

如果说去年到今年科技领域的概念,元宇宙一定是最亮眼的那一个。 然而我们看到市场上的产品,扎克伯格奇丑无比的元宇宙自拍;包括大家都知道XR好像和元宇宙有些关系,但是XR本身好像也烟消云散了 那么元宇宙是否也是一个资本炒作的噱头呢?它和AR究竟发展到什么地步了?设计师能做什么?
本文分为以下3个部分进行讲解:

和当时的“VR元年一样”(当时VR比其他R更火),在去年“元宇宙元年”被提出之后的今天,同样浮现了许多诸如:“啊,这不就是AR嘛,果然是资本炒作的噱头”之类的声音,那我们首先结合以上片宇宙的概念来看看他们为什么这么说。


以上文字来源于百度百科的解释,这里面有两个重要的关键词:虚拟现实世界和数字化身。这两个词可以说就是元宇宙的命脉。
诶,但是这两个事物新鲜吗?它们像什么?
我们的游戏玩家发言了:这不就是MMO RPG嘛。
对,这就是为什么腾讯网易都在积极部署自己的元宇宙,腾讯的QQ元宇宙,网易的瑶台。它们拥有行业上的先发优势,比如游戏引擎、比如三维能力。可以说,在内容这一块,游戏行业的一只脚其实早就踏入元宇宙,你在玩原神的时候,世界不是虚拟的吗?你的人物不是代表你吗,除了虚拟人部分还是写好的程序,AI智能程度不高,和metaverse也没什么区别。这时候我们得出结论:害,元宇宙就是rpg游戏嘛,果然是个噱头。
是这样吗? 是,但是不全是。

我们来看两个元年,去年2021年被称为元宇宙元年,而在这之前的2015年被称为XR元年。
那一年我上大一,我就是从那一年入的XR的坑。看着铺天盖地的VR的新闻,还在学交互的我琢磨着,woc,这玩意儿就是未来。2015年,
hololens和htc vive的推出,标志着VR和AR技术不再只停留在实验室,他们可以开始商业化探索了。实际上VR的诞生比之前说的雪崩更早,他在上个世纪60年代就被发明出来,被称为“达摩克利斯之剑”,这在很多VR科普的文章中都被讲解到了,感兴趣的朋友们可以去查一下VR的发展史。
而2021年,nft作为具有唯一性特点的可信数字权益凭证红极一时,紧接着web3作为去中心化的新型网络模式,虚拟人作为元宇宙中的人物形象,跟随元宇宙一起被大家所知晓。
这些本来在小众技术圈的研究其实都在“元宇宙”概念之前默默发展了,但由于元宇宙被资本市场挖掘。这时候有许多人发现,元宇宙好像真的可以开始做了。

我们再来看一下两根曲线,他们分别是是2018和2022年,由世界著名咨询和趋势预测机构gartner发布的曲线,看过这个我们就知道为什么XR似乎消身匿迹了。每一项技术的诞生基本都逃不过资本对概念的炒作,这是他们第一次让实验室外的人知晓。但随后都会进入一段漫长的产业深耕期。不明真相的围观群众看到的是又一个噱头陨落了,但是这些被资本堆积起来的无数企业却在默默地开始他们的长征。比如在AR头显领域,他们中大多数会像影创、NORTH一样陷入困境,但也有少部分探索到可行的商业模式得以生存。有很多技术都在质疑声中慢慢走向成熟。
以另外一个今年很火的概念虚拟人为例,在虚拟人中有一项非常重要的技术:让虚拟人开口说话的“语音-口型”技术,它的实现路径中,许多技术都在近年来快速发展,比如GAN(生成式对抗网络)、动作捕捉、包括基础的建模、TTS(文字转语音)等。

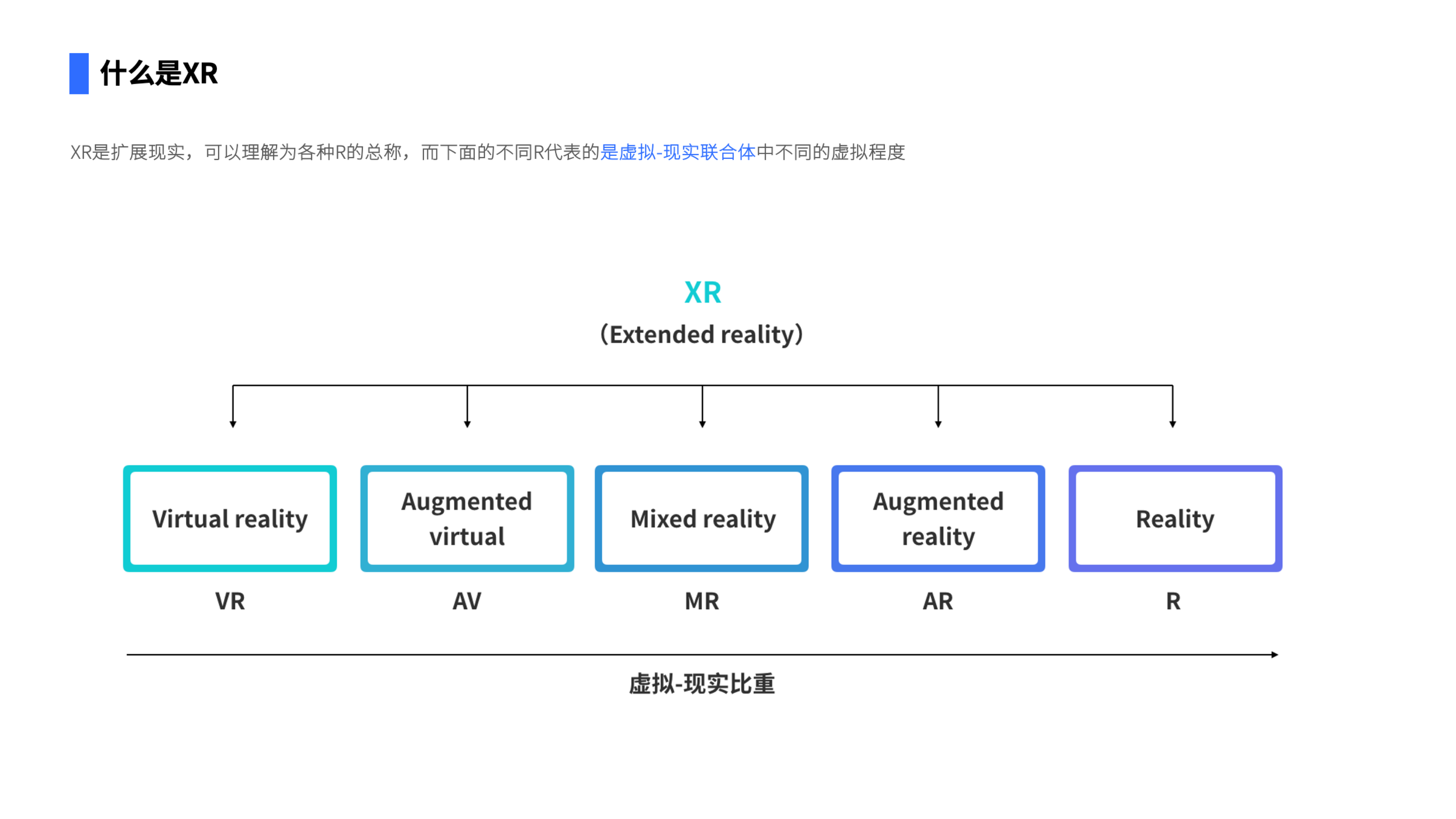
然后我们再来看XR,首先用一句话讲明白各种R的定义:下面的这张图是许多XR论文中都会引用的“虚拟-现实连续体”,其实我们熟知的VR(虚拟现实,virtual reality)、AR(增强现实,augmented reality)、MR(混合现实,mixed reality)都是其中的一种程度,越靠近轴的右侧,越接近真实世界。而XR则是他们的总称(扩展显示,expended reality),我今天主要想分享和元宇宙最相关的AR。

