弹窗作为应用的辅助窗口之一,在B端产品中占据重要作用,很多产品甚至大部分功能都需要在弹窗中完成。有些弹窗会被用来承担复杂的设置、有些弹窗会被频繁调用、有些弹窗需要提供更详细和更结构化的信息,如何处理好弹窗在整个任务流中的交互对UI来说非常重要,因此本文主要探讨B端产品中的弹窗设计和规范。文末会提供可供调研学习的B端网站。
如果你想了解B端系统图标的设计方法,可以浏览上一篇《小白适用:如何快速掌握系统图标的设计方法》,欢迎讨论指正。
不知道你们有没有思考过“对话框”和“弹窗”的区别,我们平常所称呼的“弹窗”主要着眼于动作,意思就是弹出来的窗口,是泛指,在GUI(Graphical User Interface)屏幕中几乎所有弹出来的对象都可以称之为“弹窗”。
在常用的两个前端网页开发组件Ant Design和ElementUI中,没有单独命名为“弹窗”的组件,都是细分在各个功能分类中。比如Ant Design中相关的细分就有警告提示、全局提示、对话框、通知提醒框、气泡确认框等,而ElementUI中则又是不一样的细分法,除了分类方法和命名不一样,归根结底达到的目的是一样的,以上我们都可称之为“弹窗”,当然在工作中用细分的称呼会更专业更明确。
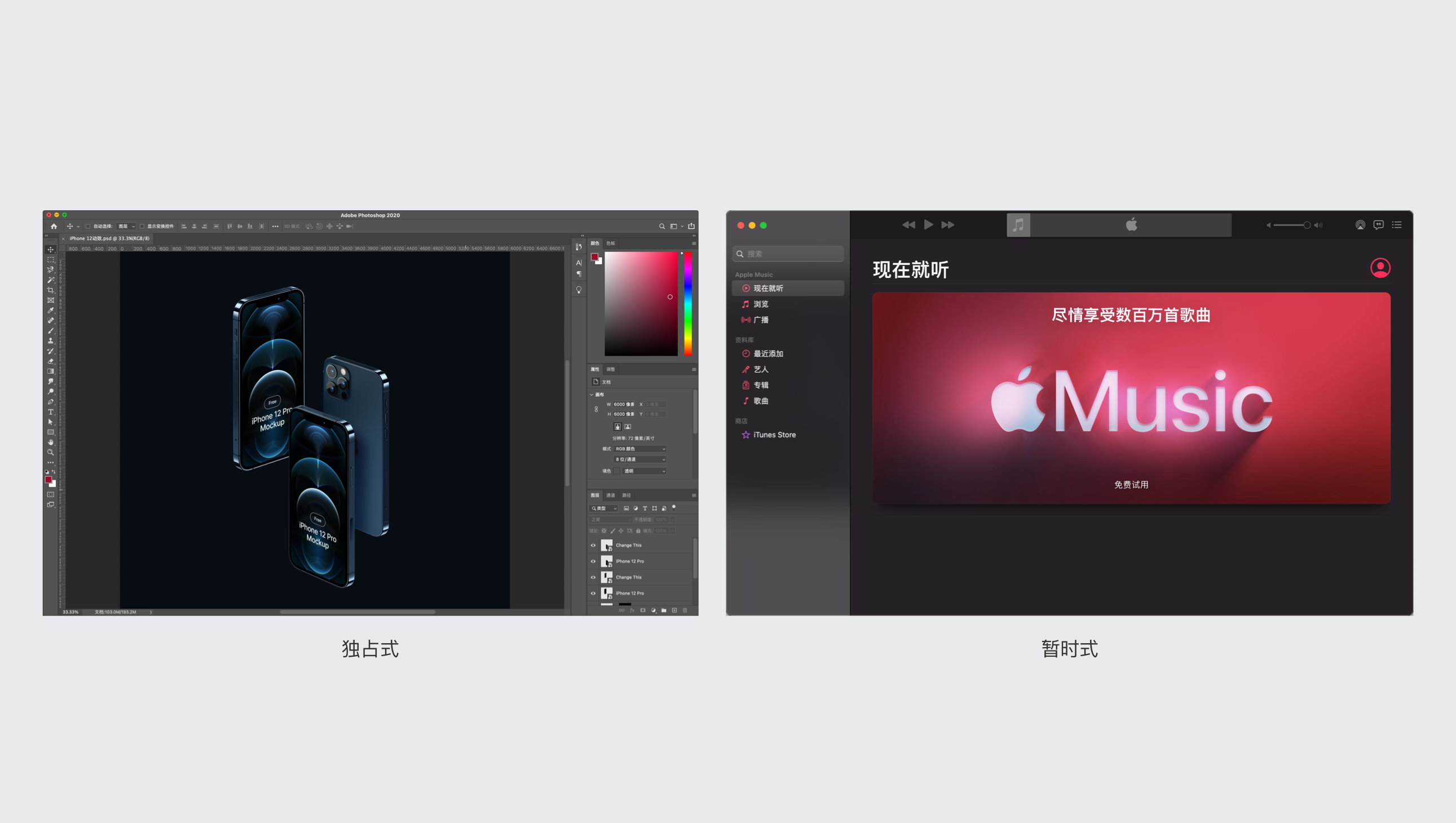
这里的“窗口”对标“对话框”和“弹窗”的概念,窗口是承载应用程序的区域,应用程序的窗口被打开,则表示该应用程序正在运行中。窗口可以移动、可以放大缩小,主要有二种姿态,一种是“独占式”,一种是“暂时式”。顾名思义,“独占式”就是需要占据大部分屏幕的应用,ps、ai的窗口就是“独占式”窗口,而“暂时式”则大部分时间在后台运行,比如音乐播放器、杀毒软件等,只需在必要时打开即可。

一个应用通常由一个主窗口和若干辅助窗口构成,弹窗就是典型的辅助窗口之一。
对话框强调了用户与计算机进行对话的过程,是叠加在应用主窗口上的弹出框,一般在对话中它会给出消息或要求输入。当对话完成后,即可关闭对话框。说人话就是,对话框一般需要用户进行操作,当用户输入或者点击“确认”、“取消”等按钮时,计算机会根据指令进行工作,这是一个人机“对话”的过程,因此称之为“对话框”。

无论在现实中还是界面交互中,我们都不希望对话被打断,所以对话框通常是模态的(下文会解释模态和非模态的定义)。
梳理完三个容易混淆的概念之后,接下来主要从弹窗的二个角度展开讨论:弹窗的分类和应用场景;弹窗的设计细节和技巧。
弹窗可分为两大类型:“模态弹窗”和“非模态弹窗”。
模态弹窗:用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。上文提到,无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框通常也都是模态弹窗。

模态弹窗的常见场景:你打开了一个应用的模态弹窗后没有管它,然后切换到其他应用程序中去,等你忙完回到原来的应用时,那个当初的模态弹窗仍旧在那儿等你。这就是模态弹窗,虽然看起来僵硬死板,但是它的目的和使用范围通常是非常清晰的。
非模态弹窗:不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
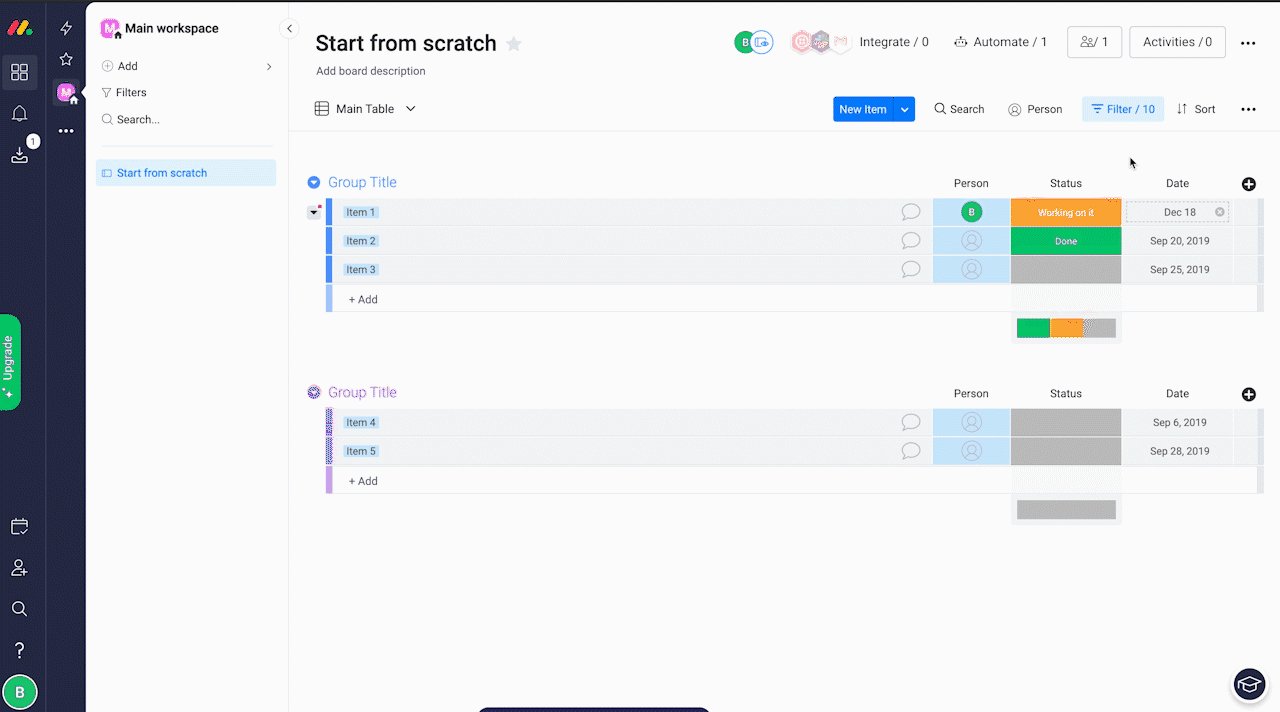
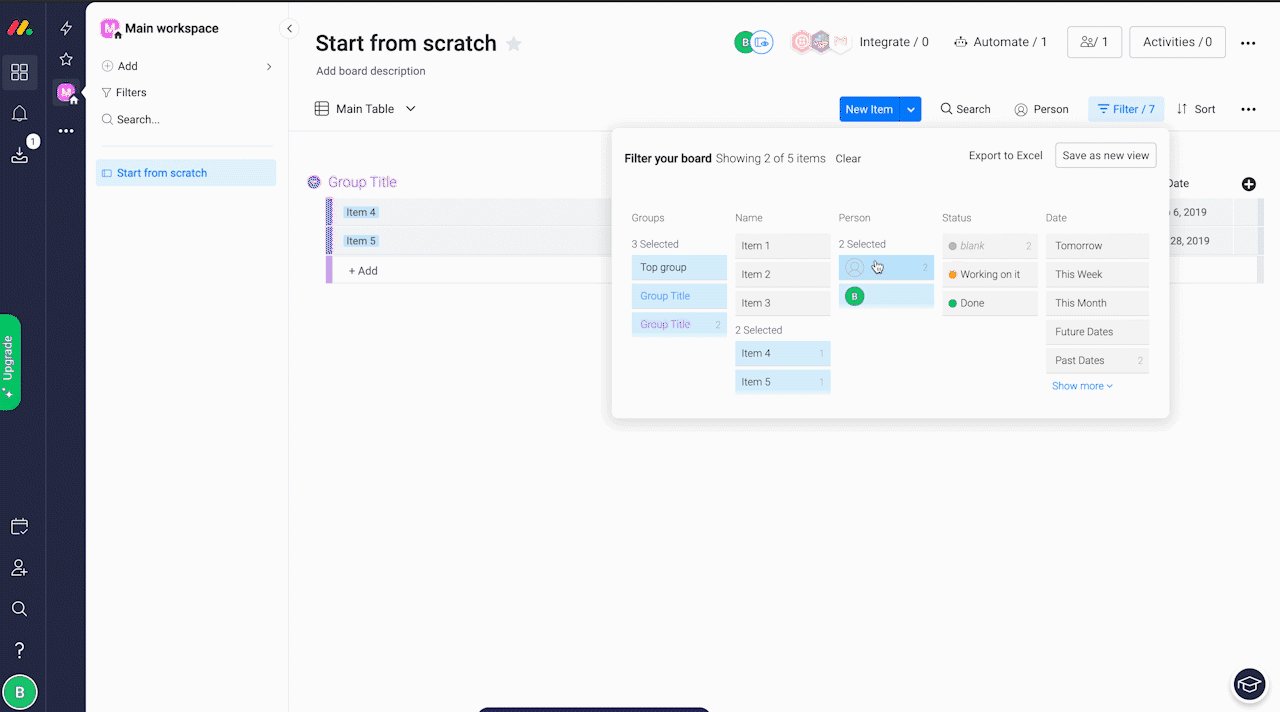
下图红框中就是典型的非模态弹窗,它们可以同时开启且互不影响,不会影响主程序的进程。

非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化,你可以随心所欲地不断选择、改变、选择、改变,而模态弹窗则无法在你点击其中一个表单的当下立即做出改变。
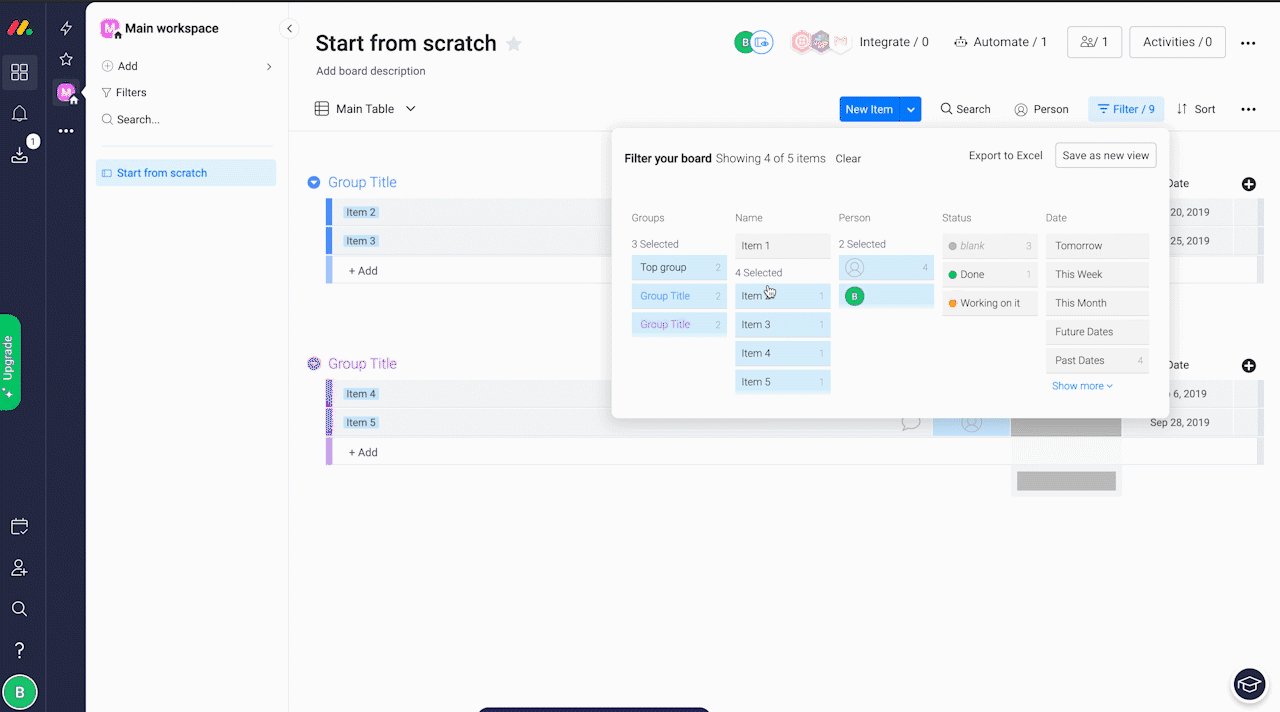
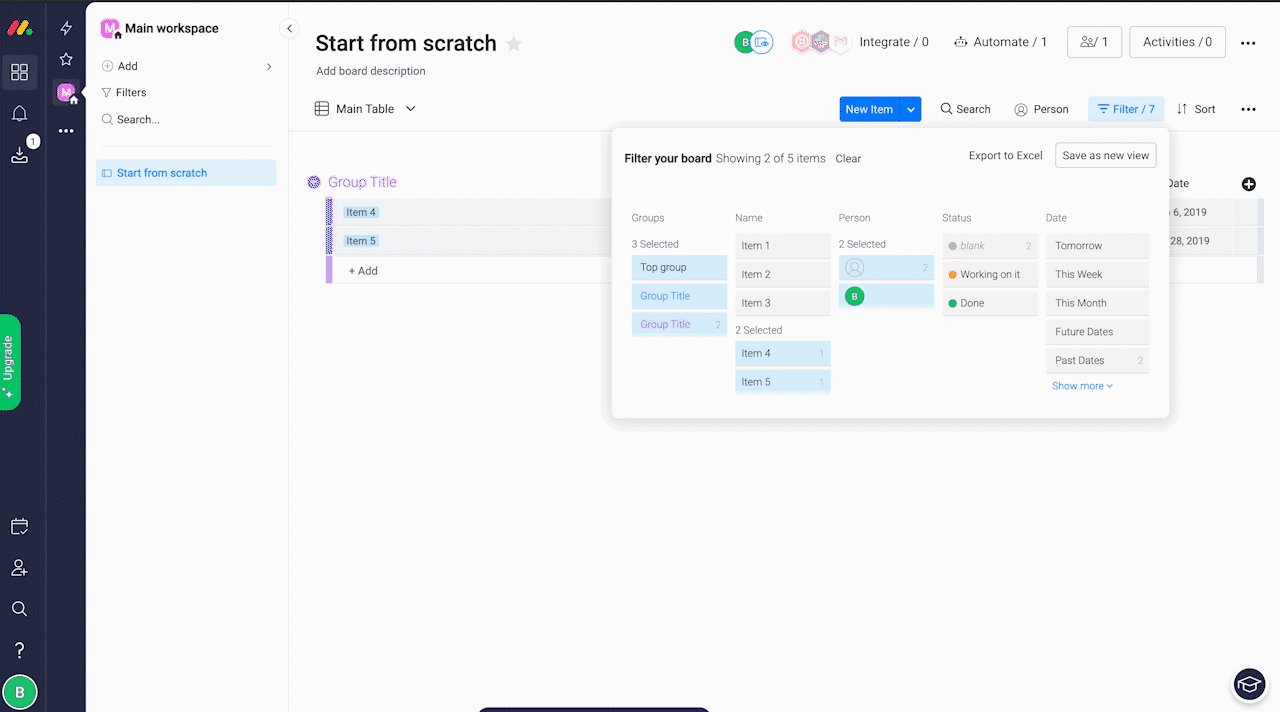
下图例子就是非模态的属性配置弹窗。

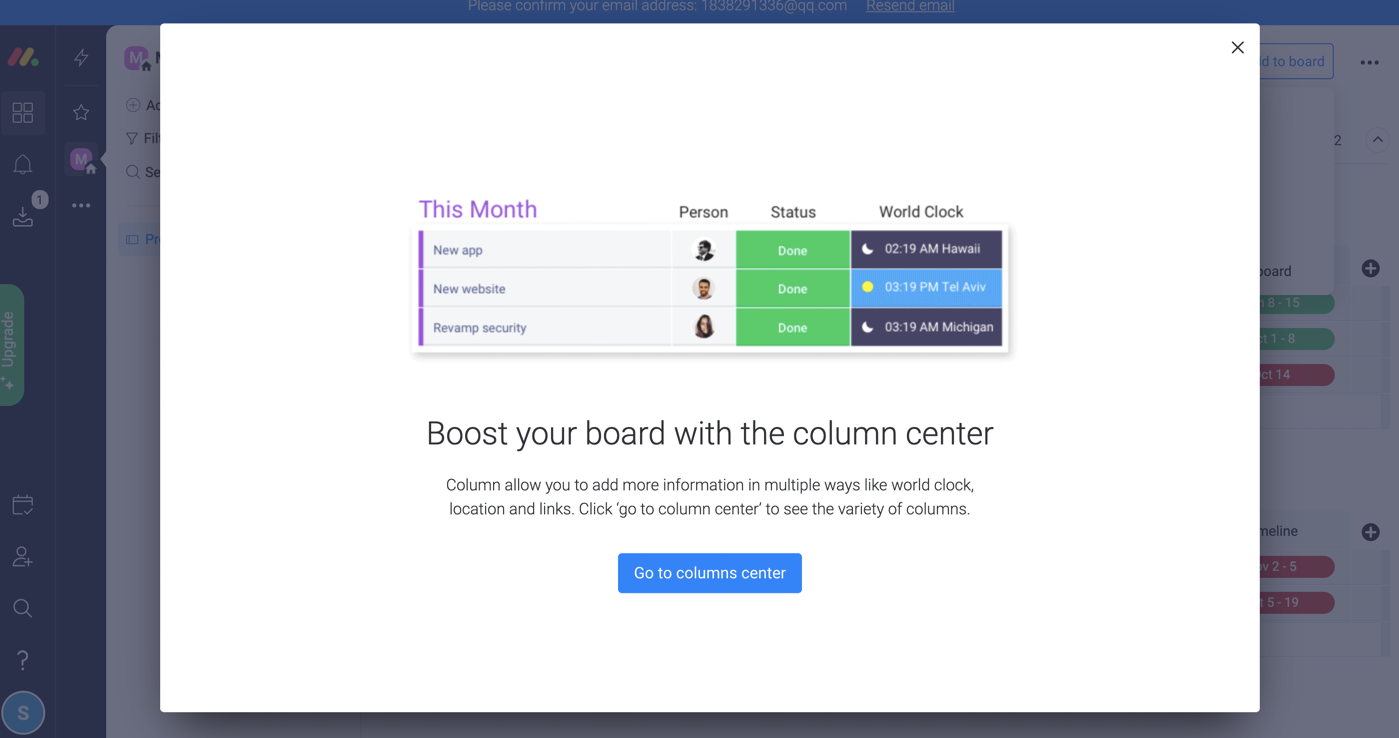
出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。

主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。

提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。

以上都属于通知公告类的“模态弹窗”,特点就是一般不需要用户具体操作,用户将其关闭或者点击“确认”等按钮即代表用户已经接收到该消息,弹窗就完成了它的任务。
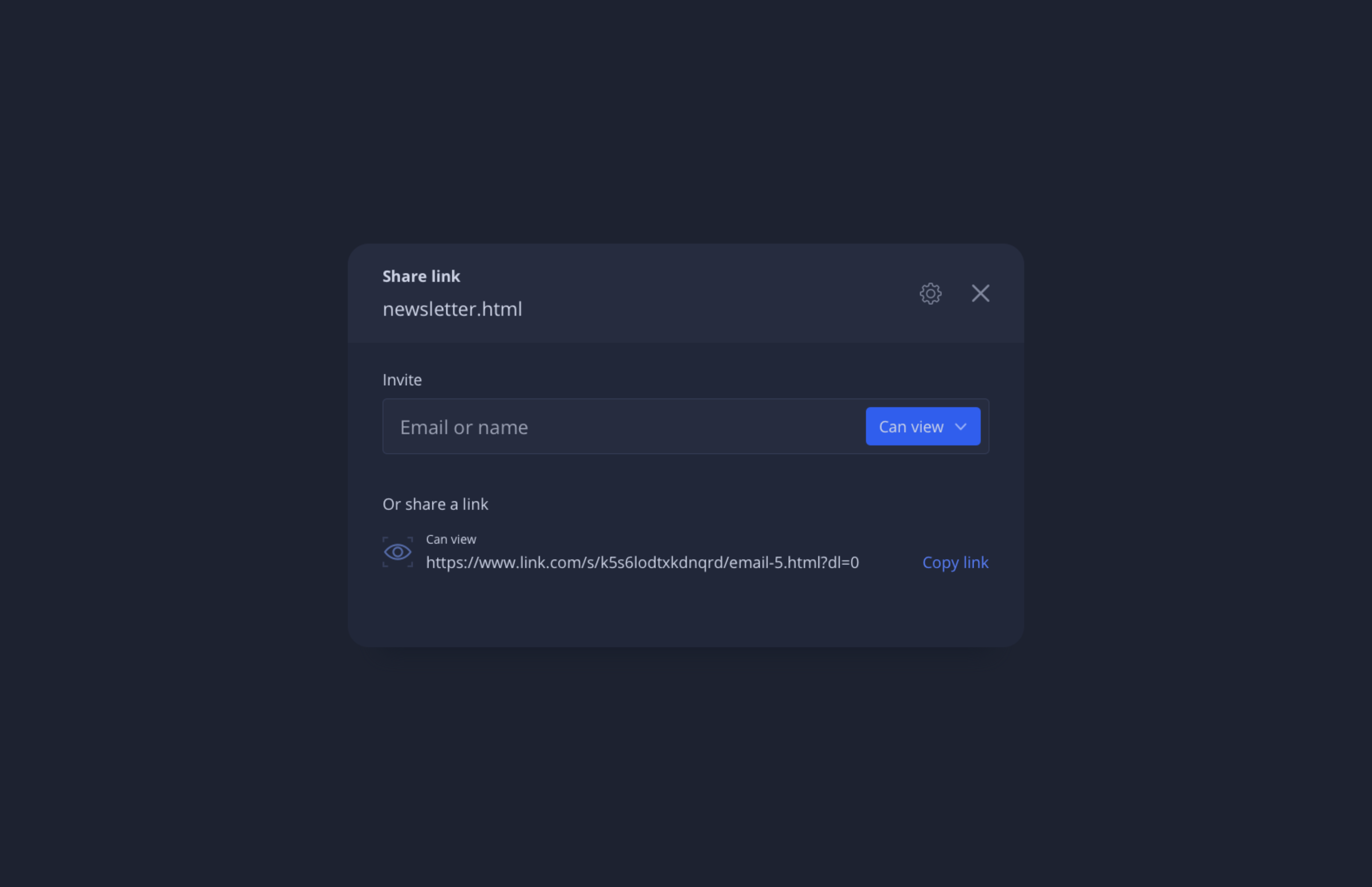
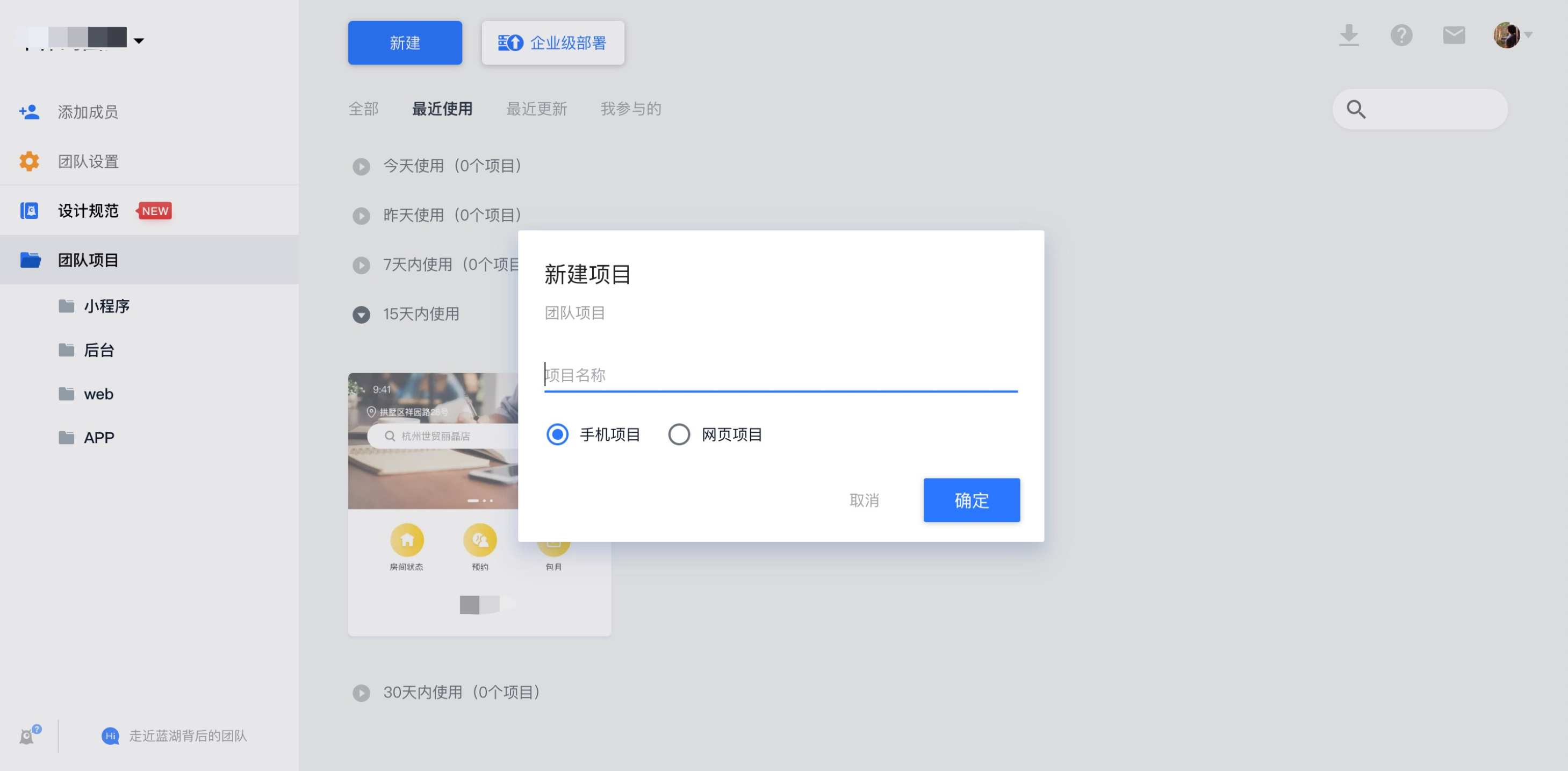
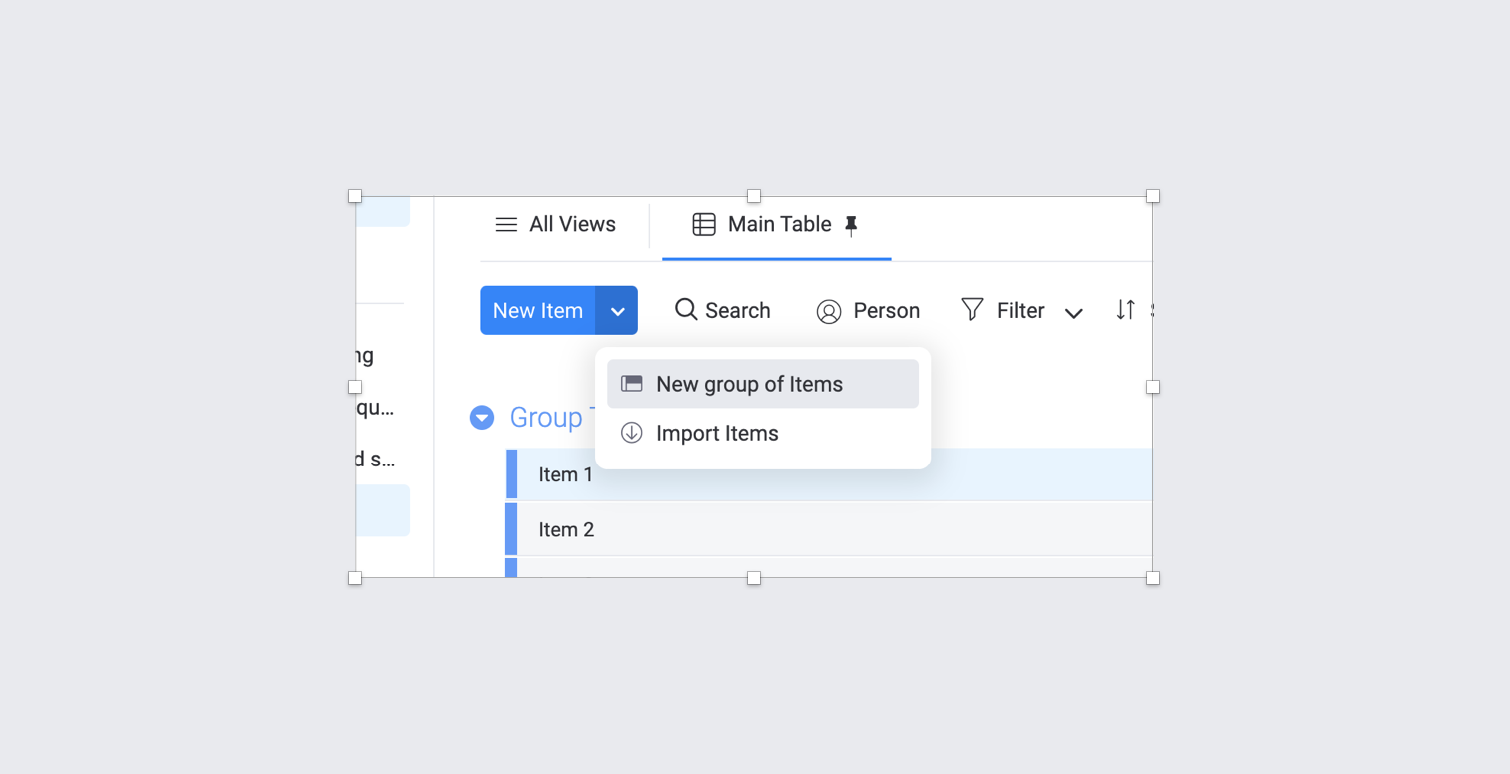
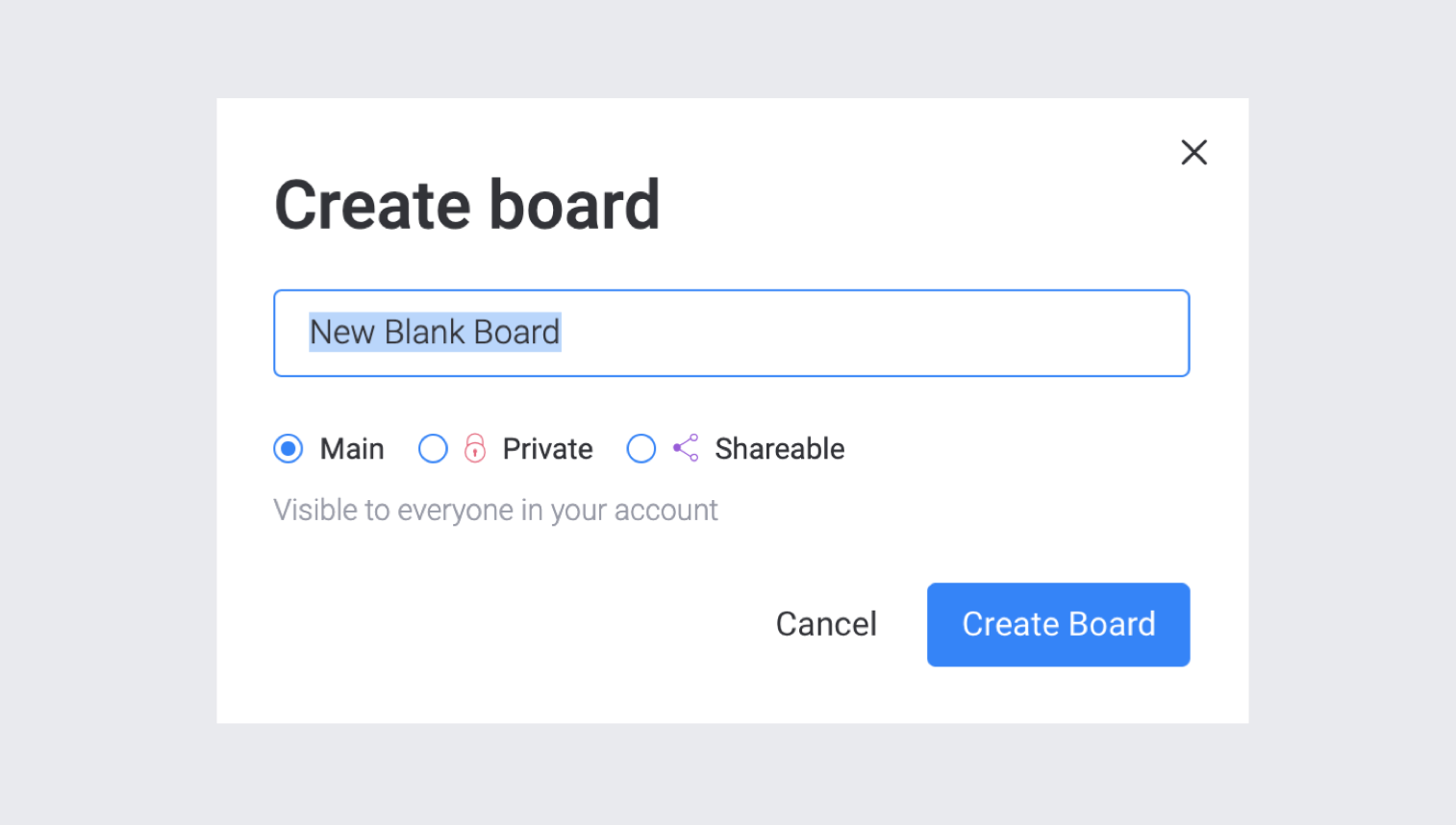
“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称等操作。

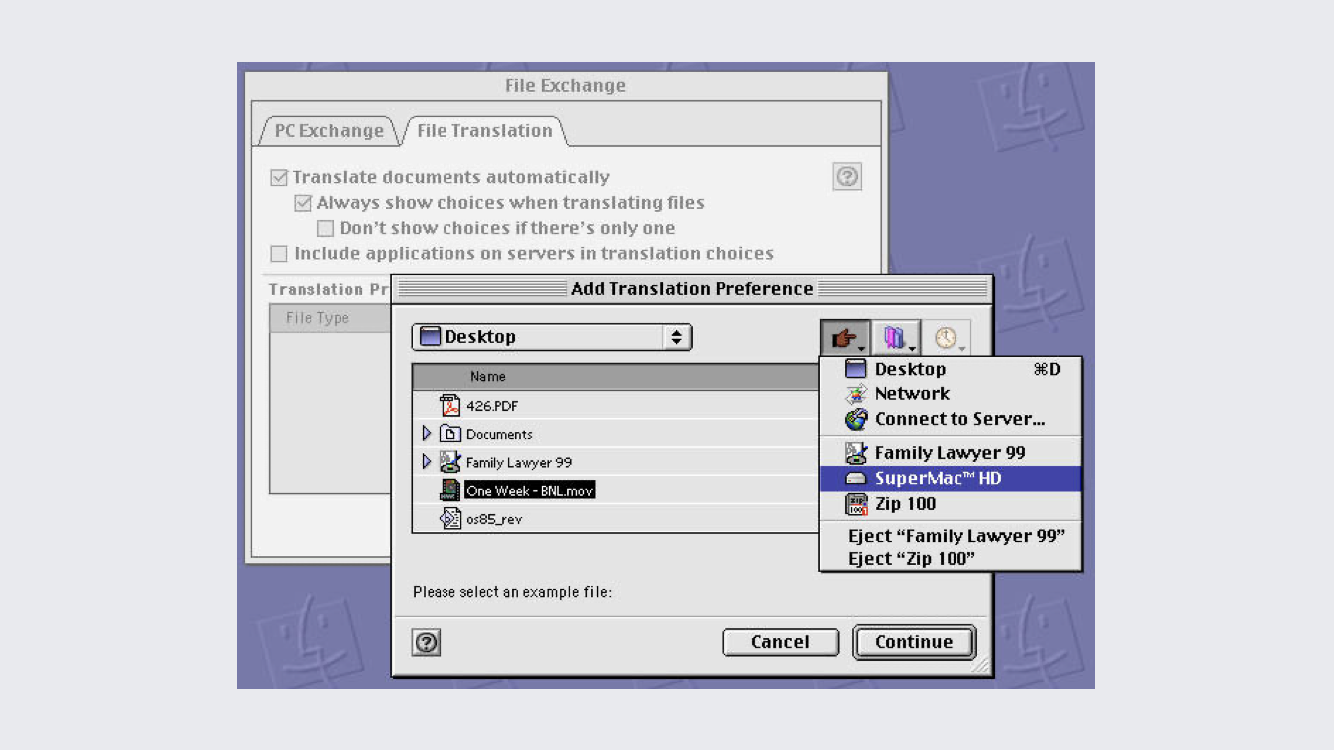
有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳,于是从20世纪90年代开始出现了选项卡/标签页弹窗。它的优点是合理利用了空间,也能让用户更好的理解信息层级。
mac os 8.5系统的弹窗(发布于1998年10月)

monday.com的配置弹窗(简洁的标签页)

