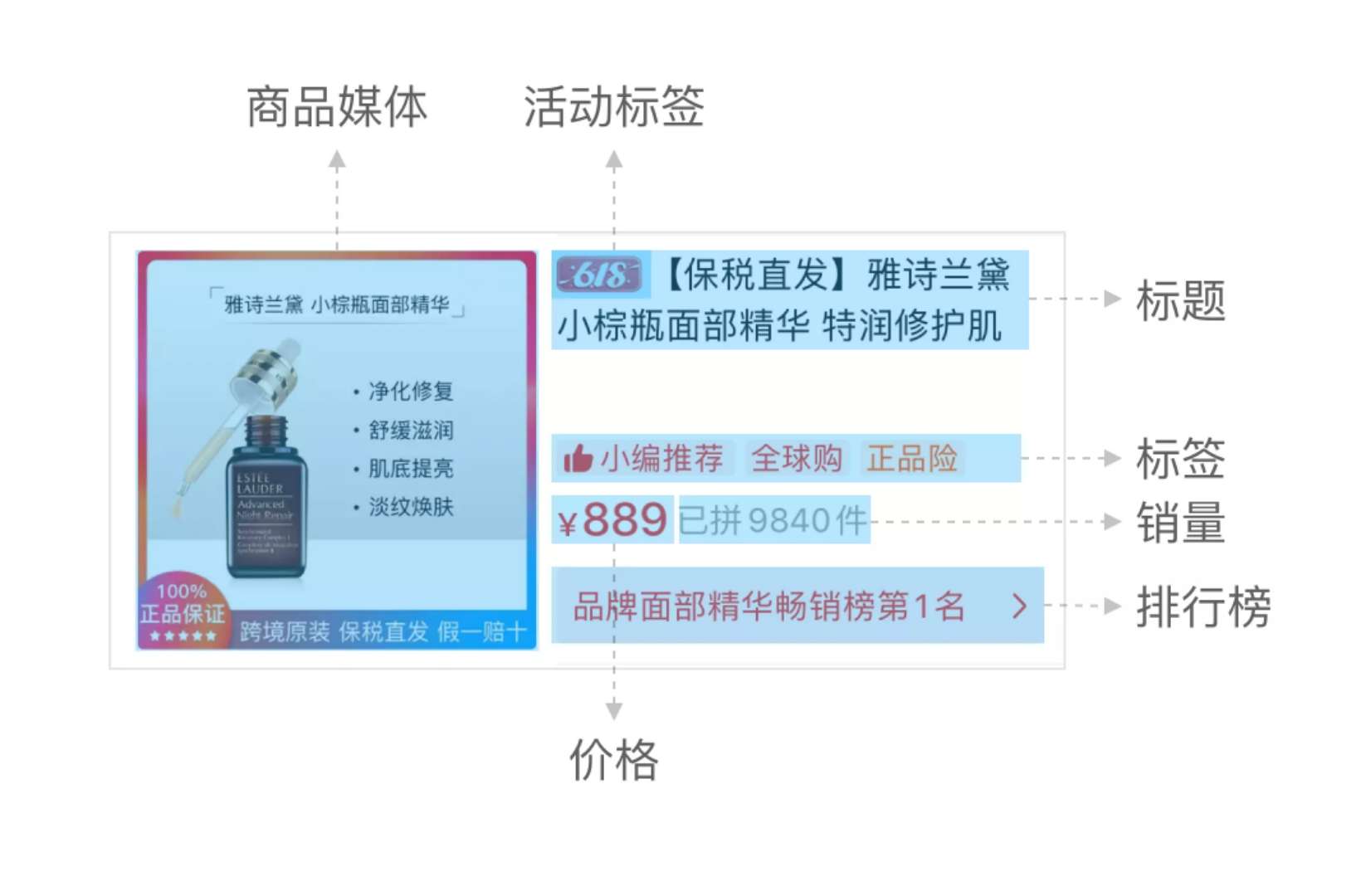
光有这样的利益点也还不够,设计师需要做的就是将这些信息进行表达,怎样表达?设计方案将卡片进行结构化和组件化。