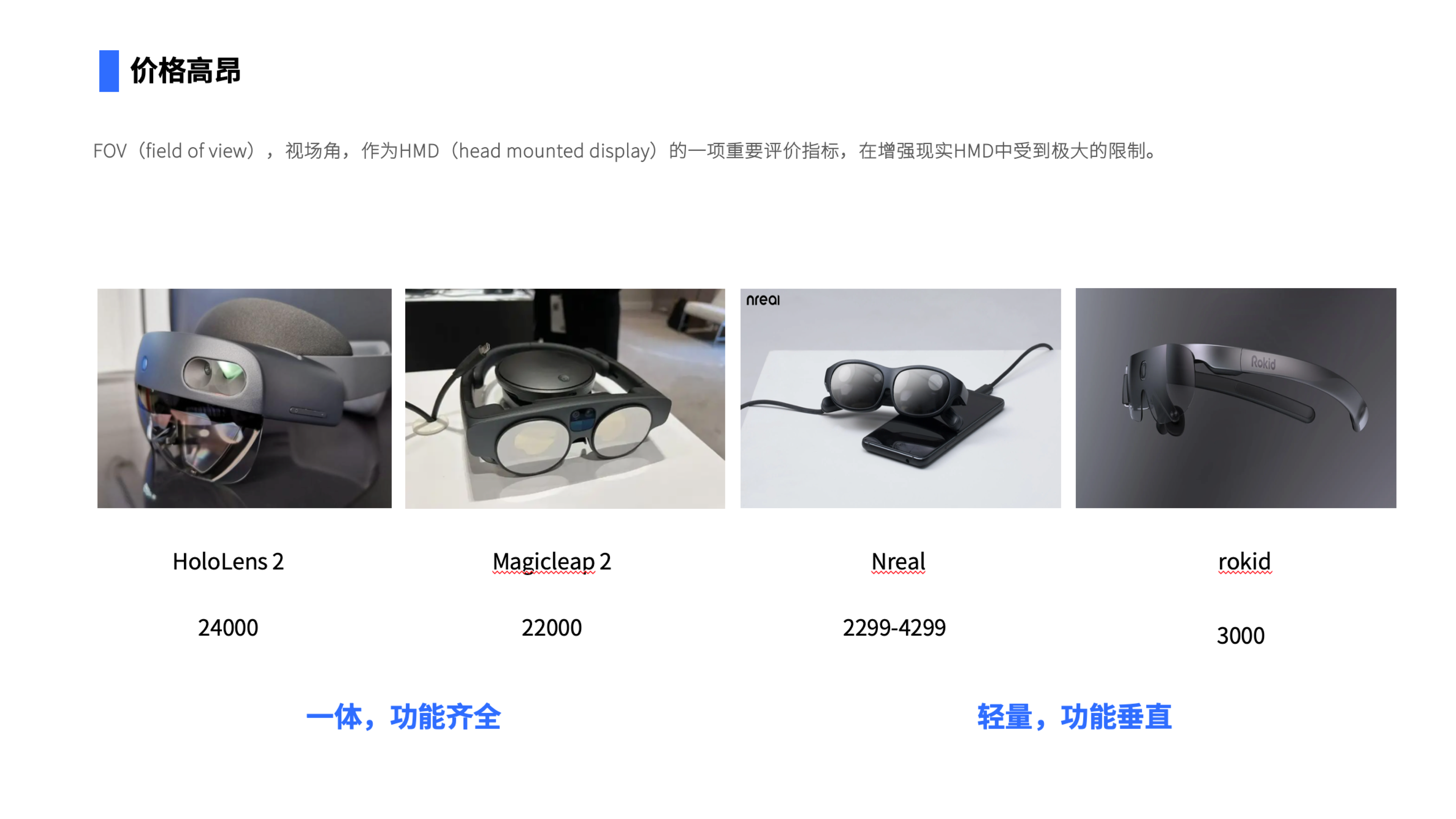
虽然很多产品广告都是以实物为准,但是基本上下面视频里的画面都是真实的。这里的hololens是世界上集成度最高的AR设备,然而他很贵、很重还有各种技术上的限制。下方的是今年U设计周国内顶尖AR头显厂商Rokid介绍的和钉钉合作的办公视频,这张图中我注意到的重点是那根连接HMD(头戴式显示器,头显)的线。没错,他们把头显连接到手机,用手机的计算可以大大的减少整个AR-HMD的重量,而重量之前一直是一个老大难问题。事实上,近年来有许多AR-HMD都采用了这种连接手机的方式。又或者专注于某一垂直领域,比如只做工业生产中的识别扫描等等,这些都可以极大的提高设备的性能,减少设备重量,优化用户体验。


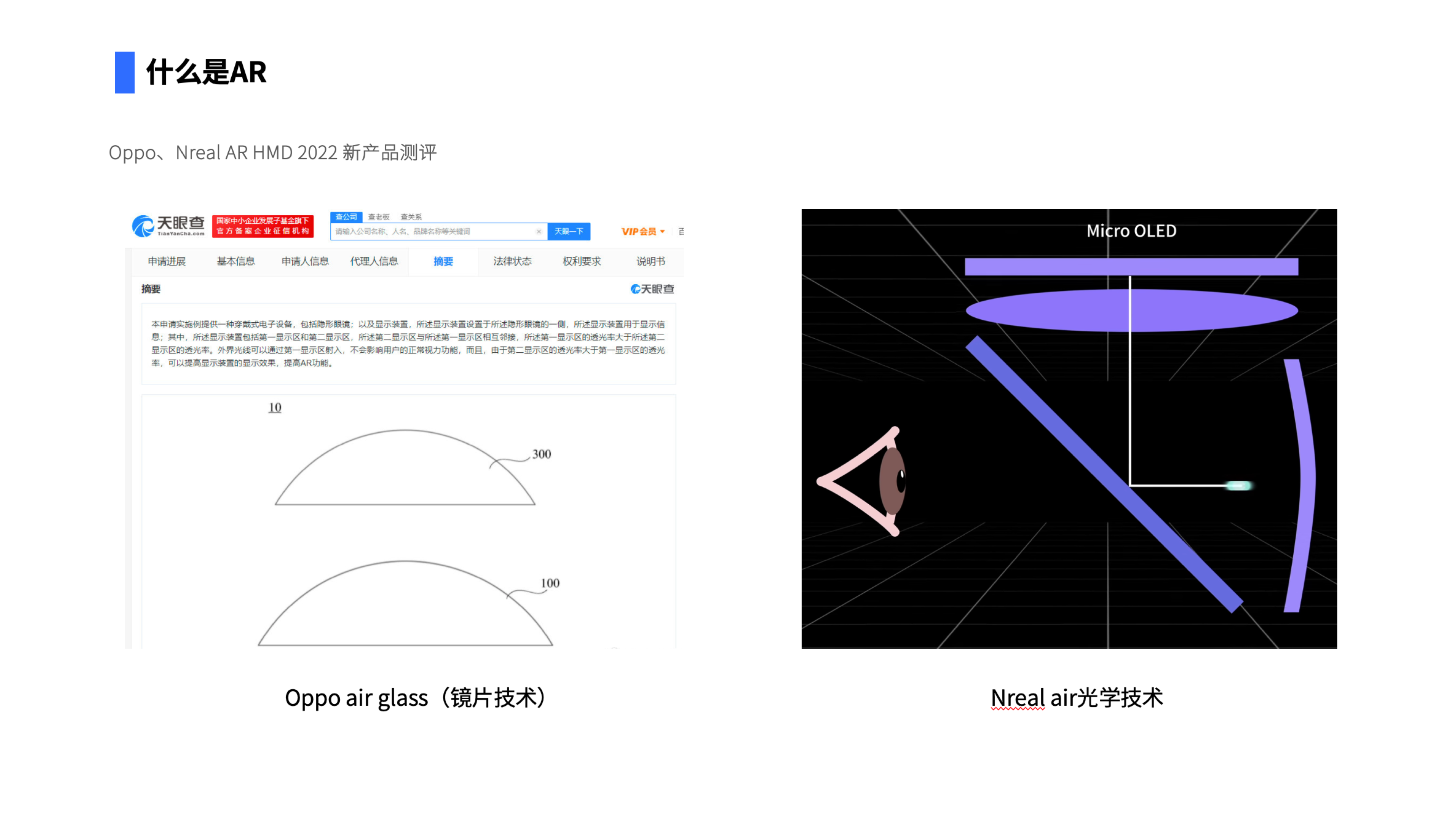
比如今年新发布的这两款AR-HMD,oppo通过做减法,让眼镜只保留基础的增强显示信息的功能;nreal通过连手机让眼镜外形到达了不再像hololens那样中二的程度(虽然在功能上nreal似乎和VR没什么区别,缺少和现实世界的交互)。此外,他们各自也有光学上的创新与专利。
因此,我们可以发现,XR其实并没有销声匿迹,他们一直在不断的迭代自己的产品。到现在这种和普通眼镜无异的产品形态,已经和刚出来时又了很大的进步。


说完了XR的发展后,接下来说说,现在XR还需要解决的问题。下方是XR当前遇到的一些难题和困境。


首先是价格问题,现在的AR一体机价格依然非常的贵,只能作为一款企业级的产品卖给B端,军方。比如hololens与美国军方签订了4.8亿美元的订单;罗克韦尔自动化通过AR提高了员工的培训效率。