标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。

如果你的标签页过度堆叠,你需要尝试改变交互方式,重新整理信息。一种办法是增加标签页的深度,将能够归纳在一起的内容尽量整合,放置在单个标签页中;另一种办法是拆分信息,分成多个简单的弹窗。
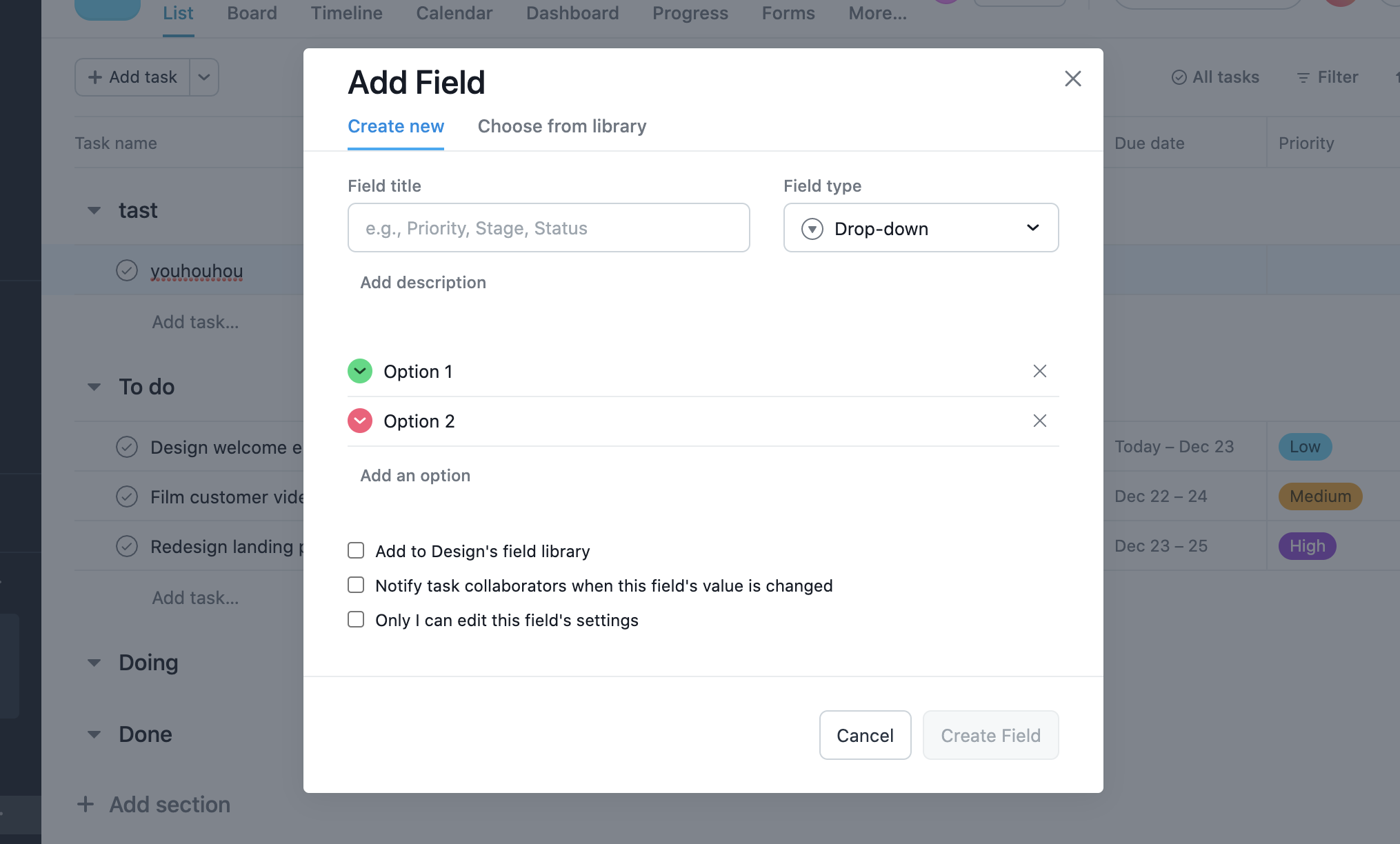
下图中的例子就是第一种办法,整个弹窗有三个标签页,但是单个标签页中又划分了更详细的结构化信息,是一个典型的标签页少但信息量大的弹窗。

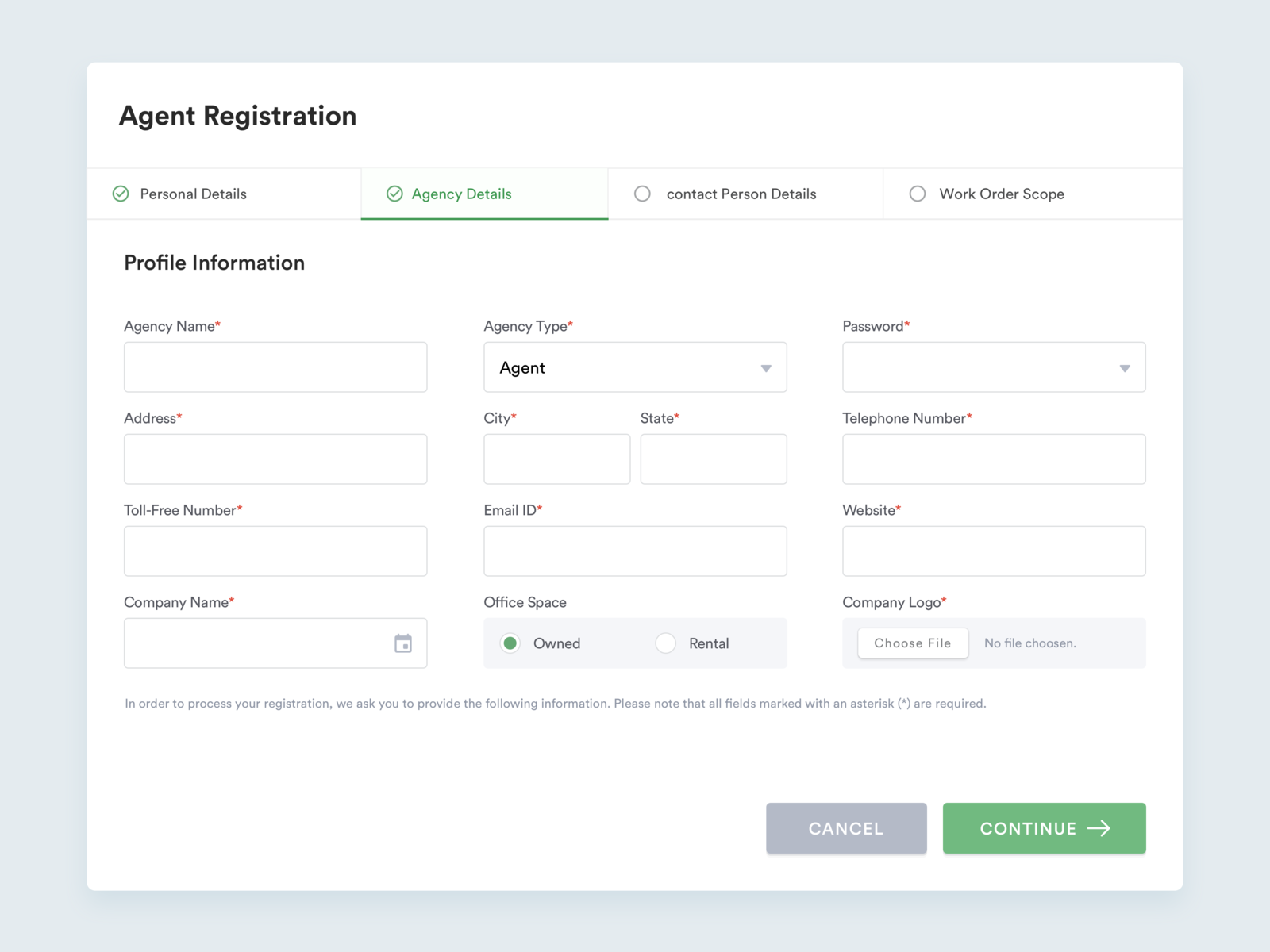
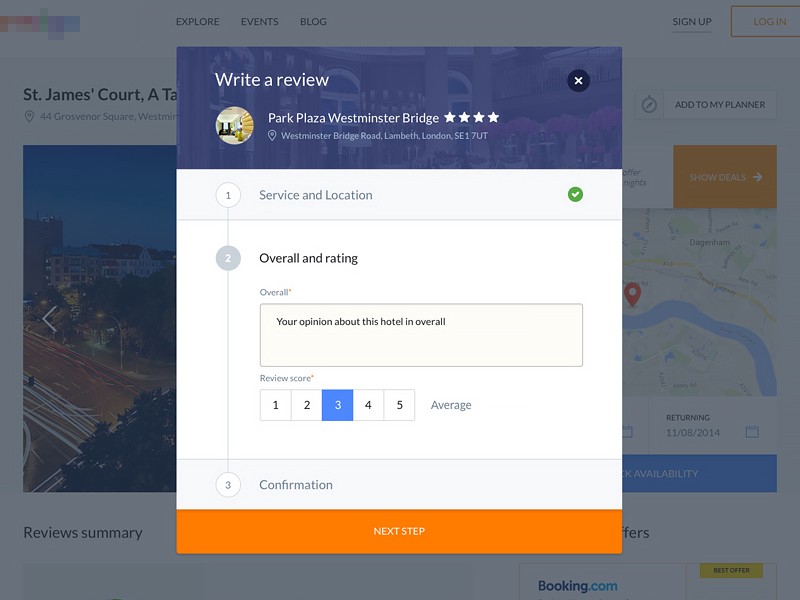
流程步骤弹窗与标签页弹窗接近,区别就是步骤弹窗需按顺序进行,一般上一步未完成之前无法进入下一步,用户注册常用这种方式。

属性配置弹窗主要为了让用户改变某一对象的属性,可以是局部属性也可以是全局属性。
属性配置也可以用模态弹窗,如何选择用“模态”还是“非模态”?当你需要让用户实时看到界面的变化或者表单项简单的时候可以选择“非模态”,如果操作复杂或者信息加载比较耗时,则采用“模态”更合理。
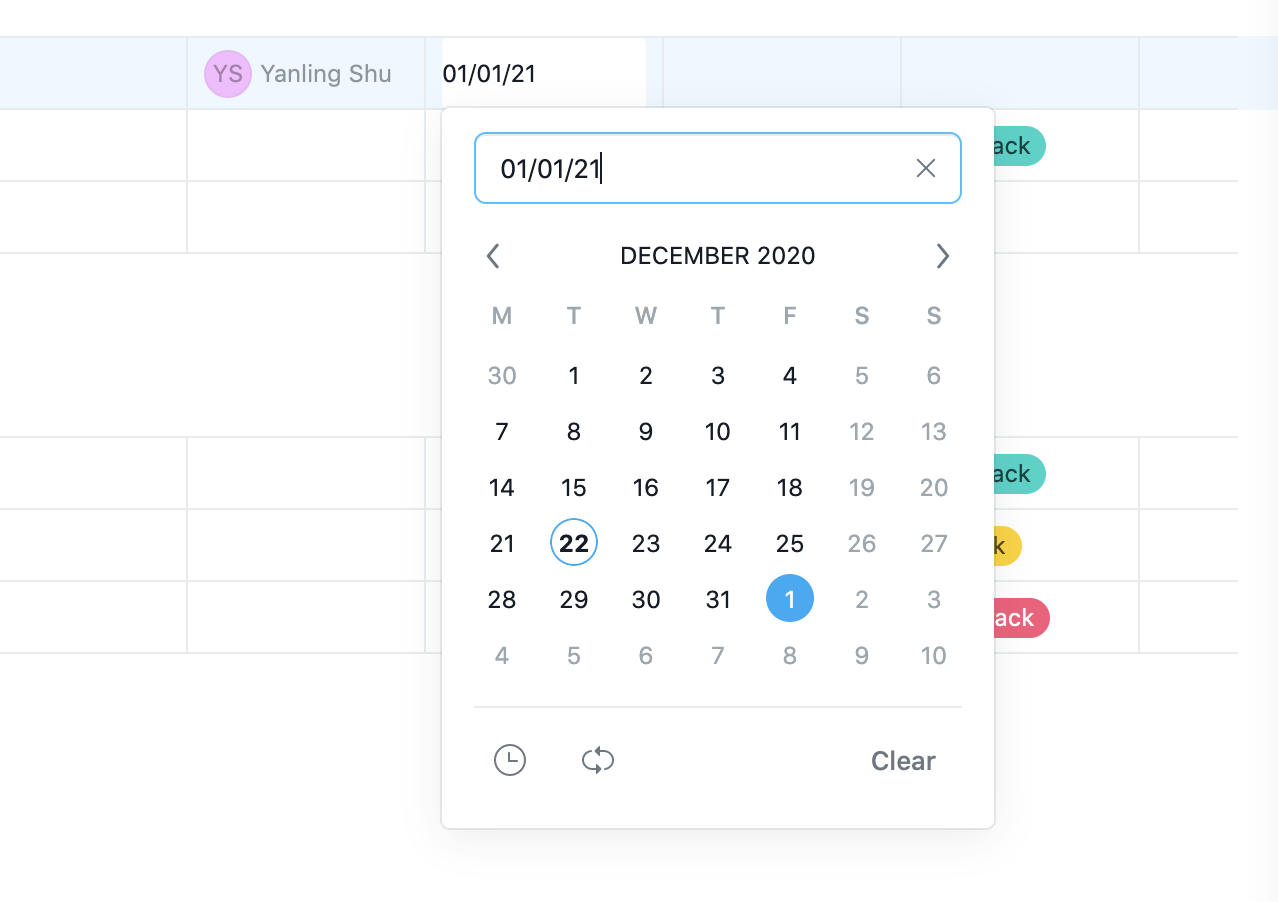
下图为实时生效的日期选择弹窗

下拉菜单几乎都是非模态,它的优势明显,没有复杂操作和各种表单,只需要鼠标划过点击即可,快速。

上文中应用级的消息提示通常是模态弹窗,而非模态的消息提示弹窗则通常从页面的顶部或者右侧弹出,这类弹窗可以长时间驻留在屏幕边缘,也可以一段时间后自动消失。

点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。

Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。

一般来说,如果是明确的属性配置弹窗都应该有一个标题来说明用途或功能,以及关联的动词来方便理解。比如“创建列表”、“删除列表”、“修改配置”、“配置参数”等,不同标题对应不同的功能场景,前提是方便理解。另外,动词在名词前面或者后面都可以,注意统一规范即可,不要一会儿在前一会儿在后。
标题字号一般比默认文本字号大2px或4px,也有应用为了突出标题,选择使用更大的字号,但大的字号也应该符合文字规范,而不是随意使用。

模态弹窗应至少包含一个以上的关闭方式,常见的弹窗关闭方式有4种:(1)、右上角的关闭按钮;(2)、弹窗底部的“取消”按钮;(3)、弹窗外的任意区域;(4)、一段时间后自动消失。

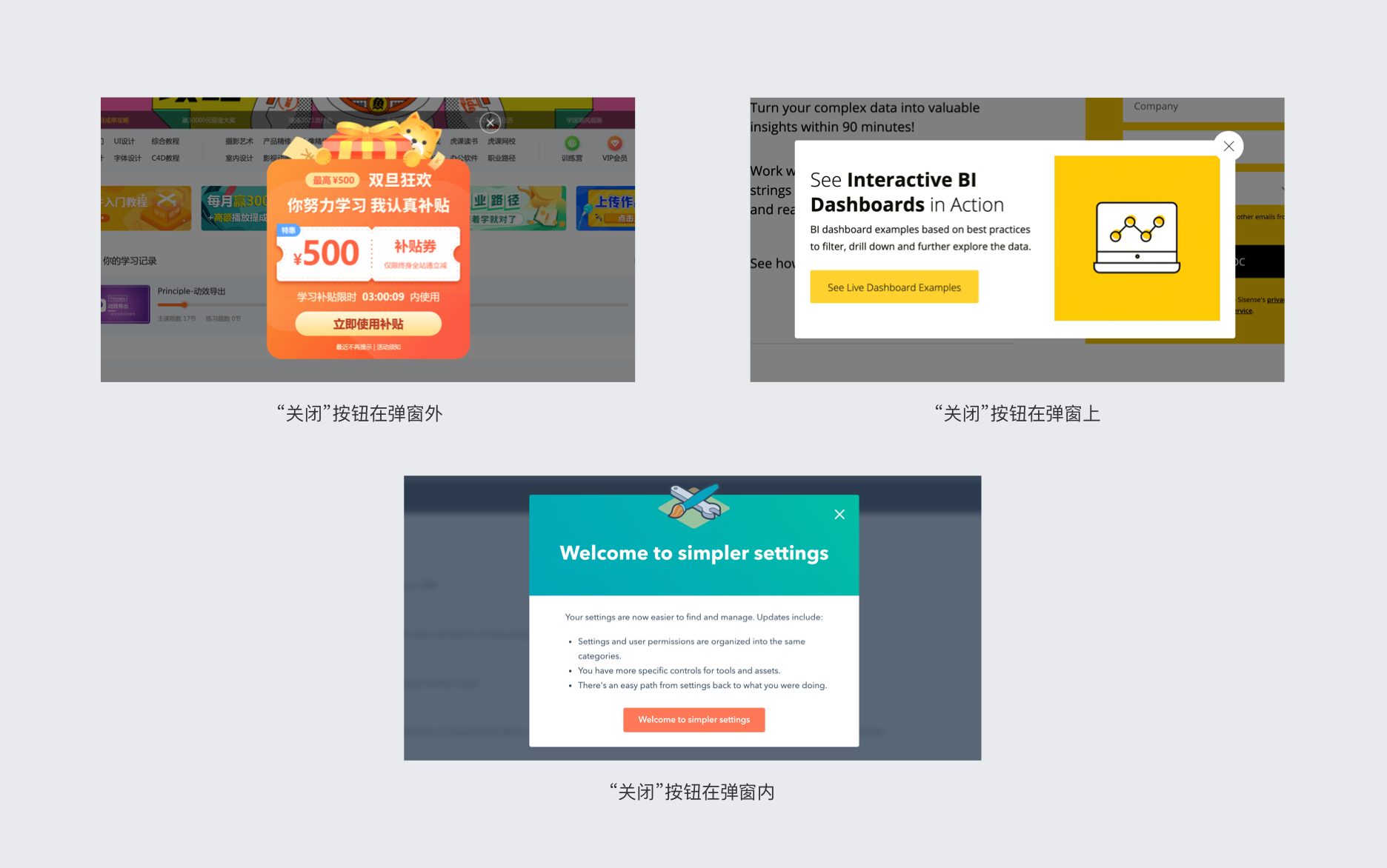
“关闭”按钮在弹窗外:常见于营销弹窗,一方面按钮远离弹窗,比较隐蔽,拖延用户关闭弹窗的时间,提高信息的曝光率。
“关闭”按钮在弹窗上:版式设计中有一个“破型”的概念,是一种打破规矩的设计技巧,能让画面快速吸引眼球,所以营销类弹窗经常采用这种设计方法。这种概念可以理解为,我们希望用户关注于被强调的部分,常见的场景就是ios系统批量删除App的时候,应用图标左上角会出现“移除”按钮。这种方式强调了“关闭”按钮,视觉上增加层次外,用户的关闭体验也更佳,减轻干扰性弹窗对用户的负面情绪。
“关闭”按钮在弹窗内:这是应用最广泛最不容易出错的方式,对用户来说,固定在弹窗右上角的“关闭”按钮代表了安全感,在误操作或者想中断操作时我们会自然而然地去右上角点击“关闭”。
弹窗底部的按钮一般有2种功能:(1)、取消或者确认;(2)、进入下一步流程。基于大多数用户右手掌握鼠标的习惯,一般按钮居右下角的设计方式更广泛。这些按钮上的文字大不相同,代表了对计算机的不同指令,但相同的结果都是关闭了当前弹窗。
有些应用也会采取按钮居左的设计,这种方式有一个优点就是减少误操作,让按钮远离鼠标点击热区。

这种方式一般用于模态弹窗,除了弹窗中的关闭按钮外,点击弹窗外的任意区域关闭体验更佳。操作配置类弹窗不建议采用这种方式,容易误操作导致正在配置中的弹窗被关闭。
B端弹窗的标题字号通常比内容文本大2px或4px,常用字号为12px、14px、16px,14px为默认文本字号,12px为辅助说明字号,也有紧凑型页面将12px作为常规字号。无论选用何种字号,都应跟主界面的字体规范保持一致。
左对齐:弹窗中应用最多的对齐方式,适合表单较多的配置类弹窗。

居中对齐:常见于消息提示类弹窗,适合图文结合或者信息较少时的排版方式。

两边对齐:两边对齐的方式让弹窗看起来更规整,适用于平铺的配置类弹窗。一般表单较多的情况下不建议使用两边对齐的方式,一方面左对齐比两边对齐看起来更有层次,另一方面多表单时两边对齐会使弹窗看起来冗长。

除了对齐方式,表单的排列是B端弹窗中最令人头疼的一块内容了,在一些复杂的操作弹窗中,常常包含各种类型的表单,例如下拉框、输入框、日期框、穿梭框以及各种组合模式的表单项,很容易让表单看起来凌乱,也影响了交互操作。
单行一个表单项:常见的表单排列,适用于表单较少的排版方式。

单行多表单并排:在复杂场景中,单行只排列一个表单项会让弹窗超长,因此会采用多个表单并列分布的方式。这种方式存在2个问题:(1)、如果表单的标题长短不一,看起来参差不齐,下图中的表单标题一样长是最理想的场景;(2)、横向距离长,导致弹窗过大。

标题与表单分行排列:越来越多的应用采用这种表单排版方法,这种方法可以兼顾更多场景,可拓展性也更高。这种方法会增加纵向空间的占用,不过眼睛焦点的纵向浏览比横向浏览获取信息效率更高,所以在表单复杂的情况下,相比于上一种方法也是一种更优解。

表单的排版不只局限于一种,我们需要根据表单内容来设计。但是需要注意3点:
(1)、当表单标题长短不一,上下无法等距排列时,我们要尽量将标题和表单分行排列;
(2)、一行不要出现太多的表单项,一般来说弹窗中最多一行排列三个;
(3)、表单的灵活性很强,哪些需要宽度固定,哪些需要根据内容可扩展可换行,我们都要在设计中加以规范说明,多考虑可能会出现的样式问题,提前规避。
弹窗是一个容器,容器的大小取决于放置其中的内容物。这里主要讨论场景复杂的对话框的尺寸规范,其他例如Tooltips之类可作为单独的组件在需要的场景直接调用即可。
对话框的大小主要根据内容而定,B端应用中,一个尺寸无法满足所有类型的弹窗需求,所以我们要设定几种常规尺寸,一般可设定为4种:S(通知提示类)、M(配置简单)、L(配置复杂或者扩展详情)、特殊(根据实际情况而定)。pc的小屏幕分辨率为1024*768,所以高度尽量控制在600px以内(除去导航栏、工具栏高度),宽度控制在1000px以内,如果你所设计的B端产品在某个固定的场景中使用,也可以根据使用场景而定,原则就是要让弹窗能够一屏展示完全。
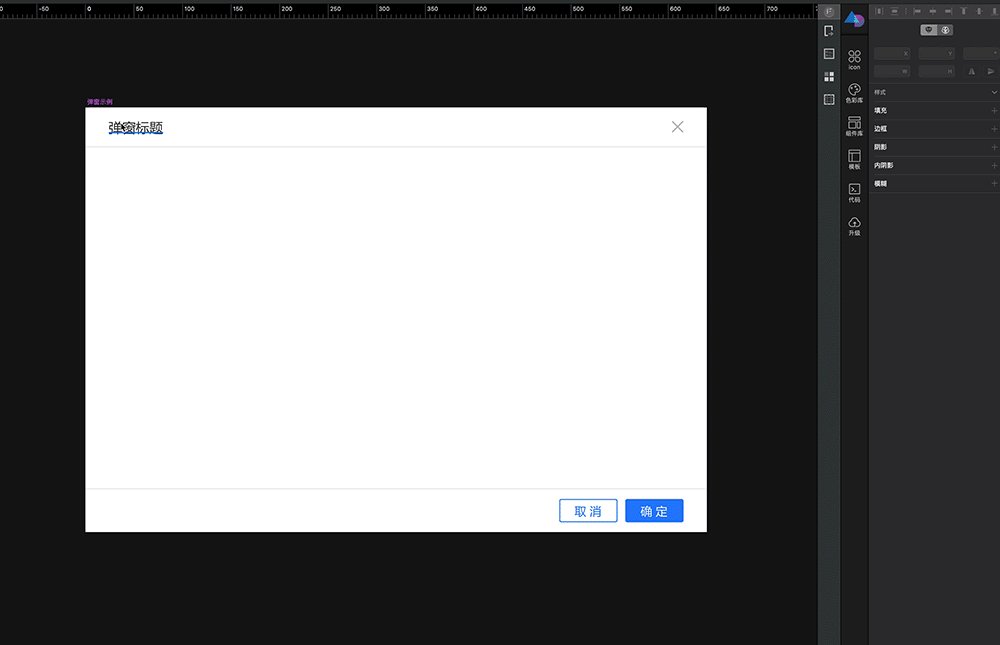
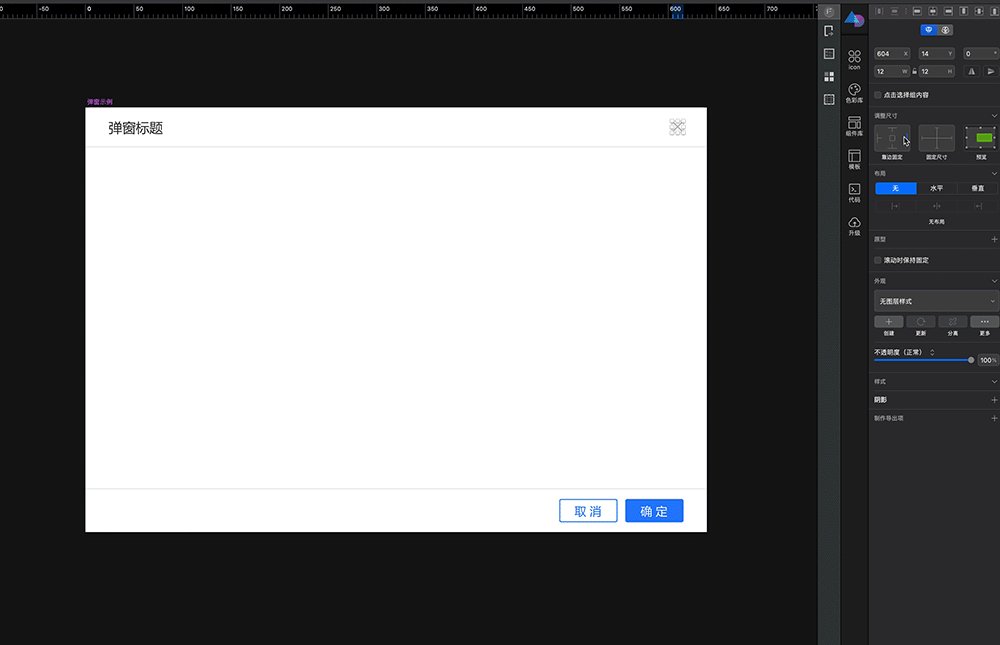
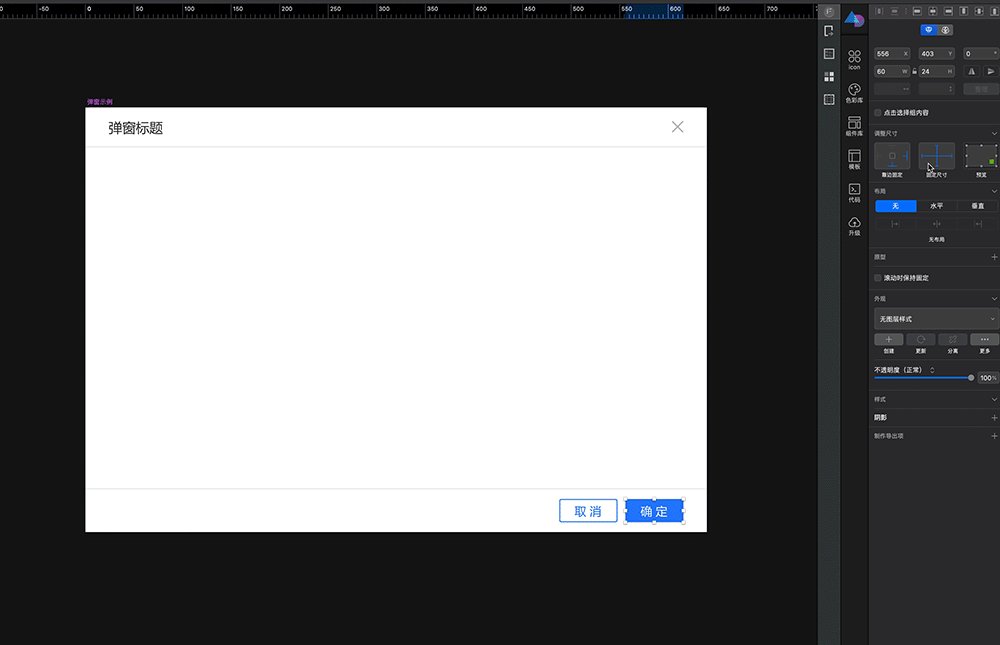
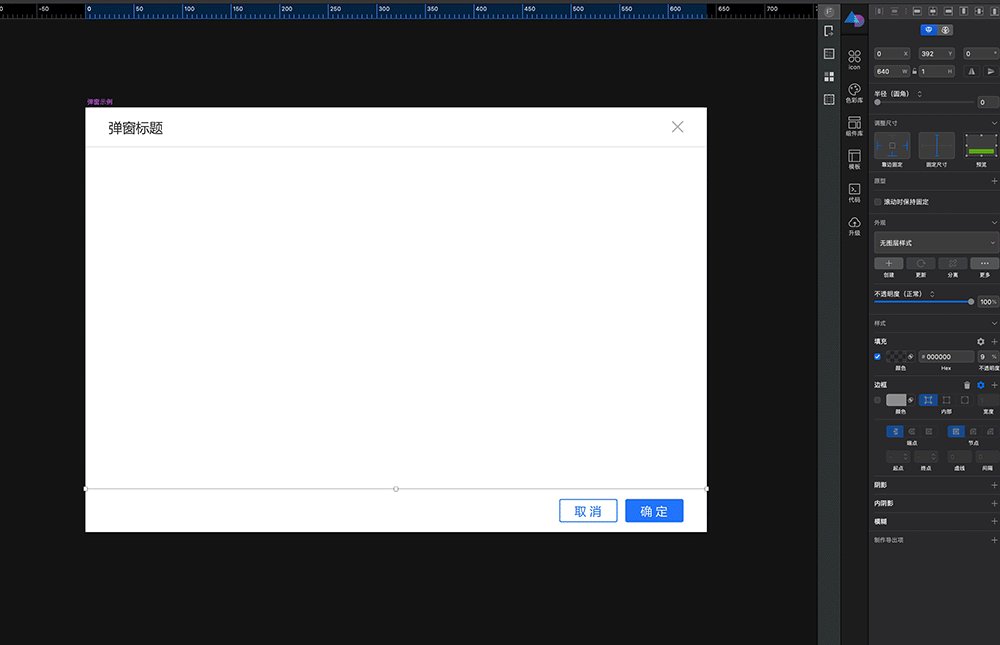
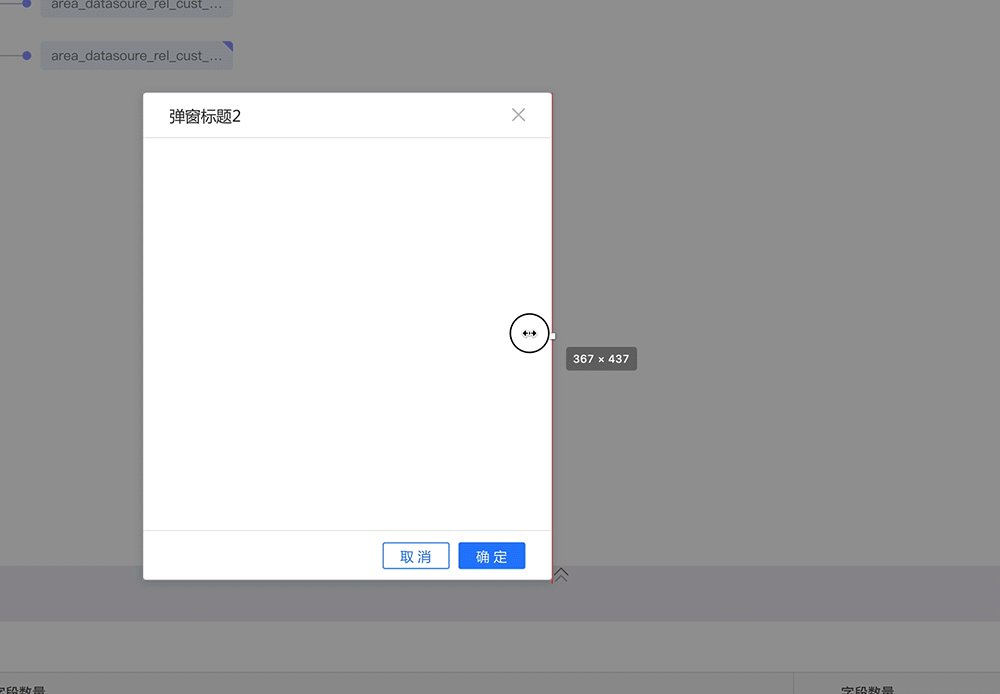
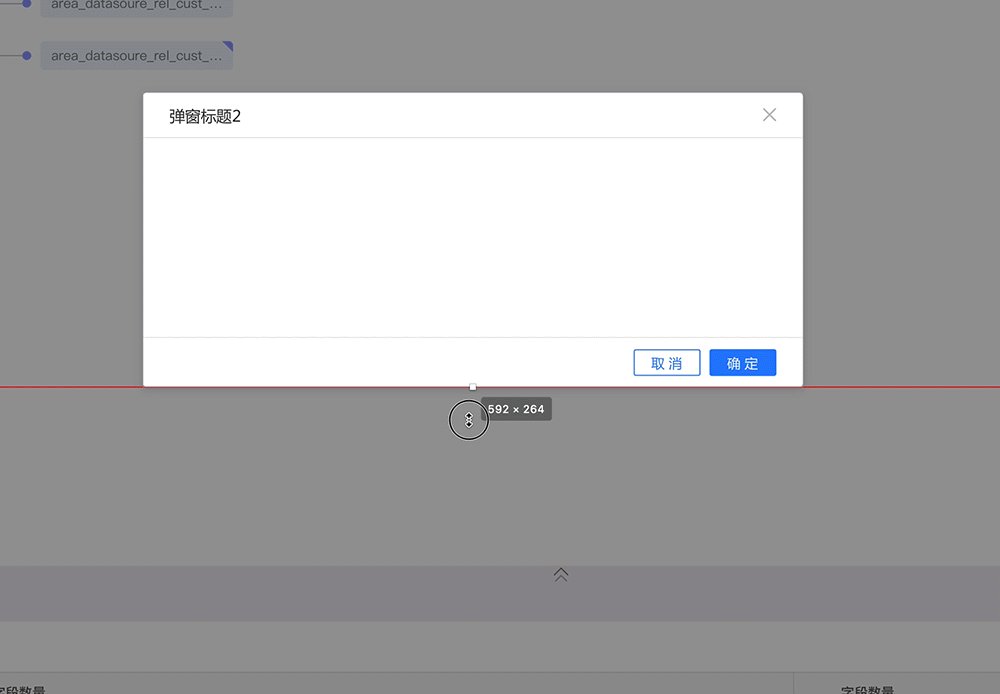
这里主要分享一个小技巧,对于弹窗来说很实用。sketch右侧属性面板有一个“调整尺寸“功能,非常适合各种组件化的应用。不同场景下我们会需要不同尺寸的弹窗,有了这个功能,我们不需要每个弹窗都画一遍,只需要创建一组基本的弹窗规范,其他尺寸可以根据所需场景调整。

未调整过的组件不能随意更改尺寸,否则将变形不可用。

创建弹窗组件时,把弹窗里需要固定不便的尺寸参数设置好。(设置方法:靠左的左边固定,靠右的右边固定,对角的靠两个边固定,分割线高度固定,文字图标宽高都固定)。

设置好后的弹窗组件即可在设计稿中随意调整大小,固定参数不会发生变化,因此我们在设计规范中只需要做一种或二三种常见的弹窗样式即可,不需要把设计稿中的每种尺寸都放到设计规范中。

表单同理,在组件中设置好参数后,调用时可以根据情况替换图标、文字和宽高,非常方便。

在B端设计中,随着数据量的增加和业务线的扩大,设计师在设计时,常常需要考虑到交互的可扩展性,我们设计的交互至少要满足未来半年到一年的产品应用。因此作为使用频率很高的弹窗,我们在设计时尤其需要考虑全面,不只为了满足当前的场景,也要考虑未来可能应用的场景。
最后碎碎念一下,这是一篇从2020年跨越到2021年的文章,加上拖延症,写了很久...原本只打算简单的分享和总结,结果越写越多,越写越扩展。其中很多内容是自己在实际工作中遇到的坑中摸索出来的,做个总结也便于自己的成长,欢迎各位大佬们批评指正。
文章来源:站酷 作者:time不休
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天想要和大家分享的是一个 Ant Design 的设计资产「列表」。它是企业级产品页面中重要的组成部分,几乎所有的产品都会用到它。
随着企业级产品复杂业务场景的增量,Ant Design 的列表覆盖度也受到了很大的挑战,很多设计师说现有的组件和交互模式无法满足他们的业务场景,导致他们需要重新设计列表,带来了额外的设计和开发成本,同时对于全域产品的体验一致性也带来了挑战。因此,我们决定一探究竟,去看看列表的底层基因到底是什么样子,我们应该如何提高通用性和覆盖度。
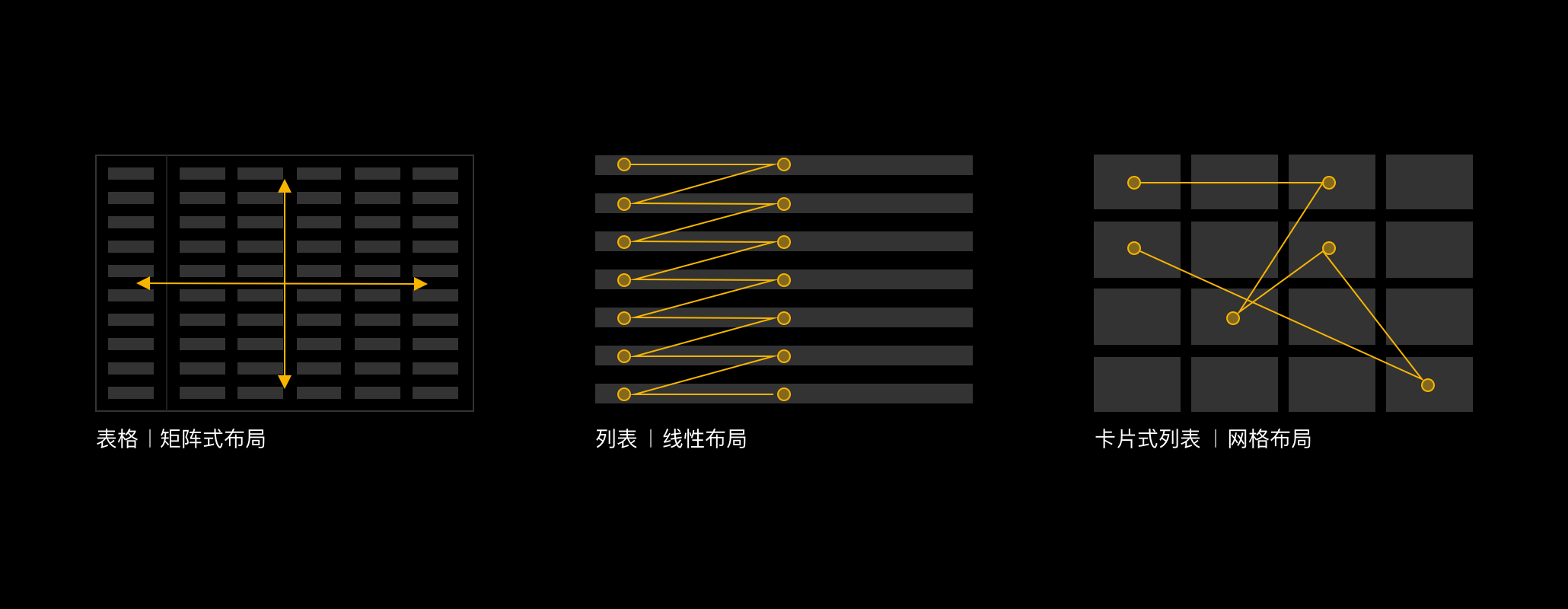
表格、列表、卡片列表的区别
在研究列表之前,我们首先将表格、列表、卡片列表这三个资产,从用户的交互行为、使用场景、资产结构三个维度进行了分析,并尝试做了明确的定义和区分,避免后期在使用过程中的概念混淆。

