B 端工作看起来总是没有 C 端工作那么有趣,面临的限制比较多,面对客户(金主爸爸),很多时候总是左右为难。在实际工作中,面对这些情况该怎么办?笔者根据自己的 B 端工作经验,总结了一些交互设计的要点。
从事 B 端 SaaS 行业已经两年有余,从最开始面对需求的茫然无措,到现在已经有了自己的一些基本方法论,这期间经历了从有人带到自己摸索的一个阶段。
每天看看文章、看看书,大家讲的都是 C 端的产品,C 端的交互和体验;每天看同行们分析的不是如何提高用户活跃量,就是 APP 的设计风格。这在我一个 B 端交互看来,无比羡慕啊。
C 端项目的设计师感觉每天和一线用户打交道,忙得不亦乐乎,可以与用户直接对接,可以添加有趣生动的文案。
而对于一个做 SaaS 的 B 端来说,Boss 常说的话就是:
你这个颜色太鲜艳了。
我们是 B 端,你这种页面布局不合适吧。
这个文案太幼稚了,不适合我们产品的调性。
中规中矩就好,不要太跳。
整理了一堆的字段,画了无数的线框和流程图,却拿不出 C 端设计师才有的丰富多彩的作品集,
尽管如此,设计的原则是通用的,无论是尼尔森十大可用性原则,还是格式塔原理,在设计方案的落实上,都有着相同的方法论。
无意在此讨论 B 端和 C 端之间的差异,仅以此文章来总结下我自己的一些工作经验,如有错误,敬请指出。
从业务需求的对接,到界面交互的细节,从功能的设计要点,再到产品的发展导向,我总结出了以下几个方面,逐步展开:
C 端设计师最开心的可能就是收到用户的反馈需求了吧,这样表示自己的产品还有人在用,然后建个群让用户开开心心吐槽,完了就从里面提炼适合产品的一些需求和建议。
而对于 B 端设计师来说,如何处理需求是其成长的第一关,尤其是 SaaS 行业,不会处理需求,产品的功能更新将会遇到极大的问题。
B 端的用户不像 C 端,虽然可以用用户画像来进行归类和分析。但是由于 B 端的直接用户是付费用户,付了钱的就是大爷,因此大爷提的需求你敢不应?
用户提的需求乱七八糟,有些是体验问题,有些是功能问题,有些就是属于比较极端的需求。那种传说中甲方要你做一个可以根据手机屏显示颜色而改变手机壳颜色的需求,在 B 端行业也是存在的。
那么问题来了,我们该如何处理纷繁杂乱的需求呢,我从收集需求-评估需求-需求落地挨个讲起:
如果你也打算像 C 端产品体验群那样建立一个群,完了将自己的用户聚集在那里,静静等待需求的话,我劝你三思而后行。你可以这么做,但是应该明确群的目标,可以收集需求,可以是 bug 反馈群,也可以是更新通知群;但是不要将其变成一个纯粹的用户反馈群,因为这会导致用户的吐槽声音过大,而让潜在的用户流失。
B 端的客户一旦使用你们的系统,就要付出相应的金钱和时间代价,不是说想换一家就能换。因此他对于已经使用中的用户反馈是极其看重的,B 端的产品很大程度是靠着同行间的口碑传播从而取得了良好的效益。如果一个新用户想进群了解,结果一进去就发现大家都在吐槽这个系统的不足之处,那么可想而知他的选择是什么。
因此,最好的需求收集方式是通过运营、市场以及客服的同事们的反馈,因为他们是离客户最近的人,他们每天都跟客户打交道,了解这个行业从业者的一些基本情况。很多时候,客户回访和运营对接的时候用户会提出一些功能的建议。
通常的一种情况是,在 SaaS 行业,你的一个客户的流失意味着你的竞争对手多一个客户。因此一般市场都会有竞争对手的信息,他们会知晓客户从我们平台流失到其他平台的一些原因。最重要的是,他们也为你提供了绝佳的竞品资料,进而可以进一步明确需求。
收集好的需求,该怎么处理呢?
工具之前我用的是 trello,很好用,你可以将需求按照类型分为不同的看板,规划产品的进度。

