

导读:系统设计当中除了按钮之外,文本输入框(Text Fields)应该是最常见的交互元素了。当你在淘宝买个东西,当你注册个新账号,当你买单输入个金额时,各种使用场景简直无处不在。可以说把握好输入框设计,我们的表单设计就成功了一大半。
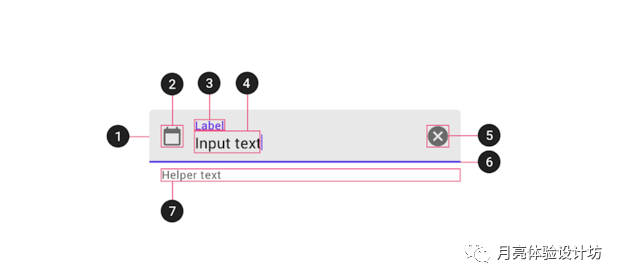
今天直接单刀直入不讲别的,直接把google的Material Design对于文本输入框结构分解图放上来,

这里需要指出Material Design对于文本输入框结构是经过多年设计发展洗礼,然后基于它规范之下而生成的标准构造体。我们抛开一些非必要元素之后会得到一个基础版本文本输入框的构造。

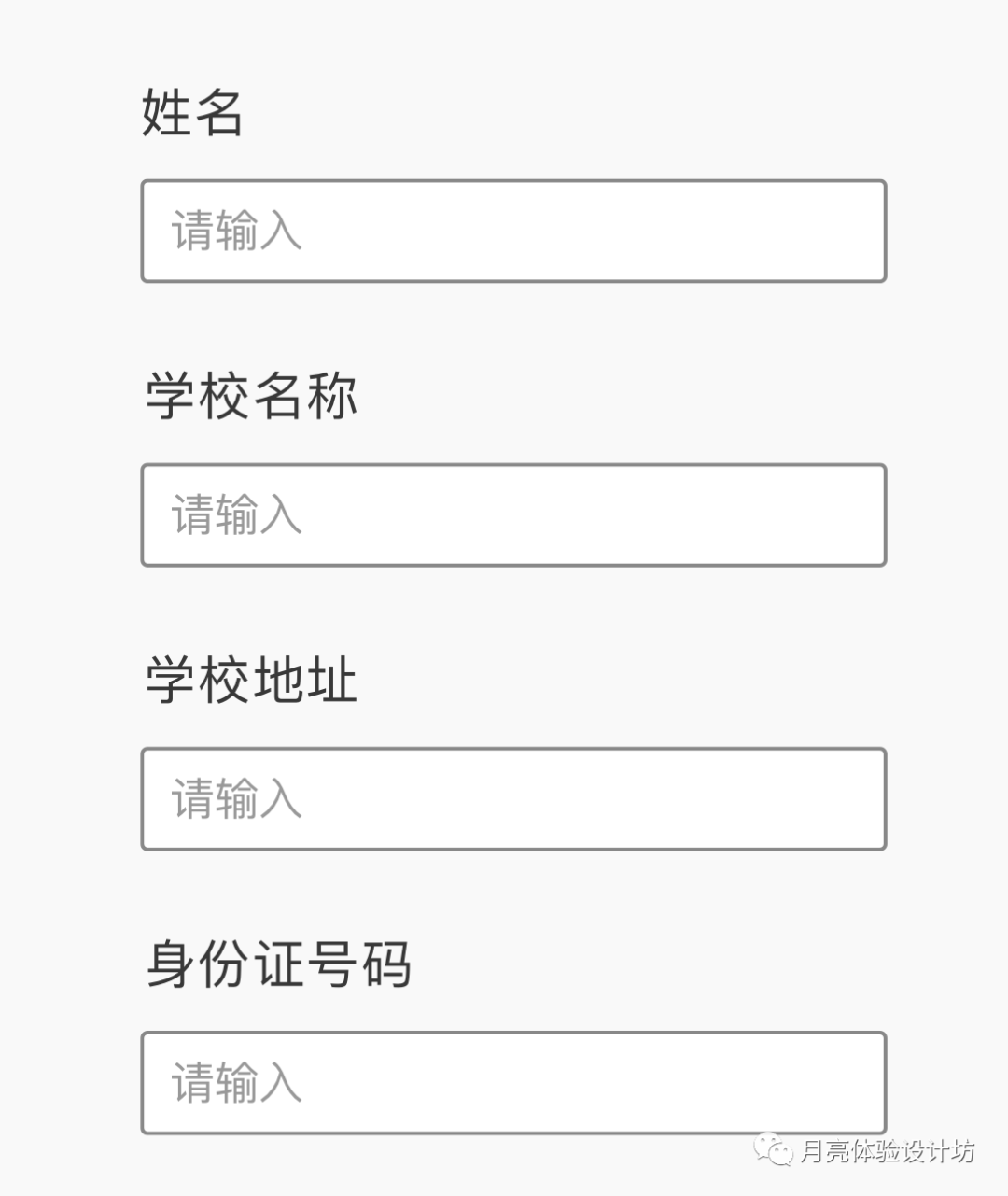
一个表单项从结构上来看可以分为标签、表单域、提示三个主要的元素。
1、标签文本(Label Text)
“标签文本”该表单项唯一的名称,告诉用户填入什么信息。
2、帮助文本(Helper text)
“帮助文本”在该处位置可将提示用户的相关信息放置于此。
3、容器(Container)
“容器”用户输入文本信息区域,可以是单行文本,也可以是多行文本。
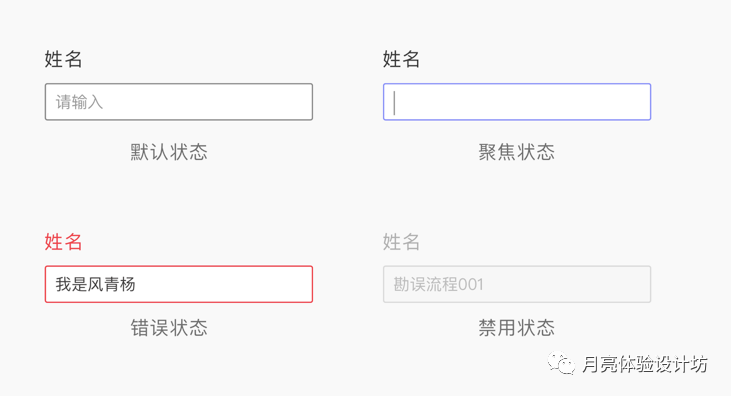
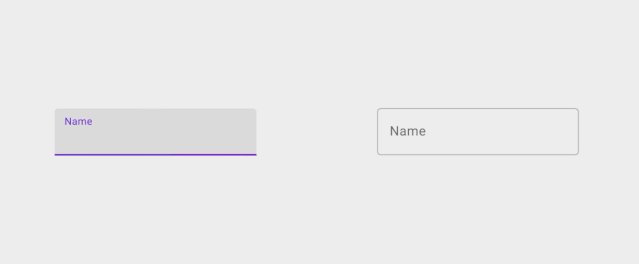
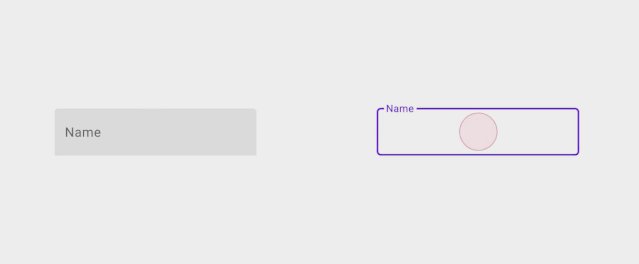
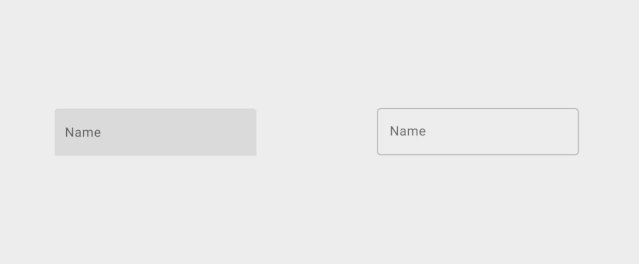
文本输入框常规情况下具有4种交互状态:「默认状态」、「聚集状态」、「错误状态」、「禁用状态」
1、特别提下文本输入框通常情况下不具有「Hover状态」。
2、在设计聚焦状态的时候,需要注意用户光标的位置。比如:text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。

