【婚姻与家庭】杂志是由全国妇联主管、中国婚姻家庭研究会主办的知名杂志,创刊于1985年,是发行量最大的生活类半月刊,全国畅销期刊之一。
【婚姻与家庭】以丰富感人的内容、权威真实的报道、严谨务实的办刊精神,成为中国知名女性期刊之一。看【婚姻与家庭】,每个人可以更幸福,既是杂志宣传口号,也是对读者的郑重承诺。
【婚姻与家庭】微信公众号商城是婚姻与家杂志在线上的销售渠道之一,商城内包含【婚姻与家庭】电子版杂志,婚姻课堂等商品。蓝蓝设计负责商城产品的产品,交互和视觉设计。
Overview
产品概况
Product
Overview
概述
婚姻与家庭杂志社借移动互联网信息崛起之机推出新产品“大学小课”。
设计理念
以“结构化的知识才有力量,才能让人的生命发生改变”为设计理念。
体现价值
提倡向内看,自我成长 终身学习
设计原则
以用户需求为原点,以提高爱的能力为终点,以提高解决问题的能力为目标。
Analysis
竞品分析
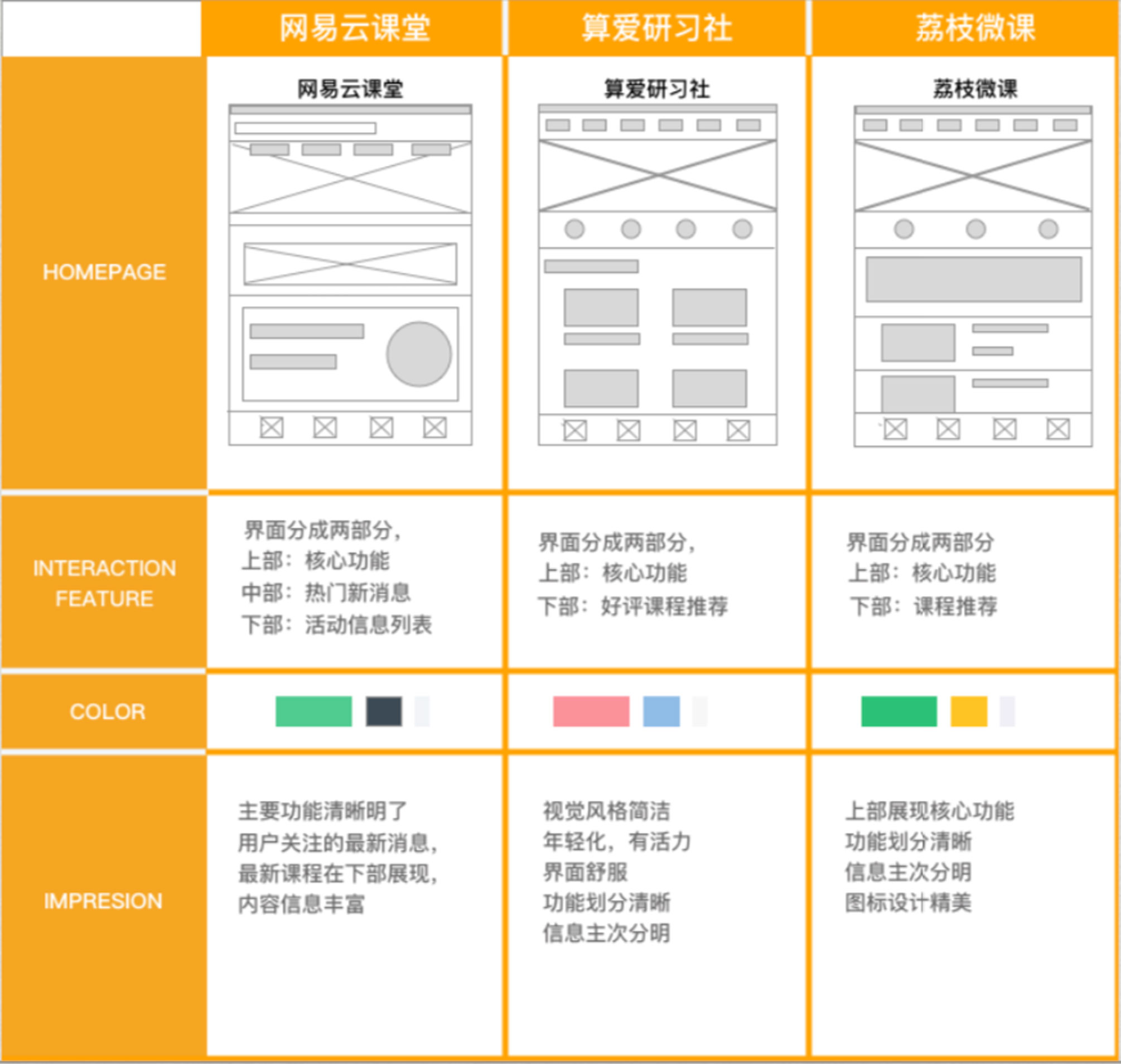
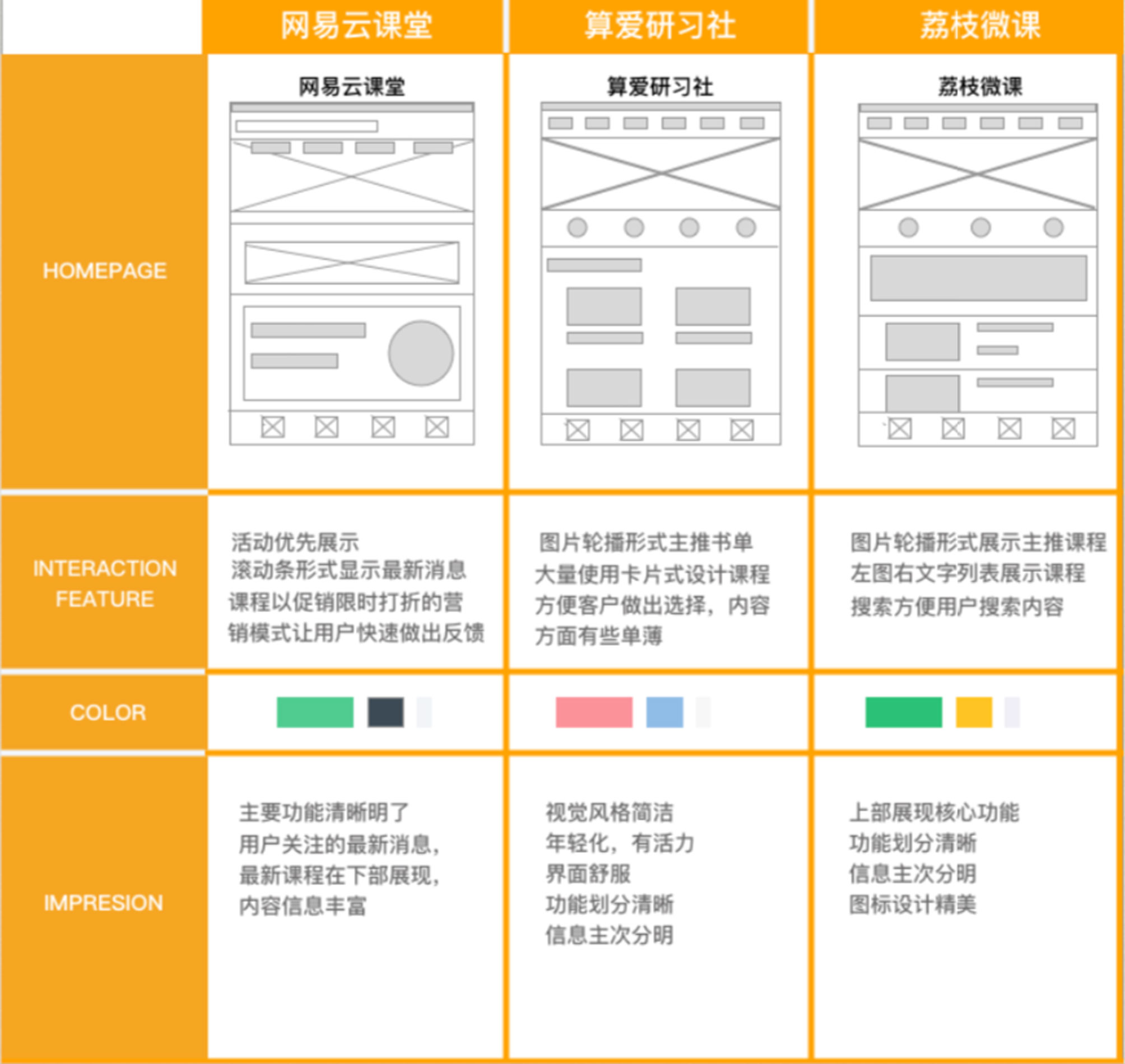
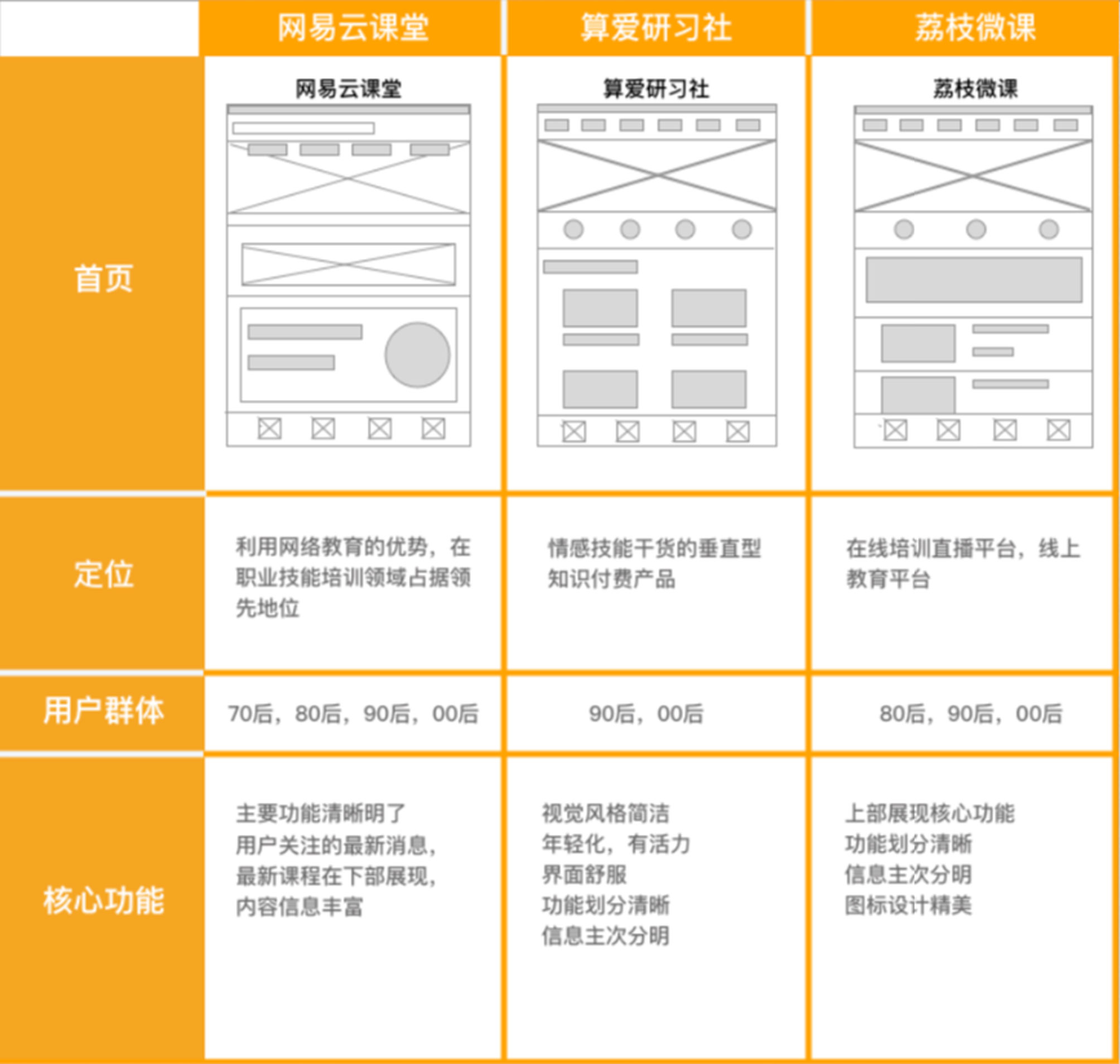
通过在应用市场监测流量平台类app的下载量,我们 选取三家竞品分析,他们分别是:
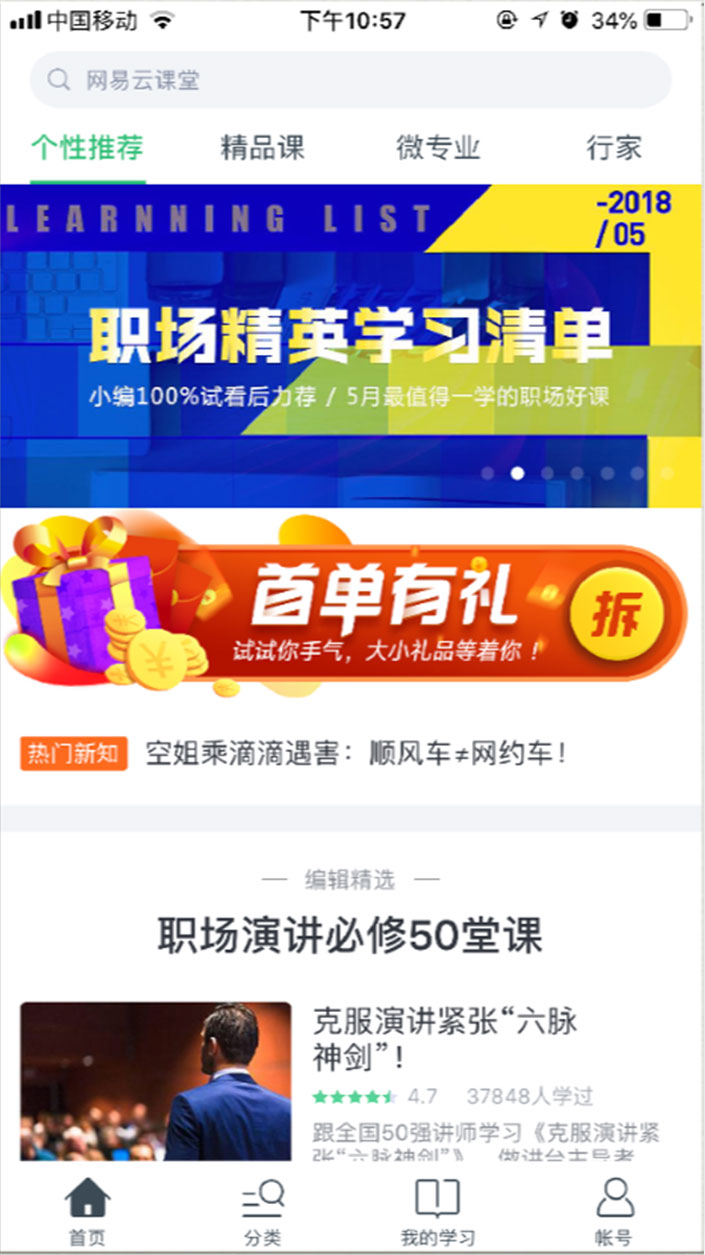
•网易云课堂
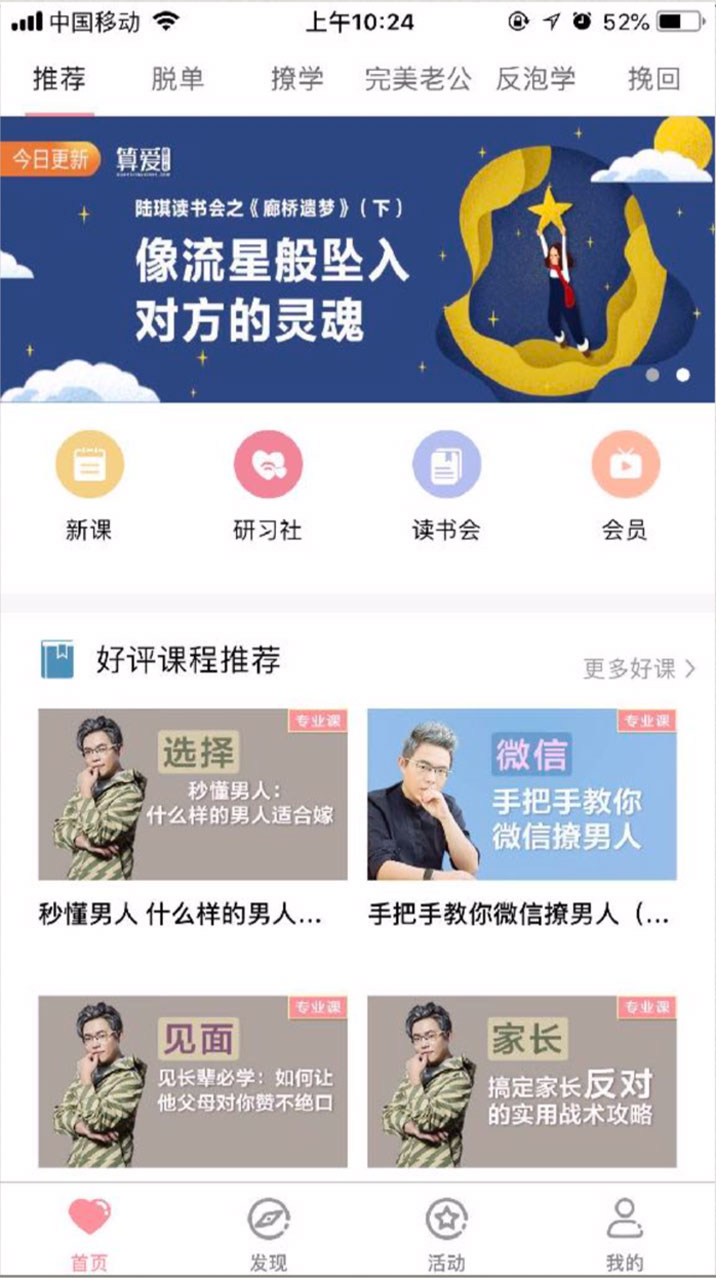
•算爱研习社
•荔枝微课
首页界面/核心功能/色彩/总体印象/对比

首页界面/定位/用户群体/核心功能


优缺点分析:网易云课堂

优点
1.首页根据产品的不同特色,设置了二级导航,将个性化、精品课、微专 业、行家作为二级导航标题,既能用来统一呈现特色内容,又能保证页面信息的 层级关系清晰明了;
2.在交互上采用左右滑动的方式,保证用户可以快速切换不同的内容,精细 化的有助于帮助没有明确目标的用户快速找到感兴趣的课程。
缺点