(1)表格的定义
表格通常是以矩阵式布局呈现,强调信息的浏览性,趋向于展示多而复杂的数据。数据按照矩阵布局对齐,方便横纵浏览以及研究数据之间的关系。
(2)列表的定义
列表通常以线性结构呈现,能交互式地展示众多数据结构相同的条目,且扩展性强。通过列表,用户更容易纵向扫读来获取宏观信息,横向浏览来了解单个条目的细节信息并进行相关操作。
(3)卡片式列表的定义
卡片列表通常以网格布局呈现,用于承载数据间相互独立的信息,扩展性大且个性化强。通过卡片列表,用户会更聚焦于单个卡片的概览内容,且很少会进行卡片间的数据对比,而是对单个卡片的数据信息进行查阅,并决定是否进行操作。
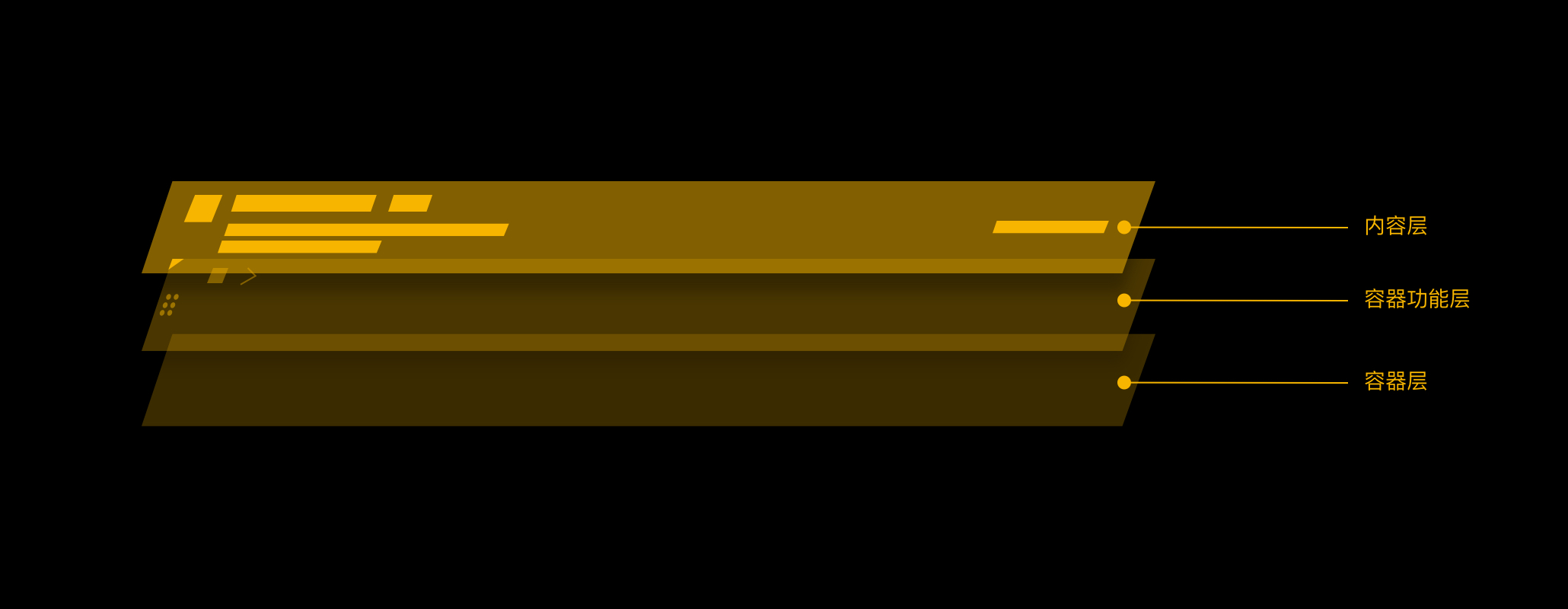
列表的构成

在清楚的定义了什么是列表之后,我们开始去思考一个列表的底层结构到底会是什么样?经过几轮的讨论和试错,我们得到了如上图所示三层结构,它们分别是容器层、容器功能层、内容层。
容器层:容器层像一个盒子,它的大小、形状决定了这个容器承载内容的体量,因此我们将列表的容器层默认值定义为一个宽1184px,高为44px的矩形。用户可以根据业务需求调整其高度和宽度。
容器功能层:容器功能层象一个盒子的手提带,用户只要提起这个带子,整个盒子就会被拎起来。也就是说,这个容器功能层是整个列表的全局操作。
内容层:内容层像放入盒子里的各种物件,用户可以根据自己的需求在这个盒子里填满各种东西,并在盒子外面贴上一些标签,来告知盒子里都有些什么,当用户需要查看具体的东西时,就可以打开这个盒子。
通过三个层次的划分,我们可以清晰的定义每个层次的内容及具体的职能是什么,这有利于我们后期面对复杂业务场景和海量信息内容时,可以更好的去归纳和组织信息的呈现,于此同时高度结构化的组织形式也是保持资产内在一致性的关键要素。
模式化设计方法 — 元素穷举
在列表的构成中,我们清晰的定义了列表的底层结构以及其对应的职能,到目前为止,你可以把它想象成是一个空盒子。当然,仅有这样一个空盒子是远远不够的,接下来,我们要在这个有边界的空盒子里合理的规划物件的收纳,以及思考对这个盒子,用户会有哪些操作诉求。因此,我们有了许多新的疑问,例如:
企业级产品通常都会在这个列表中放些什么内容呢?
这些内容是否可以能被抽离出一些共同的特征和展示形式呢?
我们应该如何更好的组织这些内容,提升用户的阅读和操作体验的同时更好的解决通用性和覆盖率的问题呢?
为了解决这些疑惑,我们尝试了很多种方法,最终总结了一个新方法:Ant Design 模式化设计 — 元素穷举。(关于 Ant Design 模式化设计方法详情,请查看此处。)

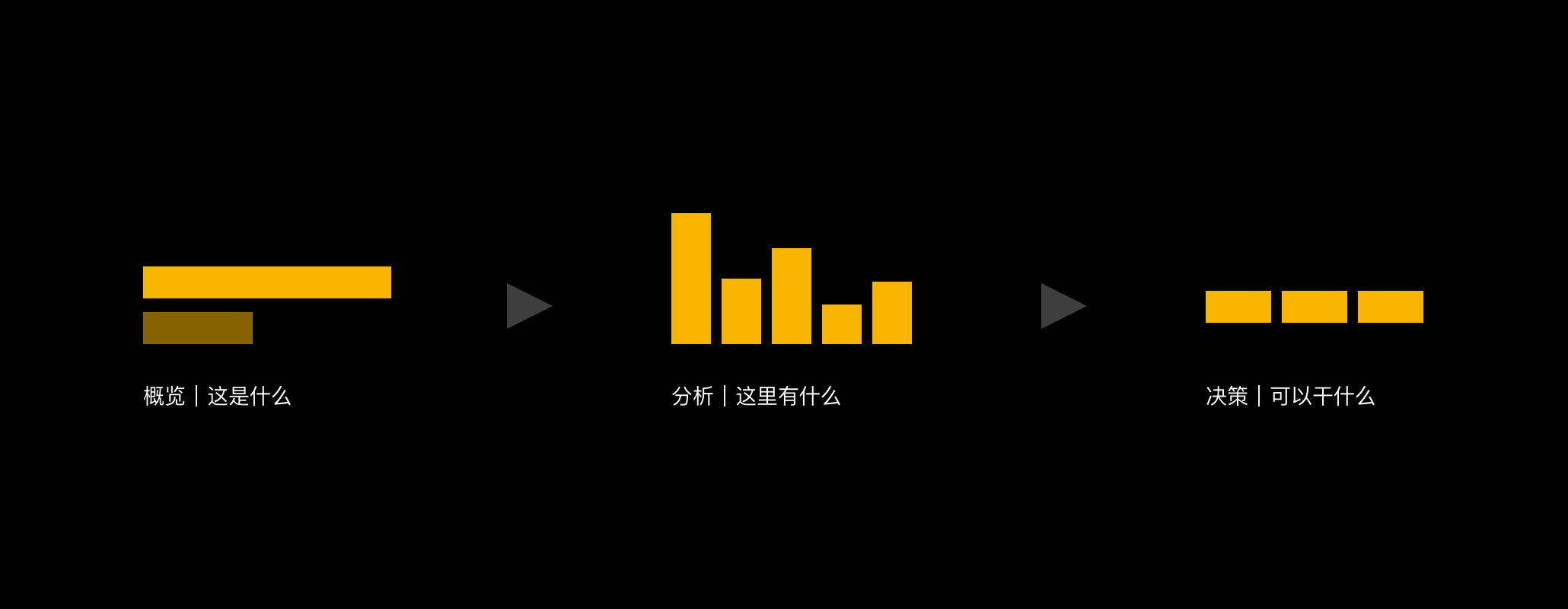
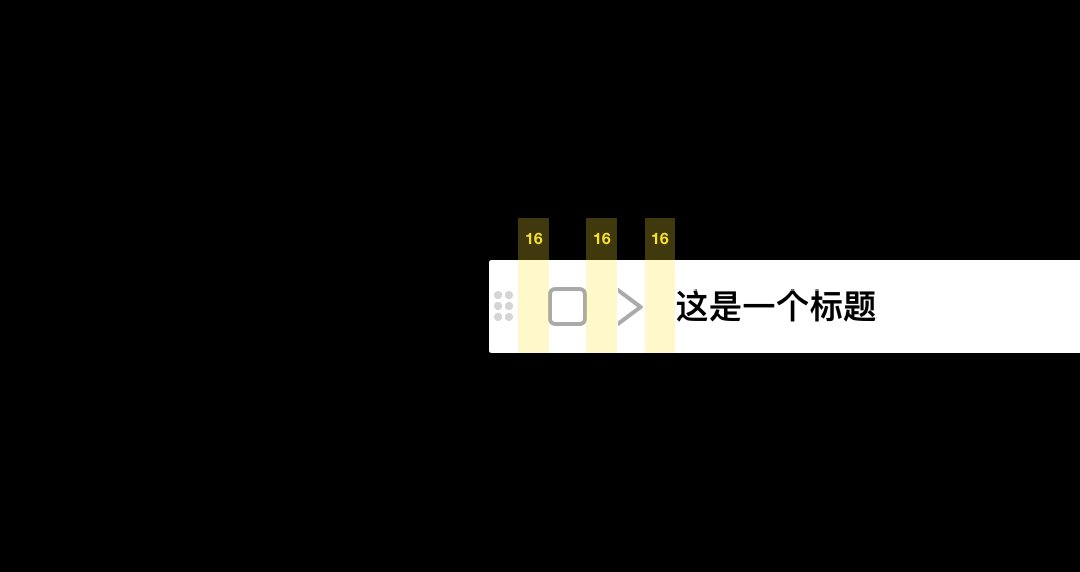
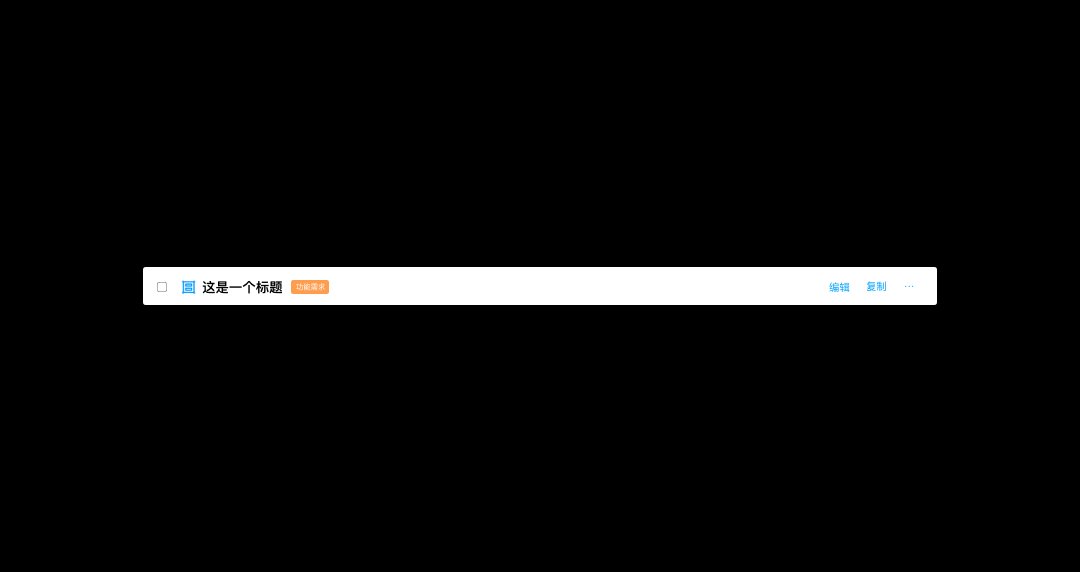
如上图所示,在元素穷举之前,首先我们尝试思考了一个问题:当用户看到一个列表时,它的浏览顺序和阅读习惯会时什么样子的。通过分析发现,在信息浏览的场景中,通常人们会以从左到右,从上至下的顺序进行信息的浏览。于此同时,人们在获取信息时,更习惯于先了解信息概要,再查看细节,最后作出判断或决策。那么,基于以上两个维度的分析,我们尝试将单个列表条目的内容层进行区块的划分,得到了如下图所示的三个区域:主题区、关键信息区、操作区。
主题区:主要呈现的是一些信息概览,包括标题、时间、备注等信息,用户看到这里就可以快速的对当前列表产生信息的认知。
关键信息区:该区是对列表中详情数据的高度提炼,主要呈现一些关键信息,帮助用户对列表内容进行知悉,辅助其更好的进行下一步的决策与操作。
操作区:基于业务的需求,放置相关的操作按钮,从而达到产品的运作和流转。

在完成区块的划分和具体的职能之后,我们开始思考,每个区域应该要有什么样的元素才能够更好更直接的展示列表信息,在此期间,我们例遍了上百个列表页面,并开展了一次脑爆会,对每个区域的内容进行了元素的穷举。

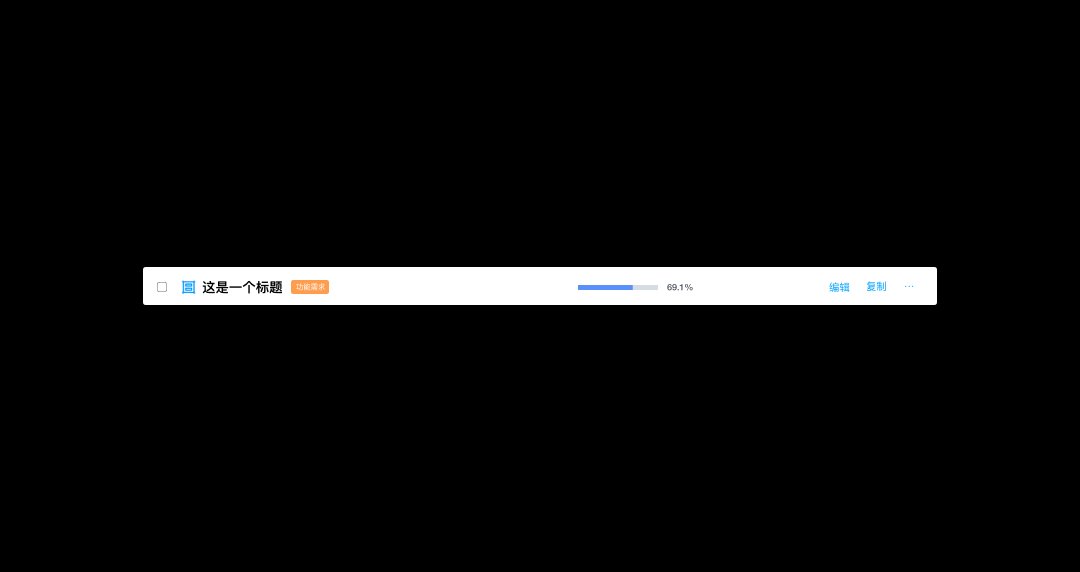
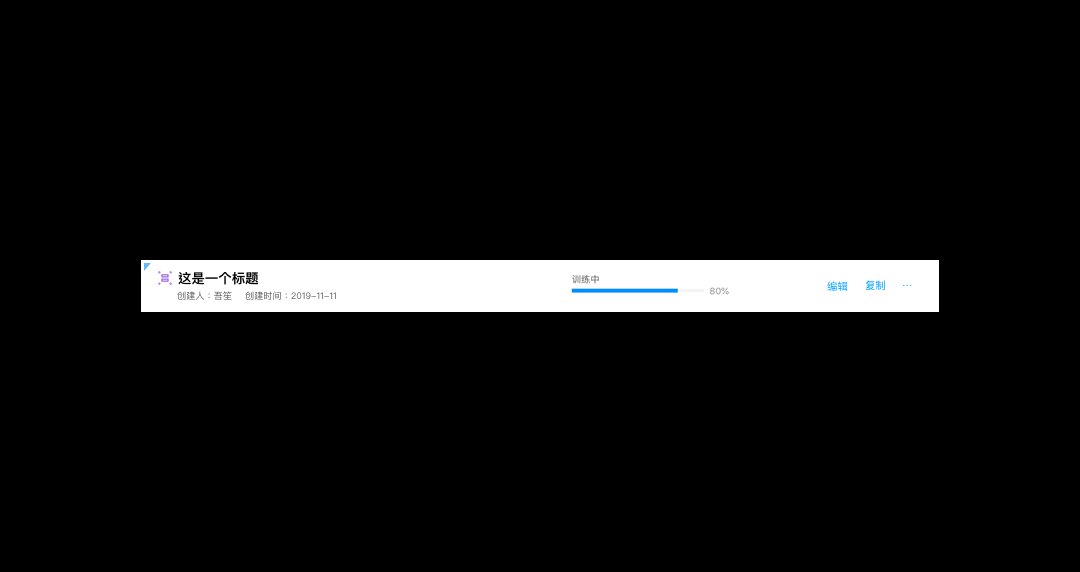
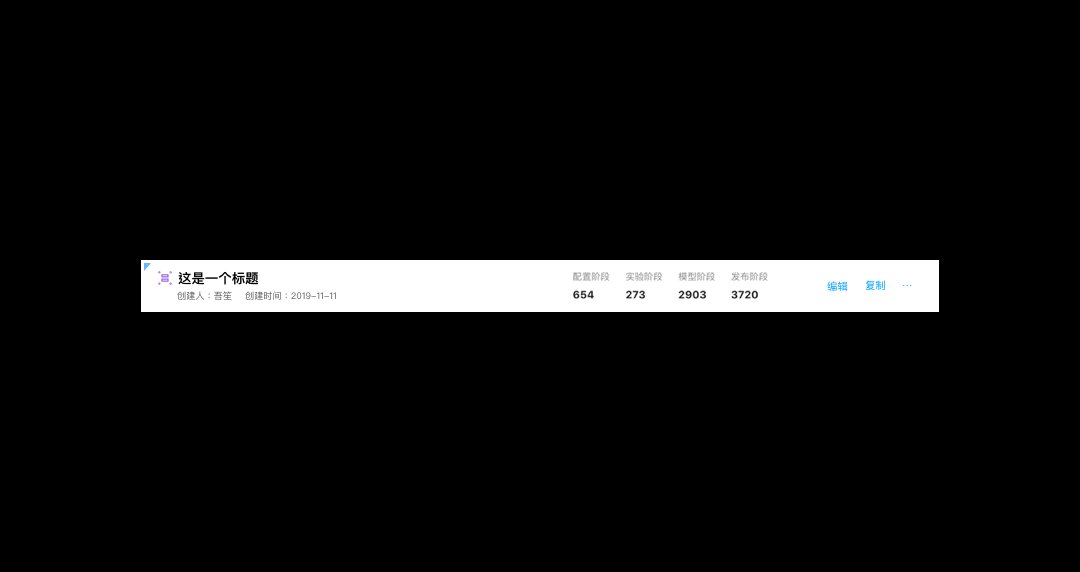
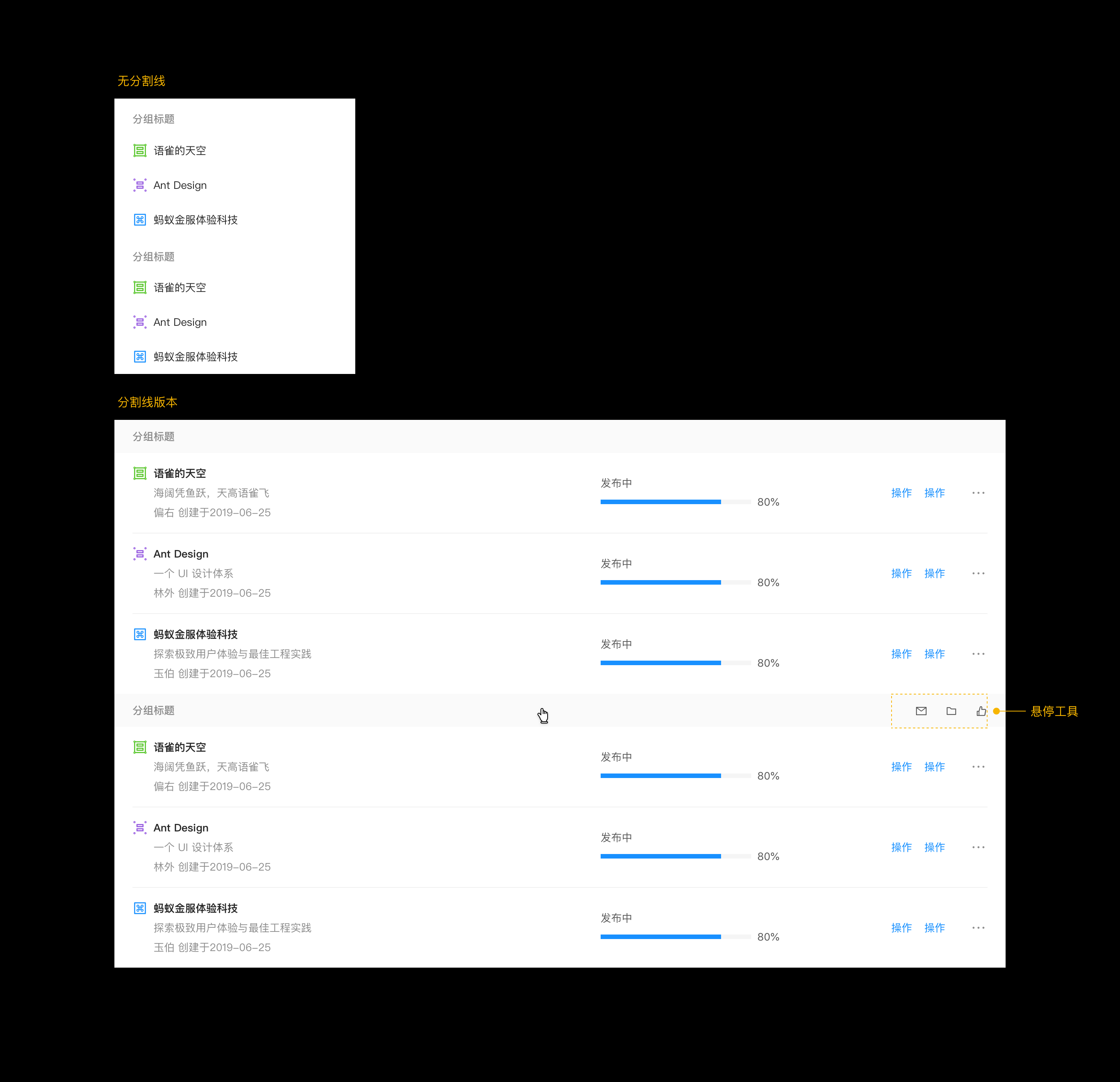
如上图所示,我们在上百个页面中梳理并抽取了每个区域可能出现的元素,并整理出一些通用性强,覆盖率高的元素进行组件化。保证后期设计师在结合不同场景使用时的拼装和灵活替换。此外,三个区的元素都有各自明显的特征性,例如在主题区中的元素更加简练、概括和基础。而在关键信息区,展示的元素相对更加丰富,如我们会通过 Mini Chart 来向用户展示一些数据信息,通过进度条来向用户展示数据处理进度,通过标签来向用户呈现数据的分类或重要程度等。在操作区,我们也设定了一些展示规则,例如纯字段的展示、图标的展示以及弱化操作的展示方式等等。

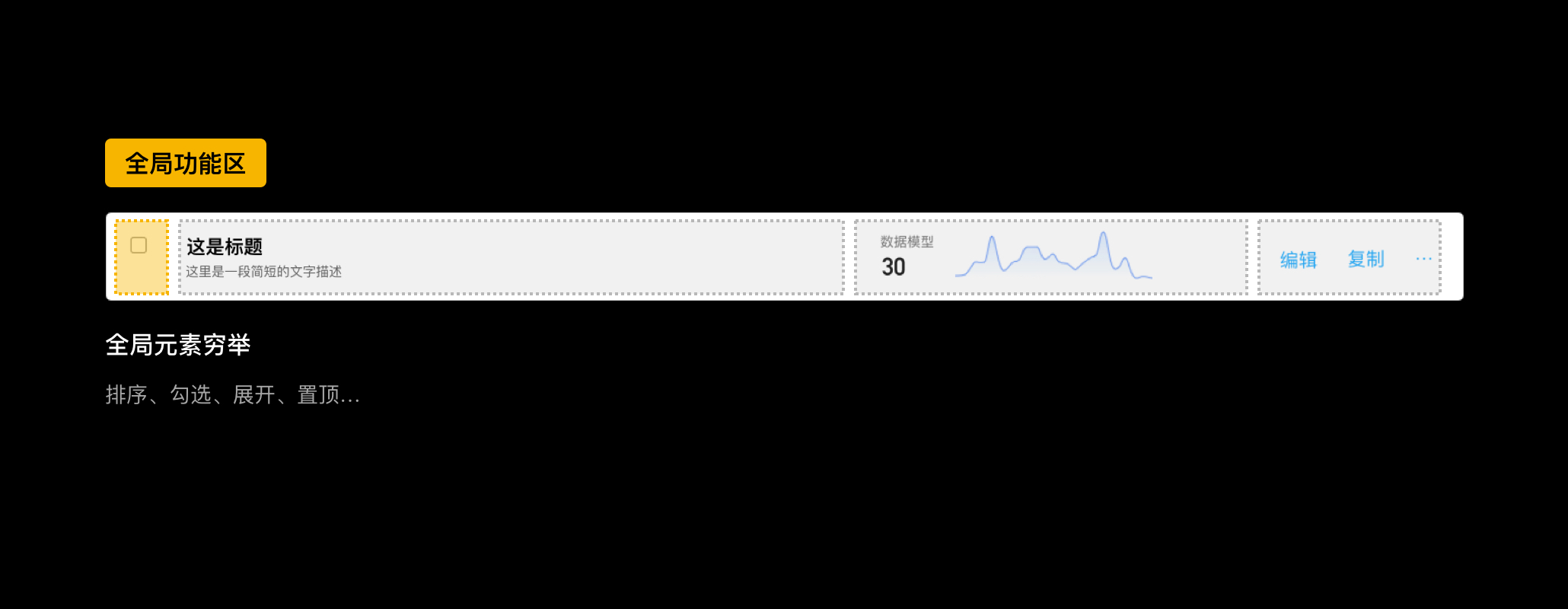
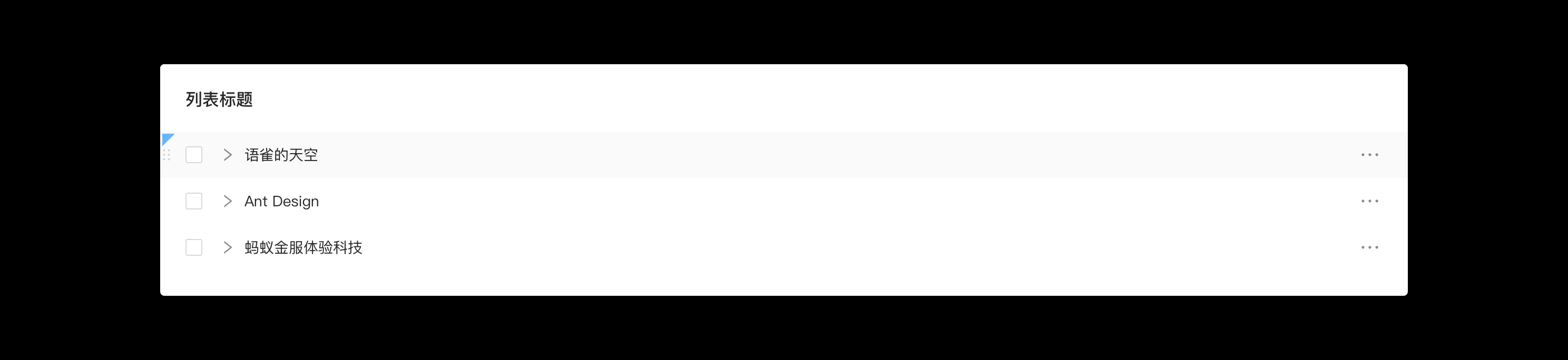
梳理完内容层的信息之后,我们也对容器功能层结合业务场景,进行了穷举,赋予了四个常用功能,分别是:排序、勾选、展开和置顶。如上图所示,我们将对条目容器全局性的操作放在了条目的最前面,这有利于对多个条目进行批量操作,于此同时也和尾部的业务操作做一个显著的区分。
基于元素穷举的方法,我们系统全面的梳理了列表在内容层和容器功能层的底层元素,通过这些元素的自由搭配组合,就可以生长出基于业务场景下的不同列表。他们有着相同的底层逻辑和规则,却有着不同的外在视觉和功能。
列表的布局及交互规则
(1)内容层的布局规则
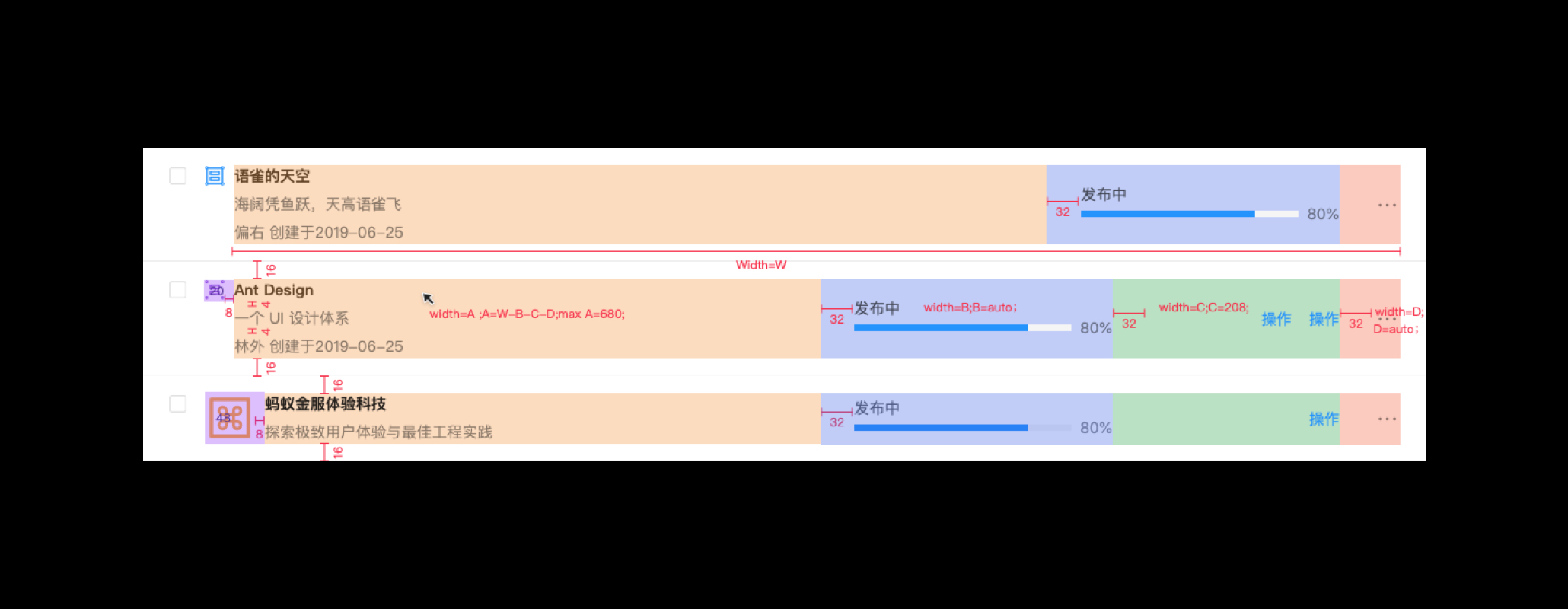
通过元素穷举的方法,我们更清晰的梳理了不同区块可能出现的视觉元素和信息内容,更合理的排布了整体的信息展示顺序。到此为止,我们可以很好的解决内容层的覆盖度问题。但是,我们发现,除了内容层的样式以外,还有很多细节问题有待解决。例如:并不是所有的业务都需要将单个条目分为3个区域。基于这个问题,我们制定了一系列的排布规则,详细的说明内容层三个区域搭配的具体规则,如下图所示。

动态演绎

(2)容器功能层的布局规则
为了保证这四个功能的摆放不影响主题区的信息展示,我们制定了一系列的间距规则,保证在四个功能都存在的场景下,有一个较优的展示方案。具体内容如下动态演示图。

列表的视觉案例
根据以上的交互规则和相关的组件元素,设计师可以根据自己的业务需求进行拼装优化。如下图所示,动态演绎中展示了单行条目的一些规则变化。你可以添加图标、添加Tag;在关键信息区你可以增加进度条等。

当你需要展示的信息较多时,可以对容器层的高度进行扩展,变成双行甚至是多行。如下图所示,动态演绎图中展示了两行的列表是如何展示数据的。

单行列表的展示样式,如下图所示。


总结
以上就是本次分享的全部内容,相信大家看完之后可以理解“表里不一”的概念了。所谓的“表”是指在UI层面的视觉元素表现,我们通过元素穷举的方式,来抽离通用性强、覆盖率高的元素,将这些元素设计成一个个的UI组件,设计师可以根据自己的业务场景自由拼装组合,得到一个幻化万千的的外表。
所谓的“里”指的是资产的内在结构和交互规则,我们可以将其定义为是一个设计公式,其包括了对列表的区块划分、间距规则、响应式规则等。大家可以通过这个公式来制定自己的资产规则,从而保证产品的内在体验一致性,交互一致性,减少用户的学习成本和试错成本。目前整套规则和资产已经在蚂蚁内部的企业级产品开始推行使用了半年,整理来看,设计师通过以上的规则以及相关组件的自由搭配组合,业务场景的覆盖率能够达到80%以上,大大提升了设计的效率,于此同时,结构化的交互逻辑和标准化的组件与开发形成了精准的同步,提升了研发效能,从而促进整个产品研发效率的提升。
最后,感谢你的花费宝贵的时间阅读这篇文章,希望可以给你带来一些启发。我们非常期待设计师体验和使用Ant Design 4.0 的设计资产,同时也能全面了解这些资产背后我们的思考和一些小经验。当你发现我们的设计资产无法满足你的业务场景时,也可以通过这些方法和步骤,创造属于你们团队自己的设计资产。
文章来源:站酷 作者:Ant_Design
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
模态和非模态对话框是一种非常常用的用户界面元素,将用户的注意力转移到子任务上。那么何时使用,二者又有哪些区别呢?
模态对话框会打断用户并要求采取措施。当需要将用户的注意力转移到重要信息上时,它们很合适。
为了更好地理解模态对话框和非模态对话框之间的区别,让我们看看术语“对话”和“模态”的含义。
一个对话框(或对话)是指两个人之间的对话。在用户界面中,对话框是系统与用户之间的“对话”,通常会向用户请求信息或采取措施。
用户界面模式是特殊状态,其中同一系统具有一些不同的用户界面。每种模式可能带有不同的命令,或者相同的命令(或操作)可能会产生不同的结果,具体取决于系统的模式。换句话说,在不同的模式下,相同的输入将具有不同的结果。例如,打开Caps Lock的计算机处于特殊模式:所有键入的字母都将显示为大写字母。打开或关闭大写锁定时,键入字母会有不同的效果。或者,在Microsoft Word的“跟踪更改”模式下,所有以前进行的编辑和注释都是可见的(而在正常的默认模式下,不会对其进行跟踪或显示)。
通过对“模式”和“对话框”的了解,我们可以轻松定义模式对话框。
定义:一个模式对话框是一个对话框,在主要内容和移动系统到需要用户互动的一种特殊模式的顶部显示。在用户与模态对话框明确交互之前,此对话框将禁用主要内容。
相反,非模式(或无模式)对话框和窗口不会禁用主要内容:显示对话框不会更改用户界面的功能。对话框打开时,用户可以继续与主要内容进行交互(甚至移动窗口,最小化窗口等)。
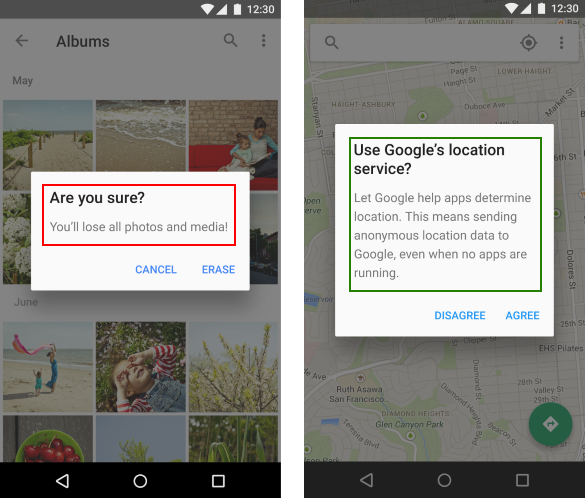
模态对话框最初旨在警告用户错误或需要立即采取措施的其他系统状态。在这些情况下,必须先中断用户才能解决错误。因此,将对话框放置在屏幕中间作为界面的焦点,使其非常有效。这种模式对话框的最大优点是它们引起了用户的注意,并允许他们认识到问题并迅速进行了纠正。
但是,这种原始用法已经发展起来,现在出于合法或不太合法的原因,有说服力地使用了模态对话框和窗口来吸引用户的注意。
这是模式对话框引起的一些常见问题:
他们需要立即关注。本质上,模态窗口是强制性的,需要用户立即采取行动。由于对话框将系统置于不同的模式,因此用户只有在确认对话框后才能继续进行操作。
它们中断了用户的工作流程。模态对话框迫使用户摆脱他们最初正在处理的任务。每次中断都会浪费时间和精力,这不仅是因为用户必须对对话框进行寻址,而且还因为一旦他们恢复了原始任务,人们将不得不花费一些时间来恢复上下文。
它们使用户忘记他们在做什么。一旦上下文切换到其他任务,由于模态对话框带来的额外认知负担,人们可能会忘记与原始任务相关的一些细节。在这种情况下,恢复原始任务的上下文可能会更加困难。
它们使用户创建并解决了一个额外的目标-关闭对话框。出现对话框时,将向用户的工作流程添加额外的步骤:读取和理解对话框,然后对该对话框做出决定。除非对话理由充分并且确实包含重要信息,否则交互成本的这种增加可能会使用户推迟。稍后我们将详细说明这一点。
它们在后台阻止内容。当对话框出现在当前窗口的顶部时,它可以覆盖重要内容并删除上下文。结果,当对话框询问与刚刚被遮盖的信息有关的问题时,对对话框的响应可能会变得更加困难。
由于这些缺点,模态对话框在用于非关键性活动时会出现问题。
什么时候使用模式对话框合适?以下是一些指南,可帮助您确定是否确实需要模式对话框。
1.使用模式对话框显示重要警告,以防止或纠正严重错误。
只要有可能丢失用户的工作或某个动作可能造成破坏性且不可逆转的后果,请中断用户以避免灾难。
要确定什么错误严重到足以引起模式对话框,请考虑以下事项:
如果将用户的注意力从任务上移开,这个问题会更容易或更难解决吗?如果可能的话,最好避免人为错误。但是,一旦发生错误,如果错误消息显示在主要内容中而不是模式对话框中,则可能更容易修复错误。例如,表单中的错误应在发生错误的页面上报告,以便用户在解决问题时可以参考错误消息。但是可以在模式对话框中显示通知用户她的计算机将在10秒后重新启动,以确保用户注意到该消息。
错误是不可逆的吗?不可逆的错误通常会导致信息丢失,这对于复杂且耗时的任务尤其有害。例如,对于电子商务企业而言,未能将项目添加到购物车可能是一个不幸的错误,但如果用户没有注意到微妙的通知,则它不是不可逆的(如果他们确实想要该项目,他们可以重做其操作)。另一方面,覆盖文件或无法保存对数百张幻灯片的更改都是不可逆的操作,因此非常需要中断,并且经常受到干扰。

