
产品定位
罗麦随行——口袋里的多媒体工具包。 掌握公司动态,一点知晓罗麦事; 多栏目、多类别,总有一款适合你; 微生活,为生活,多彩罗麦尽显科技力量; 海量信息,智能捕捉,罗麦的多元展示之窗。
交互设计 | 界面设计 | vue开发
罗麦随行app,一个与罗麦伙伴无缝链接的平台,这是一个让罗麦伙伴足不出户,也能随时随地了解罗麦事业的平台。罗麦微生活、罗麦微视频、罗麦随身工具包、罗麦电子书、罗麦科技微聚焦等版块统统搬回家。这个App已上线多年未更新,客户希望设计公司自由发挥,在现有功能上优化交互和视觉,完成首页改版。
蓝蓝设计下载了这个软件,查阅了相关竞品:安利等公司的APP设计及国外的优秀设计作品。作为一个使用者,仔细的研究了APP目前的功能特点,内容更新频率,按照产品运营的思维,重新梳理了交互设计、视觉设计。在基本没有客户参与的情况下,设计出首页的提案。

罗麦随行——口袋里的多媒体工具包。 掌握公司动态,一点知晓罗麦事; 多栏目、多类别,总有一款适合你; 微生活,为生活,多彩罗麦尽显科技力量; 海量信息,智能捕捉,罗麦的多元展示之窗。

北京罗麦科技集团是一家集科研开发、生产运营、销售服务于一体的多元化高新技术企业,直销企业。这款软件致力于为广大营销人员和消费者提供优质的产品和卓越的服务。 通过线渠道购买罗麦产品。

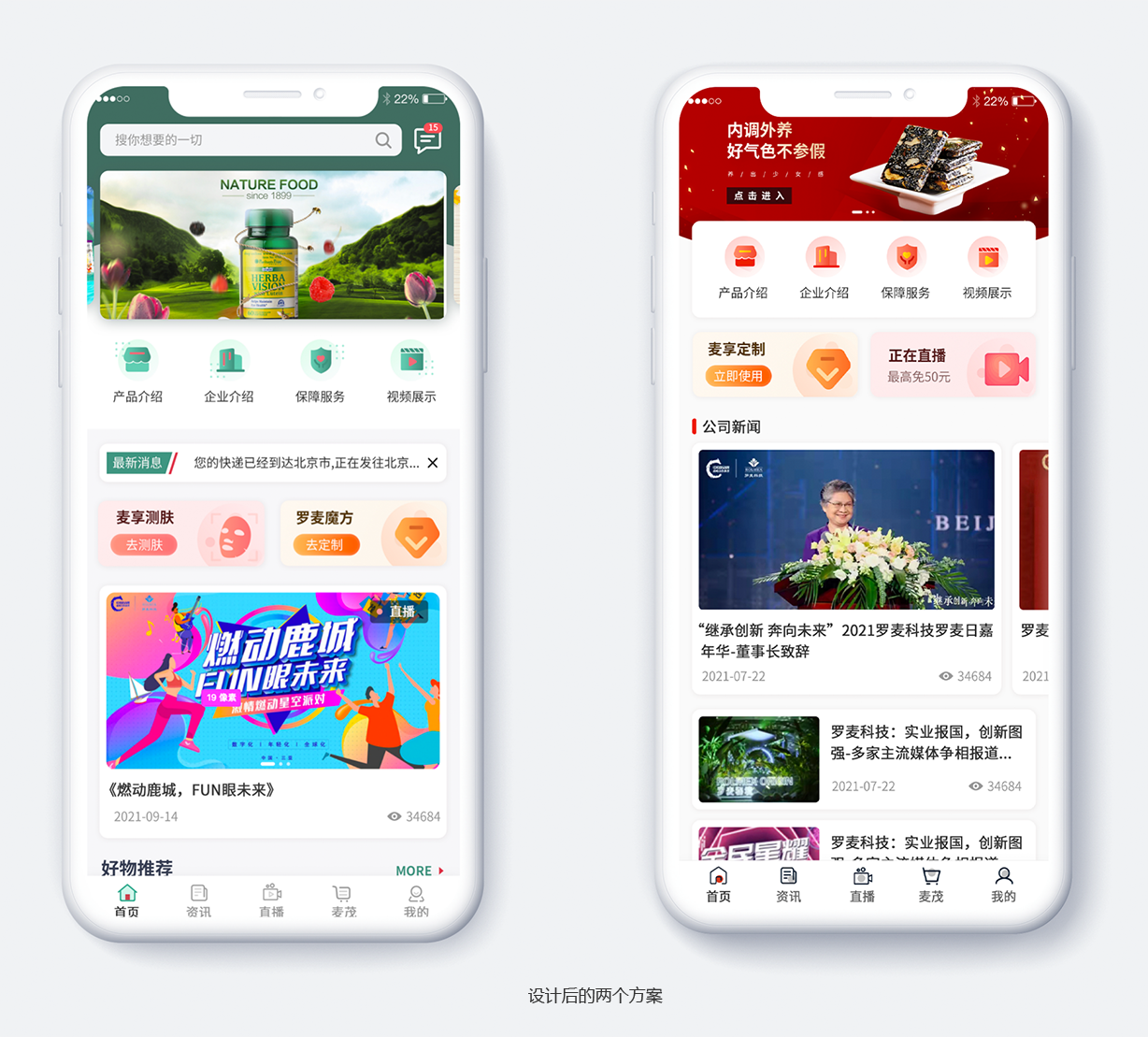
设计风格参考罗麦科技官网的logo色调,绿色和红色的结合,突出品牌的主题。在保持APP整体设计语言的一致的前提下;页面布局按照我们的理解进行适当的优化,以更加贴近用户使用场景。 整体设计简约、优雅、创新。

