

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
互联网设计师这个职业,是因为新技术而诞生的一个职业,也是伴随着技术进步而不断发展和重新定义的一个职业。比如之前UED发展成熟的移动互联网时代。
如今AI时代的浪潮来了,一定同样也会对我们互联网设计行业产生一定的影响和改变。
新时期到底需要什么样的设计师?设计师的核心价值该如何解读?这篇文章的题目叫《AI时代对设计的变革》,源自2018年IXDC工作坊的一场分享,作为一个老美工其实谈不上分享,就是去和大家聊聊AI对设计师对设计师带来的影响的一些简单的看法。
我们这个行业,互联网设计师这个职业都是由技术变革催生的,这也注定了我们这个职业应该是技术变化最敏感。
严格意义上来说,今天所写的内容不是具体的设计方法论。因为,我总觉得对于一个设计师而言,技能相对来说是比较容易提升的,比如你报个班学学AE, C4D
很快也就掌握了3D,动画的制作技能。但是,设计思维,思考维度是比较难修炼了,现在我们又正好赶上了AI这个被认为很伟大的时代,由于我们自身职业的特点。
决定了我们这些行业里的人,又要面临着改变,抉择和重新思考。基于这些,我写了今天的这篇文章,我个人觉得这可能对当下的设计师,更有意义。
本文内容主要包含:职业发展的思考,AI对设计师带来了那些挑战,设计的价值是什么,还有对于设计师成长的一些简单的看法,最后是一个总结。
A: 职业的发展

要看AI时代带来的挑战,就不能避免的先要回顾一下我们这个行业,这些年的一些发展变化路径。所以,第一部分先来简单说说我们这个行业发展的历史:(主要说的是互联网设计师)
美工时代:

联网刚刚兴起的PC时代:第一代互联网设计师诞生了,那个时候我们被称作美工把视觉,交互,策划,产品的工作都做了。
这个时候对于美工的职业的基本要求是:会用的软件多,做的要好看,做事效率要高。这个阶段美工的职责更多的是去解决一件事物的有无问题。

UI, UX时代:

随着移动互联网的兴起,设计被更多的人发现是具有很高价值的,于是我们开始被称作设计师,相对应的我们的技能标签页发生了变化;同时,也开始了职业分工。
有UI设计师,交互设计师,大公司还有专门的用研团队等等,这些职位组成了属于自己的专业组织UED。专业细分带来的是更清晰的职能划分和职业定位。我更知道自己做什么,怎么做,自身与设计产出也更被尊重;当然评判我们价值的标准也发生了变了。

这个时候对我们的职业要求变为:
① 技术专业技能够硬,比如流行趋势把控,各种软件的使用技能(动手能力强)
② 要有很好沟通协作的能力,方案推导能力
③ 对所服务的产品有一定的理解,能够倾听用户的声音,从用户出发做设计等
④ 对项目有一定的推动作用

专业细分是一个新兴职业发展过程中的一次职业升级。现在已经走过了大概十多年的时间。我们目前这个行业里的人都处于什么样的状态呢?

UI主要进行需求理解+设计效果图+标注走查
UX主要进行分析需求+梳理逻辑+输出原型
之前有段时间我调侃自己的工作状态是:觉得产品垃圾,这都不懂。觉得开发恶心,怎么什么都不愿意做,觉得设计可以改变世界,他们都不懂。我想可能在做的有一些人,或多或少的会有和我类似的思想经历。
我曾经看过一个数据统计,说设计师58%的时间实在进行与设计本身无关的工作。
不知道大家想过一个问题没有,你目前的状态真的足以支撑你在这个行业里走的更远吗?

米开朗琪罗有一句名言“每块石头里都有一个雕塑,雕刻家的任务就是把它展现出来”
对于我们所做的设计本质其实也一样:通过一定的方案,找出最佳方案或最佳设计来,解决问题。
但是,如果分别从UI,交互这两个职能出发,我们大家可以各自在心里思考一下,我们目前的工作中有多少是在真正解决设计要解决的本质问题?
随着工作年限的增加我们到底能从我们目前的工作中,够感受到多少设计价值?我们经验带来沉淀的价值?我们又如何去清晰的区分定义,初级,高级,资深的能力进阶?

管现在是什么时代,这些可能都是随着我们行业的发展,需要面对的问题:
① 如何清晰定义自身的能力进阶与发展方向。
② 随着经验的积累自己区别于其他人的核心的竞争价值是什么?经验沉淀带来的是什么?

这些问题产生的本质是:其实是互联网设计师这个职业随着自身的发展,产生的对于自身职业价值的疑问或者说对于设计师核心价值的需要再一次被重新解读。

互联网设计师这个职业,是因为新技术而诞生的一个职业,也是伴随着技术进步而不断发展和重新定义的一个职业。比如之前UED发展成熟的移动互联网时代。
如今AI时代的浪潮来了,一定同样也会对我们互联网设计行业产生一定的影响和改变。新时期到底需要什么样的设计师?设计师的核心价值该如何解读?
B: AI对设计的挑战

在回答这个些问题之前:我们先来说说AI对设计带来了那些挑战。

业界目前通常把人工智能氛围三个级别:弱、强、超。
强人工智能:
如《机械姬》里面的艾娃(具有人类的思维,推理,交流能力可独立思考决策)
超人工智能:
《复仇者联盟》里面的奥创(全面超越人类,已经无法理解)类似于星际穿越里面五维空间的生物看待三维世界的人类一样。
我们现在所有的算法与应用都属于弱工智能的范畴 --李开复
弱人工智能的本质简单一点说是:解决某一特定领域的效率问题。
比如AlphaGo自身的数学模型是解决围棋领域的问题,阿里的鲁班系统自身算法是解决设计banner生产的问题。
我们可能很长时间内都会处于弱人工智能阶段。今天说的挑战,探讨的也是指弱人工智能所带来带来的挑战~

AI互联网是互联网自身的一次革命,是从不需要训练,不可自我更新的普通计算,向需要数据训练,可自我更新的认识计算的一次升级。
与传统互联网相比的主要变化是:

① 传统互联网强调流量为王,AI互联网开始重视效率提升。
阿里千人千面的banner,信息流个性内容推送本质上也是效率提升导致的商业结果的提升
② 从手机,电脑单一平台连接,变为万物互联。
智能电视,音箱,冰箱,门锁
③ 从只关注软件,变为越来越多的关注软硬结合。
AI是对体验的追求,需要多场景联动,软硬结合的才能更好的完成AI时代的服务,比如各大公司推出的智能硬件
④ 从人操作机器,变为人与智能体交流的一次升级
机器懂人
传统互联网解决链接问题,AI互联网解决效率问题,人与万物交流问题,是编程计算向认知计算的变革。
这些变化对应带来的设计的变化是:

效率经济:
低价值重复的工作会逐步被取代,考验设计师核心竞争力。单纯的画图,干的多,拼接素材越来越难以支撑你具有足够的竞争力。
万物互联:
意味着设计将从单一电脑,手机平台变为智能音箱,智能电视,智能门锁,智能汽车的多场景融合联动
软硬结合:
意味着设计目标物更为多元,设计参考维度更为丰富。(设计师不仅仅需要考虑软件的体验,还需要考虑硬件的特性,和用户的使用习惯)
设计师的知识储备需要更加丰富。比如,你需要去了解所设计产品的传感器原理,性能特性以及技术边界。需要根据不同设计物调整自身设计方式与思路。
人与物交流:
意味着设计思维由之前的操作思维转变为交流思维,之前我们更多的是去强调让操作更加简单,新时期需要的是让机器更懂人,交流更自然更有温度。设计产出物多样化。不在单单只是一张设计稿,可能是定义某款智能音箱性格的交互语句设计,可能是一套手势操作逻辑,甚至可能是一套设计效果跟踪与评价方案。
总结起来,AI时代对于职业的挑战或者改变是:

① 低价值重复工作被取代,会进一步释放设计师最底层的能力想法和创造,同时也更加考验设计师核心竞争力。想想(阿里的鲁班,京东的玲珑)释放了大家多少的时间和人力?
② 新的技术变革催生了全新的设计场景,设计表现层变了。
VR,AR等等三维呈现信息场景,以及全新多样化的交互模式(手势,语音,眼动,唇语识别)与之前是完全不同场景和形式。直接运用之前的经验,很多已
经不管用了。需要重构设计对于设计的认识。
③ 设计从MVP到MLP的转变。MVP是最小可行性产品。但是,随着行业的发展,用户已经被教育的比较成熟了,对产品有一定的审美和要求,如果还是按照之前最小行性产品去开发,做VA AR 语音助理,已经完全不行了,因为用户是可以感知的到的,知道你设计的不是人工智能是人工智障这会让你损失非常多的用户。
新时期,竞争越来越激烈,大家都在抢占用户的时间,人工智能大数据提供了更多触达了解用户的途径,所以设计需要更加温度才能获得用户。最小可被用户喜爱的产品更适应新时期的设计场景,这也对设计师提出了更高的要求。
④ 由于涉及环境与目标物的改变,对职业能力的评判越来越考验设计师的综合能力,经验迁移变通的能力。同时由于AI的数据能力,设计结果也可以更好的被衡量。设计师必须及时升级调整自己。必须清晰的认识到,新的产品与操作模式,比较于以往的
经验积累中间有多少断层,有多少可以通用, 有多少在是需要变通,又有多少是要彻底摒弃的完全不适合新时期场景的设计思路。
⑤ 设计师比以往更需要去了解技术,用设计包装技术、用设计解决设计边界问题。
设计师需要及时对新技术,新环境做出反应,这样才能抓住机会。明白现今技术的局限在哪里,设计需要附能场景,流程,设计物以及用户以温度。
⑥ 设计思维以及模式变了,从之前的模式设计至探索设计之前大家做的事情,输出的设计,有很多现成的理论,资料或者竞品可以去参考(移动互联网设计已经很成熟了)但是,在新时期,我们面对是全新平台与产品,甚至需要去创造新的平台或产
品以提供更好服务。没有参考没有成型的经验,需要设计师有能力自己去摸索总结。不然可能很难适应AI时代的设计。

我觉得这些挑战的本质都是:对设计师围绕对设计核心价值的深入理解后的,能力与思维的变通力与扩展力~

麦肯锡做过一份,在设计工作的7个方向上,机器能替代人力比例的研究,就是这上图所示。从这份研究中我们也能看出,AI时代也只有发挥设计核心价值的设计师才更不容易被机器所替代,什么是设计的核心价值呢?
C: 设计的价值

这也是这些年我一直在思考一个问题:(所以接下来 汇报一下我对于设计价值的一些理解)

香港理工大学教授 约翰 · 赫斯科特(John Heskett)曾经提出过设计师有三层价值:
① 设计师作为修饰者(我把它归结为基础价值)
② 设计师作为区分者(我把它归结为核心价值)
③ 设计师作为驱动者(我把它归结为竞争价值)

有了教授的理论作为指引,我就简单根据自身对于自己职业的理解,把这些点与我们自身的职业特性相对照简单整理出互联网设计师的价值层次:(如上图)
基础价值 (就是业务协同的价值)

把一个产品做的好看好用,这个阶段设计的作用是遵循基本设计原则,保质保效完成业务方的需求。
我们很多设计师可能一直搞错了一个问题,那就是觉得设计师的任务就是把东西做的好看,但是,我觉得把一个东西做的好看,应该是一个设计师最基本的能力,最不能出错的能力。甚至说的偏激一点,是你进入这个行业的基本素质。
增强价值 (业务增值) ,主要从三个方面体现:

① 基于我们的知识与经验积累:
具备分析需求并推导解决方案以及提出更好方案的能力,增值业务价值&产品目标价值。可以逐步沉淀出一些自己的设计方法论。
② 具备推动方案落地的能力,你要知道如何向产品或者其他业务需求方推行你的方案,有理有据论证自己方案的合理性,带来的价值。与个协同部门专业对接对接你的设计,诸如设计输出管理,设计文件管理,产品体验迭代的把控做好设计管理,也要思考设计效率的提升,将时间浓缩于关键工作上。能够清晰的意识到设计在产品那些节点上可以很好的附能,一个设计师一定要意识到你的设计,只有被真正摆在用户面前,被用户使用和喜欢的时候才真正有价值,单纯一张设计稿,一个脑子里的想法,一个躺在电脑里的文件是很多时候是没有价值的。
③ 保持创业者心态,不断学习,可以很好的应对不同技术时代和使用场景下的体验设计(比如PC,手机,VR, AR等等,未来的设计越来越会是跨平台跨场景的,作为高级别的设计师应该具备这样的能力,我们互联网设计师这个职业,好像天然 的决定了我们最不能一成不变,最要能够去拥抱各种变化,去适应时代的发展。所以,设计要跟上这个时代的变化,需要时刻很好的解决业务问题。
核心价值 (价值放大) 这一点对于设计师非常核心,很大程度上决定了一个设计师的高度:
产品经理是在决定一个产品的方向,而我们设计师是在定义一个产品的深度与温度,所以,这一阶段的价值主要从四个方面体现:

① 应该对产品方向,或者产品经理等业务需求方的决策具有分析判断的能力,用自己的专业能力,更好的指引帮助产品成功,用设计去放大产品的价值。
② 设计师具有设计一些颠覆性的体验,具备引领潮流定义创新的知识技能储备和能力。比如当初微信摇一摇,短视频的人像道具,这些出现之初都是全新的产品形态,高级别的设计师应该具有设计推导此类解决方案的能力,而不是循规蹈矩跟在别人后面。这需要设计师丰富的知识积累,经验沉淀,对行业深入理解以及对用户需求的敏锐嗅觉。
③ 能力融合,关注全流程;设计师需要对于体验输出涉及的各主要环节有良好的知识储备和了解,这样才可以通过能力融合更好把控自己设计的产出,帮助自己输出高价值的体验设计。
商业公司的好设计,不仅仅是把用户体验打磨得多么,而是要在多方限制条件下取得平衡,从商业、技术、用户、项目现状等等多方面权衡得出一个目前“综合最优可实施”而非“设计最优”的解决方案。
有能力探索孕育出一些新的合作模式,新的设计或论证工具等等。提升项目运转质量,从而引领团队。
④ 通过自身积累,思考与探索,能够引领行业变革定义行业新标准,输出价值观。
比如无印良品的原研哉,苹果的乔纳森,这些人都重新定义了自己设计的行业,成为这个行业的标准,不在是简单的设计输出,而是变成了一中生活方式,一种价值观的输出。
这点在AI时代可能更为重要,未来的环境中我们可能要更多的开始考虑隐私问题,伦理以及道德问题。其实这件事情现在已经有一些端倪了,比如大数据给商业带来巨大价值的同时,也同样让用户开始担心自己的隐私泄露问题,比如我浏览了一个淘宝商品,结果到处其他的产品都在给我推送这样的广告,当你看到这样的广告的时候,你一定不是开心的,你更多的一定有一种隐隐约约被人窥探的恐惧,随着行业的发展,这一定不是一个可持续稳定的状态,而好的解决方案,需要我们设计师去思考。
这是我理解的互联网设计师的三重价值~

如上图所示:
交互与UI设计师是目前UED中核心的两个角色,在各自的职业升级的过程中,我们其实会发现:两个职能岗位,对于职业的高阶状态的追求是趋于一致的,大家职业进阶的过程都是在追求体现更高设计价值的过程。
但是,之前传统的UED清晰的职能划分,越来越难以支撑高级别设计师的能力进阶。
而AI时代也需要设计师更多的发挥设计的核心价值,可能也正是因为这些原因,具有融合设计能力“产品设计师” “用户体验设计师” & “全链路设计师” 最近几年越来越被更多提起,越来越热的原因。
现设计核心价值的产品设计师应该是一名互联网设计师所应该追求的价值最大化,具有核心竞争力的状态。(对于产品设计师能力的拆解,后面会具体讲到)
这几年,硅谷的一些大厂,google,facebook基本在自己的招聘中越来越多的倾向于综合性人才,国外设计教育也开始注重学生相关能力的培养。

这些变化,趋势或许正好可以说明我们的行业,在经历了美工时代,UED时代后。可能又一次正在悄然发生着变化,升级。朝着下一个更加成熟的阶段发展。
也能从一个侧面指引设计师努力或者自己进阶方向。这个我之前公众号里面曾经写过一篇文章,大家有兴趣一可以关注看看。

ok,整合一下前面所写的,我们其实可以发现,现在不管从职业的自身发展进阶,还是从AI时代对设计的带来的挑战来看,设计师都需要进行自美工至UED之后的又一次职业升级。这样才能更好发挥设计的价值,做好新阶段的设计。
我们行业传统意义上应该还算是新兴行业吧?这个行业自身一定是在逐步升级成熟的,我们这个行业好像最缺少的就是一成不变的东西,不是AI浪潮带来了改变,更准确的说可能只是AI浪潮让一些本就应该出现的改变提前了。
结合AI对设计挑战与设计师核心价值的分析,我简单总结了一下AI时代设计师的能力模型:

① 场景洞察&构建(场景熟知)
面对全新的设计环境,设计师要能够快速适应,熟悉(会更考验设计师的高阶能力,能力范围也会需要更广),设计师要可以从各项技术变革中洞察新机会,合理创建符合甚至超出用户预期的使用场景。使设计物更符合用户心的理模型。(正好问大家一个特别有意思的问题,谁知道现在满大街都是的智能音箱的开创者是谁?)
② 构建全新用户模型(重新认识用户)
相同的用户群体,但是,是完全不同的场景、行为,交互方式和使用习惯。设计师要能够很好的总结出用户新的认知程度与学习能力,合理构建自己设计的产品。新时期用户不在需要千篇一律统一的解决方案,新时期下需要千人千门大规模个性化的设计方案,设计师要根据自身对用户全新的解读,做好思维知识的升级。
③ 用户研究&数据(行为洞察)
在新的设计环境中,只有掌握良好的用户研究方法,并且运用好AI的时代的数据获取力,非结构化数据分析力,才能更好的找出用户习惯与认知,从而发现机会。AI时代设计结果可以更好的被追踪,分析。设计师要有能力充分利用AI的数据能力才能发挥更大的价值(阿里1.7亿张banner)设计可以更直接的为KPI负责。
④ 产品构架&建模(产品构筑)
新信息媒介,新场景意味着需要去构建新的产品,具备良好的对新产品整体构架的把控&建模的能力,才能帮助一个设计师根据技术的发展,去构筑对于用户有价值的产品,这种能力也越来越会成为AI时代设计师的重要核心能力。(简单来说就是你知道怎么把一种技术,包装成对于用户有用的并且被用户喜欢的产品,比如亚马逊的Alexa,包装成智能音箱echo)
⑤ 共情&探索&学习(规范总结)
新时代下,没有更多的规范与经验可以借鉴,需要设计师通过自己极好的共情力去感知整个产品的体验,是不是合适的,是不是符合用户期待的。需要优秀的总结和探索能力,帮助设计师去重新定义,新的设计原则和标准。新时期不管从技术特点,还是行业竞争状态,以及用户的成熟度上看,都需要更加细腻的设计,更有温度的设计。同时,在未来,设计将不在只是满足用户需求,而是需要更多的回应用户没有表达的需求。这与之前我们所处的情况有非常大的不同。
⑥ 流程创造与构筑
全新的设计环境与产品,需要完全不同的开发、操作以及验证流程。设计师必须有极好的产品流程,开发流程,设计验证流程的构建力才能设计好新时期的优秀产品。
这是我认为要做好AI时代下设计,一个设计师所需要具备的能力结构。
所以未来需要的设计师是,或者说的通俗一点什么样的设计师最值钱:
① 对行业敏感并能够及时调整自己知识与能力结构;
② 了解技术原理与边界,综合能力更强;
③ 对设计核心价值深入理解,真正发挥设计师核心能力;
④ 具有全局意识,全场景思维的具有产品设计师能力的设计师。
如果你听我说了这些,被煽动的想尽早进入到AI时代的设计浪潮中的话
我有两点自己的小建议:

现在的AI主要包含三大块技术:
语音识别语义理解 + 视觉识别 + 大数据分析(非结构化数据分析)
基于三大类技术主要催生了两个方向的AI产品:
① 纯AI技术的构建的产品(比如抖音视频道具,智能美颜,以图搜图)
这类产品一般目前的设计师只要对AI技术深度理解,做好相关的技能储备,比如你做VR,AR需要3D软件的使用能力,这个方向设计师做好这些准备后一般可以相对比较容易的迁移 。
② AI+行业(比如智能问诊,自动驾驶)
这类产品不但需要设计师对AI技术有深度的理解,还需要设计师对行业有深刻的理解,不然很难做好设计。这个在我们公司做 AI+律师的 工作中体会最明显,其实道理也简单,你想改变一个行业,一定要了解这个行业。
D: 个人技能&职业进阶
今天分享的第四部分,是和大家分享一下我对于设计师个人成长的一些思考~
一个职业的成长之路,本质上是从事这个职业的人,对于自己更高心里需求追寻的过程~
提到需求层次,很多人就会提到:马斯洛:

他有一个著名的需求层次理论:把人类的需求大概分为五个层级,为了便于理解,我把它简单归纳为三个大分类,与我们自身职业发展相对应~,就会发现一个比较有意思的现象:

美工设计阶段:
我们是在实现设计的基础价值,也是在满足自我价值需求中的基础需求。完成职业的基础能力构建。
UI,UX阶段:
我们是在实现设计的增强价值,满足自我价值需求中的尊重&情感归属需求。完成职业能力的扩充,沉淀,探索。
产品设计师设计师阶段:
我们是在实现设计的核心价值,满足自我价值需求中的自我实现需求。完成能力融合,洞悉本质,价值放大。
所以,职业的进阶过程,也是所处在这个行业里的人对于自我价值寻求的过程。也是自身能力进阶的的过程。这个图可以给大家作为自己成长方向的一个参考。
设计师进阶路径中核心价值目标是:产品设计师,前面也讲了可能未来更符合市场有需求的是具有产品设计师能力的设计师;所以,下面和大家简单分享一下我对产品设计师的能力进阶的理解:

基础能力:
对产品有分析判断的能力以及对行业的变化有敏锐的嗅觉,设计体系化理论化;孕育方法论,并且保持探索。
高阶能力:
具有战略前瞻性(对未来有一定预判,可以很好的应对解决各种新技术背景下的体验设计, 具有对于整体产品体验的规划与把控能力,关注全流程,能力融合去激发创新的价值;优化自身时间分配,要为效率思考,孕育探索新设计工具,合作模式(像工具比如阿里的鲁班系统,合作模式:airbnb的国际化语言设计系统等等)培养人才,引领团队。
最高追求:
就是实现前面所说的设计的最高阶价值,引领行业变革定义行业新标准,输出价值观。
我个人觉得产品设计师,不是一个职位,而是自己是随着自身的经验积累与沉淀,产生的对设计价值的更高追求的一种能力状态。
它的能力范围更广,可以更加激发优秀设计师无可替代的能力,成为向上发展的核心竞争力。
它的能力构成以及核心目的是依然是为了发挥设计的更高价值,输出优秀的体验。而不是为了取代谁,还是为了更好的做设计。
产品设计师需要充分发挥自己的计划执行能力,经验总结能力,以及不断学习,保持对行业的探索力和分享能力
这些应该新时期是一名合格产品设计师的基本状态。
大家简单分享一下,这几年我自己觉得比较重要的,几个新的认识:
认识一:(设计师的竞争力是什么?)