1.首页课程太多杂乱,能否设置快捷入口,让客户快速找到目标课程。
优缺点分析:荔枝微课

优点
1.首页根据产品的不同特色,设置了二级导航,将、婚姻、家庭关系、恋爱、 母婴、育儿等分类作为二级导航标题,既能用来统一呈现特色内容,又能保证页面 信息的层级关系清晰明了;
2.在交互上采用左右滑动的方式,保证用户可以快速切换不同的内容,精细化 的有助于帮助没有明确目标的用户快速找到感兴趣的课程;
3.中间以三个图标按钮表示我的课程,精选专题,免费专区快捷入口方便用户来回 切换;
4.下部以左图右文下拉列表式展现方式让用户快速找到自己喜欢的课程。
缺点
1.内容区下拉列表展示内容单一互动性差,中间是否能加一点限时打折 促销课程,课程分类等,让用户能快速成交买单,提升转化率。
优缺点分析:算爱研习社

优点
1.首页根据产品的不同特色,设置了二级导航,将、脱单、撩学、完美老公、 反泡学、挽回等分类作为二级导航标题,既能用来统一呈现特色内容,又能保证页 面信息的层级关系清晰明了;
2.在交互上采用左右滑动的方式,保证用户可以快速切换不同的内容,精细化 的有助于帮助没有明确目标的用户快速找到感兴趣的课程;
3.中间以四个图标按钮表示新课,研习社,读书会,会员快捷入口方便用户来回切换; 4.下部好评书以卡片块状式展现方式让用户快速找到自己喜欢的课程。
缺点
