如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Fucking Young(简称 FY) 是一家专注于男性半球的年轻美学,我们自由使用和支配模特及艺术家合作,从而帮助自己与合作方达到合理的业务需求,建立一个拥有创造力的社区,赞助和发布这些惊艳的作品在我们的官网甚至手机产品上。带来的作品有FY品牌官网与移动端设计,展示部分界面与交互动效,Gif输出存在色差,实际情况以高保真视觉界面为准。
文章来源:UI中国
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
明修栈道C和暗渡陈仓B1. 初识B端产品和C端产品
C端 Consumer,表示为消费者、个人用户或终端用户设计,直接面向普通用户提供服务来帮助他们实现个人需求。B端 Business,它面对商业和企业,是为帮助企业集团等实现商业目的而设计的软件、工具或者平台。
在我们日常生活中,在手机上使用的大多是 C 端产品,单一的 C 端产品通常是为了实现单一的需求。比如看网红的抖音、听音乐的酷狗、买车票的12306、社交的微信等,这些产品有自己的核心功能,其他的功能则是附加的,倘若没有这些附加功能,虽然用户体验感会降低,但并不会影响产品的核心功能。
而面向 B 端的产品,我个人称之为「暗渡陈仓」,当个人用户为实现个人需求产生了一系列动作,往往伴随着该需求的另一端也会反馈一系列动作,即 C 端产品的后台产品线(BtoC),比如淘宝卖家平台、饿了么商家版等。除此之外,还有面向商家、企业、业务部门提供的企业级服务产品,以及面对企业或者个人提供的平台级工具产品等。
虽说我们日常使用的更多是 C 端产品,但是 B 端产品对我们的影响也是时时刻刻存在着。C 端产品在明,逐渐改变着现代人的生活方式,B 端产品在暗,间接服务于用户,让一切流程化秩序化,并且具有多个主要功能点。

2. B端和C端产品的区别
在我看来,C 端产品以消费互联网为主,B 端产品以产业互联网为主,C 端更感性,而B 端更理性。
从使用者的角度来说:
从开发的角度来说:

3. 后台产品常见分类
后台产品按其作用可大致分为两类,一是支撑前台产品,二是管理各种资源。我认为后台产品应当是囊括在 B 端产品的范围之内的,常见的类型包括:

1. 初识后台产品设计
说起后台产品,很容易想到复杂、庞大、逻辑缜密,而作为设计师,则苦于竞品短缺、架构复杂,设计的前期工作比设计本身要复杂得多等问题。
后台产品不同于普通用户所使用的 APP,它在用户初次使用和短暂时间内的认知成本是较高的。当用户用惯了一个音乐类的 app,再给他几个其他的音乐 APP,用户是可以迅速上手并且轻易解决自己的需求的。而后台产品则不然。
对于后台产品来说,它并不是随随便便就可以下载使用的,即便你在使用的过程中,也因角色不同而受到权限限制,一般来讲很难像超级管理员一样接触到整体功能;其次,门槛之高,后台产品的使用者一般都是在该行业沉淀了很久,所以要对后台产品进行设计就需要同样了解该行业,甚至更能洞察该行业,业务本身的复杂性质决定了后台产品架构也会比较庞大;然后,无论是工厂商家的进销存管理,还是政府医院的工作流和业务流,乃至企业内部的产品,除了不同行业都有门槛外,对信息和产品也有「保密协议」的使命感,所谓「隔行如隔山」,在后台产品更是如此;最后,后台产品设计往往没有固定的功能架构和商业模式,对于产品经理的逻辑思维能力要求更高,设计师不仅仅是做界面、优化流程,也要主动和产品经理沟通交流,并对产品进行思考和探索。
2. 后台UI设计工作流程
后台 UI 设计的工作,大体分为三个部分:需求分析、设计执行、数据分析。

在需求分析阶段,要对产品本身和行业本身有一些基本的认知。要了解产品的基本情况,比如产品目标、用户人群、产品定位、需求分析、功能模块、主要竞品和产品特色。做这个产品是为了解决什么问题?想实现什么目标?使用这个系统的用户有哪些?不同角色的用户有哪些具体的权限?是否需要对每一个用户的行为都生成操作日志?产品有哪些主要的功能模块?产品的业务流程是怎样的?有哪些同类型的产品?和他们相比我们的产品有什么特色和特点?成功地做出大而全的后台产品,是整个设计团队和开发团队能力的体现,而对很多小团队来说,只能做一些大团队不愿去做的产品,或另辟蹊径在某些方面做专做精。
在设计执行阶段,参照 PM 给出的功能清单做原型和流程的梳理,需要关注的有当前版本规划、功能模块、功能类型、功能描述、任务优先级、完成时间等,交互原型则伴随着功能描述、规则判定条件、触发条件等内容。原型设计完成,开始做 UI 视觉方面的设计,而这时后端同步构思需求的实现方案。UI 设计师向前端了解实现框架,方便交接和沟通。当界面实现,UI 设计师应该是最早进行测试的,力求视觉设计和代码实现无误差。在完成设计执行后,从信息层级、文字、图标、图片等方面进行设计走查,进行多次设计验证与测试。
数据分析是产品优化迭代的重要依据。进行多番测试和评审后交付客户(或内部)使用,根据产生的具体问题进行不断迭代,且观察产品能否通过准确的数据反映问题、体现能力,应虚心接纳使用者的使用建议并严谨思考其合理性,用户的使用和反馈是优化产品的重要途径。只有达到了管理和运营的指标,后台产品才是真正产生了价值。
3. 制定设计规范的作用
为后台产品制定设计规范有哪些作用和好处呢?简单来说就是对产品好、对自己好、对团队好、对客户好。

