2022-5-29 纯纯
一个好的设计不仅是解决正确的问题,还要为用户创造积极的情感。一个实体产品可以通过人类的 5 种感官来创造情感;但对于数字产品来说,因为它只是在设备屏幕上进行干巴巴的交互,然后提供服务,所以很难创造良好的情感体验。
所以数字产品设计师需要深入了解每一种情感,以及能够创造情感的心理学原理,才能更好地设计相关产品。
唐·诺曼认为,可以从三个方面对用户的情感体验进行设计:本能层、行为层和反思层。

本能层:"用户想要的感觉"
行为层:"用户想做什么"
反思层:"用户想成为什么样子"
在第一个层面,设计将通过用户的视觉和与产品的互动产生情感。因此,这也是 UI 设计师大显身手的地方。除了审美和基本的平面设计原则外,以下是我目前在设计中运用的心理学规则。
1. 格式塔原则
相似性原理
人的眼睛往往会把相似的元素连接成一组,大脑会认为这些元素有相同的作用。

因此,在设计具有相同功能或内容的界面元素时,要使其一致。
应用场景:导航、画廊、卡片、横幅、内容、分页。
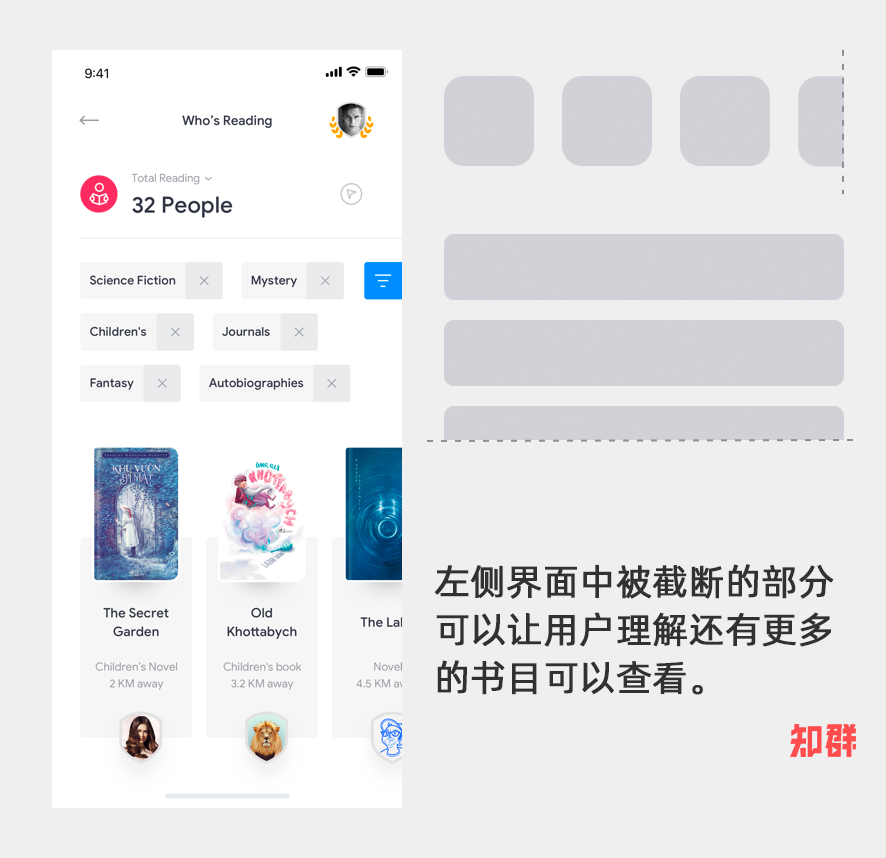
连续性法则
人的眼睛将排列在连续体中的元素视为一组。这个规律与对称性和相似性颇有关系。通过在一个序列上创造相似和重复的元素,我们可以将用户往我们想要的方向驱动。这使得阅读信息更加连贯和清晰。

轮播图就是应用了这一规则的设计,为用户提供了还有信息可看的提示。
应用:菜单/子菜单、列表、产品排列、轮播图、进度指示器。
封闭法则
当看一个不完整的图像时,大脑会依靠以前的经验,把剩下的填满。

