产品定位
智能城轨综合业务平台主要应用城市轨道交通行业,涵盖城市轨道交通业务主要场景,的通用工业互联网平台。集区域数据监测,硬件管理,资源管理,设备调度等专业性功能,采用可视化,模块化设计理念,可自由定制产品功能,满足不同用户的需求。
html前端 | 交互设计 | 视觉设计 | 图标设计
北京和利时集团是一家从事自主设计、制造与应用自动化控制系统平台和行业解决方案的高科技企业集团。集团具有系统集成国家一级资质,是国家级的企业技术中心。集团主要包括过程自动化(DCS)、工厂自动化(PLC及驱动)、核电站数字化仪控系统、高速铁路、城市轨道交通自动化等业务单元。
智能城轨综合业务平台是和利时把城轨行业经验和互联网技术结合,采用云原生技术,打造的一个能够涵盖智慧城轨业务的通用工业互联网平台。蓝蓝设计此次为本平台提供人机交互优化+UI视觉整体设计方案;基于美观、易理解、一致、交互、效率、熟悉、灵活、容错、可预测、简洁设计理念,遵循通用设计原则和模块设计原则,打造高效可靠,广泛适用的专业产品。

智能城轨综合业务平台主要应用城市轨道交通行业,涵盖城市轨道交通业务主要场景,的通用工业互联网平台。集区域数据监测,硬件管理,资源管理,设备调度等专业性功能,采用可视化,模块化设计理念,可自由定制产品功能,满足不同用户的需求。

目前平台主要核心场景是是地铁监控,主要面向地铁运营人员、软件开发人员、组态人员、系统维护人员。拥有各领域专业的知识储备,有一定的软件操作基础,年龄段相对较低,使用场景相对固定,主要在指挥大厅或各系统控制点操作系统,对系统专业性,易用性要求较高。

平台整体设计采用扁平设计风格,综合运用场景化设计,模块化设计,结合平台自身属性,进行布局优化和视觉设计。通过定制化的图标和科学的配色,界面整体营造出出现代感和科技感,符合工业互联网平台的产品定位,且独具特色。

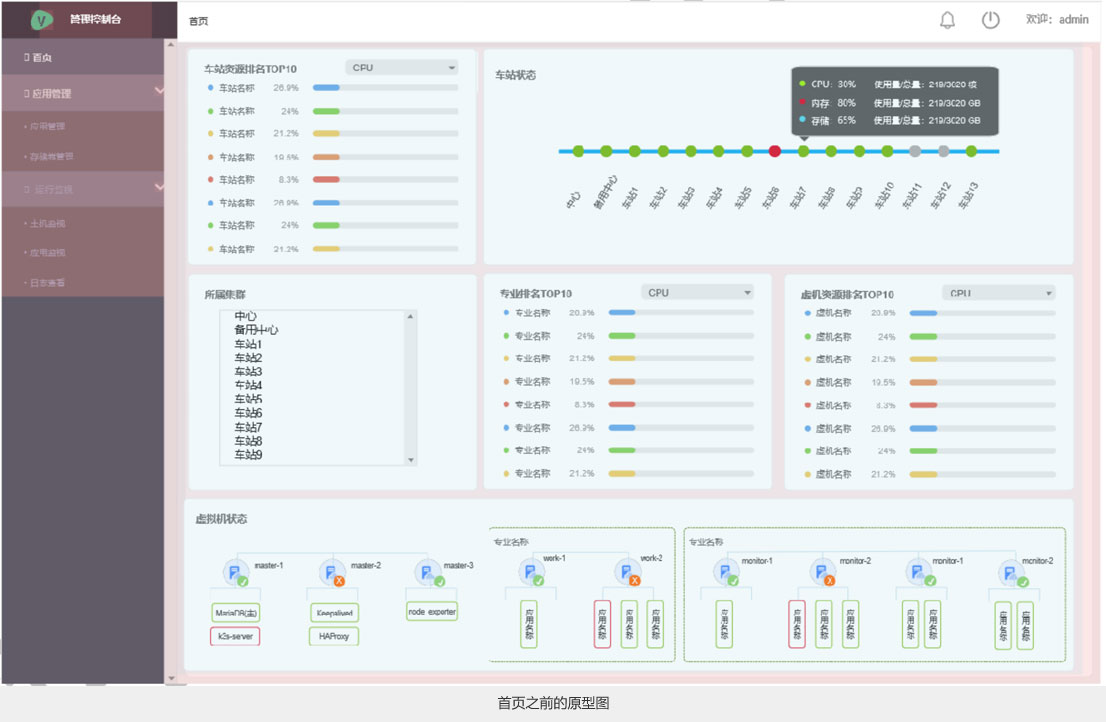
针对原型界面,我们和客户深入沟通后发现,用户在平台中查看数据视觉动线共分为3个层次,第一层:初步浏览,这一层用户主要关心系统核心数据,主要包括当前资源占用情况,和虚拟机状态,浏览页面耗时相对较短,如无特殊情况即可略过;第二层:进一步查看细节信息,如系统通知、状态及排名等