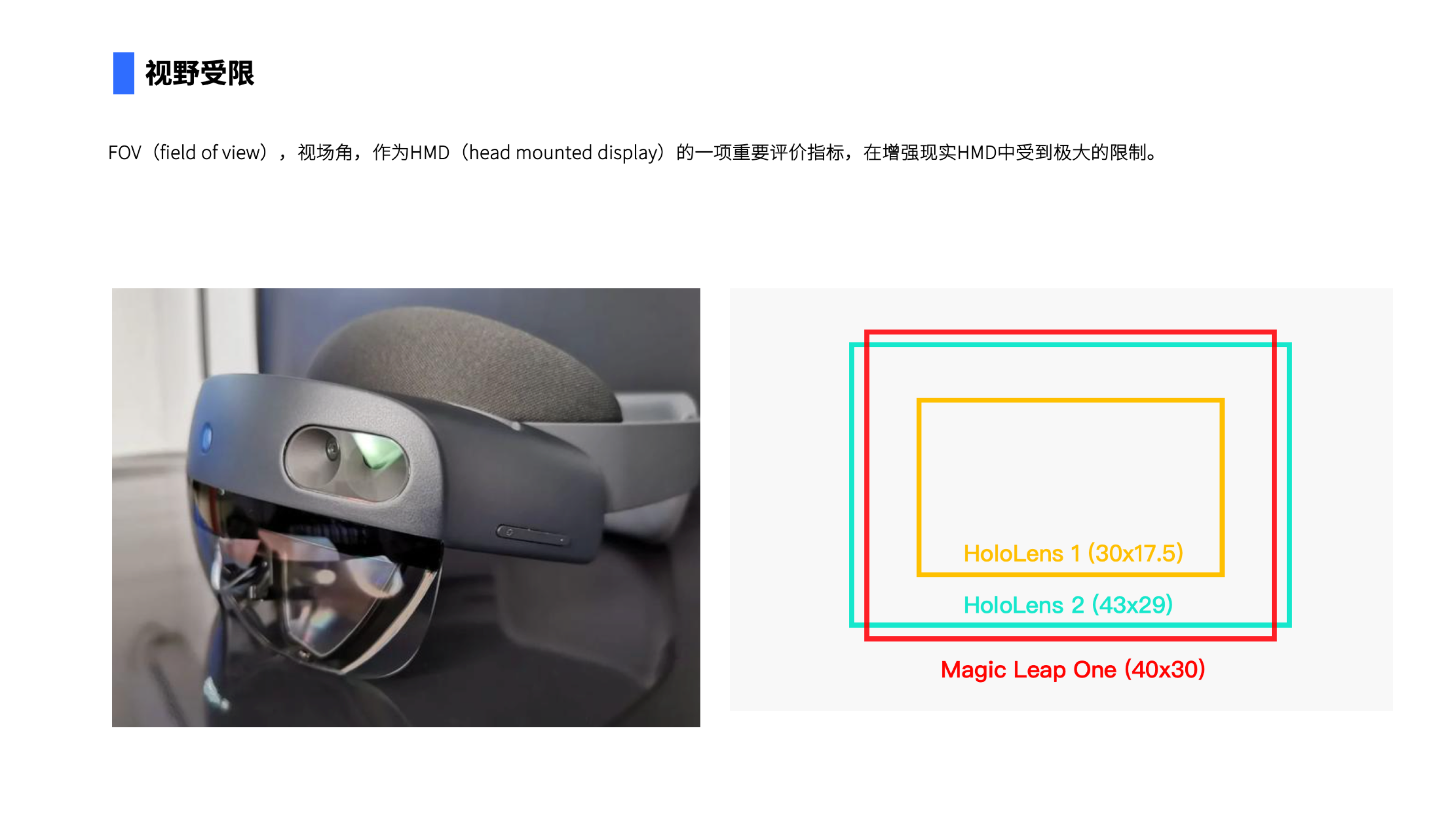
FOV(field of view),视场角。作为HMD(head mounted display)的一项重要评价指标,在增强现实的HMD中受到极大的限制,我们可以看到右上方的这幅图显示的是代表目前AR头显的最高水平的微软hololens和magic leap。其中hololens2的FOV是最大的,有43*29。但是人的正常视野范围大约有水平210*竖直150.这就会导致下图的这种情况——用户因为FOV问题错过视野外的虚拟信息。在下图中用户通过AR识别展板,看到展板上的虚拟按钮,点击后左右两侧都出现了虚拟信息,然而由于FOV问题,用户实际上看不到两侧的额外信息,导致用户体验不佳。

而为了解决这个问题,现有的研究提出了各种方法,如下图中的作者Marquardt等人连续5年发表相关论文,通过在AR头显上安装震动器、耳机等外设,利用触觉和听觉暗示用户虚拟目标的方位。
而在软件交互层面,有许多研究致力于使用雷达、小地图、3d箭头等和游戏中相似的方式,帮助用户找到空间中的虚拟目标。


晕动症也是一个老生常谈的问题,但是这一症状在AR中并不明显,这可能是因为使用AR时用户可以看到现实世界。而对于AR来说,设备重量和电池续航问题更为严重,Hololens2的持续使用时间实测仅为4小时左右,并且当事业中的场景或虚拟物体较为复杂时,还会导致主机很烫,佩戴体验不佳。

最后想和大家来探讨一些作为设计师,这些先进技术要到来时,我们可以做哪些准备。

很显然,XR带来的空间界面将突破传统用户界面的方式,打破屏幕,将信息融入现实世界,增强用户获得信息的途径,增加信息的维度。这一颠覆性的显示技术变化,势必会带来交互设计上的变革。再对空间界面进行设计时,势必会带来许多2D时代未曾考虑过的问题,比如信息与自身的空间相对位置,多模态的信息提示,用户负荷,人体工学等等。因此赶在技术成熟之前,预想出一套全新的交互设计规律,可以为技术的爆炸性突破做好准备 —— 一旦技术普及,相关应用立刻投入生产占领市场。以下为一些个人对AR设计的扯淡。

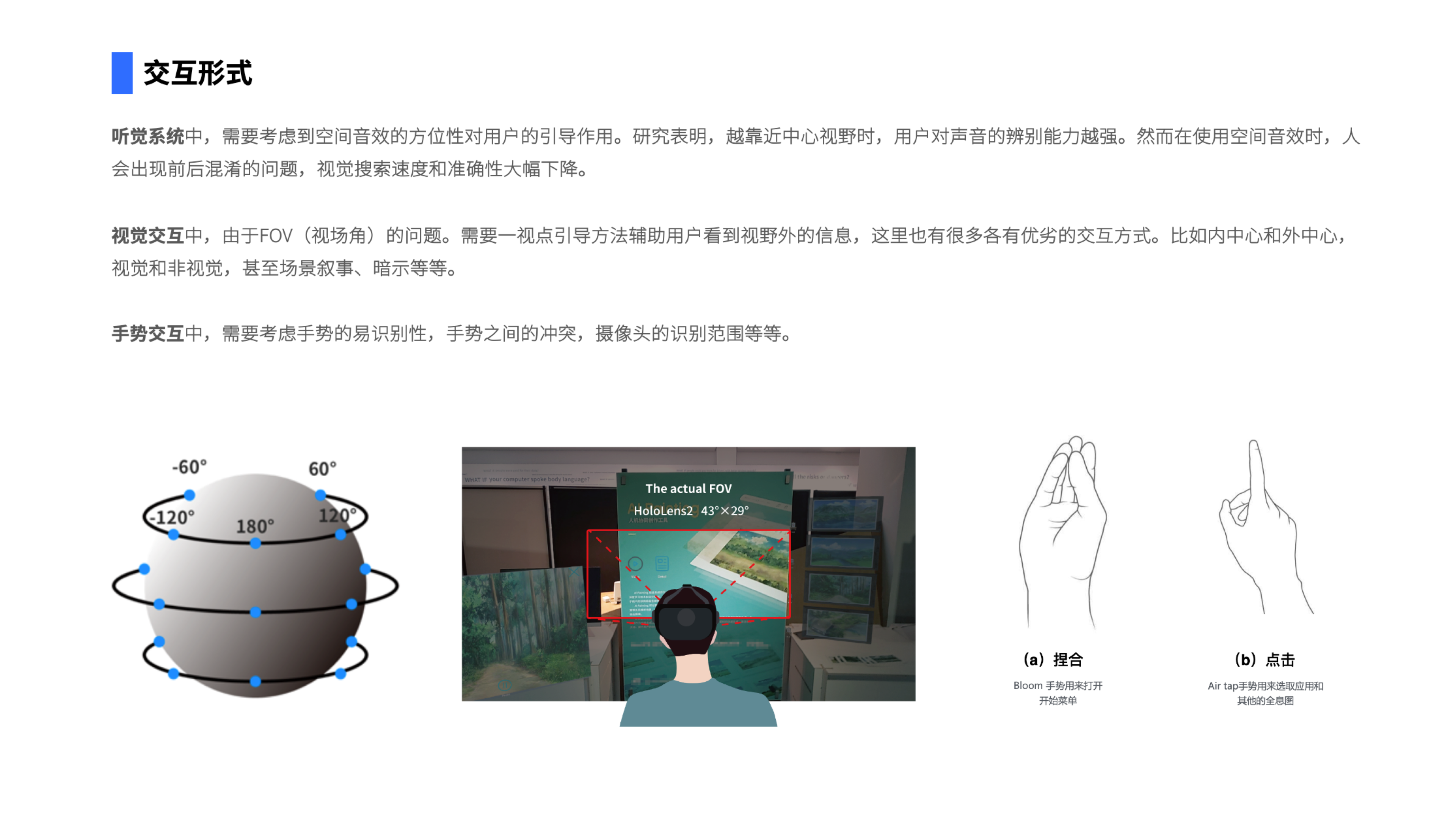
首先从交互形式上来说,XR的理想状态应该是可以支持多模态的交互形式,包括视觉的注视眨眼、听觉的空间音效、头部的追踪跟随、手势的识别、身体运动时的空间识别等等。甚至也有研究通过电极模仿味觉、香氛模仿嗅觉,达到五感沉浸的效果。
请注意,这里的每一个通道的设计都需要被考量。举些例子:比如在进行听觉交互时,需要考虑到提供空间音效的HRTF技术可能存在前后混淆的问题,玩过吃鸡(或其他FPS游戏)的玩家可能会发现,有时候无法分辨敌人来自正前方还是正后方。而对于头部旋转、身体运动,需要了解,人的脖子、躯干拥有最大扭转角度,如果用户在坐着的使用场景中,则需要考虑虚拟信息最多能被放置在多少大的范围内。对于手势交互,应尽量避免一些手势冲突,因为现在的手势识别技术在有些时候不那么精准。这在我们的平面交互中也会遇到,比如一些热区、滑动和点击问题。
在进行视觉引导时还会存在各种物理、生理甚至心理上的交互规则,比如之前提到的小地图和箭头,它们分别属于外中心和内中心的视点引导方法——小地图是以空间中的其他物体为参考对象,比方杯子在桌子上;而箭头是以自己为参考对象,比如杯子在我前面。研究表明内中心的参考方式在视觉搜索时间和任务符合方面都优于外中心。


