2015-1-28 蓝蓝设计的小编
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每一个扁平化界面设计,都是我们的心灵碰撞致力于最棒的 metro ui 设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里

Web端的用户体验(UX)是指人们在使用网站时所获得的抽象感觉。用户界面(UI)则是指人们的交互对象,是用户体验的一个组成部分。
在设计网站时,应该尽量保证UX正面积极,让用户享受你的网站,这是问题的关键。但是,就像一家公司不能“想赚钱就赚钱”一样,网站的UX也不是说改进就能改进的。要获得优秀的UX,就要采用一定的战略,也就是通过UI对其进行提升(或弱化)。

来源:UX is not UI
对于网站来说,公司设计团队完善UI的目的通常是为了提高UX。菜单项、按钮、文字、图像、视频以及其各自在页面上的位置构成了界面,所有这些要素都应当仔细规划。而这些就是UX的组成元素,它们的使用方式直接影响着用户的感觉。
我们首先通过几个示例来概览一下UI,说明有哪些策略可以帮助你了解为什么优秀的UX取决于UI的优劣,然后再详细讲解一下为什么塑造UI要比塑造UX容易(虽容易,但不一定就能做对)。
在web端,比方说设计师想添加拖拽文件作为整理内容的方式。这就属于UI的范畴。又比方说用户觉得这个网站没有另一家竞争对手的网站做得好,因为在另一家网站上用户能够轻松简单地听几个小时的音乐。这就属于UX的范畴。
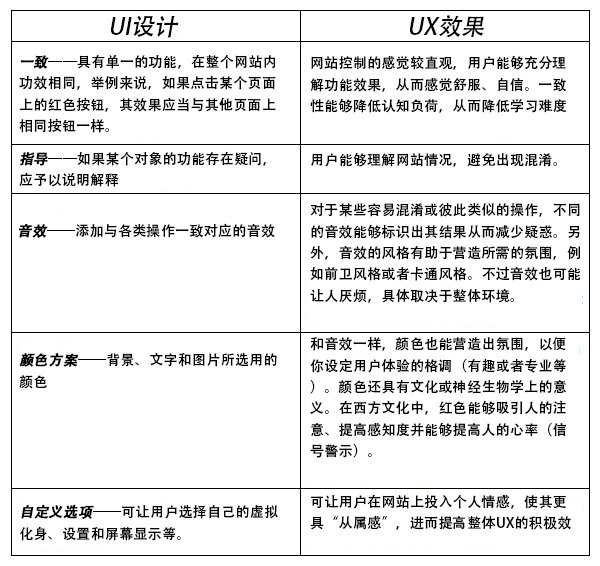
如Web端UI最佳实践2014中所述,Web端UI是指构成网页的各个要素的设计、呈现和执行。诚然,上述囊括了设计师能够放到网站上的几乎所有内容,因此必然变幻多样,但幸运的是,我们可以借用Usability gov(一家领先的UX最佳实践与指南资源网站,其将上述内容以方便好用的方式进行了归纳分类):
例如:OS X Yosemite 力求打造优秀UI。尽管Yosemite是一款操作系统(而不是网站),但在UI背后的原理同样适用于web环境。其在可点击按钮(输入)上所实现的视觉效果让操作系统的使用更加令人愉悦,其充满活力的侧边栏(导航)能够让用户看到窗口后方的内容,明快的通知中心(信息)能够在不影响桌面空间的情况下提供用户所需信息。
最重要的是,正如Apple在其UI指南中所述,这些元素有助于描绘“自定义功能及独特用户体验”这一更为宽广的图景。Yosemite UI的终极目标是让呈现出来的操作系统达到能让用户自由定制,而又不会太过复杂让用户不知所措的状态。
UI和UX是两个不同但又彼此相连的概念。
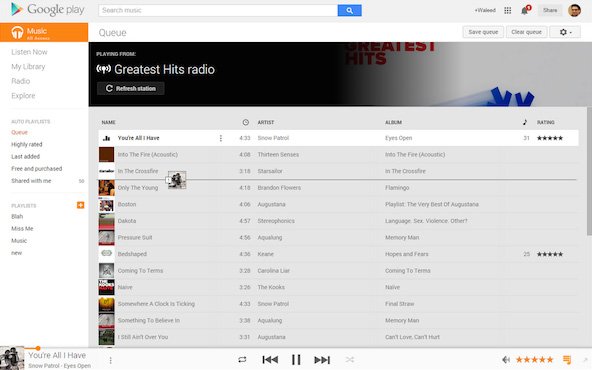
如Web端UI设计模式2014中所述,Google Play充分运用了UI拖放技巧(其称为“模式”)。在其网站上,用户可以将歌曲拖放到播放列表中,然后通过拖放调整播放顺序。观其效果,用户只要告诉应用自己喜欢的歌曲有哪些,然后就可以尽情享受音乐,不再进行过多操作,这就大大改善了整体UX。这样一来,其UI的选择(拖放)实现了便捷和个性化,从而改善了UX。

