

iOS14 你升级了吗?是否值得升级呢?来看看给大家准备的体验总结,不足之处往留言补全。
在大家的期盼与猜测中,苹果2020年秋季发布会如约而至。关于发布会的内容本文就不做解读啦!相信各位互联网设计师都是早早的就通宵补上啦!今年并没有发布新版的 iPhone 手机,但是新的 iOS 系统却没有迟到。带着作为设计师的敏感度,我依然升级了新版的 iOS14,今天便为大家整理一些个人觉得不错的体验感想,一起共勉。
刚升级完成就简单的把玩了一下,升级后的设计还是带来了很多惊喜和变化,体验度也更加流畅。接下来我们就一起看看升级后的系统带给我们哪些更好的体验,以下仅展示个人用过的部分,欢迎大家补充完善。
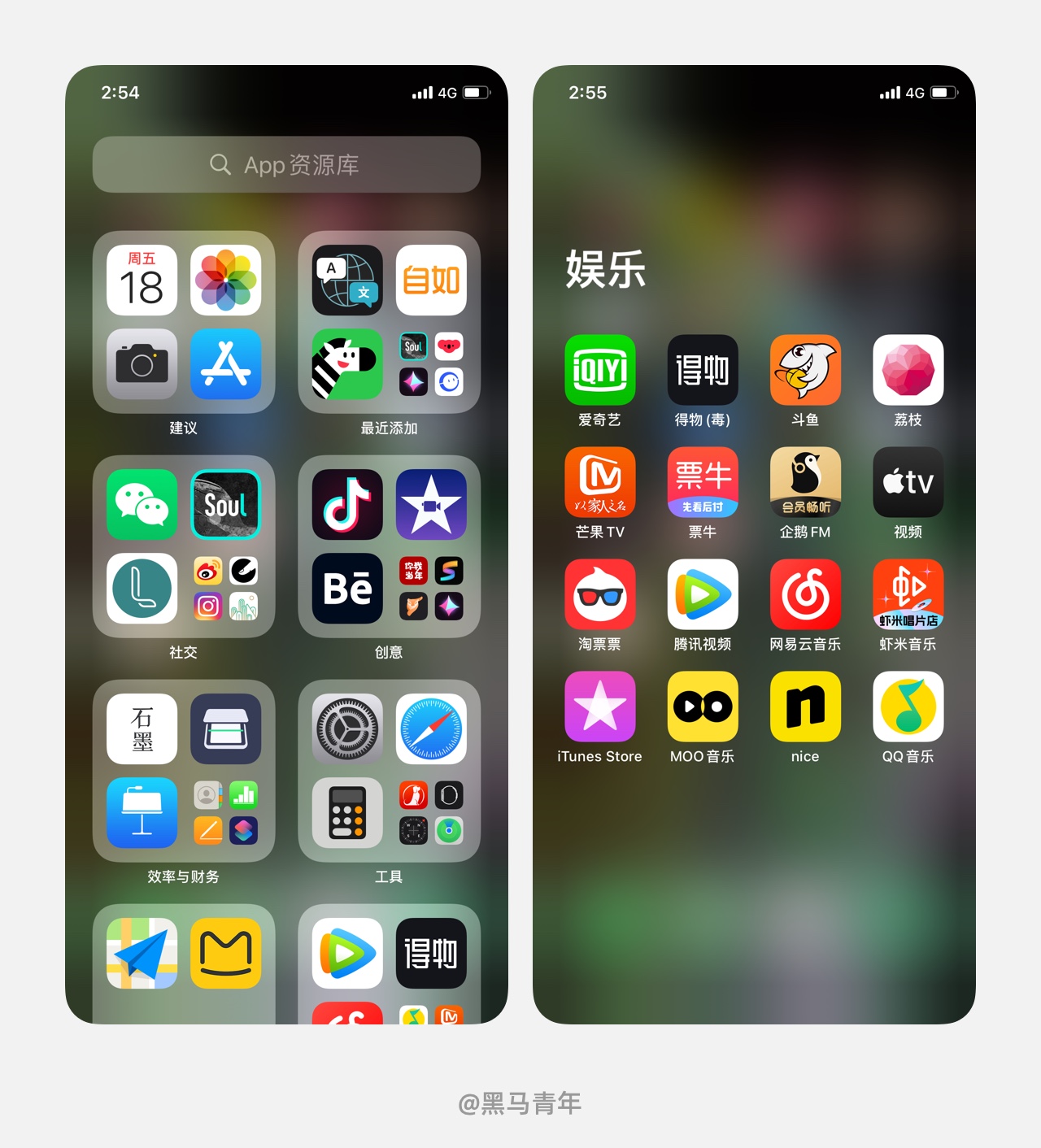
01、新增 App 资源库,实现自动排序
iOS14 更新之后带来了很多新变化,首先提到的就是主屏幕最后一页新增了 App 资源库,自动帮你整理安装的所有 App,还可以根据你的使用习惯进行自动排序。也可以通过搜索进入资源库搜索列表,以字母排序便于查看,关键词搜索快速的找到指定的 App,方便用户更好的管理与查看安装的 App。

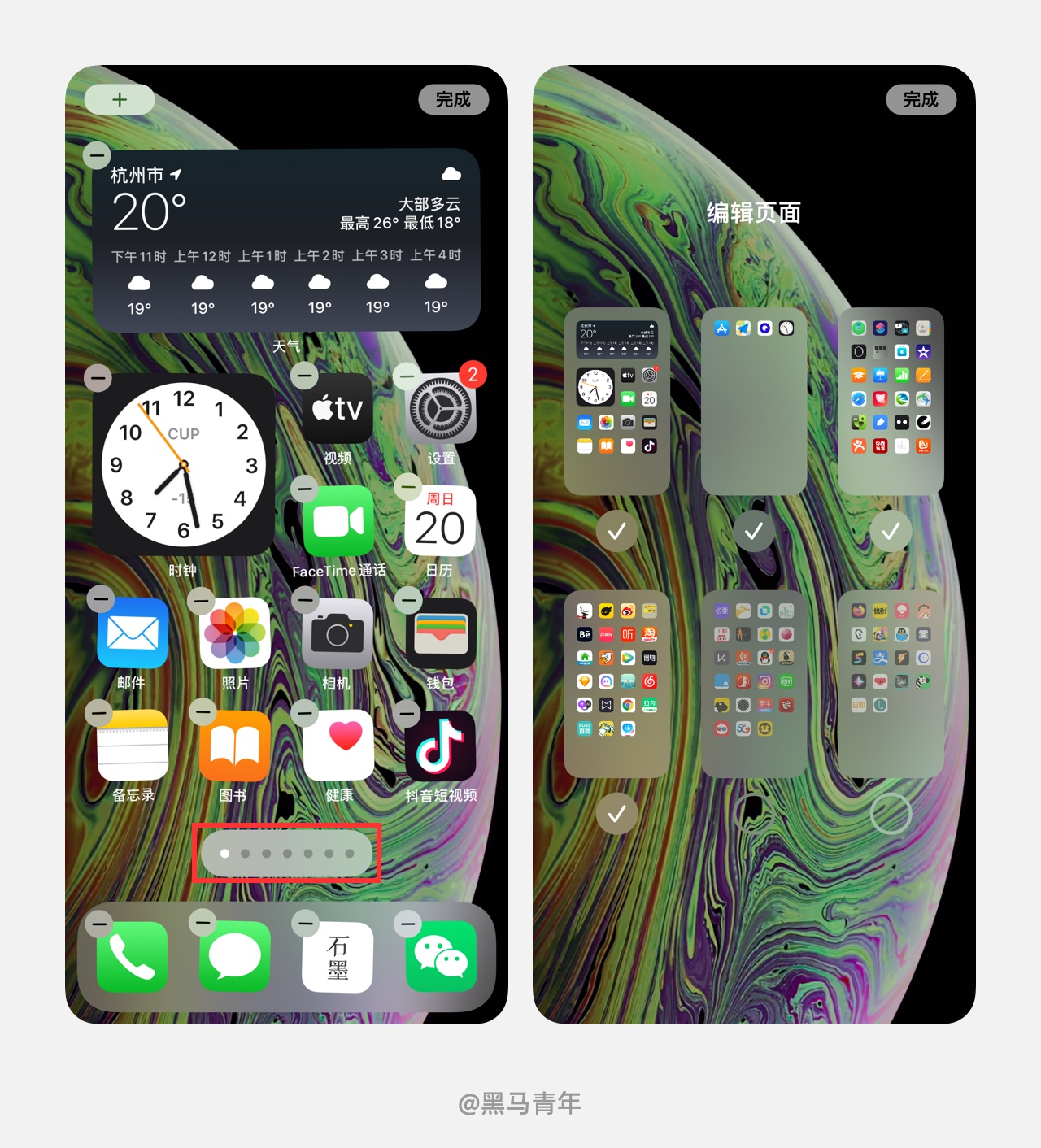
02、隐藏主屏幕页面,手机桌面更简化
往期版本长按主屏幕是没有任何交互动作的,除非是长按应用图标。更新后的 iOS14 版本长按主屏幕可以激活桌面应用图标的管理和删除,点击底部切换的小圆点可以把所有主屏幕缩略图展示。通过勾选可以隐藏某个页面来简化主屏幕,方便用户可以便捷的进行应用管理。

03、桌面小组件带给你更多惊喜
iOS14 新增了可自定义的桌面小组件,重新设计的小组件更为精美,并且支持添加到主屏幕。长按主屏幕点击左上角“加号”即可添加小组件,有多种尺寸可供选择,方便用户根据自身情况选择,一目了然。

