2015-11-25 博博
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
来源:优设网

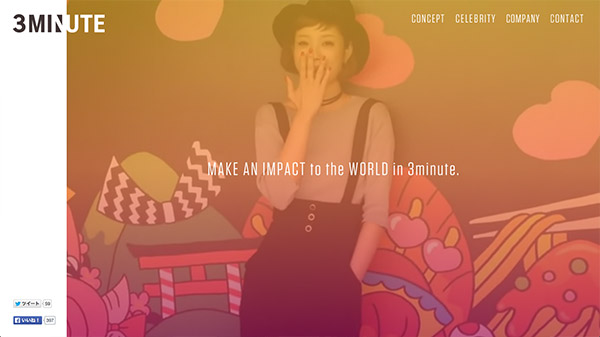
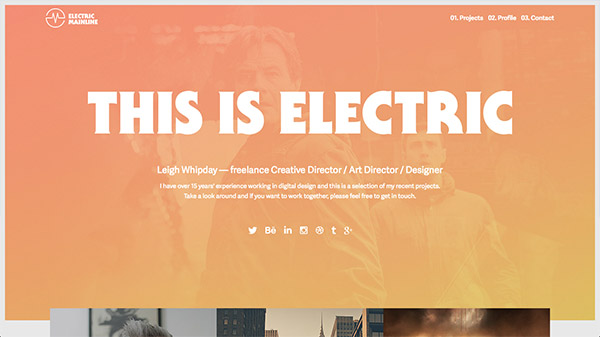
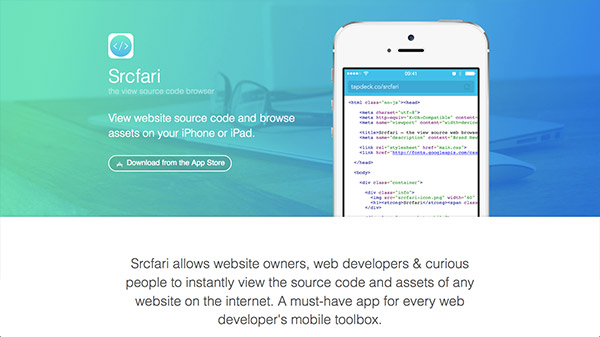
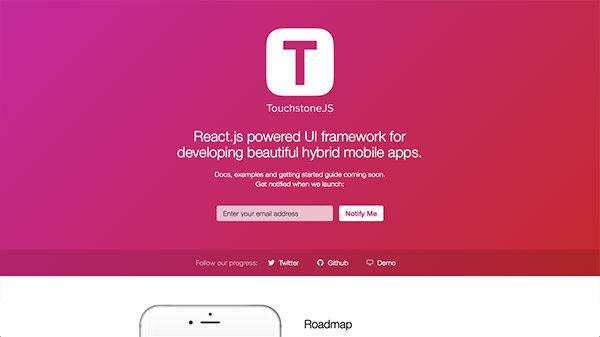
编者按:仅靠敲代码就搞定背景的网站!得益于CSS技术的进步,现在我们可以敲代码就实现超赞的渐变背景,效果丝毫不输Photoshop,且不受屏幕大小限制,绝对是未来的热门趋势之一,抢先学起来 >>>
渐变的配色怎么办?给你一个在线工具!《新年配色礼包!五款帮你在线搞定配色的WEB APP》
新年刚过,给自己许个愿吧:《新年专属教程!手把手教你绘制简单好学的新年签》

















【灵感与色彩,你想要什么?】
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里