



作者:蓝蓝设计 图片来源:花瓣网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。


作者:蓝蓝设计 图片来源:花瓣网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
前言:
1886年,由卡尔·本茨发明的第一辆汽车距今已经有130多年了,汽车座舱的发展已经来到了一个新的阶段,现阶段我们称其为智能座舱。它不仅有着先进的数字化仪表中控大屏,还有流媒体后视镜、抬头显示、智能空调、智能氛围灯等功能,看得见的看不见的地方无不凸显着科技进步带来的变化。
作为HMI设计师,在这个领域也工作了许久,对于智能座舱、HMI的设计有了些见解和思考,本文试图通过总结实车座舱、工作经验、设计来展望未来的HMI设计趋势,以及尝试分析作为HMI设计师我们应该如何在设计这一领域去赶上智能汽车发展的风口。希望这些想法能让刚入行或者想入行的设计师同学们对于HMI设计有一个帮助。
一、时代变革下的智能座舱——“第三空间”
二、科技发展带来的设计需求改变
三、用户体验带来更高的设计要求
四、情感需求引领新的设计方向
五、总结
随着自动驾驶等技术的进步,智能座舱最后将围绕座舱电子、座舱内饰全面升级到移动的“第三空间”,将信息、娱乐、互联等功能进行全面融合,为消费者提供更便捷的体验。汽车将不再是代步工具,用户在车内即可实现娱乐和办公,汽车有望进化成为家庭、办公场所之外的“第三空间”。

尽管也有人认为汽车只是个代步工具,但更智能化更数字化的智能座舱就是大势所趋,各家车企八仙过海各显神通,不停进行车辆的智能化升级,提升智能座舱的体验,软件定义汽车,这是行业的共识,许多互联网公司也加入了这场战争。
在这样的背景下,作为设计师的角度,看着智能座舱的智能化在不断提升,我们对于HMI设计有了些思考。我们认为会有这几个方面带来HMI设计需求或要求的的变化:

硬件技术的革新带来体验形式的改变,而完善的设计升华用户对于新科技的体验。在“未来”还没有到来的时候,发挥设计的主观能动性能,能让现在成为更好的现在。好的视觉体验不应只是数字化的体验,硬件能够给予视觉更加完整,更加丰富的体验感受。智能座舱科技能力不断提高对设计有了不一样的需求。作为设计师,关注科技和车机硬件技术的进步能够拓宽我们的视野,延展设计的画卷。
传统的HMI由中控系统,屏幕,⽅向盘控制等模块组成,受限于应⽤场景⼤多只满⾜于⾏驶功能,强调的只有⼈和⻋的关系,但随着⽆⼈驾驶解放了⼈的双⼿,⼈和⻋的关系将被重新思考定义。
1、通过设计提升自动驾驶的体验,增强用户的使用信心:
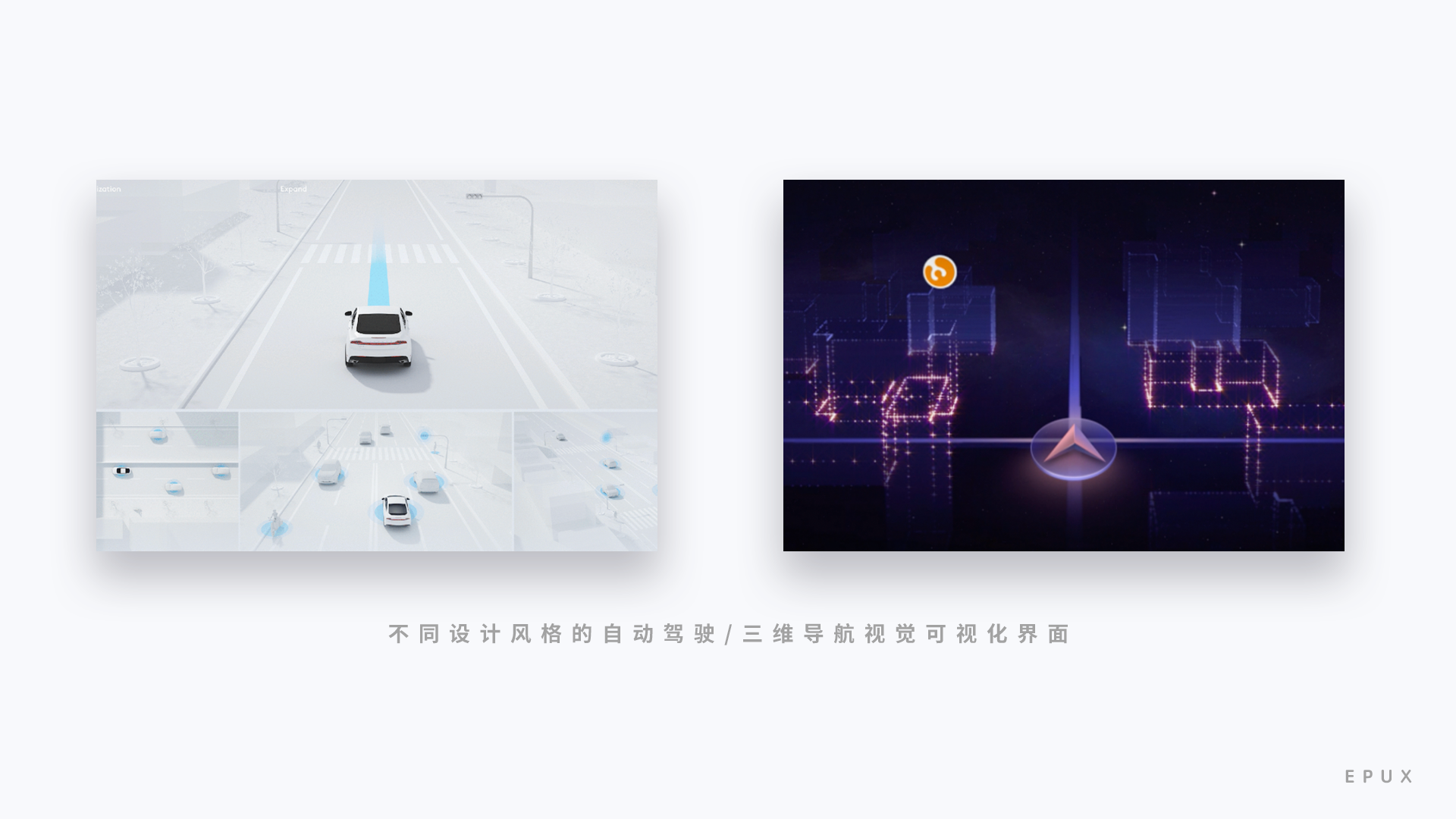
自动驾驶模式下,通过摄像头特、毫⽶波雷达、超声波雷达等扫描记录下当前⻋辆所处的环境信息,将路况信息和道路周围环境车辆等信息进行可视化呈现在屏幕上。在这个过程中,除了硬件的可靠性能否扫描出周围环境车辆物体之外,可视化的视觉设计也会影响到用户的信心。
交互层面,需要有更多自动驾驶可视化图像的交互思考和创新,例如当开启自动驾驶的车辆在一个复杂的十字路口等待红绿灯是,周围复杂的情况会让用户恐慌,特斯拉的fsd就会在停下等红绿灯时,抬高视角,这种方式可以通过屏幕的可视化信息观察到更多路况车辆信息,从而让用户对机器产生信任感。
视觉层面上,一般来说识别度比较重要,能更直观的展示模型可视化信息就好,但是可视化信息的表现形式可以作为视觉设计的重点,可以是线性模型,也可以是白模等等,要去契合车机的主题、颜色、概念,又要达到可视化的要求。

2、不同的主题模式以及新的视觉风格:
作为决策者的汽车用户当然需要更多的主题颜色或主题风格选择,他们不再简单要求能用就行,不仅仅是更好用的交互,对视觉设计当然也有了新的要求。
一般来说,现在的车机系统最少都要有一套黑白模式,分别匹配白天黑夜的的驾驶场景;有的更是需要在越野、城市、长途情况下有不同的视觉主题界面;或者是运动和沉浸驾驶有不同的界面风格,这些根据需求都是需要去考虑的,如何匹配视觉设计。最常见的黑白模式来说,在设计其中一套的过程中,就要去考虑如何适配成另一套,比如白色模式下的卡片投影,在黑色模式下如何显示,如果不显示投影如何去区分卡片。

