一. 切图命名英文缩写的三个要求
1.较短的单词可通过去掉“元音”形成缩写
2. 较长的单词可取单词的头部几个字母形成缩写
3.还有一些特定的英文单词缩写
二. 命名规则
切图命名以模块为前缀,如:模块_类别_功能_状态.png
模块:
登陆页面(login) 公共(common) 需求a(need) 需求b(demand) 发现(discover) 消息(message) 我(me)
类别:
导航栏(nav) 菜单栏(tab) 按钮(btn) 图标(icon) 背景图片(bg) 默认图片(def)
状态:
selected(选中) disabled(不可点) pressed(按下) normal(一般)
举例说明:
IOS:
以750*1334为基稿设计,按实际项目开发为标准,需切出@2x和@3两套图,把在公共页面中的导航栏里面有一个按钮(40x60px)的选中状态切图,直接输出的切图为@2x图,@2x的1.5倍图为@3x。
输出成果为:
common_nav_btn_back_s@2x.png(40x60)和common_nav_btn_back_s@3x.png(80x120);
意思为:公共_导航_按钮_返回_选中
Android:
以720*1280为基稿设计,由于尺寸不同且多样,需要切多套图适配不同机器,分别为mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi,直接输出的切图为xhdpi;它们分别对应的倍数关系为1、1.5、2、3、4。
输出成果为:
common_nav_btn_back_s_mdpi.png(20x30)、
common_nav_btn_back_s_hdpi.png(30x45)、
common_nav_btn_back_s_xhdpi.png(40x60)、
common_nav_btn_back_s_xxhdpi.png(60x90)、common_nav_btn_back_s_xxxhdpi.png(80x120);
命名示列:
启动 (default):
default.png 启动图片;
default_logo.png 启动logo
登陆(login):
login_bg.png 登陆背景图片
login_logo.png 登陆logo