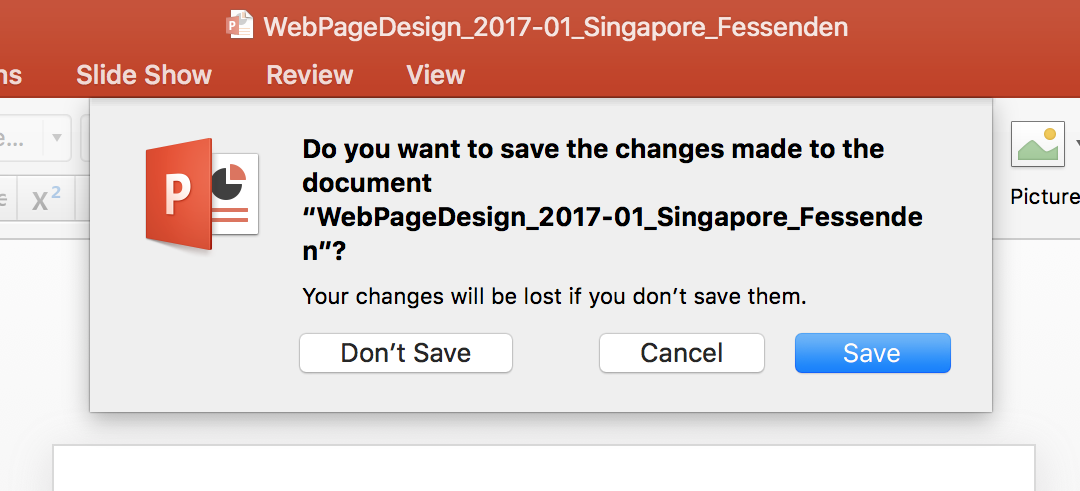
Microsoft Powerpoint使用模式对话框来防止不可逆的错误或意外的用户操作,例如在不保存工作的情况下退出应用程序。

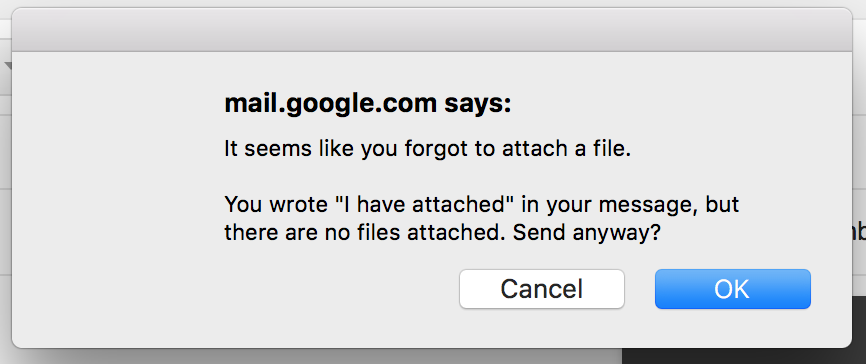
Google Mail桌面应用程序:当用户在邮件中包含“我已附加”或“请参阅附件”等关键短语后忘记附加文件时,将出现此模式对话框。此对话框可防止用户错误(以及笨拙的后续电子邮件)。
当缺少信息会阻止系统继续用户启动的过程时,模式对话框可以提示用户输入该信息。
如下所示,Etsy使用模态窗口中断用户的登录信息(当该用户试图将某项保存到收藏夹列表中时)。

每当用户尝试执行需要进一步步骤才能执行的任务时,Etsy都会使用模式对话框。例如,当用户尝试将某个项目标记为“收藏夹”而用户未登录时,将出现一个对话框,以获取执行所需操作所需的信息。
对于工作流,更快并不总是更好。对于耗时且涉及精神(和情感)的任务,一次要索要大量信息可能是不堪重负的。在这些情况下,模态对话框可用于将复杂的信息分解为更简单,更易消化的块。向导是使用模态对话框的常见实例。
但是,必须注意的是,具有多个步骤的模式只会延长花费在主要任务上的时间,从而使用户更有可能一开始就忘记自己在做什么。因此,如果您必须执行多步骤模态,请让用户了解他们的进度,这样他们就不会立即放弃。就是说,如果开始需要多个步骤,则可能有理由为其分配整页。
当所请求或提供的信息相关时,模态可以有效地工作,或者可以简化当前任务的完成。
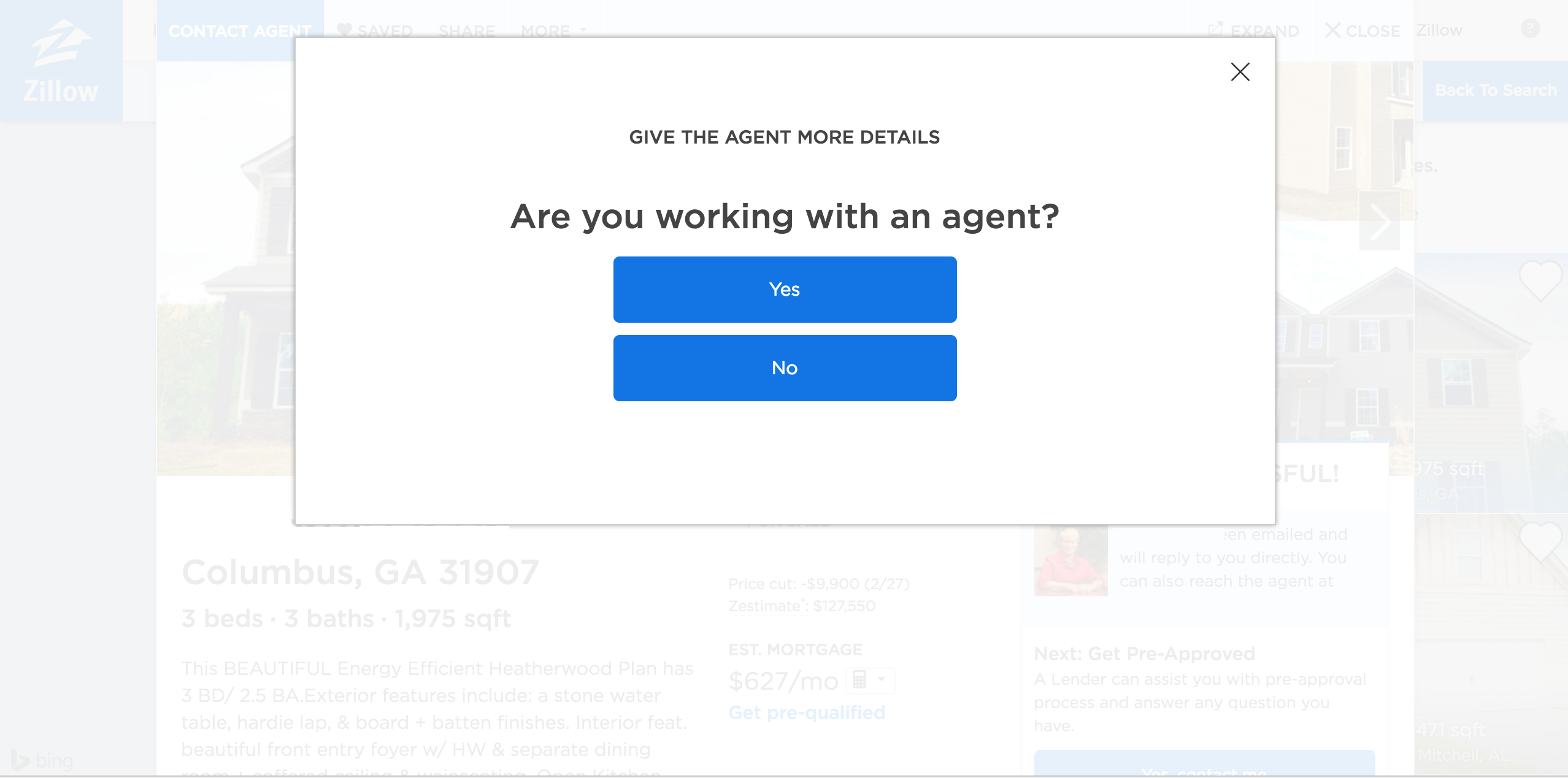
就房地产网站Zillow.com而言,用户无需帐户或房地产经纪人即可浏览物业列表。但是,当他们尝试与代理商联系以获取列表时,站点将显示一个模式对话框,询问他们是否已经有代理商。该信息对于立即进行下一步(联系上市代理)并不重要,但在简化未来的交互过程中仍然很有价值。该对话框使用渐进分析,并一次提出一个易于回答的问题。这些问题的承诺度很低,只关注相关细节。

Zillow.com在用户提交有关特定列表的查询后,要求用户提供更多信息。询问用户此时是否有房地产经纪人是有意义的点, 因为它减少了将来与其他代理进行冗余对话的机会。
渐进分析的关键在于它们遵循用户对工作流程的期望-中断仅在它们与当前任务相关或有帮助时才有帮助。
如上所述,模态对话框对用户具有许多缺点和成本。为了使这些费用合理,与任务和重要性的相关性应该很高。与用户目标没有直接关系的模态对话框被认为是令人讨厌的,并且会减少对公司的信任。
此外,当非优先信息以高优先级格式(如模式对话框)显示时,用户将拒绝关注此格式的其他实例。这就像伊索寓言中的“哭狼的男孩”一样-反复误导他人将使他们在真正需要时不会给予您信任。
与普遍看法相反,邮件列表注册虽然对于产生业务线索至关重要,但对用户而言并不重要。在最近的一项网络可用性研究中,我们听到了与电子邮件通讯注册有关的模态对话框的内在鄙视。

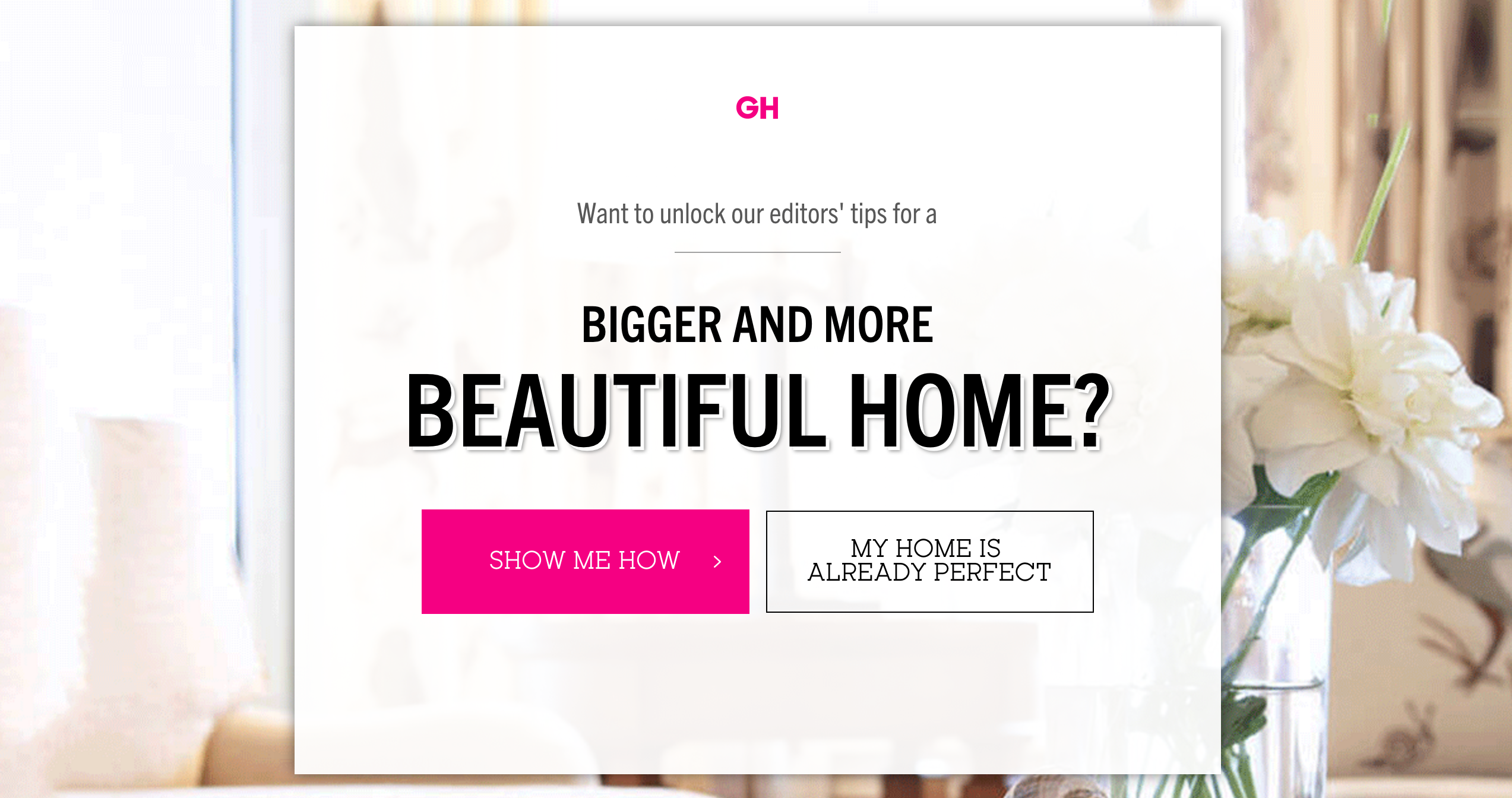
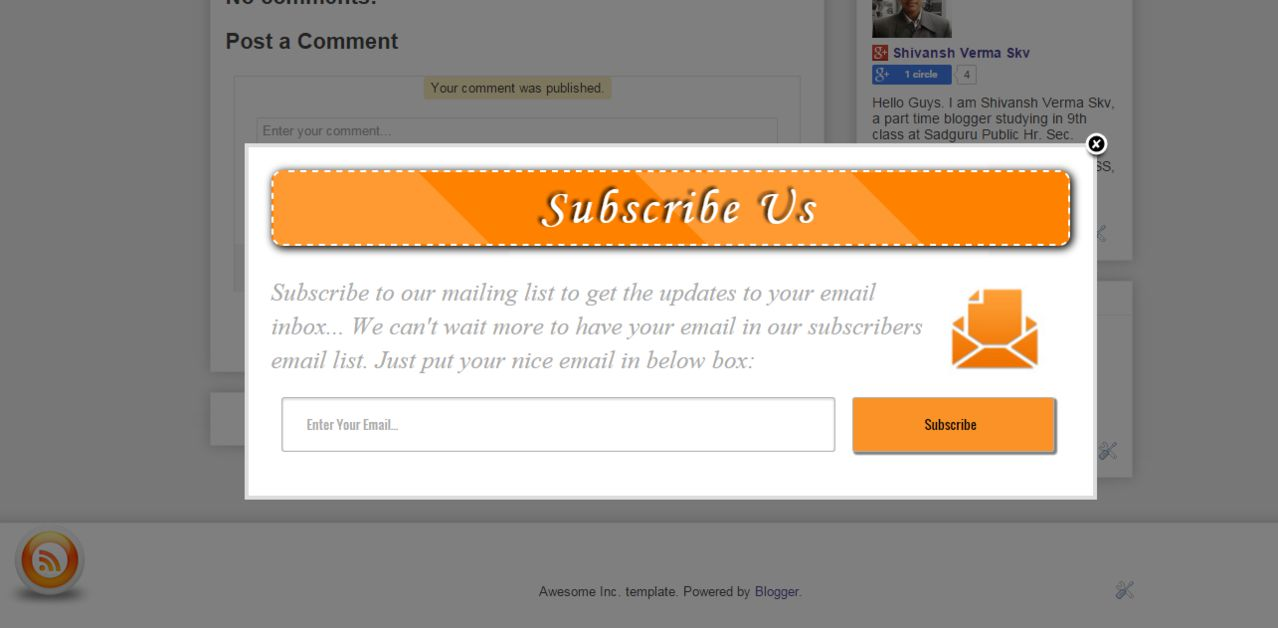
GoodHousekeeping.com通过模式化的邮件列表对话框发挥了更大的作用-不仅停用了背景,而且还用全屏照片完全替换了背景,从而删除了用户在网站上的所有上下文。它也出现在用户首次登陆网站首页后的前3秒钟内,使用户没有时间从该页面上收集任何值。该对话框要求的信息对于用户或其工作流程而言并非必不可少,并且几乎不提供上下文或感知的价值。
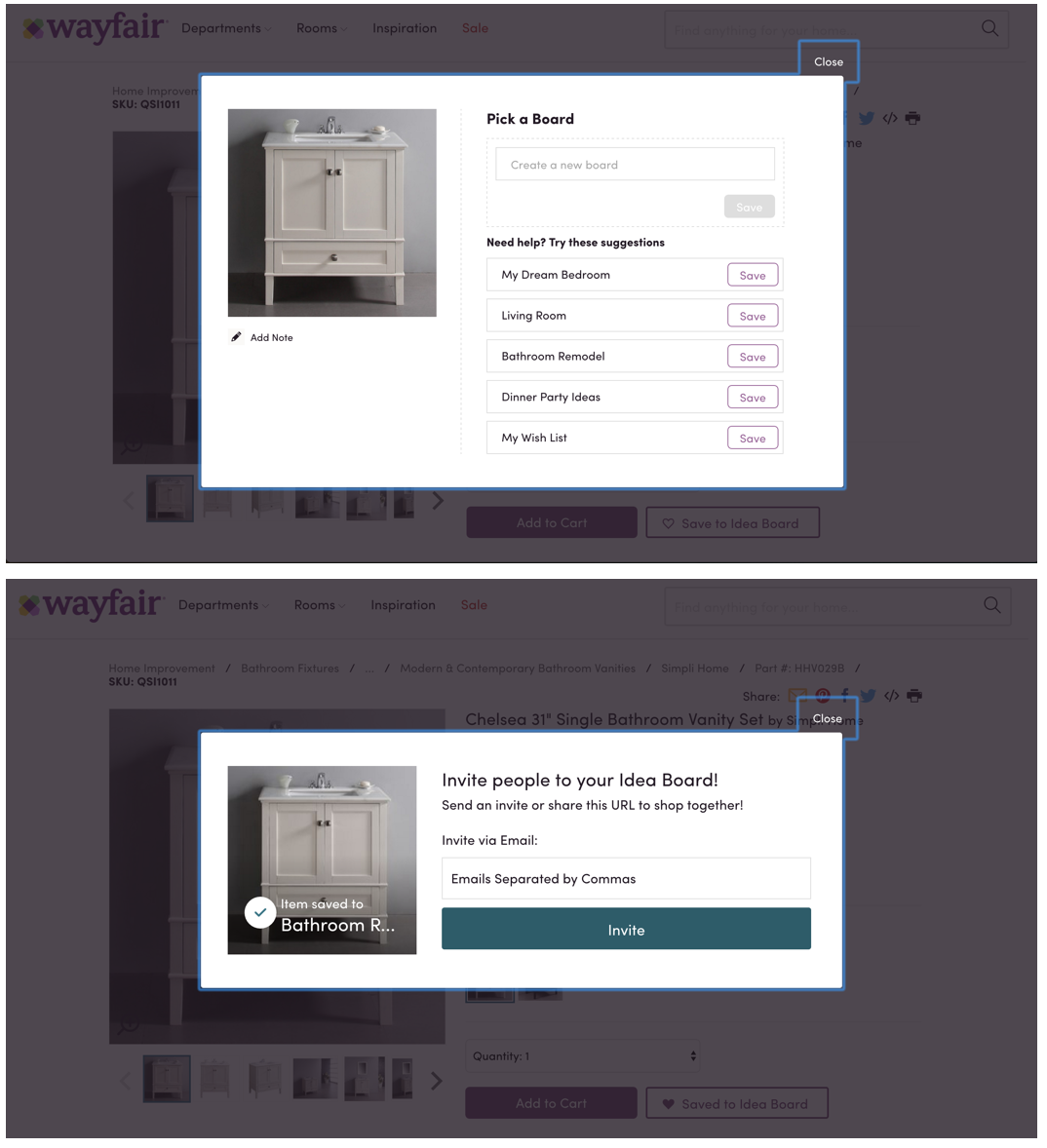
 Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
Wayfair使用模式对话框来请求用户指定应将该项目固定在哪个板上。另一个UI元素(例如主要内容中的一个选项)将更适合于输入此信息。底部:选定木板后,Wayfair使用模式对话框来要求用户邀请朋友加入他们的木板-这对用户来说不是必不可少的操作,并且会增加固定项目的交互成本。
结帐对用户和企业都是高风险的过程:用户希望确保该过程是安全和无错误的,而企业希望确保用户遵循其购买决定。模态对话框(如果不需要的话)充其量会分散用户的注意力,最坏的情况是削弱用户的信心。
较早的Walmart.com版本使用模式对话框提示用户在结帐期间登录。最好的情况是,这种模式可能会分散用户的注意力,并引导他们进行全面的搜索以查找Walmart.com密码,而不仅仅是以访客身份完成结帐。在最坏的情况下,用户可能会感到他们被迫开设一个帐户,而这又会影响购买决定。此后,沃尔玛重新设计了其网站以删除该模式对话框(但重新设计也完全删除了访客结帐,现在要求用户拥有一个结帐帐户-坦白地说,这令人反感)。

模态对话框应用于与用户的简短直接对话。如果模态要求用户进行复杂的研究或咨询其他信息源(可能被模态阻止),则该交互不是正确的UI元素。

边境航空公司使用模式对话框促进基本航班的加价销售。该对话框要求用户决定花更多的钱,但是不允许他们访问做出该决定所需的其他信息(例如,是否还有剩余的体面座位)。
在任务不是很关键的情况下,非模式对话框可能是合适的。非模式对话框的攻击性不如模式对话框,因为它们允许用户继续其活动并在不相关时忽略它们。但是,它们仍然可能是破坏性的,特别是如果它们使屏幕上的重要信息模糊不清或需要太复杂的交互。
此外,某些非模式对话框不能在设备和浏览器之间很好地转换-例如,台式机上的Chrome中的非模式窗口可能会在iPhone上的Safari中变为模式窗口,例如下面的Meowbox.com。

在Meowbox.com桌面网站(左)上,主页右下角显示了用于时事通讯注册的定时非模式对话框。但是,在网站的移动渲染(右)上,非模式窗口变为全屏模式窗口,迫使用户在向前移动之前提供输入。桌面版本允许轻松消除提示,而移动版本则不允许。
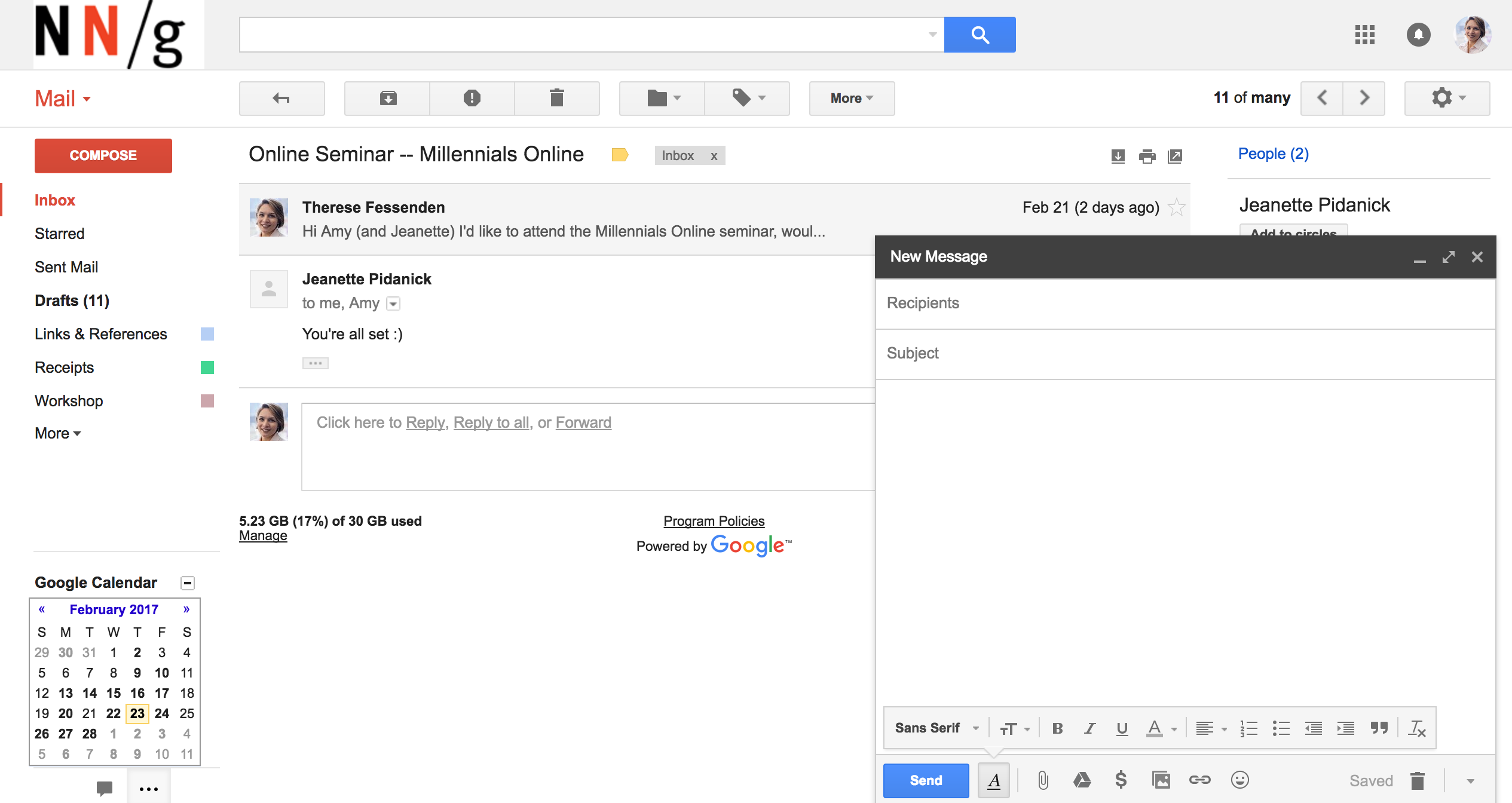
当用户需要在模式之间快速切换以访问某些信息时,非模式窗口非常有用。例如,Google Mail使用非模式窗口作为编写新电子邮件的默认方法。用户可以继续打开此窗口,在不丢失电子邮件的情况下最小化编写的电子邮件(或选择将其最大化到模式窗口)。该单独的视图使用户可以查找较旧的电子邮件或其他信息,这些信息可能有助于撰写当前电子邮件。

Google Mail的非模式窗口使您可以轻松地在写入和读取信息之间进行切换。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请确保值得这样做。
在使用对话框时,还有哪些需要注意的点呢?
谨慎使用对话框,因为它们会打断他们。它们的突然出现迫使用户停止其当前任务,并专注于对话框内容。对于模式对话框,用户必须先进行对话操作,然后才能继续访问下面的页面。有时这是一件好事,例如,当用户必须确认一项重要操作时(例如“您要删除您的帐户吗?”),但是对于许多任务而言,这是不必要的,而且通常很烦人。
在需要用户在继续操作之前进行交互的情况下,或者当错误的代价可能很高时,使用对话框是最有意义的。

在用户未做任何事情的情况下突然打开对话框是一个非常糟糕的主意。不幸的是,许多网站都用下面的示例用订阅框轰炸了访客。

用户在页面上执行某项操作时,应该始终打开一个对话框。那可能是单击按钮,跟随链接或选择一个选项。
并非一切都值得中断。
对话框的替代方法是内联扩展,可以帮助维护当前上下文。
不要只是弹出对话框。
对话框应该说出用户的语言(使用用户熟悉的单词,短语和概念),而不是特殊的系统术语。
您应该使用清晰的语言写问题。例如,当您要求用户删除她的文件时,而不是说“释放存储空间?” 问“您要删除文件吗?” 通常,您应该避免道歉,模棱两可或诸如“警告!”之类的问题。或“您确定吗?” 因为它们会带来额外的视觉混乱。


避免为用户提供含糊不清或不清楚的选项。您应该只使用清除选项。在大多数情况下,用户应该能够仅根据标题和按钮文本来理解选择。
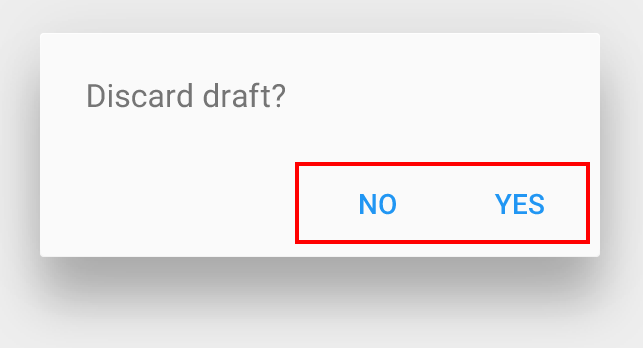
错误的示例:在此示例中,轻蔑的操作文本“否”回答了问题,但没有建议之后会发生什么。

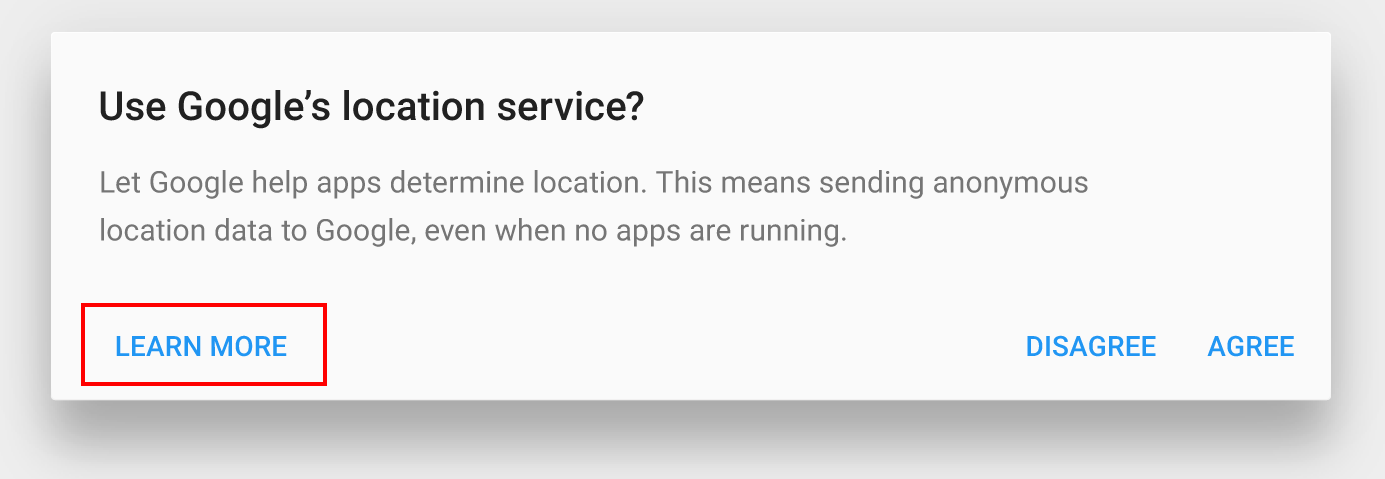
很好的例子:平等权利行动文本“放弃”清楚地表明了决定的结果。

对话框不要遮盖可能对用户有用的信息,这一点很重要。例如,一个对话框,要求用户确认某些项目的删除,应列出要删除的项目。

处理完成后,请记住显示通知消息(或视觉反馈)。让用户知道她已经完成了所有需要的工作。

在对话框中使用明确的问题和选项。
设计对话框以产生闭合。
操作后通知用户。
您不应该试图过多地塞入对话框。保持其干净简洁(遵循KISS原则)。但是极简主义并不意味着有限。所有信息都应该是有价值的和相关的。
对话框永远不应部分出现在屏幕上。您不应该使用包含滚动内容的对话框。
错误的例子: 巴克莱银行的付款处理对话框中有很多选项和元素,其中的一部分选项仅可通过滚动来使用(尤其是对于通常具有相对较小的屏幕区域的移动设备)。

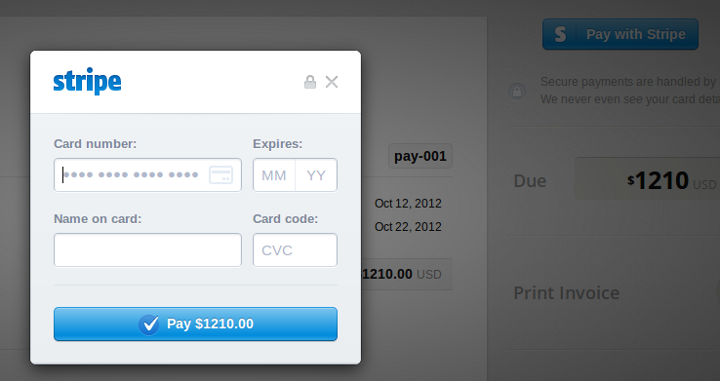
很好的例子: Stripe使用简单而智能的对话框,仅包含基本信息,这些信息在台式机和移动屏幕上都看起来不错。

对话框不应包含两个以上的动作。第三项操作(例如“了解更多信息”)通常用于使用户离开对话框,这增加了未完成任务的风险。

将复杂的任务划分为多个步骤是一个好主意,但这通常也表明某些事情太复杂而无法要求用户在对话框中完成。

如果交互足够复杂,需要多个步骤(如下面的示例所示),那么它就足够复杂,可以保证拥有自己的页面。

通过删除不需要的元素或不支持用户任务的内容来简化对话框。
尝试避免对话框包含多个步骤。
正如上面所介绍的,对话框有两种主要类型。第一类是寻求注意力的模态对话框,它迫使用户在继续之前与他们进行交互。模态对话框通常用于离散的阻塞过程,需要显式的“接受”或“取消”操作才能将其关闭。单击其外部区域时,它不会关闭。第二种类型是非模式对话框,允许用户在其外部单击或点击以将其关闭。
您仅应将模式对话框(第一种类型)用于非常重要的交互(例如,删除帐户,同意条款和条件)。

系统对话框也是模态对话框,通常具有以下基本元素-内容,操作和标题。

打开对话框时,重要的一点是要使后面的页面稍微变暗。这有两个工作。首先,它通过对话框吸引人们关注叠加层;其次,它使用户知道该页面当前未处于活动状态。

但是要注意着色。如果您将其设置得太暗,则用户将无法再在后台看到页面。如果将其设置得太浅,则用户可能会认为该页面仍处于活动状态,甚至可能根本没有注意到对话框。
右上角的对话框应该有关闭选项。许多对话框在窗口的一角都有一个“ x”按钮,用户可用来退出该窗口。但是,对于普通用户而言,此“ x”按钮并不是一个容易的逃生路线。单击“ x”通常会花费更多的时间和精力,因为它的尺寸较小,用户必须发现并单击(点击)它。
允许用户单击非模式窗口时,可以退出非模式窗口,这是一个好主意。

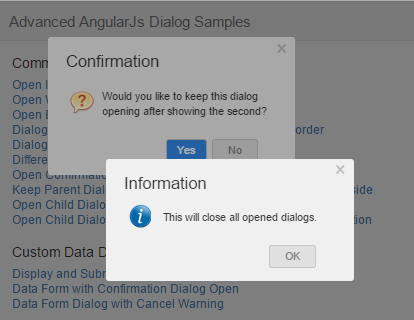
对话框应避免启动其他对话框,因为它们增加了视觉上的复杂性。

大多数情况下,允许用户单击(或点击)以关闭对话框(模态对话框除外)。
对话框应避免启动其他简单对话框。
模态和非模态对话框都非常有用,可以请求或鼓励用户参与。在决定这两种类型的对话框时,请考虑用户上下文和工作流程。避免不必要地打扰用户并中断他们的工作流程。使用户更容易解决问题并实现目标。如果公司希望朝着业务目标持续发展,则在这些设计决策中必须优先考虑用户目标。
涉及模式对话框时,请考虑以下问题:没有人喜欢被打扰,但如果必须的话,请值得确保这样做。
在我开始所有话题之前,我有问题想问大家,大家工作快乐吗?
我听到了特别积极的反应,说非常的快乐。希望大家说快乐,不是因为今天是周五。
但是呢,其实,工作并没有我们想象中那么快乐,是所有的活动当中快乐指数的,跟躺着带来的快乐差不多的,有些人躺着什么也不干,也比工作快乐。

什么原因导致了工作的不快乐?
第一类,关乎目标。大部分人认为工作是为老板服务,所以很难受。另一类,是因为反馈,很多工作的结果依靠于外界,依靠于老板,所以你跟直属上司的关系,决定了工作的体验。第三类,是我们认为挑战和技能的不匹配,导致了我们工作的不快乐。当挑战大于技能的时候,你就会焦虑,当技能大于挑战的时候,你就会觉得无聊,你的工作就会在焦虑和无聊之间来回地徘徊,这是我们理解的世界。
这个问题,在数字世界中会变得更加的明显。70 年前,第一台计算机出来之后能解决的问题非常的简单,但是 70 几年过去了,数字世界得到了非常大的发展,我身边任何一个小设备都远远大于 70 年的。而现在的我们和 70 年前的前辈们没有本质的区别,我们有 7+2 的记忆法则,最多只能记住 9 个数字,这就导致了在数字世界当中,我们所面临的挑战远远大于人类所掌握的技能。

数字世界往往给我们带来了挑战大于技能,所以你的体验是负能的。如果你的工作更加有趣,挑战能够匹配技能的时候,工作就会变得很好玩。工作就像打游戏一样,你通过了一关,技能得到了提升,工作就会变得持续好玩,所以我们在无聊和焦虑中间寻找平衡,这个平衡就是快乐的通道。
说起工作,大家多多少少会有快乐的体验,但是和躺在沙滩上睡觉的体验完全不一样。某一个下午或者晚上,需要处理一件稍微有难度的事情时,你需要集中所有的注意力,专注于你和你的事情,一抬头两个小时过去了,这是一种极度饱满、极度被满足之后的快乐,它是一种成长的快乐,也是一种挑战和技能匹配的快乐,也是全情投入的快乐,所以我们所说的快乐工作指的是全情投入的工作。
基于这样的思考,我们将每个人都追求快乐工作,作为Ant Design 的基本假定。
第一个原因是,我们认为人或多或少都有这样的快乐体验;第二个很重要的原因在于,对于大多数人而言,我们醒着的绝大部分时间都要工作,如果你无法在工作中体验到快乐,人生将会在焦虑和无聊中度过。
基于这样的思考,我们找到了 Ant Design 的基本假定。就像光速不变基于相对论一样,我们想基于这样的假定,表达 Ant Design 的体系。

这就是 Ant Design 的基本假定,每个人都追求快乐工作,Ant Design 中每个人是谁?我们分成两种不同类型的用户:第一类是用户,第二类叫做设计者。所谓的设计者是创造这些应用性能的人,也就是在座的大多数。
我们将快乐拆成两部分,一部分是快感,一部分是乐趣,基于此,我们衍生出了 Ant Design 四个价值观,设计首先是自然的,其次是确定的,第三,设计是要有意义的,第四,设计是能让用户和产品不断成长的,它是具有生长性的。