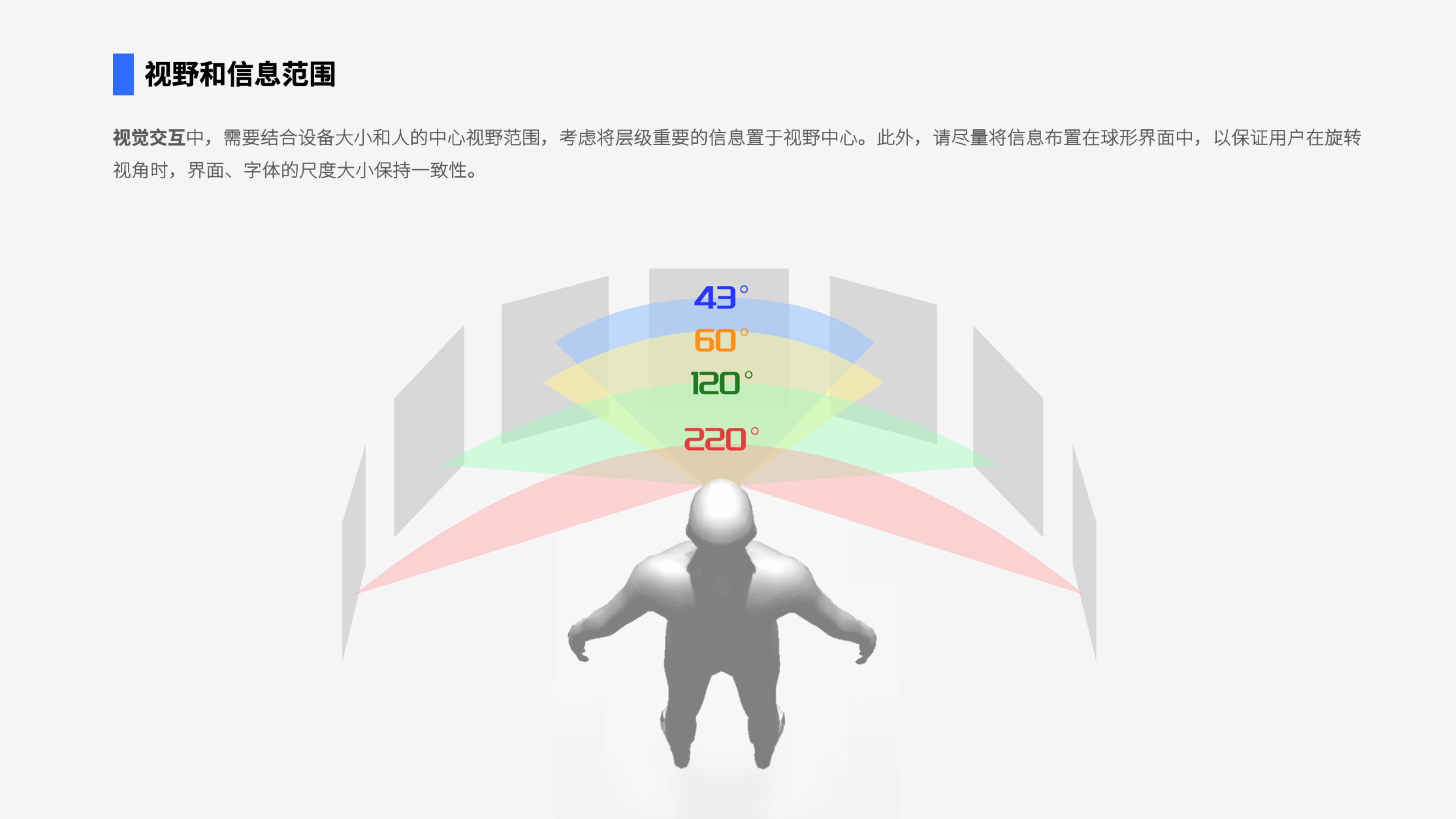
视觉交互中,需要结合设备大小和人的中心视野范围,考虑将层级重要的信息置于视野中心。因为人的视野大小本身也是有极限的,下方的图从小到达依次为:hololens的横向FOV,人的双目中央视野(可以容易的观察到立体信息),人的总体视野,以及转动头部时能看到的最大视野。此外,请尽量将信息布置在人体周围的球形界面中,以保证用户在旋转视角时,界面、字体的尺度大小保持一致性。

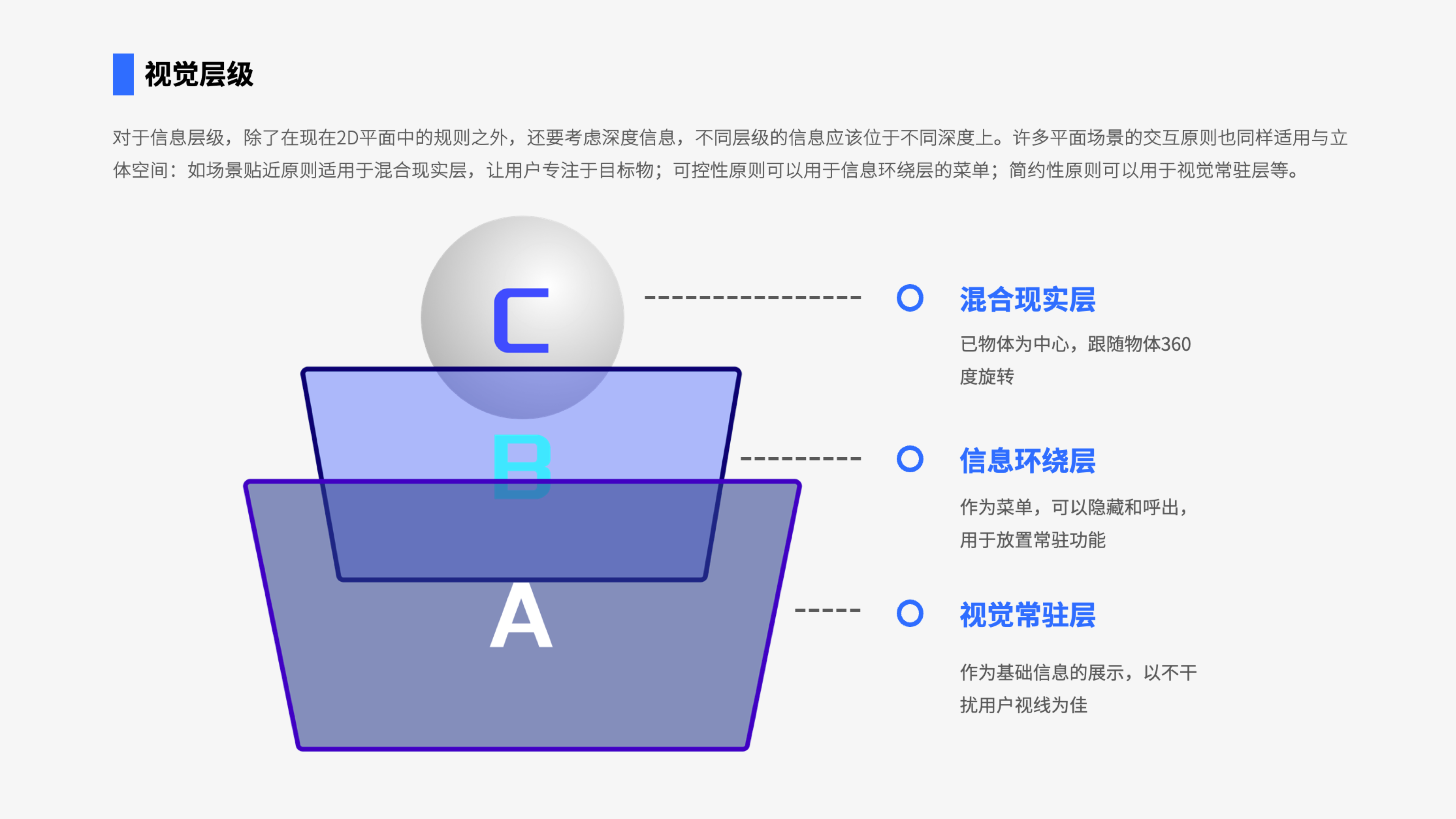
和2D界面一样,在空间中也有信息层级,除了常规的平面信息层级之外,空间界面中还有“深度”概念。

