1. 什么是SUS ?
SUS 全称 System Usability Scale ,系统可用性量表。SUS最初是Brooke于1986年编制,可以科学地量化用户体验,用于完成一系列任务场景后,对产品或系统整体宏观的感知可用性测量。
本文深入分析了B端弹窗设计的尺寸规范问题,提供了科学定义弹窗尺寸的方法和思路,旨在帮助设计师提升操作效率并确保良好的用户体验,希望对您在弹窗设计上的决策有所启发。

相信大多B端设计师对web弹窗设计的规范都不陌生:比如弹窗按交互形式可分为模态弹窗和非模态弹窗;
按承载内容类型分为:提示类、操作类、展示类弹窗;按弹窗承载信息量的大小可以分为:小尺寸弹窗、中尺寸弹窗、大尺寸弹窗…等等但最近,在做一个操作提效的需求设计时遇到了需求方对弹窗尺寸的规范挑战~
大致需求是这样:为节省弹窗内对选项选择的时间,现将原本弹窗内的级联选择下拉框改成平铺按钮的形式。(见下图)ps:本平台为人工审核平台,使用用户为审核员,平台设计要为审核员的审核效率负责,审核效率一般表示为:单人单天(8小时)xxx条审核量。



问题点:承载内容信息量不固定原因:弹窗内用户选择项为不通过原因,而此选择项是用户根据自身企业的风险标签来自定义配置,这就涉及到级联选择数量的问题,有的客户风险标签体系细,多则几百个,有的客户只需要粗粒度标签,例如只有一级标签,总数可能不超过十个…
需求方:我要一个这么大的弹窗!好让信息呈现更全面!
但做设计从来不是凭空定义一个弹窗大小,要做到有理有据;前期选择先跟使用此平台的审核负责人沟通,来确定目前已接入的客户在此处自定义配置的原因数量量级并整理出沟通结论:
存在少量客户10个以内的原因个数、常规客户在30个左右的原因个数、现存一家客户使用最大量级100+原因个数。但由于控制权在客户方,原因量级不可控,未来也可能出现几百的数量。在以上结论中,可以确定出可能的备选 600px中弹窗、800px的大弹窗、或者需求方提出的将近1200px的超大弹窗,但到底哪个最为合适需要进一步判断。
在有可能的600px、800px、1200px三种宽度中选取最合适的弹窗尺寸,分别从操作效率与适配性角度对其进行判断。操作效率层面:
当原因个数在30个以下时:
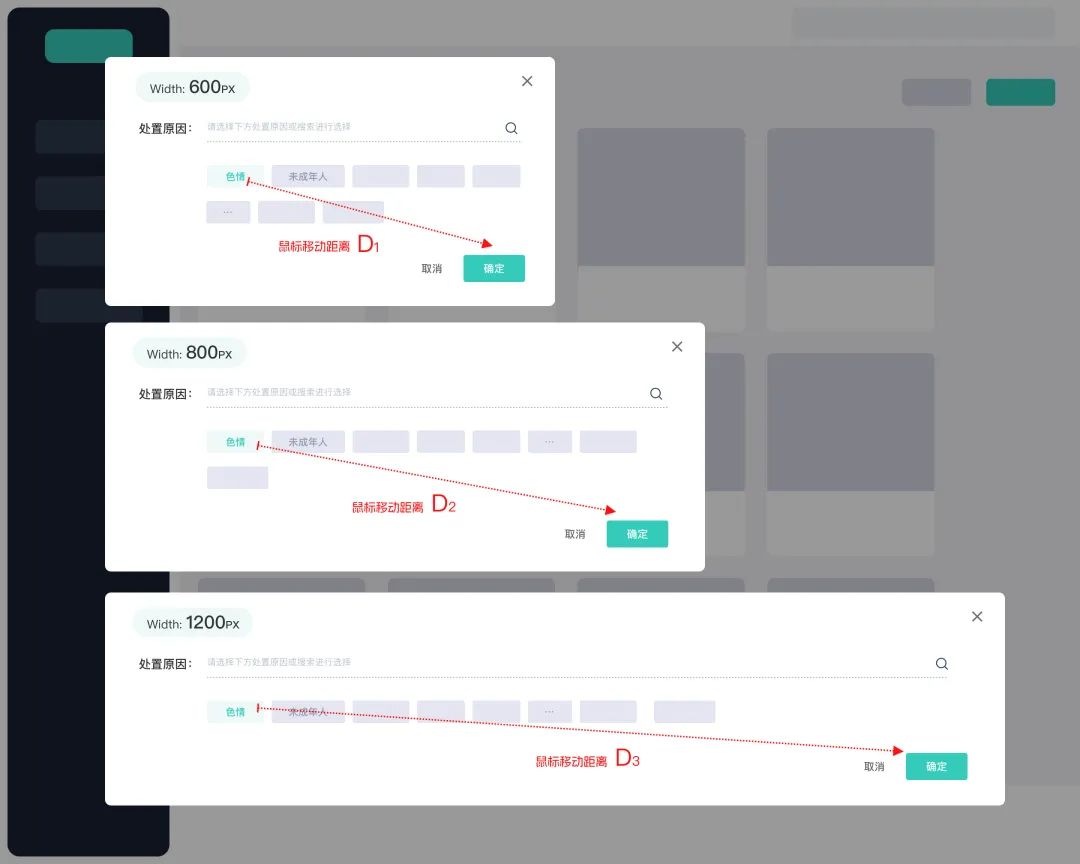
若不同宽度时,都选择第一个处置原因,根据交互方法论–菲茨定律,指点设备到达目标的与两个因素有关:(1)设备当前位置和目标位置的距离(D)。距离越长,所用时间越长;(2)目标的大小(S)。目标越大,所用时间越短。

由此可见此操作的最终目标按钮为右下角的确定按钮,目标按钮大小不变,但整体的选择距离是相对两个较小弹窗要远的。D3>D2>D1,所用时间 T3>T2>T1。由于对审核员任务操作时间和效率要考虑到秒或毫秒级别,此大小对用户快速完成此操作起到负向作用。
另外,当原因个数10个以内时,可见此时弹窗宽度过宽,导致空白区域过大。
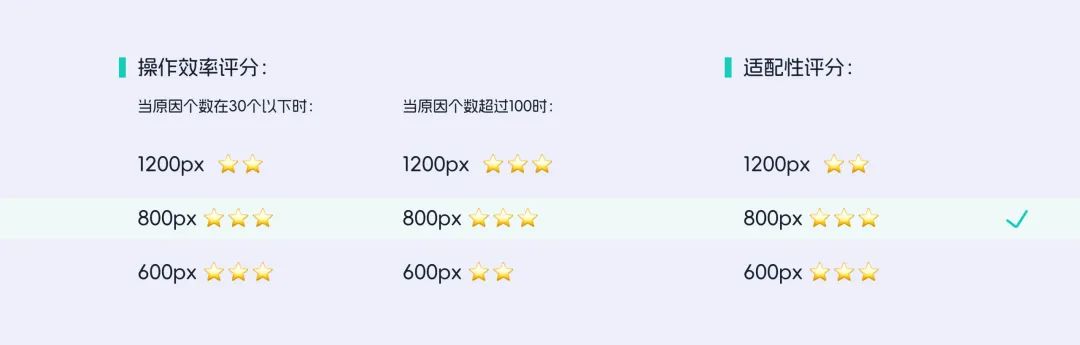
当原因个数在30个以下时,操作效率评分:
1200px ⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️⭐️
当超过100个原因个数时:1200px 一屏内展示完全,不需要滚屏滑动;800px 可在两屏内展示完全,需要滚屏滑动;600px 超出两屏展示才可展示完全,需要滚屏滑动。
当原因个数超过100时,操作效率评分:
1200px ⭐️⭐️⭐️
800px ⭐️⭐️⭐️
600px ⭐️⭐️
适配性层面:
根据市面主流屏幕分辨率尺寸调研:

市面上存在部分 1024 分辨率的显示屏,所以:600px能够适配所有市面主流分辨率显示器;800px能够适配所有市面主流分辨率显示器;1200px不能能够适配市面主流1024*768的分辨率显示器,弹窗不能在显示器内显示完全,固适配性相对较弱。
综合三种弹窗大小的操作效率和适配性:

800px的表现最优,固选取800px的弹窗大小。
高度规范:由于信息量的不同可以根据内容多少进行自适应高度,限定max high 700px。由于一般超出800px可能出现浏览器外滚动条,所以选取高度为600-800px之间。
滚动条规范:限高后,若信息超出max high支持出现内滚动条。浏览器适配规范:浏览器窗口>800px,弹窗宽度保持固定宽度800px。浏览器窗口600-800px之间弹窗同步在600-800之间自适应。浏览器窗口<600px,弹窗宽度保持600px,出现浏览器外滚动条。
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在互联网领域中,人机之间的互动过程就是交互。交互也有一些可预测的、重复出现的规律,作者总结了其中常见的七种C端交互模式,可以提高大家的工作效率,分享给大家。

前段时间有个产品童鞋,他刚加我就问了一大串问题。
什么是模式(Pattern)?什么是模版(Template)?这两个概念有什么区别?
作为一个热心好学、乐于助人的产品仔,我当然和他畅聊了一个多小时,顺便总结下聊天内容。
你是不是也经常在生活工作中,碰到类似“行为模式、设计模式、语言模式、文档模版、表格模版”等名词。
但又搞不清它们有什么区别,搞懂了又有什么用?
别急,我们花几分钟,先来唠唠什么是模式。
可预测、重复出现的现象或规律,通过归纳总结,就变成了某一种模式。
我们的生活中,就有许多模式的影子。
比如常见的商业模式、营销模式、行为模式、数学模式、语言模式等。
举个例子:
简单说下行为模式,它分为了“习惯模式、消费模式、学习模式”等等。
苦逼打工仔普遍的消费模式,一般是工作日花钱少,到了周末都爱到商场逛街和购物。
但又有特例,我有个朋友就特别宅,他只喜欢在上班的时候,摸鱼逛淘宝下单,简直离谱~
掌握模式,有什么用?
当你掌握了模式的概念,并尝试在生活中使用,相信你一定能感受到这 7 个好处。
我们试着再举个例子,加深下对模式的理解,顺便学学交互设计。
什么是交互?
简单来说,交互指的是在互联网领域中,人、机之间的一系列互动过程。
我还提炼了 3 种常见模式(简单反馈、数据操作、业务判断),比较粗糙凑合也能用。
现在试着再系统总结下,我常用的 7 种 C 端交互模式,主要有:导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式。
学完就能用,赶紧卷起来~
有人就问了,还有更多交互模式吗?
确实可以有,等我有时间再编几个。。
话说回来,如果是一些特别复杂的业务规则,可能会涉及到 N 个交互模式的任意组合。
常见的导航模式有按钮组合、标签菜单、宫格布局、列表视图等。
导航模式的主要作用是,告知用户当前在网站的位置,以及接下来到哪些页面,这有点像地图 APP。

上面这张图中,包含了几种导航组件呢?
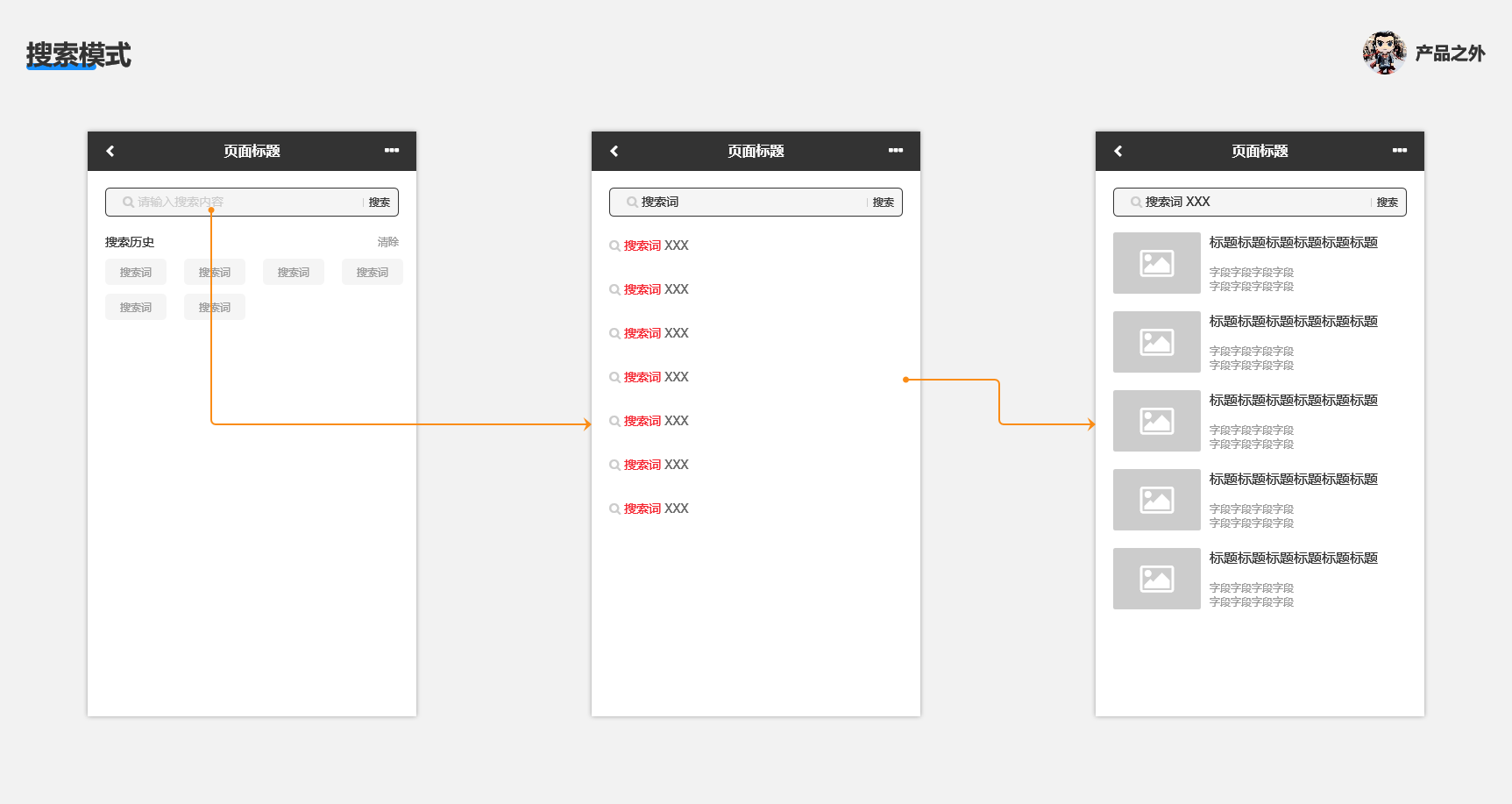
搜索,是各大电商 APP 常见的交互模式。
搜索模式允许用户输入关键词,然后系统返回搜索结果。

打个比方,这有点像在 Navicat 中写了一段 SQL 查询。
SELECT id, name, age
FROM users
WHERE age > 18
这段 SQL 的作用是,查询大于 18 岁的用户信息,包含序号、名称、年龄。
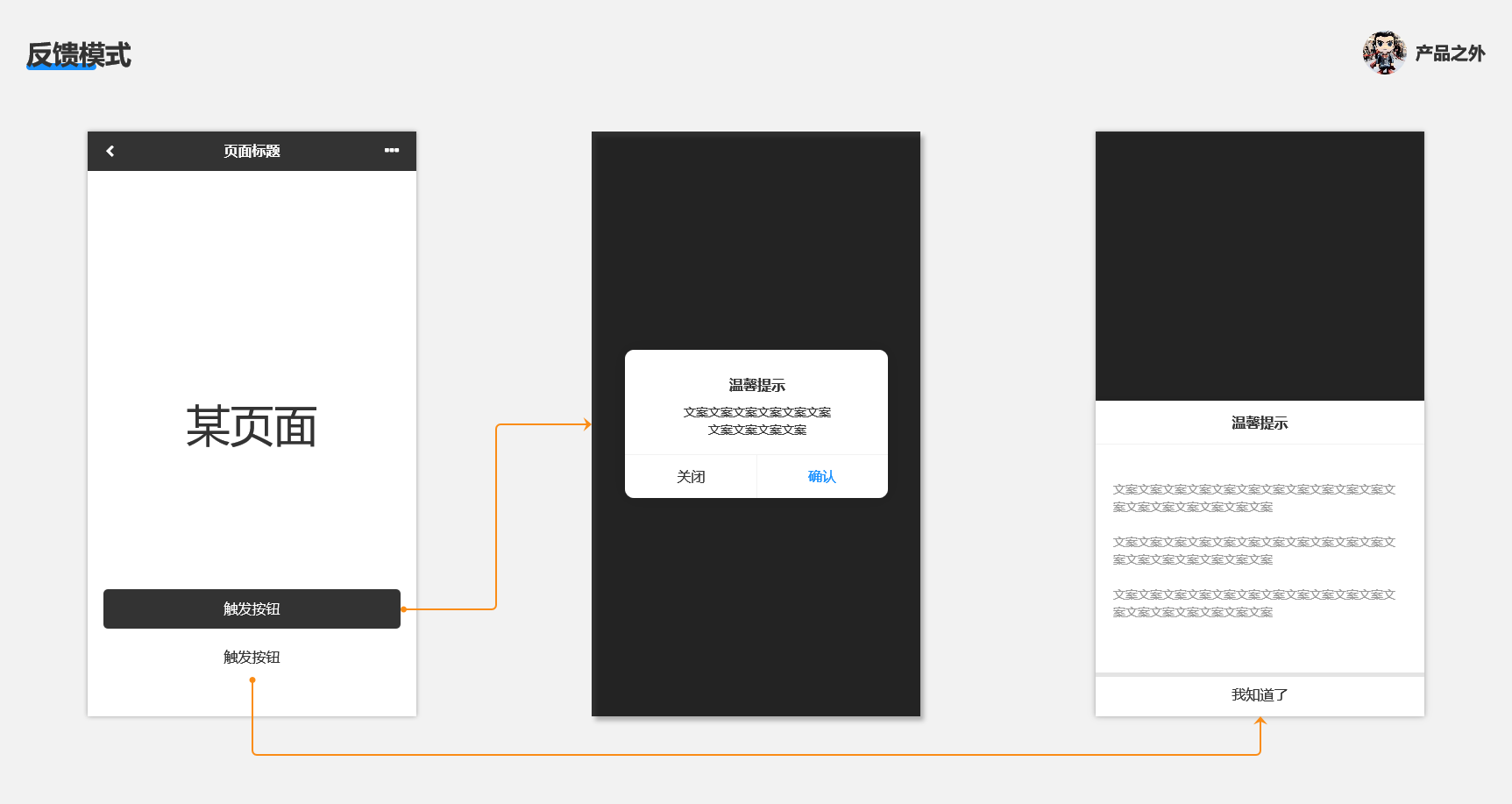
常见的反馈模式组件,涉及了对话框、吐司提示、气泡提示等。

反馈模式用的比较多的场景是,告知用户一些信息或提示,比如“输入密码错了、展示订单取消的注意事项”等。
输入模式主要用于新数据创建,例如淘宝下单时,你新增了一个收货地址。

打开美团叫个外卖,整个订单创建流程,也是输入模式。
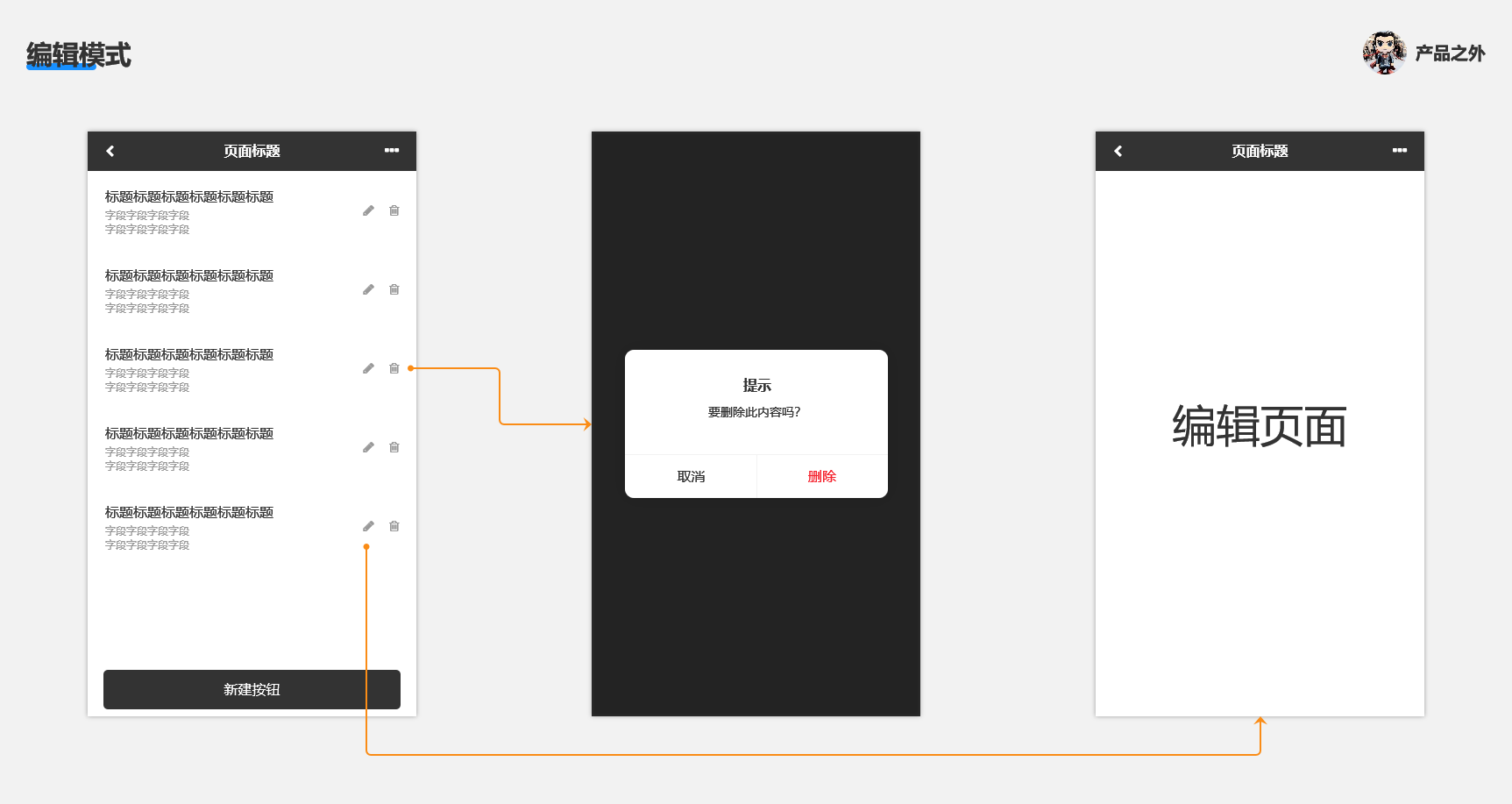
有很多人可能会把输入模式和编辑模式搞混。

