2020-3-1 ui设计分享达人
菲兹定律在交互设计中的应用是很普遍和广泛的,有时候在我们设计界面之时,不知不觉就应用了菲兹定律,但是我们却未察觉。
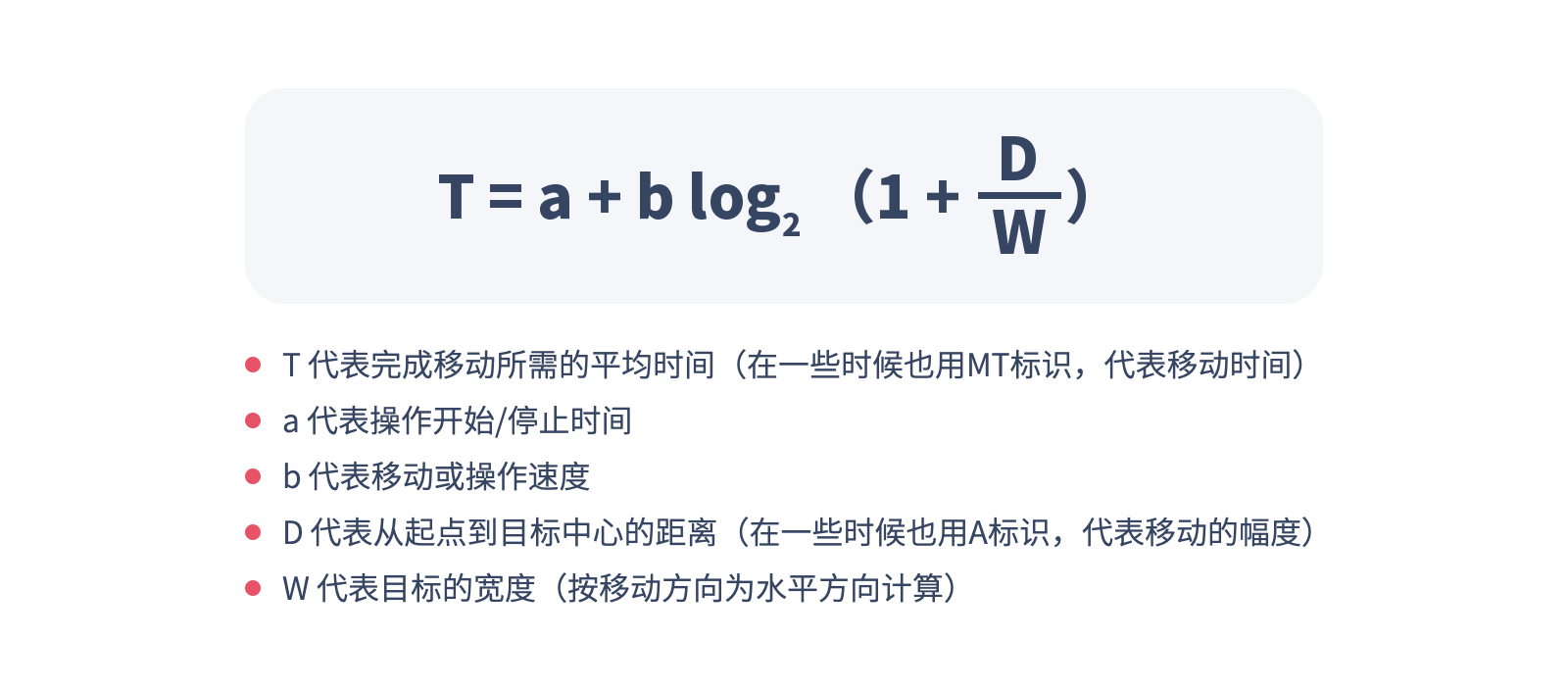
关于菲兹定律的具体内容,可以说是大家耳熟能详,甚至在学生时代就有所了解:从一个起始位置移动到最终目标点所需的时间由两个参数来决定,到目标的距离(D)和目标的大小(W),可以用数学公式表达为:

在当今互联网背景下简单来解释说,就是大而近的目标区域意味着用户用需要耗费太大的精力即可轻易点击或者关注到目标,反之,小而远的目标区域则意味着用户将耗费一些时间和动作才能触及到目标。在一般情况下,让用户耗费时间和动作的操作,会使人产生负面的用户体验。

以上说的,其实是对菲兹定律表象的解释,每个人在网上也会搜到很多类似的解释。当你搜索时会发现,关于对菲兹定律的应用,网上绝大多数的资料都是在以PC端界面作为定律的解释,但移动界面却少之又少,这里面的一部分原因是菲兹定律提出的时间,一部分也是因为在移动端的设计中,菲兹定律会变得很零散和琐碎,很难真正用几句话来总结,这篇文章也是我第一次试着在移动端的交互设计的范畴内对菲兹定律的应用进行简单的总结。

1. 让按钮更大一些
我在这一部分分了几种情况,分别进行讨论,其一呢,就是fab button。在现有的fab button中,大家会发现,虽然按照正常iOS的设计规范,一般按钮的大小都会被设计为88px,但是在设计fab button时,我们一般都会选择大一些的尺寸,例如100px、110px、120px。

其二就是页面内功能按钮的大小,我们在做界面设计的时候,都知道做到统一性,但很少去深入地想,界面统一的背后是在像用户传达一个什么意思。
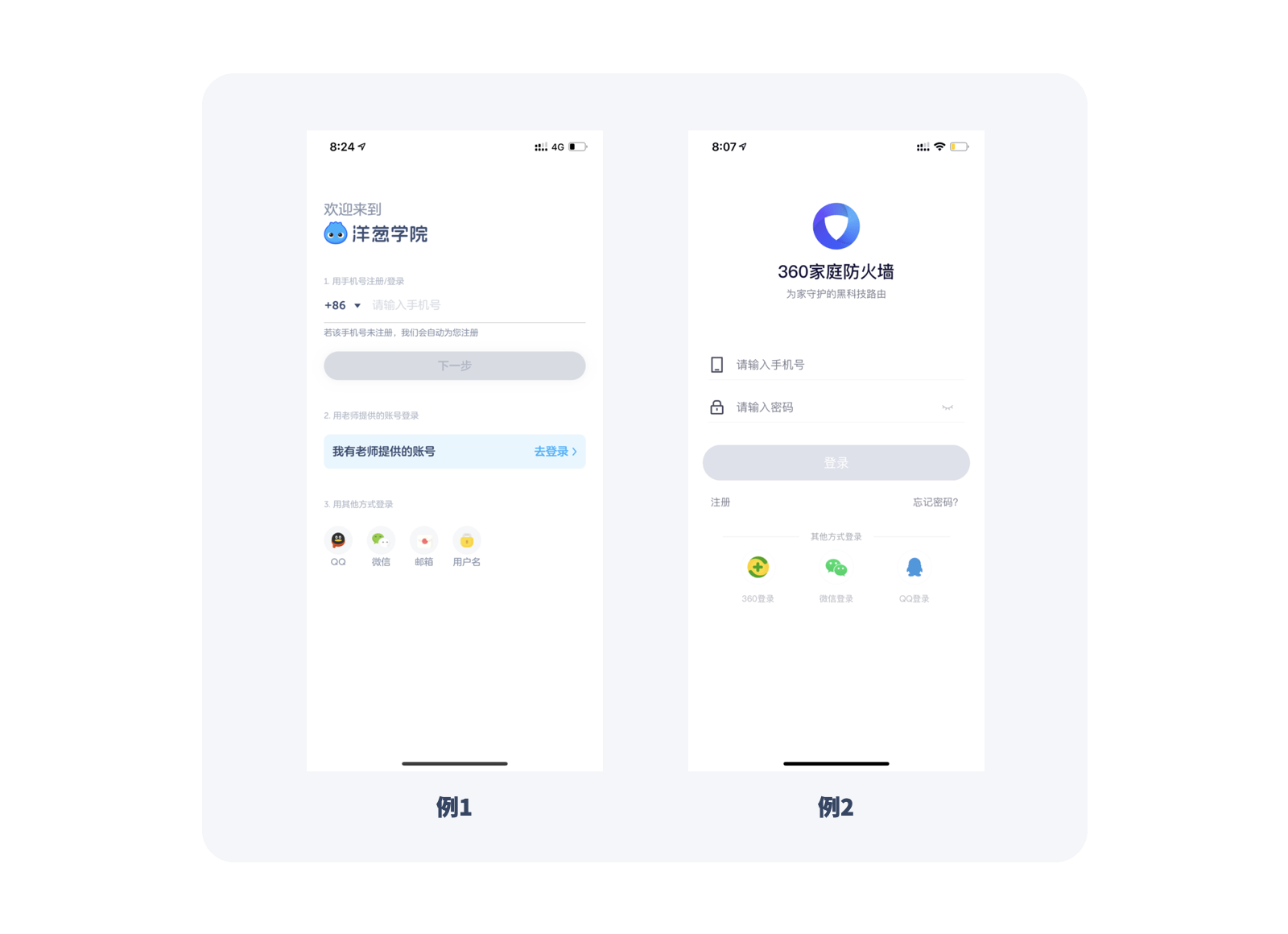
举个例子,这是【洋葱数学】和【360家庭防火墙】的登录界面,市面上的登录界面大多大同小异,基本组成就是账号+密码+按钮(或手机号+按钮等)的组合。