1.内容区平铺卡片展示内容单一互动性差,中间是否能加一点限时打折 促销课程,课程分类等,让用户能快速成交买单,提升转化率。
2.内容过多,建议在顶部设个搜索按钮方便用户搜索目标课程。
Prototype
产品原型
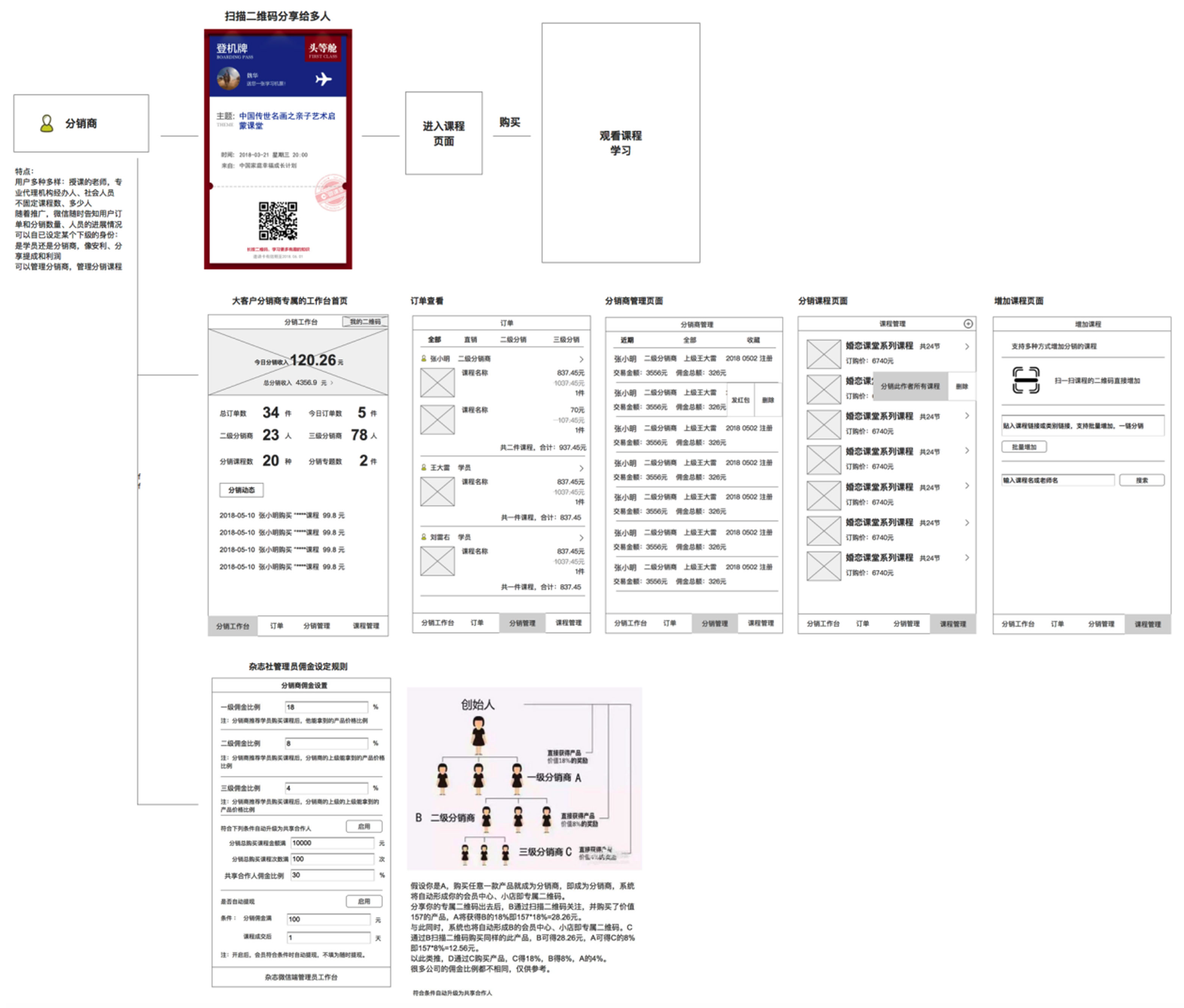
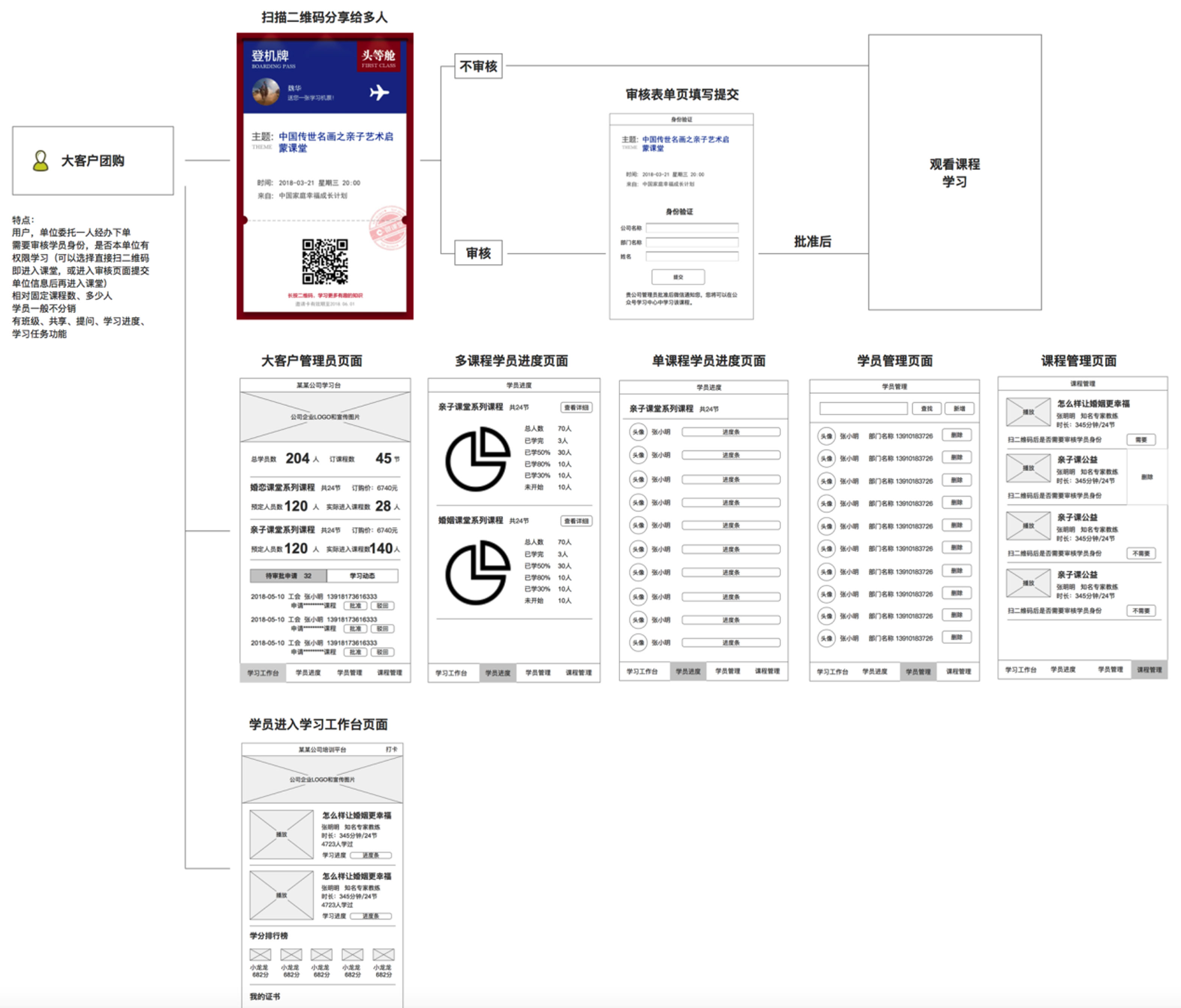
商城中除了对个人用户的课程出售,还有对企业客户的课程销售。此外,还有一套完整的分享分销体系,因此产品除了商城内容展示及课程学习等常规流程外,还需要设计一套分销体系和大客户团购体系。我们在分析市场主流公众号商城后,根据【婚姻与家庭】自身性质,规划了一套满足用户需求的商城产品。