标签「Label text」的对齐问题是让设计师这么多年来一直头疼的问题,也是让设计师不断创新交互形式的源动力。它直接影响到用户对于表单的理解成本以及表单填写的完成率,下面我们就来聊聊一些比较常见的标签设计形式。
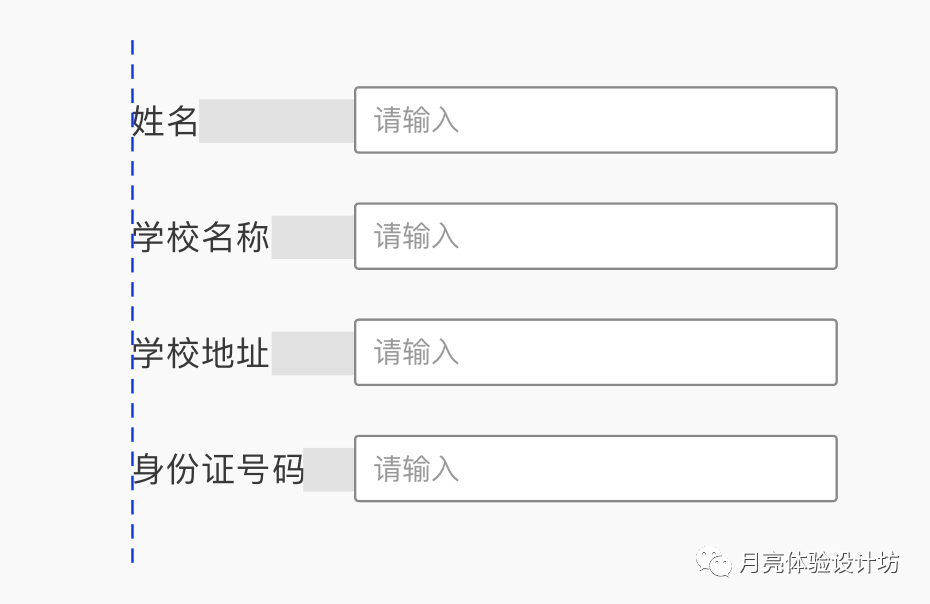
标签文本采用左对齐,文本的长短问题又会导致部分较短标签文本与容器间距增大,让用户从左至右浏览的效率降低,并且看起来不够协调。同时如果该产品存在国内与海外两种版本的话,将中国翻译成外文以后长度将会变的十分不可控。

如果标签文本采用右对齐,标签文本的长短问题容易导致左侧的视觉隐形边界错乱,用户的规律眼动容易被打乱,同时如果该产品存在国内与海外两种版本的话,标签长度问一样依然存在。

介于标签左对齐与右对齐各自存在不同的优缺点,不能完美统一,从而催生出标签与容器顶端对齐的交互方式。顶端对齐的方式使得用户视觉动线变得十分规律,竖直向下浏览可以便捷地理解标签文本阅读效率提高明显,同时标签文字长度不再成为干扰设计师进行排版的一个纠结点,很好的解决了有些同时具有国内以及海外版本产品的问题。

但是标签与容器顶端对齐的方式也不是十全十美,在移动产品场景下或者对纵向空间使用率要求比较高的场景,标签与容器顶端对齐的设计方式就比较尴尬。由于表单高度比其他几个设计方式要高,造成用户一边填写表单一边不断往下滑动。
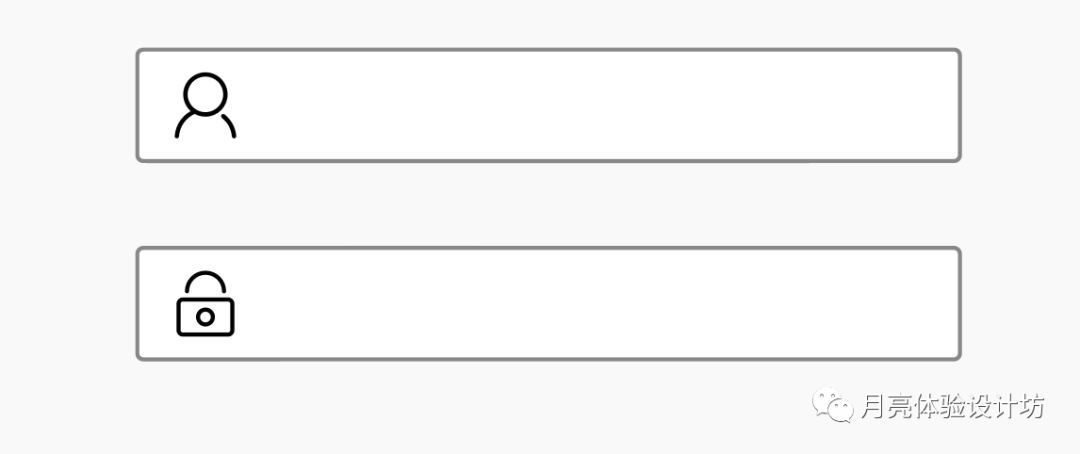
前导图标代替「Label text」这种设计方式在轻量级表单中较为常见,条件也比较苛刻:
同时因为每个人生活习惯、文化差异非常之大,造成对于前导图标的认知都有很大的不同,由于这种设计方式对于用户理解成本很高,信息密度较大的表单类型也不适用,所以没有很强的普适性。