改版希望从不增加功能的情况下,对产品的功能、交互、视觉呈现进行重组和设计。我们重新梳理整个app现有的功能,改变原有首页单调不美观的现状,在首页增加了一些便于用户操作和促进用户购买的内容。丰富首页内容,减少用户操作,提升用户体验,目的是使App成为企业营销、销售的利器。

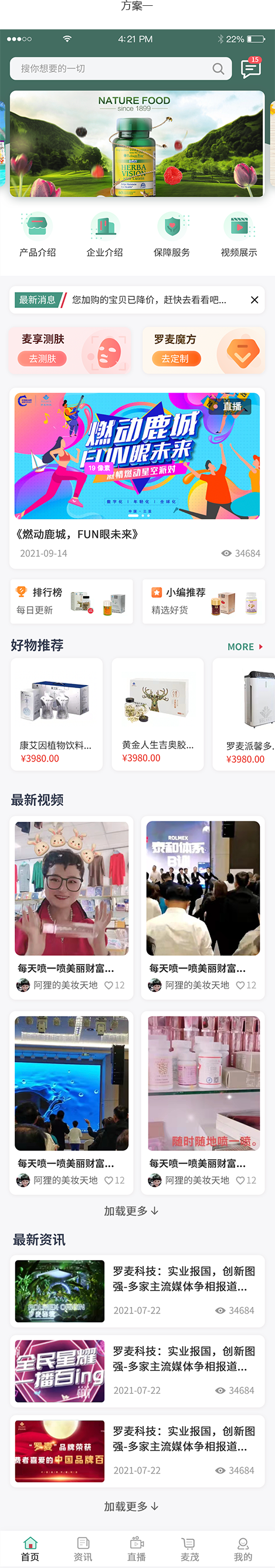
顶部模块--包括「搜索框」「消息入口」「banner」三个功能。搜索框能帮用户快速定位想要的内容提高易用性, banner展示主推产品促进用户消费。 入口模块--入口图标简化成四个,去掉「全景展示」和「麦享视听」,「资讯」放到页面下面的菜单,「麦享定制」分开突出展示。 整体依旧采用和logo主题色保持一致的设计语言进行设计,保证图标的可读性和示意性,准确表达出功能的含义。 消息通知--重要消息主动推给用户。 「麦享定制」--分成两个在首页展示,用户可快速进入到需要的页面,减少操作。 直播提示--直播从下面菜单提上来作为一个单独区域,更加直接的提高用户的观看兴趣。 产品展示--「排行榜」「小编推荐」「好物推荐」这三个区域都是产品展示区,将热销的、用户需要的产品主动推给用户,从而促进消费。 最新视频—短视频、直播引流是目前市场比较火热的,所以在首页有个单独的展示区域,减少用户操作步骤,同时在首页默认展示四个,根据用户的不同需求,如果想继续看就点击「加载更多」,如果不需要直接划过继续浏览下面内容。 最新资讯—通过调研资讯更新的并不是很多,而且也不是app的主要功能,原app用大量空间展示并不合理。 所以将资讯模块在保留的基础上弱化。 菜单栏—通过线面结合的方式重新设计,颜色同样采用绿色和红色。菜单栏在保留原有内容的基础上增加了「资讯」。