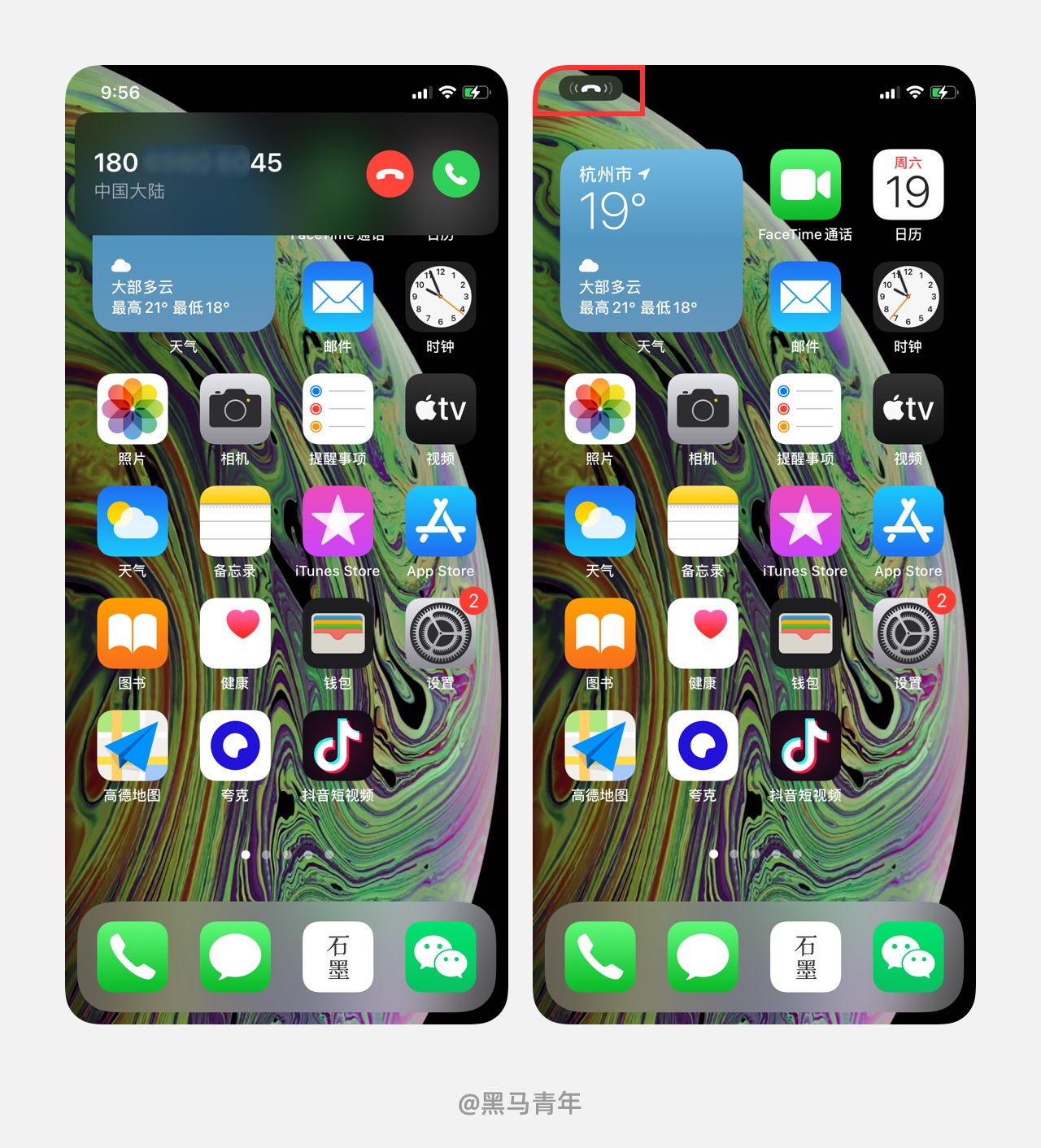
04、来电弹窗不再遮挡屏幕
当你的 iPhone 来电时,之前都是整屏显示,更新后的来电以弹窗的形式出现,界面不再遮挡屏幕,向上清扫即可拒接。清扫之后以震动的电话小图标显示在左上角,单击即可激活来电界面,操作更加便捷。

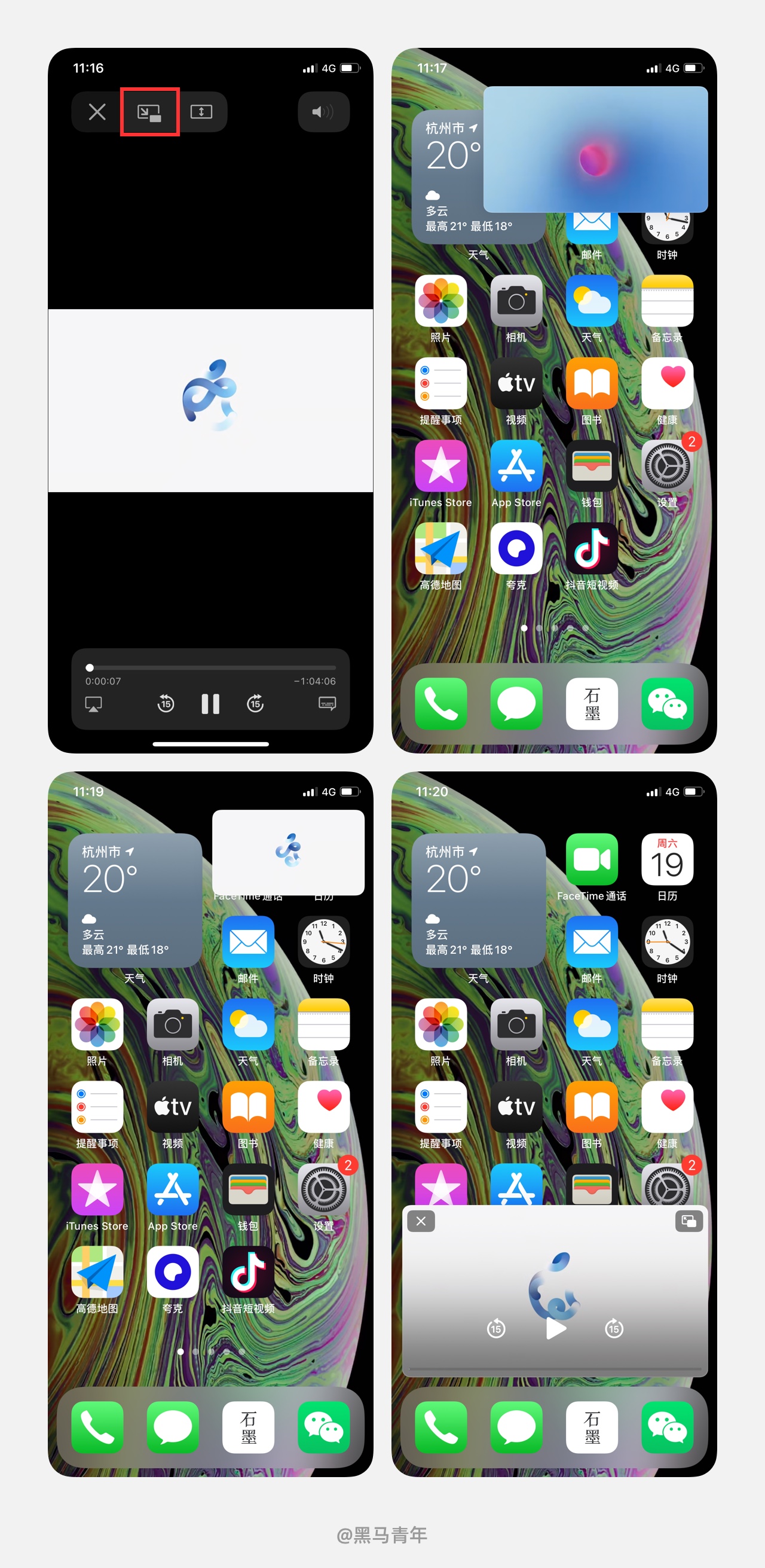
05、视频画中画带给你不一样的视听体验
在很多的影视类 App 中都已经实现视频画中画,但是在手机主屏幕上体现是 iOS14 更新后的一个新增。
当用户在观看视频时打开画中画,可以将视频浮动在屏幕上。双指交互可以放大、缩小视频窗口,拖动到屏幕外可以实现隐藏操作。视频画中画让用户在观看视频时可以进行叠加操作,带给用户更好的操作体验。

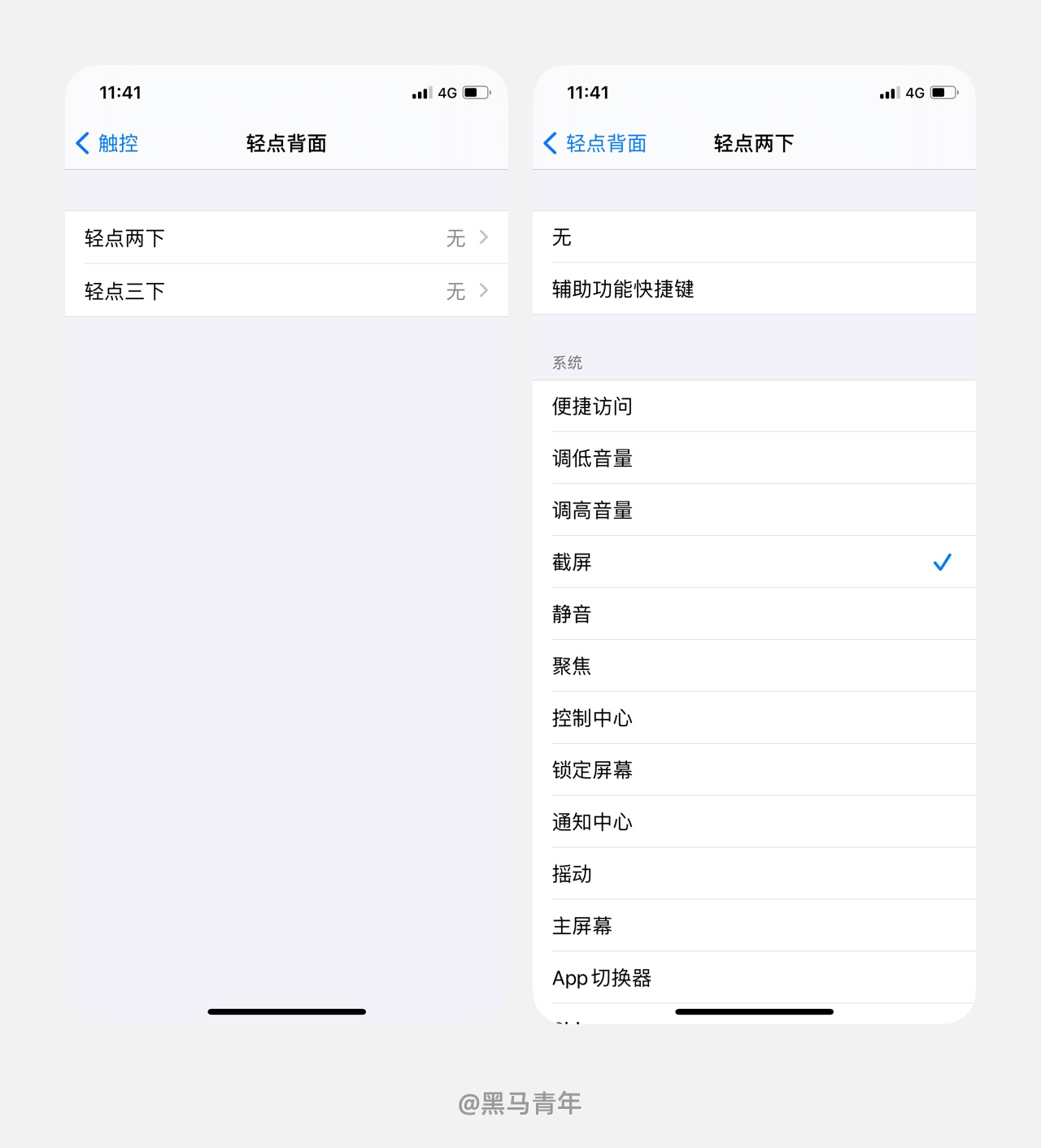
06、轻点背面让快捷达到了
iOS14 新增了轻点背面操作功能,可以在触控里面激活轻点背面功能。可以设置轻点两下或者三下执行指定的操作,例如截屏、App 切换、音量调节等,让快捷操作发挥到了。