这是图形或 Logo 设计中常用的规则。但在产品设计中,我们可以将其用于图标和加载。
应用:图标、加载、数据可视化。
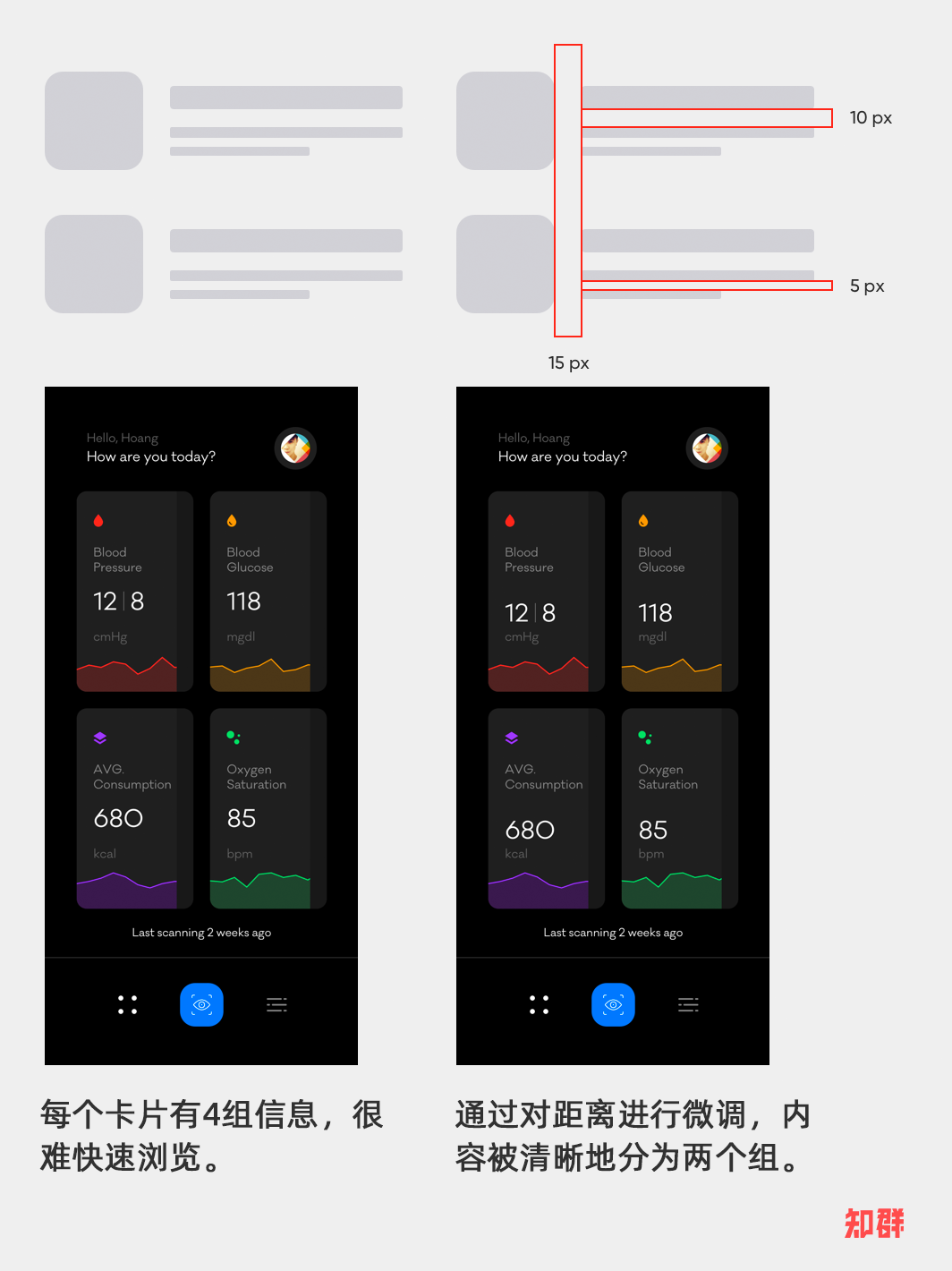
