
然后在「尼尔森十大原则」的结构下探讨在用户体验上达到的目标。
尼尔森十大可⽤用性原则为:
01. 状态可见原则
02. 环境贴切原则
03. 撤销重做原则
04. 一致性原则
05. 防错原则
06. 易取原则
07. 灵活原则
08. 易扫原则
09. 容错原则
10. 人性化帮助原则
下面我们就针对每一条来单独分析一下吧~

其他示例:下拉刷新时的加载中,加载完成提示,收藏成功、支付成功、实付失败等提示。

2 ·. 环境贴切原则
功能和服务贴近用户使用的场景,
符合当前场景用户的体验。
产品的功能和服务应该贴近真实世界,
让信息更自然,逻辑上也更容易被用户理解。

在使用产品时了解和掌控当前页面。
如果用户误操作,可以随时撤销,用户在使用产品时足够自由。
示例1:我们用微信和对方聊天时,当我们写了很多字,发出去时却发现其中有错误,这时我们可以使用微信的撤回功能,体验更好的是,撤回消息旁边有「重新编辑」功能,可以让之前编辑的文本回到对话框重新编辑再发送。如下图:

示例2:iOS系统照片的删除和撤回

4 ·. 一致性原则
同样的文字、状态、按钮,都应该触发相同的事情,遵从通用的平台惯例。也就是,同一用语、功能、操作保持一致。主要包括以下五个方面:
1. 结构一致性
保持一种类似的结构,新的结构变化会让用户思考,规则的排序能减轻用户的思考负担。
示例:微信中每个模块的条目都有统一的「图标+文字信息」的结构样式,能让用户快速了解每一个模块;

2. 色彩一致性
产品所使用的主要色调应该是统一的,而不是换一个页面,颜色就不同。
示例:淘宝的图标颜色与界面的主色均为橙色,也包括其中一些标签和强调的文字颜色都是橙色色。整个界面除了图片的有效信息外,都通过灰、白、橙色色来呈现,界面保持了很好的一致性;

3. 操作一致性
能在产品更新换代时仍然让用户保持对原产品的认知,减小用户的学习成本。
示例:微信在对话框和通讯录都采用了左滑出操作的交互,如下图:

4. 反馈一致性
用户在操作按钮或者条目的时候,点击的反馈效果应该是一致的。
示例:QQ的每个分组点击后都是向下展开组内成员列表;




6 ·. 易取原则

2. 选择而不是输入,尽量降低输入成本;
示例1:打车软件自动获取当前位置;
示例2:iOS系统收到验证码后自动带入到键盘,点击直接输入;

7 ·. 灵活原则
对于新用户来说,需要功能明确、清晰,对于老用户需要快捷使用高频功能。不可为了某一种用户,把不必要的信息占据重要部分。主要体现在3个方面:
1. 自定义功能或模块的展示位置;
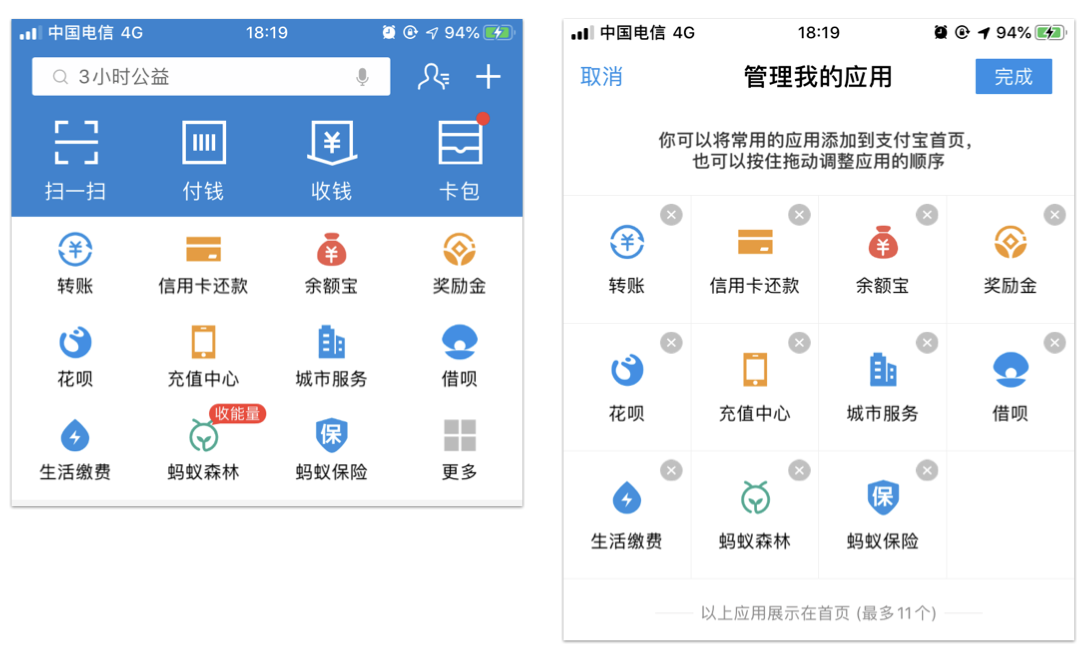
示例:支付宝首页的应用是可以根据自身喜好自定义的,包括定义常用应用、排序、删除、新增等等。这样用户可以根据自己的个人兴趣定制自己适合的应用分布方式,这就叫做用户定制常用功能,如下图:

2. 将“常用”自动归纳以提升使用效率;
示例:微信聊天界面表情弹窗中会有一个「最近使用」的模块,它把个人平时使用频率或者次数最多的表情进行归类。当用户使用的时候,能很快的找到自己喜欢或者常用的表情,提高了聊天效率;包括饿了么的「我的订单」里的每一个订单都可以通过再来一单重新一键下单,如下图:

3. 缩短操作路路径,提升使⽤用效率与体验;
示例:微信的对话框,当点击「+」调出下面的操作选项时,会默认弹出刚截图或拍照的照片,方便用户直接调取,还有APP长按后出来的快捷操作列表,如下图:

8 ·. 易扫原则
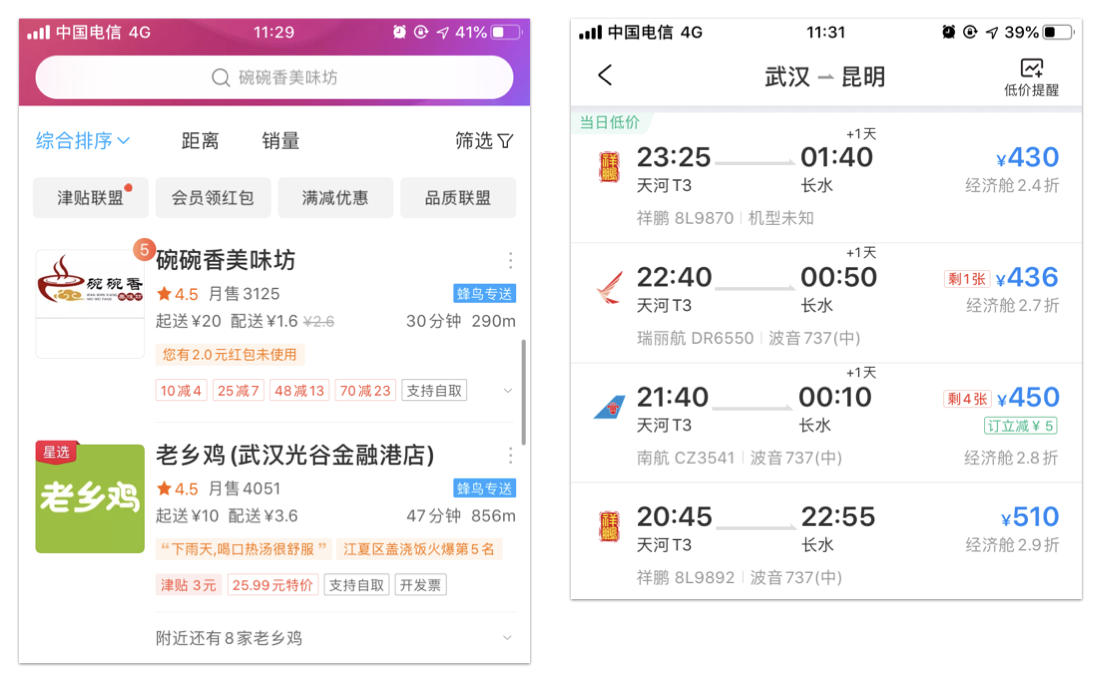
直译:美学和简约的设计;页面不应包含不相关或很少需要的信息,页面中的每个额外信息都会降低主要内容的相对可见性。
示例:如下图列表中出现的信息都是用户比较关注的信息,比如配送费,配送时间,距离等;携程的选择机票界面讲最重要的时间和机票价格放大突出,让用户能一眼看到,如图:

9 ·. 容错原则
直译:帮助用户识别、诊断和从错误中恢复;我们尽量避免用户出现错误,但当出现错误时,我们应该尽量去安抚用户的挫败感。
⽤配图+文字代替「404」,明确告诉用户哪⾥错了和解决方案。
示例:界面加载失败时的刷新提示,还有登录时的手机号码校验,如果手机格式错误会出现会提示用户手机格式不正确和正确的格式。

10 ·. 人性化帮助
帮助性提示最好的方法是:
1.无需提示:非常简单易懂,用户看界面就知道怎么操作,无需提示;
2.一次性提示:只需要一次提示用户就懂如何使用;
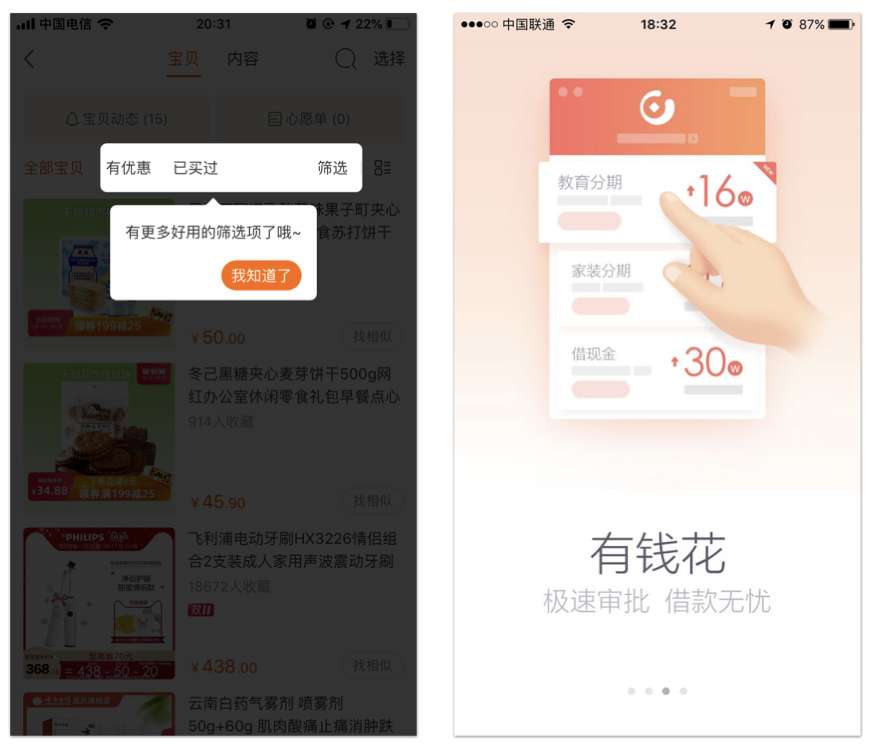
示例:常见的新功能引导、引导⻚等,示例:

3.常驻提示: 较重要的提示,用于指导或帮助用户;
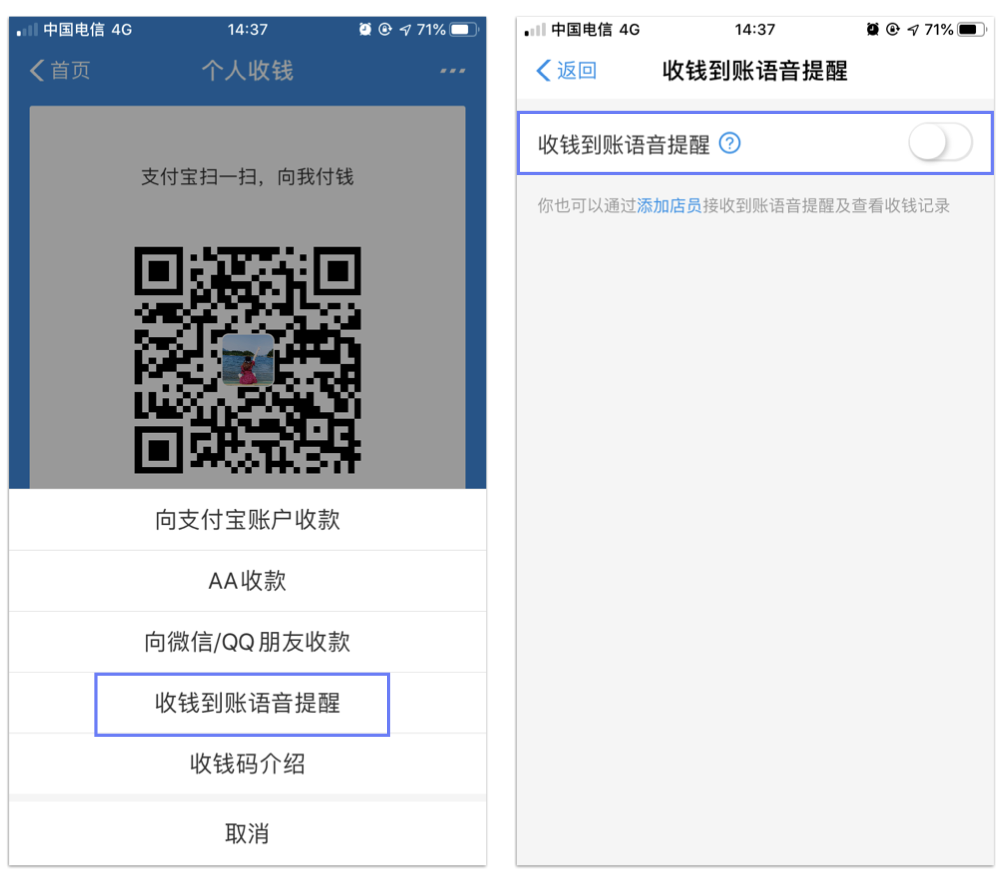
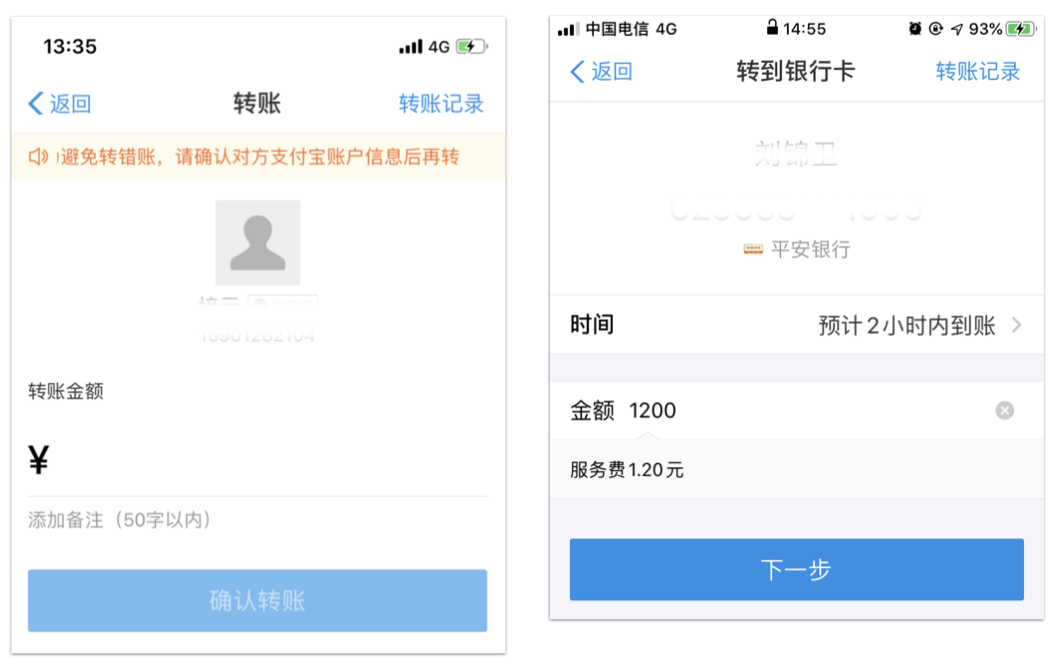
示例:支付宝转账时,常驻在顶部的安全确认提示,还有转账时的服务费提示,如图:

4.帮助文档:稍微复杂一点的软件,虽然要让他尽量简单但帮助文档都是必要的;
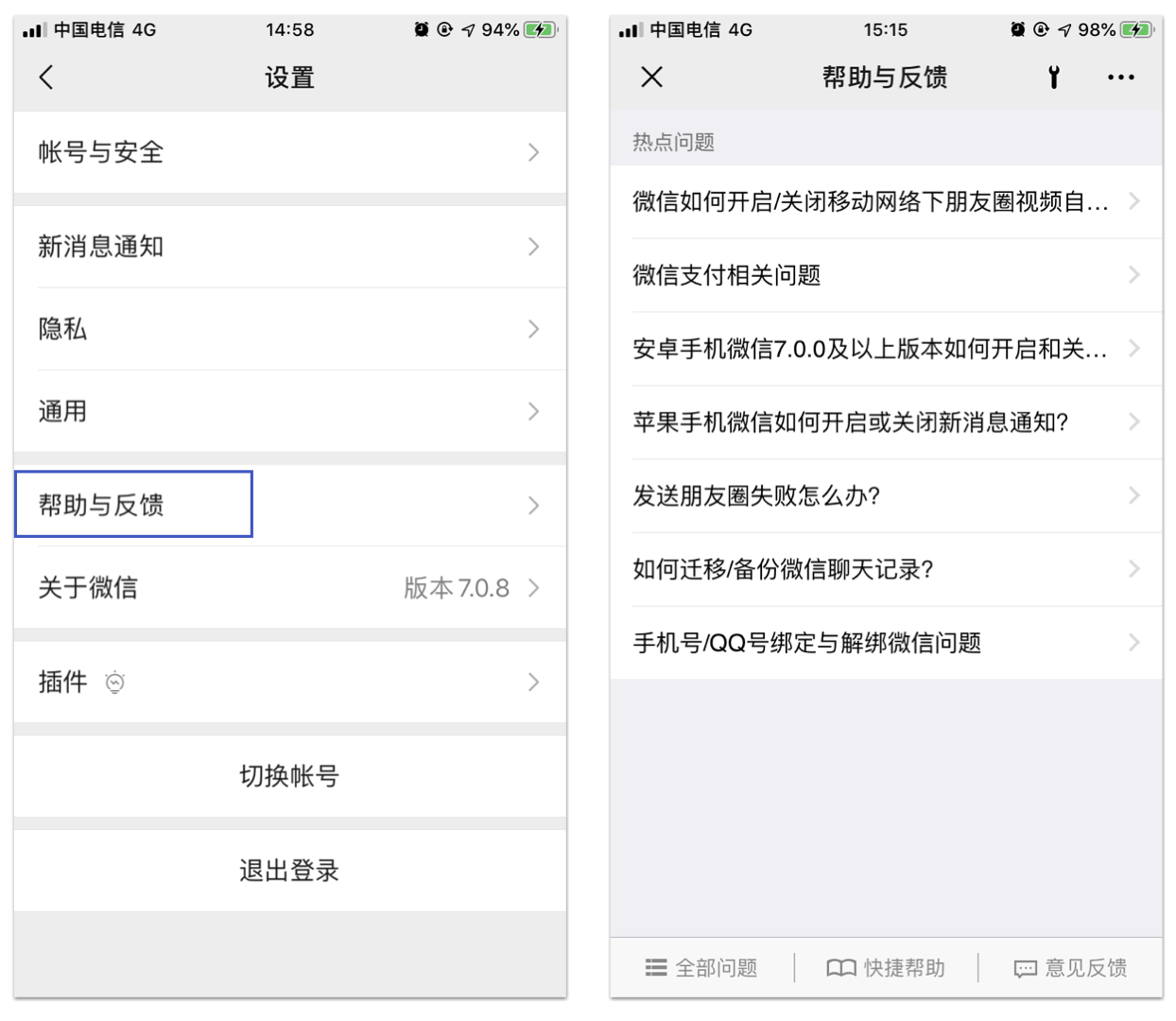
示例:微信设置界面里的「帮助与反馈」,还有支付宝转账时弹出来的「求助反馈」,点进去后的常见问题界面;

以上就是我对Jakob Nielsen(雅各布·尼尔森)的十大交互设计原则的理解和实例解读,希望对大家有所帮助。如果大家同样对这些方面有些兴趣或者看了后有些什么想法,欢迎一起讨论。
转自:站酷-搞设计的月野兔