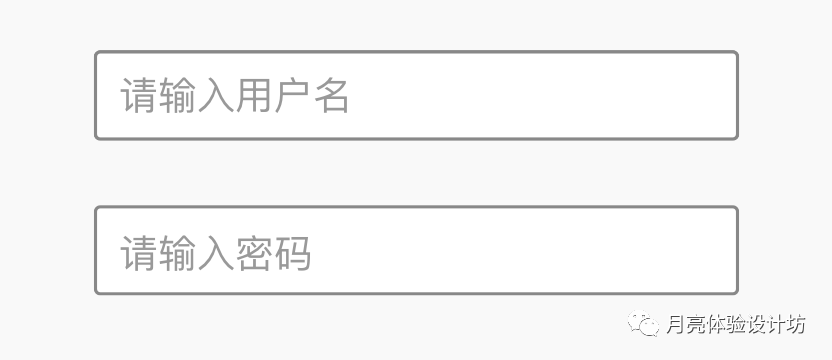
占位符代替「Label text」或者将标签与占位符合二为一的这种设计方式可以很好的节省大量纵向设计空间。但是也是存在比较大的设计弊端,假如用户填写的表单十分复杂且场景不熟悉需要边填写边理解,那么这种设计方式就不够优雅了,会让用户完全忘记自己在填写什么类型的表单。

基于上述一些存在的问题,Material Design的使用了一种比较讨巧的设计策略。即采用占位符承载标签文本,并且在用户填写信息时,标签文本始终可见,由占位符转移到文本框顶部。
这种设计方式对视觉动线、标签整齐度、排版空间等一系列问题都有改善,但是在填写信息密度大、理解难度高的表单上表现就不尽如人意。读者现在可以脑补下,在一个需要填写大量表单的场景下,这种带有动效的方式会造成视觉混乱,不能让用户沉浸式的填写信息,容易让用户出戏。

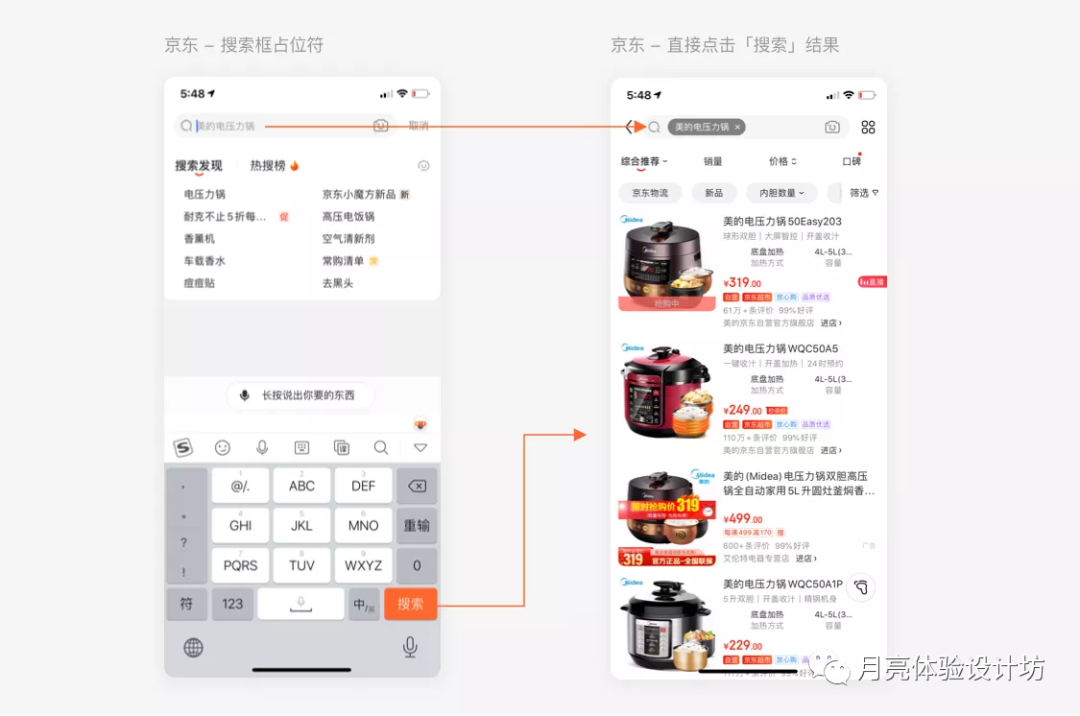
不过在某些商业场景下,这种设计方式对数据转化会有比较不错的表现。譬如在电商的搜索框当中,把一些需要重点的商品信息放在占位符上,一方面对该商品的曝光量必然有所提升,另一方面在用户直接点击搜索时,将会以当前占位符内容进行搜索,达到为所推荐商品引流的效果。

前文也提到过text fields的信息来源不仅仅于来自用户键入场景,同时还有可能用户从别处复制一段文字的场景。那么在用户复制信息过来的时候,就需要特别注意focus状态下的光标位置,必须在文字的末尾,而不是在其他什么乱七八糟奇特的地方。

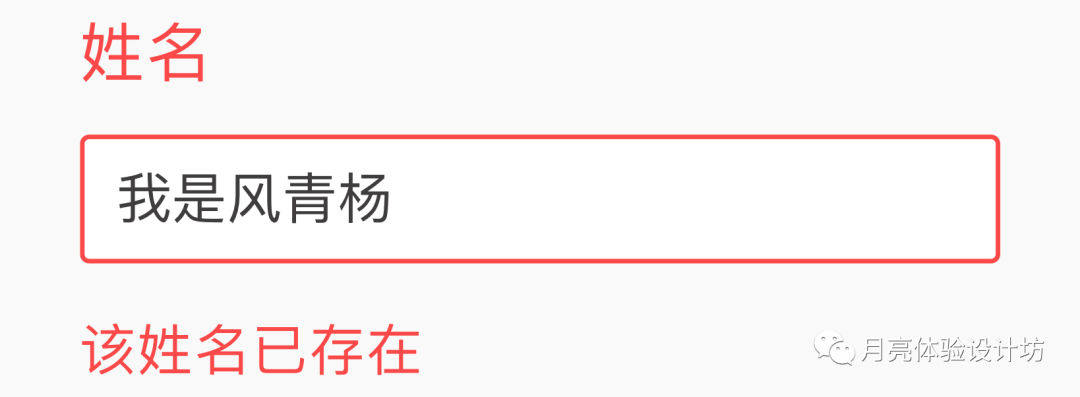
合理的反馈信息对用户降低理解成本、提高表单填写率也是至关重要的一部分。这里我总结一些比较常见的错误类型供大家参考,没有想到有缺失的类型也希望大家帮我补全。
「内容是否为空」比如必填项;
「二次确认是否相同」比如密码校验;
「输入信息是否合规」比如密码格式;
「输入信息长度合法性」比如手机号码长度;
「输入信息的唯一性」比如收到的验证码。