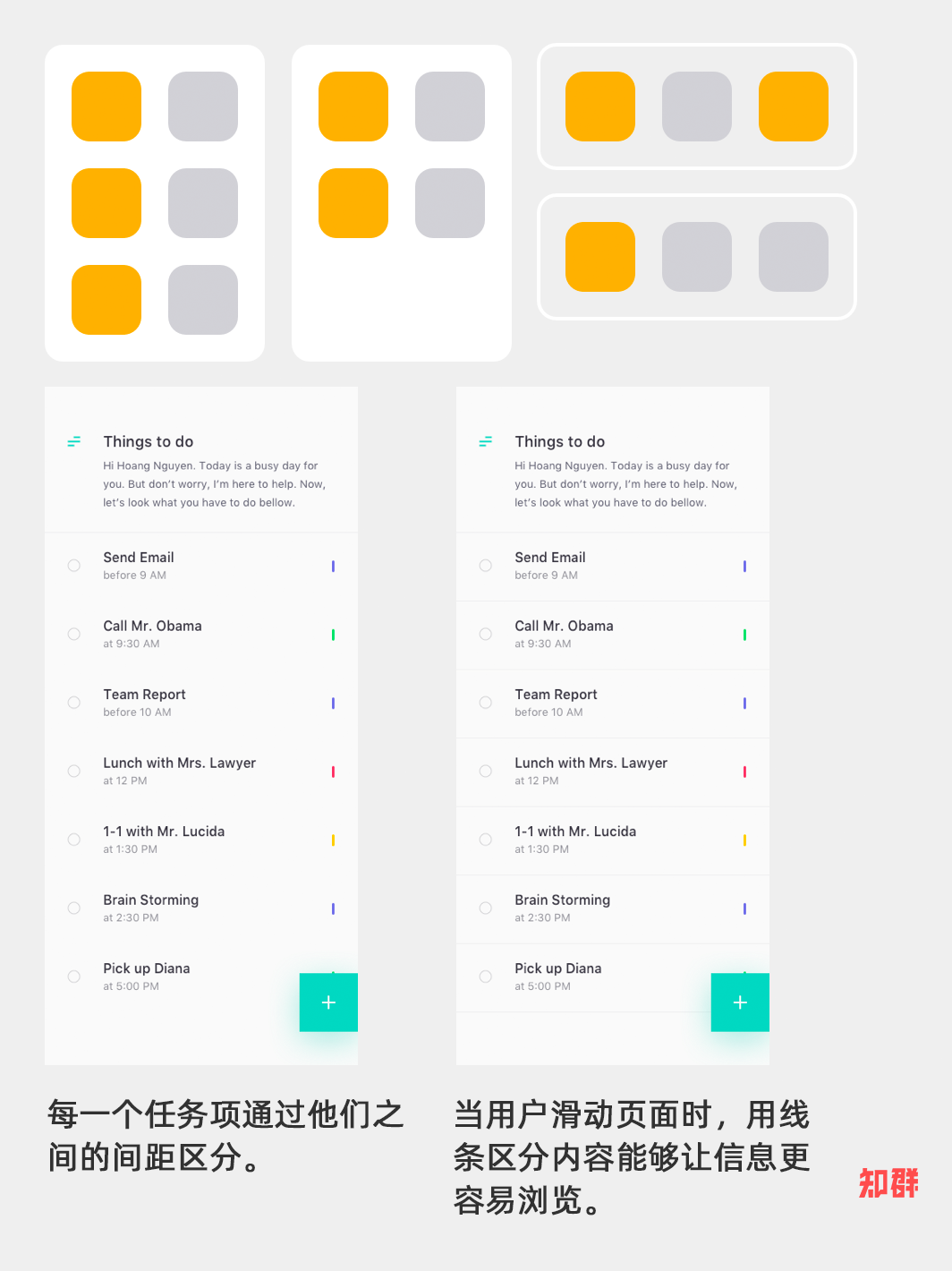
邻近法则
这是 UI 设计中必不可少的规则,因为人的眼睛会把任何相邻的元素当作一组。