之后由于团队的原因,改用 teambition,功能要丰富点,可以写测试案例等,对于国内用户比较友好;可以按照 KANO 模型将需求划分为不同的类型,用以安排产品。
KANO模型
基本(必备)型需求——Must-beQuality/ Basic Quality
一个产品应该具有的基本功能,能满足用户的基本需求,比如,微信的基本功能是即时通讯。
用户不会因为该功能的出现而觉得满意,因为这是基本的、必备的一项功能。如果连这个都没法满足,用户满意度会大幅下降。
期望(意愿)型需求——One-dimensional Quality/ Performance Quality
用户迫切希望产品能提供的功能,当提供该需求时,用户满意度会大幅上升,当不提供该需求时,用户满意度会下降。
比如百度网盘一直为人诟病的下载限速,无法对单次下载而付费。而需要开通会员,用户的抱怨恰好说明了其痛点;当提供单次下载付费的服务时,用户满意度明显提升。
兴奋(魅力)型需求—Attractive Quality/ Excitement Quality
用户对该类型的需求并无明显的期望,但是若产品能够提供该类需求,用户满意度会极大提升,也会培养用户的忠诚度。
比如,很多产品都有实验室功能,即对那些不是必备需求的功能设计一个开关,用户打开后可以进行使用。对于有的用户来讲,这些功能很大程度上会带来惊喜。当然,每个人期望不一样,实验室方案也可以视为另类的灰度测试,用以验证用户对于功能的需求。
无差异型需求——Indifferent Quality/Neutral Quality
产品无论是否满足该类需求,用户的满意度是不会变化的,正如用户不会因为收到「玛莎拉蒂5元代金券」而感到开心。因此在 B 端行业,开发时间有限的情况下,无需为该类需求投入资源。
比如优化一个用户访问量很少的网页,也无需因为领导或者客户的个人喜好而改变后台页面的颜色。无论使其鲜艳活泼还是稳重大气,后台满足基本的视觉要求和规范即可。当然,这并不意味着你可以把后台设计的简陋和杂乱。
反向(逆向)型需求——Reverse Quality
当提供方向性需求的功能时,会招致大部分用户满意度的大幅下降。比如常见的在搜索中掺加广告、强制用户授权过多个人信息以及推送大量无用的消息等,会导致用户的反感。
通常需求的收集不是你一个人在进行,产品经理、老板以及其他同事也会帮助你收集,汇总到你这里的需求会开会进行讨论,下一步要做什么。
做之前首先要对需求进行评估,评估的原则基本是按照 KANO 模型来,但是也会有比较特殊的情况。
交互设计师需要注意的是,你除了需要关注用户体验的问题以外,还要与开发一起评估该需求的实现;你不懂技术没关系,开发会告诉你该需求的落地会出现什么问题,在实现上会有什么难度。这些在评估需求的阶段都要提出来,并且在交互层面解决掉,否则你画出了原型以后,开发告诉你这个页面必须要修改,否则开发成本过大,无法在排期内完成,这个时候你再去改交互稿将会费时费力。
评估完需求,定好下期开发的需求后就结束了么?
其实并没有,因为需求收集不可能是一个固定的阶段,它是渐进的、不确定的。因此收集需求和评估需求会不断在实际工作中叠加和重复,比如你制定好了需求优先级,已经着手开发了;这时候老板或者领导突然又增加了一个优先级很高的需求,所以你得重新安排这些需求。如何在敏捷开发中保质保量的完成工作任务,这是一场斗智斗勇的 battle。
前面讲到需求评估的时候,需要与开发人员一起评估技术难度。其实在你将需求落地为交互原型的时候,也需要持续沟通,这完全是为了避免因为技术问题而产生修改设计稿或沟通不顺畅的问题。
如果你是在做的过程中,持续与开发人员保持沟通,能了解到他们是如何实现这个功能的。当然,有些基本的设计原则所不允许的事完全不用屈服于他们的「淫威」,毕竟他们得按照你的方案来。如果开发懒惰而想通过最简单的办法来实现,用户体验又是极其不友好,那么请直接对其说「NO」。
比如常见的删除的二次确认等弹窗,一般最好的体验是在按钮旁边弹出;但有些开发懒得写弹窗,直接调用浏览器的弹窗,即浏览器顶部经常出现的那种确认弹窗,这个时候你要坚决告诉开发,这样搞是坚决不行的。
需求的落地伴随着竞品分析,判断一个需求是否靠谱、落地方案是否成熟的一个重要途径就是竞品分析,可以通过调查研究相关竞品是如何进行设计的。这对于我们有着非常大的帮助,可以避免很多的弯路,甚至能避免犯错,提高交互方案的可靠性。竞品分析又是个比较繁杂的事项,如果是有特殊要求可以做成报告的形式,如果仅是去参考对照的话只需要去体验竞品即可。
B 端的业务比较重要,尤其是涉及到数据的增删改查和金额的计算,一旦出错,将会导致无法挽回的后果。因此在出错前和出错后,应该有相应的挽回机制。
1. 出错前
内容编辑类的功能应该提供自动保存草稿功能,防止没有及时保存而丢失内容;删除、禁止等较重操作应该有二次确认,防止用户误删。
对于操作流程应该建立明确的引导机制,长表单可以分开按步骤填写。
提示信息应该明确而及时。比如一个表单需要登录才能填写,在未登录的状态下,应该先提示其登录再填写否则用户在填写大量信息后,因为一个错误而前功尽弃。
系统内的禁止信息、警告信息、提示信息建立一套相应的规则。
2. 出错后
用户的时间就是金钱,这对于 B 端商家角色中尤为重要,大量订单的处理、表格化的导入和导出、批量管理和网站运营等方面,对于效率有着极高的要求,商家通过可视化界面来完成某项任务。
在这其中,影响最大的莫过于交互方式了,相信各位一定用过各大银行的网站,页面的导航关联性弱、结构不合理、提示不明确、交互流程过长,甚至有的网站光是登录,就得大费周章。
如何提率,我认为主要从以下几个方面着手:
1. 提高易用性
如果你的产品,让人看一眼就能上手,那么说明是非常友好的设计。易用性不一定意味着简单和低智,依据复杂守恒定理(泰勒斯定理),每个应用程序都有自己内在的、无法简化的复杂度。
所以,提高易用性意味着要设计合理的交互,易用性分为对新手(小白用户)友好和对老用户(专家用户)友好,包括数量最大的中间用户。
如果你的界面是仅仅对于新手友好,那么可能完成的任务都是简单而轻松的。但是对于老用户,他需要更复杂的功能来处理大量庞杂的任务;因此在设计的时候,既要提供傻瓜式的操作方式,也要对专家用户提供提率的工具。
2. 智能化
此处的智能化既包括通过大数据或者人工智能自动将操作步骤变得简洁,也包括诸如一些字段输入、自动定位、图片识别、OCR 等方式来使用户的效率得以提升的功能。
以前的用户要抠图可能会在 ps 中操作好几个步骤才能完成,但是随着机器学习技术的发展,ps 已经可以更加智能的抠图。当然,还包括其他功能的智能化。
在 B 端 SaaS 领域,智能化也是一个重要的趋势,针对不同的商家所面临的不同的行业领域,我们或许可以提供更加全面且友好的服务。
3. 场景化思维
如果你深入了解你的用户,去观察他们整个行业的运作模式,以及他们对于业务的处理方式,你就会明白你的产品的走向。
你需要深入每一个场景,比如,在户外旅游领域,发布旅游产品线路的可能是在办公室中的编辑人员,带队出行的是在户外场景中的导游,现场签到的可能是集合点的管理人员,而处理订单的又是另一个坐在办公室里的小伙伴。
他们需要协同工作,才能使各项工作顺利展开,发布活动-用户报名-订单管理-报名人统计-活动成行-集合点签到-带队出发-旅游结束-活动评价-领队评价-交易成功,这一系列流程中,面临的角色是复杂的,而意外也是常有的事。比如报名人无法参加活动而导致的退款、活动因为天气原因而无法成行、户外活动发生意外等。
你需要做的就是:
场景化的思维会让你设身处地为一线操作用户的体验而努力。因此,交互稿完成以后,彻底回退到小白用户的身份,假装自己是在某个场景下要做某件事,通过你的交互方案,能否顺利完成自己的目标。
此处的通用性是指,在 SaaS 软件领域,不同客户所面临的行业有一定的差别,可能这个功能对于 A 用户极其重要,但对于 B 用户,该功能并不重要。比如有的客户想要在前台展示某活动的报名人的姓名以增加真实性,用以吸引用户参加;但是有的客户就明确反对该功能,认为这个功能侵犯了用户的隐私。
诸如此类的需求相离、甚至相反的情况太普遍了。合适的解决方式是建立两套开关,一套是由 SaaS 服务提供商的统一后台来配置,用以区分比较大的行业差别,比如电商领域中,可以配置店铺类型为:美妆、服饰、食品、电子产品等;另一套开关在客户的站点后台,用以控制不同的站之间的差别,比如前台界面样式、交易流程、相关字段或菜单的前台显示等。
另外比较重要的一点,也是最基本的一点,软件设计中存在一个原则就是高内聚低耦合,模块化设计,用以提高系统内部组件的复用。
交互设计也是同样的道理,可以将你的商品视为一个模块,那么这个模块无论是添加到网站,还是小程序,我只需要创建一个商品即可,可以同步更新到不同的平台。
另外,订单的管理只需要添加相关的标记即可(比如来自小程序的订单标记为小程序,淘宝订单标记为淘宝等),一个平台发布,多个平台同步,有效提高了运营人员的效率。
同样的,如果你的 pc 端产品和移动端产品没有实质性的运营差异(即当成两种模式来运营),那么很多数据(如文案、图片、banner等)的获取可以采用同一个数据源 。
最后,提高系统内的一致性,减少用户认知成本。在同一平台内的页面,样式和交互上要尽量保持一致性,不要有的地方是总金额,有的地方是总价格,这会让用户犯迷糊。提高通用性,也意味着你需要关注并熟悉系统内不同功能之间的关联性,尽量做到统一处理。
在进行商业化运作和产品功能的优化时,对于正向的用户需要激励,对于负向的用户需要限制。
这是我在读完有赞的白鸦写的关于有赞产品设计原则的文章后,影响最深的一个原则,他写到:
我们的使命是帮助每一位重视产品和服务的商家成功。「每一位」和「商家成功」是我们最重要的关键词,我们要服务的是每一位商家,然后帮助每一位商家成功,但是为了整个生态的健康,那些不重视产品和服务的商家,我们是(可以)不服务的。所以我们在产品设计原则上,在产品做一些功能的选择上,如果这个功能做完了会导致商家不重视产品和服务,我们是不会/能做的。
举个例子:消费者购买之后(可以)有一个评价,我们的购物评价是要么开启要么不开启这个功能。我们不接受商家去删购物评价,因为商家一旦可以删了消费者的差评,他就(很可能)不会那么重视产品和服务了。所以有赞永远不会提供删除商品评价的功能,商家要么就不开启。可以不用,如果要用就要接受有人说你不好,商家可以去跟消费者沟通,沟通完了消费者自己改,但是我们不提供让商家删坏评价的功能。所以,这就是最基本的有赞产品设计原则,我们只服务重视产品和服务的商家,我们所有的产品设计原则都是需要这样。
——《白鸦内部培训:企业服务类产品的底层逻辑和有赞产品设计原则》
更多内容请看:
曾任支付宝首席产品设计师,现任有赞创始人的白鸦是很多人心里的产品大神,这份由他在内部分享的《产品设计原则》值得设计师、产品、运营等阅读学习。
阅读文章 >>我将其概括为一个产品的中正原则,即中立且保持正向原则。
一方面,对于企业未来的发展而言,正向的用户能带给平台无尽的潜力,平台可以和商家一起成长,而负向的用户,则会给平台带来隐患。比如,淘宝既限制商家的违规运营和欺诈客户,也限制 C 端用户的恶意薅羊毛,在商家和用户之间做一个中立者和调节者的角色。
我在做需求的时候,也遇到过很多的负向需求,这在商家看来是一个必须的功能,作为平台应该提供。但是若是提供给商家,则会对消费者的利益造成损害,删除差评就是一个很好的例子。
看了白鸦对于有赞产品原则的阐释,我觉得每一个平台类的产品,都应该保持自己的中正原则:
在 B 端行业,口碑传播是非常重要的一种被动营销方式,很多 B 端公司都是低调的潜行者,坚持中正原则,并不会损害自己的利益,反而会获得商家的尊重和消费者的信赖。
啰啰嗦嗦说了这么多,比较细碎,不乏逻辑凌乱的片段,但也算是对自己两年以来对于 B 端交互的一些心得吧。
其实交互的原则基本都是通用的,无非就是根据平台属性做一定的调整,不同的是产品所处的行业,每一个产品都无法脱离其所处的行业而存在,这也是使用产品的具体场景。
因此做一个产品前,一定要了解行业,去熟悉行业的通用做法,了解行业的专业术语和规范,研究行业的所属群体等,这样你就会做出真正适合市场且能让大多数用户满意的产品。
文章来源:优设
在网页和移动端界面中,内容和信息是否能够经过系统性、有效的整理和组织,对于内容的可用性和实用性,都是意义巨大的。而在呈现信息的时候,视觉间隔是组织信息的关键因素。它说起来并不难理解,但是在实际的运用当中,却是千变万化,今天我们来梳理一下流行的视觉间隔的方法。
视觉间隔是一种布局元素,它有助于将内容分隔成为清晰的分组、选项和部分。它可以让设计师更好地组织内容的视觉体验,处理信息的层级,也有助于用户理解内容,明白内容之间的关系。
视觉间隔和页面上的其他内容在一起,构成视觉层级,这是它最重要的作用。在视觉间隔的帮助之下,用户可以轻松地感知内容之间的关系,明白各个信息片段之间的关系是相似,并列,承袭,从属,还是其他。
视觉间隔的可用性也同样重要:在很多时候,有的视觉间隔元素看起来是可点击,可交互的,这在移动端界面上,是非常重要的。
谈到视觉间隔,我们可以从两方面来进行拆解分析:视觉间隔的外观和功能。按照视觉特征,视觉间隔有5种基本的类型:
下面我们分别针对这5种类型进行说明。
很长时间以来,在排版印刷领域,线条就一直是一种用来分隔内容的方法。线条的分隔功能是认可度最高的一种间隔方式,用户几乎不用思考,就能够理解和感知它,并且发挥作用。
另一方面,这种间隔方式也很容易显得过于简单,并且和应有的形态相去甚远。这也是为什么设计师在想尽办法去寻求别的视觉间隔形态。太多的线条间隔会让屏幕上的视觉干扰太多,并且带来不必要的视觉噪音。
所以,能够将线条间隔用得微妙、恰到好处、出神入化,是设计师功力的一个重要体现。