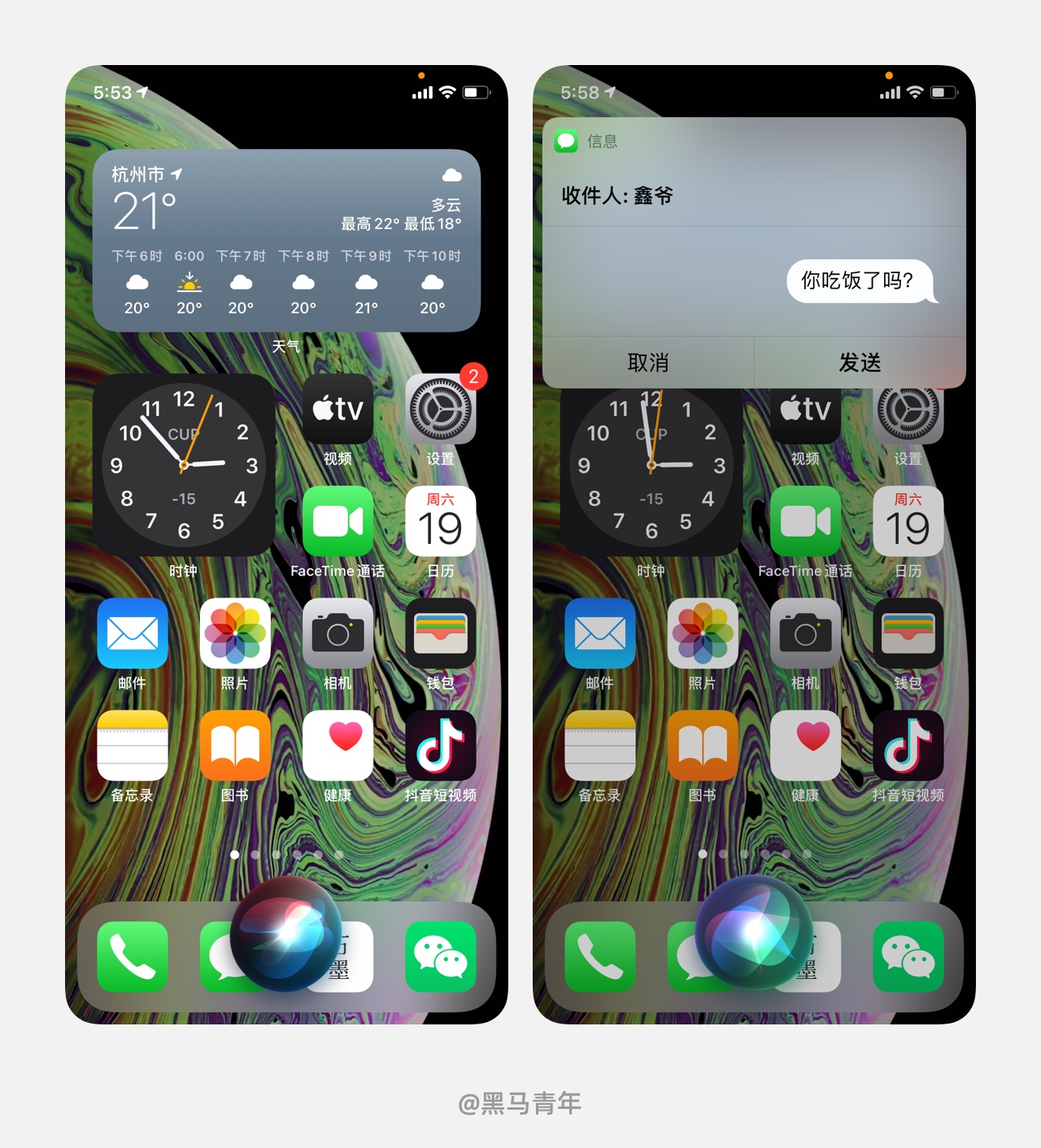
07、重新设计的 Siri 更智能
Siri 的唤起界面进行了重新设计,采用屏幕底部弹出的形式,更为精简好用。Siri 唤起后的动态展示也显得更为智能和科技感,体验上面变得更为智能。

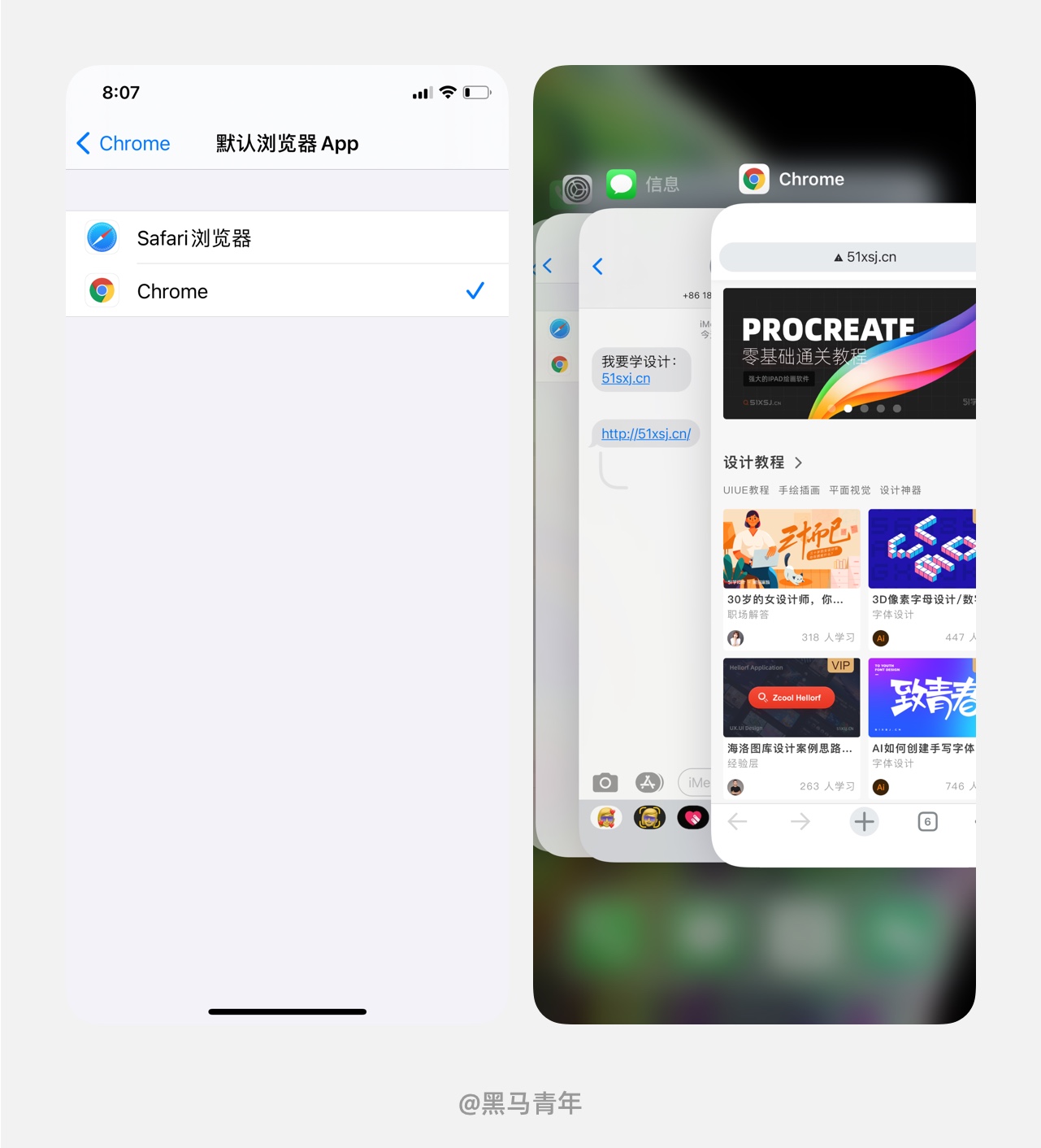
08、默认浏览器可设置 Safari 之外的第三方
iOS14 新增了一个特性,用户可以将默认浏览器设置为 Safari 之外的第三方浏览器。例如你更习惯使用 Chrome 浏览器浏览网页,便可将此设置为默认浏览器,点击链接时将会默认以 Chrome 打开网站。这个新增的小特性方便用户可以根据自身使用习惯进行选择,更加人性化。

09、短信删除提示优化
之前版本删除短信的提示占据界面宽度三分之一左右,更新后的提示采用通栏显示,提示更为明显。

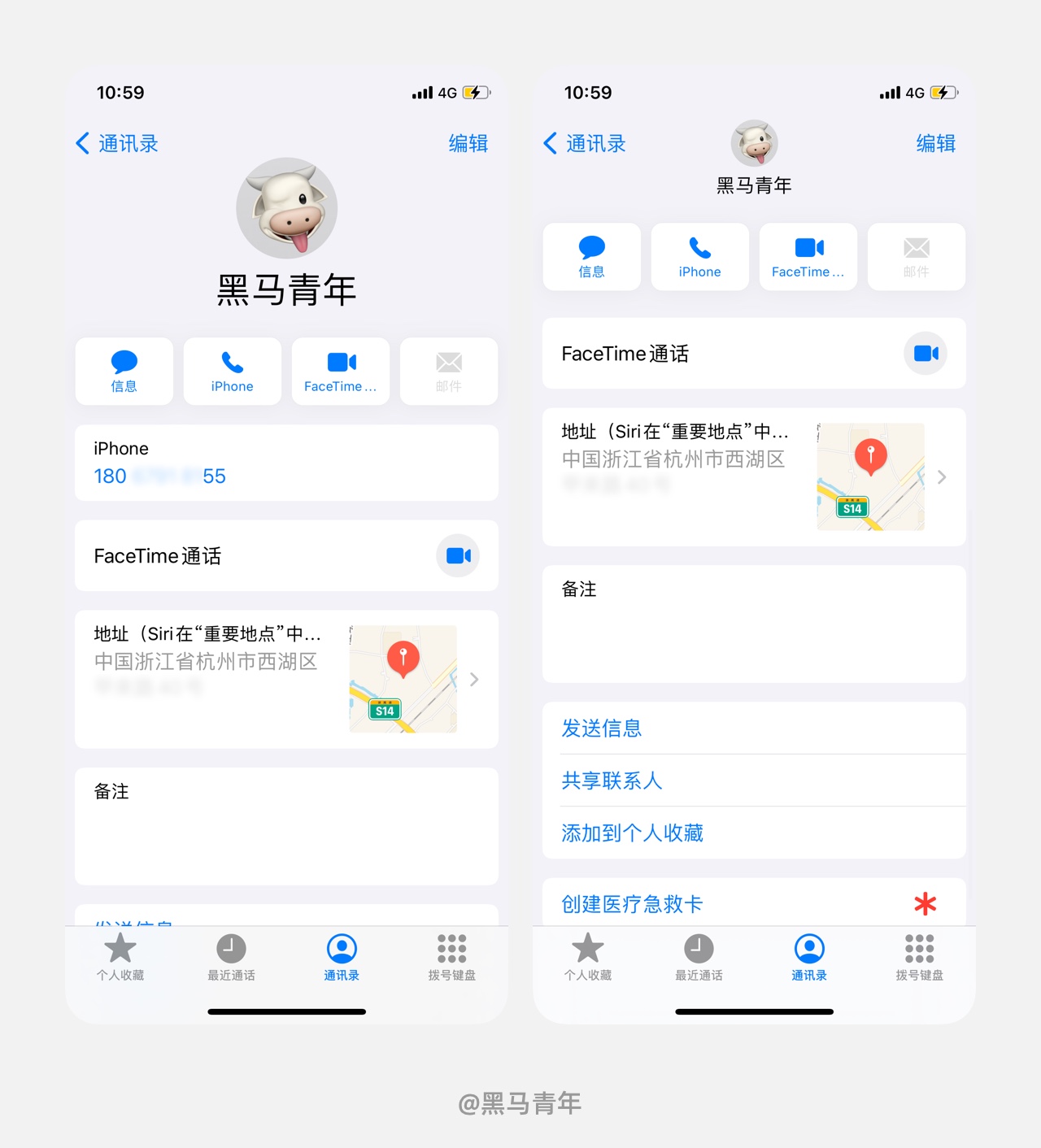
10、通讯录卡片式设计
iOS14 优化了一些界面风格,以卡片式设计为主,比如通讯录、短信等界面。进入个人通讯录详情界面,卡片化的界面使得信息布局更加清晰明了,功能更为突出。

