这几天在工作中处理了一个历史遗留问题:弹窗适配,几经折腾终于落定发包。于是我也趁着这个机会把弹窗体系梳理研究了一遍。
我们常见的弹窗有对话框,提示框,有时候在需求沟通中经常会听到产品同学说,给这里加个弹窗,那里加个提示框吧。实际上,这个弹窗到底该不该加?这个弹窗承载的是提示说明文字内容,还是需要引导用户下一步操作?接下来我们从弹窗的属性来聊聊我们的弹窗到底在什么时候加比较合适?用什么形态展示体验会更好?
常见的模态弹窗有这几种:对话框、动作栏、浮层。
对话框:对话框主要是给用户提供选项、相关的操作。另外,在一些对话框中,也可以展现图片、头像、步骤图、其它输入项等。

动作栏:常见的动作栏一般会出现屏幕下方,比如选择某个内容时候,出现的选择。

浮层:弹出窗口,浮动于顶层窗口,气泡。

非模态弹窗:是指不强制用户操作,他的作用相当于内容信息提示,他的出现不打扰用户的当前操作,并且有时间限制,在一定时间里能自动消失。比如「xxx 功能已更新哦」,这种提示是不需要用户点击操作,让用户看到就可以了。
常见的非模态弹窗有这几种:toast/hud、snackbar、notice(通知)
toast/hud:iOS 用户更习惯于在中间感知反馈信息,通常在信息提示完 3 秒左右后会消失,安卓通常会出现在屏幕顶部或者下部,不会遮挡主体内容。需要注意的是 toast 只有文字,hud 是可以带有图标的。

snackbar;可以理解为加强版的 Toast
notice:系统消息、通知推送,也是不干扰用户行为,有消失时间,是非模态的弹窗。

了解完弹窗体系后,我们就可以针对具体场景来看产品同学说加个弹窗到底合适不合适?我们可以从下面的几个使用场景来看用什么样的弹窗合适。
1. 重要打断用户操作
在一些重要操作,避免用户操作失误。不过目前很多人都觉得这类弹框有利有弊,有的地方出现得不合时宜,打断了用户的使用状态。所以在设计这类弹框时要非常谨慎,得通过多研究确认是否有必要出现。

对话框相对来说比动作栏更重要,因为在视觉中心,更能强烈引起用户的重视,对于十分重要的内容需要打断用户上一步任务的,采用对话框的弹窗,对于不是特别重要信息露出又需要终止用户上一步动作的情况下,一般采用动作栏弹框。

2. 定制化广告弹窗
如功能更新、升级、优惠券弹窗。这一类一般是强制用户看到的,要展示出与众不同的特色,在视觉上比较突出,会使用模态的弹窗浮层形式。

3. 给予一定提示
比如提示用户状态、信息、反馈,确保用户知晓自己所处的状态,并可以做出相应的措施。一般使用非模态的弹窗。

出现在用户操作完之后的反馈,比如提醒用户页面正在加载中、保存成功、已删除、已刷新等等。
可以不用弹窗的反馈例子:完成页
比如已支付成功、下载完毕、签到成功,这一类是告诉你上个动作结束了,下一步不需要进行引导了,这种反馈大多数都不采用弹窗形式展现了。

1. 层级关系
弹框是内容和导航的补充,用于通知、操作菜单、成功或加载状态的 toast,他是写在蒙层上面的一层内容。

2. 适配方式
下面我们需要了解的是这几种弹窗在开发那的实现形式。我们可以理解为 2 种形式:
一种是开发直接用系统的接口,缺点是具有不可定制,形式美观度不够好。
另一种是开发用代码会单独写出一个模态弹框系统,这套系统与整体设计语言具有一致性,可以复用在各个任务中,可以定制化设计。
需要注意的是,代码写出来的模态样式要考虑在不同机型的适配情况,考虑不同机型的边界。这个适配也有两种实现形式,一种是固定宽高尺寸,展示在不同机型尺寸中,另一种是常用的等比例缩放。这个就需要开发与设计进行密切的沟通,能尽量合理地在不同机型展现更加合适,避免出现极限的情况。
我们是这样操作的,为了避免尺寸比例混乱的情况,会设计一个弹窗的宽高尺寸范围,开发同学代码写出的这套弹窗的适配在各个机型中,是在一定缩放比例下,适用各个不同情况下的视觉展示。这套弹窗可以调用在首页引导、升级等各个页面的弹窗设计中。
文章来源:优设 作者:咏舍
本系列文章旨在由浅入深、由理论到实践地介绍 VR 设计。无论你在做哪个领域的设计,都能通过这个系列了解 VR 设计的特点。本文是第一集,深入分析 VR 界面的文字设计。




文章来源:优设 作者:爱奇艺XRD
今天,90% 的媒体互动都是基于屏幕的,通过手机,平板,笔记本电脑,电视和智能手表来与外界产生联系。多屏设计已成为商业设计中不可或缺的一部分,响应式设计正迅速成为常态。作为 UI 设计师,我们希望为我们的产品在不同尺寸下都能为用户提供良好的用户体验,栅格系统可以帮助我们做到这一点。
即使是我们只针对一个尺寸进行设计,我们也经常面临设计布局方面的问题。合理运用栅格系统可以帮助我们控制布局结构并实现一致和有组织的设计。栅格系统就像无形的胶水一样凝聚一个设计,即使元素看上去是彼此分离,但通过网格将它们连接在一起,实现良好的层次结构,位置关系和一致性。
设计师和开发者之间的协作过程中,栅格系统在前端开发中是被应用的很广泛一套体系,许多优秀的设计都使用了栅格系统,使用栅格系统可以加速开发并保证视觉还原。栅格系统虽然是传统设计方法中的一部分,但它仍旧能帮助我们去设计这个多终端的世界。看到这里,你可能非常想知道栅格系统在页面中是如何运作的,那么今天我们一起来学习并且实践我们的格栅系统。
「The grid system is an aid, not a guarantee. It permits a number of possible uses and each designer can look for a solution appropriate to his personal style. But one must learn how to use the grid; it is an art that requires practice.」
「栅格系统可以帮助我们设计,但却不能保证我们的设计。它有多种可能的用途,并且每个设计师都可以寻找适合其个人风格的解决方案。但是必须学习如何使用网格。这是一门需要实践的艺术。」
——Josef Müller-Brockmann《平面设计中的网格系统》作者

栅格系统可以让你依靠秩序与逻辑去完成设计。
早在 20 世纪初,德国、荷兰、瑞士等国的平面设计师们发现通过维持视觉秩序,从而使版面能更加清晰有效地传递信息,二战后这种理念在瑞士得到了良好的发展,直到 20 世纪 40 年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师 Josef Müller-Brockmann(约瑟夫·米勒-布罗克曼)所著的《平面设计中的网格系统》一书,自 1961 年出版以来畅销至今,对设计界有着深远的影响。史称 Swiss Typography Movement (瑞士新浪潮平面设计运动),后来成为全球风靡的 International Typographic Style (国际主义设计风格))。

△ 约瑟夫·米勒一布罗克曼 (Josef Muller-brockmann, 1914-1996)
瑞士的一位平面设计师和教师。1958 年任《新平面设计》(New Graphic Design)主编 1966 年被任命为 IBM 的欧洲设计顾问。布罗克曼因他的极简主义设计与简洁的排版、图形和色彩而闻名,他的设计对 21 世纪的众多平面设计师都产生了重大影响。


1. 减少决策成本提高设计理解力
栅格系统在页面排版布局、尺寸设定方面给了设计者直观的参考,它让页面设计变得有规律,从而减少了设计决策成本;UI 设计也是需要理性的、客观的、具有数学逻辑美感的。熟练运用网格系统能够让你的设计更有秩序和节奏感,页面信息的展现更加清晰,提高阅读效率,从而提供给用户舒适的使用体验。加快认知速度。这意味着用户在使用产品完成特定的任务时,例如发送消息,预订酒店房间或乘车。用户能够连贯地理解并找到下一条信息或下一步要采取的步骤。
2. 响应化
因为人们使用不同类型的设备与产品进行互动,从智能手表的小屏幕到超宽屏电视,交互是流畅的,并且没有固定的尺寸。使用产品时,人们通常会在多个设备之间切换,以完成该产品的单个任务。所以响应式设计不应该是一种品,而是一种必需品。这意味着设计师不能再为单个设备的屏幕构建。多设备环境迫使设计人员根据动态网格系统进行思考,而不是固定宽度。使用网格可以跨不同屏幕尺寸的多个设备创建连贯的体验。
3. 加速团队协作设计
当多位设计师共同设计产品时,一个统一标准就变得尤为重要。如果没有一个统一的框架去约束的话,我们的产品的页面和组件的标准可能各式各样,这样的话整个产品的页面都会比较混乱。因此,网格系统有助于将界面设计工作分开,因为多位设计师可以在统一的布局下进行不同部分工作,并且无缝集成并保持连贯。
4. 加速开发并保证视觉还原
大多数设计项目的实施,涉及到设计者和开发者之间的协作。栅格化提高了页面布局的一致性和复用性;避免了设计师与开发者在细节上的反复沟通确认,从而提升了整个设计开发流程的效率、并能帮助开发者实现较为理想的设计还原。
1. 列和槽(Columns and Gutters)
列(Columns) 和槽(Gutters)。列(Column)是内容的容器,水槽(Gutter)用来调节相邻两个列的间距,把控页面留白;列和列间距加上页面边距(Margin)加起来屏幕的水平宽度。列和列间距的内容区域(Content width)由 N个列和(N-1)个水槽组成。通常情况下,web 端采用 12 列,平板采用 8 列,手机采用 4 列。当然,你可以根据项目特点来设计你的网格系统,列和水槽的宽度我们可以利用 8 点网格系统来定义,下面会讲到。列的数量越多,页面就会被分割得越「碎」,在页面设计时就会越难把控,适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的页面设计,列间距宽度数值对页面的影响,与外边距大体类似,即间距越大页面越轻松简单,反之亦然。用户已经习惯通过鼠标滚轮或滚动条(scrollbar)来纵向浏览页面内容,因此竖直方向可以无限延伸,所以栅格系统在竖直方向的栅格可以不体现出来,我们在执行设计时只要在水平方向保持规律的变化就可以了。

2. 页面边距(Side Margins)
页面边距就是内容区域(Content field)以外的空间,比较推荐的设计就是页面边距可以随着屏幕尺寸的增大而增大。页面边距在移动设备上通常是 12Px到 40Px 之间,在平板设备和桌面设备页面边距变化就相当多了。在响应式设计中,你选择了一个页面边距之后,缩小页面宽度时页面还是会有你设置的最小页面边距,直到到达下一个响应点(breakpoint)。当你增大页面宽度时,页面就有更多的页面边距,直到页面宽度到达下一个响应点(breakpoint)。


3. 模块(Field Elements)
模块就是你的设计区块,可以是一段文字,一张图片,或是其他更加丰富的元素。背景元素并不能算作是设计模块,所以并不需要遵循栅格系统。模块的定义是很灵活的,它可以是个小的单位或是元素,也可以是一个元素丰富的区块。

以 12 栅格系统为例,一个 12 栅格系统可以根据业务需要被 2 等分、3 等分、4 等分、6 等分、12 等分,还可以被 1:1:1、1:2:1、1:3:2、2:3:3、1:2、1:3、1:5、3:5 等不对称分割,具体采用哪种比例的组合需要我们根据自己业务需求来定。

4. 8 点网格(8pt spatial system)
栅格系统大的层面可以帮助设计者更好的进行版式设计与内容布局,而小的方面可以辅助设计师规范页面内各种元素的对齐与间距的设定。从用户体验角度来讲,这两者同等重要,从执行层面来讲,我们一般先做版式设计与布局,然后再填充内容、调整细节。
由于列跟水槽的宽度是以网格作为基本单位来增加或者减小,所以栅格化的重要一步就是需要先定义好栅格的原子单位「网格」的大小。目前最普适易用的就是 8 点网格。我们也可以利用 8 点网格法来制定产品中的间距,建立 8 点为一个单位的网格,使用 8 的倍数来定义模块的间距与元素的尺寸。8 点网格有如下几点优势:


如果设计上没有立即可识别的间距系统时,这种设计可能会让用户感觉廉价、不一致,而且通常不值得信任。如果设计上遵循一个 8pt 网格系统时,节奏变得可预测和视觉上的愉悦。对于用户来说,这种体验是经过修饰和可预测的,这增加了用户对品牌的信任和喜爱。
无论有多少个设计师在协同合作,现在都有一个一致的间距规范,决策成本将大大降低。设计师可以轻松地从另一个设计师停止的地方开始设计,或者轻松地并行构建。我们定义下规范可以及时和开发同学沟通,因此可以为工程师节省时间。
5. 基线网格(Baseline Grid)
基线网格由密集的水平行组成,这些行提供文本的对齐和间距准则,类似于您在直纹纸上书写的方式。在下面的示例中,每 8px 行在红色和白色之间交替。