下面我们来看一个相对不那么直接的示例。比方说,很多用户因为不喜欢先登录才能使用某些功能而彻底抛弃了你的网站。那么这就是个显然的UX问题,因为你的体验效果是促成用户离开。不过你也许能够从UI中寻找问题的根源。有可能你现在的登陆过程需要用户填写过多的表单内容。如果是这样,你可以采取即时使用(“免注册”)UI模式作为解决方案。这样一来用户就能在不注册的情况下直接使用网站大部分内容。在自由浏览了一定时间后,用户可能就会决定注册账户,特别是如果网站有仅限会员使用的有门槛功能。
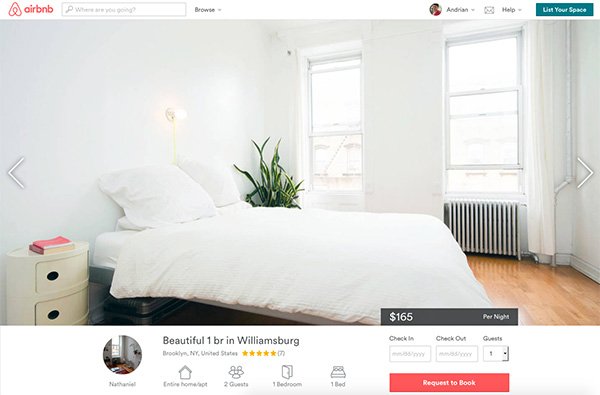
AirBnB就采取了这种方法吸引新客户。非会员用户可以和会员一样自由浏览网站上的所有帖子,这样他们就能看到AirBnB上有很多有意思的内容。但是,在他们需要预留房间时,就需要先注册才能预订。

如果说UI部分造就了UX,那么造就UI的就是草图绘制、线框图绘制和设定模型等设计流程。线框图和模型就像是设计师在开始正式网站设计之前所使用的轮廓或蓝图。它们既可以是在餐巾纸上随手画的草图,也可以是使用UXPin或Balsamiq等工具打造的数字线框图。这一阶段堪称是最为重要的一个阶段,在这一阶段,设计师需要从理论角度思考什么样的UI能够创造出自己所渴望的UX。就像盖房一样,要先有明确详细的蓝图才能开工动土。
有关UI线框图绘制的详细介绍,请阅读线框图绘制指南。
Rivet Games的首席UI/UX设计师Shawn Borsky时常提醒我们UX不仅仅是UI的最终结果。他表示,UX是“品牌的核心”,而品牌自身只是“一个人对一家公司或机构长期感受的累积。”这就说明,良好的UX不仅仅是UI的追求目标,更是整个公司机构全部互动活动的目标。
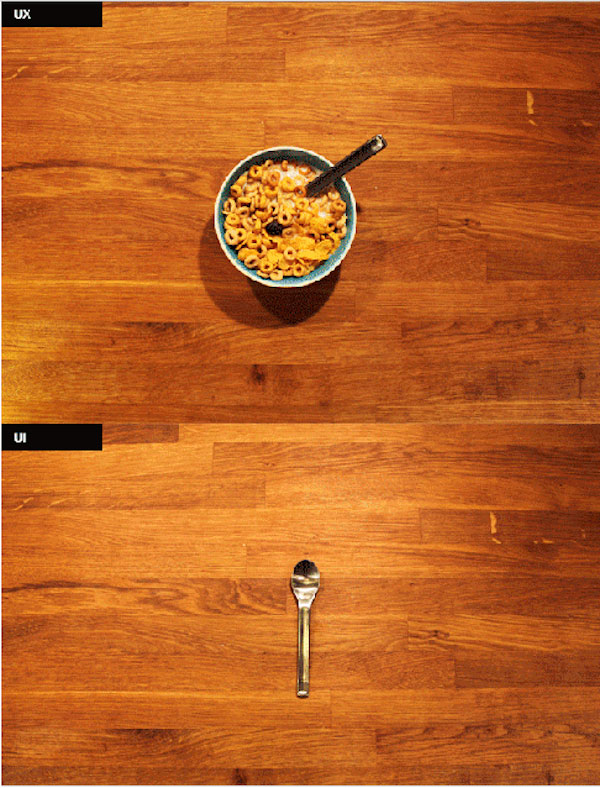
网站上呈现出来的每条细节都能为用户体验作出贡献,同时也参与形成了用户使用网站时所形成的记忆和印象——但是,网站的设计师无法做到直接控制用户的体验。正如下图所示,UI是实实在在看得见的东西(就好像勺子),因此很容易让人局限住自己的视野,忘记如何打造整体的体验(就像享用早餐)。