在这个网站产品页面中,使用深色的线条间隔来分割产品信息,用来组织和间隔信息内容。

在这个页面当中,线条分隔了不同的内容区块,让页面的结构更易于被扫读。

这个电商网站将不同级别的视觉内容进行了分离,借助简单的水平线将价格、CTA按钮以及承载相关信息的表单分隔到不同的区域。
负空间,也就是留白,也是最为常见的一种视觉分隔元素。留白绝不是对空间的浪费,和屏幕上其他的元素一样,它同样发挥着重要的作用,拱卫支撑着整个用户体验。负空间是最为流行的视觉分隔之一,尤其是在极简主义风格为主导的设计当中。负空间本身遵循着格式塔原理,尤其是其中「接近原理」和「相似原理」是负空间在设计中,发挥分隔作用的核心所在。合理地运用负空间,还能强化页面的呼吸感。

上面这款旅行规划 APP当中,使用留白将不同的条目分开,没有使用额外的具体视觉元素,仅仅只靠留白。

Health Blog 的列表的排版层次是基于负空间来实现的,看起来清晰又充满呼吸感。
高对比度的色彩,同样能够带来清晰的视觉间隔效果。在 UI 界面中高对比度的色彩有着极为明显视觉表现潜质,它们能够增强网站的信息和内容的表现力,分割区块,营造氛围。对比度是影响页面和屏幕可读性的关键因素之一。在具体的应用当中,不同的色彩会有效地分离不同的选项、条目和区域,这意味着它作为视觉分隔的作用非常强。这也是近年来分屏式设计如此流行的原因所在。

这是一套移动端菜单的概念设计,强烈的色彩对比让信息清晰可见。

即使是在这样的柔和的设计当中,色彩的对比度也发挥了相当的作用:一方面,强烈的色彩对比让CTA按钮和输入框之间有了明显的区分,另一方面,右侧的主视觉元素的背景也同样借由不同色彩的对比,做到了突出的效果。


在 GNO Blankets 这个网站当中,强烈的明暗对比将网站元素分隔成为精美而清晰的区块。
阴影和体积也是一种非常常见的视觉间隔方式,通过营造在「高度」或者说高程上的视觉差异,从而达到分层的效果,而这种设计也是符合人类一直以来的认知习惯。这种方法有利于保持整个设计的平衡和易读性,另一方面,它又能保持足够的微妙和自然,不会那么引人瞩目从而让人觉得出戏或者受到干扰。

这个APP的目录页面所有元素都采用了白色的背景,而阴影让布局呈现出了纵深层次,让内容足以展现又不显突兀。

这款提供定制化花束服务的APP也采用了类似的阴影元素,让整体看起来清晰又通透。
图片在 UI 界面当中,同样也是一种非常有效的视觉间隔,尤其是在包含大量文本内容的界面中。无论是博客、在线媒体网站还是其他类型的网站当中,图片的间隔作用都非常明显。无论是照片、插画、3D图形,它们作为图片都可以很好的平衡文本内容,提高内容的识别度和可读性,有效地划分层级,并且提高情感吸引力。


这个比特币网站的着陆页就使用了带有3D效果「了解更多」动态图片,图片和文本在内容和功能上都清晰地分隔开来。


在这个餐厅 APP 当中,图片作为划分内容的关键元素而存在。
如果从功能的角度上来划分视觉间隔,可以根据它所处的层次来进行划分。
使用线条作为全出血间隔是最为常见的,它会很跨整个屏幕布局来作为信息层级的划分。

这个画廊图库 APP 的艺术家目录当中,使用线条作为全出血间隔,来区分艺术家。

这个名为完美食谱的APP也使用了全出血间隔线来区分内容。


在这个财务APP当中,也使用了全出血间隔线来区分条目。

在这个电影APP的结帐页面当中,也使用了线条来作为全出血间隔。
嵌入式间隔的功能是将相关性较高的内容分割开,并且它通常会和标题或者其他的特定元素保持对齐或者对应,它们通常是进行某个大区块内不同组件的分隔,或者将多个同类的元素分隔开。

这个网站当中,使用横向的短分隔线来区分表单中的参数条目。
这种分割线通常会置于布局的中间某处,同样是分隔相关的内容,但是通常它们在属性上不一定是一致的,但是层级近似。

在这个出售草药的电商网站的右侧,使用中间分隔线将文本和可交互的区域清晰地分隔开。
上面对于不同类型的视觉分隔方式都有描述,在此之外,还有两个问题需要注意:
文章来源:站酷
日常工作中,经常听到交互和视觉同学有着如下对话:
可以看到,无论交互还是视觉同学的提问,其实都是围绕「信息」表达的逻辑。视觉同学设计过程中,应该如何理解交互稿件,并进一步体现交互的层级逻辑?是否可以对交互稿的布局进行调整发挥?我们通过案例来一起看看。
目前,页面类设计一般分为运营型和平台型。
关注重点:「活动利益点」「模块内容顺序」「视觉发挥空间大」
活动页设计中,信息的层级表达相对简单,一般分为主氛围图-体现活动主题、内容展示区-直接转化、尾部兜底区-相关扩展。这类型需求,重点在理解交互稿中主题的表达、内容区的分类及重点元素体现。视觉设计师在该类型的设计中,发挥度是很大的。