所以接下来的分享当中,因为时间的关系,我会重点分享其中的两块。
第一块叫做确定性。分享一个小案例,我刚入行的时候,就碰到了社会的毒打,我想找到我的合作伙伴进行验收发布的环节,因为设计师对细节有非常强的管控情系,我用略微虔诚的态度说:“亲,能稍微调整一下列宽吗?”,他可能没理解我的意思,说“我觉得挺好”,我说“都换行了,哪里好?”,我以为会引起他的注意,结果他回了我一句:“这不重要,你行你上。”
我一开始并不明白,为什么这个世界是这样的?我认为我们都应该有同样的认知,直到有一天我看到他的竞争升级 PPT 的时候,我就明白了,原来他不是针对我,他不换行不仅在产品上,PPT 里也不换行。不同的人有不同的想法,不同的工种也有不同的想法,而我们的工作是需要这样一群人一起合作,就会导致一个问题,当不同的人有不同的、不确定性的想法,会导致研发过程的不确定性。
我们总说,一个人可以走得很快,一群人才能走得很远。我们要想办法怎么让这群人可以步调一致地走得快,又走得远,我们把这套体系、方法论叫做 ETCG 2.0。

这是原有 ETCG 的基础上,进行升级的过程。我们希望面对同样的问题,各个角色都能推理出同样的方案。就像你在春天种下一颗苹果树的种子,你一定在秋天可以得到一颗苹果树,而不是一颗梨树。

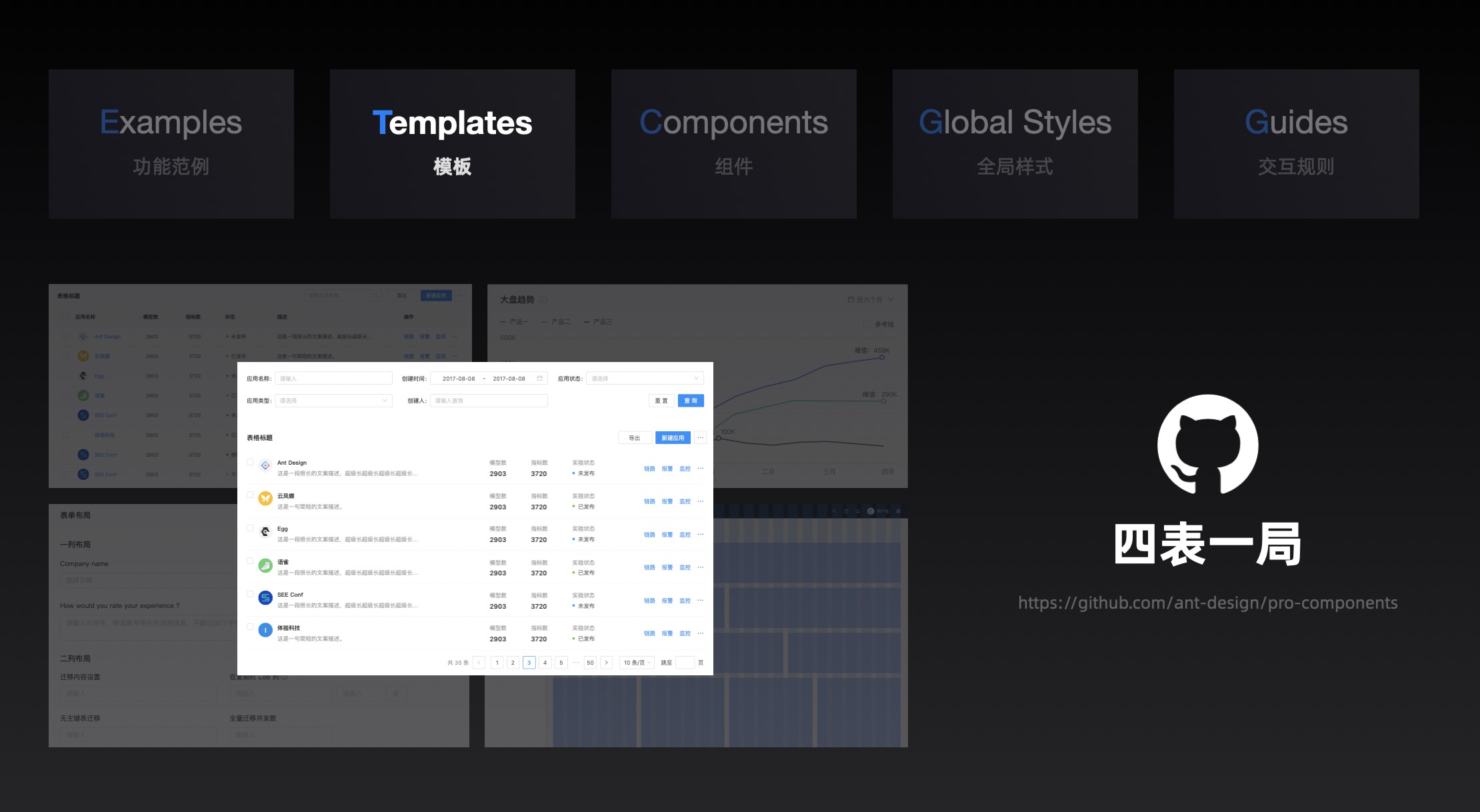
ETCG 2.0几个字母分别代表不同的意义,第一个是功能范例,第二个是模板,模板是我们基于业务的抽象,目的是帮助新手或者帮助不同设计师保持设计的一致性,指引页面如何设计,比如这是典型的列表页,由高级搜索和表格组成。今年在模板的基础之上又做了一层更大的精进,我们做了抽象和规范衍生出了模板组件。一行模板组件,当无法满足你的需求时,只要一行代码,就可以得到一个完整的序列。

除了列表页,还有表格页,还有图表、表单,以及布局,构成了我们对系统的抽象,叫做「四表一局」,它大概覆盖了中后台系统、或者企业级产品 80% 以上的业务诉求,同时本着非常开源、开放和普惠的心理,整个「四表一局」正式对外开放,大家可以访问 Ant Design 的仓库下载和使用。
ETCG 中的 C 是组件,是 Ant Design 最早和大家见面的内容,五年的时间里面,我们有了很多数量上和质量上的精进,同时创造了非常多的社会价值。这五年前,非常令我们自豪的是,有接近 1000 名贡献者参与到 Ant Design 的建设中,同时 TOP 50 当中,60% 来源于社区,他们为 2 万家企业提升了 3-5 倍的研发效能,同时我们正式于去年年底成为全球开源第一的组件库。五年前,蚂蚁集团发起了 Ant Design 这个项目,但是它今天所取得的成就是来源于社区和我们的共同努力,这里的荣誉和掌声应该献给所有为Ant Design 贡献过代码的同学,谢谢你们的支持。

ETCG 的 G 有两个。第一个 G,是对组件样式的抽象,我们用了变量化的方式进行了约束和管控,它可以做什么?特别简单,你的老板今天不喜欢蓝色,想要橙色,你只要一行编码,就让组件库发生了焕然一新的变化。

ETCG 的第二个 G,是我们今年重点建设的部分,也是全新的一部分,叫做 Guides,指的是人和机如何进行互动交互的过程。
比如说这里是应该放一个数值输入框,还是放一个输入框?以及如何进行放置?我们将琐碎的交互规则进行抽象和封装,让机器学习这些规则,让机器帮助我们进行这些规则。你只要导入原数据,几乎不用做任何的配置和更改,可以得到可进入生产环境、可研发的表单页面,设计得可能比初级的设计师产生的效果更好,你想要的一切都应该放在合适的地方。
这就是我们对 Ant Design 确定性的理解,不需要设计师参与的设计产品,提升了设计和研发的体验,当然商业化还需要很长的时间。当下如何解决现在碰到的问题?仰望星空,也要脚踏实地。作为设计师,我在想怎么解决五年前的问题,我很想说我行我上。
我们怎么使用?使用 Kitchen 进行编辑化的能力,把 13% 甩给我的合作伙伴。如果你觉得还不够,想做更多的管理和管控,甚至可以用「四表一局」的能力进行服务的搭建,搭建可进入生产环境的服务产品,让设计师变成设计工程师的角色。
在今天分享的最后一趴,我和大家聊聊这个场次经常听到的词,那就是“自然”,学术界和产业界对自然有非常多的理解。我们把它定义成了形容词,我们认为这个行为很自然,大家经常在各个场合听到的一句话,设计是关乎如何运作的问题,Ant Design 在这个基础上,要聊的是 how it worksnaturally。

同样分享一个小案例,在我们有一天的用户群里,我们的用户反馈了一个非常有意思的问题。他说语雀可以插入图片吗?语雀的负责人当时在现场,就回到:“当然可以,最基本的能力”。我们的用户问出第二个特别具有代表性的问题:“可是我们找不到在哪里”。语雀是阿里内外都很喜欢的一款文档类文件。编辑页的第一页,我们的工程师特意做成了绿色的,你点进第一个的第一行就是图片上传的功能。但是大家有没有想过?我们仅仅隐藏了一级,就让用户记不起来有这个功能,我们仅仅隐藏了一级,就让用户找不到这个功能。这不是语雀产品特有的特征和问题,而是这个时代大部分问题具有的特征和问题,因为大部分的产品处于 1973 年的基础上。

WIMP 是什么?Window、lcon、Menu、PointDevice,当我们的功能只有 20 几个的时候,这是非常好的设计,总比代码行好太多,今天我们说了数字世界当中,我们的设备、计算机、网络成千上亿倍的发展,用户怎么记得住 8000 个功能?用户怎么定位到 8000 个功能在哪里?所以 WIMP 界面碰到了人机交互的瓶颈阶段。
为什么碰到瓶颈会越来越不自然?第一个角度从人机互动的环节,当用户记不住的时候,就没办法从哪个入口出发。所以 WIMP 界面第一个不自然的原因在于,所有动作的发起都依托于用户。用户一旦记不住,一旦找不到,人机交互就没办法走通,这是 WIMP 界面的第一个问题。

第二个问题,要回到人身上。人的行为分为有意识、无意识的两层,能量消耗比较大的就是有意识层面。WIMP 在于所有的行为依托于用户有意识地触发,这本身就是一个非常消耗脑力的一件事情。在我们面对这么多功能的环境下,这两个问题导致了我们在数字世界当中碰到的巨大问题。因为我们知道系统的功能每天在增加,数字世界不需要遵循物理制造的极限,它可以进入无限备功能的叠加,所以在这个世界当中碰到的挑战远远大于我们所掌握的技能,所以 WIMP 界面碰到了诞生以来最大的问题。

我们如何解决这个问题呢?首先一定要清晰地认识到,人是有意识和无意识两种思维的结构和意识形态的。同时系统也可以分为两部分,一部分是主动功能,第二部分是被动功能,我们要尝试的守正出奇。守正延续了 WIMP 界面常规的功能,让人有意识寻找功能,触发系统的能力。但是出奇要多做一步,除了让用户找功能之外,我们要增加很多的主动式的交互,让功能找到用户。
接下来分享几个案例,在我们的常规设备当中,都已经有这样一些主动式的服务来寻找到你。
第一类是相逢不相识,名字很好听,解释也特别好玩。在语雀当中有一个小功能是我特别喜欢的功能,当我编辑一篇文档,编辑了大于 30%、50% 的文本量,这个钩会自然地帮我钩上,因为它有一个基础的设定:如果这篇文章发生了比较大规模的修改,你的订阅者很自然的想知道你这篇文章做了什么。
第二个相逢不相识的地方,大家可以聚焦一下支付宝。有兴趣可以打开支付宝首页,在你的收款码应用里,解决什么样的问题?解决面对面交易的问题,所以当你输入一个金额完成以后,自然旋转屏幕的时候,这个屏幕会进行自然的翻转,这样对面扫你钱的人,可以看到信息的正面,这非常自然。

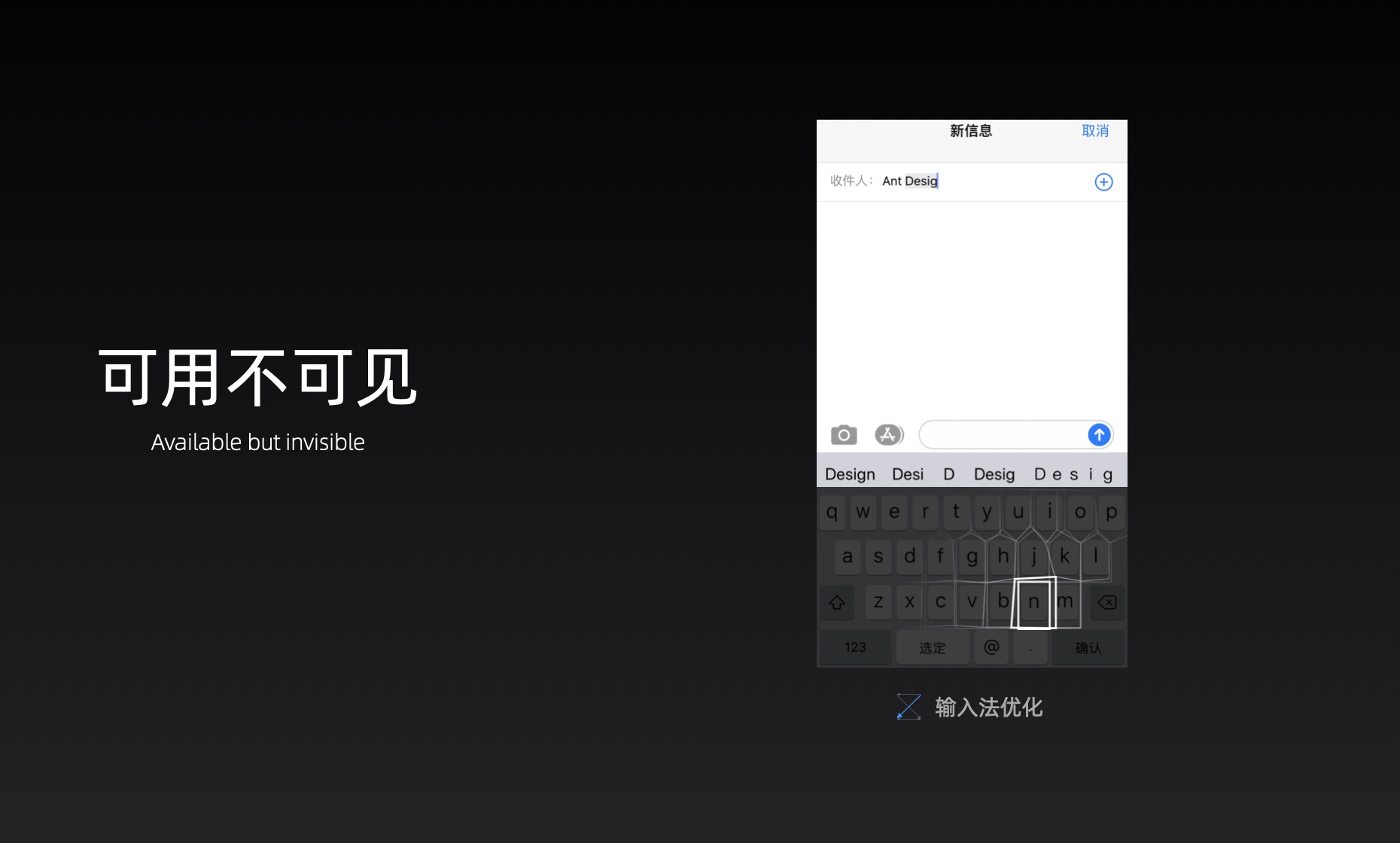
第二个主动式交互的类型,叫做可用不可见。和相逢不相识的区别在哪里?就是默默地为你提供了服务,但你可能永远不会知道它的存在。在苹果第一代出来的时候,做了一个非常牛逼的设计,因为大家都知道虚拟键盘,没有物理触感,所以误触率很高。虚拟键盘怎么解决?苹果基于非常有趣的思考,在苹果的全键盘里面,只要输入了 Desig 的时候,通过语义词的分析,N 点击的范围远远大于旁边的 B 或者 M,以及上面的 G 部分,这是帮助你做主动选择的服务,只是我们从来不知道有这样一件事情。所以我们将这些自然的人机互动方式进行整理,包括融入到更多的案例以后,发现人机主动式交互有九种不同类型的分类,除了输入法,更多是通过用户使用情景的上下文进行优化的过程。

我们有了这张人机自然的交互,怎么解决语雀的问题?我和在座的语雀设计师有过这样的讨论,用户说图片上传找不到,我们大部分人的第一反映是把图片上传显示单独放出来。这可能会解决刚才的问题,但是如果明天财务说表格找不到了,我是不是还要把表格拿出来?有人说附件找不到了,还要把附件拿出来吗?我们需要从主动式交互的角度畅想怎么优化人机互动的过程。

回到这张自然交互的工具,提供了一种简易的思维框架。
我们去判断哪些是可以去做的,第一件事特别简单,我们判断用户使用的上下文是什么,我们发现很多产品的通用习惯,直接把图片拖进去,做成小的服务,用户根本不需要知道功能的存在就可以使用。
第二个从原数据角度来理解,图片是一种特殊结构的数据,它是 jpg、png。用户在外部复制了之后,进入编辑页可以主动推送他一个服务,询问他是否要粘贴,本质上并不复杂,但是它确实在 WIMP 界面传统意义的基础上,又提供了初级的部分,又额外做了一部分。
我们所定义的自然里面,是需要我们做更多的主动式的服务,让我们这个海量的功能能够在合适的场景下,去找到用户,从而节约人的脑力和体力。因为对于人来说,我们和 70 年前的爷爷辈们没有本质的区别,我们需要被善待。有感兴趣的同学可以看支付宝的访问码,也期待和大家做更多的互动。
分享的最后一趴,我简单总结一下今天做了哪些事情和分享了哪些内容。第一趴,我们提出了 Ant Design 的基本假定,我们认为每个人都缺少快乐工作,这种快乐工作是和我们平时闲散完全不同的问题。同时大多数人都不可避免的来工作,我们怎么扭转工作对我们的体验,这是人生中非常大的问题。第二趴,我们衍生出新的价值观,这四个价值观中,因为时间篇幅的原因,重点和大家讲了确定性和自然的价值观,这是历史最悠久,也是最有代表性的两块。基于这两个价值观,我们衍生出了不同的组建库也好、可视化资产也好,相关的设计资产以及设计策略,以及配套的设计工具,当然蓝色部分是我们今天介绍的重点。最后这张图特别适合拍照,这是我们系统提供给大家的主动式服务。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
表单日常设计规范大致思路,增加对表单的认识~
全篇阅读大概需要15min,对表单设计不熟悉的同学看完后肯定会有不少的收获~~~
说到表单其实在生活中可以接触到各种各样的表单,主要目的就是让用户填写来「收集用户信息」。

初看这些表单,你可能觉得很简单,就是一些标签、非常基础的小组件,但是在实际业务中,想要将这些小组件组合拼装成合适的表单却需要推敲非常多的细节,常常会让设计师陷入无限的纠结中,比如:
所以针对这些问题,我从「框架」>「细节」的逻辑与大家一起探讨「如何设计一份体验好的表单」。
在UX Collective,作者Taras Bakusevych 进行了详细的阐述,对表单的组成部分进行了详细的拆解与说明 ↓ ↓ ↓

1. 标签:
标签文本主要是解释输入项的含义,一般不宜太长,需要简明扼要,快速让用户理解;还有一部分是告知用户哪些是必填项。
2. 占位提示:
直接展示在输入项中,采用弱提示文本对所需信息描述、示意,当用户输入信息时即消失。
3. 校验:
对输入项进行验证,并给出反馈提示,如:用户未填写,格式错误、内容错误等

△ 常见的校验类型
4. 基础组件:
可交互输入的区域,是构成表单的核心内容,主要有:输入框、单(复)选框、上传、时间选择器、开关……
5. 提示:
描述该输入项需要的输入类型,如:上传的文件类型
6. 按钮:
用户完成输入后,点击按钮进行提交、进入下一步等,按钮一般是跟随的最后一个输入项后面,若输入项超出一屏显示,则按钮悬浮固定在底部;按钮“确定”放左、右统一即可,没必要过分纠结。
看了很多文章,对表单类型的划分主要是:基础表单、分步表单、高级表单(分组表单)[1]
基础表单:常见于输入项较少的表单场景,如:登录、注册。
分步表单:常用于输入项较多,业务本身具有流程化特性(如:转账)
为了提高用户填写效率,减少用户心理负担,将一个冗长或用户不熟悉的表单任务拆分成多个步骤,一步步指导用户完成。
分步表单可以缓解用户需要填写较多内容时候的抵触情绪,并且通过拆分步骤,聚焦于每次填写的内容,提升用户在不同模块间的浏览效率。

△ 来源:Ant Design Pro
高级表单(分组表单):主要用于需要一次性输入、提交大批量数据的场景。高级表单与分步表单有点类似,都是为了减轻用户填写压力,将填写内容进行分块。不同的点在于,分步表单的流程化明显,后一步填写的内容都是基于前一步来填写、是前一步反馈。

△ 站酷上传作品
但是以上说的基础表单、分步表单、高级表单都是基于业务需要而进行选择,但是实际在设计时,往往还需要考虑的是:这些表单应该是以什么承载结构展示?
这些都是设计师需要进行全盘考虑的问题,所以在设计表单的时候需要先确定这些框架,由外>内,层层深入,再对细节进行处理。所以接下来我会针对如何由外>内设计表单进行详细的陈述。
在详细阐述如何设计表单页前,先明确下我对于表单页的划分 ↓ ↓ ↓

我将表单页大体划分成「页面框架」和「表单内容区」
这样划分是出于我对 AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验,即:战略层、范围层、结构层、框架层、表现层,这种逐层的思考逻辑对于设计表单是十分必要的,因为在设计表单的时候,常常需要考虑这个表单页所需承载的业务诉求(战略上)基础上去做后面的优化体验,所以在设计表单的时候应:明确该表单的业务类型,因为不同的业务诉求的表单在设计中的展现形式会有不同,即“页面框架”会有不同(这也是我上面为何将表单页分成页面框架和表单内容区的原因)
在确定页面框架后,就要对表单需展示的内容进行明确的划分,如:表单的内容是否要展示流程进度?表单内容是否有不同层级的导航?确定了这些后,我们表单内容的大致布局框架就可以确定下来,我们才能进入下一步(内容区具体的陈列方式)的设计;
表单内容区主要是对输入项的陈列方式,对齐方式,进行体验优化;
最后对所有输入项进行统一整理,检查是否与用户预期一致?与其他输入项的关系是否清晰等。
整体而言可以分为以下四步:

STEP1:确定「页面框架」
这里的页面框架指的是承载着整个表单页的页面框架,即:整页式(新页面)、弹窗式、侧边栏式。因为其页面面积大小不一样,所以使用情境有所不同。[2]
整页式:最常用方式,适用于绝大部分的表单,可以支持构建复杂的表单。
弹窗式:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。
侧边栏式:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。

以上这些就是常见的表单页面框架,我们在考虑采用何种样式时需要综合以下几个因素考虑:
内容多少 —— 内容较多不适合使用弹窗式
与原页面关系强度 —— 需与原页面保留强关联建议使用弹窗式、侧边栏式
表单内容区复杂程度 —— 一般高级表单、分组表单、分步骤表单、有表格聚合的表单、联动表单等都建议采用整页式的框架来展现。
STEP2:确定「表单内容区布局」

如上图所示,一个正常的表单内容区主要有:标题区、二级导航区、主内容区
其中标题区是必须要有的,标题区可以让用户快速明白该表单是需要收集什么内容
二级导航可以根据业务需要进行配置
主内容区则是表单填写的主区域,通常我们直接将这个区域称之为“表单内容区”,该区域布局样式可以分为三种:

以上三种样式就是常见的表单内容区的布局,采用哪种布局,可以综合以下几个因素考虑:
内容多少——如果内容很多导致页面很长,则可以考虑将内容分类,作为左侧导航栏,采用左右式布局。
内容类型——导航作用内容必须放置左侧(有些分步骤的表单也会将步骤条放置左侧),而辅助信息的内容建议放在右侧(因为人眼浏览习惯都是从 左 > 右,所以信息重要度建议按照该视线路径放置)
STEP3:确定「表单内容排列方式」
在该步骤中,主要确定表单内容区控件颗粒的排列方式,单列布局 or 多列布局。
在输入项不多的情况下,建议采用单列布局,因为单列布局,用户填写的路径就是从上>下的一条直线,十分符合用户的视觉动线,能够提高用户浏览与填写的效率。
多列布局的表单会导致用户的视觉路径变长,用户需以 Z 字形的视觉动线扫描表单,会提高浏览与填写的效率,并且多列表单容易造成用户填写时的混乱,易填错,体验差。
但是有时部分业务诉求和某些特性的场景要求,会需要在有限的空间上放入更多的控件颗粒来收集用户的信息,这时就不得不使用多列布局的样式,因为多列能够省纵向空间。
so 根据单列布局、多列布局的优劣势,结合实际业务需要来选择:
单列布局
多列布局

在这个环节中,除了需要考虑单列式布局还是多列式布局,还有一个也是需要全盘考虑的——标签的对齐方式
在设计时,到底是采用左对齐、右对齐还是顶部对齐呢?

这篇文章有对标签不同的方式优劣势进行了说明。[3][4]

后续在这块纠结的时候,则可以对照上面表格进行评估了,其中详细原理你也可以点击下方链接进行查看:UX Collective
STEP4:确定「表单内容颗粒」
最后一步只需要按照收集信息类型的需要,选择正确的控件颗粒,如:如果是要收集用户购买数量,则可以直接使用“数字步进器”、“输入框”。
在选用控件颗粒时,需要注意的是:

重要信息的输入项应该有错误提示校验,这种一般用于错误率较高的情况,避免用户反复填写。如:在登录注册时,我们填写手机号如果不满11位数,就会报错。
特定的输入型颗粒控件,需要根据输入信息的特殊性给与格式的提示与限制,如:邮箱 @http://qq.com,这样有助于帮助用户提前感知,减少表单填写错误。

表单颗粒的宽度应该暗示填写内容的长度,与输入预期成正比,在Ant Design 4.0 系列分享的文章[5]分析结论是:
错落有致的排版比整齐划一更舒适,因为在视觉上我们更容易将下方有图的空间和内容视为一个和谐的整体,但左图过度的对齐导致暗示隐性的截断,我们会感觉表单列右侧空间缺了一大块。
本篇文章从表单所在的页面形式 > 表单框架 > 表单内容区逐层对表单进行剥离拆解,帮助大家更加全面的认知表单,并总结了日常工作中设计师常常会遇到的表单类型和布局,设计师可结合文章中给出的建议参考并灵活应用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在B端的设计中,用户画像的建立一直困扰着广大设计师朋友们,由于对于业务的不熟悉、对建立目的的不明确,经常会采用无脑硬套C端用户画像、刻意为建立画像而画像、过于追求画像广度而不注重深度这样的方式来进行用户画像的勾勒。导致的结果就是建立的用户画像与业务场景的关联甚微无法对垂直业务进行有效赋能、目标客户锁定出现偏差导致无法创造真正的用户价值,间接的导致产品无法创造商业价值等一系列问题
今天我们就来讨论如何更为精准地建立B端用户画像,从而能更好的为你的设计进行决策,为产品打下优良的准备基础


B端用户画像在大体的定义上其实和C端没有太大的差别,都可以简而言之地定义为是一种勾画目标用户/客户、洞察用户特征、联系用户诉求与设计目标有效工具。都采用贴标签的方式对用户进行分析和描述,解决的问题也都是更为明确的告诉设计师:“我们服务的是一群什么样的人?”

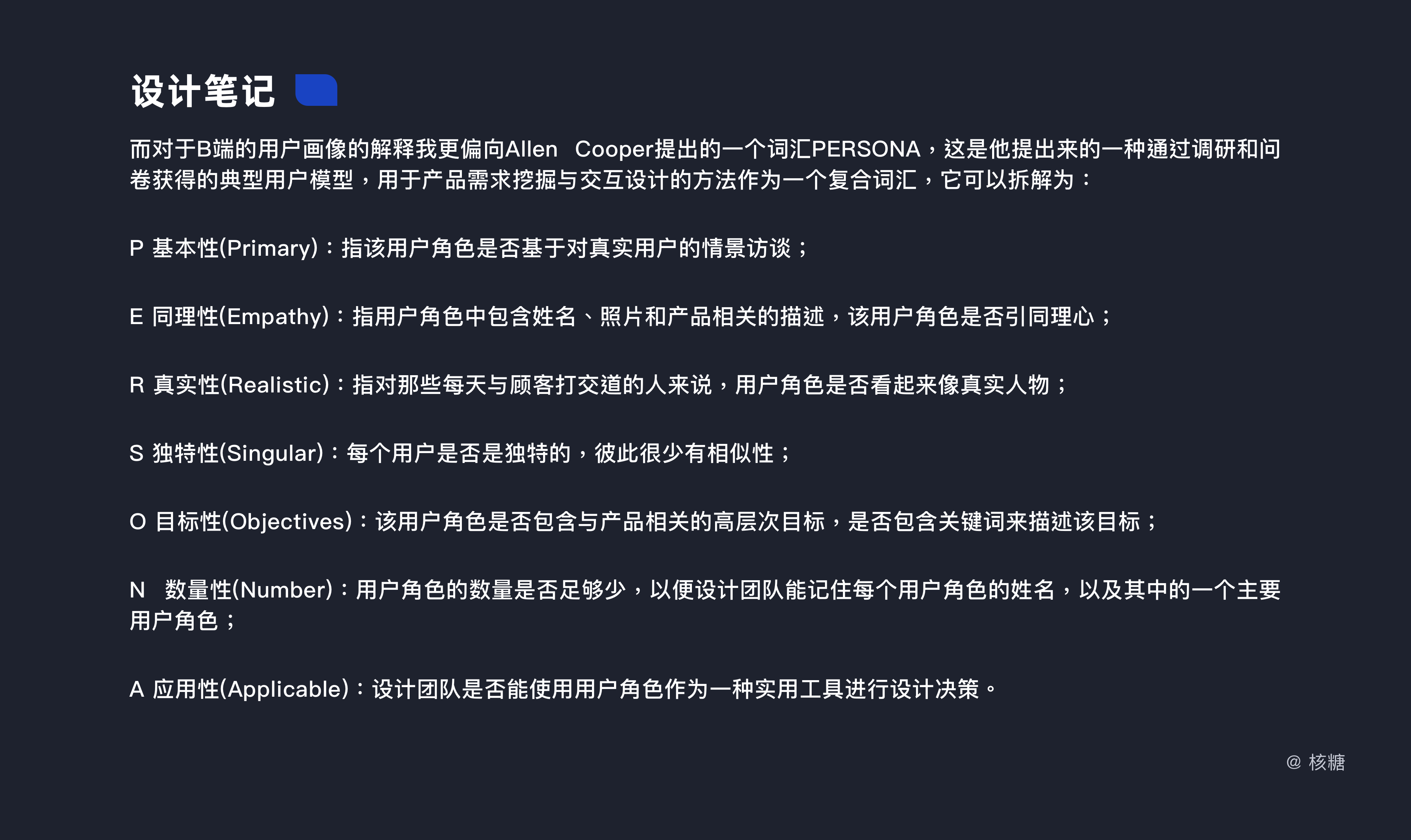
之所以最后的落脚点还是人是因为无论是To C还是To B我们所服务的目标用户始终都是人这样一个载体,都是在为人做设计(明确这点很重要)。所以这就要求我们无论是C还是B始终都需要站在人的角度来进行情感体验带入、痛点需求分析、决策因素推导,和C端一样B端同样需要想方设法的通过设计与用户达到情感共振
只是对比C端而言B端所聚焦的方向有所不同,较为笼统说就是To C的用户画像是对个人个性、特征的放大、筛选、整合,To B的用户画像是对于具体行业职能、职位和权重需求的发现、剖析和理解。而这具体的异同点我会在后面的篇章中详细的讲解


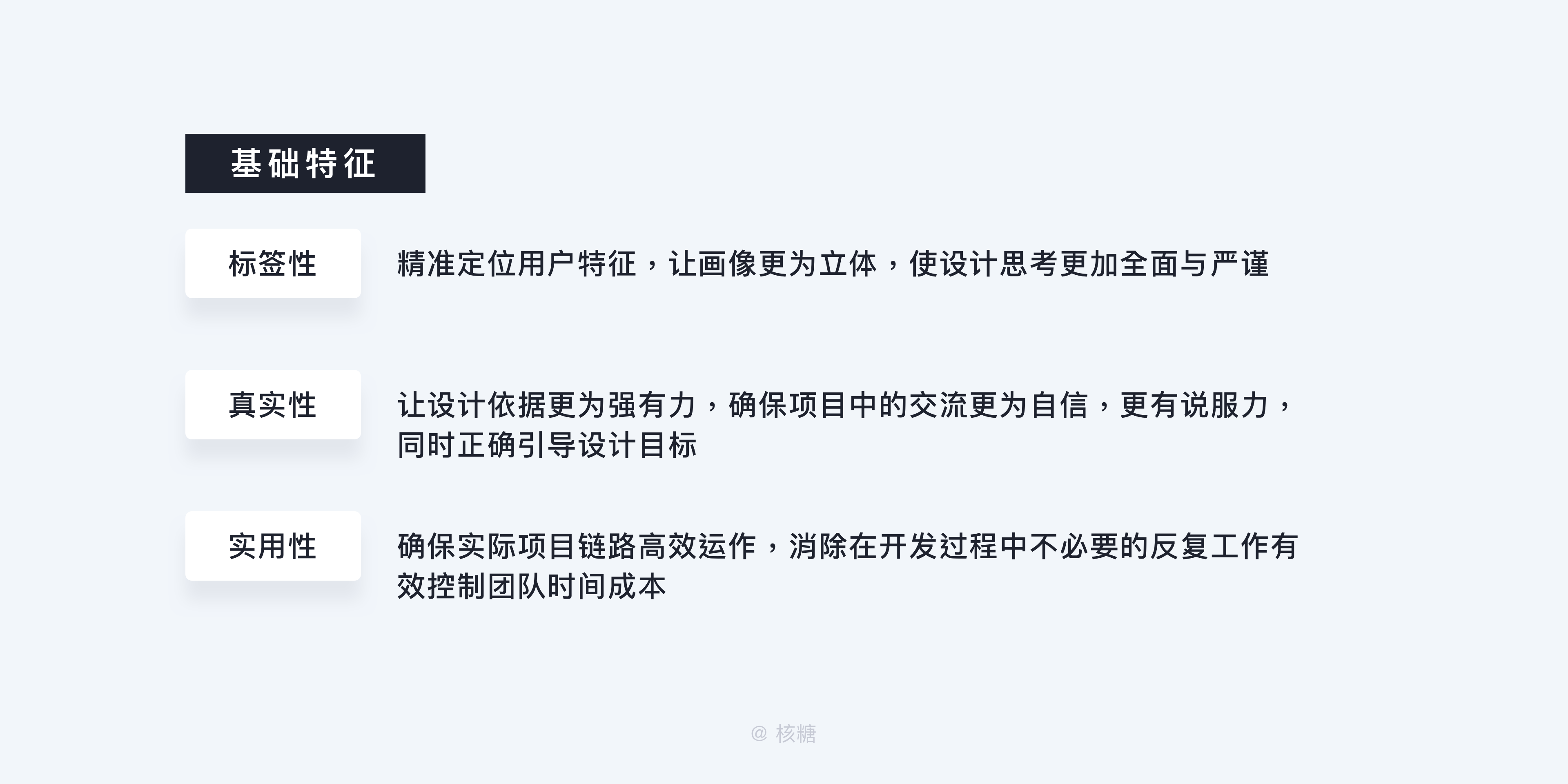
从基础特征来说,B端和C端的共通特征其实并没有太大的出入,都具有:标签性、真实性、实用性。
鲜明而独特的标签使是我们连接目标用户的依据,告诉我们为什么选择这类用户而不是那一类用户,同时可以让设计团队进一步验证产品定位。在标签不断被丰富的过程中,用户的形象也在不断变得立体,产品与设计的思考决策随之会更全面
可信的真实度可以让设计师、产品经理较为有依据地对客户的诉求进行把握不至于被错误的信息影响设计目标的确立,同时这也是在项目推进的过程中与各部门沟通强有力的凭借和背书,能有效地抢夺设计过程中的话语权,所以一定要尽量去对你的目标客户进行的真实还原
实用的意义主要存在于项目工作效率中,在B端的设计和产品中会比C端更加强调效率,项目的进程总是一环扣一环,前一个环节的错误都必然会影响到后面的环节,从而影响整体的进度,好的用户画像是一定能为你的设计开个好头,准确切中正确用户的正确需求,以其实用性大大提升整个团队的生产效率

除了上述的基础特征之外,B端用户画像还有着其独特的特点,而这也往往是困扰设计师们在建立有关用户画像的时候的难点,具体体现在:
在这点上我把他们大概总结为四种主要原因:用户样本少、数据获取难、业务理解需求高、测试难进行

第一,说到B端用户画像感受最为直接的就是:“关于B端的用户反馈是真的少”这主要是因为B端的用户的总量从体量上来说就比C端少了很多。要成为一个B端的用户首先得是一个有B端系统赋能之下的工作的从业人员,这就一下子刷掉了许多人可以成为目标的客户,不像是C端基本上没有什么太大的限制
然后再加上B端行业的领域性较强,经过具体垂直行业的细分后,能够成为你所研究的某一具体行业的目标客户者更是少之又少,这就导致了可调研的样本不足(因为可以被接收到的反馈的声音就少了)很难去做定量研究
第二,对于行业内部用户的有关数据的获取来说同样不是一个容易的过程,毕竟多数都是很难通过互联网的查阅就直接进行获取的,通常需要通过询问目标客户组织内的关键人物如:CEO、业务负责人、商务BD、行业顾问专家才能相对准确的获得相关数据,而这些数据的保密程度都较高,像企业目前的经营概况、主要合作方信息、公司内部架构……这类信息本身都有较高的获取成本,更何况对方也不一定愿意透露
哪怕是通过外部数据公司进行购买,也需要你的公司或者团队有能力、有意愿去承担在这方面所付出的成本,还需要你本人有能够甄别数据是否可用的本事,如此,就在你构建用户画像的调研阶段形成了一道天然的行业壁垒
第三,对于业务的理解需求在B端行业尤其重要,特别是对于UX来说。对业务较为深入的理解可以快速有效的帮我们熟悉在具体工作中角色与角色之间形成的业务泳道,进而准确抓取画像中的关键角色