设计的视觉风格的趋势不是一成不变的,我们认为他的发展是螺旋式上升的,手机的UI最开始的拟物风格满满的向着扁平化发展,但扁平化后大家又开始追求拟物,后面就诞生了轻拟物风格和2.5d等风格,现在又流行简约3d风格。以前由于车载芯片性能等问题,随着车载芯片、屏幕性能的不断发展,未来的HMI设计风格绝对不会一尘不变,他同样也会追求不同的设计风格,轻拟物、简约3d图标甚至3d界面的交互都会不断产生甚至已经产生,也要求设计师去了解和掌握更多的设计风格。

电动汽车行业飞速发展,智能AI和人际互联等人车交互概念也跟着兴起,对于中控台的需求和功能复杂度也跟着越发精细起来,全液晶显示和HUD已经成了基本操作,炫酷、科技感爆棚的HMI设计成为标配。
1、越来的大的车载屏幕:
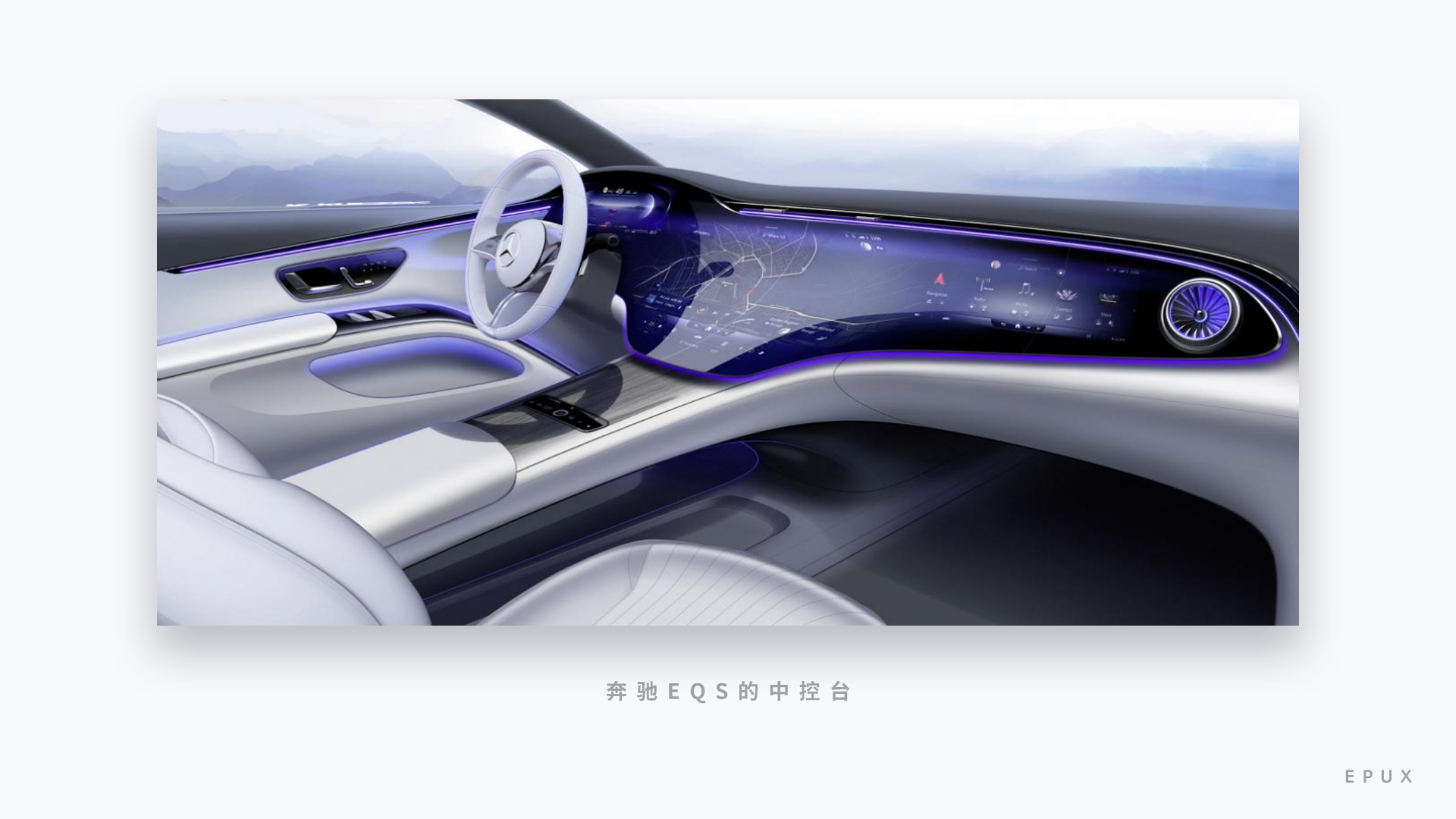
燃油车时代评价一辆车不可避免的会讨论汽车三大件:发动机、底盘和变速箱。但是智能座舱时代,不少人戏称新的三大件是:彩电、冰箱和沙发。虽然是戏称,但是我们也可以看出来大屏幕车机等提升座舱体验的设备越来越成为用户购买汽车的一个指标。当然也有人不这么认为,但是市场是很诚实的,大屏幕的车机就是更受欢迎,笔者曾问过一个刚毕业几年准备买自己人生中第一辆车的朋友,你买车会在意车的中控屏大小吗?他的回答是:当然会,大就是好。

可以看出,作为HMI设计师,面对的情况就是越来越大的屏幕尺寸和分辨率以及越来越多屏幕数量。这也给了设计师更多的发挥空间。交互上可以有更多的交互形式,同时也有了更高的视觉要求,需要有场景、有主题、有氛围等等等。作为座舱内最显眼的屏幕,也不简单是呈现功能那么简单,它也成为汽车内饰的一部分,除了车内的氛围灯,屏幕内也需要呈现更多的设计美感。

2、虚拟现实技术的发展:
虽然前文提到了驾驶员不再是单单驾驶者,但是首先驾驶这一需求是不会消失的,其次且随着自动驾驶的发展,用户也希望能通过虚拟现实技术看到更多的信息来帮助自己完成抉择决策。未来虚拟现实增强技术将在安全驾驶方面扮演着更为重要的角色。虚拟现实增强技术对于用户而言,具有很大的直观性,通过结合现实路况信息,实时出现一些虚拟箭头来直观地引导我们前进,从而避免在驾驶中出现开过路口和分散驾驶员注意力的情况。
其实目前大面积应用的hud也算是虚拟现实技术的一种,AR-hud早已经成为了现在智能汽车的标配,未来几年,我认为会有越来越的的用户摆脱低头看仪表的习惯,hud可以帮助驾驶者更便捷更安全的获取驾驶、车辆、车道等信息。

我们都知道hud这一技术最早是作用于军用战斗机的,随着技术的进步虚拟现实技术会不断下放到民用汽车上,所以作为设计师对这方面的技术也需要有更多的了解,如何运用在汽车上,设计出更加符合汽车操作和行驶逻辑的虚拟现实技术的视觉信息。
另一个方面就是虚拟成像,科幻电影中的虚拟成像来进行互动和对话或许也会成为未来的HMI设计趋势,但这可能要很久以后才能实现了,或许同元宇宙一样久-_- !!!
以用户更能理解、更能接受的方式展现全新的智能化座舱,提升操作的舒适性和高效:用更简单的方式传达更直观的信息。这是我们在用户体验基础上做设计需要做到的。
用户对于智能座舱的操作不熟悉,产生不信任感,我们需要以设计为连接点,和用户沟通。科技满足人的基本需求,艺术升华体验。在科技飞速进步的当下,科技研发固然关键,以眼睛为窗户让用户体验到科技的进步同样不可缺少,帮助用户用视觉感受未来、提高体验是作为设计价值的最高追求。
·沉浸式的体验感
当车辆从工具变为一个能够让人沉浸和享受的空间,在原有的交通属性之外增强智能座舱的空间的娱乐属性。当在车内等待或者不想下车在车内躺一会,小憩、k歌、电影等可能都是会干的事,露营、闲聊等也可以是智能汽车提供的环境。所以我们需要将有限的画面变成无限的遐想空间。
1、契合功能的氛围设计:
不要好奇为什么有人为什么会在车上睡觉,会在车上看电影,但是这个需求是一定存在的,作为“第三空间”,这是智能座舱应该要胜任的能力。
设计师需要做的就是打造契合这些场景下的氛围感,通过氛围灯音效可以打造出一个适合观影、聊天的氛围,前文提到屏幕也是车辆内饰的一部分,也需要通过视觉画面、动效去一起营造这个可以沉浸的氛围。