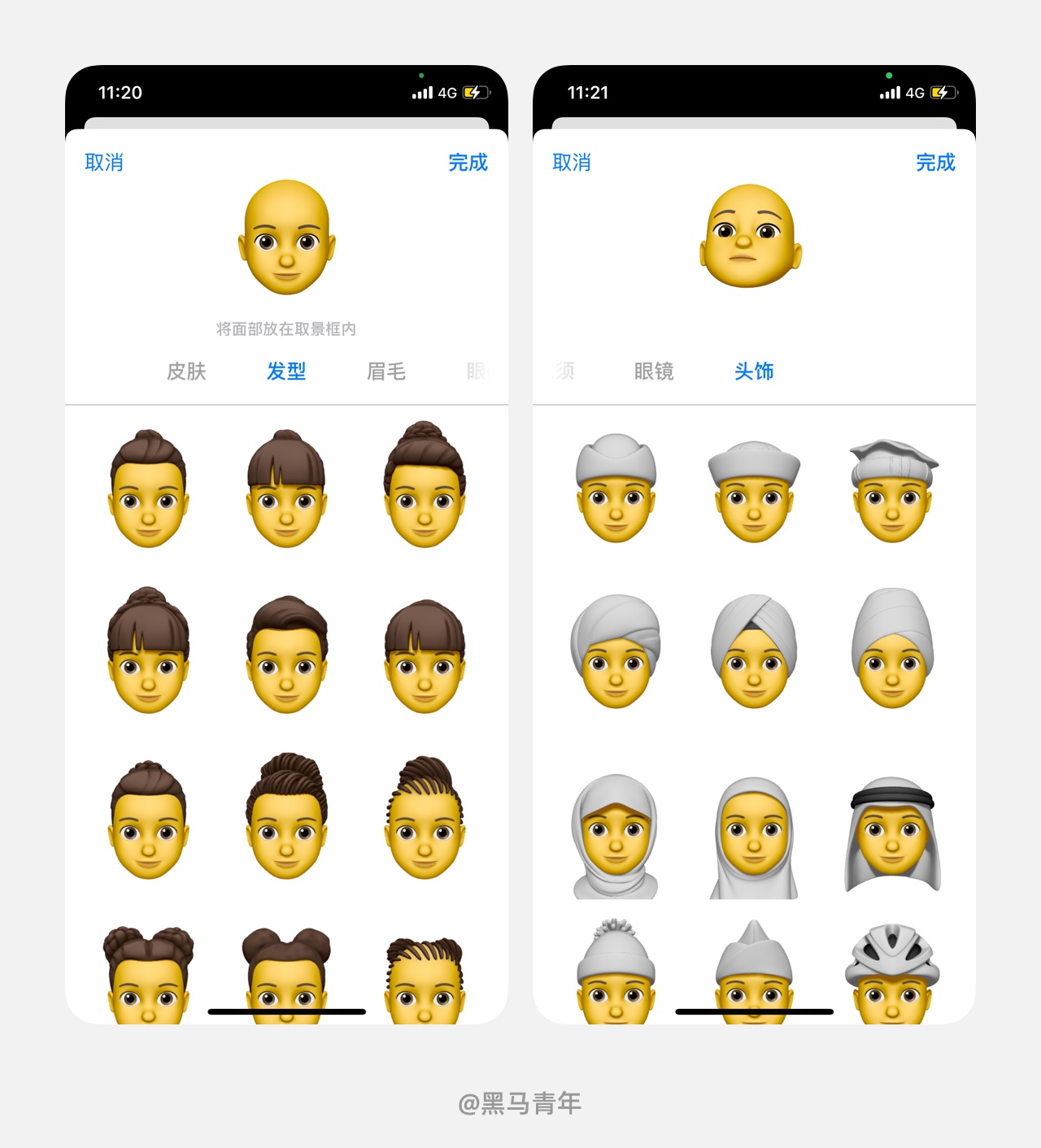
11、拟我表情新增与优化
没有照片设置头像也没关系,为好友和自己设置拟我表情作为头像也是不错的选择。iOS14 不仅新增了拟我表情贴纸,还新增了十几款新发型和新头饰,提供用户更多选择性。

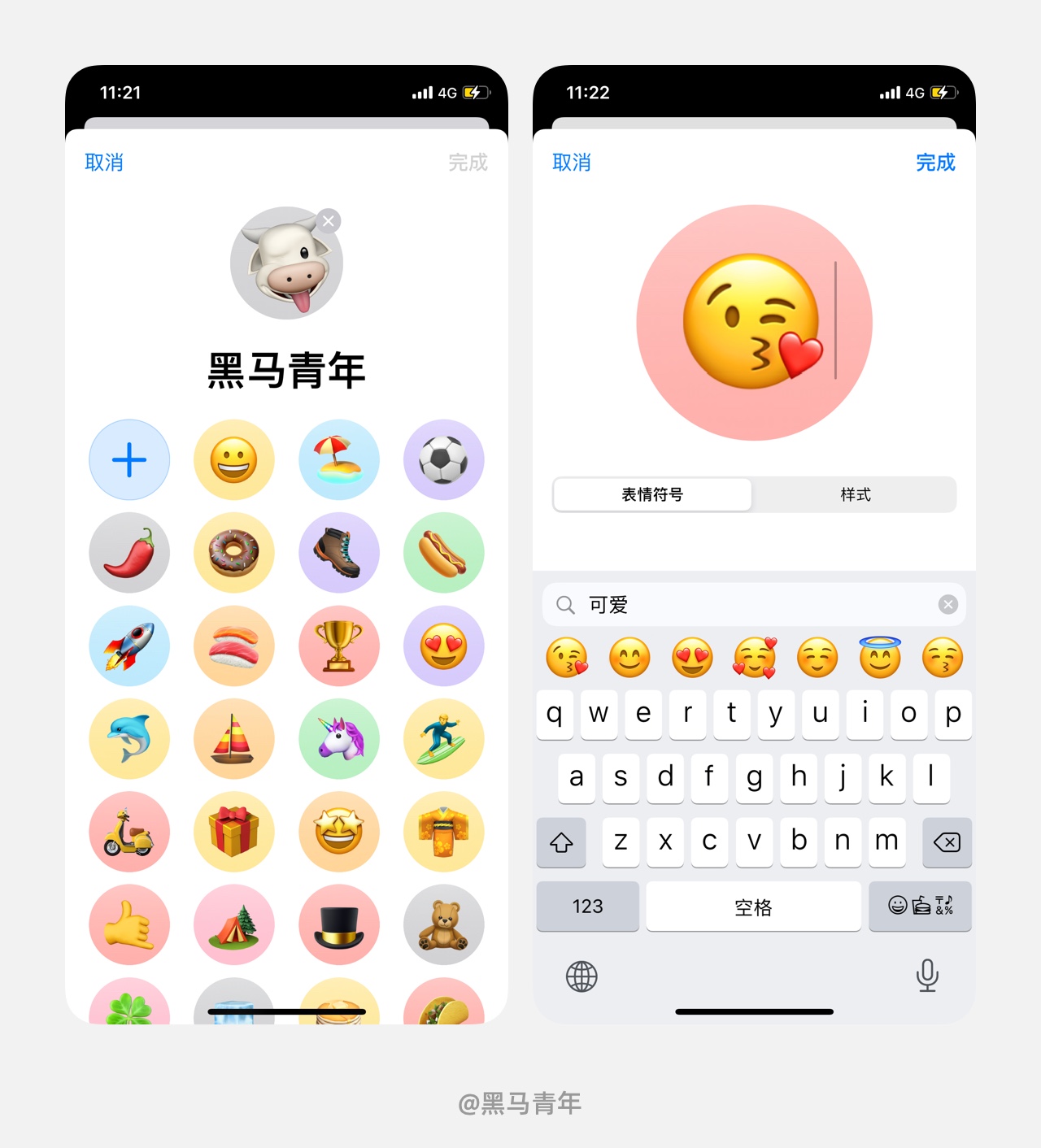
12、表情搜索更便捷
在对好友设置头像时,除了拟我表情以外也可以选择更多表情,带给用户更多选择。设置表情头像时,也可以输入对应的关键词,比如:“可爱”、“调皮”等关键词。通过关键词更能精准的体现用户需要的情绪表达,不会看着表情过于纠结。

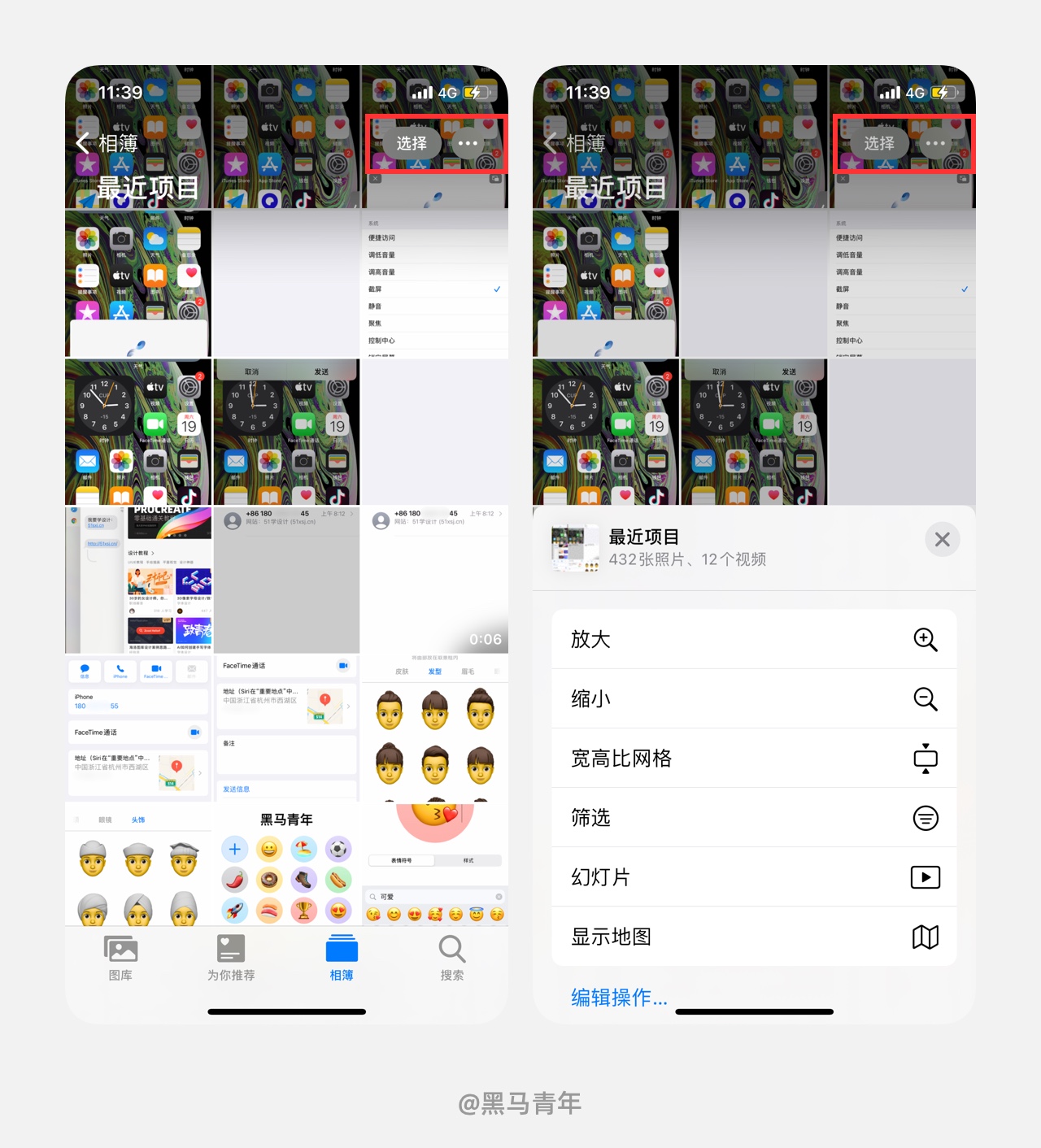
13、相簿优化预览照片更便捷
iOS14 优化后的相簿在顶部设置了选择和更多操作,更多里面可以对照片预览进行放大、缩小、宽高比网格和正方形照片网格等操作。优化后的呈现方式更能满足用户习惯,可以根据自身喜好进行照片预览展示。

