

这是5月参加阿里设计周“智能与计算”分论坛后的感想小结,因为论坛大部分在讲算法和实现方式,所以在这里我就其中的AI与设计相关部分做一些深入分享。
我的思路大概分为三个部分:AI时代的来临;AI如何影响设计;未来的设计何去何从。


第一部分:聊聊AI时代来临,设计的世界发生了什么变化?
 每个时代的设计都有不同的定义,农业和工业时代的设计更多是指设计师通过手工制作的方式阐释自己对美感和艺术的理解。
每个时代的设计都有不同的定义,农业和工业时代的设计更多是指设计师通过手工制作的方式阐释自己对美感和艺术的理解。
 到了信息时代,设计除了要考虑美感,还要考虑是否实用和好用。设计的对象开始从真实世界转向数字世界,设计思想开始考虑以用户为中心的设计;设计方向也增加了很多领域,包括都多媒体艺术、游戏设计、网页设计、移动应用设计等。
到了信息时代,设计除了要考虑美感,还要考虑是否实用和好用。设计的对象开始从真实世界转向数字世界,设计思想开始考虑以用户为中心的设计;设计方向也增加了很多领域,包括都多媒体艺术、游戏设计、网页设计、移动应用设计等。
 在人工智能时代下,AR设计、智能硬件逐渐发展,设计的改革更多考虑的是如何将真实世界和数字世界进行融合,如何在自己产品上更好地阐释艺术、美感和实用性。
在人工智能时代下,AR设计、智能硬件逐渐发展,设计的改革更多考虑的是如何将真实世界和数字世界进行融合,如何在自己产品上更好地阐释艺术、美感和实用性。
 第二部分,AI如何影响设计,设计因为人工智能而产生了哪些改变呢?
第二部分,AI如何影响设计,设计因为人工智能而产生了哪些改变呢?
 结合论坛的内容,我觉得从以上五个方面产生了较为深远的影响。
结合论坛的内容,我觉得从以上五个方面产生了较为深远的影响。
 人工智能帮助设计师解决在创意过程中面临的一系列问题,将重复劳动变得自动化 ,节省设计师大量的时间,减轻设计师的工作量。
人工智能帮助设计师解决在创意过程中面临的一系列问题,将重复劳动变得自动化 ,节省设计师大量的时间,减轻设计师的工作量。
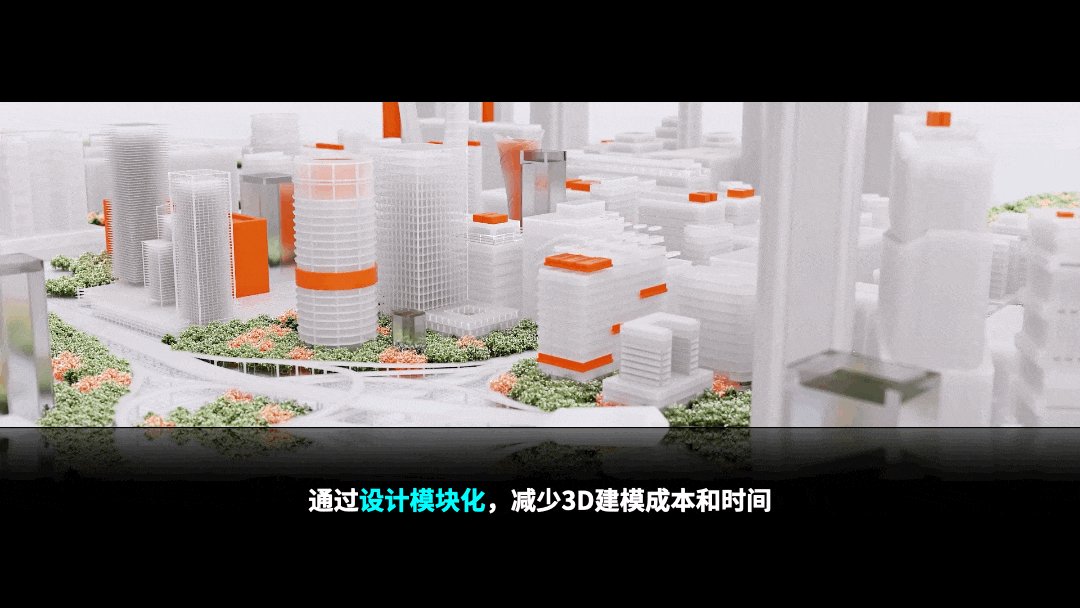
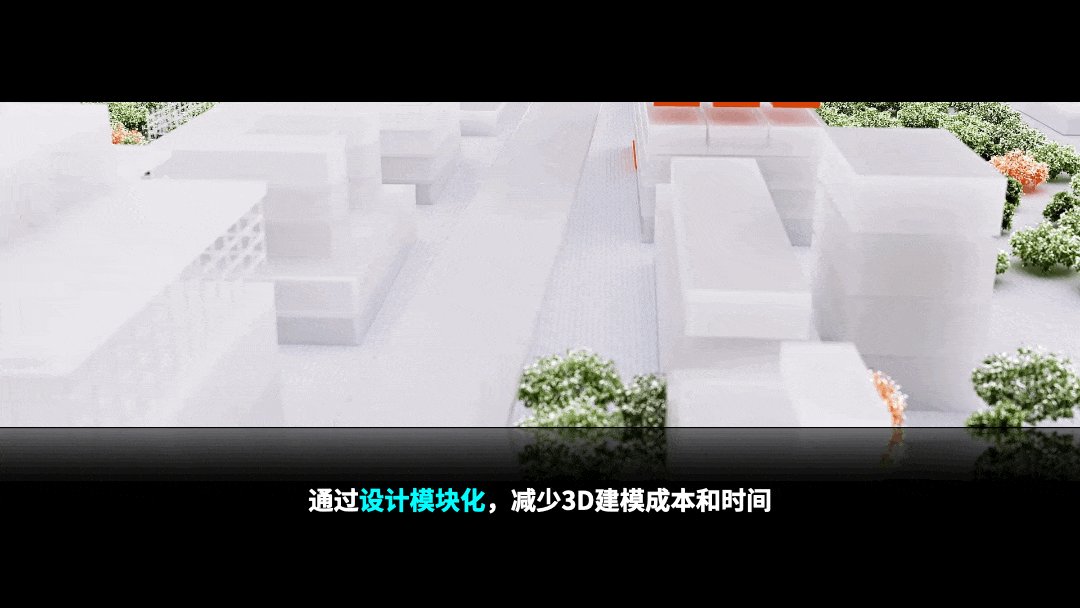
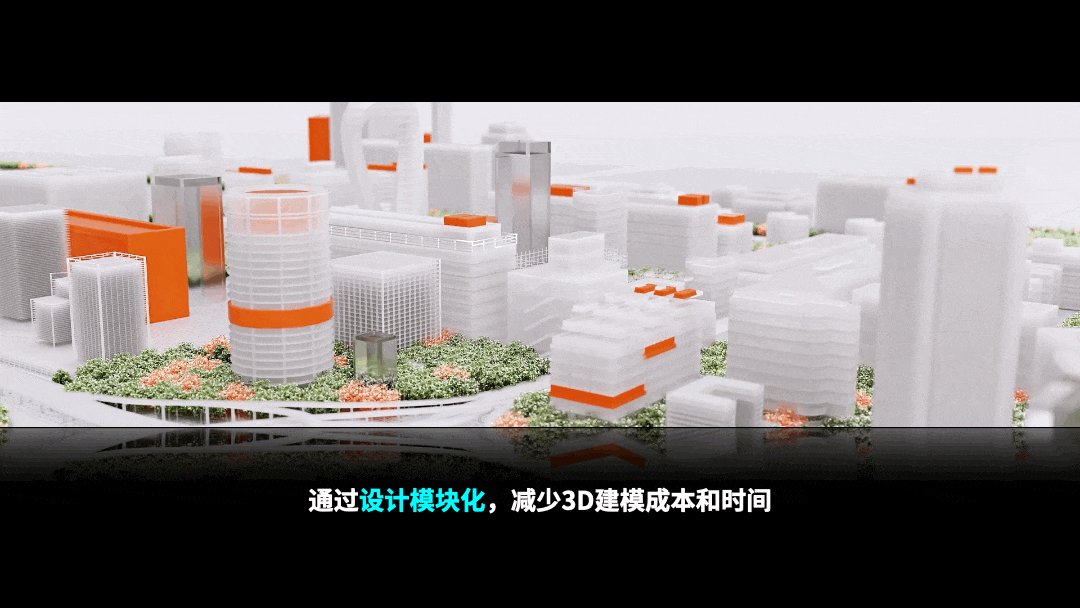
 数据驱动自动生成,取代人工建模,减少了设计的时间成本。通过组件标准化,来构建三维几何,然后geometry格式入库,最后由渲染引擎绘制。
数据驱动自动生成,取代人工建模,减少了设计的时间成本。通过组件标准化,来构建三维几何,然后geometry格式入库,最后由渲染引擎绘制。
 再比如,双11期间有1.7 亿个BANNER,都来自阿里的“鹿班”AI设计系统。设计数据—机器学习、训练模型—生成设计结果并评估。如果这些工作量由人工来完成,那么设计师真的就成了“没有感情的作图机器”了。
再比如,双11期间有1.7 亿个BANNER,都来自阿里的“鹿班”AI设计系统。设计数据—机器学习、训练模型—生成设计结果并评估。如果这些工作量由人工来完成,那么设计师真的就成了“没有感情的作图机器”了。
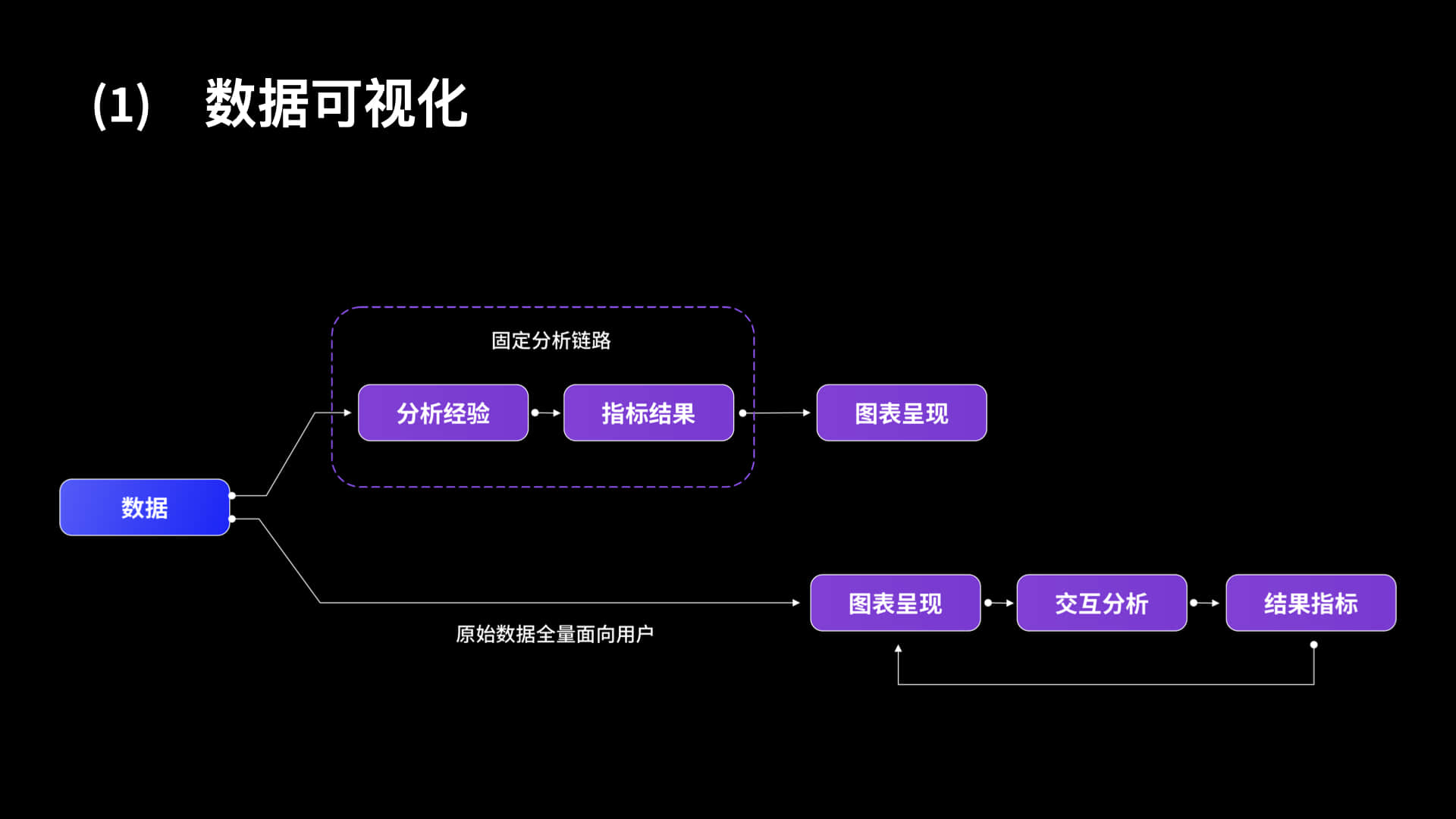
 当今社会,随着产业智能的发展,在这个变革中,挑战不单单来自技术,也来自客户对智能数字体验的极致追求。这给开发人员和设计师都提出了全新的难题,在可视化领域,通过技术和设计两个角色更紧密的捆绑,产生了让人欣喜的化学反应。
当今社会,随着产业智能的发展,在这个变革中,挑战不单单来自技术,也来自客户对智能数字体验的极致追求。这给开发人员和设计师都提出了全新的难题,在可视化领域,通过技术和设计两个角色更紧密的捆绑,产生了让人欣喜的化学反应。
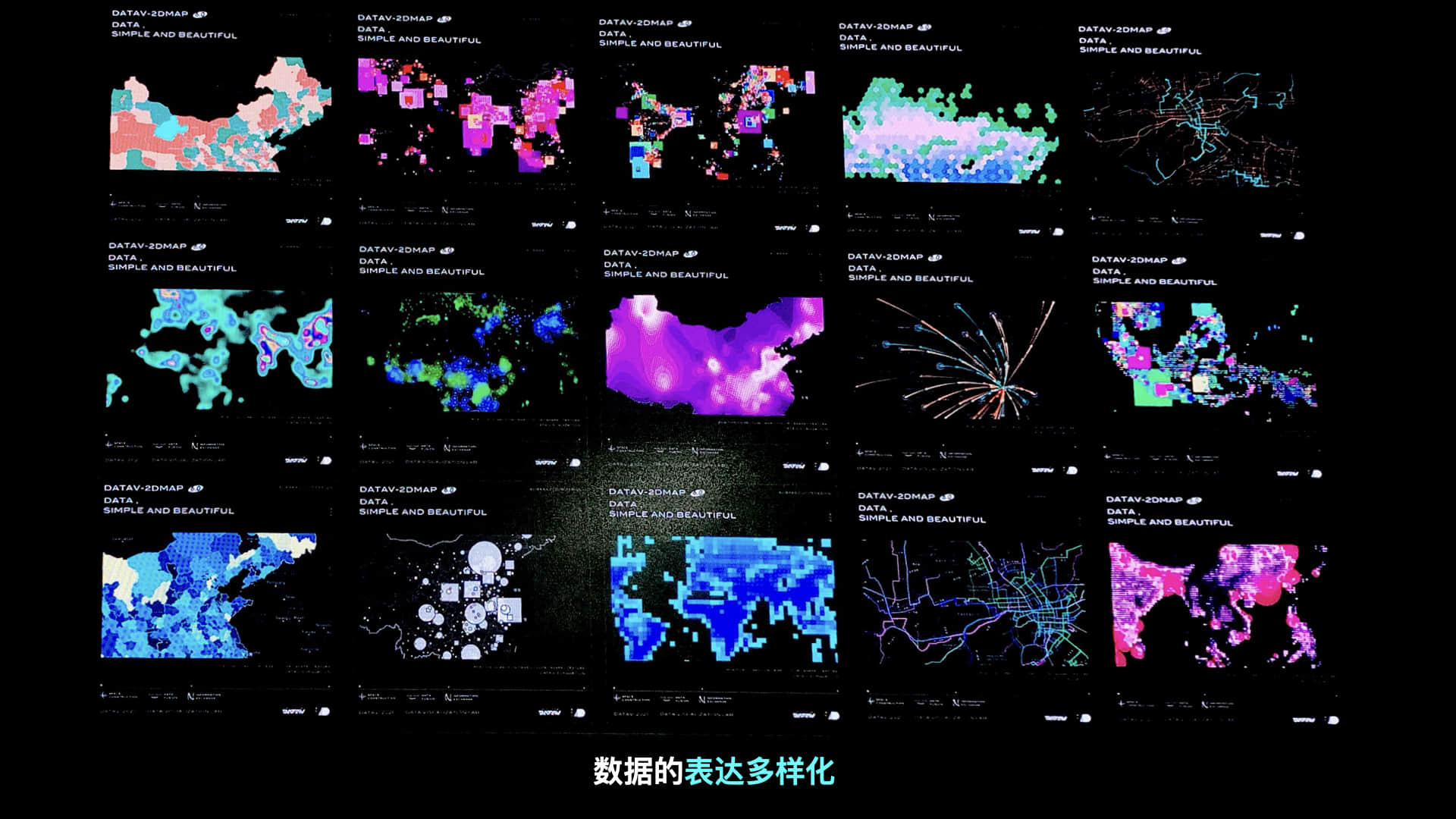
 从原始数据到图表并不是直接的,它需要经过交互的分析,得到指标结果,最终以可视化图表呈现,而呈现的视觉方式是多样化的。
从原始数据到图表并不是直接的,它需要经过交互的分析,得到指标结果,最终以可视化图表呈现,而呈现的视觉方式是多样化的。