40岁还能不能做设计?这可能是很多设计师的疑问,设计师的核心竞争力到底缘于什么? 时间对于设计师的意义是什么?
从我我个人角度出发,我觉得:
你个人的兴趣、天分对行业的敏感度 + 你的不同的工作经历及专业背景 (知识储备维度,有一句话叫学无先后,达者为师)+ 你在各个行业方向的经验积累&个人技能的扩展 集合前三项的融合理解总结沉淀以及能力迁移的能力 ,这些东西共同构成了你在行业里的能有多大的市场,也就是你的竞争力 ~
所以,时间的沉淀对于设计师应该是财富,而不是负担。
认识二:(设计是什么?)

过去大家都觉得设计的本质是解决问题,但是解决问题有很多种方法,这里里面当然就会包含合适的,不合适的,高成本的
一厢情愿的等等。
所以,我觉得在新的技术背景下,设计更准确的定位应该是达成共识的方法,好设计应该是平衡的平衡商业,技术,产品目标与对用户的价值在万物互联的时代,设计要能够贴合,融入场景,与场景达成共识。
很多时候,我们需要很好的意识到,设计并非无所不能。只有这样你才能真正找到设计的赋能点,发挥设计的价值。
感谢你能把这篇又臭又长的文章阅读到这里~
前面所讲的大部分内容,都是主要围绕产品设计师去展开的,具有产品设计师能力的设计师,是未来行业里的通才。
当然设计师也可以做专才,充分发挥艺术创意带来的价值。

现在业内大概将设计师分为两个大的职业方向:
通才方向的用户体验设计方向(UXD)(专注于产品设计,就是今天我们讨论的方向) ;
专才方向的创意设计师(专注于品牌传播,充分发挥创意的价值);
不管从事什么方向,价值追求的本质是一致并且统一的,只是达成价值的方式不同
重要的是设计师要根据自己的兴趣爱好去选择,自己的职业方向。毕竟只有热爱才更容易把一件事情做得更好。

几十年前的著名的博朗设计大师提出了好设计的十条准则,即便他们的理念诞生时,距离我们很遥远,他从事的行业与我们也可能没什么交集。
但是,这些设计的准则放在当下,放在我们的互联网设计中,依然是衡量设计好坏的完美标准,为什么会这样?
是因为不管时代如何变迁,设计的核心追求、价值与本质并未变化太多~ 回到我们的主题,结合前面所讲:AI为设计带来了什么?

① 不管时代如何改变,职业核心目标并没有太大改变
② 技术变革带来的是设计方式&场景&设计师的能力象限&生产工具的变化。设计师要抓住核心,不断更新自身,保持初学者创业者心态。
③ AI应该是道,是方法,是可能性。而设计是术,是方案。AI只是材料,如何运用需要设计师无穷创造力。用户不会因为AI使用一款产品,他们只会为解决的问题,和给带来的价值买单。任何新技术,新场景,对于设计师而言是新的契机,是创造更多的可能性的开始。
④ 新时期设计需要小题大做,浅题深做。小问题 可能是一个大现象 ,一个新原则 ,是一个大机会,新时期需要更加细腻的思考&工作,只有这样才能更好的洞见机会,迸发价值。
⑤ AI时代,设计师更需要保持对行业的敏感与知识的更新,也要善于运用发掘智能工具,提升效率专注职业核心。设计师,是一个由头脑驱动创意的脑力工作者;AI智能工具,是一个由算法驱动执行的“算力工作者”。而工具是为想法服务的。
AI同样附能设计本身,新时期更需要设计师,对效率提升有更多思考。这不仅包含自身 ,也包含项目,流程。效率是关键,速度是机遇。
下面和大家通过分享两个简单的智能设计工具,顺便谈谈我对于智能工具的一点看法:

① Google的智能图像重绘工具Deep Dream Generator
利用卷积神经网络可以根据你选择的艺术家作品的风格重新绘制你的照片,大家感兴趣可以玩一下,思考一下这个工具成熟后,能给你带来什么。
② 智能脑暴Yossaria
智能脑暴工具,可以在短时间内给出超多种发散性结果,帮助你快速发散思维。
虽然目前很多所谓智能设计工具,还不完善,甚至噱头大于实际功能。但是,我要说的是设计师要善于尝试新鲜事物,善于发现运用工具,勇于重构自身这对于一个设计师很重要,尤其在AI时代,更需要设计师主动出击,而非被动接受。
关于学习的部分,推荐几个行业高质量阅读的途径:

载体是一个循环:

回顾互联网这些年经历的变化,从PC - 移动 - 人工智能。
你会发现,每当新技术诞生都会催生新的信息载体,平台与使用场景,比如之前的PC
在经历一定阶段发展后,产品,载体和使用场景会趋于成熟,整体体验会更加符合用户的心智。
发展到一定程度后,产品到达相对稳定的状态。比如智能手机,已经很少再有新的东西出来了(看看苹果这几年的发布会)
而后又会有新的技术诞生,比如现在的人工智能,这是一个循环。并且在互联网行业,这个循环好像越来越快。
而现在我们可能正处在一个伟大时代的起点,一个全新的时代,全新的环境对于深处其中的设计师而言,目前进入AI行业相对来说是没有门槛的,一切都还是全新的,没有规则,没有标准,需要重新创造定义,是职业的新机遇。
E: 最后一句话
我一直觉得:狄更斯的这句话我觉得特别适合用来形容我们行业的这个阶段~
充满着危机,也充满着机遇~

回想一下过去,每一次 “工业革命” 机器都在替代更多低价值重复的劳动。这提醒我们,只有真正有思想的抓住核心的,匠心的工作,才会保持竞争力。

同时,大家也不要忘了每一次 “工业革命” 带来大量的失业的同时,也无一例外的会创造更多的新机会,机会是留给具有敏锐嗅觉的人的。
如果设计在改变世界,在AI的浪潮中我想设计师应该会有更多的可能去定义这个世界。被淘汰的不是设计师,被淘汰的是不去升级的设计师。

这个时代对于我们这些从业者来来说这些应该是是幸福的吧?因为我们正处于一个不断变革的时代,一个我们这个行业的人可能可以改变世界的时代。但是这个时代对于我们而言同样也是残酷的,变化太快,作为从业者我们必须不断的学习,丰富针自身的核心能力。才能跟上这个时代,也只有这样我们才能继续输出我们的设计价值去或多或少的改变这个世界,我觉得这是一件很cool的事情~
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
没有用户会拒绝任何产品的锦上添花,而功能性动效对于产品来讲,在满足功能效率的同时,能够带来更多额外的附加体验,是一种相对比较容易引发体验峰值的途径,下面和大家介绍 功能性动效的定义和类型。

功能性动效的主要类型有页面空间转换、视觉信息反馈、功能操作引导、品牌与趣味,本文就来谈谈这四种功能性动效在移动端的使用。
定义:功能性动效是一种嵌入 UI 设计中微妙的动画,有着明确、合理的目标
功能性动效的主要类型:
页面空间转换;
视觉信息反馈;
功能操作引导;
品牌与趣味。
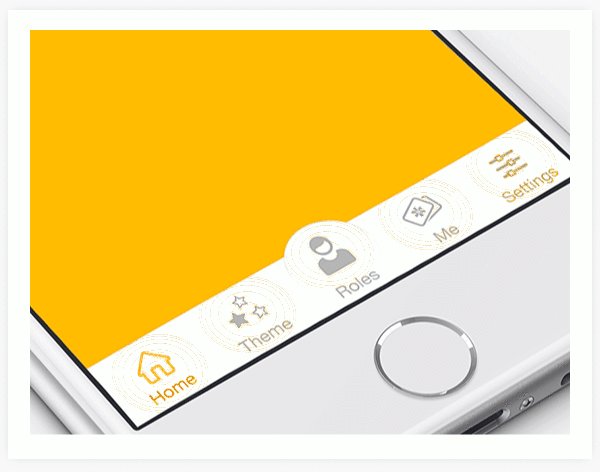
类型 1 :页面空间转换动效
1.1 主要作用
页面空间转换的动效,主要是为了让用户通过理解页面中空间转换的动效,了解到界面和元素之间的空间关系,并随时感知到空间元素的变化。
告诉用户对象和窗口的状态是如何变化的,防止页面转换视盲,在空间上也能营造更好的印象。
1.2 使用场景
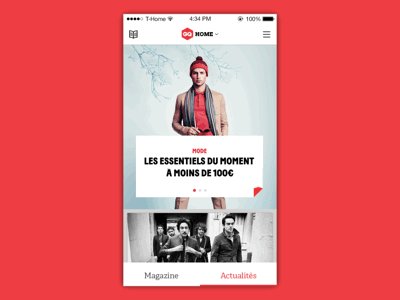
页面空间转换类动效,主要使用在轮播 banner/页面切换/导航菜单切换。
1.3 优秀案例赏析
案例 (1) :轮播 Banner 中的空间转换动效

案例 (2) :导航菜单切换
导航栏的的转换是指 App 中导航菜单状态的变换,有不同级菜单之间和同级菜单之间的转换,解释菜单之间的层级关系,让用户明白菜单转换的过程中到底发生了什么,下一步操作具体如何去做。



类型 2 :视觉信息反馈动效类型
具备良好用户体验的产品,都应该给用户的每一个操作都提供反馈,无论成功与否,反馈会使用户觉得自己与屏幕上的元素进行真实互动。即便隔着屏幕,也能让用户看起来是在直接操作,增加操作的可控性真实自然的体感。
2.1 主要作用
视觉信息反馈类动效主要是为了告诉用户目前操作到哪里了,时时状态怎么样,缓解用户对应用处理速度的量化感知。
具体表现为:
确认系统接收到用户的操作;
确认(或拒绝)用户的行为;
明确告知用户当前操作的进度/状态,缓解用户的紧张/焦虑感。
2.2 使用场景
系统信息提示/状态反馈/操作结果反馈/进度提示/加载提示。
2.3 优秀案例赏析
案例 (1):系统提示反馈
系统反馈,当系统状态发生重要的变化时,功能性动画也可以用来提醒用户,可以给用户一个快速而有简洁的一个反馈。例如:短信提示、来电提示。如下图:


案例 (2) :操作结果反馈

案例 (3) :进度提示反馈

在进度条设计中,明确告知用户当前的具体进度和状态,让用户随时随地知道还需要等待多久,对当前操作环境是可控的,而不是让用户去猜,让用户对当前的操作环境不可控。例如:他当下操作的步骤;目前数据下载/状态的具体执行进度等,让用户有心理预期。
类型 3 :功能操作引导
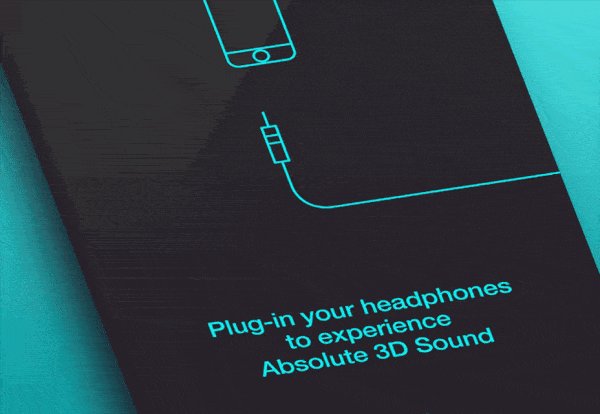
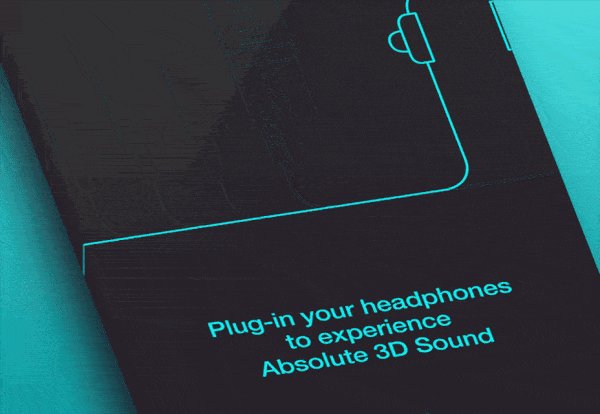
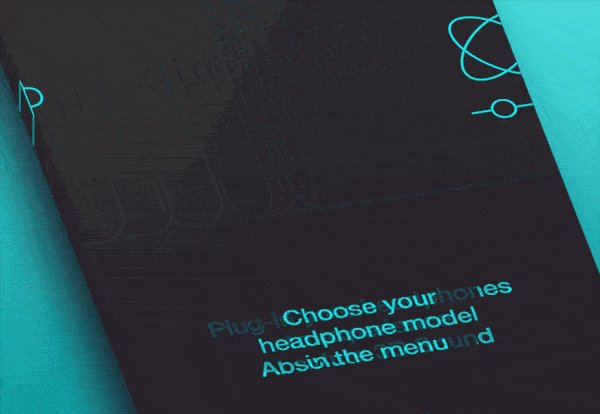
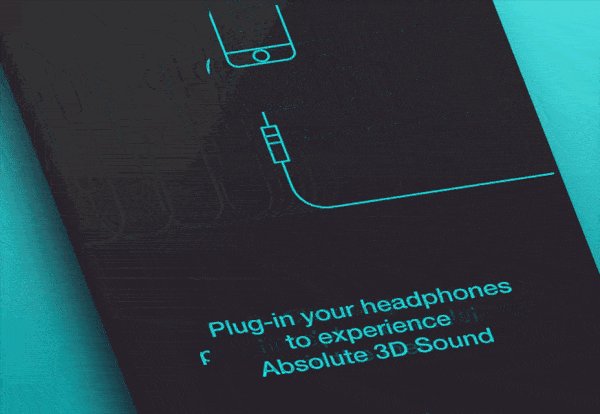
当用户第一次使用你的app的时候,如果没有帮助的话,他们可能会不知道如何操作。 我们应该给用户提供一些视觉提示来告诉他们哪些操作是可行的。
3.1 主要作用
功能性的动画可以提示用户去注意那些可以完成的操作,视觉提示可以给用户告知即将发生的事情。
3.2 使用场景
新手引导/功能操作引导。
3.3 优秀案例赏析
案例 1 :新手引导

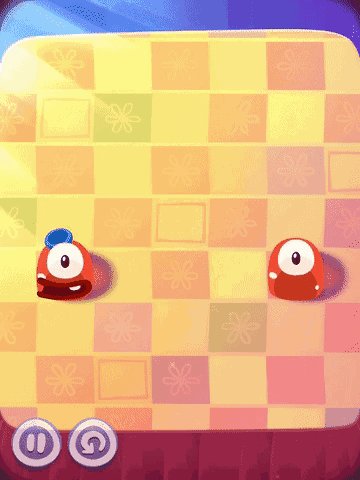
案例 2 :功能操作中的引导
下图中的例子,是一个游戏里面的小例子,直接用动效完美诠释了“手把手教导”,这样用户理解的成本就非常低,根本不用思考,按照引导去做就能完成任务。是一种非常清晰的解决问题的方式。

类型 4 :品牌与趣味
4.1 主要作用
为了避免与市场上很多APP同质化,千篇一律的用户体验,品牌动画可以成为一个产品的营销工具,用来表现一家公司的品牌价值或者突出产品的优势,同时给用户一种愉快又难忘的用户体验。
4.1 使用场景
加载细节/动效速度感知/动效色彩的具体场景中使用。
4.3 优秀案例
案例(1):Uber 启动页的打开加载动效
Uber 的打开动效不仅让用户体会到愉悦感,而且它的展开式动效还很好地“控制”了用户双眼的视觉焦点。如下图:

案例(2):输入操作中的动效
下图的例子是一个输入账号密码操作时的动效,是动效带来趣味体验的典型案例:

当用户输入密码的时候,这个动作其实是一个非常隐私的动作,所以现实生活中,自己输密码的时候,都会希望身边的陌生人转身/不要直接盯着看。
而下面的例子就把保护用户隐私作为一种生理的本能,把这种生活中的习惯延续到界面细节当中,当用户输入密码的时候,输入框上面的猫头鹰自觉的捂住了自己的眼睛,向用户传达系统的安全性之外,也和用户进行了一次无声的趣味互动,是一个很好的信息反馈的案例。
除了上面的账号输入案例,还有其他类似的动效例子。例如:很多结果输入的反馈里,如果结果输入错误,那么输入框和文字则会来回晃动,同时输入的文字/输入框同时变红。这个效果会让我们联想到日常生活中的摆手和摇头,而这些都代表着“no”,是一种非常自然的动效交互逻辑。而正是这些小细节的使用,是打造良好用户体验的关键。
结语
其实,用户比我们预想中更能注意到页面中的细节,动效除了要帮助用户快速找到他想要的东西,达到他想完成的任务,也是一种可以给用户传递情感的交互元素。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
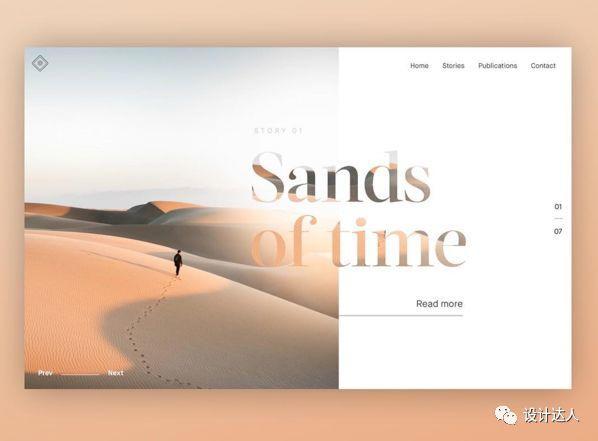
PS: 这些网页设计作品截图均来自@dailywebdesign的ins列表,所有作品并非在Dribbble获取,所以没有对应的作品集页面链接。
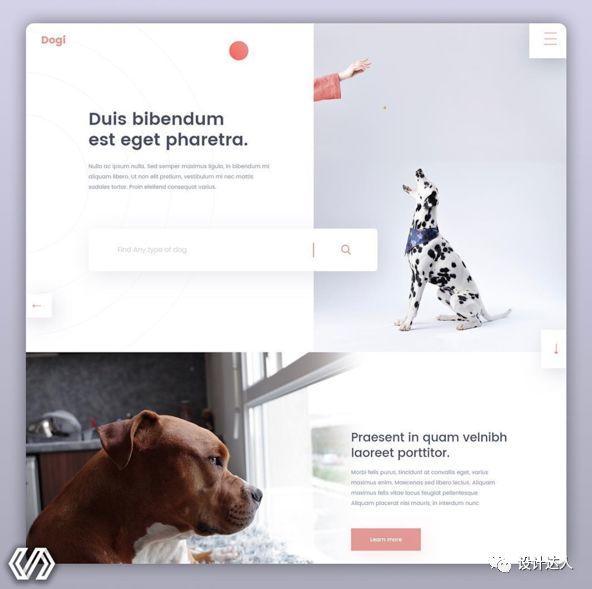
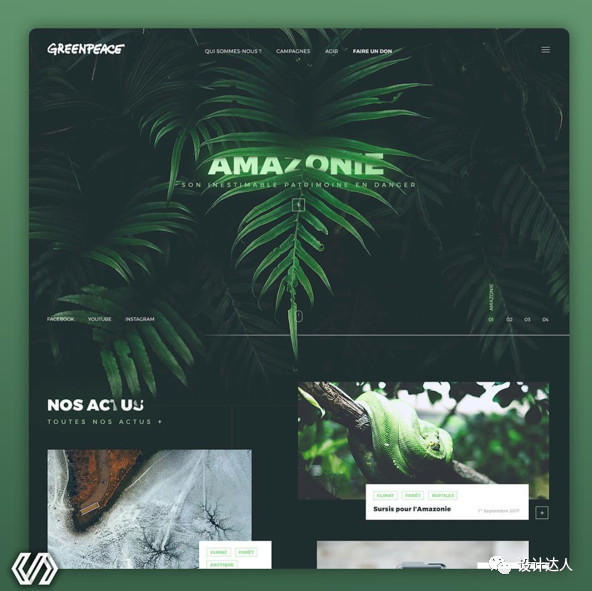
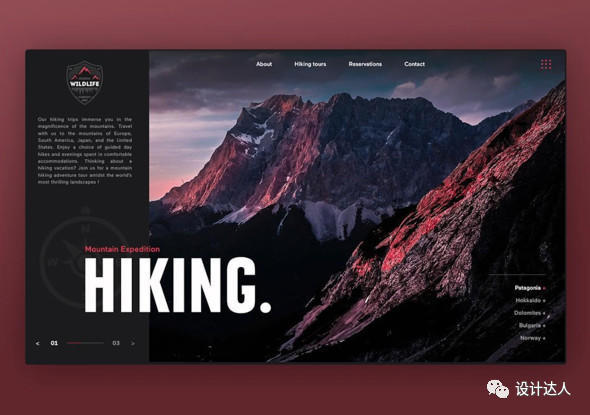
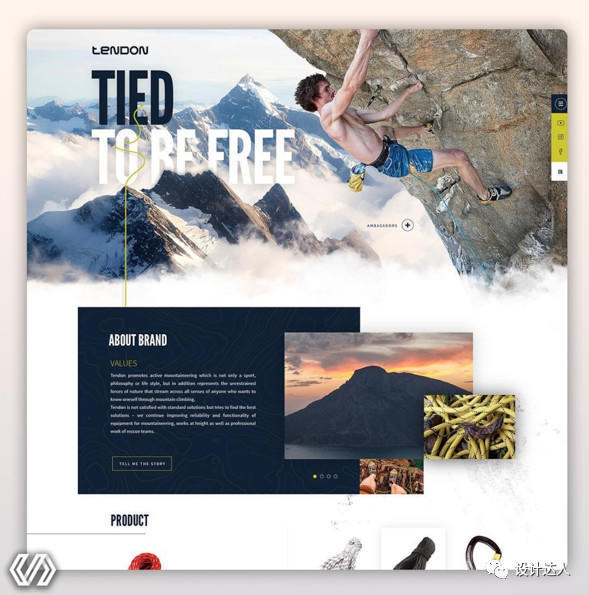
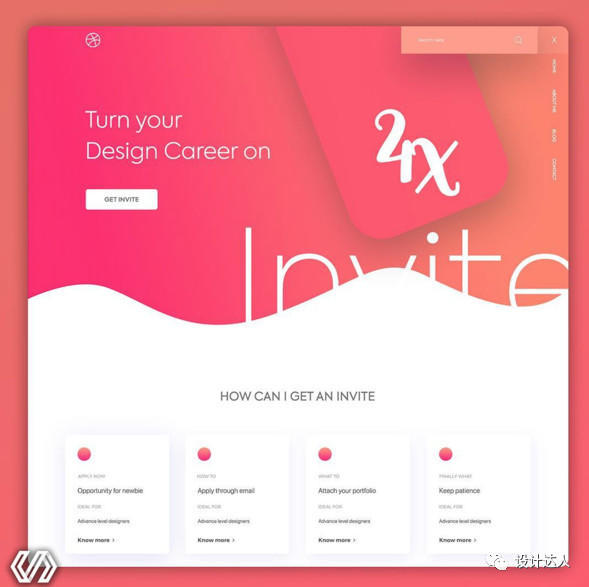
设计师们,来一起欣赏的网页界面,从中获得新的设计灵感吧!

