登录页设计:
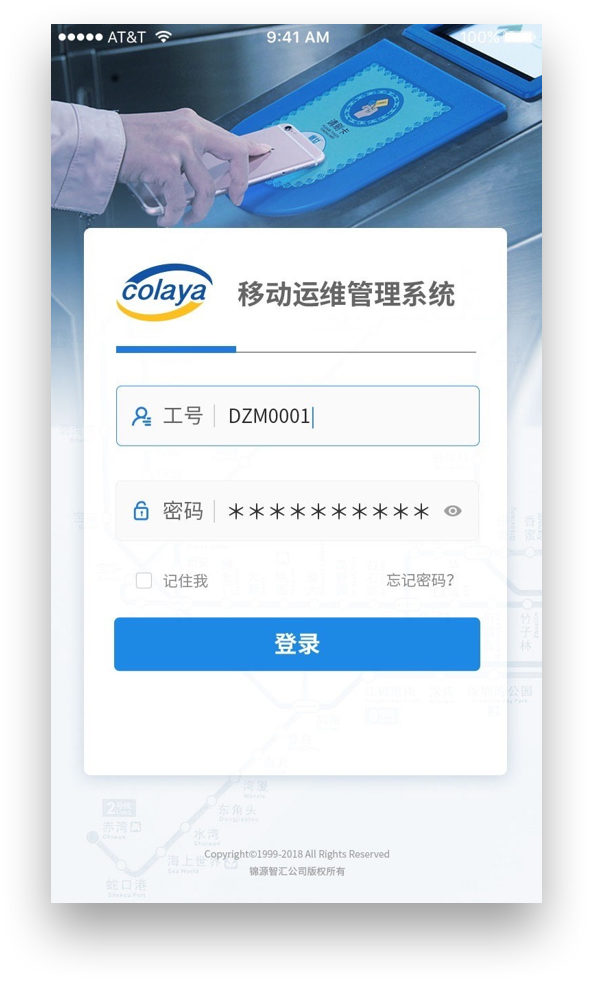
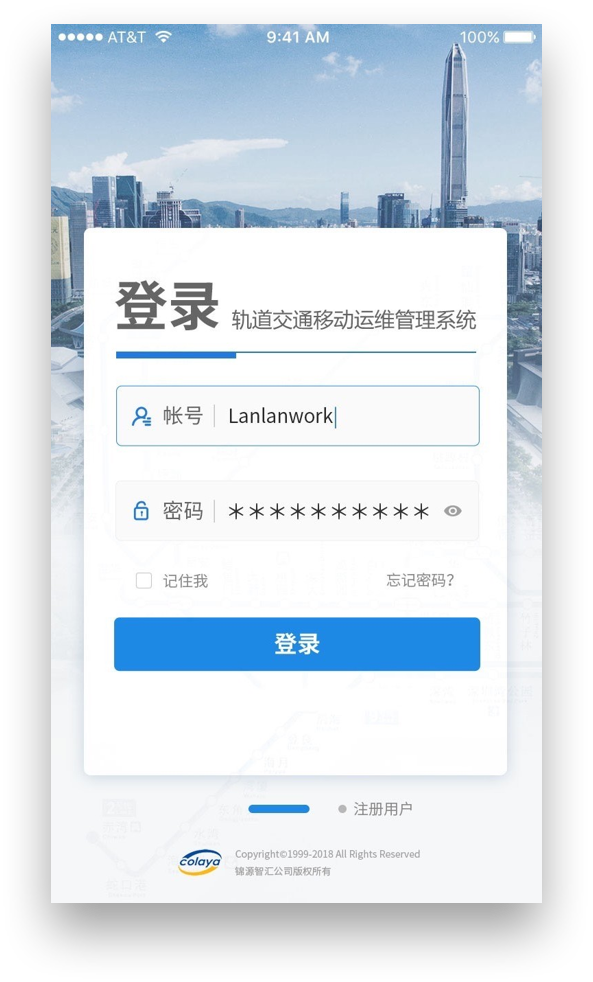
显示设备:物理尺寸 5 英寸; 物理分辨率1080*720; 触摸设备:无; 设计了多版登录页,最终确定的登录页采用产品使用场景图+轨道线路+登录模块的形式布局。 背景采用手机扫描进站的图片和产品本身应景,底部用暗纹轨道。 中心位置显示大的块状登录区,抓住用户眼球,账号+密码的形式登录系统,比较简洁 。
界面设计 | 交互设计 | 图标设计
锦源汇智轨道交通后台运维管理系统app为后台运维系统提供现场扫码检修,线上跟进维修进度,人员定位查看等功能信息,蓝蓝设计负责视觉更新设计。