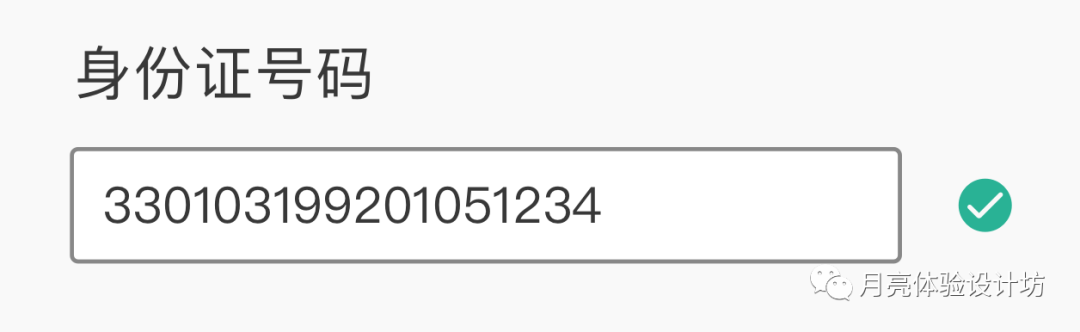
从用户体验流派角度去分析,好的设计不仅在错误情况下给出明显易懂的提示信息,也要在正确场景下给到正向反馈与鼓励,让用户增强信心。

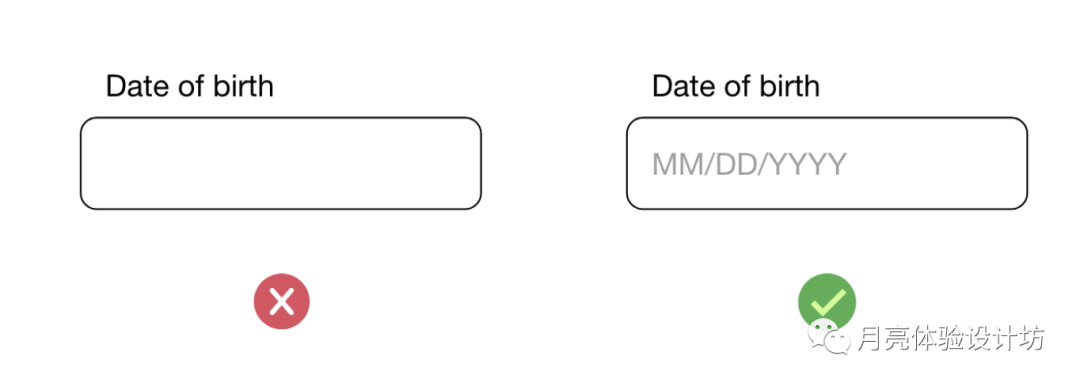
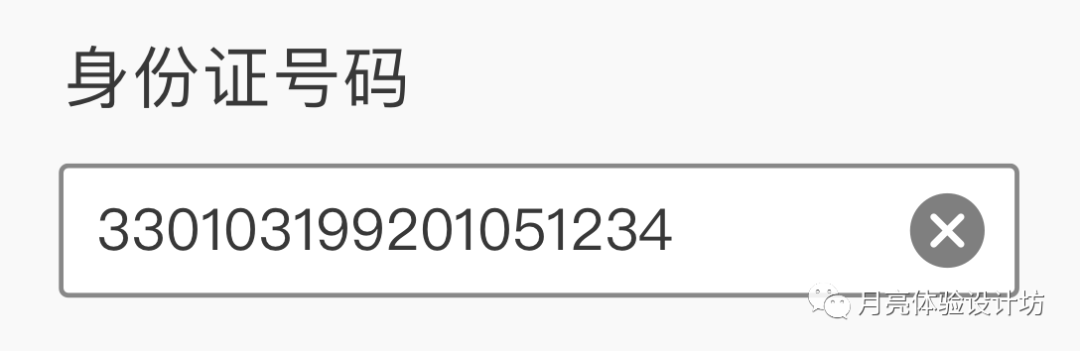
对于某些具有特殊格式的输入信息(比如手机号码、出生年月、信用卡到期日等等),我们在设计占位符的时候就可以预先把格式写入其中,告诉用户信息输入的必要格式,起到提前防错效果。

清除功能在pc端的表单中存不存在区别并不是很大,但是在移动端表单中小编强烈建议把它放上去,因为可以帮助用户大大降低交互成本。

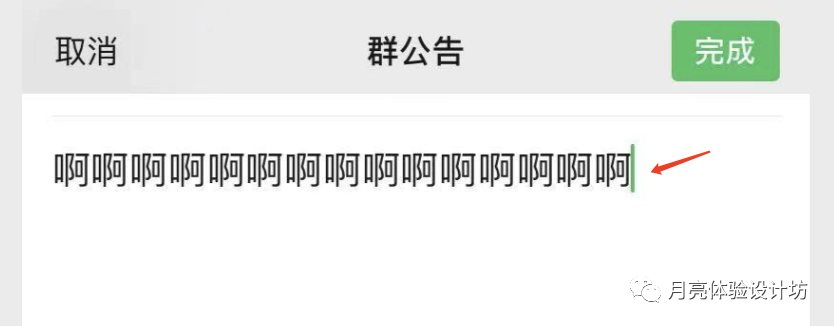
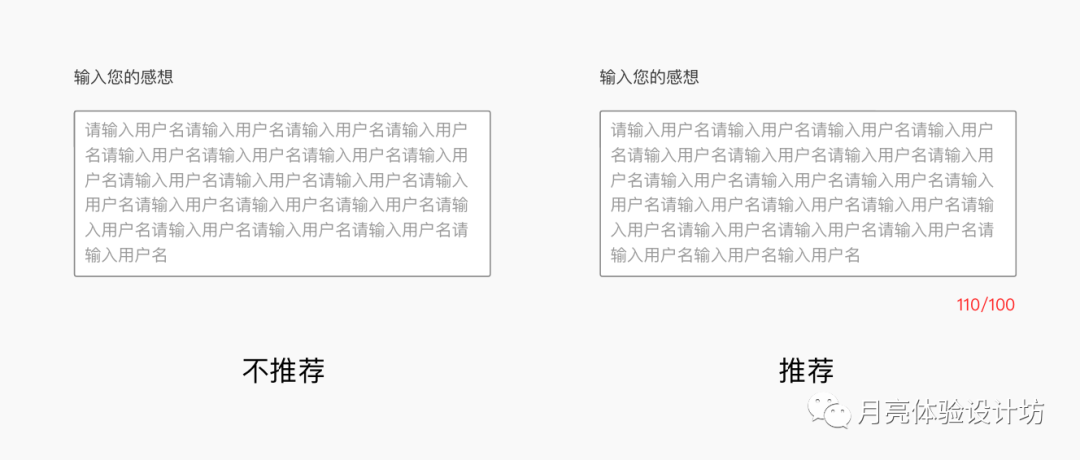
在使用多行文本输入信息的时候,我们经常会碰到输入文字超出文本域字数规定的情况。那么一个优雅的字数限制方式就显得尤为重要。一般采取两种设计方式:
显而易见第二种方式更为优雅,也更能够获得用户的尊重,毕竟最高层次的用户体验就是让用户自由的输入。

根据相关研究机构调查报告得出每10个人当中就是1个具有某些方面的先天不足,所以恢复到初心「设计以人为本」,针对特殊人群在设计的时候我们必须要考虑周全,比如红绿色盲。这里小编就不展开阐述了,有机会的话可以另外开一篇文章专门讲讲这方面设计需要注意的点。
Text Fields是我们平常表单设计工作中无法避免的一环,几乎20%的Text Fields承担着表单当中80%的重要功能。与表单填写率与完成率有着密不可分的关系。如何合理的设计表单当中的Text Fields成为了工作当中的重中之重。
相关知识推荐:你到底会不会「下拉菜单」啊?