什么是结构化和组件化?如之前的图(某平台的商品卡片结构)


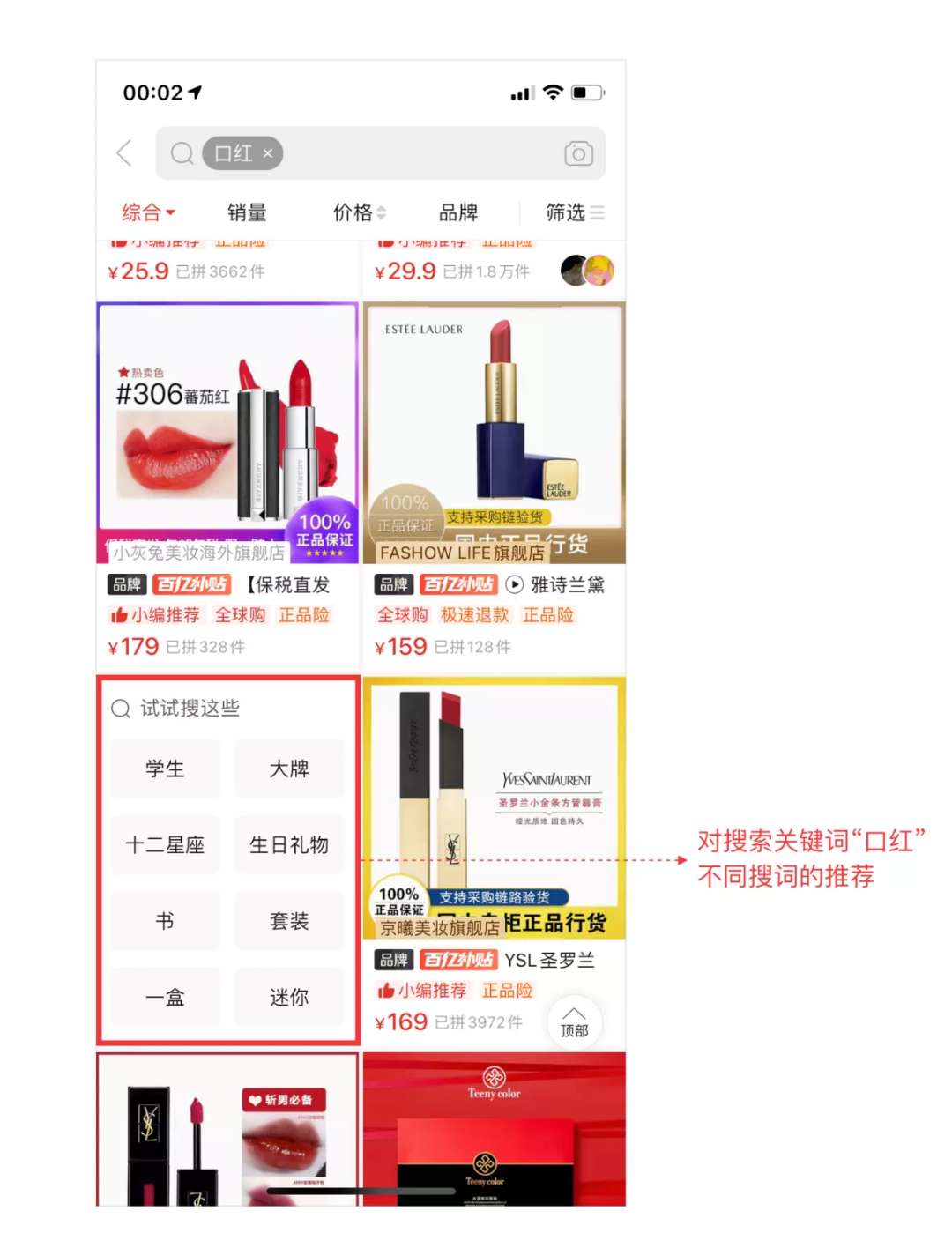