△ 基线网格
提示:将所有行高设置为基本单位(8x 或 4px)的增量非常重要,这样您的文本才能与基线网格完美对齐。

△ 字体行高
1. 什么是响应式?
设计师需要通过设计让内容在不同的平台上体验最大化,确保让用户在任何一个屏幕上看到内容的时候,会觉得这些内容就是为这个平台而设计的,而不是单纯的缩放而来。这种无缝的体验,才是跨屏幕设计的真正难点所在。想要制定一套针对不同设备和屏幕的设计方案,你需要一整套的策略。用户体验同时包含了性能、交互、效率等多方面内容,也就是说,对于一个线上的响应式页面,我们不仅要关注视觉上看到的,也要关注我们操作、使用时的感受,这些综合因素最终影响着用户使用时的效率与体验。
2. 响应式设计的核心步骤
确保核心的用户体验
虽然用户体验是无处不在的,但是对于特定产品,最核心的体验是存在的。产品通常是用来解决用户所面临的特定问题的,它的这一特质让产品变得有意义。关键的内容和关键的功能的组合,通常构成了产品的核心用户体验。如果你并没有想明白这个问题,不妨问问自己:用户需要完成哪些最常见/最重要的任务?找到问题的答案之后,你的产品就应当从各个方面、各个渠道,完整而全面地支撑这些功能,帮助用户完成这些任务。举个例子,Uber 的核心用户体验是随时随地叫车,无论设备的屏幕大小如何,你进行的设计全部都应该围绕着这个需求和功能来进行。叫车是 Uber 的核心功能,即使使用 Apple Watch 这种极小的屏幕尺寸都应该顺利地完成这个任务。
敲定你的产品所覆盖的设备类型
现在的移动端设备屏幕尺寸各不相同,单独为某一个设备设计内容无疑是不现实的。根据你的产品覆盖人群、受众分类、使用场景,综合考虑你的内容会优先呈现在哪些设备和平台上,然后有意识地筛选出常见的设备类型:手机,平板,桌面端,智能电视,智能手表……
不同的设备组合通常是基于不同的场景、需求和服务来构成的,用户会针对不同的屏幕进行不同模式的交互,甚至处理的内容也会有差异。比如说,在手机上,用户更加倾向于使用轻量级的任务,并且进行一定量的沟通和交流。在平板上,用户行为更多集中在内容消费上,并且目前平板的使用量被认为在逐步降低。桌面端依然是用户完成较为专业、复杂任务的首选平台,足以应付复杂多样的内容。了解各种设备类型和使用场景是用来构建用户体验的关键。
针对不同内容来匹配用户体验
并非所有的内容都符合不同设备的使用场景,比如智能手表就不适合展示大量的文本内容。你的产品所覆盖的设备组当中,每种设备的使用场景不同,应该匹配的用户体验也不一样。移动端用户和桌面端用户的需求就是不同的,场景差异也很大。以 Evernote 为例,它可以在多种不同类型的设备之间同步和切换,其桌面端版本就针对用户的内容需求进行了优化:Evernote 的桌面端应用程序针对阅读性的内容和多媒体进行了优化,而移动端的 Evernote 则强化了拍摄记录、图片和音频记录的功能:其次,不同的设备屏幕具备不同的输入方式,设计师如果忽略输入方式上的独特性,也常常会出现许多问题,这里就不扩展开来了。
优先为最小的屏幕做设计
一直以来,设计师都习惯从最大的屏幕着手设计,最后考虑最小的屏幕上的显示效果,这意味着绝大多数的设计都是从桌面端开始设计的,通常桌面端的内容和功能更全面。当桌面端的整体设计完成之后,再推进到其他设备端的设计。然而,在进行桌面端设计的时候,我们常常会遭遇「厨房水槽」困境:由于产品通常会牵涉到多个利益相关方,许多多余的功能会被加入进来。而实践经验表明,移动端优先的设计往往能够更好的专注于核心功能,更适合作为产品设计的起点。当你优先设计最小屏幕所需要的界面的时候,这种局面会强制你从最关键最重要的地方开始设计。这也是之前设计圈和产品开发领域一直所强调的「移动端优先」的策略的由来。在此之后,再进行平板、桌面和电视端的设计,就是一个自然地做加法的过程了。在绝大多数的案例当中,最小屏幕通常是手机屏幕。
测试你的设计
产品的测试环境并不一定都得是在现实世界中寻找,但是在尽可能让真实的用户来做可用性测试,并且在产品发布之前解决所有的用户体验上的问题。
3. 为何要利用栅格系统来进行响应式设计?
响应式可以响应的前提有两点:1、页面布局具有规律性、2、元素宽高可用百分比代替固定数值,而这两点正是栅格系统本身就具有的典型特点,所以利用栅格系统进行响应式的设计是顺理成章的,也比较快捷,所以响应式与栅格化天生一对好搭档。
第1步:确定列的数量
第一阶段先不要限制自己的列数。首先,创建一个低保真或高保真的原型。设计一些基本元素和用户流程。在此之后,就开始设计最优的列数和大小。如果在项目开始设计之后不得不改变我们的栅格系统,不要有负担,我们需要有一些试错的空间。
我们在设计页面时,用到最多的布局方式就是等分布局,即页面内容区域被 N 等分,每一份的宽度则根据屏幕宽度自适应调整。那么就从这个角度出发,思考一下页面的网格应该设置为多少列,才能的满足各种等分布局的需要。与 web 类似,移动端最方便的网格之一是 12 列网格。这个网格将允许我们在一行中同时放置偶数和奇数个元素。

对于移动端来说,12 列网格的缺点是一个列的宽度太小,你可能很少创建一个列宽度的元素。如果你选择 2、4 或 8 列网格,请记住在一行中放置奇数个元素可能会出现的问题。
Pro-Tip:
界面设计通常包含数百个不同的页面,因此,一个网格可能不适合所有的页面。如果需要,创建额外的栅格系统,但不要忘记设计的一致性。网格系统的一致性:相同的布局边距、列之间相等或成比例的水槽,以及更改列本身的宽度时其他模块也需要保持相同的比例。

第2步:定义水槽和边距
首先,让我们先翻阅目标屏幕的设计 Guideline,以找出通常页面边距(Side Margins)。目前,Android 和 iOs 的最小推荐布局边距为 16pt。web 端则依照屏幕尺寸不同而不同。这意味着,如果你希望遵循系统指南,则页面边距不应小于 16pt。(但可以更大的)
在选择 12 列网格时,列之间的水槽不应该太大,因为由于列的宽度小和它们之间的大宽度的水槽,列将在视觉上产生分裂的感觉。同时我建议你选择与8pt 间距系统成比例的水槽大小。所以布局的水平和垂直节奏会相互重叠。水槽与页面边距成比例。那么网格更加一致,也将允许我们轻松地在其中放置特殊元素,如轮播(carousel)。

第3步:定义 8pt间距系统
了帮助不同设计能力的设计者们在界面布局上的一致性和韵律感,统一设计到开发的布局语言,减少还原损耗。在大量的实践中,我们提取了一组可以用于 UI 布局空间决策的数组,他们都保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好地实现布局空间上的设计决策。定义网格系统方法很多,如运用 8 点网格系统、斐波那契数列、某最小原子单位的增量、从底层系统参数化定义间距等,我们以最小原子单位的增量为例去定义网格系统。最小单元格的数值选择需要从两方面考虑:
在适用性方面,4、6、8、10 这四个数值都是基本可以满足的,在灵活性方面,4px 表现最佳,但是页面就会被分割的非常细碎,在设计时比较难于把控。因此我们需要根据 APP 的实际情况选择合适的数值,4px 或 6px 单元格比较适合页面内容信息较多,布局排版比较复杂的产品。而 8px 单元格对一般的设计场景都可以很好的满足,比较适合大多数的 项目,因此是比较推荐使用的。

那么假设我们以 8 为基准的去延展系统间距,得到如下间距系统:
1、2、8、16、24、32、40、48、56、64、72、80、88、96、192 等,这里都是 8 的倍数或能被 8 整除
但是目前间距数量太多,过于细碎也会导致间距比较乱,所以我们继续优化梳理(以 6 为基准,前面个数是后面个数的 2 倍递增),得到以下间距系统:
1、2、8、16、24、32、48、64、80、96

第4步:sketch布局设置
利用 sketch 的布局设置功能,即可快速搭建出网格系统的参考布局,在平时做设计的过程中,可以经常使用 Ctrl+L 快捷键切换布局的显示,提高设计效率。
我们来解释一下这些设置分别是什么:

在传统的栅格化系统设计中,列的宽度和水槽的宽度是保持不变的,只是列的「数量」发生变化。为什么要这么处理呢?这是为了让设计更简单。如果一组三张卡片分别放在桌面的四列上,那么在平板电脑上,会显示两张卡片,并把第三张卡片进行折行显示在第二行上。不需要做任何的调整,因为已经知道它位于第四列上了。在手机上,答案也很简单,只需要一张卡片,其他的就会自动堆到下面的行中。但是目前我有更多的响应策略,例如当视窗(Viewport)发生变化时,内容区域的元素如何去响应,具体到我们当前的栅格系统,就是 Columns、Gutters、Margins 以及由 Columns 跟 Gutter 组成的盒子(BOX)四者的值(主要是宽度)如何变化,以及在这种变化之下我们页面的布局如何调整。
1. 固定栅格或是断点系统(Fixed boxes or breakpoint system)
固定网格,列宽和水槽宽不会改变,只是改变列的数目,当窗口缩放时,排版布局不会发生任何改变,只有当达到一个临界值(开发那边设置好的固定的值),界面才会发生改变。在此之前界面排版都是不变的,就像一部分被切掉了。
如果开发那边写了一个固定栅格,当你从桌面缩小到平板电脑,就像是在桌面的浏览器宽度时,你不会看到任何变化,设计就像是被剪掉了一样。但当达到平板屏幕尺寸临界点时,设计布局马上就会改变,平板电脑上的显示效果就会好起来。如果继续减小这个值,同样的事情也会发生,在到达另一个临界值之前,设计看起来都是不变的。下面是常见的断点系统(Breakpoint System)

如图,响应式是以视窗的最小宽度作为基本依据来制定每种宽度下 Columns、Gutters、与 Margins 的响应策略,也就是说 Viewport Min-width 是做出响应的触发条件,视窗每达到一个最小宽度,就会触发该宽度下预设的页面布局方式,而每种布局都是在该宽度下的最佳布局,也是因此,响应式才会在各种复杂分辨率条件下都能给用户比较好的体验。
每个视窗宽度的最小值是触发响应的关键值,因此我们给这些用于触发的关键值起了个名字叫「Breakpoint」,每个 Breakpoint 触发一种响应策略。

2. 流动栅格(Fluid Grid)
流动栅格系统是编辑内容,仪表板,图像,视频,数据可视化等理想的响应策略。当窗口缩小时,内容将动态地发生变化,文本会进行换行,元素也会变窄。然而,这些元素在内容宽度缩小到下一个临界值之前,布局是不会变化的。在各种情况下,对用户来说,扩展内容的大小比扩展可见内容的数量更有用。
所以我想说的是,断点 BreakPoint 只是一个更改布局的参考点。这就是为什么列宽和水槽的数量不会改变的原因,因为我们想让设计师在考虑布局时能够更容易地创建一致性。内容宽度会随着窗口的缩放而发生改变,例如图片会缩小,文本会换行。水槽的宽度不一定是固定的,可以随着页面宽度变化。
在每个断点处,列计数是固定的,列宽度是最小网格 8PT 的倍数。行高是列大小的倍数,遵循推荐的纵横比。边距和填充是小单位的固定倍数。在断点之间,实际列宽是网格区域的百分比,而不是一个小的单位倍数。内容尺度流畅。

首先从所以屏幕大小中选择一个基本尺寸,然后按照推荐的纵横比以基本大小的倍数构建每个响应式尺寸。当每个块使用相同基础大小的倍数时,就会出现网格。遵循此方法可确保栅格系统一致性,甚至跨产品的一致性。
3. 混合栅格(Hybrid Boxes)
在实际项目中,使用流动网格和固定网格的组合也是常见的做法。网站通常是流动网格,因为它要去适应各种不同终端的大小。后台系统设计、工具型的界面设计就比较经常使用网格和流动网格组合的形式。例如的后台管理系统(dashboard)侧边栏是固定网格,右侧内容是流动网格。混合栅格在每个维度上有不同的缩放规则,所以它们不使用统一的缩放比。当用户需要调整浏览器的大小以使内容在一个维度上伸缩而在另一个维度上不伸缩时,便使用混合网格。

1. 灵活面板(Flexible panels)
灵活的面板允许折叠和扩展状态。面板的展开状态为固定宽度,用户无法调节。当用户将鼠标悬停在折叠的面板上时,面板就会展开。当灵活的面板扩展时,它们要么压缩内容和网格,要么将内容推到浏览器边缘之外。

2. 固定面板(Fixed panels)
固定面板保持静态宽度,不能折叠,也存在于响应网格之外。

3. 悬浮面板(Floating panels)
此面板样式漂浮在主要内容区域之上,不影响响应网格。浮动面板将任何 UI 元素隐藏在其下方,用户必须将其移除。内联菜单、下拉菜单和工具提示也是浮动的。

写这篇文章的目的是想提供一些关于如何在响应式设计中使用栅格系统,我知道对于我自己来说,我花了很多时间理解网格是如何工作的。我在 YouYube 上看了很多视频,也阅读了大量的文章,但每个人都在关注它为什么重要,却不去注重到底怎么在自己的项目中使用这些原则。
你要做的最好的事情就是从现在开始注意那些优秀设计是如何对齐元素的,你将会开始阅读这些设计系统。为了帮助理解,这里有一些设计系统概述了它们的网格使用:
在完全理解了网格的工作原理之后,你将成为了一名更好的设计师,因为你知道了你的设计将如何在临界值之间进行转换。你也可以落地你的设计,使它们能够达到像素级完美。这样的规范带来了更一致,更简洁的设计,当用户从一个界面到另一个界面流转时,这真的提升了产品的档次。我建议在你的设计中去应用这些网格,并和开发同学一起,以实践的方式将它们落地,这将会是一个非常不错的进步。
文章来源:优设 作者:IvanZheng
你不知道,香港设计有位比教父更厉害的教父。

香港自古以来作为中国一部分,具有深厚的中国文化根源,但同时又历经156年的西方统治,注定其文化基因会产生特殊成分,这些文化特质体现在了流行曲、武侠小说、电影制作等诸多方面,都产生一定国际影响,而其中同样具有代表性的还有香港设计。
香港设计起步较晚,但发展突飞猛进,很快涌现出大批人才产生了国际影响力,成为“远东设计风貌”中的代表地区。而回归前夕,香港设计师也开始热衷频繁往返内地,与国内设计师或艺术院校进行学术交流,并且逐渐开展在内地的业务,对内地的设计风貌也产生一定的冲击。
而香港跟深圳在地缘上亲密无间,深圳近年被册封为中国设计之都,其地位来源与香港的影响有否关系呢?香港设计是如何走向国际的?香港设计对中国设计师又存在什么影响跟启发?香港设计发展到目前有否青黄不接?
带着这些有意思问题,我们一起来聊聊香港的现代设计。

我们在上一期聊日本设计时,谈到“远东平面设计风貌”,其实香港就是这种风貌的代表中心,不清楚这个风貌的朋友们可以去回顾一下设计史太浓栏目上一期内容:“日本的设计水平为什么那么高”。我们这里大致给出几张海报让大家感受一下。

香港的现代设计发展比内地要早大致20年光阴,也就是1960年左右启动,至今时间长达60年,期间出现大量优秀设计人才与优秀设计,屡屡斩获国际设计大奖,并且对于香港文化的推动,创意产业的提升,作出了诸多突出贡献。香港得以成为远东设计风貌的代表有几个重要原因,包括了地域、政府态度跟教育等。
但在叙述这些原因之前,我想先给大家来点地理知识的普及,就是什么叫“远东地区”?
远东其实是欧洲人的概念,是指以欧洲为中心后,东边的国家,所以远东前面就有了“近东”及“中东”了,中东地区因为物质资源太丰富,常年战争不断所以比较知名,近东极少听,远东是随着亚洲几个国家的崛起所以颇为知名。

远东传统意义上包含的国家有:中国(当然包含了港澳台)、朝鲜、韩国、日本、蒙古、菲律宾、越南、新加坡、俄罗斯东部等等。而需要强调的是,设计圈里谈远东风貌一般不含日本,原因是日本设计足够厉害可以独立成项了,好比一个明星组合里某个成员爆红,独立单飞的情况一样。
而香港平面设计,在国际印象中,也基本满足单飞的条件,当然我说的仅仅是平面设计。我们将话题回到形成这个情况的原因,看看有否值得内地设计圈学习借鉴的地方。
1) 地域
香港沿海地区非常多,并且地理上处于亚洲心脏地带,交通优势非常明显,通常也被视为通过中国内地的一个门户,于是成为了内地、日本、韩国、东南亚、美国及泛太平洋地区交流的中心。
而且香港过去被英国统治了一个多世纪,让市民都兼备两种文化血统,精通中英文,并且对世界各地的文化时尚有足够的包容度,随着商业发展与经济腾飞,香港人也习惯让子女海外留学,这个留学群体就包含了大量设计师,留学归来的设计师带来诸多国际化设计语言,同时也吸引一部分优秀设计师来港发展,这一块我们后面将会详细描述。

2)政府态度
60年代开始,香港旅游业开始兴起,大量国际友人访港,于是1966年香港政府就成立了“香港贸易发展局”,跟当时的香港平面设计发展处在同一个时间,这个机构的职能主要是向世界推广香港,由此就产生了大量的设计需求,并且香港政府有意借助设计为推广手段,重视设计的环节与效果,促使香港设计风格的逐步形成,这种风格就类似日本的双轨制,既有东方韵味又符合国际主流。
香港第一代设计师也由此开始出现。其中包括了王无邪、石汉瑞、靳埭强、施养德、高文安、周志波、张树新、郭乐山等人。