在设计的时候,我非常注意利用间距将元素组合在一起。我通常用大的空间来分隔大的内容群,然后用小的空间来分隔大的内容群中的小的内容群。
应用:导航、图库、卡片、横幅、内容、分页。
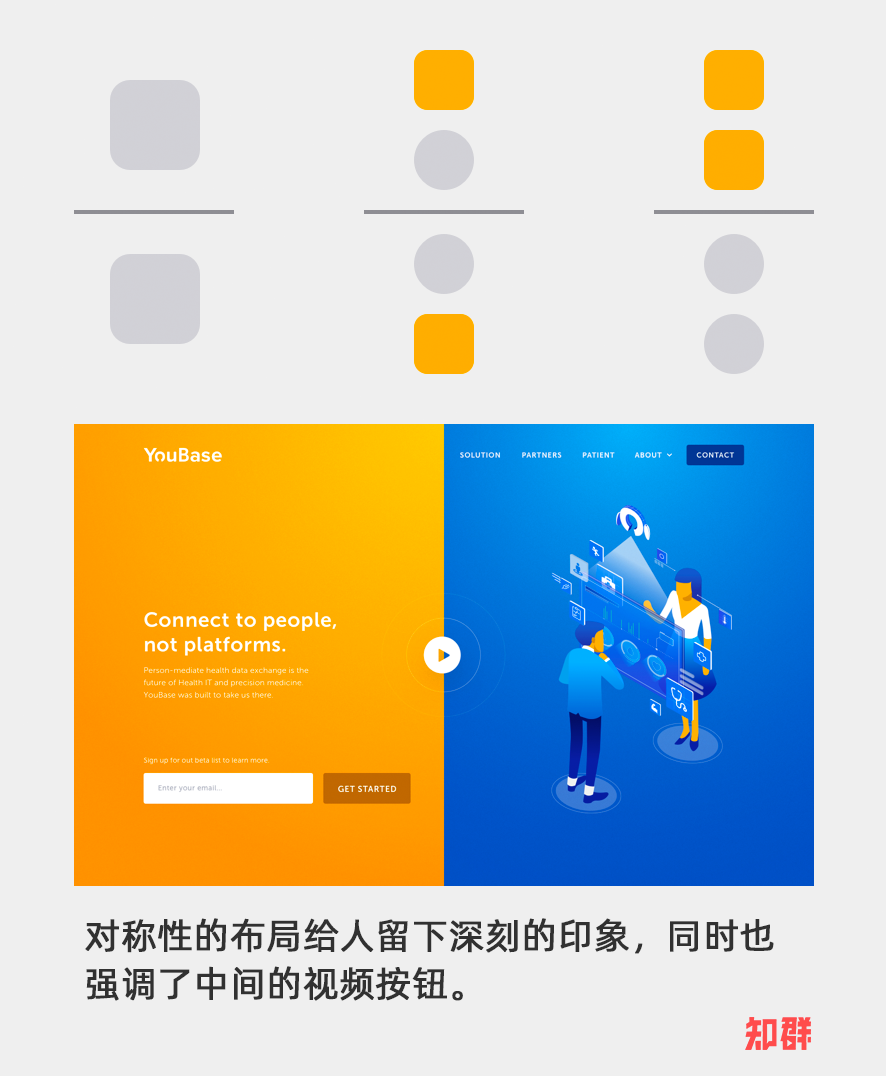
对称法则
我们的大脑喜欢看到对称和平衡的事物。这是在所有设计领域中最常用也是最安全的法则。它帮助我们创造一种稳定和秩序感。

