竞品分析:
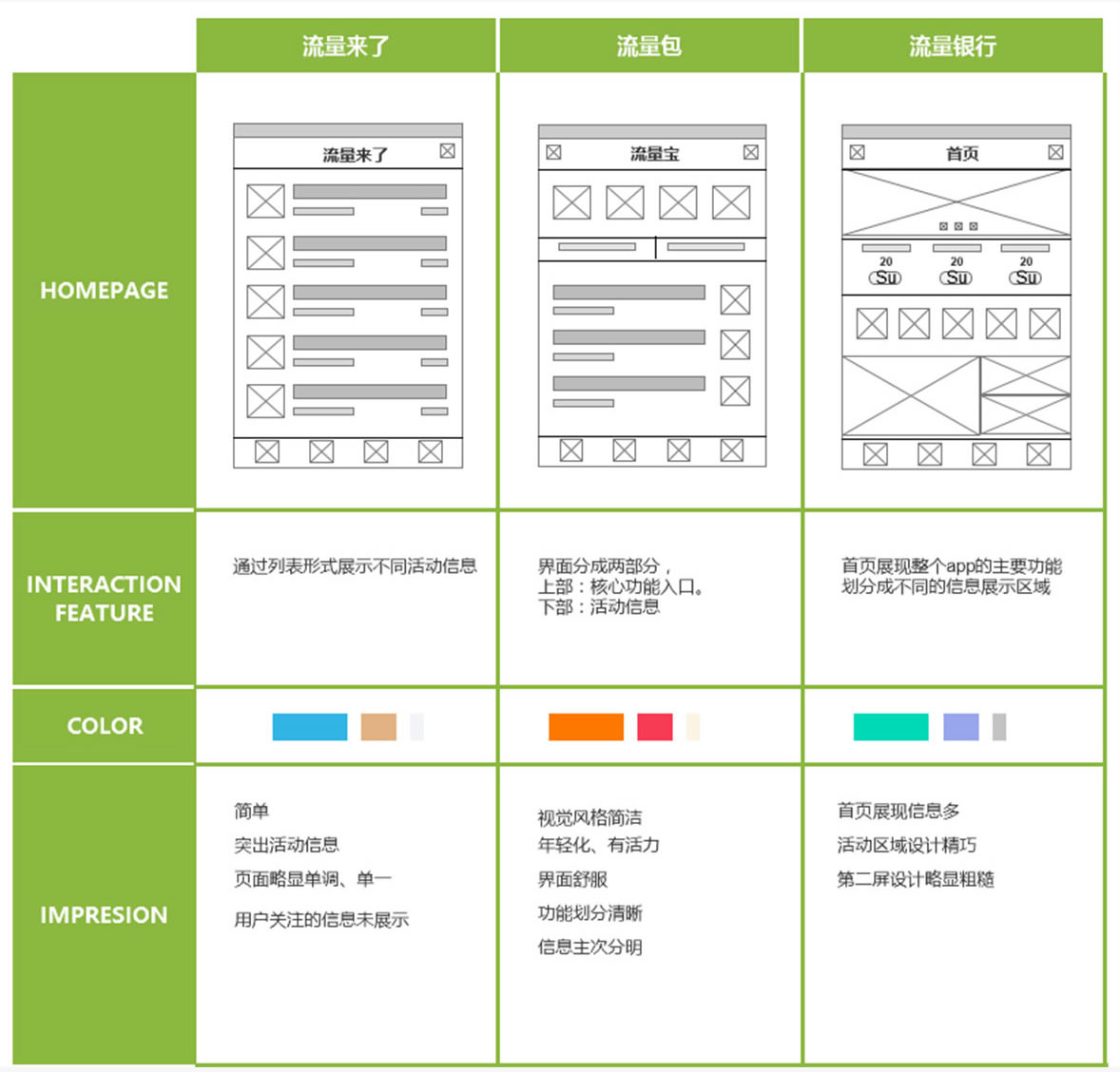
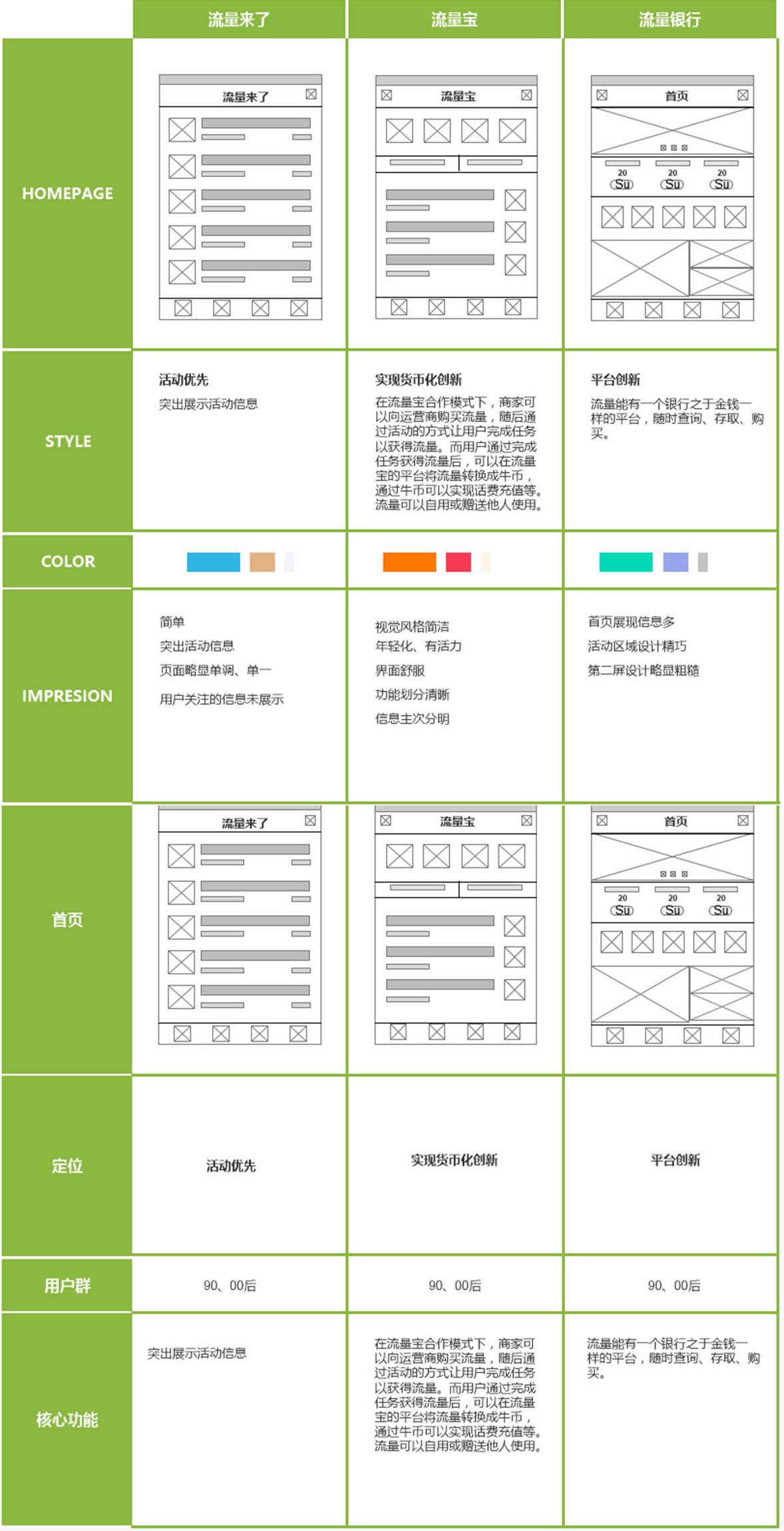
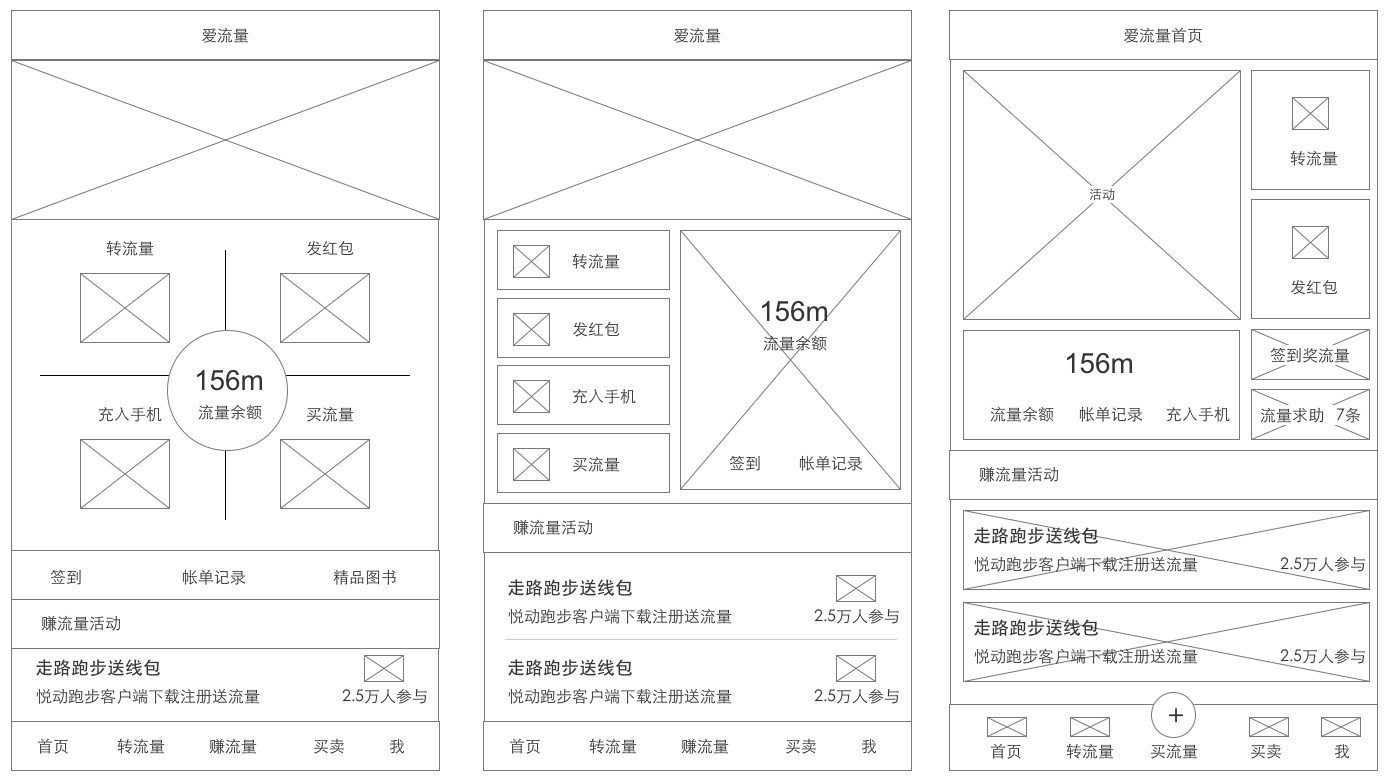
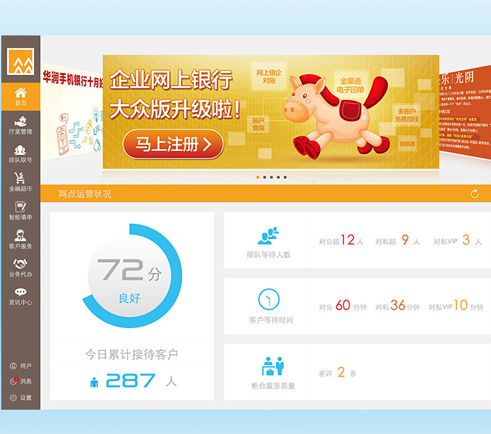
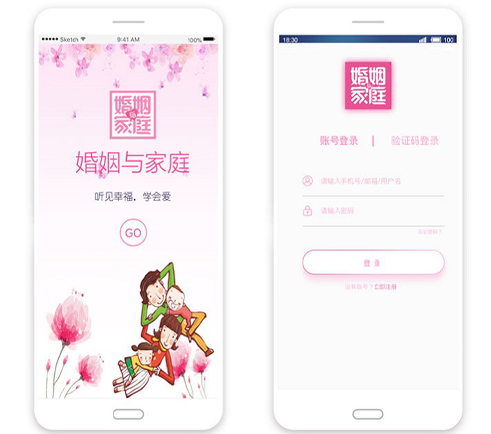