区别它们的一个方法是,交互流程涉及新数据创建,还是改旧数据。
改数据的话,那就是编辑模式。
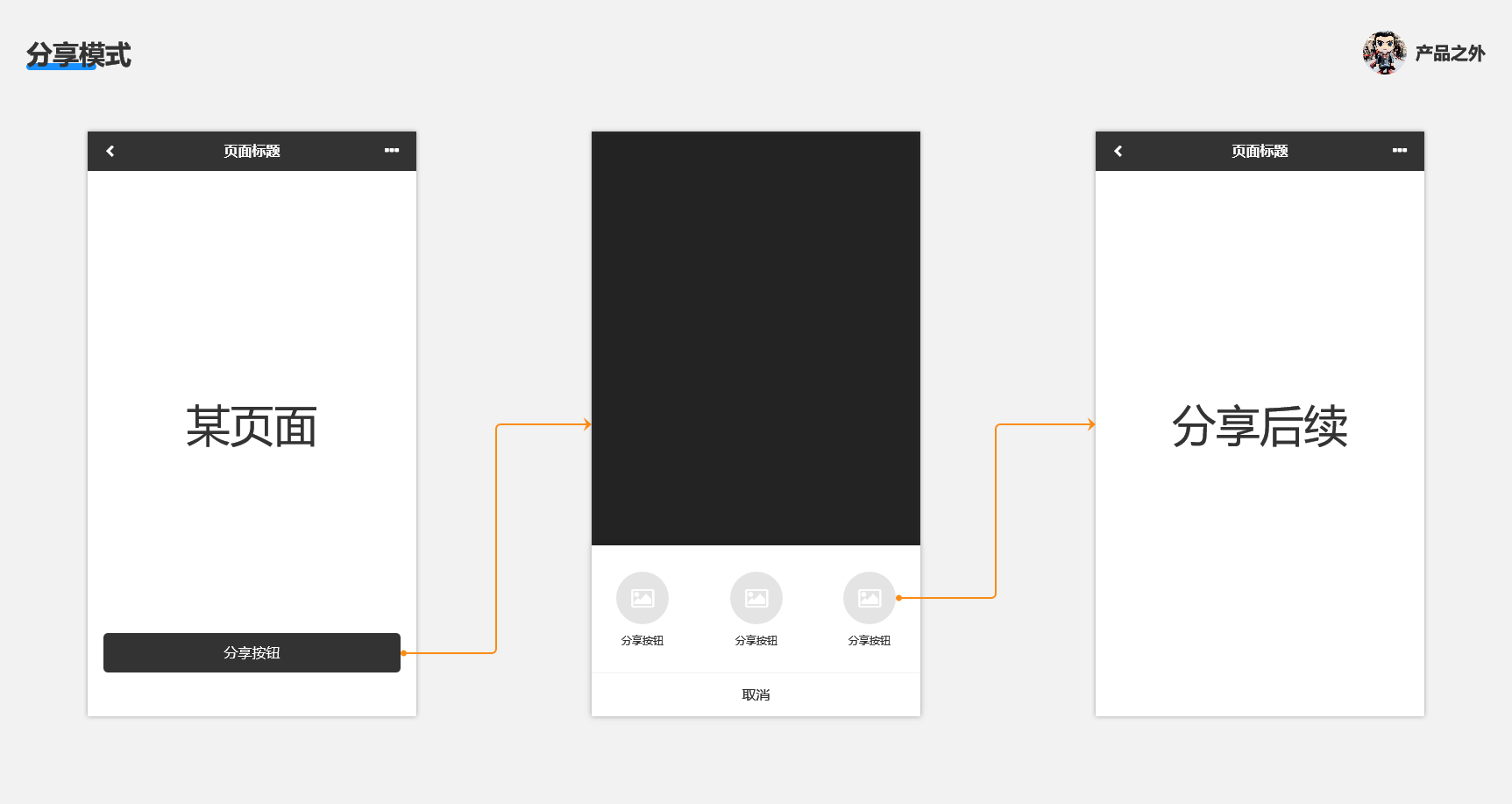
我们在看到一些干货文章,或好用的小程序想要转发给朋友,那就要用到分享模式。

分享模式可以很简单,也可以往复杂了做,看产品阶段去实现。
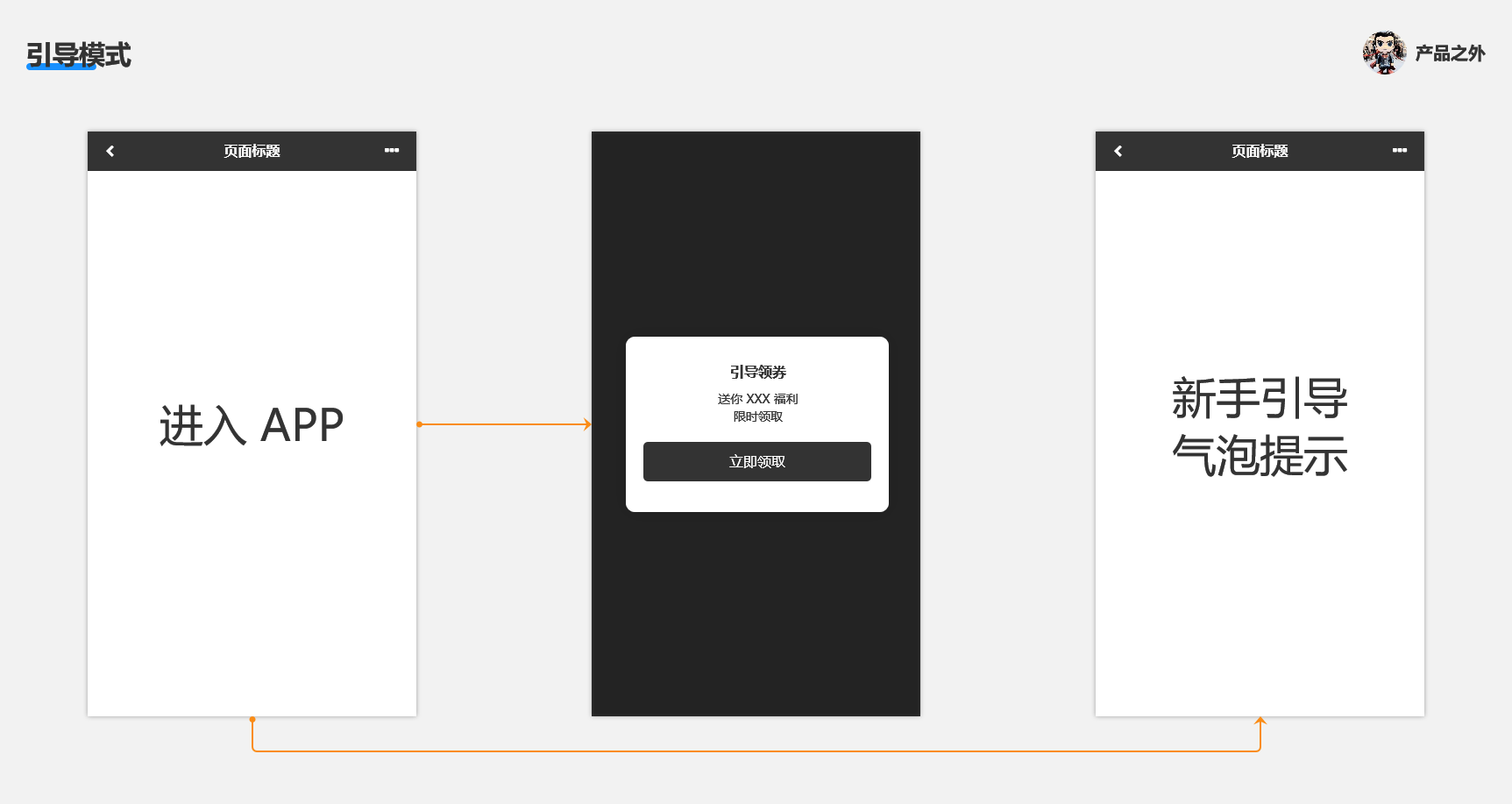
引导模式和反馈模式有点像,都是展示特定的内容。

那怎么分辨它们呢?
以设计师视角来看,反馈模式需要用户触发,系统被动显示。
而要让用户特别关注的信息,那就是引导模式。
模式,即抽象的规律。——好夕雷
说了这么多概念和例子,你是不是对模式的认知更清晰了呢?
模式运用在产品领域,就有了这 7 种交互模式,分别是“导航模式、搜索模式、反馈模式、输入模式、编辑模式、分享模式、引导模式”。
如果学会了模式,那么无论生活还是工作,相信你一定能轻松应对、事半功倍。
本文由 @好夕雷 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
关于动效节奏的问题,有什么好的方法可以提供?这算一个常见疑问,我总结收到的问题反馈,基本都是「动画节奏应该怎么做呀」「做完的动效一卡一卡的感觉不流畅怎么整」,索性借着今天的契机,我整理了这样一篇主题文章,分享我对于动效节奏的一点经验与思考,仅代表个人观点,欢迎交流探讨~

在当今数字时代,动效设计已然成为了产品和服务中不可或缺的一部分。
无论是手机APP、网页界面还是智能设备,动效设计或是引导用户操作的微小提示,或是增强用户体验的交互反馈,又或是塑造品牌形象的视觉元素,它们都以其独特的方式,为用户带来更加直观、生动的互动体验,因此流畅的观感体验很重要。

提到流畅度,那动效节奏的重要性不言而喻。
动效节奏,简单来说是动态呈现中各个元素动作的速度和时长安排,它决定了动效的快慢、强弱、起伏和变化,从而影响着用户的感知和情绪。
一个优秀的动效设计,不仅要考虑单个元素的动效表现,更要考虑整个界面的动效节奏,使界面动效更加自然、流畅,也更加符合用户的心理预期,从而提升用户体验。

所以,想入门动效领域并深耕,我认为深入理解动效节奏是尤为重要的,学会如何运用动效节奏来提升用户体验,让用户在享受科技带来便捷的同时,也能感受到艺术的魅力。
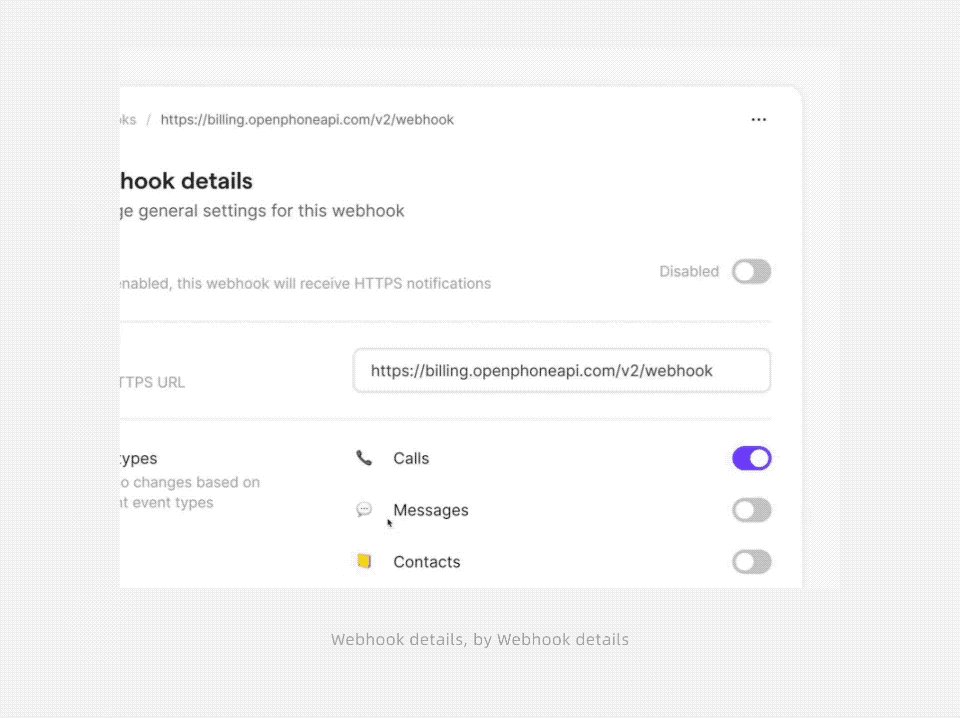
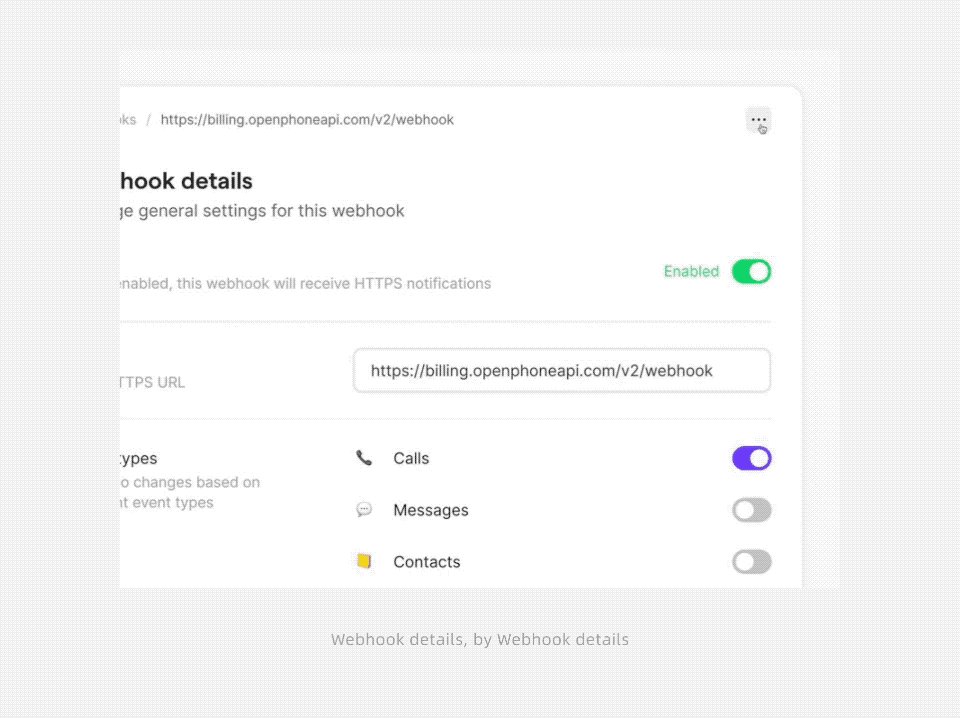
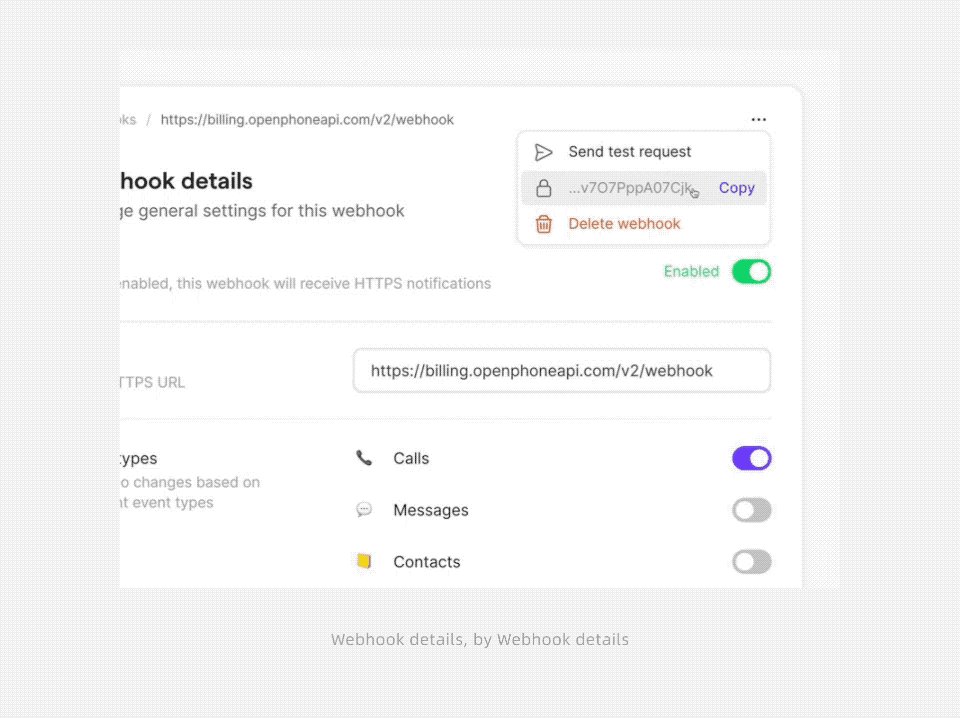
动效可以增强界面的可理解性,例如下图中广告推送,有一个手机图标的旋转动态示例,

以及多多视频模块中的上滑操作指引等,帮助用户更好地理解界面功能和操作方式,从而更有效地去使用应用。

动效可以提升界面的可用性,例如上传文件的操作,通过提供及时的反馈和指引,降低用户的学习成本和操作难度。

动效还可以增加界面的吸引力,例如购物软件中模拟实际鞋盒开箱的形式,展现鞋品,通过生动有趣的动效表现,提升用户的使用欲望和满意度。

提到动效设计,了解其背后的基本概念和原则,才是赋予动效灵魂和意义的关键。
这里要提到三个关键词:
1)首先是时间
时间在动效设计中扮演着至关重要的角色。它决定了动画的快慢、停顿和节奏,从而影响用户的情感体验。

例如,一个缓慢渐入的动画可能传达出优雅、稳重的感觉;

而一个迅速闪现的动画则可能带来刺激、紧张的感受。
2)其次是空间
空间是指动画发生和存在的虚拟环境。在动效设计中,空间的布局、层次和透视关系都至关重要。
它们不仅影响动画的可视性和可读性,还影响用户的认知和行为。

例如,合理的空间布局可以使用户更容易理解和操作界面元素,而不合理的布局则可能导致用户的困惑和误操作。
3)最后是构图
构图是指动画元素的排列组合和视觉平衡。
一个良好的构图可以突出重点、引导视线,并营造出和谐、统一的视觉效果。
相反,一个糟糕的构图可能会分散用户的注意力,甚至引发视觉疲劳。
动效设计的目标不仅仅是实现技术上的可能性,更是为了创造出让用户愉悦、满意且易于使用的体验,在美感和技术要求之间寻找平衡点,是我认为需要不断练习,积累总结经验的。
在动效设计中,能让静态元素动起来形成生动流畅的动态效果,需要用到两大元素:关键帧与动效节奏。
关键帧代表了在特定时间点上某个参数的值。在动效制作过程中,通过设置关键帧,可以控制对象在不同时间点的状态,从而形成连续的动作。

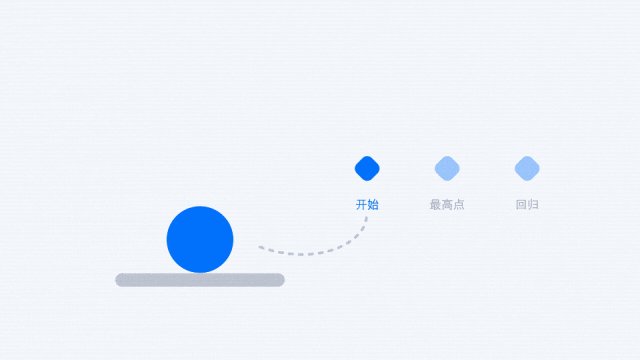
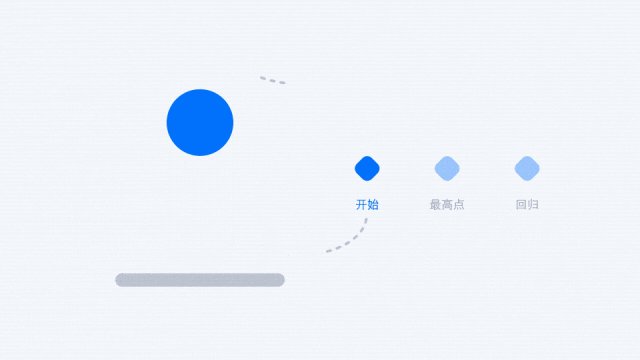
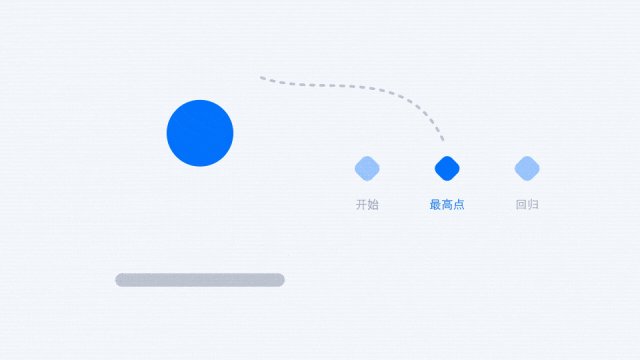
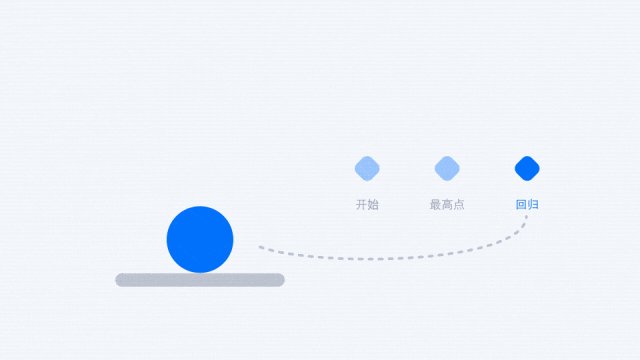
关键帧就像是动效世界里的路标,它标记了在动效呈现中某些重要时刻物体的样子。比如说,我想让一个球跳起来,那我就得告诉电脑,在开始的时候球在地上,然后在某个瞬间球在空中最高点,最后又回到地面;这些重要的时刻就是关键帧。
关键帧之间的变化可以是线性的,也可以是曲线的,后者可以创造出更为自然和复杂的动态效果。
线性或曲线变化,统称动效节奏,是指在一定时间内,通过一系列有规律的动效元素的组合和排列所产生的节奏感。
常见的四种动效节奏形式有 匀速、缓入、缓出、缓动。

