2022-6-25 纯纯
为什么觉得英文比中文字体排版好看?
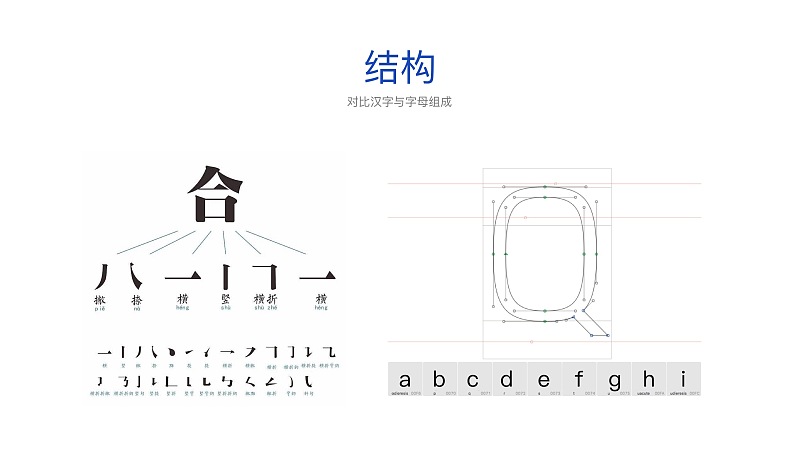
1.结构
中文由汉字组成,汉字由不同多样的笔划组成,多直线、直角、锐角。英文以26个字母组成,字母以直线和圆弧组成,小写的字母大多可以用一条连笔线条完成,大写也不过4笔;汉字在结构上更加复杂多样,英文结构则更加简单和谐。

2.包含的信息量
汉字是以象形为原始基础,也就是每个字都具有特别的意义,一个简单的字可能在远古时代就代表了一个复杂的生活场景,是世界上最形象的文字,传递的信息量也比英文字母更多。
视觉上和心理上都会让人觉得汉字更复杂,英文更简单。

3. 规律性
英文中,26个字母的反复组合出现,使整个句子有一致和谐的感觉(相反,不一样和突出的东西都会迎来视觉冲击,同时也增加用户的视觉负担),中文字体虽然也有规律(例如:相同的边旁结构等),但是由于中文单个字体结构过于复杂,规律性的东西并不显见。
英文的组成的句子比中文的句子看似更有规律和组织性,视觉上更加轻松舒适。

4. 节奏感/呼吸感
本身单个汉字就比单词更加饱满,每个汉字像是被笔划填充饱满的方块;
单词是由横向的一组字母组成,单词里辅音多为竖长,元母多为短圆,结合起来大多都高低起伏,不会看似一个填满的明显长方块,更像是律动的线条,整个单词之间仿佛流通着空气感。

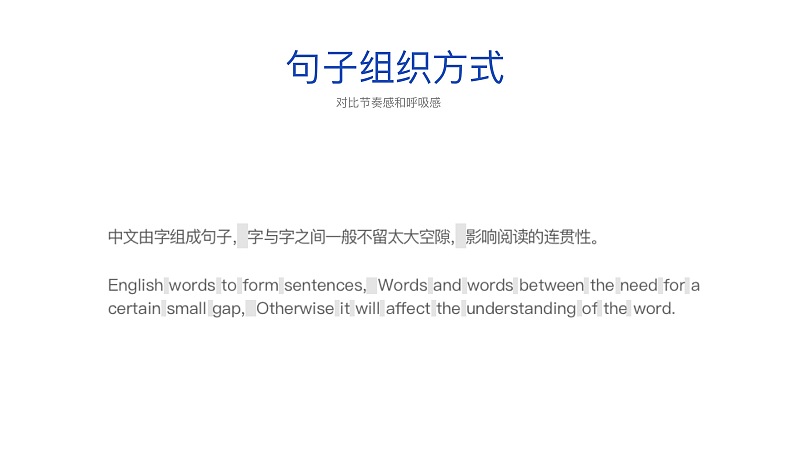
5.句子组织方式
中文由汉字组成句子,字与字之间一般不留太大空隙,影响阅读的连贯性。
英文以单词组成句子,单词与单词之间需要一定的小空隙,不然会影响单词的理解。
对比之下,英文句子比中文句子,视觉上会带来更好的节奏感和呼吸感。

6.认知/文字的识别度
首先,我们看到图形和文字的时候,会有不同的心里反映,看到图形会想着这个图形好不好看,什么含义,看到文字的第一反映就是它的含义。虽然中文是象形文字,但我们是中文母语者,看中文的时候,第一反应不是将他图形化,而是直接快速看到文字传递的含义,不会对它的结构和形状进行任何思考,跳过了图形(包括图形好不好看的想法)直接到字面意思。而看到英文的第一反应会更倾向于将其图形化和符号化,会看到字体的形状线条,会觉得它好看或者不好看,会把它当作视觉元素与整个画面结合在一起。
另外,我们能发现,无论国内和国外的大品牌,他们都使用了自己的语言文字来做logo,但是他们都将字体进行了设计,让人无法第一时间解读出来,否则会让人感觉更廉价。