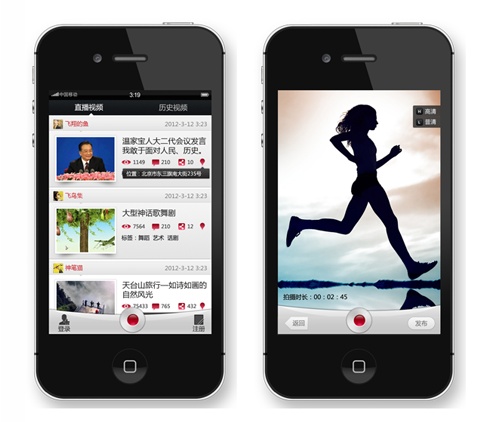
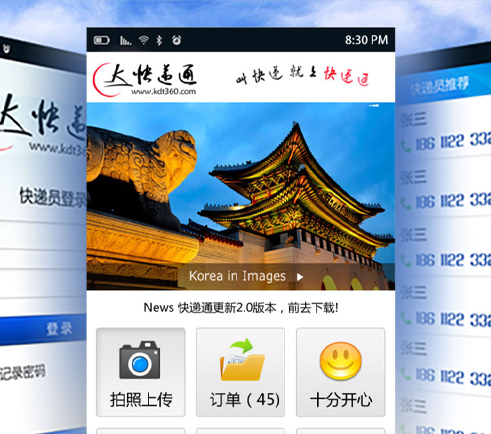
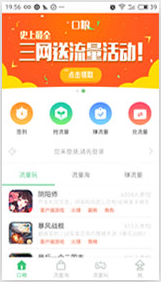
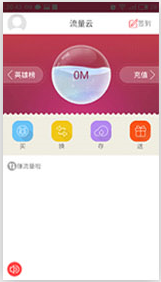