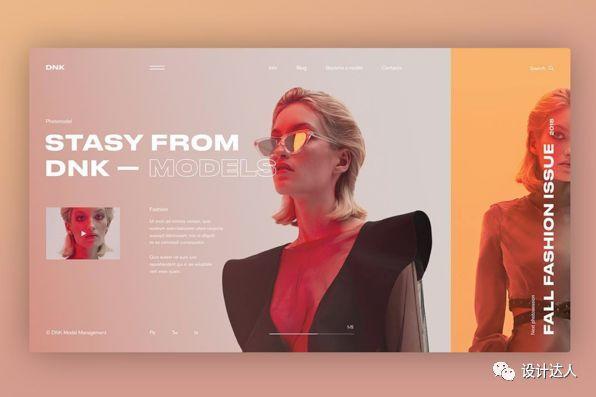
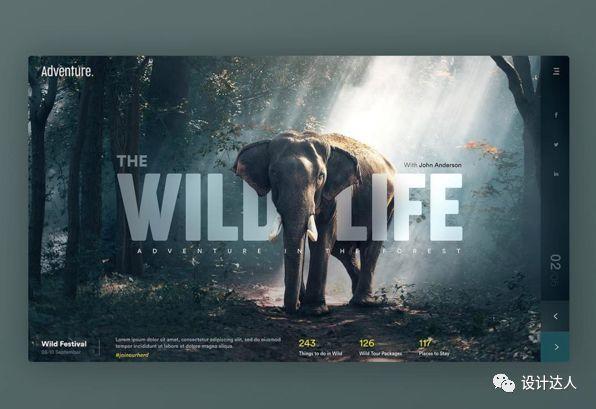
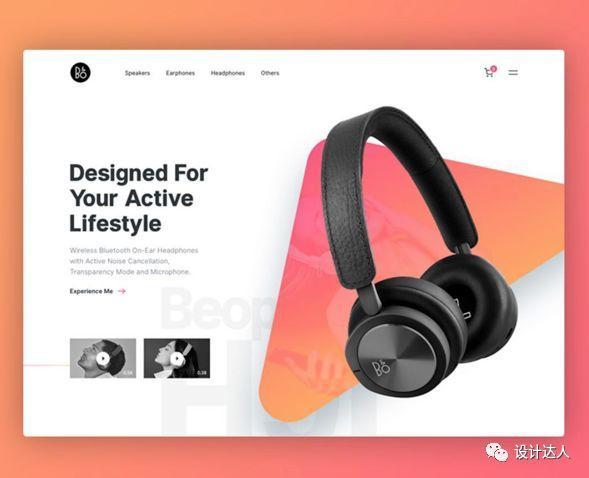
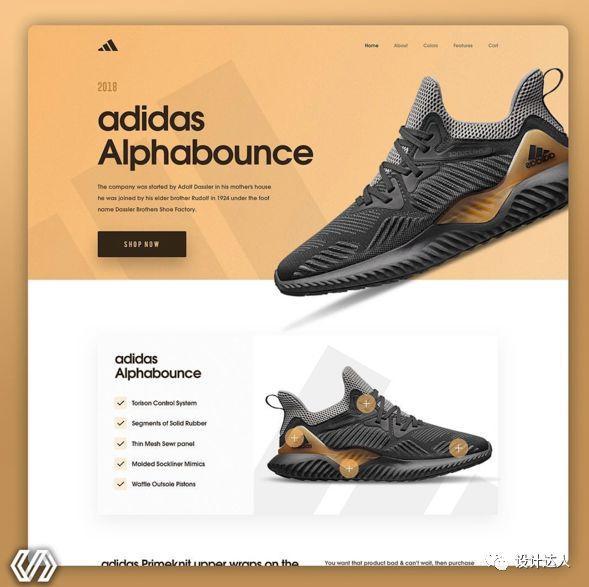
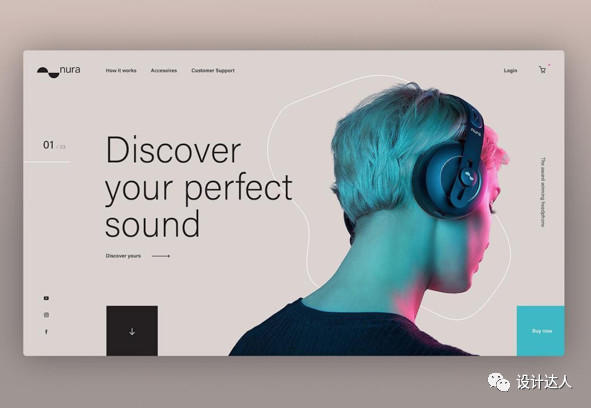
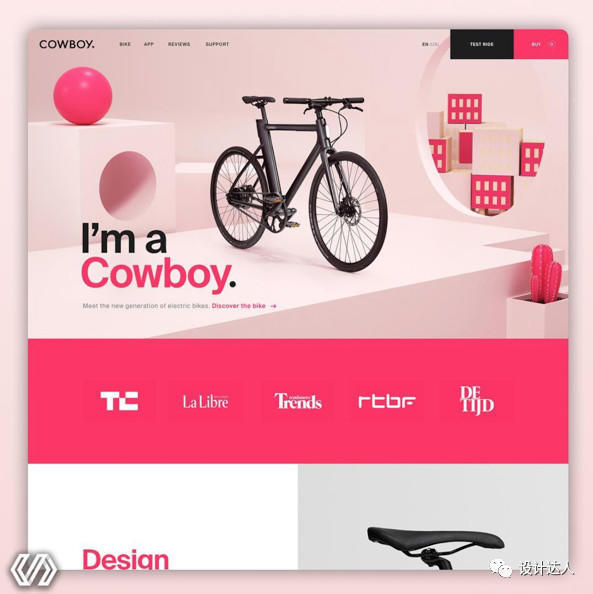
Design by:@nomsedit
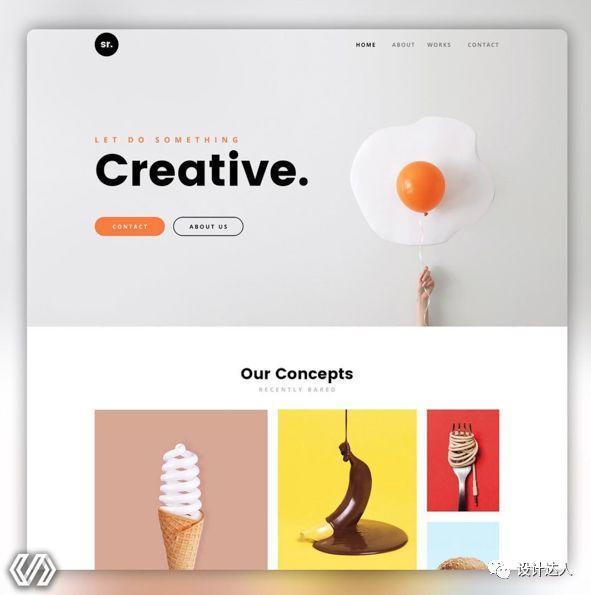
看了上面这张图,我想到一个同学的问题:
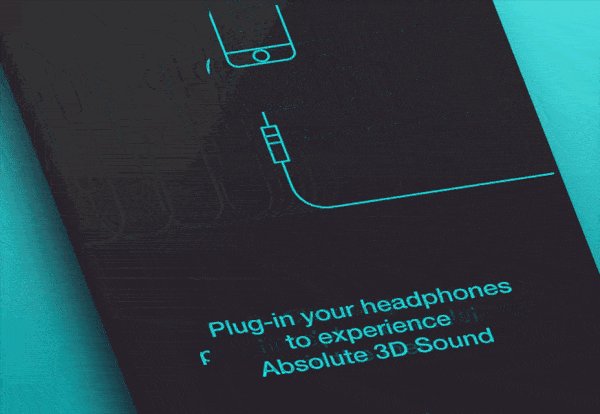
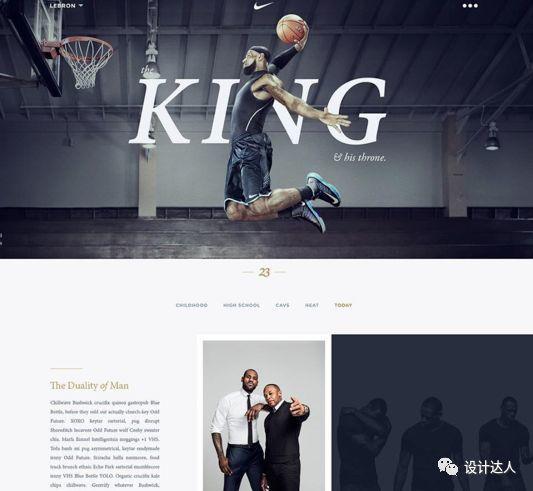
我可能缺乏创意,发现你发布的每个设计看起来都差不多。 例如作品中的大型字体,是用什么字体?如何让物体与字体穿插进去?
小编建议你不要过于在乎这些,这些都是软件使用操作,随着你工作时间长,慢慢就会懂了,当然也可以看看一些 PS 相关教程啦,作为初入门的设计师,建议你看作品的表现手法、配色,版式等等,并增加自己的审美能力。

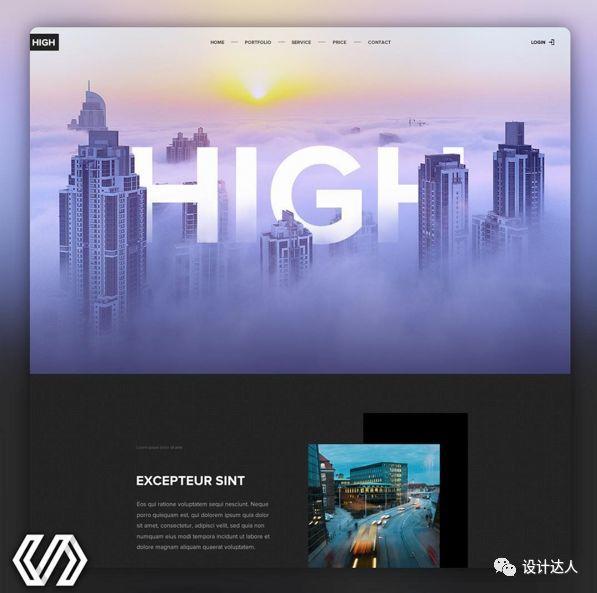
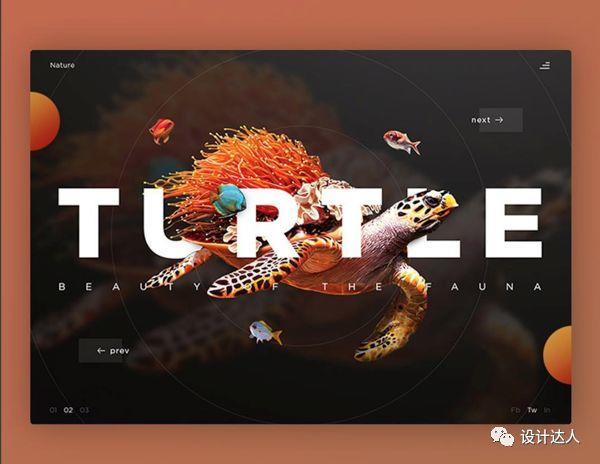
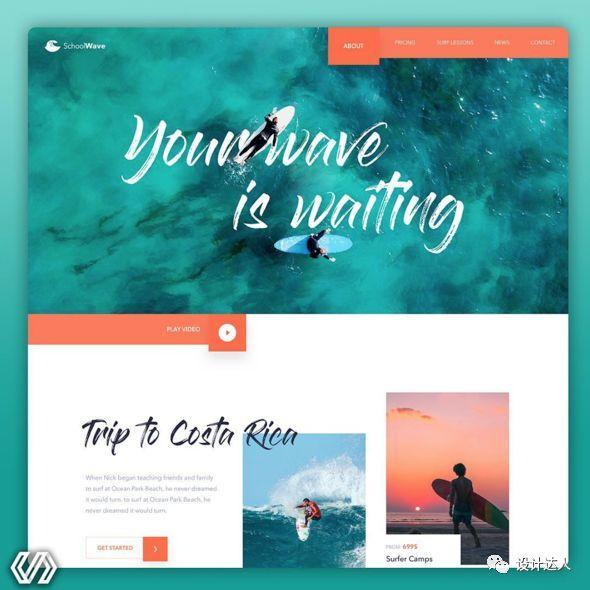
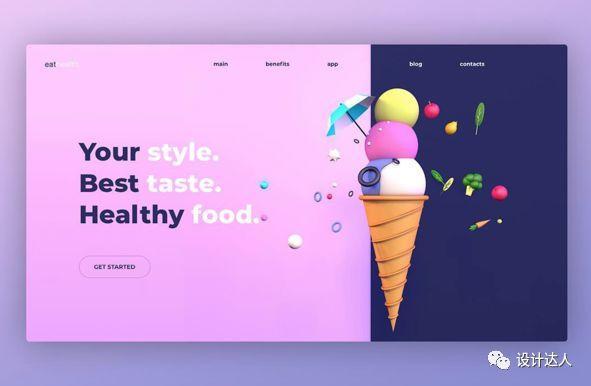
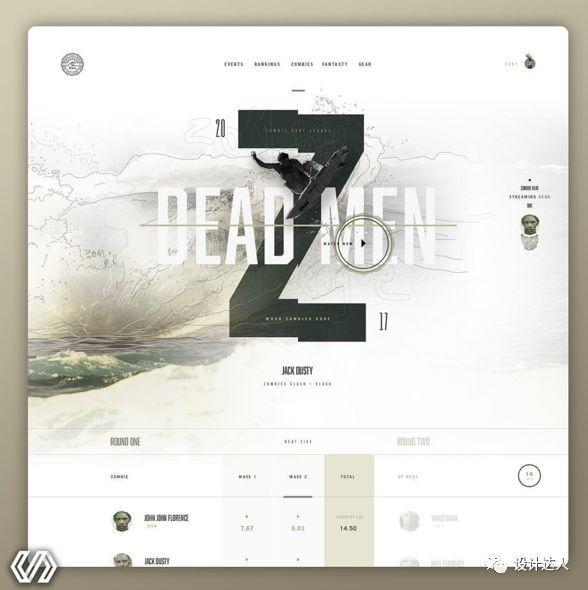
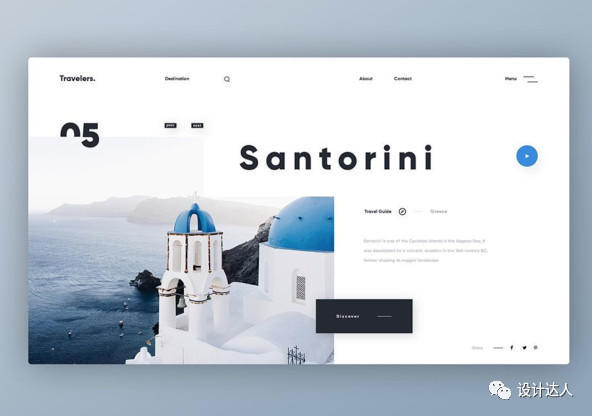
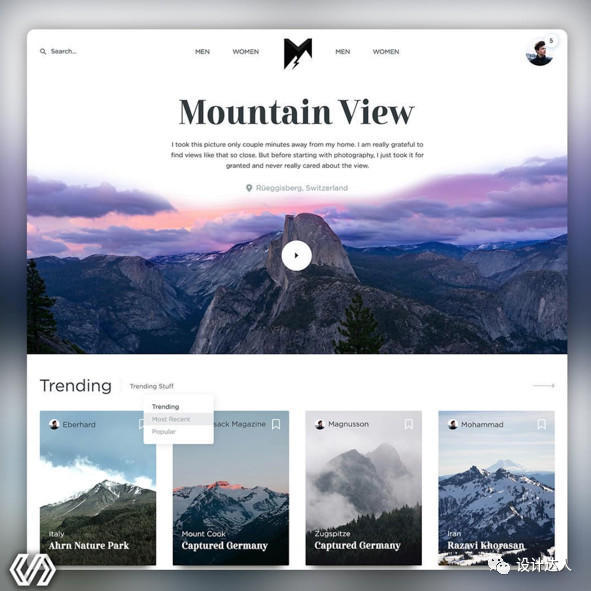
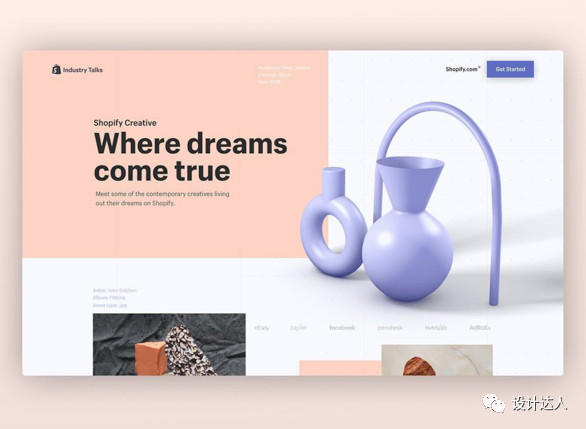
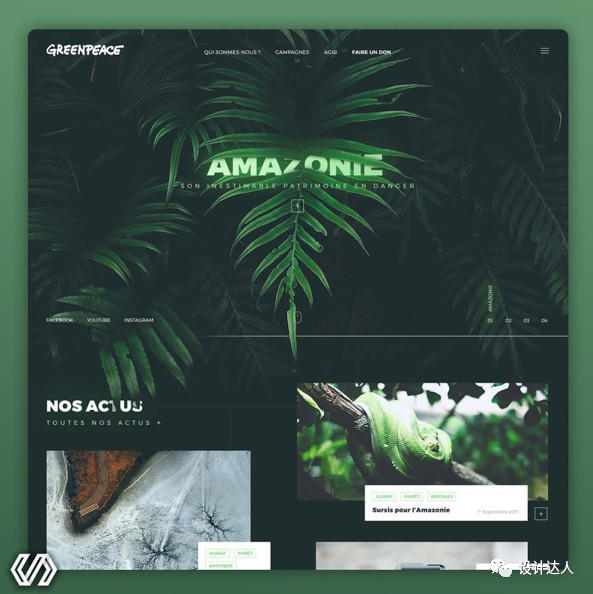
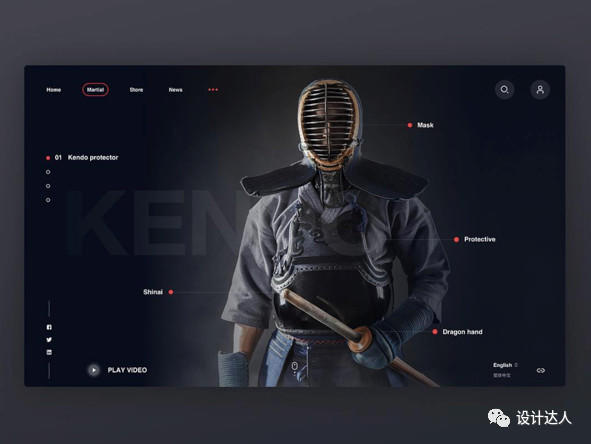
Design by:@outcrowdstudio