以下数值为参考,请结合特定产品灵活运用。
统一尺寸
据统计,目前 PC 端用户屏幕分辨率占比排名前三的是 1920*1080、1366*768、1440*900,以 1440 来设计的话,向上适配或者向下适配误差会比较小。
适配方案:面向多个客户,后台产品设计功能型页面的尺寸统一为 1440*900,按照栅格系统原则向上或向下适配。展示型页面以 1440*900 为主,同时设计出极端情况(宽度为 1280 以及宽度为 1920)的效果图,力求实现前端实现效果和高保真设计图误差最小。面向公司内部的后台系统,由于各个职工电脑屏幕是统一采购、统一尺寸,所以开发适配的分辨率可以统一尺寸进行设计,这个尺寸根据公司内部采购屏幕的尺寸和分辨率选择即可(提前和前端沟通好)。
页面框架
页面框架主要分为左右栏布局和上下栏布局,还有其他的布局。左右栏布局包括顶部栏、左侧菜单栏、主体内容三大区域,其中顶部菜单栏、左侧菜单栏为固定结构,右侧主体内容根据分辨率进行动态缩放;上下栏布局包括顶部菜单栏和主体内容两大区域,其中顶部菜单栏为固定结构,主体内容进行动态缩放且需定义主体内容左右两边空白区域最小值;左右栏布局时,左侧菜单可收缩展开,收缩状态下固定宽度。
栅格布局
栅格系统的使用是为了解决自适应和响应式问题,从而更好地进行产品设计和产品开发。响应式栅格采用 24 列栅格系统实现,以满足 2,3,4,5,6 分比布局等多种情况。固定宽度 Column,将间隔 Gutter 进行动态缩放。
需要栅格化处理的内容的总宽度=23列(1列=1宽度Column+1间隔Gutter)+1宽度Column=24宽度Column+23间隔Gutter。
谷歌规定模块和结构之间要以 8px 为基准,布局间相对间距可采用 8px 以及 8 的倍数,但一些小组件(按钮、间隔、输入框)可以以 4 为基准。栅格布局是为了辅助设计,灵活运用,不要被它所局限。
尺寸设定
一般在整体区域左上角放置产品 LOGO 及产品名称,大部分系统顶部栏高度 48+8n,侧边栏宽度 200+8n。我常用的是顶部栏高度 56px,侧边栏宽度 200px,侧边栏收缩状态宽度 56px,右侧的侧浮窗宽度 400px。
相对间隔
定义主体内容的上下左右边距,定义主体区域内各模块的边距及安全宽度,超出内容区域的部分采用区域内滚动或整屏滚动,视情况固定导航栏。

颜色分为品牌色、辅助色、中性色。根据不同产品的不同需求,可能也会将统计图、标签等进行统一标准色设定。
品牌色即产品主色,产品主色的设定直接影响产品气质和直观感受,也是产品直接对外的形象。品牌色要根据产品特性、用户使用场景、产品定位等进行选取,尽量做好色彩的延伸性,可支持换肤。品牌色的应用场景包括操作状态、按钮色、可操作图标等。
辅助色用于提示其他场景,比如成功、失败、警告、无效等。
中性色常用于文本、背景、边框、分割线等,需要考虑深色背景和浅色背景的差异,可以选择同一色相控制透明度变化,用来表现不同的层级结构。
其他色如统计图、数据可视化、多个标签的不同配色方案根据项目情况单独设定。

后台系统常用的字体:windows 系统,中文 Microsoft YaHei,英文 Arial;Mac 字体,中文 PingFang SC,英文 Helvetica;除此之外可以选择的字体还有 segoe UI、思源黑体、Hiragino Sans GB等。
后台系统中常用字体大小为 12px、13px、14px、16px、18px、20px、24px、30px。
行高设定,根据文字大小及使用场景设置行高,一般行高=文字大小+6px/8px。

图标是 UI 设计中重要组成部分,一般分为功能图标和应用图标,以图形的方式传达概念,可以降低理解成本,使得界面更加协调美观。在后台产品中,图标的功能则更偏向辅助性,辅助用户对功能的认识。
除了某些常用的图标,有一些专业性的操作和词汇则需要设计师进行绘制,现在比较方便的方法是在 iconfont 提供的图标模板上用 AI 绘制,画板 1024*1024,提供圆形、正方形、矩形形状。图标尺寸按照 8 的倍数进行延展,绘制完成后生成 svg 格式文件,提交到阿里巴巴矢量图标库的项目组里,方便前端调用,调整大小和颜色更为方便,且能够优化系统内存和性能。
 5. 按钮
5. 按钮
按钮是后台产品进行交互设计是重要元素,提供给用户进行点击操作,是视觉上最引人注目的控件,具有一定的视觉受范性。常用按钮可分为填充按钮、线性按钮、文字按钮。
按钮的交互状态包括默认、悬停、点击和不可用。
按钮根据需求分为不同尺寸,大中小三个级别用在不同的场景,一般按照 8 的倍数设定。如高度分别设定为 24、32、40px。
规范整理时要规定不同类型按钮的宽高、圆角及文字大小,同时还要将按钮的不同状态展现出来。
填充按钮之间间距最小为 10px。

导航的类型有很多种,常用的比如顶栏菜单、侧栏菜单、折叠菜单、下拉菜单、面包屑、分页、步骤条、时间轴、tab标签页、胶囊菜单、徽标数等。
各类导航中的字体大小可进行统一设定。
顶栏菜单多为一级菜单,点击切换,或作为下拉菜单的父级,将子级菜单合理分类。
侧栏菜单为垂直导航菜单,可以内嵌子菜单。
下拉菜单的触发方式一般有鼠标悬停和鼠标点击两种。
步骤条引导用户按照流程来完成任务,一般步骤不得少于两步。
分页的高度设定为 24px、30px、32px,根据应用场景适当增减内容,比如设定每页展示数据的条数、跳转至指定页等。
面包屑用于说明层级结构,使用户明确当前所在位置,并且可以回到任一上级页面。
徽标数用来通知用户当前有未读消息,一般出现在图标的右上角或者跟在文字后面。

表单多由一条或多条列表项组成,单一列表项的类型有字段输入框、条件选择器。
字段输入框的标题和输入框分布方式包括左右、上下、无标题。左右分布是常见的对齐方式,比较适合 PC 端的使用;上下分布增加了表单的整体高度,视情况选择使用;无标题经常应用在登录注册,虽然减少了面积,但是增加了理解难度。
输入框的交互状态包括默认、输入结果、提示错误、禁用、获取焦点。
输入框的尺寸可按照8的倍数进行设定,比如 24px、32px,也可根据系统实际情况进行设定,我常用的输入框高度为 30px,宽度视情况而定,无圆角。上下布局的多个输入框上下间距为 20px,有错误提示时候竖向增加 10px 或横向显示在输入框右侧(预留出位置)。
表单中标题文字左对齐,输入框左对齐,标题文字距离输入框20px(多个长度不同的输入框算最长的);标题文字右对齐,输入框左对齐,也是常用的方式。输入框内正文字体 14px,文字和左右两边边框的边距 10px。
选择器包括单选、多选、时间选择、开关切换、下拉选择、滑块选择、旋钮等。单选框多为圆形,复选框多为方形。
搜索框和选择框的高度为 30px 或按照 8 的倍数自行设定,通常和输入框保持一致。搜索框距离右侧按钮 4px,内部文字 14px。
单选多选框尺寸 16*16px,多个选项横向排列间距 16px,纵向排列间距 8px。
开关按钮外框 40*20px,内部圆形 16*16px。

表格在后台产品 UI 设计中占比非常大,用来展示数据、统一管理、作为详情入口,是最清晰、的形式之一。在设计规范中需设定表头高度、表格行高、表格列宽范围,同时也包括表格中的按钮样式、标签样式。
表格主要分为五大区域:选择搜索区、操作区、表头、正文、底栏。选择搜索区放置筛选框和搜索框,为用户提供按需搜索,可以大大提高用户效率;操作区指各种对表格内容进行增删改查、批量处理、配置列的动作;表头展示列标题,一般具有排序功能;正文主要展示各种各样的数据,要注意行高、对齐、分割、信息层级等,要考虑是否提供行内操作;底栏显示分页、总数统计等。
表格信息一般主要功能为增删改查,查看和编辑是最基本的功能,表格信息支持筛选、搜索、排序、分页。对可批量操作的表格数据在第一列增加多选框。
行高
表格行高可设置为表格内字体高度的 2~3 倍,主表格会间隔显示不同颜色,用于区分不同行数据、加强视觉流引导,展开单行的内置表格可采用纯色,选中行应有视觉上的反馈。表头要和表格内容有视觉上的区分。表格行高可采用 36、40、48、60 等。
行数
表格行数太多加载速度会降低,延长用户等待时间;行数太少会导致用户不断翻页,降低使用效率。比较合适的默认表格行数是 20 或 50,用户可以根据自己需求选择默认的行数。设定行数之后,如果每页行数多于每屏行数,可在表格内引入滚动条,这时可以固定表头滚动内容。
列宽
列宽根据内容字段长短需要有不同且合理的默认值,使得表格字段有良好的展示效果。列内容的长度固定时,列宽应大于固定宽度(比如时间、MD5、SHA1);列内容不固定时,能预判最大宽度的按照最大宽度设定列宽(比如IP地址、MAC地址、姓名),不能预判最大宽度的设定列宽按照常用宽度,多于内容省略以「…」展示,鼠标悬停出现完整内容(比如详情、描述)。
列数
表格列不应过多,列数比较多的情况下应该合理进行合并、隐藏、删除或进行优先级处理。常用的方法有引入配置列,用户可自定义展示必需列以外的其他列;只展示重要信息,下拉展开列查看完整信息;在表格中引入横向滚动条,根据实际情况选择是否要始终固定基本信息列(如第一列是文件名)和操作列(最后一列的操作)。
对齐方式
表格内的文本应按照文本类型不同进行统一规范,如金额类数值保留相同位数小数,SHA1 虽然是一串数字但是其实那并不是数据而是一串编码,所以可以像文本一样左对齐。根据文本内容不同,对齐方式也应灵活调整,可采用文本左对齐、数据右对齐、金额小数点对齐的方式。数据前面有标签的,将标签前置对齐。类似 IP 地址、MD5、SHA1、域名这样的信息,也可以根据产品需要在文本前面增加「复制」图标,方便用户调用。
详情入口
表格内部数据的详情入口,将能点击下钻查看详情的内容以不同颜色表示,同时在表格行最后一列操作按钮部分放置一个查看按钮。