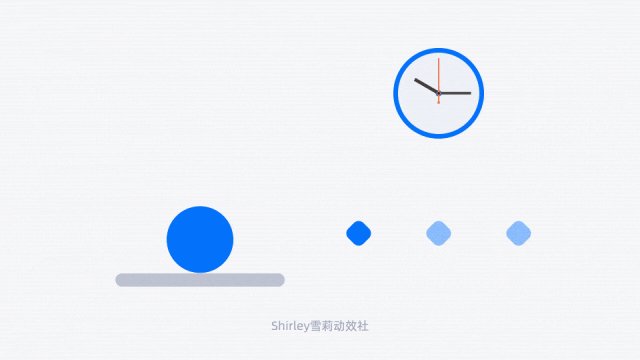
1)匀速(Linear)
匀速运动指的是物体在动画过程中速度保持不变的运动方式。这种节奏简单直接,没有加速或减速的过程。

上面的小球弹跳呈现的效果,就是匀速运动,有些机械,缺乏实际场景中的动感。
在AE中,默认的菱形关键帧之间就是匀速运动,例如生活中常见的时钟,上图中钟表秒针旋转是平稳、机械的,这就是一个典型的匀速运动。
2)缓入(Ease In)
缓入是指物体在动画开始时速度较慢,随着时间的推移逐渐加速到最大速度的运动方式。

一般元素离开画面或者物体加速阶段使用,例如上图中摩托车驶出画面的部分、进度条加载缓慢到快速的节奏等,它可以增加动画的真实感和生动性。
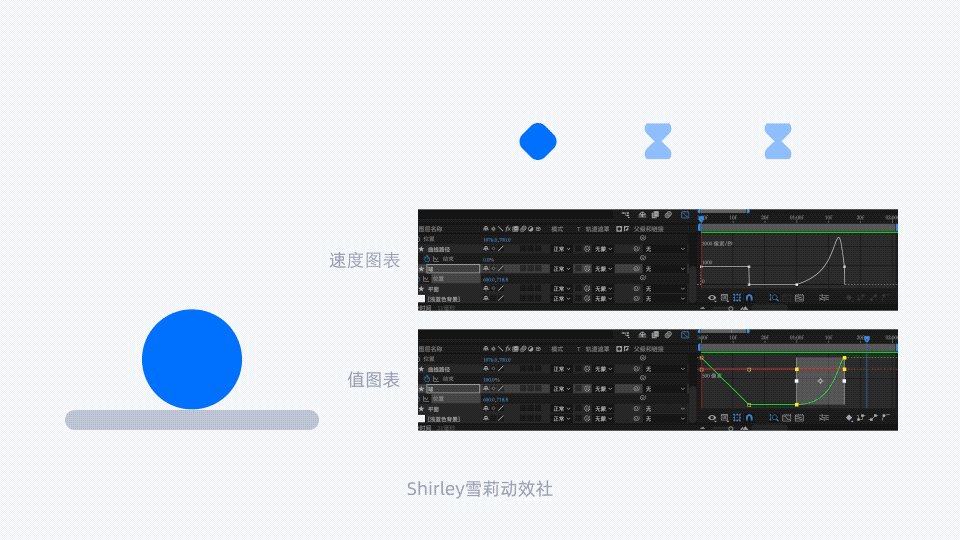
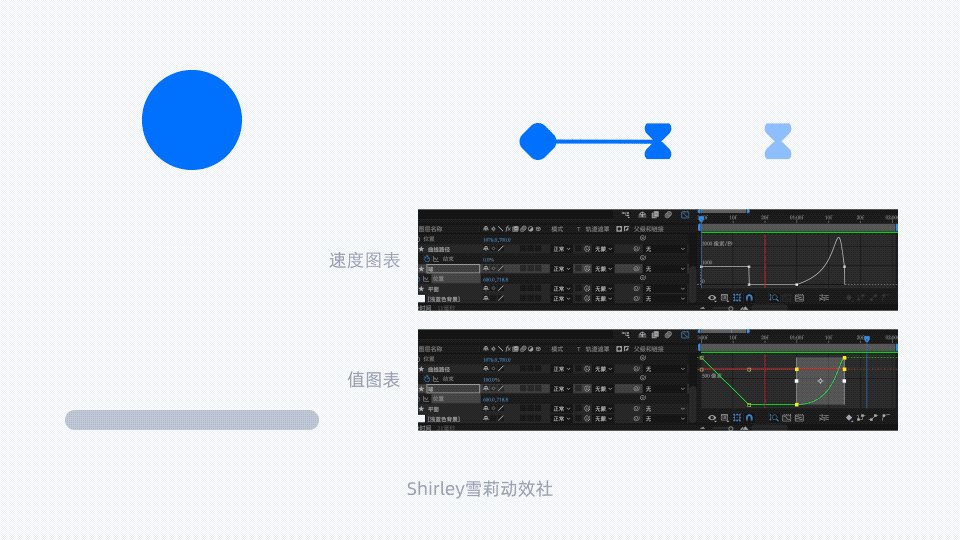
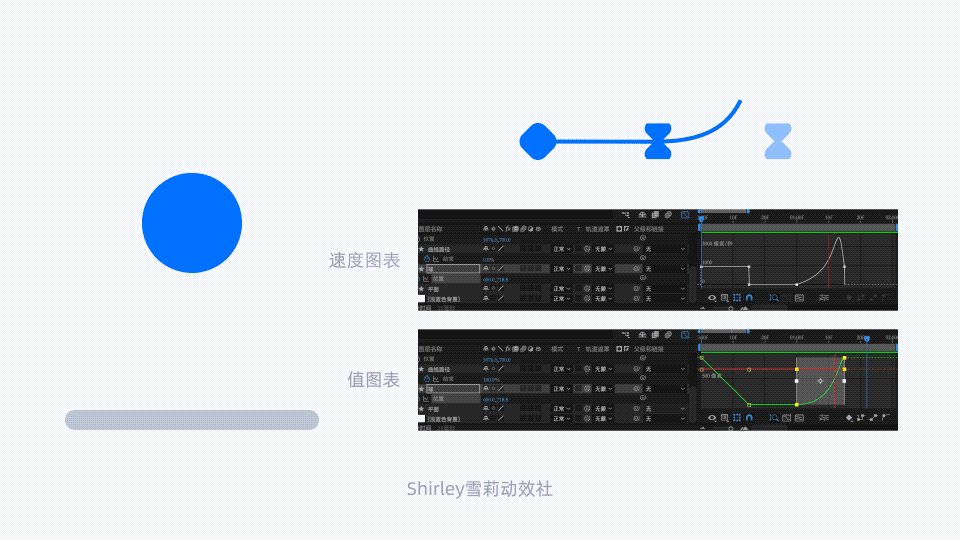
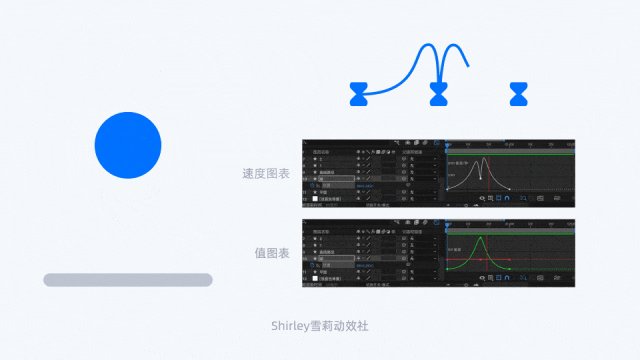
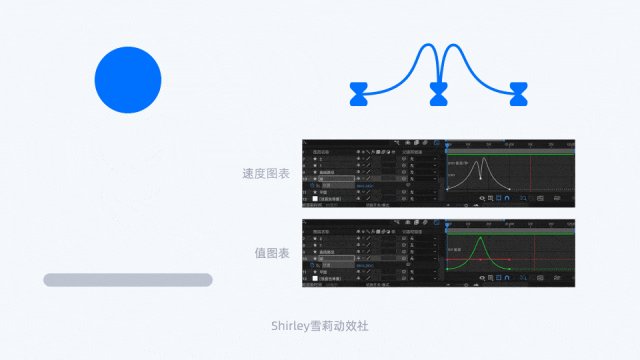
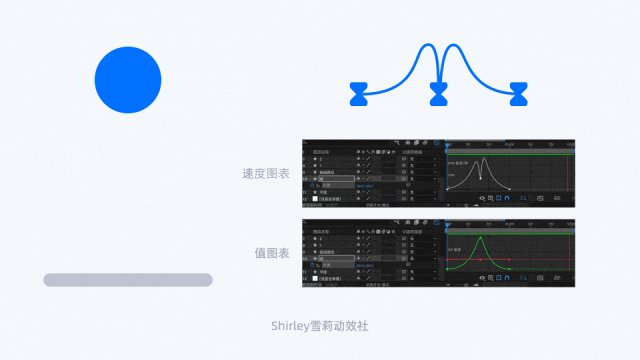
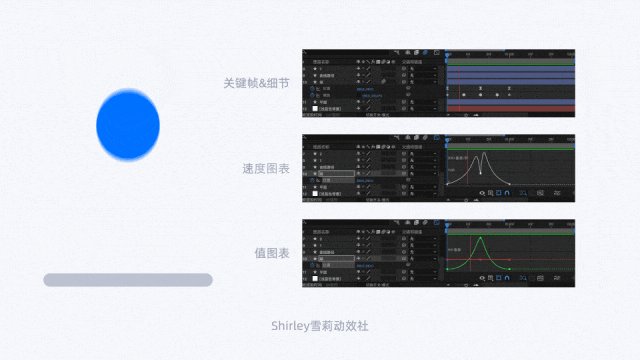
在AE中,以圆球为例,从空中下落的过程,就可以使用缓入的加速曲线;

调出图表编辑器,调节曲线弧度如图「速度图表」所示,使曲线开始时平缓,越靠近出点速度逐渐上升,完成加速运动,此时结尾有些生硬。
加一个小知识点:曲线调节有两种形式,一种为速度图表,一种为值图表;
速度图表顾名思义,看曲线的弧度,图中球的开始入点曲线弧度较缓,结尾出点曲线斜度较大,则代表加速度节奏变化;
值图表分别代表X,Y轴曲线变化,如图中球的Y轴位置发生变化,因此对应绿色线条的曲度变化是球体的动效节奏变化,下落过程中加速,则区别于前半段的直线,入点平滑,出点更陡峭。
3)缓出(Ease Out)

缓出与缓入相反,是指物体在动画结束时速度逐渐减慢直至停止的运动方式,如元素入画、人物行走至停下等,它能给人一种平滑和自然的结束感,是先快后慢的减速运动。

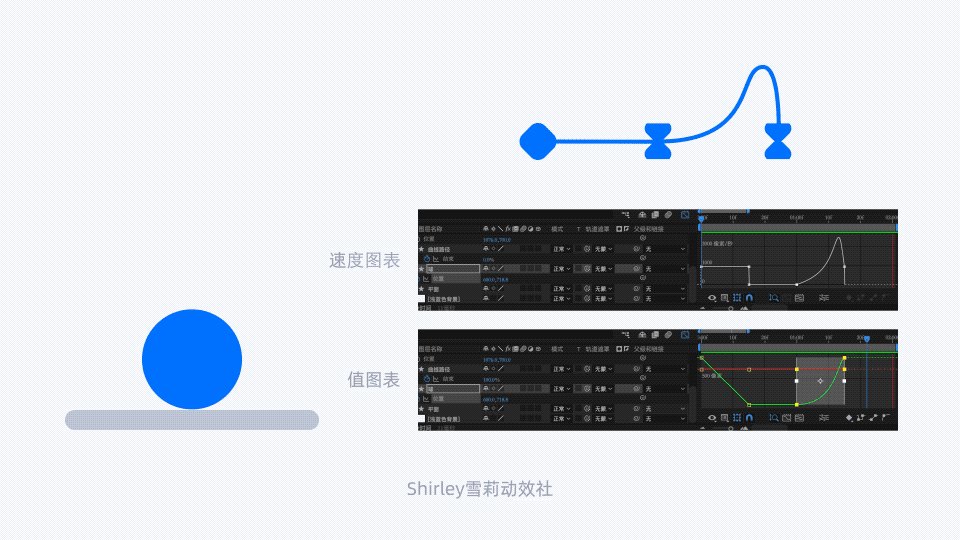
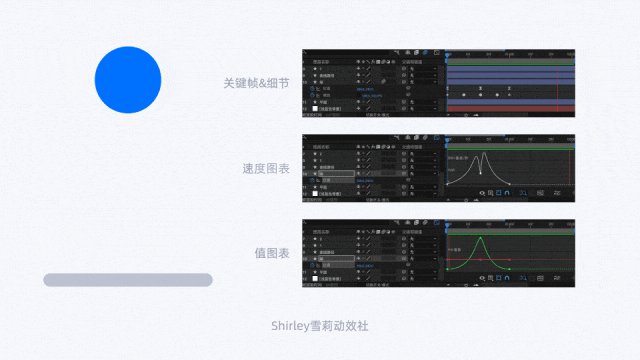
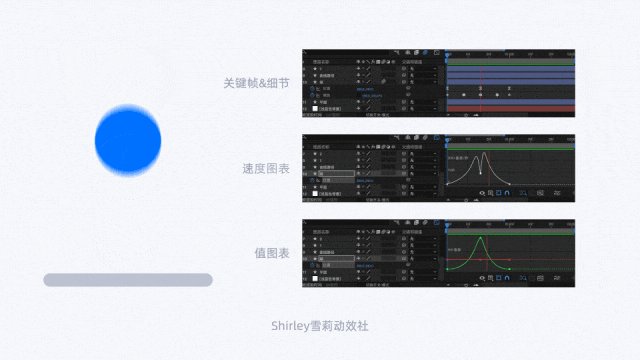
同样以圆球为例,球落地后反弹的过程,就可以使用缓出的减速曲线;
调出图表编辑器,调节曲线弧度如图「速度图表」所示,使曲线结束时平缓,调节出点的手柄杆,完成减速运动。
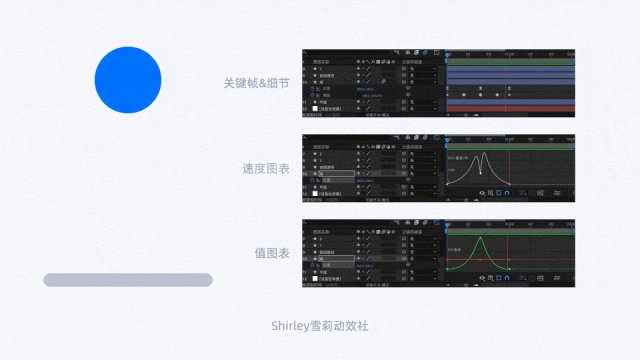
4)缓动(Ease In Ease Out)
缓动是最接近真实世界物体运动规律的一种方式,适用于大多数动态场景,尤其是那些需要表现自然、流畅动作的画面呈现。
缓动曲线结合了缓入和缓出的特点,物体在动画开始时速度缓慢上升,中间达到最高速度,最后在结束时速度逐渐降低。

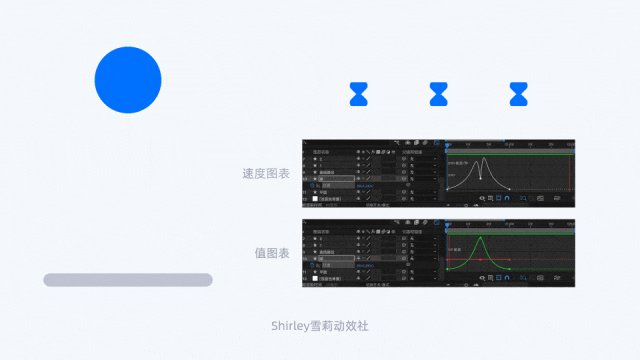
示例继续完善小球的曲线节奏,我想让它看起来更顺滑、更有弹跳感觉,通过球的大小比例(缩放)的变化,增加模糊变化的细节,这样球跳起来的动作就会像真实世界里那样,既有起跳的冲劲,又有落地的缓冲,整个过程更加生动有趣。

在AE中,缓动曲线没有具体的数值,多数时候需要结合不同场景表达,去尝试不同的曲度形式,通过反复预览检验,找到自己满意、适合画面感呈现的形式。
日常积累动效节奏,我会分析电影或MG动画中的经典镜头,比如角色走路、跑步的动作呈现,元素的出入场变化,以及自然界中的运动现象,如树叶飘落等。

多做分镜脚本的拆分练习,多临摹实践,就可以逐渐掌握常见的运动规律,自己在做设计内容时,也可以更清晰知道怎样的节奏更适合当下场景呈现。
总的来说,创造流畅体验对于动效设计来说还是很重要的,而要实现这一目标,掌握并灵活运用好动效节奏则是必不可少的手段之一。
万变不离其宗,多看、多思考、多练习,通过实践去总结复盘规律、梳理SOP流程,整理出一套适合自己记忆、使用的方法论与行动标准,提高自己对动态的感知,以及节奏力的把控,也能有效提升工作效率。
「想不如做,知行合一」,想让学到的知识和技巧,生长到自身,唯一要做的就是立马行动!在做的过程中解决一个个卡点,迭代出更适合自己的方法。
作者:Shirley_雪
本文由 @Shirley_雪 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在当今这个信息爆炸、竞争激烈的市场环境中,用户体验已成为企业核心竞争力的关键因素。在这一背景下,我们启动了一项名为“简单设计”的专项优化项目,旨在通过化繁为简,重塑用户体验,提升B端产品的用户满意度和忠诚度。

在当今信息爆炸、竞争白热化的市场大环境下,企业核心竞争力的内涵已悄然变迁,不再单纯聚焦于产品或服务本身,而是将重心逐渐倾向于用户体验这一关键维度。
于招聘领域而言,B 端产品作为衔接招聘方与求职者的关键纽带,其设计的合理性、操作的便捷性以及语义的明晰度,犹如三把密钥,直接决定着用户满意度与忠诚度的高低。
今年,58招聘B端开启了“简单设计”专项优化的征程,作为项目主导设计师,我全程深度参与了从调研、剖析、设计至实施的各个环节,在这一过程中,深刻领悟到设计对于提升用户体验的非凡意义。
项目伊始,我们即对58招聘B端产品的现有用户展开了全面且深入的调研行动。
我们深知,唯有精准洞悉用户需求与痛点,方能打造出契合用户期望的产品。
为此,设计团队全员深入一线,置身于用户的实际使用环境,与各行业用户进行深度的面对面沟通。同时,我们运用多种调研方法,包括问卷调查、用户访谈、数据分析等,多维度、全方位地搜集用户信息。

在调研过程中,一系列影响用户体验的关键问题浮出水面。
其中,操作繁琐成为用户反馈最为突出的问题。众多用户抱怨,在使用B端产品时,完成诸如客户认证、发布职位、筛选简历等简单任务,往往需历经多个复杂步骤。
这种繁复的操作流程,不仅耗费大量时间与精力,更易引发用户的挫败感和不满情绪,宛如一道无形的屏障,拉远了用户与平台的距离。

此外,语义晦涩难懂也是普遍存在的问题。
B端产品中的专业术语和复杂表述,对于非专业用户而言,仿若天书,极大地增加了学习成本,甚至可能导致误解和误操作,严重损害了用户体验。
这些问题的根源,经深入分析,与传统产品设计理念的局限、对用户体验的忽视以及用户研究与沟通的不足密切相关。
基于此,我们决定从这三个层面入手,重塑设计思路,以提升用户体验。
在扎实调研的基础上,我们对问题进行了抽丝剥茧般的分析。
我们深刻意识到,若要从根本上解决用户问题,必须对设计理念进行大刀阔斧的革新。

首先,我们毅然摒弃传统的以产品为核心的设计理念,转而拥抱以用户为中心的设计哲学。用户作为产品的最终使用者,他们的需求和体验是产品设计的灵魂所在。因此,我们将用户需求与体验置于首位,重新审视产品的功能布局、操作流程以及语义表达等各个维度。
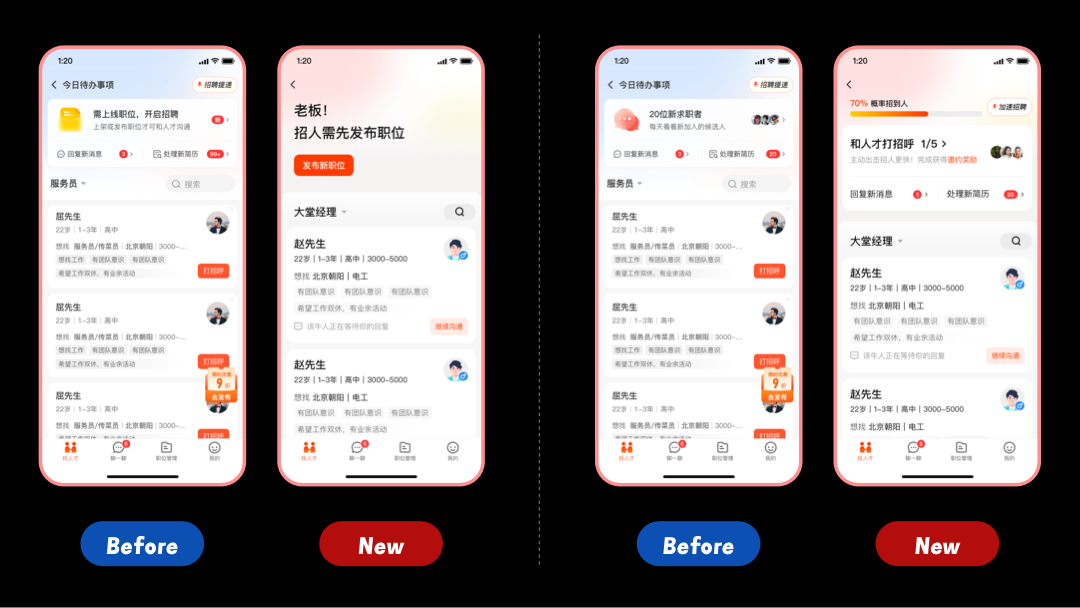
其次,我们将用户体验的重视程度提升至前所未有的高度。用户体验,作为产品竞争力的核心要素,贯穿于设计的全过程。我们通过简化操作流程、优化界面布局、明晰语义表述等手段,致力于提升用户的操作效率和满意度,打造流畅、高效的用户交互体验。
最后,我们强化了用户研究与沟通机制。深知只有深入了解用户需求与痛点,才能设计出符合用户期望的产品。因此,在与用户的每一次接触中,我们都用心收集他们的意见和建议,为产品设计与优化注入源源不断的智慧源泉。
基于对问题的深度剖析,我们开启了具体的设计工作。
设计,作为解决问题的关键环节,需要我们充分施展设计师的专业素养与创新能力,以用户为中心,对招聘B端产品进行全方位的重塑。

