2023-8-16 鹤鹤
我们很多时候会在选择设计方案上摇摆不定。自己觉得好的方案,看到别人是另外一种形式,又会觉得自己的是不是不太好。其实没必要,每一种方案都有好与坏,很难做到100%完美,只能说在当前这个阶段里接近完美。
就像小孩有了虫牙,去医院治疗,医生也会说有很多种方案。具体用哪一种会根据年龄、性别、牙齿生长情况来决定。比如:一个6岁的女孩,在不严重的情况下,医生可能就建议清理后补一下;如果是一个5岁的男孩,当前牙齿还不错,距离换牙还有比较长的一段时间,可能会给你放个普通点的牙套保护起来。
即使在这种情况下,也会有家长事后说放牙套感觉像是过渡治疗。那如果不放,后面严重了,需要根管治疗的时候,家长又会说为什么当初不放牙套。
其实,表单帮助系统也是如此
虽然表单标签和输入框的表现(展现)方式,为填写提供了有用线索。但有时只有这些元素还不够。常见的方法是在标签或者输入框旁增加帮助文字“告诉”人们应该如何回答问题。
它和校验提示类似,都是帮助人们顺利完成填写任务。
因此,有很多实践方法可以通用,如下:
1、提供帮助的场景
帮助文字只是告知人们应该如何填写,但并不是完成Web表单的关键。
由于人们往往不会去阅读屏幕上的提示,这也会导致帮助文字产生问题。
眼动跟踪研究表明,很多人看到表单时会直接跳到第一个输入框。这是一种自然倾向,人们就想填完表单,能继续到下一步!
但在以下场景中需要帮助文字:
1、人们不熟悉表单要求填入的内容。例如:什么是数据分析?
2、人们质疑为何要填入特定数据。例如:为什么要知道我的出生日期?
3、人们可能会关心数据安全或者隐私。例如:填写信用卡号码安全吗?
4、系统推荐的数据填写方式。例如:在填写标签时请用“逗号”隔开。
2、自动即时帮助
自动即时帮助系统:指在帮助信息最合适的时间和位置显示。
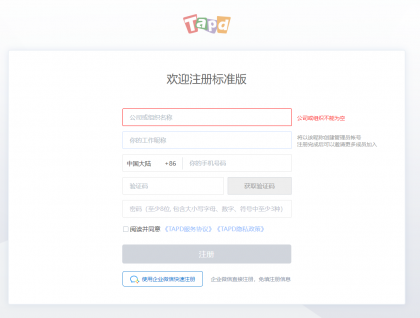
例如:下图中点击或者用 Tab键激活输入框,相关帮助文字就出现在输入框的右边。 为了能让帮助文字出现在人们预期的位置,自动即时帮助需要网页上有一块专门的区域来显示动态帮助文字。

另外一种方法不需要屏幕上有专门的区域来显示帮助文字,而是把帮助文字直接显示在相关输入框的下方。
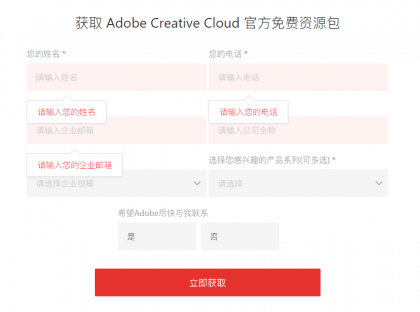
例如:下图校验提示框(注:因没找到对应的帮助提示效果,所以就拿校验提示举例,要表达的效果是一样)
其优点是帮助文字与问题相邻,很容易产生联系,而缺点是帮助文字会遮住其他输入框。

如果帮助文字更适用于一组相关输入框、而不是单个输入框,自动即时帮助同样有用。 例如:触发“数量”“型号”这一行,会自动高亮显示每组信息的相关帮助信息。

以上这几种自动帮助系统也有一个潜在缺点,即只有开始填表时,人们才知道是否有帮助文字。
有种办法或许能弥补这个缺点,即在输入框中显示帮助文字。
这种方法和自动即时帮助文字相反,帮助文字出现在访问输入框之前,输入内容后就不再出现。由于能立刻看到帮助文字,所以人们一看到表单就可以得到帮助提示。
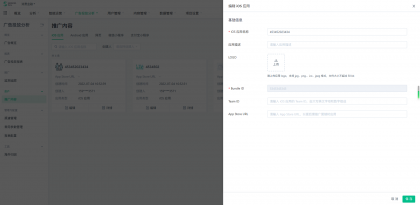
但这种方式适用于概括回答。例如:下图中App Store URL输入框中解释了为什么需要填。