这是一次项目工期比较紧张,,双方见面后达成合作共识后,就开始视觉设计工作, 工作,在二周内完成设计,3周左右完成修改和切图,了解用户的使用场景、怎么样更方便,以及参考国内外领先的竞品,最终的效果客户方面很认可。
显示设备:物理尺寸 5 英寸; 物理分辨率1080*720; 触摸设备:无; 设计了多版登录页,最终确定的登录页采用产品使用场景图+轨道线路+登录模块的形式布局。 背景采用手机扫描进站的图片和产品本身应景,底部用暗纹轨道。 中心位置显示大的块状登录区,抓住用户眼球,账号+密码的形式登录系统,比较简洁 。
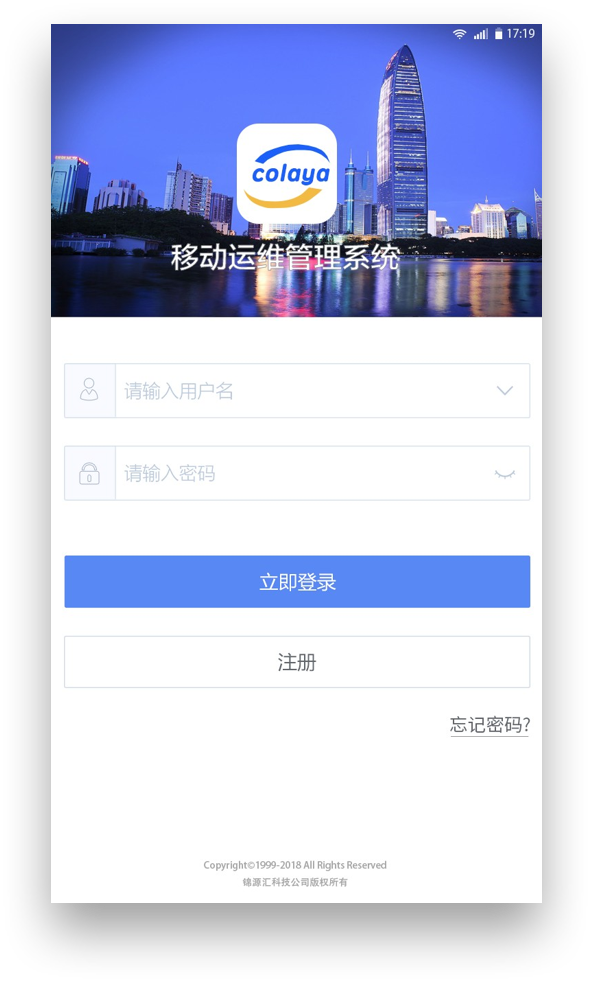
原版