包括弹框、侧滑框、骨架屏、全局提示、警告提示、消息提醒、加载状态等。分为模态框和非模态框,区别是是否会打断用户工作流。
弹框又称对话框,是叠加在应用主窗口上的弹出式窗口,以对话的方式使用户参与进来。
弹框
弹框出现时,主题内容增加一层遮罩 #000,透明度 50%,避免使用双层弹框,可同时采用有关闭图标的弹框和无关闭图标的弹框,引导用户对内容进行正确操作。如果设定系统内所有弹框均可以点击弹框外区域关闭, 则需要为用户新增或编辑内容的弹框弹出二级确认的弹框,或者再次进行交互梳理。
侧滑框
侧滑框又称抽屉,出现在右侧,固定宽度 400px,高度覆盖在主题内容之上,点击侧滑框以外的区域则收起侧滑框。
骨架屏
为某些特定数据提供数据加载等待时的占位图形组合。
全局提示
建议停留时间 3s,可根据文字字数调整停留时间,文字内容限制在 30 以内。
警告提示
用不同颜色和样式展示需要关注的信息。
通知提醒
消息通知和警告信息用通知提醒框,单个消息从页面右侧以抽屉的方式划出,用户可手动关闭,或停留 3s 后自动关闭。

绘制不同类型的情感化插画表示缺省状态,如404、500、暂时没有数据、没有新消息等。
页面需要一个默认的底色,错误文字使用 14px,与情感化插画间距 20px,与按钮间距 30px。

数据可视化部分可能是后台产品中对视觉设计要求较高的部分,使用情境为各类统计图、大屏展示页面等。
功能型页面的数据可视化可以引入图形化设计组件,Echarts、G2、d3等;展示型页面的数据可视化则可以做得更有趣,比如立体的统计图、粒子地球效果、灵活有趣的网络拓扑图等。
考虑到数据可视化可能会需要深色浅色不同的背景,在数据可视化统计图的色彩搭配上要注意颜色的拓展性。

1. 设计前端一家亲
2. 书籍推荐
3. 文章和作品推荐
不管是做 C 端产品还是 B 端产品,都是为了实现用户的需求、帮用户解决问题。
刚接触后台产品的时候,最希望能把产品做的炫酷、美观,工作中慢慢地发现项目的背后思考更为重要,产出的设计成果也应该有理有据、支撑整个设计体系。网上供大家使用和学习的资源非常多,对一些公司来说、专门去制定一套自己的后台设计规范不免显得费时费力,合理引入 antdesign 和 element 等开源的设计组件,会使得设计师以及前端事半功倍,有助于设计师把更多的精力投入到沉淀行业知识、研究产品架构、梳理交互方式和创新视觉表现上。
在后台产品的设计过程中,更应该把宝贵的时间用在更值得关注的事物上,让设计师能够辅助业务挖掘,从趋于相同的表象中找到产品独有的闪光点,从而切实解决问题和实现价值。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
常见的网页设计、文章设计错误
本文来自阮一峰分享
1.内容未按逻辑分成块
用户可以根据逻辑块轻易的获取信息。
具体做法为:将padding设置为120px-180px,同时不同的逻辑块使用不同的背景。
2.每个逻辑块的空白大小不一致
对于每个逻辑块,需要设置同等大小且适宜的空白。否则网页看起来会很混乱,作者不会对每个逻辑块同等对待。
3.Padding不能设置过小,否则用户无法将内容分为逻辑块
为了这点,插入大的空白(至少120px),以使内容按逻辑块分开。
4.背景图片和文字 应该对比鲜明
5.在一页中,样式过多
太多不同 的排版和样式将会使得页面不太专业以及难以阅读。
解决的方法是,以字体为例,设置一种字体,字体为正常或粗体(保证在两种不同样式之内)
6.背景颜色块过于狭窄
7. 在一个狭窄的列中,放入了过多的文字
这导致用户阅读需跳很多行,整体看起来也不行。推荐的做法为,减少列的数量,精炼文字。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
栅格系统在UI设计和前端开发中是被应用的很广泛一套体系,但真正能掌握并很好运用的人却不多,一起来学习吧!
环顾身边常见的优秀设计很多都使用了栅格系统,你可能非常赞同在界面中使用栅格系统,但却没有人告诉你应该如何使用它们。
印刷中也会用到栅格,但就本文而言,我主要想讨论的是用于PC和移动设备上的栅格系统设计。