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:人人都是产品经理 作者:月亮与六便士
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第五期内容,上期内容,我们介绍了一种辅助用户输入的设计模式:输入说明
这一期,我们继续介绍一种辅助用户输入的设计模式:输入线索。
简介:「输入线索」是指用示例输入或说明文本以占位符(Placeholder)的形式显示在输入框中,以帮助用户理解需要输入的内容,或给出相关线索的一种设计方式。
例子: 在 Ant Design 输入框组件 的示例中(如下图),我们可以看到「输入线索」可以更好地帮助界面说明输入字段的内容或解释输入字段的功能。

「输入线索」这种设计模式可以让界面不言自明。由于输入线索的内容位于用户输入的位置,因此用户往往不会忽略这个信息。
对比:「输入线索」VS「输入说明」
「输入说明」与「输入线索」都是辅助用户输入的设计模式,这些模式可以帮助用户明确输入信息的内容形式。
那么这两种模式有什么差异性呢?
使用「输入说明」这种模式时,快速浏览用户界面的用户可能会轻易地忽略说明信息,因为用户的目标是尽可能快地完成表单,然后进入下一步操作(虽然有的场景下这也是其中一个设计目标,但在这里不讨论)。因此,过多的文本说明也会给用户带来较大的心智负担。

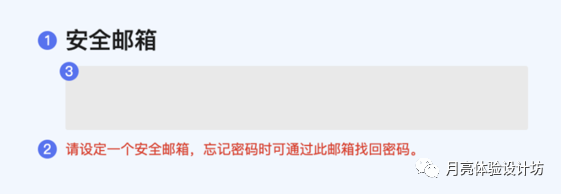
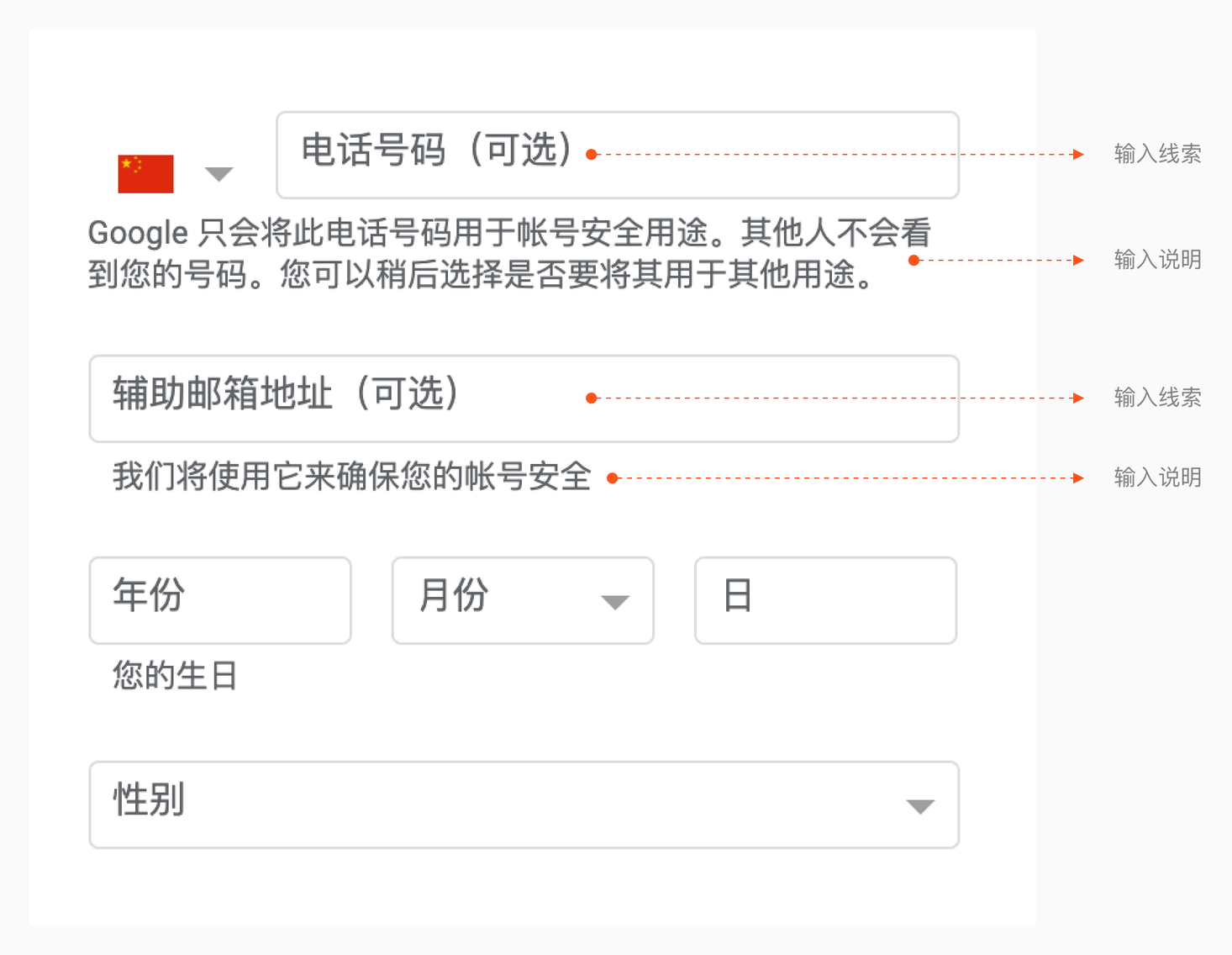
Google 注册账号页是结合使用「输入说明」与「输入线索」的一个典型案例。通过使用「输入线索」告诉用户需要填写的内容,通过「输入说明」来补充填写信息的相应意图,进而使得用户可以清晰地意识到需要填写什么,并输入相应信息。