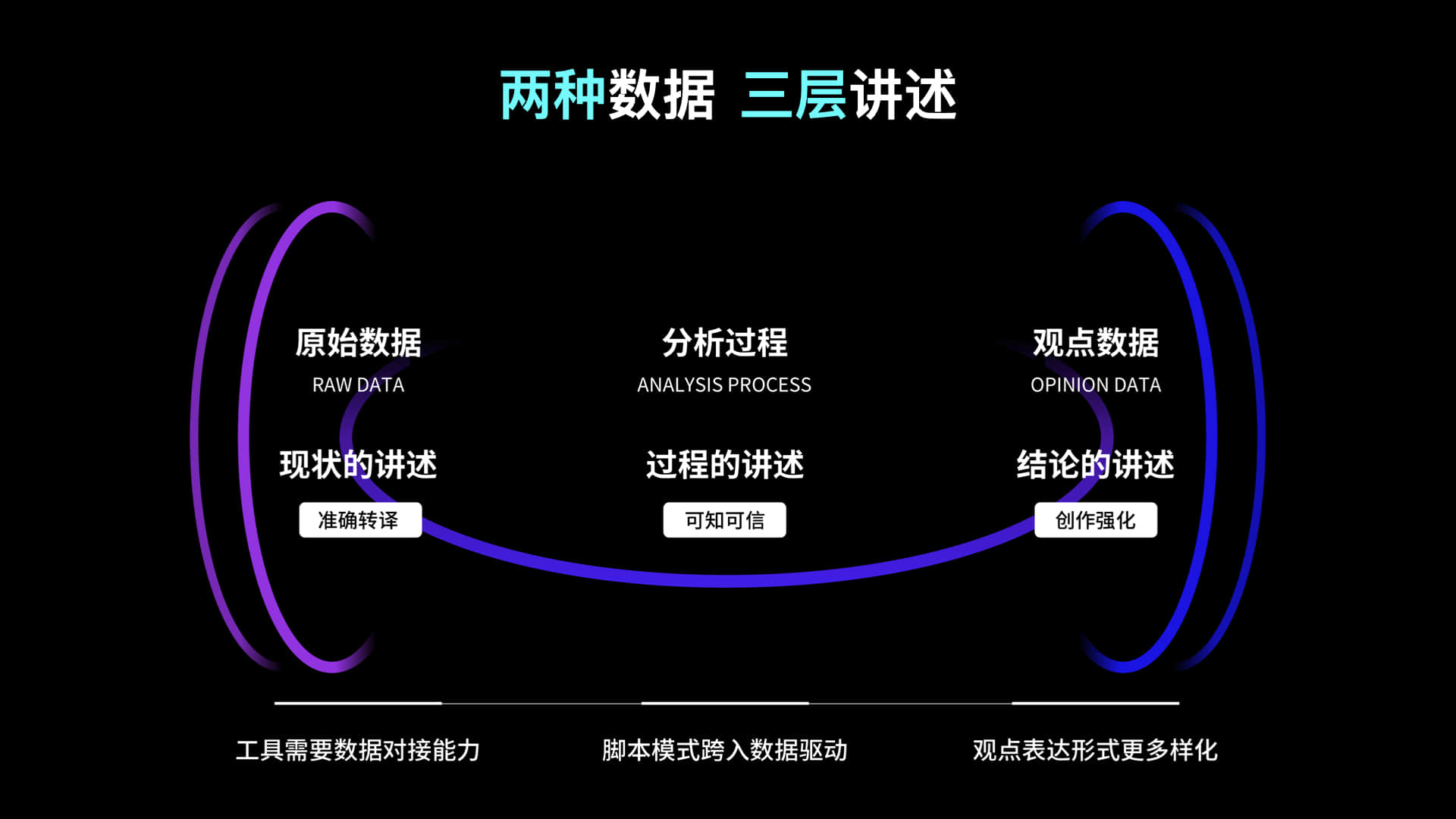
这就是所谓的两种数据,三层讲述:
第一步是原始数据的准确转译,工具需要数据对接能力,即对现状的讲述。
第二步是分析过程,从脚本模式跨入数据驱动,让数据的分析变得可知可信。
第三部是观点数据的表达,也就是创作强化,将结论以可视化的多样形式被表达。
 这是根据地图的原始数据得到的多种可视化设计方案,同一份原始数据,却得到了不同的形式表达。
这是根据地图的原始数据得到的多种可视化设计方案,同一份原始数据,却得到了不同的形式表达。
 因为仅仅有准确的数据结论是不够的,因为数据需要更好地被讲述和表达,如果仅仅将数据呈现给用户,那么理解难度将会大大提高,而设计是为了让产品变得更加容易使被理解和使用。
因为仅仅有准确的数据结论是不够的,因为数据需要更好地被讲述和表达,如果仅仅将数据呈现给用户,那么理解难度将会大大提高,而设计是为了让产品变得更加容易使被理解和使用。

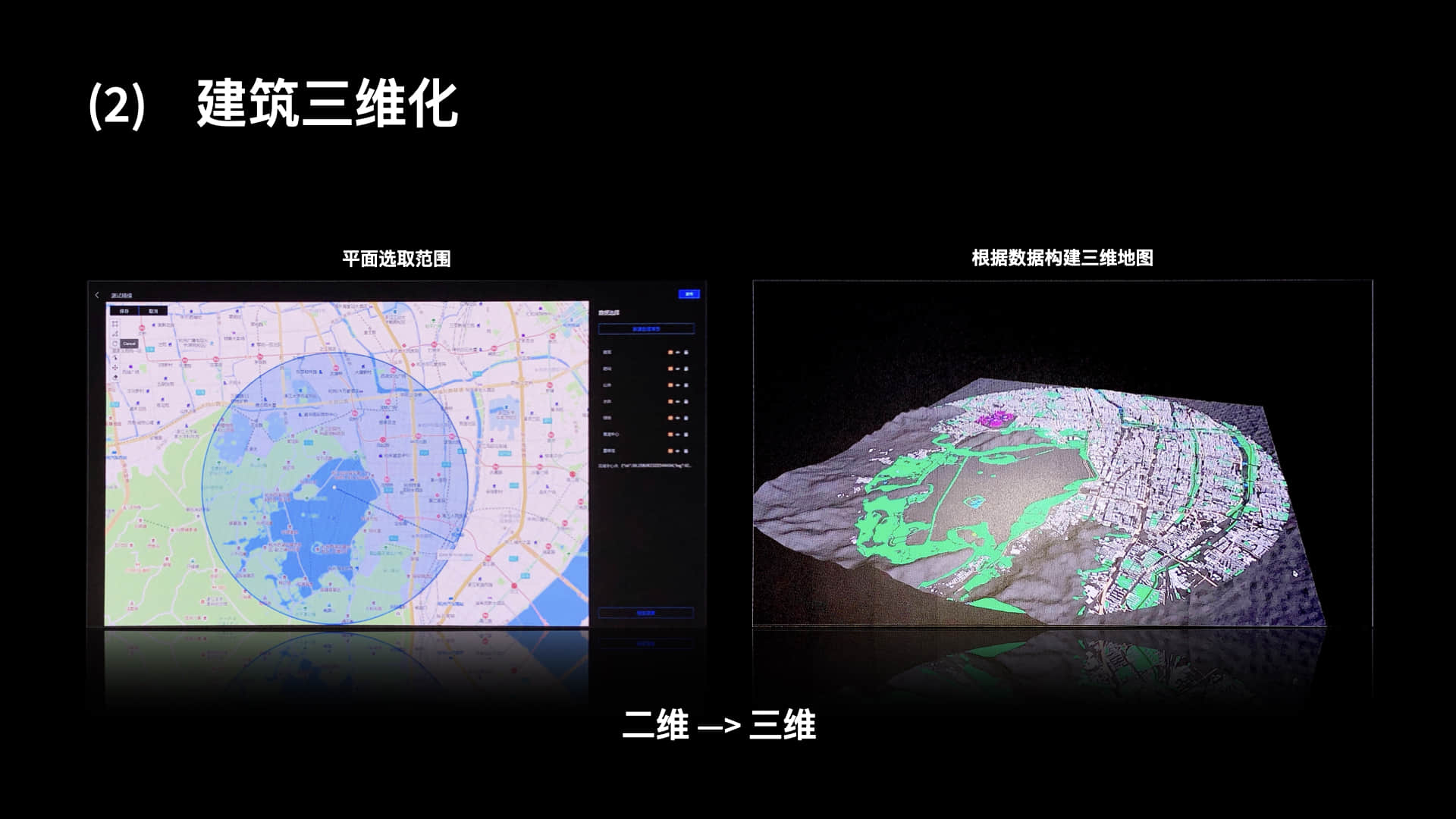
第二点,体现在建筑的三维可视。
首先,在二维地图选取建模范围,通过智能化的处理,根据数据构建初始的三维地图。

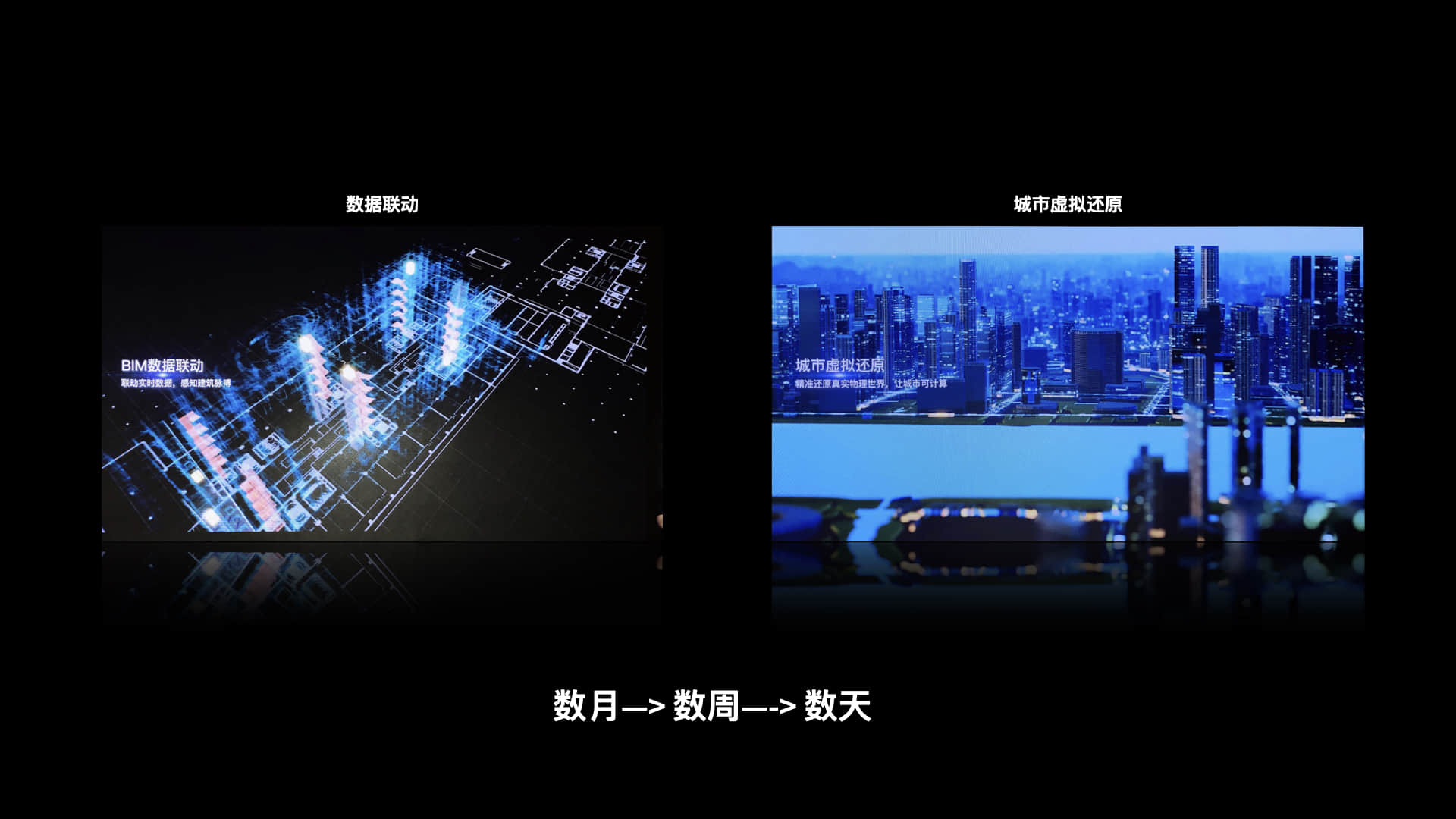
然后通过数据联动,将城市建筑虚拟还原。
整个过程从数月—> 数周—> 数天,时间大大缩短,人力成本减少,释放更多的精力去进行创意工作。

