
产品定位
人音教育提供音乐教育的思想、理念、方向和营养,不断完善品牌内涵,如操作规范、管理细则、运营方式、宣传文案和后期产品等一些列内容。通过对教材、乐谱、乐器、书刊等一系列音乐资源的整合,有意识地从教育角度进行创造,打造专业化的音乐网站平台,形成以用户为中心的音乐生态圈。
交互设计 | 界面设计 | vue开发
"随着我国国民经济的快速发展,无论是国家还是家庭都越来越重视对音乐教育的投入。与此同时教育资源管理也变得繁琐复杂,音乐资源质量参差不齐。人音教育利用专业的音乐教育经验对音乐教育资源平台的内容进行分类和筛选,从而为广大的互联网用户提供优质的音乐教育资源,打造属于用户自己的音乐学习圈。"
人音网站由珠海启裕科技委托蓝蓝设计负责重点页的界面视觉设计、交互设计。当时网站功能开发已经基本完成,只是界面设计达不到最终客户的认可,蓝蓝设计的设计师接到任务后,通过前期的充分沟通,了解客户需求,参考大量音乐网站,进行竞品分析,融入当前流行的音乐设计风格和元素,最终圆满完成该项目。

人音教育提供音乐教育的思想、理念、方向和营养,不断完善品牌内涵,如操作规范、管理细则、运营方式、宣传文案和后期产品等一些列内容。通过对教材、乐谱、乐器、书刊等一系列音乐资源的整合,有意识地从教育角度进行创造,打造专业化的音乐网站平台,形成以用户为中心的音乐生态圈。

人音教育致力于帮助每一位热爱音乐的人,洞悉用户个人及家庭成长的需求,开设了人音教材、人音乐谱、词典在线等音乐课程的品类,帮助用户拓展积极向上的音乐理念和方式,不断突破和完善自我。网站及移动端针对音乐文化感兴趣的或者是音乐相关的研究人员都可以使用,让音乐爱好者随心所欲的找教材、练曲子。

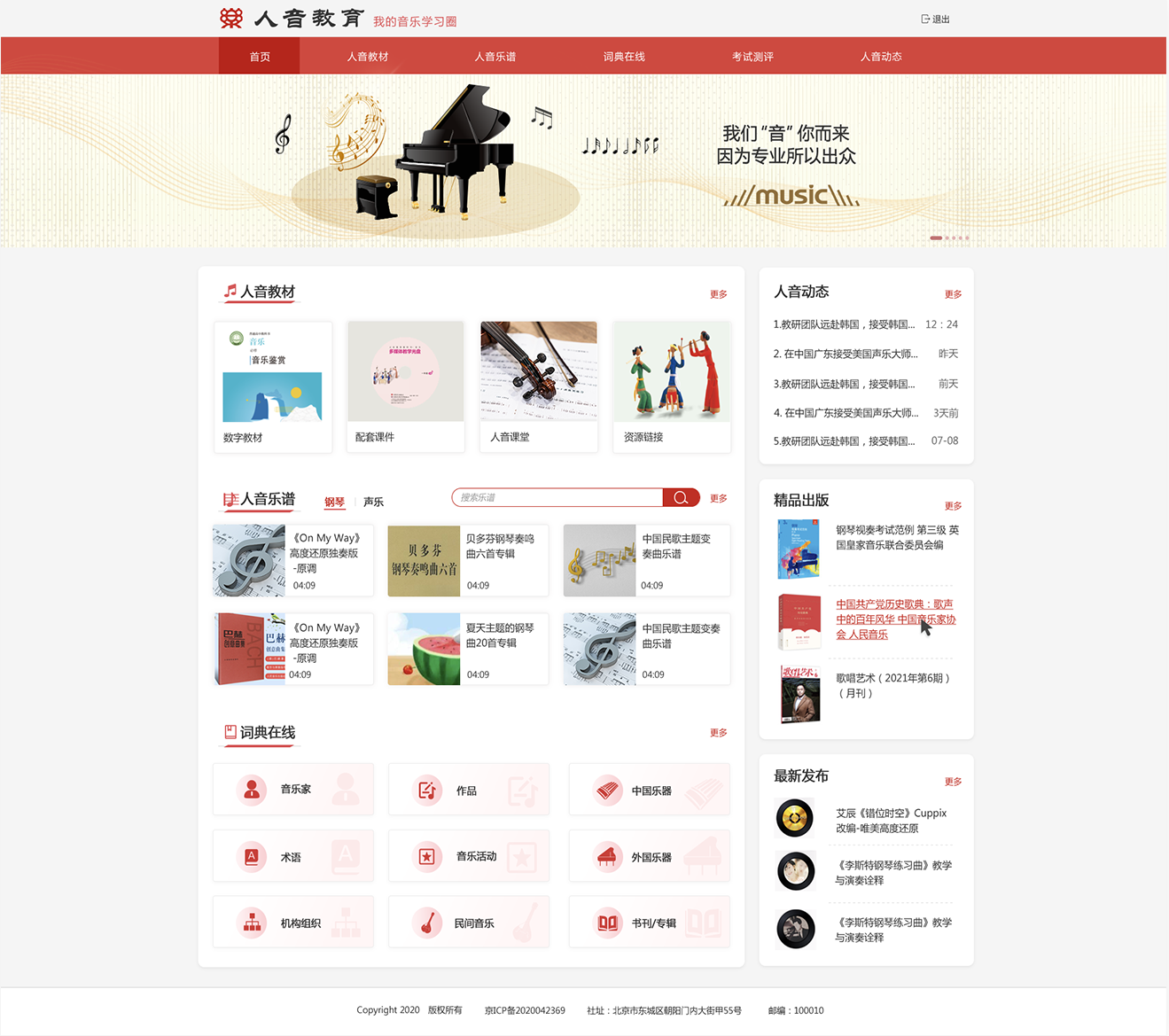
结合人音教育的业务特点,打造专属的音乐设计风格,主色采用红色作为界面主色调。采用中国古典音乐元素的设计,来凸显页面整体的古风古韵的音乐风格。清晰简明的功能模块布局,做到各层级的内容视觉统一性,降低用户的操作难度,做到所见即所得。采用音乐元素的图标,丰富组件样式,有层次的呈现内容,增强页面的节奏感和趣味性。
人音教育音乐网站,其主要用途是传递音乐文化与精神,综合音乐资源,为喜爱音乐的用户提供的一个网站。
客户提出的需求其主要方向是要从用户的角度出发,创造互通专业的音乐文化领域,提高易用性和美观度。
因为当时整个网站已开发完毕,功能方面是没有问题的,只是UI设计不能得到最终客户的认可。所以在总体框架不变的情况下,蓝蓝设计主要重构了首页的设计,并给其它的几个栏目页面做了统一性配色的指导。
首页banner图采用钢琴与音符的音乐元素,富有灵动感和节奏感,紧密贴合音乐网站的主题。
banner以下主题部分整体采用白色卡片作为背景,每个模块之间通过标题进行区分,用户可以快速找到自己想要的板块。我们将人音教材、人音乐谱、词典在线放在页面左侧展示,一是可以展示人音教育网站模块主要部分,引导用户直观的看到;二是减少页面板块的宽度,方便用户的阅读。词典在线部分包括各个专区的快捷入口,采用与文字相关的图标便于用户理解。精品出版为用户提供最优质、人气最旺的内容。


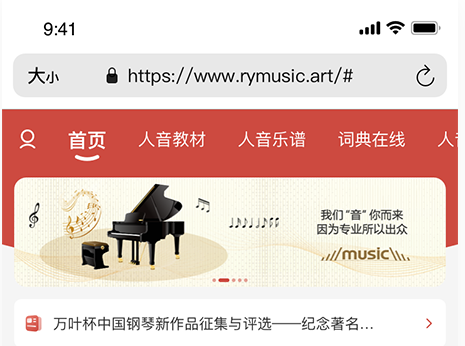
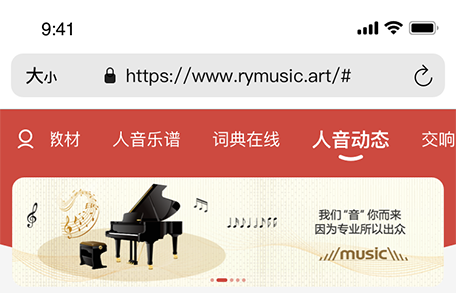
移动端界面将主要的板块内容置于顶部导航栏位置上,用户可以直观的看见,点击自己想要的部分,降低用户的操作流程,向右滑动更清晰化的展现。

采用卡片式的Banner设计,轮播图片可以更好的增加交互的效果,使页面看起来更加整洁。

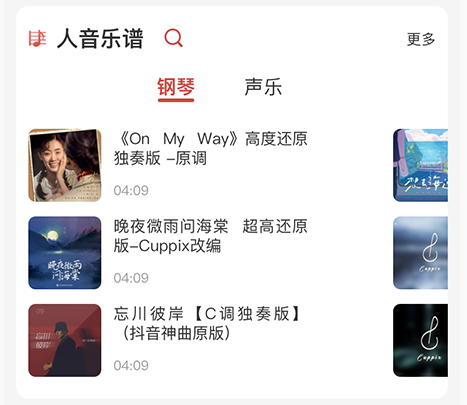
人音乐谱部分由钢琴和声乐两部分组成,用户可以点击进行切换跳转,增强交互效果。同时左右滑动用户可以无限制的进行切换,减少页面跳转,方便用户进行查看。同时人音乐谱旁的搜索按钮可以帮助用户快速进行查找目标信息。