总结: 由于自动即时帮助系统不会预先显示帮助文字,因此最适合用于人们能回答但不清楚如何回答的问题。
3、用户激活的即时帮助
用户激活的即时帮助:是指在人们需要时提供帮助。这种方式通常采用一致的图标、按钮或文本链接,便于人们知道有帮助可供使用。
需要时,人们可以通过点击或触发的方式,来显示相关帮助文字。
但这种方式也有一个缺点,即帮助符号靠近输入框,而不是靠近标签。之前表单相关文章中有说过,必填输入框标志、符号和标签联系在一起有助于人们更容易地浏览到所需信息。
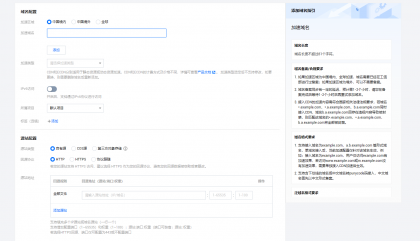
例如:在阿里云、腾讯云中很多提示都在标签旁边,但我不确定是不是所有页面都是采用这种形式。通过页面发现他们标签都是采用的左对齐,如果是右对齐是不是也是在标签后面?或者是根据相关度来规定,如果和标签相关放在标签旁,和输入相关放输入框旁。大家有兴趣可以留意观察一下。

虽然“问号”是最常用于显示帮助内容的符号,但也有其他符号能达到同样目的(例如腾讯云中的“i”符合)。无论使用图标、按钮、文字,都是为了通过某种视觉线索来表明帮助的存在。
总结: 如果表单所含问题复杂,或者表单会被相同的人重复使用,这类表单适合采用用户激活的即时帮助。因为新用户使用时可以访问所有需要的帮助,而高级用户只触发一些帮助来唤醒记忆或者快速回答问题。
4、用户激活的区域帮助
用户激活的帮助文字还可以显示在页面固定(统一)位置,而不显示在相关输入框的毗邻区域。显示帮助文字的位置固定可以利用更大显示面积,提供广泛的帮助文字和内容。
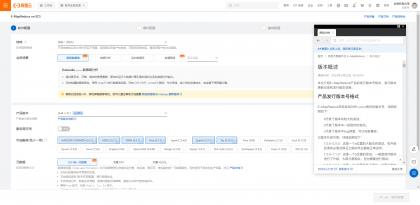
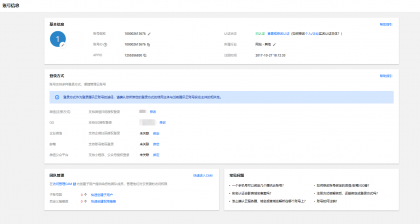
例如:帮助中需要展示图形和图表,同时人们可在固定位置显示找到帮助文字。下图是阿里云的帮助文档浮层窗口。
有些产品也会采用浏览器新窗口打开的方式,来显示大量的帮助信息。

另一种替代方法是利用毗邻表单的统一区域来显示相关帮助内容。
例如:下图表单右侧有一栏专门显示相关帮助文字,触发与点击表单会显示对应的帮助信息。

另外一种方式是通过点击帮助,右侧弹出提示信息,与上面不同之处是可以关闭,这样更适合新用户与老用的兼容。

总结: 与即时帮助类似,用户激活的区域帮助,更适合用于需要多次提供帮助的表单,尤其是复杂问题的表单。
5、最佳实践
1、不要依赖帮助文字来弥补表单缺点。尽量减少表单中的帮助文字,以促成更好的设计方案;
2、帮助文字最适合解释人们不熟悉的数据,例如,为什么要问这些问题、安全和隐私、建议回答问题的方式及说明可填项;
3、简洁的帮助文字靠近问题区域是最清晰的展示方式;
4、输入框内的帮助文字只能用于提供回答问题的方式;
5、如果人们知道表单问题答案,但不确定如何回答或者为什么回答,可以考虑使用自动即时帮助系统;
6、如果表单问题人们不熟悉或者复杂,而且可能同样的人会多次使用,可以考虑采用用户激活的帮助系统;
7、如果帮助内容很多,可以使用区域帮助,不要使用即时帮助;
8、图标、链接或按钮用于用户激活的帮助文字触发器应放在标签旁,尽量不要放在输入框旁;
9、如果要求用户填入敏感资料,考虑使用有操作含义的帮助文字,允许人们确认资料安全。
作者:夜莺YEAH
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。