在设计需要简单、视觉化、和谐的产品时,我经常会将对称性应用到其中。当观众需要专注于重要的东西时,这也有助于他们感到更舒适。缺点是,如果过度使用,产品会变得枯燥单调。通常,我应用于头部或行为召唤按钮,以更好引导用户产生行动。
应用:图库、焦点图、重要内容、产品展示、列表、导航。
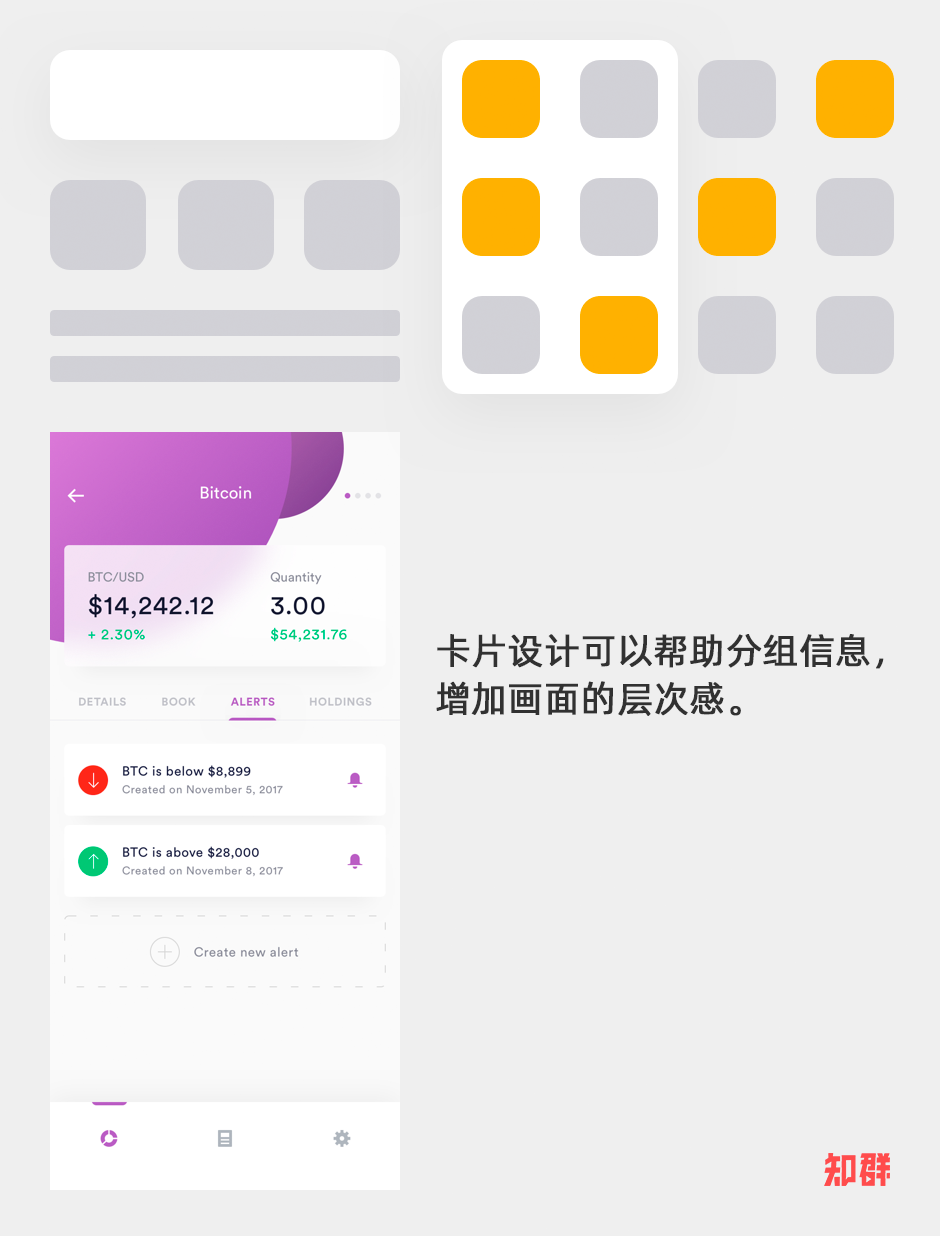
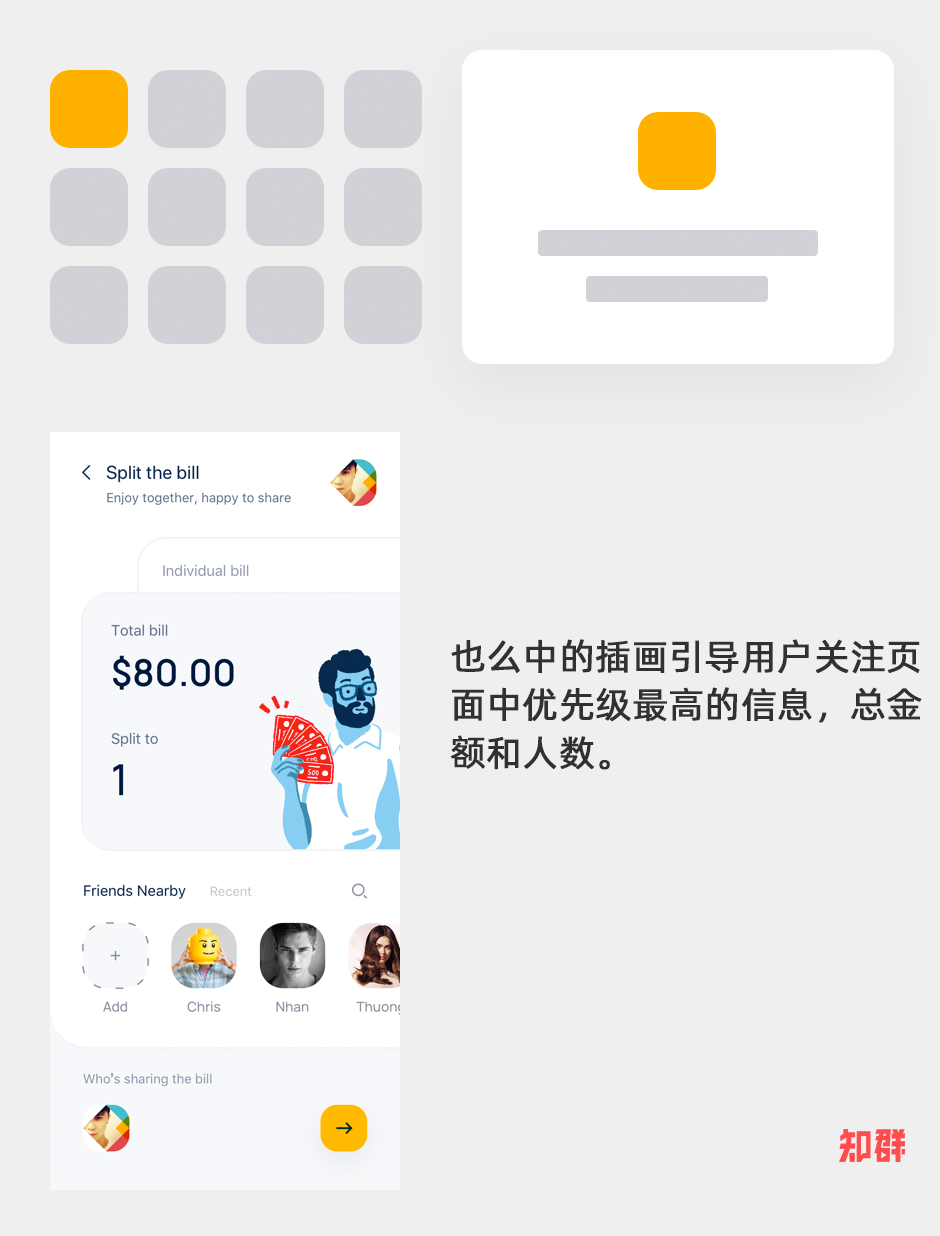
主体/背景原则
这个规律是关于人的眼睛倾向于注意到脱离背景的事物,或是被框为一组的内容。