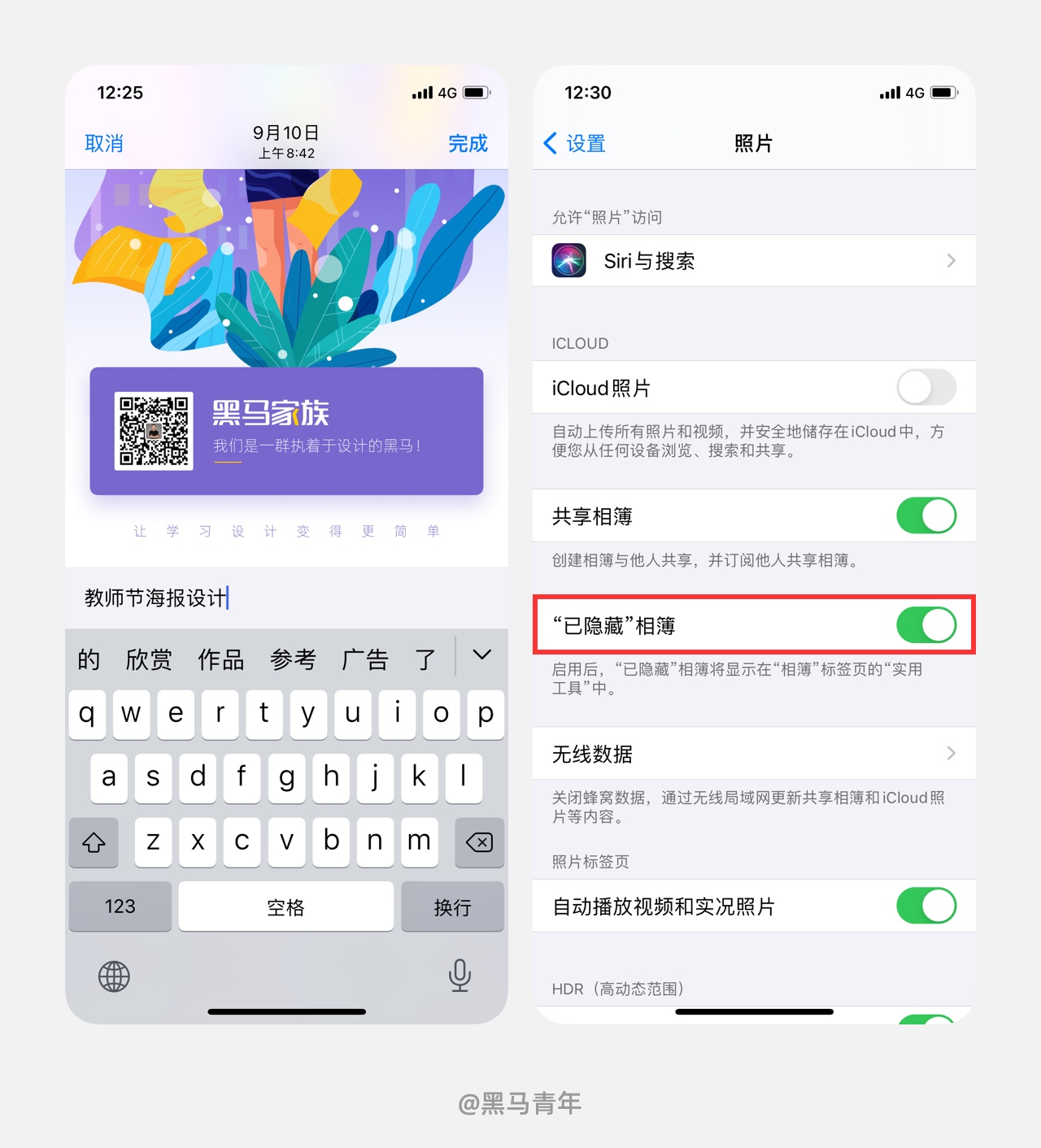
14、为每一张照片添加说明
iOS14 更新后支持为每一张照片添加说明,让你在查看以往拍摄的照片时能更好的进行回忆。也对隐藏相簿进行了显示设置,可以在设置中不显示隐藏相簿,避免尴尬的情况出现。

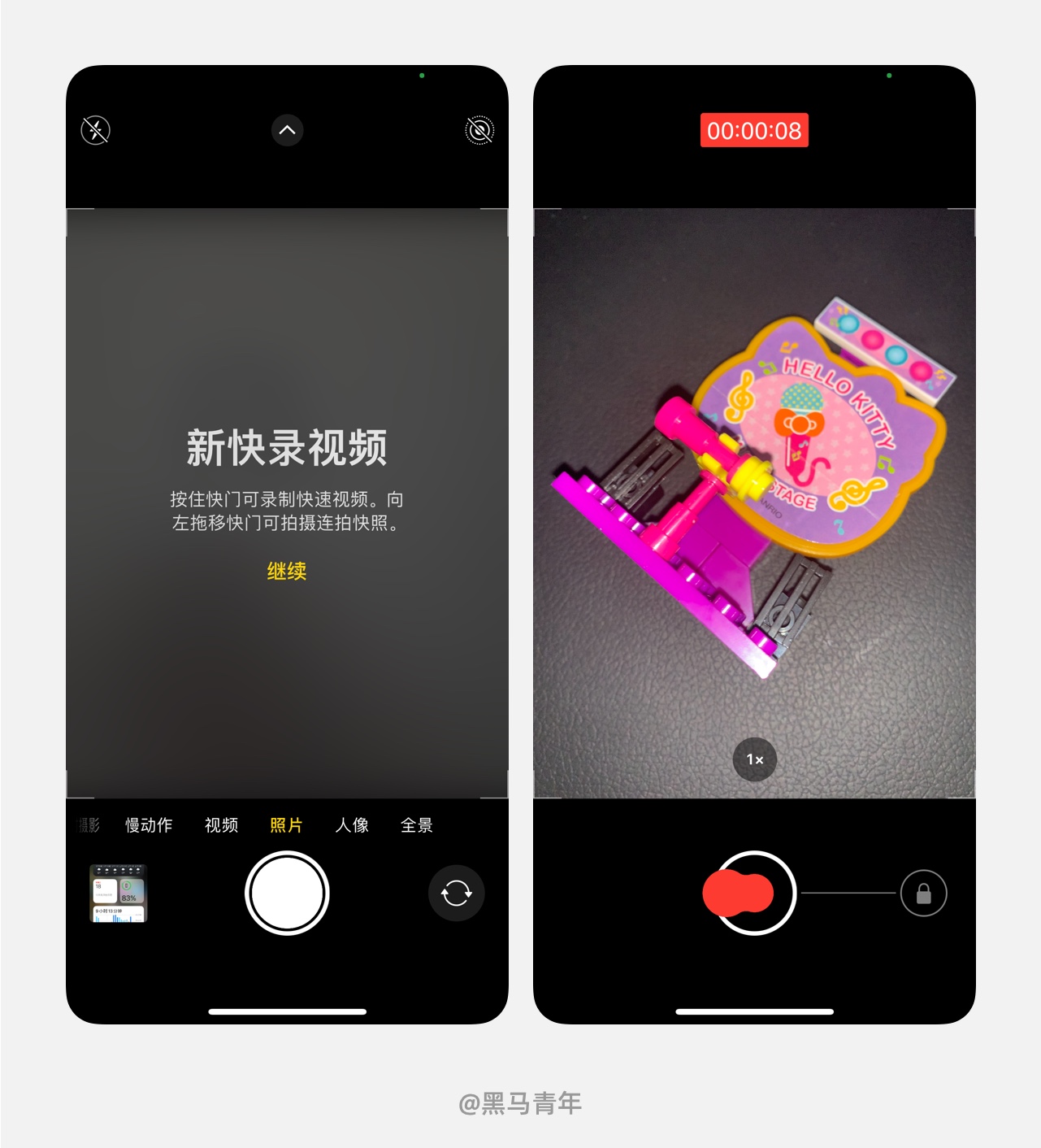
15、相机优化,性能更佳
短视频越来越受到追捧,优化后的相机按住快门可录制快速视频,向左拖移快门可拍摄连拍快照。据说升级后的拍照性能得到优化,还能设置镜像前置镜头,大家可以体验感受一下。

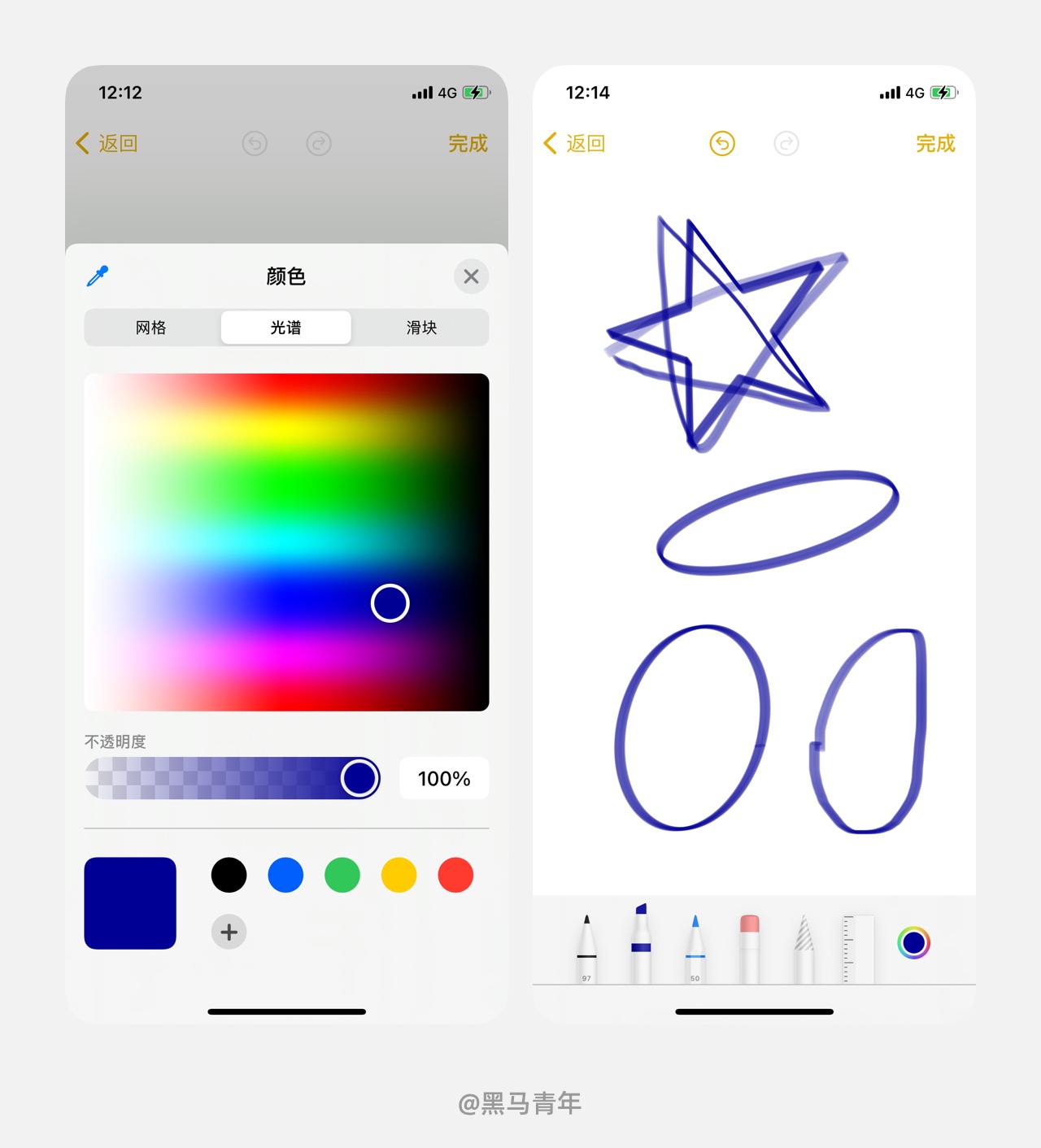
16、备忘录变得更加强大
没有好记性,就要善于备忘录。iOS14 更新后的备忘录功能更强大,绘制常用形状时稍作停留,图形就会变成标准形状,是不是有点像 Procreate 绘画软件。还有更为强大的扫描功能,再也不用跑打印店扫描文件啦!