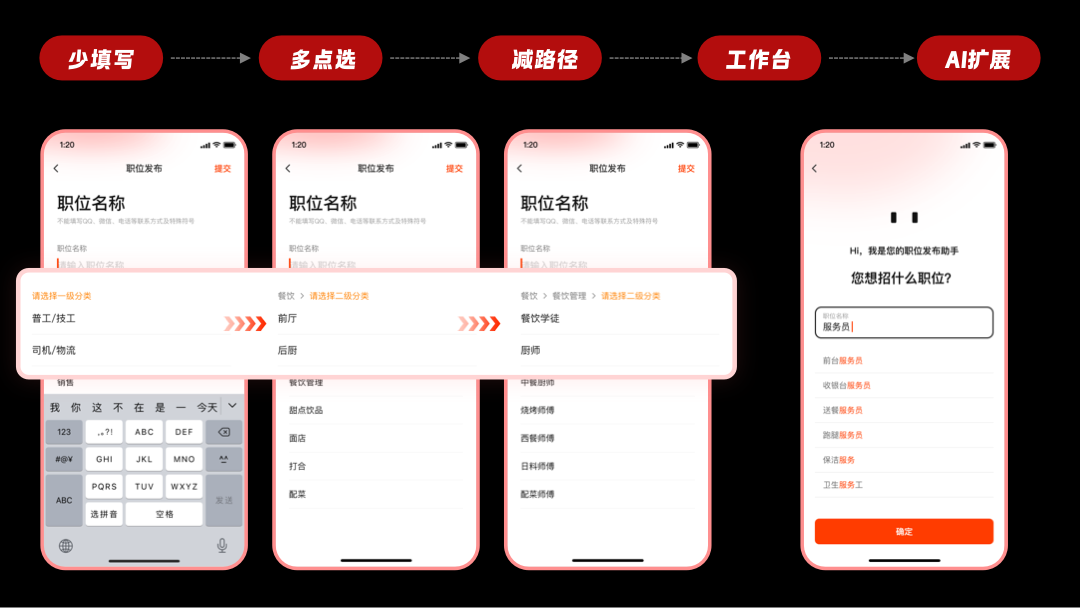
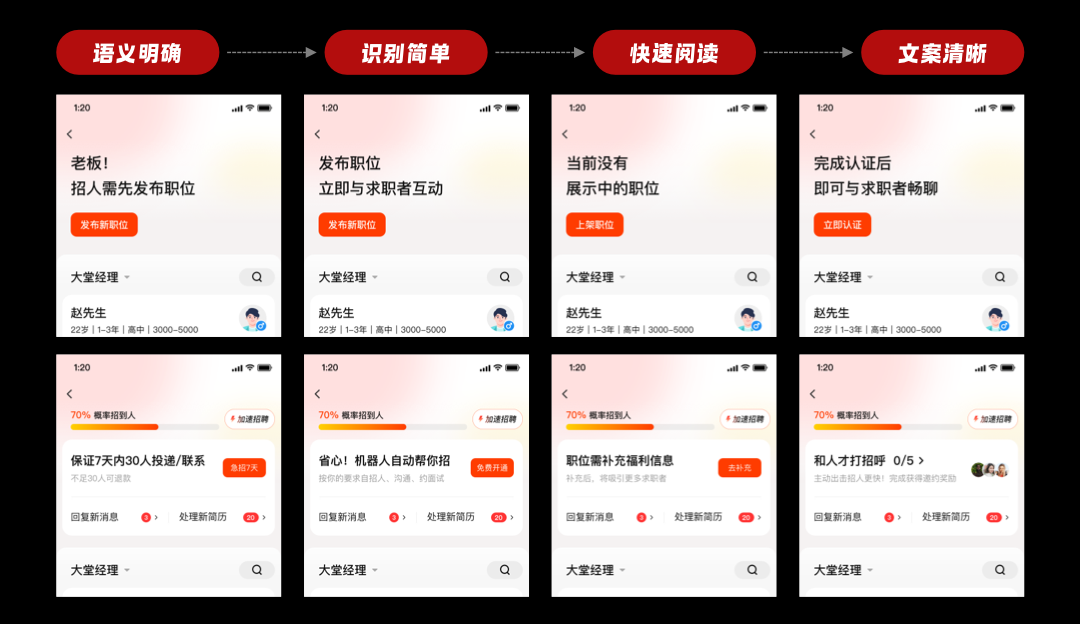
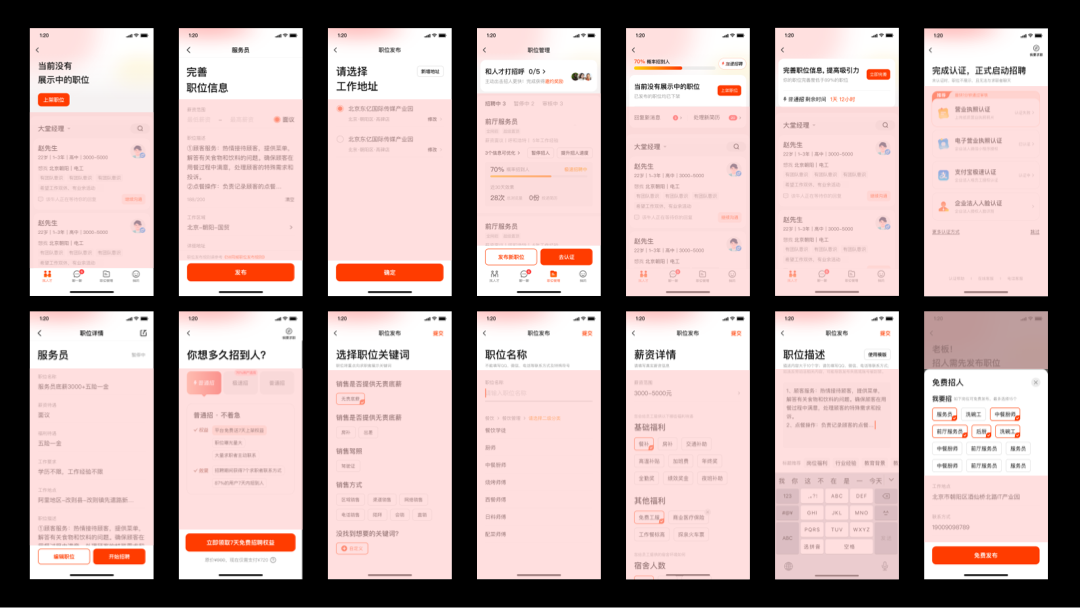
在操作流程优化方面,我们对现有流程进行了细致梳理和深度优化,大刀阔斧地去除了冗余步骤和环节,使操作流程如行云流水般简洁明了。
例如,在发布职位这一关键功能上,我们简化了信息填写步骤,并贴心地提供模板和自动填充功能,极大地降低了用户操作难度和时间成本,让用户在操作过程中感受到前所未有的便捷。

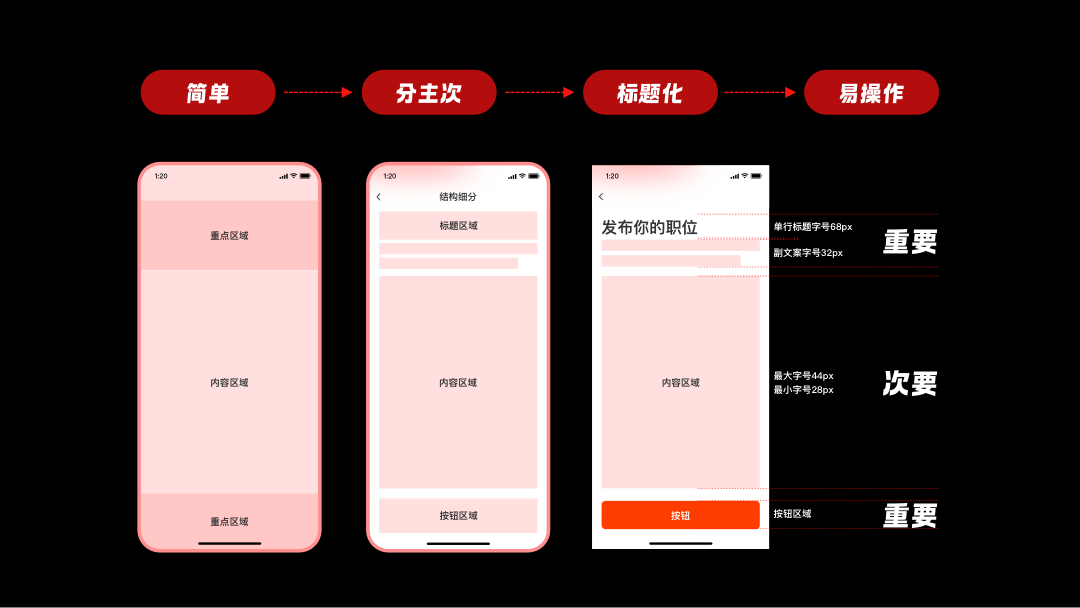
在语义表述清晰化上,我们对界面上的专业术语和复杂表述进行了精心简化和优化,使其通俗易懂且易于记忆。同时,对重点文案和标题进行突出处理,便于用户快速抓取关键信息,清晰知晓每一步操作的目的,辅助用户迅速决策,从而进一步提升用户体验。

在界面布局精简方面,我们对界面进行了精心雕琢,去除了繁杂的信息和多余的按钮。通过合理的布局与色彩搭配,提高了界面的可读性和美观度,营造出简洁大气的视觉体验。此外,增加搜索和筛选功能,使用户能够快速定位所需信息,进一步提升操作效率和满意度。

在整个设计过程中,我们充分发挥设计师的专业能力和创新精神,运用多种先进的设计方法和工具,如用户画像、设计原型、用户体验测试等,确保设计方案的科学性和有效性。同时,与产品经理、开发人员等团队成员紧密协作,形成强大的合力,共同推动项目顺利前行。
设计完成后,项目进入实施阶段。
我们深知,实施是设计落地生根的关键一步,需要团队充分发挥协作精神和强大执行力,确保项目顺利推进。

在实施过程中,我们采用敏捷开发方法,通过持续迭代和优化,不断提升产品的功能和性能。定期收集和分析用户反馈意见,及时对产品进行调整和改进。同时,加强与用户的沟通,通过多样化的用户调研方式,积极捕捉用户的每一个意见和建议,为产品的持续优化提供坚实支撑。
经过不懈努力,“简单设计”专项已取得显著成效。用户操作效率和满意度大幅攀升,产品留存率和口碑亦显著改善。然而,我们明白,设计优化是一场永无止境的修行。随着用户需求的持续演变和技术的不断革新,我们需持续探索与创新,以维持产品的竞争力和生命力。
展望未来,我们将坚定不移地秉持以用户为中心的设计理念,持续优化产品功能和性能。同时,进一步加强用户研究与沟通,通过持续收集和分析用户信息与意见,不断改进和优化产品设计。我们坚信,在全体设计师的共同努力下,58招聘B端产品将为用户带来更便捷、高效、愉悦的使用体验,成为招聘领域的璀璨之星。
总之,“简单设计”专项不仅是产品设计层面的优化与提升,更是对用户需求深度洞察与积极回应的生动实践。未来,我们将继续坚守这一理念,为用户创造更多价值与惊喜,同时不断提升自身设计能力与创新力,为产品的持续优化与创新注入源源不断的动力。
设计团队:老李头、王丹、温正远、崔秉鉴、赵德馨、陈浩然、刘静颐、刘春明
本文由人人都是产品经理作者【58UXD】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在效率至上的数字时代,钉钉硬件却走出一条“温暖设计”之路,从愉悦体验到隐私守护,再到多感官协同,它是如何让冰冷机器拥有心跳,重塑B端硬件设计准则的?一起来探寻。

钉钉自2015年推出后,逐步构建“软硬一体”生态,其智能硬件以“简单高效,底色温暖”为核心,通过普惠(几何美学/曲率连续)、专注(层级显隐/宁静科技)、平衡(功能-成本-环境)三大准则,将复杂B端需求转化为简约设计,设计出的产品斩获iF/Reddot等众多国际大奖,服务超1500万企业。
如今用户的需求已不再局限于实用功能,更追求情感层面的满足。
这种转变就像从”需要一台电脑处理工作”到”渴望一个能提供陪伴的机器人助手”——本质是从单纯的功能需求升级为情感连接。
通过洞察用户从本能需求到行为习惯,再到情感共鸣的完整链条,我们不断优化产品,让科技与人的关系变得更加紧密温暖。
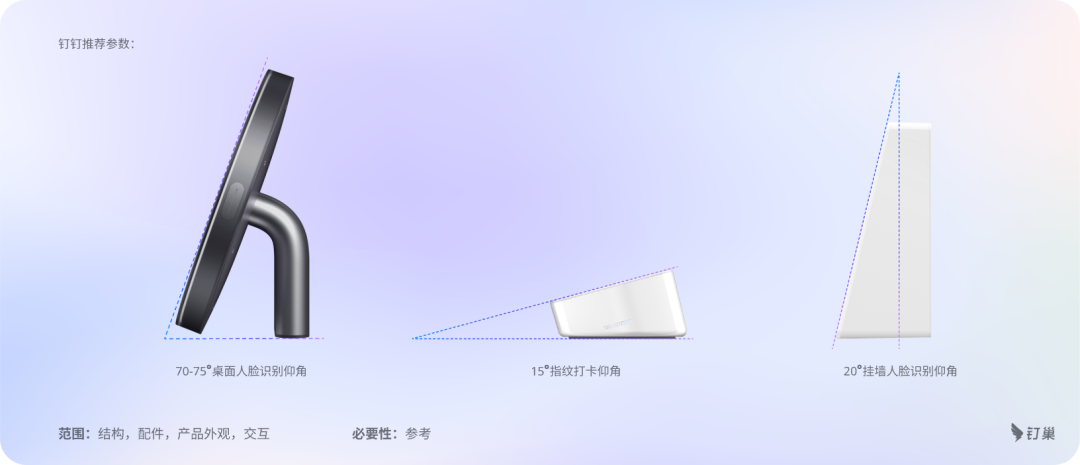
产品与人的配合度决定了使用体验是否安全顺手,更是用户获得愉悦感的关键。我们建议从三个维度展开研究——人的使用习惯、设备性能特征、使用场景特点,通过实际测试与综合分析,最终得出科学可靠的最优方案。

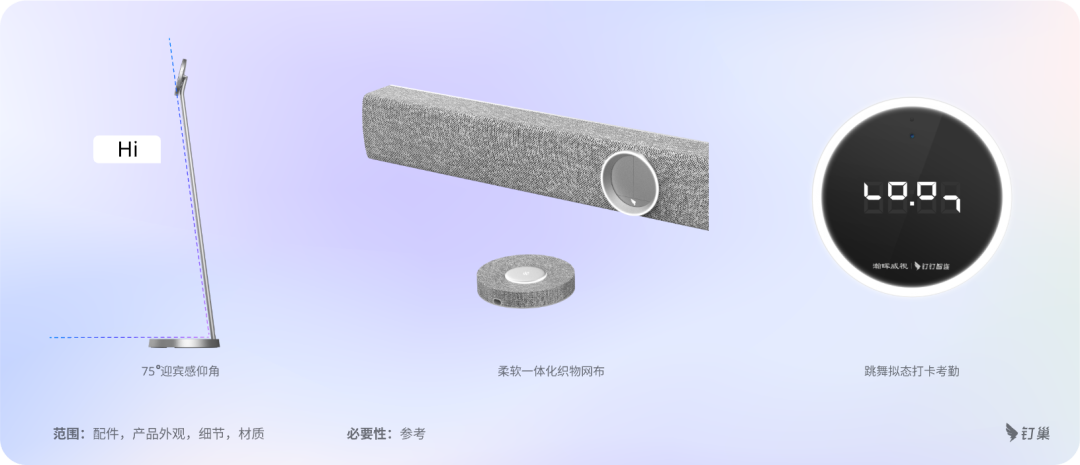
让冰冷的工具性产品因为材质的改变而富有温度,让设备的立杆因为角度的改变而变得有仪式感和尊重感,以人为本的情感的设计赋予产品价值,形成用户对品牌的认知性与认可度。

2030年的碳中和战略和可持续目标已经是全球的趋势共识,这意味着产品不仅为今天创造价值,也为明天创造价值,钉钉建议从产品级的3R原则 (Reduce、Reuse、Recycle) 再到系统级的LCED(产品生命周期设计)的设计标准去思考如何给用户带来产生正向的绿色价值认同感和愉悦感的产品,再到通过设计领导力带来理念变革与循环经济。

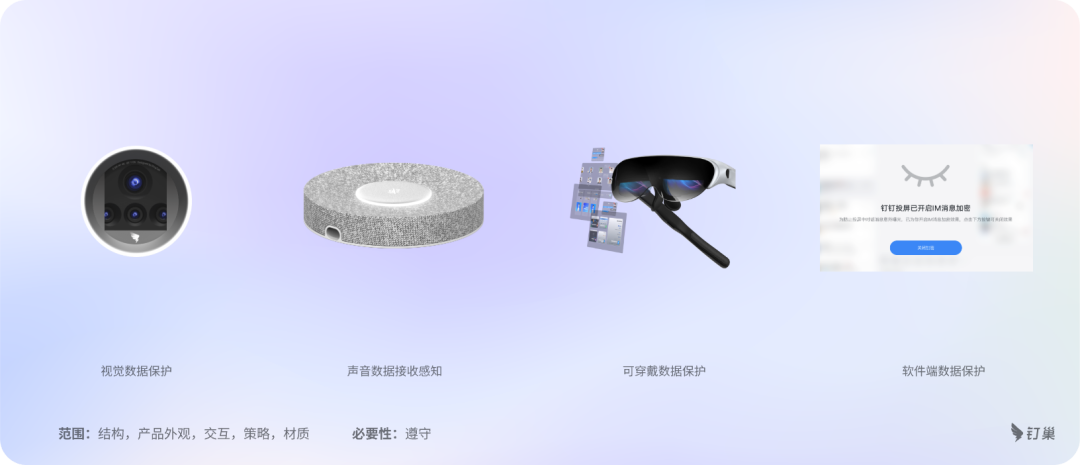
现今无处不在的智能产品和共享数据在带来变革的同时带来了巨大的安全风险, 钉钉设计非常注重可感知的用户隐私信息保护(PBD),一直致力于通过最好的手段来守护用户安全隐私,消除用户在使用产品中“被监视”来的不安定感。
在隐私性设计上应考量如下维度:
策略-隐私保护不是成本负担,而是产品核心竞争力。

眼睛看到的不等于全部体验。我们始终相信,当视觉与听觉的韵律、触觉的肌理、嗅觉的记忆、味觉的惊喜交织成网(五感联动),产品才能真正叩击人心。这种立体的感官交响,不仅塑造独特的品牌印记,更能在用户脑海中种下记忆锚点。要让感官设计真正释放能量,设计师们需要一套系统化的设计指南——就像指挥家需要乐谱来统筹交响乐团。
钉钉设计一直致力于协调所有感官输入,以提供关于品牌价值的丰富信息和功能表达,光作为其中一条重要媒介,即是交互媒介也是内容更是品牌记忆点,其中包含了光的色彩,明暗,变化形式,以带给产品独特的识别度和无限的可能性。

声音的反馈能够在恰当的场景给予用户明确的指向和好的用户体验,同时也能很好得传达出品牌和价值主张,汽车关车门的声音是感官设计方法中最著名和最常用的例子,许多顶级汽车品牌都有独立的车门开发团队,例如梅赛德斯 SUV 的车门被调教得听起来更重,以传达它们的坚固性。

色彩是除了造型以外最能影响产品设计视觉体验的关键设计因素,中性的黑白灰建议作为产品主基调,能够适配更多场景的同时也能覆盖更多受众,限定色一般做根据产品定位的特殊版,或者局部的颜色点缀。

材质是产品外观效果实现的物质载体同样也是凸显产品定位的重要媒介,我们主张通过引入功能&情感导向材质的概念,来进行不同产品定位上的区分,同时保持理念透出的一致性。

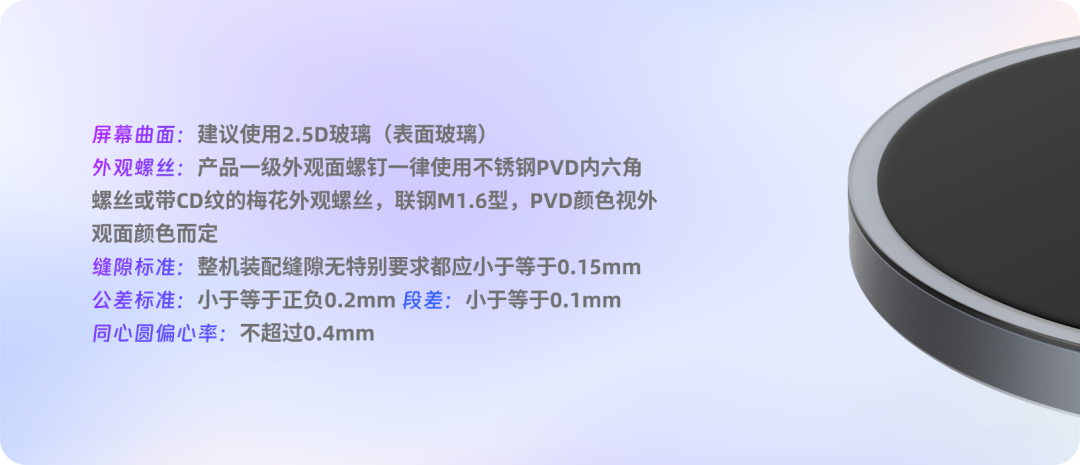
工艺处理&图案是外观效果最后一步,为营造温润感和保证多场景下的耐用性,表面处理应注意以下两点:
1.主壳体表面处理应避免大面积高亮,避免使用大面积金属拉丝,表面质感光泽低于4分光,素色为主,可点缀亮色,避免大面积纯度过高的颜色喷涂,除窗口镜片外避免大面积亮镀,
2.肌理图案应选择低调克制的图形,以功能性为导向,例如在关键物理交互点上给予适当的触感引导或辅助。