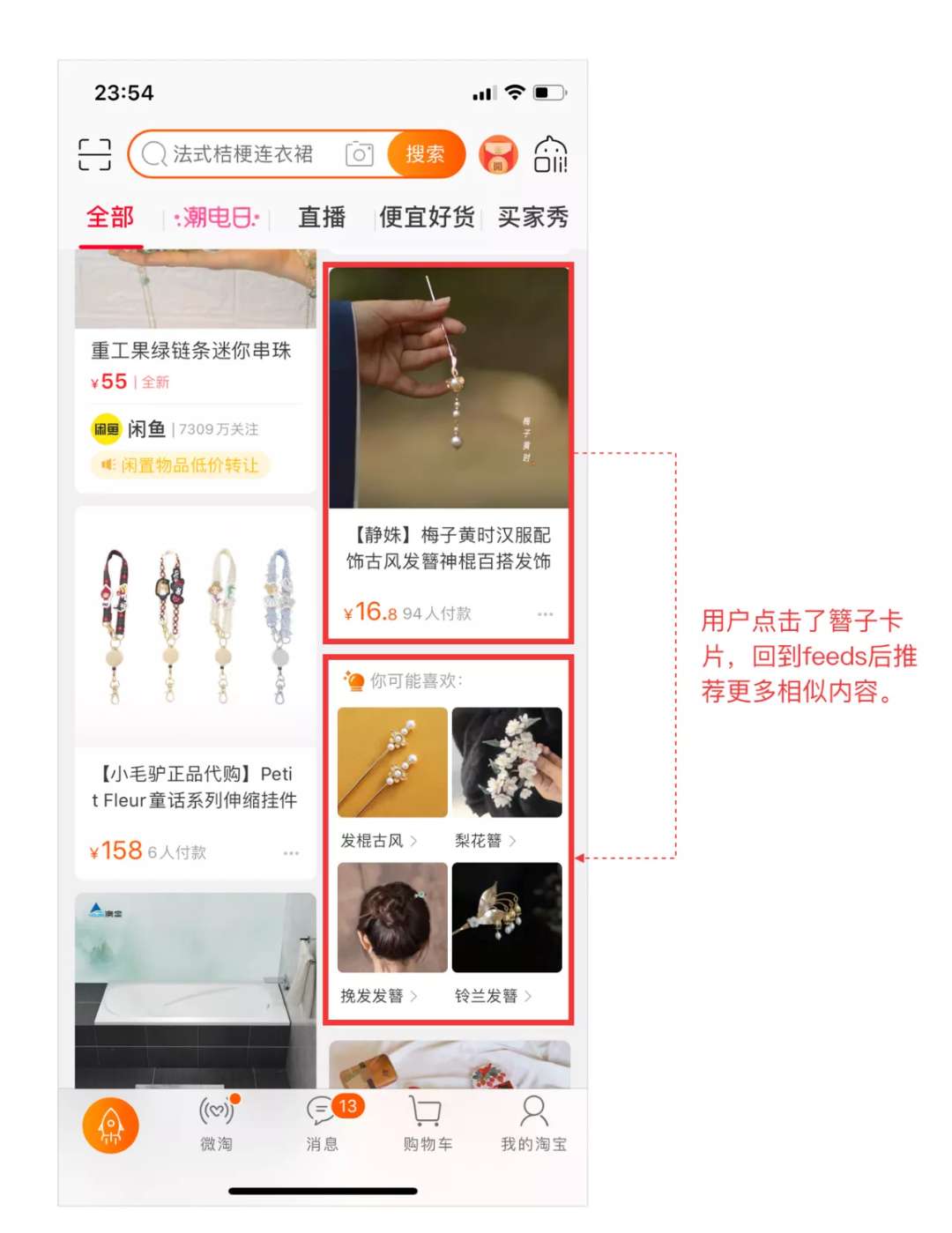
三、兴趣点的试探



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司