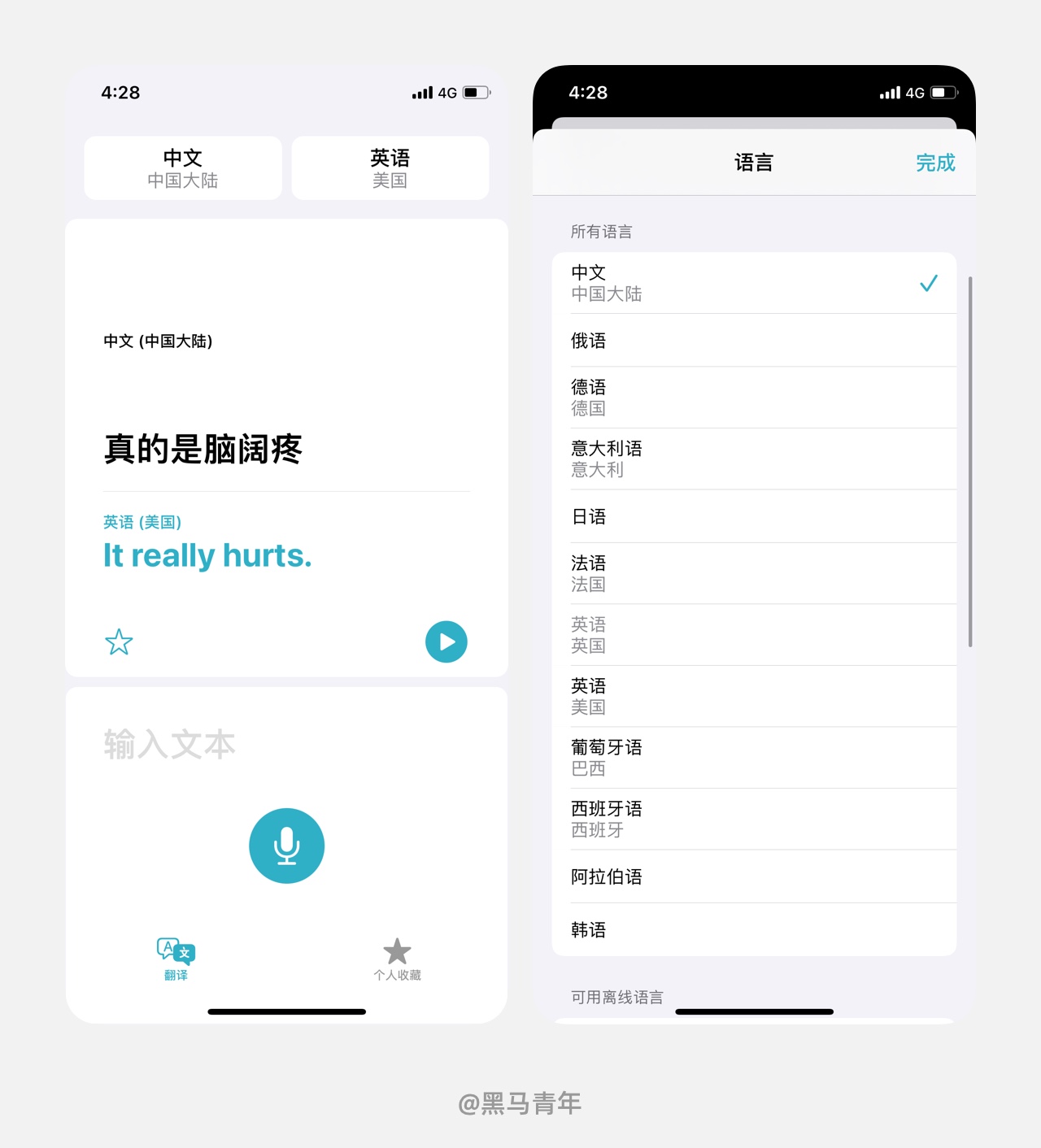
17、自带翻译软件,让交谈变得更简单
iOS14 新增了翻译 App,内置支持十多种语言之间的离线互译,支持文本和语音的实时翻译。翻译速度不仅快,还非常准确,而且还能自动识别语言进行翻译,不需要频繁的进行手动切换语言,让交流变得更为简单。

18、信息置顶对话,更有动画提示
iOS14 可以将自己常用的信息对话在列表中进行置顶,有信息时不仅可以在顶部优先显示,方便第一时间阅读,还伴随着动画提示。

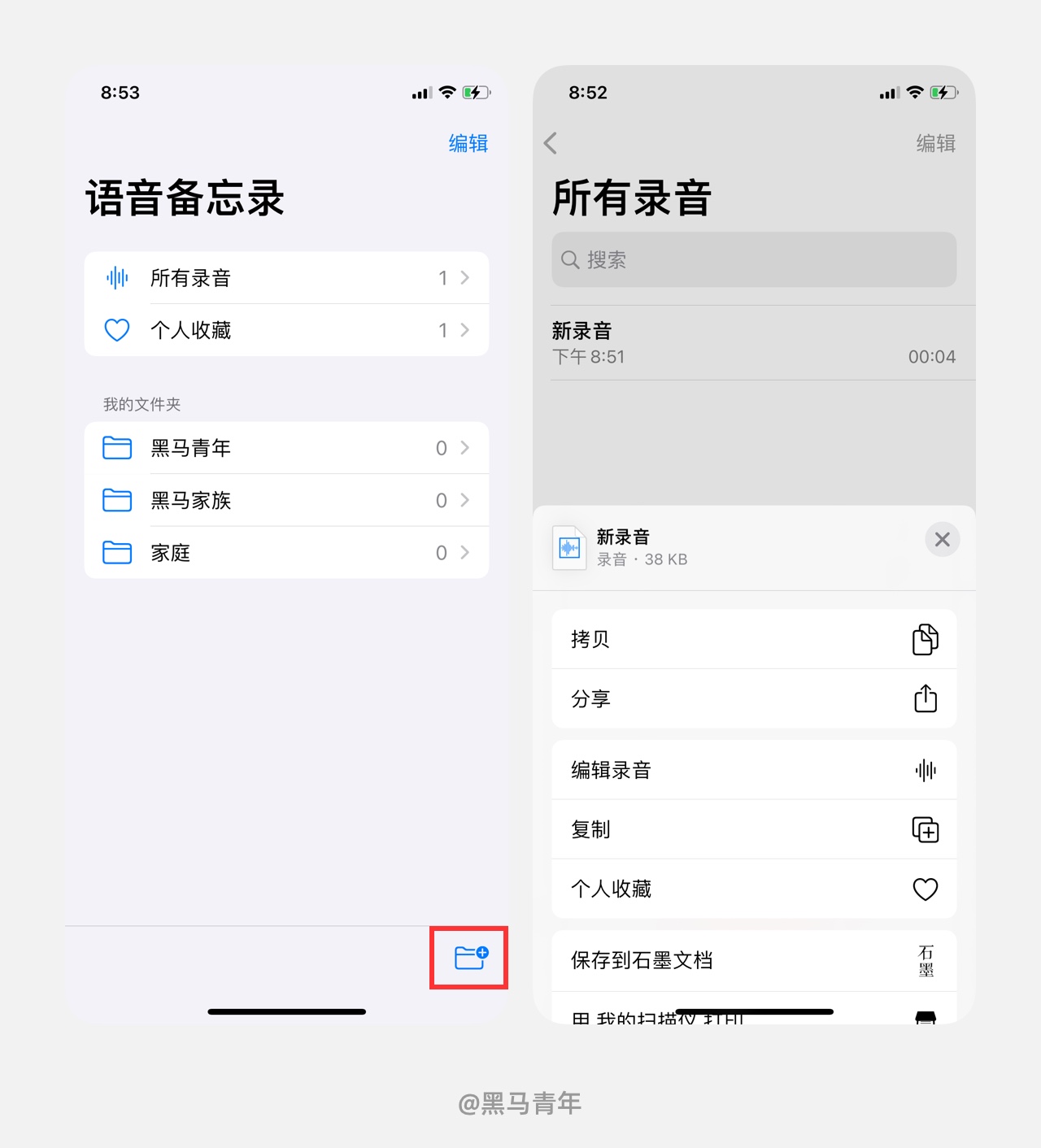
19、语音备忘录更好用
更新后的语音备忘录支持添加文件夹,方便对语音进行管理。并且语音可以添加到个人收藏,方便更好的取用,录音音效得到优化,录制的声音更好听哦!