关注重点:「层级结构」「浏览顺序」「视觉在信息逻辑之上发挥」
平台类设计项目,交互设计师通过页面框架、模块设计来表达产品/运营的策划思路,涉及内容及模块更多,且包含着复杂的逻辑关系。一个优秀的平台视觉设计师,应当是通过好的视觉表达,按照交互信息层级关系,将信息内容传递给用户。这里视觉同学要避免两个误区:完全按照交互框架和排布,只是纯粹填色;从「好看」的角度重新布局,忽略交互层级关系。
下图是美妆频道的一次改版,通过观察交互稿和视觉稿可以看到,这位视觉设计师在交互稿的基础上,采用了更灵活的视觉引导方式。这些改变是否有效传递了交互逻辑?视觉阶段的这些调整是否都合适呢?看完本文,你就能有一个清晰的答案了。


浏览顺序 元素表意
这是一个新品速递模块的设计方案。交互稿表达的信息是:这个区块是用来介绍新品的,首先希望用户知道模块属性是什么,然后让用户快速了解推荐商品是什么,及为什么值得买。视觉稿较好的传递了交互层级及信息表达,首先突出了栏目名称让用户能一眼看到,其次是商品及商品特性展示;而稿件中的栏目名称位置和样式则在视觉上做了自由的发挥。
小结:模块中各元素的浏览引导(眼睛浏览路径)需要严格按照交互逻辑,元素的表达和位置可以根据逻辑发挥。
下面这组案例,在信息层级上,视觉稿是否完整传递了交互逻辑?先自己思考一下吧~

模块比重 内容布局
交互层级来看,整个区域有2个模块「正在进行」和「品牌精选」,每个模块有4个等大的展示单元格。而视觉稿中,「正在进行」模块的单元格变成了两大两小。严格来说,这个调整是不符合交互逻辑的。
但是,视觉稿的输出效果明显更灵活,浏览层次更佳!那,能不能这么改呢?
这需要回到,为什么交互输出时,画成了等大样式。在交互环节,运营侧提出四个专题希望是相同层级,无优先级的差异。
这种情况下,视觉同学如果仍然坚持有层级差异的视觉感官更好,可以先和交互同学一起商量,从用户体验的角度来看,这个改变是否有严重影响,如果团队内部也都认为改动后的效果更佳,可以一起找到对应的运营同学,说明原因,建议他们进行调整;同时去了解这样的调整对业务方的业务表达是否有影响。
小结:视觉表达要关注信息模块的比重,视觉侧好的想法也要直接提出和交互及业务方讨论

上面这个案例也是关于模块比重的,最大的差异在于栏目名称及入口的调整。从不强调楼层名称变成楼层名称成为模块的视觉焦点,因涉及到模块比重,类似的改动也建议和交互设计师进行讨论。同样,该案例的改动,丰富了楼层样式,并通过标题模块强调了楼层的调性氛围,同时并未对用户阅读体验造成不好的影响,因此是个视觉提升交互表达的优秀案例。

对于同层级关系的单元格,我们也可以采用不同的操作方式,比如上面案例中,视觉环节使用了叠起的展示样式。相对于交互,优点在于增加了一种互动形式,而缺点则在于会对部分信息进行遮盖,不能直观呈现全部内容。这个案例的处理方式是,我们将两种方案的优劣告知运营方,运营方认为可以牺牲部分信息的呈现,而选择互动方式的不同呈现。
我们以TAB来举例,TAB形式体现的是并列关系的多个模块呈现,视觉设计师可以根据不同场景用不同视觉方案来呈现。
常规的视觉展示

场景化表达-日历
下面案例中,交互传达的是一周七天的食物推荐,在视觉阶段可以把TAB样式设计得更贴近日历,更贴合模块的主题表达。

场景化表达-餐桌
这个案例视觉侧在模块面积上进行扩大,影响到原首屏内展示内容的信息量。这种情况则需要与业务同学进行沟通,信息后置是否会影响他们在首屏信息的展示需求。一般活动类页面,首屏内容和页面长度的要求,相对宽松;如果是工具类/综合性展示页面,信息是否能在首屏出现,对页面点击和使用效率会有很大影响。

TAB的引导位置
下面案例中,因为TAB的位置发生了调整,用户的阅读顺序发生了变化。交互稿中,我们希望用户先看到TAB分类以了解推荐手机的不同纬度;而视觉稿中,优先让用户看到推荐商品,如果首轮推荐无兴趣,再通过TAB切换查看其它维度内容。

元素的不同呈现顺序会体现不同的交互逻辑。
下图中的推荐区模块,交互上的顺序是图→人物→具体商品描述,首先强调的是商品,其次是用户的评价;而视觉稿上的顺序是人物→图→具体商品描述,首先调的是评价的人,再说商品是什么。两种逻辑其实都符合「食鲜者说」的逻辑,但从属关系是不同的。这里的逻辑决策是,如果评价用户是知名度较高的,可以通过人物为食物加分,则我们选择视觉稿逻辑;而如果我们是靠商品图本身致胜,评论者只是辅助决策元素,则选择交互稿逻辑。

模块间的层级关系,可以通过去色来快速判断,是否符合交互浏览要求。去除颜色和元素对界面视觉优先级的影响,更聚焦逻辑本身。
对比下面案例,去色后可以更容易看到,优化后方案更加整体,视觉引导也更加顺畅。

交互稿中体现的逻辑,涉及到样式/位置调整的,我们应遵循原则:「在保证信息顺序、层级关系、信息占比逻辑正确的前提下,视觉可以进行专业的各种发挥」。
文章来源:优设
无论是2B产品,还是2C产品,用户系统都是基础。对于非互联网产品从业者,2C用户系统的场景和功能通过日常各类APP的使用,大家都非常熟悉。因此,笔者通过和2C产品的对比,谈谈2B SaaS产品的用户系统设计。


2C产品面向的用户是个人,用户系统的核心是获客,因此大多2C产品的用户系统设计重点在于方便用户注册、登录,能够建立精准的用户画像,从而达到流量变现的目标。
2B产品面向的用户是企业,用户系统的核心是组织、员工精细化管理,提升人效,从而实现节约成本的目标。
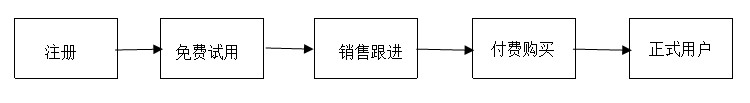
2C产品的注册主要用于个人用户注册场景,重点在于提供多种渠道的注册方式,如账号、手机、第三方社交应用(微信、微博等),其核心目标是既能方便用户注册,又能多渠道多平台账号打通。
2B产品的注册分为两部分:企业管理员代表企业注册和企业员工注册。
2B平台型SaaS产品,和2C最大的区别在于产品需要用户付费。因此,平台方为企业(平台租户)提供了注册入口,一方面需要方便租户能够通过其他渠道快速注册试用产品,一方面需要验证企业相关信息,识别该用户确实为潜在用户。