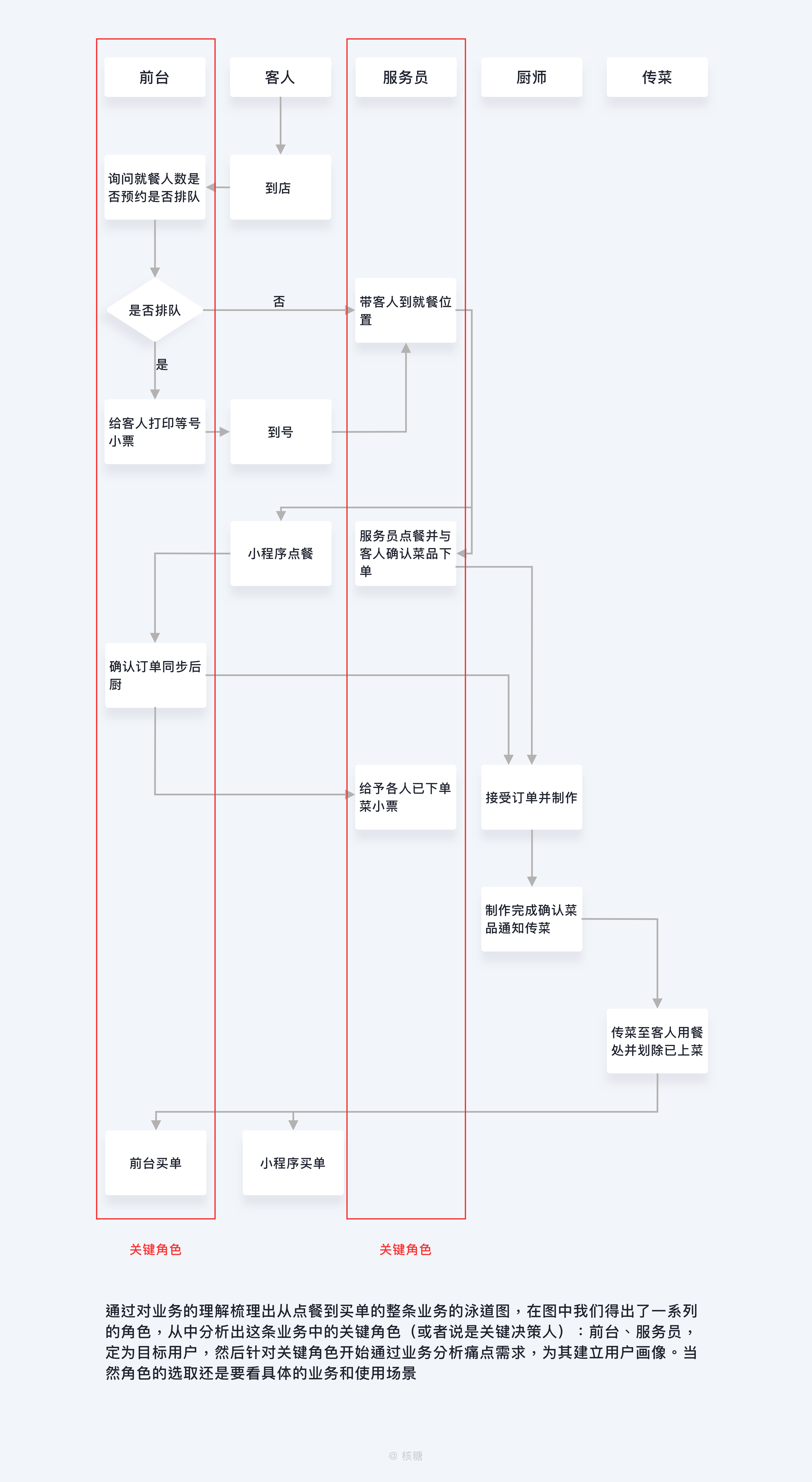
比如我们需要为餐饮行业从业人员提供一套线上B端解决方案以提高他们的运营效率,在描绘这个用户画像的时候我们可以先通过对业务的理解梳理出从点餐到买单的整条业务的泳道图,在图中我们得出了一系列的角色,从中分析出这条业务链中的关键角色(或者说是关键决策人):前台、服务员,将其定为目标用户,然后针对关键角色开始通过业务分析痛点需求,为其建立用户画像
这说起来容易但是实践却很难,前文就讲过行业之间千差万别,很多时候真的就是隔行如隔山,不同行业的业务泳道完全不是我们能够通过固有的经验能推测的出来的,需要实实在在反复做用研才有可能完全将其还原,虽然不是说要多年深耕其中,但是起码要对业务有一个较为立体的认知,后文会具体讲到
而这对于我们传统的设计师尤其是新手设计师来说并不属于我们的“天赋技能”,毕竟传统意义上对于业务的深入理解完全不在我们的工作需求范围,还是习惯于做一个产品经理提需求然后卑微照做的“撸图小美工”,就算有心也很少有机会能够参与到用户调研中去了解业务。对于是设计自家企业内研系统的同学来说可能还好一点,可以通过很多公司内部的人员与数据去了解,甚至还能比较容易地实地考察,但是对于外包、SaaS类型的设计同学来说自身用研经验不足、缺少方法论无法真正理解业务是阻碍精准建立用户画像的又一道壁垒
第四,由于B端的产品和公司的业务息息相关会直接影响到公司的日常运营,所以很难像C端那样悄无声息地或者是有选择性的将用户放置在真实场景中进行灰度测试、A/B Test等,很容易造成新的功能与交互与用户原习惯不相符的情况从而耽误日常工作,这是绝对不被允许的,就算是招募了用户进行专门的测试,也很容易因为提前告知这是测试的刻意性使用户造成心理偏差从而导致测试结果的会有偏颇。
这就直接导致了用户画像中推测的痛点需求很难被及时有效验证
首先,角色与角色之间的差异较大也是B端用户群体较为显著的一个特点,这主要是因为职位的不同导致的,不同的职位除了会形成表面上的上下级关系外本质上来看应该是形成了不同的职能、产生了不同的权重,对于用户而言这就导致了不同角色之间关心的价值不同(可以说是用户目标不同)、决策权大小不同、使用人数不同……
举个最简单的例子就是,一家店老板是一个角色、店长又是一个角色、前台又是一个角色,这三者之间关心的与自身价值相关的事儿肯定是不一样的,比如老板的目的是如何通过降本增效达到店铺的利润最大化,店长的目标是如何提升团队管理效率提升自我业绩,前台的目标是如何优化日常交互提升自己的工作体验与效率
个人认为可以将角色的差异聚焦到以下四个维度作为参考比较:用户目标、使用人数、使用频次和决策权重,那么套用到以上的例子中就可以呈现为下图

通过此图我们可以较为直观的感觉到角色差异所带来的特征,同样的通过对这些差异的比较也有助于我们找到关键角色、关键决策人(权重较高的人)
其次,除了用户目标这些差异外,对于设计师来说很重要的一点就是明确不同用户的具体使用场景,因为事实上就算是同一家门店、同一家公司的各个角色他们的使用场景都有可能千差万别
举个例子同样是老板和前台的两个岗位会因为岗位职责要求与个人使用偏好习惯这个两个主要因素导致他们选择使用产品的场景、平台有所区别

前台因为是执行层员工所以有必须天天到岗的要求,所以她的使用场景大部分情况下都会是在门店内,更准确的说是门店的前台位,而从工作内容上来说主要是高频地处理每天店内的各种订单业务、进行登记、结账、数据录入等所以在端口的选择上可能会更多的选择固定端口、Web端,这就构成了属于前台的基本使用场景
而立足于老板而言,他没有每天都需要到岗的需求,主要需求是通过系统查看门店的营业数据,快速进行一些较为大型的申请的审批等,而且使用频次不高,所以老板的使用场景除了门店外可能更多的是要考虑到在店外、在家的场景,而使用端口上则应该更加偏好移动端APP来进行操作(当然这个还是要放到具体的项目中具体分析)
本质上来说和用户目标等因素一样,使用场景主要也是由行业中的具体岗位职责所决定的
最后,角色与角色之间的差异还体现在置于产品不同阶段的决策链路中同一个角色的参考权重会不一样。听着是不是很抽象,没关系举个例子你就迅速能明白

在产品的销售阶段,也就是目标客户的初次购买阶段,此时决策链路的关键是老板是否出资购买产品?很明显的是员工在这个阶段是没有出资决策权的,而且员工的态度对促成这个链路影响甚微,那么我们的主要精力就是应该放在打动老板这个角色的目标上,此时老板的意见、需求……会成为我们用户画像中参考权重较为重大的部分甚至是全部
而在产品的续费阶段,此时决策链路的关键变成了老板是否会进行续费?虽然表面上看似乎和初次购买区别不大,但是实际上此时员工的态度的参考权重已相对提升。这是因为老板会通过员工在使用系统时的反馈和通过引进系统所带来的效果作为是否续费考量,此时执行层的体验需求是设计师需要去重点关注的,他们的意见在画像中的参考权重会提升,这就是为什么角色的参考权重会随着产品阶段的改变而改变
总结一下,角色与角色之间的差异体现在不同角色的用户目标不同、使用场景不同、使用频次不同、使用人数不同、决策权重不同和不同阶段意见参考权重不同
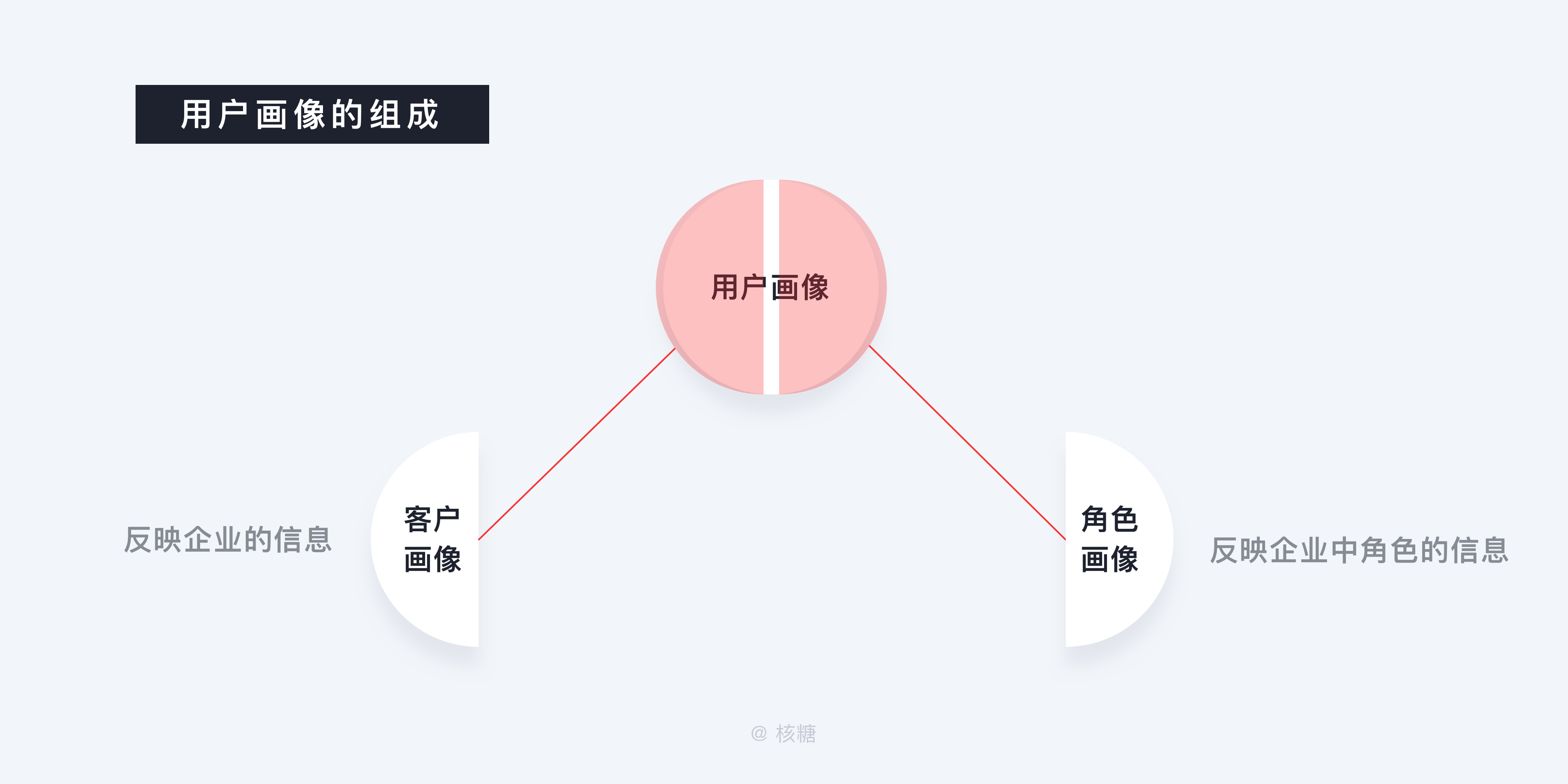
经过以上的特征分析用户画像的构成在我们的脑中已经初具雏形了,那么具体来说用户画像的构成应该如何较为系统的拆解呢?个人认为较为合理的方式应该是先思考用户画像的功能或者说用户画像需要反馈什么信息
这个问题的答案其实从之前的特征中我们可以较为明确的找到即反映企业的信息和反映企业中角色的信息,这两部分的信息我比较喜欢将其称之为客户画像和角色画像

客户画像简而言之就是指你目前的设计所服务的组织、公司的画像,它涵盖了该组织所在行业的特征、现状(包括行业类别、产业链细分等)和自身企业特征(规模、发展阶段、市场、业务情况等)。这有助于我们快速地验证我们对产品的定位准确性并且迅速地找准大致方向以便于随时补充所在该垂直领域相关信息以更加了解客户。当然从团队协作的角度来说,这些信息还可以帮助销售团队更为方便的找到目标客户进行签约
客户画像以一种较为精炼的方式进行拆解可以分为基本信息、业务信息、组织架构和关键角色,其中具体来说
基本信息:行业属性、地理位置、企业规模
业务信息:业务概览、经营模式、付费能力、使用目标
组织架构:组织自上而下有哪些机构,彼此之间有何联系
关键角色:组织中所包含的各个岗位

如果我们以一家连锁餐饮门店为案例那么可以具体这样进行进行描绘

而角色画像就是指你目前的设计所服务的组织、公司中的使用人员包括了公司的高、中、底层即决策层、中间管理层、执行层,它包括了你所研究的角色的个人特质或者说岗位特征(包括了岗位特征、职能、职场处境、决策链路位置、希望解决问题的目标等)
角色画像以一种较为精炼的方式进行拆解可以分为角色名称、基本信息、工作目标、和使用场景,其中具体来说
角色名称:具体职位的具体职位名称或是工种
基本信息:文化水平、办公场地、平台偏好、使用频次
工作目标:岗位职能、岗位责任和使用期望
使用场景:以较为干练的故事叙事的方式对日常工作的各个场景进行描述


如果我们以一家连锁餐饮门店的店长为案例那么可以具体这样进行进行描绘

而在细化到每一个角色岗位的情况下,在使用场景上甚至可以进行武装到牙齿般的场景再细分,比如厨师长在一天后厨管理中最高频的需求是什么?对后厨订单的显示有什么样的自己的想法需求?这都是我们可以在画像部分进行不断深入思考的,当然不断细化势必会自然而然涉及交互的具体设计,由于篇幅原因之后会单独写一篇文章来进行叙述,这里就不做过多的探讨
大家一定需要记住的就是构成用户画像的基本组成部分包括了客户画像、角色画像两大部分,而每个大部分中又分成了属于各自的小部分,具体的细分和调整还是要落实到具体的业务、具体的行业中去进行构建
之前就提到过B端的用户画像与C端用户画像的特征上有比较大的区别,而且对用户的描绘侧重不同,这也是为什么很多从C端的设计师同学在转B端设计的时候发现在用户画像的勾勒上一些形式无法直接复用的原因,具体来说分为以下这些区别:

C端用户选择产品的感性(主观)因素相对较多,而B端则更趋于理性。什么意思呢?影响C端用户的购买因素一般包括品牌偏好、商品颜值、社交信息影响等因素,这类因素都较为主观化、情绪化。这是因为C端的产品对于用户而言更多的时候是通过购买达到一种自我满足、自我彰显,用户目标的个性化较强,简单的来说就是我买来是让我爽的,所以C端购买商品的时候会趋于感性与主观
而反观B端来说影响到用户的购买因素就理性的多,也更加的谨慎与全面,比如:易用性、投入产出比、能为业务赋能的程度、员工学习成本等,这是因为B端的产品与用户的盈利、运作都息息相关,会直接影响到用户日常的工作,用户的目标主要是通过购买产品达到对自己工作、业务的赋能,提升效率和盈利,不会有谁说我用美团的系统就比你用微盟的系统更高一层,说白了谁能让我的工作更加的、谁能让我的公司赚更多的钱谁就会成为我的选择,所以这也是B端的用户购买决策都比较理性的原因
C端的用户购买决策权一般不受社会关系的影响而B端的购买决策比较受其影响。这里的社会关系主要是指职业、岗位,这点其实比较好理解。很简单C端的产品大部分面向用户的细分不会像B端那么局促很多时候C端的商品只要用户的经济实力足够其实是可以随时随地随性进行购买,如果用户愿意哪怕是光头猛男也可以购买小裙子,别人是管不着的(当然也不一定啊)
但是B用户的购买决策权其实在前文就很明显的看出是非常受社会关系的影响的,比如一个执行层的小员工因为公司系统太垃圾突然想一拍脑袋给公司换个系统,然后第二天公司就自上而下换了一套新系统这种事儿想想都不太可能(当然一般也没有人脑子抽了想这么干)
这是因为无论如何在这条决策链中执行层小员工始终都是处在一个使用者的身份上,纵然你再有钱也不可能成为一个出资方的身份(当然除了那种你把公司买了自己当老板的)你最多只有建议权,并没有购买权,只有决策层的领导(很多时候都是最大的老板)是具备出资的权利的(注意我说的是权利不是能力),所以这样的结构特征在基因上就决定了B端和C端用户在购买决策权上有本质的区别
C端用户相对来说购买倾向上受年龄、性别、职业、受教育水平这些因素的影响而B端相对较小。很简单C产品的购买理由虽然相对自由,但是对于产的定位还是会以一定的年龄层次、不同的性别等因素进行划分从而达到精准营销,毕竟不是那么多产品都是男女老少皆宜的,举个例子,美柚APP在大部分情况下用户都是女性而且是青年中年女性,服务于女性通过其监控自己的生理健康,一般情况很少有男性用户(例外除外啊),再比如经常会有APP给年轻人打造自己的潮流社群这样的定位,说明这个产品的用户主打年轻人这个群体
而放在B端这些因素其实参考价值并不大,这是因为首先一个组织、一个公司、一个门店的员工组成是复杂的,自上而下很可能覆盖了老中青三个年龄层次,性别男女都有,不会因为你的这些属性就影响了了产品的购买决策,全公司除了老板之外基本都是无理由被动接受产品并使用的客观状态,所以在这种状态下年龄、性别等问题的参考价值就基本不大了
以上的区别造成了B端和C端的用户画像在基因上就有“种族区别”,所以在对B端用户进行标签设计的时候再次提醒千万不能生搬硬套照搬C端,还是要深入了解业务、职能之后才能做出较为落地的符合属于你的用户的画像


其实在用户画像的价值上B端和C端没有太大的区别,主要都是为了进行精准营销和个性化服务

精准营销的的价值主要是针对市场和销售团队而言的,我们所收集到的关于客户的每一点信息都可以称之为是一组数据,在大数据营销已经逐渐成熟的当下一个成功的用户画像是可以助力销售团队更快速的找到正确的业务方向,筛选出真正的目标用户,提升转化率,大大降低了浪费在与非目标用户的交流上,也是销售团队不断进行调整自我调整的指南
对于市场来说,通过对于用户画像的具体分析可以更为准确的调整营销内容和营销策略,从而更好的对渠道选择进行更合理的配置,在有效的用户画像基础之上思考创造出更多的有效客户。是一个非常有效的降本增效的辅助

而个性化服务的价值则是对于产品、产研团队而言的。当今的B端产品大致可以分为三种大的类目:企业自研、外包和SaaS,在面对自己的客户进行产品设计与服务的时候都多多少少会对每个用户不同的需求进行具体问题具体分析,从而进行一定的个性化定制服务
所以当用户画像足够的时候产研团队可以的对用户的一些差异化需求进行精准把控并制定出最适合的解决方案,而在产品迭代的阶段也能更加具有针对性的对产品的功能、交互进行完善
用户画像的意义其实是贯穿了从产品研发到产品是投入服务的每一个阶段的

在研发初期,用户画像的明确可以帮我们迅速清晰产品定位模糊这个问题,因为很多产品在研发初期其实是搞不清楚自己的产品定位的,这会导致后面一系列的开发问题造成连锁反应,而用户画像是为了在项目一开始就帮助我们地知道我们在为一群什么样的人服务,这样就把准了产品的相对较为准确的定位,规避了后面出现偏差的风险

在画像确立后的设计阶段我们需要对产品进行架构设计,用户画像是防止我们的架构设计混乱,梳理层级轻重、功能优先级的指南利器。我们经常会一下子同时接到各种各样的需求,很多人选择无论吞枣的一股脑把需求中的功能全部堆砌上去,这样直接导致的就是产品层级混乱,功能无归类,交互毫无逻辑,开发效率低下,就算最后做出来了用户也很难上手,甚至无法通过产品顺利走完一套业务闭环
明确的用户画像可以在一开始就为你产品的功能排布、架构设计赋予逻辑,因为用户画像可以明确的知道用户的具体目标,从而将需求可以进行轻重缓急的分类,此时每一个功能都可以归类到相应的模块,功能所处的位置可以按照需求的重要程度进行优先级的位置放置,同时交互更加符合实际使用场景,确保产品在产品再投入使用后能快速上手,快速解决用户的问题

在设计进行的阶段团队内部会议时,不同岗位之间经常会出现对功能设计、视觉设计、交互设计不同的意见,甚至会产生很大的争议,在面对这样的争议很多时候其实设计师在产品经理、运营的面前是没有什么话语权的,这主要是因为大部分设计师其实对业务的熟悉和用户思维背书较弱,而别的岗位也会经常把设计当作撸图工具人使用,所以导致了现在很多设计师尴尬的现状:经常会被面临提出设想后被毙稿的情形
而一个具有说服力的用户画像其实在很大程度上能够对这个弱项进行弥补,用户画像代表了我们所服务的目标用户,那么我们需要解决的一切问题都是要围绕他来展开的,通过对于用户画像的核心需求的利用作为你的方案最好的佐证材料,不仅能够在设计目标上与同事达成共识,解决沟通过程中的各种争议问题,还能让你的设计真正做到言之有物,经得起推敲从而大大提升你的话语权

到了产品的测试阶段,用户画像同样发挥着其重要的作用,虽然B端的产品相对来说测试较为难以进行,但是找到最为符合目标的用户对其进行产品可用性测试记录其实还是具有非常重要的意义的。精准的用户画像可以较为快速帮我们锁定我们需要进行招募的用户
当产品上线后用户画像的作用也还并没有结束,任何产品都希望自己的产品生命周期能更为长久,这就需要通过对自己的目标用户进行不断的深入需求挖掘,在不断的迭代中成为最适合你所服务的用户的定制化产品
而一个完善的用户画像是具有不断的需求挖掘潜力的,产研团队可以通过对于画像的深入研究进行用户的深入需求挖掘,从而指导产品功能的良性生长。


建立用户画像的第一个前提是要知道用户画像被一般会被需要的时机,这点来说其实比较好理解,那就是当业务需求出现或是改变,产品出现了一些有待解决的问题时候,这也是设计、改版被需要的时候。举个例子当我们发现我们的产品上线后效益一直处于并不乐观的情况,这时候很可能是我们对于用户的需求分析出现了偏差,导致供应无法对应需求
那么我们就应该重新设计我们的用户画像,再次深入挖掘正确的需求,以适应我们的目标用户
还有一个前提就是你需要大致明确你所服务的用户,也就是开篇说的“我们服务的是一群什么样的人”在这一步你对这个概念不一定需要有一个十分的把控,但是至少需要大方向上的正确,因为这是为你后面的信息数据收集工作进行导航,确定查找范围,以防方向上的失误
当确立了具体的大致方向后,我们就要开始初步的信息收集与准备工作,也就是具体了解你所服务用户的业务,这是你能做好的B端用户画像的前提
首先,这是因为如果不了解你的业务很容易造成你无法从一个全局视角对你的设计业务进行理解,当你不知道你的用户所处在业务中的位置,会很容易造成对真正的关键人的定位失误,造成用户同理心的缺失,那么也就无法真正分析出最为贴合用户的需求,对业务足够理解你就不会对关键人的寻找定位失误,也能上站在用户的角度来思考问题

其次,对业务较为理解的通透,是有利于你在信息求证阶段(用户访谈阶段)与用户进行较为顺畅的沟通的。你对业务的理解足够深入能够在被访谈的用户面前树立出一种专业的感觉,这可以让用户较为放心地和你进行交流,你与用户之间也才会存在共鸣,同时用户会因为你的专业感产生与你继续交谈的兴趣,你才有可能获取到更多的信息,毕竟大家都喜欢跟懂行的人聊天
相反当你不理解业务时与用户进行交流本身就会存在一种不自信感,而你所设计的问题会表现的十分生涩,造成用户觉得与你交流是在浪费时间的感觉。要知道用户其实是很不喜欢和你解释一些行业内所谓的“懂得都懂”的术语、表面问题的,而且很多概念可能就是用户实际工作中不存的显得很荒诞。如果你要问我怎么知道的,不怕大家笑话我的第一次用户访谈基本上全程踩雷
由于对业务的不熟悉就冒然进行用户访谈,会导致最后用户在问我:“你到底要问什么呢?”“你是不是要问这个?”“你说的我不是很理解,我们好像从没听过这个名词”这样的情况真的十分尴尬
最后,深入了解业务不仅能通过激发被访谈用户兴趣的方式启发你们对与更深层次需求的交流,这些深层次的需求捕捉是可以作为你后面在建立用户画像标签、推进项目的时候很有利的背书,作为你的设计的有利支撑依据

在初步的信息获取阶段,其实我们是可以有较多的手段来进行的,我将其分为外部资源、内部资源两大部分

内部资源包括:
像产品经理索要业务方面的相关文档,这些文档具体来说可以是在做业务的过程形成的资料入:提案或者结案时候的PPT、Keynote文档,通过成功的或已经在进行的案例快速了解业务信息和行业概况,还有就是可以通过进入一些客户反馈群来收集整理客户实时反馈的需求信息
2.公司后台数据,公司后台数据是你的独特优势,因为一般公司的后台数据都比较少进行公开属于内部资料,但普遍具有较强的真实性,你可以通过内部的资源搜索找到你需要的数据
3.通过与销售团队和客户成功团队(CSM)的访谈交流得知行业和用户的信息,尤其是CSM团队他们和客户的接触周期最长,最快也最全地能拿到关于客户的一手数据,是很好的可以去获取数据的途径
4.公司高层访谈,公司高层决策层面对客户考虑问题相对而言会更加全面,通过与高层的交流可以拓展你的思维广度
外部资源包括:
同行交流,在行业中寻找业务能力较为强的同行朋友,虚心向对方进行请教受益良多(这也是我最经常用的方式)
2.付费数据,在市场上存在着比较多的进行数据付费的机构,比如企查查、客户堂、用友等,当然这个需要考虑支付成本,承受能力
3.公司官网、行业资讯门户网站,通过对目标客户的公司官网进行一定的研究可以较为直观的对客户的特征进行了解,而想要获取行业特征与资讯可以养成经常上行业资讯门户网站的习惯,进行对行业需求风向的实时把控,如:艾瑞网
4.相关的文章资料,可以通过类似于人人都是产品经理或者是收藏一些比较有权威性的语雀知识库,同样是一个比较好的渠道

通过丰富的渠道你可以对你需要的数据进行大量的搜集,但其中一定需要搜集到的信息包括如下:
客户公司基本信息,这其中包括:公司或组织相关的关键人(决策者)信息、组织的人员架构(尤其是对每个决策连路上关键人的位置把握),如果业务涉及CRM的模块还需要去了解公司的管理制度、赏罚机制、晋升制度
2.客户主营业务信息,这其中包括了:客户基本业务、核心业务、业务整体架构、核心业务使用场景、达成业务目标的资源需求和能力配置
3.客户公司产业链信息,这点的搜集虽然比较繁琐涉及面广,但是如果时间允许还是建议去搜集,当知道了客户业务处于其产业链的哪一个位置,其中有那些头部公司,就可以更加理解客户的各种决策背后的因素
4.一些专业术语的掌握,专业术语的掌握可以为后续你在求证假设的访谈阶段起到重要作用,不仅能给对方创造你很专业的感觉,还能减少对方不必要的专业名词解释工作,节省用研时间成本
当我们从各种渠道搜集完信息之后,信息是较为驳杂的,我们需要进行的是对于信息的第一遍过滤处理,将问题按照关联度的轻重进行筛选(不然很容易出现面对很多问题时我们无法抓住最为显著的主要问题),然后就是对于你想要了解但是还没有通过资料找到的部分以自己的经验进行假设并记录,通过后面对信息的求证部分完成对于你的假设部分的验证
将这些信息收集是有明确的目的性存在的,主要分为三点:

第一,初步找到客户信息中的共性要素,在寻找各路数据的过程中,是经常会多次被反馈到相同的信息的,当你被反馈相同的信息频次比较高的时候,你就要特别注意这些信息,因为这很可能是你的目标客户群具有的共性,可以初步写入你的画像草案中
第二,圈定设计目标与范围,当了解了客户的大致基本信息时,我们就应该对我们的设计目标有了一个大致的判断,同时知道客户对于不同的需求优先级,通过对于优先级的梳理,我们可以在画像信息中将这些需求进行有秩序的排布,有利于项目推进中大家集中资源优先解决重要问题,范围的划定也有效放置了我们在调研过程中的方向偏离
第三,将你的调研目标具体化,为下一步信息求证做准备,当我们经过了初步的信息收集与检索后我们就对我们的用户有了一个更加清晰的认知,此时我们即将进行对这些数据的再一次求证,当求证之前我们需要圈定我们的调研具体目标,而这一步的意义就是为用户访谈做准备
信息求证的阶段其实是与目标用户的接触,也就是我们经常听说的用户调研,如果说在之前的阶段我们都是通过间接的方式了解用户,那么到了这个阶段就是与用户进行直接的沟通,概括的来说就是通过设计好的问题询问到我们需要的数据
涉及到的方法其实有很多比如:用户访谈、问卷调查、实地调研、询问专家用户……由于篇幅的限制我就浅谈一下用户访谈这一求证方式,日后也可以出一篇单独讲用户访谈篇目的

首先要知道的是无论进行什么方式的验证其本质目的都是为了丰富和校正我们的用户画像,是带有一定认知基础进行的,所以我们的核心目的一定是:尽量深入的挖掘用户需求和验证自己的假设以对画像进行补充,在这个思路基础之上来进行
这个阶段很难说做到定量访谈,所以需要提前明确的是我们进行的一定是有计划的定性访谈,我们首先需要经过精挑细选通过自己的判断筛选出5-7个我们认为值得去调研的对象并提前与之取得联系
然后就是设计准备好问题提纲,录音设备和文字记录设备(可以是笔记本也可以是电脑)这里需要注意的是问题的设计的问题要有针对性,比如你想确切的了解具体在实际场景中员工是如何操作执行的;还有就是问题的设计尽量以解决你初步整理资料后留下的疑问为目标,这样会比较有效率;询问的问题在文案上尽量口语化,不然很容易让被访问者有一种“被审问的反感”


当一切准备就绪后我们就开始了与用户的交流,在访谈开始时不要表现的目的性那么强,很容易让客户产生疏离感,我们可以先与客户进行简单的寒暄当作热场,让对方的话匣能尽量打开,卸下对方下意识的防备,在访问中除了注意及时记录还需要注意的是:

注意问题的开放性,不要将问题限制的过于小,比如,只是问:“你们现在有外卖业务吗?”那么你得到的回答对你的指导意义并不大,比如你在后面可以加上“您认为在这块儿的业务有哪些可以更加改进的地方?有什么自己的看法?”把问题变成开放式问题,让客户有自己发挥的空间,这样做有利于你从客户口中能了解到更多存在于“专家盲点区”的深层需求
2.要以一种学徒的心态来进行交流,千万不要用户半句话还没说完你就突然又蹦出一个问题,用户访谈对于执行者来说是一个极其克制的过程,很多时候宁愿等对方说完,冷场个两三秒,也不要急于主动发言,这会大大降低每一次问题所能带给你信息反馈量,很多时候执行者要做的就是倾听
实话实说我的第一次用户访谈用户体验非常差就是因为自己性子急躁,突然想到问题就立马问,这是一定要避免的
3.当对于一个问题存疑的时候,可以先进行记录,在用户叙述完后针对这个问题以不断问为什么的方式进行提问,直到用户无法继续回答,这是一种典型对问题深入挖掘的方式,在实际访谈中很受用
4.对隐私问题谨慎提问,没有人不对隐私被问起不反感,如:店铺这个月的营收状况。当需要问起隐私问题的时候需要斟酌再三,能不问就不问,如果真的需要问可以在访谈结束后,以一种非正式的方式进行提问,会比较妥当
采访后整理资料并不是是说所有采访结束后再整理,而是在每一次采访结束后就习惯性进行一次整理。这是因为这有助于我们二次加深每次访谈中的重点问题,而且在冷静的状态下通过回顾的方式可以更有效地过滤出每位用户的需求重点
除了及时进行归档备份外在十分确认的关键点上及时将其补充至画像标签库中;在仍有存疑的问题上进行记录保留想办法在下一次访谈中得到答案;思考在访谈中自身的不足之处,进行改正,避免在下一次访谈中再犯
在这样的良性循环中,能确保你的访谈能达到最高的效率

当所有的调研工作结束之后,你已经对客户有了一个较为立体的认知,下面就需要对你收集到的所有数据进行一个筛选整合
这一步做目的就是找到相同角色的共性特征,并提取一些必要的差异化需求,对角色进行较为真实的还原
比如我们可以从样本中提取所有门店同一个角色:店长,针对店长这个角色对其进行在行为变量和痛点上的分析建模,所谓的行为变量比如就是角色日常在使用场景中的活动、自身对系统的学习能力等等,他能直接帮助我们推测出用户对产品的接受程度、使用成本等问题

当我们把行为变量和痛点需求罗列成坐标后,把符合的角色带入模型中进行一一映射,就可以快速的知道哪些是共性特征,哪些是值得研究的独有特征,哪些痛点是普遍痛点,哪些是差异性特点,详情见下图

至此,我们的信息筛选与整合部分就算是完成了,那么画像的产出也显得水到渠成、顺理成章
如果上面的工作做的较为顺利,画像的呈现将会较为顺理,通过提炼的共同点将其对应的点反应在画像上的各个部分,由于在2.3.2部分中已经叙述过用户画像基本的组成部分,这里就不再过多的赘述,主要是以展示信息是如何有理有据地产生的这个过程为主
还是以2.3.2中角色画像的形式呈现来进行案例演示,通过对于我们收集到的数据来进行具体文字叙述的对应转化,逐渐构建出我们所看到的用户画像

当然痛点、共性和需求肯定远远不止上述所示,用户画像的信息还可以被更为细化的进行扩充,根据自身产品的特点、业务、定位进行更为贴合信息补充

至此,用户画像的建立就完成了,感谢你看到这里,在最后一部分我想和大家再讨论讨论用户画像中比较常见的错误,有我自己的教训也有前辈告知的经验

这应该是不管是B端还是C端的用户画像经常会出现的一个问题了,具体表现为:一味地追求形式的炫酷,在丝毫不考虑为什么要添加这些标签的情况下,直接在一些渠道上照着别人的用户画像就是一顿猛抄,盲目更风生搬硬套,给人一种为了画像而去画像的感觉(由于怕被打我就不放图了),很多时候就是当你问他为什么要添加这个标签的时候,他的回答就是:“我看别人画像上也有这个,我也这么用”(不要笑这样的情况还真不少)
这样导致的结果就是用户画像与我们目标用户的业务、使用场景关联度并不高,设计无法真实还原用户的使用情况,设计流于表面,销售也很难通过用户画像找到真正的KA客户,这样的用户画像可以说是基本处于一种不可用的状态。
其实甄别可用还是不可用最为直接的办法就是找到一个很确定的目标客户,将以上痛点和使用场景通过对其访谈询问,带入真实工作场景就可以进行最直接的验证

所以我们在这点上还是要以实用性大于形式感的思路、高场景关联度的方式,去踏实地进行绘制才有可能绘制出可信度高,可用性高的用户画像
许多比较有实力的公司对于用户画像十分重视,希望通过大量的成本投入来尽可能的全面展示其用户的特征,这本是好事儿,但是很多时候会出现“用力过猛”的情况,具体表现为:通过大量的对用户的每个细节进行标签建立并记录并存档,导致用户本身关键性特征不明确。有一句话叫:“一个人如果都是特点,那么他也就没有特点了”这是对这种情况最中肯的评价
导致的后果就是,你会发现的你的标签库中存在着大量的标签,但是会完全抓不准用户的主要矛盾进行发力。当好不容易从几百个标签中抓住了核心发力点,发现其实至少一半以上的标签都是出于闲置状态,也没有对业务的拓展起到更多的作用,非常浪费设计资源、设计成本

所以我们还是要从一开始就抓住用户最核心的诉求,在以核心诉求为中心,进行需求的发散,不同的痛点罗列出不同的优先级,集中资源优先解决最重要的问题,面对标签的态度应该是在精而不在多
我把这种情况称之为“形而上学”的的用户画像,具体情况表现为:当产品第一次成功上线后,所建立的用户画想就一劳永逸基本不去进行信息更新了。诚然由于很多产品产品周期的长久,面对的用户使用周期较长,很多时候用户标签的迭代看上去是一件没有必要的事儿,但是想要产品长期高度贴合用户的需求,保持优良的体验感,就一定要重视对于用户画像标签的维护和迭代升级

因为用户的需求和业务都是动态变化的,那么对于我们服务供应侧来说对于用户的认知也一定要随时处于一个动态的状态,但凡产品突然满足不料用户的需求了,那么客户随时可能找一个更为合适的替代品,用户的忠诚度就和渣男渣女心一样,都经不起考验,不要抱有任何的幻想,随时对用户保持清醒的认知,对他们的特征进行记录,才能长久的做出贴合其需求的产品,所以用户画像的更新迭代,任重而道远
关于B端用户画像其实还远不止以上的内容,仅希望通过以上的心得体会能帮助到正在为之犯难的你,与大家相互交流,如果能碰巧助你一臂之力那么真的不甚荣幸,祝正在努力的我们都能变得更强
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
页面布局是页面设计的一部分,我们不仅要处理页面上视觉元素的布局与排列,还要考虑这些元素在不同大小的屏幕上的适配问题。
页面布局不仅仅是前端同学要考虑的问题,也是设计同学要重点关注的;怎样的布局能更好的展示页面内容同时兼容不同屏幕的大小呢?不同的布局形式下,设计师要着重考虑哪些点呢?今天就来探讨下这个问题。
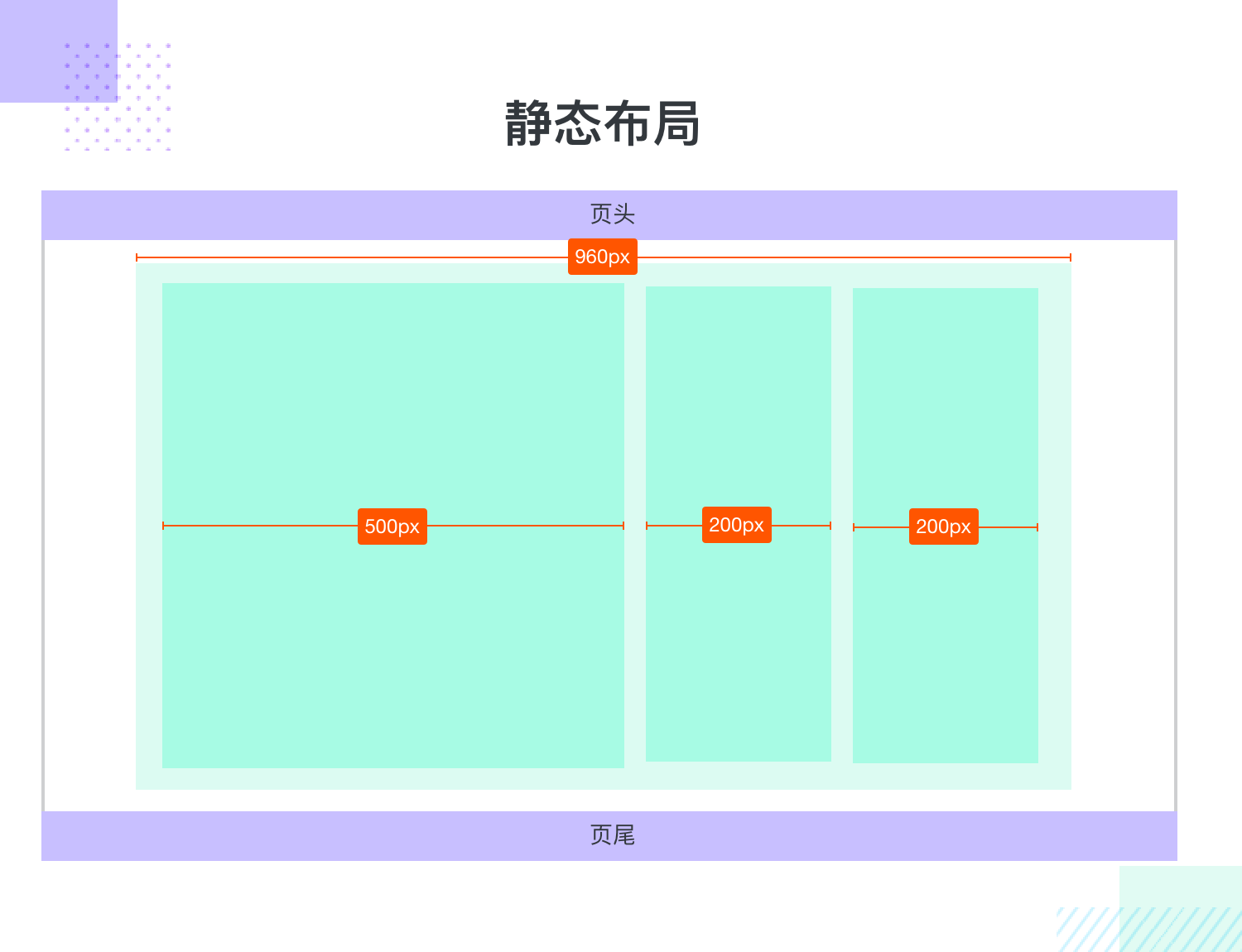
固定布局(Fixed Layout):网页上所有的元素宽度以像素(px)为单位。例如,直接设定网页的主体部分宽度为960px/1200px,某个搜索框宽度为60px等等。这种布局具有很强的稳定性与可控性,缺点也显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、新闻资讯类网站、企业的PC宣传站点都采用了这种布局方式。