建筑三维化的应用:比如车道级地图。
相比于传统地图,车道级地图导航在信息精细度、定位准确性、动态信息丰富度上有大幅提升。
 车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。
车道级导航能清晰显示道路上的虚实标线、自己的车行驶在哪条车道上,还能在地图上看到车身摄像头和雷达检测到的周围车辆、锥桶、防撞桶等。
 当设计对象从单个产品转变到用户的经历和当前环境时,设计师不能只考虑自己的产品体验,需要从大局出发,思考每个产品之间的联动,考虑不同场景下自己的产品如何服务用户以及如何与其他产品联动。产品设计从单体变成一块需要考虑兼容上下左右外部环境的拼图。
当设计对象从单个产品转变到用户的经历和当前环境时,设计师不能只考虑自己的产品体验,需要从大局出发,思考每个产品之间的联动,考虑不同场景下自己的产品如何服务用户以及如何与其他产品联动。产品设计从单体变成一块需要考虑兼容上下左右外部环境的拼图。
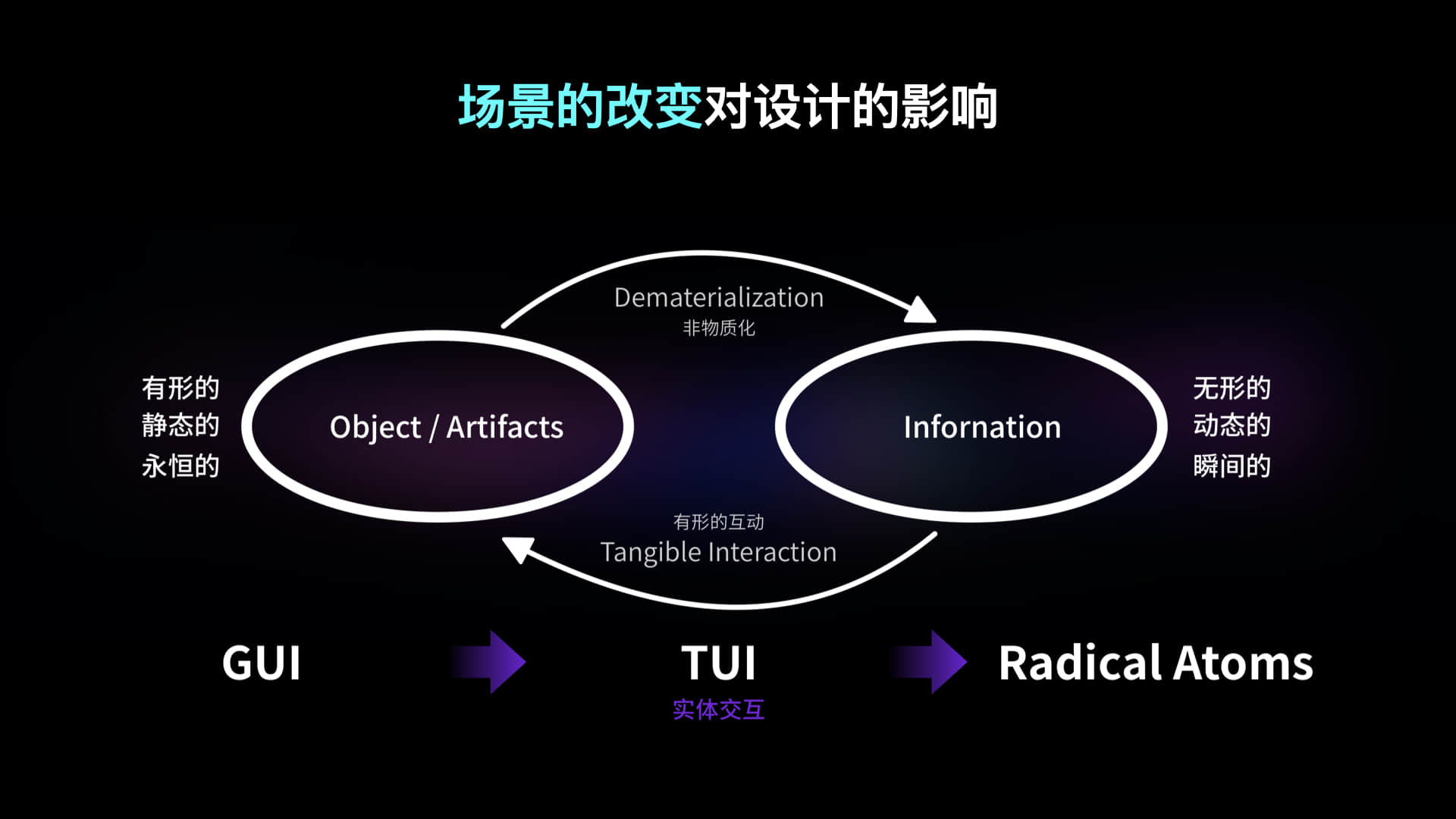
 智能化的场景的改变对设计有哪些影响呢,我们来看这张图:设计的场景从有形—>无形、静态—>动态、永恒—>瞬间的转变。体验设计的趋势从GUI到TUI(实体交互),再到Radical Atoms,场景的改变对设计的影响维度不是单一的。
智能化的场景的改变对设计有哪些影响呢,我们来看这张图:设计的场景从有形—>无形、静态—>动态、永恒—>瞬间的转变。体验设计的趋势从GUI到TUI(实体交互),再到Radical Atoms,场景的改变对设计的影响维度不是单一的。

设计场景在AI时代不仅局限于手机,还涉及到实时场景的设计情况。
比如谷歌的实时翻译、语音翻译。输入与输出是同步进行的,这就对设计提出了新的要求。
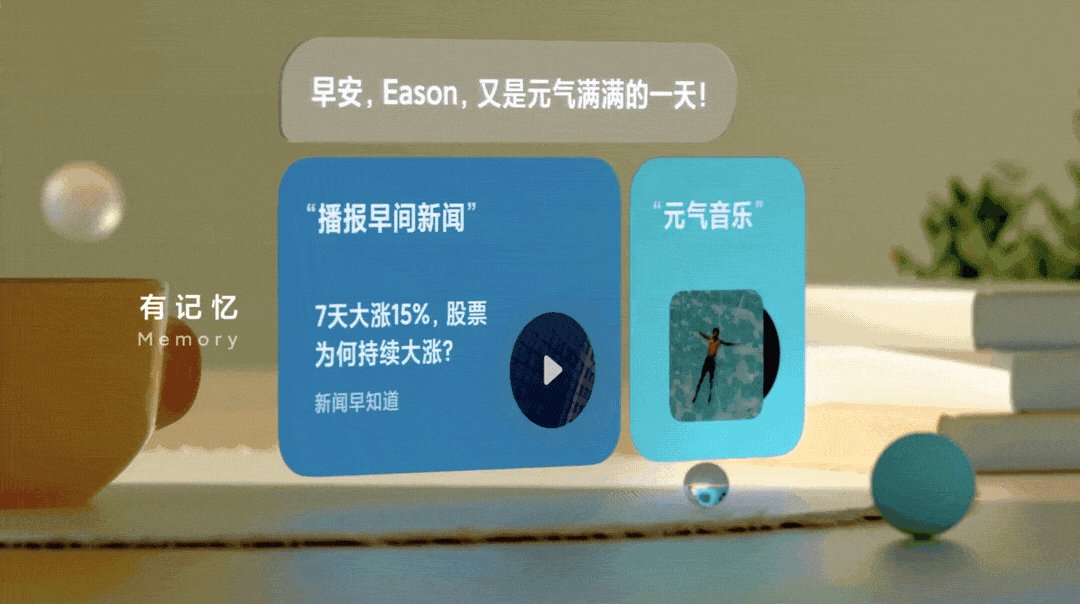
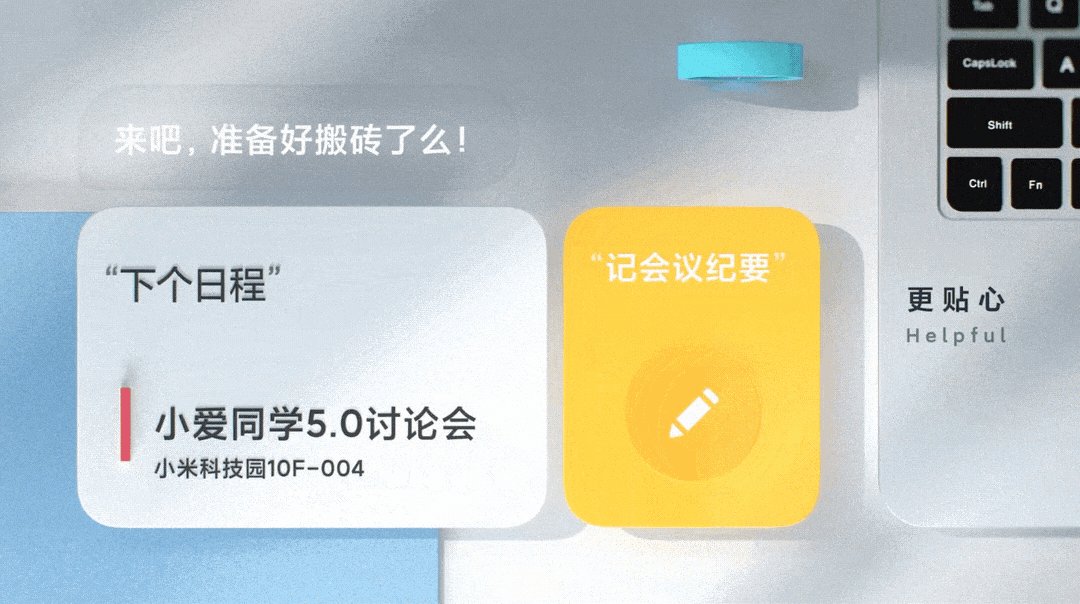
 此外,还有语音智能VUI,彻底打破了以往的交互体验,改变了人和工具之间的互动关系,反向塑造着人类的认知方式和学习行为。下面来看一个小爱5.0案例:
此外,还有语音智能VUI,彻底打破了以往的交互体验,改变了人和工具之间的互动关系,反向塑造着人类的认知方式和学习行为。下面来看一个小爱5.0案例:




对话是人与人之间交换信息的普遍方式,语音交互设计涉及系统学、语言学和心理学,因此它比 GUI的交互设计更加复杂。
 体验设计经历了PC时代、Mobile时代,现在进入IoT体验时代。设计的解决方案与技术的发展息息相关,设计和技术互相促进带来新的体验革命,设计师一直在探讨和实践在新技术环境下的新体验设计,并基于出行、医疗、社区、政务等行业持续挖掘服务聚合模式与场景体验的创新。
体验设计经历了PC时代、Mobile时代,现在进入IoT体验时代。设计的解决方案与技术的发展息息相关,设计和技术互相促进带来新的体验革命,设计师一直在探讨和实践在新技术环境下的新体验设计,并基于出行、医疗、社区、政务等行业持续挖掘服务聚合模式与场景体验的创新。
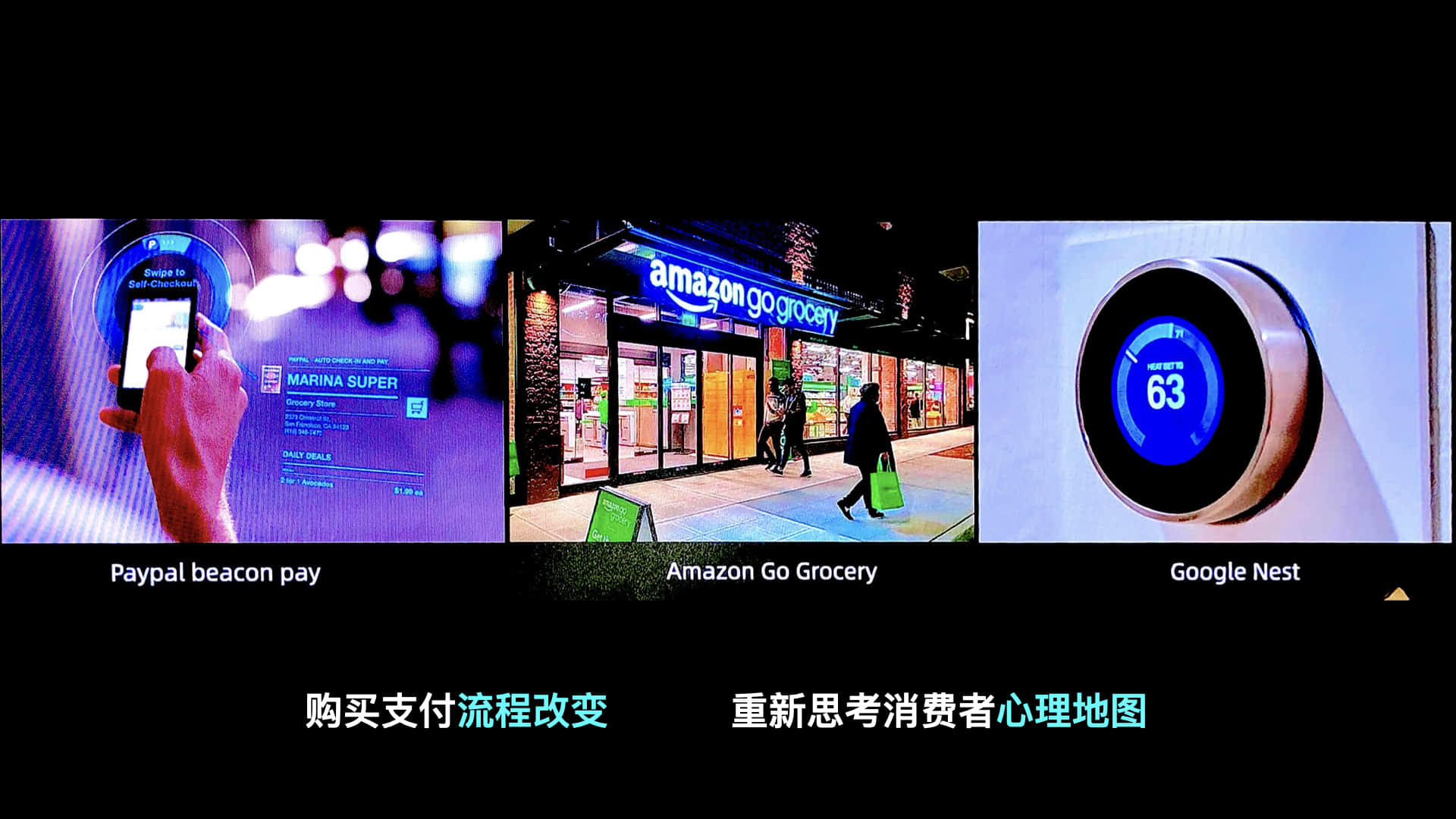
 在新零售的场景下,购买和支付流程发生了改变,这就需要设计师重新思考消费者的心理地图。例如无人零售、Amazon Go、支付宝IOT支付等等。下面来看一下Amazon Go的案例:
在新零售的场景下,购买和支付流程发生了改变,这就需要设计师重新思考消费者的心理地图。例如无人零售、Amazon Go、支付宝IOT支付等等。下面来看一下Amazon Go的案例:



如何让用户使用更便捷、体验更顺畅;要向用户提供什么样的服务,如何让用户注意到我们的产品,如何向他们传递企业的服务价值和特点,这是IOT新零售下需要设计深入研究的方面。
 在云端实现企业产品的全区域管控,监控的设计视觉和交互又是不一样的,比如论坛上的案例:荷鲁斯之眼、全区域覆盖的云监控等等。
在云端实现企业产品的全区域管控,监控的设计视觉和交互又是不一样的,比如论坛上的案例:荷鲁斯之眼、全区域覆盖的云监控等等。
 通过对多个实体空间中的数字设计探索,重新塑造人与空间的交互界面,提升人们对于空间的使用体验。下面举个例子:
通过对多个实体空间中的数字设计探索,重新塑造人与空间的交互界面,提升人们对于空间的使用体验。下面举个例子:
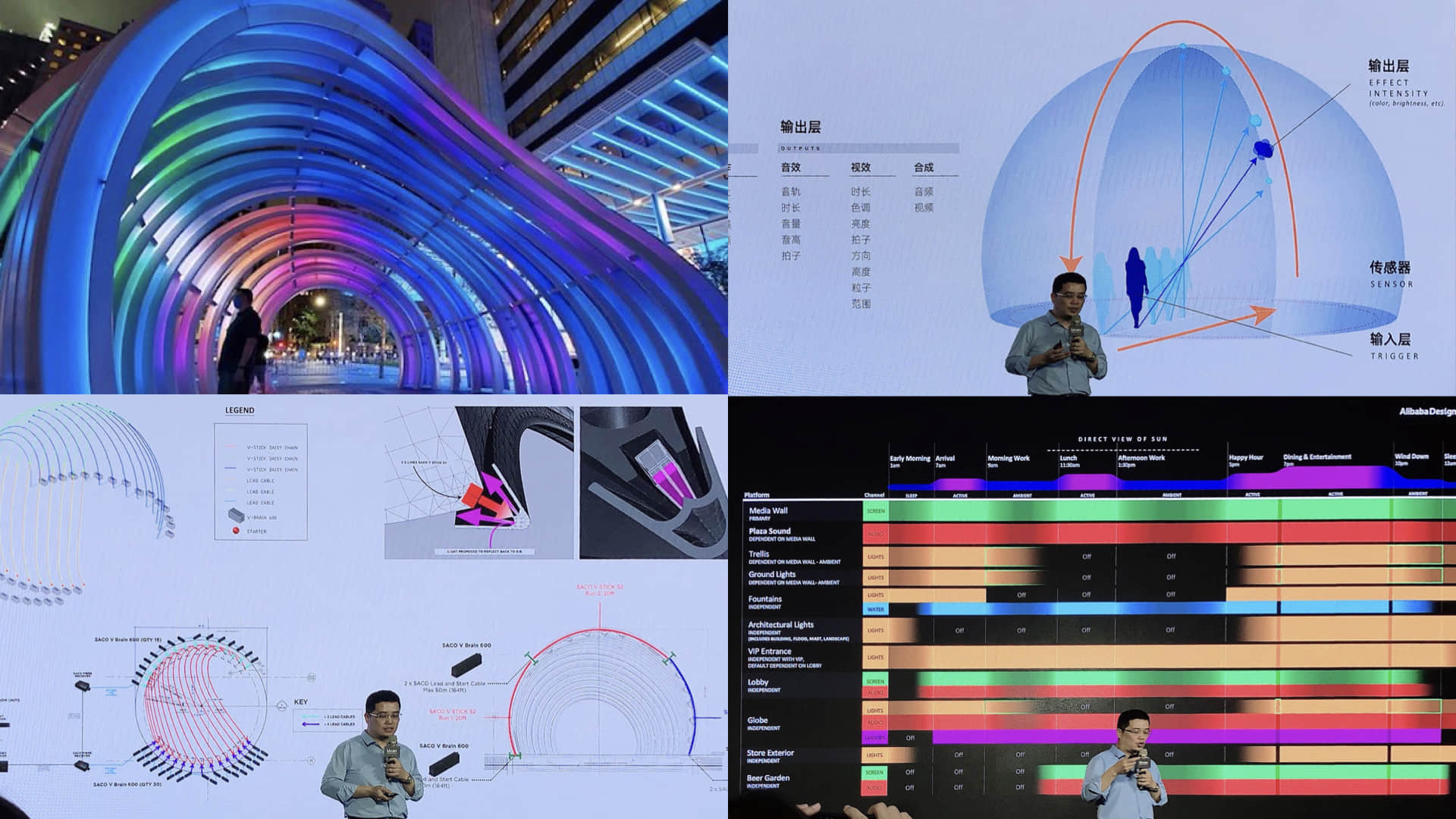
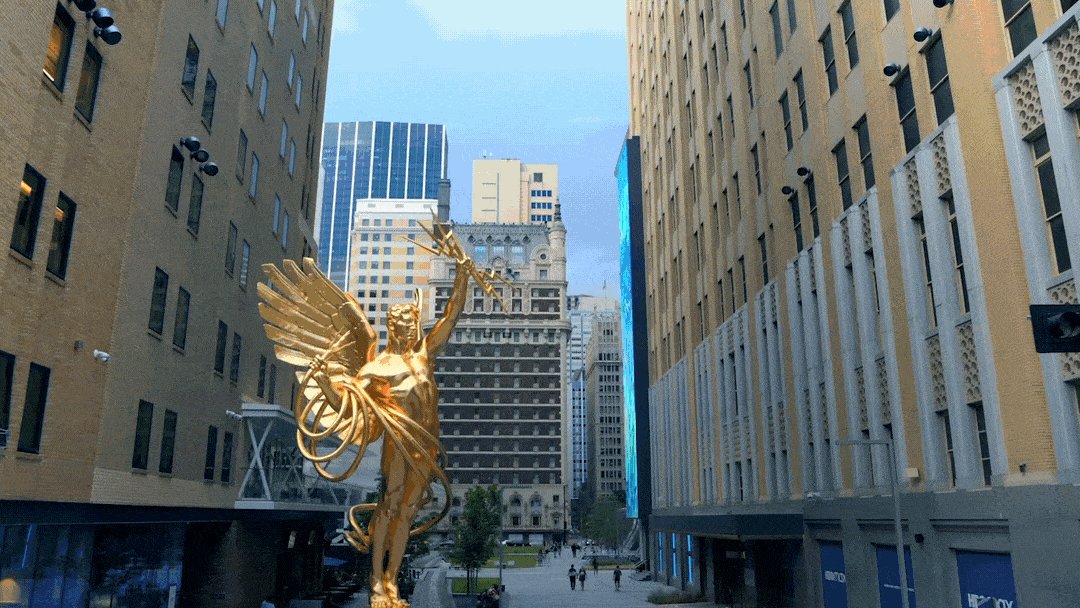
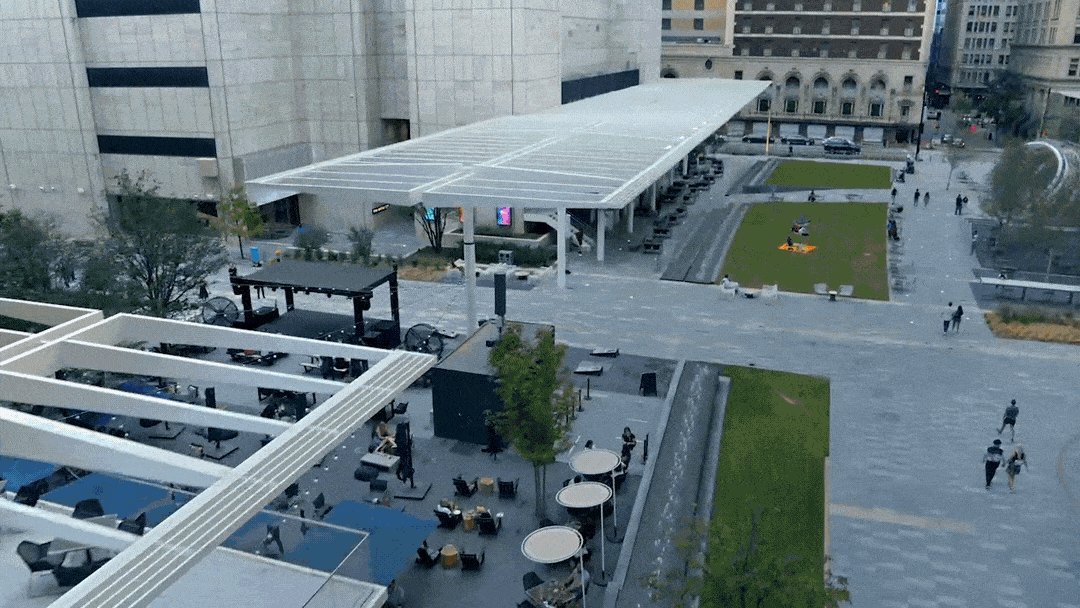
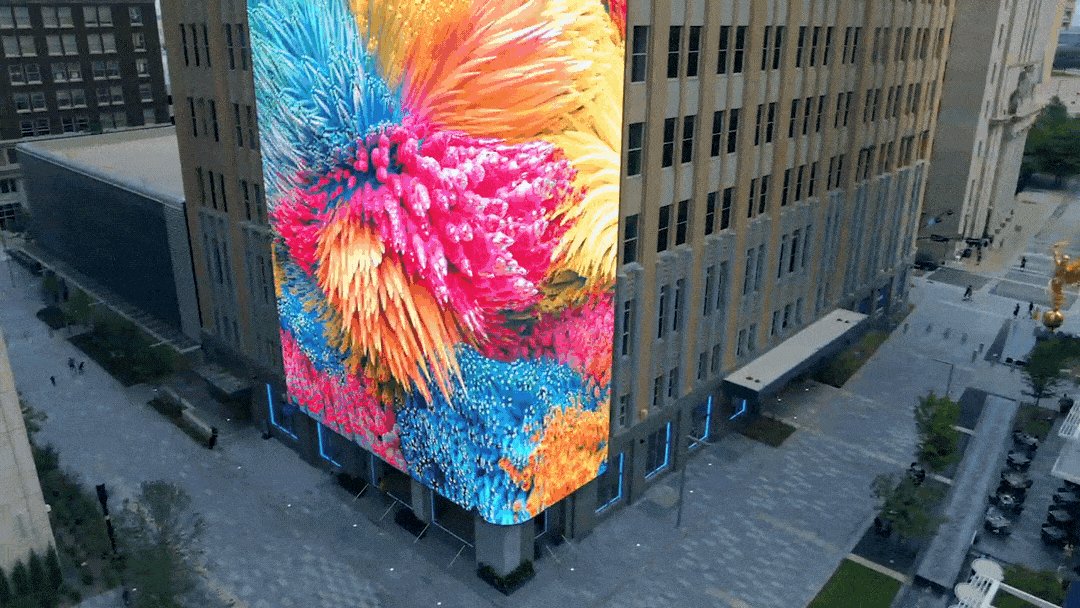
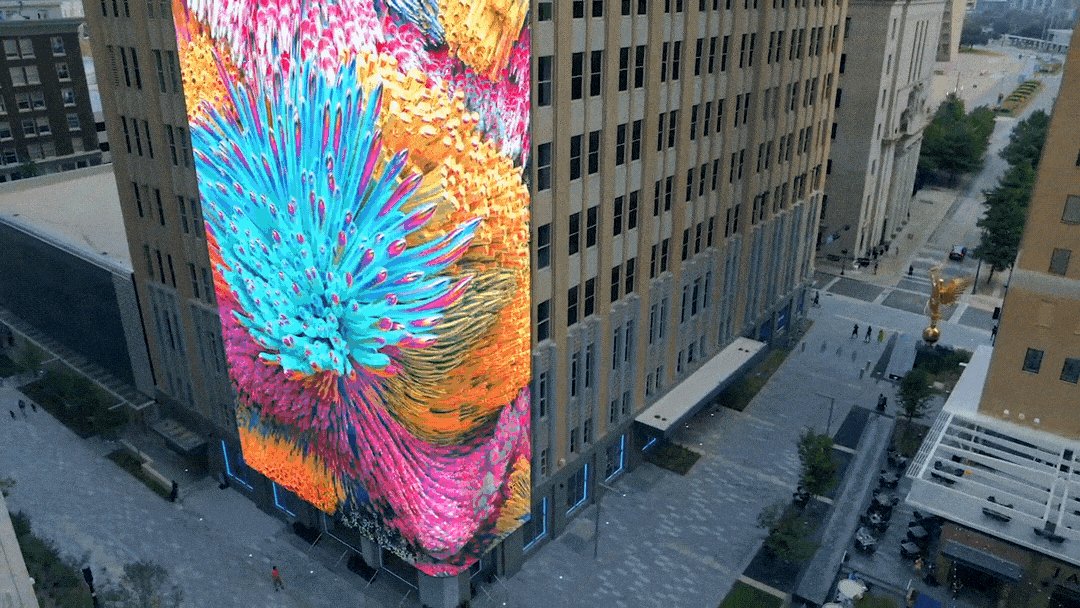
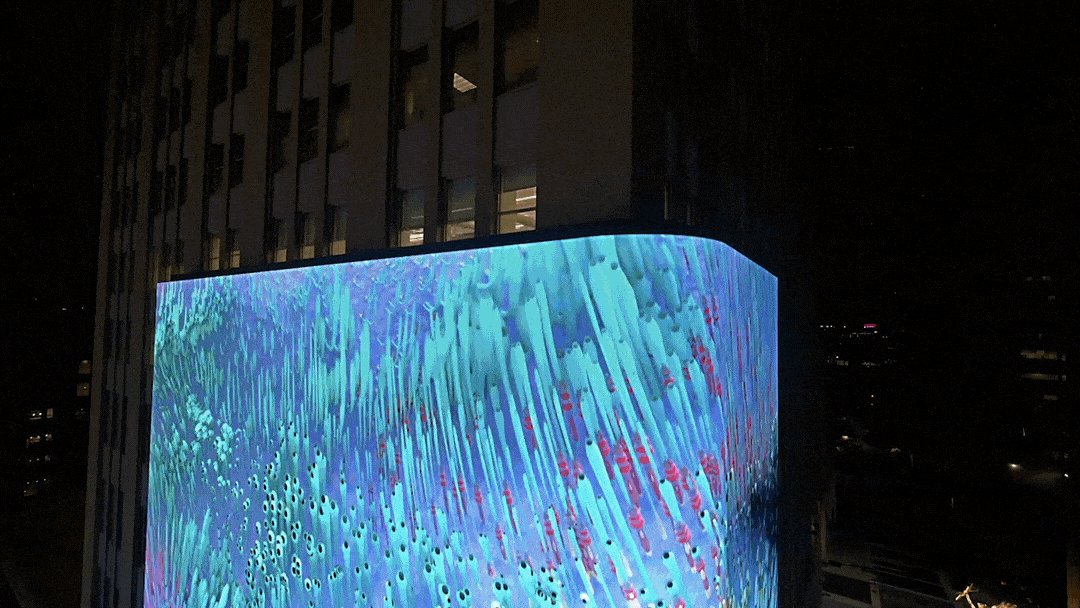
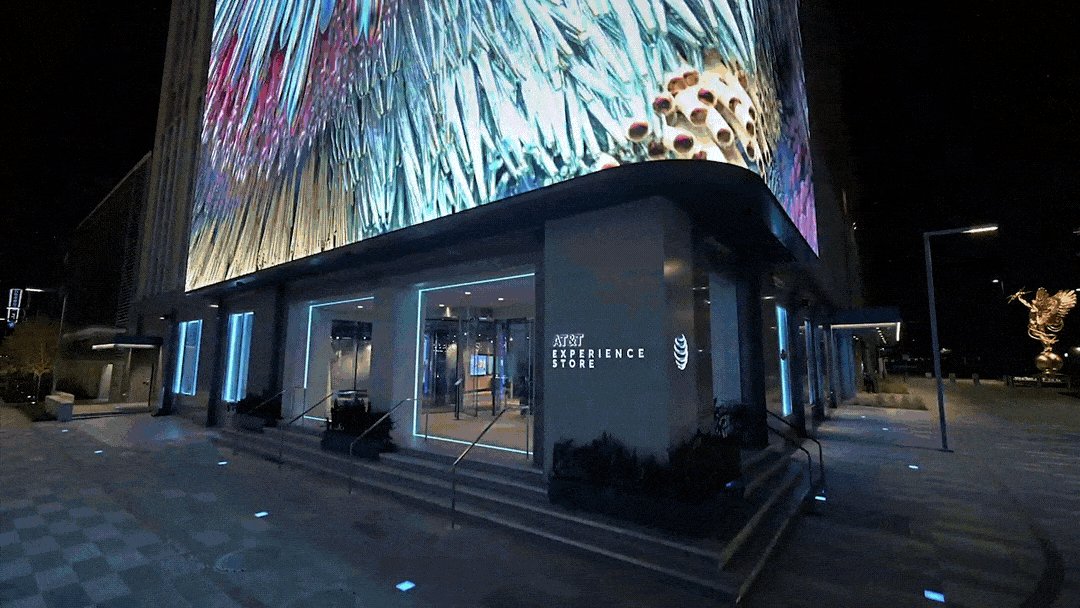
 AT&T discovery district是一个数字化的互动商业社区。
AT&T discovery district是一个数字化的互动商业社区。
 它从重新审视建筑本体开始。通过虚实和光影的变幻,营造出了实体空间体验,空间本体就是对话的那个界面。实体空间和数字内容的结合,构建出人与建筑之间新的交互界面。
它从重新审视建筑本体开始。通过虚实和光影的变幻,营造出了实体空间体验,空间本体就是对话的那个界面。实体空间和数字内容的结合,构建出人与建筑之间新的交互界面。
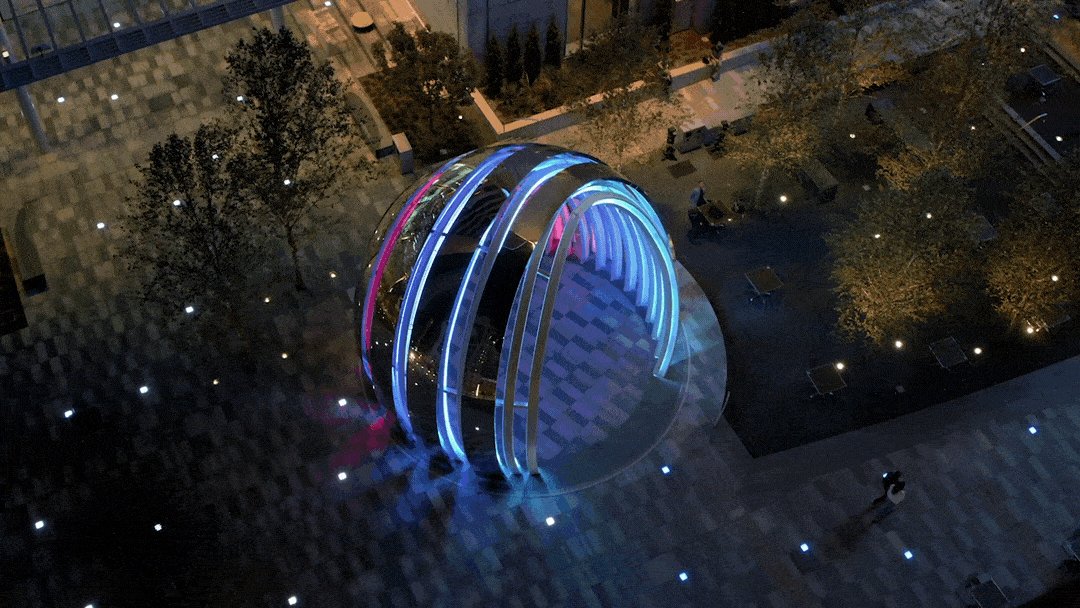
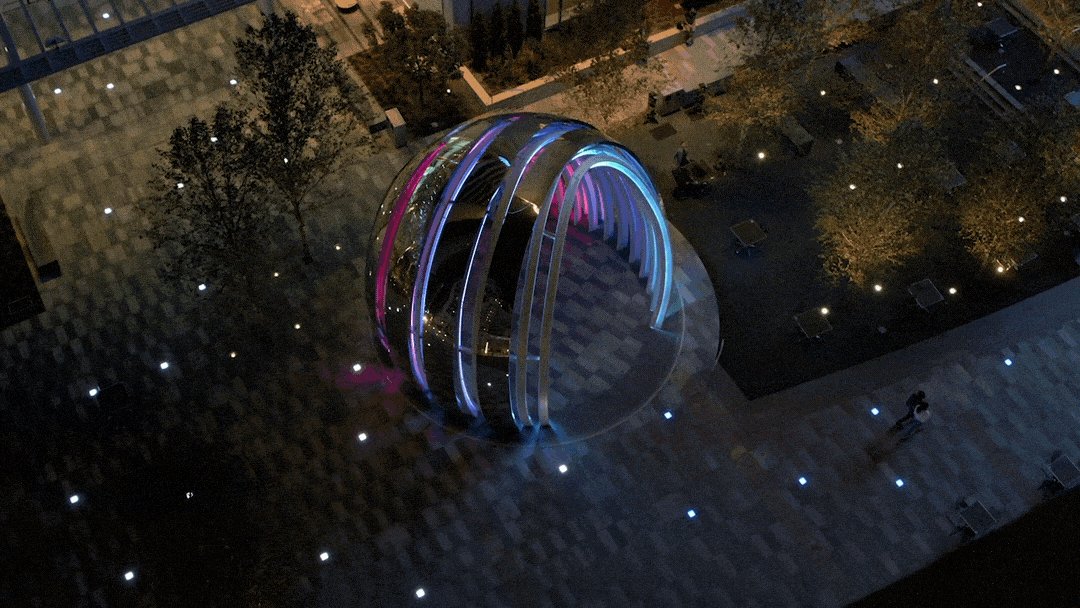
 广场的数字球体入口,人的位置和数量变动,球体内的灯光也会跟随变动。
广场的数字球体入口,人的位置和数量变动,球体内的灯光也会跟随变动。