1)企业注册:
当企业管理员代表企业注册时,需要提供的注册信息:管理员昵称、手机号、邮箱、企业工商信息(名称、组织机构代码、地址、法人信息等)。
其中工商信息的完整度,不同的产品要求不一样,需要根据具体产品而定。如果方便注册拉新,尽量减少工商信息填写要求,如果产品安全性要求较高,可以尽量要求工商信息填写完整。
2)企业工商信息认证:
这部分并非强需求场景,取决于产品的安全性要求。一般安全性要求较高的平台产品,会在企业注册后,进入到企业工商信息认证环节。此环节要么是平台管理员人工审核,要么通过第三方认证验证企业工商信息是否合规。企业完成认证后,即可试用产品。
如非安全性要求较高的产品,可以直接跳过该环节,租户通过注册页信息填写完整后既注册成功。
3)企业员工注册:
登录场景比较容易理解,目前B端产品相较C端产品仍然比较传统,多采用邮箱/手机进行登录。
未来也希望可以实现,B端产品能够和更多C端产品平台打通,可通过通用的第三方账号进行登录,实现业务与社交的连接。
用户画像是2C产品至关重要的内容,只有精准的用户画像,才能更精准的服务好用户。无论是电商,还是资讯平台,基于用户画像的精准营销投放才是产品的核心。
2B的产品很少有讲用户画像相关的内容,事实上对于2B产品而言,用户画像也至关重要。
笔者目前从事CRM产品相关工作,CRM核心要解决的问题就是帮助你的客户获客,那么如何去建立客户的企业标签,去按照企业标签属性,借助大数据分析,帮你的客户找到他的客户群,是笔者近期在研究的课题。
2C的产品从本质上来讲不存在组织结构,个人用户即为产品主体,但会存在群组/社群的概念。
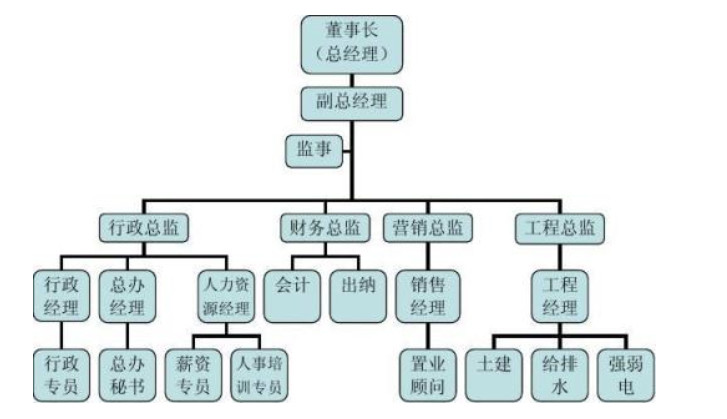
2B产品的应用主体是企业,而组织结构是企业运营管理的必要手段和方式。因此组织结构管理是用户系统的重要组成部分。
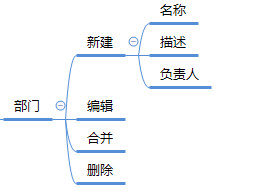
1)建立组织结构
组织的单元是部门,因此管理员需要能够按照企业组织结构建立、调整(编辑、合并)、删除部门。

2)部门树结构
部门作为组织结构的单元,只是组织结构的分子,而要形成组织,就要按照企业的业务形态要求形成一定的层级体系。因此部门不仅仅只是简单的信息描述,还需要有层级描述,这就需要我们在建立部门时按照层级结构建立部门,定义清楚所建立的部门是上级部门、下级部门。

3)通讯录展示
管理员通过后台创建完组织结构后,企业员工可通过前台查询按照部门结构展示的通讯录。
角色管理是B端产品的特有功能,企业员工按其所负责的业务模块划分不同的岗位职责。
由于企业数据具有较高的安全性和私密性要求,按照岗位职责的不同,不同岗位的员工对于业务数据的操作/查看权限不同。
因此,我们设计了角色管理,该角色并非严格意义上的岗位职能角色,而为了区分不同的员工不同的系统权限所设计的系统角色,这就是RBAC设计。
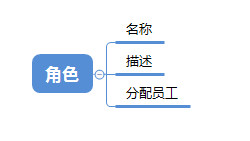
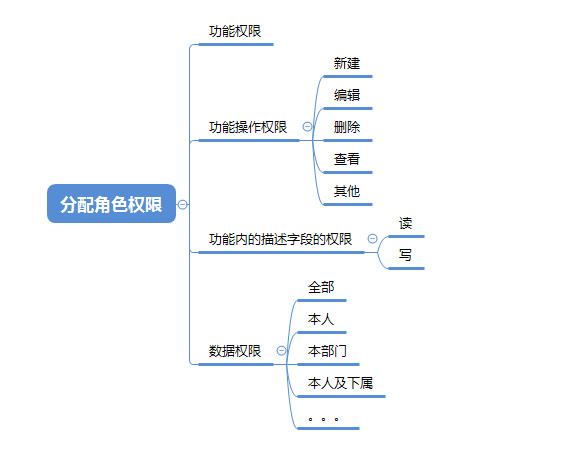
1)建立角色
建立角色的主要目标即为建立一个用户权限组,该权限组内的用户具有相同的权限。

2)分配角色权限
基于角色分配系统权限,以实现不同的角色下的用户拥有不同的权限。

员工管理是B端产品的特有功能,员工是企业组织的重要组成部分,员工也是产品真正的终端用户。
B端产品从本质上是要能够帮助企业员工提升工作效率,提高企业人效,以实现企业管理者降低运营成本的目标。
1)新建员工
前面提到的用户注册即为新建员工的过程。包括被动邀请和主动注册两种形态,主要目标是将员工信息注册至系统,并建立员工和企业的关联关系。
2)建立员工汇报关系结构
为了实现精细化管理,企业内部一般按照组织结构设定员工的汇报关系,因此从CEO到基层员工会形成组织关系树,该结构可以和组织结构完全一一对应,即该部门下的所有员工均汇报给部门负责人,但也有部门内部分不同的小组,不同的人汇报给不同的小组负责人。
因此汇报关系和组织结构关系有一定关联,但并不是完全一一对应,所以我们需要设计员工汇报关系功能。

3)员工离职设定
为了保证企业数据的安全,员工离职后,需冻结员工账号,离职员工将不能以该企业员工的身份登录系统,以确保企业数据的安全性。
至此,2B用户系统的功能基本设计完整,其重难点在于组织结构、权限控制,需要重点关注。
文章来源:人人都是产品经理
当我们在谈 SaaS 的时候,在谈什么?
● 什么是 SaaS
● SaaS 产品的优缺点
● SaaS 产品的销售模式
● SaaS 产品指标
● SaaS 业务指标
● SaaS 收入计算
一、什么是 SaaS
这个模式让软件变得和水电气很相似,只需要每月缴纳固定的费用即可享受服务。
——马克·贝尼奥夫(salesforce 创始人)

订阅模式
SaaS(software as a service),软件即服务,是一种软件交付和销售方式——订阅许可模式。
它基于云, 运行在远程服务器上,集中托管。因此不需要独立部署甚至物理分发来完成交付和使用,这意味着用户通过网络即可使用。
例如,过去你使用 office,需要买一张光盘或者在线下载,输入序列号(一次性付费),进行本地使用。如果要更新你需要重新购买和下载版本。而 SaaS 只需在线登录即可使用服务,无需安装和手动升级,并根据使用时间付费(按月/年)。
规模化和复利
SaaS 采取订阅付费(按月/年)模式,良好留存的情况下,当月/年的收入就是下个月/年的基础,不断累加下去(复合累积收益),形成良好的现金流。
也因此,SaaS 产品的收入具有了经常性、可预测性的特点。这使得,企业可以根据现金流进行规划,甚至通过融资,提前获取未来的收入,来进行产品的增长和扩张。
同时,对于订阅者而言,无需购买硬件和中间件(前期成本),以及实施、维护、更新、运维和管理成本(后期持续投入成本),只需要连接网络即可使用,致使决策和投入成本得到了大幅降低。同时,后期可根据业务的发展,升级套餐或增加数量,这些优势致使 SaaS 软件更容易拥有大量客户,形成规模。
从复利性角度,SaaS 产品的估值是经常性收入的若干倍。因此,SaaS 产品的改进,不仅仅是提高下个月的或者长期的收入,而是整个企业的市值,可谓“一本万利”。
开放和灵活
SaaS 会针对不同组织的诉求,提供多种套餐方案,通常在付钱前,用户可以进行免费试用,从而更好的判断是否满足自身需求。
同时,SaaS 会开放自己的接口(API),方便与其他软件集成,从而更好的满足客户业务。SaaS 厂商也会对接市场上跟产品业务相关的主流软件,从而提供更加完善的解决方案。
例如,你使用 53KF 云客服进行在线服务,同时打通 CRM 和订单系统,以及百度、腾讯、头条、360 等流量渠道,从而提供更好的客户支持和流量转化。
先进生产力
SaaS 产品的发展,是不断验证市场需求(PMF)、优胜劣汰的过程,其成功就代表着某种先进生产力(工具、流程或方法)。
从更大价值角度考虑,SaaS 卖的不仅仅只是工具,而是解决方案,融入到生产制造中去,协助客户获取成功。同时,对于厂商而言,也是更有价值、更有竞争力、更长久存在的经营方式。
从市场而言,SaaS 是一种众包模式,厂商觉得市场有大量的同类需求且长期存在,开发成产品进行运作。也真正有效的节省了同类诉求其社会资源的多次投入。
由于 SaaS 产品的有利可图,促使市场的激烈竞争,也锻造了厂商在其领域的专业化,提供更加有效的解决方案。
二、SaaS 产品的优缺点
优点/优势
● 易于访问。SaaS 通过网络提供服务,用户可随时访问,且数据储存在云端,实时同步。
● 免费试用。可以在付款前,进行免费试用,进行多家对比,选择最合适的。
● 费用便宜。使用订阅模式,价格取决于用户数量,订阅者无需一次性支付大量费用,降低前期购置成本。
● 支付灵活。按月/年进行支付,此外,订阅者可根据业务发展,增加或升级套餐,减少或降低套餐,甚至随时停止使用。
● 良好支持。服务的好坏决定了客户的订阅,所以 SaaS 厂商会提供更加友好、高质量的客户服务。
● 开放集成。开放的接口(API)可以与其他产品进行数据打通。
● 立即使用。无需安装和部署,有网络的地方即可使用。
● 无需维护。SaaS 统一运行在厂商的服务器上,由厂商统一维护、更新。
缺点/风险
● 数据安全。所有数据储存在云端和软件厂商的服务器上,可能会引发泄露等安全问题。SaaS 软件厂商,通常非常注重数据的安全性,因为数据泄露对于 SaaS 厂商的企业经营而言是致命打击。有些 SaaS 厂商也提供混合云服务,将敏感性数据储存在客户自己的服务器上。
● 网络连接。没有网络,将无法使用 SaaS 产品。同时,网速深刻影响 SaaS 产品的运行速度。
● 服务中断。软件厂商的硬件故障、网络攻击等造成的服务中断,会致使产品无法使用。
三、SaaS 产品的销售模式
通常来说,SaaS 的销售模式分为三种:
1、非接触(no-touch):自助服务
1、低接触(low-touch):交易型销售
2、高接触(high-touch):顾问式销售