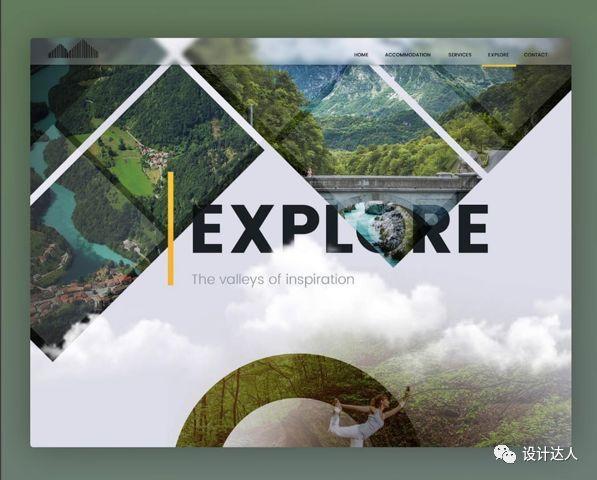
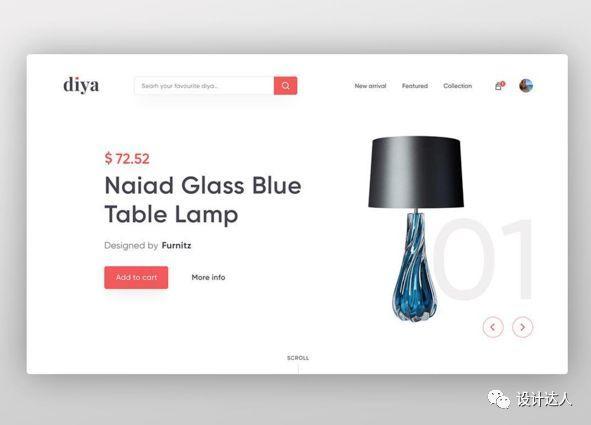
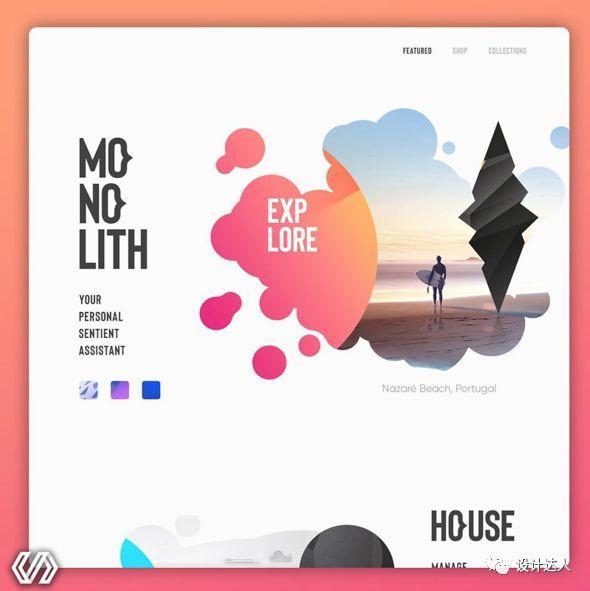
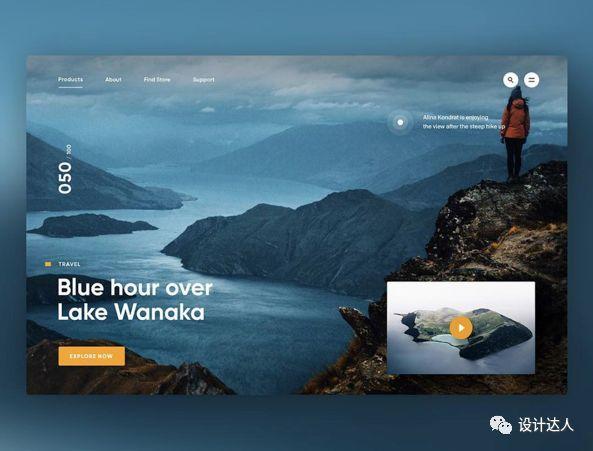
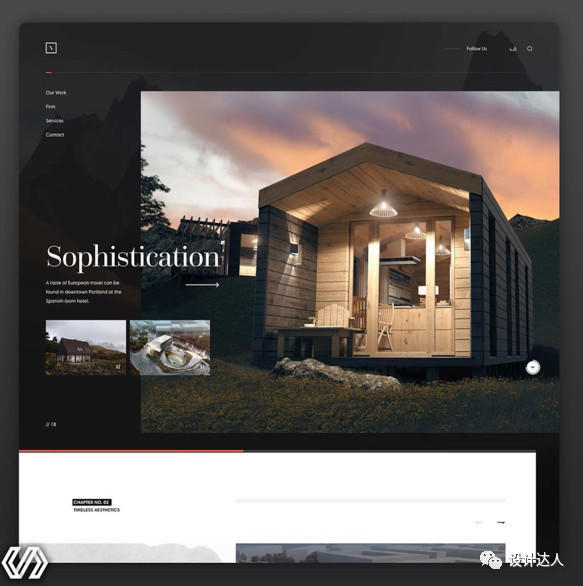
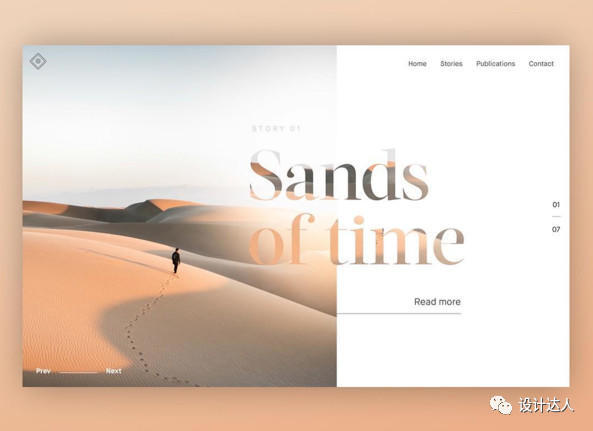
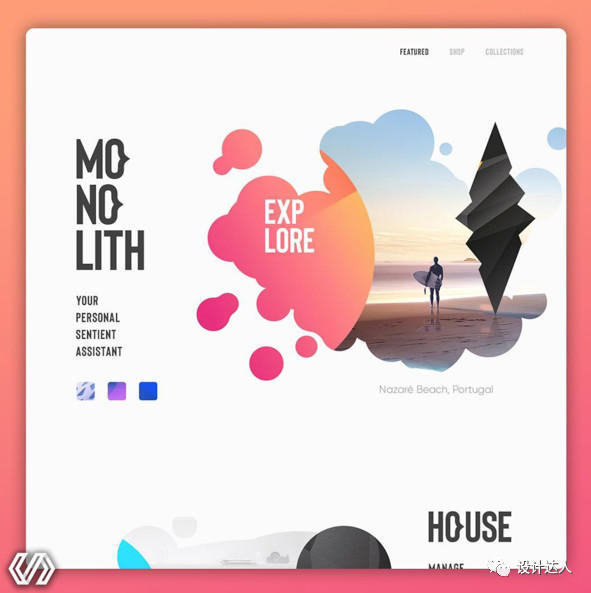
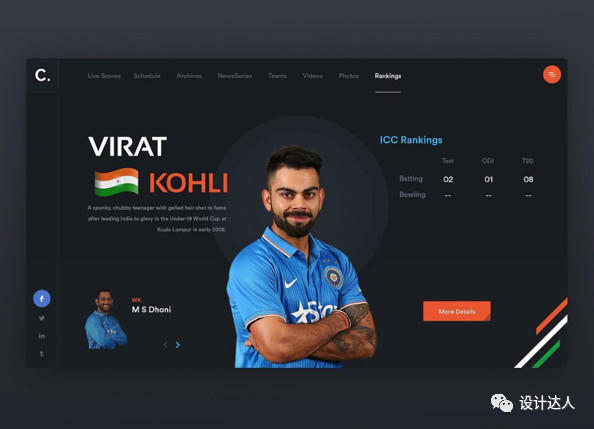
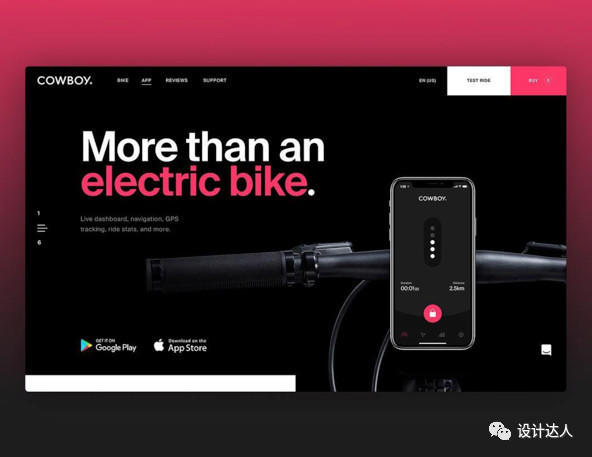
Design by:@rathniley

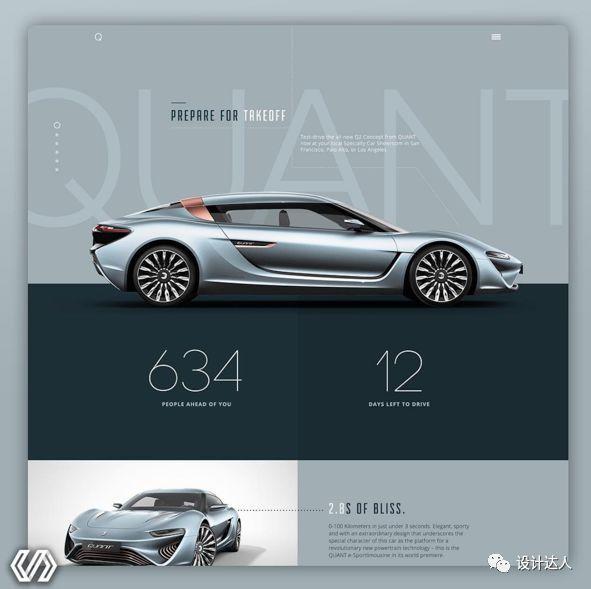
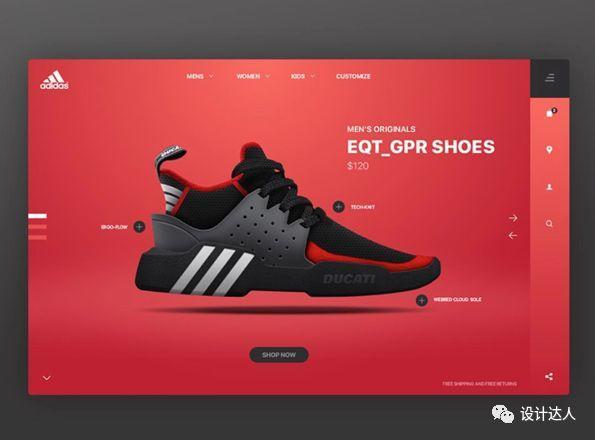
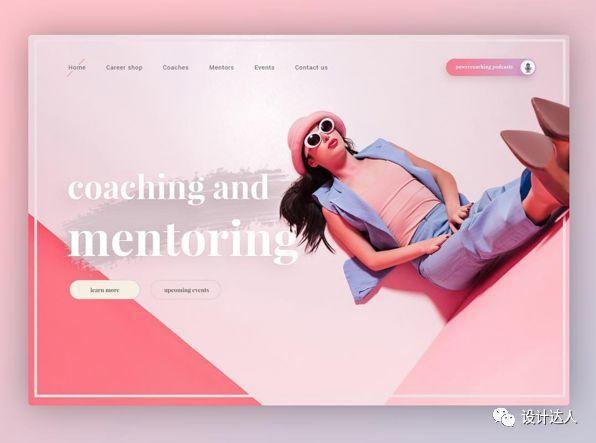
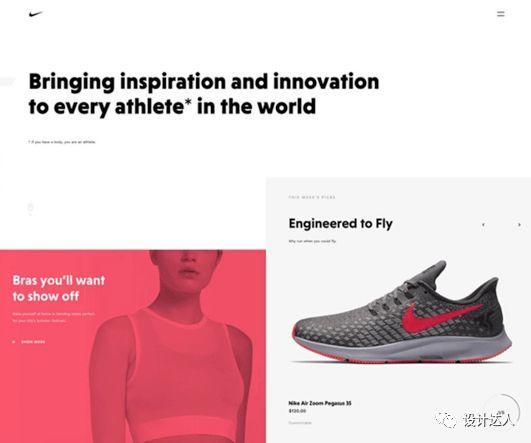
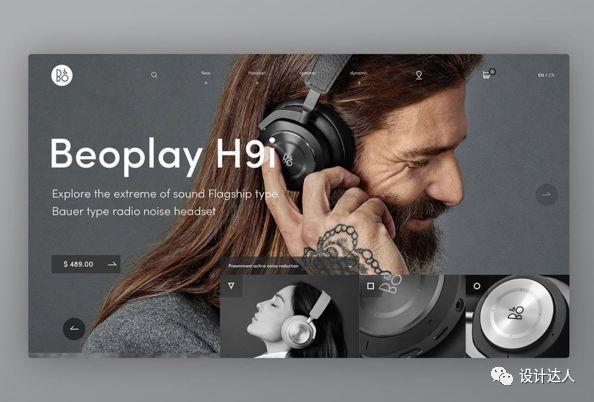
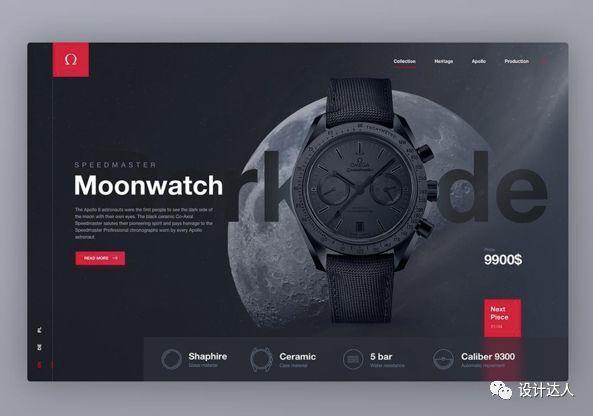
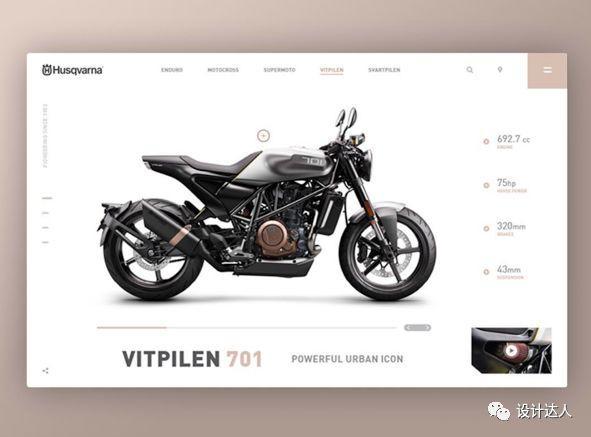
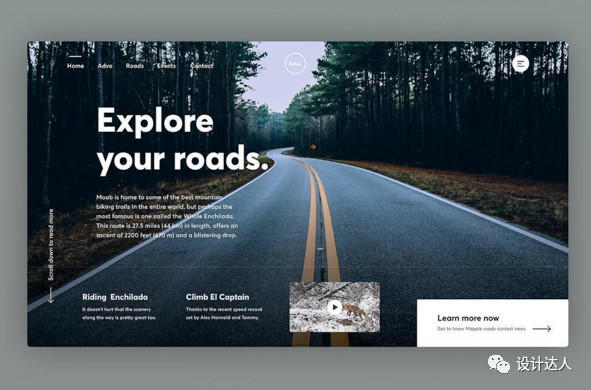
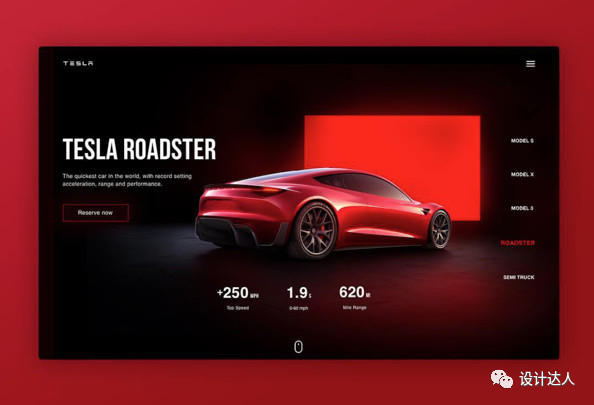
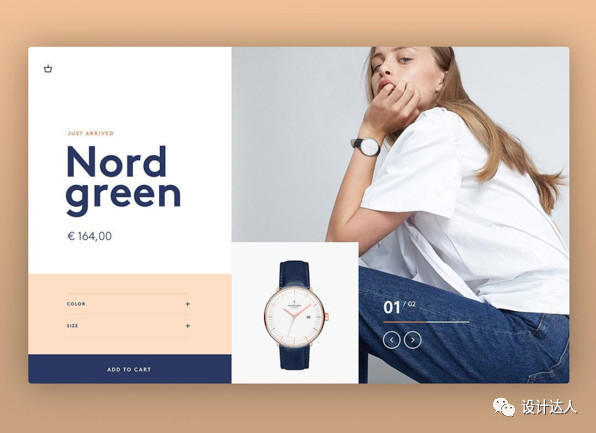
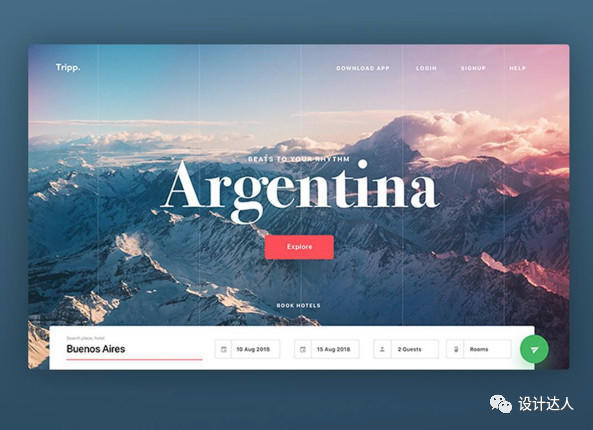
Design by: Robert Berki
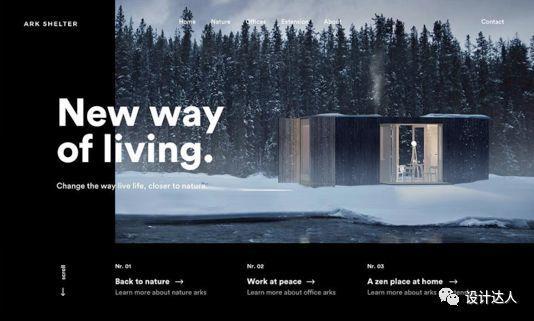
这个跑车网页设计作品,布局排版都十分简约,仅仅采用很简单的宫格设计,但通过配色、字体层级、留白,便得整体感觉却非常好,所以不一定要做很复杂的效果,学好排版技巧也能做出不错的案例!

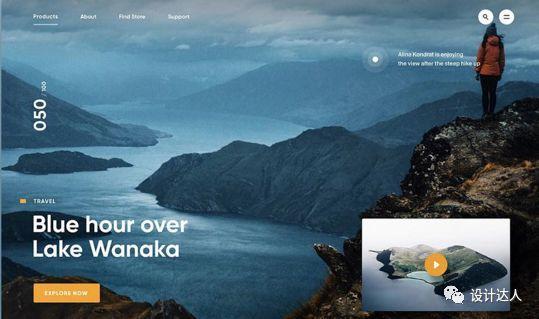
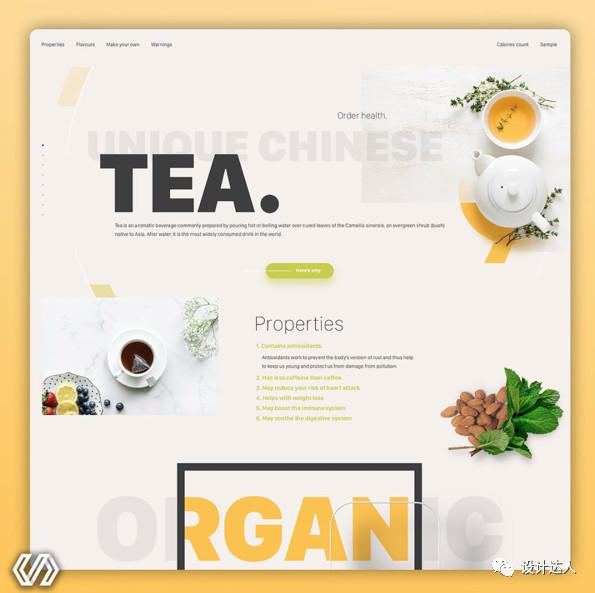
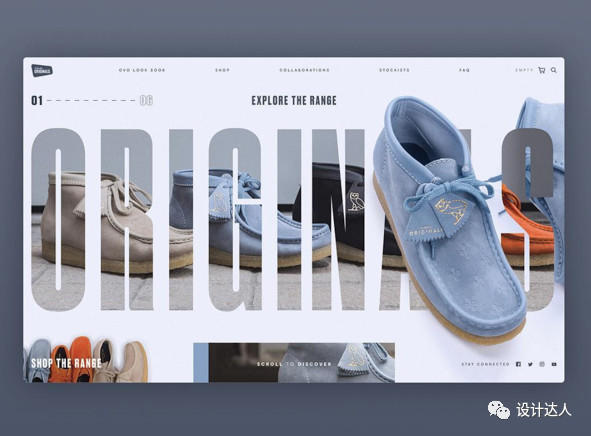
Design by: Nick Taylor

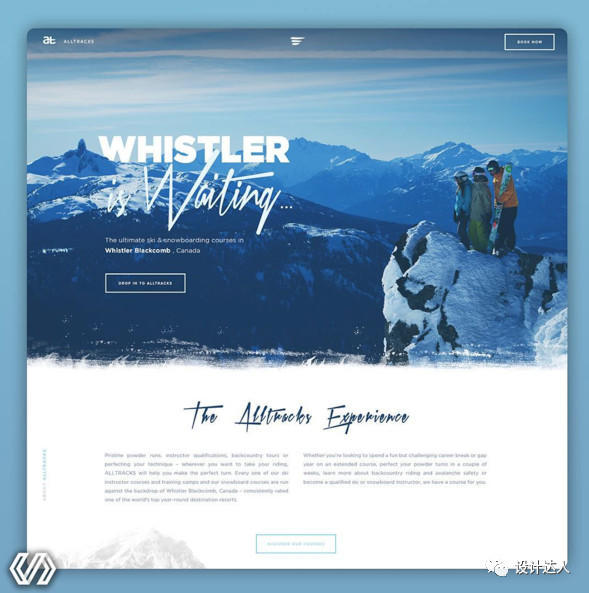
Design by:@vivekgetinstagram

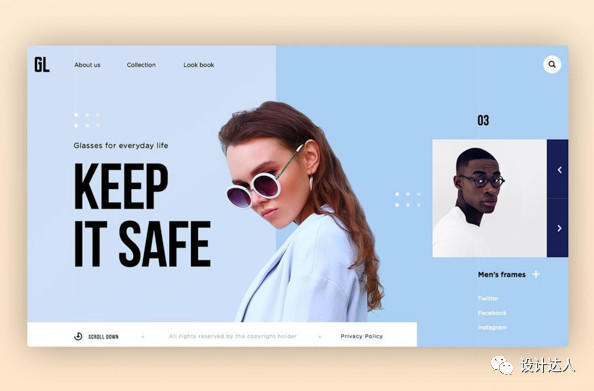
Design by: Kate Laguta

Design by:@l_svl

Design by:@gilhuybrecht

Design by: Samuel Scalzo

Design by:@rathniley

Design by:@rob_robertson_design

Design by:@arendstom

Design by: Hippie Mao

Design by:@christvizcarra (PS:这张图处理很赞!)

Design by:@rrahian

Design by:@dennis.design

Design by:@brkrobert

Design by:@artlemonstudio

Design by:@vladimirbiondic

Design by: @bobchadesign

Design by: Nick Herasimenka

Design by: @bobchadesign

Design by: Jabel Ahmed

Design by:@dawidmlynarz (像这种简约版式,再配合 CSS 动画,效果就更不错了)

Design by: Ali Sayed (小编提醒你,这种网页,看似简单,但内容质量非常重要,不要乱试!)