login_input_n.png 输入框
login_input_s.png 输入框选中状态
login_btn_n.png 登录按钮
login_btn_s.png 登录按钮选中状态
注册(register):
login_register_rb_n.png 单选框按钮
login_register_rb_s.png 单选框按钮选中状态
导航栏(nav):
common_nav_btn_menu_n.png 菜单按钮
common_nav_btn_menu_s.png 菜单按钮选中状态
common_nav_btn_back_n.png 返回按钮
common_nav_btn_back_s.png 返回按钮选中状态
common_nav_btn_close_n.png 关闭按钮
common_nav_btn_close_s.png 关闭按钮选中状态
common_nav_btn_eidt_n.png 编辑按钮
common_nav_btn_eidt_s.png 编辑按钮选中状态
common_nav_btn_delete_n.png 删除按钮
common_nav_btn_delete_s.png 删除按钮选中状态
common_nav_btn_message_n.png 消息按钮
common_nav_btn_message_s.png 消息按钮选中状态
common_nav_btn_search_n.png 搜索按钮
common_nav_btn_search_s.png 搜索按钮选中状态
列表(list):
hpcollege_list_collect.png 列表页收藏按钮
左侧导航栏(leftbar):
leftbar_info.png 个人中心
菜单(tab):
common_tab_need_n.png 需求a按钮
common_tab_need_s.png 需求a按钮选中状态
common_tab_find_n.png 发现按钮
common_tab_find_s.png 发现按钮选中状态
common_tab_demand_n.png 需求b按钮
common_tab_demand_s.png 需求b按钮选中状态
common_tab_me_n.png 我的按钮
common_tab_me_s.png 我的按钮选中状态