2、视觉设计的画面感:
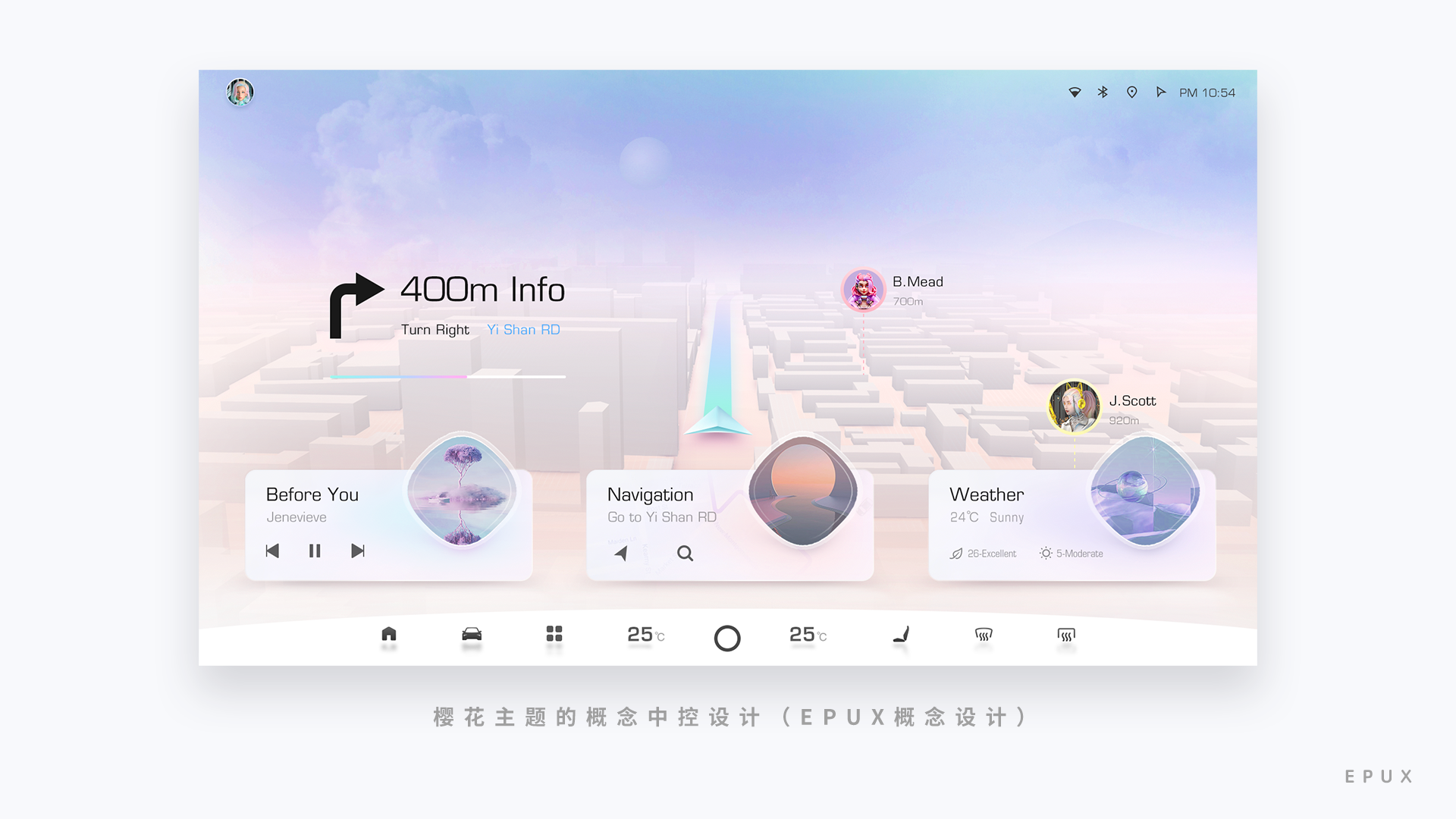
当科技满足了基本需求后,我们需要更出色视觉设计来升华用户的视觉体验。屏幕作为一幅画框呈现我们想要的画面,我们认为HMI的界面设计会更多的趋向于整体的画面感以及场景化,通过打造一个屏幕内的场景空间,在服务和交互体验上突破创新,给用户体验智能座舱的沉浸式体验空间。
目前已经有不少汽车的都已经用场景化的UI来上到自己的中控仪表上。场景主题的HMI已经不只是单单的概念无法落地,虚幻引擎技术的加入也能让更多的三维场景能够落地到实车上。

·信息内容需化繁为简
智能座舱的一个很大的特点就是几乎将所有车内功能按键、报警都搬进了屏幕内,那么几乎所有的信息都要通过屏幕获取,所有的功能都需要通过屏幕点击操作完成,但是当所有的内容信息功能都堆积在一起时,任谁看着都会产生信息焦虑。
通过设计去凸显重要消息和重要功能是解决问题的重要方法。许多汽车中控屏都将空调和座椅的快捷操作加入到了屏幕的底部dock栏,因为空调是使用频率十分高的功能。交互层面的设计需要做到简化常用功能的使用层级步骤,视觉设计需要做到让重要功能显眼易操作。

·一触即动的反馈
我相信所有人都会认为如果车机使用起来如果不流畅,体验会很糟糕,特别是如果极其卡顿,会不愿意使用,这也是许多人驾驶车辆的时候宁愿放着更大的中控屏不用,而去用手机导航的一个重要原因。受制于车载芯片的性能和屏幕的质量,过去确实这种卡顿是没有办法解决的。但是这些随着芯片性能和技术能力的提升,或许芯片已经不是造成车辆卡顿的罪魁祸首。
如果车机上的动效做的不够流畅舒适,也会产生“卡顿”感,同样是对用户体验的破坏。所以一定要做好动效反馈,掌握好动效节奏,让用户感受到一触即动舒适感,是可以大大提高用户体验的。关于具体的动效设计受篇幅影响就不展开了,我认为这一块车机与手机和pad上的动效体验一致,苹果靠着极其出色丝滑流畅的动效设计让人使用起来体验感十分舒适。界面中的元素彼此关联,而非独立存在。好的动效设计是在界面中某一个元素发生变化时,与之相关联的元素也会产生逻辑上合理的变化。动效不是独立存在的,而是彼此关联着的。界面是由元素所组成的整体,所以当界面中的某一些元素发生变化时,周围的环境也会受到影响。
动效设计像交互设计、视觉设计一样已经成为用户体验的一个重要组成部分。一款具备舒适动效标准的车机系统能给车主带来更好的客户体验。当然,做好同开发的对接也很重要哦!!!