香港政府对于设计的价值是深信不疑的,所以香港回归后, 在2001年成立了“香港设计中心“,这个机构获得特区政府鼎力支持,目的是推动香港成为具备高度竞争力及享誉国际的设计资源中心,除了设计技能的提升技巧与设计思想的交流外,香港设计中心也考虑到设计产业所需的相关技能,比方财经、市场推广、设计生产的管理等,常年举办讲座、展览、赛事等活动,并且通过媒介宣传香港设计,鼓励大家参与并重视设计,所以对香港设计又产生了一次非常重大及有意义的推动。
这一点,有点类似美国设计,香港设计对商业的重视程度非常高,但同时力求在艺术上找到恰当的平衡,关于美国设计,可以回顾设计史太浓之前的《商业设计祖师爷-美国设计》。
3)教育
由于政府对设计创意产业的重视,教育上也同步获得了体现,60年代末香港就开始出现设计专业大学,跟香港设计同步发展,香港设计教育非常专业,开放性强,多元化,并且前沿而务实。

香港设计大学集合了诸多优秀师资,以全英文方式授课,由于地域的优势,可以获取到国际的专业教学资料,还经常聘请国际一流的商业设计师来做客座教授,带来世界前沿的设计资讯,提供大量水平优质的选修课,这种教学配置及质量让香港的设计专业学生毕业后在国际上具有全方位技能及竞争力,从而良性促进香港平面设计的发展。

对于香港设计大师,内地熟知的主要是靳埭强、陈幼坚跟李永铨等,而有一位比前面诸位辈分更高的香港设计奠基人却不太被人谈论,好比一谈香港栋笃笑首先想到黄子华,而忽略了开山鼻祖许冠文一般。
这位大师有着纯正中国名字却并非中国人,这也是让他在内地不够知名的其中一个原因,他生于奥地利,在美国学习设计,法国深造,最后扎根香港发展,他就是在香港设计圈里鼎鼎大名,被公认为香港平面设计之父,类似黑帮里“啊公”这种级别的石汉瑞先生。

石汉瑞1934年出生于奥地利的维也纳,5岁移居美国,在纽约度过了他的青少年时期,成年后在纽约市立Hunter学院学习设计,毕业后去了耶鲁大学攻读艺术硕士,读完再去法国巴黎深造,所以石先生属于超高学历类型的设计师,期间他师从美国“纽约派”大师保罗·兰德及包豪斯1925年毕业留校的鼎鼎有名的设计大师赫伯特·拜耶,所以石汉瑞先生严格来说,其实属于包豪斯血统比较纯正的第三代传人。按辈分来说,他跟在哈佛学习的贝律铭先生(著名华裔建筑师)是同属一个辈分的。
石汉瑞来港发展也算机缘巧合,1961时27岁的他受香港《亚洲杂志》的邀请,担任设计总监,从而开始他的平面设计职业生涯,其时朝鲜战争结束不久,美国此前为了方便从亚洲市场获得物资储备,对日本、韩国以及中国台湾和香港地区所推行的政策是大力扶持其工商业的发展,有了这个前提,香港工商业逐渐兴起,而香港设计与其同步获得发展。由此也可以发现,所以很多大师的诞生都会基于一些社会变革的背景。
在《亚洲杂志》工作了不到4年的石汉瑞,在1964年30岁时独立创业,创办品牌创建与战略咨询公司,以企业形象设计为主要业务,开展全方位、多领域的平面设计工作,是香港最早推行企业形象设计的第一人。而当时香港人对于什么是现代设计,仍然一片模糊。
石汉瑞的代表作非常多,而且合作的都是大牌客户,首当其冲的就是当时的港英政府,比方石汉瑞设计了香港赛马会标志、汇丰银行标志,甚至是渣打银行发行的港币设计。70年代的石汉瑞在香港设计界已经是如日中天,有非常权威的地位。

0年代初,也许因为在《亚洲杂志》任职的缘故,当时的石汉瑞就已经在不断研究将东方传统文化与现代设计进行结合,在香港开创了跨文化设计的先河。对后来的靳埭强及陈幼坚产生巨大的帮助作用。
独立创业后的石汉瑞更是将这种跨文化设计风格发挥到了,前后服务了上百家香港大型企业或机构,石汉瑞平面设计作品的三个主要的特征分别是:创造性的字体设计、独特的实物与文字结合、跨文化的图像结合。而他几乎所有服务香港的作品都基本包含一种设计语言,就是东西文化相互交流与融合中保持一种独特的跨文化风格,比方下面这些作品:

石汉瑞运用中信泰富的英文字母“CITIC”进行创作,采用中西融合的方式将五个字母设计成中国传统灯笼的造型,同时又与企业中文名称的“中”相呼应,寓意着吉祥、信赖以及积极向上的企业经营理念,鲜红的标准色则象征着旺盛的生命力,可谓巧妙之极,浑然天成。
如果要在此讲述完石汉瑞的全部代表作并不可能,所以大致展示了一些可以说明其风格的作品,石汉瑞在香港的成就是公认的,但是石汉瑞虽然擅长做出东方韵味或者中西结合的作品,但他其实完全不懂中文,这是一件颇为神奇的事情,类似的情况还有最知名的中国绘画史是美国作家高居翰(James Cahill)完成的这件事情。
1972年,38岁的石汉瑞主力参与发起香港设计师协会的成立,1975年41岁的他被选为香该协会主席。同时石汉瑞还是国际平面设计联盟(AGI)中唯一代表香港的会员。

2004年时,已经70岁的石汉瑞获得了香港浸会大学(Hong Kong Baptist University)荣誉博士学位,他还曾多次获得国际奖项,包括亚欧基金商标奖、日本创意 (Idea) 杂志世界大师等称誉,以及被国际平面设计协会联合会(ICOGRADA)评为20世纪设计大师。2006年(72岁)奥地利政府为了表彰他对香港和奥地利两地所做出的巨大贡献,授予他金级荣誉勋章。

设计之余,石汉瑞也非常热心于香港的设计教育,60岁过后,出版了诸多重要的设计书籍,比方《跨文化设计—国际市场的沟通及交流》,如今已经84岁的石汉瑞先生仍然定居于香港,但是一般的活动已经鲜见其现身。
转自:站酷-设计史太浓
Dribbble 经历了资本入驻、创始人出走之后,最大的事情应该就是这次改版吧?这个全球最大、最有影响力的设计师社区的每一个动作都必然会牵扯着每个设计从业者的注意力,新版背后到底有哪些变化?这些变化又是出于什么样的想法来修改的?看看 Dribbble 的官博是怎么说的吧:
在过去的10年当中,Dribbble 已经成长成为一个全球性的社区,成千上万的人从这里获得启发和灵感,助力设计,而我们从最初分享设计作品小样的创意社区,逐步成长为一个全球设计师产品和作品集展示和社交的平台。在此,而我们也第一次开始问自己一个简单的问题:【我们到底是在做些什么?】
今天,我们很高兴宣布,我们在过去的10年当中首次进行了彻底的重设计。
在过去十年当中,我们所设计的 Dribbble 页面的特点,是将设计师的作品和内容放在首位,所以叫我们不追随潮流,采用了极简风格的设计,即使潮流来来去去,它们也只是 Dribbble 展示内容的一部分。我们提供了一幅未经修饰的画布,这样就可以和最疯狂最激进的设计探索相辅相成。不过,这么多年来,Dribbble 这种「隐形」的设计,在视觉美学上确实和时代脱节了。这次,我们创建了一套有着一致样式的设计和代码库,用以替代以往不断修改、庞大且不一致的代码。
「我们新的设计系统旨在保持整个视觉和谐的同时,展示你的创造力。」

如今,我们正在改进 Dribbble 的界面,以更加干净的布局、统一的设计系统、更加简化的配色方案、更加轻便的代码库(加载也更加迅速),以及全新配置的文件,来更好地帮你将作品推到最前沿,正确而合理地展示你的创作和个性。
我们新的设计系统旨在保持整个视觉和谐的同时,展示你的创造力。它是你分享设计作品和创造力的理想画布,而新的美学特质也可以更好地反应此刻我们的公司的气质。
在进行重设计的时候,我们明确知道,我们要完全重新思考社交化的设计师作品展示,并且将创意更大化地呈现。对于 Dribbble Pro 用户和 Pro Business 订阅者,你现在拥有一个全新的、经过全面修改的设置和配置页面,可以在 Dribbble 上充分展示自己的个性,
Pro 用户和 Pro Business 用户可以通过上传你自己的首图和定制化的欢迎语,来个性化你的个页面。

你还会注意到,你的个人页面还可以上传更大的照片,这可以让你的作品对于页面的访客、你的客户、招聘设计师的企业人事而言,看起来都是非常出挑的。新的网格布局是可以自定义的,因此你可以充分完美地设置和展示内容。
此外,我们还修改了「关于我们」这个部分,新版当中,这个部分你可以将所有的个人信息汇集到一起,以便完整而充分地展示你的个人经历、展示简历和技能。

如果你正在寻求工作机会,新的信息发送组件,确保了你的客户或者招聘企业可以一键联系到你,他们可以直接从你的个人资料页向你发送信息,非常轻松地和你取得联系。

当然,并非是只有 Pro 和 Pro Business 用户才能拥有高度定制化的个人页面,无论你是普通用户、内容创作者还是内容策划人,Dribbble 上每个普通用户的个人页面也都会升级。尚未订阅 Pro 服务的设计师会注意到,他们的个人页面会更加简洁,而设计作品会以更加聚焦的形式,吸引到每一个访客的目光。

我们将以往的带有分享功能的收藏合集页(之前叫 Buckets)给翻新了,你可以精心策划整页内容和案例,从一个情绪板到完整的项目,这意味着,借助这个收藏页功能,你可以更加轻松地在 Dribbble 上寻找和搜集灵感。

现在,我们可以非常自豪地宣布,即使你并没有将 Dribbble 作品给分享出来,每个人也都会拥有一个策划人页面,你可以在其中搜集和整理自己喜欢的作品,来展示你的个人品味,通过保存别人的作品,来创建新的合集,我们会自动将它添加到你的个人页资料页当中,让全世界的同好因为品位而关注你。

我们在整个改版设计过程中,面临最大的挑战,其实是图片网格,因为这是绝大多数用户每天浏览图片、发现设计灵感的地方,我们有意识地去弱化 Dribbble 本身 UI,避免喧宾夺主,让每个用户的作品成为视觉焦点,减少噪音。

2020 年才刚刚开始,我们迫不及待地想要展示我们计划中的一切。从案例研究到更好的视频支持,再到作品集展示,摆在我们眼前的改版路线图足以证明我们的雄心,所有的这一切都是为了让全球的设计师能够从中获益,走向成功。请期待我们进一步的改版升级吧!
文章来源:优设 作者:Dribbble

在B端的UI设计过程中经常要接触到大量的表单设计,且要展示海量数据,因此如何展示更清晰且让用户使用起来更便捷是设计师主要需要考虑的。结合自己在实际工作中遇到的列表类型总结了 web 表格设计的常用基础列表模式,并进行汇总以便后续使用。
一、基础型列表

web列表中的基础表格样式,通常用于横向表格的纵列数据较少时,使页面不需要滑动条也可以展示完全。操作项一般置于页面最右侧,便于用户浏览完全后进行操作。
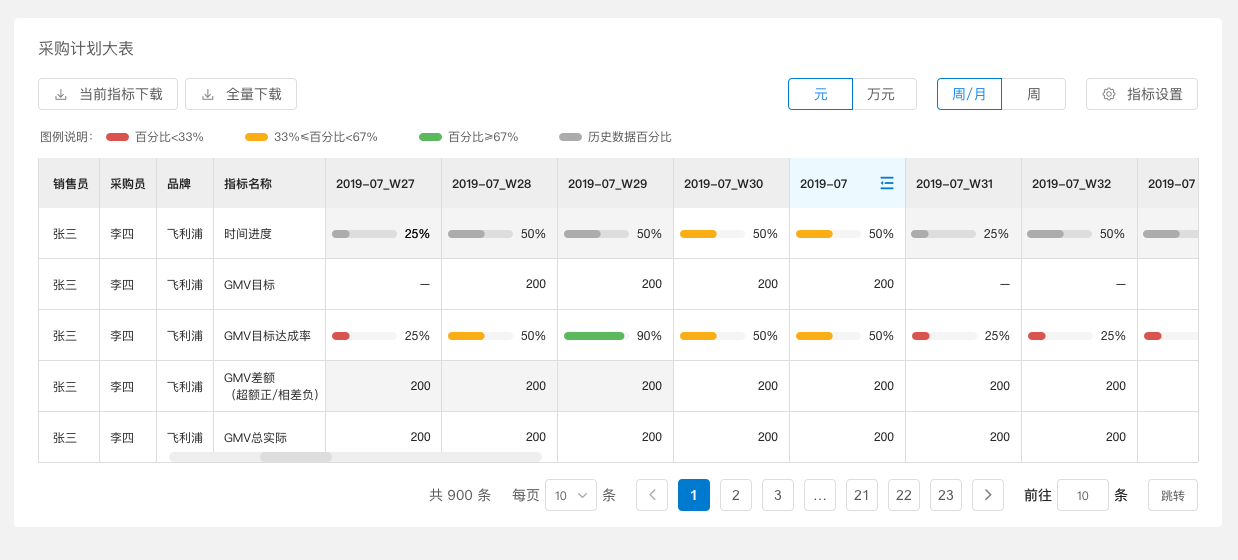
二、 带有进度条的列表

用于查看数据完成进度,通常与网格型列表搭配使用,方便数据的直观对比,进度条用不同颜色进行区分,降低用户认知负荷。
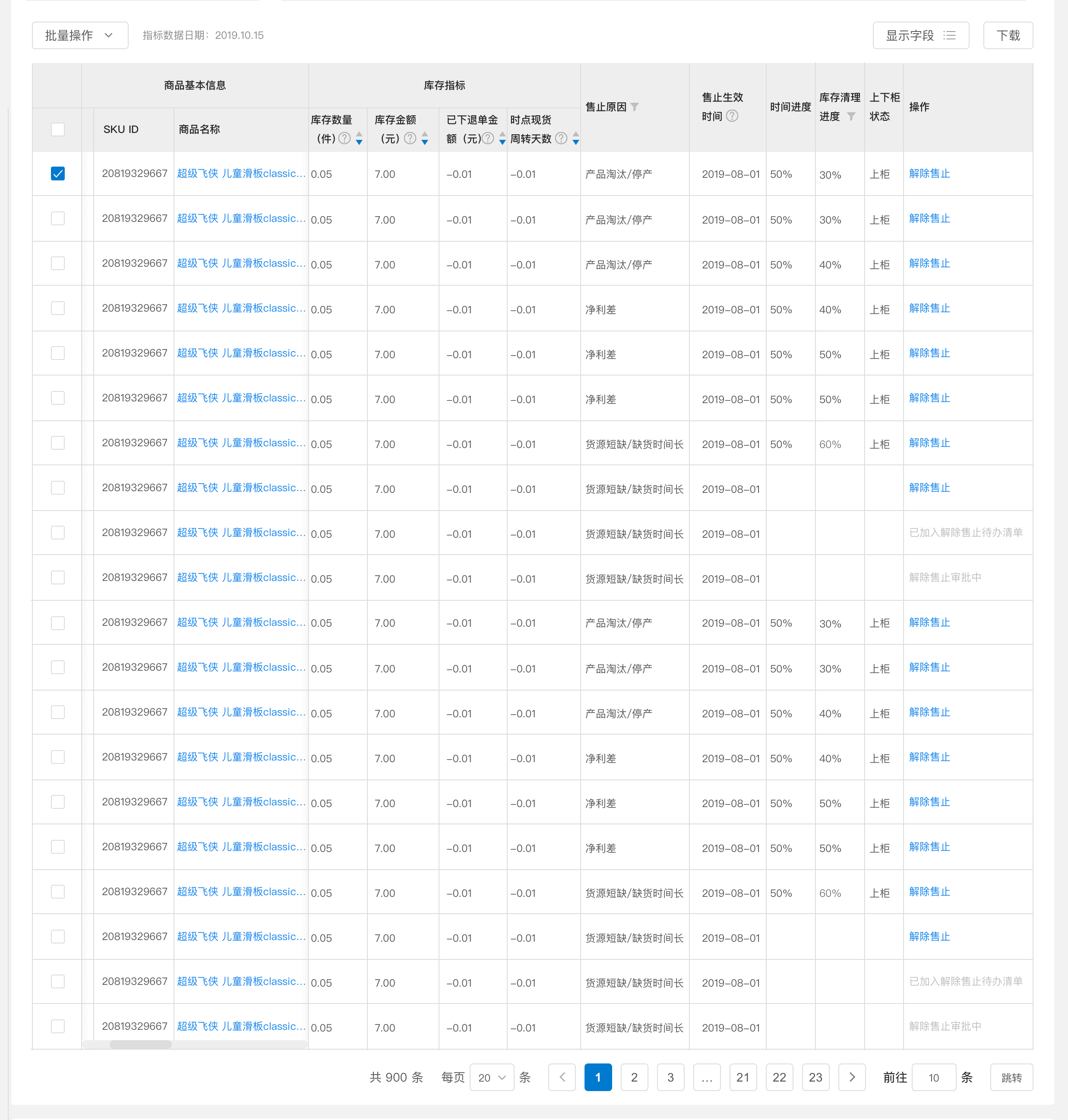
三、可进行选择、排序、筛选、表头分组且带有冻结列的复合型表格