来源:UX vs. UI
与此类似,当你在准备一顿大餐时,肯定想花尽心思,对吧?你一定会亲手挑选最棒的食材、找出最好的烹饪方法并仔细遵循,你甚至还会在饭桌上放上漂亮的装饰营造美妙的气氛。而构建网站也是这个道理。你需要合理对所有内容进行规划,给访客留下美好的印象。不过,尽管你可以花上几个小时甚至几天的时间计划准备这顿大餐,但这只是所谓完美用餐体验终极目标的一个组成部分。这也就是为什么我们说要先牢记UX,花在打造UI细节上的时间才有意义。
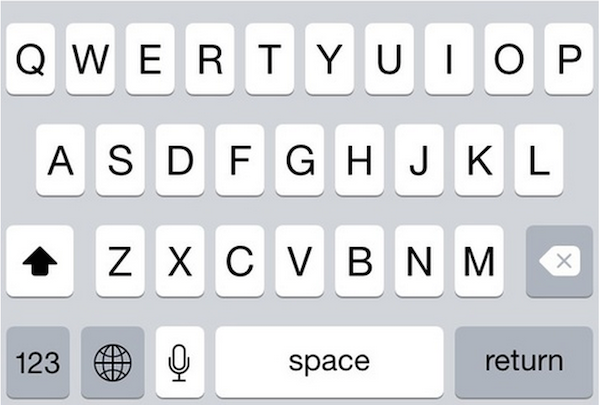
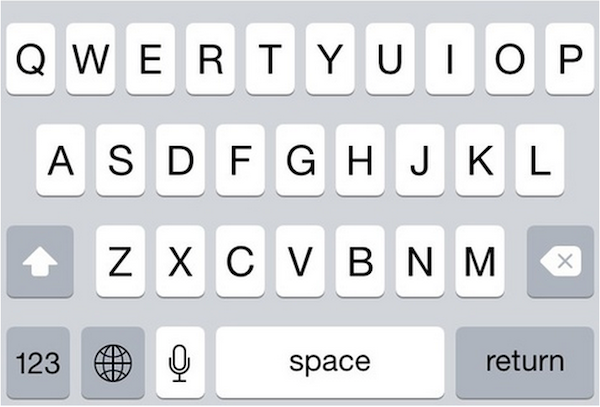
如果你在UI上耗尽心思,其成效一定会体现到UX当中。如果UI简简单单、随随便便,或者你忽略了其中某个重要部分,那么很可能最后遭殃的是整体UX。在忽略这方面有个很好的例子,那就是iPhone的Shift键(虽然这篇文章是针对网站的,但因UI毁掉UX的情况在移动设备上也不可避免):


来源:Quora
这两幅图片中,哪个Shift键是激活的?有的背景按键一直是灰色显示,有的一直是白色,但Shift依是否激活有灰色和白色两种状态。尽管说这不影响功能的使用,但其UI设计很差劲。而其结果呢?用户(比如身处UXPin的我们)往往不得不删掉输错的内容重新输入,这种情况非常恼人,从而也就无从谈起优秀的UX了。
(真的,你能看出来两幅图片中哪个Shift是开启的吗?编者已经用iPhone有六年时间了,现在还是经常搞混。)
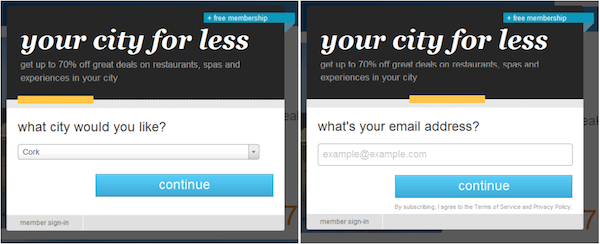
如Web UI最佳实践中的一个反例所示,目前最臭的UI设计之一同时也比较常见,甚至LivingSocial等知名网站也未能逃脱。