当科技水平很高且生活中处处是科技的产品,人类就会越加渴望高情感的环境。科技本身并不是冰冷的,它带有温度、灵感、和情感;科技也不是孤立、静止的,它在不断地寻求自身的发展并拓展与人类的关系。我们需要通过设计让科技与用户完成情感上的交流,让其更具有艺术感和亲和力,让车机从“孤岛”成为乌托邦。
·是助手更是伙伴
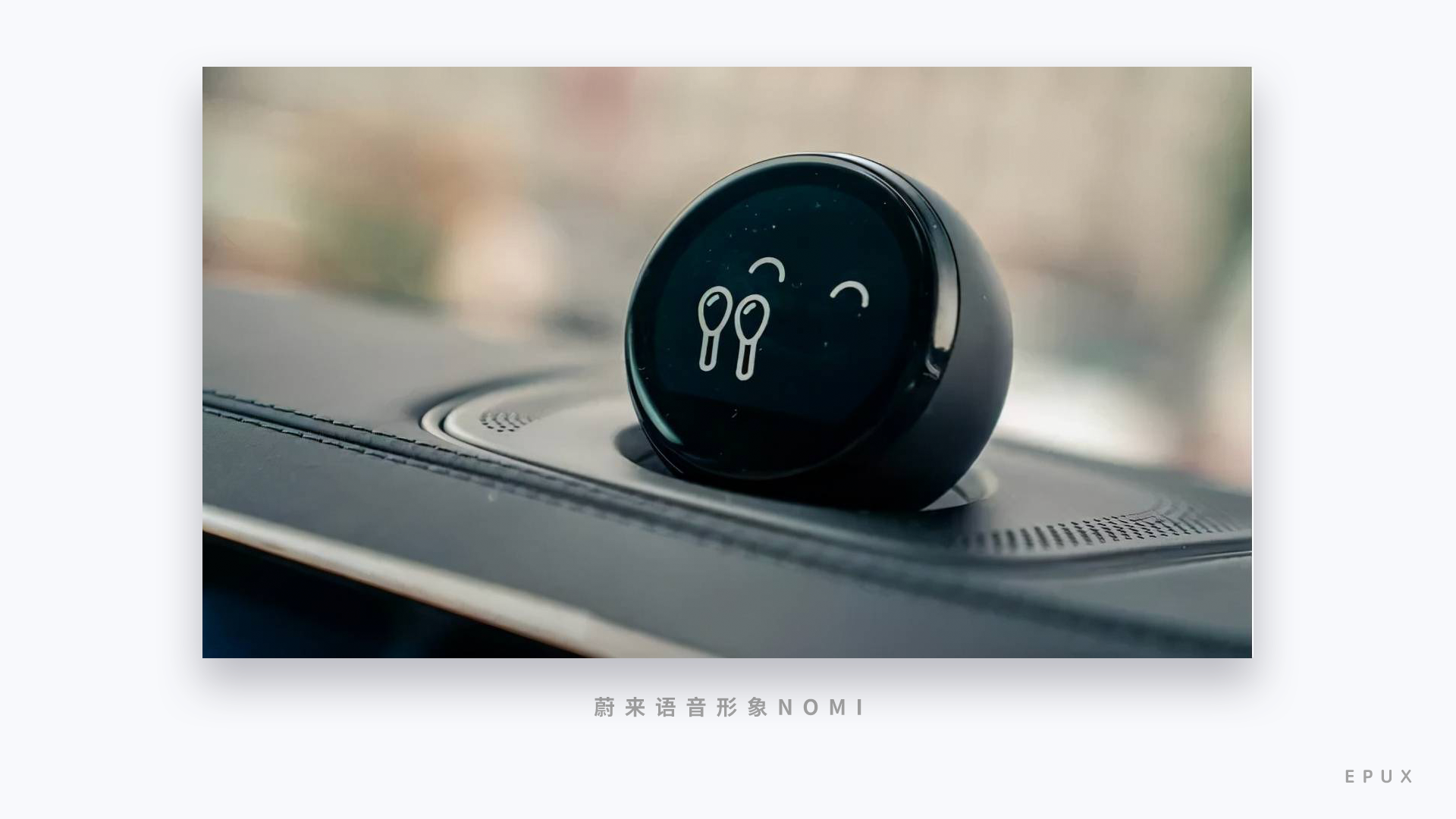
语音助手通过智能对话与即时问答的智能交互,实现帮忙用户解决问题,而智能语音助手在智能座舱中的地位越来越受到重视。在功能的基础上,如果智能语言助手能够跟有温度有情感,用户也能够更信任系统,拥有更好的使用体验。
如何让语言成为助手和伙伴呢,我们认为如果只是冰冷的vui光效反馈,是做不到温度和感情的,可能我们需要一个语言形象。当用户唤起语言是,会有一个具体的形象出现在屏幕上或屏幕外,让用户产生与系统对话的感觉,产生愿意与其对话的意愿,建立情感触点;另一方面,也可以打造一个提高汽车品牌产品力点IP形象。