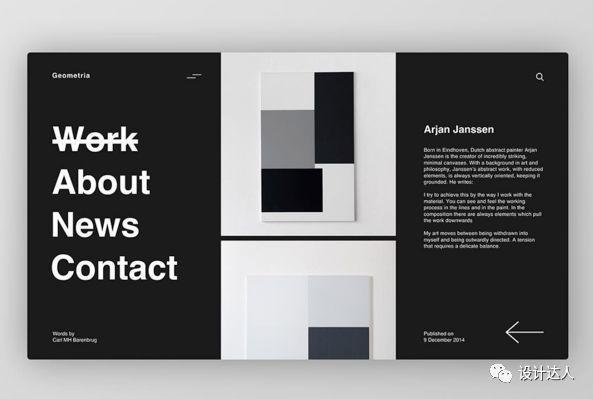
Design by:@aleksandrkotelevets (黑白配色)

Design by:@im_abhishekp

Design by:@im_abhishekp

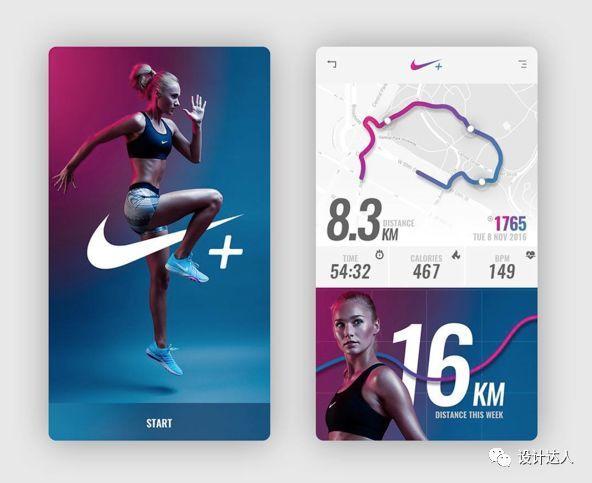
Design by: Samuel Scalzo (手机网页)

Design by: Alexander Laguta

Design by:@im_abhishekp

Design by: Sarath

Design by:@outcrowdstudio

Design by:@realvjy

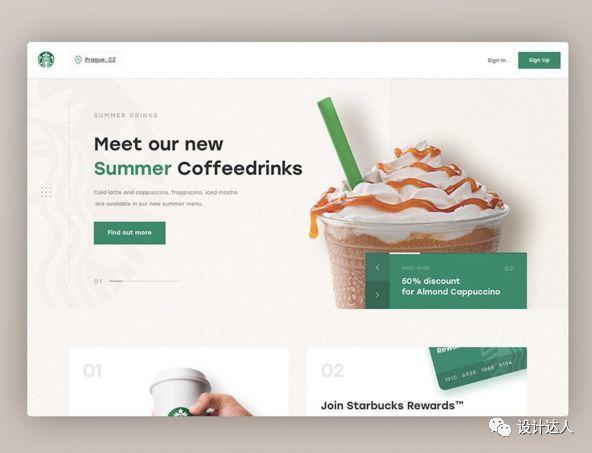
Design by:@konstantinzhuck (星巴克专题页面设计)

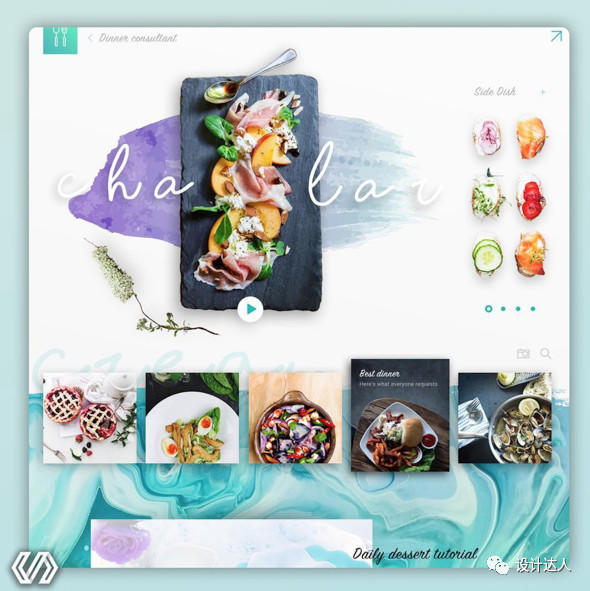
Design by: Mike | Creative Minds (美食网站设计)

Design by:@rathniley

Design by:@im_abhishekp

Design by:@im_abhishekp

Design by:@outcrowdstudio

Design by: Cosmin Capitanu

Design by:@zainjin

Design by: Dragon Lee

Design by: Rafal Staromlynski

Design by:@trionndesign

Design by: @trionndesign

Design by:@hrvoja

Design by: @netflayo

Design by: @trionndesign

Design by: Dimest

Design by:@rtralrayhan

Design by: Rob Robertson

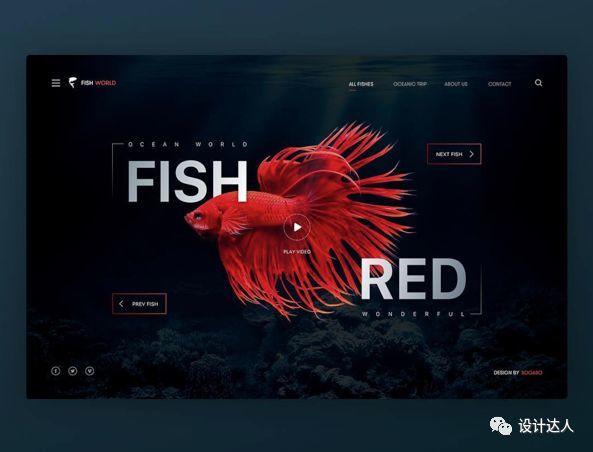
Design by: @sogaso

Design by: Nick Taylor

Design by: Nick Taylor

Design by: Nick Taylor

Design by: Nick Taylor

Design by: @luovastudio7

Design by: Ben Johnson

Design by: Nick Taylor
若是网页设计已经很多年,但还是没什么进步的你,这样的话你要注意了,除了自己工作,小编建议你看一些书籍,设计导航推荐的100本设计书籍,里面有技能书,有理论书,都需要看一下。
今天的网页界面已分享完毕,你喜欢这些作品吗?欢迎在下文评论处留下你的建议。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在设计领域,设计风格总是多变的,也有很多随着流行趋势而不断变化,但是存在着N多的争议。

对于扁平化和拟物化,说白了,只是风格的不同,最终的设计目的是一样的,但是,却还是会有很多的朋友会纠结于是扁平还是拟物化设计,争论是扁平好还是拟物好,怎么说呢,各有各的优点,各有各的不足,这是今天,我们要带大家看的!

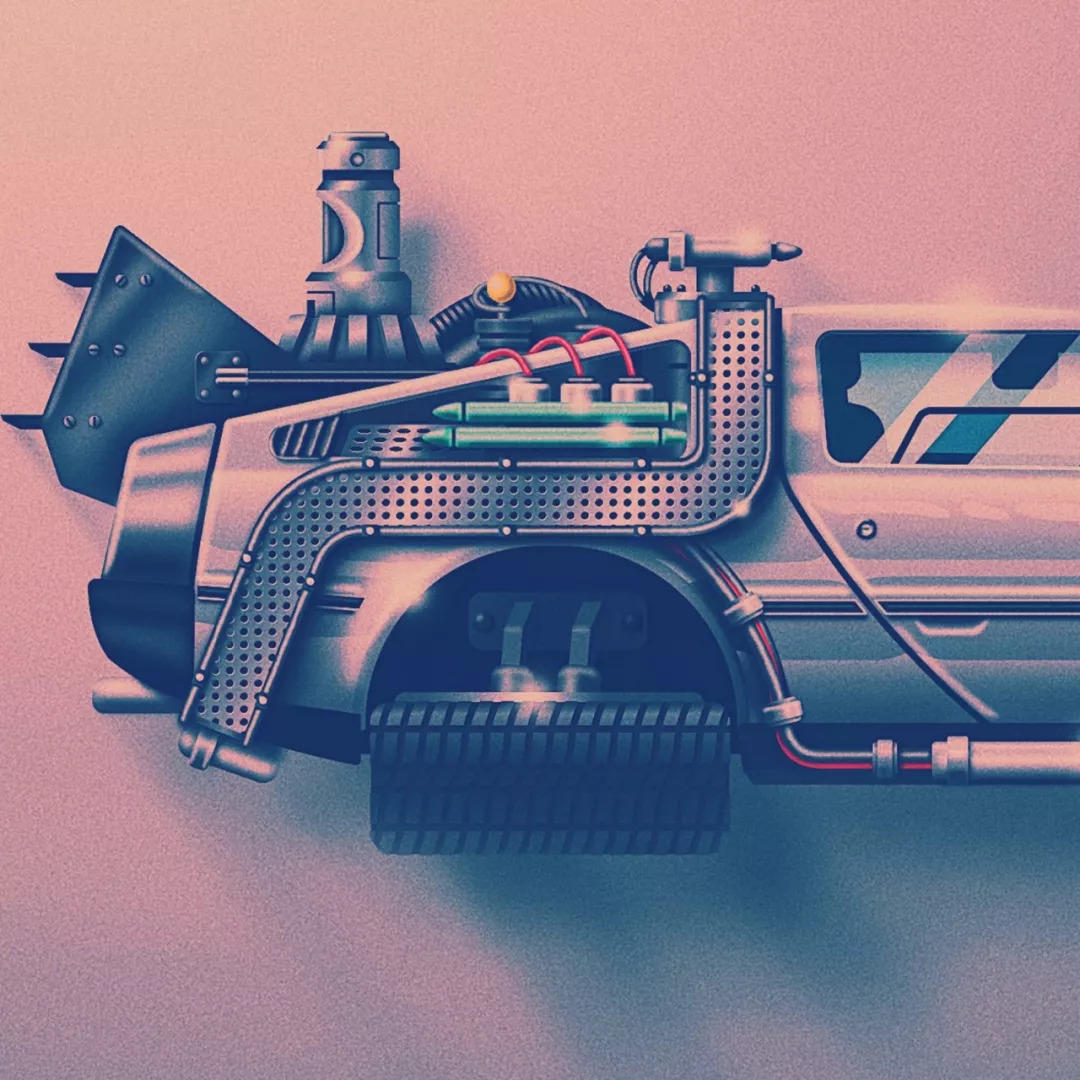
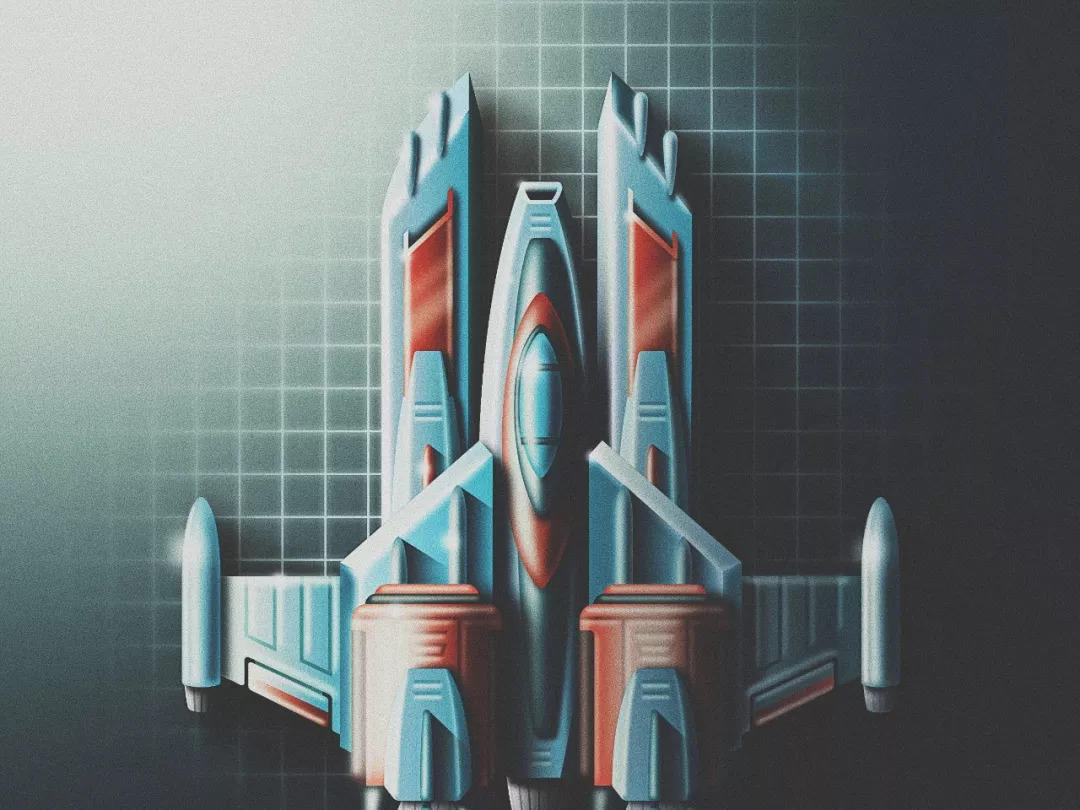
Michael Fugoso,一位来自圣地亚哥,加利福尼亚的插画家和设计师,帅小伙!
他说,关于他自己,就各像其他人一样,他喜欢旅行,他喜欢吃比萨和海鲜,他非常的重视家庭,家庭总是以他的第一位!他也喜欢分享,因为分享会让别人的生活更容易,帮助别人成功,他觉得,这有助于他成为一个好的设计师。同时,他也喜欢自私地做自己想做的事情,因为他觉得,这有助于他成为一个好的艺术家。
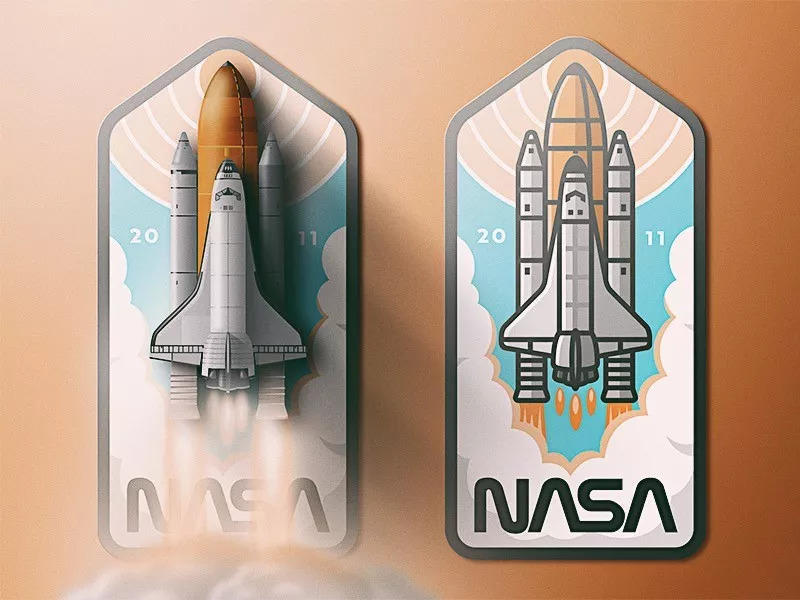
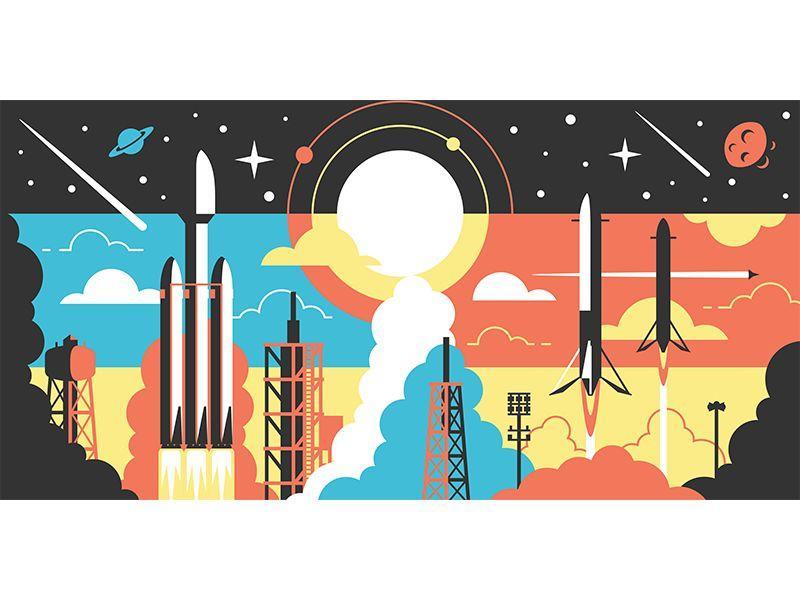
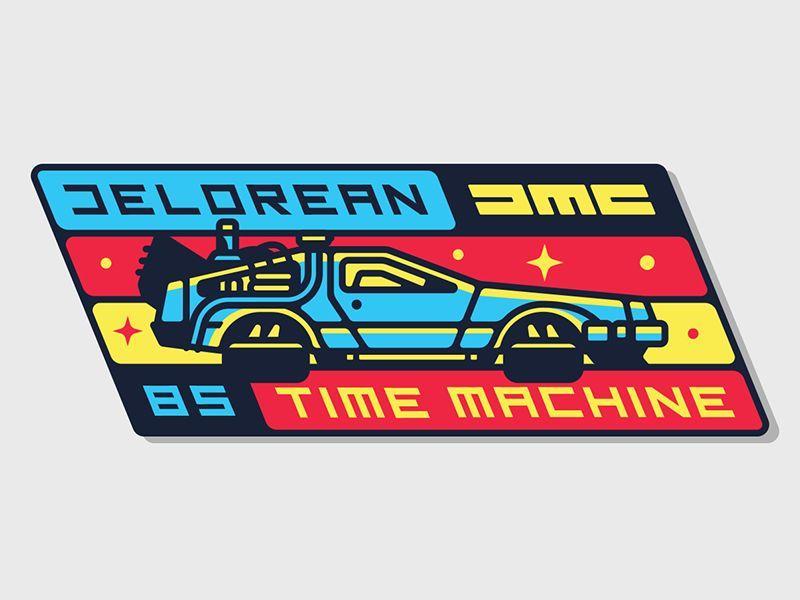
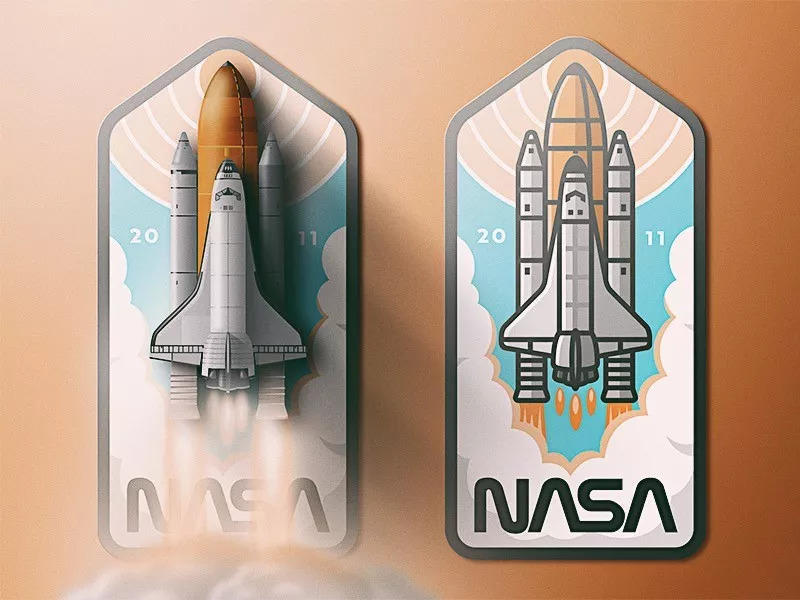
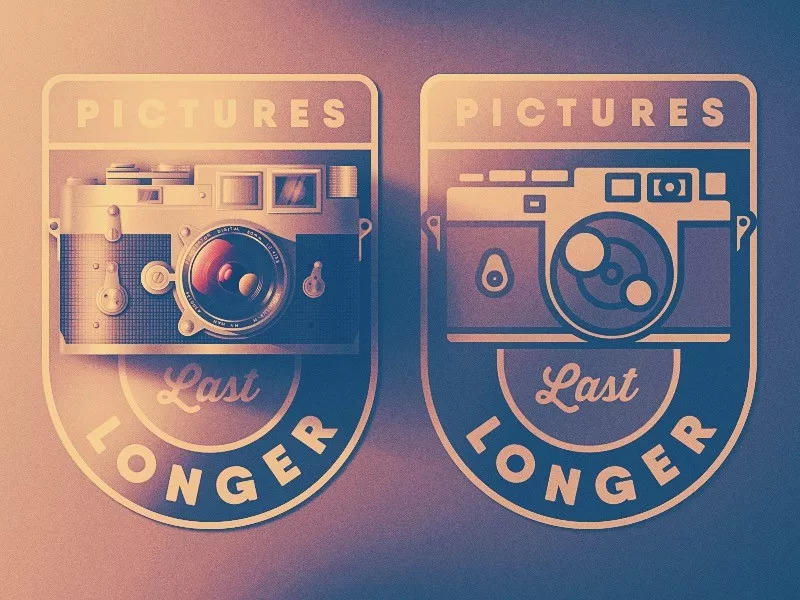
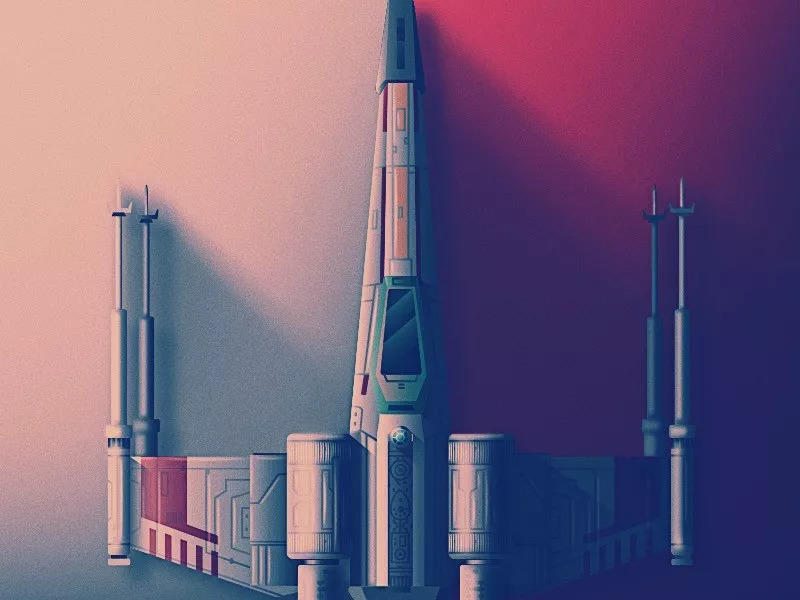
今天,带大家看一组他的作品,在他的这些作品中,很好的反映了扁平与拟物的关系,扁平的背景,搭配上拟物的元素,其视觉效果非常棒,冲击力十足,震撼性十足!
扁平与拟物,数不清的恩怨情仇!道不尽的爱恨纠缠!
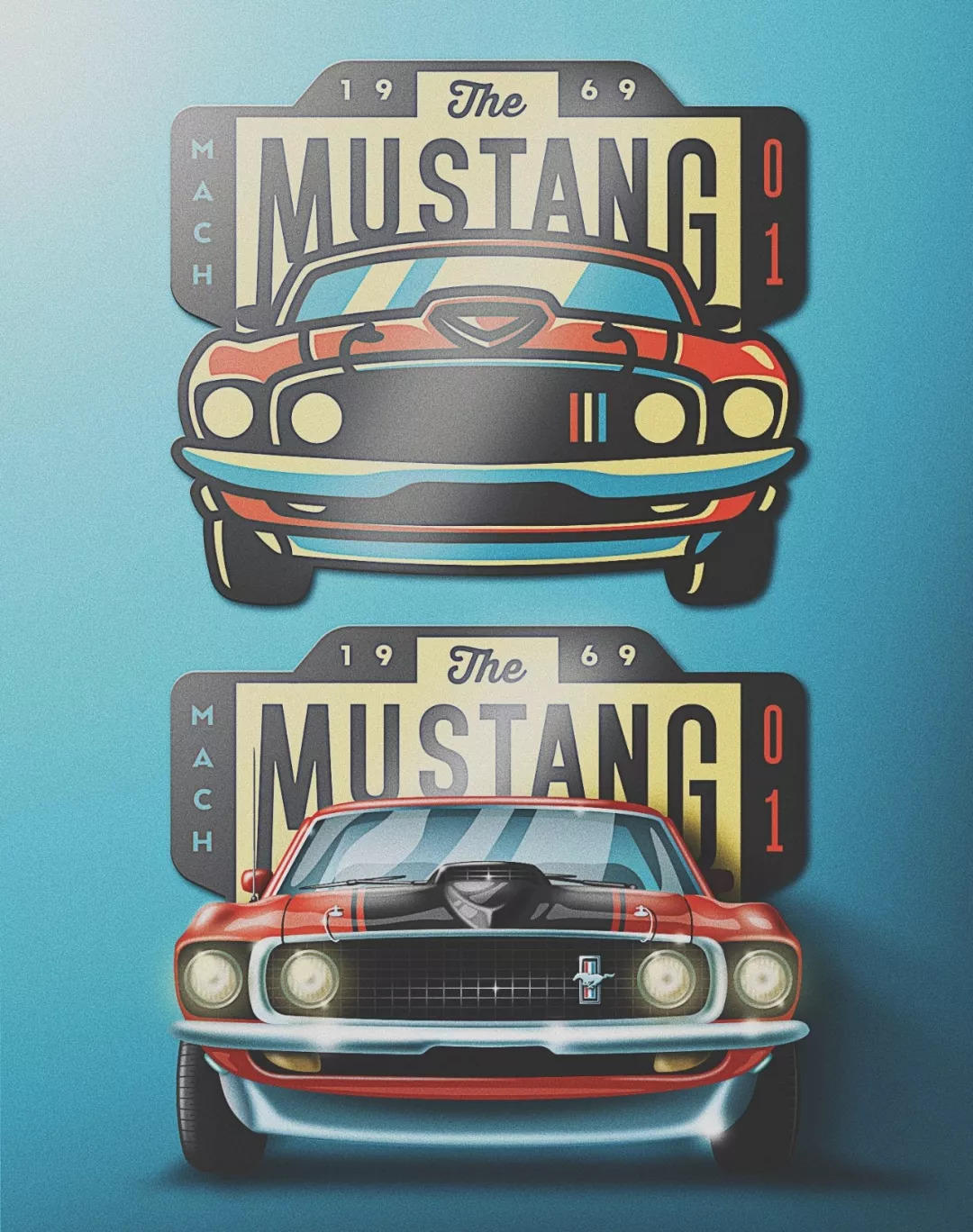
这是一张扁平化的插画!