首页(home):
home_bg.png 首页背景
home_banner.png 首页广告图
点9图(.9):
rounded rectangle.9.png 圆角矩形
常用词语:
selected:选中/s
pressed:按下/pre
disabled:不可点/d
normal:正常/n
common:公共
default:登录页
discover:发现
message:消息
me:我
navigation bar:导航栏/nav
tab:菜单栏
button:按钮/btn
icon:图标
background-image:背景图片/bg
default-image:默认图片/def
cut-off rule:分割线/cor
login:登陆
register:注册
list:列表
home:首页
banner:广告
browse:浏览
details:详情
like:喜欢
dislike:不喜欢
search:搜索
content:内容
collect:收藏
eidt:编辑
comment:评论
message:提示信息/msg
ranked:排名
location:定位
tags:标签
left:左
right:右
center:中
popup:弹出/pop
image:图片/img
viedio:视频/vd
audio:音频/ad
title:标题/tit
address:地址/add
number:人数
time:时间
sustem:系统
refresh:刷新
user:用户
more:更多
border:边框
next:下一步
sign:签到
code:密码
clear:清除
scroll:滚动条
hover:鼠标停留
common:公共
hot:热点
zoomin:放大
zoomout:缩小
service:服务
presonal data:个人资料/Pdata
male:男性
female:女性
report:举报
input:输入/ip
dropdown menu:下拉菜单/ddm
radio button:单选框/rb
check box:复选框/cb
progressbar:进度条/pbar
download:下载
arrow:箭头
share:分享
upload:上传