所以语音形象的设计,我们认为也是HMI设计师需要考虑和思考的,需要设计出契合品牌的IP形象,来成为用户的专属语音助手和伙伴。他or她需要有丰富的表情、丰富的肢体动作,甚至有情绪来与用户进行互动反馈,从而达到提升用户体验的目的。
如何设计出一个有温度有情感的语音助手大家可以翻翻之前发的文章《车载智能助手设计:智能座舱的合作伙伴》,希望能对大家有所帮助!!!
·无微不至的细节设计
博大而深沉的情怀让人赞赏,但微小而细腻的情感让人感动。总有人能够被某个看似平凡的细节深深打动,这便是细节设计的价值,我们精准的去定位用户群体,探索用户的情感需求,当然希望能够做出打能够做出打动人心的细节设计。除了下面几个点当然还有更多的细节设计,就需要在设计过程中去慢慢体会和发现了了。
1、多模态交互方式:
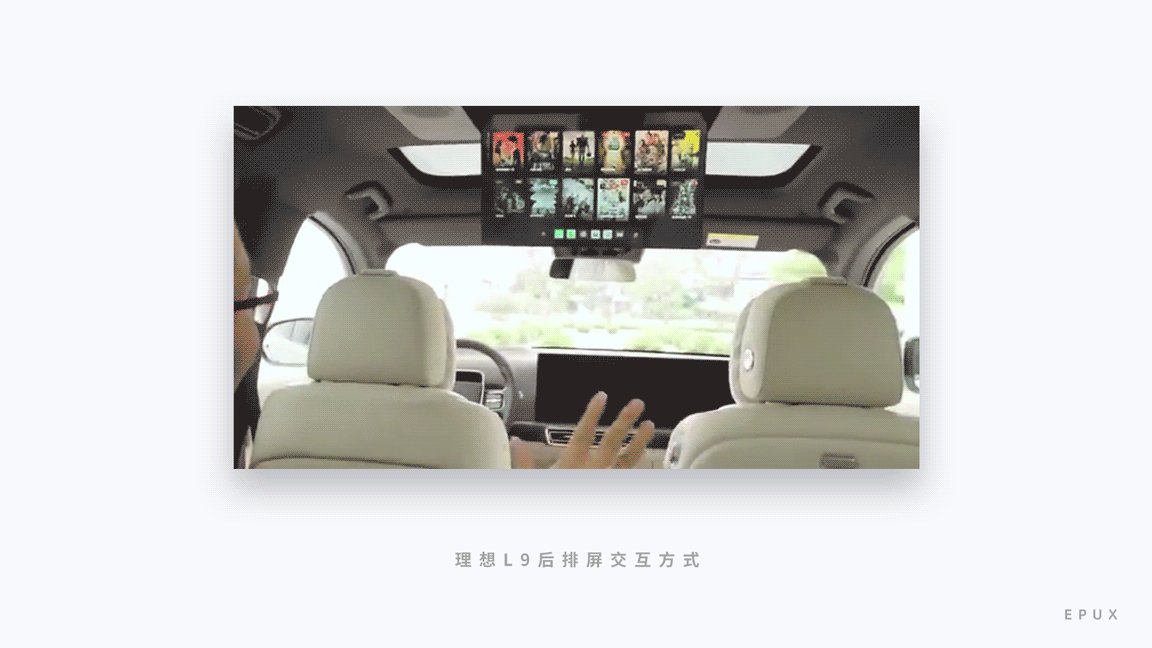
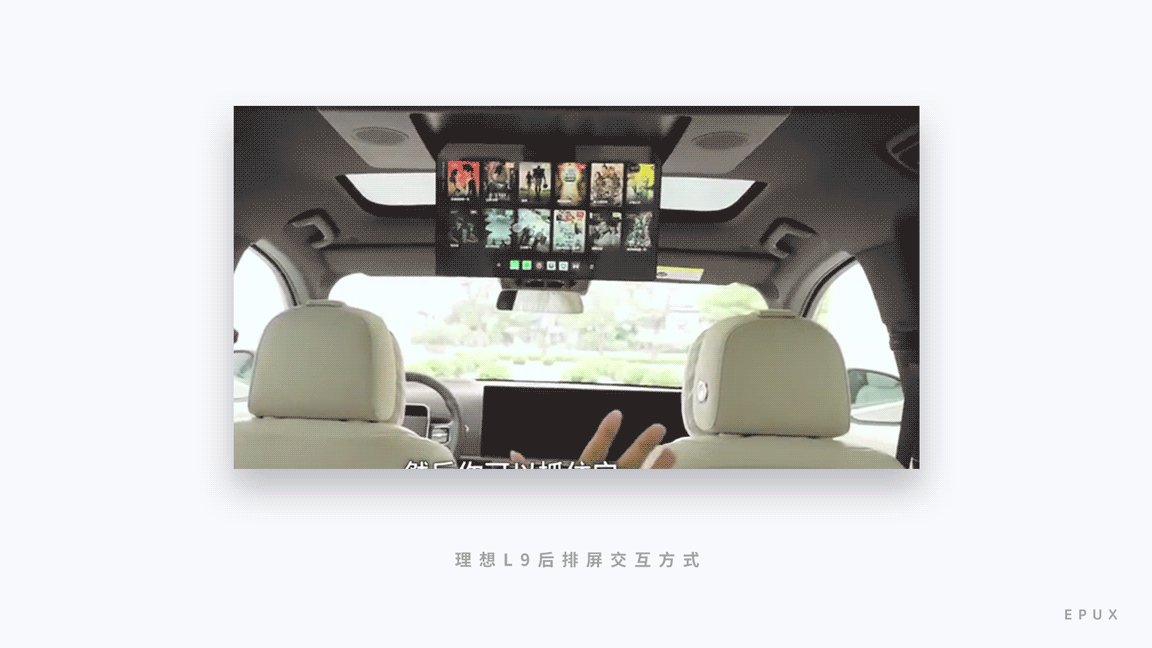
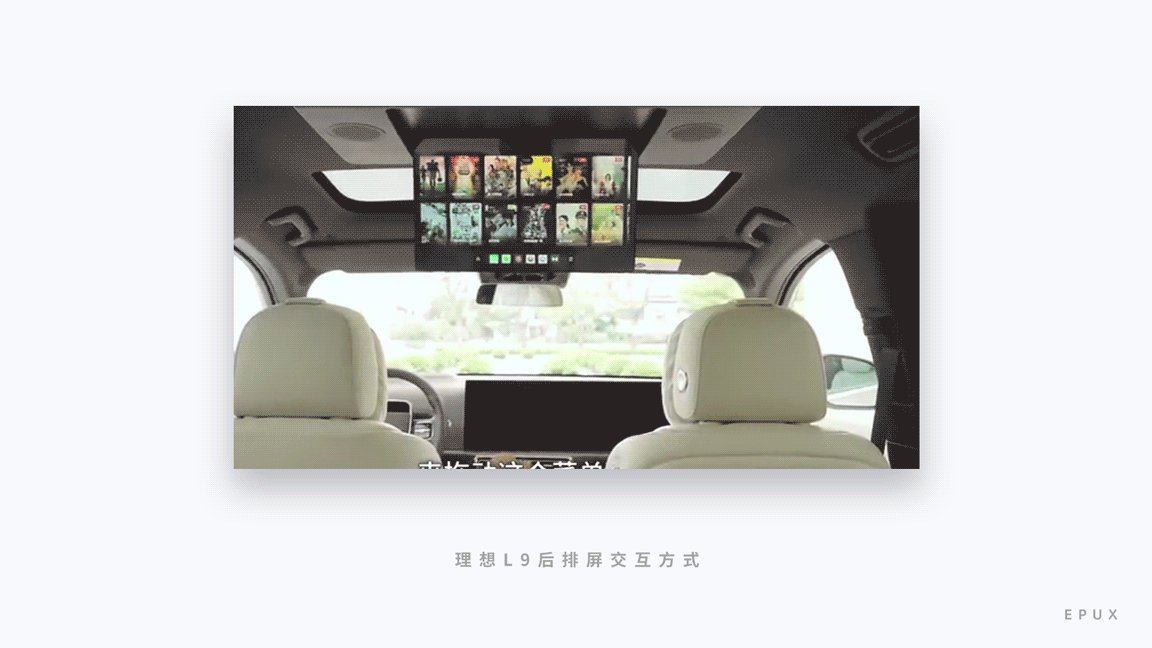
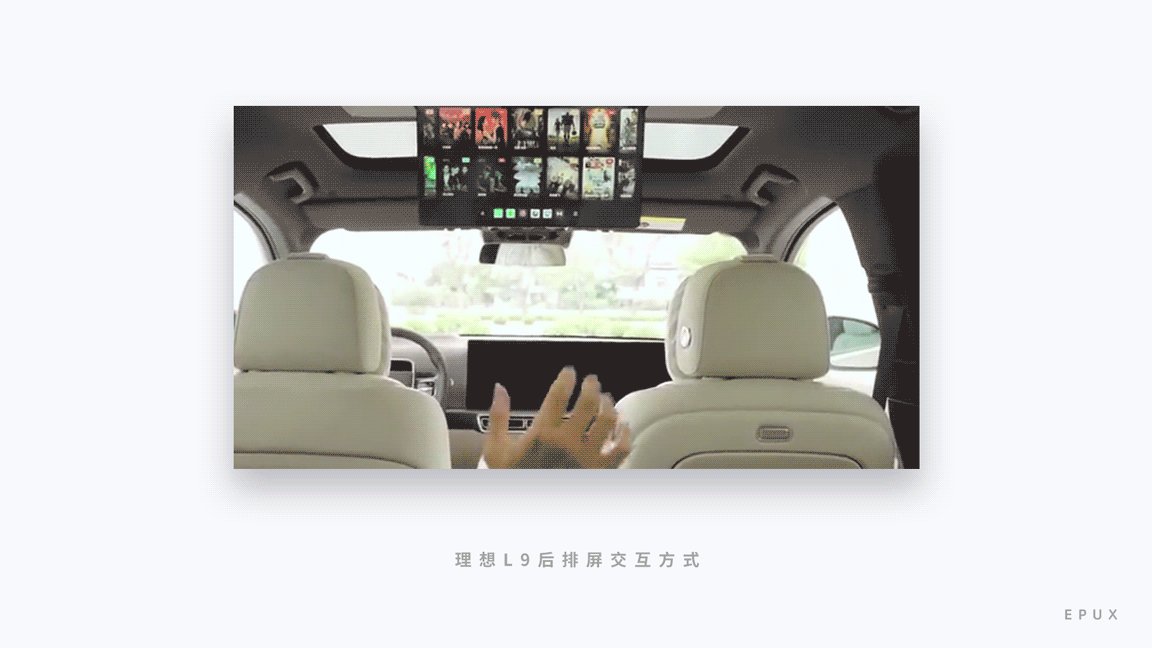
人机的交互方式早就已经不再是单单的触屏操控,理想L9的后排屏幕,通过手势或者语音都可以进行操作,将手放在屏幕前半米外的位置挪动,屏幕就会有光标跟着手移动,握拳就是点击确认,尽管这种交互方式目前来看还有瑕疵,但是作为设计师看到的应该是在车上,会有更多更自然的多模态交互方式出现,可不仅仅只是手势,通过文字、语音、视觉、动作、环境等多种方式进行人机交互,充分模拟人与人之间的交互方式,这不只是个噱头,而是实打实的体验设计。语音不就是一个典型的多模态交互的方式吗。我们相信会有更多更自然交互方式,让人既自然更加自然,做到“无感”的舒适。

2、情感化设计:
前文说到语言助手的设计需要情感,但情感化设计是不仅仅体现在语音上,其实情感化设计是共通的,这是一种设计思维,这种思维可以体现在很多设计方面,比如,我们在视觉设计上也可以去传递感情。而我们认为,未来的HMI设计在很多地方都需要去考虑到用户群体的情感共鸣。下面这个例子,重型卡车的仪表设计,钢铁元素是赖以生存的车,“门”是向往的家。依托大卡车司机在慢慢长路上对家的思念和向往,用“门”的元素去撬动这种情绪,以情感作为窗口,去引起卡车司机的共鸣。