用户可能不一定清楚需要在输入框中输入的内容。在设计上,你可能不希望在输入框附近上添加更多的字,造成视觉压迫。还有一种情况,如果界面空间有限,无法使用「输入说明」时,也可以考虑使用「输入线索」。当出现下拉菜单或者组合输入框时,往往需要配合该模式进行使用。
使用条件
· 输入框要求输入的内容可能不容易让人马上理解;
· 设计上不希望在其他地方补充新的内容;
· 可以承载文本的输入空间可能没有太多;
· 配合下拉菜单或者组合输入框使用;
1. 选择适当的提示文本
· 对于下拉列表,使用 “选择”、“选取”等单词,英文使用 Select Choose 或者 Pick 等;
· 对于文本输入框,使用“输入”等单词,英文使用 Type 或 Enter;
· 尽量使用祈使句,以动词短语开头;
· 以描述输入内容的名词结尾,例如“选择状态”,“在此处输入消息”或“输入患者姓名”等;
2. 提示文本的位置
有关文本提示的位置应该和输入值的位置一致。 比如,提示本身不应该是下拉菜单中的可选值。
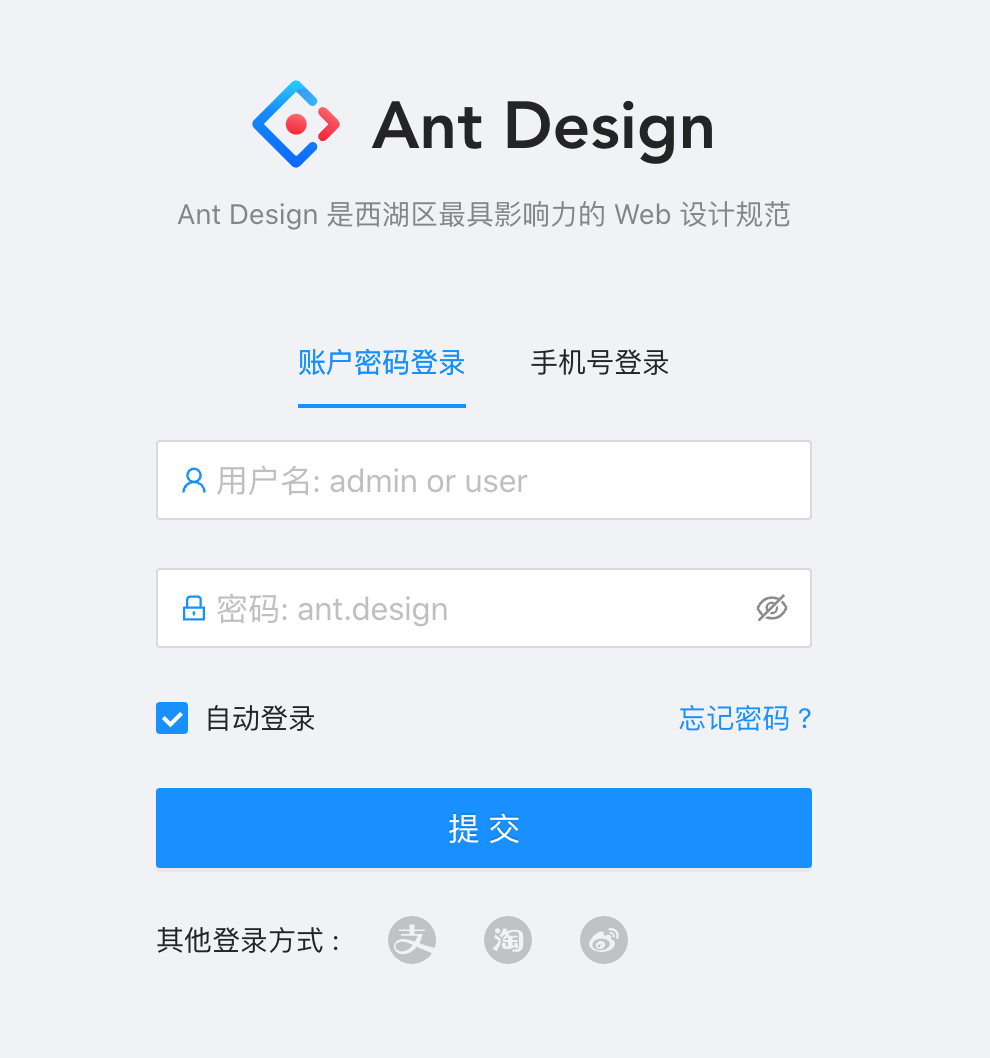
用户需求:用户登录功能的预览与体验
Ant Design Pro 是一个中后台开发的模板脚手架,其并不提供真实账号登录服务。因此 Ant Design Pro 的开发者为了模拟真实使用环境,提供了一个可正常登录的账号,账号密码分别 user 和 ant.design ,其余情况下用户输入的账号密码均会提示不正确。
在这个场景下,通过将正确的账号密码以输入线索的方式显示在占位符中,巧妙地告诉体验 Ant Design Pro 的用户正确的账号密码。

用户需求:登录账号
163邮箱登录页面的账号输入框中的输入线索非常有用。正常用户在看到后缀有 @163.com 时可能并不一定能意识到可以输入手机号码。而通过在占位符中 显示「邮箱账号或手机密码」,高效便捷地提示了用户可以直接输入手机号码进行登录。

用户需求:输入账号密码
「输入线索」有一种设计上的变体,称为「浮动标签」。因为一般来说,当用户激活输入框时,占位符文本会消失。而「浮动标签」不会消失,通过移动位置和更改大小驻留在界面中。这种设计方式可以使得界面变得简洁、优雅。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:Ant_Design
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“搜索”是产品中一个非常必要的功能模块,搜索就像为用户提供了一条便捷的绿色通道,方便用户快速检索内容。
搜索动作在 App 中依靠搜索框来完成,好用的搜索框很大程度上决定了产品的搜索体验如何。大多数搜索框存在相似性,但真正好的搜索框会在细节上为用户带来差异化的反馈,带来很暖很贴心的感觉。
从体验层面上看,一个良好的用户体验需要具备完整的流程。搜索框的使用流程可以简单划分为:

其中使用中会涉及到跳转和输入两种不同的状态,在下面的文章里我会展开来分析。
回想常用 App 的搜索框,好像它们的样式看起来差别并不是很大,但其实每个搜索框的细节都是经过精心设计的,下面总结了几种常见的搜索框类型。
1. 搜索图标
页面上只提供一个放大镜图标,通常需要用户点击图标后才能跳转到搜索页面,例如小红书就将搜索图标放置在页面右上角。

2. 基本搜索框
基本的搜索框组成包括放大镜图标、文字提示、输入框三部分。微信主页的搜索框采用了这种基本形式,文字提示为搜索,简洁清晰。

3. 文字提示类搜索框
和基本搜索框的唯一不同的地方在于,这类搜索框中的文字提示部分不再是搜索两个字,而是根据产品需求支持预置多组文字提示并在搜索框内循环展示。

△ 在大众点评的顶部搜索框中,文字提示部分循环展示了三组不同的内容,引导用户快速检索到好吃的和好玩的。
4. 功能类搜索框
之所以叫做功能类搜索框,是在文字提示类搜索框的基础上根据产品功能的需要额外添加了常用的功能性图标,如扫码图标、拍照图标、语音图标等,赋予搜索框更多的功能属性。