PC:大多采用居中布局,所有样式使用绝对宽度/高度(px),设计一稿合适的尺寸就可以,在屏幕宽高缩小时,使用横向和竖向的滚动条来查阅被遮掩部分;如果大于这个宽度则内容居中,填加背景宽度。页面的模块、弹窗、间距等都是固定尺寸,需要设计补充的页面规约比较少。
优势:这种布局方式对设计师来说是最简单的,跟动态布局相比,能够更好地控制页面的美观度,排版稳定,在窗口拉伸过程中规避了内容重叠或者不规则的情况,仍保持原始比例,静态位置和内容样式。
劣势:显而易见,即不能根据用户的屏幕尺寸做出不同的表现,对于超大屏和超小屏用户不友好。
知乎网页端:

微博网页端:

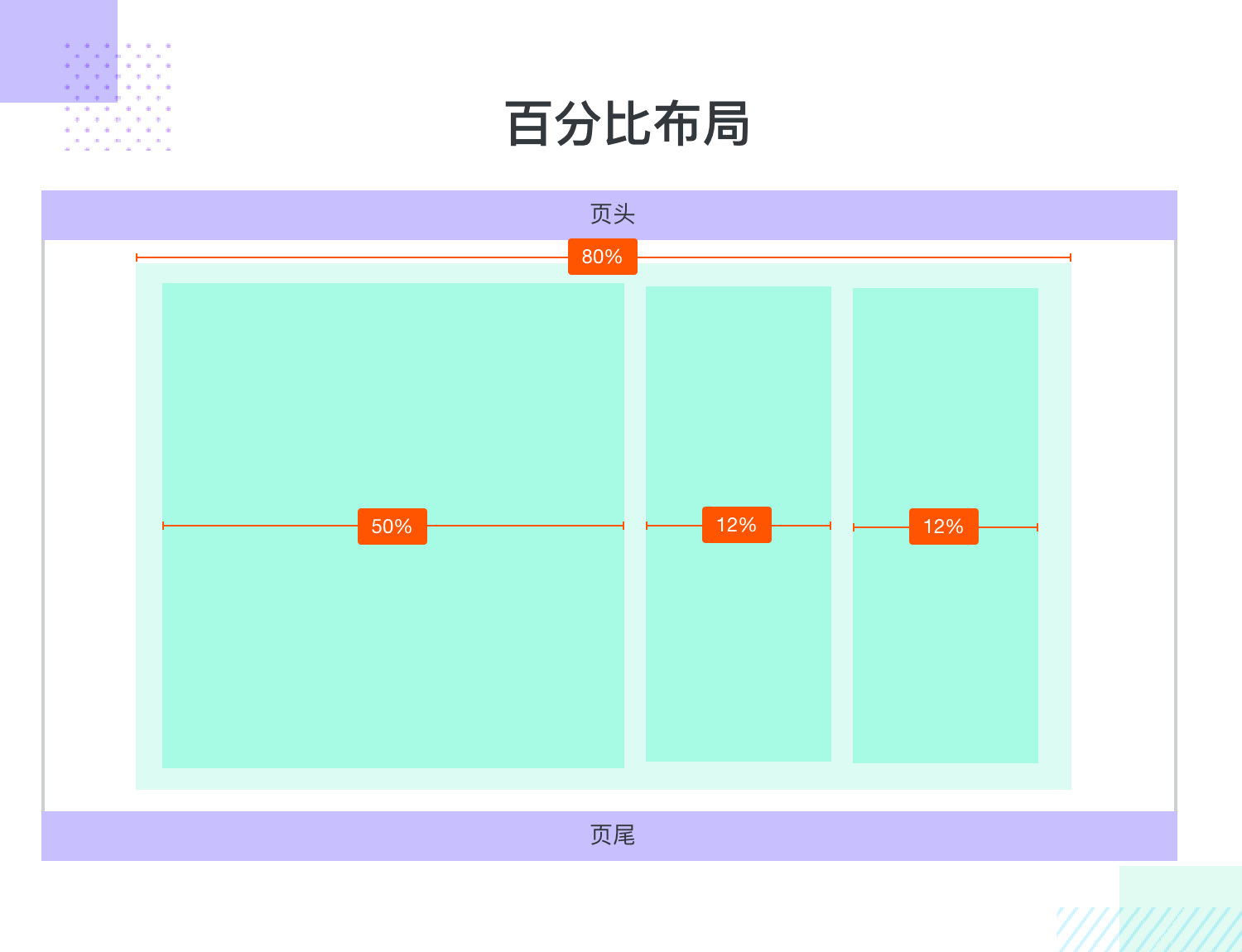
流式布局(Liquid)的特点是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。
流式布局也叫也叫百分比布局,是移动端开发中经常使用的布局方式之一。元素的宽度按照屏幕分辨率自动进行适配调整,保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变。
流布局与固定宽度布局基本不同点 就在于对网站尺寸的侧量单位不同。固定宽度布局使用的是像素,但是流布局使用的是百分比,这位网页提供了很强的可塑性和流动性。把元素的宽,高,边距,间距不再用固定数值,改用百分比,这样元素的高,间距会根据页面的尺寸随时调整,以达到适应当前页面的目的。屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。
* 百分比是基于元素父级的大小计算得来的;* 元素的水平或者竖直间距都是相对于父级的宽度计算的.* 边框不能用百分比设置

网页中主要的划分区域的尺寸使用百分数(搭配宽度最大值、最小值属性使用),例如,设置网页主体的宽度为80%,最小宽为960px,(最小宽也就是保证页面内容不会错乱的情况下的宽度,到达最小宽度后,不再适应,出滚动条)图片也作类似处理(宽度:100%, 最大宽一般设定为图片本身的尺寸,防止被拉伸而失真)。
注意:
宽度自适应,但是里面的图标、字体等也是固定大小的,并不是所有的东西都是自适应的。一些大的图片,设置宽度为百分比自适应即可,随着屏幕大小进行变化,对于小图标或者文本等, 一般都是固定宽高大小。
同时考虑到页面具体模块、弹窗、字段等在最小宽度下的显示,比如给出字段最小宽度,在最小宽度显示不下时如何处理。可以参考阿Zi之前的文章:https://www.zcool.com.cn/article/ZMTE5NDAzNg==.html
在网页布局中,我们通过设置元素的宽高定义元素的显示大小,但是,在不同窗口大小,不同分辨率下,宽高相同的元素显示状况是不同的。所以,我们往往需要元素的大小能够根据窗口或子元素自动调整以达到自适应。没错,在页面设计中,自适应的规则往往是需要设计补充的最多的。
因为阿Zi所在公司的管理系统是采用左侧导航栏固定,右侧内容区自适应的流式布局,所以举几个实际工作中的应用的规约例子:
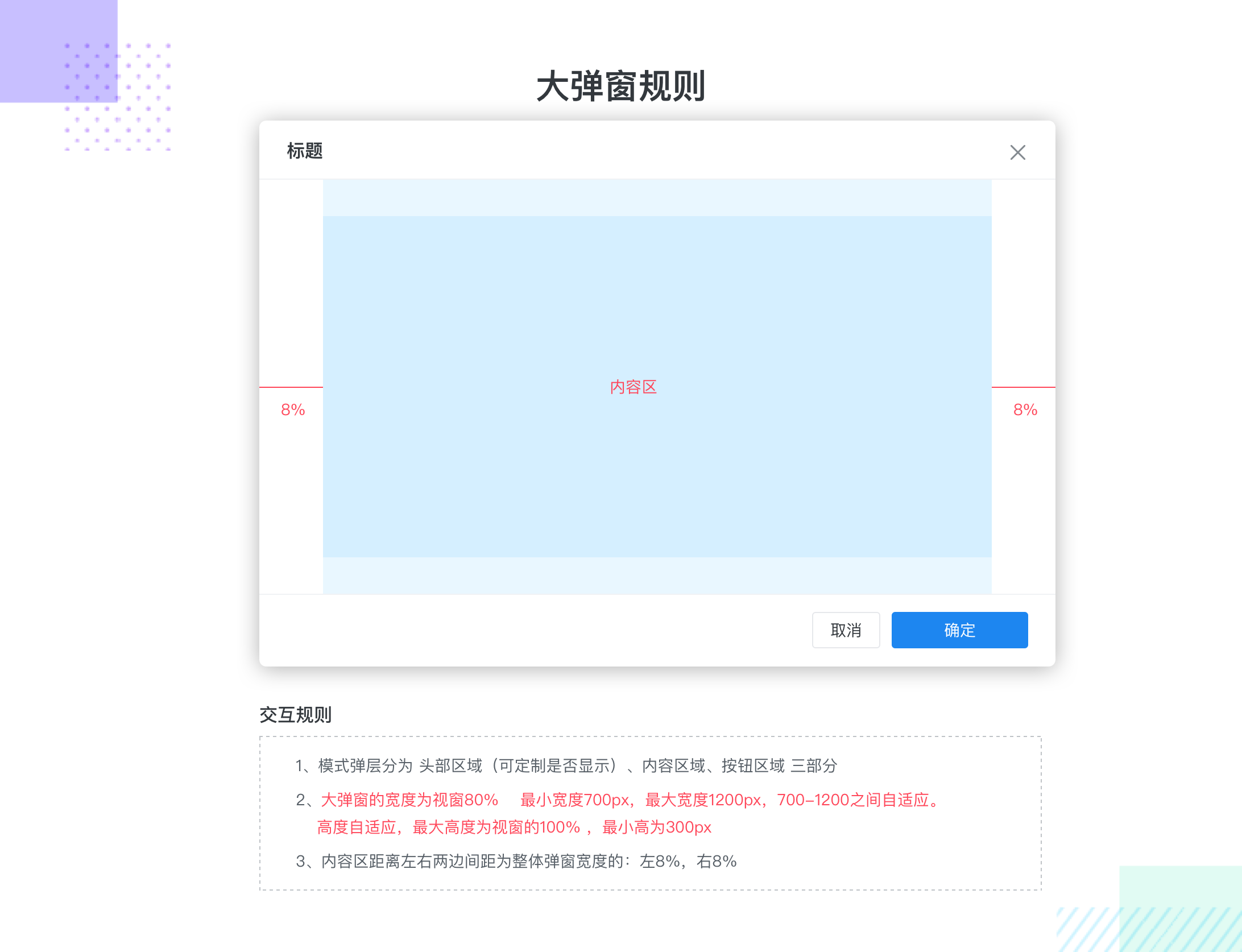
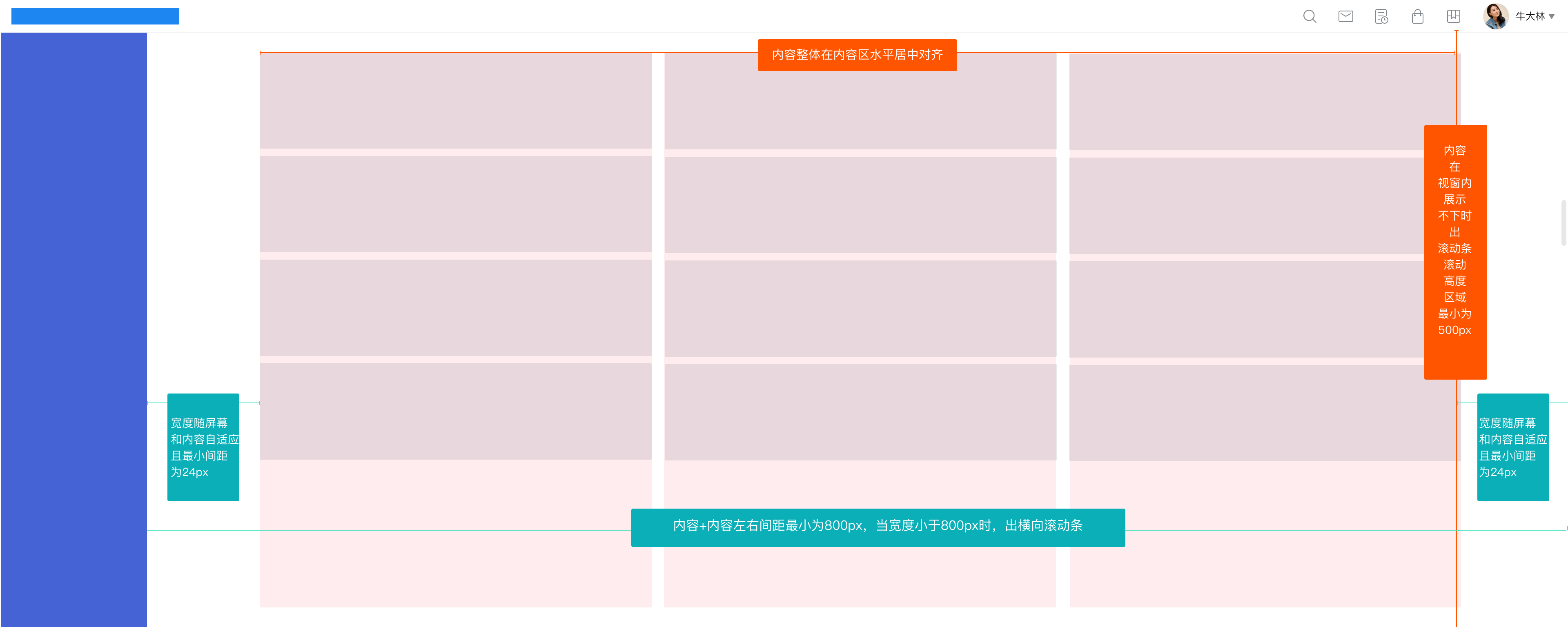
a.弹窗自适应


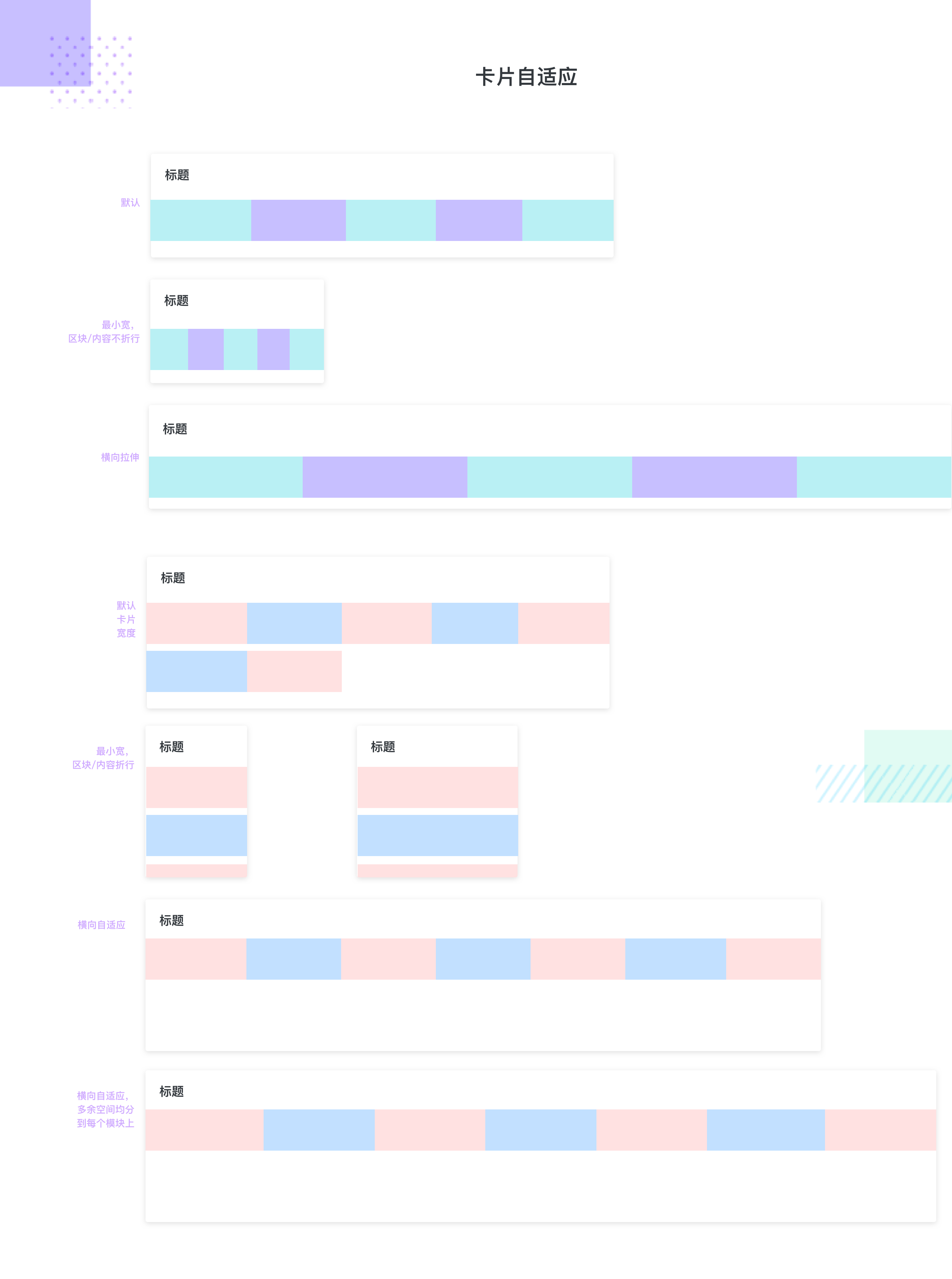
b.模块、卡片自适应

一种是当页面横向拉伸时,卡片里内容个数不变,布局不变。可以把宽度均分成几块,然后内容在模块内居中,给出最小宽度;如下,设定单个最小宽100px,如到达最小宽度后显示不全,出现横向滚动条;更灵活的情况就是收缩时内容/区块布局变动的。同样要设置区块最小宽;向右自适应—横向排序,右侧不够则折行;最小宽度平均分成均等份,剩余宽度均分到其他列。

据统计,PC端用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。有些情况下不太好控制内容自适应,那么就需要出2,3套尺寸的设计稿来适配。可以根据具体情况判断系统是否需要进行适配,以及哪些区块需要考虑动态布局,哪些时候出多套尺寸。
优势:流式布局一般用于解决类似的设备不同分辨率之间的兼容(一般分辨率差异较少)
劣势:因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,显示不协调。
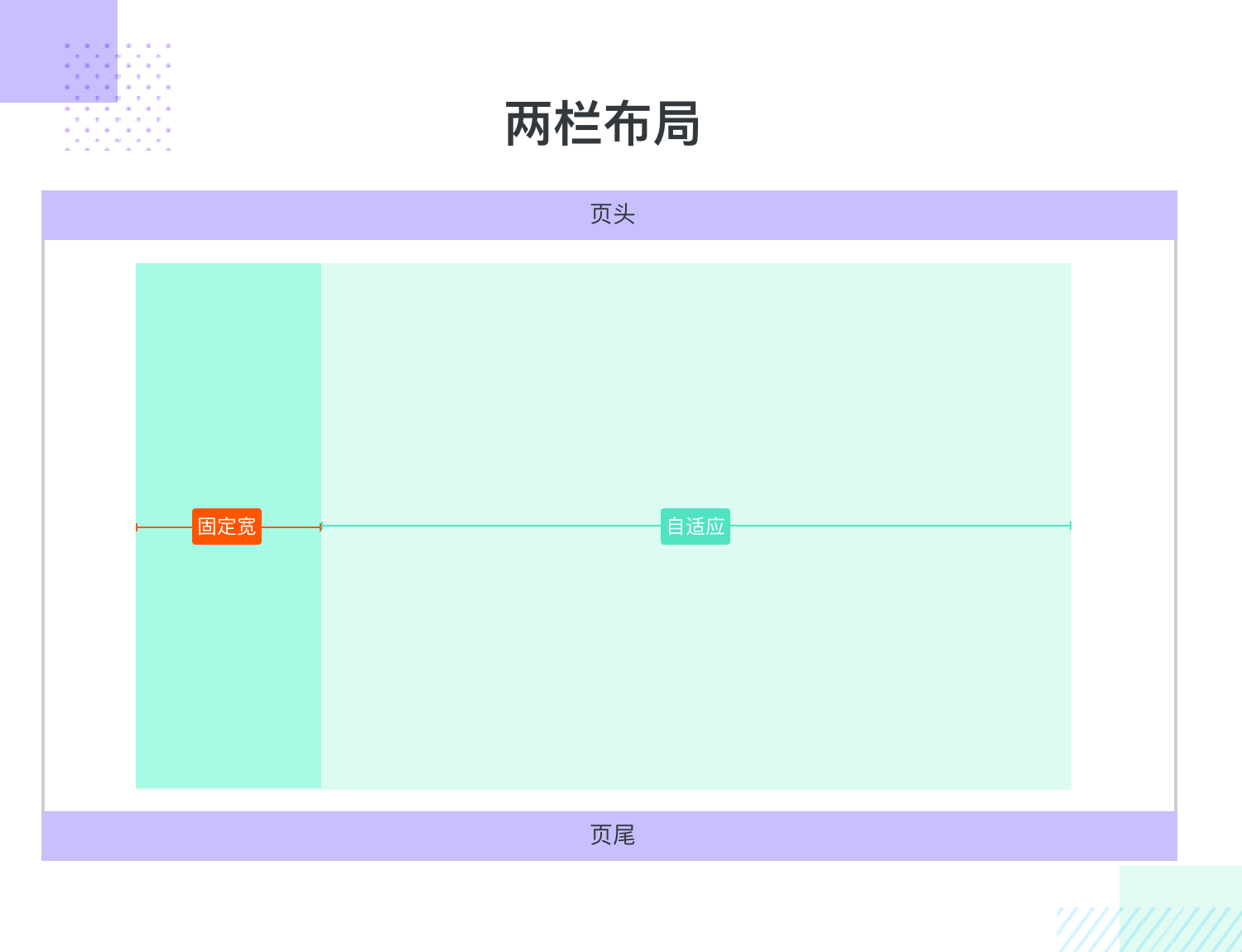
两栏
常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
两栏的左侧固定宽栏框大多在40到300范围(适用于左侧导航、筛选的情况)。

举例:
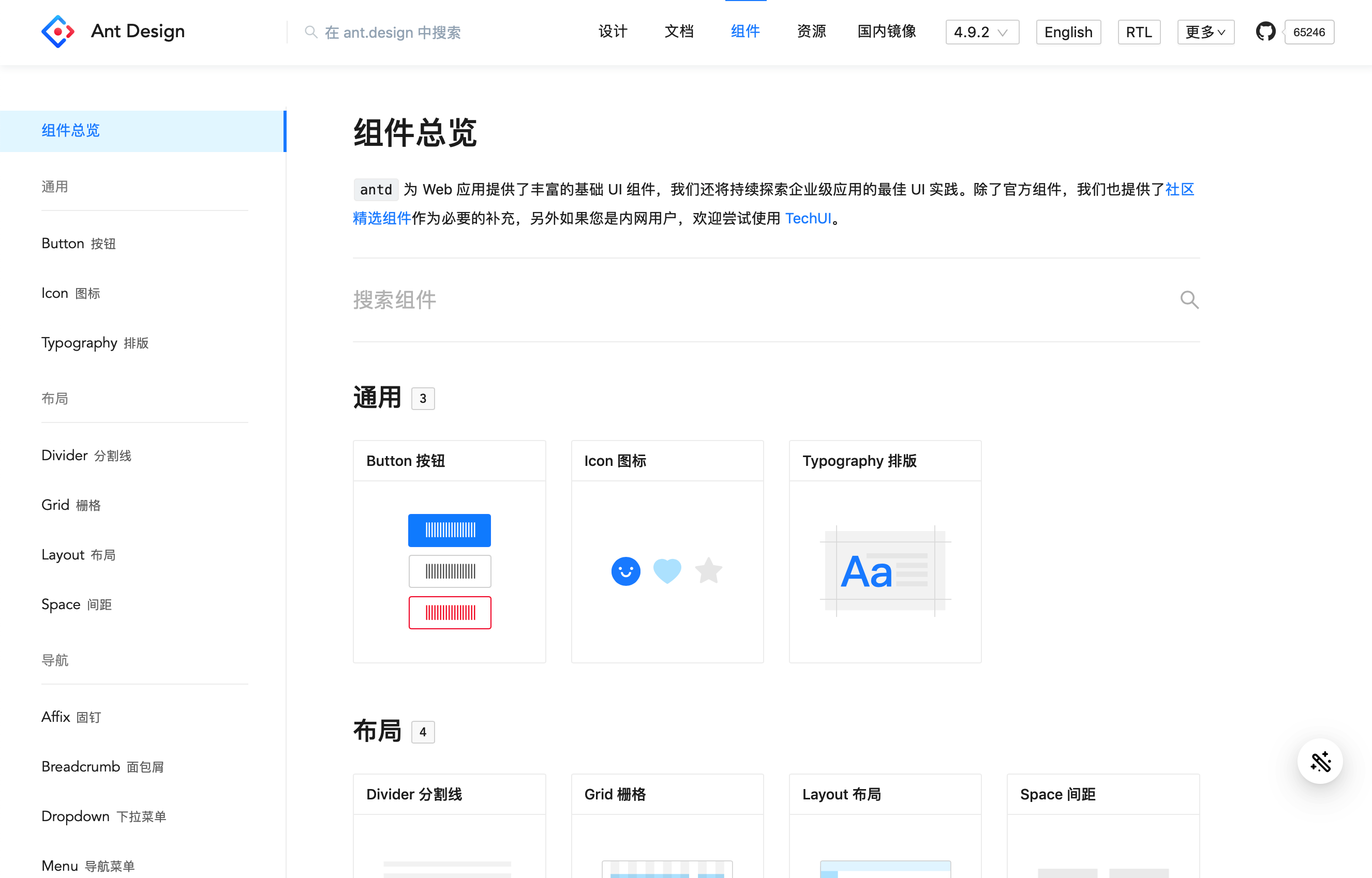
Ant Design

三栏
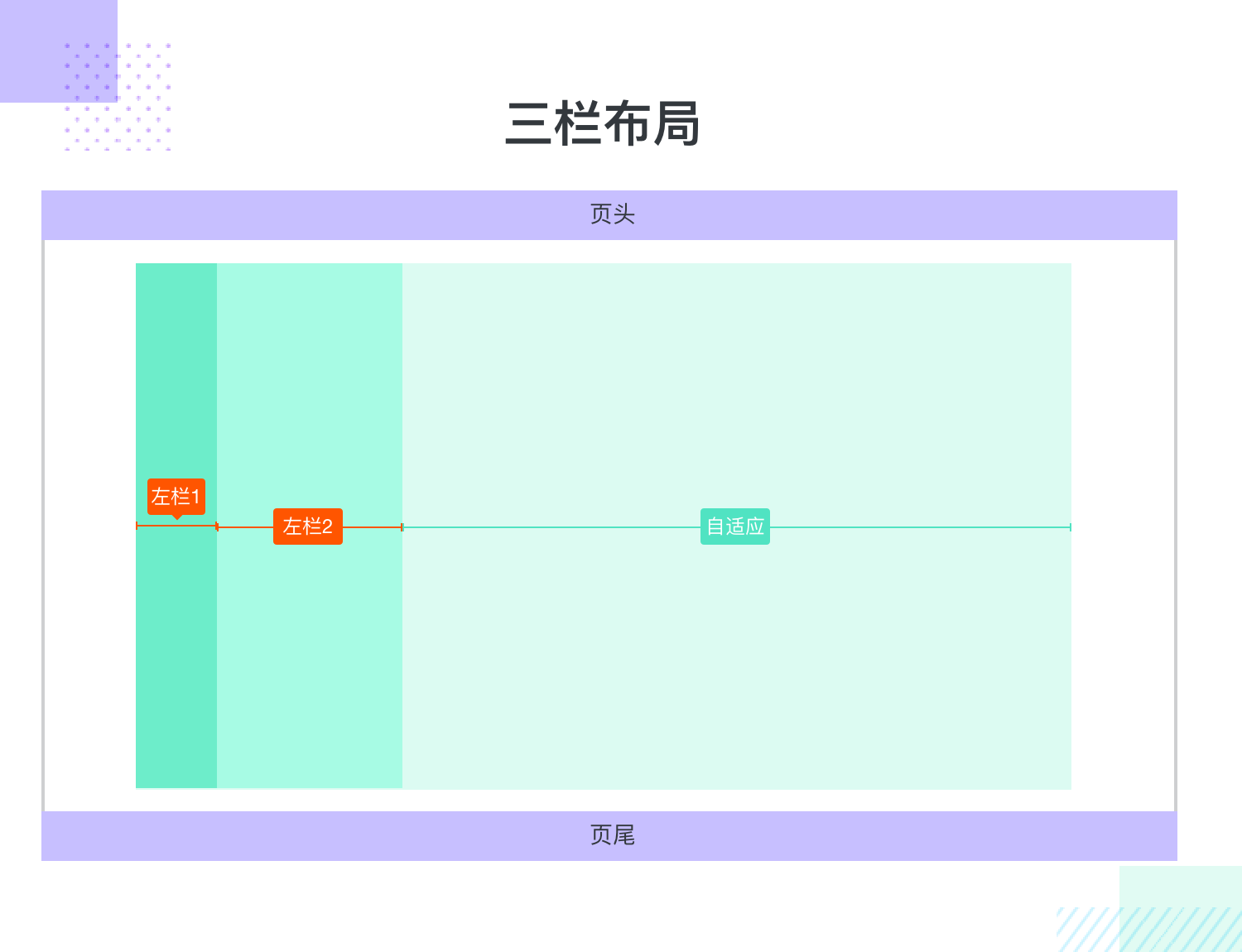
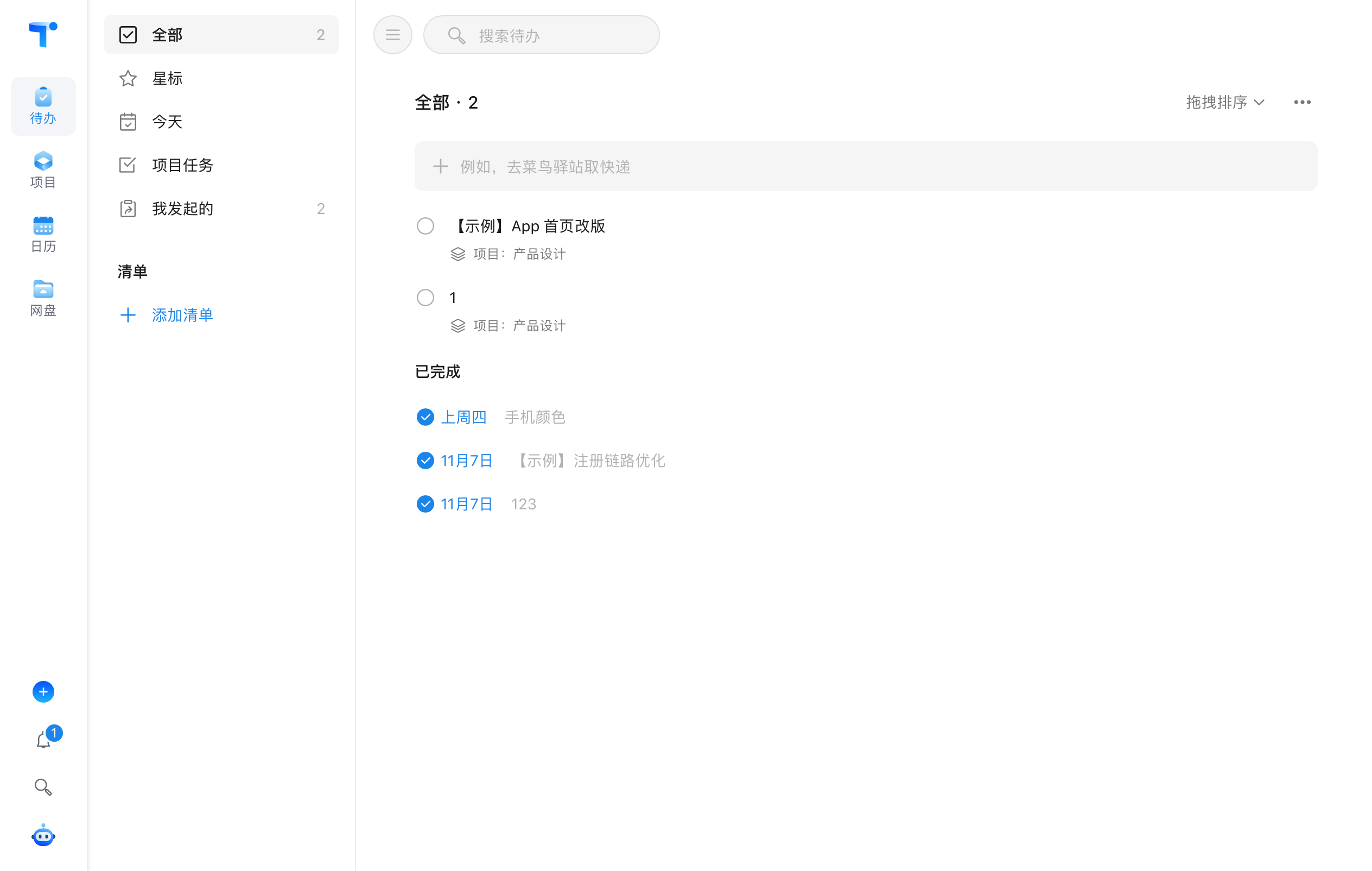
在特殊场景下,左侧会有双重左栏的情况,适用与一级导航简单,二级导航复杂的页面。

举例:Teambition

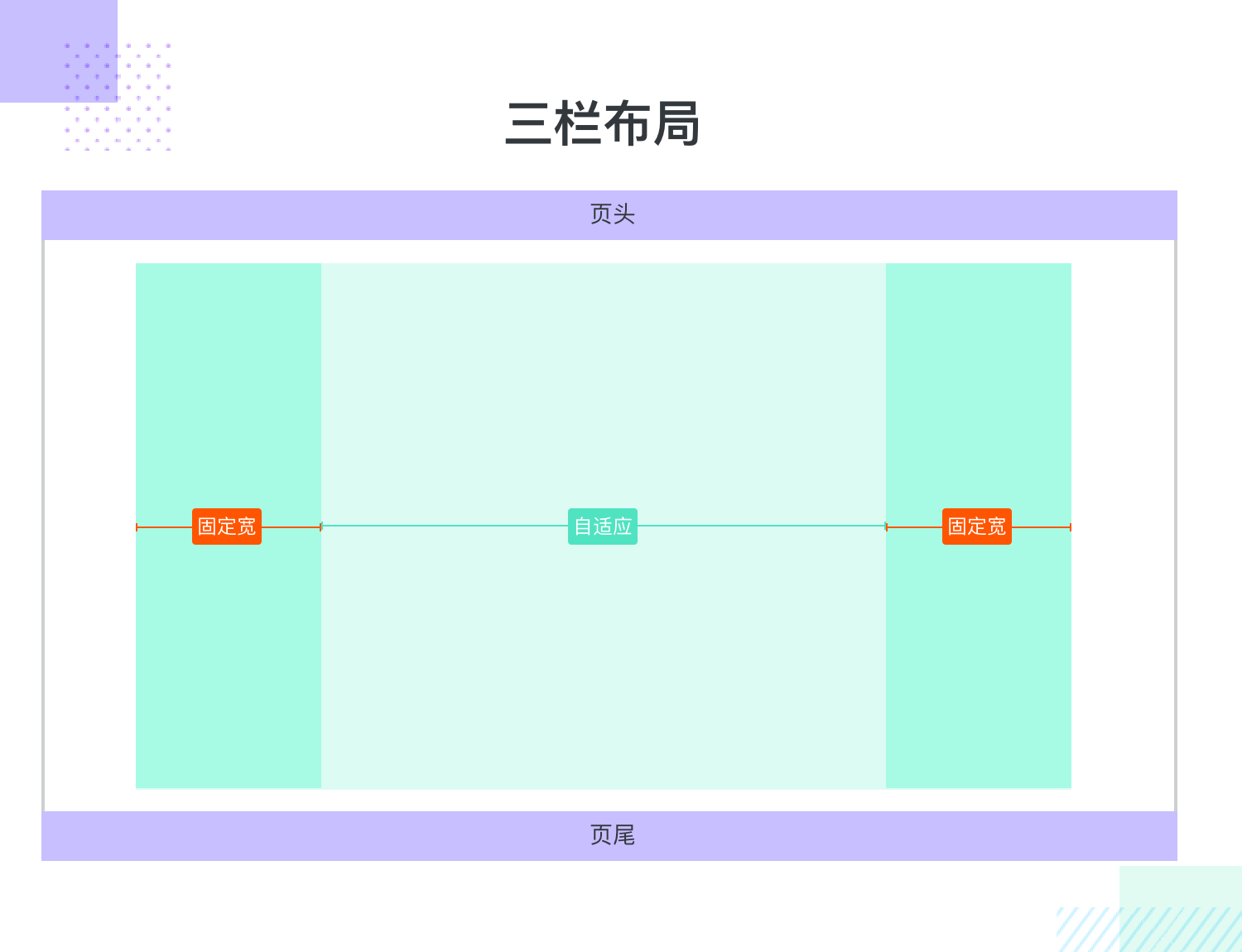
还有两侧固定,中间自适应的布局,有圣杯布局和双飞翼布局。圣杯布局来源于文章In Search of the Holy Grail,而双飞翼布局来源于淘宝UED。虽然两者的实现方法略有差异,但是视觉上都差不多,就是三栏,然后左右两边宽度固定,中间宽度自适应。

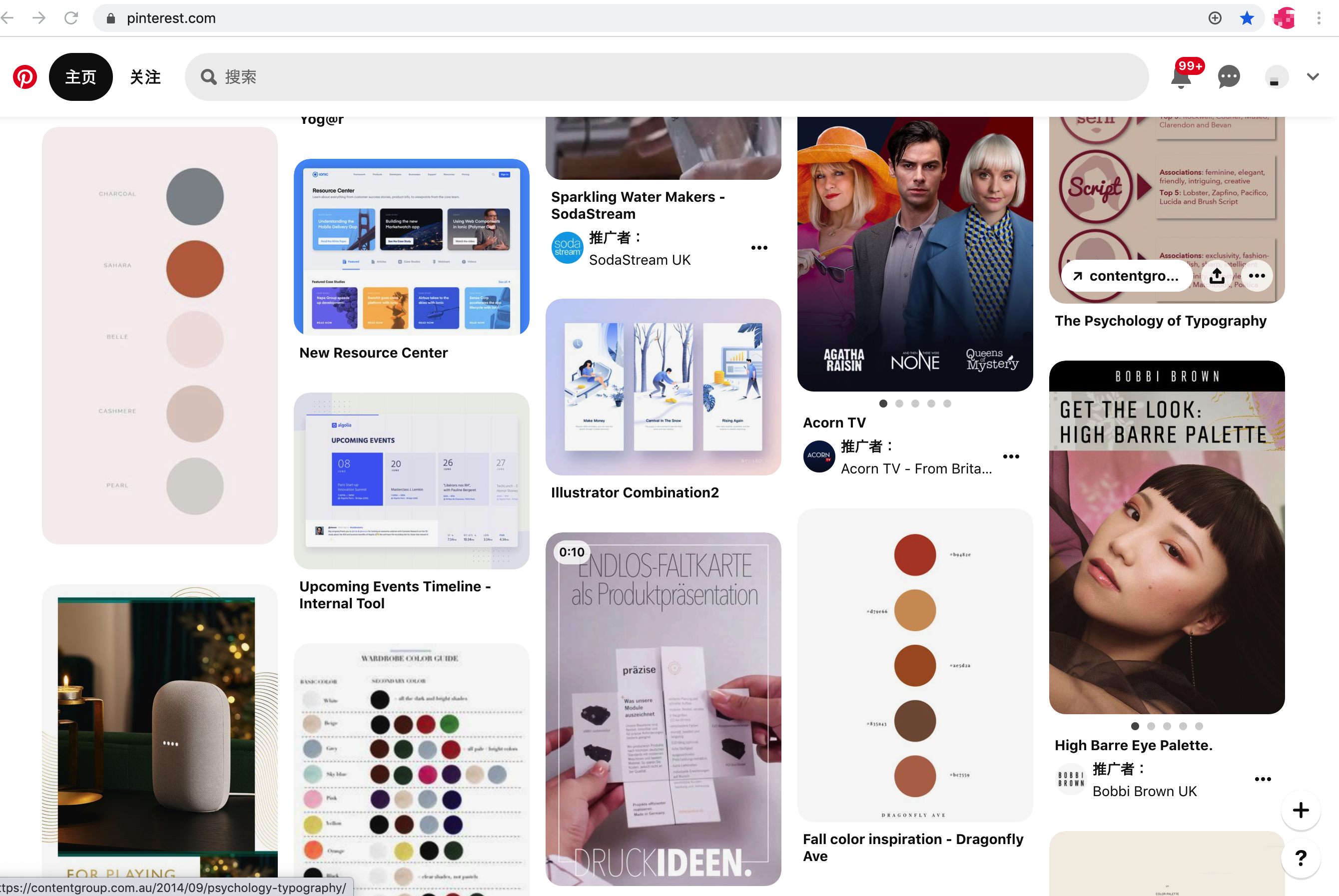
还有瀑布流布局也是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
优点
1.有效的降低了界面复杂度,节省了空间;
2.对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
3.更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
缺点
1.有限的应用场景:无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。
2.关于页面数量的印象:其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
3.关于精准定位:无限滚动加载让用户很难精准定位到某一模块。
举例:pinterest