在产品落地过程中,设计师应在量产限制与工艺要求之间平衡出最优化解,并将其沉淀成相应准则。

在效率至上的数字时代,钉钉硬件的设计选择了一条不同的路——不让技术成为压迫用户的工具,而是化作理解人心的伙伴。上篇提出的“简单高效”生态,不是把复杂功能简单堆砌,而是像拼乐高一样,用“普惠、专注、平衡”三大准则搭建出真正懂用户需求的硬件;下篇揭示的“温暖设计”,则让冷冰冰的机器拥有了心跳:它可能是电脑支架上一个微微倾斜的弧度,让你工作时挺直腰背的瞬间,感受到被尊重的仪式感;也可能是设备上一盏呼吸节奏的指示灯,用光的明暗变化悄悄告诉你:“数据已加密,请安心”;或是关机时那一秒类似合上书页的“咔嗒”声,让结束工作的动作变得像放下咖啡杯一样自然。这些细节背后,是钉钉对产品的三个坚持:
说到底,好的设计从不需要刻意标榜“高大上”。当科技能读懂人的疲惫、尊重隐私的敏感、在乎环境的未来,甚至在意你触摸机身时的指尖温度——这便是“芥子纳须弥”的真正含义:用最小的人文微光,照亮最深的数字丛林,让每个人在智能时代依然能体面地工作、自在地生活。
作者:创客
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
许多设计团队在面对复杂的业务需求时,往往忽视了侧边栏设计的细节和灵活性。本文将深入探讨B端侧边栏的设计要点,并结合实际案例,分享如何根据不同行业、业务场景和用户习惯进行灵活设计,供大家参考。

很长一段时间我都觉得做B端的中台时间没什么技术含量,不就是第三方的组件,拼积木一样,拼接就好,甚至很多团队也是这么想的,早期很多的中台都没有设计师;
但是随着这几年越来越深度的B端中台的设计,做了太多各式各样的后台的设计系统,深入的进入业务,才发现设计过程中必须考虑很多细节和维度,甚至很小的点,也是有考究的。
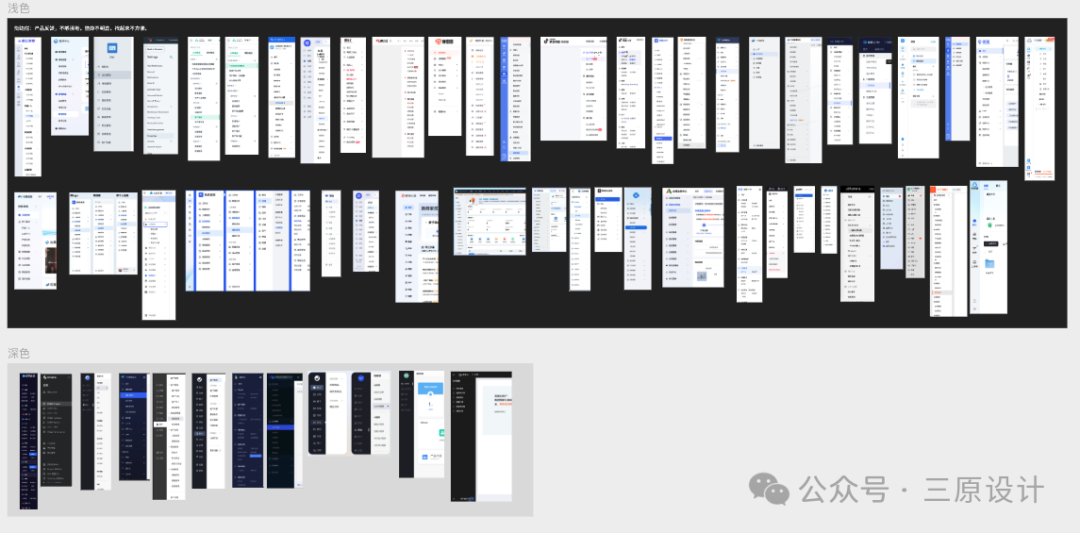
最近我们在做侧边栏的升级,我做了市场上50+中台的侧边栏目调研,看了上万张图,越看越越是能发现针对不同的行业,不同的业务场景、信息层级和用户习惯进行灵活设计选择,需要具体问题具体分析及处理。

下面我就来总结一下我调研的这些侧边的设计分类及设计规则。
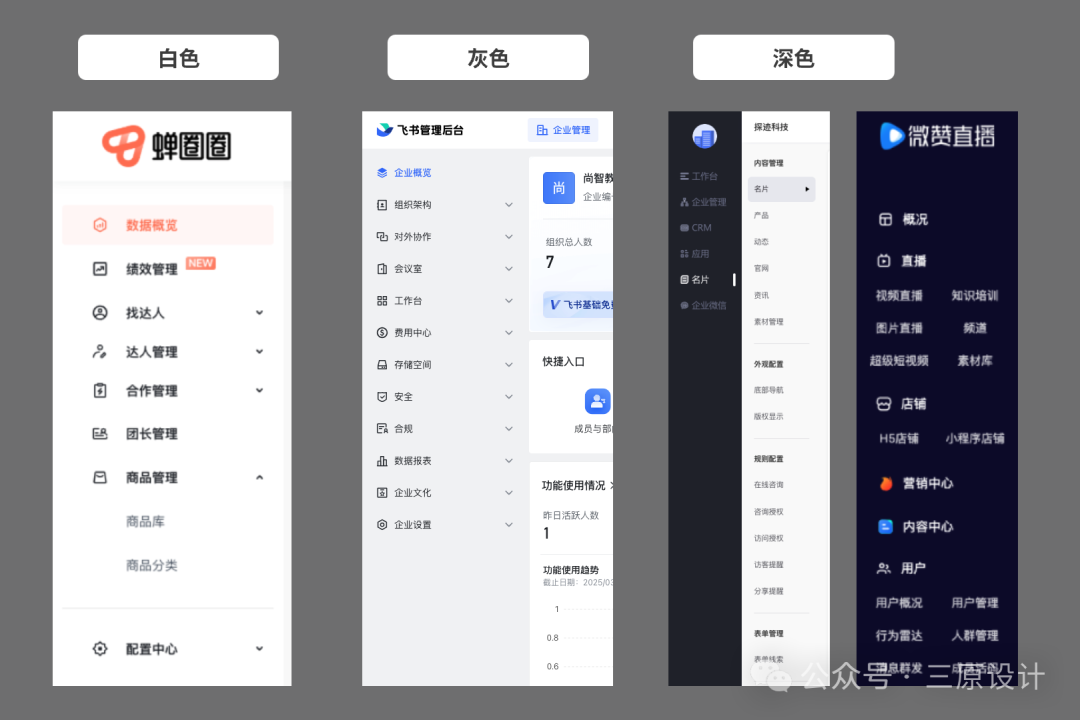
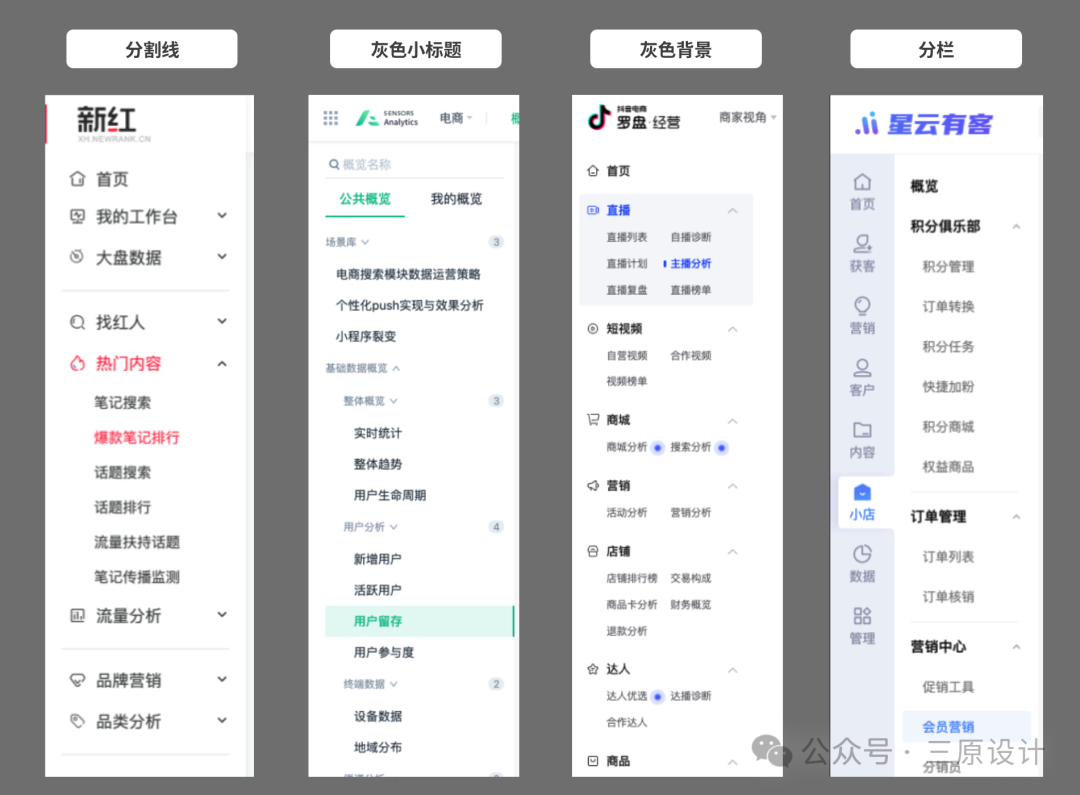
细栏(垂直导航):以图标为主,文字辅助,适用于模块较少、内容区域需最大化展示的场景。
优势是简洁高效,但要求用户对图标含义有较高认知。

宽栏(混合导航):图标与文字并存,支持多级菜单,兼容性强,适合复杂业务层级。这也是常见的侧边栏样式。
通过分组和标题提升信息密度,但可能压缩内容区域。

单级导航:直接展示所有一级菜单,适合功能模块较少的中小型系统(如蓝湖、Coding)。
遵循“7±2”原则,菜单数量控制在5-9个,避免用户选择疲劳;

多级导航:通过折叠面板或树形结构收纳子菜单,适用于大型企业级系统(如ERP、CRM)。
需明确可点击项与纯分类项的区分,避免交互混淆 ;

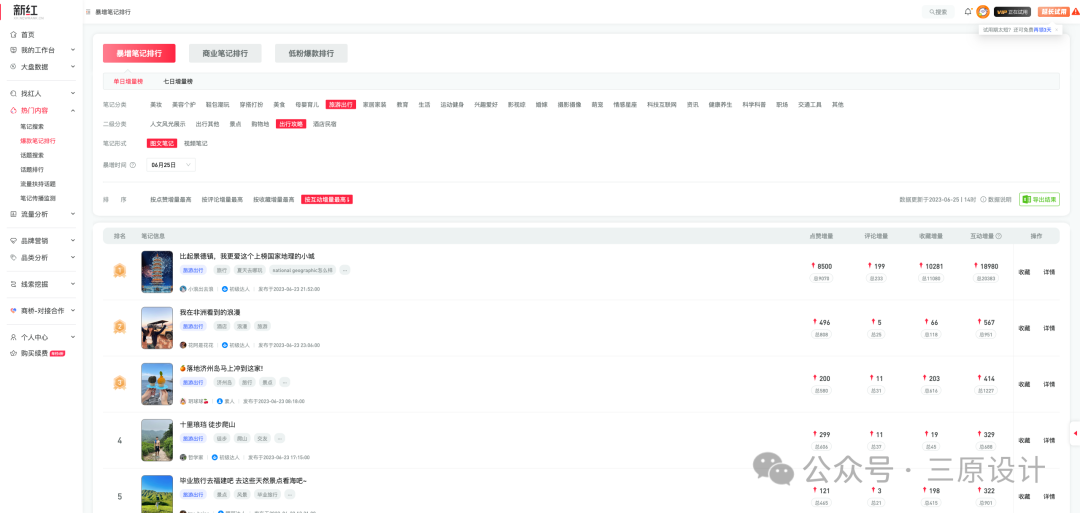
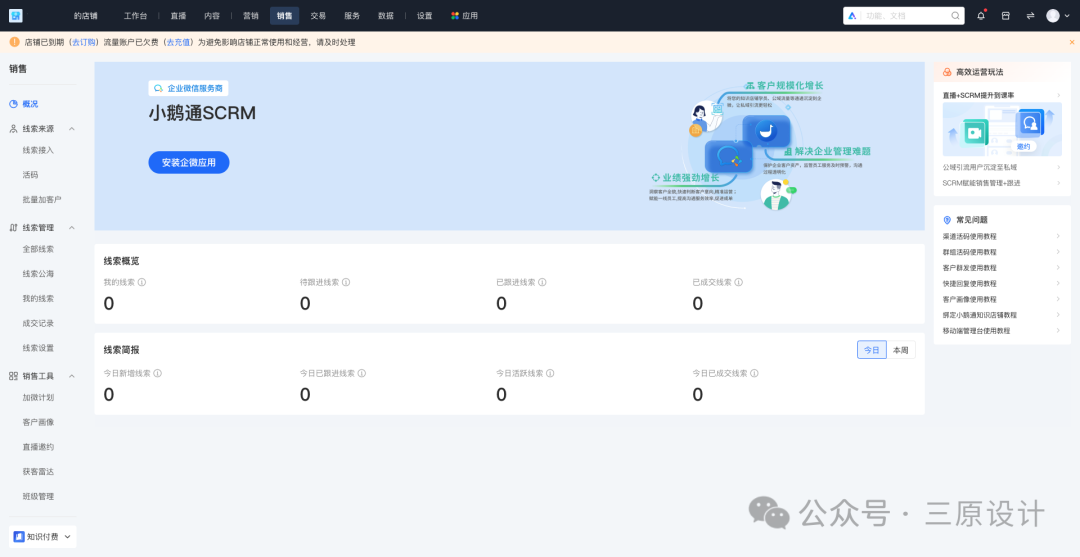
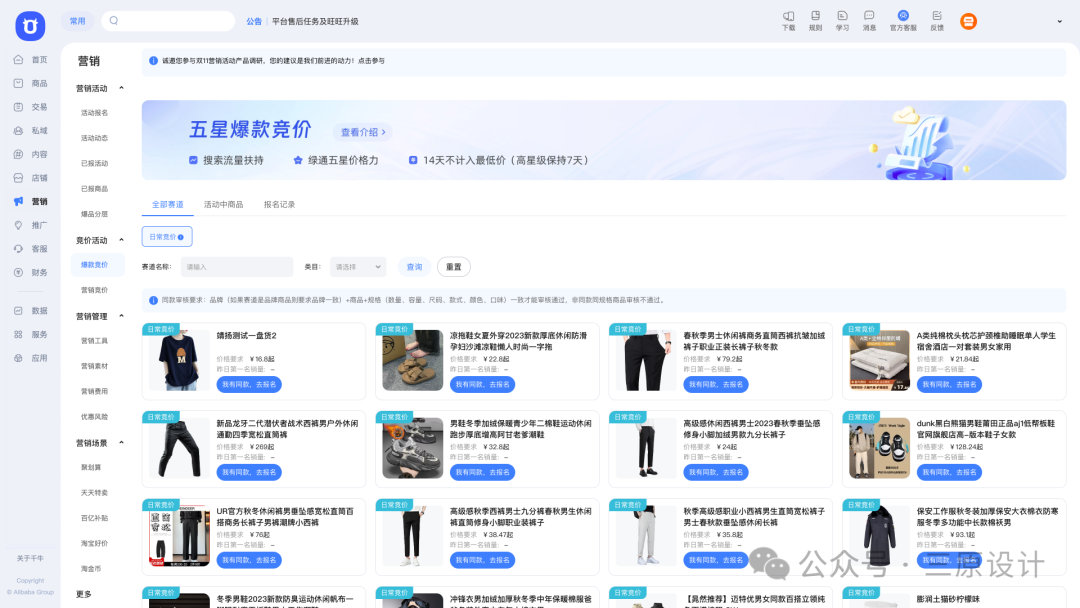
平铺模式:菜单完全展开,用户可快速定位功能(如新红小红书后台、抖音抖店等等模块)。适用于高频操作场景;

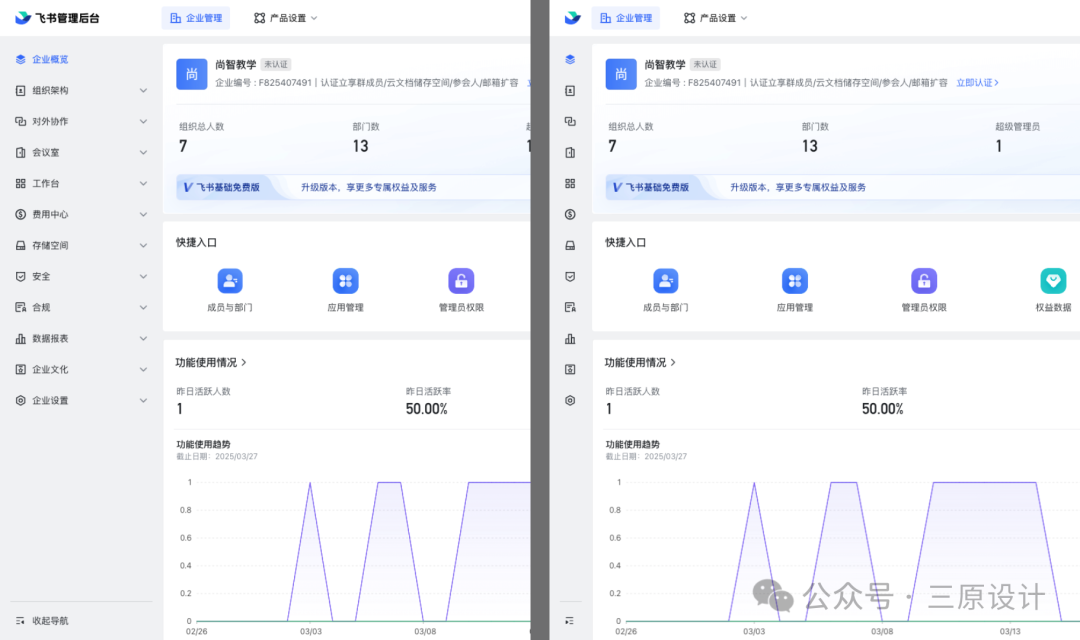
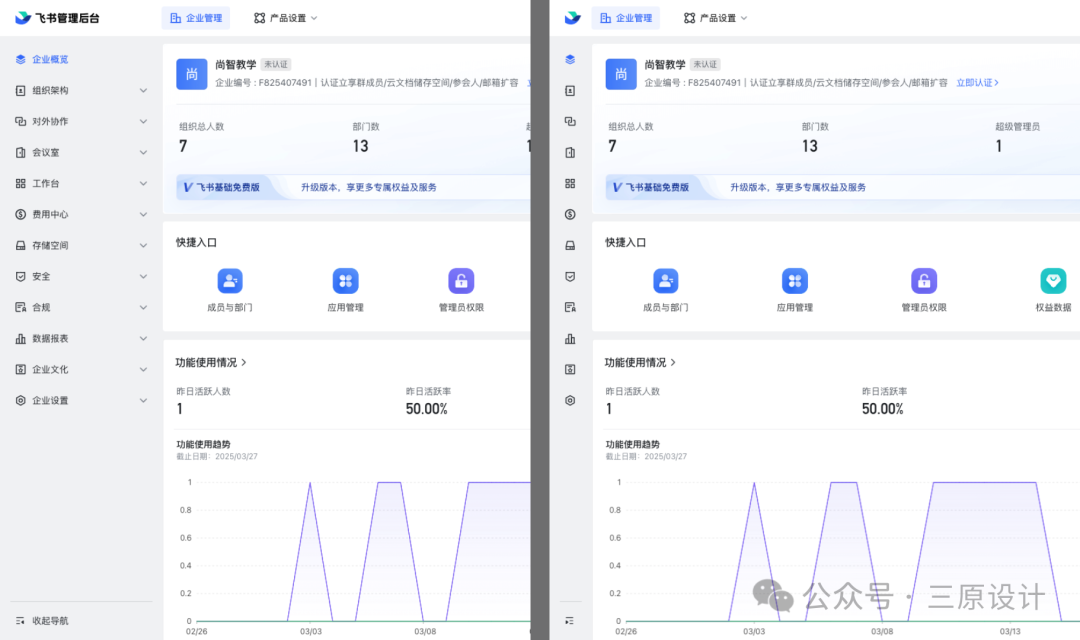
折叠/悬浮模式:侧边栏可收缩为图标或隐藏,适应窄屏设备或需专注内容的情境(如飞书的icon展开收起)。需提供显性触发按钮(如汉堡菜单)

侧边栏设计需平衡功能性与视觉体验,核心规则如下:
背景色差异化:通过深色或浅色背景区分侧边栏与内容区域,避免视觉干扰。例如,深色背景可突出白色内容区,但需确保品牌色符合无障碍标准(对比度≥4.5:1)

信息分组与留白:使用分割线、标题或间距对功能模块分组,减少信息密度。

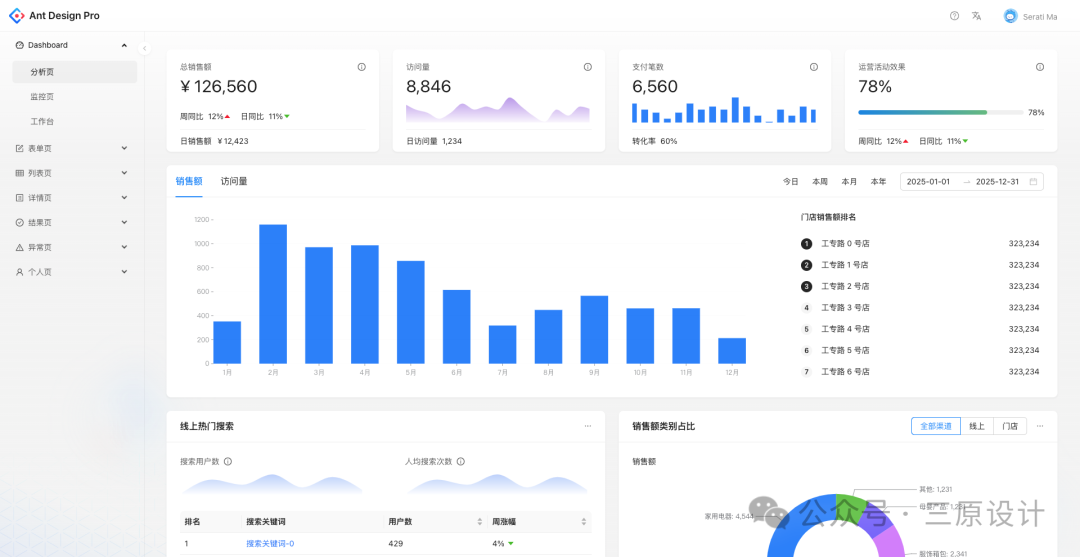
图标设计原则:B端图标需简约且具辨识度,避免过度装饰。选中状态可通过填充色、微动效或标识线强化(如Ant Design的选中高亮)

交互反馈优化:鼠标悬停时图标变色、文字浮现;选中状态结合背景色与文字加粗,提升操作感知
响应式适配:窄屏下自动切换为图标模式,确保移动端可用性(如飞书后台的侧边栏收缩功能)