release:发布
tabbar:标签栏
autonym:实名






























































































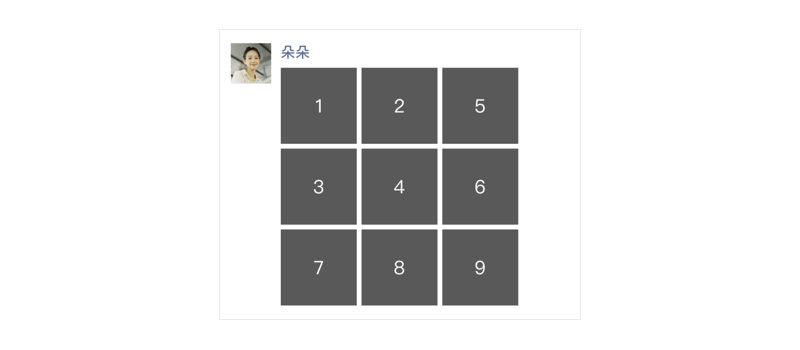
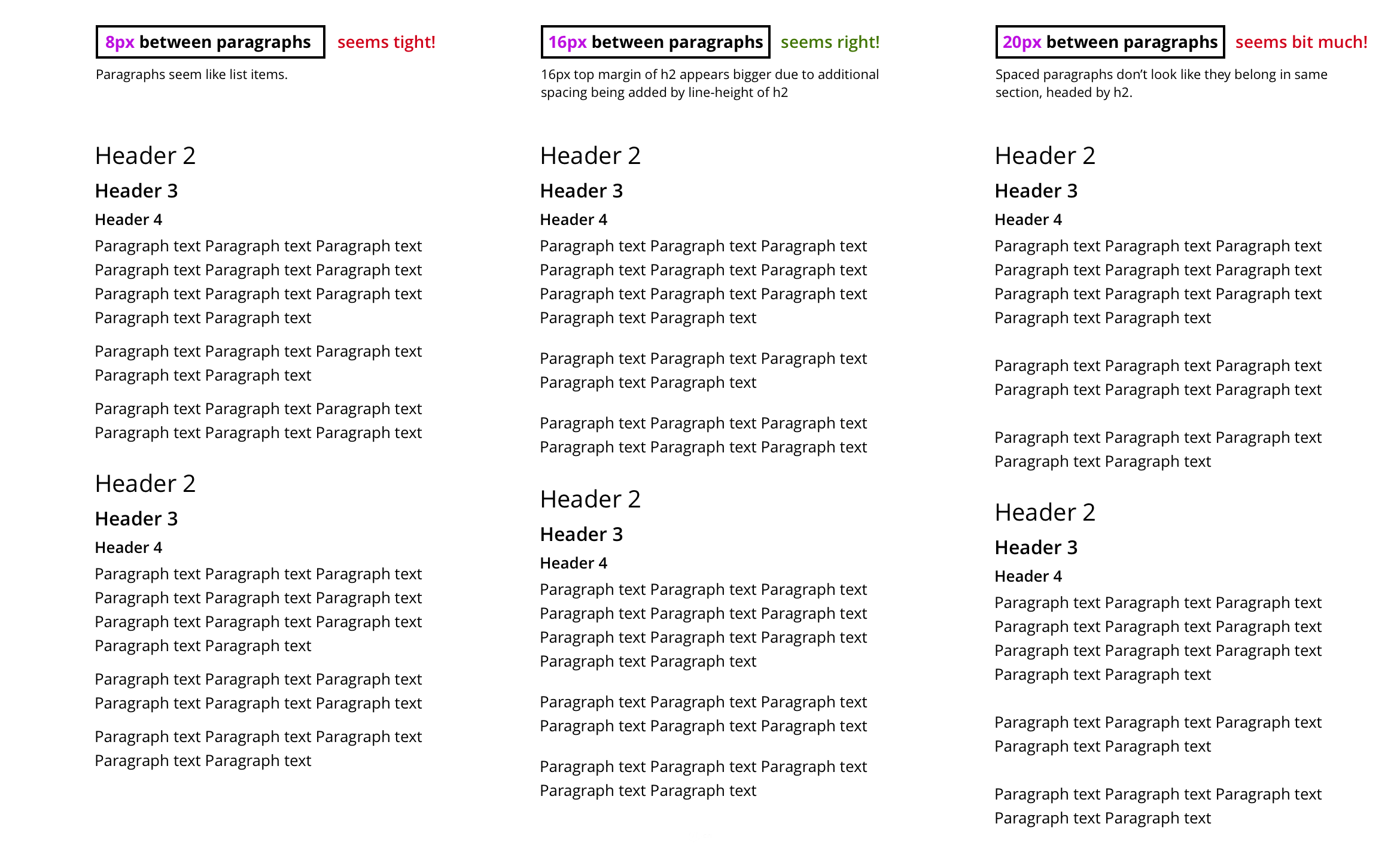
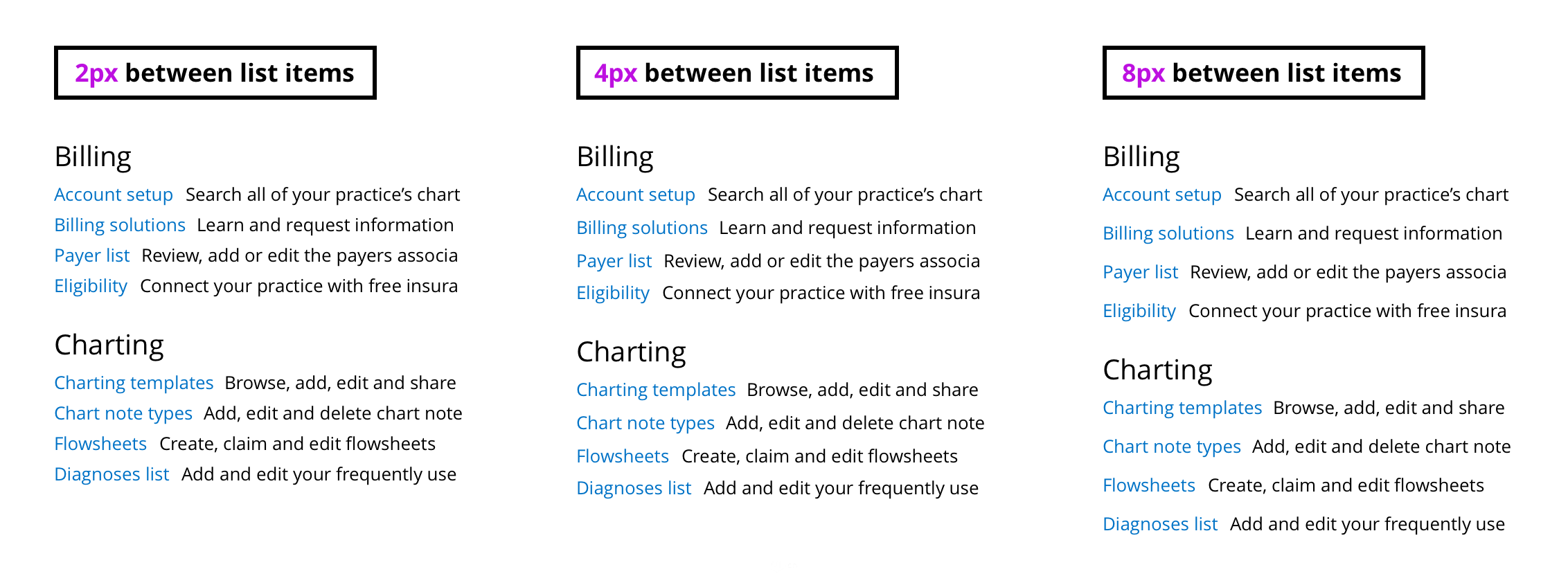
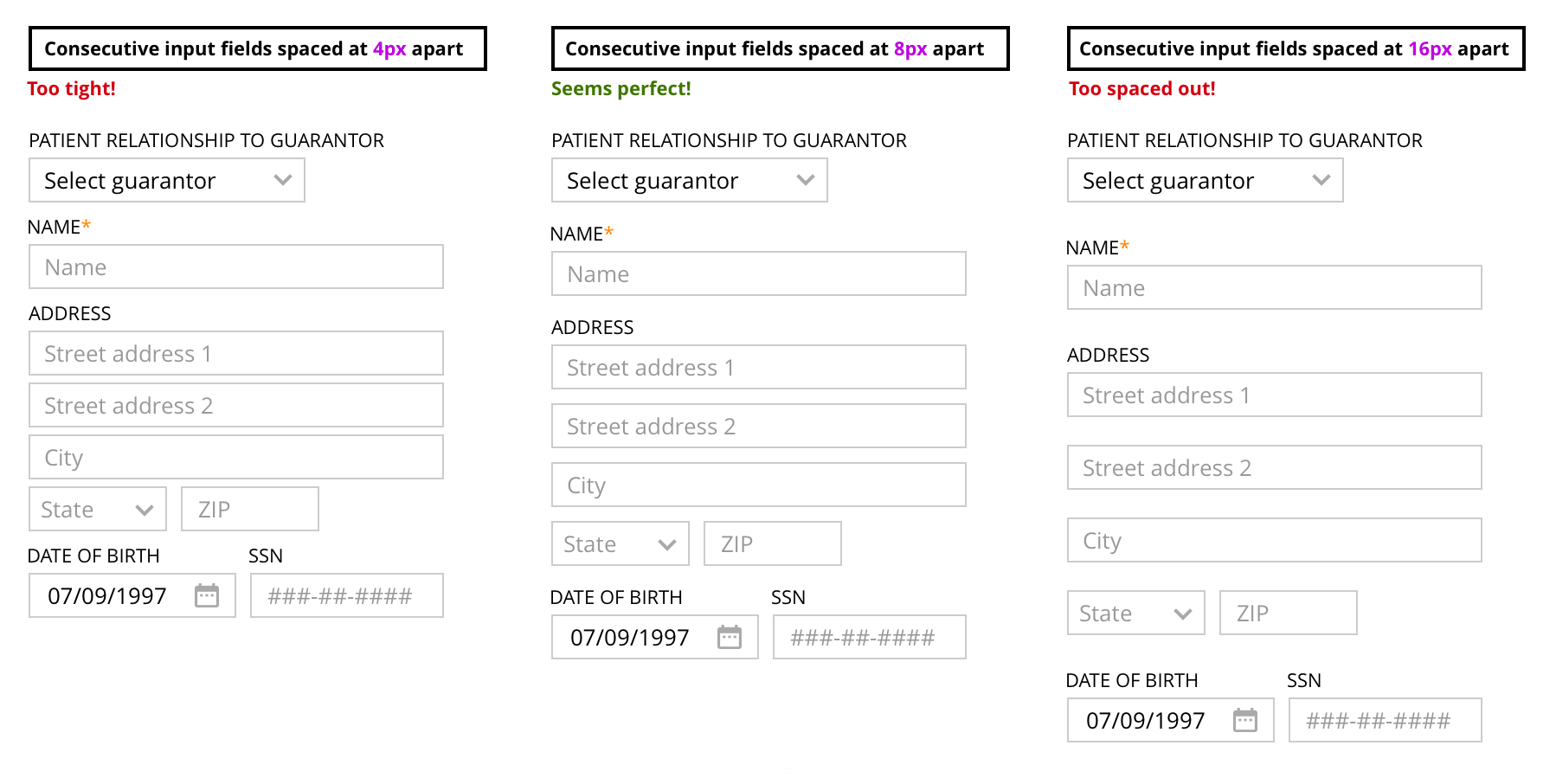
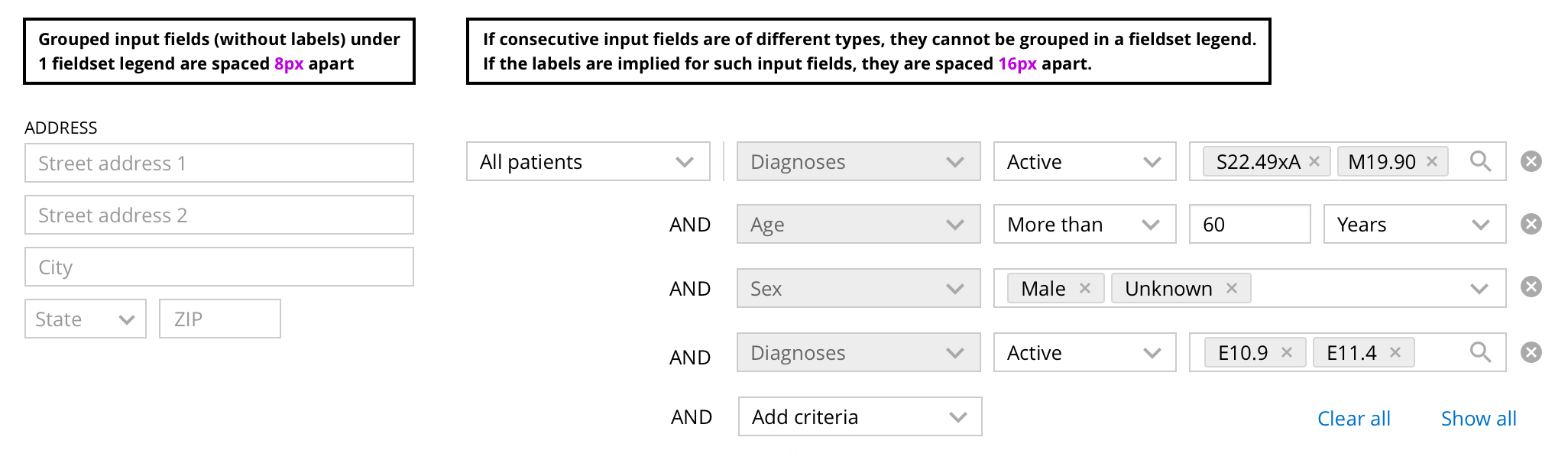
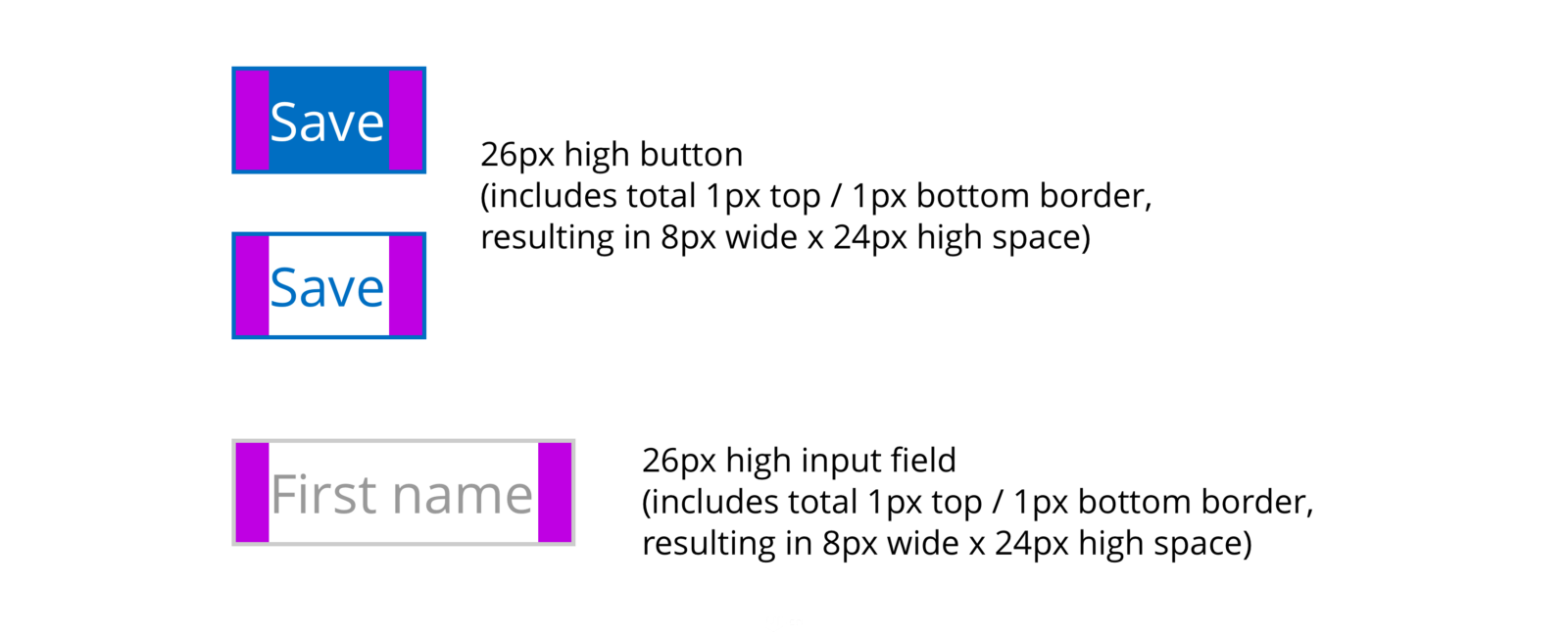
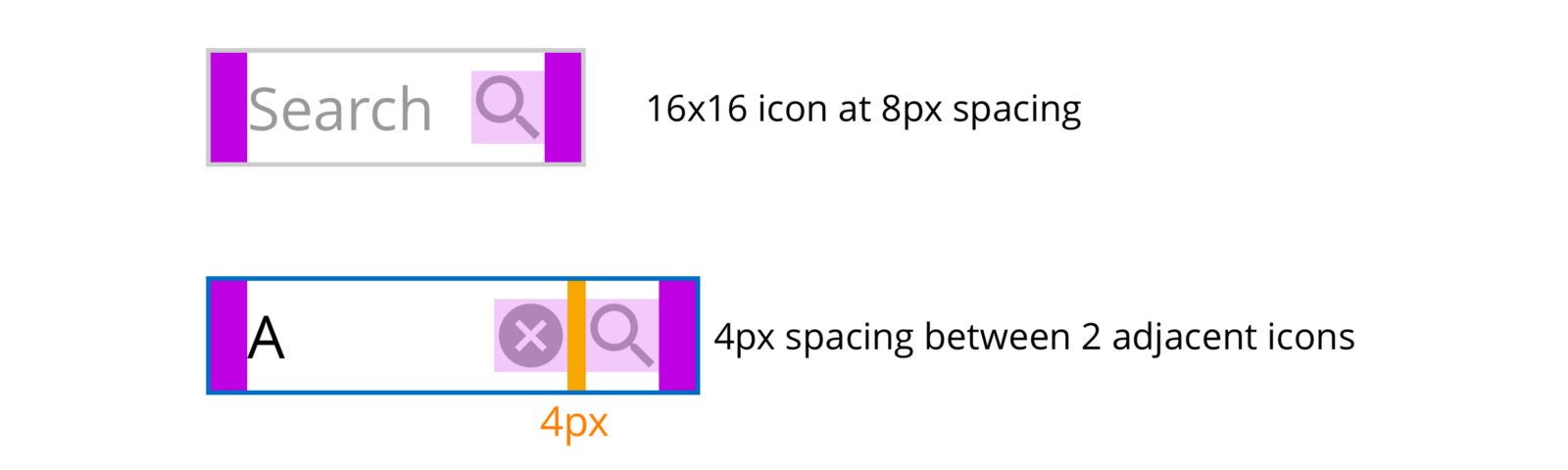
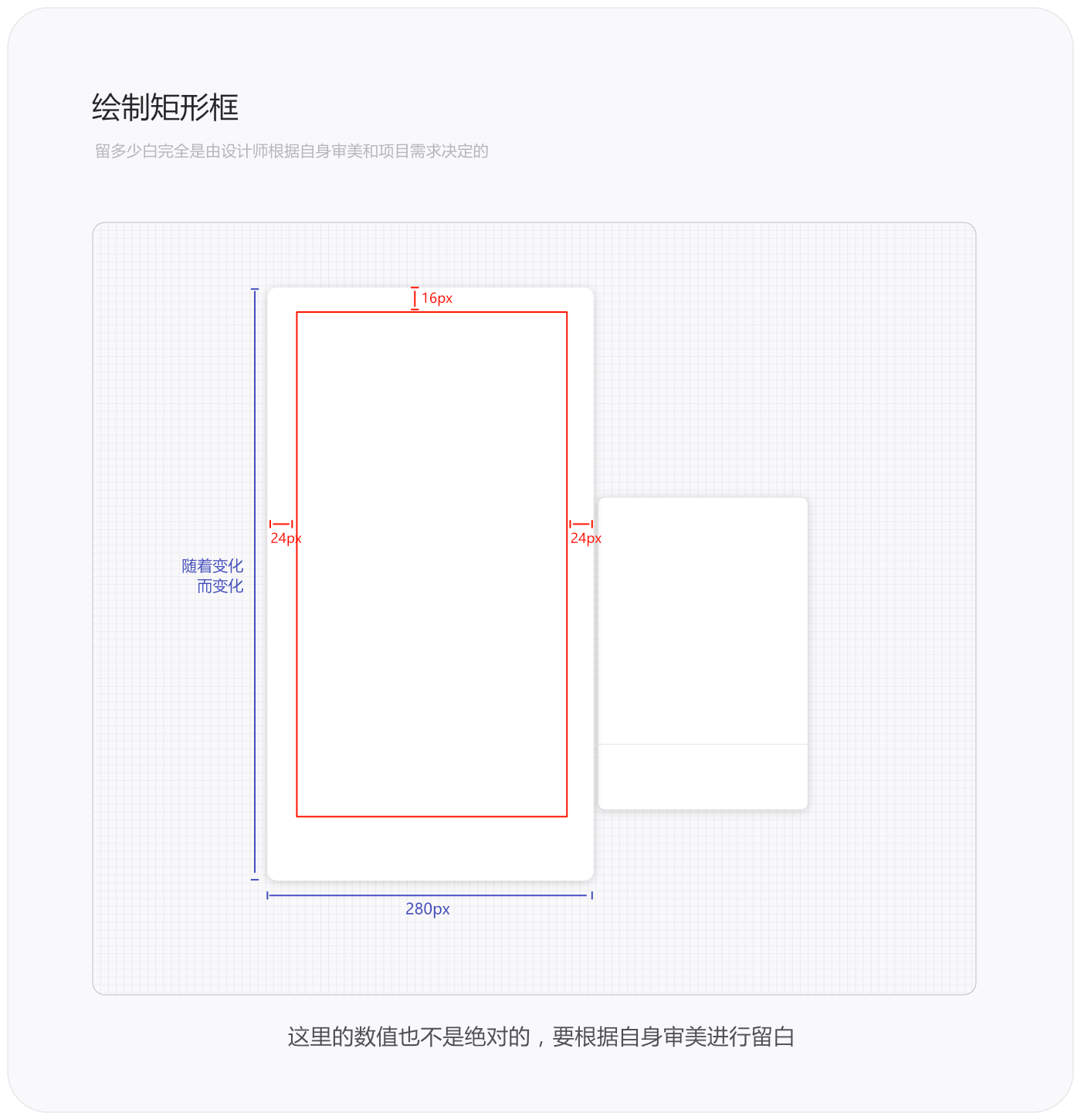
 设计师的对设计的理解和审美决定了周围要留多少的空白。