HMI设计当然不仅仅只有这些,还有很多,我们试图总结一些关于HMI设计师需要去思考去了解的东西。新能源汽车的快速发展,同时也带着智能座舱有了更高的需求,随着这些因素,智能座舱对设计的要求无疑会越来越高。作为HMI设计师也需要对技术带来的革新变化有敏锐的观察能力并思考;同时也要有充足的知识体系和思考发掘能力去完成提高用户体验的设计;同时也要有代入式的情感去进行情感化的设计.... 等等等等。这当然也不是一朝一夕的事情,也需要我们设计从业者伴随着快速发展的汽车这个行业一同去进步。共勉!!!
作者:EPUX 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司




作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:博博 来源:大作
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:YoueSir 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:秦冬冬 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:山上一只猫 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

设计驱动
挖掘用户真实需求,通过创建用户画像、体验地图、原型设计、验证假设、用批判性思维方法讨论假设,将有价值的概念逐步推向落地方案。

设计目标
满足基本功能需求,覆盖更多场景与功能,优化用户体验。
体验原则
区别于移动设备,座舱设计最大的挑战来自用户有限的操作时间和视觉注意力管理。在安全至上的原则上,保证用户高效操作,确保交互架构
更扁平、更浅层。

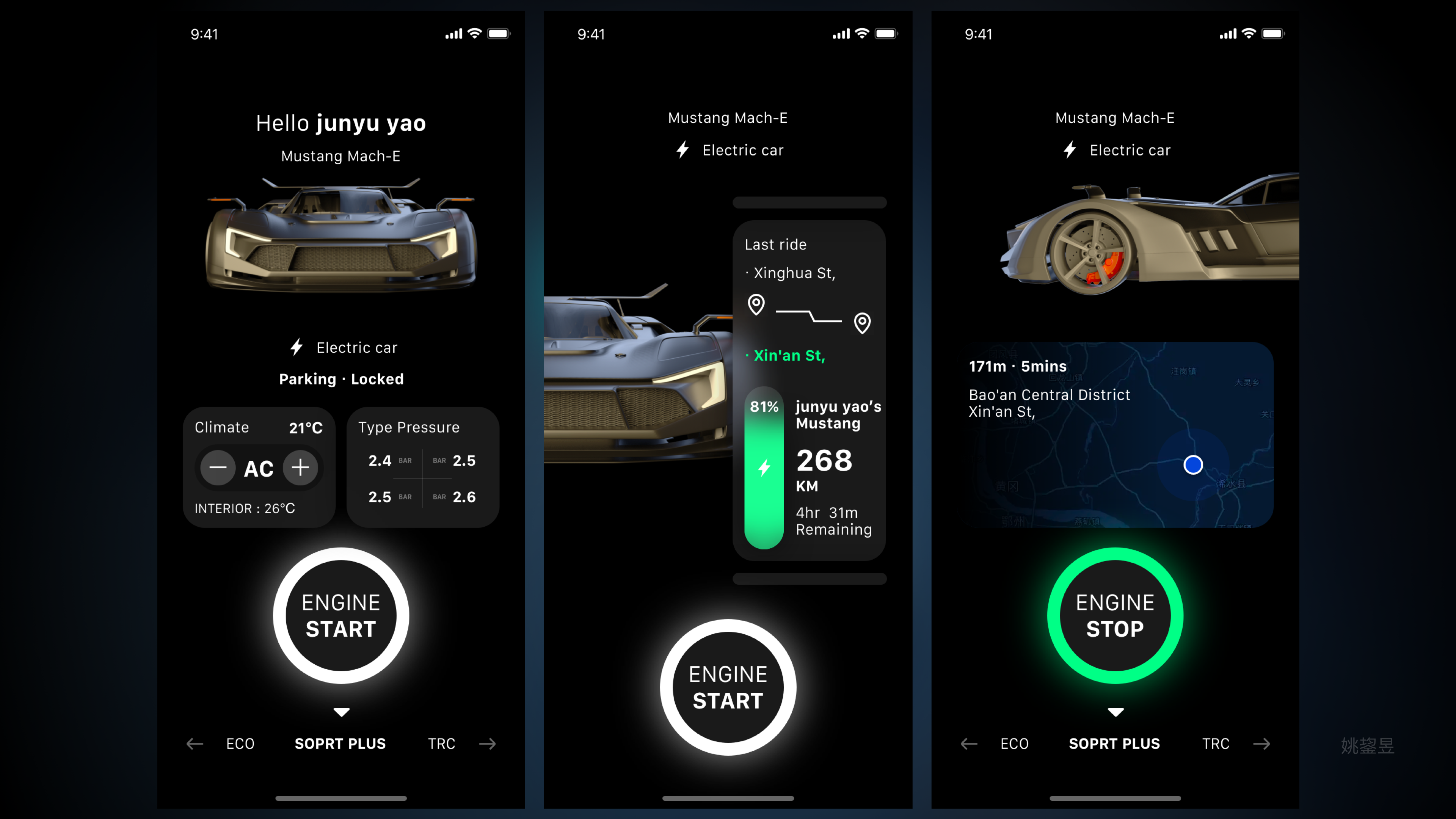
简洁清晰的文字信息
人类“瞥一眼”的时间是0.3秒,如何在极短时间内接收完整信息,并让大脑做出及时反馈,我们需要提供极简的文字描述。
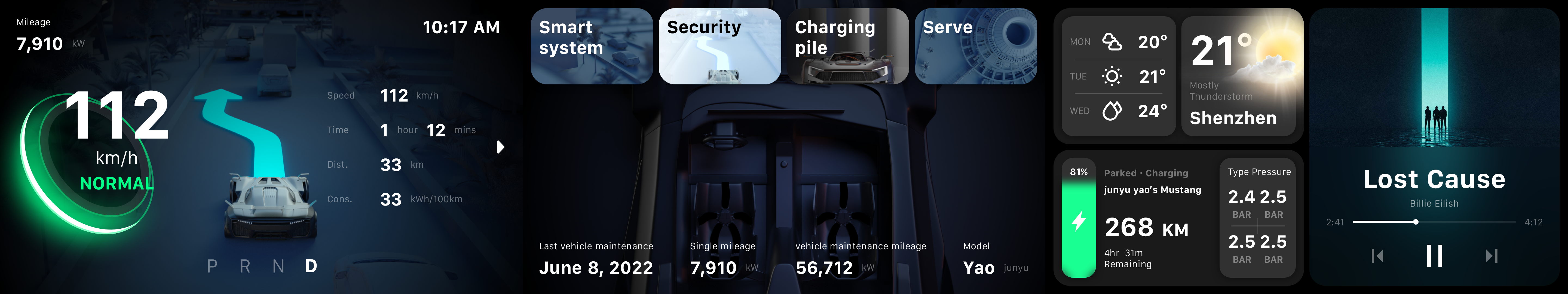
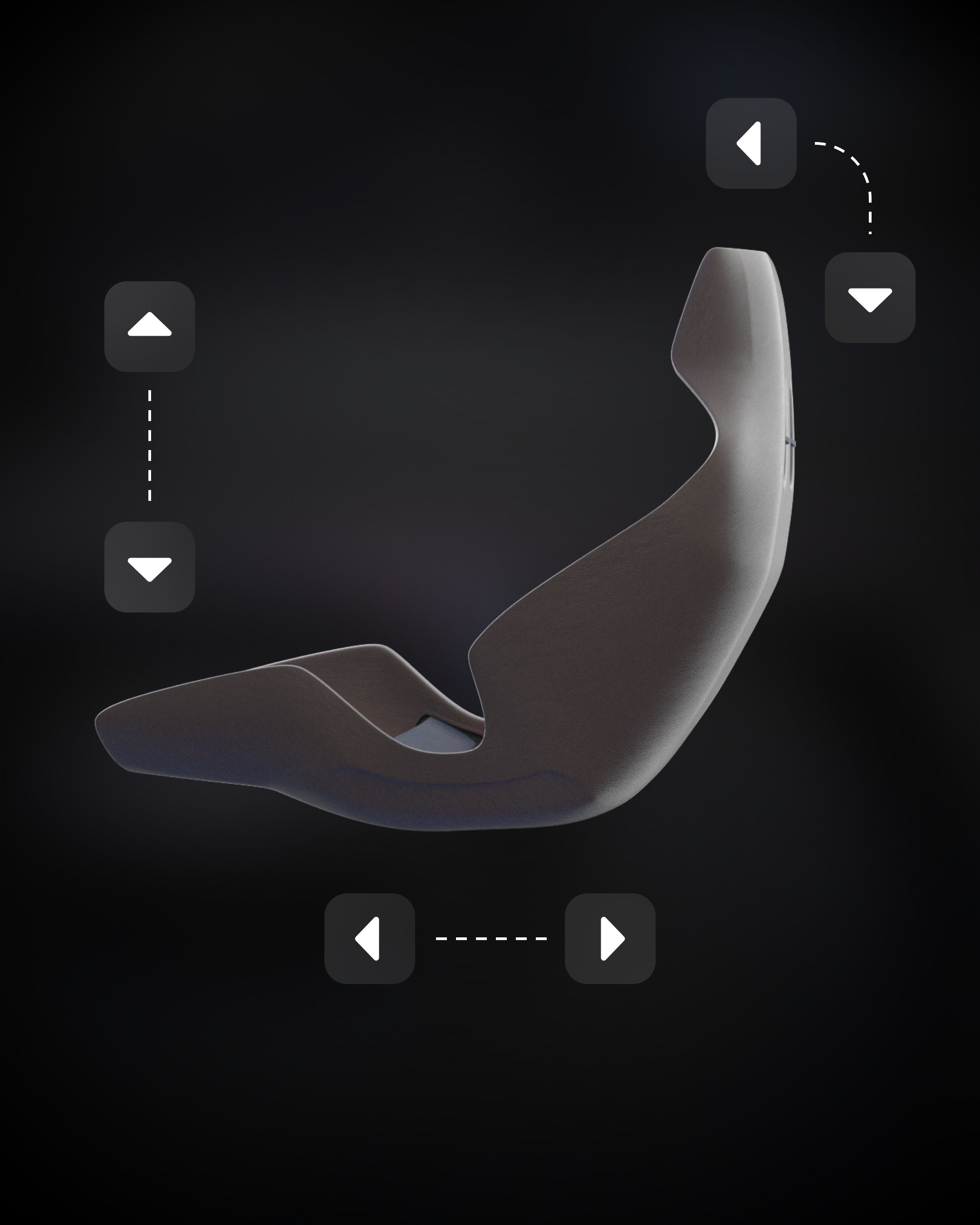
灵活有序的布局
UI设计中的一个重点是协调和管理各个元素之间的关系,而非设计元素本身。布局的变化引导用户视觉焦点,帮助用户理解外观和功能之间的关系。