由于业务场景的复杂性,在B端系统中通常一个表格会涉及到大量复杂的操作,这就需要将多种样式叠加应用提高使用效率,防止用户产生疑惑。此图中用户既会进行单选或者批量选择,也有可能会对数据进行排序、筛选查看,对于专业术语或用户不常见的名词应给予一定的帮助说明。另外由于指标列选项过多,屏幕无法展示完全,还需要将重要列冻结,其他列增加滑动条来展示。
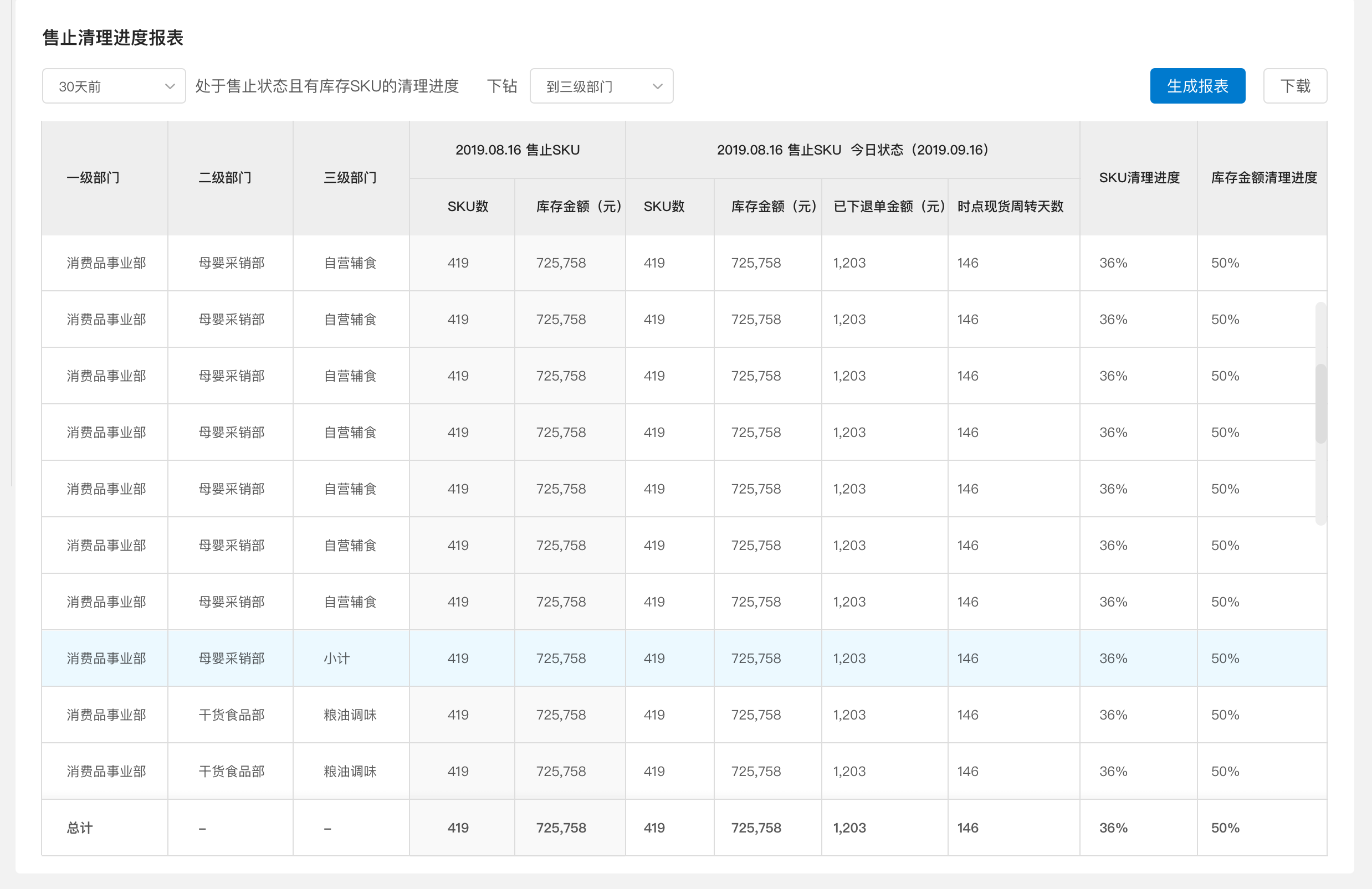
四、用于小计及总计的表格

小计行可能会出现一页多行的情况,用特殊颜色隔开,方便用户快速识别不同部分;总计行一般出现于页面最末端,通常只有一行,文字加粗显示。
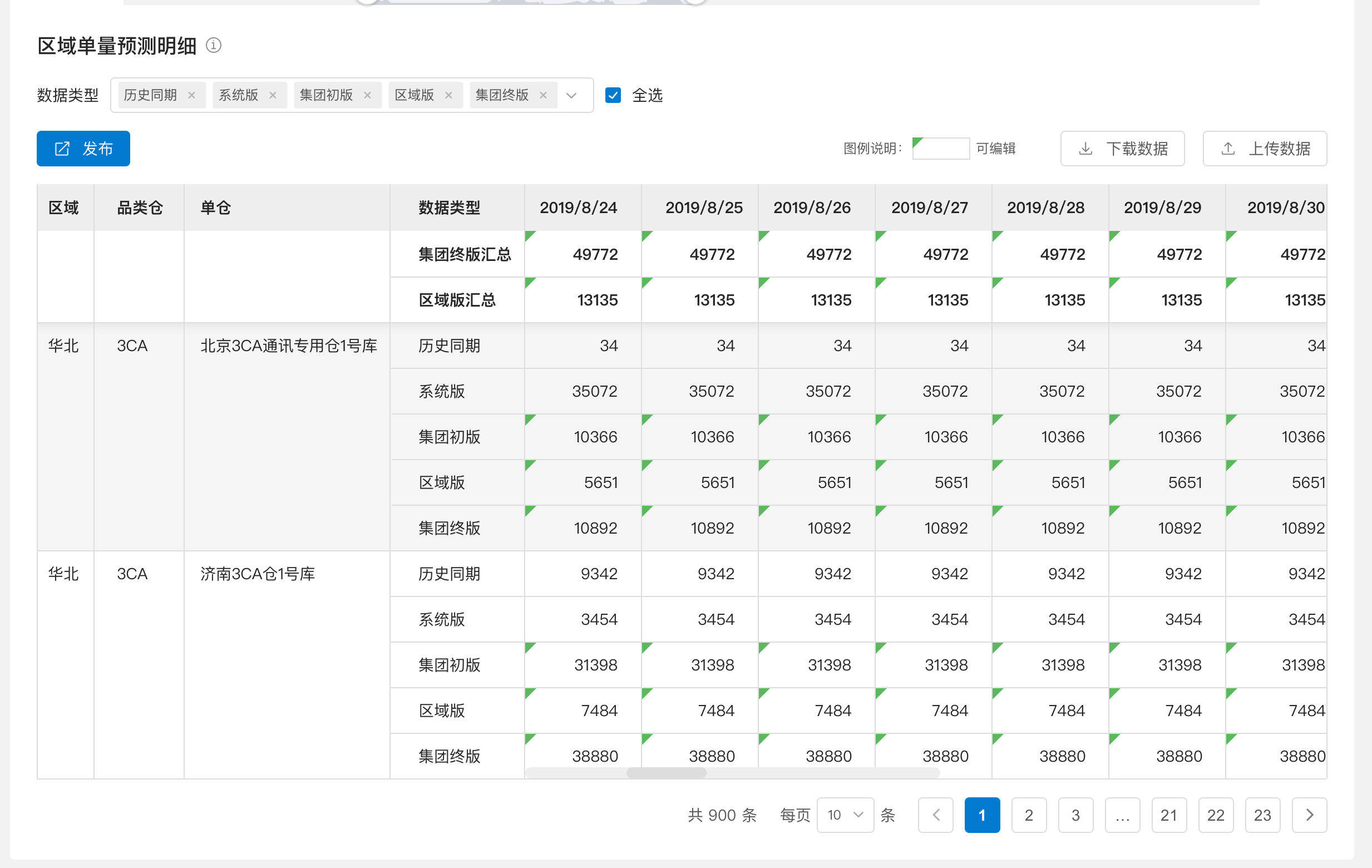
五、行冻结、带有角标的可编辑表格

点击带有角标的表格可直接进行编辑更改数值;
整行冻结:当用户向上滚动查看或者翻页时,冻结的行依然悬浮显示于页面顶部。
六、主从型列表-可展开表格

表格默认收起状态,因为 B 端产品的业务数据量通常较大,默认展开多个主从关系表格对服务器的性能损耗较大。因此设定只有当用户点击下转箭头,此表格单独展开。
七、双排文字表格

适用于一屏以内文字内容较多且不需要完全展示时的解决方案。
我们都遇到过这样头痛的问题,当列表字段太多,一屏无法完全展示,这时应该怎么做?当用户需要鼠标频繁去滑动横向滚动条查看一屏以外的信息时,易导致操作成本和对屏幕展示信息的记忆成本提高,而产品的易用性降低。因此提供了除增加滚动条外的另一条解决方案,使用双排文字表格,可节省列表空间,部分内容省略表示,鼠标hover时展示全部内容。
总结:
1.关于对齐方式:随着工作范围的深入展开,发现之前做表格时对对齐方式并未做过多深入研究,导致不同项目的对齐方式并不一致,因此总结出一套方法:文本信息左对齐,因为现代人的阅读方式习惯从左到右,符合正常的心智;数据信息右对齐,更加方便数字大小的直观对比;内容一样居中对齐,视觉上更均衡;表头与信息内容对齐方式一致,给用户视觉上的统一感,降低视觉噪音。
2.当设计师把设计稿交给开发时,虽然已经标好注、切好图同时也包括交互注释,但是不代表开发能把界面表达的跟设计稿完全一样,甚至会有很大偏差。我们在设计的时候会考虑到字体大小、是否加粗、对齐方式等设计层级,但前端在开发时可能并不会注意到这些细节,因此需要保持与前端的良好沟通,包括出具走查文档及当面沟通,更能提高工作的质量和效率。
3.由于B端系统的复杂性,常需要不同的表单样式结合使用,因此还需设计时根据业务场景灵活运用。
文章来源:站酷 作者:小魔女4376
在日常的设计工作中,版式即一个画面的骨架,也是视觉传达的重要组成部分,版式整体的活跃程度也能起到改变画面基调的作用,这也就是为什么很多作品看似很「简单」,但却不失设计感的原因。如何把原本比较中规中矩的版式结构通过设计手法将其差异化、提升设计感、增强活跃度,这样做的目的是为了打破墨守成规的形式,提升用户停留时间,以及画面的趣味性,所以本期就和大家一起总结一些常用增强版式活跃度、提升版式设计感的设计手法。
色块叠压法,顾名思义就是改变色块的摆放方式,可以分为两类,第一类是色块与色块之间的叠压。通过色块与色块之间的非常规摆放形式,打破原本常规的版式结构,增强其形式感、活跃度。下面我们举个例子:

通过上下对比,我们不难发现,下侧画面整体版式结构更跳跃,直白地说就是不死板,而且形式感更强,给人的感觉也更舒服、有趣味性;而上侧画面的整体感受并不是说不合理,只不过相对比而言,这种结构形式很常见,版式结构变化性不高,形式感和设计感也稍有欠缺,那么造成这种现象的原因是什么呢?
色块叠压的形式在很多优秀作品中也是很常见的,这种手法对于版式结构的重组、改变也是最直观的一种。比如:

通过色块之间的相互叠压,形成了打破常规的效果,使得页面版式的跳跃性更强。
第二类是色块与主体的叠压方式,通过色块与主体物或者产品之间的相互叠压作用,营造出非常规的设计形式,从而提升版式整体的灵活度以及设计感。举个例子:

这里运用的就是将主体物与色块之间相互叠压的手法,形成了一定的前后关系,而且这里主体处色块最大作用还是打破常规的版面形式,目的是在视觉上给人以更加新颖、更具形式感的感受,且虽然做了结构上的改变,但并没有影响到主体信息的传达。切记,不能一味地追求非常规而忽略了设计本质问题,一定要合理运用。
当作品版式不够活跃的时候,我们可以尝试刻意改变某处的局部信息,将其放大,提升视觉变化的对比性,因为放大的元素其本身就具有很强烈的视觉冲击力以及装饰性,比如大号字体、数字、图形等等,所以局部放大的手法在页面版式设计中也是很常用的一种表达形式。比如:

将主体的某一处细节或者某一局部放大处理,与原本偏常规布局形成了鲜明的对比关系,对页面整体而言也起到了很好的打破版式关系的作用。试想一下:当用户前面一直在浏览比较常规的布局结构时,突然有 1-2 处这样非常规的处理模块,会很大程度上提升页面对于用户视觉的冲击力,给用户留下更深刻的印象,同时也使得作品整体的版面结构更加富有跳跃性。
还有另外一种局部放大形式,即在放大的基础上故意按照非常规的形式摆放,往往也能起到很好的打破版面布局的作用,只不过这种形式在使用时相对不好把握。比如:

类似案例中所展示的一样,通过产品非常规的局部放大以及摆放形式,画面给人的感受更加大气,视觉冲击力更强烈,同时版式的跳跃性也更强。只不过这种形式在运用时要注意:页面整体中最多出现 1-2 次即可,用于活跃版式、提升设计感,一旦出现次数过多,很容易形成杂乱的现象,之所以叫做非常规是因为有常规方式加以衬托、辅助,所以才会在视觉上形成反差。
既然是为了提升版面的活跃度,那么版面中所有的元素都可以是尝试改变的元素,比如常用到的按钮,再或者线条等等。使用非常规的形状、图形也是方式之一,比如最简单的:

说到矩形,很多人都会想到常规形式,而也有一部分设计师会联想到非常规形式 1,少数人会想到 2 和 3 的形式,这四类并没有设计上的好坏之分,而是当我们习惯了常规形式的色块之后,也可以尝试一下其他形式,也是会有意想不到的效果。比如非常规形式 2 的运用:

相比平时看到的矩形排列方式,这一作品则给人很新颖的感觉,原本平面的作品,因为色块形状的改变使得整体有了很强烈的纵深感,版面的跳跃性很强烈,这样的版式还会有人说死板、常规吗?
非常规形状 3 的使用可以参考下面这个案例:

在原本页面中完全统一的形状图形中变换其中一处的形式,对于页面整体跳跃性的提升还是一目了然的,原因在于:此处矩形的形态就属于非常规类型,本身就具有一定的跳跃性、设计感,而用在此页面中又与上下形成了一定的反差对比,所以使得版面整体更加活跃。
还有很多非常规的形状,同样也可以尝试,比如:

想要版面看起来不古板,就要在页面中的每一个视觉元素上找突破。版式听起来好像一个很大的整体一样,其实一样可以抛开整体,把每一个局部作为突破点,寻找合适的视觉表达形式。当某一种形式已经让大家所熟知甚至成为常识的时候,我们不妨稍作改变,在不影响辨识度以及视觉传达的基础上,做一些形式上的调整,往往可以给予版式更强烈的跳跃性以及设计感。
版式就像配色一样,很感性,没有完全一成不变的理论。当我们想要提升版面整体跳跃性的时候,我们不妨试试以上方法,也许小小的改变对于整体而言就是完全不同的两种感受。当然,也不能盲目地追求形式感、特殊性。要切记:特殊是通过对比体现出来的,没有对比,就无法形成很好的视觉反差,同时也起不到应有的作用。还是要提醒大家,一个整体非常规的手法用在 1-2 处即可,太多的话是很难把握的。
文章来源:优设 作者:美工美邦
一款产品从0到1的设计流程,在进入开发前的所有工作。这篇文章以去年做的一个小项目为例。
1.了解客户需求,根据竞品产生需求
工具:Axure、Mindmanager、Visio、OmniGraffle、PPT
1.1产品初期模型
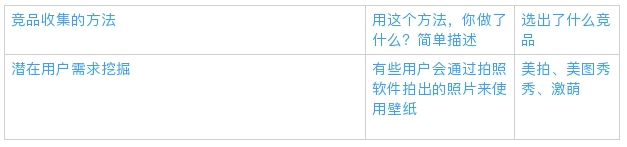
1.1.1 竞品收集(应用市场、专业网站、行业调查报告、搜索引擎、)
在应用市场、专业网站、行业调查报告、搜索引擎中寻找竞品
输出:

在产品的潜在目标用户寻找竞品
对产品的潜在用户进行挖掘,分析核心功能的其他实现方法,将功能延展扩大可获得不同层面的竞品。
输出:

将过程、操作的碎片化处理来寻找竞品
将产品的结构、使用过程、操作等一步一步的拆开,根据每一个碎片信息来寻找竞品。
输出:

1.2竞品选择
竞品选择中最关键的一步,就是对竞品进行分类。
1. 功能完全相同的竞品:找出当下产品的核心价值,评估与我们设计目的与市场上成型产品的一致性;更快更好地借鉴对方取得成功的地方;有针对性地寻找差异化竞品的方向。
2. 核心功能相似的竞品:通过以点带面地挖掘价值点或者创新点,将我们自己的产品做到。功能完全相同是一个点进行纵向思考,然后寻找竞品;核心功能相似则是多个点,排列组合式地进行纵向思考,找到的竞品更加全面,我们能够借鉴到的价值点更多。
3. 功能本质相同的竞品:加深对待设计产品的需求本质的理解,通过本质相同挖掘需求的核心所在,借此来找到相对应的参照物。该类竞品,往往需要我们进行横向思考,试图从别的方面,方向入手,其思维广度大大增加,有可能从其他领域中得到解决问题的启示。这类竞品是最容易发现亮点和突破的。
输出:1.功能完全相同的竞品
壁纸制作:可以将喜欢的图片制作成精美的壁纸,定制专属于你的高清壁纸。
2.核心功能相似的竞品
座右铭壁纸:可选择背景、输入文字形成自己的锁屏壁纸。
3.功能本质相同的竞品
livefun:将视频转换为壁纸,将多张照片合称为一个live photo。
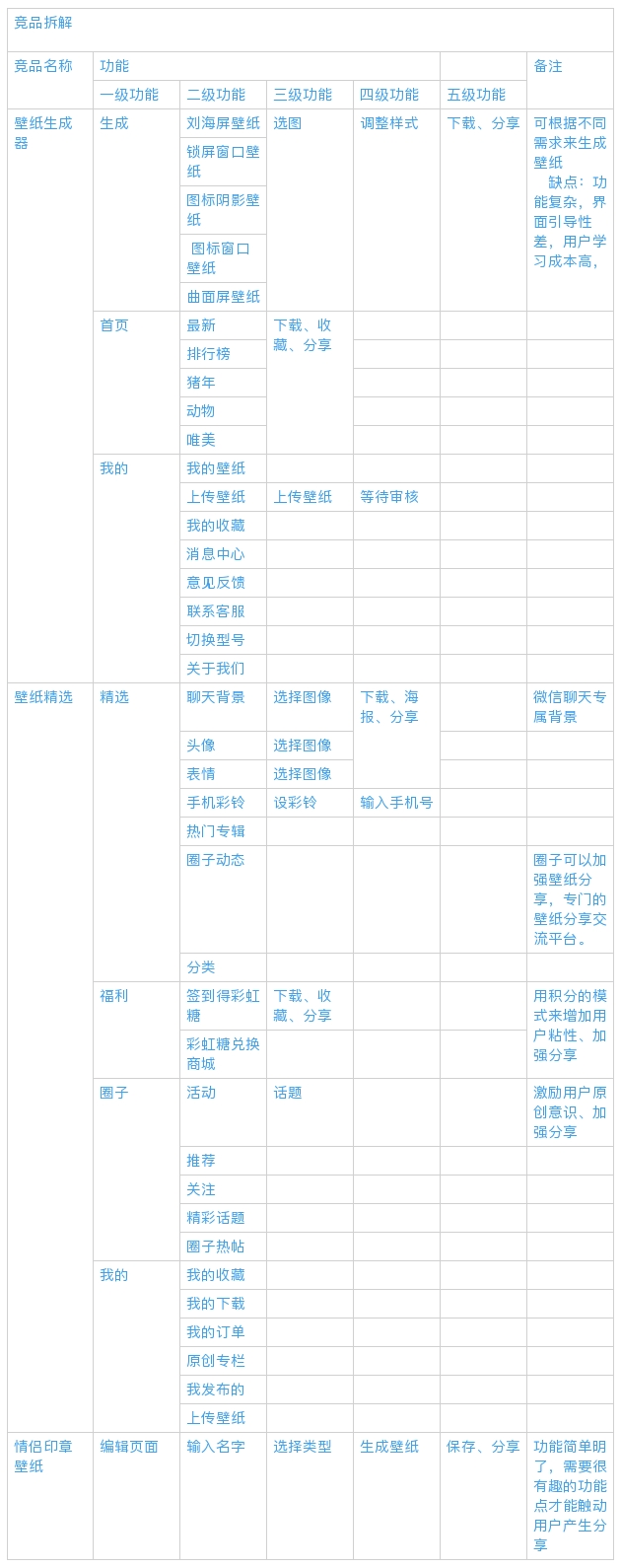
1.3 竞品拆解
竞品拆解就是用碎片化方法对竞品功能进行拆解,并最终形成竞品的功能列表的过程。
形成功能列表后,对功能进行备注,寻找到竞品使用过程中的不足,从而超越竞品。
输出:

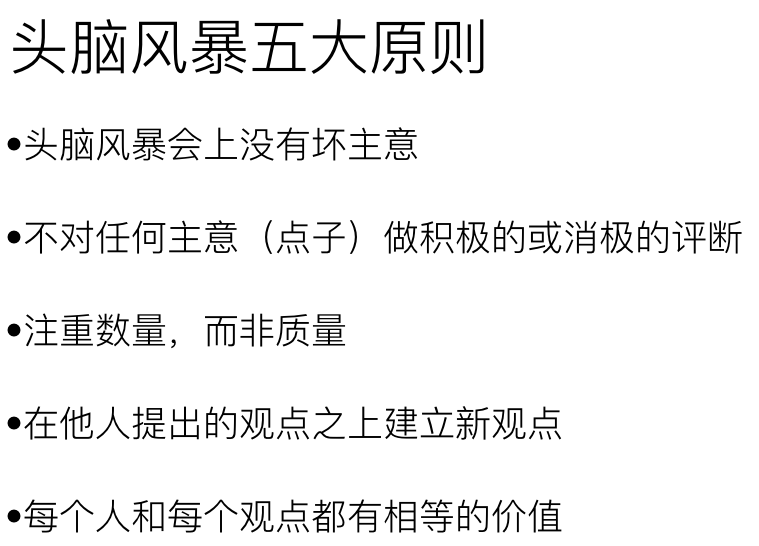
接下来还需要和所有必要的相关人员就产品以及项目的开展方式进行多次头脑风暴。
头脑风暴(Brainstorming)是由美国奥斯提出的,一种激发集体智慧产生和提出创新设想的思维方法。头脑风暴(Brainstorming)指一群人(或小组)围绕一个特定的兴趣或领域,进行创新或改善,产生新点子,提出新办法。

头脑风暴可能带来一套启动计划、一个精简的框架和一系列比较早期的概念图以及模型。
头脑风暴如下图所示:

2.确定需求
2.1产品定位及如何正确描述需求
前面我们已经讲述了怎样搭建初步产品模型,通过梳理产品模型,可以清楚地了解应该如何定位一个产品。产品定位是需求收集的方向。
用户需求主要包含三个要素:目标用户、使用场景、用户目标。
经过对产品定位的梳理,就明确了产品的目标用户群体,接下来就可以进行需求的收集、分析活动了,总体流程包括需求收集、需求分析和筛选,需求优先级排序几部分。
输出:
产品定位:以用户产出内容为主的可个性化推送壁纸应用。
用户场景描述:
陶娟平时喜欢根据心情更换不同风格的壁纸,但是每次找壁纸都让她十分头疼,很难找到有个性又好看的壁纸(都是用户制作上传的壁纸作品)。
陶娟打开8楼壁纸app,登陆后填写了她的个性偏好,系统根据她的喜好个性化推送壁纸。陶娟选了一款壁纸,还可以看到同时和她使用同一款壁纸的网友。
2.2需求收集的途径
1.用户场景画像:根据之前的产品定位和使用场景用户画像文档分析产出需求
2.竞品分析:找到同类竞争产品,深入体验竞品功能
3.头脑风暴:可以集结产品经理、设计师、运营、市场、开发、进行头脑风暴,围绕一个特定的话题进行讨论
4.用户反馈
5.数据分析
输出:

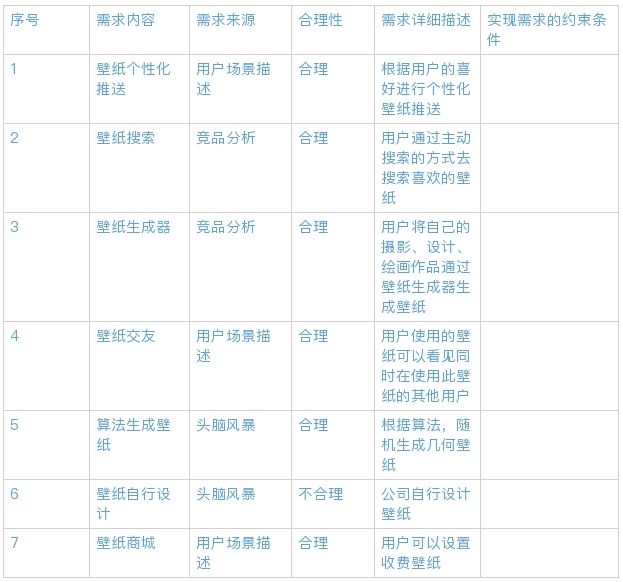
2.3需求分析和筛选
在需求收集过后,已经有很多的被选需求了。
如何分析和筛选需求呢?
1.筛掉明显不合理的需求
哪些是明显不合理的需求?比如当下技术不可能实现的或明显意义不大的,投入产出比低的、无匹配的产品使用场景、明显不合理的需求等
2.做需求分析
把明显不合理的需求排除后,就需要一个一个对剩下的需求进行分析。首先要了解需求的三个分类:用户描述的需求、用户实际想要的需求、用户的潜在需求,这是三件不同的事情,却有着千丝万缕的联系。我们需要通过用户描述的需求,找到用户实际的需求,再挖掘用户潜在的需求。
3.需求做减法
有时候决定不做什么比决定做什么要更重要,产品的需求是无上限的,大量的堆积需求,会使产品非常臃肿,毫无特色,还会导致工期过长,拖慢了产品推出市场的进度,对产品百害而无一益。因此,应该倾向于做“轻产品”,学会做需求的减法。
这就涉及接下来需要讨论的问题,如何判断需求的优先级。
输出:筛选后的需求列表

2.4需求的优先级
需要对所有的需求定义一下优先级,优先级高的需求优先开发,优先级低的需求延迟开发。
输出:

2.5 输出产品功能图和功能需求列表
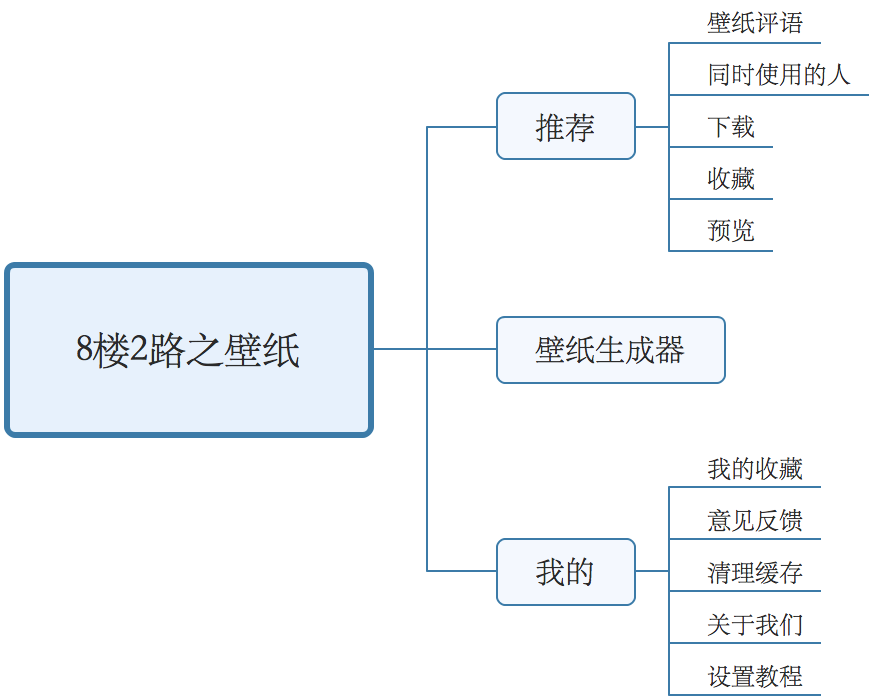
用户需求列表确定之后,先以产品功能的形式展现出来,产品功能图可以直观的看出产品的初步功能架构。
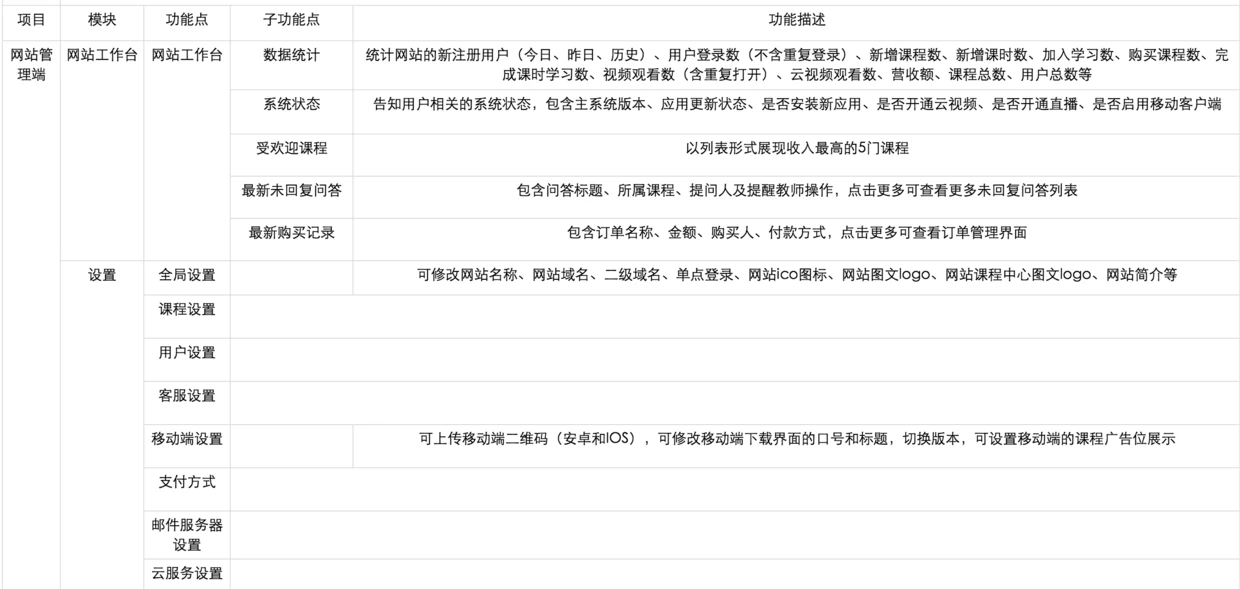
输出:产品功能图

功能需求列表的价值,一是在于帮助产品经理理清思路,二是在于帮助项目团队的其他成员了解产品功能需求,让他们提前做好相关准备。
输出:功能需求列表

3.产品架构
3.1 产品功能架构
结合之前的市场调研及产品路径规划,梳理了一下产品架构的大模块
输出:产品功能架构

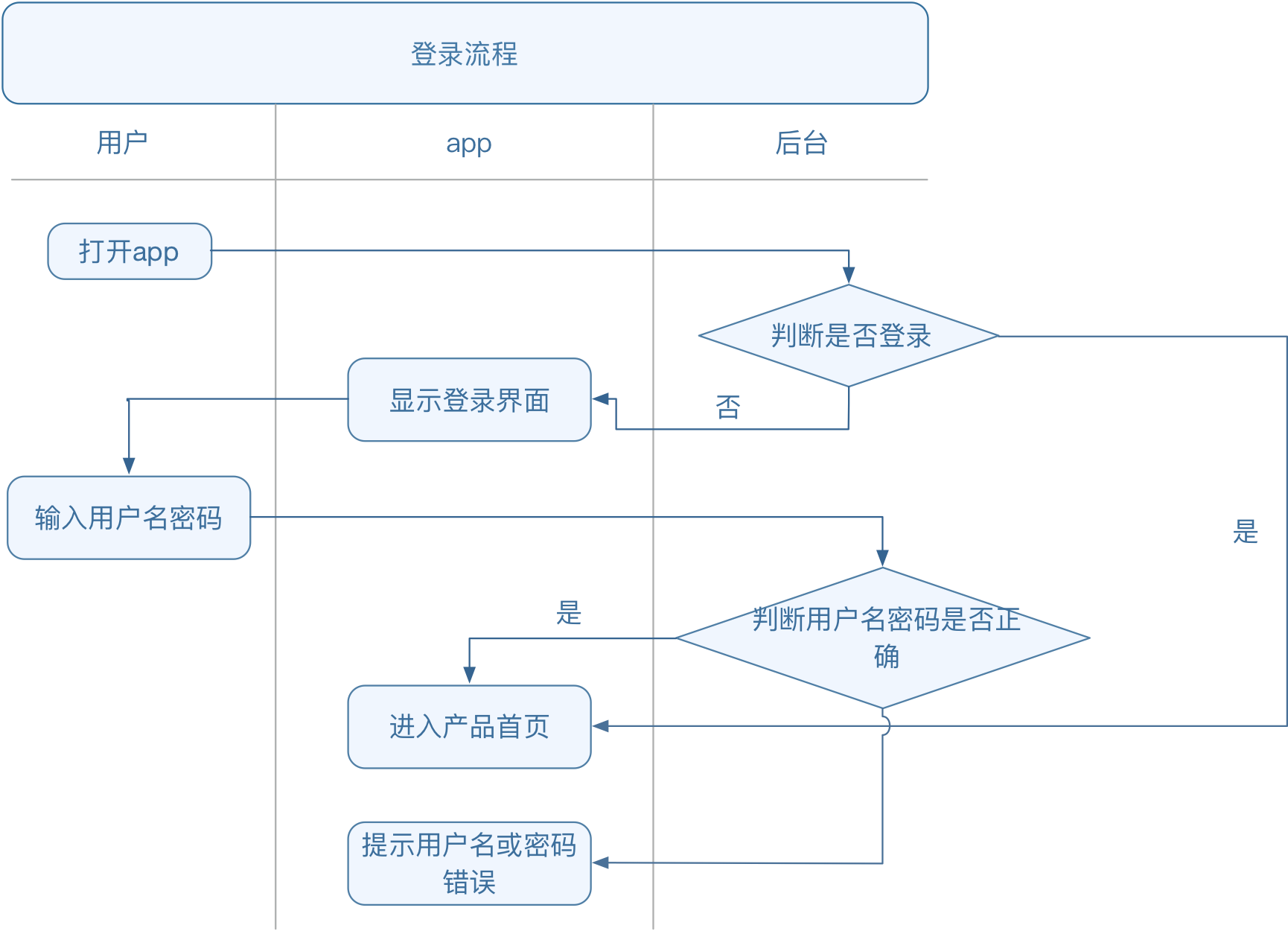
3.2 流程图的规范
流程图有时也称作输入-输出图,某种程度上来说,流程图是一种沟通性质的图形化语言。一般会使用一些标准符号代表某些类型的动作,如判断用菱形框表示,具体的操作行为、活动用方框表示,开始和结束用圆角矩形框表示。

3.3 确定核心功能流程图
首先我们要设计的是产品的核心功能流程,例如登陆的流程就需要前期设计好,绑定手机号登陆还是直接微信登陆。登陆的流程会对后期的功能产生影响。
输出:功能流程图

做好了核心功能的流程图后,我们需要对app主干做一个流程图。保证每一个功能都可以形成闭环。
3.4 评审与确认
评审主要是让业务部门和开发部门参与,好的流程图具备清晰易懂、简单明了、完整准确的特点
4. 原型设计
4.1 什么是产品原型
产品原型是设计方案的表达,是产品经理、交互设计师的重要产出物之一,也是项目团队的其它成员(尤其是设计师、开发人员)的重要参考和评估的依据。
4.2 低保真产品原型
首先我们要根据产品架构画出初步的页面,也就是低保真产品原型。
这样的原型图有几个好处:
可以快速产出:有时候一个需求的开发周期很短,低保真原型可以快速满足同事的时间要求。
修改成本低:一个产品策划很可能会被修改很多次,低保真的原型修改起来很方便。
输出:低保真原型图

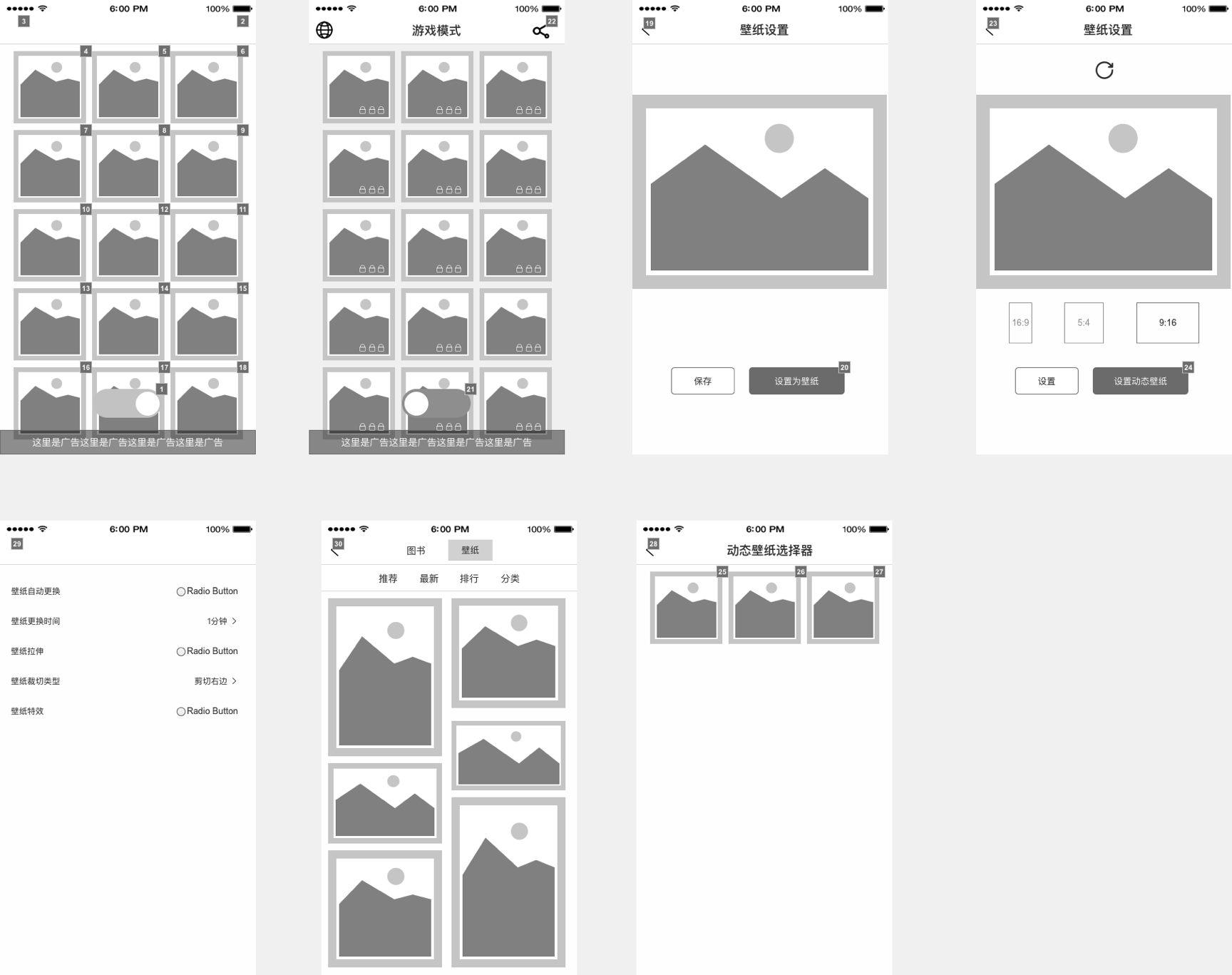
4.3 高保真产品交互原型
工具:axure、ai、ps
高保真产品原型,则是高功能性、高互动性的原型设计,是忠实展示产品功能、界面元素、功能流程的一种表现手段。
高保真的好处:
便于梳理产品细节:制作高保真原型的过程中可以让产品经理提前发现产品潜藏的各种问题,提前处理风险。
更容易让其他成员了解产品设计:有时候简单的线框图无法让别人想象出你要做的事情,也不清楚你要放的是哪几个字段,而高保真原型就可以。
相对而言,劣势就是制作周期比较漫长,涉及到产品流程的修改,那基本原型就得回炉重造一遍。所以高保真原型可以做一些核心页面,不重要的页面可以后期慢慢完善。
输出:动态交互稿
5. 视觉设计
工具:Sketch、Ai
在产品0到1时候视觉评审,会花大量时间去讨论产品的设计风格和主配色,在确定视觉稿没有交互问题后,然后就是讨论视觉设计稿的细节。在产品功能迭代的时候,评审的都是整体视觉风格的继承性和视觉稿的细节。例如对交互设计的理解是否到位,逻辑是否正确,视觉层次是否正确等。
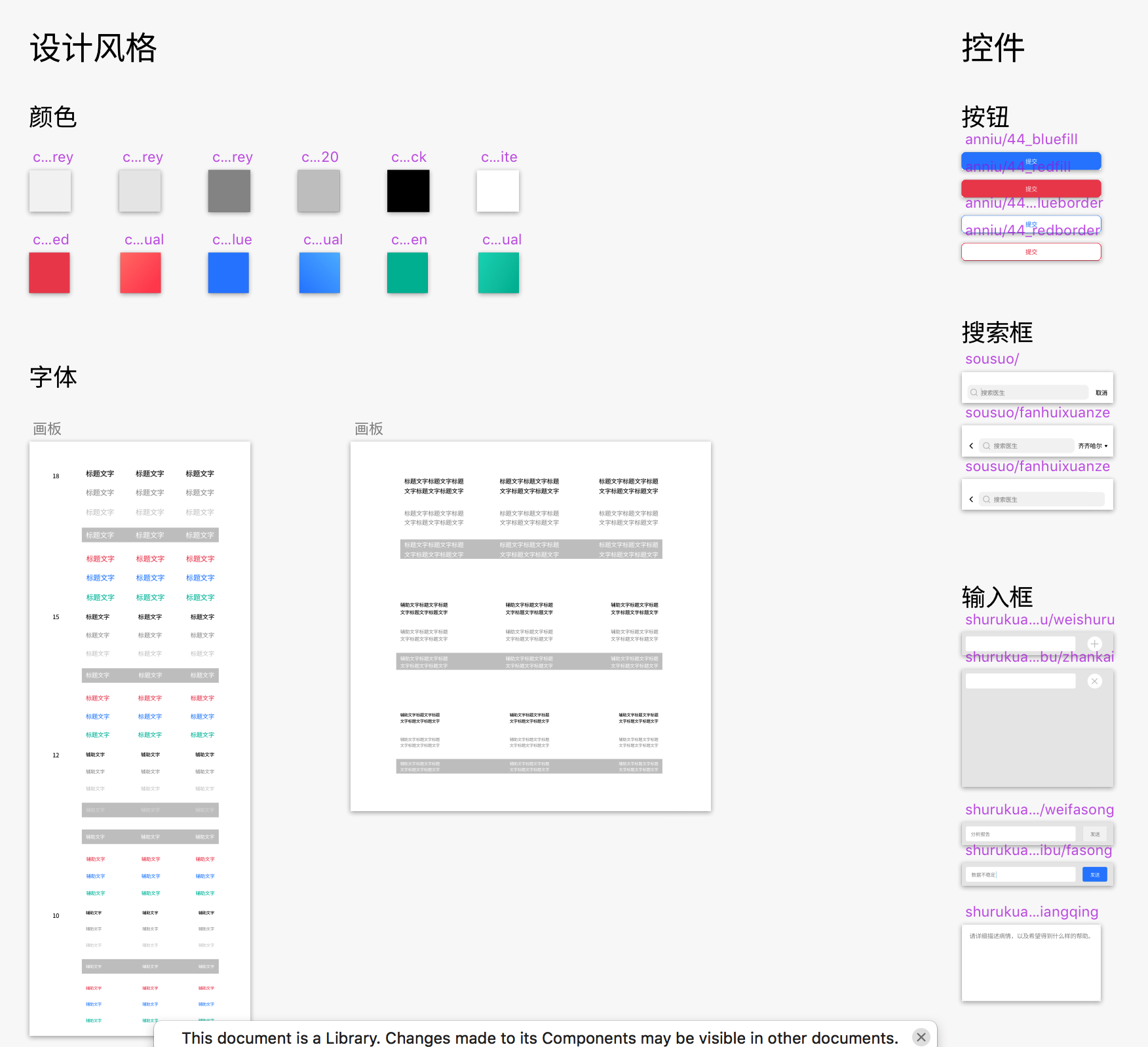
5.1 设计组件规范
5.1.1 为什么做组件规范
1.保证产品风格统一
每个设计师都有自己的审美和风格,产品迭代可能是不同的设计师来负责项目,但是产品的风格必须保证是统一的,所以就需要一个规范性的文件来作为设计标准。
2.提升团队效率
在sketch里,有一个好的组件库,设计师就不用重复去改每一个页面上的图标。只需要改动一个就能同步页面上所有的图标。
3.打磨细节体验
在产品长期迭代的过程中,对每一个元素都需要对其场景、状态考虑清楚。所以在整理过程中,经常会发现以前没有注意到的问题并优化。
5.1.2 组件规范内容和分类
不同的项目的规范内容都是不同的,我们需要明确规范内容的分类有哪些。可以先确定大体的规范内容,在页面完善的过程中也不断的完善规范。
iOS的设计尺寸建议使用一倍图375*667的尺寸进行设计。因为这和安卓的常用尺寸360*640的误差很小。安卓和iOS可以共用字体、图标和间距。可以更加方便里做好统一的设计规范。