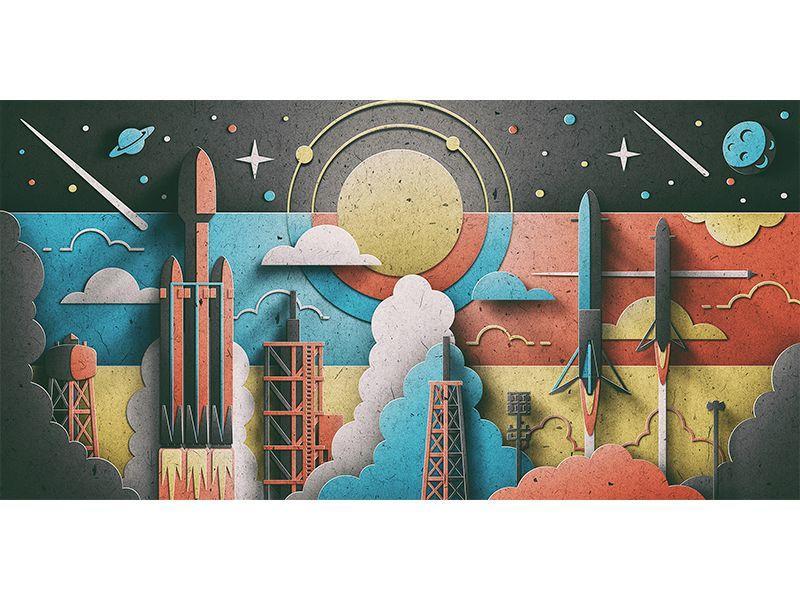
当它变成拟物后

你觉得哪个的视觉冲击力更强一些?
我们接着看!
这是一张扁平化作品!

他开始在矢量程序上呈现

开始色彩的调整与细节的完善

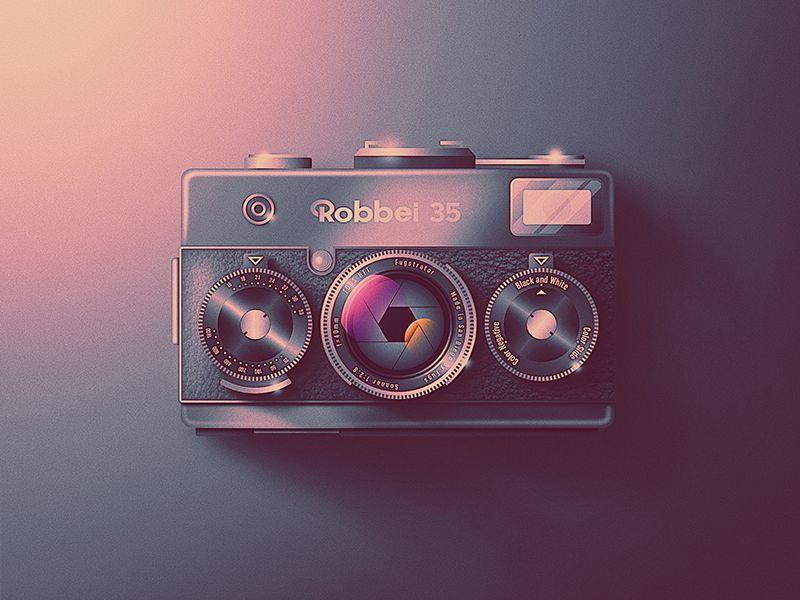
最终的效果呈现

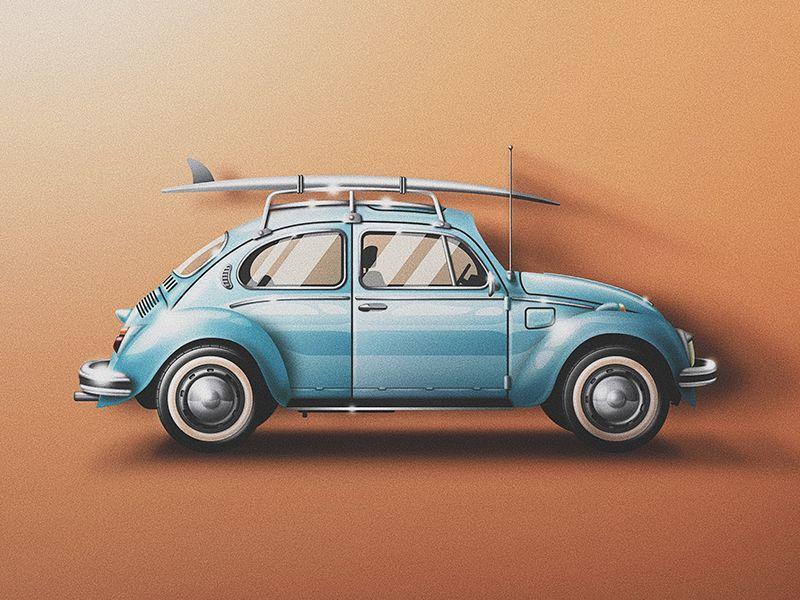
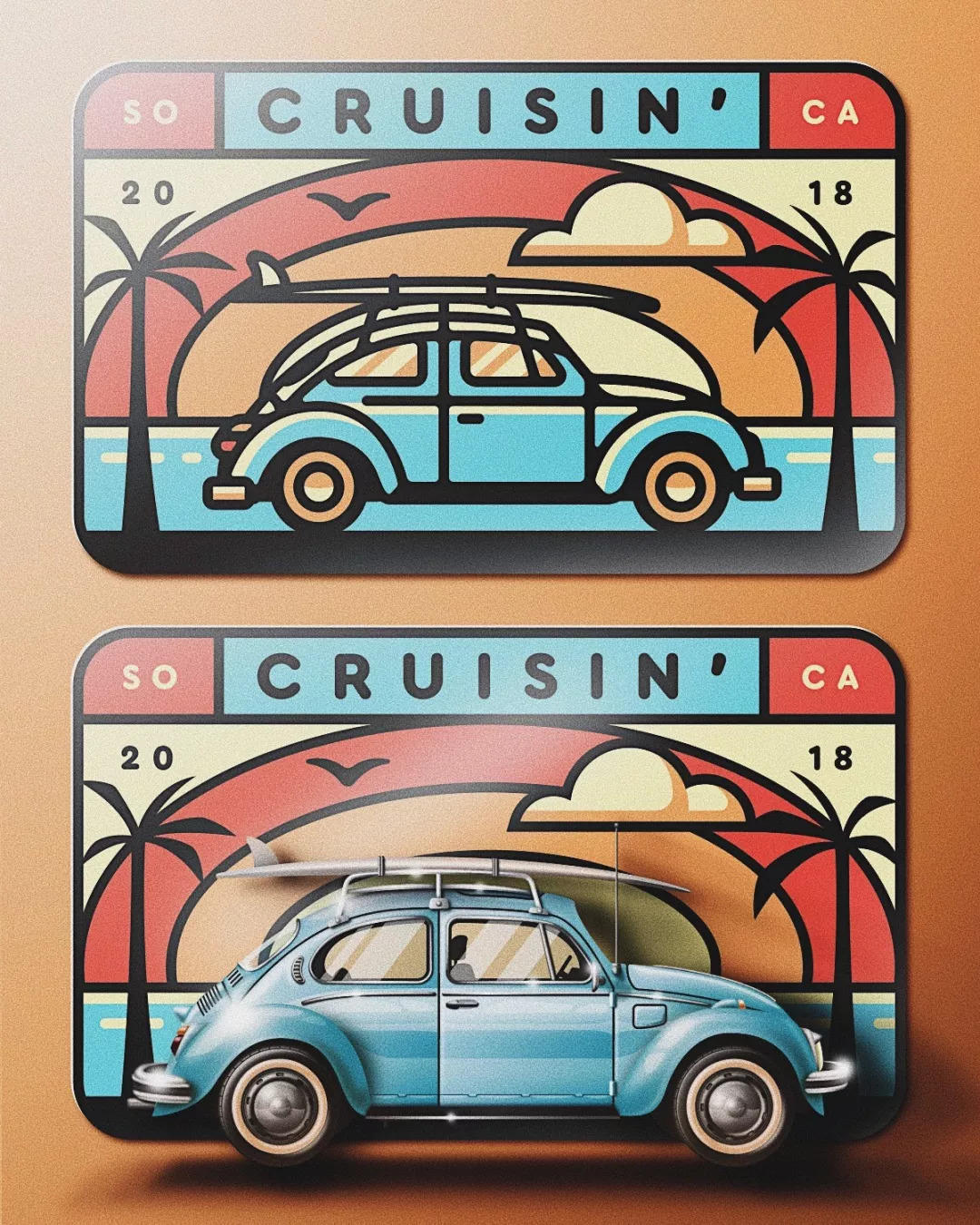
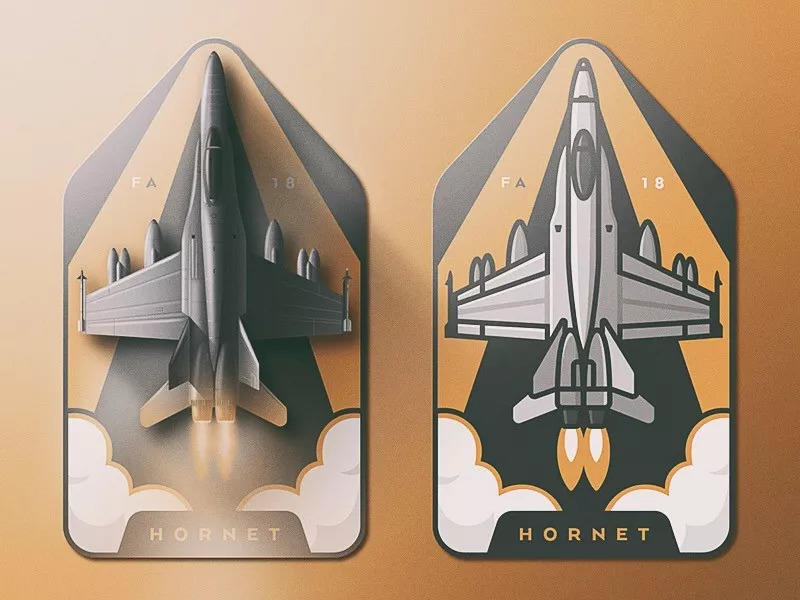
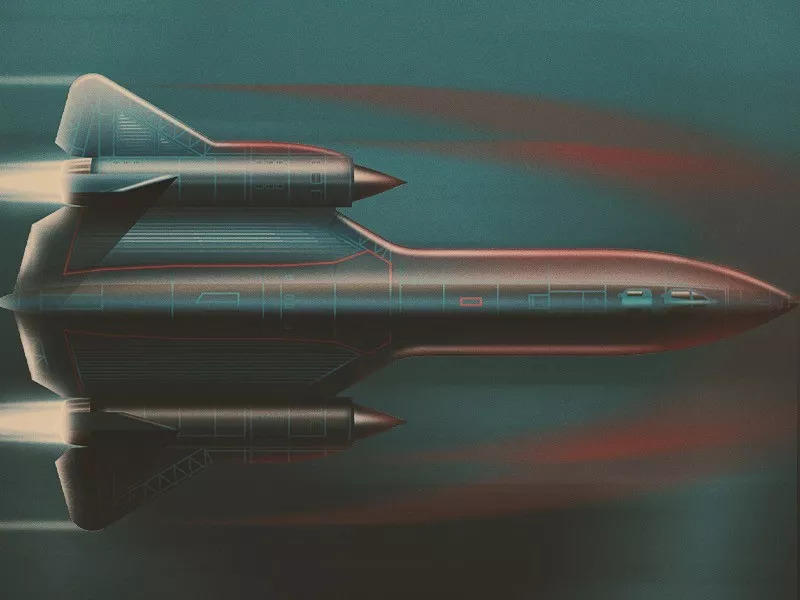
这是一台扁平化的车

添加装饰元素

调整颜色后,得到一个扁平化的结果

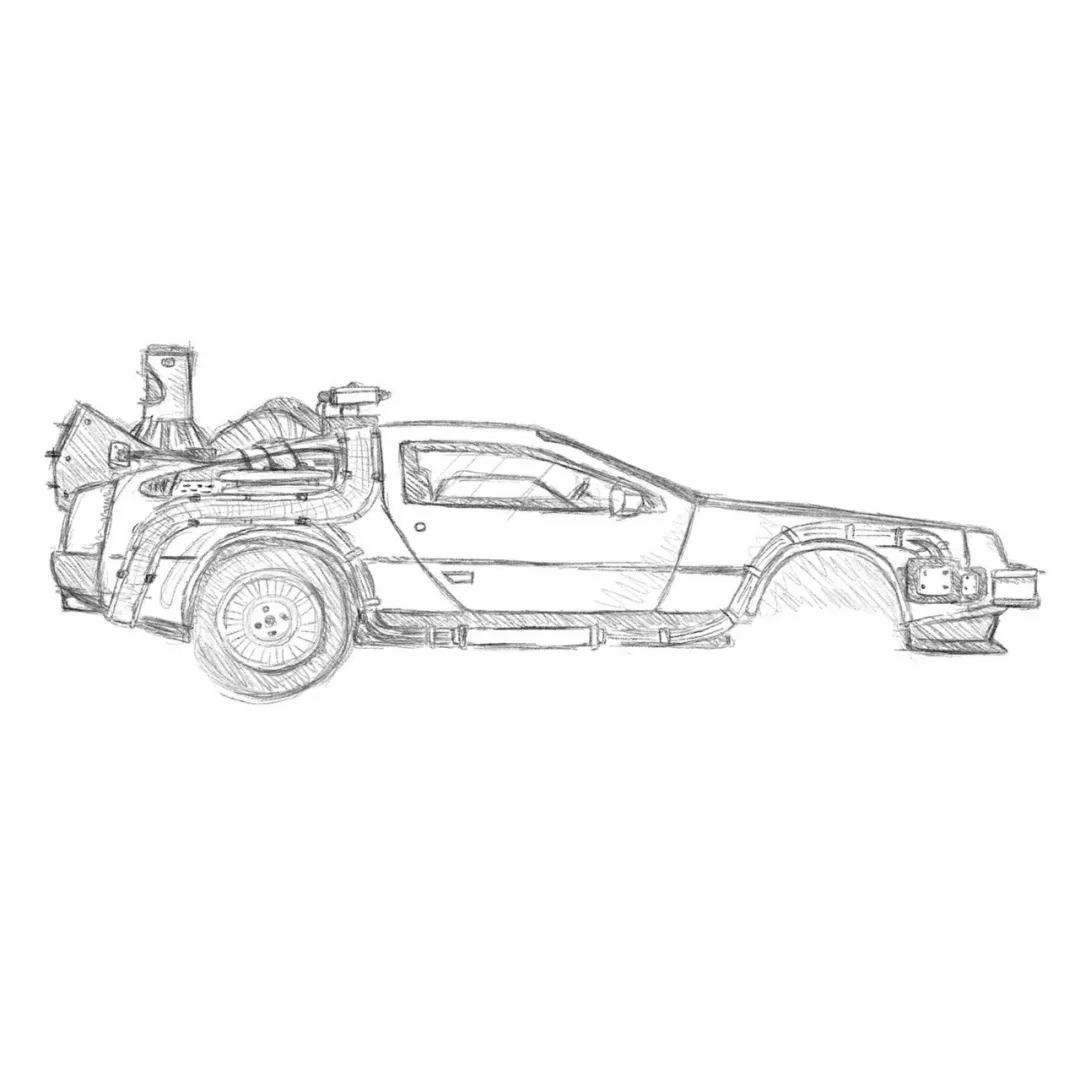
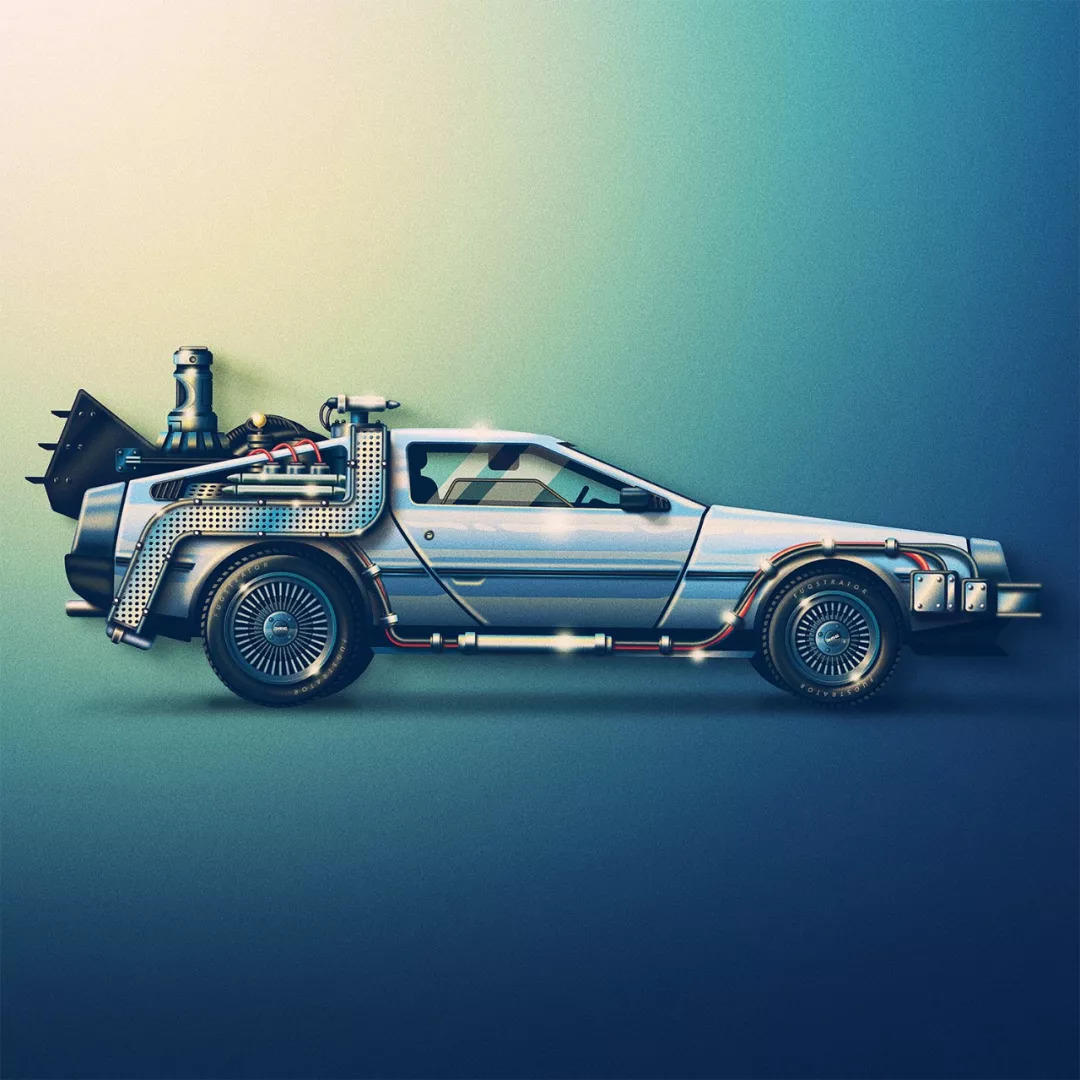
把车元素单独提取出来