规范复用:建立统一的字号、间距、颜色规范(如主文字14px、辅助文字12px),降低用户认知成本
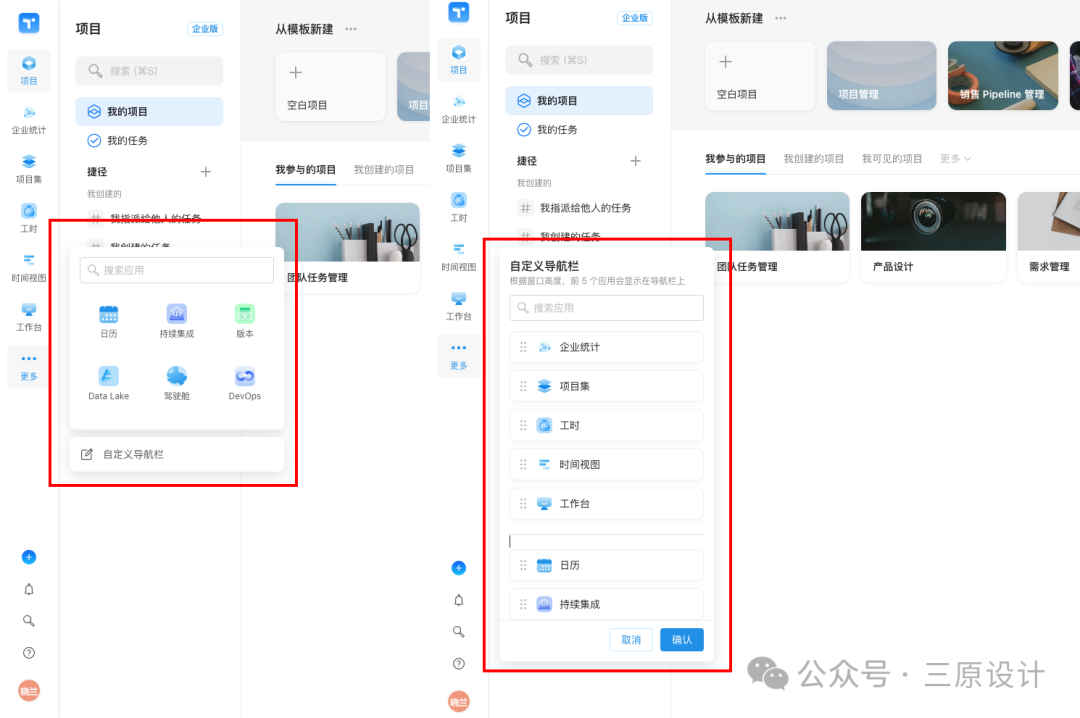
高频功能前置:将常用模块置于顶部(如“更多功能、功能设置等等”),低频功能收纳至底部折叠区

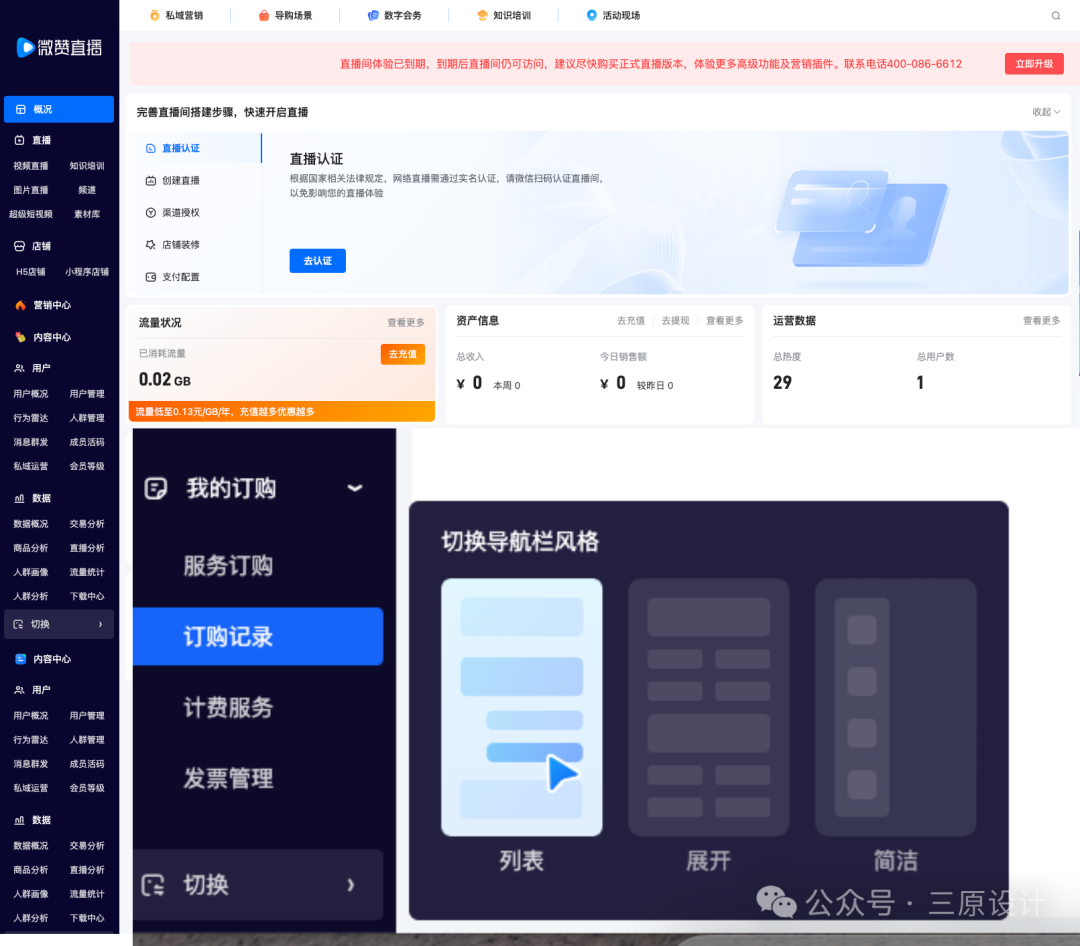
teambition:不仅做了更多功能,有意思的他还做了自定义导航栏的功能,支持排序,做到低成本的定制化。
权限分级展示:根据角色动态显示菜单(如管理员可见“系统设置”,普通员工仅显示“任务列表”),减少信息冗余
设计亮点:顶部导航进行功能入口切换,左侧平铺核心功能,图标与文字比例均衡;通过级分类提升信息层级
适用场景:设计协作工具,功能模块清晰且用户操作高频

设计亮点:顶部导航切换业务大类,侧边栏展开子模块;有一级也有多级菜单通过折叠面板收纳,层级深度可控。
适用场景:复杂业务,需支持多业务线交叉跳转


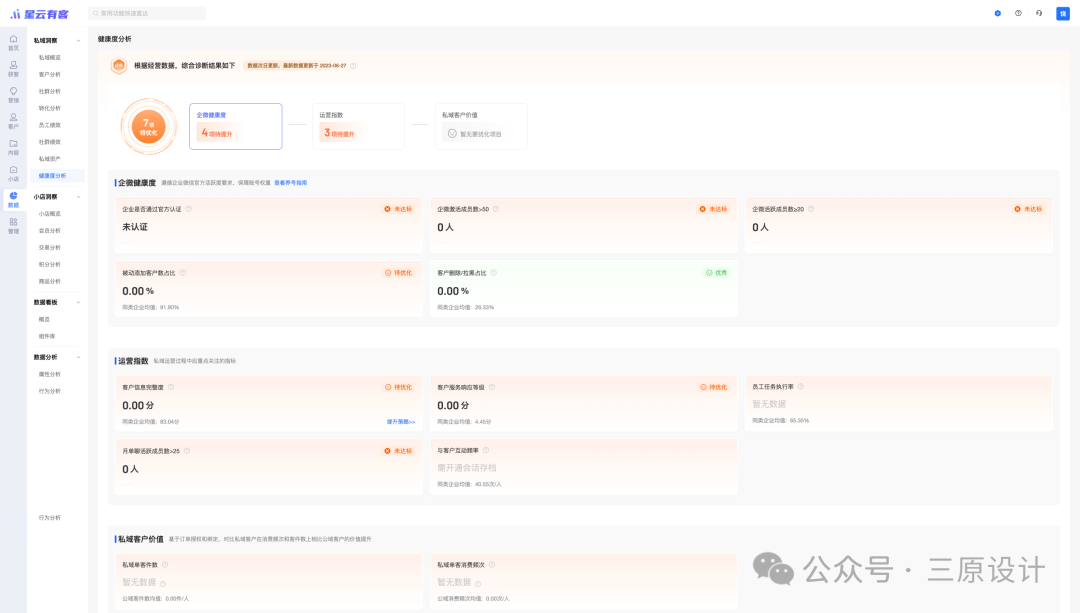
设计亮点:分两栏导航,窄屏下收缩为图标或者图标+简短文字;第二栏按照层级排列,客一级或者多级。
适用场景:企业级后台系统,业务场景复杂,需要多种场景切换,导航多层级切功能极多的情况


设计亮点:可自定义导航,包含排版、颜色。相对来说体验感更加,不过对应屏幕自适应要求更高。
适用场景:针对C端,功能复杂的情况
老版设计

新版设计

设计亮点:遵循原子设计方法论,定义图标尺寸(24px)、间距(8px倍数)、选中态(主色填充),确保开发与设计一致性 ,便于快速搭建新平台
适用场景:中台型系统,需快速复用组件库

侧边栏设计需以业务逻辑为核心,考虑信息层级与用户角色,同时兼顾视觉清晰度与交互效率。
未来趋势上,侧边栏的“C端化”设计(如情感化微交互、个性化皮肤)可能成为提升B端产品吸引力的新方向。
总的来说,做设计这些年,当遇到问题的时候,我觉得最好的解法就是看案例,看很多案例,爆炸式的研究一下,很多问题就有了解法。
专栏作家
三原设计,人人都是产品经理专栏作家。分享B端设计、品牌设计,原创设计文章、教程。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
SUS 全称 System Usability Scale ,系统可用性量表。SUS最初是Brooke于1986年编制,可以科学地量化用户体验,用于完成一系列任务场景后,对产品或系统整体宏观的感知可用性测量。
翻译过后可以得到下面的中文表,参与者在使用产品后对每个题目下面打钩来对产品进行5点评分。(小伙伴们可自行保存)
SUS提供整体可用性评估度量,由10个题目组成,奇数项为正面陈述,偶数项为反面陈述。
第4,5,10三项构成的子量表为“有效性”(Effectiveness)&“易学性”(Learnability) ;第2,3,7,8四项构成的子量表为“使用效率”(Use Efficiency)&“可用性”(Usability);第1,6,9三项构成子量表“满意度”(Satisfaction)。
SUS适用范围广泛,产品新旧版本迭代之间对比,同类型竞品之间对比,同一产品不同终端之间对比均可使用。可采用线上线下问卷调研的方式,简单高效的采集真实用户反馈。避免在初期过早的关注细节。
当收集好用户问卷反馈过后,步骤如下:
1. 对于奇数序号的问题,将其得分减1;(比如第1题分数为4,得分为4-1=3分)
2. 对于偶数序号的问题,将其得分被5减去;(比如第2题分数为3,得分为5-3=2分)
3. 将所有问题最后的得分加在一起,然后乘以2.5;(每个题目的得分范围记为0~4,最大值为40,SUS可用性得分的范围在0~100,换算后乘以2.5)
4. 计算出的结果即为产品的SUS可用性得分。
Tips 注意事项:
1. 填写之前不要进行总结或讨论;
2. 应当要求用户快速完成各个题目,不要过多思考;
3. 第二题和第六题对于参与者可能难以理解,需要解释清楚;
4. 如果用户因为某些原因无法完成其中某个题目,就视为用户在该题上选择了中间值。
SUS分数等级与百分等级的区别:
我将其翻译过后得到中文表,可以大体上感知得出的SUS分数对应的用户可接受范围。
更加细化的SUS用户感知,可参照SUS分数曲线分级范围表:
注意到这里SUS分数等级与百分等级的区别。对照SUS分数曲线分级范围表,如果你的SUS分数为68,说明你的产品比市面上50%的产品可用性要好。也就是说这个产品的用户体验算是合格了,表明需要进行较小的改进。50%中值点对应SUS分数68。((59-41)/ (71-65)= 3 故中值点为65+10/3≈68 ,68分是均值,因此对应百分比是50%。)
1. 量表公开免费,题目简单,只需参与者打分,实施便捷,操作简单;
2. 适用范围广泛,产品初期测试验证,竞品分析,新旧版本对比等等;
3. 研究证明SUS在样本量有限时,可以最快达到效果,可信度系数高;
4. 快速宏观有效区分可用系统(产品)和不可用系统(产品),避免在初期过早的关注细节;
5. 当团队内产生分歧时,SUS让更多的人员参与代替少数意见领袖说了算的形式,定量不追求定性。
6. 小样本量时依然呈现高度的内部一致性,产生真实可靠的反馈结果。
作者:设计师豆浆
链接:https://www.zcool.com.cn/article/ZMTI4NTgyMA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在数字产品设计日新月异的今天,打造卓越用户体验已成为产品成功的关键。这篇文章精准解析了UX设计的六大核心支柱,从用户研究到无障碍设计,为读者提供了全面且实用的设计框架。

开启用户体验设计探索之旅,首要任务是全面掌握其核心构成要素——这些是构筑绝佳用户体验的基石需求。事实上,在苹果、微软和谷歌等设计推动型科技巨头中,这些因素的关键性是不言而喻的,甚至因此催生了专属职业与角色的诞生。在这六大核心维度中,有一个更是脱颖而出,以至于一个全新的职能部门因此得以形成。接下来,让我们深入剖析这些零部件如何共同定义卓然出色的用户体验设计版图及行业切入点。
在深入分析用户体验设计的六大核心要素之前,我们需要先厘清其核心内涵。从本质上看,用户体验设计是一门创造愉悦且功能强大的体验艺术,确保产品既具有效性又兼具高效性、易用性和用户满意度。它涵盖了一个整体性的设计循环,通过不同维度的优化来最终实现这些目标。可以把用户体验设计比喻成一把“统筹性的大伞”,其下辐射的每个要素都是推动卓越体验构建的重要一环。本篇文章将沿着这把伞的思维体系,逐步探索这些不可或缺的构建模块及其影响力。
用户研究(亦称 UX 研究)之所以能在设计领域占据重要地位,其原因显而易见——它是产品设计的一大核心要素。随着其价值的日益凸显,越来越多的企业开始设立专门的用户研究团队。这一趋势背后的驱动力是什么?源于对用户洞察的深入理解直接决定了能否创造出卓越的产品体验。在探索方案的过程中,用户研究永远都是优先级最高的起点。这个关键过程的核心在于定义所谓的“用户”——通过全面梳理他们的使用体验,挖掘其需求、期望与操作行为,从而描绘出清晰的用户画像。这正是用户研究的精髓之所在。更具体地说,用户研究是围绕用户的需求、目标、行为模式以及心理动机,所展开的系统化调研与分析。执行用户研究有多种专业化方法工具,包括深入访谈、结构化调查、现场可视采样以及定性和定量化的可用性评估测试,每一步都旨在深刻理解目标人群,优化体验闭环。
交互设计是产品设计中的关键环节,此阶段负责精细化用户与系统之间的互动路径与体验设计。设计师需要梳理并规划用户操作触发的系统响应——例如按钮点击后的动作反馈。从提示的生成到任务处理的闭环,每一个交互流程都经过精致打磨。对交互表现的设计需通过深度用户研究与高频次的可用性测试进行不断优化,以确保全流程交互体验既顺畅又高效。
我的清单中提到的第三项是信息架构,这是在设计过程中理解内容与功能的关键环节。它的核心是对内容和功能进行科学的分类组织和标记,以确保产品的功能与结构清晰易懂,能够有效地满足不同用户的认知需求。可以把信息架构理解为产品的结构蓝图,为用户提供在界面元素间高效切换和操作的导引路径。它的价值在于将内容与功能资源以逻辑和体系化的方式呈现。那么如何精准定义哪些要素归属于顶层导航、次级导航或细化导航?此时,一种名为“卡片分类法”(Card Sorting)的用户体验研究方法便派上了用场,它帮助设计师优化信息层级,制定更具洞察力和用户思维的导航设计决策。
*卡片分类法:卡片分类法是一种用户体验研究方法,用于帮助设计师理解用户如何组织和分类信息。参与者通过将内容项(如网站页面或功能)进行排序和分组,提供了关于信息架构的见解。其主要步骤为:首先,每张卡片上写一个内容项;其次,招募目标用户;再次,用户根据理解将卡片分组并命名;最后,识别共同的分类方式。此方法有助于优化网站和应用的导航结构,提高用户体验。

接下来重点分析用户界面设计环节,也就是我们通常所提到的视觉设计,这是 UX 设计中至关重要的一环,主要关注产品的视觉展现层。UI 设计师的职责在于打造具有吸引力且直观自然的视觉体验。他们通过对色彩体系、排版字体、图形视觉以及插画风格的细腻打磨,为产品的整体视觉编码赋予独特且一致的品牌形象。
UX 写作,亦称微文案,是文案写作领域下的一个细分学科,聚焦于数字产品中的文本设计。UX 写作者的核心职责是优化数字界面中的文案,不仅要贴合用户需求,还要显著增强整体用户体验。他们善于运用精准而贴近用户心智的表达方式,撰写既通俗易懂又情感共鸣强的界面文案,从而最大化提升用户的可读性与互动效率。
最后,我们需要聚焦于可访问性——这是确保所有用户(包括有特殊需求的群体)都能高效且无障碍地使用产品的核心要素。作为设计从业者,共情能力是我们设计哲学的重要基石。但这种共情不仅局限于通用用户,还要涵盖那些需要特殊支持的用户群体。在每一次 UI 语义和交互设计中,我们必须以可访问性优先,确保无论用户的能力如何,都能获得最佳的可读性和充分的视觉对比体验,真正实现一视同仁的包容性设计。
作者:Abhi Chatterjee
译者:李泽慧
审核:李泽慧
编辑:丁怡豪
本文由人人都是产品经理作者【TCC翻译情报局】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在B端产品设计的世界里,色彩不仅仅是视觉元素,它还承载着信息传递、用户体验和品牌识别的重要角色。本文深入探讨了色彩空间理论在B端设计中的应用,从基础的色彩空间概念到如何在实际工作中运用这些理论,为设计师提供了一套科学的颜色搭配和管理方法。

对于 B 端产品而言,我们经常会和颜色进行斗争。
比如在工作当中,开发没有正确还原颜色、不知道如何进行色彩配置、以及对于 B 端产品而言,究竟应该如何协调科学的进行颜色的搭配~
最近会讲颜色的部分,整体会分为四篇文章:B 端设计如何理解色彩空间、B 端产品怎样合理搭配颜色、B 端项目的视觉风格、B 端项目颜色的实战技巧。
本篇文章是第一篇,我们先来聊聊产品配色的基础 色彩空间与颜色管理。
不知道各位同学是否遇到这种情况,当你在调整颜色时,就是在漫无目的的在拾色器上来回游走,在被问到为什么要选择这个颜色时,也茫然无措,这时候的你作何感想?

所以颜色还原需要熟练的掌握色彩空间,并配合屏幕进行颜色管理,才能够让设计顺利落地。但颜色其实过于抽象,因此我们将整体内容进行简化,多和大家聊聊在理论背后究竟应该如何与工作内容进行结合。
首先我们先说说色彩空间。
色彩空间又叫色彩模型,它是为了让系统能够准确地描述颜色、使用颜色,进而定义出来的一种颜色组织方式。
比如有一排随机颜色,要按特定规则排列,你会怎么做?我相信,我们首先想到的便是按照不同的色相进行归类。

如果颜色变为10000个,又该怎么排列呢?因此,为了让企业更好地使用颜色、设计师更便利地选择一致的颜色,行业中便提出了色彩空间的概念。
色彩空间其实很简单。因为我们需要使用颜色,且不同人群对颜色的需求不同,所以颜色的排列方式会存在差异。
比如,行业中较为出名的潘通色彩体系,其实是基于印刷行业制定的一种特殊色彩空间;CMYK是为印刷从业者提供的、便于他们更好地进行物料印刷的色彩空间;Lab是一种更强调色彩亮度的色彩空间。
因此,行业会根据颜色的不同规律和自身使用需求,总结整理出不同的色彩空间。