我用这个规则来引导用户的视线去预览重要信息。通常是在卡片设计中,用淡淡的下影在背景上方铺设一层。此外,构图组也是应用这个规则的一种方式。
应用范围:卡片、内容、列表、服务、摘要。
共同命运法则
在同一方向上移动的元素被认为比静止的元素或在另一个方向上移动的元素更有关系。这一规则的应用有助于我们建立群体和状态之间的关系。

我在做动画的时候,经常比较明确地使用这个规则。但是,我们也可以应用到更多方面。
应用:导航/下拉菜单、折叠菜单、折叠面板、工具提示、滚动条、视差滚动和指标。
2. 焦点
当我们看某样东西的时候,我们的眼睛往往会先关注最突出的元素。理解这种行为将帮助我们在设计中创建一个 "锚点",从而推动用户按照我们的方案去浏览内容。

应用:内容页、落地页、价格页、产品页、焦点图。
3. 冯·雷斯托夫效应
又称隔离效应,它表明人们倾向于注意和记住与其他部分不同的部分。这个规则很容易与焦点法则相混淆。不同的一点是,应用这个规则的元素往往是独立存在的,并没有额外的功能和信息。

应用:定价表、促销横幅、权益升级。
4. 本能反应
基于真实世界的用户体验,创造出具有视觉吸引力的体验。就像我们看一个视频时,每一个高潮笑话都有笑声的配音,我们就更容易笑。如果我们的设计能让用户感觉很好很舒服,用户就会喜欢我们的设计。

应用:产品形象、插图、摄影。
5. 色彩心理学
有许多研究表明,颜色对我们的潜意识有特别的影响。不同性别、不同宗教、不同文化的人对色彩的看法也不同。
另外,我们也不要忘了早期被广泛使用的系统的颜色:
红色:错误
绿色:成功
蓝色: 进行中
黄色:警告。
6. 形状心理学

和颜色一样,人的潜意识对不同的形状也有不同的反应。比如:
圆形 、椭圆形:传递一个积极的信息,通常与社区或关系有关。
正方形和三角形:传递强烈的信息,通常与力量和稳定有关。
竖线:代表强度、力量或侵略性。
水平线:代表平静、平等或安静。
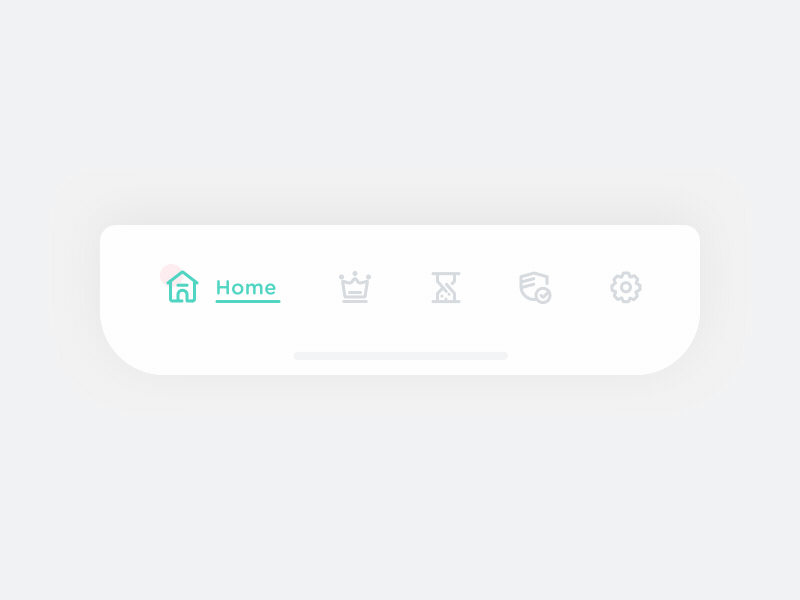
7. 双重编码理论
这个理论解释了人类需要视觉和语言信息来尽快处理信息。而且,人类是视觉动物,我们的大脑处理图像的速度是文字的 6 万倍。而为了达到设计的最大效果,我们不应该删除说明性文字。

一个明显的例子就是应用程序的导航栏。大多数新的应用程序或具有复杂功能的应用程序都是用图标和标签来设计的。
另一个例子。

8. 并行设计
相较于其他元素,人的眼睛往往会更容易注意到平行的元素。我经常用这个原理将同一屏幕内的两组不同内容进行分类。最容易看到的相关案例可能是 Facebook 的消息界面,“故事”并排而消息水平平行排列。

9. 共同区域
这个原理就像《格式塔原理》中的相似性法则一样,但它并不以相同为终点。共同区域是通过我们使用划分的方式,通过线条、形状或颜色来创建的。

如果一个屏幕需要用户大量滚动来查看内容,我们应该有一些方法来将其划分得更清晰,而不是仅仅使用间距。
应用:列表、信息流。
10、扫描模式
根据 NNGroup、UXPin 等机构或团体的各种研究,最常用的两种扫描模式是 "F 模式"和 "Z 模式"。
其中,"F 模式"的应用最为广泛,尤其是对于内容较多的网站。
“Z 模式”用于那些不太注重文字的网站,往往在最后强调行为召唤按钮。
当我们了解了这些模式的使用方法后,我们就可以有效地选择布局和安排元素来实现我们的设计目标。
第一印象是最难忘的,积极的体验可以在用户和产品之间建立长久的关系。如果我们能让用户在第一时间爱上设计,我们就为我们的产品创造了相当好的优势。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com