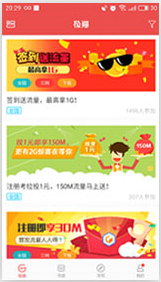
“知己知彼,百战不殆”为了更好地了解市场同款产品的优缺点,在产品上做到扬长避短,蓝蓝设计做了详细的竞品分析,我们下载了很多市场上同类产品,先来看下这些产品的首页。
优化之后的亮点
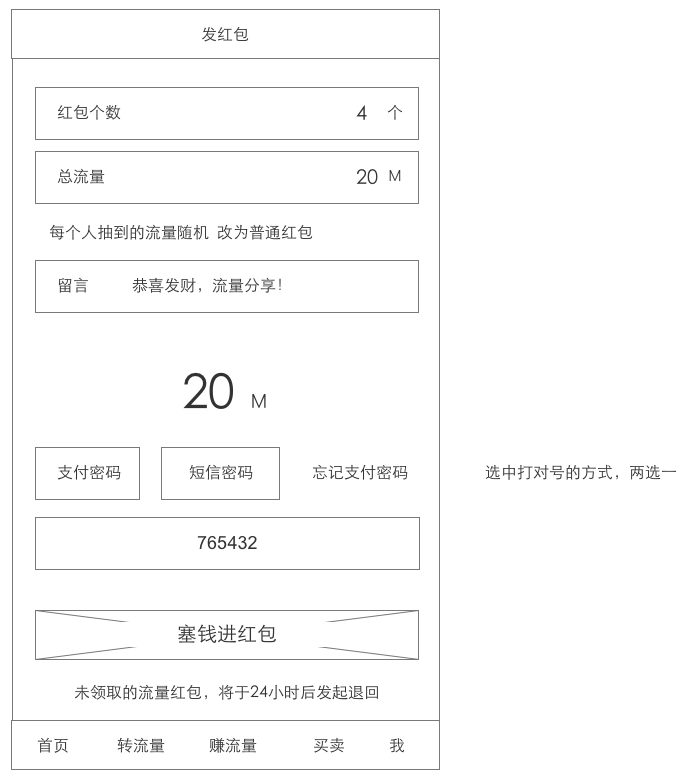
1.在理解业务的基础上,进行形式的创新 将公文流转的标题和重要信息以图标、文字的形式放到上部,发送邮件、急件和常用功能统一放在右上角,更加突出、直观。上部蓝色条固定位置,即下面内文很长,也能随时看到重要信息。 正文附件,内容多少不固定,放在左边,扩展性强。审批流程放在右边,以时间轴形式图文并茂直观看到当前状态。 2. 交互步骤上简化操作路径。











 分析工具
分析工具
 分析内容
分析内容
 印象排名
印象排名