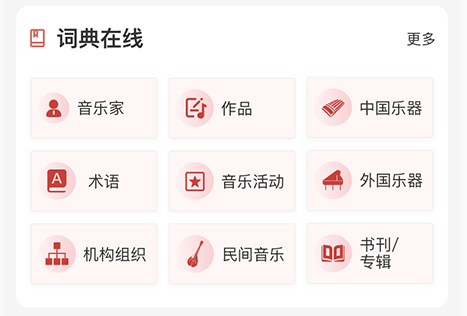
词典在线区域icon采用红色面性的图标设计,不仅加强品牌意识,同时更加生动化,提升用户的点击意向。

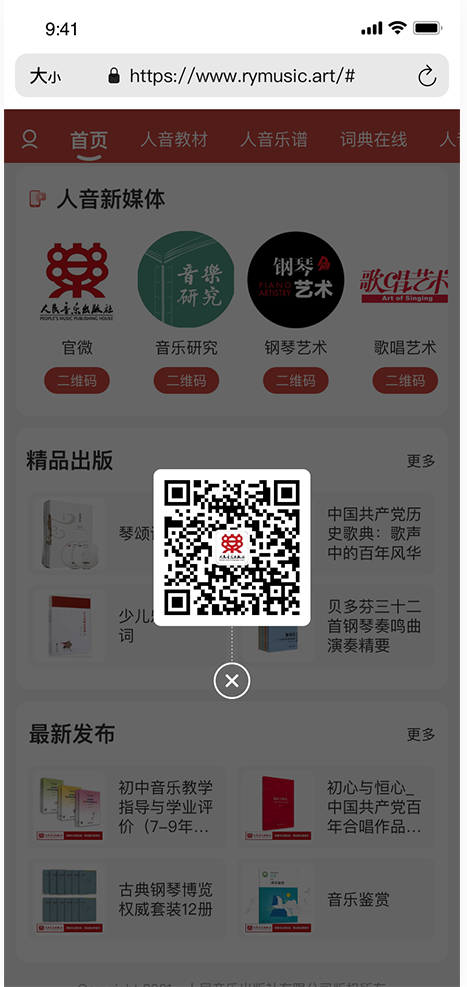
人音新媒体可以通过点击下方的二维码弹出二维码页面,红色的面性色块强化品牌基因,圆角设计更平滑聚焦。

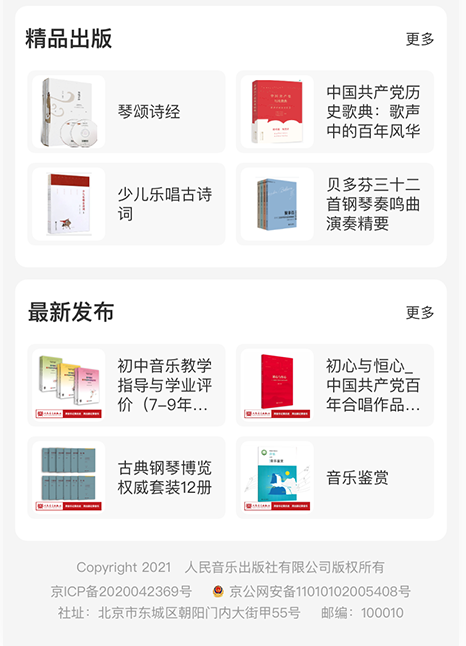
最新发布为用户提供最新的内容,采用灰色圆角卡片背景进行分割,板块之间的留白空间,营造出良好的呼吸感。

由用户点击首页人音新媒体二维码出现弹窗。


采用卡片式的Banner设计,轮播图片可以更好的增加交互的效果,使页面看起来更加整洁

人音动态采用图文结合的方式清晰直观的展现动态,便于用户的理解,增强用户的点击率。

精品出版为用户提供最优质、人气最旺的内容。采用灰色圆角卡片背景进行分割,板块之间的留白空间,营造出良好的呼吸感。

人音动态新闻列表页由人音动态页点击更多跳转。该页面清晰的罗列动态,更直观简洁的展现内容。各个动态信息之间用分割线进行分割,再提高