非接触(no-touch):自助服务
理想的 SaaS 销售模式是客户自助完成整个服务,没有销售人员的介入。
这需要产品简单、价值明显、支付容易甚至售价便宜。同时,产品本身提供良好的支持(操作引导、使用说明、帮助中心以及反馈入口),从而允许客户自助完成服务。
非接触的 SaaS 产品,通过省去销售团队和支持性投入,采用低价,获取大量客户。同时,也因为价格便宜,无法支持销售和支持性团队的组建。
例如,某 SaaS 产品,10 月/月,一个销售人员的底薪 4000 元/月 + 五险一金和办公等费用,那么至少需要销售 600 个客户才能抵消成本,这是很难完成的。
低接触(low-touch):交易型销售
低接触的 SaaS 产品,通常采用免费试用的方式,进行获客。然后,销售人员通过在线咨询服务(53KF 云客服)或者电话进行销售转化。
同时,产品在 onboarding 上需要投入大量的资源,从而降低用户使用摩擦,使得用户能够成功的上手并获取价值。
低接触的 SaaS 产品通常采用按月订阅的模式,其满意度决定了持续收入。因此,低接触的 SaaS 产品的销售,需要同时兼任“客户成功”的职能,提供良好的客户支持,从而保证客户持续的获取产品价值而不断续费。
高接触(high-touch):顾问式销售
高接触的 SaaS,通常需要大量的人力投入,招标、拜访、出解决方案、商务谈判等等。
高接触的 SaaS 更多采用年度收费的模式。强销售决定了年收入的上限。因此,高接触的 SaaS 产品几乎是围绕销售团队的,市场营销的主要工作是为销售团队获得足够多且合格的销售线索;产品、开发更多的配合销售团队满足客户需求;客户成功团队接收后期服务、产品支持、关系维护以保证客户续费。
从我个人接触到的,低接触、高接触对于产品设计而言,在于主导权方面。
低接触会考虑更多的价值面(通用的最大化价值),从而会拒接没有未来(可能性和想象力)的单体诉求。
而高接触,更多来自客户传导给销售,销售传导给公司,公司传导给产品的业绩压力。所以,高接触一定是高单价,低单价的高接触在一定层面挣得是辛苦钱,无竞争力的劳动输出,而不是方案输出。
四、SaaS 产品指标(SaaS Product Metrics)
PMF(Product-market fit) 产品市场匹配
SaaS 产品的早期,更多的是验证产品与市场的匹配(Product-market fit,PMF),直白的说就是生产的产品是否具有市场价值,是否有人愿意花钱购买。
所以 PMF 是不断确认这三点的过程:
1、目标客户是谁
2、目标客户的需求(痛点、爽点、痒点)
3、提供的解决方案是否能挣到钱

PMF 通过早期付费客户来确定有利可图的细分市场。和他们不断交谈,收集反馈来迭代产品。
并根据付费客户特征,寻找客户共性,从而更紧密的围绕最佳客户打造产品、从而更明确的找到目标客户接触途径、从而更有效的设计市场营销宣传策略。
NPS(net promoter score) 净推荐值
通过 NPS 进行客户满意度调查,衡量客户体验,预测未来业务增长以及预防客户流失风险。
NPS 采用 10 分制,让客户进行打分。

打分者分类:
● 推荐者(dpromoter):9-10 分,对服务非常满意,愿意持续使用并向他人推荐,从而推动产品增长
● 中立者(passive):7-8 分,对服务满意,但忠诚度低不会主动对产品宣传,容易受竞争对手影响
● 贬低者(detractor):0-6 分,对服务不满意,会对产品进行负面评价和传播,从而阻碍产品增长
NPS=(推荐者数/总样本数)×100%-(贬损者数/总样本数)×100%
例如,有 100 客户打了分,结果如下:
● 10 分:15 人
● 9 分:20 人
● 8 分:20 人
● 7 分:20 人
● 6 分:10 人
● 5 分: 10 人
● 4 分:5 人
忽略打 7-8 分的人数,9-10 分人数 35,6 分及以下 25 人,NPS=35%-25%=+10%
如果 NPS 是负值,那么业务收入可能将会减少,因为客户在不断流失。正值的 NPS,表明客户满意度高,未来具有可持续增长的潜力。
五、SaaS 业务指标(SaaS Sales Metrics)
单位经济收益:CAC:LTV
SaaS 产品的成功与 PMF 高度匹配之外,还需要一个切实可行的商业模式,即客户价值(LTV)大于获取成本(CAC),健康的增长意味有效平衡两者,从而确定这是一个有利可图的市场。
CAC(Customer Acquisition Cost)
获得客户的平均成本。
CAC= 销售和营销费用之和 ÷ 新增客户数量
LTV(Customer Lifetime Value)
客户生命周期内(从注册到流失)平均总价值。
LTV=(ARPA*毛利率%)÷ 客户流失率
ROI(Return on investment)
客户获取的投资回报率。
ROI=LTV:CAC
Months to recover CAC
CAC 通过 MRR 收回的平均月份。
Months to recover CAC=CAC÷(ARPA*毛利率%)
ARPA:每个帐户的平均收入,你的 MRR 除以客户数量,即所有客户的平均 MRR
毛利率=[(营收-成本)÷ 营收]×100%
David 在《SaaS Metrics 2.0–衡量和改进重要内容的指南》一文中指出,LTV:CAC ≥3,Months to recover CAC ≤12 月,通常被认为是良好的 SaaS 项目。同时也指出,很多健康 SaaS 在初期可能并不符合,但会在一段时间内通过改善业务逐渐接近这两条准则。