紫色块放内容
内容块包括文本,图片或者是两者的组合形式,背景颜色实际上不能算是内容元素,除非是作为文本或者图片的容器。

上图中的粉色块作为栅格中的列,它们构成了内容宽度。一般来说,列宽是不会变的,只是列数会随着设备的不同而变化,比如从PC端的12列变为平板电脑上的8列,然后在移动端变为4列。严格来说,你其实可以定义任何想要的列宽,但大多数情况下的网格列宽都设置在60-80px之间。选择合适的列宽是最重要的,因为它是内容宽度的主要决定因素。

水槽是在列与列之间的空间。20px是一个常见的尺寸设置,当设计块状或者卡片元素的网格时,这种间距非常重要,比如做照片类设计的时候。有些系统会随着设备宽度的增加而增加水槽的宽度,但也可以保持固定。

外边距也称为外水槽,是内容宽度之外的空白区域。为了更方便的设计,外边距会随着设备宽度的增加而增加。移动设备的边距通常为20-30px,而在平板电脑和PC端,这个间距通常会差异很大。
下面会介绍一些基本的准则,但要明白在实际设计中其实没有任何硬性的规定。
1. 内容元素必须位于若干列上
其核心思想是内容元素必须位于若干列上,你可以任意分割,比如6x2,3x4,4x3。下面的例子中,我展示了不同分割方式设计的信息卡片。


不同栅格设计展示
很棒,这看起来很简单对吧。有的时候,你想把内容严格的套用在栅格布局上,会发现可能不够美观,比如下面的例子。


如果我们把内容都放在网格上,文本内容会显得很长,最佳的位置是不严格在任何网格上,这也是可以的,只要理解了整个元素实际上是一个不可见的,更大的容器就行。


这也是4x3的布局,只是给了它内部不可见的填充。当把这样的设计稿给到开发时,他们就能很直观的知道这一点,所以这更利于去理解如何实际地分配好内容。
2. 不要将内容元素留在水槽中


内容元素应该要在列宽以内,而不能流出在水槽之外,这样会违背栅格化的目的。
3. 只要父级元素对齐栅格,子级可以不完全对齐列
有些时候,你想要将设计和卡片分成两部分,一半是图片,一半是文字。你可能遇到这样尴尬的情况,图片没有完全落在一列上,文字被迫以一种奇怪的方式自适应。其实不用担心,只要“父”容器对齐栅格,这就没有关系。



父子级内容栅格排版示意
4. 除非有意,否则不要把列作为外部填充
所有重要内容都应该与栅格列宽相适应。一开始会觉得奇怪,因为如果不习惯使用网格,可能会把网格宽度当成全部内容区域,所以还需要给它设定一定的内边距。此时外边距就起到了留白的作用,它们充当了内边距。不要在网格内部利用列宽当成内边距,而是要与网格最外面保持对齐,利用网格外的间距来当做留白区域。根据代码实现方式,要么网格内的内容按比例缩放,边距固定,要么外边距与内容同时缩放。


正确的内容填充方式和不正确的把栅格当做边距
所以如果有人说“我需要一个1200px宽的设计”,这并不意味着你的设计就是1200px宽,这其实是说设计内容宽度在1200px的画布内,实际内容占位是960px,这样就会有空间留出外边距。
5. 完全出血的元素或纹理图形应该设计在画板边缘,并理解为出血的列网格

这个页面布局的顶部图片被设计成完全出血
这是一个例外的规则,当背景颜色或者图片在完全出血的情况下,开发同学会把它理解为一个全屏的内容元素。


如果设计的是装饰元素之类的内容,可以接受它被裁切掉,此时也可以脱离栅格化的设计。


一些图片和文字的出血设计
页眉和页脚有时也有例外,它们不被认为是内容的一部分。有些设计将它们固定在浏览器边缘,有些则喜欢保持内容的宽度,这取决于自身功能和内容的情况。将它们保持在内容宽度内的好处是,当用户在宽屏显示器上看页面时,不需要来回扫视;将它们固定在浏览器上的好处是可以为导航元素提供更多的空间。
栅格化布局如何做到响应式

图片来源Intuit

在传统的栅格化系统设计中,列的宽度和水槽的宽度是保持不变的,只是列的“数量”发生变化。为什么要这么处理呢?这是为了让设计更简单。如果一组三张卡片分别放在桌面的四列上,那么在平板电脑上,会显示两张卡片,并把第三张卡片进行折行显示在第二行上。不需要做任何的调整,因为已经知道它位于第四列上了。在手机上,答案也很简单,只需要一张卡片,其他的就会自动堆到下面的行中。如果你愿意,也可以变得有创意,选择只在手机上显示一张卡片,或者做一个水平滚动。这些列的自适应对于代码来说就是很简单的参考。
实际上,web必须呈现任何浏览器的宽度。例如,有一个大显示器,它可以看到1600像素宽的东西,实际上pc端的网页设计是1200px宽,平板电脑上是768px宽,手机是360px宽。所以你会看到一个小于1200px的设计,有大量的留白。但是当你的浏览器再小一个像素,1199px,会发生什么呢?
固定网格