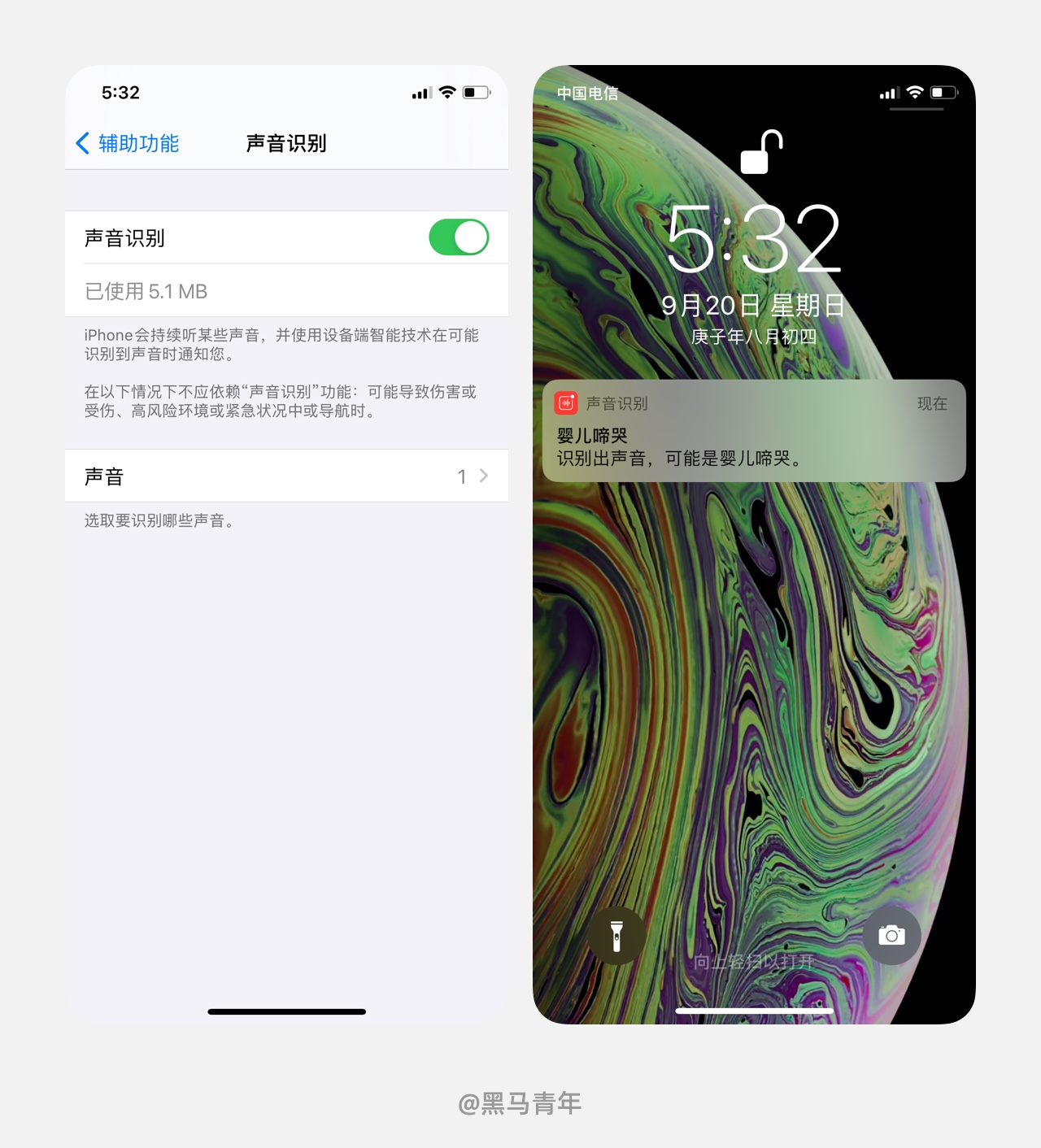
20、好玩的声音识别
iOS14 更新后的辅助功能中新增了声音识别功能,激活之后可以展开选择声音类别,比如:猫叫声、汽车喇叭声、门铃声、婴儿啼哭等等。设置完成之后,当出现类似声音之后便会发送信息提示用户。

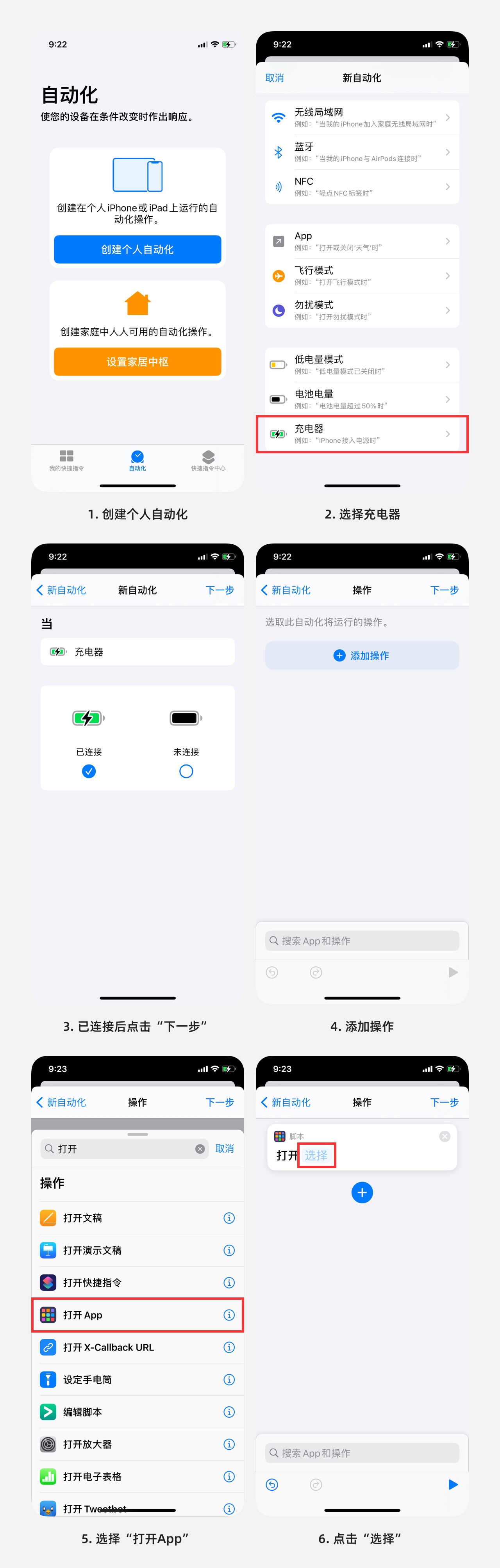
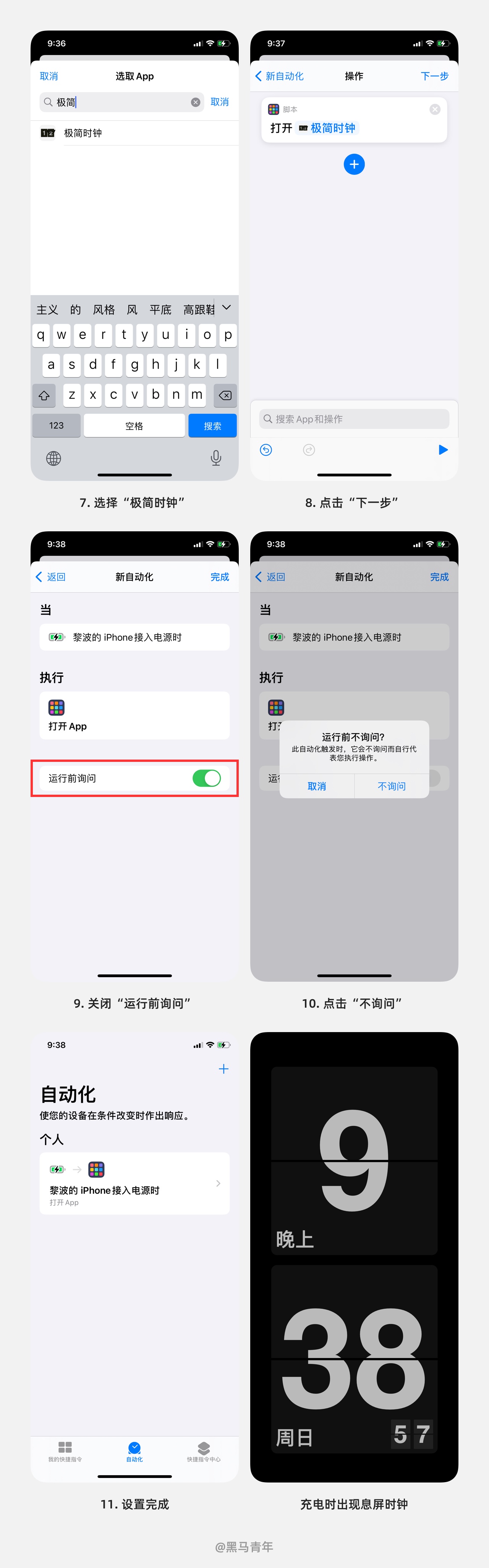
21、强大又好玩的快捷指令
对于一些资深玩家来说喜欢研究快捷指令,这个相对比较复杂一些,不过可以实现很多意想不到的效果。比如可以通过创建个人自动化实现充电时出现息屏时钟,这个需要提前下载好极简时钟,然后可以根据下面截图流程实现,大家可以去体验一下。


小结
iOS14 更新变化较大的就是 App 资源库、桌面小组件、轻点背面快捷操作、设计卡片化、新增翻译 App 和一些局部体验升级等,整体来说体验上面流畅度更好,设计上面更加灵活可控,依然还是值得升级体验的。
今天的体验总结仅为抛砖引玉,还有更多优化升级的内容待大家亲自体验,希望这次 iOS14 的升级可以带给你更多惊喜。
文章来源:站酷 作者:黑马青年
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
iOS 14 桌面小组件是这次更新当中的重要功能之一。桌面小组件赋予了 APP 全新的入口,更丰富的交互层级,更多样的操作模式。

这个在 Android 上存在了十几年的功能,时至今日,给人的感觉和认知依然不够强烈——时钟、天气、播放控制、快捷开关、待办事项可能是用得大家最多的几个小组件,而绝大多数用户不会主动想到去用小组件功能。

但是简单地用「抄袭」二字来描述 iOS 14 上的这一特性又欠缺妥当——毕竟早在 2005 年,Mac OS X 10.4 Tiger 中的 Dashboard 就已经把屏幕小组件给玩儿出花来了。

2005年 Macworld 乔布斯演示Dashboard 小组件

Maemo 开发者大会上探讨小组件背后的心理学机制
在移动端设备上,单具备触摸屏功能的系统当中,无论是更早的塞班、Maemo,还是同时期的 webOS、Windows Phone 其实都有各自的 Widgets (WP叫动态磁贴,APP 和组件的融合设计)。其中, Maemo 的设计团队甚至曾经聘请过心理学和行为学家来专门研究小组件的用户交互背后的心理学原理。

Windows Phone 中的 APP 快捷方式和小组件是一体化的,多尺寸可选

webOS 中同样也有屏幕小组件
所以,在今天,更值得我们关注的问题在于:作为目前最主流的 iOS 系统,它的桌面小组件在设计上有哪些讲究,而它和 Android 上的桌面小组件有哪些不同?
答案就在 iOS 14 悄悄更新之后的设计规范当中,咱们一起来看看吧。
说明:以下的内容为苹果官方设计指南(HIG)的翻译。
小组件能够提炼 APP 中的关键信息,呈现在 iPhone、iPad 和 Mac 当中最为醒目的位置。小组件以一种令人愉悦的视觉和交互形态,帮助用户个性化地呈现屏幕内容,优化主屏幕的体验。

小组件在 iOS 14 和 macOS 11 及更高的版本上才可用,而相关的开发人员文档可以戳这里阅读:
小组件通常有小、中、大三种不同的大小尺寸,在iPhone、iPad 和 Mac 系统当中,用户可以在小组件库当中找到小组件,并且选取合适的尺寸。选择了小组件之后,用户可以进入界面编辑模式,在这个模式下,用户可以移动小组件到想要的位置,并且可以根据需求进行进一步的设置和调整。比如可以在同一屏上放置多个小尺寸的天气小组件,并且通过设置,让每个小组件显示不同位置的天气。用户可以将组件放置到主屏幕上,也可以放到 iPhone 的 「今日」页面上(也就是所谓的最左侧的负一屏),iPad 的 「今日」 页面上,以及 macOS 的通知中心。