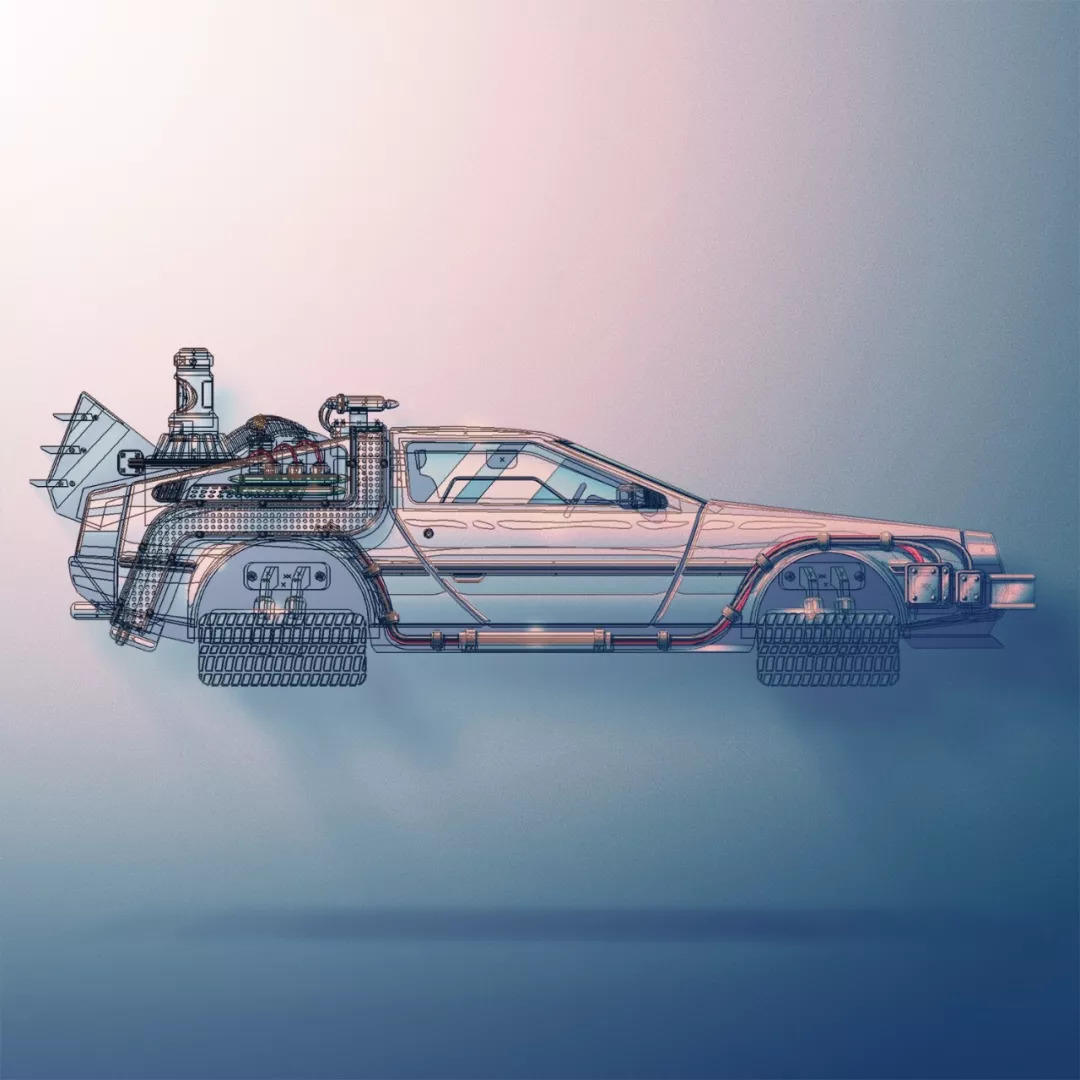
在矢量程序上呈现

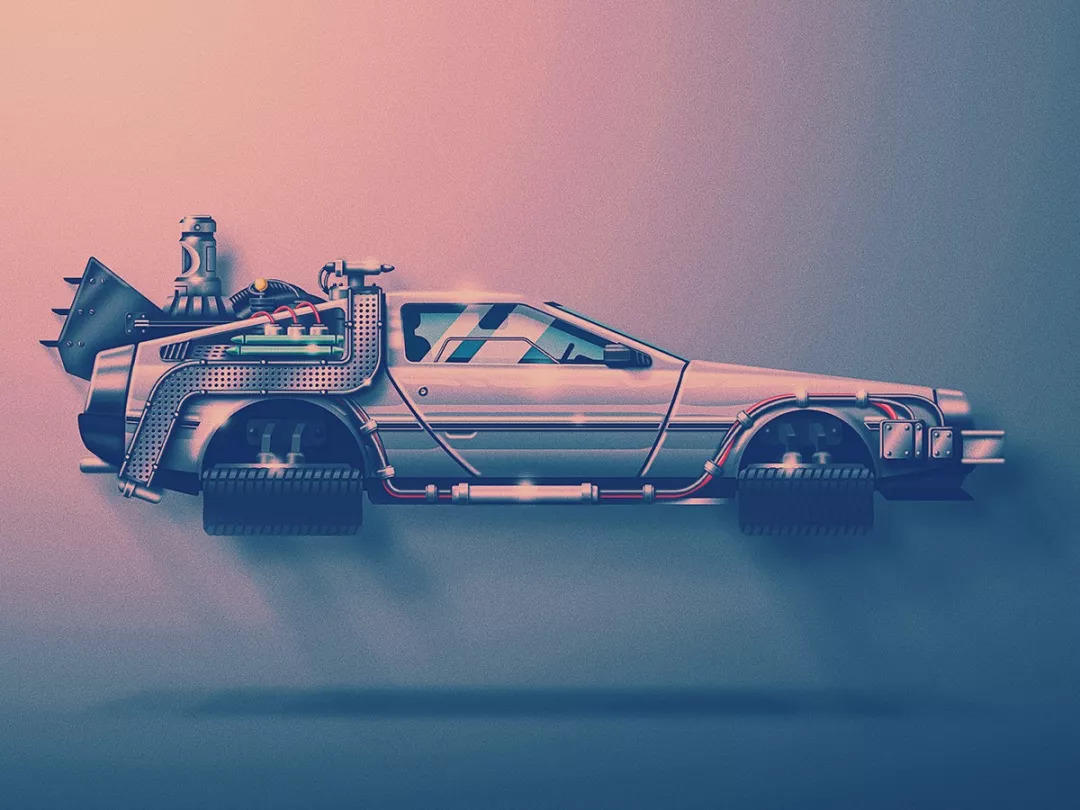
上色,添加细节

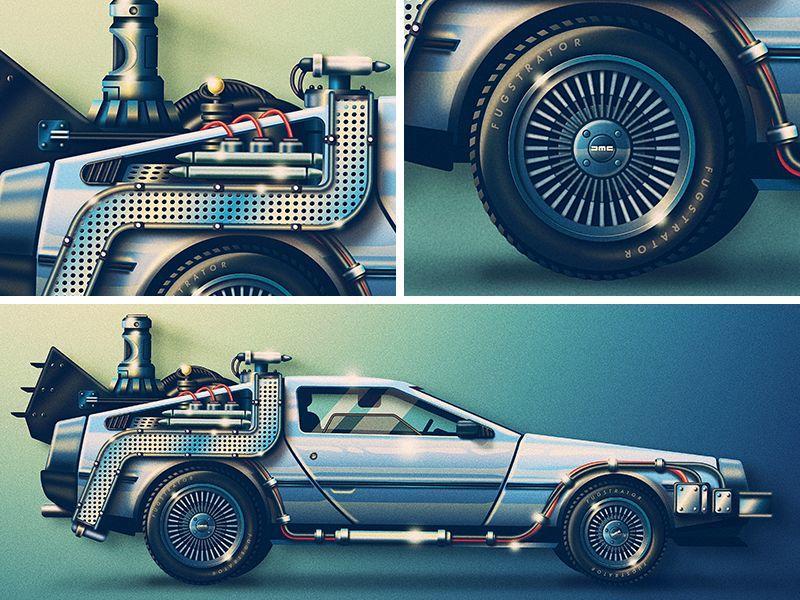
对细节的刻画简直不能再棒

调整色调


最终的对比

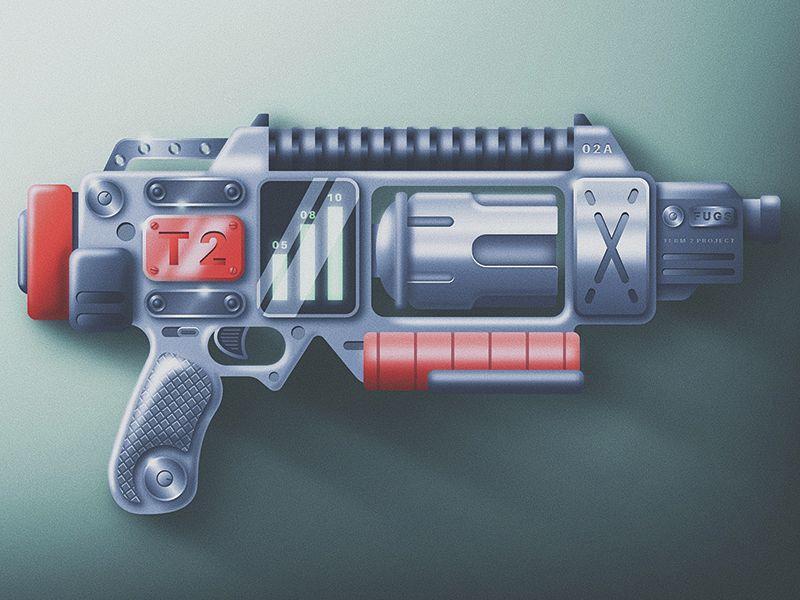
再往下看,你可能会被美哭












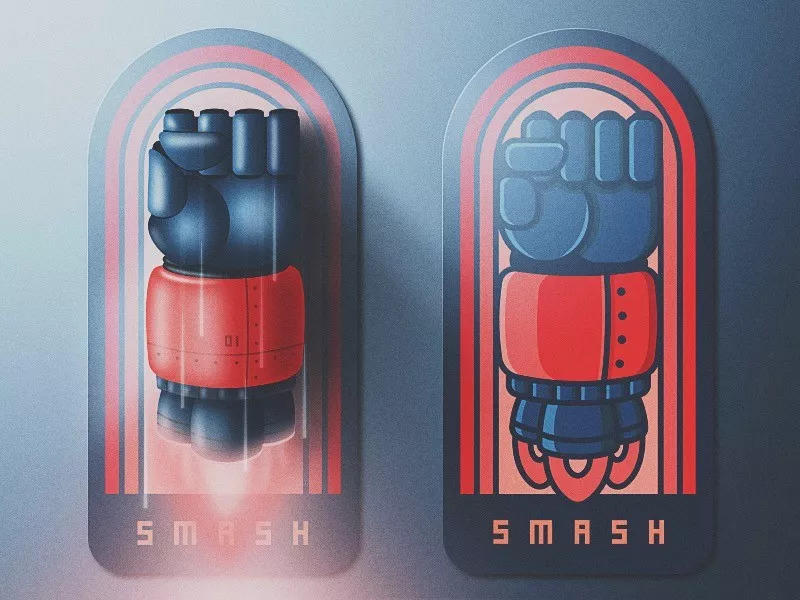
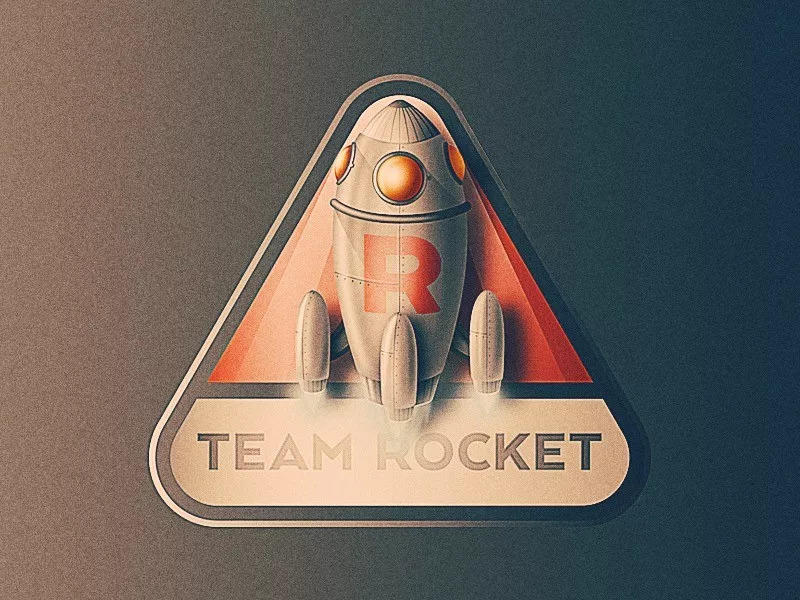
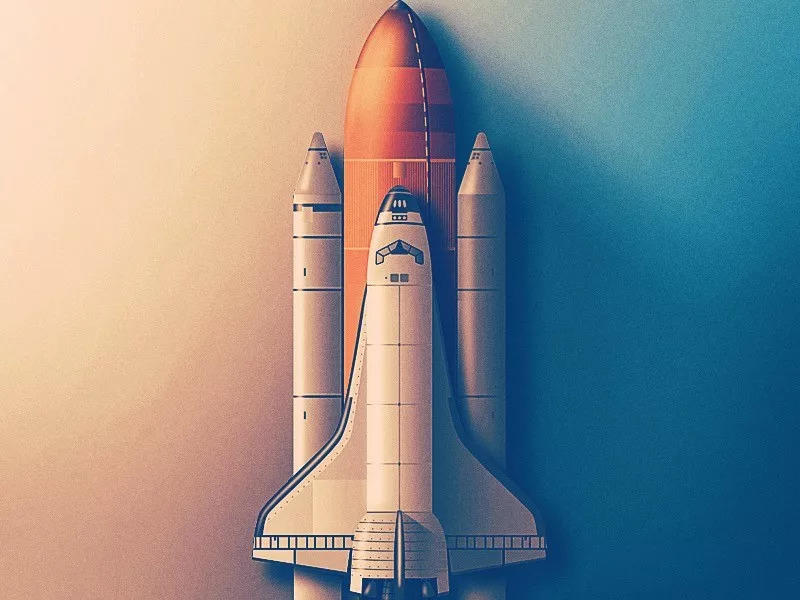
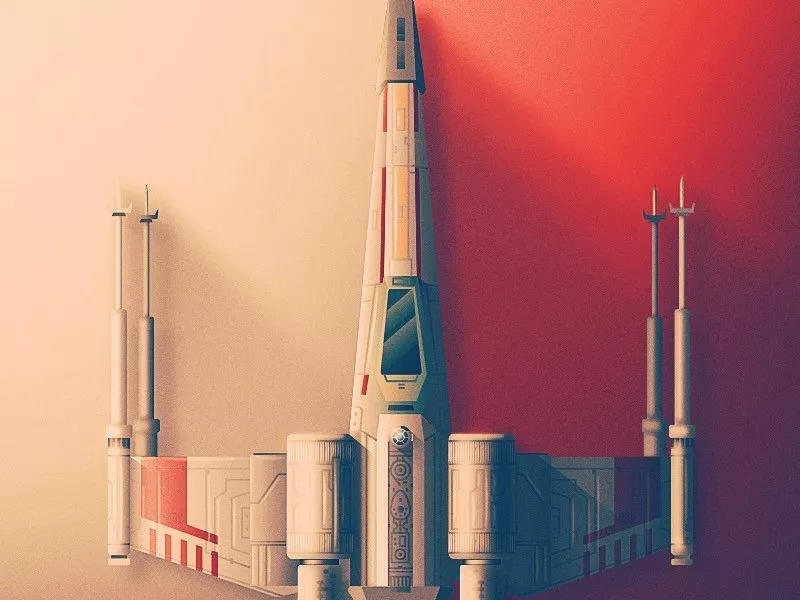
扁平与拟物的碰撞
不一样的花火

















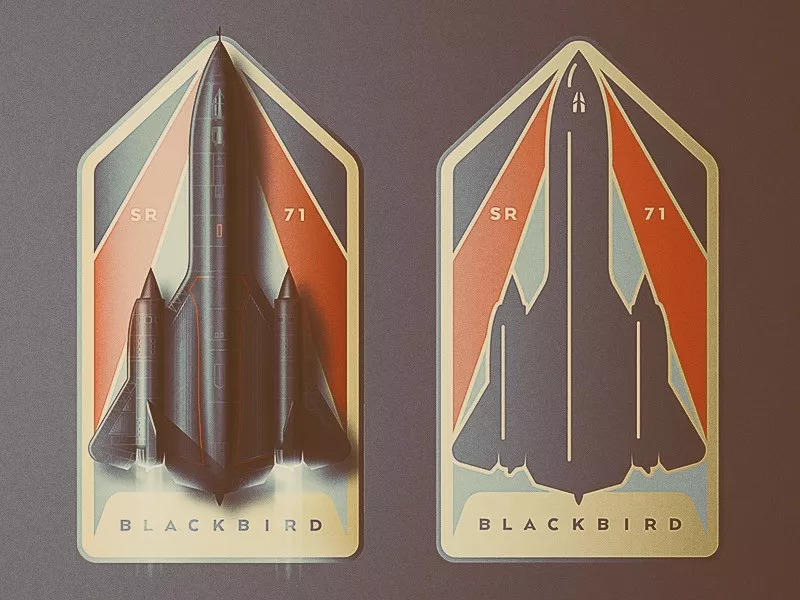
这些火箭,看得人热血澎湃阿








看了感觉效果如何
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
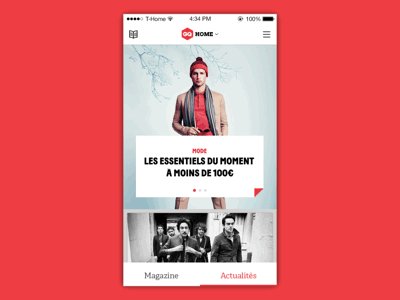
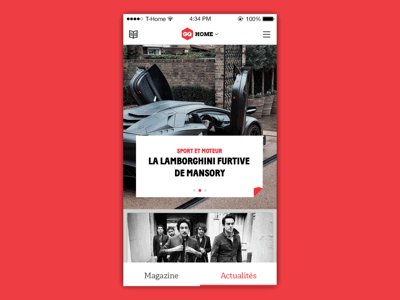
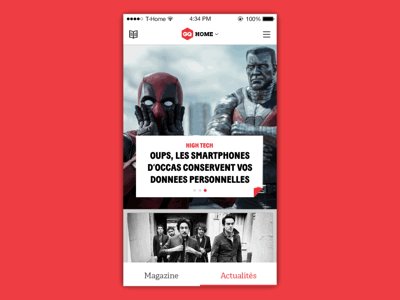
即使现在很多 WordPress 网站模板、H5 在线编辑器等等,但网页设计需求依然非常多,线上编辑器尽管如何智能,但终究也是「模板式」,想完全符合用户需求的产品还是靠有经验的设计师来完成。即使是有经验的设计师,依然是需要不停的找新的设计灵感。
事隔一个月,@dailywebdesign已更新了30+精品网页截图,小编今天再次为大家整理出来,方便大家欣赏,同时也推荐大家看上一期的《26张很棒网页首屏设计作品欣赏》。
PS:这些网页设计案例均来自 Ins 的用户,并非 Dribbble 网站,所以没有对应的作品集页面链接。

Design by: @vladimirbiondic

Design by: @capouska

Design by: @gtamarashvili

Design by: @abaygulov

Design by: Samuel Scalzo

Design by: @ui_ux_joy

Design by: Rono

Design by @rathniley

Design by: @brkrobert

Design by: @kreativa.studio

Design by: @fireart_studio

Design by: Oliwia Przybyla

Design by: @outcrowdstudio

Design by: @tintinsupp

Design by: @ihrvoje

Design by: Catalin Blanaru

Design by: Craig Gittins

Design by: @dannpetty

Design by: @halolabteam

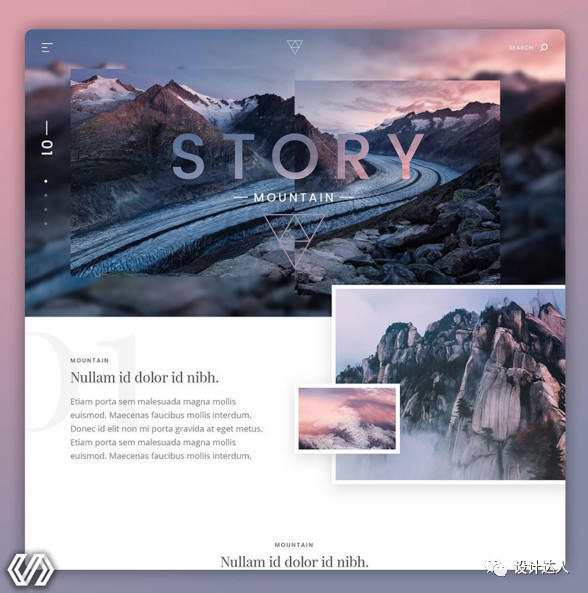
Design by: Chalar Tintin S

Design by: Samuel Scalzo

Design by: @dogstudio_be

Design by: @divan_raj

Design by: @divan_raj

Design by: @outcrowdstudio

Design by: @jan.teschner

Design by: Abhishek Biswas

Design by: Michael Brewer

Design by: Cosmin Capitanu

Design by: @janravendeklerk

Design by: @arendstom

Design by: @capouska

Design by: M S Brar

Design by: @divan_raj

Design by: @syedraju01724

Design by: Yu Long

Design by: @marcocoppeto

Design by: @bestservedbold

Design by: @akasharun4161

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
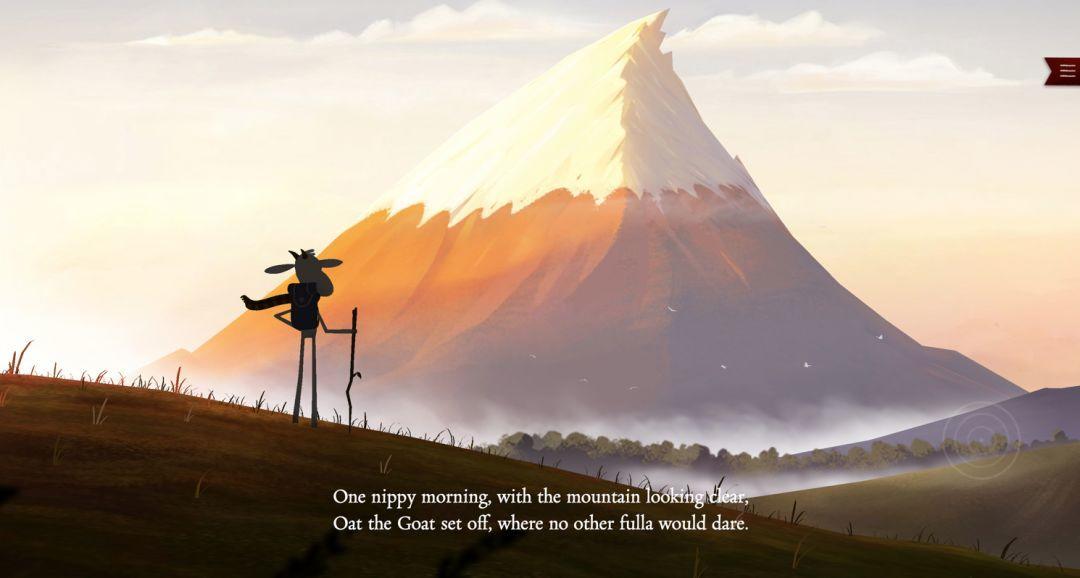
这是一个以故事形式来展现网站:Oat the Goat,动画很有感觉,虽然小编目前的水平还做不出这类网站,但看看也可以增加点灵感、阅历,原来网站还能这样做的,一个网站,一个温暖的故事,来一起欣赏电影般的酷站,Enjoy!