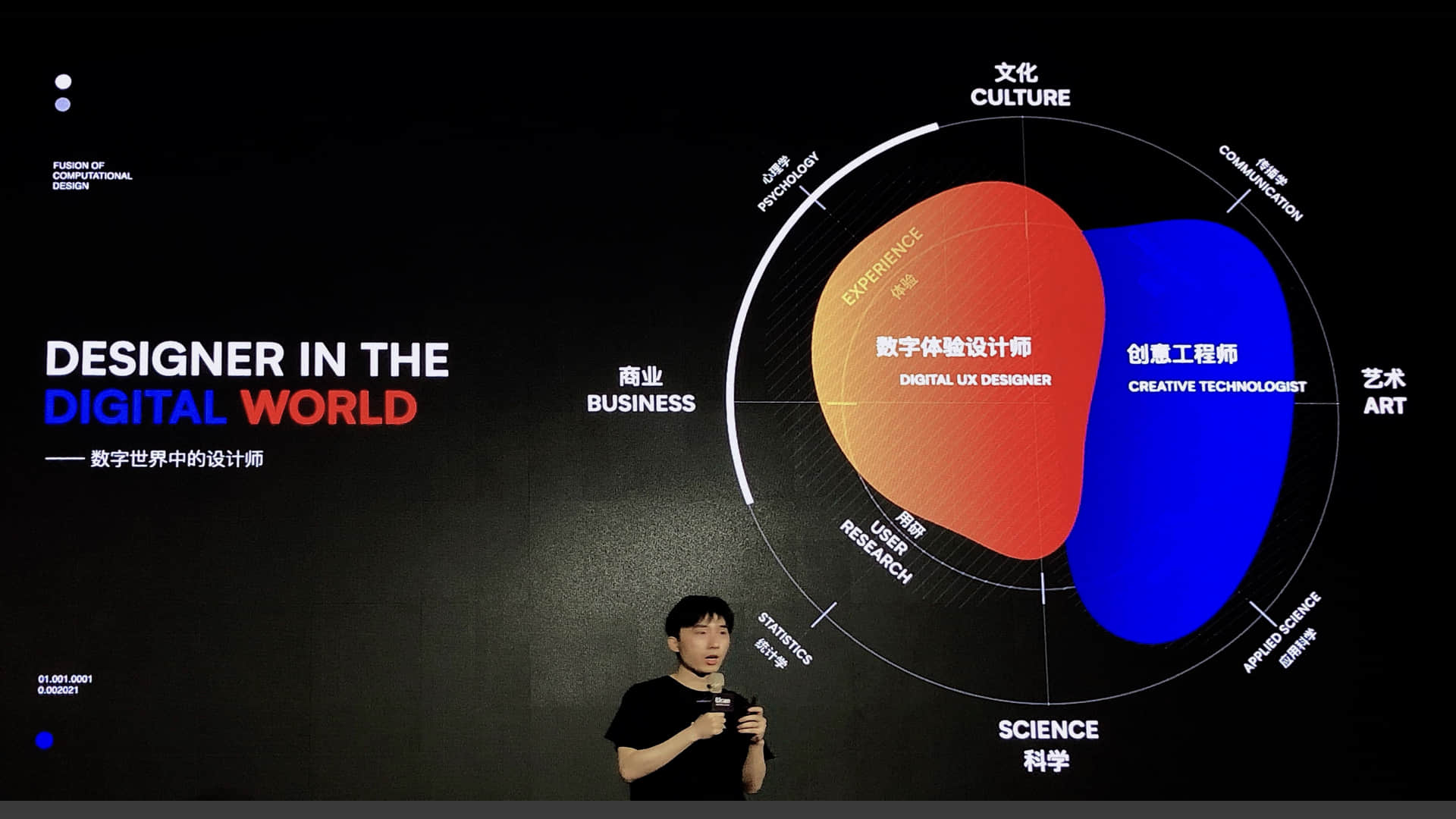
 人工智能促使了交叉学科的工种产生:数字体验设计师、创意工程师。这两种职业是做什么呢?面对正在到来的智能时代,体验设计师和创意工程师将共同面对“AI”这一全新的命题,在智慧工地、智慧教育、数字警务室、神经符号AI等应用中,提炼出智能感设计方法、利用图形技术能力自研产品并赋能业务。
人工智能促使了交叉学科的工种产生:数字体验设计师、创意工程师。这两种职业是做什么呢?面对正在到来的智能时代,体验设计师和创意工程师将共同面对“AI”这一全新的命题,在智慧工地、智慧教育、数字警务室、神经符号AI等应用中,提炼出智能感设计方法、利用图形技术能力自研产品并赋能业务。
 数字世界中的设计师:横跨了艺术、文化、科学、商业多个学科;从传播学、心理学、应用科学和统计学进行用研,去解决用户遇到的问题。
数字世界中的设计师:横跨了艺术、文化、科学、商业多个学科;从传播学、心理学、应用科学和统计学进行用研,去解决用户遇到的问题。

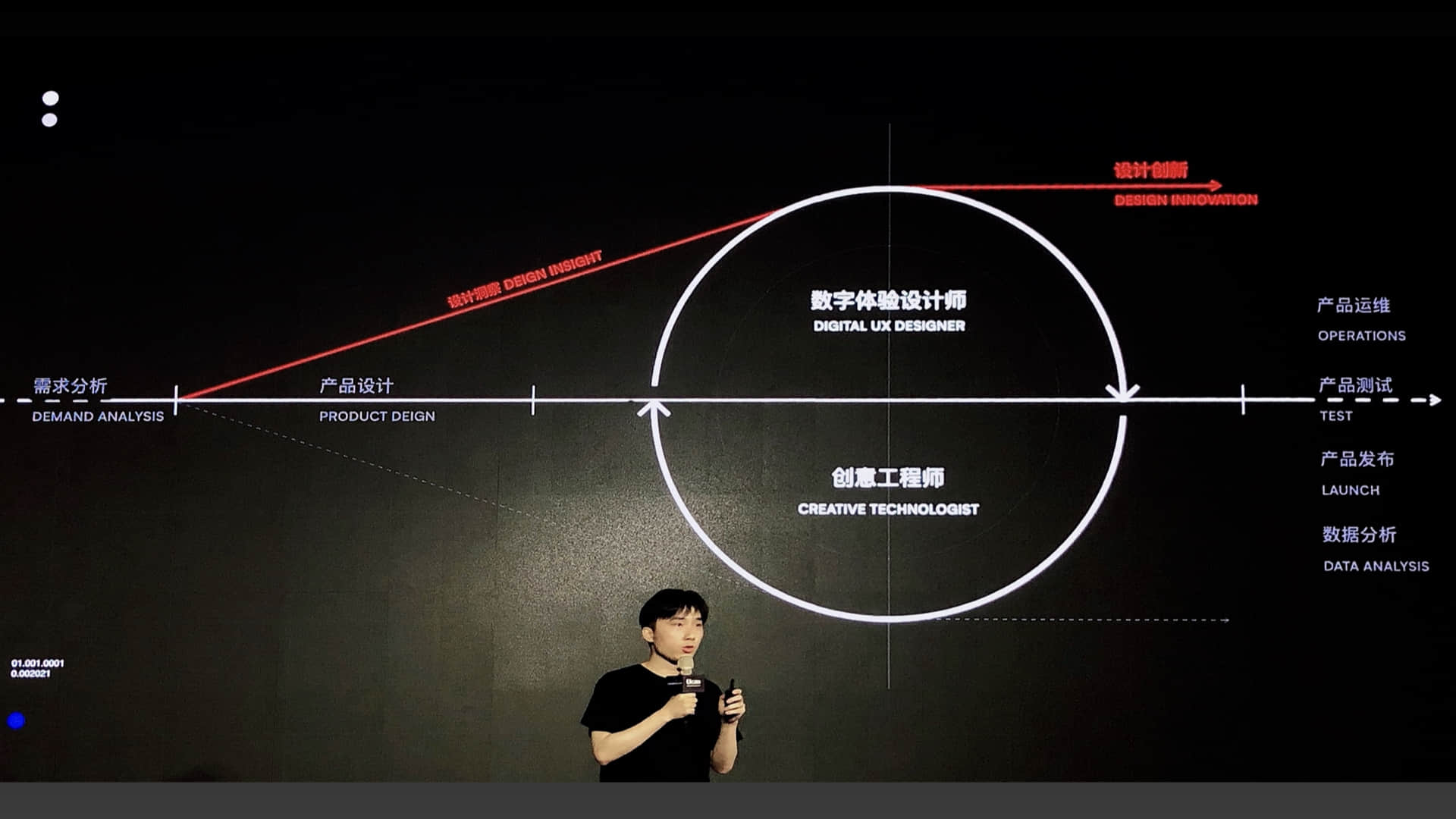
它不仅涉及到需求分析和产品设计,还贯穿至产品运维、测试、发布、分析,从设计洞察中做出创新设计。
未来的设计师将融合人工智能和创意编程技术,在世界数智化的大潮中找到新的定位和新的机遇。

