如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
准备工作
部分源码说明:
constructor(public modalCtrl: ModalController)
我们使用的是:ModalController 不是 NavController。
这两者的区别为:
NavController 和 ModalController 都是打开新页面,但是NavController 是直接将页面放入到原有的页面堆栈中的,而ModalController 是创建一个新的页面堆栈(root nav stack),然后再放进去。
最直观的界面效果区别:
-
使用Tabs 菜单,使用
NavController 方法跳转的页面,并不会移除Tabs
菜单;但是使用ModalController 方法就会从底部弹出新的页面,并且没有了Tabs 菜单。
-
使用
NavController 方法,新页面默认有返回按钮,使用 ModalController
方法新页面默认是没有返回按钮的。
文档连接:
NavController :https://ionicframework.com/docs/api/navigation/NavController/
ModalController:https://ionicframework.com/docs/api/components/modal/ModalController/
新建 login 页面
ionic g page login --no-module
命令的说明:
-
ionic g page login 生成的 page 上面带有 module 文件
-
ionic g page login –no-module 生成的 page 上面不带有 module 文件
执行完之后生成的文件,图示:

添加到根模块
进入 src/app 下,修改 app.module.ts
import {LoginPage} from "../pages/login/login"; declarations:[
LoginPage
],
entryComponents:[
LoginPage
]
修改程序的首页
我们程序进入的第一个界面,一般都是登录界面,然后通过跳转才到首页。所以,我们需要修改下程序的逻辑。
进入 src/app/ 下,修改 app.component.ts
import {LoginPage} from "../pages/login/login"; rootPage:any = LoginPage;
修改登录界面
修改login.html
打开login.html文件,写入以下代码
<ion-header> <ion-navbar> <ion-title text-center>登录</ion-title> </ion-navbar> </ion-header> <ion-content padding> <ion-list inset> <ion-item> <ion-input type="text" value="admin" placeholder="用户名" #username></ion-input> <ion-icon ios="ios-person" md="md-person" item-end [ngStyle]="iconStyle"></ion-icon> </ion-item> <ion-item> <ion-input [type]="isShow ? 'text':'password'" value="88888" placeholder="密码" #password></ion-input> <ion-icon ios="ios-key" md="md-key" item-end [ngStyle]="iconStyle"></ion-icon> </ion-item> <ion-item no-lines> <ion-label> <ion-icon [ios]="isShow ? 'ios-eye' : 'ios-eye-off'" [md]="isShow ? 'md-eye' : 'md-eye-off'"></ion-icon> </ion-label> <ion-toggle checked="false" [(ngModel)]="isShow"></ion-toggle> </ion-item> <ion-item no-lines> <label item-left>记住密码</label> <ion-toggle checked="false" [(ngModel)]="isRemember"></ion-toggle> </ion-item> </ion-list> <div padding> <button ion-button block color="primary" (click)="_login(username, password)">登录</button> </div> </ion-content>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
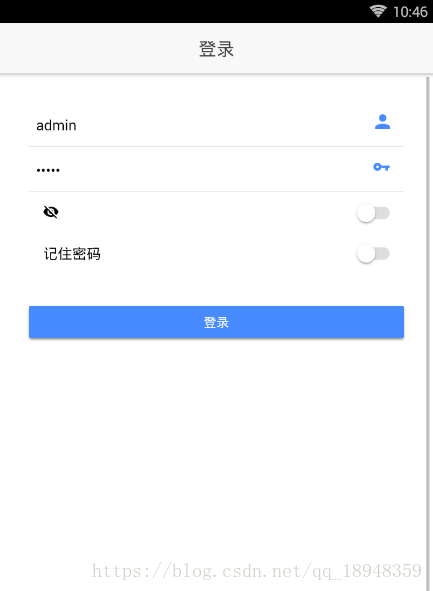
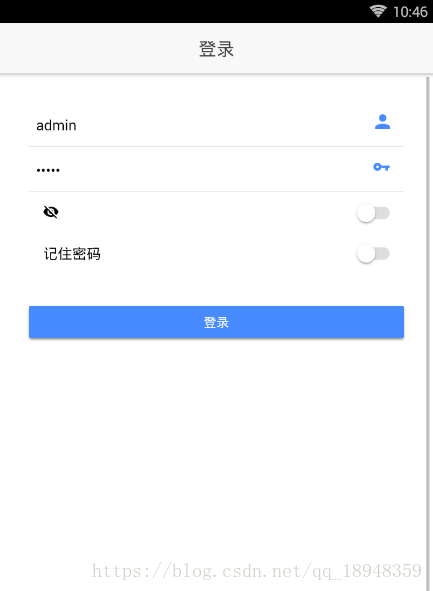
图示:

部分样式说明:
<ion-title text-center>登录</ion-title> <ion-item no-lines></ion-item> <label item-left>记住密码</label>
修改login.ts
import { Component } from '@angular/core';
import { ModalController, ToastController} from 'ionic-angular';
import { TabsPage} from "../tabs/tabs";
import {Storage} from "@ionic/storage";
@Component({
selector: 'page-login',
templateUrl: 'login.html',
})
export class LoginPage { public isRemember: boolean = false; public isShow: boolean = false;
iconStyle: object = {'color':'#488aff','font-size':'1.4em'};
constructor(public modalCtrl: ModalController, public toastCtrl: ToastController, public storage: Storage) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad LoginPage');
}
_login(username: HTMLInputElement, password: HTMLInputElement){ if (username.value.length === 0){ this.showToast("bottom", "请输入"); return false;
} if (password.value.length === 0){ this.showToast("bottom", "请输入密码"); return false;
} let data = {username: username.value, password: password.value, isRemember: this.isRemember}; this.storage.remove("USER_INFO"); this.storage.set("USER_INFO", JSON.stringify(data)); let modal = this.modalCtrl.create(TabsPage, data);
modal.present();
}
showToast(position: string, message: string) { let toast = this.toastCtrl.create({
message: message,
duration: 2000,
position: position
});
toast.present(toast);
}
}
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
-
38
-
39
-
40
-
41
-
42
-
43
-
44
-
45
-
46
-
47
-
48
-
49
-
50
-
51
-
52
-
53
-
54
-
55
-
56
-
57
-
58
接下来的一篇介绍下:怎么实现记住密码之后直接进入到首页。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务