固定栅格示意
如果开发那边写了一个固定栅格,当你从桌面缩小到平板电脑,就像是在900px的浏览器宽度时,你不会看到任何变化,设计就像是被剪掉了一样。但当达到768px临界点时,设计马上就会改变,平板电脑上的显示效果就会好起来。如果继续减小这个值,同样的事情也会发生,在到达另一个临界值之前,设计看起来都是不变的。
流动网格


流动网格的示例
现在来看看流动网格的特点,当窗口缩小时,内容将动态的发生变化,文本会进行换行,元素也会变窄。然而,这些元素在内容宽度缩小到下一个临界值之前,布局是不会变化的。
所以我想说的是,设计的临界值只是一个更改布局的参考点。这就是为什么列宽和水槽在网格中不会改变的原因,因为我们想让设计师在考虑布局时能够更容易地创建一致性。
混合网格
在实际项目中,使用流动网格和固定网格的组合也是常见的做法。网站通常是流动网格,因为它要去适应各种不同终端的大小。
一些做的很酷的栅格系统
不需要太死板地去坚持传统栅格套路,12、8、4这样的分布,甚至不需要20px的水槽。下面是一些在设计中使用栅格系统做的很棒的设计灵感。

Invision’s Genome Project

可以看到,他们的设计故意不去使用任何的水槽,所以看起来是无缝的。
这个网站不仅设计的很好,他们还利用了在设计中展示他们自己的栅格系统来让整体的设计变得更加酷炫。
Dropbox Design

他们没有设计水槽和外边距,相反,整个页面被分成两半,然后将内容填充到这两部分。
Wordpress

Wordpress创建账号页面
使用网格的方式取决于你自己。你可以在主要内容部分使用网格,次要内容则不使用。在Wordpress的例子中,页面中间的部分使用栅格化设计,左侧的侧边栏则没有使用。
The Mockup Club

内容和网格也并不总是从中间开始,对于模型网站,内容在左边也未尝不可。


我非常确定的说,Instagram的PC端是用上了6列栅格布局。
要点总结
写这篇文章的目的是想提供一些关于如何在响应式设计中使用栅格系统。我知道对于我自己来说,我花了很多年的时间写了大量的代码来理解网格是如何工作的。我在YouYube上看了很多视频,也阅读了大量的文章,但每个人都在关注它为什么重要,却不去注重到底怎么在自己的项目中使用这些原则。
你要做的最好的事情就是从现在开始注意那些优秀设计是如何对齐元素的,你将会开始看到这些模式。为了帮助理解,这里有一些设计系统概述了它们的网格使用:
Google’s Material Design System
Intuit’s Design System
IBM’s Carbon Design System
…And here’s huge list of other systems you can look through
在完全理解了网格的工作原理之后,我已经成为了一名更好的设计师,因为我知道我的设计将如何在临界值之间进行转换。我也可以落地我的设计,使它们能够有一个完美的像素对齐。这样的规范带来了更一致,更简洁的设计,当用户从一个界面到另一个界面流转时,这真的提升了产品的档次。我建议在你的设计中去应用这些网格,并和开发一起,以相同的方式将它们落地,这将会是一个非常不错的进步。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
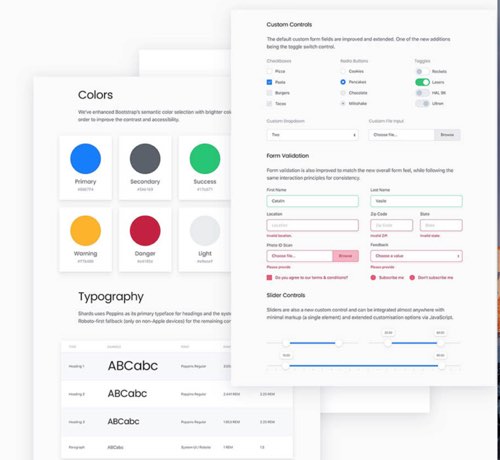
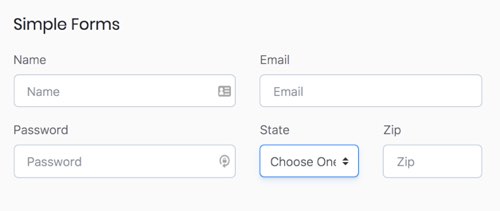
目前从官方介绍来看,UI组件还相当齐全,可用它来快速搭建漂亮、时尚的网页和UI设计作品,下面一起来看看介绍。

关于 Shards 这个主题虽然免费,但并不代表它只有「表面」,制作者还为性能性能考虑,压缩版仅12KB大小,实在太好了,以这样的大小,制作出来的网页直接能秒开。

它并不是直接使用 Bootstrap 的设计样式,所有的组件都是重新设计,以便得到统一的风格!