△ 经常使用豆瓣看书评的同学可能会注意到豆瓣主页的搜索框中有一个扫码图标,点击之后可以快速扫描图书条码或二维码,快速识别书的内容,省去检索的麻烦。

△ 淘宝搜索框的组成更复杂,除了支持扫码外还有相机图标,方便用户拍照识别商品。
使用搜索框搜索的过程总体可以分为四部分:搜索前、点击搜索框、输入中、搜索后。设计分析过程中我们要先理清整体的搜索流程,再考虑每个状态对应的交互细节及反馈,这样才能保持逻辑清晰。
位置
大多数搜索框出现在页面顶部,作为一个大的触摸目标更符合用户的认知习惯,更容易被用户发现和使用。

△ 在苹果自带的地图应用中,搜索框放在页面中部偏下的位置,相比于顶部搜索框,这样的位置分布更方便用户单手操作。
样式
搜索前的状态除了前面讲的几种常见的搜索框样式外,有些产品会直接在搜索框增加“搜索”按钮。

△ 阿里系产品包括淘宝、支付宝、闲鱼等主页搜索框都额外添加了“搜索”按钮,相比于点击搜索框再点击键盘搜索内容推荐,直接点击按钮简化了搜索流程。
搜索框
点击搜索框后,框内的放大镜图标会消失,出现闪烁的光标引导用户输入,搜索框右侧会出现“取消”按钮。

△ 点击大众点评的搜索框后,搜索页会出现三个选项,点击每一个选项,搜索框内的文字提示都会改变,有效帮助用户提升搜索准确度,虽然是很小的点但做的很用心。
键盘
点击搜索框后会弹起键盘,在不输入内容的情况下,点击键盘自带的“搜索”按钮能查询搜索框中推荐的内容。

搜索页
搜索页的内容通常包括历史搜索、搜索发现、热门推荐等版块,记录用户的搜索行为,推荐目标商品或服务,提高转化率。

△ 豆瓣将最热门的内容都展现在搜索页中,包括实时更新的热门书影音榜单、热门小组、热门话题等,为用户提供有效的引导。
关于历史搜索我们还可以继续深入分析,思考这些记录怎么排序、最多显示几条记录……

△ 网易云音乐的历史搜索最多可以保留10条,采用横向滑动的手势交互可以节省屏幕空间。根据内容长短一屏一次可以显示2-3条记录,这会导致排在后面的历史记录不容易被用户快速发现。

△ 淘宝的历史搜索可以容纳更多的数量,当搜索记录超过两行时会有一个小的展开按钮,点击按钮可以查看早期的记录,这样既能节省屏幕空间也能最大化容纳历史记录。
删除/取消
当开始输入内容时,在搜索框的右侧会出现删除图标,方便用户一键删除输入的内容,这里要注意区分删除和取消的区别。

△ 在淘宝中点击“删除”图标,页面会返回到上一级也就是搜索页;

△ 点击“取消”按钮,页面会直接返回到主页也就是搜索前的状态。
搜索提示
在用户输入内容时,产品会根据用户输入的内容提供相对应的搜索推荐,这是搜索框的必备的交互反馈。
通过合理的词条推荐能极大降低用户的思考时间,提高搜索效率,同时省去再次点击搜索按钮的流程,降低用户的操作步骤。
字数限制
目前我所知道的大多数 App 在搜索时都没有字数限制问题。
回顾一下搜索使用场景会发现用户在搜索框内输入任何内容都是有可能的,尽量不要约束用户的输入内容。无论用户输入多少内容,点击都可以完成基本的搜索操作,这样整个流程才完整。

△ 在百度中输入过多字符时,会提示查询限制在38个汉字以内,多的字符会被忽略,虽然给出了提示但并未打断用户的操作流程,可以让用户继续完成搜索。
符合预期
搜索的理想状态是搜索到的结果符合用户的预期,满足用户的搜索需求,并把最吻合的搜索结果排在前面,为用户带来清晰的结果展示。
智能提示
智能提示是对用户输入内容上的一种提示或纠正,如果用户输入的内容有问题或不够标准,在搜索结果中会能给最贴切的搜索结果。

△ 在淘宝中输入“shouji”或“souji”,淘宝会根据拼音给出“手机”的搜索结果,但仍保留原标签,方便用户再次点击搜索;输入“手ji”时,会直接给出“手机”标签,这种差异化的反馈能更好的为用户服务。
无结果提示

△ 相比于直接显示搜索无结果的状态,拼多多的搜索结果首先会标明相关商品较少,然后将搜索内容拆分成不同的标签进一步引导用户来发现内容。
这里介绍了关于搜索框设计的一些基本体验,学会从整体到局部再到具体细节一步步分析,大家会挖掘到更多更细的设计要点。
文章来源:优设 作者:Clip设计夹
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多问题,并没有绝对的标准,重要的是,我们是否有主动去思考其背后的逻辑。
iOS 13.3 版本的 iMessage 功能原版与新版对比,好在哪里?为什么这么改?

这次 iOS 13.3 的更新点,有一处是对 iMessage 做了优化,这是苹果中国团队一直在着手解决的问题,在 iOS 13.3 上,具体的变化是把信息分为:
1. 解决歧义
原版的分段控件,显示的是「联系人与普通短信」和「不在通讯录」。
仔细观察的人就会发现,原版的「联系人与普通短信」所包含的信息,其实都不是已知联系人的信息,比如 95595 的通知信息,它本身不在通讯录里,所以按照原版的逻辑,它应该出现在右边的「不在通讯录」里。
但是,它还是在左边的「联系人与普通短信」里。而出现在「不在通讯录」的信息,大部分都是垃圾信息。
所以这里存在一个歧义,就是「不在通讯录」应该改为「垃圾信息」或「过滤信息」,而「联系人与普通短信」应该改为「所有信息」。
于是,新版应该是「所有信息」和「过滤信息」。接着,再从所有信息里区分成「已知联系人」与「未知联系人」,那么这个短信内容就分成了四个模块,分别是:
这样一来,分段控件就满足不了四类信息的呈现目的,于是用列表就会更直观。
2. 功能解读
用户陌生短信多,对用户干扰大。
通过「联系人是否在通讯录中」来区分短信类型可以有效管理陌生短信。
完全陌生:服务登录和身份认证的短信来源往往不在通讯录中;不完全陌生:在通讯录中的联系人和已回复短信的信息来源是熟悉的。
区别两者的好处是让用户更有针对性地进行操作:
明确操作更有助于对信息进行有效管理,优化存储空间。
总结:
结论:提升用户使用效率。
同是支付功能,为什么微信把收付款统一放在一起,且收款需要多一步操作,而支付宝把收款和付款分开放在首页?

