每个人都是从初学者开始他的设计之旅的,你的审美眼光也要像其他事物一样经过训练。看 Dribbble 的设计可能是非常有帮助的,但有时候你只是欣赏设计,却不明白为什么。
没有灵感、没有优质的设计素材、不知道要设计什么,所有这些原因都可能会拖慢你的速度,让你感到沮丧。所以现在我将和你分享 10 个极其简单的设计技巧,帮你改善你的设计作品,而且不需要额外学习新的技能哦。
请记住,我提供的不是必修遵守的规则,而是大多数时候都有效的技巧。
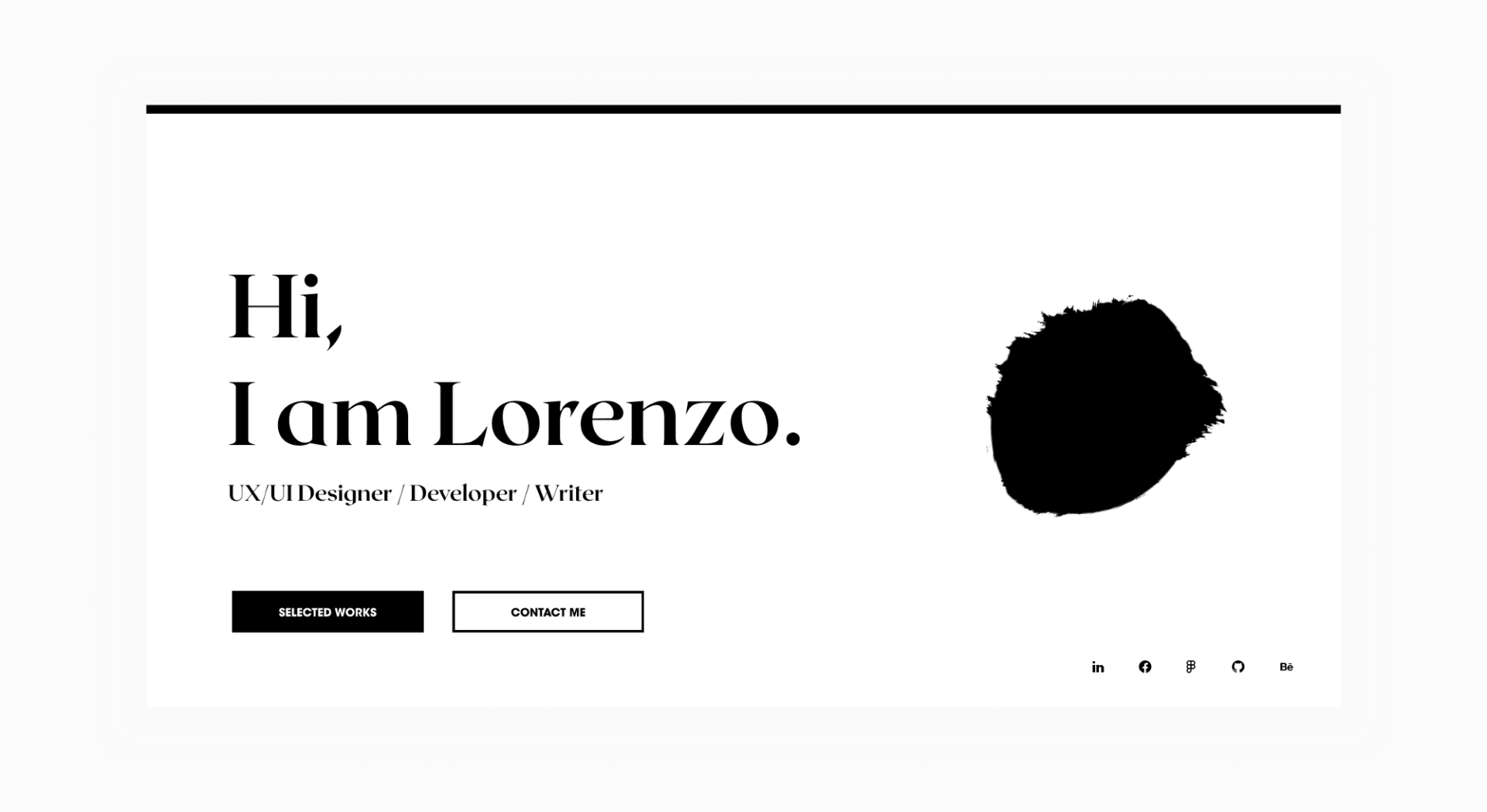
1)把你的设计作品去色。
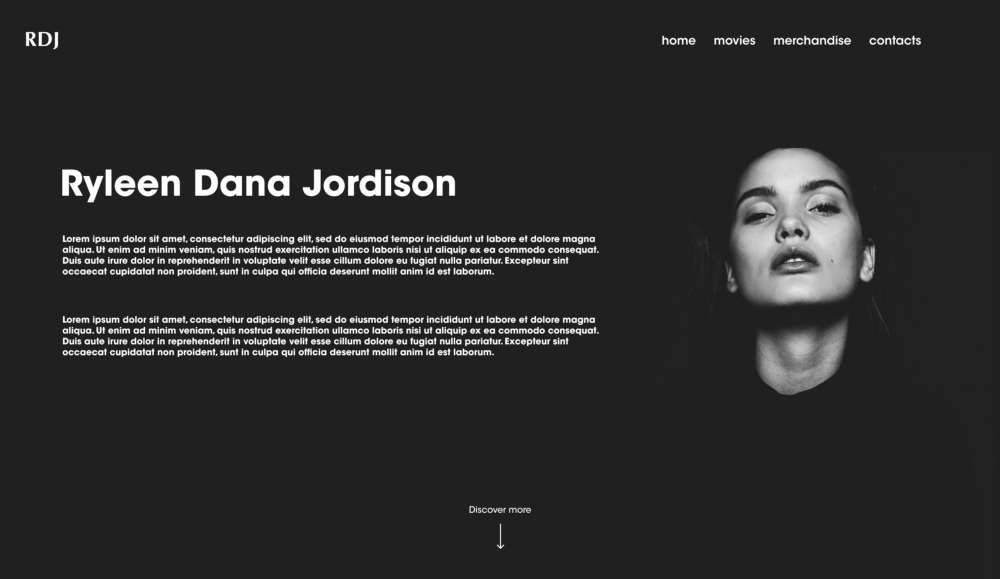
如果你没有好的想法或优质的设计素材,那么你可以把你的作品去色。你可以通过正确的构图获得野兽派的设计。这么做有助于你理解平衡、留白,以及如何使用文字和几何图形。
让我们来看一个案例:

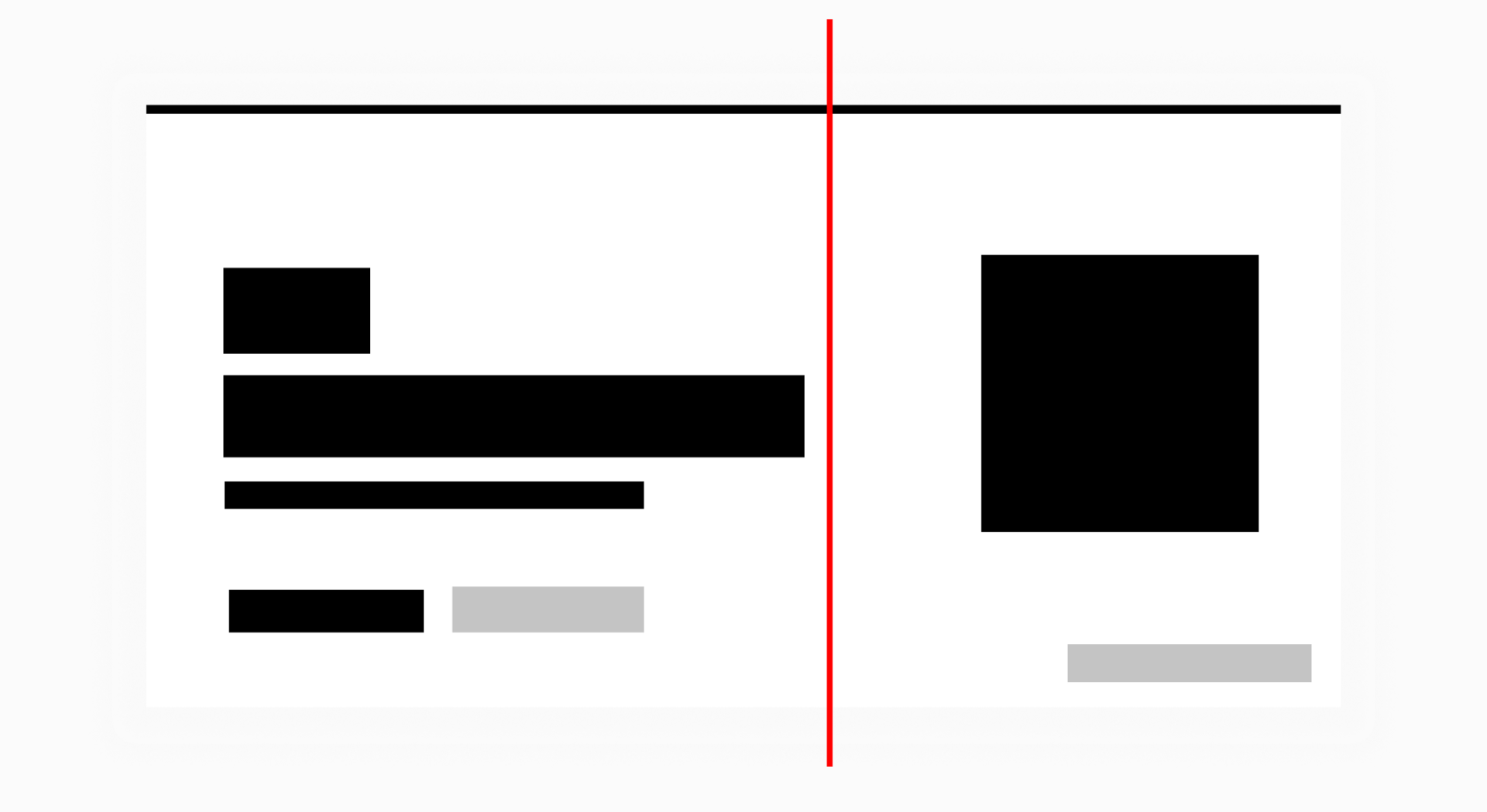
2)用“平衡方案”测试你的画面。