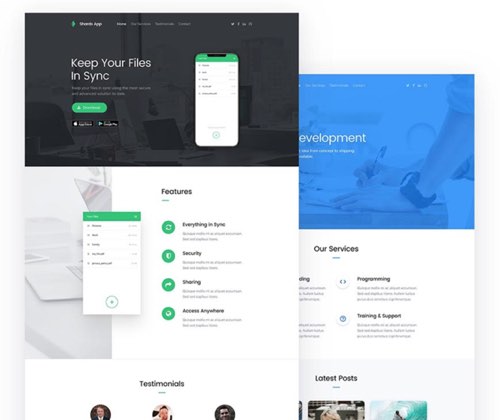
这是非常不错的UI KIT素材 ,它还包含了10个额外的自定义组件,可以让使用者快事制作着陆页。

演示地址:https://designrevision.com/demo/shards/extra/app-promo.html

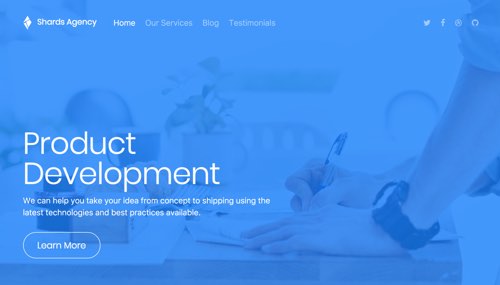
演示地址:https://designrevision.com/demo/shards/extra/agency-landing.html
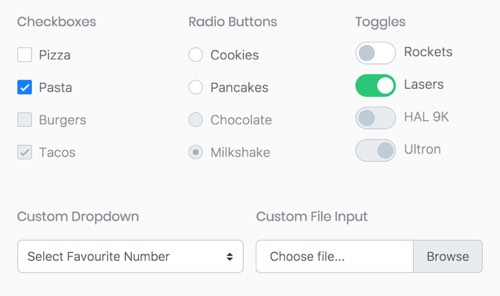
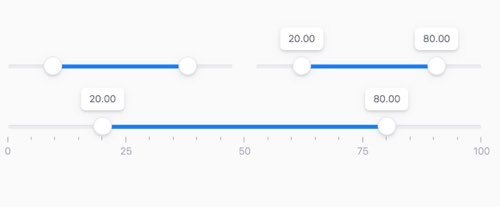
Shards 含有丰富的 UI 组件,网页端常用的元素几乎包含了,大方便用户自由定制。
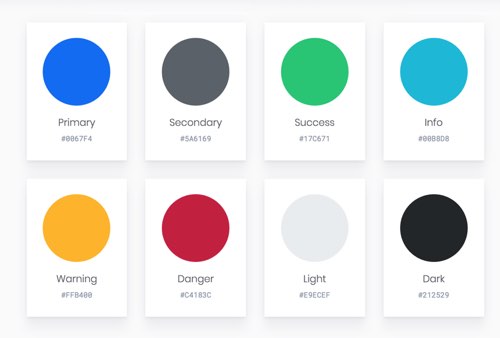
颜色:

字体

图标支持900+ Material icons 和 Font awesome 两大图标库!

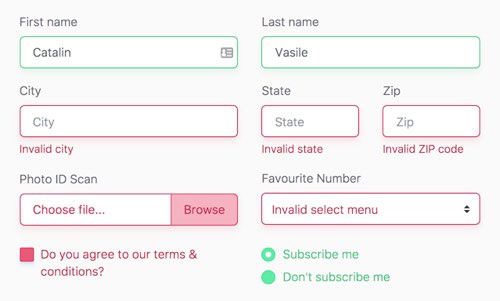
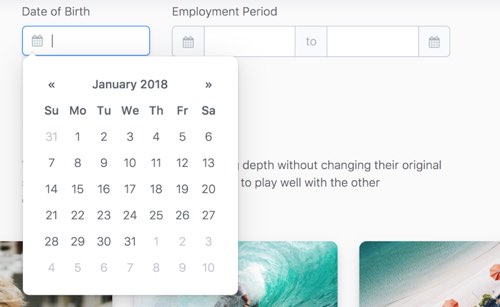
表单上的细节,也不容忽视:




还有日期组件的设计:

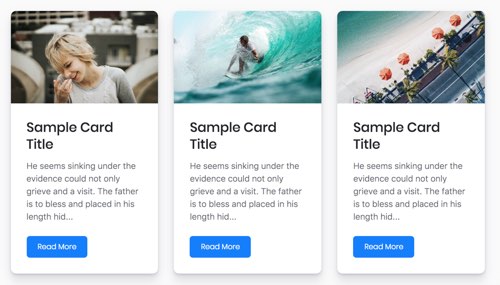
卡片

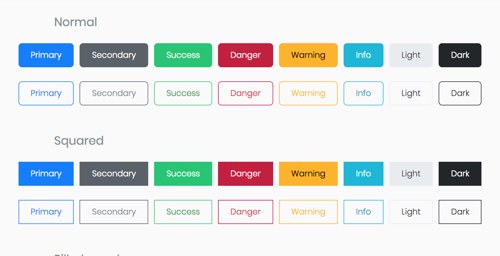
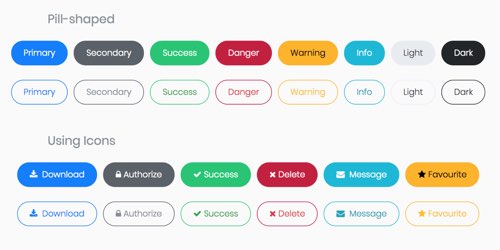
按钮