设计师的对设计的理解和审美决定了周围要留多少的空白。






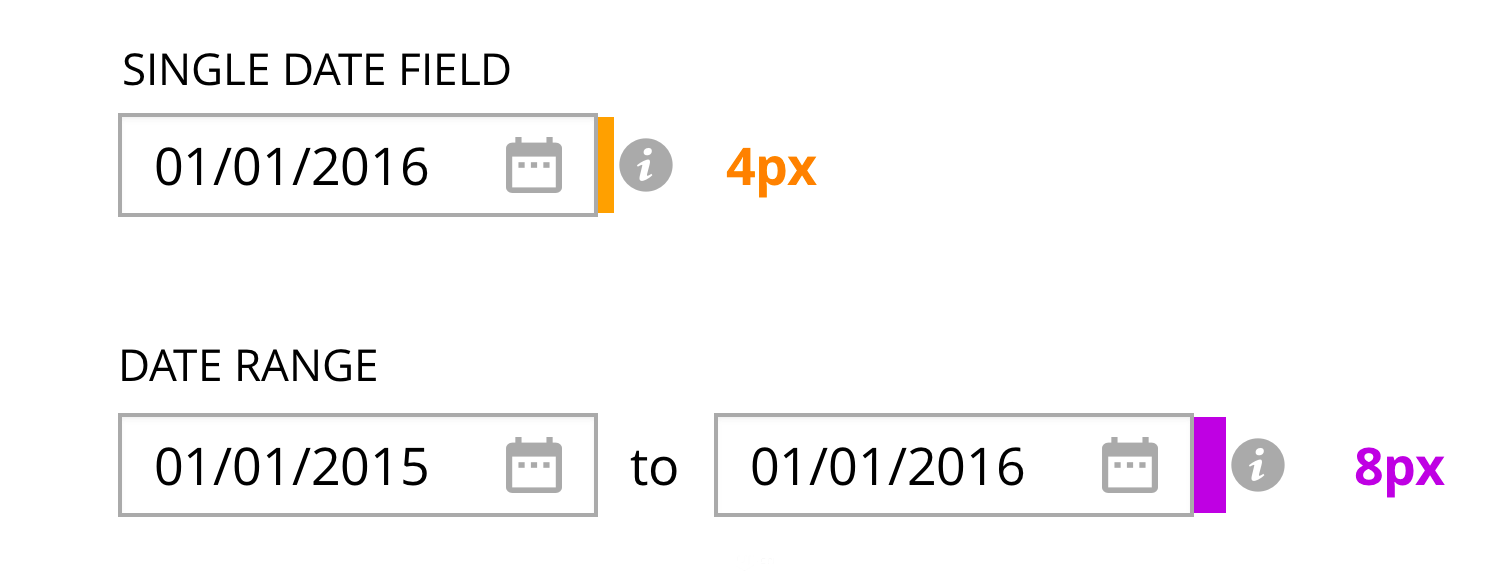
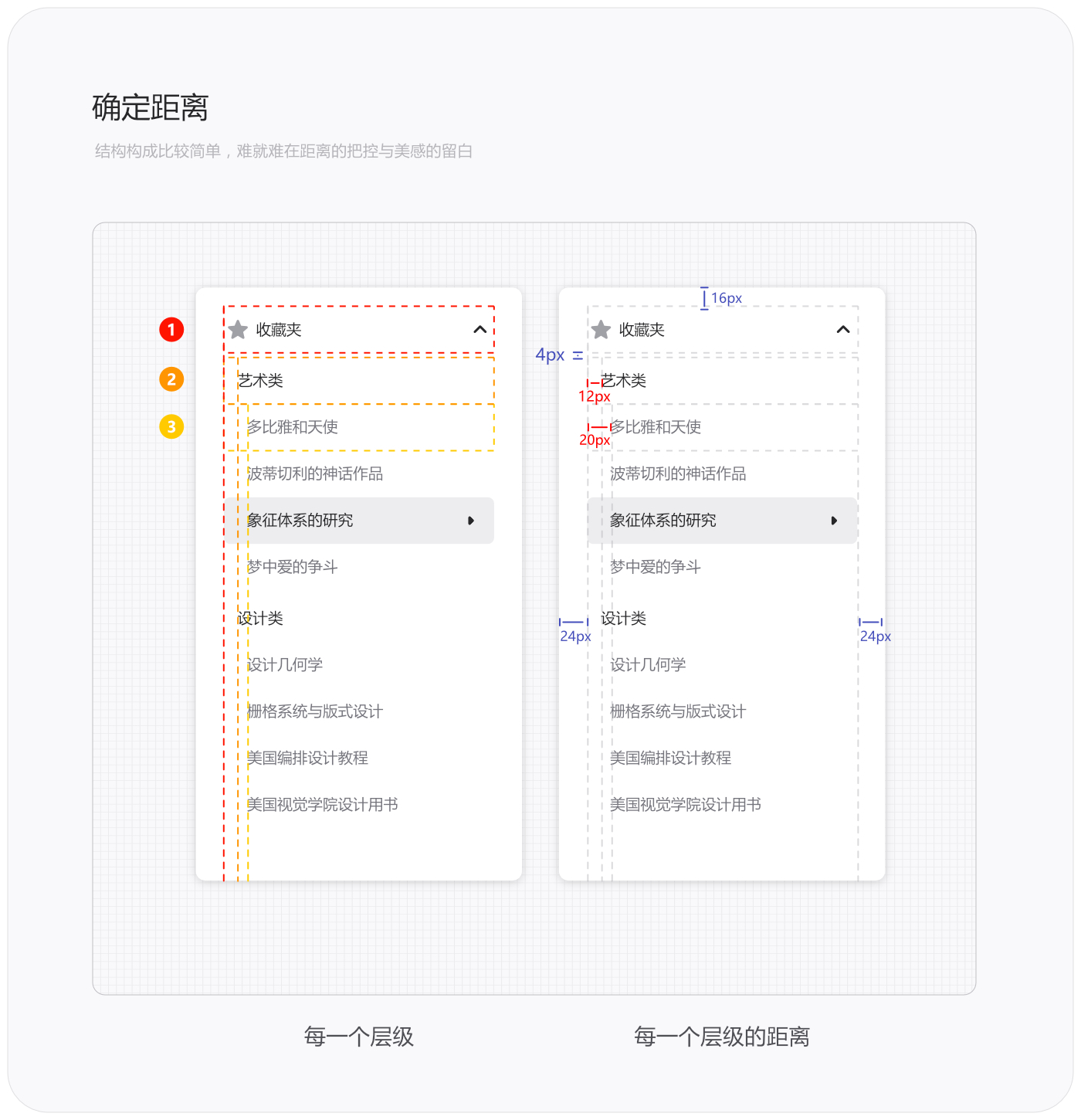
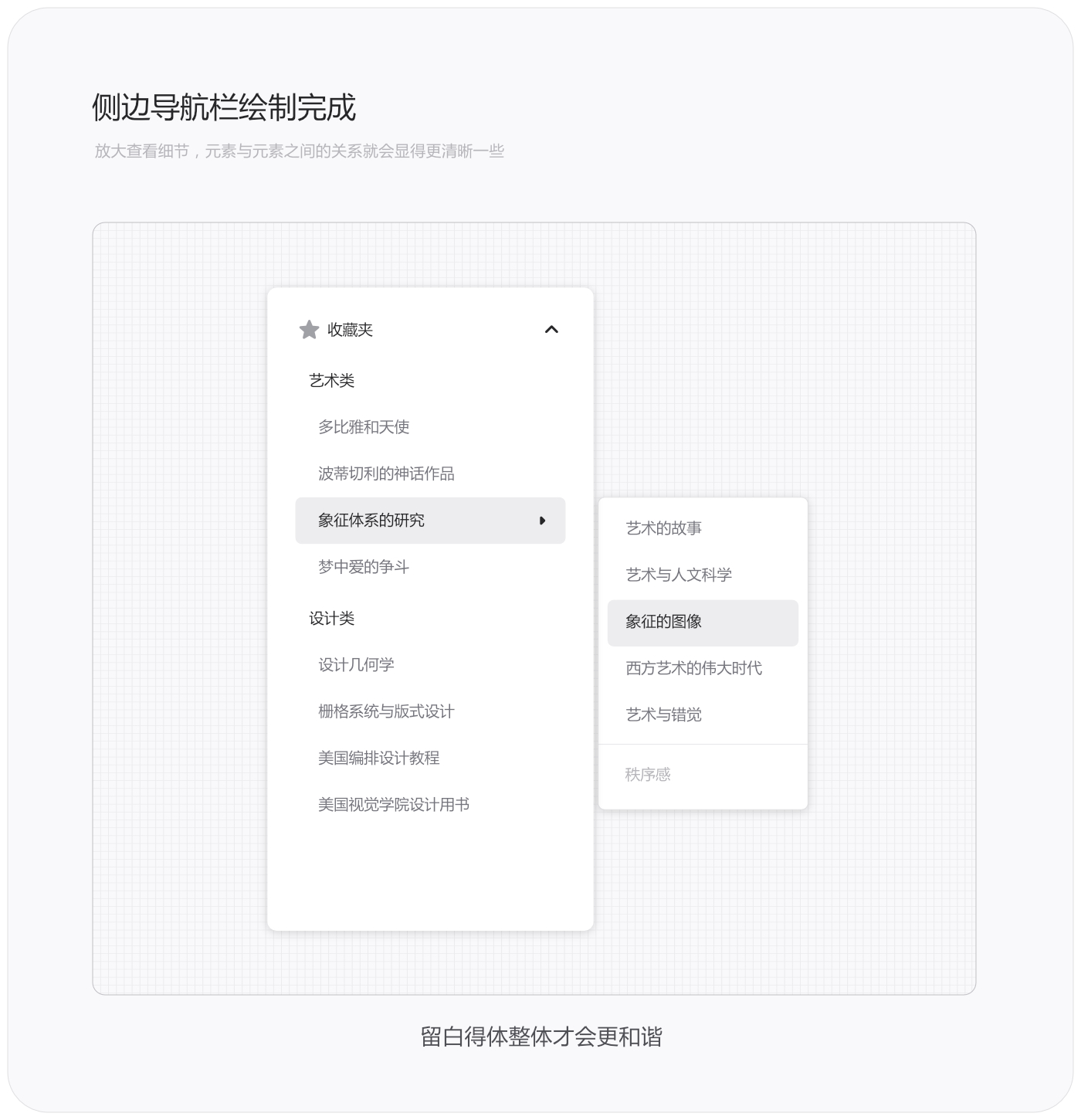
 当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。
当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。

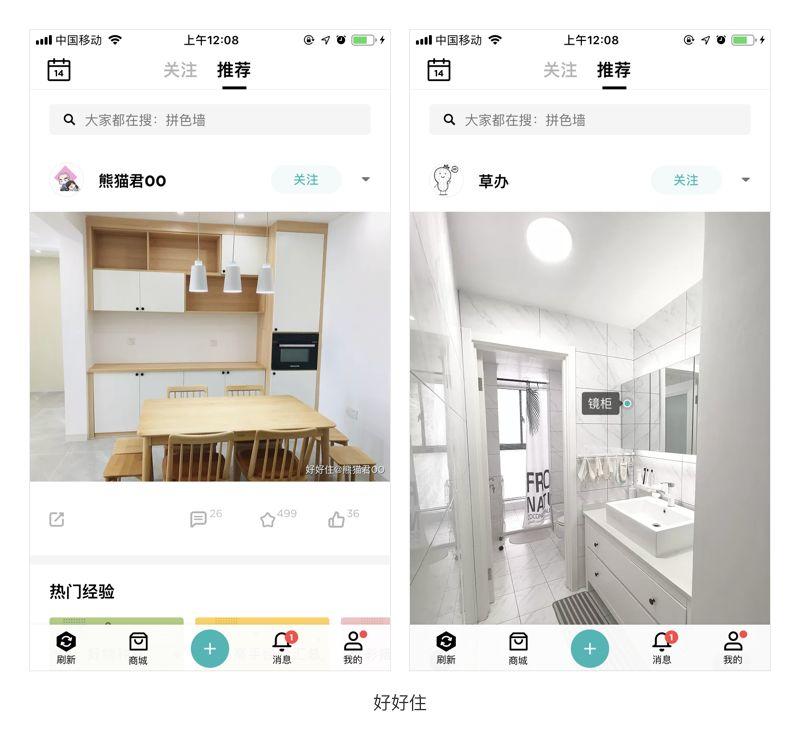
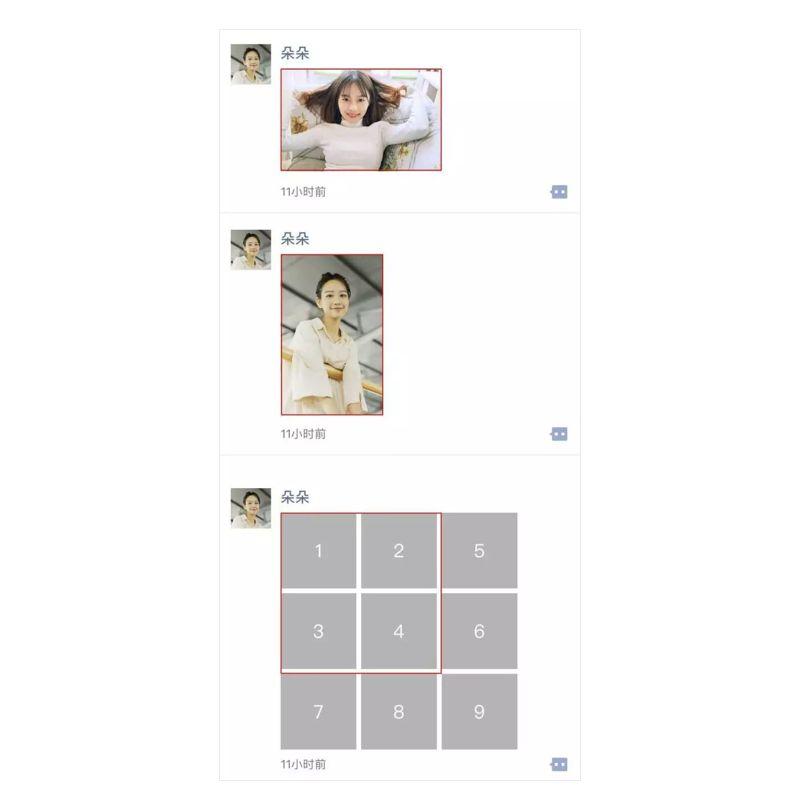
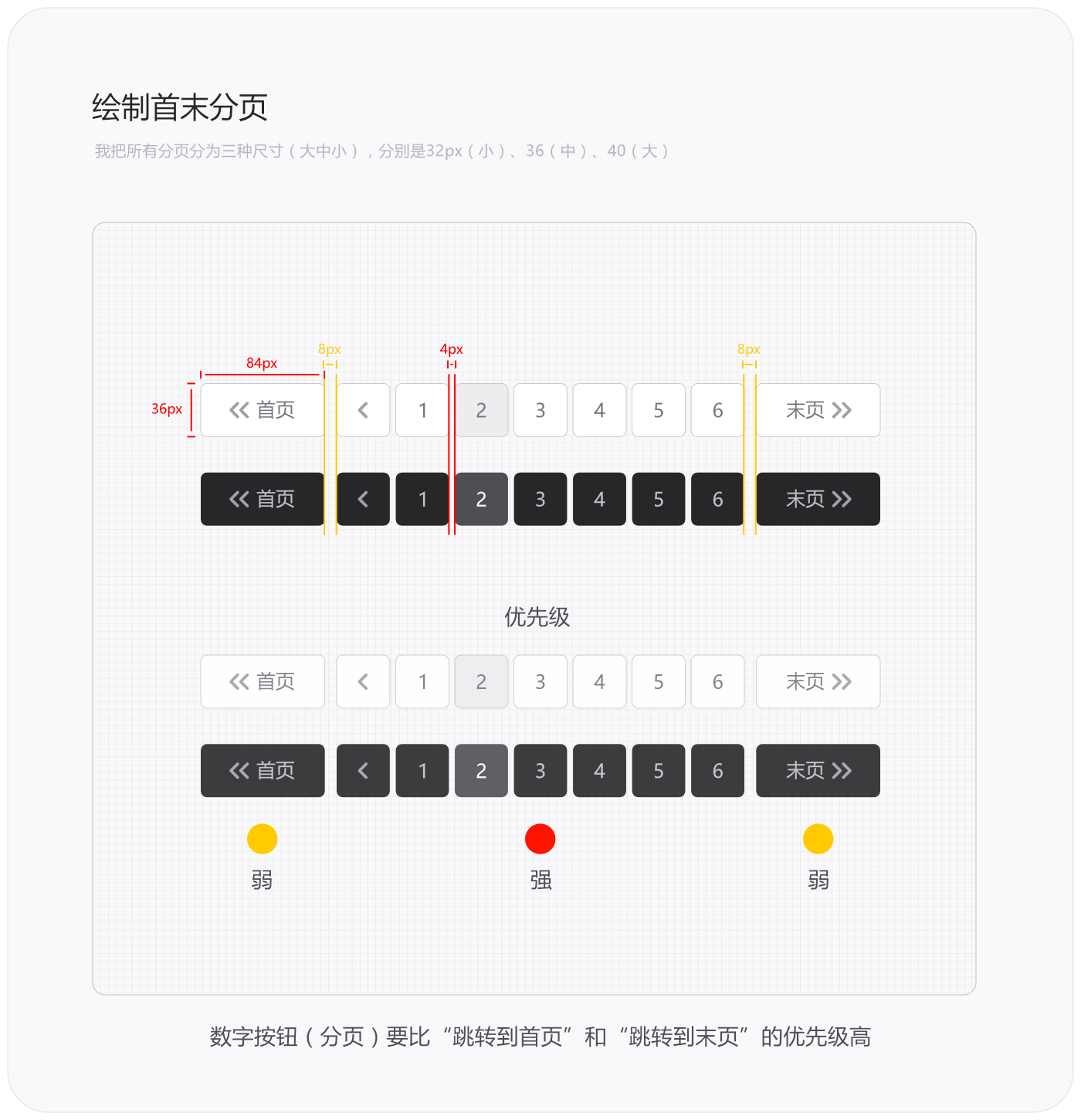
 将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。
将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。