我自己发明了一套测试画面的方法:用简单的几何图形代表画面中内容,然后通过比较页面中色块的面积来确定页面是否平衡。当你在自己的作品中使用这个方法时,会得到下图这样的效果。

通常你需要通过视觉进行判断,但这里我们可以做一些简单的计算帮助理解:
左边区域的黑色矩形加起来约为:
(236 * 138 ) + (934 * 132 ) + ( 313 * 69 ) + (674 * 44) = 207109 PX
而右边的大长方形数约为:
446×446=198916PX
他们只是相差了一点点 3.9558%。
注意:圆形比长方形小,但由于相当锐利和细致,使它更吸引人的注意。
我在设计之前没有计算过。经过多年的练习,这只是成为自动的,因为你的眼睛会感觉到错误的平衡。
3)用背景来呈现设计。
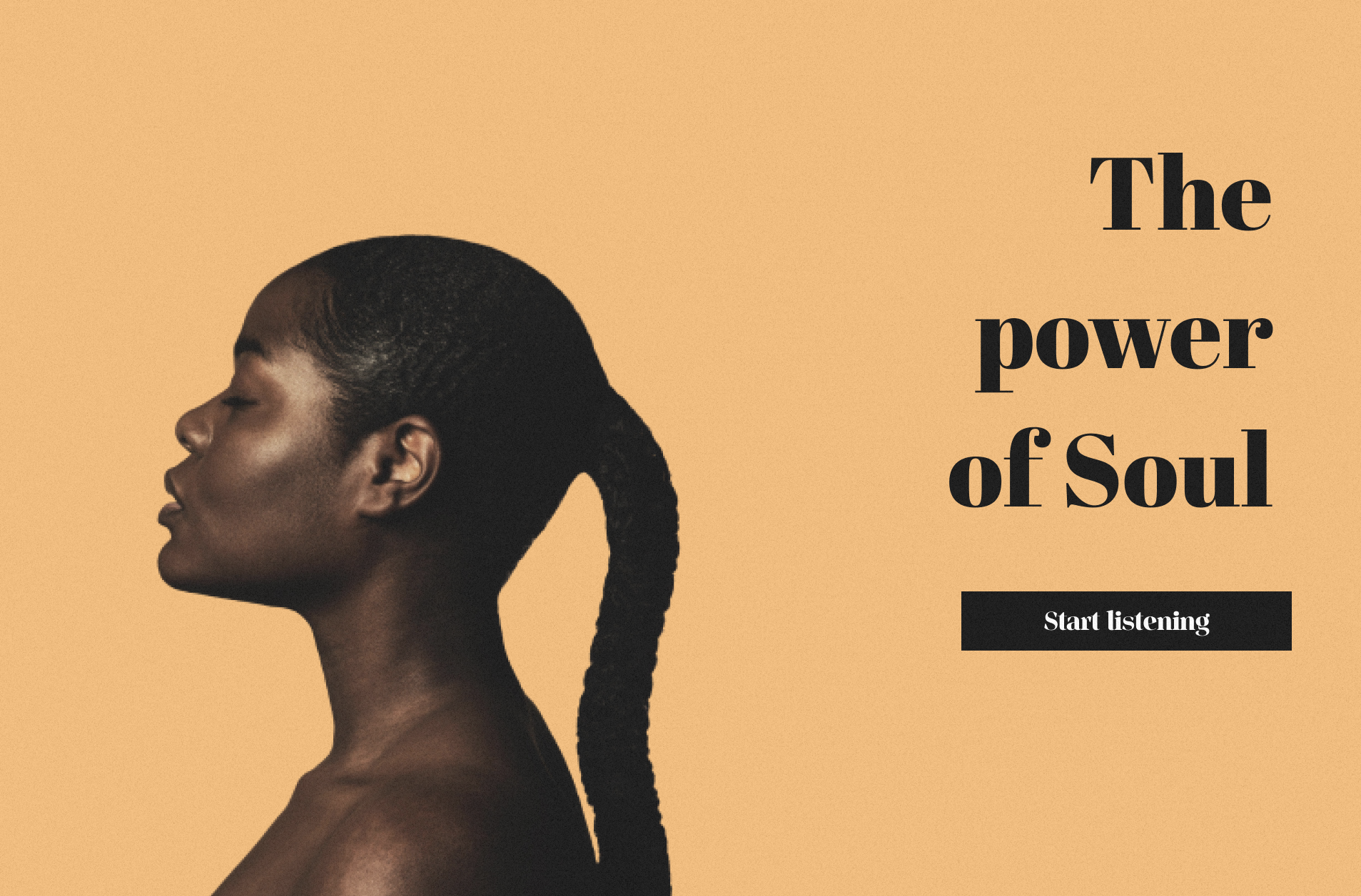
我之前带来的例子是在灰色背景上呈现的,但你可以尝试不同的东西。这有助于为你的设计创造一些景深。但要注意,在一个真正的网站中,你不会有那么多额外的空间,所以这只是一个展示技巧!