输出:

文章来源:站酷
本篇文章将分享 Web 端系统布局,从基本布局初识、网格、布局模块到栅格进行完整链路内容整合,以简单易懂的案例与大家进行探讨。
在以往的学习过程中,我发现市面上大部分文章对于 Web 端系统布局内容讲的比较笼统,一般提及较多的是网页栅格相关的内容,但是一些关联性和原子结构等相关内容较少。比如,了解布局时应该需要了解哪些方法论?什么是网格?网格与栅格之间是什么关系?栅格与布局之间是什么关系等。我会从这些缺失出发,结合工作经验与实际案例为大家进行分享。
用户在操作系统时所看到的页面框架其实就是系统布局,它是一个产品最外层的框架结构,一般包含了顶部导航、侧边导航栏、面包屑、图文、卡片、内容等元素。
对于设计师而言,想要了解一个中台,首先要了解它的系统布局,系统布局是页面设计的基础,它与页面的关系,就如同建筑与地基的关系。日常完成需求时,UI 界面反复的调试页面宽度与卡片比例会占用我们大量的时间。为了提高工作效率,并且把更多的时间放在业务、视觉创新等方面,我们就应该需要一套完整的布局规范。
对整个公司产品体系而言,内部员工与普通用户使用的操作系统达到几十甚至上百个,单一的页面布局满足不了各个子项目的使用场景。所以我们从前期的布局框架设计调研到产品业务的特性,定义了中台界面的几大类型,并且在我们的设计规范中定义了几大类型系统布局方式,根据其布局方式定制好栅格,方便日后在各个业务场景中使用,从而能够保持一致性、并且可扩展,方便快速迭代和维护。
视觉层次
对于中台的 UI 设计师们而言,良好的理性思维相对比感性的视觉思维更加重要,因为在 UI 设计师设计页面时需要把很多互不相关的元素有秩序的组织在一起,正确引导用户操作与使用。亨利·亚当斯(Henry Adams)曾经说过:「混沌是自然法则,秩序是人类的梦想」。人们总是喜欢秩序,因为秩序可以让事情变得更容易理解。这同样适用于数字产品的用户界面,当 UI 元素被有序组合和结构化时,人们可以轻松的使用应用程序和网站,并对产品感到满意,所以设计页面时需要结合视觉层次理论。视觉层次理论是设计过程的核心方法之一。最初是建立在格式塔原理的基础上,它观察到了用户对相互关联元素的视觉感知,并展示了人们如何将视觉元素归为一类。那么什么是视觉层次呢?官方概括:视觉层次结构致力于一种用户能够理解的方式呈现产品的内容,以便用户可以理解每个元素的重要性级别。它可以组织页面内容,以便大脑可以根据物理差异例如:大小,颜色,对比度,样式等区分对象。
苹果的设计一直以来都是引领着设计趋势,其设计被国内外用户所认可,所以就以苹果官网作为案例。其中,字重对比:苹果官网在字重上给人眼前一亮的感觉,它采用 Medium+Bold 的字重使得标题与详情内容产生强烈的大小对比,用户进入官网的第一眼便能了解核心内容。颜色对比:在颜色上使用黑色背景承托产品和内容,强烈的黑白对比增强了信息传播中的识别度和对比度。图文排版:在图片与文字排版中使用了文字层和图片层互相叠加的视觉效果,使得页面层次感更加的丰富。如下图:

格式塔理论
往往用户打开页面进行阅读或者操作界面时视觉的第一感受是产品的整体效果,而并不会感知到一些较细节的元素。往宏观来讲当人们感知到一个物体由许多元素组成的复杂对象时,人们会采用有意识或无意识的方法将这些部分安排到整个组织的系统中,而不只是简单的元素级。它适用于不同级别的感知,但是视觉部分似乎是设计师设计界面时最能体现价值的部分,这其实就是格式塔理论,格式塔(Gestalt)这个术语来自德语单词 Gestalt,中文翻译为「形状,形式」。
格式塔心理学家库尔特·科夫卡(Kurt Koffka)的一句话可以捕捉到这一运动背后的基本思想:「整体不是元素基因的总和」。官网概括:「在心理现象中,人们对客观对象的感受源于整体关系而非具体元素,也就是说知觉不是感觉元素的总和,而是一个统一的整体,部分之和不等于整体,因此整体不能分割」。格式塔理论中元素之知见的原则分别为临近,相似,连续,封闭和连接。
在我们的现实生活中有很多自然规律都遵守了格式塔原则,比如说每到秋天,北方的严寒气候不再适合大雁生存,这时候大雁便会飞往较暖和的南方,当人们看到天空正在南飞的大雁队伍,它们组织链接得十分严密,并且群体在往同一个方向移动,所以队伍的形状在我们的大脑中将它们视为一个群组的一部分,产生人字形或一字形的图形。

信息框架
刚刚我们也介绍了视觉层级结构和格式塔理论,接下来简单介绍一下信息框架,它也是在系统布局中需要考虑的内容。信息框架是将信息内容进行组织分层,一个产品的信息框架取决于其特有的业务,他与业务强相关并且需要了解用户群体目标。根据业务和用户目标将内容组织搭建信息框架,形成系统布局的骨架,方便用户在浏览或操作页面时能够快速找到重点内容,提升用户使用效率。我们用今日头条 Web 端和飞书 Web 端两个线上产品作为案例分析吧,今日头条和飞书属于两种完全不同类型的产品,那么其信息架构也完全不同。
今日头条属于门户类新闻客户端,主要是生产内容展现给用户,首先进入到产品映入眼帘的是无穷式的信息流,它不需要用户登录/注册作为身份门槛,而是直观的把内容展示给用户,推送用户感兴趣的内容,也不需要用户决策任何选择,用户只需沉浸式的阅读体验即可,目的是方便第一时间抓取用户、吸引用户达到留住用户的目的。当用户产生兴趣以后想要进入下一步操作如:点赞、评论时才会弹出登录/注册,一方面是获取用户的身份等信息,另一方面是间接性的把用户留下来。从产品业务属性来看,今日头条的布局把重要的内容放入中间,并且占有整个布局的一半大小,其次放在内容两侧;

飞书属于工具协作类产品,用户第一次打开产品需要注册才能使用。与新闻阅读类产品不同的是工具类型产品用户目的比较明确,所以首页做成一个功能介绍页面,作用是引导用户了解产品核心功能从而转化成产品的用户。当然功能介绍页也是一个网站的门面,首页想要出彩,不仅需要在布局上做的合理还需要考虑网站的色彩、插图等元素的统一性。在设计网站时,首页的功能介绍页一定要充分突出自身产品特色,强调出自身产品的优势和亮点,如飞书首页主要是想突出其产品能够提高工作效率,所以直接把「在飞书,享」slogan 这句话放在了首页的第一屏,辅助文案详细的介绍了产品的核心功能,直接抓住用户的痛点。用户完成注册以后,进入到功能页面,如右下图可以看出,其系统布局的模块分成三份,占面积最大的模块属于产品最核心的部分也就是聊天窗口,较重要部分是联系人部分,最小区域是功能 Tab 部分。

小结
所以对于设计师而言,在设计页面时必须熟练掌握一些基本设计基础知识,并且将这些知识灵活运用到实际的工作当中。比如设计师在搭建系统布局时需要熟知页面视觉层次、格式塔理论、信息框架等知识才可创建合理的布局基础。当然布局框架只是整个产品的基础骨架,在骨架确定之后,设计师才可进行下一步的设计,如统一的视觉表达元素,清晰的功能操作,流畅的交互表达。

系统布局规范,需要通过统一的设计元素和间距规范去引导使用者们(使用规范的设计师)跨平台使用并且能够适配不同屏幕尺寸,目的是达到一致性,可适配、可控性原则。

一致性:对于界面来讲,界面中的元素和结构需要保持一致性,如:在使用布局时应当使用一致的网格,基准线和填充,在使用设计元素时配色、图标、文本等需保持一致。
可适配:布局是可自适应的,根据用户在不同的设计环境下能够通过交互动效、界面样式有效作出适配反应。用户操作后需给出即时反应。
可控性:当用户看到界面时应直观有效传递内容,如界面中模块区域明确、内容组织明确、表意明确都能使得用户快速理解。界面需要简单直白,让用户快速识别,减少用户记忆负担。
在设计过程中,为了减少设计师们的日常沟通和理解成本,在设计内部我们统一了一套设计画板尺寸为 1280。经过我们官方调研得出在中台系统中用户使用的电脑屏幕主流分辨率分别为:1440*900、1366*768、1920*1080、1280*800,而1280 是主流分辨率中最小且最为保险的的一个尺寸,在设计页面时设计师如果能够在 1280 尺寸下,缩小宽度或拉升页面宽度都能保证没有遮挡或挤压问题,那么设计是合理的。在我们的规范中页面再小于 1280 时需要吊起系统的横向滚动条。在中台系统中考虑到用户效率问题很少做响应式,所以常规情况下设计师会限定界面的一个最小值。如果设计师把画板设置为 1440 或者 1366 时可能会存在其在画板中页面大小正好合适,但是页面上线以后缩小浏览器可能会发生遮挡或挤压的情况。所以我们建议设计师们使用 1280 宽度画板画图。

首先先分析一下界面框架,我们将页面的用户操作行为进行层级区分。我们至下而上将元素进行层级分层,目的是把用户界面模块化。界面可分成背景区域、内容层、全局控制层、内容弹层,每一层都具备独特性,将界面中所有的信息层级提取分类并且按结构属性分层,目的是能够使得页面视觉和交互逻辑符合用户的习惯认知。之前我们有提到过视觉层次、格式塔理论和信息框架,设计师在创建这一步的时候可以用来指导搭建一套合理的页面信息层级,一个内容模块都属于一个容器,容器可以承载各种内容元素。

背景层
背景层样式固定,在界面中永远置于界面底部,并且一般会给予背景层中性色,作用是方便突出内容层和全局控制层。

内容层
视图结构中最核心和复杂的一层,他与业务强相关,内容层的容器承载了业务场景的用户需要获取的核心信息以及辅助核心任务的操作。容器承载了内容,从 Material Design 中的 Elevation(海拔)概念中可以了解到,它属于第二层级内容,基本布局结构有平行结构或者父子结构。如下图卡片属于容器,卡片中承载了数据图表等内容,整个卡片+内容就属于内容层。

全局控制层
全局控制层我们定义他在内容层之上,属于页面第三层级内容,一般在业务场景中对整个网站的控制以及导航功能如:Header menu、Sidebar menu 组件,如下图中 Header menu 浮在内容层之上。

内容弹层
当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要进行内容补充说明等功能。如:Modal(Dialog 各个平台叫法不一致)、Tooltip、Popover、Notification 等组件 。其中 Modal 是以滑出或者弹出的形式展现给用户。Modal 它包括两种类型,一种是模态内容层不可操控,被蒙版遮罩禁用,比如在业务中需要较为聚焦的分支流程操作时使用。另一种是非模态,吊起弹出层后不印象内容层操作。当然,Tooltip、Popover、Notification 都属于非模态,反馈较轻,不干扰用户使用界面。如下图的页面中的内容弹层使用了 Popover,在次页面它的功能就是加以补充说明。

随着科技高速发展,屏幕分辨率也越来越多样化对于 UI/UX 设计师来讲必须熟练的基本知识方便日常工作所需。首先我们先了解一下屏幕中的一些单位。
在高密度屏幕下每英寸具有比低密度屏幕更多的像素,可能导致开发实现稿的视觉不符合设计师心理预期,比如:相同像素尺寸的 UI 元素在低密度屏幕上显得较模糊,而在高密度屏幕上则比较清楚。同一物理尺寸(肉眼所见尺寸)下,低密度显示器的像素个数明显小于高密度显示器的像素个数。
其实像素是与密度没有关联,我们简称密度为 DP (读作 DIP,英文全称 Density-independent pixel ),它是可缩放的灵活单位,可在任何屏幕下现实相同的尺寸,如图显示,红色网格为像素密度,被放大内容为 UI 元素物理尺寸。

所以我们可以得出,DP 可以自适应屏幕的密度,不管屏幕密度怎么变化,实际显示的物理尺寸相同,DP 可以保证物理尺寸的一致性,所以 DP 是目前比较适合 UI 设计的单位。当屏幕的密度为 160 的一个物理像素时,1PD=1PX。要计算屏幕密度,可以使用以下公式得出:DP=(PX*160)/PPI。
关于网格
网格线(Grid Line),网格线又称布局分割线,它是构成网格结构的分界线。一般在布局中它们是由行网格线和列网格线组成。如下图是模拟网格做了一个示意,其中橘黄色两根线分别是行网格线和列网格线。

网格轨道(Grid Track),两个相邻网格线之间的空间。你可以把它们想像成网格的行或列。如下图橘黄色的行网格线和列网格线之间的空间既是网格轨道。

网格单元格(Grid Cell),两个相邻的行网格线和两个相邻的列网格线之间的空间属于网格单元格。这是网格系统的一个「单元」。如下图橘黄色的行网格线和列网格线交叉处即是网格单元格。