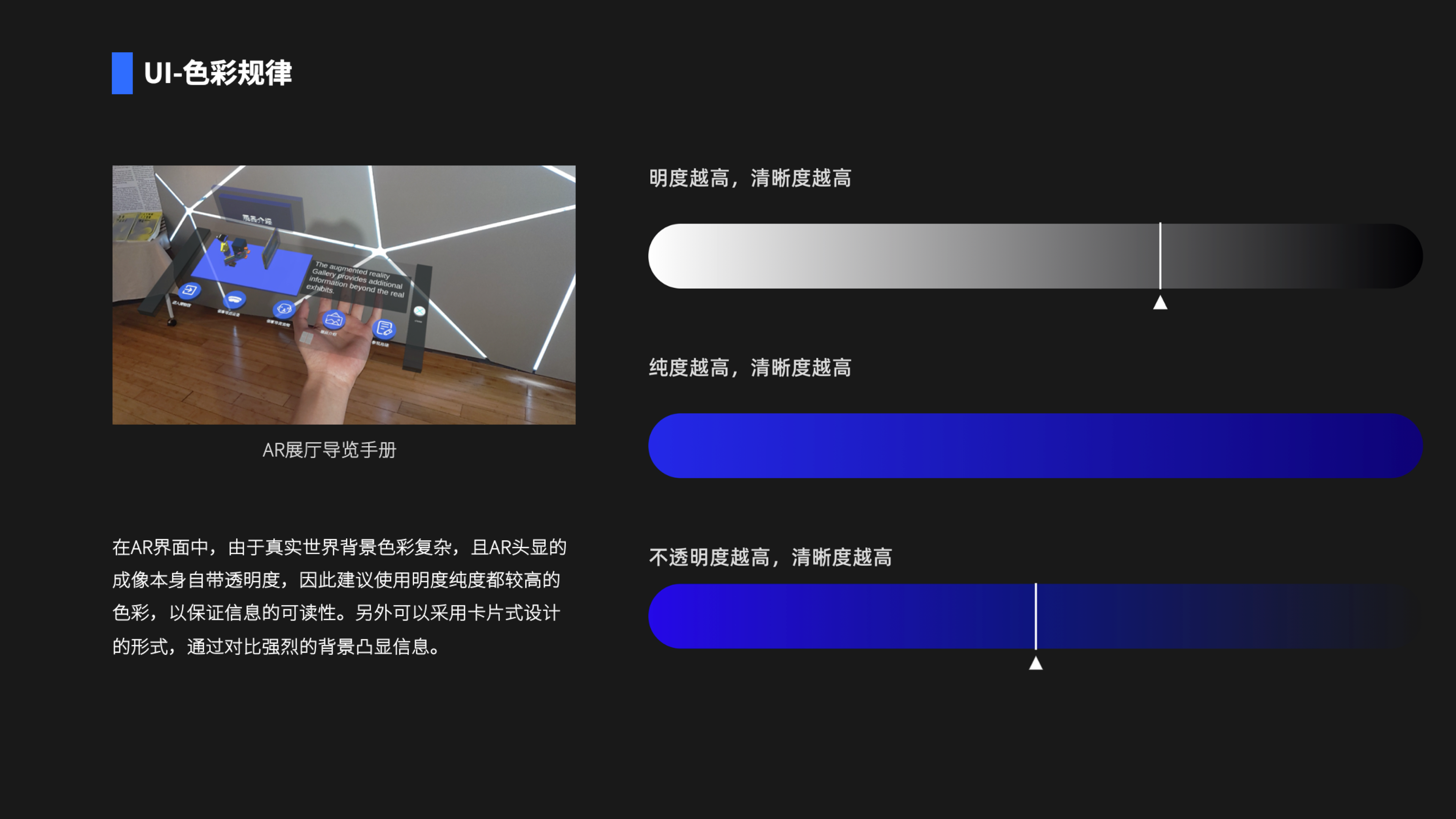
关于色彩,在AR头显中目前存在一些极限值,比如明度和不透明度低于一定值时人就很难分辨了,这是因为ARHMD的镜片本身也存在一定的透明度。我们可以采用一些卡片式(或者在AR中应该称为模块化?)设计,在信息底部叠加对比强烈的底色,保证信息的可读性。

然后是模型设计,右侧为前段时间扎尔伯格的离谱自拍,奇丑无比的外形被人喷的体无完肤,并且META中的小人都是没有脚的,这加强了吃瓜群众认为元宇宙就是噱头的心理。除去meta可能把黑红作为营销策略的想法之外,有可能是出于性能和技术的考虑。
首先出于性能,前文说过复杂的场景可能会导致场景卡顿,因此可能这张照片只是内部测试时为了高效而选择了Low poly(低面)风格的模型。其次在技术方面,由于VR眼镜目前大多都是坐着玩的,摄像头没有办法识别到用户的脚。并且用户的头部有头盔,手上有手柄,因此可以大致模拟出上半身的大致姿态,而脚的可穿戴设备似乎还比较匮乏。另外也有官方说法是,在原宇宙显示下体可能会导致一些“伦理”问题,emmm。
但其实从识别技术来说,微软在16年就可以实现全身的远程对话了。


说了这么多,可能大家会觉得AR好像是开发的事儿,设计师能做的事目前还不多。但事实上,要想实现一个AR的demo并没有这么困难,运用现在已有的软硬件能力,我们已经可以快速的开发出一些AR原型。这些工作有点类似游戏行业中的技术美术(TA),AR的普及需要更多的杀手级应用,这其中也一定需要各位设计师朋友的支持。学习一下unity、unreal引擎,包括Nvidia的ominiverse都在帮助设计师更好的创作内容。

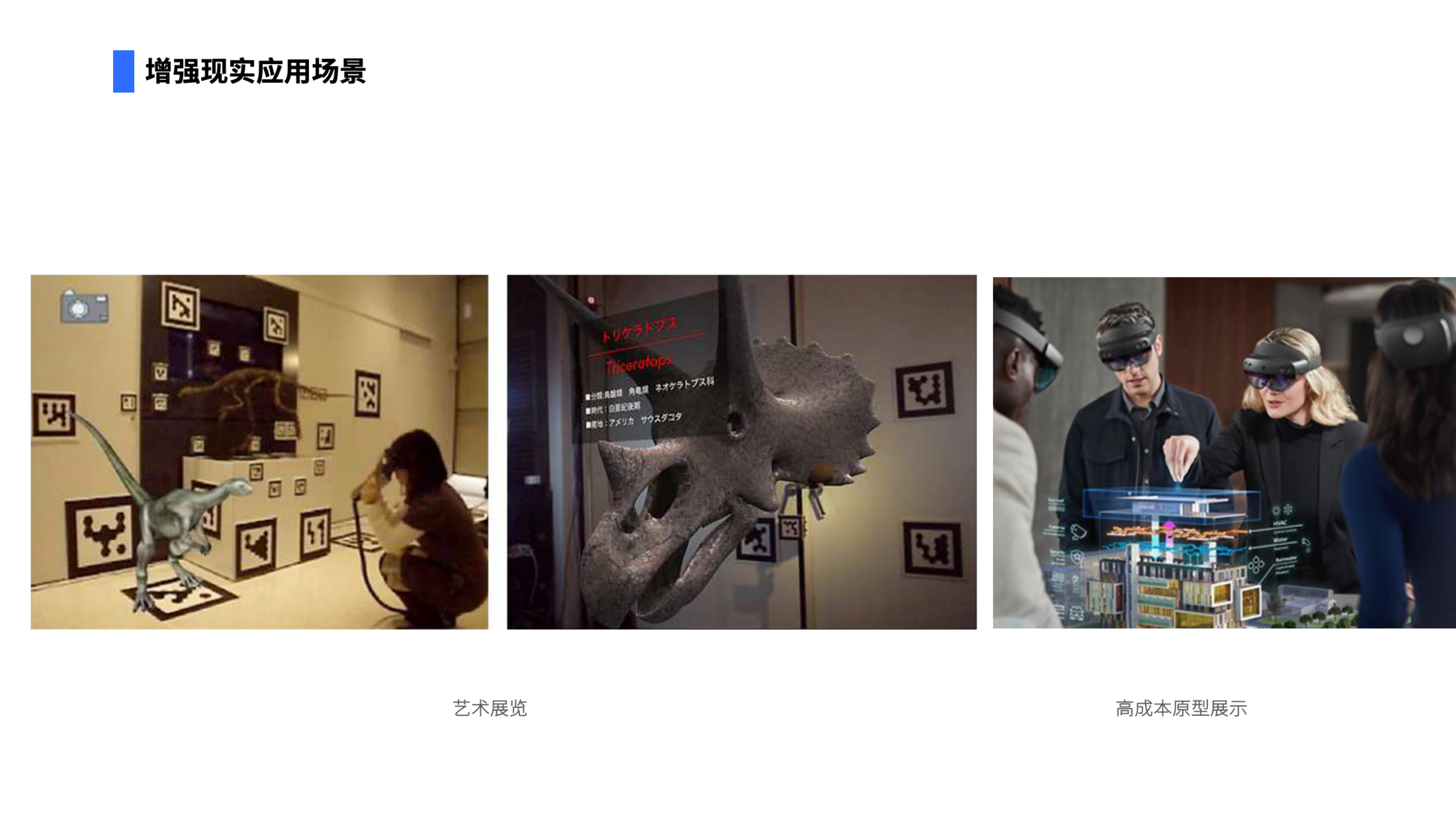
再来看些老生常谈的AR应用场景。
第一张图是今年的ucan中使用的AR会场,可以在上面看到不同嘉宾的信息,还可以和他们互动、点赞。不过他的信息是360度呈现的,考虑到会场大伙都是坐着的,而且转头拿手机对着别人的脸是不是也不太礼貌,是不是设计上还能再优化一下呢=v=。
除了会展,AR还非常适合一些需要高成本制作的场景。比如房屋装修、汽车销售、珠宝定制等,他们的试错成本都很高,如果在下单前就能看到最后的效果,可以为商家节约很多成本。


