
产品定位
远东移动门户APP-人力资源模块包含收入证明、在职证明、假期管理、公租房、政策公示等,同时将互动信息在集团公告区互动展示,实现人员管理、交流协同化和一体化。使集团工作更便捷、高效,组织管理更透明化,合理化。
交互设计 | 界面设计 | vue开发
远东宏信有限公司(以下简称“远东宏信”)是一家横跨金融和产业的综合集团,以“汇聚全球资源、助力中国产业”为使命,于2011年在香港联交所主板上市,股票代码03360.HK。公司多年来引领行业发展,蝉联《财富》中国500强、《福布斯》全球2000强。专注于中国基础产业,在城市公用、医疗健康、文化旅游、工程建设、机械制造、化工医药、电子信息、民生消费、交通物流等领域,提供融资租赁、普惠金融、商业保理、资产业务、股权投资、建设项目投
资、海外业务等综合金融服务;同时开展医院运营、健康养老、设备运营、K-12教育等产业运营服务。蓝蓝设计本次与远东宏信合作,对「远东移动门户」APP进行改版设计,针对原有界面信息堆砌,没有主次,交互使用不方便等方面,蓝蓝设计对产品的功能/交互/视觉呈现进行了重新改版。

远东移动门户APP-人力资源模块包含收入证明、在职证明、假期管理、公租房、政策公示等,同时将互动信息在集团公告区互动展示,实现人员管理、交流协同化和一体化。使集团工作更便捷、高效,组织管理更透明化,合理化。

远东移动门户APP面向和服务于公司全体领导和员工,是一个综合性、协同性的办公管理系统。本着操作便捷,办事方便高效,沟通及时有效的原则,界面友好易用、简洁美观。

视觉方面,整体色调与公司logo及网站主色调红色保持一致。交互上,考虑到使用便捷、省时,提取主要功能按钮放在首页上方;同时,常用的业务模块集中展示,并做精细化处理。保证界面整体性和简洁统一,并做到有主有次,层次清晰。在布局上,做了两套方案供客户选择。第一套更大胆创新,第二套则相对中规中矩。
方案一的设计风格参考近年国际流行的设计趋势「玻璃拟物化」风格,带给用户“创新、质感、高品质”的用户体验。在保持APP整体设计语言的一致的前提下;页面布局按照我们的理解进行适当的优化,以更加贴近用户使用场景。
整体设计简约、优雅、创新,易用性好。色彩以公司VI红色为主,金色为辅助色,营造温暖关怀的人力资源使用氛围。
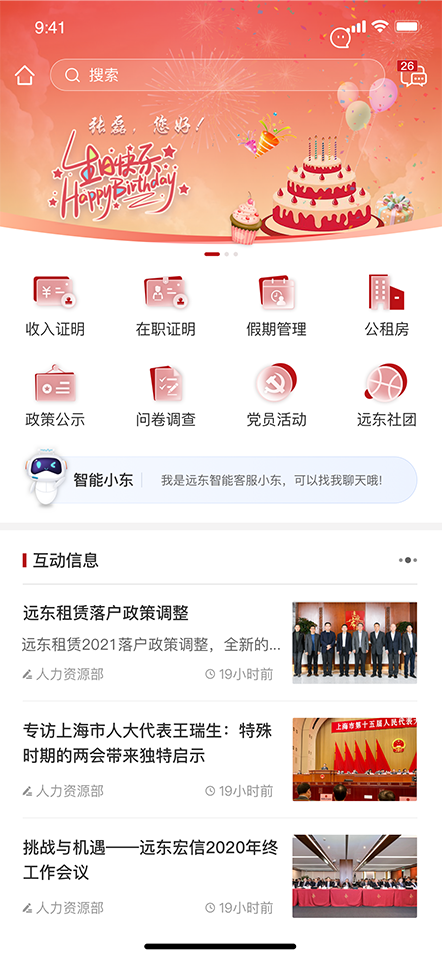
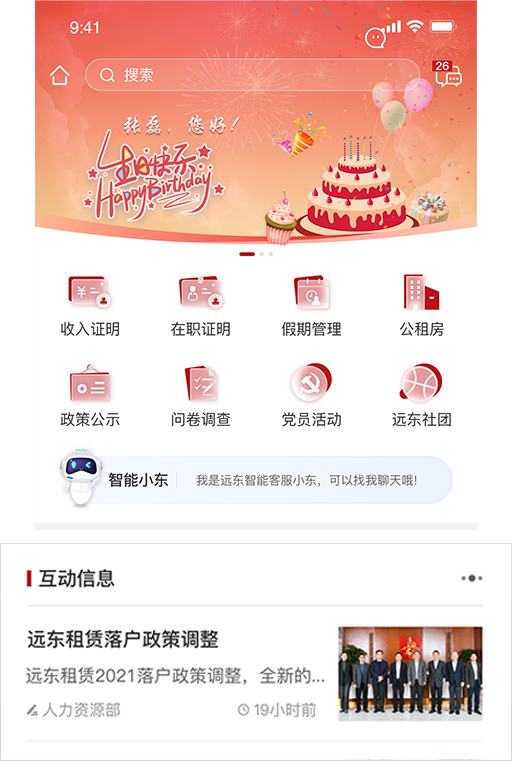
方案一


顶部模块——包括「返回首页」「搜索框」「消息入口」三个功能。
智能小东——方案一中「智能小东」按照原型排布方式进行设计,我们为智能小东创造了新的IP形象-智能客服机器人,通过拟物化的设计,直观地将「智能小东」功能,用途及形象展示给用户。