那我们来思考一个问题:为什么在手机号只有11位已经确定的情况下,输入框和【下一步】按钮还要做这么长,接近通栏的一个样式。
我试着来找到这个问题的答案,第一个,是对于品牌设计规范的执行,对边距是有一定要求的,也就是我们常说的保持页面元素的统一性;第二个,即是对菲兹定律的应用,在这个页面中,最核心的两个功能【输入】和【下一步】给予他们一个足够的大小,会让用户的注意力更加集中,避免被分散精力。

2. 让相关联的信息内容距离更近
这也和设计原则中的亲密性相一致。依旧可以用我们常见的信息输入界面来加以印证。这两个界面是我随手做的,对比一下即可看出优劣。

在相关性比较强的功能中,拉近彼此距离,既能够给信息一个清晰的层级,更能够减少用户的操作成本。

3. 界面的边界会让用户操作更加精准和容易

在研究交互界面的时候,我们总听到一个说法,“界面的边界是无限的”,它当然不是在说界面是无限大的,对于一块屏幕来说,在进行操作的时候,无论是PC的鼠标光标,还是移动屏幕的手指,在操作到界面边缘时,因为无法延伸,所以最精准。
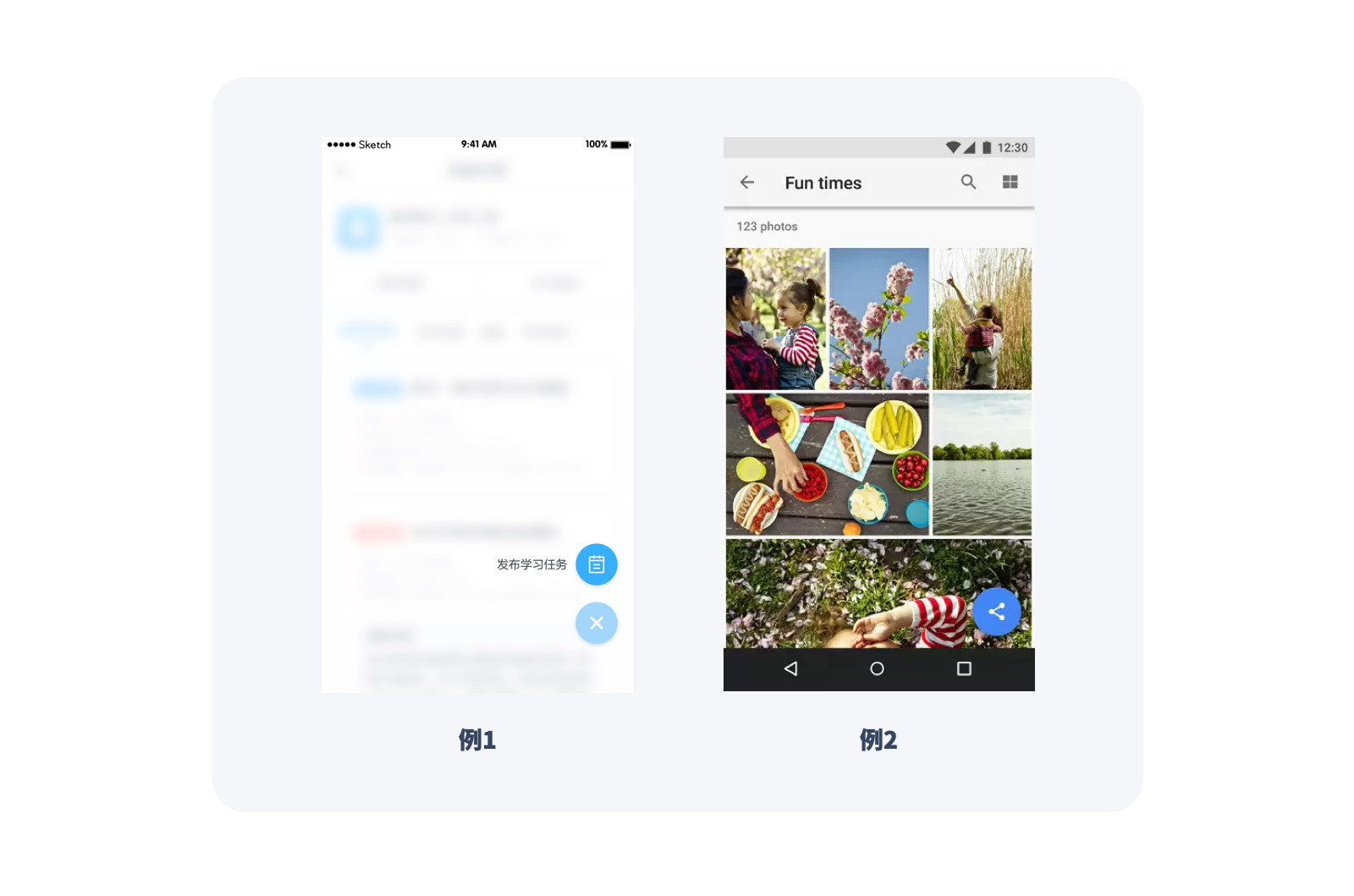
这也是我们看绝大多数fab button弹出的菜单是在界面边缘,而不是在界面中央的原因。