在 iPhone 和 iPad 上,小组件还预制了「智能堆栈」功能,也就是说多个小组件可以在同一区域堆叠,同样的,用户可以将它放置在iPhone 的主屏幕以及 iPhone 和 iPad 的 「今日」 页面上。「智能堆栈」中包含一系列默认小组件,它涵盖了用户经常会打开的各种小组件,并且随着时间的变化,Siri 会帮用户筛选出最符合当前环境和语境下的小组件内容,突出显示。如果用户打开了「自动旋转」的选项,Siri 同样可以高亮显示自定义的小组件堆栈中的相关小组件。

注意:曾经为 iOS 13 以及更早系统版本所设计的小组件,在新版的系统的主屏幕上是不可用的,但是仍然可以在 「今日」 视图和 macOS 的通知中心使用。
尽管用户可以点击小组件进入APP,然后进行更多的操作,但是小组件的核心功能,始终是显示少量但是即时的、有用且高度相关的信息,让用户无需进入 APP 就可以获取信息。明确每个小组件的核心目标,并且梳理整合需要展现的信息,是整个设计过程中至关重要的一步。

在多数情况下,你需要将你的设计目标梳理得非常明确。比如天气 APP 的小组件,需要显示的特定某个位置的天气信息,而一个卡路里跟踪的 APP 的小组件需要显示的,可能是当天消耗的卡路里,而新闻 APP 的小组件可能展现的是热门资讯。通常,小组件可以很专注地呈现程序的一部分内容,就像游戏当中角色所处的状态一样。

在较大的小组件中,你可以显示更多的数据,或者更详细的可视化的效果,当然,不管多大,它始终应该专注于做一件事情。例如在较小尺寸的小组件中,可以仅仅显示当前当地的天气信息,一天中的最高温度,而在中等尺寸的小组件中,同样的数据也被列举出来,但是额外增加了 6 个小时的天气预报。在大尺寸的小组件当中,可以在6小时预报的基础上,还额外展现未来 5 天的天气预报。

小尺寸小组件

中尺寸小组件

大尺寸小组件
人们真正喜欢小组件的地方,是它能够提供有意义的信息内容,而不是提供另外一个程序快捷方式。
通常,设计师需要避免简单地扩大小组件的尺寸而不针对性地修改内容,创建的小组件尺寸变化的同时,它的内容也应该进行相应的优化和改变。

如果小组件的内容没有变化,那么用户可能不会将它置于醒目的位置。尽管小组件不太可能每分钟都有所更新内容,但是尽量保持更新的内容,可以更多地吸引用户的目光,这一点很重要。
比如日历的屏幕小组件,可以针对特定的时间和事件进行独特的视觉处理,比如在生日的展现方式就不一样。

在许多情况下,用户需要提供特定的信息之后,屏幕小组件才能显示有效的内容。比如,用户在使用天气APP的小组件的时候,需要先选择特定的地点;使用股票APP的小组件的时候,需要选择特定的一支股票。不过也有例外的情况,比如 Podcasts(博客) 的小组件默认显示最近内容,因此用户无需预先进行配置就可以直接使用。


这些在使用前要进行的配置选项,不应当要求用户进行过多的设置才可使用,应当足够便捷。同时,用户也无需针对小组件的 UI 进行配置,因为桌面小组件的 UI 界面对于用户而言,是已经配置好的。相关的开发文档可以戳这里查看:
当用户点击小组件的时候,它可以打开 APP 当中对应的页面和位置。比如,当用户点击股票APP 对应的小组件的时候,由于小组件显示的是特定的股票的信息,所以点击小组件之后打开 APP ,APP 应该显示的是这款股票所在的页面和完整的信息。
通常最小尺寸的小组件可以提供一个可点击的元素,而在中大尺寸的小组件当中,可以提供多个可点击元素,比如中尺寸的笔记 APP 小组件当中,可以添加多个笔记条目,点击其中任意一个可以显示对应的笔记内容。

尽管有多个可点击元素对于 APP 而言非常有意义,但是提供过多的可点击元素,可能会让用户迷惑且无法正确点击对的目标。
在有的 APP 当中,用户登录之后可以获取更多的功能和服务,可以在小组件中让用户知道这一点。比如,对于一款预订类的 APP,可以在小组件中包含「登录以查看预订」这样的提示。
为了保持小组件内的信息的相关性和有效性,小组件应该定期刷新以更新内容。小组件不支持连续的实时更新,并且系统会基于种种因素,来调整和限制其内容的更新频率。为了让小组件找到对的更新频率,你需要知道你的 APP 的内容更新频率,并且预估用户会多久查看一次新的数据。举个例子,潮汐变化虽然是实时的,但是用户追踪海滩潮汐信息变化也通常是以小时来计算的。如果你注意到用户查看小组件的内容频率变化,超过了它的信息更新频率,那么你可以考虑在小组件中显示上次更新的时间节点,以便用户知晓它的更新频率。相关的开发人员文档看这里:
小组件本身的更新频率是受限的,你可以让系统来直接更新其中的时间和日期,将注意力集中到开发它的其他功能上。

如果你确定了数据的更新频率,就没有必要将旧有的信息作为占位符来使用。
在 iOS 14 以及更高的版本当中,小组件可以使用丰富且大胆的配色,使用令人回味的配图以及清晰的文本,所有的这些优质的设计素材可以让小组件中的信息和功能一目了然。独特、精美的小组件不仅提供有效的信息,而且还能让整个屏幕内容个性十足。

如果你需要在小组件中呈现品牌LOGO、文字名称、应用图标,那么尽量以无干扰的模式来将内容集成到其中。在某些情况下,比如当你使用屏幕编辑模式来调整布局的时候,系统会在小组件的下方显示对应的 APP 的名称和信息,因此你无需在小组件中再做强调,尽量以色彩、版式等视觉设计来凸显它的特征。
如果小组件中信息过于稀疏,那么它看起来不太具有存在的必要;如果信息量太过于密集,则可能让整个小组件显得臃肿密集且难于使用。你需要寻求合理整合内容的方法,确保人们能够立刻掌握信息,尤其是基本的信息,并且可以在此基础上花费更多的时间来查看细节。你可能在更大尺寸的小组件上,用信息图来替代简单的文本,这样也不会让信息过载,但是呈现形式上的改变,会让体验变得更好。

丰富漂亮的色彩是非常吸引人的,但是色彩决不能影响用户吸收和了解基本的信息。色彩应该可以作为提升整个小组件视觉属性的一种重要手段,但是它一定不能喧宾夺主,影响内容本身。在 iOS 14 的设计素材中,内置了一系列的系统推荐用色。
小组件应该在深色和浅色模式下都看起来非常棒才行。通常,尽量避免在深色模式下,使用浅色的小组件背景并搭配深色的文本,或者在浅色模式下,使用浅色文本搭配深色背景。当你根据使用 iOS 系统内置的语义配色系统来配置背景和文本配色的时候,色彩可以根据你当前的环境,自动匹配。


当然你还可以借助现成的设计素材来手工配置和选择。详细的使用说明可以参考下面的链接:
使用系统字体能够能够让你的小组件看起来非常原生,并且不论是什么样的文本字重、样式,都非常的美观。如果你使用其他的第三方字体,可能很难做到这一点。当然,如果仅仅是在小组件的标题中使用自定义的第三方字体,而正文和其他的文本字体使用 SF Pro,效果也可以做到很棒。具体可以参考下面的规范:
确保小组件中文本正确调用字体,而不是被栅格化之后的视觉元素,这样可以让系统内置的 VoiceOver 读取其中的内容。
SF Symbols 能够帮助你让符号图标以及 SF Pro 的文本可以正确对齐和缩放。相关的内容可以参考下列规范:
当小组件在加载相应的数据之后,就可以显示占位符的内容了,但是这些占位符信息应该足够逼真才能帮助用户认识它。将 UI 中静态的框架和视觉化的占位符结合起来就可以创建出可供识别的预览模式。比如使用半透明的条状矩形来作为文本占位符,使用圆环或者正方形来替代图像和符号。


小组件的描述能够帮助用户更清晰地了解它的功能。巧妙地使用引导性动词能够更好地帮助用户了解它的功能。比如,「查看当前天气状况和位置」以及「跟踪即将开始的活动和会议」。避免不必要的短语,尽量使用平易近人的表达方式。
屏幕小组件可以缩放以适应不同的屏幕尺寸,除了使用 SF Pro 和 SF Symbols 之外,你还需要控制好小组件的尺寸,确保在每个不同的设备屏幕上看起来都很舒适。
为了确保你的图片素材在最大的小组件上看起来都是不错的,可以尽量按使其按比例缩放来匹配较小尺寸小组件的显示。下面是尺寸规范:

为了确保你的设计和小组件完美的匹配起来,请注意匹配两者的角半径,在 SwiftUI 容器内设置正确的角半径。相关的开发文档看这里:

标准的边距为 16pt,如果你的小组件当中包含有文本、图形等元素,请使用标准边距以避免边缘拥挤导致体验不佳。如果使用图形背景来创建分组,或者有按钮元素,那么你可能需要使用窄边距(8pt)。

iOS 和 Android 是目前最主流的两大移动端操作系统,其中 Android 平台的小组件出现得相对更早。但是相比于更加统一的 iOS 平台,百花齐放的 Android 第三方定制化的系统,加上相对宽松的开发机制,使得 Android 平台上的小组件设计极度缺乏统一性。
在 Google Design 页面当中,Material Design 的设计规范在很大程度上已经比 iOS 更加丰富,但是在小组件设计这一章节的内容,可以用简单粗陋来形容。
设计规范中,相对简单地展示了 Android 小组件的4个常见类别,以及4种常见交互。下面是对 Android 这套宽松简单的设计规范的快速归纳:

信息展现型小组件是将对于用户重要的信息,随着时间推移来呈现,比如时间、天气、运动状况,点击即可带用户跳转到 APP 当中。

信息集合型小组件会显示更多的信息,它专注于两个交互:浏览收藏和打开详细信息。


控制型小组件的功能是在不打开 APP 的前提下,直接触发某些 APP 的功能,比如音乐控制。

混合型小组件可以将多种功用混合到一个小组件当中。

Android 小组件通常支持4种交互,一种是滚动浏览,一种是尺寸调整缩放,还有就是导航操作,比如跳转到特定APP当中,最后一种是进行配置调整,比如对组件中的元素进行调整。
单从信息量上来说,Android 系统的小组件设计指南仅仅只是做了最基础的指引,考虑到生态的开放性,这种「放任」是很自然的一件事情。
从 iOS 14 开始,苹果在 iOS、iPadOS、macOS、watchOS 乃至于 tvOS 上的联动与融合,已经变得非常深入了。而 iOS 系统的复杂性开始显露,小组件就是其中的一环。

和苹果一贯以来的UI设计类似,它有着开放的一面,但是它的另一面是约束,这种约束很巧妙,比如说深色模式,你使用官方的设计和开发素材,调用官方的组件,能很快实现颇为不错的效果,但是与此同时,你的设计和开发空间也受到了相应的约束。
在 Android 上,小组件可以更为自由地调整尺寸,但是谁都无法准确预知它在某一款手机上,整体的体验是什么样的。这个小组件的边缘会和哪个图标对齐,风格是不是一致的?这种问题在 iOS 14 上很大程度上是不存在的,单尺寸问题就已经进行了极为详尽的约束——它一定会对齐,在体验上几乎不太可能跑偏。
从小组件开始,我们迎来一个更加丰富、复杂的 iOS 系统。
文章来源:优设 作者:陈子木
蓝蓝 http://www.lanlanwork.com