网格区域(Grid Area),由单个或多个网格单元格组成,它是可以用来摆放页面元素。如下图所示,橘黄色的行网格线和列网格线交叉处即是网格区域。

网格设置
在设计界面时可以通过网格定制能够使界面更加有序、整齐、规范,网格的主要用途之一是保持设计元素对齐和排序。通过建立一个网格系统,设计师可以为自己创建一个结构来适配不同的屏幕宽度。
在我制定的规范中一般会把网格的基数设置为 4,它不仅符合偶数的思路同时也能够匹配多数主流的显示设备,如中台系统的用户主流分辨率用 1440*900、1366*768、1280*800。我们可以通过设置网格规范帮助设计师快速搭建页面,使用有律可循的布局空间的设计给到开发减少沟通成本。下图所示设计布局网格由三个元素组成:列宽,间距,边距。

在 Sketch 中设置网格,在菜单栏中找「视图」-「画布」-「网格设置」-弹出浮层可设置网格大小,网格设置的基数设置成4,之后在设计界面时可按照网格基础的倍数作为组件的大小和页面元素间距分割,如下图:

我们放大页面局部大家可以看到,把网格基数设置成 4,每个网格单元格为 4*4 大小。同理,如果把网格基数设置成 8 以后,每个网格单元格大小为 8*8 大小。

界面框架内系统布局是页面所有模块的组合方式,我们定义一个页面框架中基础模块和内容模块的数量最好不超过 3 个。经过调研和归纳总结出 3 大布局类型,分别是上下布局、左右布局、T 字型布局。
上下布局布局是 Web 端运用最广泛的布局方式之一,页面内容区以 feed 流形式展现,一般用在 Web 端官网首页。设计师普遍做法是对两边留白区域为内容区并进行最小值的定义,一般定义值为 1200 较多(具体宽度要设计师如何设置栅格,后面会讲到如何设置栅格),当留白区域到达极小超过极限值之后需要对中间的内容区域进行动态缩放或遮挡,此逻辑需设计师根据业务所需而定。也有少部分设计师会设计成全屏布局,内容随浏览器宽度自适应。

其优点是页面结构清晰简单,强突出内容区,但缺点是布局的规矩呆板,变化少。设计师如果不注意合理的视觉元素和色彩细节变化,用户很容易感觉到乏味,此布局适用于层级较为简单页面。
巨量引擎(Ocean Engine)是字节跳动旗下的营销服务品牌,整合了今日头条、抖音短视频、火山小视频、西瓜视频、懂车帝、Faceu 激萌、轻颜、穿山甲等产品的营销能力,为全球广告主提供综合的数字营销解决方案。我在设计此官网时正是采用了上下布局作为页面布局,顶部导航整合了所有子页面的内容,导航下方为主要内容区并且内容定宽,当时采用此布局原因第一是因为次官网层级较简单只有三个层级内容,第二是官网更需要的是突出内容区,所有页面使用次布局更为合适。

设计师在设计重内容,轻导航类型网站是常用左右布局作为基础框架进行页面设计。此布局把系统页面分为两大模块,其中设计师常见的做法是将左侧设置成导航栏模块并且固定,常常用来控制全局内容。而右侧区域设置成工作区域或内容区,内容区可进行动态缩放。

下图为飞书沟通窗口截图,由于关系到内部信息保密性我把内容进行了模糊,从外观结构上看还是能大致了解飞书结构是采用了左右布局,整个布局结构清晰有理也是符合左右布局特点。从交互体验分析左侧属于导航区,它承载了不同功能并且固定。飞书属于即时沟通产品设计师考虑到浏览器窗口有限所以对导航设计成较小模块,而右边为聊天窗口对于业务属性分析它更为重要,所以模块较大。其导航栏固定,内容区可进行动态缩放。

T 字型布局常用在 Web 端的中台系统中,因为中台系统业务结构复杂、层级多,而 T 字型布局能够解决复杂结构的问题。使用此结构能够把页面结构清晰化,主次更加分明。设计师常常的做法是将顶部作为一级导航栏方便控制全局,二左边设计成是二级导航并且固定导航栏固定,右边的内区域可进行动态缩放(一般会把其设计成栅格动态区域),内容随浏览器宽度自适应。

下图是 Material Design 设计文档,首先简单介绍一下 Material Design,它是由谷歌的设计团队创建的一种语言,宗旨是帮助设计师们创建易用性和实用性较强的网站和应用程序,其设计理念是将现实中的物理学带入进设计中。Material Design 设计文档中的结构使用了 T 字型布局作为基础布局。页面分为了三个模块,其中顶部导航作为页面一级内容进行全局控制,接下来左边为侧边导航作为二级内容控制页面,右边是内容区满足用户使用浏览。从放眼望去整个页面架构清晰明了。

以上为 Web 最常见的三大布局,但是需要大家在实际的工作中灵活运用。设计师在日常工作中可能会遇到更为特殊的业务场景,设计师可以通过整理基础模块然后分析其业务的信息框架,将模块进行相互组合、嵌套归纳可以总结出更多的 Web端布局框架并落地到业务中。
刚刚在定义布局模块中已经分析过了三大布局类型,接下要分享的是 UI 设计师更为关注内容「网页栅格」。网页栅格也是设计师口中常常提及的栅格系统。其实网页栅格系统是从平面栅格系统中发展而来,它延续了平面设计的方法与风格,在网页中使用栅格能够使得网页信息展现更加清晰明了、美观易读。
首先网页栅格系统基本由是栅格总宽度/页面总宽度(W)、一个栅格的宽度(a)、栅格与栅格之间的间隙(i)、一个单元的宽度(A)、外边距(M)组成。
1. 列宽
一个栅格的宽度(a),我们称之为列宽,一个列宽包涵了N个网格单元格(Grid Cell)我们也可以把它看成一个网格区域(Grid Area),在上面我们已经讲到过网格的内容,主要目的正是为栅格做铺垫。其中我把一个网格单元格设置为4(原因在网格中也解释过,如果忘记的同学可以爬楼看下)。由此可见列宽非固定值,这样可以使内容自由适配任何屏幕尺寸。在栅格中列宽由屏幕尺寸决定。
2. 水槽
栅格与栅格之间的间隙(i),我们称之为水槽,一个水槽宽度大于等于1个网格单元(Grid Cell)。在栅格中水槽为一个定值,宽度可以是N个网格单元,如网格单元格设置成4,那么水槽可以是4、8、12、16…N*4。
3. 栅格单元
1个列宽+1个水槽宽度即一个单元的宽度,一个栅格总宽是由N个栅格单元组成,次宽度不固定,由屏幕尺寸决定。
4. 栅格总宽
列宽+水槽再成以N即是一个栅格的总宽,公式为:W=(A*n)-i。

5. 栅格设置
经过调研我们得出常见的栅格分为 12 列栅格系统和 24 列栅格系统。其中 12 列栅格系统在流行的前端开发开源工具库Bootstrap 与 Foundation 中广泛使用,适用于业务信息分组较少、业务结构较简,单个盒子内信息体积较大的中后台页面设计。24 等分的栅格系统适用于业务信息量大、信息分组较多、单个盒子内信息体积较小的中后台页面设计;相对 12 栅格系统,24 栅格系统变化更加灵活,更适合内容比较多样复杂的场景。如下图分别是 12 栅格系统(左)和 24 栅格系统(右)。



6. 小结
在栅格系统结合布局结构和网格做了我做了一些知识结合,其实前面所讲的网格版块和布局版块都是为栅格做一个铺垫,利于同学们更加深入的了解网格、布局、栅格三者的关系。
系统布局只是网页中的基础部分,但也是核心内容,一个产品布局需要根据其业务属性决定。布局搭的好相当地基打得好,但是同时在对美感的追求之上,还应当结合可用性来看待设计。在实际的工作中肯定还会遇到各种形形色色较奇葩的需求,所以希望这篇文章能够做的不是限制而是启发,大家可根据此次分享内容能够进行举一反三利用到实际的工作当中。
文章来源:优设
本文整理了人工智能行业中设计师需要理解的一些名词和内容。
一方面供自己学习思考,另一方面也希望能帮助到准备投入到人工智能行业的设计师。之前听有的朋友讲到,觉得自己没有计算机背景,有点害怕进入到这样一个领域来。
没有计算机背景没有关系,只要对这个行业充满好奇,一个个的问题解决掉,在你眼前的迷雾都会散去的。
先简单举几个人工智能在生活中有在应用的例子:
像现在有的超市寄存物件,开箱时采用的人脸识别;像家里购置的智能音响,时不时还能跟它聊上几句;像接听到的银行电话(是的,对方可能是机器人噢);像在淘宝上咨询的客服小蜜;像你手机里的虚拟助手….等等这些都是人工智能在生活中的应用。
人工智能在设计领域的应用也相当广泛,具体可以看这篇文章:
这几个例子是在生活中比较普遍能接触到的,实际人工智能应用的领域还在不断的扩大,我们甚至都无法想象到,未来的生活会是怎样的状态和场景。
在这家公司之前,我做过语音交互类的产品交互设计。当时在定义人与设备进行语音交互时,会是怎样的一个交互场景。从说唤醒词到发出指令,从收到反馈到继续对话。唤醒后等待的时间、结束的规则等等这些。
而现在,我大部分时间是在设计工具,如何让使用者能快速的创建出一个智能机器人。如何让机器人的创建者方便快捷的添加机器人的相关数据和创建出对话场景。
所以在进行这些工具的设计之前,有些名词概念,会需要设计师来了解一下,能让我们更好的理解人工智能的一些原理以及能够让设计师具象化到实际的设计中,甚至能基于此技术/原理来进行相关的创新或研究。
整理内容如下:(内容基于工作及自身理解,如有概念理解错误,欢迎指正)
下面尝试用较易理解方式来解释这些名词:
与机器人进行对话,首先就需要让机器人懂我们说的话,这其中,就需要来关注到自然语言处理,通过自然语言处理技术,能够实现我们与机器之间「无障碍」对话。
我把这三者关系画了张图示,我是以这样的方式理解的

从图中可进一步看出,NLU 和 NLG 是 NLP 的子集,而 NLP 是人与机器沟通中很重要的存在。
涉及到语音就会经常听到 ASR 和 TTS
语音识别(ASR):将语音内容转为文字
如微信里面,当别人发的语音信息不方便外放收听时,可以转为文字查看
语音合成(TTS):将文字内容转为语音
如现在很多的阅读软件,支持播放,有的就是利用 TTS,直接将文本内容转为语音播放出来。
我试着将上面提到的 NLP 和 ASR、TTS 组合起来,关系可以如下图所示

当我们说一句话的时候,机器知道我们表达的是什么吗?
意图(Intent):一个人希望达到的目的,或者解释为想要做什么,他的动机是什么。
如:
槽位(Slot):可以理解为系统要向用户收集的关键信息。
如:
「买张明天从上海到北京的机票」
上面这句话中,获取到意图(买机票);提取关键信息 时间(明天)、地点(出发地:上海;到达地:北京)
这些关键的信息就是槽位,当系统获知到这些信息后,就能去执行下一步动作。
还可以这样理解,当我们去银行营业厅办理卡的时候,会填写一张表,表每个要填写的选项,就是一个个的槽位。槽位就是为你服务的人员要从你那收集的关键信息。
实体(Entity):用户在语句中提到的具体信息
实体这词放在生活中,我们很容易理解,就是实实在在的物体,像桌子、电脑、熊猫等等这些都是实体。
但是在人机对话中,机器理解人的语句内容,会识别出语句中的实体信息(如:地点、人名、歌曲名等),然后进行标记。
那槽位和实体是不是讲的是一回事?只是不同的说法?
我之前有一度陷入这样的困惑中,但其实这两者还是有所区别的。比如,一个实体是数字,但是在语句中,数字将代表不同的含义。
如:
人:有没有10元的鲜花? 机器人:玫瑰花10元一支 。
这句话中,实体number「10」,但这个 10 在句子中表达的是价格,所以收集到的槽位信息是价格:「10元」
这样说可能还是不太能理解,那我们可以先了解下,在一句表达中,需要进行槽位信息收集,但机器如何知道「买张明天从上海到北京的机票」中,「上海」是城市,并且「上海」是出发地呢?
「上海」这个词会被建立在一个城市实体词库中,这是「上海」能被识别到是「城市」的原因。
其次,通过将解析槽位加入语料中,加以训练让机器学习相关表述结构,来获知该句式中,收集到的第一个城市是出发地,于是把第一个城市填到对应的槽位中。
使用什么工具来让机器知道,这个信息是要提取的信息?
解析器(Parser):抽取/解析用户语句中的关键信息
上一个讲到实体,这里讲到的解析器则是这么个工具,用来抽取这些信息。比如会有些通用的解析器如时间解析器、城市解析器、歌手解析器等等。
解析器的类型也比较多,如通用解析器、词典解析器、正则解析器、组合解析器等等,这里就不再扩展开讲具体解析器,实在过于复杂了。
命名实体识别(NER):用来识别具有特定意义的实体。主要会包括像机构、地名、组织等。
是不是发现,解析器和 NER 在做差不多的事情?我是这样理解的,解析器的话是一个更大的存在,其中包括了 NER。解析器下会有不同类型和不同功能的工具来实现关键信息的识别/抽取。
在我们与机器人对话时,一般会涉及到四个不同类型的对话,开放域的聊天、任务驱动的对话、问答(FAQ)和推荐。
上面是在有次分享中提到的,这四个不同类型的对话,在机器人平台中,会需要借助不同的功能模块来实现。
任务对话(Task Dialogue ):有上下文联系,就像我们要去订票、订餐之类的一段任务型的对话。
我们公司产品中,任务引擎模块就是做这个任务对话的创建,比如,要订机票的场景。用户在这个订机票的场景中,会涉及到的对话内容、流程的设计。
知识图谱(Knowledge Graph):这个可以理解为可视化关联信息。
比如:查询一个明星的身高、年龄,他的学校、他的女友,他的相关作品,这些基于这个人而构建的信息库,都可以通过知识图谱在做整理。并且在构建时能够做到可视化的了解。
要让机器人知道,它脑子里有货了!
训练(Train):这个概念可以这样理解,比如你创建了个机器人,但是它什么都还不懂,于是你塞了堆知识给他,这时,它就需要自己训练学习了。训练好了,就能回答你塞的那堆知识里的问题了。
讲到这就忍不住想用这个学习的例子,来简单讲下一般机器人的创建流程。像我们在学校,会经历上课学习新知识-复习温习-考试-整理错题集,以此循环进行。
这个创建机器人的流程也是一样通过知识的导入/创建-训练-测试-优化-上线-优化,以此循环,不断强化机器人,让它越来越智能。
其他:
数据标注:将对话日志中的有价值数据做标注(标记/匹配/关联之类)。
因为人的表达万千,多种表达方式都代表的同一个意思。有时用户说了句话,是语料库中并不包含,于是机器人可能就答非所问了。
Ai 训练师们就可以将这些数据信息标注到对应的问题中去,这样当用户再用同样方式表述时,机器人就能如预期回答了。
讲到标注想到之前在朋友圈很火的你画我猜,谷歌推出的这个小游戏席卷朋友圈。他们用了个如此聪明的做法,其实我们参与其中的做法就是在做数据标注,而且还是主动提供数据的那种。
这也反映了,数据对于机器人的重要性,通过不断的进行数据维护和补充数据,机器人就会越来越理解人,表达也会越来越智能。就跟我们学习一样,不断学习才能够理解其他的含义,甚至当认知能力提升了,看待问题的角度才能不一样。
文章来源:优设
蓝蓝设计的小编 http://www.lanlanwork.com