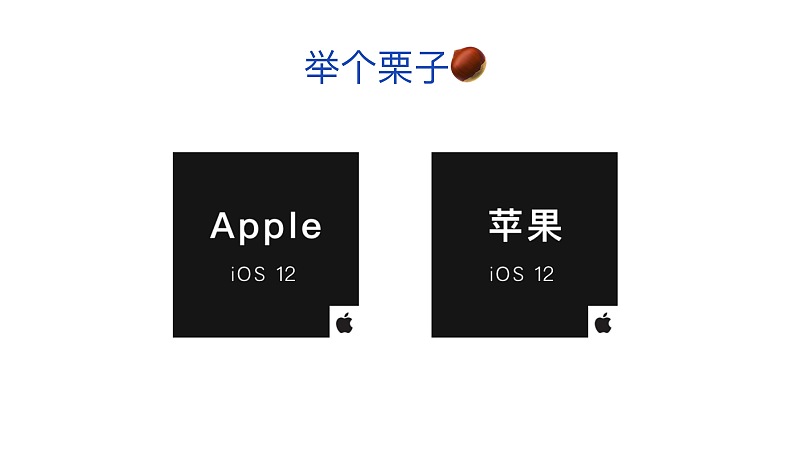
举个例子:左边的英文给人感觉会联想到苹果公司的系列高端产品,简洁大气。右边同样的版式换成中文字就会在心理上给人一种廉价感。很像华强北某小商店打出来的广告,让人觉得不够高级。
因此,英语更容易让我们感觉到好看。一般的,在人们的认知中:图形的美观程度>字符的美观程度。

其实博大精深的中文并不比英文逊色,只是在使用的场景不同下各有优劣势,然而我们对中文的排版设计还知之甚少,更无法将中文的字体设计表达的淋漓尽致,所以会导致一个错觉:英文排版(字体)比中文排版(字体)好看,下面欣赏几张设计不错的国内电影海报,看看他们是怎么做中文字体排版的吧~


▼
1.极简化设计
这是一种以信息内容为优先的去风格化设计。
在这信息爆炸的时代,让用户聚焦信息的难度越来越高。如何减少干扰,让信息有效传达给用户正是极简化设计所推崇的。加大字号,拉大层级对比,增加留白,减少颜色以及不必要的装饰等手段越来越多地在设计中体现。
极简化设计的核心是围绕信息内容本身而呈现的,因此这种方式首先在产品UI设计层面开始流行起来。 尽管极简的设计风格导致很多应用的风格越来越趋同。但它是真正以用户为核心的设计发展趋势。设计不再作为独立于内容之外的元素存在,而将着眼于内容本身,为用户打造直观的视觉体验。

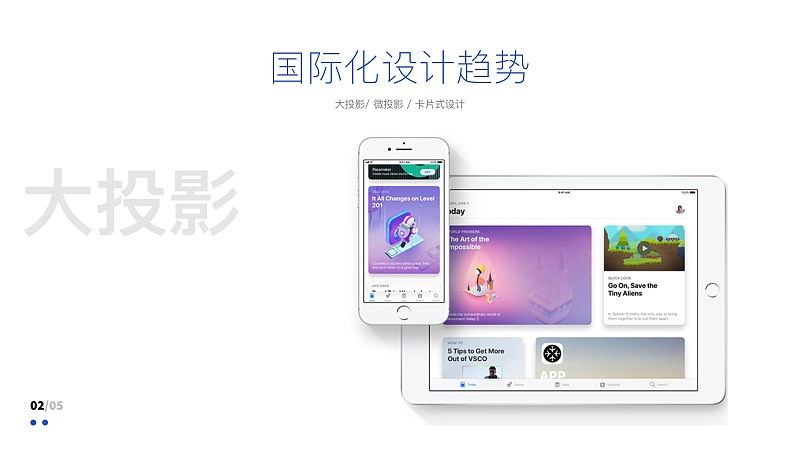
2.大投影
大投影,或是微投影,是指轻微的、若有似无的投影,它不易被立刻察觉到,因为不会给人厚重的写实感,反而增加了设计元素的深度,更好地表现了扁平化操作层级。从iOS 11的App Store开始就使用了大投影的卡片式设计,它令设计元素更加独立醒目,极好地抓住用户的注意力。