导航菜单

我想这些漂亮的元素,已经足够你设计一般的网页,即使不够,也完全可以自己利用 Sketch 源文件或 HTML 模板再创作。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计趋势总会在你迷茫的时候,给你一点灵光。在合适的时候,恰到好处地「跟风」,借助流行的趋势帮你作出更合时宜的好设计。炎热的8月即将到来,我们观察到三个设计的趋势,当下正在流行。虽然以白色和浅色为主的配色方案似乎哪里都有,但是在最近,这种趋势体现的非常的明显。
色彩的运用一直都是诸多设计趋势当中,最为醒目的组成部分。这种以白色和浅色为主的色彩美学,似乎在和之前所流行的高饱和度霓虹色的流行做对抗,柔和的灰色,相对清冷的色调,甚至是显得没有足够温度的粉色,这些色彩都在力图淡化之前配色方案中浓稠的情感和激荡的氛围。

以白色和浅色为主的配色方案,相对而言是没有那么醒目的,设计师在采用这种配色方案的时候,常常会结合其他的元素,来丰富整个设计的视觉感,这样就避免了出现「过于普通」的视觉感受。这种配色设计还包括了使用片拍的图片素材,就像 Verho 这个网站。


不过图片和色块并不是唯一的实现这种配色的方案,采用视频或者插画元素同样可以做到,比如 Omega Yeast 和 Alexandra Elise 这两个网站,它们同样足够吸引人。
这一设计趋势可以搭配风格相对清爽、情绪比较清浅的网站主题,在炎热的夏季显得尤为有感觉。页面中的文本内容只需要采用相对较深色彩的字体,即可确保良好的可读性。
在按钮和为数不多最为重要的元素上,可以采用明亮的色彩,以示强调,整体风格则可以保持极简。
如果你喜欢极简主义的设计,并且打算运用这一趋势,这篇文章别错过了:
数据可视化将数据的直观性提到了一个全新的层次,它使得跨行业的数据展示和信息呈现变得更加有价值,也更加可靠,而大规模的可视化的数据呈现并不是奇怪的事情。
不过也正是因为数据可视化让数据变得更加亲民,设计师开始更多地将图表和数据加入到日常的设计当中来,结合交互式动画,让数据在整个网页设计当中,开始发挥更多的作用。借助可视化的设计,数据信息更轻松地为用户所理解,整体设计也开始显得更加富有吸引力。
而这种设计趋势需要设计师花费更多的精力来处理数据,尽量多借助现成的数据可视化的工具来进行设计。
在网页设计当中,将数据以可视化的方式嵌入进去有很多不同的方式,而这一趋势最吸引人的地方也是交互式的动态信息展现。

Tree Tree Tree 这个网站就很好的利用了数据可视化来展示天气,当你输入你感兴趣的地方的时候,它会使用可视化的树木来呈现当地风力大小。此外,你还能和底部的交互式的地图进行互动。

Tomorrow’s World 这个网站则始于一项调研,而网站最终会将一系列的调查使用可视化的方式呈现出来,帮助用户了解周围的世界。

Qravity 在网站中加入了多个数据输入点,用户可以通过滚动交互来调整时间轴,信息的呈现也会随之发生改变(比如日期和事件),这比起简单的列表要好懂得多。
多边形元素从2017年开始成为设计师们的心头好,作为一种持续流行的、泛用型的设计趋势,一直流行到现在。有意思的是,多边形元素也不再维持以往常见的样子,开始在外观和视觉上发生改变。现如今的多边形不再是以往小巧玲珑、成群结队的样子,设计师开始有意识地挑选一些多边形,赋予它们超大的外观造型,而不再是简单的点缀和堆砌。
这些超大的多边形元素可以在不同的设计风格之下良好地运作,结合不同的样式和色彩,发挥作用。它们可以作为整个设计模式中的一员,作为装饰元素也可以用来作为强调特定内容的容器(比如图片和文本)。
多边形元素的有点在于,它们造型多变,可以区别于常见的原型和矩形,更容易吸引用户的注意力。这种不同的使用方式,我们姑且称之为 多边形 2.0。

多边形的特征、角度可以随着你的设计需求来灵活选择,比如 The Alan Turing Institute 这个网站会在右侧露出三角形的一部分,Evoluted 这个网站则将简单的线条和多边形搭配在一起,互相叠加营造出聚合的感觉,而 Iqor 这个网站则更加倾向于使用多边形来承载内容。


多边形和不同的色彩搭配,所带来的视觉体验和强调效果都是非常突出的。不过要将内容和多边形结合起来,设计师还是得花点心思。
更多多边形元素的玩法看这里:
对于设计趋势而言,它是存在时效性的,它之所以在特定的阶段流行有诸多因素的影响。当你在设计的时候没有想法的时候,设计趋势能够给你的不仅仅是当下设计方向上的选取,也为你提供了一个可供参考的选择。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com