第三部分,在人工智能时代下,未来的设计会走向哪里?新时代的设计师怎样找准自己的定位呢?
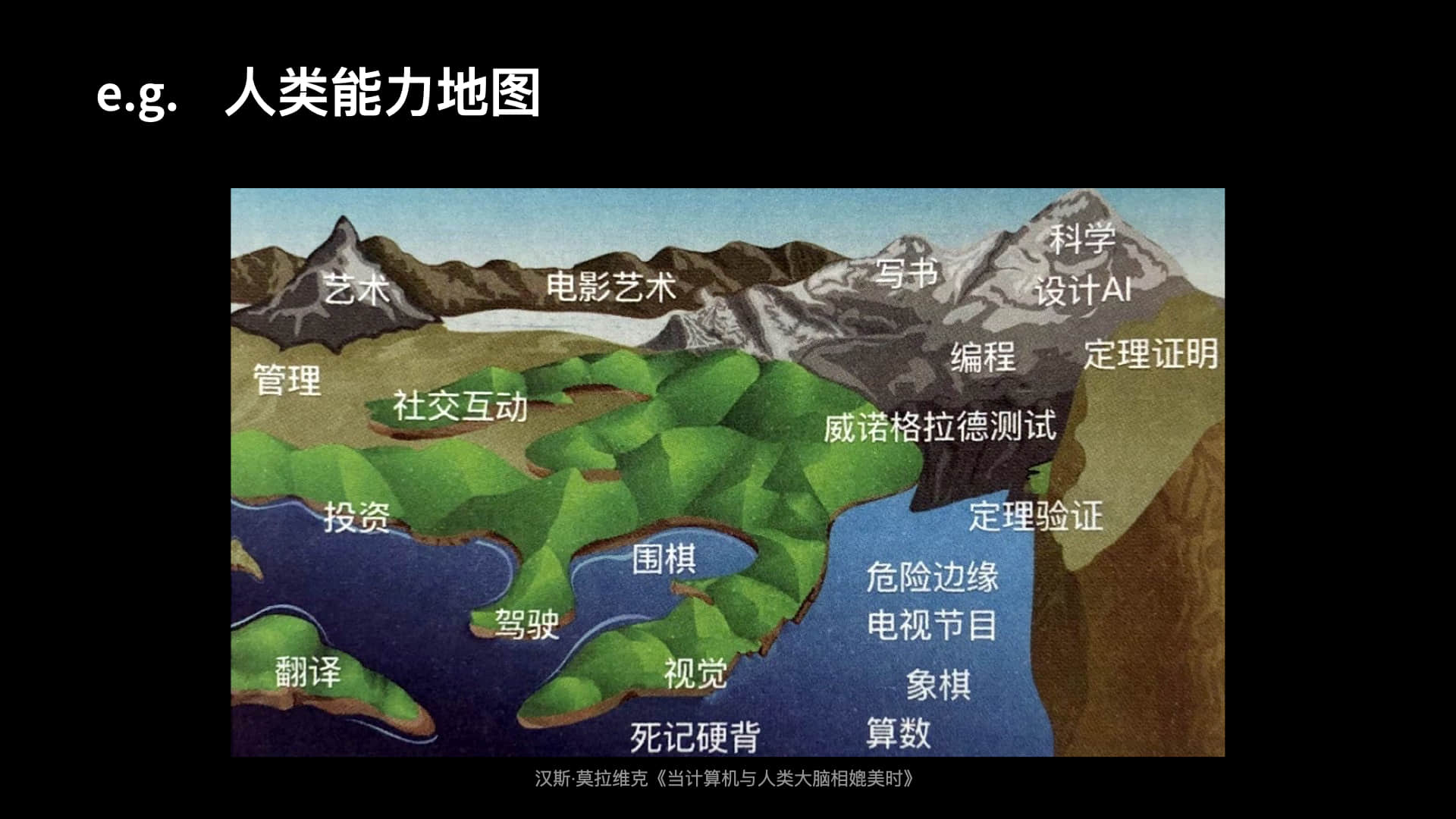
 人工智能的成熟对部分设计师来说简直是灾难性的打击,之前无论是通过技法还是数据分析才能完成的工作,人工智能一下子就可以完成,后续根本不需要这么多设计师来完成这些工作。那么设计师是否会被人工智能取代?我们先来看一张人类能力地图:
人工智能的成熟对部分设计师来说简直是灾难性的打击,之前无论是通过技法还是数据分析才能完成的工作,人工智能一下子就可以完成,后续根本不需要这么多设计师来完成这些工作。那么设计师是否会被人工智能取代?我们先来看一张人类能力地图:
 这张图中,海拔高度代表这项任务被计算机执行的难度,不断上涨的海平面代表计算机现在能做的事情。从图中可以看出,目前人工智能水平预警线距离代表艺术的山峰还很远。
这张图中,海拔高度代表这项任务被计算机执行的难度,不断上涨的海平面代表计算机现在能做的事情。从图中可以看出,目前人工智能水平预警线距离代表艺术的山峰还很远。
 人工智能没有人类的跨领域推理、抽象类比能力,也没有人类的主观能力如灵感、感觉和感受;更没有人类特有的灵魂、爱、意识、理想、意图、同理心、价值观、人生观等,这导致人工智能在未来很长一段时间内都无法很好理解人类的心理和行为是什么,在解决推理和情感问题时会不尽人意。
人工智能没有人类的跨领域推理、抽象类比能力,也没有人类的主观能力如灵感、感觉和感受;更没有人类特有的灵魂、爱、意识、理想、意图、同理心、价值观、人生观等,这导致人工智能在未来很长一段时间内都无法很好理解人类的心理和行为是什么,在解决推理和情感问题时会不尽人意。
 设计除了解决问题外,还涉及对美的理解和创作,美感是对美的体会和感受,它是复杂的,包含了历史、文化、环境、情感等客观因素和主观因素,所以在不同的时代、阶级、民族和环境中,有着不同文化文化修养和个性特征的人对美的定义也不同。
设计除了解决问题外,还涉及对美的理解和创作,美感是对美的体会和感受,它是复杂的,包含了历史、文化、环境、情感等客观因素和主观因素,所以在不同的时代、阶级、民族和环境中,有着不同文化文化修养和个性特征的人对美的定义也不同。
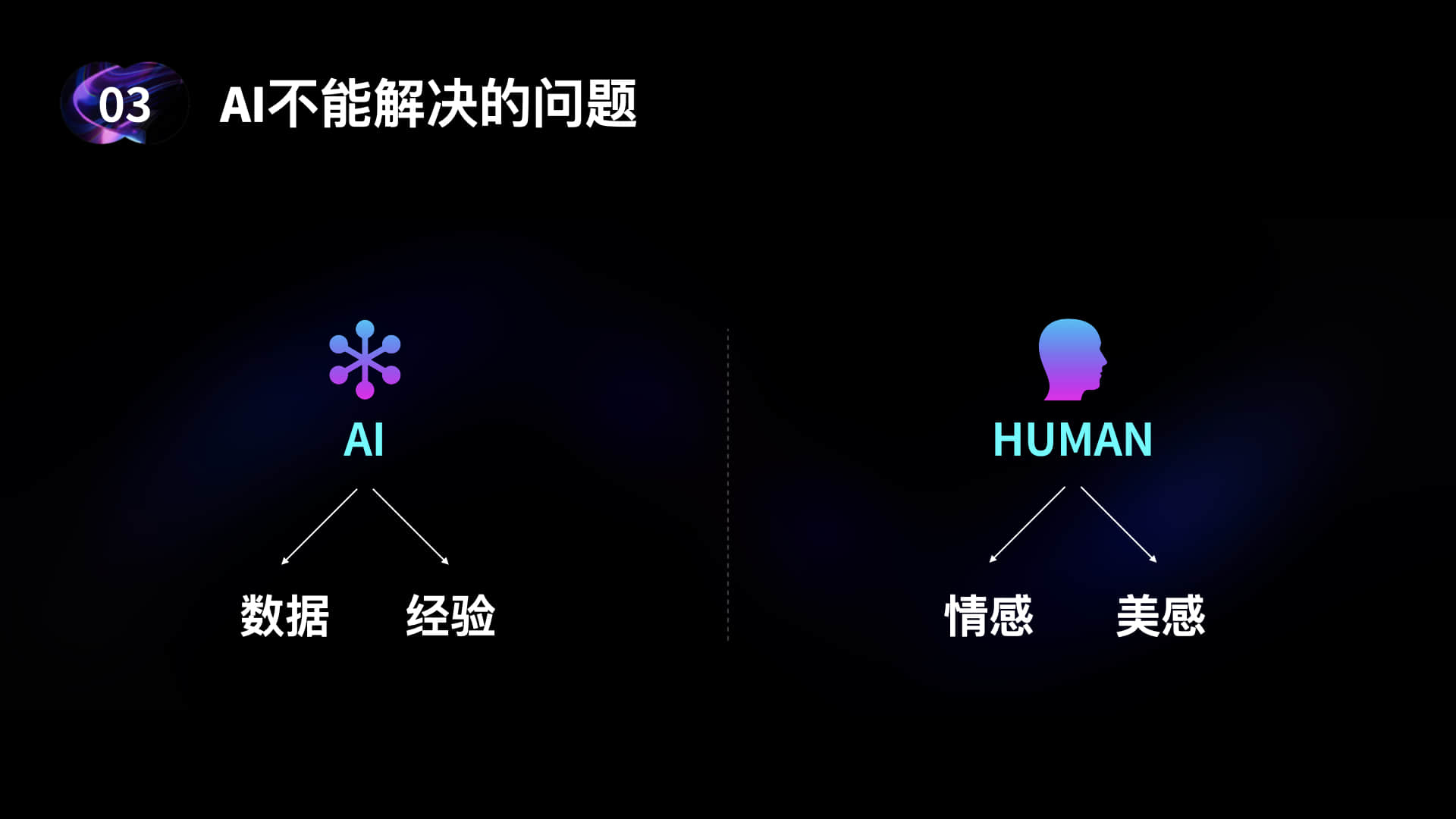
 人工智能依赖数据和经验解决问题,它能解决大部分智力可解决的问题,但解决不了需要情感和美感才能解决的问题。而设计的擅长领域,是人工智能不擅长的:跨领域推理、抽象能力、常识、审美、自我意识与情感。那么AI与设计的关系怎样的呢?
人工智能依赖数据和经验解决问题,它能解决大部分智力可解决的问题,但解决不了需要情感和美感才能解决的问题。而设计的擅长领域,是人工智能不擅长的:跨领域推理、抽象能力、常识、审美、自我意识与情感。那么AI与设计的关系怎样的呢?
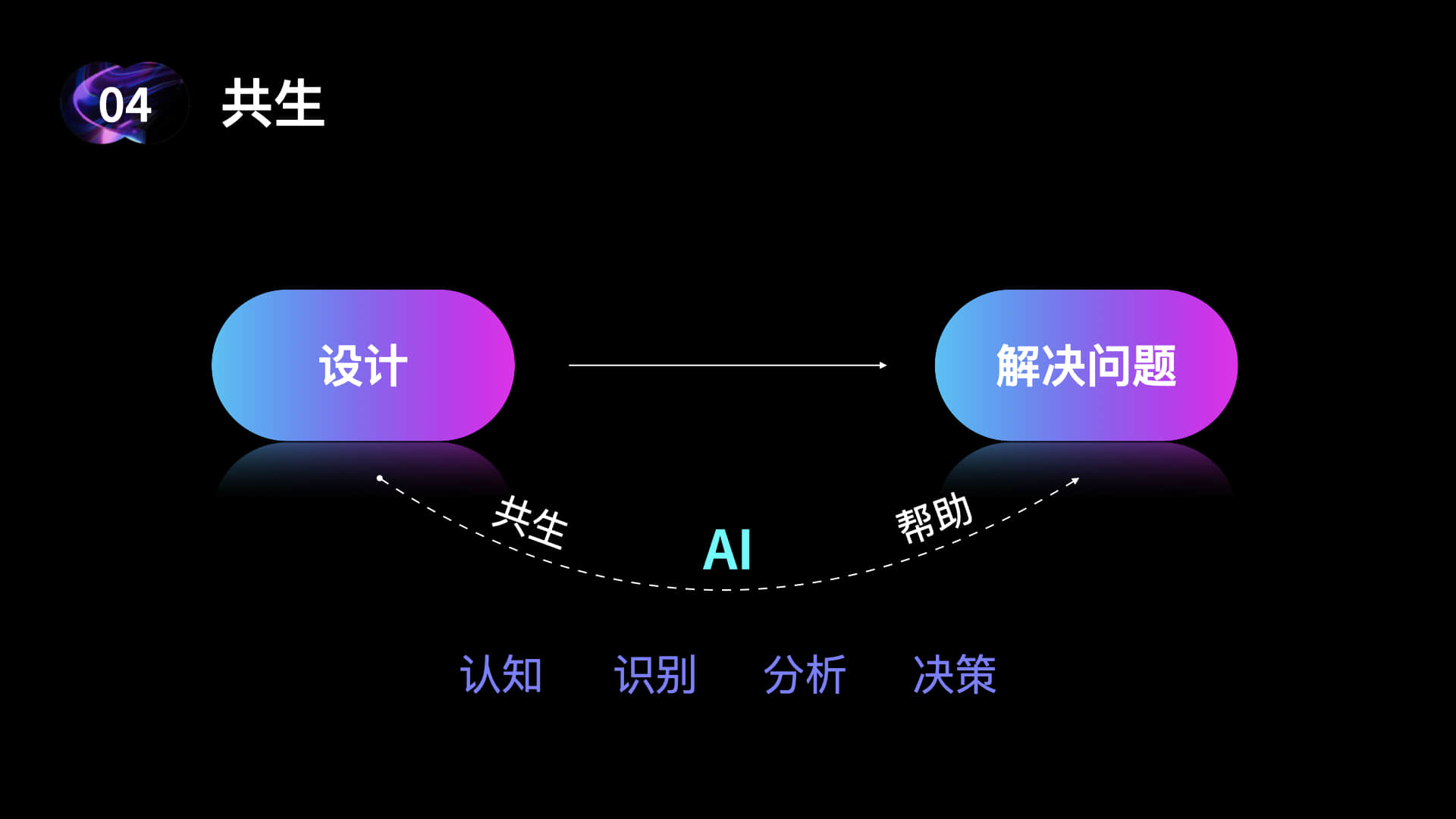
 设计是为了解决问题。人工智能使机器代替人类实现认知、识别、分析、决策等功能,其本质是为了让机器帮助人类解决问题,也就是说,人工智能在一定程度上也是一种设计,它会创作出与人类思维模式类似的解决方案。所以AI与设计师是一种共生关系。因此设计师不用杞人忧天,担心自己被人工智能取代。
设计是为了解决问题。人工智能使机器代替人类实现认知、识别、分析、决策等功能,其本质是为了让机器帮助人类解决问题,也就是说,人工智能在一定程度上也是一种设计,它会创作出与人类思维模式类似的解决方案。所以AI与设计师是一种共生关系。因此设计师不用杞人忧天,担心自己被人工智能取代。
 随着AI 技术的成熟,设计必定会发生新一轮的变化,在未来,更多领域和行业需要用到界面设计、人机交互等技能,各行各业的设计师需要掌握以上技能才能更好地服务当前业务。那么未来的设计将走向哪里呢?
随着AI 技术的成熟,设计必定会发生新一轮的变化,在未来,更多领域和行业需要用到界面设计、人机交互等技能,各行各业的设计师需要掌握以上技能才能更好地服务当前业务。那么未来的设计将走向哪里呢?
 新一代的设计师是“与互联网共同成长的一代”,相信在未来几年里有更多的新晋设计师会掌握编程开发能力以及其他能力,综合素质会比目前的设计师更强,所以我们要保持终身学习,懂得如何将自己的能力和经验转换为优势,这样才能在设计道路上不被超越。
新一代的设计师是“与互联网共同成长的一代”,相信在未来几年里有更多的新晋设计师会掌握编程开发能力以及其他能力,综合素质会比目前的设计师更强,所以我们要保持终身学习,懂得如何将自己的能力和经验转换为优势,这样才能在设计道路上不被超越。
 那设计师可以从哪些方面来应对智能时代的机遇和挑战呢?
那设计师可以从哪些方面来应对智能时代的机遇和挑战呢?