4)使用推荐的字体大小。
不要再整天浪费时间去实验字体大小。一般情况下以下字体大小是合适的:段落使用 14-18 pt 左右,副标题使用 24-36 pt,标题使用 96-144 pt 左右。Figma 的默认大小对于排版来说是相当不错的。虽然它们看起来会很小,但这是正常的。
有些字体相对于其他字体会偏大或者偏小,所以你应该以标准字体为基础。比如 Roboto:如果字体大小接近 14-18 pt 的 Roboto,那就非常适合用于段落。

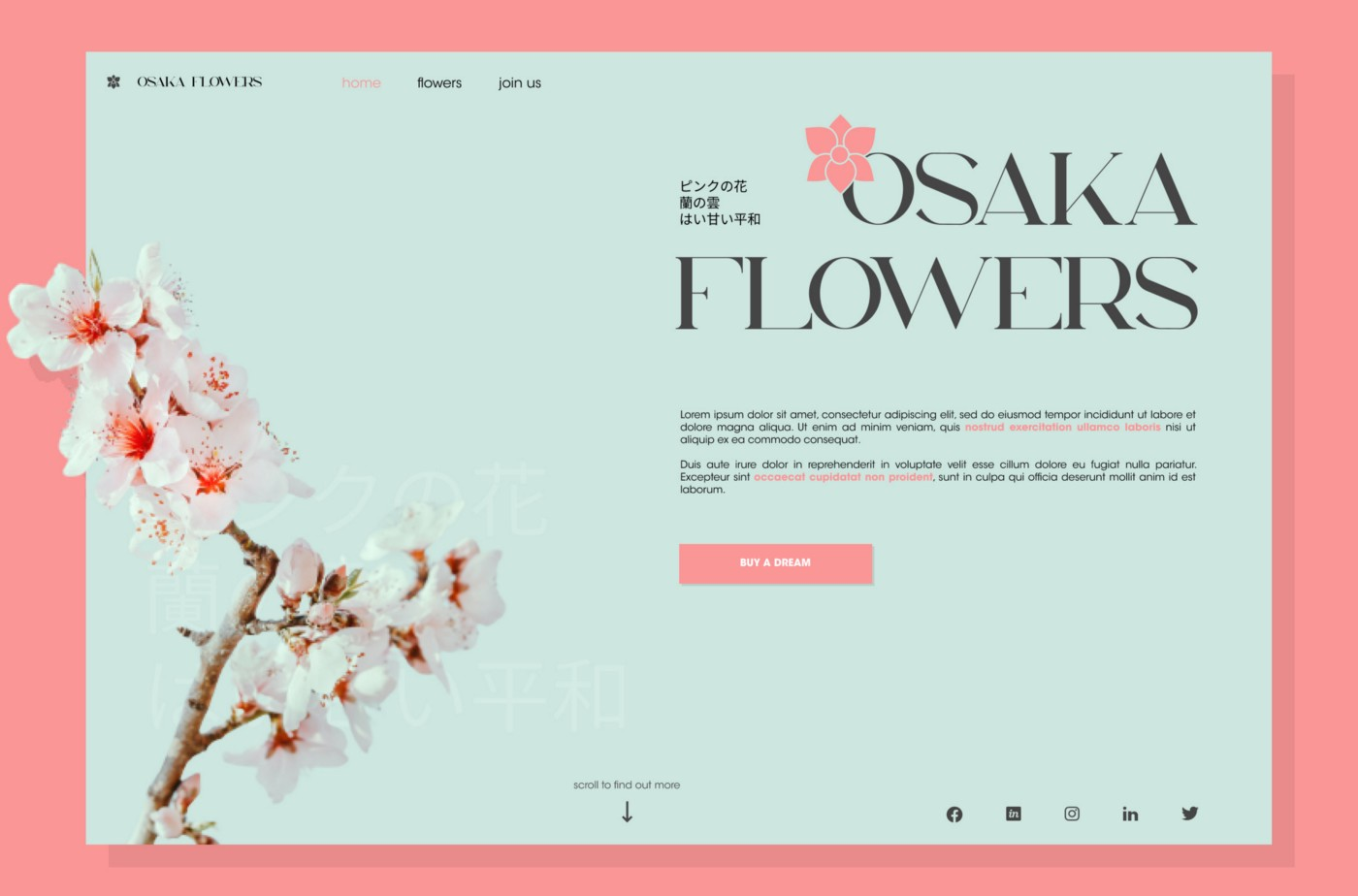
5)拥抱 Z 轴。
如果你有一些具有透明区域的图片,你可以利用它们来创建一些分层。
在网页开发中,CSS 代码有一个 Z-index 的参数,可以用来把图像带到其他项目的后面或前面,给人一种立体的错觉。
让我们看看我的一个简单的设计,其中就利用了这种技巧。

6)开始使用柔和的颜色。
鲜艳的色彩虽然美好,但往往会导致画面过于刺激。现在非常流行在设计中使用更加柔和的色彩,你可以在下图拾色器中红色标记区域内选取更柔和的颜色。



7)让画面有呼吸感。
在我看来,多一些留白要比没有留白更好。杂乱无章的设计就通常都很糟。你可以通过以下方式获得呼吸感。
1、保持大量的背景可见。
2、用间距避免文字墙效果。
3、使用不会吸引太多注意力的图片。
4、精炼你的文字。


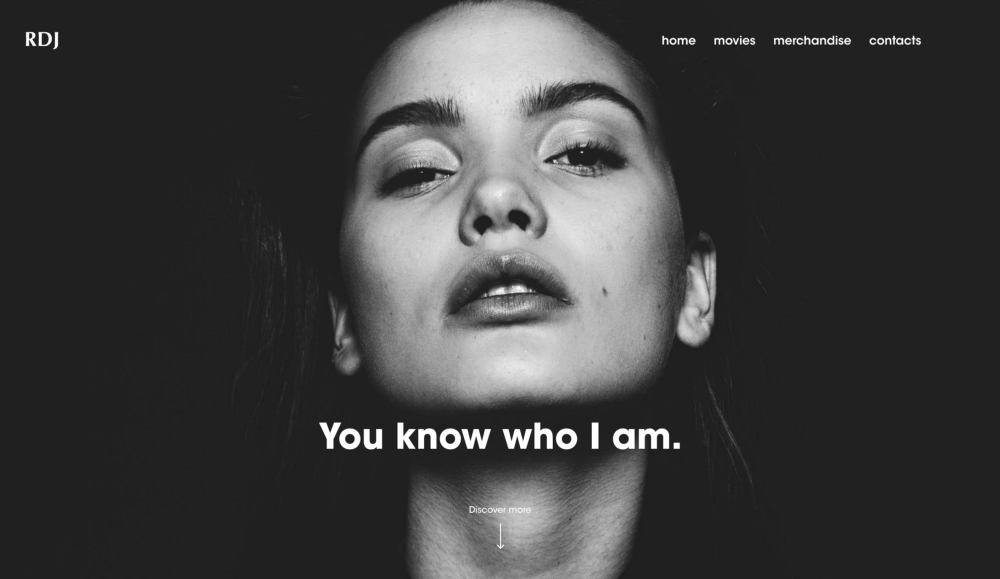
8)在设计中使用噪点。
通常当我们想到设计的时候,我们会想到干净、流畅、清晰等概念。但完美就存在于缺陷之中。