我们目前在工作当中,主要都是聚焦于屏幕当中,因此影响颜色呈现的也就变为:
在我们细致讲解色彩空间的部分时,我们先来了解三个重要的概念。
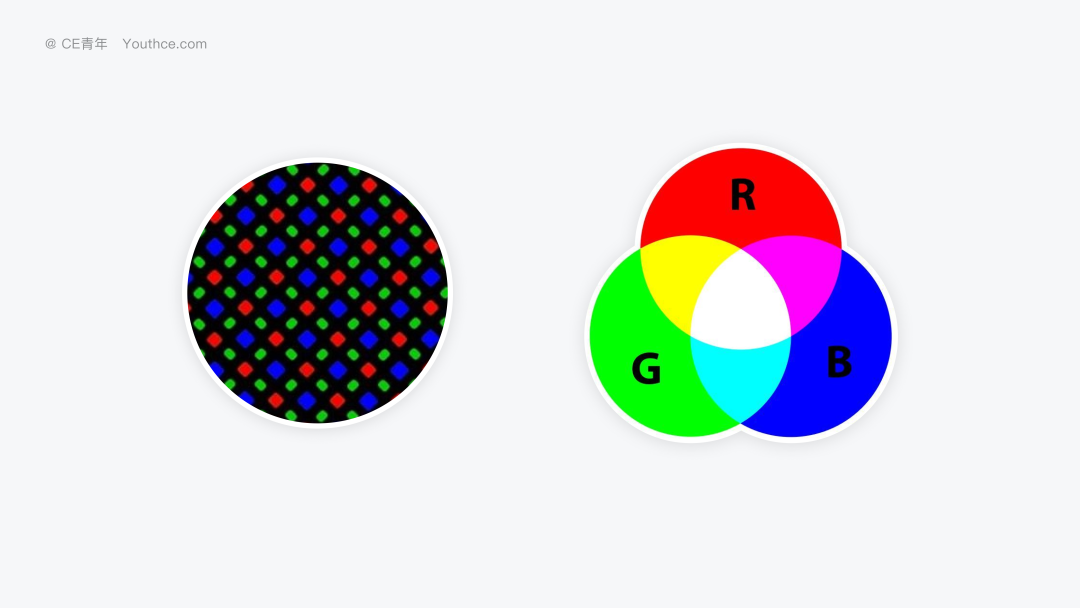
RGB是显示器当中的颜色基础。
比如在现实世界当中,我们将手机屏幕进行放大,你会发现屏幕都是由红绿蓝三个灯管所组成的。
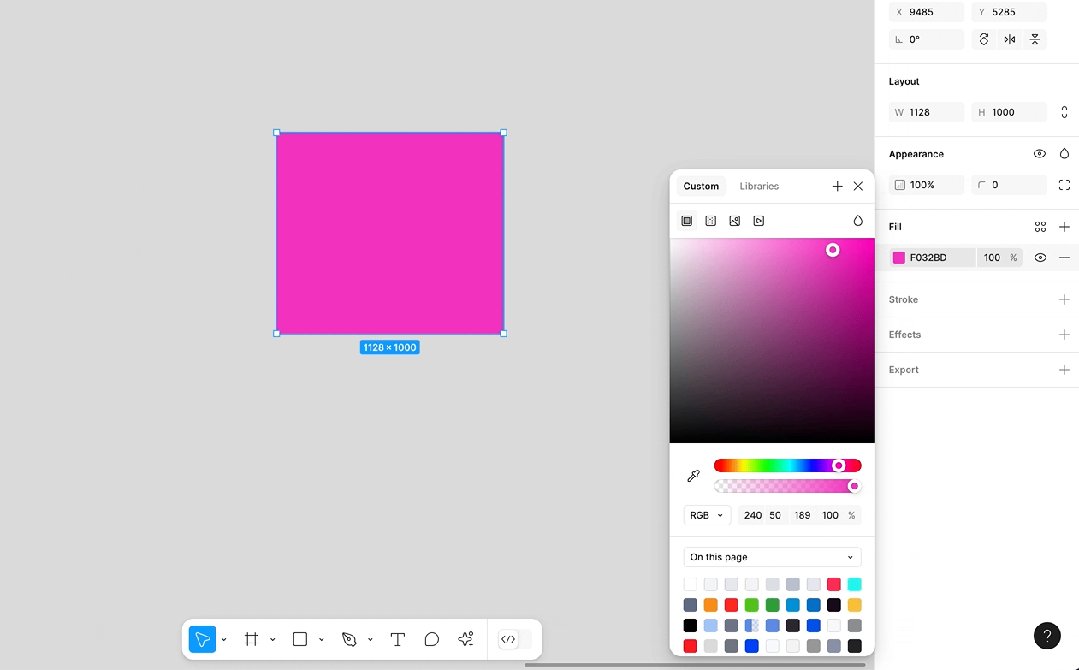
而 RGB 的色彩模式就是模拟现实世界当中的屏幕显示原理,将灯光照射的逻辑在设计软件当中进行复现,因此在 RGB 的调色盘中,就会分别包含三个输入框,这便是 红绿蓝。
其中,数字 0 代表不发光、255 则是最亮的灯光。

那为什么最亮是 255,不是 250?或者是 280 呢?
原因在于RGB 所有的颜色,最后都需要通过计算机进行运算显示,对于它说并不认识 红色、蓝色,在它的脑袋里(不对,CPU 里面)就只有 0 与 1,因此在计算机存储的时候,一个字节也就是 8 个比特、也就是 2 的八次方、也就是 256,这样 一个色彩信息等于一个字节,数据存储就会更加高效。
所以我们所聊的颜色更多指的是代码层面的颜色设定。
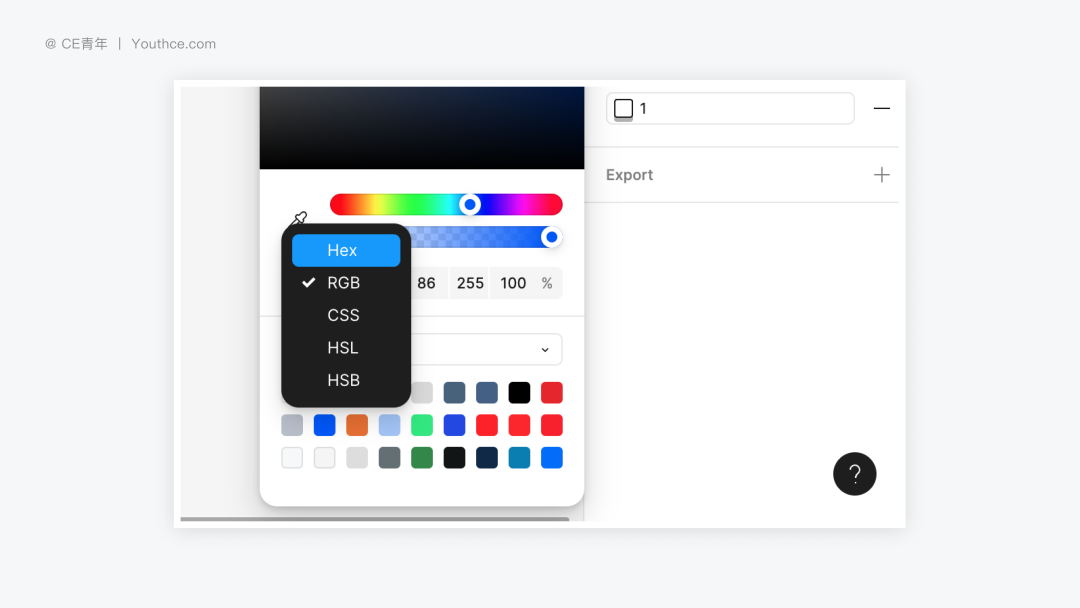
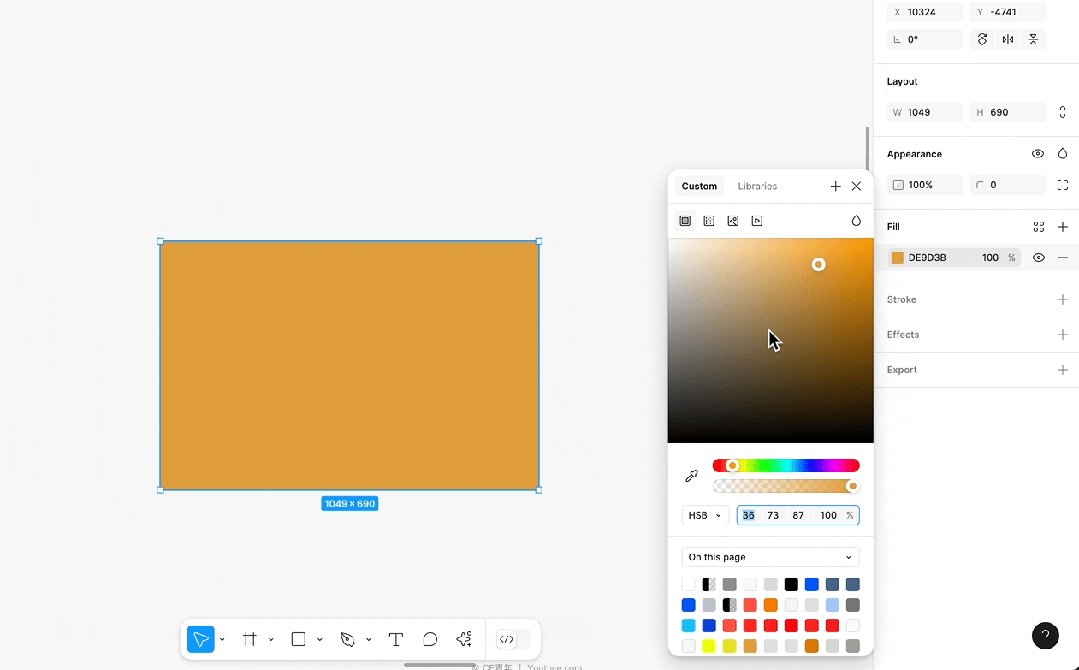
接着我们打开 Figma,看到另一种格式 Hex,那我们称之为是 RGB 模式的精简版。

因为它嫌弃每个输入框都会出现 255(255,255,255 白色)实在太长,不利于我们在日常工作当中进行记录。
因此将每个颜色,三位数值缩减为两位数值(十进制变为十六进制),就是增加英文字符的数据,就能较短的表达颜色,使得颜色表达更为高效。
因为 Hex 只是 RGB 的精简版本,所以 Hex 里面,每两个字符所对应的就是 红、绿、蓝。
比如我们刚才提到的这个蓝色,在 RGB 空间当中为(0,86,255) ,Hex 则是#0056FF,也是一一对应关系。
RGB 听上去似乎很美好,但问题在于两点:
1.颜色的调整不够直观:作为设计师,我们很难模拟灯光的照射思维对颜色进行调整,具体应该增加多少颜色,其实是不够清楚的。我们更熟悉的其实是:亮度、色相、饱和度,因此在调色时会十分困难。
比如我目前是红色,那我要调整到紫色,应该输入多少值呢?其实我们很难进行一个准确的判断。
2.颜色信息与亮度信息的数据混合:导致我们很难对于有一个准确的判断,比如在 RGB 相同的数值当中,明显会感受到 黄绿色 与其他颜色的亮度存在较大差异,这样在调色时,颜色一致性偏差较大。
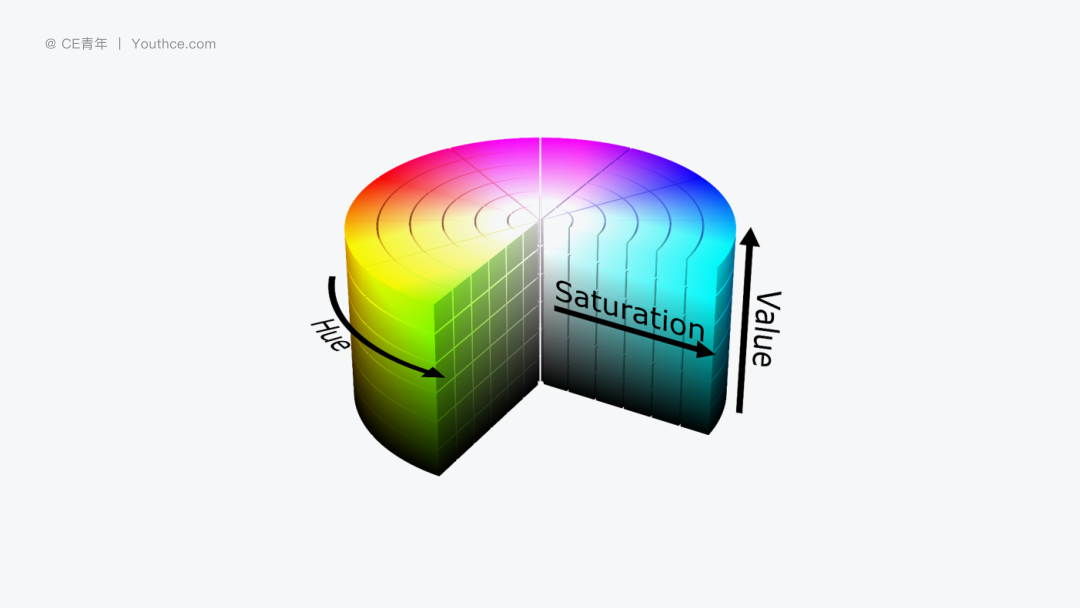
为了解决这些问题,就提出一种新的色彩模型:HSB
HSB (也叫 HSV)就是通过颜色的 色相、饱和度、亮度 来进行表示。
在色相当中,由于颜色的呈现是色环的方式,因此在数值上是以 0-360 度来进行表示的,在设计软件里面,我们也只能输入所对应的数值。
同时饱和度与亮度都是以百分比的形式进行呈现,饱和度越低,相对应就会给颜色增加白色,使其更灰;亮度越低,就会增加对应的黑色,让其更深。

由于 HSB 的色彩空间的分类模式非常有利于我们进行颜色的调整,因此我们在日常调色时其实会经常用到。
比如日常工作当中,假设我们需要设计一组图标,根据 HSB 颜色的基本原理,我们其实只需要调整不同的色相,就能够得到不同的图标颜色。

但… 颜色上依旧会存在问题。
你会发现当我们调整了色相过后,整体的颜色并没有形成统一。原因在于我们人眼对于 黄绿色的感知 会和红色、蓝色有所不同,我们通常在看黄绿色时会更为刺眼,因此在设计层面上需要单独调整。
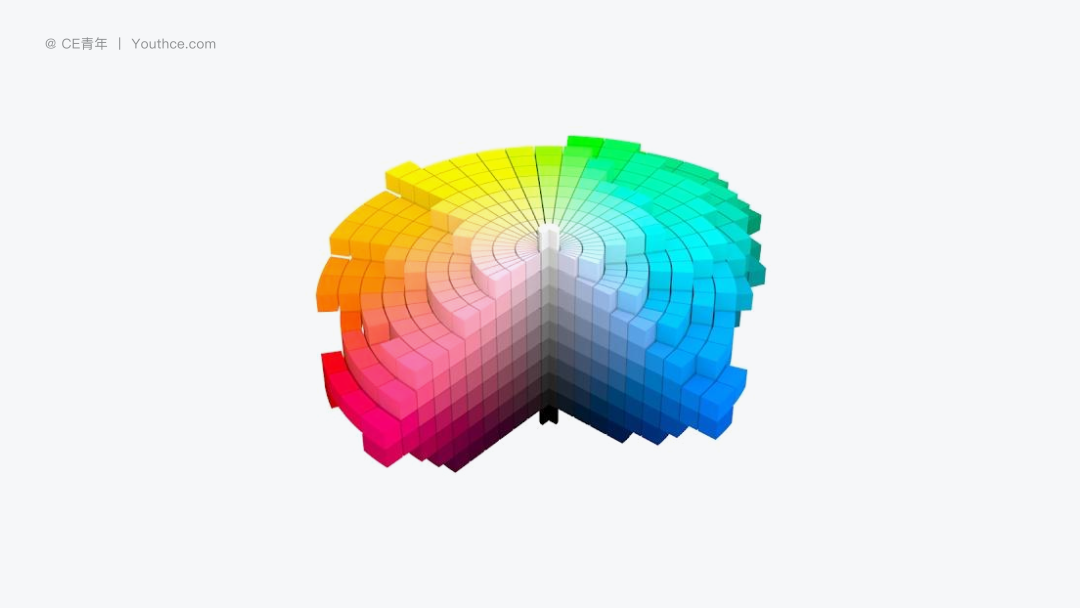
所以在 HSB 当中的颜色逻辑上,也并没有解决颜色一致性的问题。于是在 2021 年 Google 提出一种全新的色彩模式,HCT。
HCT 首先会将颜色当中的 感知度、亮度 进行结合,对之前的 HSB 重新调整。
在颜色层面上主要分为:Hue:色相、Chroma:色度、Tone:色调
色相与色度和之前基本类似,但色调上优化了黄绿色凸显问题,让人眼的感知度也加入到了色彩空间当中,使其颜色更为准确。
同时色彩空间的呈现,优化了颜色渐变的流畅性,我们会发现整体的渐变感觉会更为自然。

那为什么 Google 想要做 HCT?
其实因为 Material Design 当中会强调设计的一致性和灵活性,在功能设计上,需要增加一个根据屏幕当中的图标生成与其风格一致的壁纸。
但在之前无论什么样的色彩空间都不能准确的还原颜色。现在就提供了一个可靠的色彩基础,能够让我们在不同的设备、平台和应用场景下,都能够生成具有一致性的色彩方案,同时也能更好地适应各种主题和风格的变化,如亮色模式和暗色模式的切换。
比如,还是以上面这个案例,我们使用 HSB 与 HCT 对颜色进行的色相的调整,那得到的结果明显会发现 HCT 会更加准确。

那 HCT 就真那么完美无瑕?
其实也不然,因为 HCT 色彩空间出现时间较晚,所以在使用上也会有很多问题。
这么深奥的色彩空间,到底要如何使用?
因为 HSB 是设计师最容易理解的色彩空间,因此我们在调色时需要根据数值来进行颜色的调教。
比如说你的颜色很脏,不够干净。其实就是在强调 HSB 当中使用了更多的黑色,我们便可以调整到这个色彩空间当中,去增加 B 的值(也就是第三个输入框)

比如说你的字体很灰,不够明确。
其实就是在说 你的亮度太高,需要减少亮度,也就是 H 的值(也就是第一个输入框)