最后我想说,其实元宇宙的各个产业链上,相关技术都在快速发展。我们可以说现阶段的元宇宙和XR是噱头,是概念的堆积。但是只到此为止一笑了之可能草率了一点,很多技术都会爆发式的进入成熟期,为了空间交互可能的到来,至少我自己还得做很多的准备。

如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在本文的第二部分当中,我们来了解一些作为设计师需要掌握的VR基础概念及相关设计工具。我们不会探索的过于深入,面向设计师的职能点到为止即可。
新的空间维度与沉浸式体验所带来的冲击是前所未有的。要在三维世界当中打造令人舒适的互动体验,你需要了解一些此前可能并未接触过的设计与技术原则。我们的Cardboard团队将一系列概念知识打包到了Cardboard Design Lab这款app(Android)当中,你可以配合Cardboard沉浸到VR世界当中进行学习。

此外还要记得观看Alex在2015年I/O大会上做的详细演示(Youtube)。下面我们就来从这些学习资源当中汇总出一些知识要点。
如果你只有精力去记住两条原则:
保持帧数稳定
保持头部追踪
人们在沉浸于虚拟世界当中的时候,会本能的对外界事件产生反应。作为设计师,要考虑到环境因素的影响。
生理舒适度。眩晕症的问题是我们必须面对的。特别是在角色加、减速的时候要特别留意。尽可能保持地平线的稳定,以避免晕船症状的出现。
环境舒适度。人们在一些特定的虚拟环境当中同样会体验到与现实相对应的不适,譬如高空与恐高症,狭小的空间引发的幽闭恐怖症,空旷空间所造成的广场恐惧症等等。要注意虚拟对象的尺寸比例及互动关系。在现实中,如果有人向你抛来一个物体,你会本能的抓取、躲闪或是保护自己。合理利用现实当中人与环境的互动规律,不要反其道而行之。
围绕用户的感官能力设计引导元素。想想游戏设计师们通常是怎样指引玩家探索环境的:
通过声音帮助玩家辨别方位
通过光亮为玩家指明方向
避免让用户感到疲劳。听上去是再显然不过的道理,但这确实是VR设计新手最容易犯的错误之一。我们在科幻电影中看过太多炫酷的人机互动方式,但你要知道其中大多数都有悖于最基本的人机工学原理;例如“少数派报告”当中那样的手势操作放到现实当中会很快让人产生疲劳与不适。
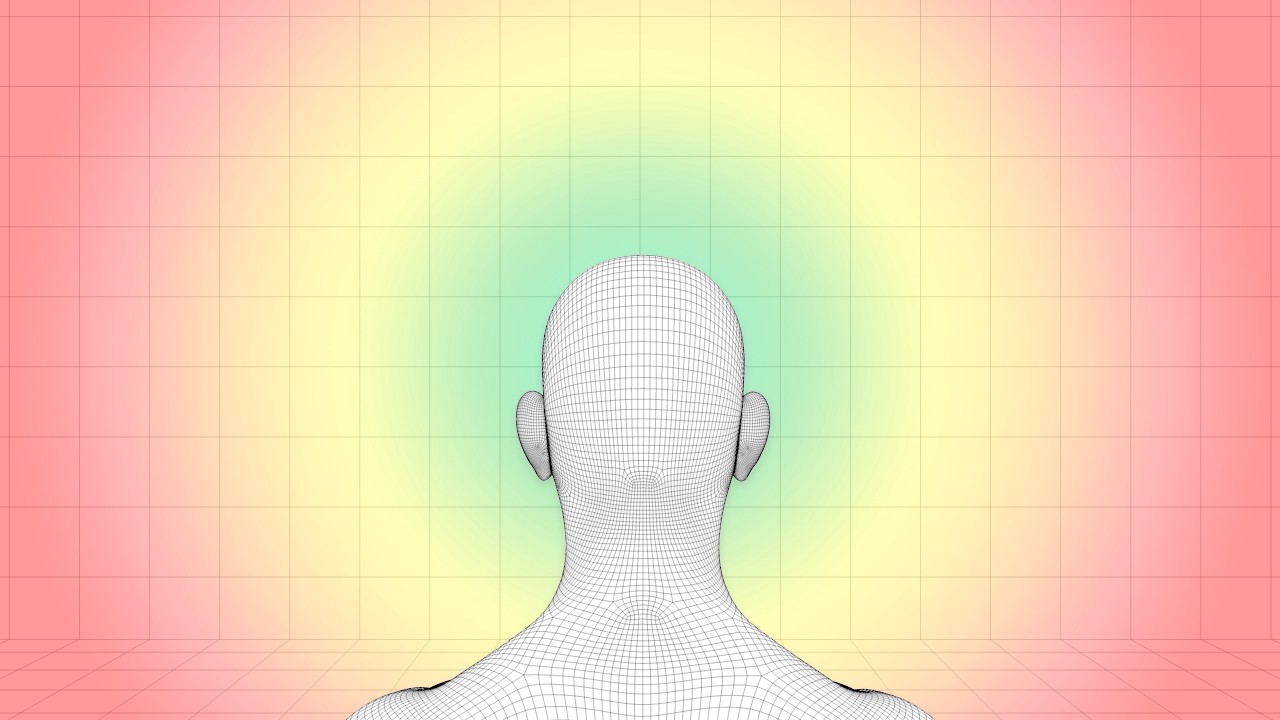
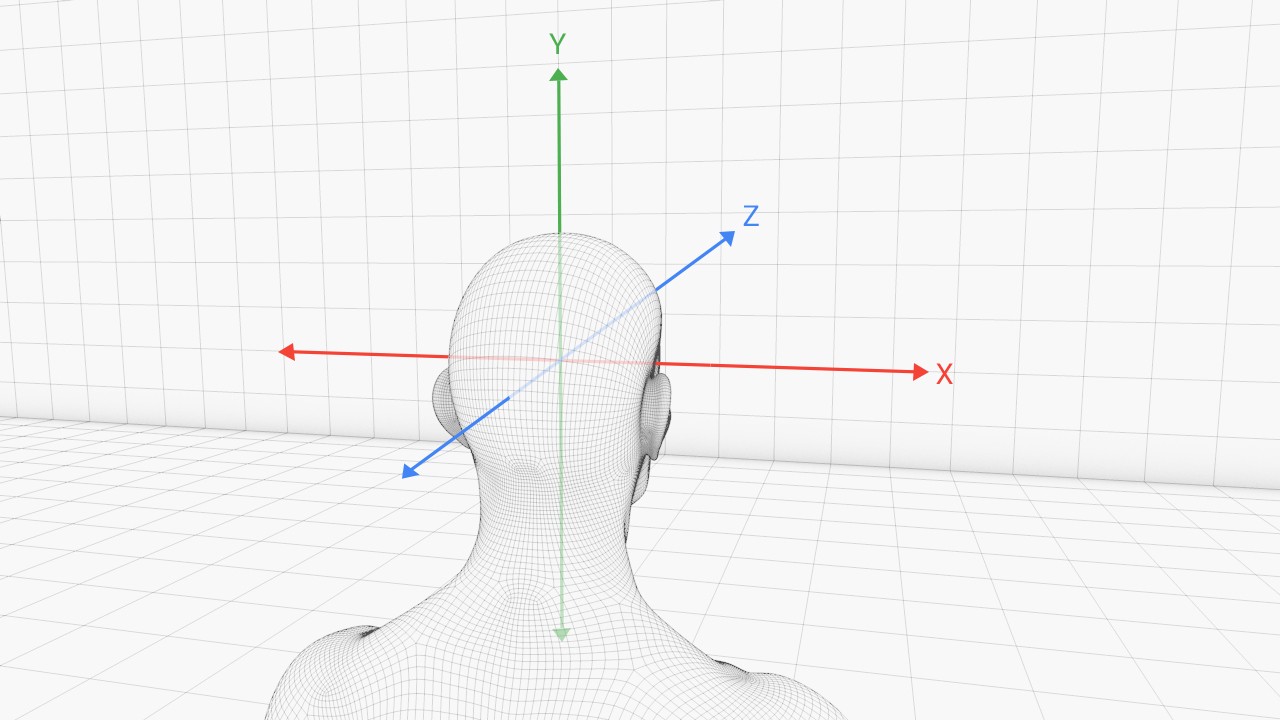
我制作了一张简单的示意图,用来描述头部在X与Y轴上运动的舒适区域。绿色代表最佳,黄色代表可以接受,红色意味着不适。网络上可以找到的一些用研报告将有助于你进一步了解这方面的话题,例如来自LeapMotion的VR Best Practices Guidelines(PDF格式,4.7M),此外我们还将在本文结束时提供更多的资源供参考。