功能点在产品中的层级处理,往往是由产品本身的定位决定的。
大家在思考问题的时候要记住一个原则,拿两个不同类产品做功能对比是没有意义的。
微信是社交平台,支付宝是超级工具,它们的定位不同,讨论说为什么这个是这样,而那个不是这样会显得很片面。
但为了解答这个同学的问题,我还是简单聊下。
收付款功能,对支付宝这个超级工具来说,是最高层级的功能,但是对微信来说并不是(虽然微信支付很棒,但是在微信的产品设计中还是以社交为主)。
另外,这两款产品,熟人之间可以用红包或转账完成交易,所以我们在讨论这个问题之前,得先把前提定为陌生人交易。
平时出去买东西,更多是扫商家打印出来的二维码付款,或给商家扫客户的二维码付款。
在商家场景,客户用收款的情况是很少的,除非出现支付错误,客户付多了。于是商家需要还钱,除了可以让商家操作全部退款,让客户重新支付之外;还能通过客户的收款码,把客户多付的钱,打给客户。
但是这样的场景很少,自然扫一扫和付款码的优先级,会比收款码要高(更不要说扫一扫是天然高优先级功能了)。
而对于支付宝来说,分开呈现可以理解,毕竟产品本身就是支付类工具的定位。而对于微信来说,在「+」里面再放置一个收款码,或者在「我的」里再拆分一个位置出来给收款码,用于陌生人之间的转账交易,显得有些多余,毕竟使用场景太少。
以至于两个都放出来对于社交产品微信来说没有必要,对于支付工具支付宝来讲,也需要将付款放置在收款之前。
重点。
其中还有个核心点是,微信的「收付款」不仅仅指的是收款码和付款码,它们还包括了赞赏码、群收款、面对面红包、向银行卡或手机号转账。
所以对于微信来说,收付款不是一个简单的收付款,而是在定义上,只要跟「收付款」有关的功能的入口。如果你现在方便,再看下它们的排列顺序。
所以,这个功能就不好拆分,一拆分,就不是两个二维码的事情了,而是 6 个子功能的问题。
这也是我前面说的,为什么两个不同产品的功能,不能简单用来对比的原因。仔细分析下就会发现,它们的差异会很大。
同样是即时通讯产品。微信与 QQ 的底部输入栏为何不同?

在聊天页的底部栏双方的功能承载数量不同:QQ 一共放置了 19 个功能,而微信放了 12 个,其中双方相重合的功能点共 10 个。
两者前 4 个功能基本一致:语音输入、图片、拍摄、表情包。QQ 将「红包」放置在第 5 位,微信则是将「语音通话」放置在第 5 位。
如果 QQ 像微信一样的底部栏设计会导致「更多」中需要放置 17 个功能点,按照现有排布方式会变成 3 页滑动(8+8+1)最后一个功能层级更深,使用率会更低。
总的来说,两者的功能排布所造成的差异可以是以下 3 点。
作为熟人社交的微信,与对方沟通的过程中比较注重沟通的效率和专注度,他们的对话往往是有明确主题和目标,希望创造冷静的对话环境。
QQ「每一天乐·在·沟·通」,在强调沟通的同时还突出了「乐」的重要性。
微信面向用户,特别中老年人用户,学习成本不能过高,所以在对话时不宜有太多内容,一是容易让用户困扰,二是容易误触。因此需要调性更稳,且懂得克制。
QQ 用户群体较年轻,而且社交群体多样化,因此发表情图片,语音功能变声,相机滤镜表情,红包有不同功能增加沟通时的互动性,同理动态头像(框)以及聊天字体的多样化都能使聊天内容更丰富,在满足基础的沟通交流上还要满足年轻人对于新鲜事物的探索。
功能在很多时候是需要看战略与方向的,比如 QQ 如果要推红包,就会把红包位置提前。所以 QQ 这样的底部功能在变化上更符合年轻化的气质。
总结:产品的定位和使用人群不同,在功能的表达方式上有明显的不同,QQ 功能更多的是「放」,直接展示功能吸引用户使用,而微信更懂得「收」,弱化次级功能,强化主要功能。
强化主要功能,弱化次要功能,也是提升用户体验的方式。
延展阅读:
有两种七日签到的机制,一个是连续签到,比如百度网盘。另一种是按自然周来算,比如掌上生活。作为 7 日签到功能,分别用这两种显示方式的原因是什么?

签到功能是通过虚拟或实际的奖励,提升用户的活跃度、增强用户粘性、提升登录注册转化率等等。
7 天连续签到。
连续签到的目的是,通过奖品价值递增,调动用户连续登录的积极性,提升产品日活情况。
这里的关键点有两个,一个是天数,一个是连续的。
7 天对比 1 个月,在时长上能被用户更好接受,虽然最终奖励不同,但积极性来说前者会更好,毕竟更容易完成。除非,最终奖品是超出预期的。
连续的话,譬如用户忘了或有一天不想签了,那第二天进来又成了第一天签到,于是索性就再也不参与了。
所以这类工具产品通常会把最终奖励设计得比较诱人,连续签到天数也设定得少一些,以此来提升用户粘性。
自然周签到。
自然周签到的好处是,即使有一天忘了签到,也不影响后面几天,且更便于系统发放奖品。
比如周一用户忘了签到,周二再来,还是可以对周一做签到操作,只是周一的签到奖品拿不到了而已。不过有的产品能通过补签卡来解决这一问题。
另外,用户每天来签到,看到的都是系统设置的当天发放的奖品,比如周二来签到的都是送圣诞帽,这样管理员可以根据预算情况、节假日、热点新闻等因素,来实时设置每日奖品的类型,与被领取的奖品数量,对运营工作来说会更灵活。
而像 7 天连续签到那样,每个人签到的天数都是不一样的,那么奖励也就不好评估。以至于连续签到奖励大多是积分等奖品。
排行中展示数据的动态变化有什么作用?(新热点、趋势)

更换频率差异。
微博实时热搜榜更新快,只需要根据排行就可以清晰了解信息热度,趋势的显示意义小;而淘宝热榜更新相对较慢,为了引导消费,所以提供了趋势指标帮助用户决策,上涨的趋势会起到「大家都在买」的心理暗示作用,刺激消费者点进去看看。
产品特异性。
用户对话题排行敏感,有明显下降趋势的图标,对控制舆情不利;对于淘宝热榜,商家和用户都需要知道更准确的搜索倾向,即上升下降趋势,了解商品热度。
文章来源:优设 作者:呆总丶
在今天的文章中,你会看到许多关于表单设计的切实可行的建议,它们涉及到可用性测试、现场测试、眼动追踪以及用户反馈等多个不同的环节。
表单是同用户进行沟通的语言。和任何对话一样,它应当以符合逻辑的方式帮助双方完成交流。所以,你需要这么做:
- 让问题保持直观的顺序。你应当站在用户的角度按照逻辑提问题,而非按照程序或者数据库的逻辑。如果问题之间没有逻辑存在,那么可以按照字母顺序来排布。
- 以直觉的顺序组织选项。比如选项为日期的时候,按照周一周二周三这样的顺序来排布,而非乱序。
- 时刻反思从用户那里获得的信息是否必要,如何使用。这样做是为了消除不必要的选项,提升完成率。
蓝蓝 http://www.lanlanwork.com