响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。响应式布局能使网站在手机和平板电脑上有更好的浏览体验,也就就是说一个网站能后兼容多个终端,而不是为了每一个终端做一个特定的版本。

响应式布局意味着,无论用户是在iPhone还是笔记本电脑上查看网站,都应该能够访问所需的内容,拥有一致的用户体验,这就要求UX/UI设计人员考虑的问题更多,同时考虑到网站和移动设备的场景,忽略这些肯定会阻碍网站或移动应用程序的用户体验。
接下来从响应式设计的特点着手,展开下设计师需要了解和注意的点。
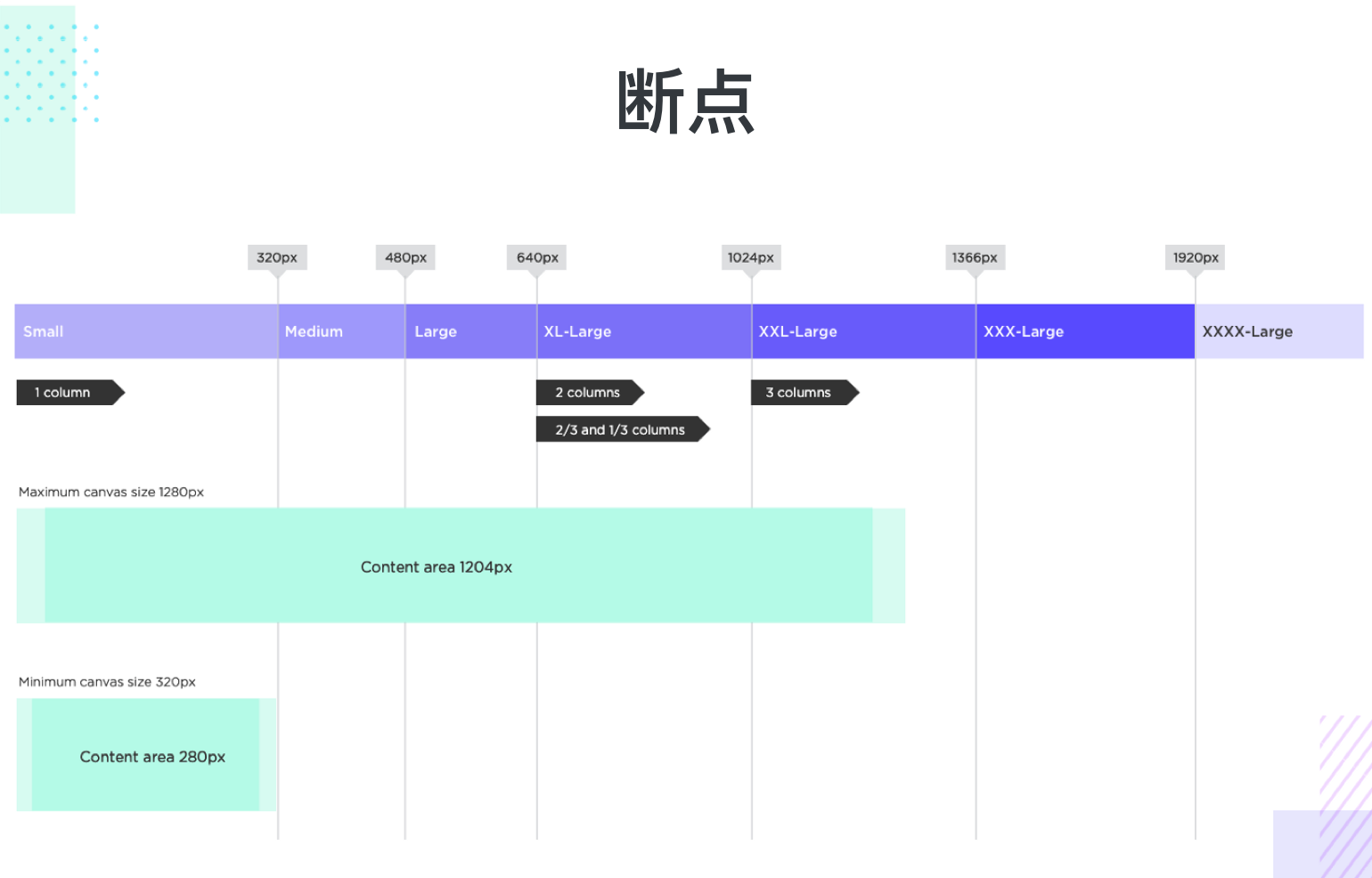
CSS断点是响应式网站的经典特征。他们的工作是根据屏幕大小将设计“分解”为较小的网站版本。断点通常具有最小和最大宽度,这些宽度决定了用户可以看到哪个版本的设计。

但是,一个网站需要多少个断点才能真正响应?如果设备不适合最小或最大宽度,则网站设计仍然看起来很奇怪,这违背了创建响应式设计的全部目的。
尼克·巴比奇(Nick Babich)指出,大多数响应式网站都需要至少三个或四个断点才能正常工作。根据缩放的大小,内容将相应地进行调整。断点通常针对移动设备,平板电脑和台式机视图进行细分,尽管您可以拥有更多的断点,以便涵盖所有基础,以提高设备的灵活性。许多设计师还包括“较小”的断点,这些内容在内容中会自行调整以保持设计的视觉平衡,但不会发生大的变化。这包括更改字体大小之类的内容,但不包括一般结构。
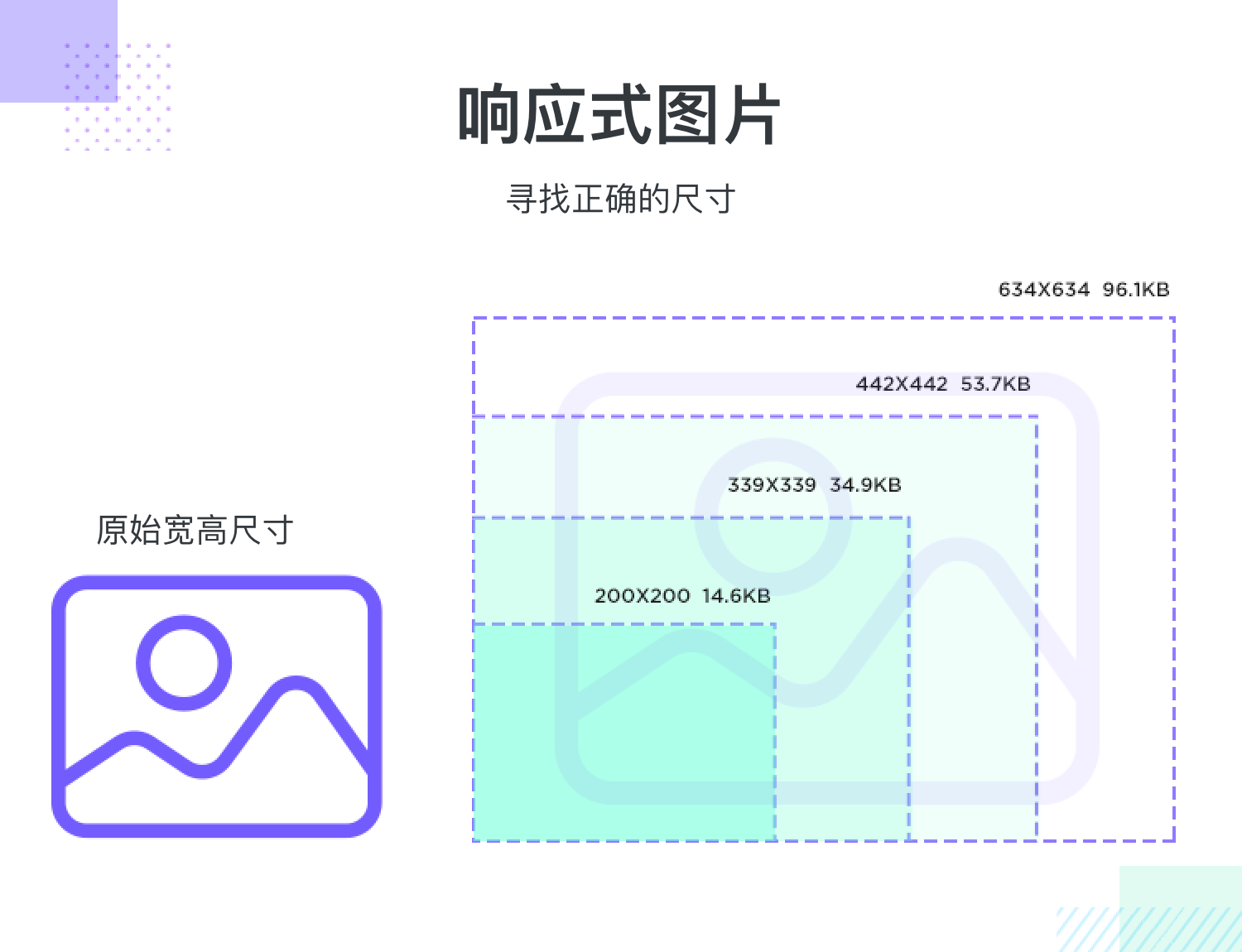
图像在任何网站中都非常重要,无论是高分辨率照片还是自定义插图。那里的一些设计师相信裁剪图像,以便用户只能在较小的屏幕上看到图像的一部分,因此视觉效果保持不变。对于我们而言,最好的方法是使用矢量图像。

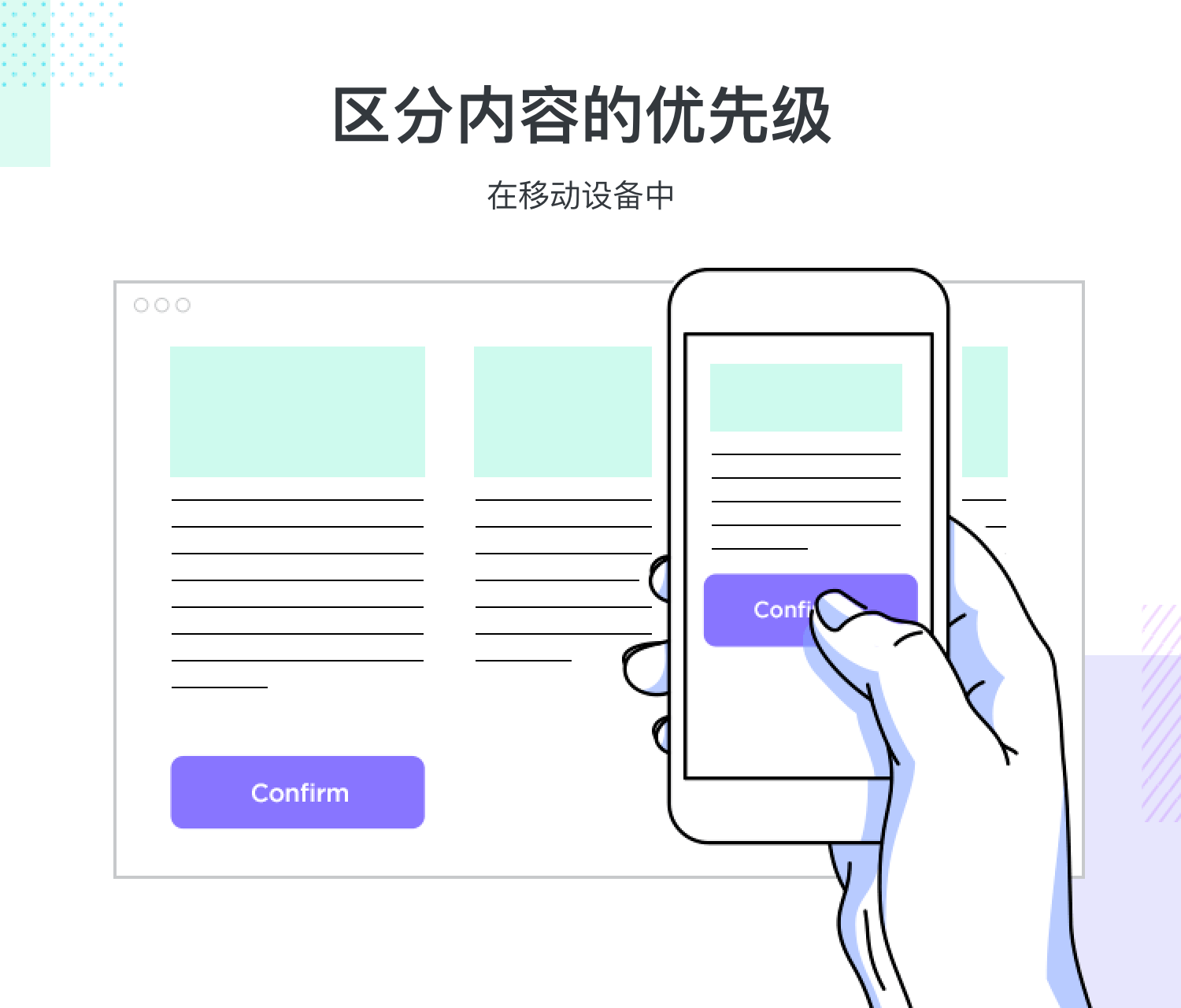
对于许多设计团队而言,最好首先关注最小的屏幕来开始设计。这主要是因为通过将移动设计放在首位,团队可以对内容的去向有一个很好的了解。
响应式设计围绕内容,假设你采用建议的“移动设备优先”方法,则意味着您应该为移动设备分配重要内容的优先级,并随着屏幕尺寸的增加添加更多内容。

当涉及到响应式设计时,与常规设计相对应的只是关注内容。因此,通过首先创建移动版本,我们可以缩小从一开始就需要显示的关键内容(用户绝对需要的部分)的范围。从那里,我们可以在进入更大的屏幕时添加更多的细节和更多的内容,或者找到更好的方式来显示关键内容。
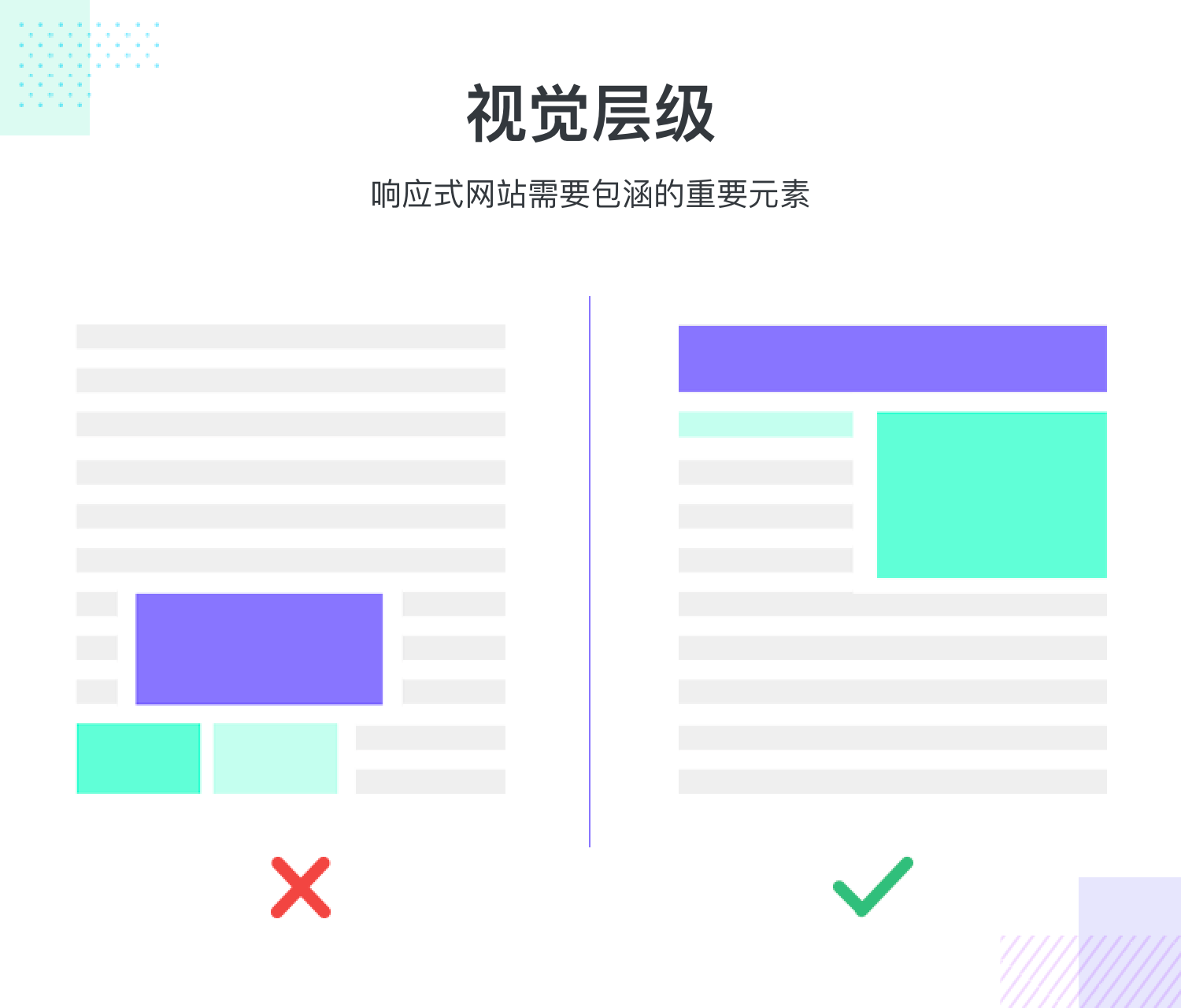
1)注意视觉层次,从最小宽度的断点开始
这建议从最小的屏幕分辨率开始的原因有关。这不仅是要了解内容的哪些部分绝对重要,还在于了解呈现这些内容的最佳方法。

当网站在不同的断点切换时,网站的视觉层次结构可能必须适应,从某种意义上说,它需要适应屏幕尺寸的变化,为了保持产品的可用性,组件也必须适应。
如上所述,在响应式网页设计中使用的每个断点都将有一个最小宽度和一个最大宽度。当使用移动优先的方法设计,一个好的经验法则就是可以从你的三个断点的每个最小宽度开始设计。这样,您将为较小的设备设计屏幕,并在屏幕变大时添加更多内容和UI元素。请记住:向上拓展而不是向下缩放,向上拓展总是容易的。
对于基于Web的产品,按钮可能非常简单。毕竟,光标是几乎任何人都可以使用的准确工具,但我们的手指说的不一样。所讨论的手指的大小可能因用户而异,并且设计人员需要考虑移动屏幕上的可用空间很小。
根据Apple的《人机界面指南》,平均手指轻触为44×44像素。为了提高可用性,请确保针对此平均值对按钮和可点击区域进行适当调整。
如果您依赖导航栏作为查找信息的主要方式,则需要在移动设计中仔细确定导航栏的优先级。该产品的各个方面(例如导航设计)绝对至关重要,需要在响应迅速的网站中进行仔细计划。随着设备屏幕的变小,该导航栏的空间将越来越小。
那么像这些问题就需要我们重点考虑:什么时候隐藏导航选项?全部隐藏吗?首先隐藏哪些?

常用的做法是,将导航、头部搜索、用户信息等内容隐藏在按钮后面,例如我们在手机上经常能看到的汉堡菜单。的确,汉堡菜单并不是唯一的选择,但不可否认的是,整个导航菜单都需要隐藏在智能手机中。
这就是要尝试确定整个产品中最重要的页面,并确保无论使用哪种设备,用户都可以找到它们。在设计过程中尽早完成此优先级设置总是最好的,因此,如果我们从移动设计入手,我们将已经需要包含一些重要的内容。
优势:
a.用户体验友好
随着电脑尺寸多元化,智能设备(pad/智能手机)普及化,在当下追求用户体验至上的时代,网站普遍使用固定的宽度逐渐满足不了现在不同设备与不同分辨率需求。在高分辨率电脑宽屏显示器上,两边留白过多。在手机上显示,内容显示过小,用户为了看清楚,首先需要放大界面,再左右拖拖界面。响应式网站可以根据不同终端、不同尺寸和不同应用环境,自动调整界面布局、展示内容、内容大小,提供非常好视觉展示效果,一致性友好体验。
b.提高转换率和销量
响应式网站意味着您无需在网站设置跳转,从而极大完善了用户体验,这也是响应式网站的最大优势所在。另外,使用集成式设计和CSS表单一类的功能使网站无论在何种设备上都能营造出风格一致的感觉和外观。若熟悉这种布局,用户可以在任何设备上轻松浏览您的网站,进而提高转换率。
c.节省开发投入
摒弃传统网站,选择响应式网页,单从开发阶段就节省大量时间和金钱。为不同的设备同时开发多个网站,意味着后期也需要更多的开发支持费用和维护成本。
d.三站合一,维护简单
电脑、手机、微信三个网站使用的是同一个网址,同一个后台管理,数据同步更新,所有图片和内容只需要上传更新一次即可,维护简单轻松。
劣势:
a.设计与风格有局限性
虽然响应式布局拥有如此显著的优点,但它也并不是十全十美的,在很多方面,它也有它自身的局限性:
自由度太低,局限性较大,这种情况就是必须兼顾移动端以及PC端的表现,比如最常见的移动端并没有悬停效果,PC端就要酌情考虑了。需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限。
b.对IE老板兼容性不友好
对于老版本IE(IE6、IE7、IE8)支持不好,这是一个致命的问题,如果你的网站用户大多还采用老版本IE的话,建议不做响应式网页设计。
c.灵活性有所欠缺
基于不同终端的设备属性不同,对产品用户体验要求就会截然不同。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站,宽屏的pc端内容如果全部要在手机端进行展示,势必导致手机端的界面非常长,需要根据手机端属性进行重新信息框架设计,这样对响应网站要求非常高,实现难度与成本非常高。但是大型网站为了提高用户体验,通常做法,把高分辨率宽屏网站最小的响应尺寸响应到1024px,不再适配手机端,手机端重新设计开发一套手机网站,简单理解为2.5响应,如:电商网站亚马逊、Calvin Klein、Nike、视频网站Youtube,等。
d.速度可能会变慢
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC、Pad的冗余代码,导致文件变大,影响加载速度。
根据响应式网站的优缺点,我们不难看出:企业官网、单页宣传网站非常适合做响应式网站设计,由于它们的界面内容比较少,结构比较简单,所以在不同终端、不同尺寸设备上进行网站信息框架调整、内容加减、图片、文字、栅格响应比较容易。内容比较多带有功能性的网站不适合做响应式网站设计。
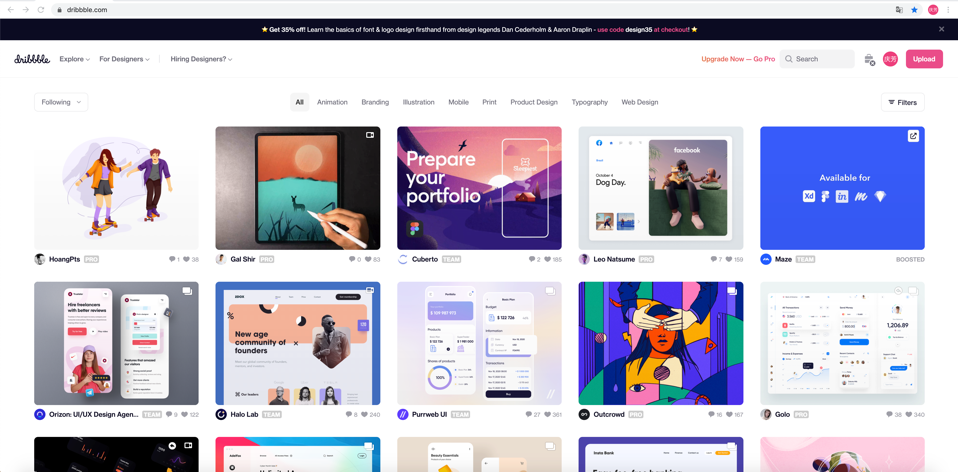
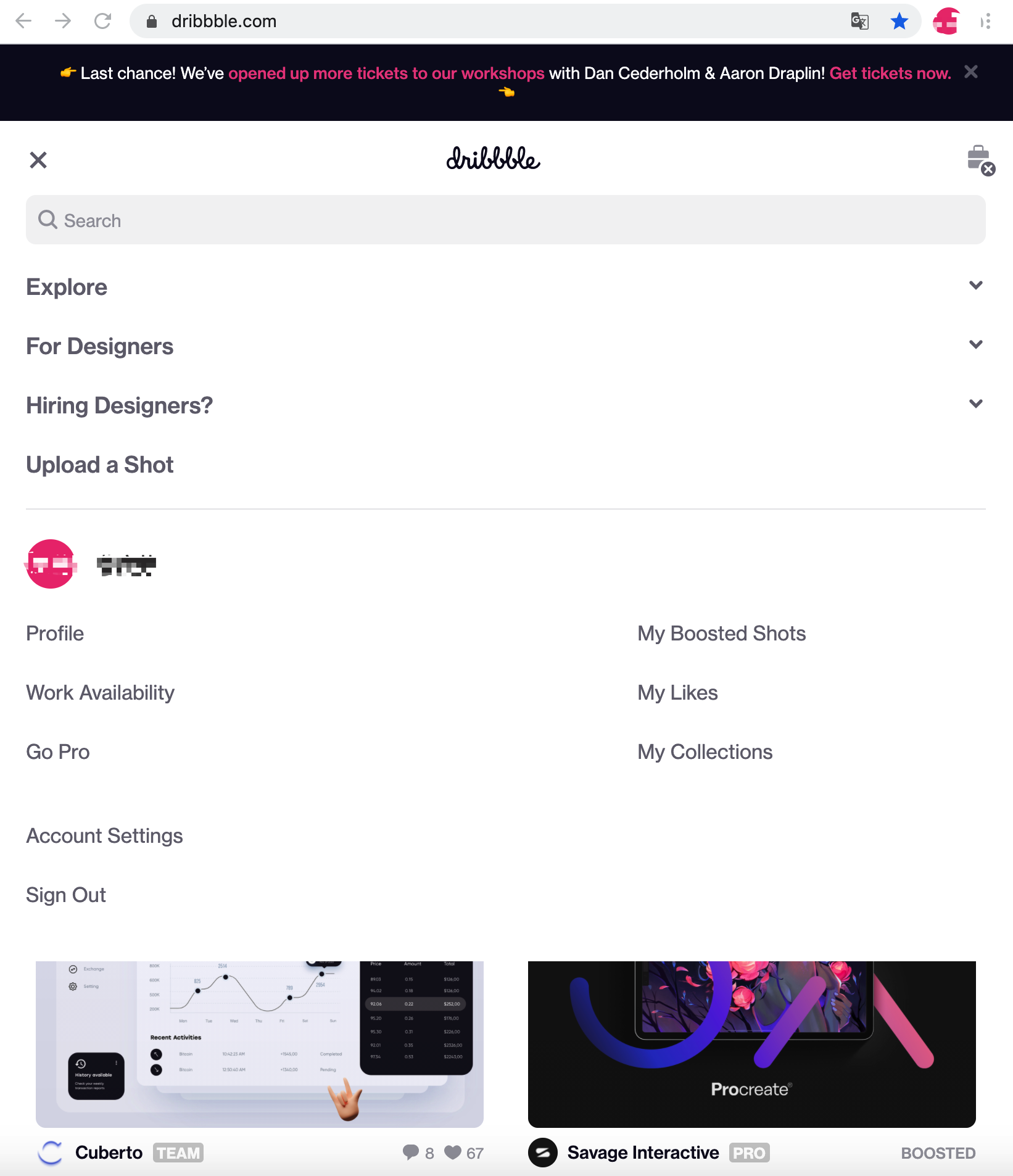
示例1----Dribbble
在1960-2048的屏幕下,显示5列内容

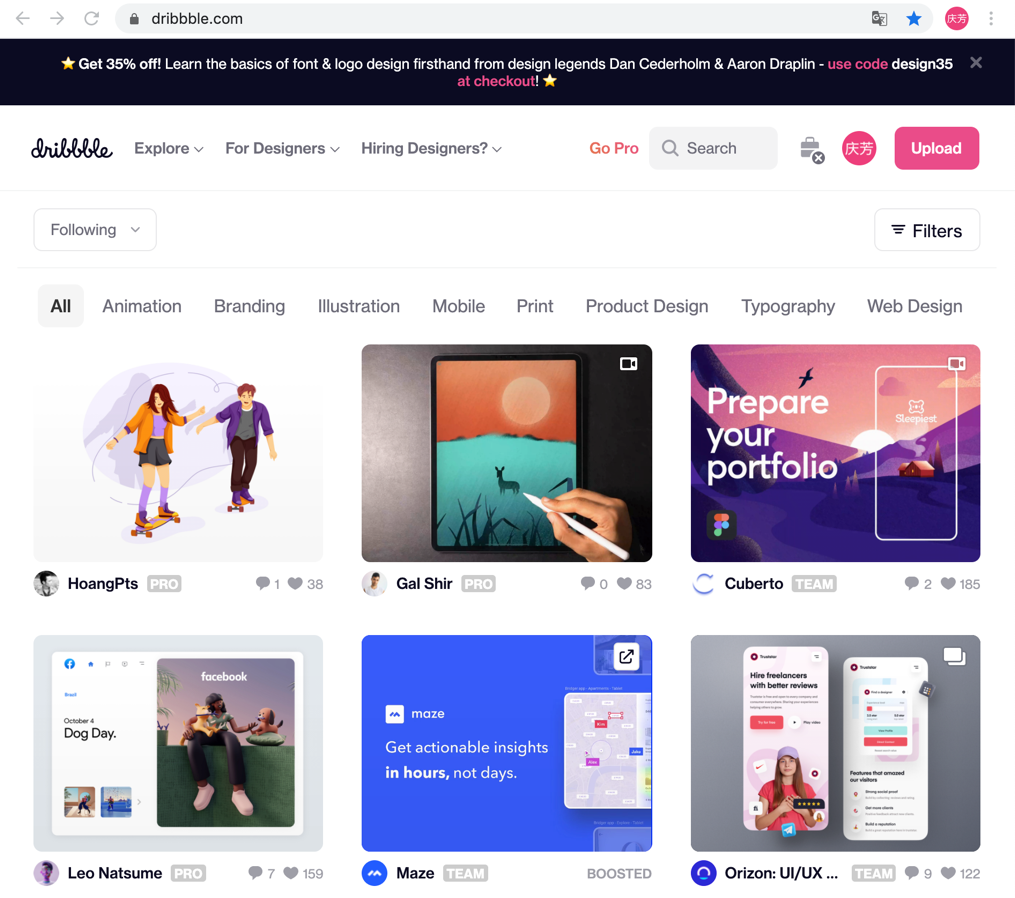
在950-1330-1960屏幕下显示3到4列

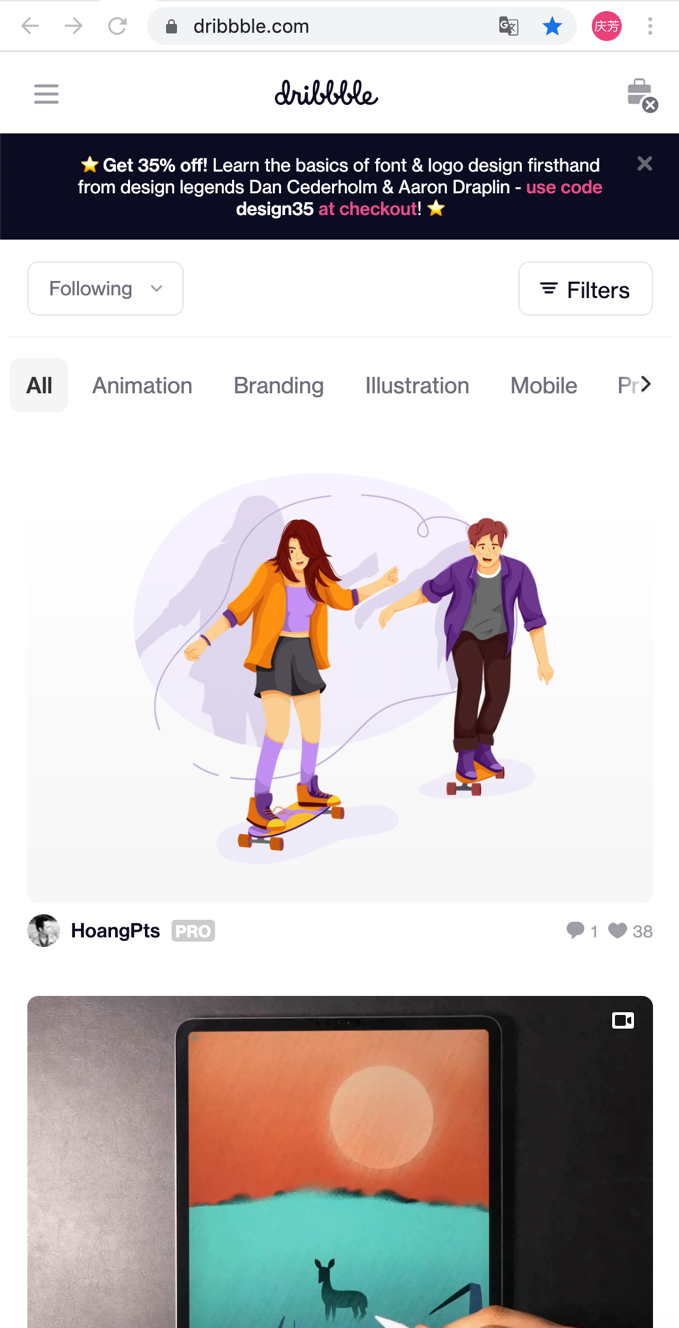
在500-620-950尺寸下显示1-2列布局,并且把头部主导航、搜索框、用户设置等内容收起到到左上角菜单:


示例2----Event Apart
互动设计会议Event Apart创造了从其主要网站到其移动网站的无缝过渡。
他们选择在大多数平台上保持大多数相同的布局,平板电脑版本与台式机相同,并且可以使用。这是因为他们为清晰起见选择在白色背景上以粗体显示内容,并且在调整大小时,可以轻松滚动信息。
唯一真正的变化是,对于移动版本,顶部的面包屑折叠成一个汉堡菜单,并用“菜单”一词明确指示。

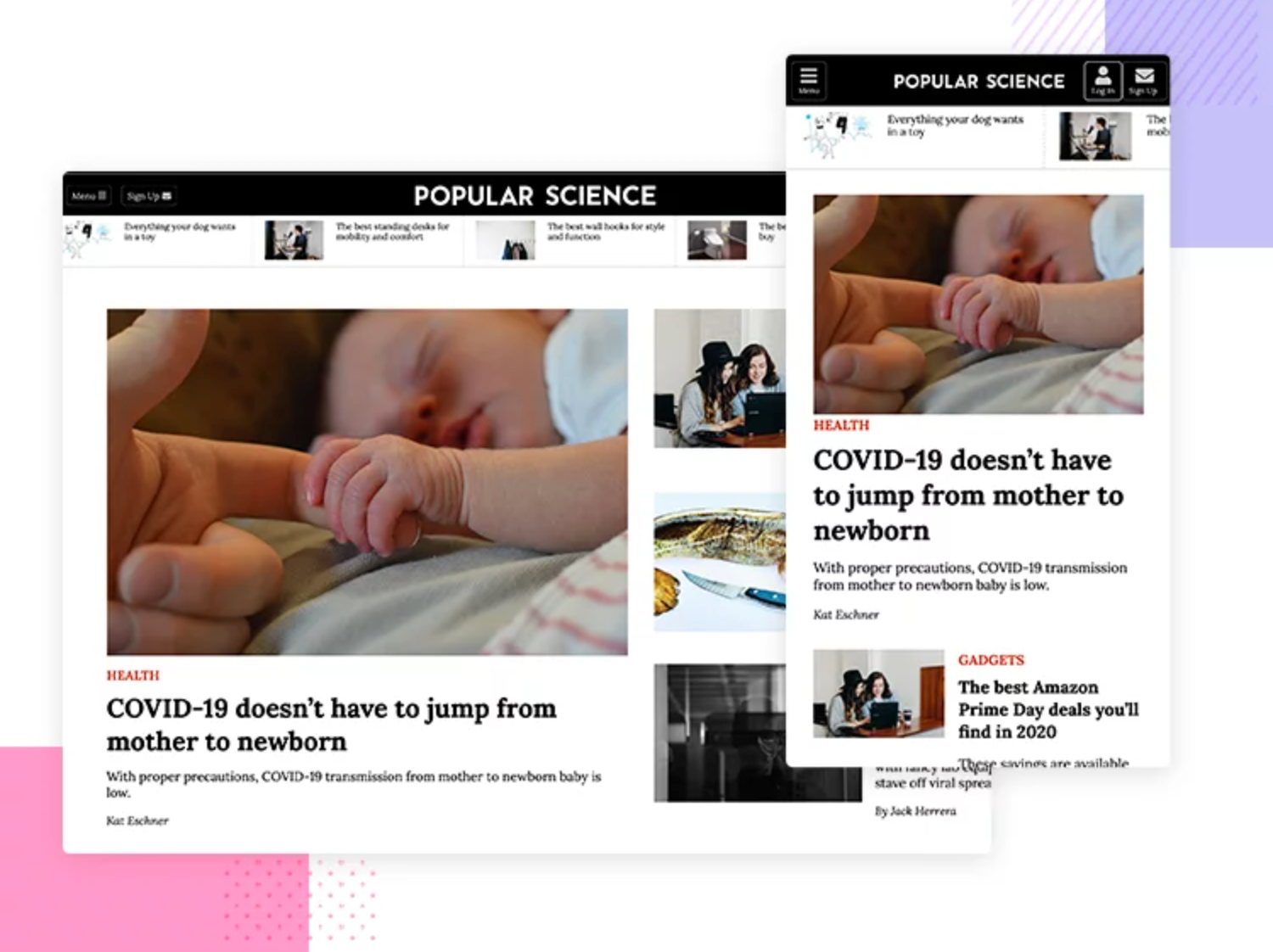
示例3----Popular Science
无论使用哪种设备,Popular Science都能为您带来出色的用户体验。
正如您所期望的那样,内容处于中心位置,并且具有响应式图像和简洁的版式,Popular Science成功地创建了易于阅读和使用的响应式网站。本网站上的信息以一种可以在各种设备上轻松按比例缩小其所有内容的方式显示。

最后
虽然目前响应式设计的模式的普及还是有很多难题需要突破:比如响应式的图片、跨端交互、更高的性能、全新的合作流程等等。但是随着科技不断发展,响应技术逐渐完善,给响应式设计提供强有力的技术支持;响应式设计可以在不同终端提供完美展示效果与友好的用户体验,吻合用户体验至上的趋势。所以说,响应式设计必定是未来发展趋势。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com