在你的设计中,当你想给自己的网站一个优雅或艺术的外观,噪点是一个强有力的朋友。
此外,应用微妙的噪点让你的构图看起来像电影一样,这对视频和动态网站来说效果非常好。
你可以通过使用 Photoshop,在白色背景上创建一个 2-4 K 的高斯模糊,然后将其应用在你的画板上,从而获得一些噪点纹理。

9)开始寻找更好的字体。
我们电脑上预装的字体通常都不是很好的选择。要想找到更好的字体,可以开始上网冲浪或看 youtube 视频,了解精彩的字体和字库。
但要注意:很多字体都不是免费的,在没有授权的情况下使用它们可能会给你带来麻烦。不过不用担心,大多数的字体都有免费版本!
虽然有大量不同的字体和风格,但一般来说,我把它们分为三大类。
1、古典字体
2、现代字体
3、正文字体
通常情况下,前两种也可以用在正文中,只是字体的设计者希望你把它们当作标题来使用。
古典字体包括Abril Fatface、Playfair Display、Volux、Chalga和许多其他字体。
现代字体包括Metropolis, ITC Avant Garde, Redwing, Takota, Gotham....

10)利用几何图形。
这可能是最难利用的技巧,但如果应用得当,画面会非常有冲击力。
利用几何图形有助于强化布局中的概念和秩序,甚至不需要使用额外的图像。找到合适的几何图形是很难的。目前我还是不能很好地掌握它。
但是有一个诀窍是,把你的文案中的字母、数字和标题当作几何图形:把它们做成巨大但微妙的形状,或者用一些特定的字母作为形状(字母 A 就很好用)。