Banner区域——banner区域采用了一体化设计语言,将「系统信息区」,「顶部模块」和「banner」区域作为一个整体视觉区来设计,这样做可以增大banner可视区域,同时整体化的设计可以最大限度营造氛围,减少页面的割裂感,增强视觉冲击力。少寻找信息的时间,提升办公效率。
信息展示区——展示集团信息公告。
核心信息展示区——将「带薪年假」「家长会假」「病假」「事假」四类核心信息以卡片形式展示在页面顶部,并将“我要请假”核心按钮融合于卡片之中,这种处理方式能很好地兼顾视觉引导性和操作便利性,用户既可以一眼看到关注的核心信息,也可以用最快的速度点击「我要请假」进入请假功能流程中。
其他假期——方案一中把「其他假期」信息以卡片形式展示,并配以示意性图标,方便用户快速获取相关信息,提高页面信息展示量的同时保证页面美观度。


核心信息展示区——将「带薪年假」「家长会假」「病假」「事假」四种假以卡片形式展示,并围绕在「请假按钮」四周,这种处理方式能很好地兼顾视觉引导性和操作便利性,用户既可以一眼看到关注的核心信息,也可以用最快的速度点击「我要请假」进入请假功能流程中。
方案二相对中规中矩, 整体采用「简洁+质感」的设计思路,强调功能至上;尽可能减少不必要的装饰元素,突出信息本身,去掉视觉干扰元素;通过不断调整优化页面模块比例,打磨设计细节来体现整体的质感。
Banner为长方形,方便后期普通的上传图片维护。 图标设计以面与线结合重新设计另一种风格表达。 “我要请假”按钮放在最下面,常规的方式展现。
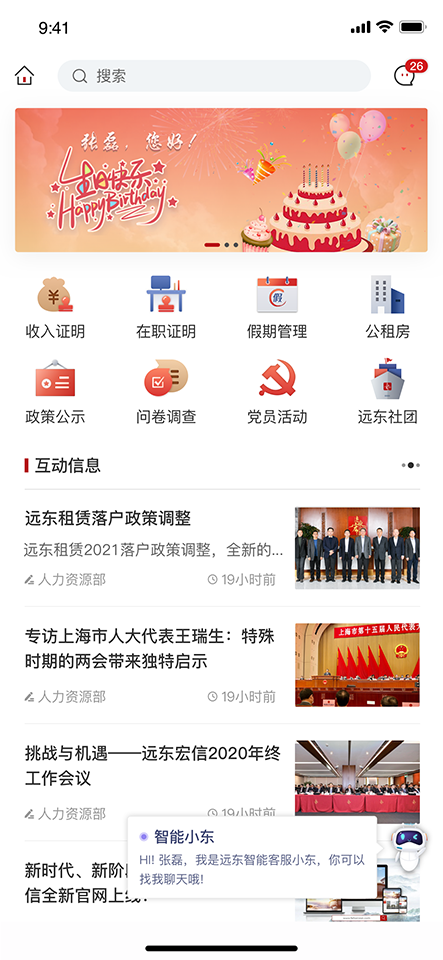
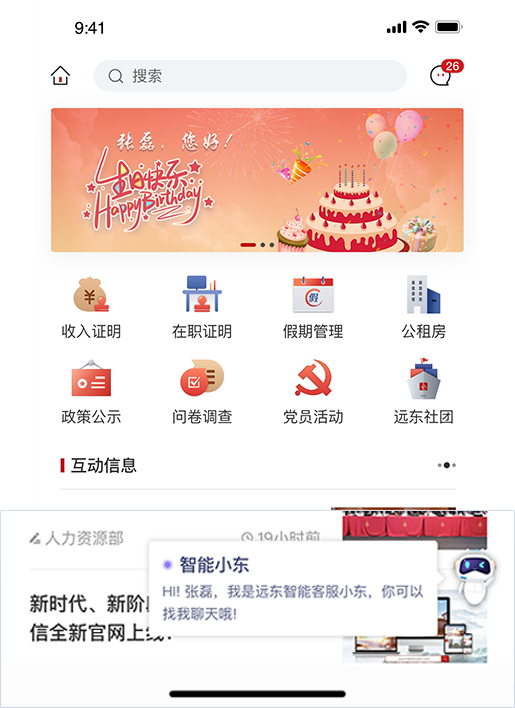
方案二


顶部模块——包括「返回首页」「搜索框」「消息入口」三个功能。
智能小东——方案二中将「智能小东」以悬浮按钮形式展示于页面右下角,刚进入时,以对话形式告知用户「智能小东」的功能和入口。悬浮按钮固定于页面右下角,不会随页面滚动而发生位移。悬浮按钮可以节省页面空间,以展示更多的信息。

Banner区域——banner区域采用了一体化设计语言,将「系统信息区」,「顶部模块」和「banner」区域作为一个整体视觉区来设计,这样做可以增大banner可视区域,同时整体化的设计可以最大限度营造氛围,减少页面的割裂感,增强视觉冲击力。少寻找信息的时间,提升办公效率。
信息展示区——展示集团信息公告。
核心信息展示区——将「带薪年假」「家长会假」「病假」「事假」四类核心信息以卡片形式展示在页面顶部,并将“我要请假”核心按钮融合于卡片之中,这种处理方式能很好地兼顾视觉引导性和操作便利性,用户既可以一眼看到关注的核心信息,也可以用最快的速度点击「我要请假」进入请假功能流程中。
其他假期——方案一中把「其他假期」信息以卡片形式展示,并配以示意性图标,方便用户快速获取相关信息,提高页面信息展示量的同时保证页面美观度。

方案1:

方案2:
