北京冬奥会是近20年来唯一一次在大陆性冬季风主导气候条件下举办的冬奥会。大风、气温低、低能见度、降雪等将是冬奥会和冬残奥会面临的主要天气风险。同时,气象保障也可能需要应对复杂相态降水、沙尘天气等挑战。在国际上没有可借鉴的成熟技术方案情况下,赛区尺度山地的气象监测、预报及服务是本次冬奥会气象工作面临的挑战。
北京市气象局冬奥智慧气象项目由北京文泽智远信息技术有限公司开发,蓝蓝设计负责 UI设计部分。本项目历时二年,经历无数修改及设计开发完毕后的推倒重来,在冬奥气象专家的指导下,结合了国际赛事运动员和专业人士的习惯,设计出符合其产品特性的人性化界面。
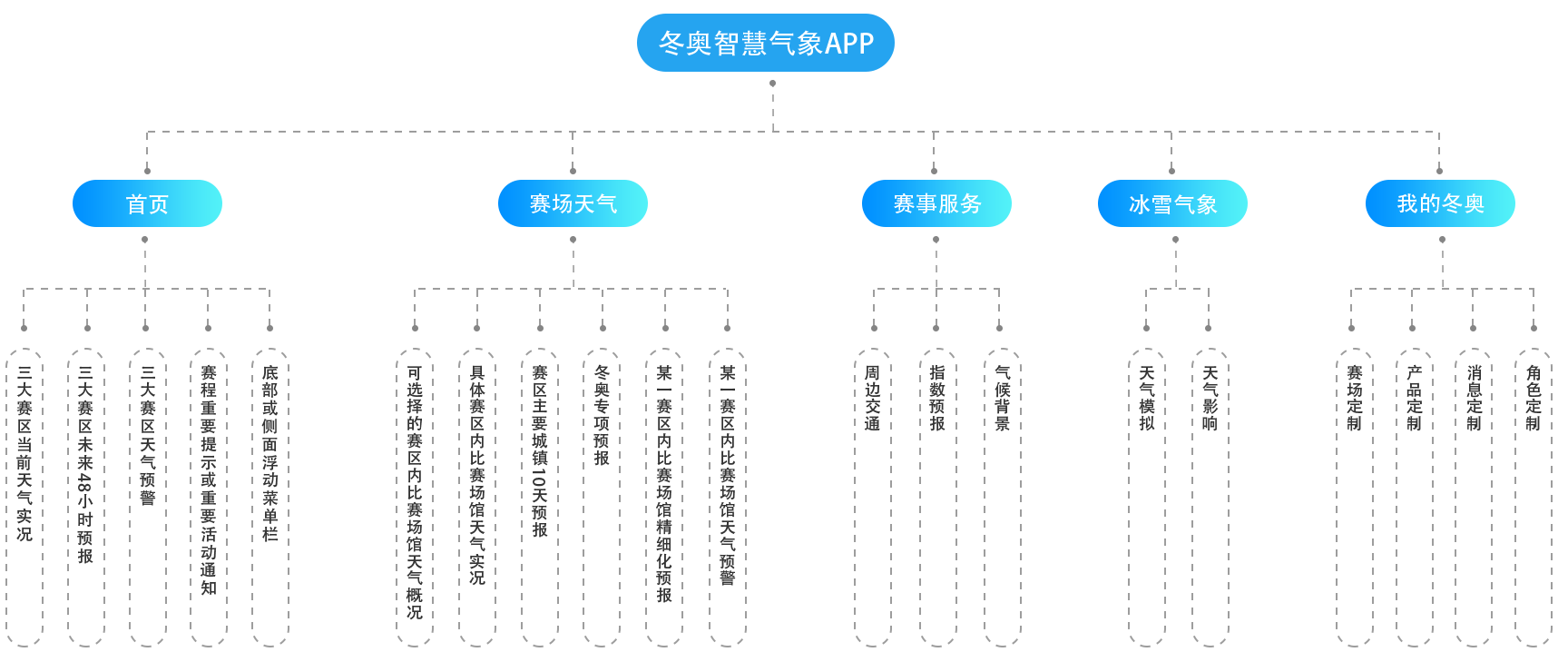
冬奥智慧气象 APP 是专门面向国内外 IOC(国际奥委会)官员、冬奥会的组织与管理者、运动员与教练员以及关注冬奥会比赛进程的公众用户,通过该 APP 向国内、国外用户提供权威、准确、及时的官方气象服务信息,并作为冬奥会官方气象服务网站的有力补充,通过智能手机向用户提供优质的冬奥气象服务。该 APP 以冬奥比赛场地的预报、实况和预警的气象服务为设计重点,面向不同用户的天气需求进行定制化开发。开发原则上以服务用户为主,创新设计服务流程和服务模式,让国内外用户能够体验到冬奥气象服务的实用和贴心,并具有一定的科技感和获得感。

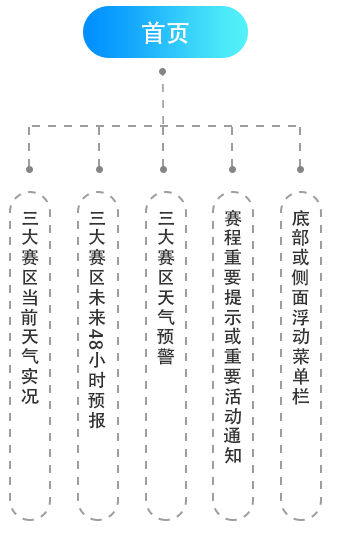
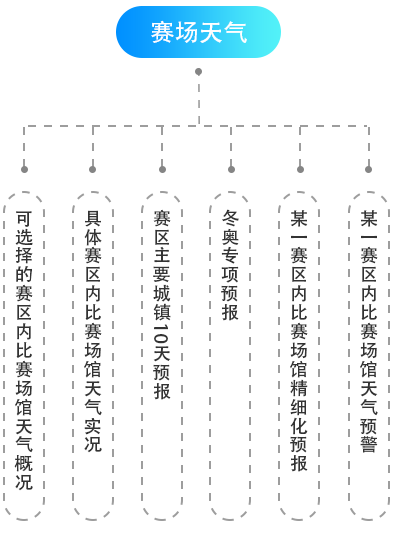
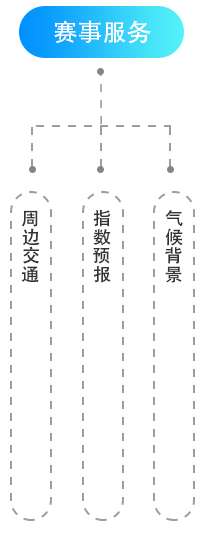
通过该 APP 对外提供三大赛区的监测实况、精细化天气预报以及高影响天气预警等权威信息,提供中、英双语,面向安卓、苹果手机的 APP 气象服务。该 APP 的建设将实现以下目标:APP 将提供三大赛区的比赛场地、场馆全天 24 小时的冬奥会气 象信息服务,包括比赛场馆精细化气象服务产品、场馆周边交通气象信息、天气预警以及其他冬奥相关的公共服务信息,满足不同目标群体气象服务需求。 APP 提供中英文双语切换,移动端多终端访问,中文版、英文版界面简洁实用,功能完整并在可视化和展示效果上有一定的科技感,提供面向用户的定制化响应功能。

建设内容主要为 APP 的中文版、英文版以及手机移动端的多终端安装应用。通过建设三大赛区实时监测实况、精细化天气预报、预警、冬奥专题气象产品、交通气象预报、冬奥科技成果展示等功能界面整合冬奥相关气象数据和产品,利用统一的冬奥数据支撑子系统、系 统后台产品定制和响应子系统、前端可视化渲染子系统等最新前沿技术,开展显示快捷、滚动更新的冬奥智慧化气象服务,实现实况、预报、预警、交通气象服务等服务产品的快查询和显示。









整个项目对于所有的参与人员来说都是摸着石头过河,这是一个非常具有专业性和技术性的项目。不仅要符合中国人使用习惯,更要符合国际友人的使用习惯。所以前期也调研了很多国际app案例。在前期定风格的过程中,主要采用冬奥主题,在整个app中要体现出冬奥元素,并体现出实用性和美观度共存的设计理念。




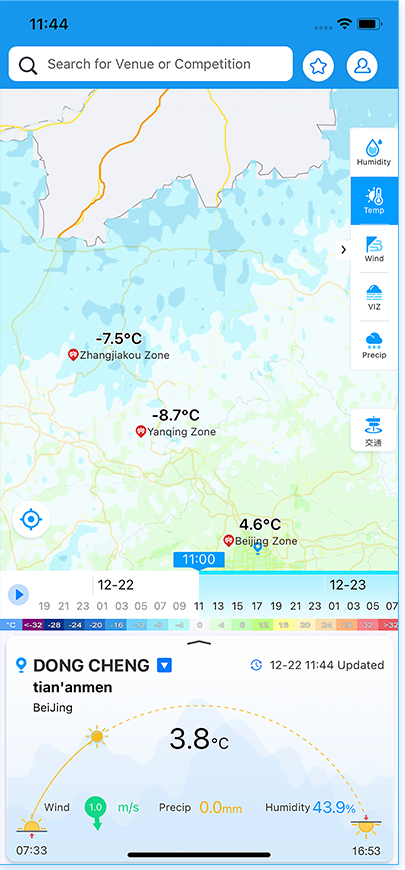
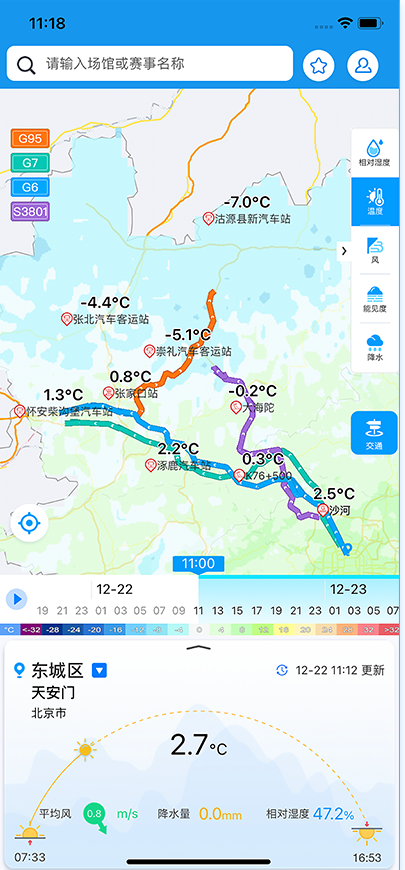
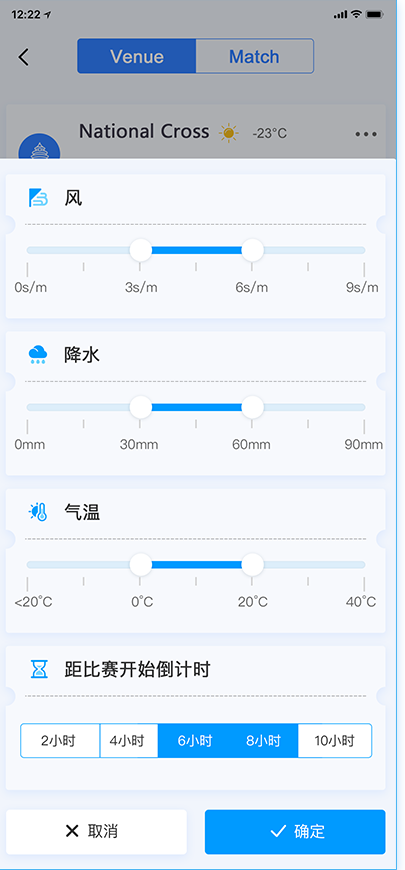
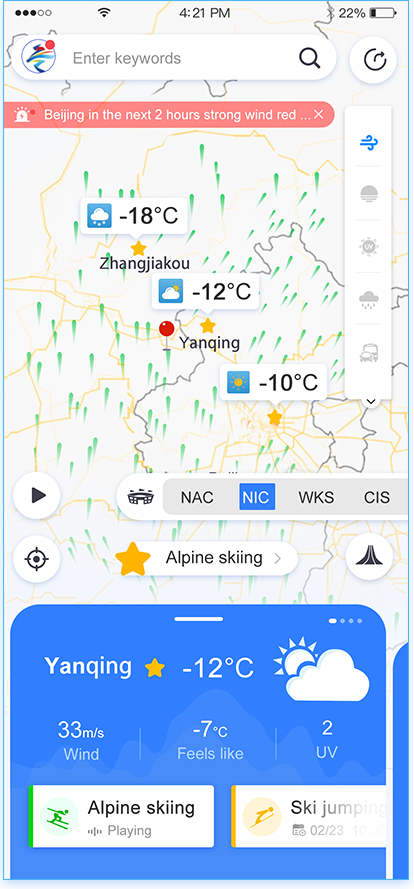
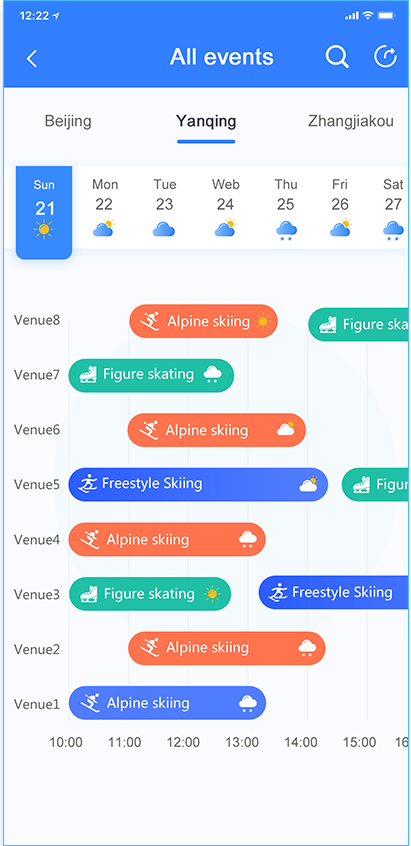
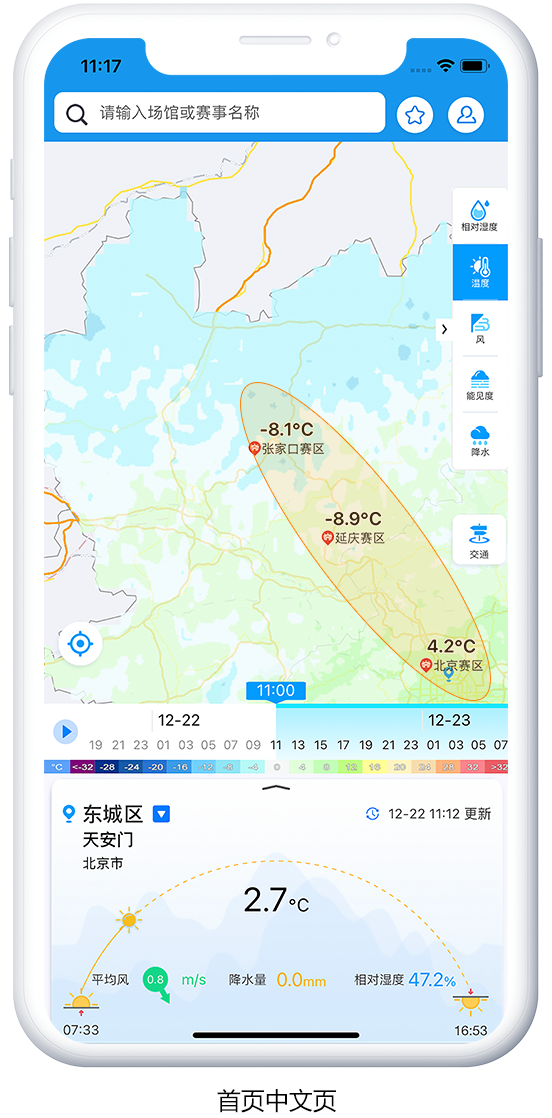
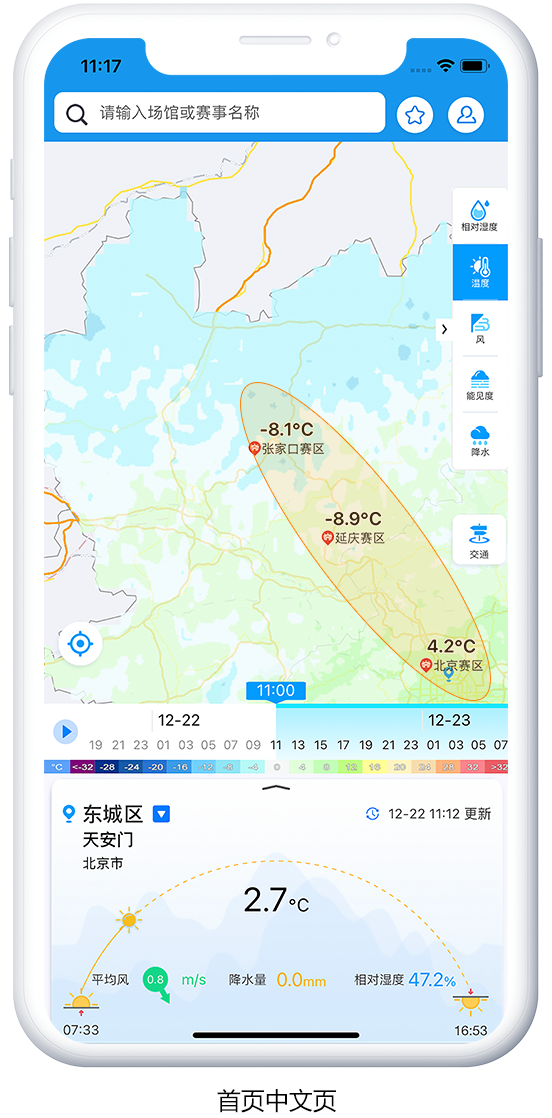
移动端界面将主要的板块内容置于进入主页最上面是,“搜索”“收藏”“个人中心”几个功能,搜索可通过关键字查看场馆或赛事,击收藏可进入收藏页面可以收藏场馆,赛事,还可以给收藏的场馆或赛事设置个性化的消息推送;点击个人中心可进入到个人中心页面