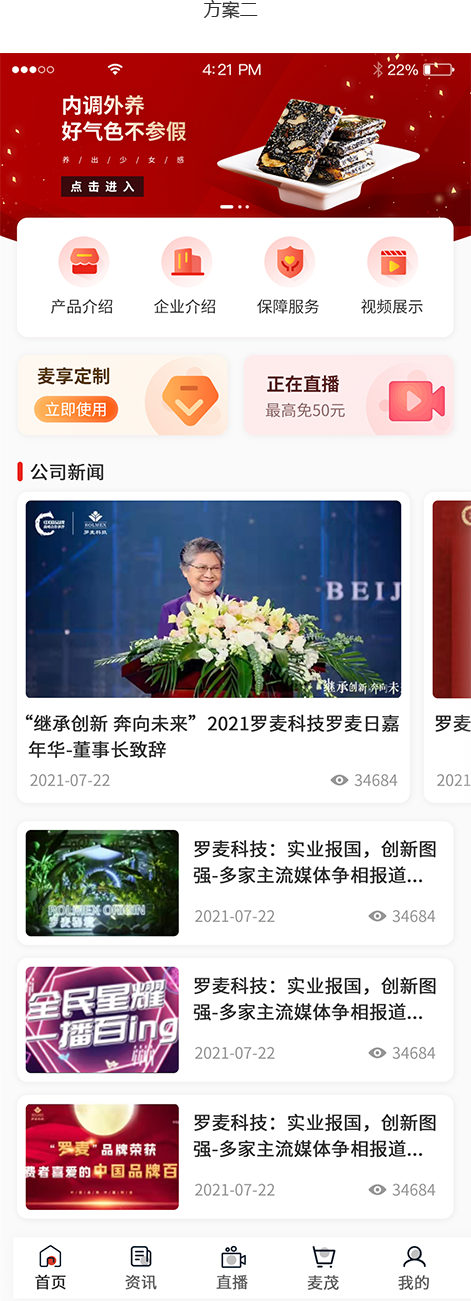
方案二和原型较为接近,以视觉美化为主,整体在功能布局上没有做太多的延伸。 Banner通过弧形巧妙的和主功能菜单联系在一起,增加页面的趣味性,使页面更加活泼,banner在后,4个菜单在前,体现了两个层次的空间感。 将页面原来快捷入口的「麦享定制」和「直播」单独提出来,引进用户的关注和转化率。 公司新闻分为大卡片的焦点新闻和列表类新闻。 大卡片的焦点新闻因为数量不多不会频率更新,交互方式上改为横向播动,以节省空间。 「资讯」放到页面的下方菜单。 整体色调还沿用之前的红色,暖色调可以激发用户的购买欲,比如「淘宝」「京东」「拼多多」等热门的购物软件都是以暖色调为基础。