新版
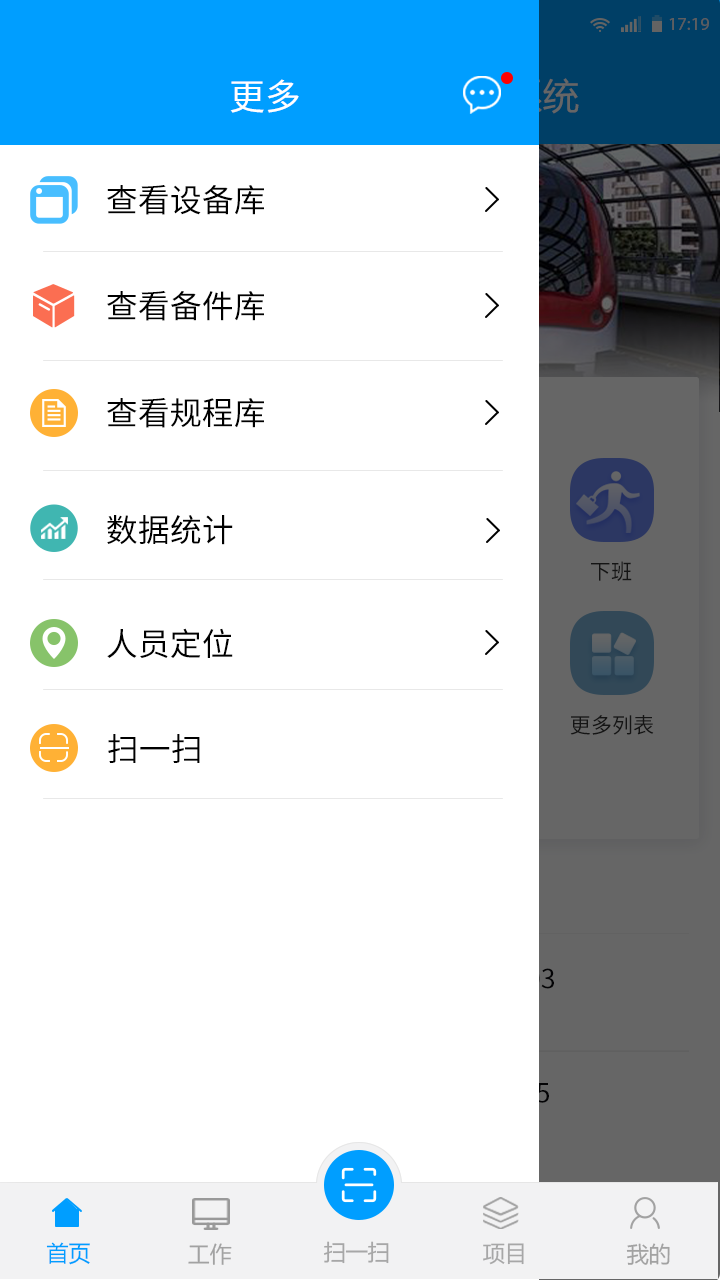
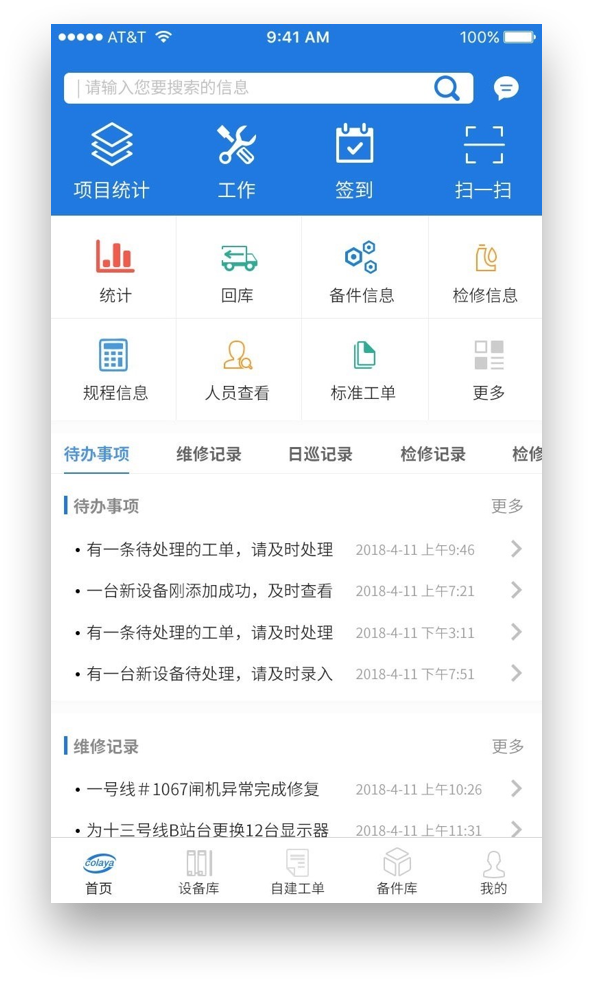
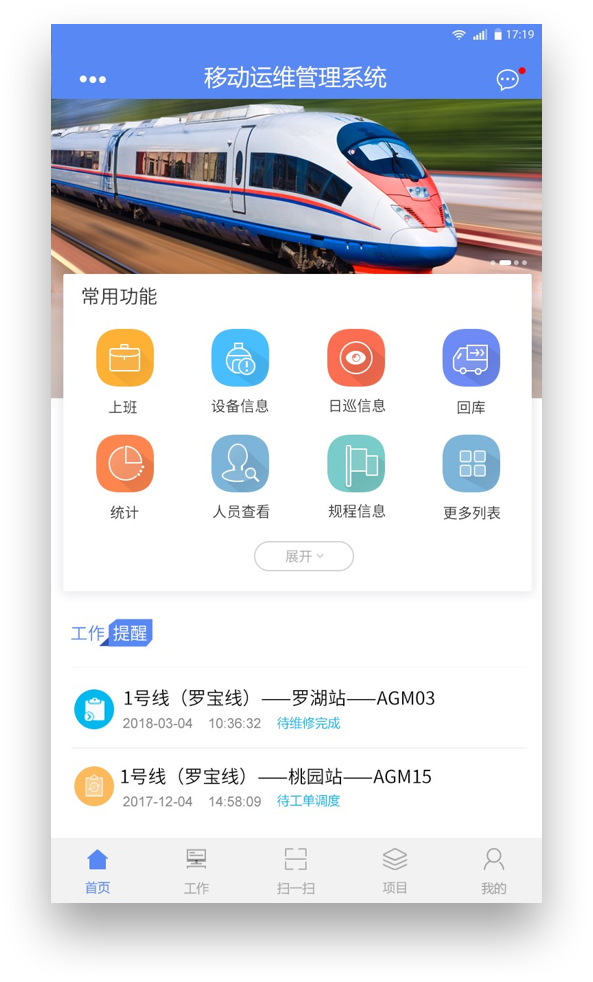
根据目前首页的信息和锦源汇智科技的产品定位。 底部导航把产品分为五大模块,分别为首页,工作,扫一扫,项目,我的; 首页上边部分是活动banner,选地铁进站的图片比较应景; 中间部分把用户的常用功能提取出来,八个功能可以来回切换,方便用户 使用,里边还有很多功能没有一一展示,下边有个展开的按钮,有需要直接展开使用。 下边是工作提醒,让用户第一时间知道各个地铁线路的工作状态。
原版

新版
设计理念阐述 顶部二级导航栏分为四块内容分别是维修,日巡,检修,临时。他们之间可以来回切换,以下拉列表形式展现,一屏显示六条信息。 信息条以块状展示线路,时间和打卡状态,打卡状态用不同颜色印章的形式展现,增加内容的趣味性。 日巡界面分为五种状态,正常,异常,已完成,未完成,待审核。 顶部导航下边有筛选功能,可以按照分类,时间筛选, 查找。
原版

新版
设计理念阐述 顶部二级导航栏分为四块内容分别是维修,日巡,检修,临时。他们之间可以来回切换,以图表形式展现,一屏显示两块信息。让用户对数值有个直观对比。 上部是维修查看的柱状图,下部是设备情况的饼状图。 维修界面分为三种状态,今天,本周,本月。 顶部导航下边有筛选功能,可以按照日期,时间筛选, 查找。
原版
新版
效果对比

方案一

方案二

方案三
效果对比

方案一

方案二

方案三