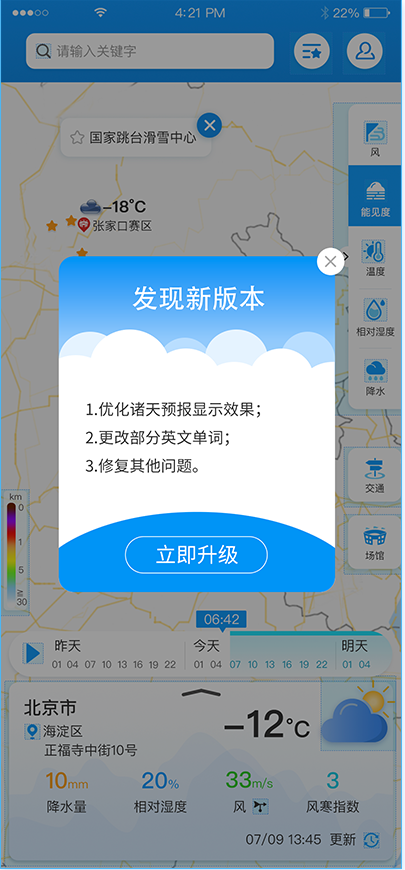
页面右侧是几个气象要素和交通的切换按钮,通过切换不同的功能地图会随之变化,同时为了更方便查看地图,切换按钮在不需要时可以收起来。
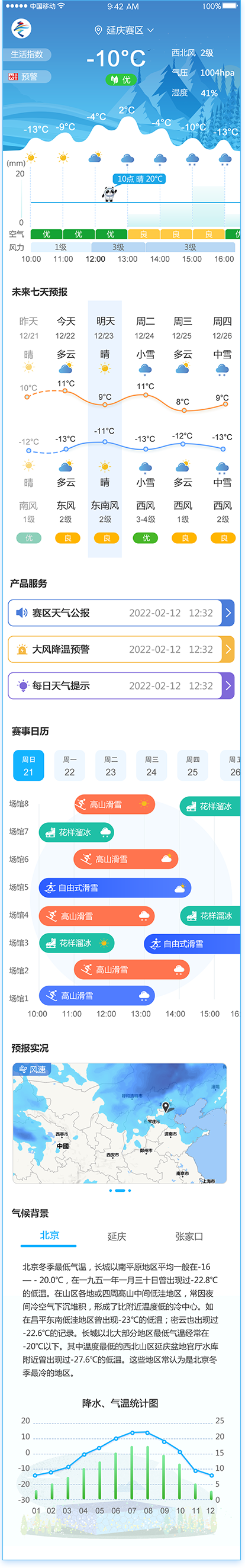
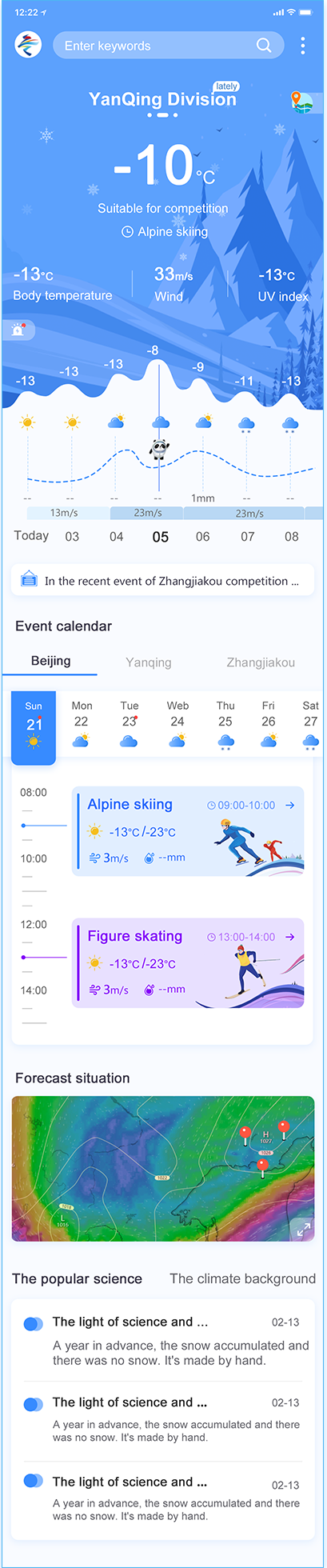
进入主屏默认展示的是三大赛区的名称以及温度,当点击某个赛区后可直接切换到该赛区。当切换到“张家口赛区“和”延庆赛区”时,页面会展示每个站点,如右图所示。
时间轴模块,时间轴分为实况和预报两部分,左右滑动时间轴,地图实况会随之有相应的变化。时间轴左侧还有一个播放按钮,当点击播放时按钮时时间轴便会自动播放。时间轴下面是地图的图例。
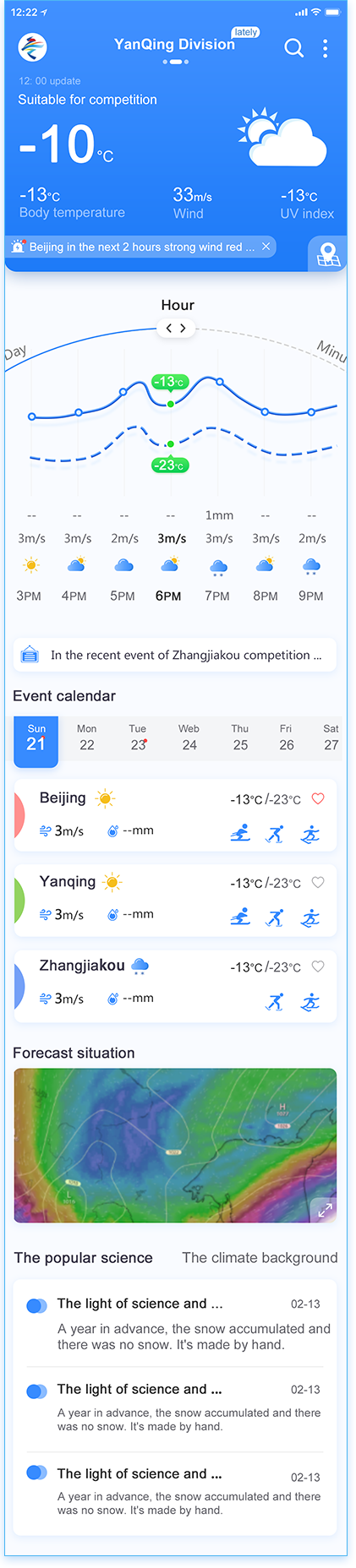
实况模块,当用户在京津冀地区时,进入主页便会显示当前位置的的实况信息,当用户不在时便会显示为“北京赛区”的实况信息。点击地点名称旁边的小箭头,可以切换到其它赛区或者站点的实况天气。实时信息往上滑动便可以查看更多的气象要素信息,如下图。



时间轴和实况信息滑倒顶部的效果。
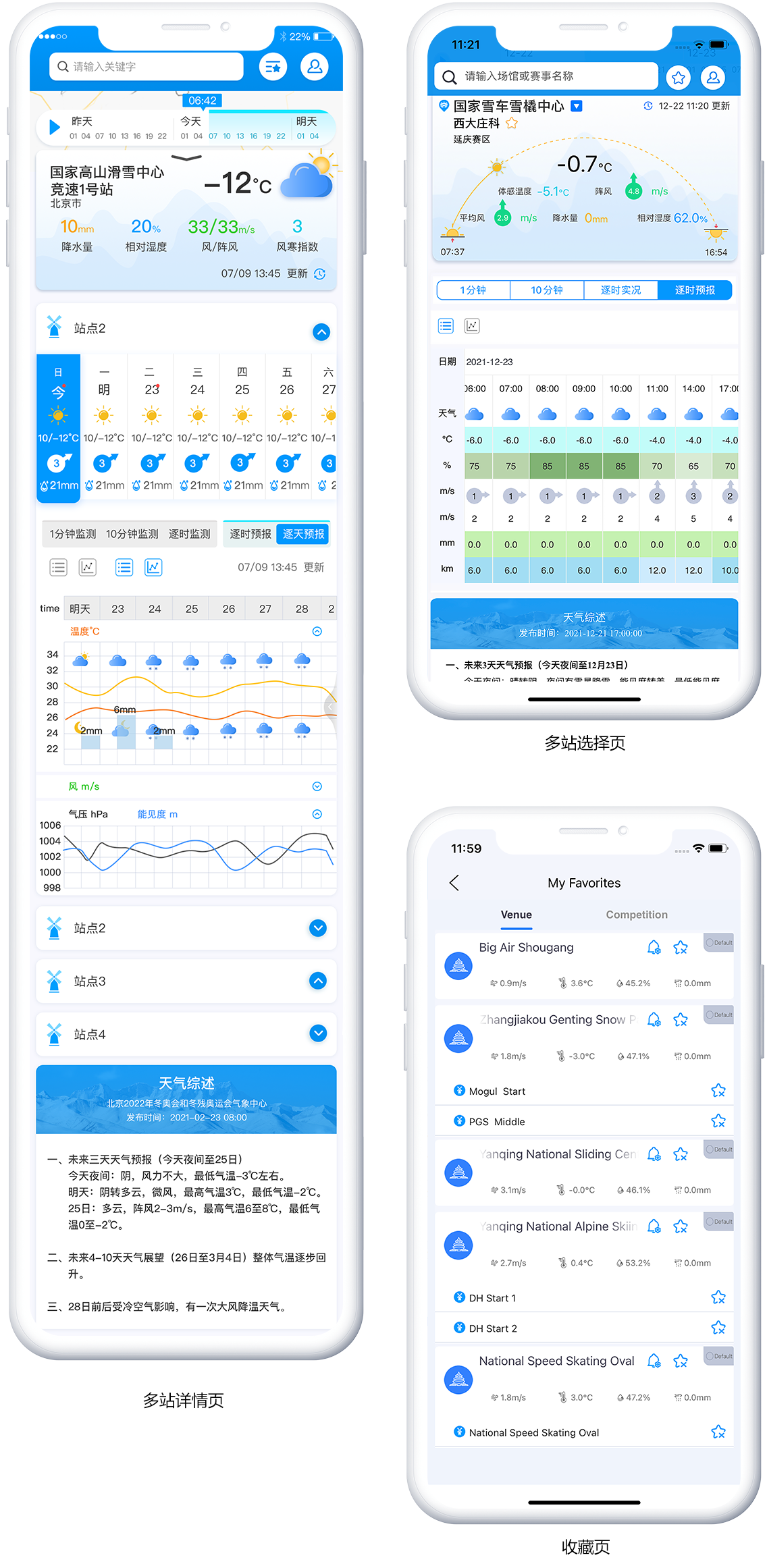
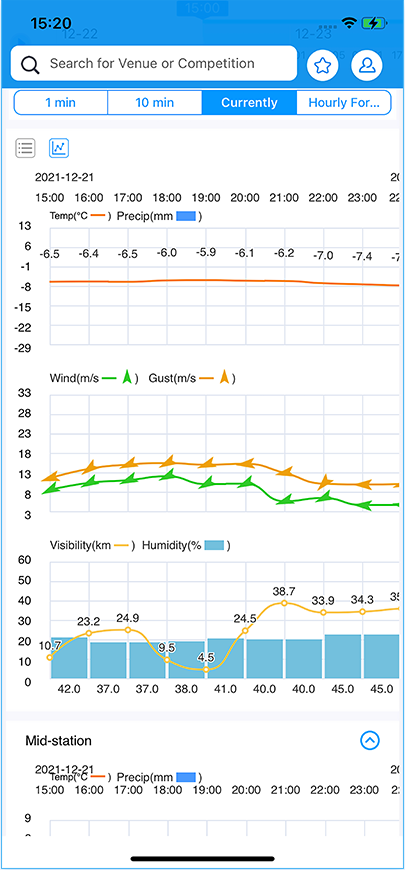
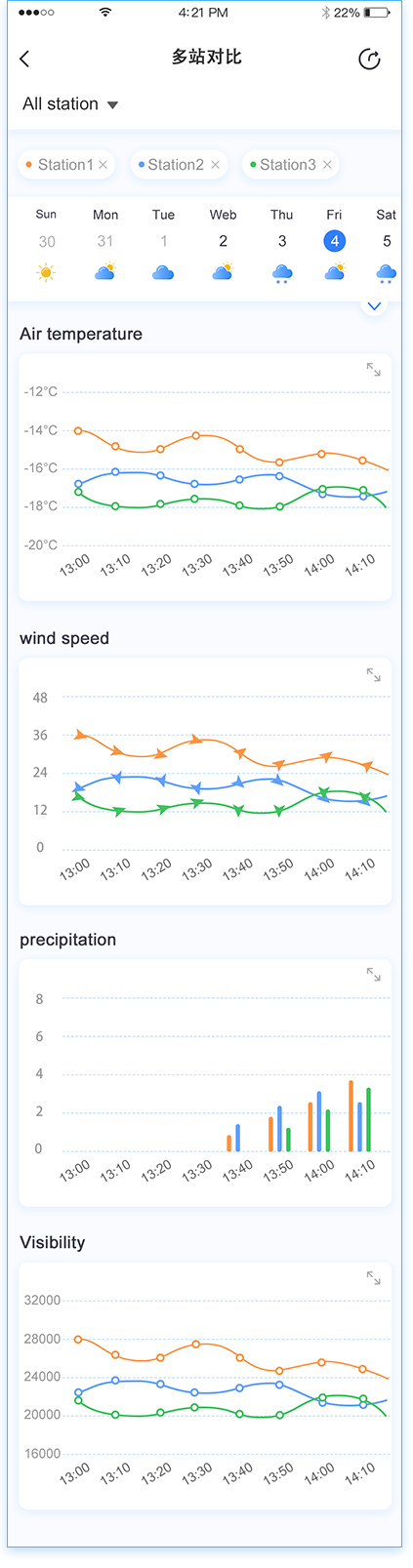
当在首页选中多个站点时,详情页会将多个站点的气象信息以折叠的方式同时展示。首先展示的是以天为单位的气象信息。通过滑动上方的时间轴这里也会发生相对应的变化。。
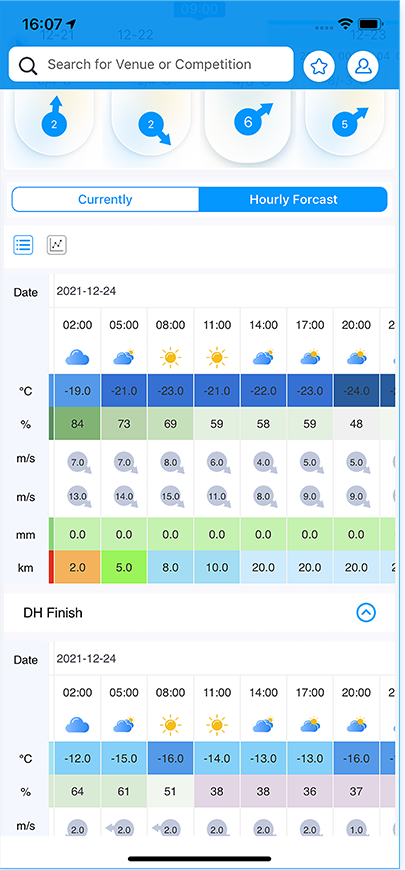
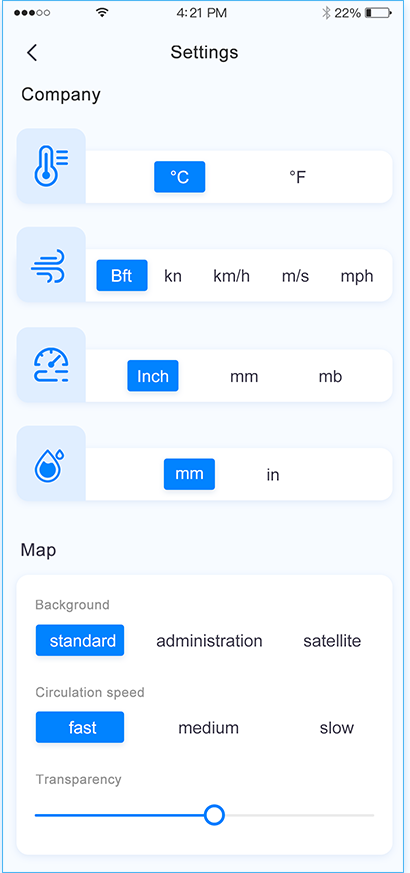
时间的切换,通过“1分钟”“10分钟”和“小时”的切换可以展示不同层级的气象信息。
图形和列表展示形式的切换。列表的展示形式如右图所示。
温度、天气现象和降水量的展示。
单个气象要素收起的展示样例。
气压、能见度的展示。相同单位的要素在一个模内展示,可以更好的节省空间,方便用户操作,同时可以进行两个要素的对比。
站点收起的样例。
天气综述模块,天气综述只要是展示近段时内总体的一个天气情况,可以给将要来参赛或者观赛人员的一个友好告知,做好相对应的准备。