3.粗标题
在扁平化设计中,文字排版影响着信息层级展示的清晰与否,通过文字的字号、字重、颜色等的对比去建立清晰的信息层级,而不用太多的装饰元素。

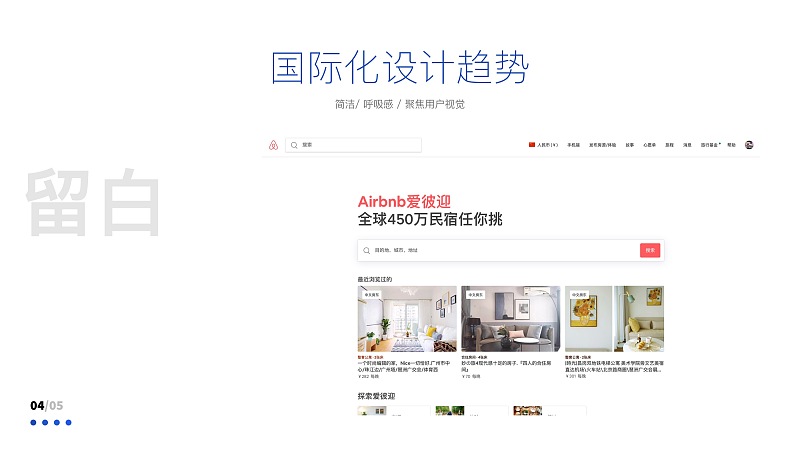
4.留白
设计元素和元素之间保持足够的间距,可以减少用来区分层级关系的不必要装饰元素,例如分割线、边框等,利用元素的排版、文本的对比和色彩的搭配建立一种更加简单的设计风格。大间距的设计能让界面具有呼吸感,大量的留白可以增加或减少元素的易见性,元素周围的间距越大,元素和元素之间的独立性就越强,每一个元素就越显得醒目突出,有助于用户把视觉聚焦在内容本身。
Airbnb是极佳的范例,它采用了一种既不是列表设计也不是卡片设计的极简设计,大标题文本包含一组带有图片和描述的元素,组元素和组元素之间保持较大的间距,既保证了它们互不干扰,又不会令界面看上去显得松散,因而带给用户非常轻松的浏览体验。

5.生动明亮的色彩渐变
关于渐变色这一块其实早在去年的时候设计圈中就有很多采用渐变色的设计手法,渐变色设计的优势在于可以让页面层次感更丰富,突出页面更加重要的元素,以及可以使内容相对复杂的一些图片和元素更加统一,而且与此同时也增加了视觉上的感官,更加能起到吸引用户的作用。


▼
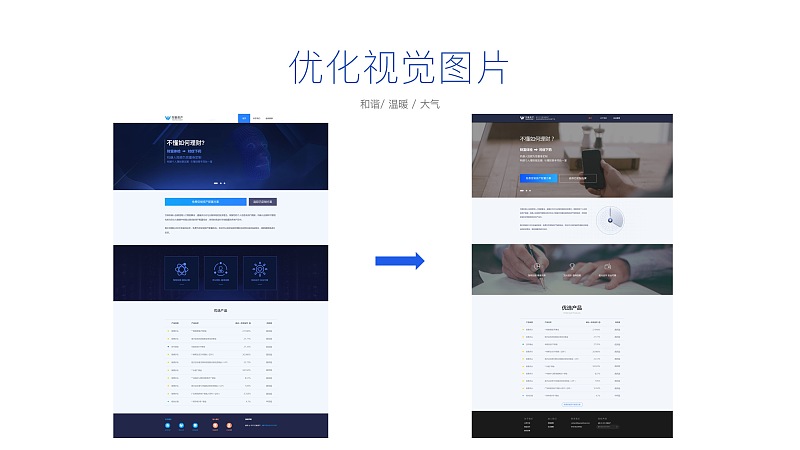
1. 优化视觉图片
在上一版的设计中大面积采用科技蓝作为设计的主色调,看久了之后会给人一种稍显压抑的情绪。最新版在整体上做了一次大面积的改变,将原先的白色导航栏优化为深空蓝,并加上微投影的效果。给人更专业和可靠的视觉感受。整体图片抛弃了大面积蓝色调,而是采用暖色调的图片来给人更和谐温暖的感受。在banner的文字排版和按钮上都进行了优化升级,让页面更有呼吸感。整体界面给人更专业、严谨、温暖的气氛。