经常性收入:MRR 和 ARR
经常性收入(Recurring Revenue)是未来持续可获得的收入,就 SaaS 而言,经常性收入来自客户的订阅,具有稳定、可预测、高度确定的特点。
在 SaaS 业务中通常采用按月或按年合同:
● 主要按月合同及少量的年度合同,采用 MRR(Month Recurring Revenue 月度经常性收入)。MRR 用于衡量每月订阅收入,如果有一些年度订阅,除以 12,再分摊到每月来计算 MRR
● 按年合同及少量的多年合同 ,采用 ARR(Annual Recurring Revenue 年度经常性收入)。多年合同除以合同年限,再分摊到每年来计算 ARR
在 MRR/ARR 统计中,并不会计算一次性的收入。例如,定制功能费用。
经常性收入会不断推动这 SaaS 厂商的发展,也是验证产品是否具有可持续增长的指标。
流失(Churn)
SaaS 是订阅模式,在高留存率下,随着时间的推移,意味着更多的客户、更多的订阅,持续收入不断复合累积。所以,流失率对 SaaS 厂商是非常重要的指标。
在 SaaS 中有两种计算流失的角度:
● 客户流失(Customer Churn),取消订阅的客户数量
● 收入流失(MRR/ARR Churn),取消订阅的收入损失

那为什么会有两种计算方式?
例如,53KF 云客服的业务,是按照坐席收费,50 元/月。假如我们有 200 个客户,100 个大客户(每个大客户拥有 100 个坐席),100 个小客户(每个小客户拥有 10 个坐席)。
当月,我们流失了 10 个客户,那么月客户流失率为 5%。
如果,流失的客户中,有 8 个是大客户,2 个是小客户,那么 MRR 流失 45000 元,MRR 流失率为 7.45%。
如果,流失的客户中,有 2 个是大客户,8 个是小客户,那么 MRR 流失 14000 元,MRR 流失率为 2.55%。
所以,通过不同的计算方式,使得我们更加全面、准确的了解到业务中所发生的事情。
Customer Churn Rate
客户流失率,客户取消订阅的比率。
Customer Churn Rate= 期间流失客户数 ÷ 期初客户数
MRR Churn Rate
月度经常性收入流失率,通过降级、取消而损失的 MRR 比率
MRR Churn Rate= 期间流失 MRR ÷ 期初 MRR
Net MRR/ARR Churn
净 MRR/ARR 流失。
Net MRR/ARR=期间新增 MRR/ARR 之和 - 期间流失和收缩 MRR/ARR 之和
Net MRR/ARR Churn Rate
净 MRR/ARR 流失率。
Net MRR/ARR Churn Rate=(期间流失和收缩 MRR/ARR 之和-期间新增 MRR/ARR 之和)÷ 期初 MRR/ARR
当收入增长超过流失的损失,在这种情况下,净 MRR/ARR 流失则为负值,称之为负流失(Negative Churn),表现在财务表上的就是收入的不断增长。
记住,在计算流失时,总是在特定的时间范围内,例如上月客户流失率是 5%。
六、SaaS 收入计算
确认收入(revenue recognition)
对于 SaaS 而言,确认收入是非常重要的财务知识,确认收入与合同金额、收款金额有很大的区别。
例如,按年收费的 SaaS 产品,年费 1200 元,那么:
● 合同金额是 1200 元
● 客户一次性支付年费,收款金额是 1200 元
● 在合同期间的每个月的确认收入则为 100 元。剩下的 1100 元则为递延收益
● 从企业资产负债表而言,剩下的 1100 元均为负债。因为服务还未完成,还需要投入 11 个月资源履行服务义务,甚至合同可能发生中止等情况,所以还不是确定的收入,需要通过后期的确认收入(损益表中的利润)来减少资产负债表上的负债
* 递延收益:指尚待确认的收入或收益。凡在期间内完成的服务所产生的收入,则为确认收入;反之,即使款项提前预收,但未在期间内完成服务,则不作为确认收入。
* 资产负债表:反映企业经营在一定时期内(月份、年度)财务状况(两个方面,一方资产、另一方负债和权益)的报表。
* 损益表:反映企业经营在一定时期内(月份、年度)利润(收入)或亏损(支出)的报表
总结
通过梳理总结,谈了谈 SaaS,这是在我当前知识体系范围内的总结,SaaS 是的庞大的体系,关乎个个层面:产品、营销、销售、客户成功、增长、定价、渠道等等。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在电子商务界,你的网站设计就是一张在线名片。它能帮助你从拥挤不堪的海量信息中脱颖而出,同时也反映出你的可信度。这是你的用户通过初次访问来了解你品牌的地方。如果他们没有找到自己喜欢的,几乎80%的人都会选择离开你的网站。
这就是为什么在构建和设计网站时,永远不要低估用户满意度带来的影响。
接下来要讲的是如何设计一个无可挑剔的、以用户为中心的网站,来使你的网站转化率飞速上涨。
如果不能引导用户完成最终购买,那么设计再精美的网站都是毫无意义的。用户没有选择在你这里购买的一个主要原因是复杂的网站导航。记住,用户不希望无休止的点击和滑动鼠标后才能找到他们想要的产品。如果他们发现自己正将时间浪费在不必要的操作上,就会弃你而去,到你的竞争对手那里。
这也是你想要阻止发生的事情。
人们常说不能以貌取人,但我们却一直都在这么做。在电商的世界中,你的主页就是颜值。
研究表明,只需0.05秒,一个用户就能判断出你的网站是否能够满足他们的需求。而且,如果你不能让他们相信你的网站是可靠的、安全的或足够有价值的,他们就会在眨眼之间抛弃你的网站。
那么,一个令人惊艳的主页包含哪些要素呢?
主页是用来吸引用户并与他们建立关系的。但当你想把一位访客变成付费用户时,体现产品详情页重要价值的时刻就到了。它们需要为用户深度展示你的产品,激发他们的兴趣,并让他们产生点击“立即购买”按钮的欲望。那么,让我们来一起看看产品详情页中最重要的元素都有哪些吧。
如果有用户不确定是否要从你这里购买产品,那他很可能会在深思熟虑前就离开你的网站。你需要向他们证明这是一个错误的选择,而这正是“常见问题“的切入点。
创建一个页面去回答用户最常问的问题,会让用户感到高兴,将他们的购买焦虑降到,也能够更快引导他们完成购买。这就是为什么,你需要积极地构建FAQ页面,提供可操作和有用的技巧,甚至通过截图和图片的形式来让答案容易被更多人理解。
一个可靠的FAQ页面还可以提升SEO(搜索引擎排名优化),特别是在语音搜索SEO和本地化SEO盛行的时代。数据显示,22%的搜索者会使用语音搜索在网上查找本地企业。因此,综合考虑电商SEO实践与本地化SEO服务,对你的电商网站至关重要。
这就是FAQ页发挥首要作用的地方。也就是说,在不损害用户体验的情况下,它使你有机会针对搜索时高频出现,及具有地区特征的关键词,来优化FAQ页面的问题和答案。此外,这也有助于提升你的网站在语音搜索中的排名,因为谷歌经常使用FAQ页面作为语音搜索结果。
你已经通过种种努力让令人惊艳的主页赢得了用户的信任,用产品详情页页的优质文案提升了他们对产品的兴趣,现在是时候激发他们去完成最后的购买流程了。你千万不能搞砸了这个关键环节,因为购买流程是购物流程闭环的最后一步。
对于电商而言,用户体验至关重要。她会为你积累忠实的老用户,激励新访客转换为付费用户,并有助于他们向亲朋好友传播关于你的正面口碑。Jeff Bezos对此有很好的诠释:
“如果你的确建立了很好的体验,用户就会口口相传。口碑的力量是无比强大的。”
我希望以上的这些秘诀将可以成为你的坚实基础,助力你在在电商领域取得成功。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
B端产品设计的6大挑战
翻译: alina Wong 审校:华姐 | UXRen翻译组 #297 译文
在VWO工作初期,我遇到的许多情况促使我想弄明白:企业类应用(B2B,后文中统称为B端应用)真的和消费类应用(B2C)不一样吗?对于设计师和设计流程来说,这种区别有多重要?
这篇文章是我在过去几年里的一些经验梳理,希望能够帮助那些想去或者已经在B端团队工作的设计师们。
维基百科中的定义:B端应用是一种用来满足企业而非个人用户需求的计算机软件系统。
这是一些大家可能用过或者见过的B端应用。
在现代社会,大多数B端应用都是复杂的任务关键型应用,具有可拓展、分布式和模块化等特征。B端应用对大量复杂的数据进行展示、处理和存储,并利用这些数据实现对业务流程的支撑及其自动化。
B端工具可以帮助构件你的产品,从而帮助企业和员工更好地完成工作。
注:虽然B2B和B端应用在定义上略有不同,在目前的软件生态中,这些差别几乎无关紧要,所以本文将它们视为一类。
为B端设计并无特殊之处,优秀设计的一切准则,在这里都适用。不过,设计B2B产品和B2C产品,确实存在一些差别。
试想一下,汽车制造vs.商用飞机制造。它们都是非凡的工业设计,把人们从A点运输到B点。显而易见,它们有很多的不同之处,比如使用场景、制造时间、测试&安全规范、用户预期、购买以及所有权。所有这些不同之处都会影响设计及流程。
同样对于B2B应用来说,不同之处在于其独特挑战和应对方法。
声明:任何一款软件设计都会面临以下一些挑战,但为B端设计时,这些挑战更加突出。
由于数据多态、可视化选项多、管理操作、多用户协作以及和其他软件集成等诸多因素,B2B应用的复杂度普遍高于B2C应用。为了满足一个需求而做出的一项设计决策,往往会影响其他许多需求,而其方式有时会难以预测。一项看似简单的功能添加,都要进行全面检查,考虑到各种极端情况。
Atlassian公司的Jira软件界面:功能复杂的软件案例。
解决方法:
解决复杂性的方法是什么?
当然是简化。不要将这误认为是简化界面,或者现下流行的极简UI。这是通过恰当的规划和流程达到的简化。无论项目周期多么紧张,都必须在设计开始之前投入时间思考,将收集到的需求和规范进行整理。实际上,这些是设计中非常重要的工作。
当你对设计方案确认无误时,会直接进入Sketch、Figma或者PS阶段,但这往往为时过早。抽点时间来厘清你将要设计的产品的背景和含义。通过研究和规划,找出所有的可能性,处理所有的极端情况。确保准备万无一失时,再进入界面设计阶段。
“如果我有60分钟来砍断一棵树,我会花40分钟先磨好斧子, 20分钟砍倒它。”——亚拉伯罕•林肯
恰当的规划和流程会在长期运行中展露优势,带来流畅无阻的产品体验。
B端用户的心理和行为模式与B2C的用户的截然不同。B端用户除了要完成本职工作之外,还要兼顾在组织内的其他方面,如职业发展,职业学习,职业成功。为在职人士设计时,需要充分了解清楚他们的工作背景、流程、环境、期望、问题以及当前的解决方案。
如何做:
设计B端应用时,理解用户需求非常重要。不仅要了解产品相关的需求,还要了解用户工作和职业相关的需求。与最终用户深入交流,研究他们的领域,尝试用他们当前的方法,这些都非常有助于培养对用户的同理心。
此外,用户太过于习惯现有的工作流程,这导致他们很难想像自己真正想要什么。他们可能会告诉你功能和选项,但却无法提供产品创新之道。
用户可能认为自己想要的只是更多的功能。
B端产品设计团队的设计指导原则,是知道用户目前遇到的困难是什么,然后设计出方案来解决这些困难。一旦真正理解用户的长期目标是什么,设计师就可以有很多发挥的空间了。
“用户购买产品是希望变成更好的自己。”—— JTBD理论
与其关注用户说什么,不如关注他们实际做什么,并以此为创新的基点,构建精益原型,并与用户一起进行测试。
一般来说,B端用户习惯且满意现有的工作流程,并没有切换到另一种产品的需要。而且即便他们想换一个,也要层层审批。更不要说,现有数据的迁移对于公司和员工来说都是非常难的事情。所以同大众消费者应用不同,B端应用的切换成本显然要高得多。
解决方法:
说服企业换用你的软件的两大方法:
第二点才是设计中真正闪光之处。生产效率、工作流程是企业最关注的事情。仔细研究它们现在的方案,找到需要提升的地方。考虑如何设计出更快的工作流程,如何提升效率并降低成本。在这几方面上创新,往往会带来可以说服企业作出改变的解决方案。
“衡量创新的唯一标准,就是看它是否改变了人们的行为”——Stewart Butterfield, Slack联合创始人
不断寻找机会,改变传统的方法,使之更有效,更。
对于B端产品,新增功能几乎总是比提升现有功能的体验更优先。在产品启动时,通常会有专门的设计冲刺阶段。而一旦产品发布出去,用户需求就开始涌入进来。付费客户会不断要求增加新的功能,产品团队也制定繁忙的开发计划。在这种情况下,设计师尤其很难说服有关人士投入时间和资源来提升设计和用户体验。
避免方法:
尝试从这些相关人士的角度看待问题。他们经常认为,任何一段开发时间,无论是一周还是一个月,如果没有用来开发新功能就基本等于舍弃了潜在的收入。这时,让他们明白优化产品所带来的好处就很重要了,要让他们懂得优化远比增加新功能可以带来更多的收入。重点讲讲成功故事。直接和高管聊这件事,让他们接受这种观念。优化设计总是需要仔细分析痛点,检验新的想法,而这些都需要时间和创新。
“电灯不是通过不断优化蜡烛发明出来的。”—奥伦·哈拉里(Oren Harari)
一旦你获得了公司的信任,就要在有限的时间内取得一些小胜利,并且一直努力度量其影响。逐步建立起公司对设计团队的信心,继续尝试更大的改进方案。
让产品和开发团队成员承诺确保优秀的用户体验,并帮助他们主认识到这不仅仅是设计团队的任务。
来源:B端用户体验行业报告 2017-2018
最近,一项对3000多名B端产品设计师的调查显示,对B端设计团队来说,最大的挑战是提高产品的用户体验一致性。不同于消费类应用,B2B产品通常有更长的产品周期且异步运行,很多时候都是分布式团队合作设计。
每一名设计师都面对着与其他团队类似的问题,很容易导致产品设计不一致,比如更改设计组件、更新样式,甚至像颜色这样的细节都会产生不同。这些问题随着团队的扩大或者产品的体量增加而变得更加严重。
解决方法:
许多公司开始建立设计规范来保持产品的一致性和可拓展性。设计规范包含可复用的组件集合、清晰的设计指导,可以帮助构建任何数量的产品。设计规范通常包括:
当B端设计团队被问到是否建立了设计规范时,约55%的团队回答是或正在创建中。这是很好的现象。需要指出的是,设计规范永远不会100%完成,它着眼于长期,会随着时间的推移不断更新。
“设计每个元素时都应该考虑到其是否易于制作和修复。” —Leo Fender
设计规范对于保证用户体验一致性具有里程碑意义。
以下是一些B端设计规范,可以给你一些灵感:Salesforce的Lightning设计规范, Intuit的Harmony设计规范。
不少设计师在做过一段时间B端应用设计后,发现它无聊单调。许多来自咨询公司或者有B2C经验的设计师觉得B端设计缺乏激情和多样性。做那种酷炫的微交互和动画(就是会发在dribbble上那种)的机会并常有。这样,工作就变得乏味无趣,设计师们感受不到成就感,提不起劲来。
避免方法:
B端应用的用户体验旨在帮助用户更好地完成工作。设计一个迷人的界面来吸引用户,(尽管并无害处,却)总是在被排在低优先级。标准化的、可预知的、所见即所得的用户界面,最适合目标用户。
我们的目标是让用户发出“哇!”的感叹,不是因为绚丽的界面,而是因为产品能够帮助他地完成工作。
组建B端应用设计团队时,选择目的和动机一致的设计师最为关键。设计师的动机,应该大量来自于解决复杂的问题,看到自己的设计如何帮助用户完成他们的工作。
所以,在设计师加入团队之前,评估他们的想法并设定正确的期望是非常必要的。
企业本身是在逐步发展的。B端应用不再是难用、无聊的产品,用户期望B端用户像消费类应用一样有着优秀的体验。他们喜欢漂亮的界面,不希望在使用前看说明文档。下一代技术,例如VR、AI和声音已经进入了我们的生活,也很快会应用到工作中。对B端应用来说,这令人兴奋,而设计师所能做的,则是无限的。
做B端应用设计的三个指导原则:
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
蓝蓝设计的小编 http://www.lanlanwork.com