 每一代人都有被下一代人取代的风险,但有些很厉害的人就不容易被取代?因为他们在不断创造价值。无论在社会、行业还是在企业里,当具备一定的影响力后,他们能更容易积累人脉和资源,然后反哺自己的价值,就跟滚雪球一样,当雪球越大,他们越不容易被别人取代,设计师需要有这样的意识。
每一代人都有被下一代人取代的风险,但有些很厉害的人就不容易被取代?因为他们在不断创造价值。无论在社会、行业还是在企业里,当具备一定的影响力后,他们能更容易积累人脉和资源,然后反哺自己的价值,就跟滚雪球一样,当雪球越大,他们越不容易被别人取代,设计师需要有这样的意识。
 设计师需要懂得更多领域的知识和技术才能拓宽自己的视野,这些领域包括但不局限于传感技术、网络技术、智能仿真技术、虚拟技术、生物技术、纳米技术等。因此科学与艺术是可以并且很有必要相通与交融的,设计师一定要学会跨界思考。人工智能时代下,数字世界和物理世界会逐渐融合,大到城市建设、公共服务、衣食住行和医疗;小到智能家居、穿戴式设备,这些机会将会留给已准备好的挑战者,所以设计师一定要拓宽自己的视野,不要把自己的目光局限在界面设计上。
设计师需要懂得更多领域的知识和技术才能拓宽自己的视野,这些领域包括但不局限于传感技术、网络技术、智能仿真技术、虚拟技术、生物技术、纳米技术等。因此科学与艺术是可以并且很有必要相通与交融的,设计师一定要学会跨界思考。人工智能时代下,数字世界和物理世界会逐渐融合,大到城市建设、公共服务、衣食住行和医疗;小到智能家居、穿戴式设备,这些机会将会留给已准备好的挑战者,所以设计师一定要拓宽自己的视野,不要把自己的目光局限在界面设计上。
 如果不想被人工智能领先,人类的设计应该是创新的(未成熟、未被发现规律的),包含更多元素的(更多复杂参数如历史、文化、环境、情感等),“设计”这个词语就涵盖了以上元素。人工智能在艺术设计上还远远达不到人类的水平,深耕艺术设计将会为设计师带来更多机会。
如果不想被人工智能领先,人类的设计应该是创新的(未成熟、未被发现规律的),包含更多元素的(更多复杂参数如历史、文化、环境、情感等),“设计”这个词语就涵盖了以上元素。人工智能在艺术设计上还远远达不到人类的水平,深耕艺术设计将会为设计师带来更多机会。
 在人工智能时代下,当产品基本都能满足永不需求时,能为产品带来活力和差异的除了自身的底层技术基础,更多的是艺术型设计师的理念和风格,以及自身的品牌。就像时尚品牌优衣库和Gucci,单件商品两者的品牌和设计所带来的的利润差距巨大,相信未来的人工智能产品也会面临类似的问题,设计师应该考虑如何为产品赋予更多价值,如何彰显用户的个性。
在人工智能时代下,当产品基本都能满足永不需求时,能为产品带来活力和差异的除了自身的底层技术基础,更多的是艺术型设计师的理念和风格,以及自身的品牌。就像时尚品牌优衣库和Gucci,单件商品两者的品牌和设计所带来的的利润差距巨大,相信未来的人工智能产品也会面临类似的问题,设计师应该考虑如何为产品赋予更多价值,如何彰显用户的个性。
 既然AI是一个强大的工具,那么我们要思考如何运用它来创造更多的价值。AI能够快速便捷地获取大量信息,帮助设计师拓展自己的视野,不断更新自己的世界观,从新的视角看待问题和解决问题。除了快速获取信息外,设计师也应该考虑如何通过AI提高自己的工作效率,例如哪些纯劳动力工作交给AI去做效率会更高;哪些工作可以和AI一起协同完成更能激发创意。
既然AI是一个强大的工具,那么我们要思考如何运用它来创造更多的价值。AI能够快速便捷地获取大量信息,帮助设计师拓展自己的视野,不断更新自己的世界观,从新的视角看待问题和解决问题。除了快速获取信息外,设计师也应该考虑如何通过AI提高自己的工作效率,例如哪些纯劳动力工作交给AI去做效率会更高;哪些工作可以和AI一起协同完成更能激发创意。

最后,用一本科普书改编的话来结尾:一想到,还有95%的问题留给开发同学,我就放心了。
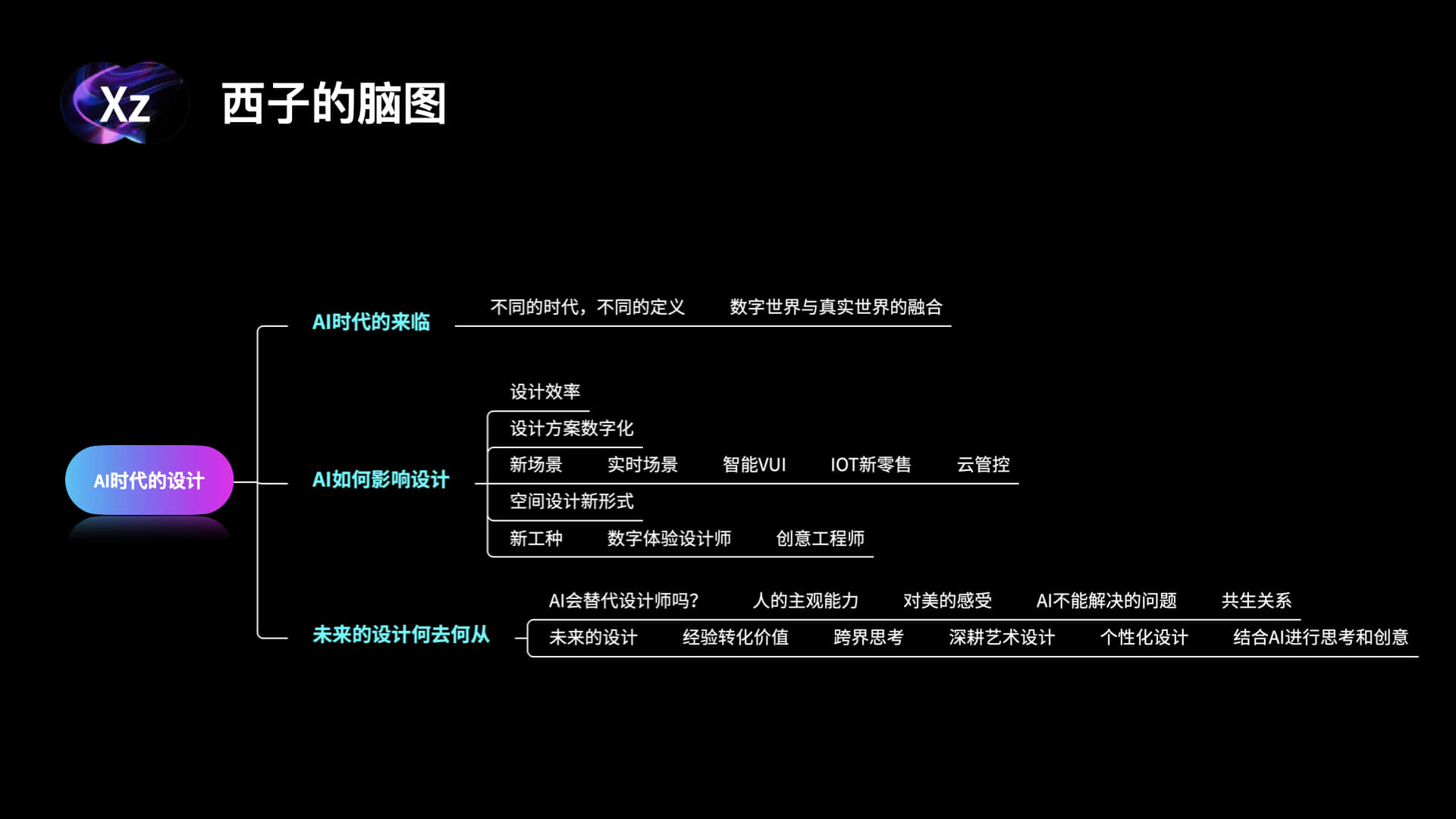
最后附上一张本文的脑图:

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:西子zhulijuan
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
去年大家看到更多的设计和文章都在围绕“新拟物化”展开行动,随着各种硬件的提升,代码的优化,更多的风格和效果一一出现在我们的生活中,而今天呢,我们一起探索一下生活中最常见的,你可能没有注意到的设计风格——“玻璃拟物化”风格,英文“Glassmorphism”,这也可能会成为新的设计趋势。


在生活中的摄影,通过玻璃的层次感,给人以朦胧的美感,那什么是玻璃拟物化呢?

油管一管主Malewicz 小哥对于这种风格特征归结为4点:
透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感

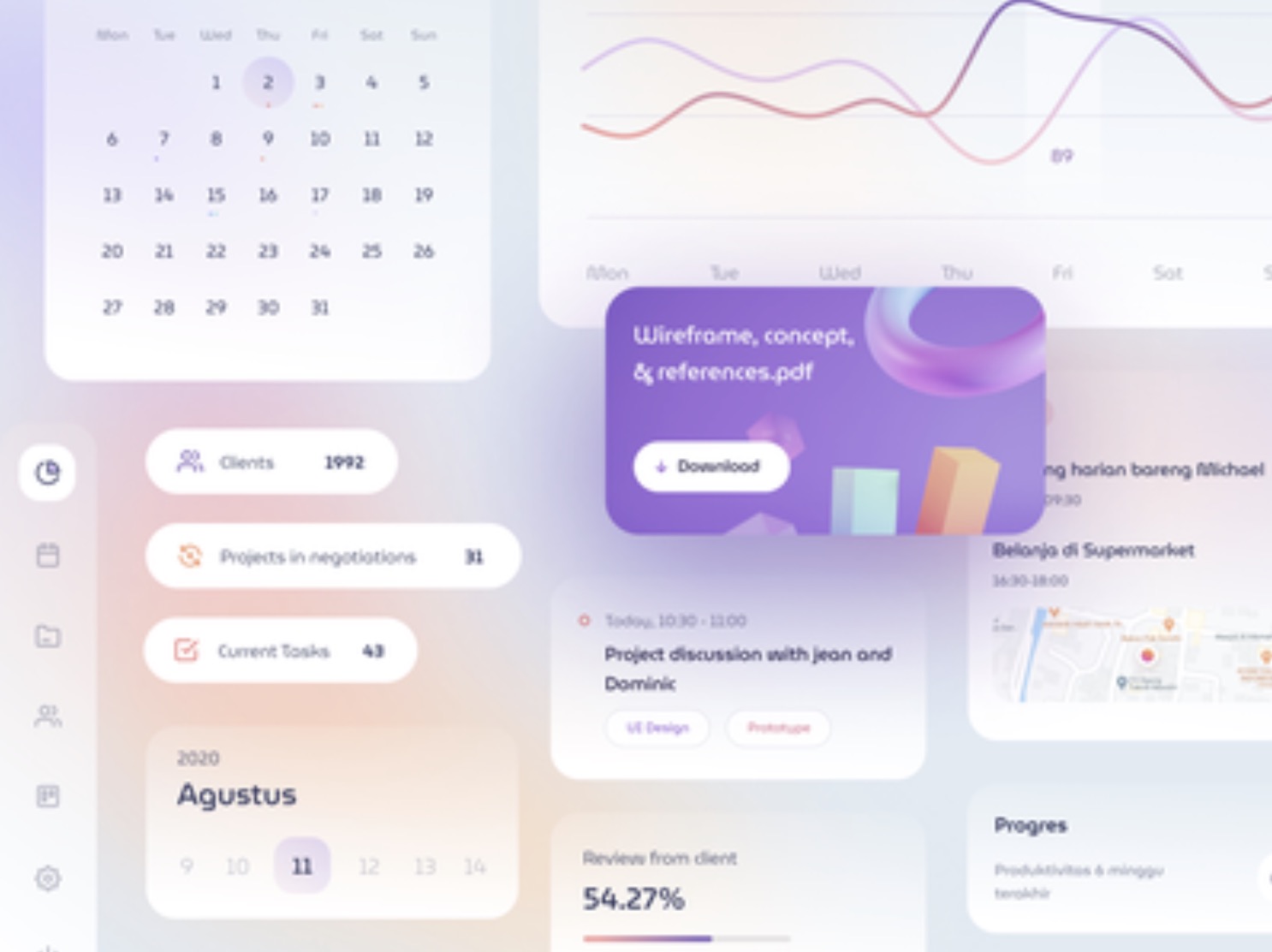
通过玻璃透明,加周围颜色环境的烘托,页面的层次能更容易的呈现出来。

你在哪,从哪里来,玻璃拟物化就很明白的告诉你了。通过透明的玻璃材质,能告诉你所覆盖的层级。



苹果的合计将玻璃拟物化的风格运用的惟妙惟肖,无论是mac,iPhone还是iPad,设计风格都保持着相对一致的玻璃拟物化风格。
首先:我们打开sketch,建立一个画板,随便找张图片作为背景,画一个白色矩形