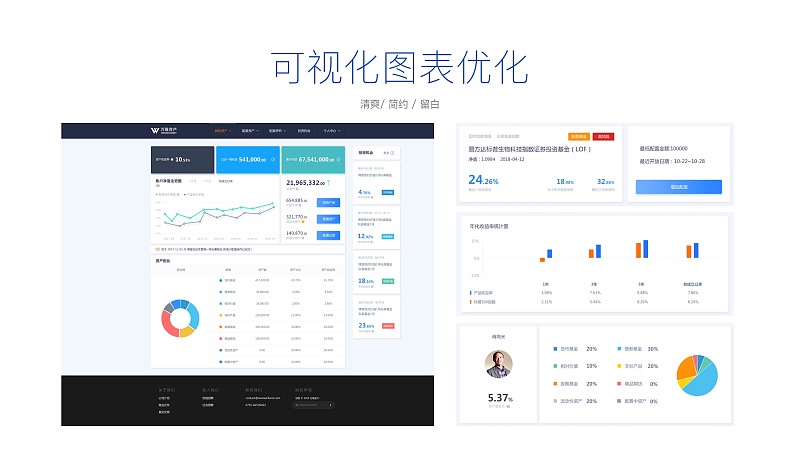
2.可视化图表优化
在上一版页面较为零散排布的基础上进行了规整设计,让页面变成更易于阅读的卡片式设计。在各个卡片的内部做了新的排版及布局优化。让页面给人更清爽简约的感受。便于用户更好的理解与获取可视化图表传达的核心理念。

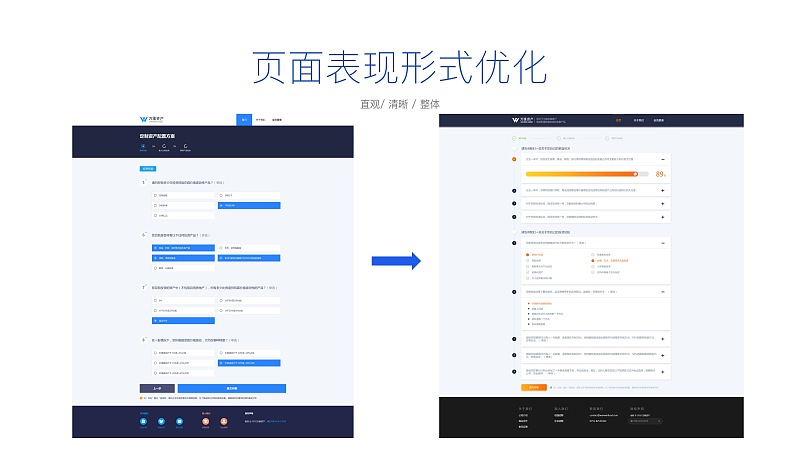
3.页面表现形式优化
以调查问卷页面为例,这个页面将原先的设计做了一个打破的处理。为了重新寻找更优化的设计方式。这里采用的设计方式是将问卷连成一串,每个问题都可以进行点击展开式的收缩设计,并且当用户每答完一题,下一题会自动展开。旨在为页面节省更多的空间,这样就可以有效减少用户的困惑感,使问卷的形式更轻松的进行。同时让原本需要两个页面显示的问卷内容可以在同一个页面更好的呈现。

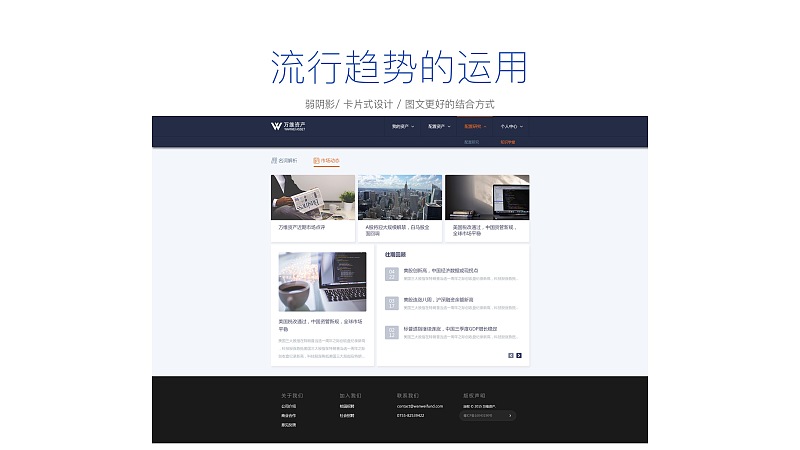
4.流行趋势的运用
这里以市场动态页为例,整个PC端的设计都采用了卡片式及弱阴影的效果。在色彩上也是运用了较为舒适的明暗度的对比方式,在整体图片的选择上采用冷暖交替的对比手法,让页面更和谐、大气又不失乏味。版式上针对上一版做了进一步的优化,让文字的排版更透气,图文的结合给用户更有点击欲的感受。

作者:余盼Panda 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计的小编 http://www.lanlanwork.com