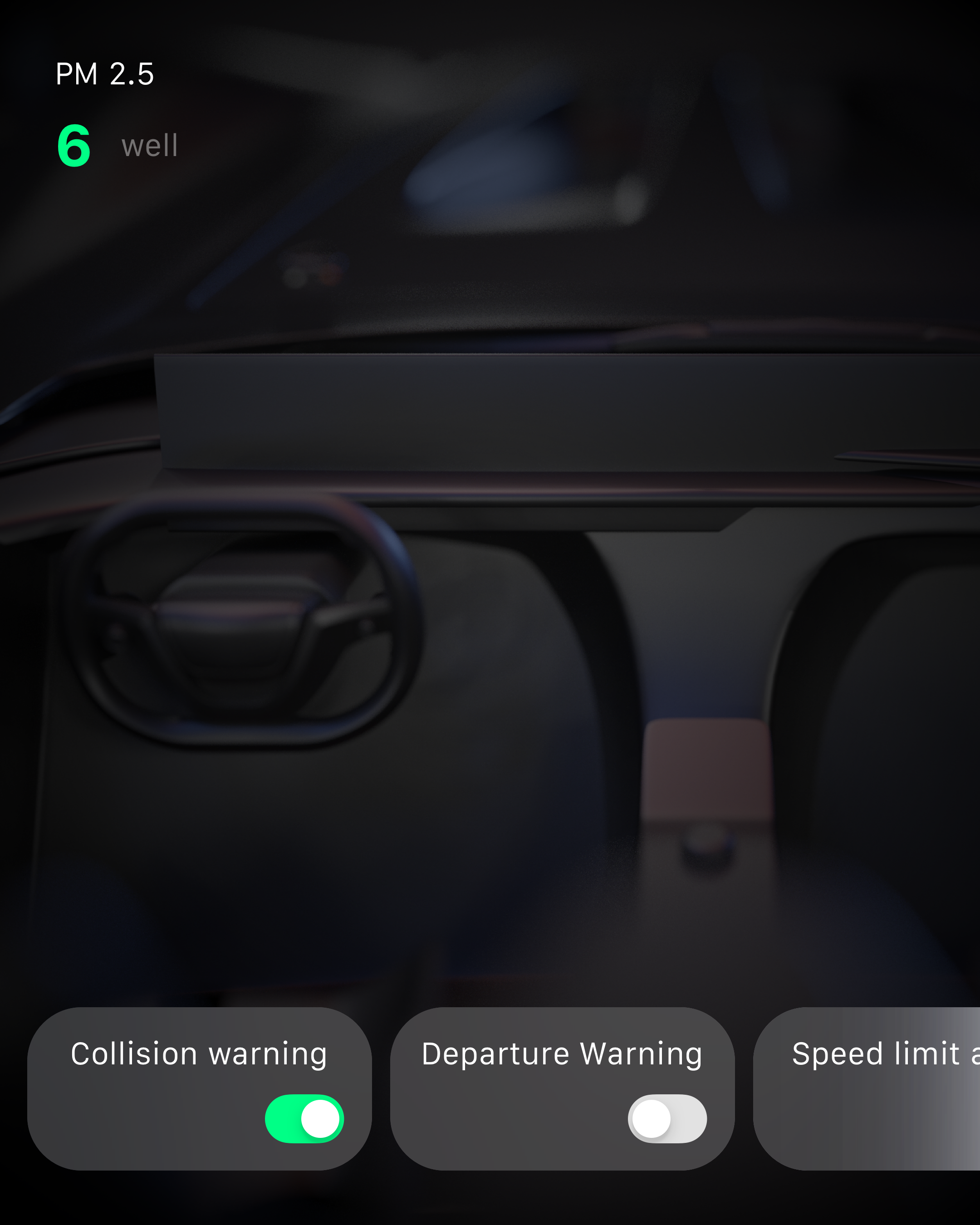
自然直观的交互
自然的交互方式符合人类思想的延伸,用户心里模型和行为认知越接近,实际使用过程中的认知负荷越低,就会觉得操作简单方便。