因为每一个屏幕所显示的颜色其实都不太相同,因此色彩调整时要多看数据,观察数据之间的对比变化。
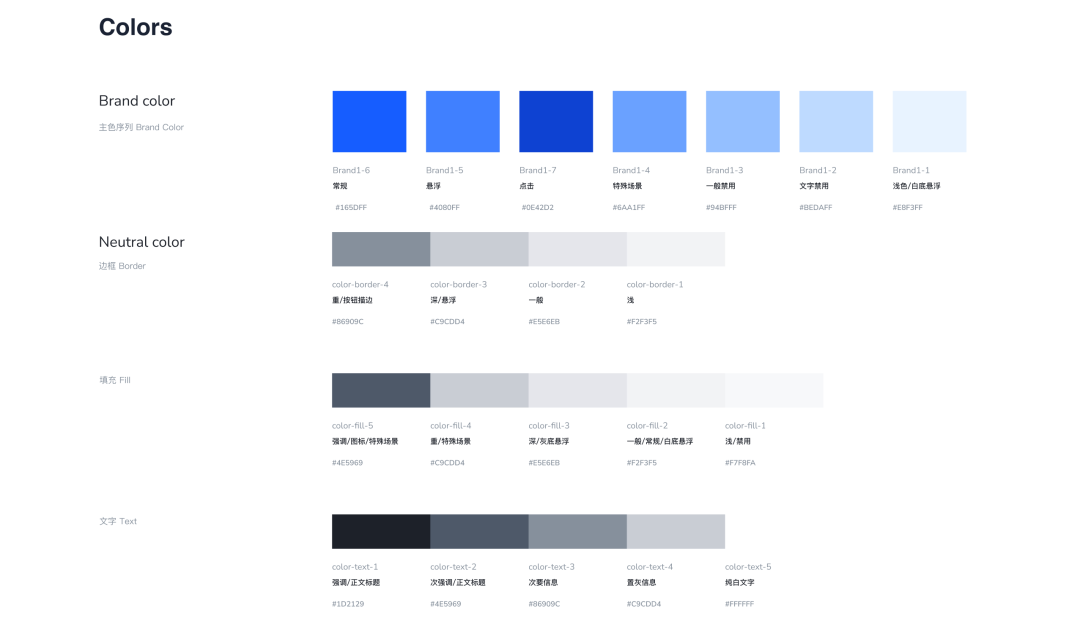
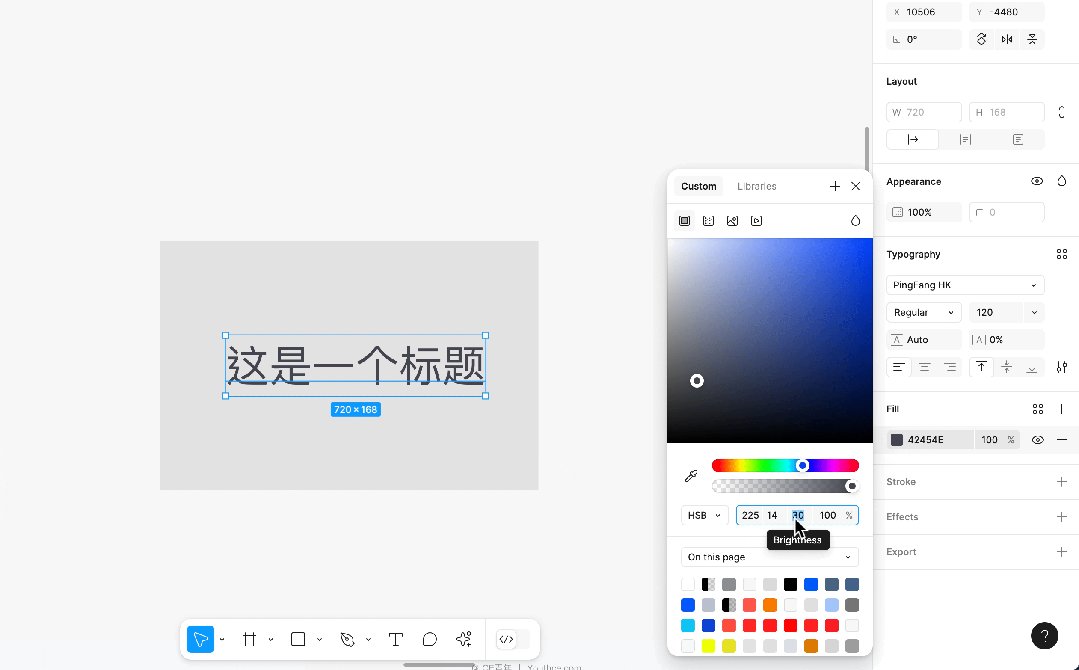
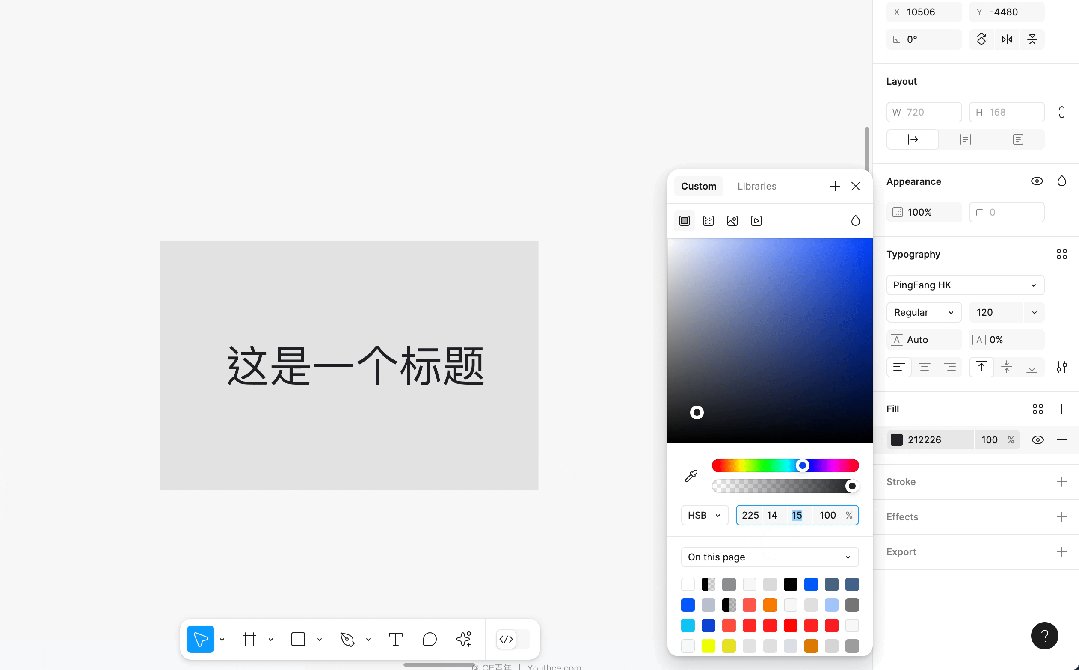
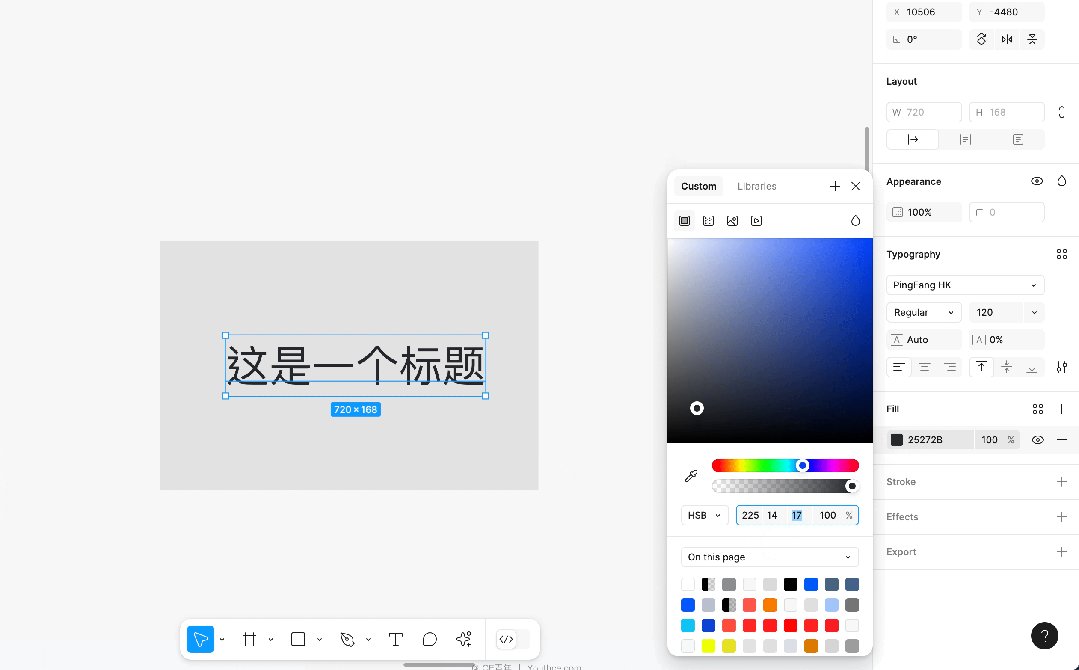
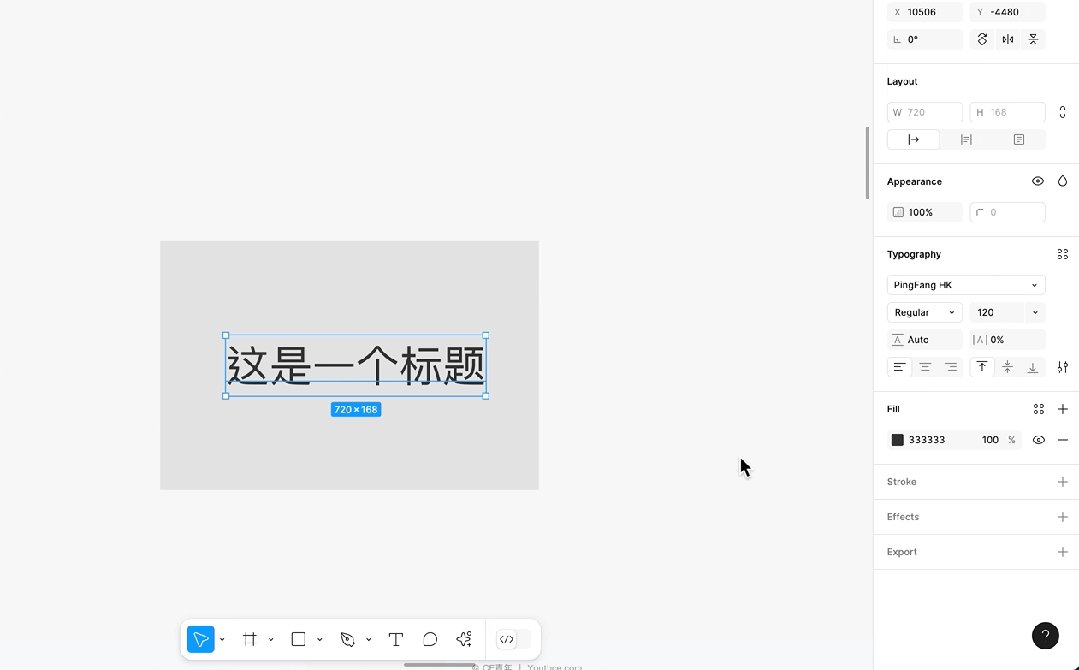
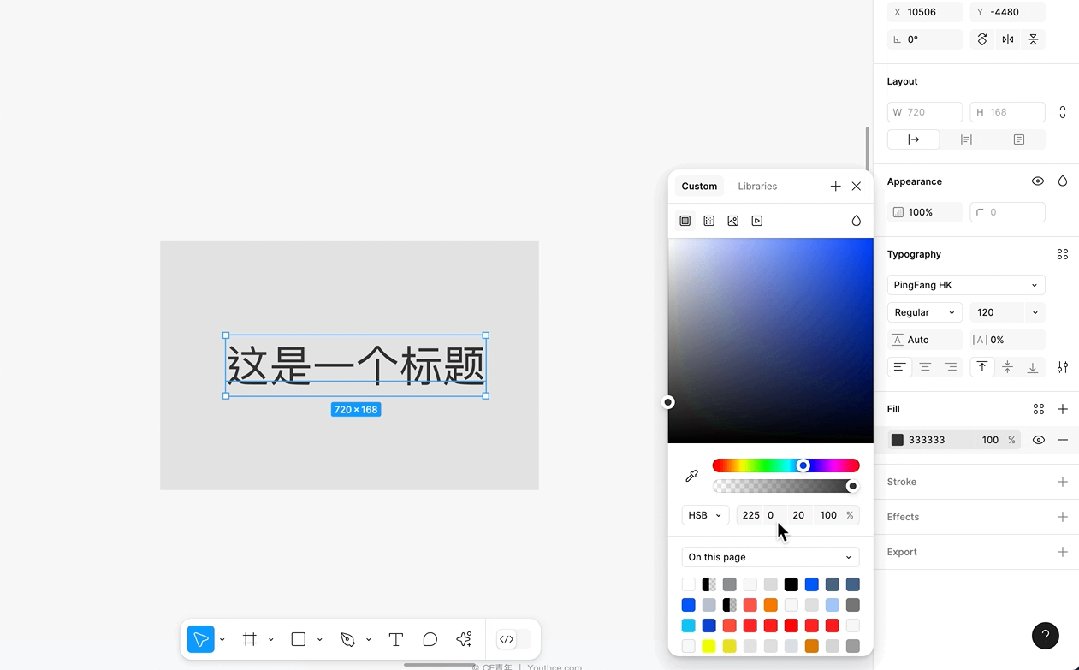
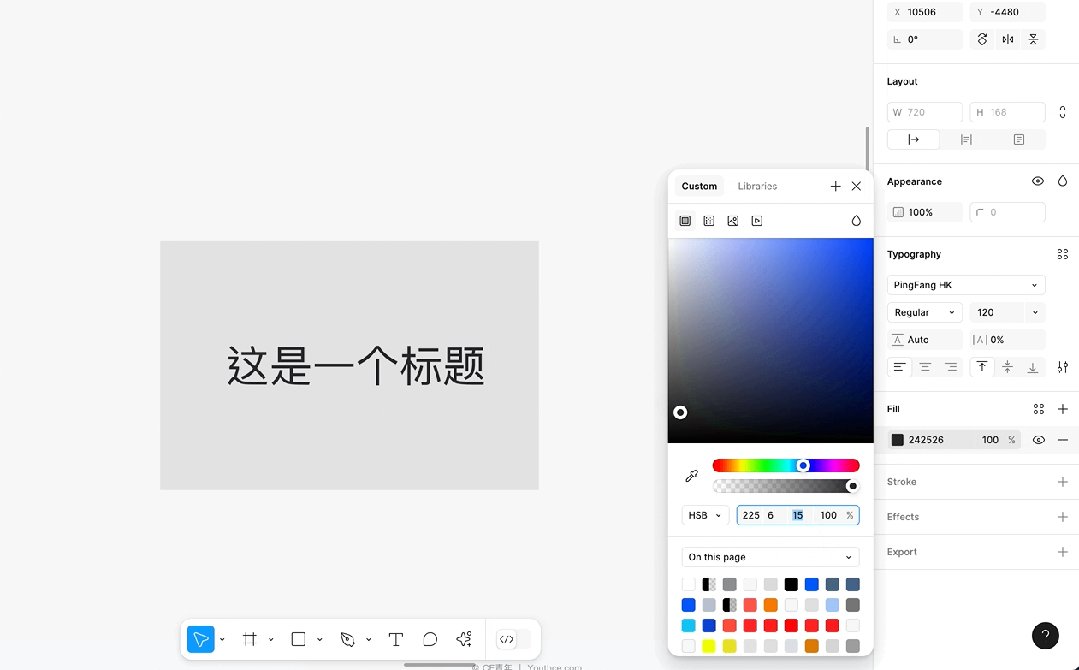
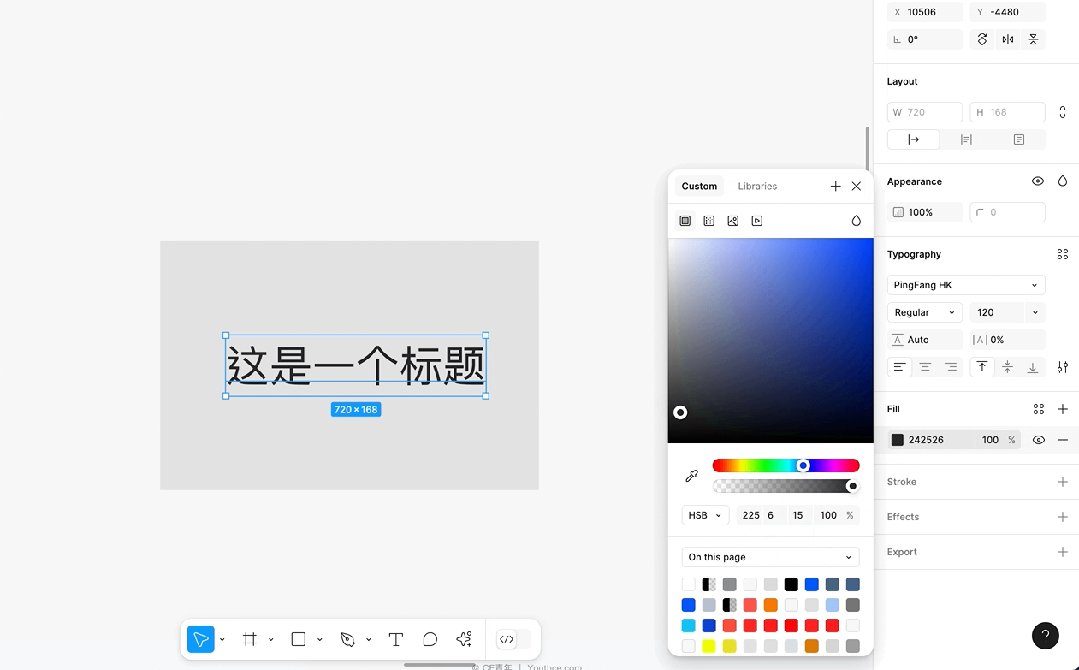
比如以 B 端产品的中性色为例,现在系统当中所使用的正文颜色为 #333333,看到过后就明确知道颜色深度不够、颜色也不透气。
我们就会按照,先确定颜色色相,为灰色偏蓝色,因此在色相当中需要拖动色环找到合适的色相;
紧接着确定饱和度,因为要偏蓝色,但不宜过多,因此整体的数值只会在 1-5 之前浮动;
最后确定深度,之前颜色过于浅,需要加深,所以直接减少,变为 22 左右的数值。

其次在判断颜色时,也会更具章法。
在多辅助色的情况下,我们可以使用 HCT 对颜色进行判断。
对于日常工作来说,我们可以使用 Figma 当中的 color Space 插件 进行日常的色彩管理。在今后遇到类似同类型图标时,我们可以使用 HCT 的方式快速生成发散色板,帮助我们进行色彩搭配。

最后在 B 端系统当中,会存在较多颜色搭配的场景。
像是图表设计、自定义系统主题,原来只能通过系统预设固定颜色的方式进行解决,而现在 Google 也将这套计算公式开源,也就是说程序员可以直接引用 HCT 的色彩空间,将颜色配置的权限给到用户,通过颜色的调整,呈现用户想要的颜色内容。
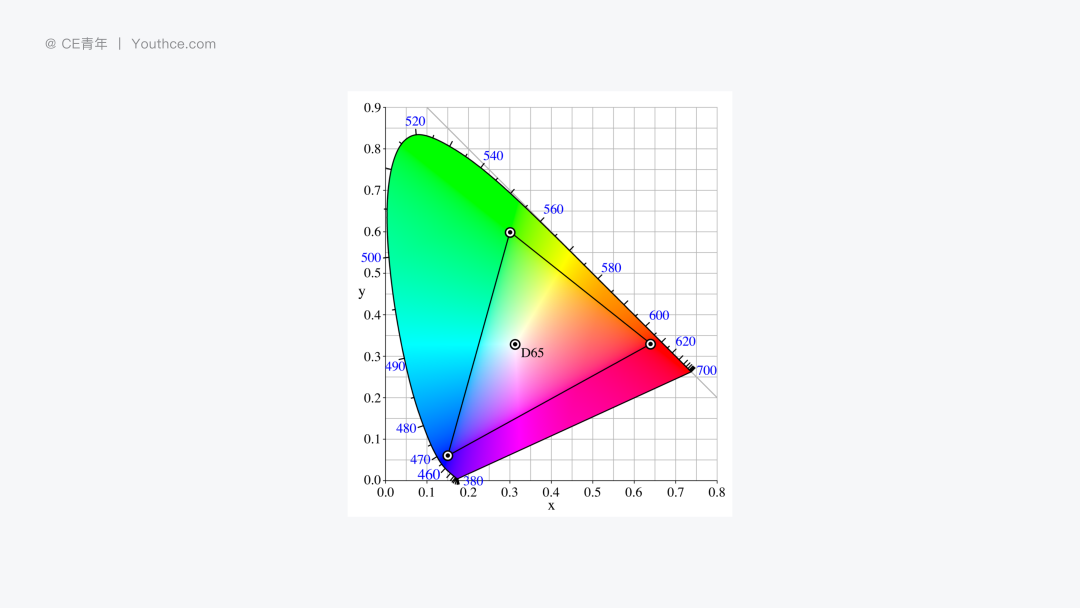
对于屏幕显示的色彩空间而言,有部分内容我们也是要重点关注。比如在 B 端设计当中,色彩还原老是出问题,那我们就可以通过屏幕的色彩空间进行判断。
sRGB(standard Red Green Blue)是由惠普公司和微软公司共同开发的一种标准色彩空间,目的是提供一种通用的色彩标准,使得在不同的设备(如显示器、打印机等)之间能够实现相对一致的色彩显示。

对于 sRGB 来说,它是我们作为设计师最为重要的屏幕显示色彩空间,因为它通用性强,所以大多数普通的电脑显示器、网页浏览器等都默认采用 sRGB 色彩空间,这样在浏览网页、查看普通的数码照片时,可以获得比较稳定的色彩效果。
所以我们在做设计时,通常都会将屏幕与软件,都调整的 sRGB 的空间当中,这样就能够最大限度保证色彩的一致。
Display P3 是基于 DCI – P3 色彩空间衍生而来的,主要用于消费级显示器设备。它在 DCI – P3 的基础上进行了一些调整,以适应显示器的特性。

整体而言 P3 色彩空间显示出来的颜色会更加 生动、艳丽,但是这会和你的设备密切相关。目前行业中只在苹果设备以及部分高端显示器才会使用,所以我们在设计时需要考虑自己产品的受众,这一设备是否普遍使用。
最后,我们总结一下:
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在做产品设计的时候,UI界面更多是由设计师完成,产品仅是提供界面元素和布置,其他的由设计师发挥。但如果产品能了解更多设计相关的知识,在和设计师探讨、分析时会更有针对性,也会让产品的工作显得更为专业。

在当今数字化时代,我们与各种移动应用、网页和软件界面打交道,图标就像是这些界面的明星。它们小巧玲珑、独具特色,扮演着连接用户与界面的重要角色。本文将带您深入了解UI图标的定义、作用以及在用户界面中的重要性。
A. UI图标的定义
UI图标是指用简洁明了的小型图形符号来表示特定功能、操作或信息的设计元素。图标通过简单的形状和图像,向用户传递信息和功能,并在界面中起到重要的导航和标识作用。
B. UI图标的作用
C. UI图标在用户界面中的重要性
UI图标在用户界面设计中扮演着不可或缺的角色,其重要性体现在以下几个方面:
UI图标设计是用户界面的重要组成部分,它们不仅可以帮助用户更快地理解和使用应用程序或网站,还可以增强整体视觉效果。为了设计出高质量的UI图标,设计师需要遵循一些基本原则和要素。
A. 独特性和可识别性
设计具有独特特征的图标 UI图标应该具有独特的特征,使其能够与其他图标区分开来。设计师可以通过使用不同的形状、颜色和风格来实现这一目标。同时,图标的形状和颜色也应该与应用程序或网站的主题和品牌形象相一致,以帮助用户更快地识别和理解图标的功能和意义。
避免与其他图标混淆 为了避免UI图标与其他图标混淆,设计师应该确保图标的形状、颜色和风格与其他图标有足够的区别。如果图标的形状和颜色与其他图标过于相似,用户可能会难以区分它们的功能和意义,从而影响用户的使用体验。
B. 简洁性和清晰性
追求简洁的图标设计 简洁的图标设计可以帮助用户更快地理解和使用图标。设计师应该尽可能地简化图标的形状和颜色,避免使用过多的细节和复杂的形状。简洁的图标设计还可以帮助应用程序或网站的整体视觉效果更加统一和和谐。
避免过度复杂化的细节 过度复杂化的细节可能会使图标变得过于复杂和难以理解。设计师应该避免使用过多的细节和复杂的形状,以确保图标的简洁性和清晰性。同时,设计师也应该确保图标的形状和颜色足够明确,以便用户能够轻松地识别和理解图标的功能和意义。
C. 一致性和统一性
维护整个UI界面的一致性风格 UI图标应该与整个UI界面的风格保持一致。设计师应该确保图标的形状、颜色和风格与应用程序或网站的主题和品牌形象相一致。这样可以帮助用户更快地识别和理解图标的功能和意义,同时也可以增强应用程序或网站的整体视觉效果。
使用相似的线条、颜色和风格 为了实现一致性和统一性,设计师应该使用相似的线条、颜色和风格来设计图标。这样可以使图标与整个UI界面的风格保持一致,同时也可以使图标的形状和颜色更加和谐统一。
D. 可视化传达
明确图标所代表的含义和功能 为了确保用户能够轻松地理解和使用图标,设计师应该确保图标的形状和颜色能够明确地传达
使用适当的形状、符号和颜色传达信息 为了确保图标能够明确地传达信息,设计师应该使用适当的形状、符号和颜色。
例如,一个图标可能需要使用一个圆形作为基本形状,同时使用一个代表性的符号来表示它的功能和意义。
同时,设计师也应该确保图标的形状和颜色与应用程序或网站的主题和品牌形象相一致,以帮助用户更快地识别和理解图标的功能和意义。
E. 可缩放性和适应性
使用矢量图形实现图标的可缩放性 为了确保图标在不同屏幕和设备上的可用性,设计师应该使用矢量图形来实现图标的可缩放性。
矢量图形是一种基于数学公式的图形,它们可以在不失真的情况下进行任意大小的缩放。
这意味着:即使图标被放大或缩小,它们的形状和颜色也不会发生变化。
确保在不同屏幕和设备上的可用性 为了确保图标在不同屏幕和设备上的可用性,设计师应该考虑图标在不同分辨率和屏幕尺寸下的表现。
例如,设计师应该确保图标的大小和形状适合不同屏幕和设备的显示。
同时,设计师也应该确保图标的颜色在不同的屏幕和设备上都能够保持一致,以帮助用户更快地识别和理解图标的功能和意义。
UI图标设计需要遵循一定的流程和技巧,以确保图标的高质量和可用性。
以下是一些常用的设计流程和技巧:
A. 需求分析和功能定义
在开始设计之前,设计师需要了解UI图标的使用场景和目的。这可以帮助设计师确定图标所代表的含义和功能,以确保图标的准确性和可用性。
B. 创意和草图阶段
在进行创意和草图阶段,设计师应该进行创意思维和头脑风暴,以产生出多种不同的设计方案。同时,设计师也应该从简单的草图开始构思图标设计,以确保图标的可行性和可实现性。
C. 细化和完善设计
在细化和完善设计阶段,设计师应该使用矢量工具进行图标设计,并重点关注细节和清晰度的提升。这可以帮助设计师创建出具有独特特征的图标,并确保图标的可缩放性和适应性。
D. 反馈和优化
在反馈和优化阶段,设计师应该向用户和团队收集反馈,并根据反馈进行图标的优化和调整。这可以帮助设计师确保图标的准确性和可用性,并根据用户的需求和期望进行调整和优化。
UI图标设计是一个重要的设计领域,它可以帮助用户更快地理解和使用应用程序或网站。以下是一些成功的UI图标设计案例和分析。
A. 探索成功的UI图标设计案例
成功的UI图标设计案例可以帮助设计师了解和学习一些设计最佳实践和技巧。成功的图标有很多以下只列举两个图标设计案例:
B. 分析图标设计背后的原理和决策
成功的UI图标设计案例背后都有一些共同的原理和决策。
以下是一些分析图标设计背后的原理和决策的方法:
A. 总结UI图标设计的重要性和原则
UI图标在用户界面中扮演着重要的角色,它们不仅能够传达信息和功能,还能够增强用户体验和界面的美感。以下是一些重要的UI图标设计原则:
B. 鼓励设计师继续探索和发展图标设计技能
图标设计是一个不断发展和演进的领域。鼓励设计师们继续学习、实践和探索,通过不断尝试新的技术和方法,提升自己的设计能力。以下是一些建议:
UI图标设计在用户界面中起着重要的作用。通过掌握设计原则和实践技巧,继续学习和发展设计技能,我们将能够创造出令人印象深刻的UI图标作品,提升用户体验和界面美感。不断探索和挑战自己,成为一名卓越的图标设计师!
本文由 @Esc 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com