信息,这一层用户主要关注最新信息的更新,针对最新消息的提示或状态变更的提示应当与其他信息明显区分;第三层:办理业务,这一层用户会点击进入二级或三级页面执行业务,这一层应当是用户使用系统最核心目的,用时也是最长的阶段。
针对上述情况,我们在设计新版页面时,从交互逻辑和视觉展示层面分别进行优化:
1.优化页面层级,将一级菜单置顶显示,同时首页隐藏二、三级菜单,最大化利用首页空间的同时,明确操作区域,简化信息展示,减少不必要信息的视觉干扰。
2.优化视觉重量,人眼一般通过识别物体的大小,形状,颜色这三个维度来区分视觉的主次关系,我们利用这一原则,把用户关心的“资源情况”“车站状态”等信息增大显示面积,同时利用图形/图表来加重视觉重量,引导用户视线聚焦核心数据。
3.优化信息显示,改版后的产品相较原型增加许多数据,这样单屏无法显示全部数据,我们依据用户习惯,将“虚拟机状态”放在第二屏展示,用户可点击页面箭头实现数据的切换。“虚拟机状态”部分,我们通过模拟立体方式展示设备之间拓扑关系图,为用户带来直观沉浸式的体验。


人机交互遵循“信息呈现(获取)-操作指令-结果反馈”的循环,信息呈现便是人机互动的首要环节,我们在信息呈现时,尽可能以图形化方式表达,减少用户认知负担,将单个的数字转化为仪表盘,直观地表现出资源占用情况,预警报警等多重含义,营造数据展示氛围的真实感。
虚拟机状态模块,针对不同设备绘制对应立体图标,通过图标颜色区分设备状态,力求以直观的方式将信息传达给用户。
分析问题
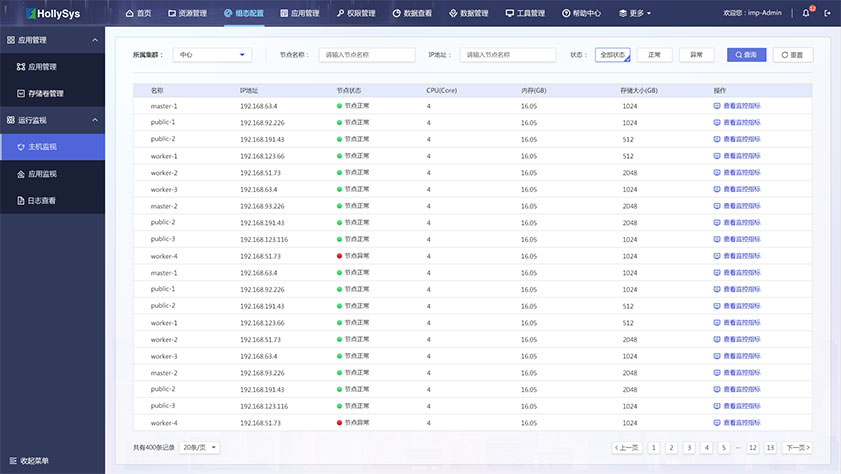
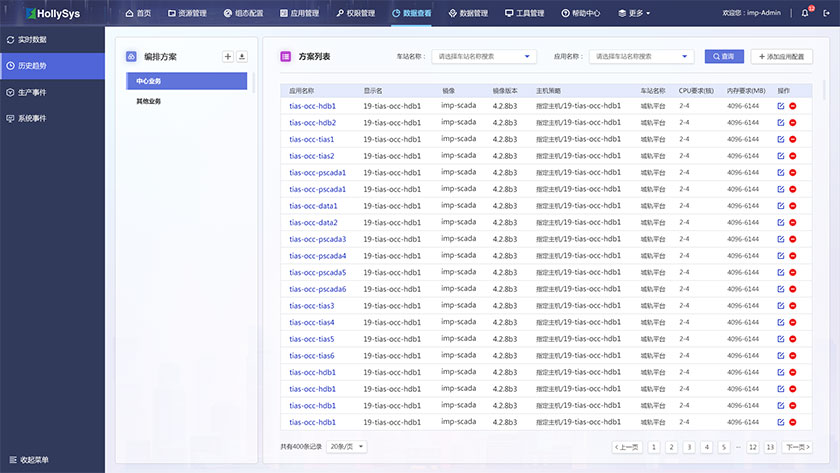
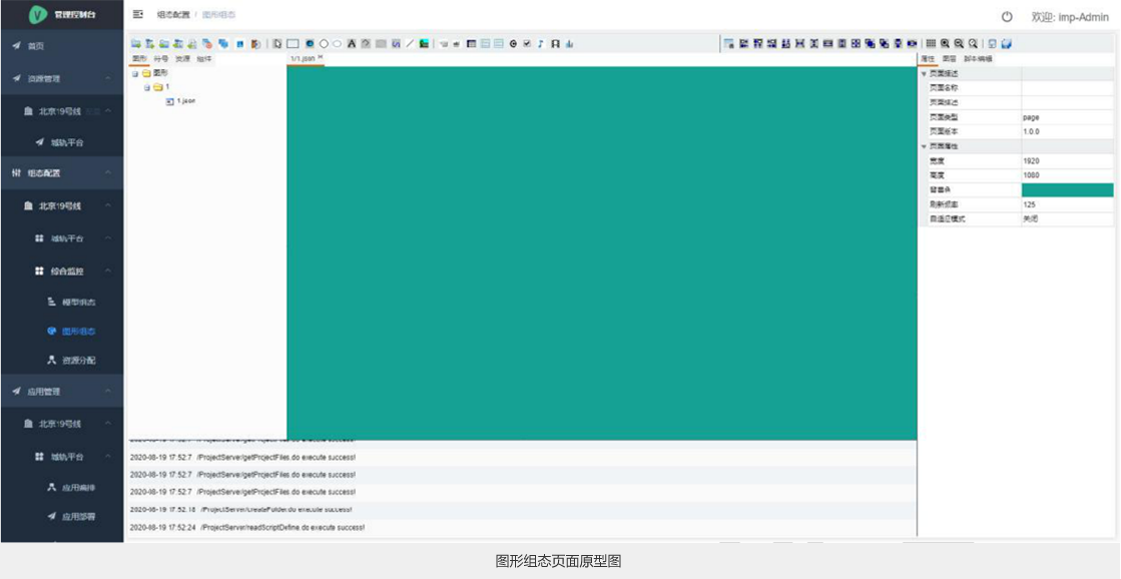
界面原型左侧导航区域层级过多,且区分不明显,容易引起视觉混乱;内容区域信息展示和可操作性操作区分不明显,部分功能堆叠较多,但信息展示较少,空间浪费严重。
解决问题
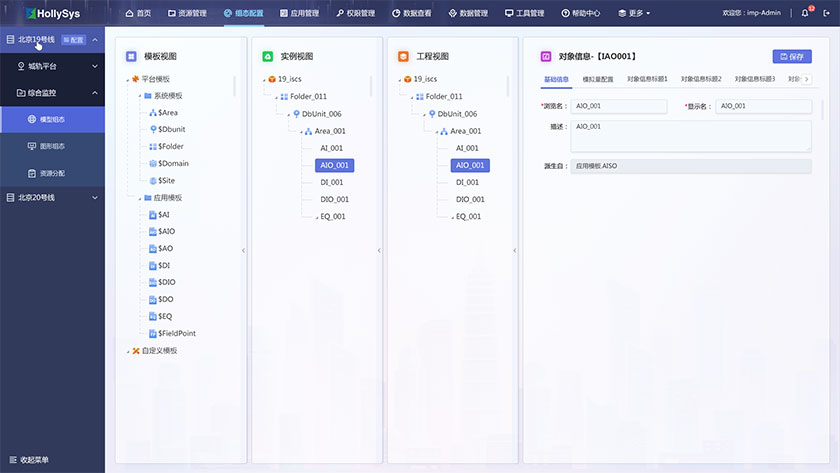
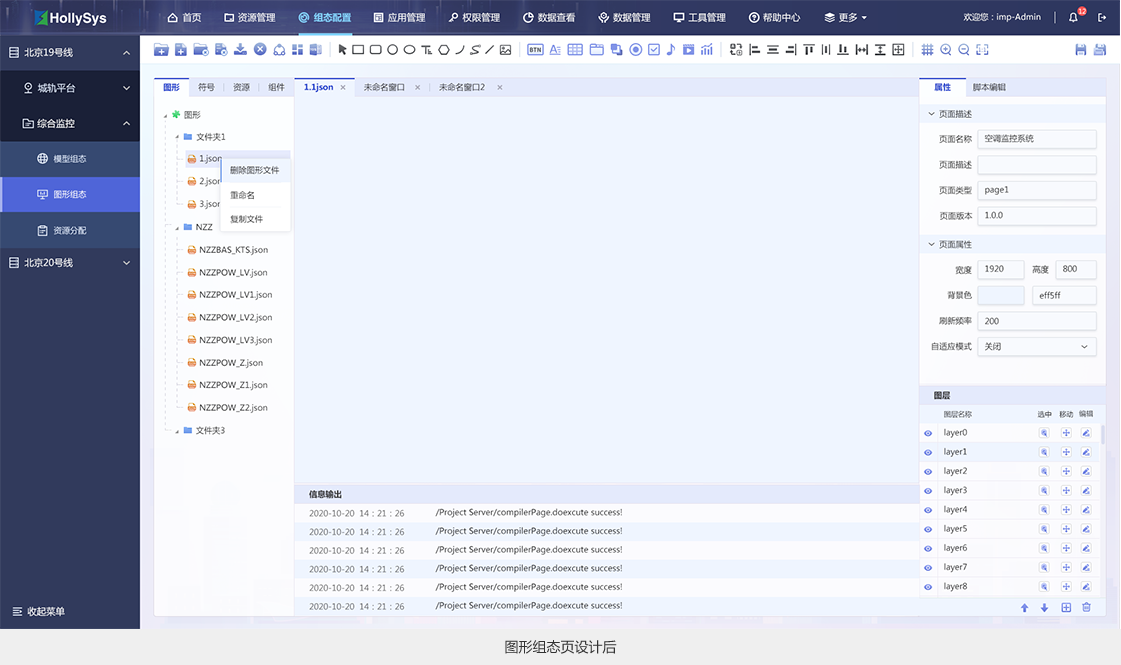