上滑显示更多应用操作。
高级精致的品质
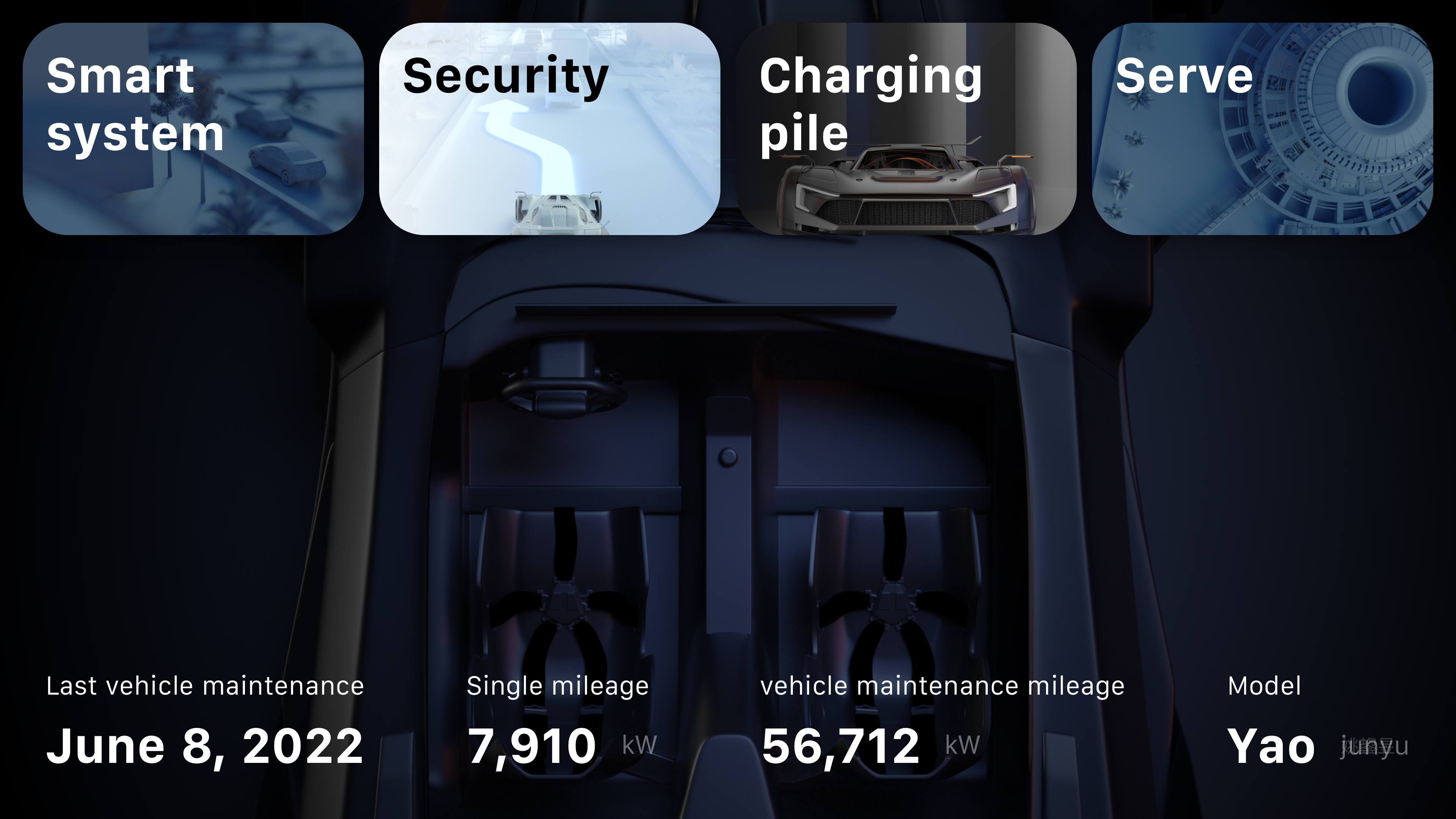
追求高级感的UI视觉效果,让内外饰都具备精致品质,作为背景的纯黑色在数字世界色相不明确,映衬产品功能更清晰。








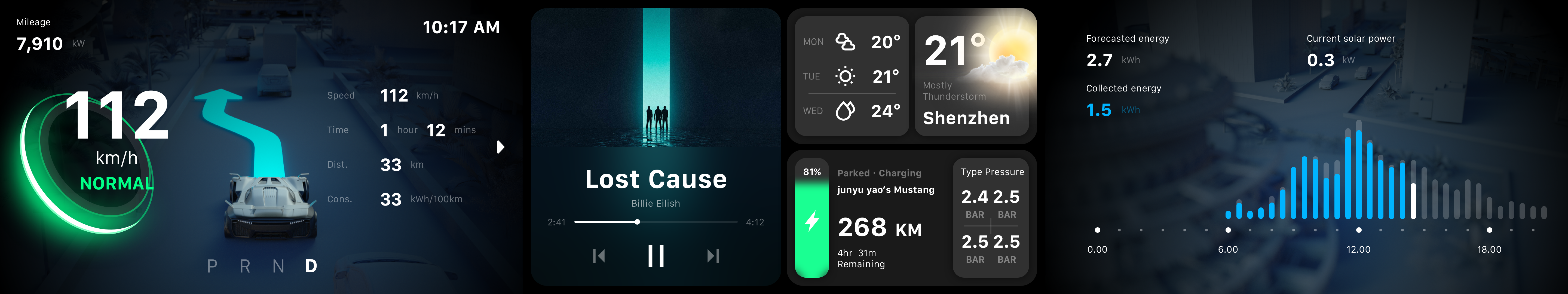
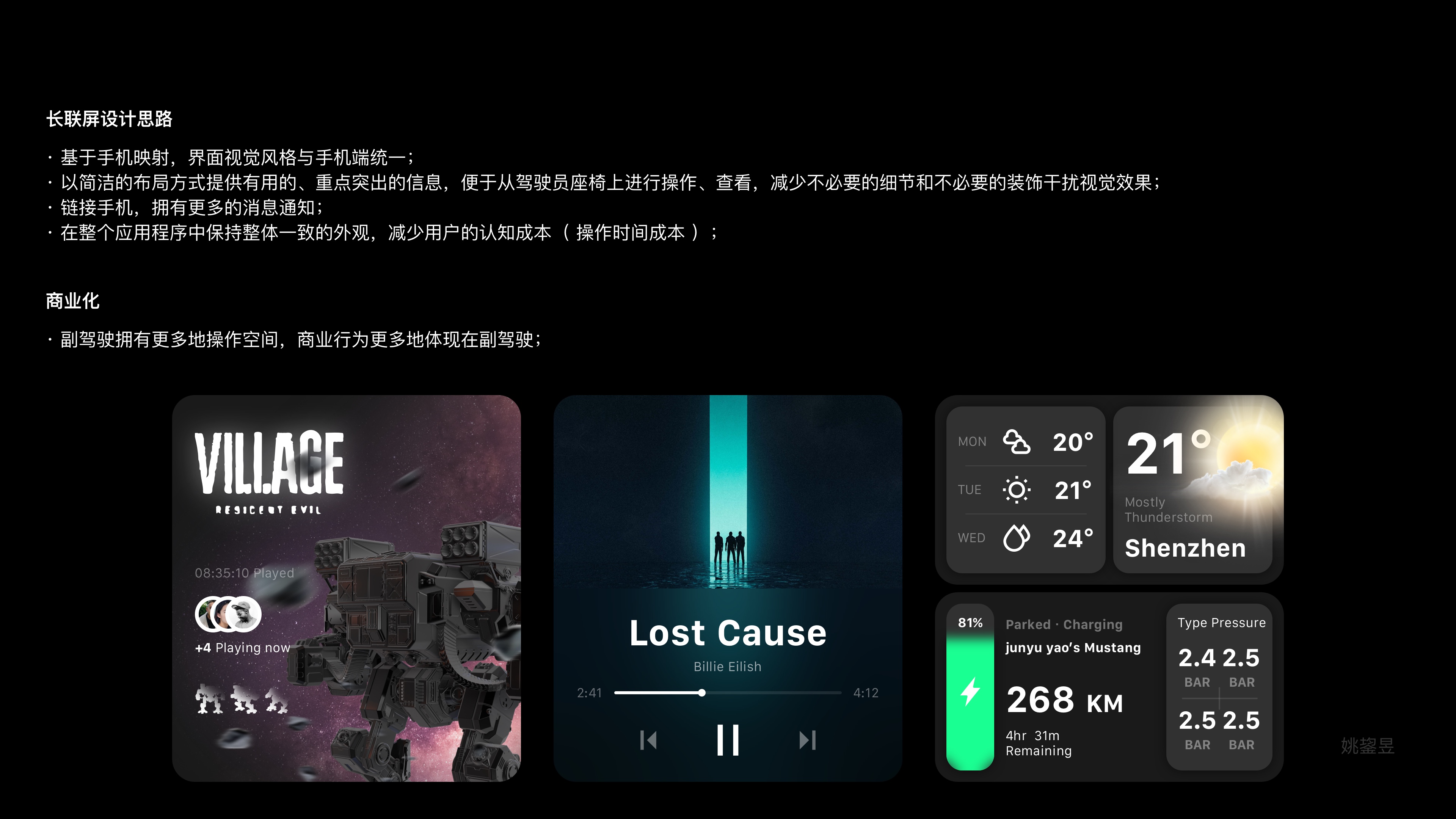
中控屏




商业化

移动端联动操作

以用户为中心,关注用户使用感受,站在用户角度、场景思考,设计验证、直至产品交付。
作者:阿蛋_Adan 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝 http://www.lanlanwork.com