这是用户首次登陆网站时显示的窗口。其问题在于,你完全没法退出。这也就意味着当有人随意或因为好奇浏览到这里时,就不得不输入自己的Email,而输入完成后就会毫不犹豫的离开这个网站。也有可能这个UI上的缺陷是有意为之,以便迫使用户输入Email,但是,把自己网站的UX做的像个拦路的土匪一样真的好吗?
我们要注意到,这个UI功能正常并且没有什么不妥之处——配色妥当、按钮也很利索——但问题是UX糟糕。这个例子充分说明了就算优秀的UI一样可能带来差劲的UX。UXPin的CEO Marcin Treder认为,差劲的UX只有在其目的明确特殊的前提下才能勉强让人接受。“有的时候我们会看到又长又繁复的web表单,而且所有标签全部左对齐,阅读体验非常之差,”Treder说道。“但另一方面,其能够防止人们机械性地快速填写表单,从而提高资料的质量。”
我们在这里谈及不佳UI设计的原因,是因为其相比规划合理的UI设计更加让人印象深刻(也更有意思)。因为,一个UI越是优秀,你就越不会注意到它。就好像好电影能够让你忘记身处戏院一样,一个上佳的UI能够让用户全身心投入体验而忽视UI自身。也就是说,如果UI引起了人的注意,那就达不到最佳UX的水平。
理论说得多了,下面我们来看看如何通过选择UI直接影响UX。

下面这些例子只是对UI选取影响UX的一个宽泛概览。在Web UI设计模式2014中,另有63个类似技巧的问题/解决方案详解待你阅读。
尽管说UI塑造了UX,但你还是要先决定自己要达到何种UX,然后再通过恰当的UI来实现。同样,如果你的UX有问题,最后先找出并深入分析问题再思考如何通过修改UI来解决问题。
理解UX和UI之间的区别只是个开始——构建优秀网站的关键在于熟知这两个概念之间的种种关系纠葛。尽管很多web端的设计方面各自区别而独立,但UX和UI却是紧密相联。

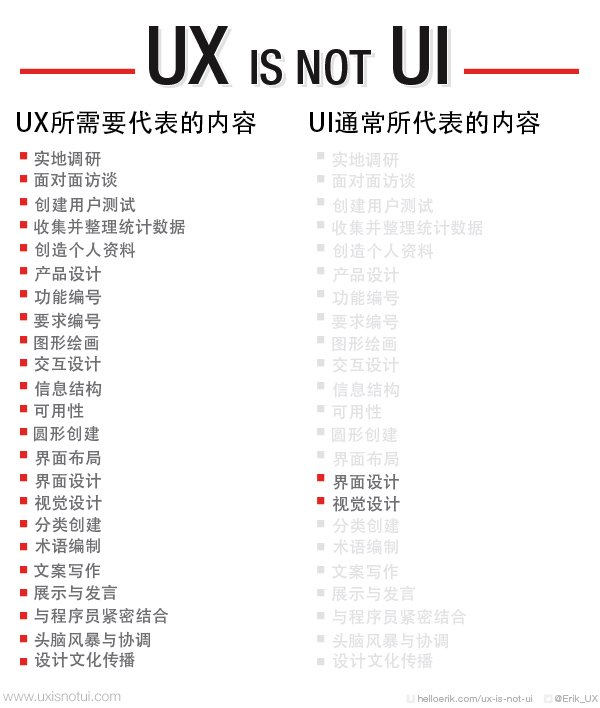
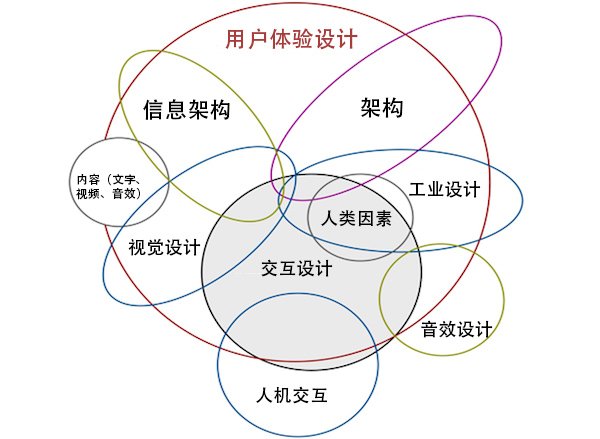
如上图所示,打造有效的用户体验需要的远远不止漂亮的视觉。视觉和声音设计仅仅是UX所含的UI要素中的一小部分。尽管你无法控制网站的UX,但UI是你可一手掌握的——所以,一定要有一个整体的UX目标,并依此设计UI。
在Web UI最佳实践中介绍了AirBnB、Wufoo、Linkedin等顶尖公司的案例,并以案例为基础提供了实用的建议,静待你的阅览。
扫一扫,案例分享带回家(蓝蓝设计微信公众平台)