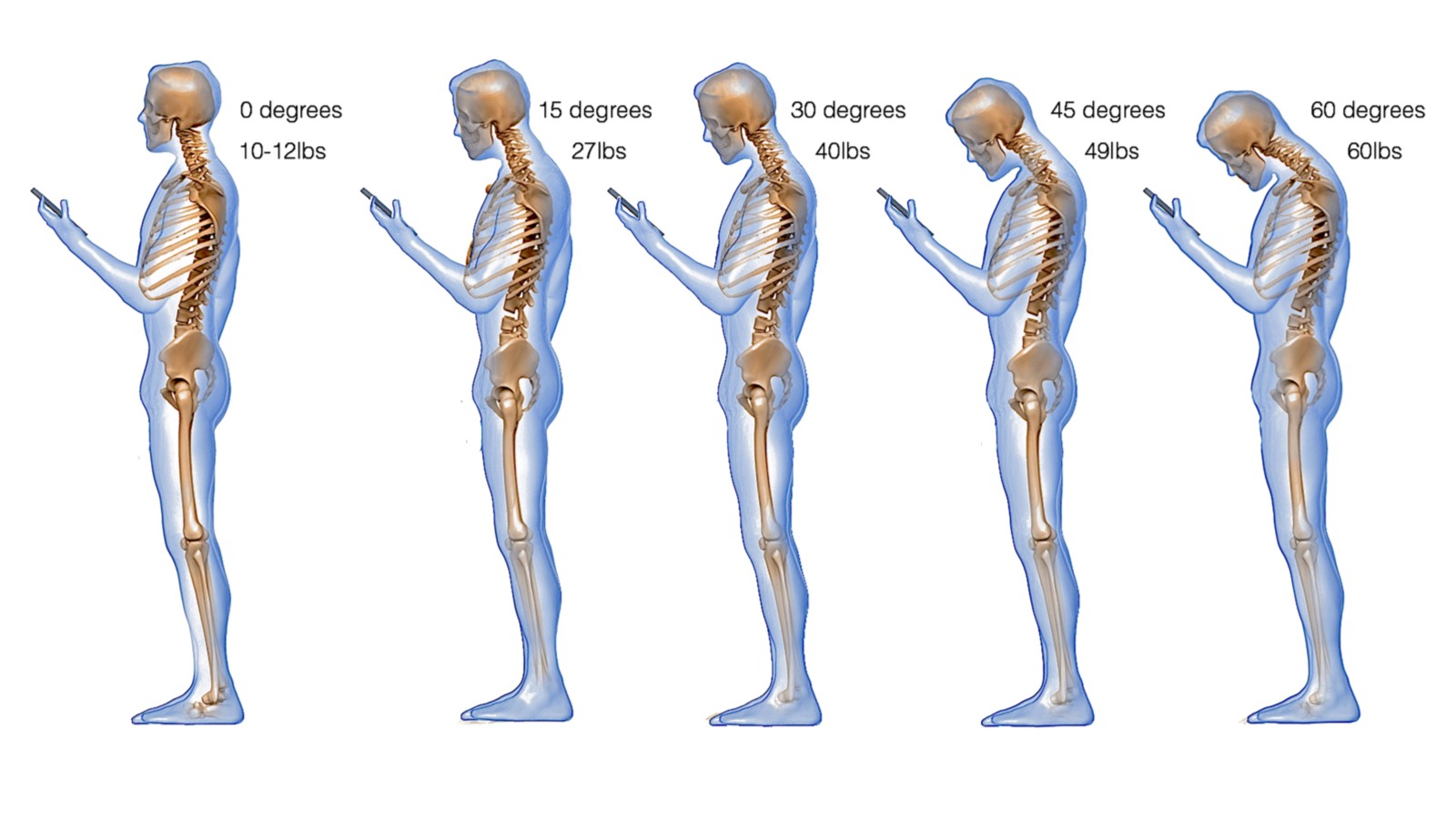
不当的设计有可能给人们造成严重的生理不适。听说过“短信脖”没?在一篇发布于Neuro and Spine Surgery的研究报告(PDF格式,314KB)当中,我们可以了解到人们使用手机时不同的持机姿态对于颈部所产生的压强变化。从自然平视状态一直到低头浏览,颈部承受的压强提升了440%,肌肉和韧带会变得酸痛疲劳,神经趋于紧张,脊椎骨所承受的压力也在增强。这些不当的使用方式甚至可能给身体带来长期的健康问题,例如永久性神经损伤等等。
简而言之,这个特定的研究报告至少能告诉我们要尽可能避免长时间的低头交互行为。

三维空间为我们提供了六种运动方式,包括在X、Y、Z三个轴线上进行的旋转与移动。
基于手机的头戴式VR设备,例如Cardboard或Gear VR等等,可以通过内置的陀螺仪对三个轴线上的旋转行为进行追踪(3DOF)。

HTC Hive与Oculus Rift这类高端VR设备所拥有的传感器还可以对发生在三个轴线上的位移进行追踪(+X、-X、+Y、-Y、+Z、-Z),从而实现六自由度(6DOF)。

由一个或多个传感器所组成的红外追踪系统使6DOF成为可能。Oculus的追踪传感器位于固定摄像头上,而Vive则将其放置在了HMD(头戴式显示器)当中。


Oculus与Vive的灯塔位置追踪模式对比
具体的输入设备取决于你所采用的系统平台。Google Cardboard本身只有一个按钮,相应的交互模式仅包含简单的“看”和点击。HTC Vive需要两个6DOF控制器,而Oculus则搭配了Xbox One手柄,不过最终也会进化为双6DOF控制器“Oculus Touch”。这些输入设备都能为用户带来更高级的沉浸化交互体验。

Xbox One手柄

Oculus Touch
其他输入模式还包括手势追踪等等。其中最著名的当属Leap Motion,你甚至可以将其搭载在HMD上配合使用。

搭载在DK2上的Leap Motion
日新月异的科技进步在不断推进着这类设备的发展,不过目前来说,手势追踪技术还很不成熟,双手与手指的细微动作带来的潜在问题太多,使其难以成为VR的主要输入设备。
游戏手柄虽然早已被人们所熟悉,但在VR领域中却难以带给我们高质体验,因为操作方式的局限会使VR创造出来的高自由度受到破坏,特别是在FPS(第一人称射击)游戏当中,通过手柄控制前进后退和左右平移的动作时通常会给玩家带来极度不适。
而另一方面,HTC Vive的6DOF控制器体验起来确实非常棒,特别是在Tilt Brush这类app当中。我还没有试过Oculus Touch,不过到目前为止看到过的演示都很棒,譬如这段Oculus Toybox demo(Youtube)。
VR的交互设计模式显然取决于你所选定的系统平台及相应的输入设备类型。作为设计师,要尽可能去熟悉各类设备,并对它们的优势及功能限制有所了解。
这显然是个很大的话题,需要更多的专业文章甚至相关书籍才能详尽描述。我们在本文中仅对业界最主流的一些工具进行简要的介绍。
无论在什么时代都始终不离我们左右的老伙伴,方便快捷,无需花费时间精力聚焦于任何技法,在初期探索时尤为适用,能帮你迅速呈现想法,快速迭代,而且成本低廉。要知道,在VR领域,将设计流程推进到中、高保真阶段所需花费的成本相比于2D界面设计来说要更加高昂。