网站名称:Oat the Goat
网站地址:http://oatthegoat.co.nz/
(请在PC端欣赏,浏览该网站时记得打开声音哦~)
故事是从一只羊咩咩的历险开始,他翻山越岭,途中遇到一些困难和遇到困难的小伙伴们,接着一起去克服,然后越来越多的小伙伴们一起去冒险,经过重重险阻,最终…… (还在让大家自己欣赏才有 Feel 的)

所有的画面非常的漂亮,就像在看电影一样,同时网站还带有一至交互体验,让用户去选择。

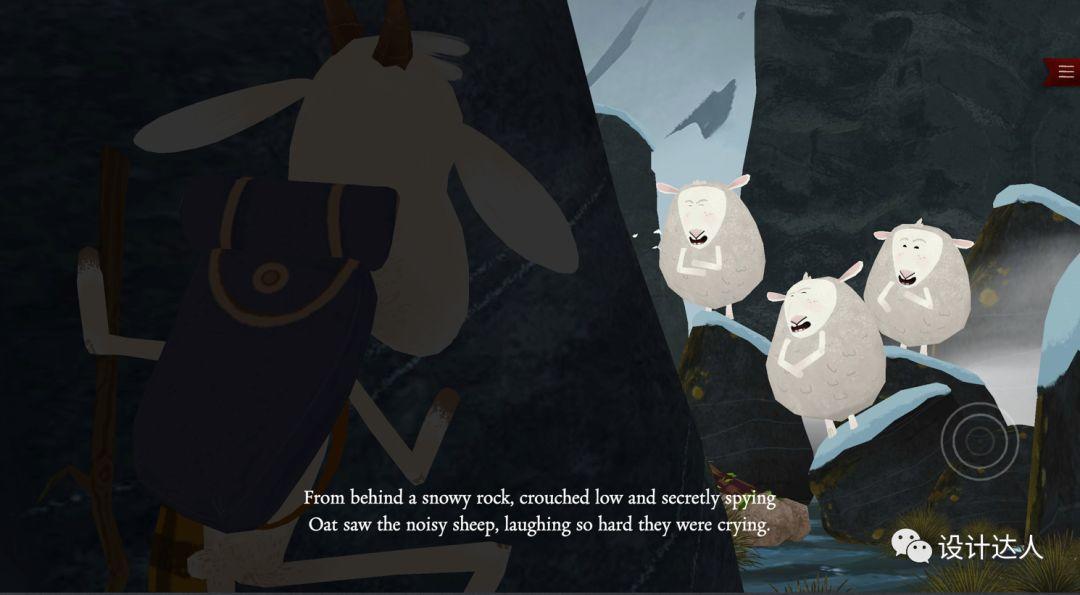
截图:羊咩咩遇到第一个有困难的小伙难了哦,我们继续看看……

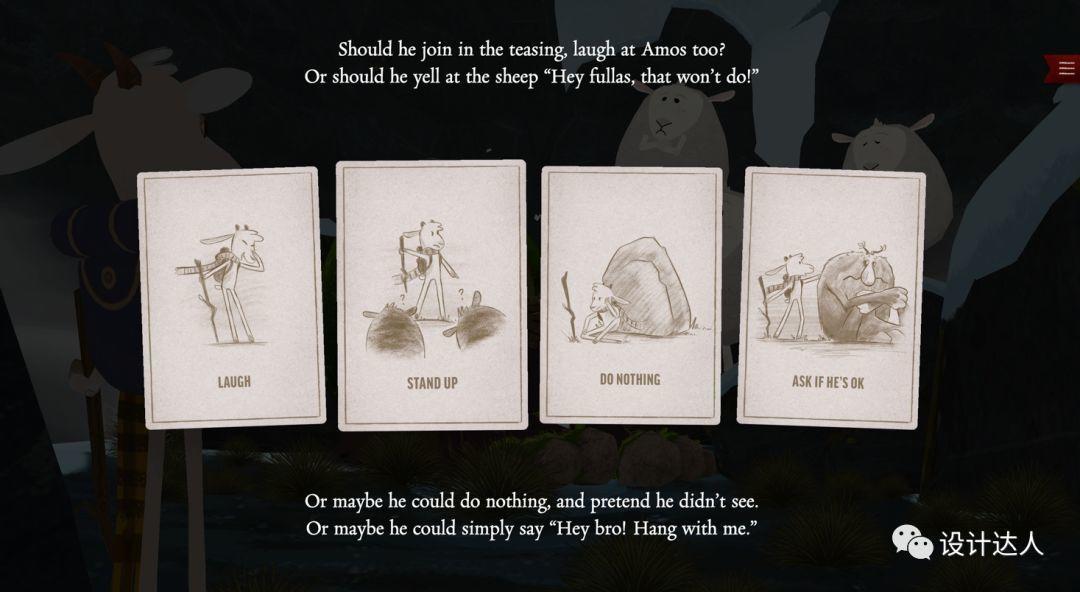
截图:要选择你要怎么做了

故事结局如何?请自行观赏,同时您可以在下方评论处说出你的想法:)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
苏格兰有了第一座设计博物馆,你永远不知道建筑和室内设计的边与限在哪里,它只有用不完的灵感之泉,和看不尽的精彩设计。建筑位于苏格兰东北海岸线上的悬崖,地理位置不平凡,它如何能平凡呢?
博物馆外的材质是预制混凝土,它沿着起伏的混凝土墙延伸,像千万年前的高山被慢慢风化,形成一种自然形状,曾踏上高山环云游九天,曾在无数飘渺的岁月里看世间。当太阳经过的时候,奇妙的光影效果产生,它是建筑与自然的联系。再看看室内的设计,大厅和楼梯的地板使用爱尔兰蓝石灰岩,数百万年前的海洋动植物化石藏在其中,寓意室外那片水。白色混凝土则是像濒临灭绝的淡水珍珠蚌致敬,混凝土里有不少贝壳,二楼和画廊内的地板材质选用产自欧洲的橡木,餐厅和野餐屋的地板和墙面材质是用的竹子,自然的声音在这里每天奏响。









蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
好看的锁骨千篇一律,
有趣的肚腩duang来duang去。
11月22日,
那一天,是西方的感恩节,
那一天,也是中国的小雪。
歪果仁感恩上帝的厚德与恩赐,
…
我只想感谢我身上的秋膘…
它,比秋裤更便利;
它,比暖宝更亲腻;
它,比集体供暖更懂你;
它,比炭盆烧炕来的更容易。
感谢久坐,感谢外卖,感谢秋膘,
让尽情放浪在暖冬的我,肥而不腻。

创意周报 – 2018年11月第3周
一周热销图片TOP5
NO.5 图片ID:678491803(点击查看图片)

感恩节将近。
这张垂直视角的感恩节餐桌照片中,
果蔬与肉类食物颜色搭配鲜艳,
木质桌面纹路不抢眼。
很适合作为网页大图、banner、
移动端开屏背景和海报背景等用途使用。
NO.4 图片ID:735764617(点击查看图片)

在国内绝大多数人更熟识双十一,
但“黑色星期五”才是世界范围内的购物狂欢节。
在国内的权重虽然不及双十一,
但是黑五的影响力依旧不可小觑。
NO.3 图片ID:1076345054(点击查看图片)

这张智能场景矢量图在8月时曾经上榜一次。
可爱、生动的形象和冷静、严谨的冷色调是让这张图片
从众多固有风格的科技主题画面中脱颖而出的重要原因。
NO.2 图片ID:1071512777(点击查看图片)

这张3D霓虹场景利用简单的几何结构搭建亮部背景,
前景空间的留白倒影也为画面增加了立体感和质感。
是一张通用型很强的背景图。
NO.1 图片ID:1092261245(点击查看图片)

经典的红、金配色,剪纸风格设计。
中国传统的窗框轮廓,左右对称的排版。
可见该作者对于传统题材的理解和用心。
一周热销题材TOP5
NO.5 健身(点击查看该题材)

进入秋冬之后,健身题材屡次上榜。
除了有氧运动的内容以外,力量训练内容增加明显。
不论男女对身体线条的追求越来越以欧美为目标。
NO.4 城市(点击查看该题材)

从后台数据来看城市题材摄影画面在上周的热销,
主要是互联网公司的采购为主。
在互联网企业不断发展的过程中,
以城市为核心、为载体的成长方式需要更多的城市影像
来传递各类品牌理念、产品诉求等信息。
NO.3 圣诞(点击查看该题材)

圣诞题材毫无悬念入榜,
小编目测未来几周内圣诞题材会一直榜上有名。
圣诞装饰主题的照片在上周比较抢眼。
NO.2 科技(点击查看该题材)

本次热销的科技题材中,以太空科技画面为主。
太空技术不但是各国国力竞争的重点项目,
也承载了人类不断探索和追求超越的梦想。
NO.1 金融(点击查看该题材)

双十一之后,人们结束了购物狂欢。
把视线集中在了各种销售行为背后的商业逻辑上。
中产阶级也更关心各种商业顶层的内容。
金融题材内容作为严肃话题一直处在讨论热点。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
大家平时在画素描的时候经常会遇到颜色深不下去、颜色对比不强烈等问题。画面的颜色总是显得很灰,体现不出立体的效果。不管多使劲颜色就是重不下去,有时把纸都涂破了,依然没有效果。这到底是为什么了?究竟如何才能把颜色重下去了?接下来我们就一探究竟吧~
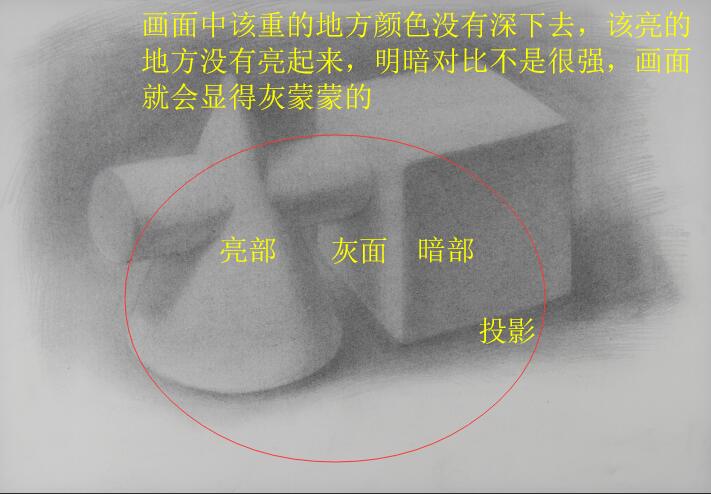
什么样的画面是偏灰、偏脏的画面呢?
画面中这种暗部不暗,亮部不亮,颜色处于一个区别不大的状态,画面就会显得灰;而亮面上色的时候笔触太粗,灰面颜色磨得太多,整个亮部区域颜色就会显得很脏。

这些问题之所以出现,是因为大家没有将画面的“黑、白、灰”表达清楚。
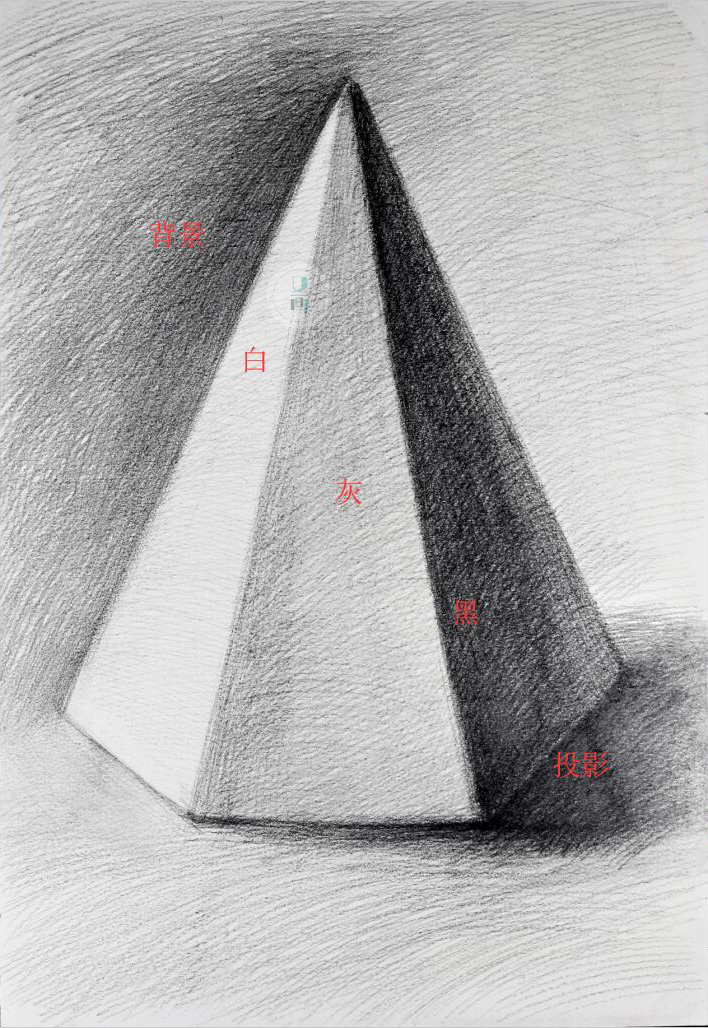
要在白纸上画出立体的图形,需要我们加强明暗之间的颜色对比;通过强烈的光影营造立体的视觉效果。而快速表现出大的黑白灰关系是我们塑造的关键:

首先,我们找到所画物体自身颜色最深的地方。用软一点的铅笔(8B、12B)排上调子,依次过渡灰面,留出并轻轻刻画亮部,加上投影和背景。让画面先有一个基本的黑白灰,确定出最黑的地方,灰面的位置以及高光的分布。
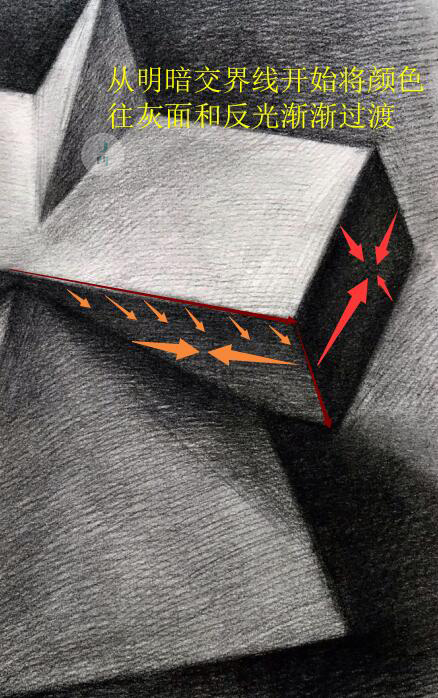
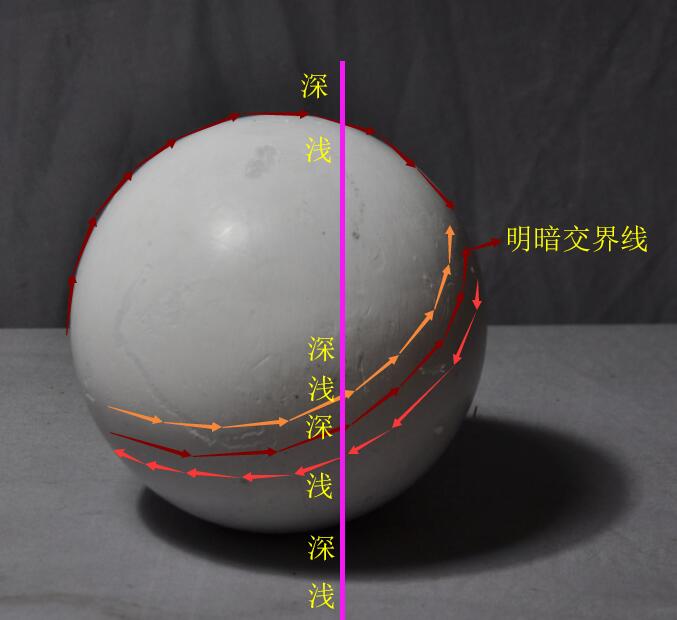
然后,在这个基础上我们找到物体的明暗交接线。

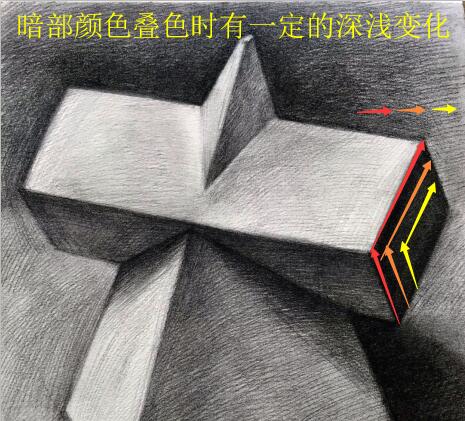
先从明暗交界线开始加深颜色并往暗部边缘逐渐的过渡,运笔排线的力度越来越轻,让暗部形成一个有深浅颜色变化的面。靠近明暗交界线的地方颜色就重一点,靠近投影的地方颜色就浅一点,然后通过压深投影的颜色,衬托暗部的反光,让这个暗部颜色更加透气。


再回到明暗交界线,往亮部方向用4B、2B将颜色逐渐过渡,画出灰面来,但物体的灰面不宜画得过多,一多画面就腻了;灰面塑造的标准就是颜色一定要比暗部浅,灰面颜色如果加深那暗部的颜色也要同时加深,始终要保持这两个面的颜色区别。
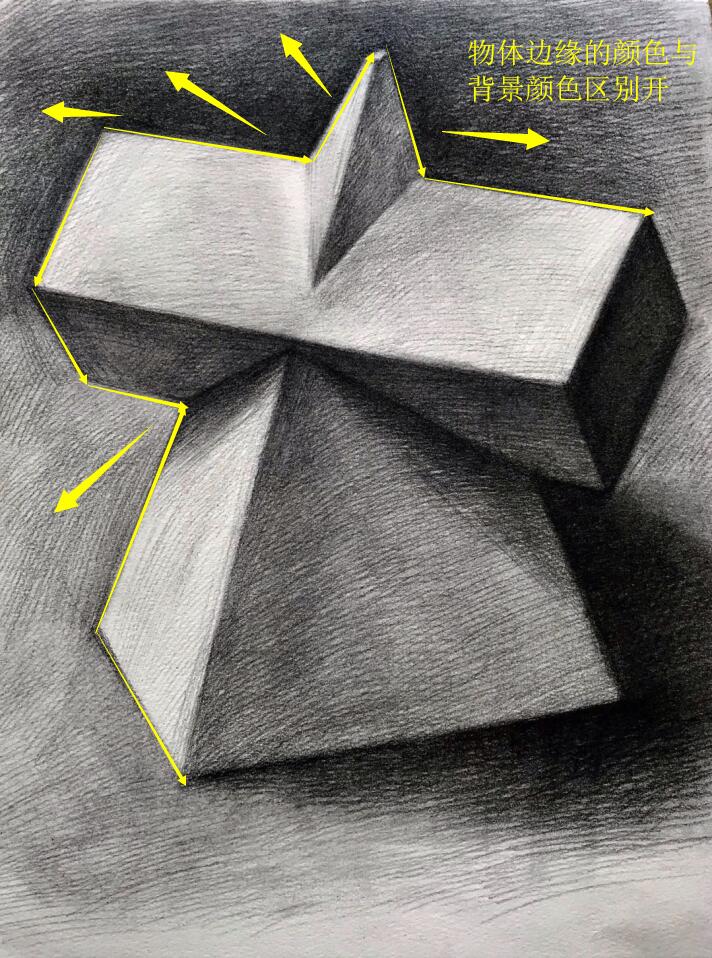
接下来,就是对比一下整个暗部区域和背景颜色的深浅程度。如果暗部的颜色比背景深就将暗部边缘的颜色压重一点点,如果背景的颜色更深,那么就像画投影一样,沿着物体的暗部边缘叠色,加深背景的颜色;不管哪一种情况都要将暗部和背景的颜色区分开。

最后,我们有稍微硬一点的铅笔(如2H、HB)排线将亮部表现一下,主要是将高光收拢,除了不锈钢和玻璃其他物体都是越靠近高光用的铅笔越硬(HB、2H、4H),亮部刻画时排线一定要细腻,可以刻意排几组特别精准的线条加强物体的质感,这样高光和亮部会显得更白,从而就会衬得暗部的颜色更黑更深。
完成的物体黑白灰的塑造之后,最后看一看整个物体各边线与背景颜色的深浅对比,还是通过加强区部的颜色对比,完善画面整体的明暗对比。

总而言之,暗部的黑并不是独立存在,是因为周边的颜色都比它浅,于是乎,它就深了下去,如果与周围的颜色区分不开,那即使将纸张揉破颜色依旧难深下去。所以,暗部叠色就是一边画一边比较,不停的调整,才能始终确保暗部能重下去。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com