我们优化了页面层级,将一级和二级菜单分开显示,同时区分二、三、四级菜单,增加“选中”样式,明确当前页面所在位置,增加菜单收起功能,收起后只显示图标,节省页面空间。
内容区域,我们优化了视觉显示重心,把左侧导航树结构上下贯通显示增强功能属性和视觉重量,底部信息区域缩窄至于图元编辑区域同宽,增加页面空间利用率
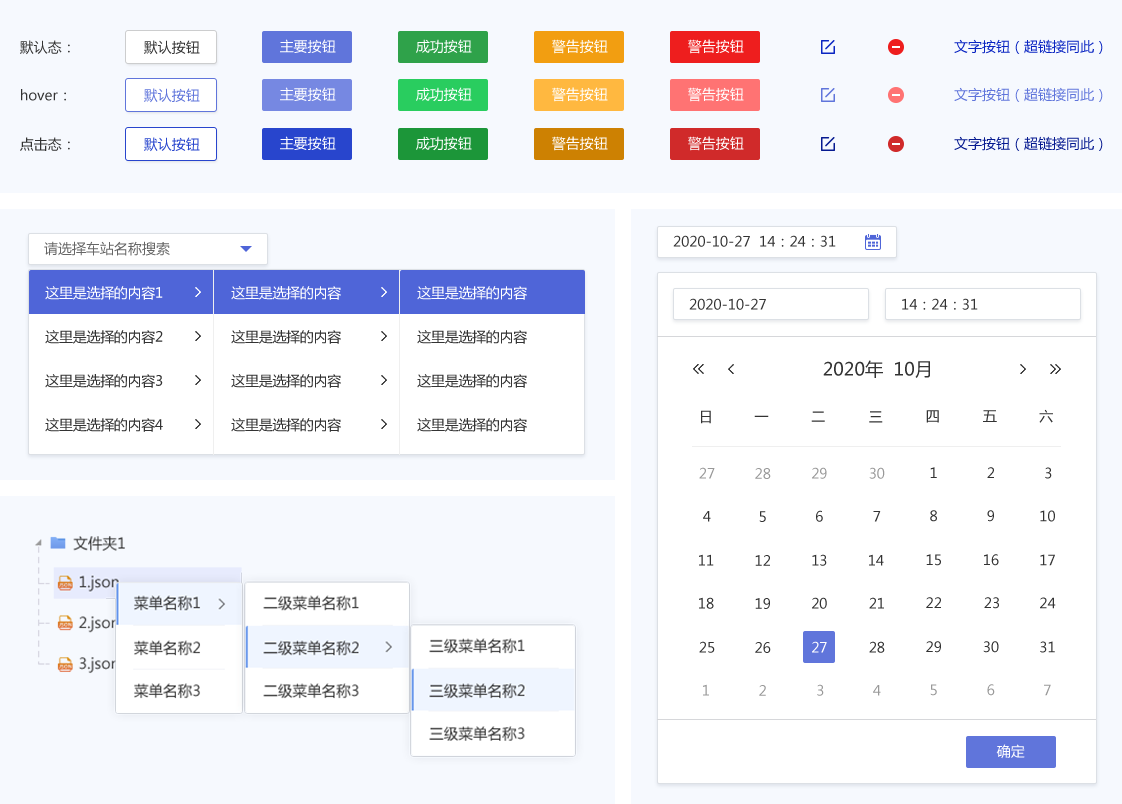
右侧属性区域,把图层和属性模块上下并联排列,同时优化原有表格显示样式,明确“可编辑”“只读”“可操作”等组件状态和样式,最大化利用页面空间。



页面中重新设计的图标,不仅更加贴合功能含义,也更加精美,能够完美匹配系统风格。
图形组态页面中,将图标分为示意性图标和功能性图标2大类,示意性图标即为导航菜单/树形控件中图标,功能性图标依据属性不同右分为操作类图标和绘制类图标;操作类图标对应系统全局功能,以蓝色为主色;绘制类图标主要用于绘制各种图元结构,适用范围仅限于页面中央绘图区,以黑色为主色。
针对产品页面无法涵盖到的部分厂家,我们提前推断并提供了详尽的扩展组件,涵盖一般通用平台常用的业务场景,方便平台的扩展,满足模块化,通用平台的设计初衷。