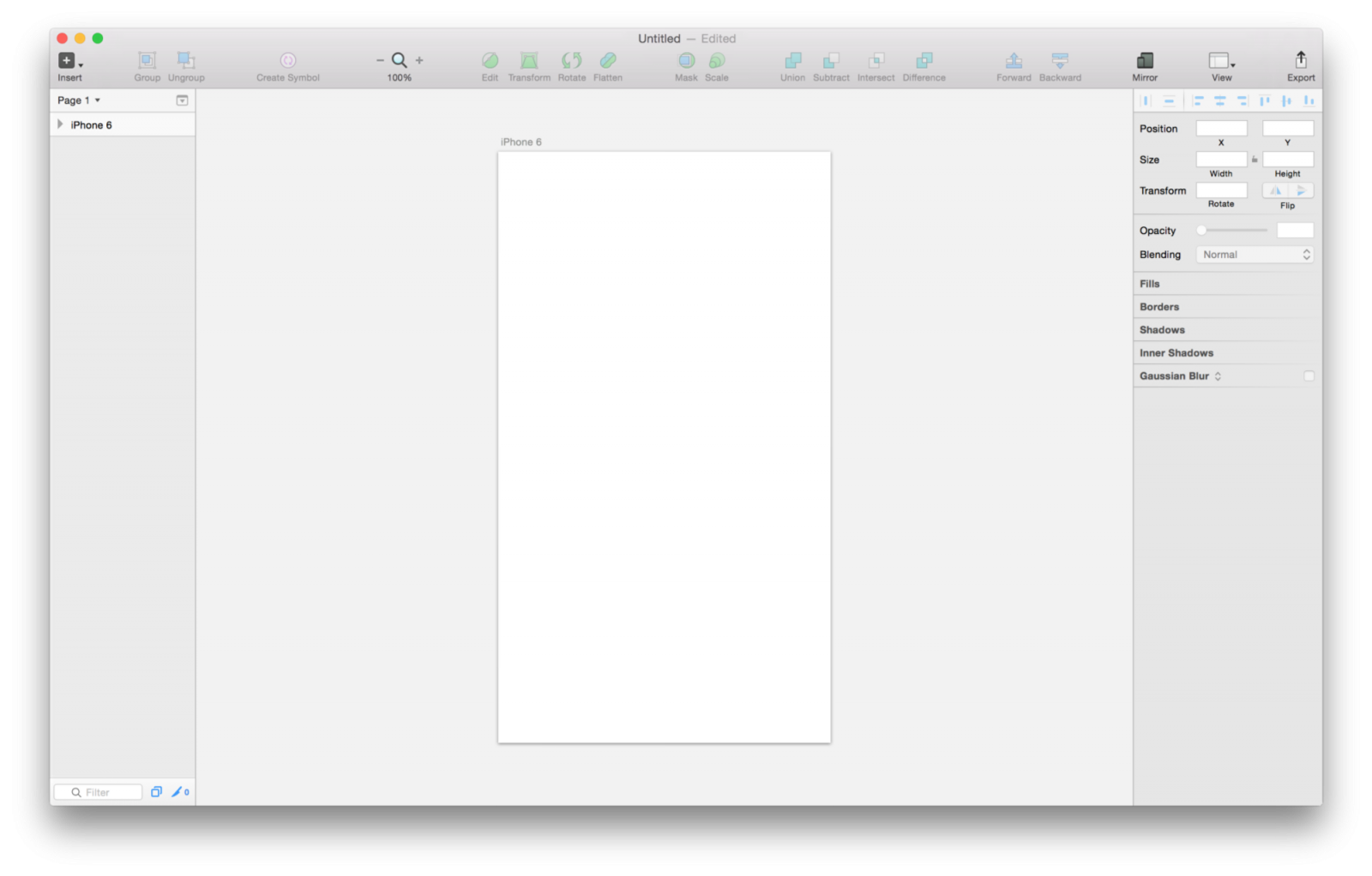
仍然每天都会用到,因为好用。在进入实际的VR原型阶段之前,Sketch是很完美的探索工具,在导出和插件方面也能帮你极大的提升工作效率。

我并不觉得C4D和Maya是竞争对手的关系,两个工具都很棒,各有所长。如果你没有3D方面的经验,学习曲线可能会有些陡峭。在我看来,C4D的界面、参数设定和构建方式更合理,能帮我做更多的快速迭代,所以很喜欢用。MoGraph模块不错,同时还有很多好用的插件供选择。C4D的社区很活跃,你可以找到不少高质量的学习资源。




Maya的优势和不足都很明显。一方面,它能满足3D艺术家的所有设计需求,太多游戏和电影都经由Maya设计制作,其强大而易用的功能可以应对繁重的工作负荷,渲染、建模、动画等等无所不通,同时还拥有很高的定制化能力,堪称业界典范。多数工作室需要根据自身的特定需求来组装定制化工具集,而Maya正是有能力将所有组件整合为一体的最佳平台。
但另一方面,要掌握如此强大且多样化的工具,你势必要投入大量的时间和精力,包括几周时间的摸索,几个月的学习以及日复一日年复一年的练习与实践。
一应俱全的原型工具,你可以一边在VR中预览着原型一边在Unity当中进行调整。Unity本身是个强大的游戏引擎,社区成熟,store中的资源也很丰富(具体售价由资源作者制定),包括简单的3D模型、完整的项目、音频、分析工具、着色工具、脚本、材质纹理等等供你选择。
Unity提供的文档和学习平台相当不错,教程质量很高,覆盖面也很广。
在Unity3D中进行开发需要用到C#或JavaScript,微软的Visual Studio套装当中自带Unity工具,但不包含可视化编辑器,你需要到资源库中自行寻找。
Unity支持所有的主流HMD,具备优秀的跨平台能力,内容可以被部署到各类系统,包括:Windows PC、OS X、Linux、Web Player、WebGL、VR(包括Hololens)、SteamOS、iOS、Android、Windows Phone 8、Tizen、Android TV和Samsung SMART TV,以及Xbox One/360、PS4、Playstation Vita和Wii U等等。
Unity支持所有的主流3D格式,在2D游戏开发方面也很擅长。自带的3D编辑器不算给力,但人们已经开发了很多优秀的插件来弥补这一点。Unity需要授权许可,但你可以在一定的功能范围内使用免费的个人版本。不妨去官网了解详情,毕竟是当今最主流的游戏引擎,市场占有率达到了47%。

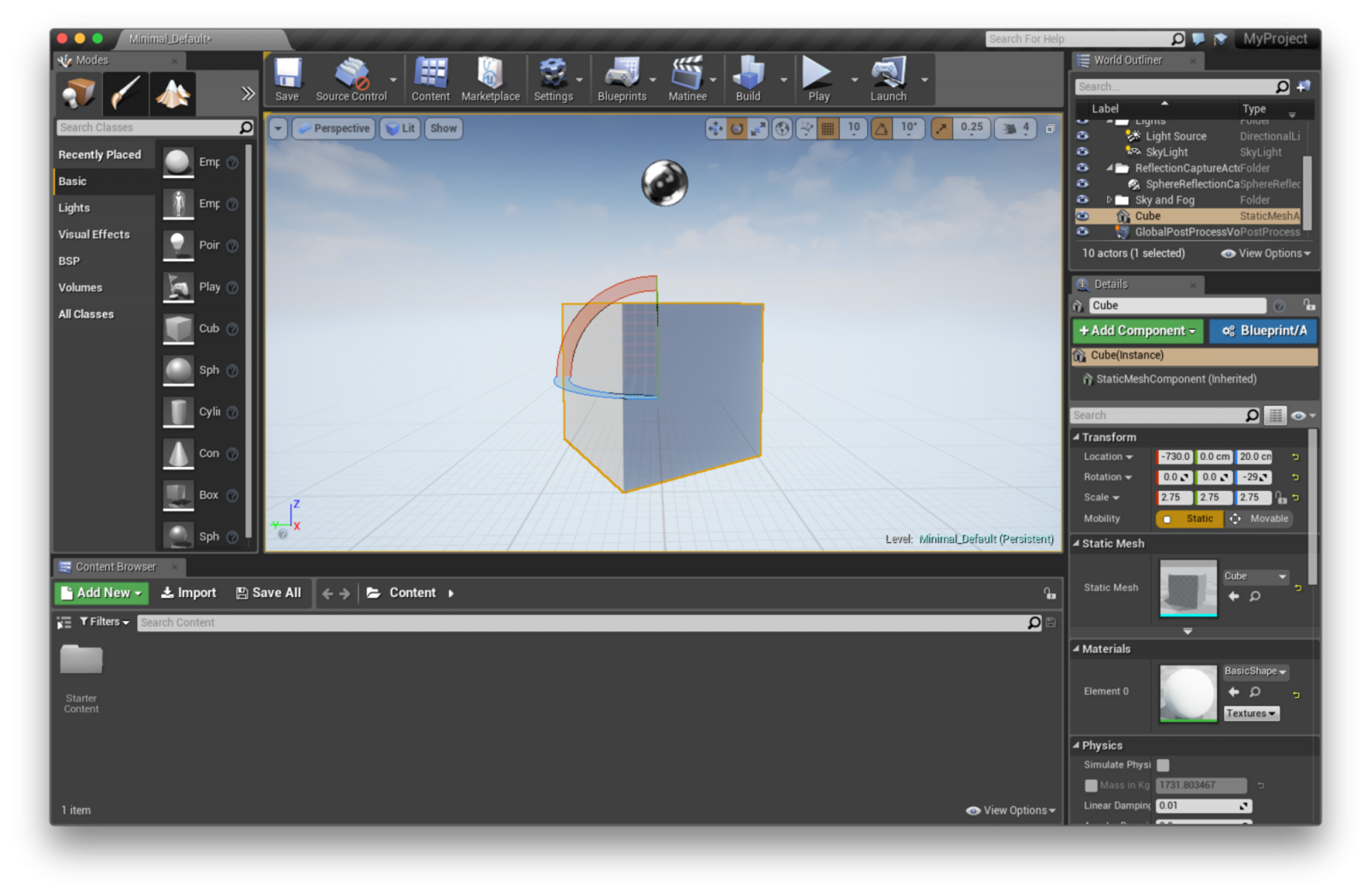
作为Unity3D的直接竞争对手,Unreal同样提供了完备的文档及教学视频。由于进入市场的时间相比于Unity稍晚,所以Unreal的store规模还相对较小。
Unreal的巨大优势在于图形表现力,无论是地形、粒子、后期处理效果还是光影等等都领先于对手。
Unreal 4使用C++,同时搭配可视化脚本编辑器Blueprint。
我个人没怎么使用过Unreal,难以进行更详细的介绍。在跨平台方面,Unreal相对较弱,目前支持Windows PC、OS X、iOS、Android、VR、Linux、SteamOS、HTML5、Xbox One和PS4。

VR还相当年轻。作为先行者,我们需要去学习和探索的东西太多太多,这也正是我为此而兴奋并最终加入VR团队的原因。摆在我们面前的有挑战,更有机遇,我们理应尽最大的努力到这个新世界当中进行探索,去学习、理解、创造、迭代,如此反复的长久保持下去。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com