分销体系

大客户团购

Design
设计
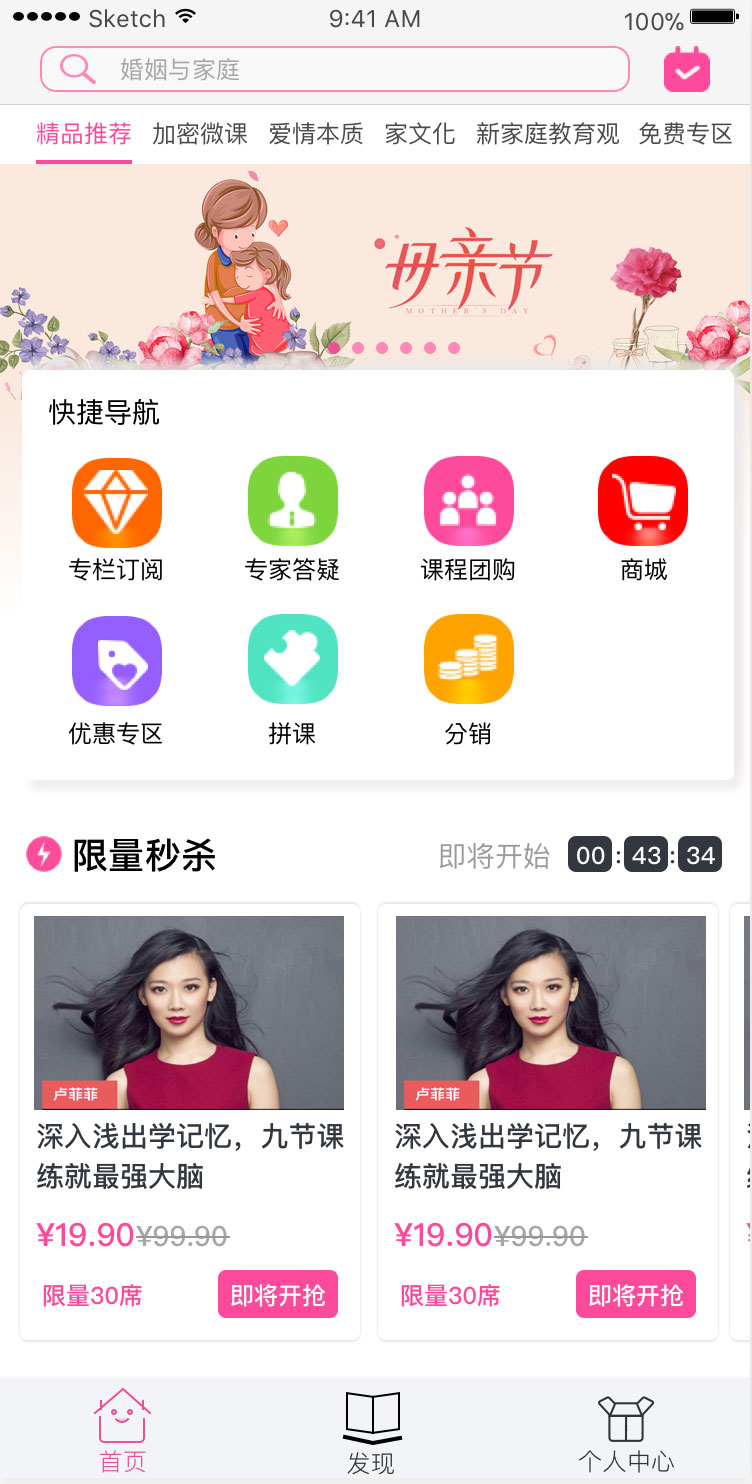
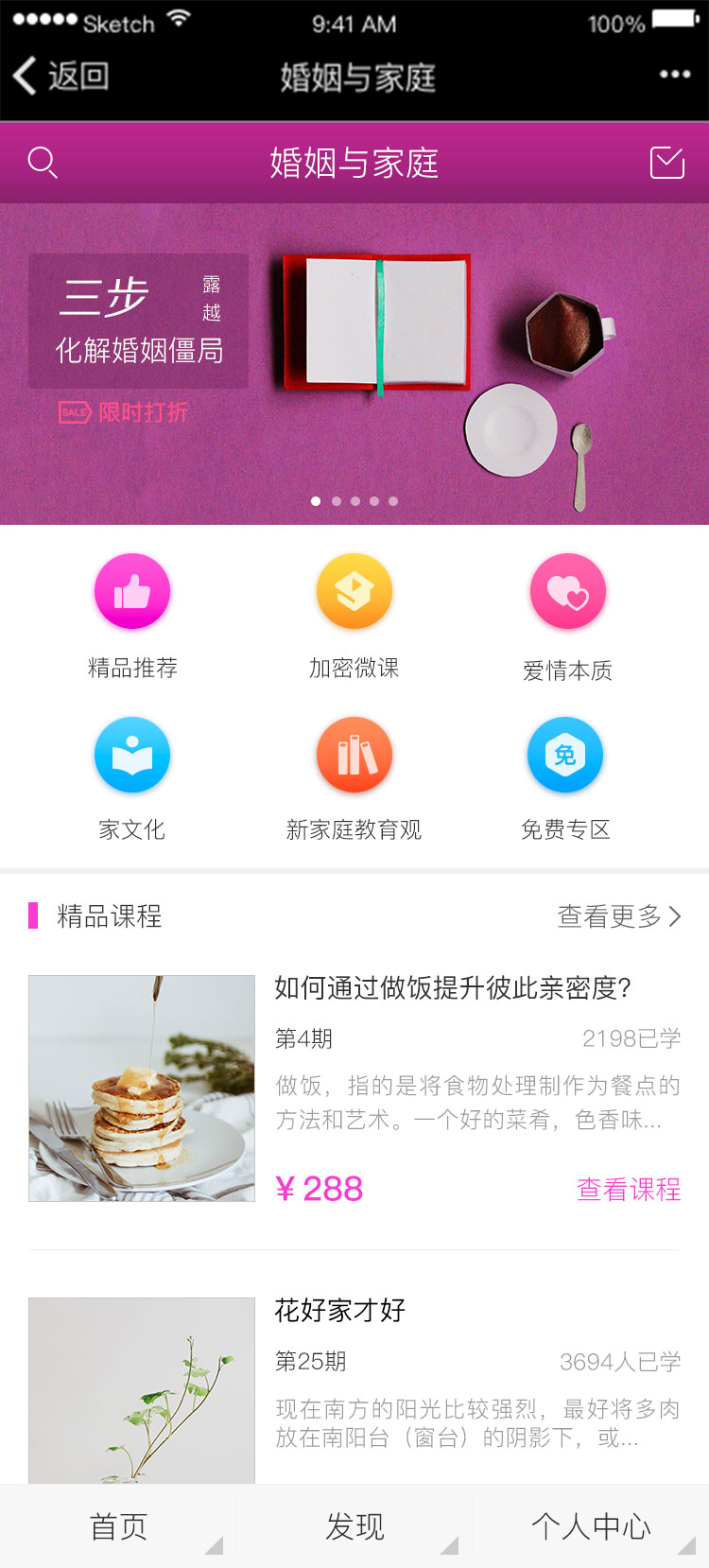
根据产品的原型图,我们做了三版首页。
第一版布局采用卡片式导航和大间距分割,这样可以使页面层次较为丰富。同时加入“限时”功能,通过让利的形式刺激客户下单。 第一版 ▶

第二版采用大卡片通栏分割方式和线条分割方式,这样的分割方式能够最大化利用页面空间,增加页面的整体性,使用户更易阅读。
功能方面,将导航精简为6个,客户可以以最快的速度找到自己需要的板块。同时精品课程,客户在看到课程后,会不自觉向下浏览课程,增加用户页面领留时间,有利于增加页面转化率。第二版 ▶

第三版采用导航按钮+导航方式,这种方式可以更加直观地将页面层级展示给客户,方便客户寻找并浏览自己感兴趣的课程。
课程列表采用模块化设计+横向滚动,这种交互方式会增加页面操作趣味性,一定程度上增加用户粘性。此外,这种设计方式会增加页面利用率,将横向页面利用起来,一屏展示更多内容,在首屏可以展示更多内容,在保证内容已阅读的同时,提高页面内容承载量。第三版 ▶

设计作品GIS地理信息
设计作品GIS地理信息
设计作品GIS地理信息
设计作品GIS地理信息
设计作品GIS地理信息
返回