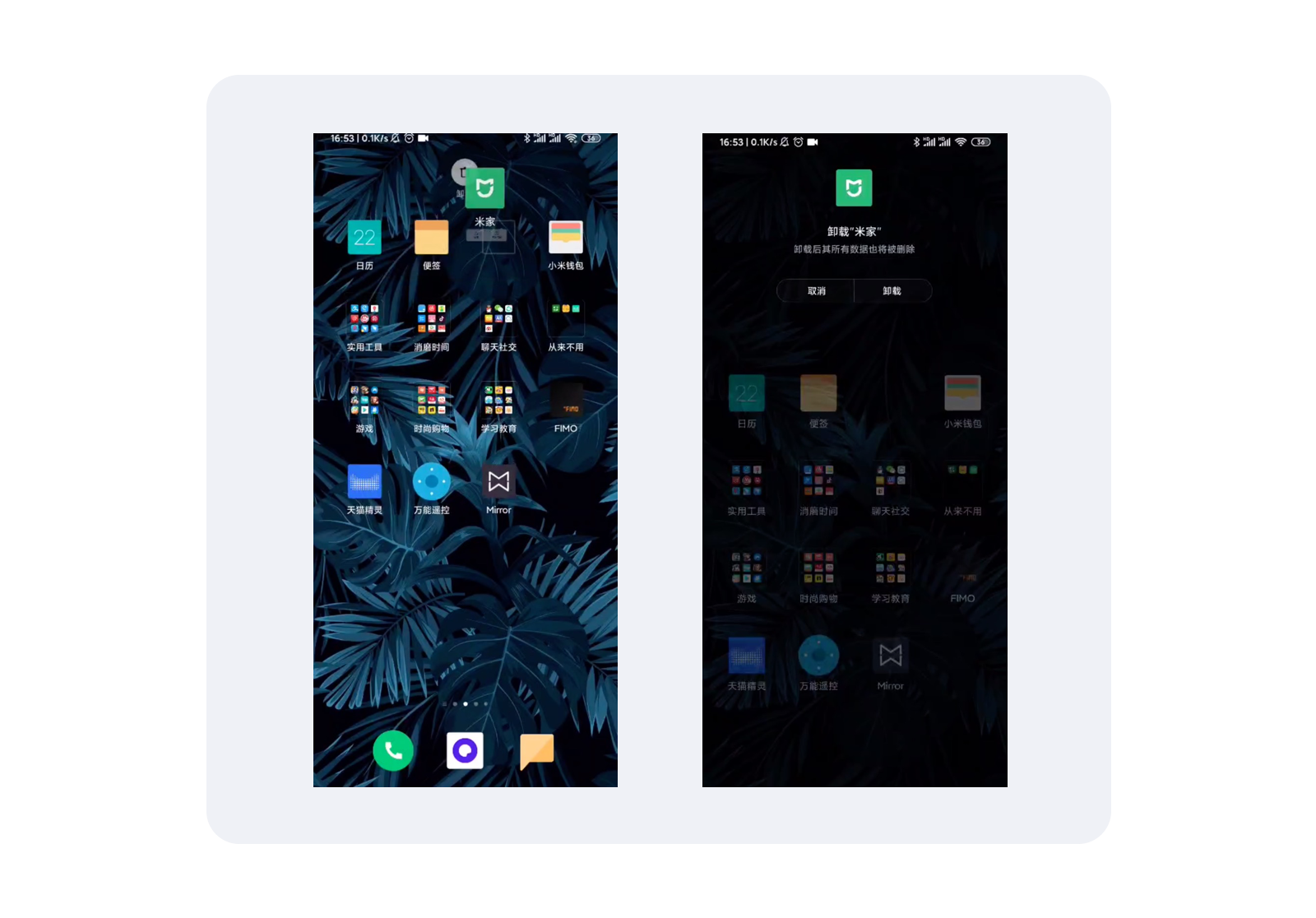
除此之外,还有在很多安卓手机中,卸载app时会让用户把要卸载的app拖拽到屏幕上边缘的区域进行卸载,这样相比给一个【X】按钮,会更加精准,而且拖拽的操作也会给用户更多思考的空间和时间,减少误操作的概率。


但是,这个但是很重要,不要把所有既定的法则都奉为圭臬,所有事物都要辩证着看,在没有限定条件的情况下,菲兹定律的应用不会有任何问题,但是如果加以条件的限定,就不是这么简单了。
简单举个例子:在进行删除等负向操作时,很多app会把确认删除等操作做得离你的上一步操作区域更远,或者让确认按钮更加不明显,这是在帮助用户,或者说希望用户在做负向操作时,有更多的思考空间和时间,规避误操作的影响。

在《看懂设计》这个系列里,我会选择性地对在交互设计中常常被应用的设计心理学、方法论等进行简洁有案例的解析,例如大家耳熟能详的交互设计7大定律、斯金纳箱理论、边际效应、锚定效应、格式塔理论等等让大家尽可能地在实际案例中找到它们的应用,而不是让这些方法论成为我们脑海中的空中楼阁,知道、听说过,但是不会应用。
转自:站酷-鹿爷不是咸鱼