接下来:调整矩形的属性,再填充色中设置透明度为50%,边框可以吸取一个30%透明的白色,2px,再添加一个环境色的10%阴影,做出层次感,最后就是调整玻璃模糊的效果了,玻璃拟物的关键就在于sketch自带的背景模糊功能,我们常常以为这里只有一个高斯模糊,但却忽略隐藏在里面的其他模糊效果。设置背景模糊值为10%,不用太大,太大的话模糊效果就没有那么真实了,具体调整还是要看效果。我们看效果:

单层的效果不是很明显,我们复制两个调好的玻璃效果,调整他们的透明度,底部的透明度为70%、中间的为50%,最上层的为30%,看效果:
在界面设计中,就可以通过不同层级,调整对应的参数,达到更好的层级效果。





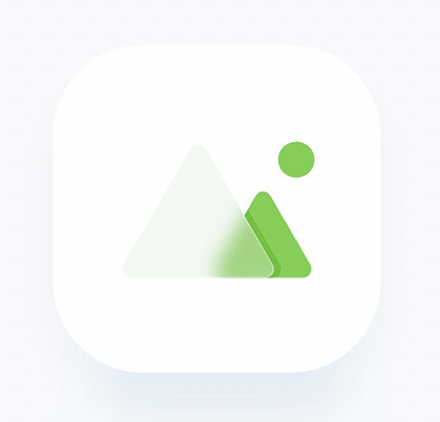
我们以这个照片的图标为例来拆解分析,通过运用刚才绘制的玻璃面的方法,与图标色块组合起来,在组合的时候,调整好层级,一个轻巧且富有玻璃质感的图标就绘制出来了,很简单、很容易上手对不对?一起来快来试试吧

透明:使用带有模糊磨砂质感背景的透明效果
悬浮:带有明显悬浮感的多个层级
鲜明:使用鲜艳色彩作为强调色并且从半透明层中透出
微妙:使用轻薄微妙的边框来强化物理质感
2021趋势已悄悄来袭,还不赶快来看这些落地实例...

前言
在这艰难又魔幻的2020年的尾声,有必要系统汇总下关于UI/UX的设计发展方向,为接下来的2021的开篇带个好头。本文在了解这些趋势的同时,分析特点并举例落地实例,来帮助大家启发创意设计工作的思考切入点。
流行趋势跟人们所处的环境密切相关,从最初的方块马赛克——>追求极度写实——>扁平风——>到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展,所以说趋势就是一个轮回。设计风格没有绝对的好坏,在审美达到一定疲劳时,就会开始出现新的设计风格。每一个新风格都值得设计师去拆解、思考,本质都是为了提升更好的交互体验。
而在进入下一个十年的过程中,我们对数字产品和体验的依赖将日益增长,预测真正胜出的将会是3D动画和用户界面/用户体验设计的结合设计,5G技术的发展,它将重塑了我们以前无法想象的交互方式,这将是一段充满创意、鼓舞人心的发展阶段。在这里让我们来看看未来那些不可忽视的设计趋势吧。
(注:图片来自网络,均标明出处及作者,若有侵权请告知删除)
1、3D与UI结合
随着高效且易用的3d软件工具的出现,3D 元素已经开始变得越来越受欢迎,而在这之前,UI界面一直被平面设计所主导。与 2D 不同,它提供了更为逼真的立体效果,从插画、动效、电商到平面视觉,在所有的设计类型中都能找到它,3D现实主义已是各个领域的大势。
圈中也出现了很多免费或付费的3D预设元素及场景组件,帮助3D小白更快地搭建出具有冲击力的视觉组合。
特点:
• 直观感受;
• 立体真实;
• 形态丰富;
 ▲Izmahsa
▲Izmahsa

▲Mike
 ▲Tran Mau Tri Tam ✪
▲Tran Mau Tri Tam ✪

▲Vikiiing

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal
实例应用:
各大厂都开始纷纷尝试在产品中加入3D元素,将自家IP立体化,植入到各个品牌静态页面,加深品牌印象渗入。3D技术虽然已经出现有一段时间了,但是为了保证速度和性能表现,较少应用到产品中,随着软件技术的提升,立体渲染产品将开始慢慢运用到更多的界面交互、H5活动中。
▲闲鱼、QQ、花椒直播的3D启动页

▲得物(毒)的3D空间动效

▲乐无登录页
网易云音乐每年的音乐总结报告都追随着最新的设计潮流,今年还可以自由选择人物形象,增强了用户的主观代入感,以下是每年的设计风格变化:

▲2018-渐变插画、2019-撞色渐变、2020-3D人物场景

▲2020-总结陈词H5

▲总结报告Banner的动效
其中IP立体化最多的当属K12教育领域,除了制作IP周边外,3D效果能适应丰富的运营场景,高度还原现实世界,给小朋友带来最真实的学习互动体验。

▲洪恩识字(3D学习场景)、腾讯开心鼠英语ABCmouse

▲IP在播放儿歌时的互动
值得一提的是今年苹果发布的macOS Big Sur除了玻璃拟态的变化,图标还加入了3D维度的拟物视觉层次。
苹果的 mac OS 的人机交互指南中也明确指出:“图标不仅是装饰性的,而且在与用户交流中起着至关重要的作用,它应该传达应用程序的主要目的并暗示用户体验。”这次扁平化和拟物化的结合,将又要引领一波设计趋势。

2、软渐变(Soft gradients)
过于强烈的渐变不再是趋势,大多数设计师都开始喜欢使用非常简单和微妙的渐变,如果产品的目标用户人群需要轻松温和的视觉环境,那么此风格再适合不过。
软渐变包括背景、阴影、反光,常与线条平面图形结合,应用于界面、网站、图标、icon等设计中。
特点:
• 低调温和
• 微妙渐变
• 清新愉悦
2.1、柔和背景
在设计网站中我们已经看到了许多非常精致,明亮柔和配色方案,混合两种以上的颜色来创造多彩的模糊背景。它使设计看起来非常现代、不打扰、清新而令人愉悦,其中画面内容是主要视觉焦点。

▲Vladimir Gruev

▲Sajon

▲Anton Mikhaltsov

▲Ghani Pradita
实例应用:
▲咔咔、美柚

2.2、柔和阴影
柔和的彩色阴影使UI有了更微妙的深度变化,在图标设计中经常需要渐变或阴影来塑造物体,柔阴影使设计元素更丰富立体,并且它们有助于区分内容之间的层次结构。

▲Ghani Pradita


▲Sèrgi Mi

▲Taro Huang
实例应用:

▲有道数学(已下架)

▲Uki
3、玻璃拟态(Glassmorphism)
去年新拟态掀起了一阵狂热,但这种模拟受到挤压的塑料效果(凹/凸层次感),在用户的阅读性上可能会出现问题,新拟态更适合用在局部的少量元素点缀,无法完整地使用在整套应用程序中。

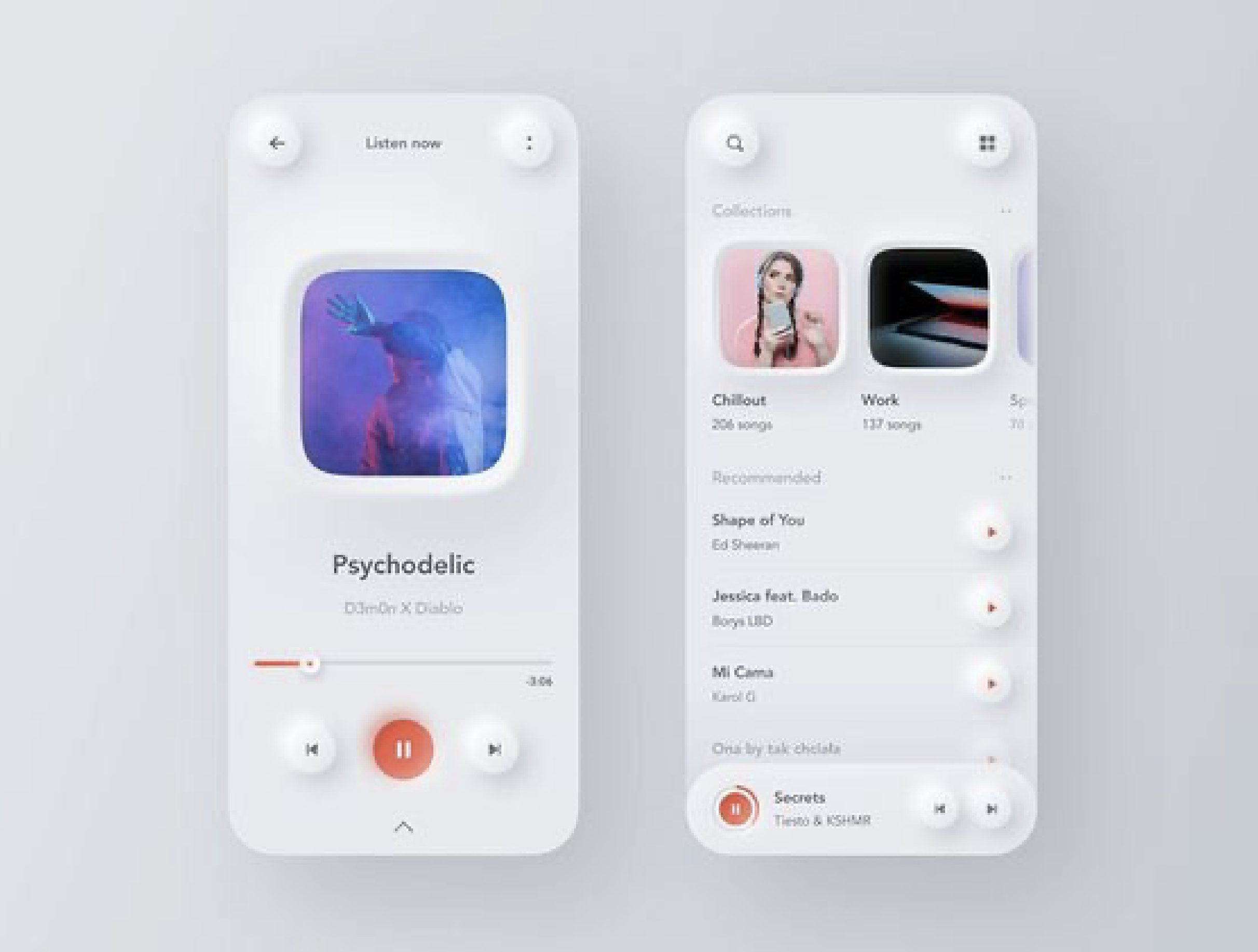
▲Alexander Plyut
伴随着今年苹果发布的 MacOS Big Sur 操作系统的发布,新的拟物风格正式回归大众视野,整体风格应用了新拟态(Neumorphism)的设计思路,利用大量的毛玻璃质感和大量投影纵深感,能很好的突出前景信息,中和了扁平化图文带来的生硬不立体感。而Big Sur最新的图标也加入了 3D 质感设计,设计语言更为时尚简洁。苹果设计师 Alan Dye 在发布会上也提到了设计风格转变的原因,主要是希望「降低视觉的复杂度,让用户能够将注意力集中在内容上」。
而最新的玻璃拟态则更加注重垂直空间 z 轴的使用,背景多鲜艳色彩,在上空使用隔一层高斯模糊的毛玻璃质感,模糊的边界有细微的浅色边框,整体效果就是让元素之间有虚实结合的特殊空间。毛玻璃运用在界面中对关键信息起到强调作用,用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
特点:
• 透气磨砂
• 层级空间
• 简洁拟物


▲引领新拟态风格的Alexander的最新作品也朝着玻璃拟态变化

▲Kostia Varhatiuk

▲Ghani Pradita

▲Ibrahim emran

▲Queble
实例运用: ▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言
▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言

▲最新的MacOS Big Sur操作系统

▲图标的变化
4、暗黑模式
暗黑模式是白色界面的相反版本,适用于午夜时分。之前用了很长时间微信的暗黑模式,突然切换成白色界面后,就像吸血鬼见到太阳光般刺眼,果然暗黑模式用久了还是比较舒服的。
暗黑模式和之前经常提到的夜间模式是有区别的,简单来说暗黑模式可以在任何场景下使用,并没有降低对比亮度;夜间模式则专为夜间场景设计,重在降低对比度,以降低在暗光环境下屏幕对人眼的刺激。
特点:
• 突出内容
• 减轻干扰
• 沉浸体验

▲Tom Koszyk

▲Victa Wille

▲Golo

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal

▲Tran Mau Tri Tam ✪
实例应用:
 ▲有道词典
▲有道词典

▲爱范儿(ifanr)
最常使用暗黑模式的车载系统:


▲小度车载
暗黑模式的灵感最早引起大家注意的应该是抖音,在这之前大部分的应用都是白色为主,抖音整体黑色界面带来的沉浸以及轻打扰体验还是很棒的,在这之后也相继出现了以黑色为主的APP设计:

▲MOO音乐(可手动切换颜色模式)

▲Space FM
5、多彩高对比度界面
受Material Design调色板的影响,2020年用户界面趋势的一定不能少了亮色和荧光色的,可以作为主色也可以作为辅色,简约的界面中明亮大胆且对比鲜明的色彩一直都处于增长趋势。荧光色一直是90后喜欢的风格,我个人就非常喜欢荧光色,现在要是谈到该风格的受众主力军可是90后啊。
颜色是为界面添加信息和情绪以及使其看起来美观和吸引人的最有效方式之一,对比鲜明的颜色在白色和黑色界面上都能很快吸引用户的注意力,这种风格已经成为清新、酷炫、数字时代的代名词,而在2021一趋势还将会继续影响UI、平面、广告、插画等领域。
特点:
• 活泼大胆
• 对比鲜明
• 潮流科技

▲Amy Martino

▲Halo Mobile

▲Anastasia

▲Paolo Spazzini
在网站设计中的应用:

▲https://www.theartcenter.nyc/

▲https://www.squadeasy.com/en/

实例应用:

▲GoFun出行

▲开言英语
6、抽象几何元素
从上世纪初开始,抽象构成中的简单几何形状就已经用于视觉艺术中,多用于主背景主题或色彩细节,使用钢笔工具编辑最简单的形状(正方形,圆形、椭圆形),加上不同的颜色或渐变,让设计看起来既规则又有趣。
几何图形可以运用到UI设计中 ,将它们混合在一起以创建马赛克的效果,形成具有品牌意向符号的记忆点。
特点:
• 规则组合
• 品牌印象
• 重复记忆

▲Johnny Nova



▲Vladimir Gruev
实例应用:
最近看到的一组原色视觉刚好融合了高对比度+几何这两种风格,那就是SHINee的正规六辑合辑《‘The Story of Light’》,采用红黄蓝三色加上圆形、正方形、三角形的大块面积来打造画面空间及变化,带来极具视觉冲击的音乐色彩与魅力。



▲专辑的主视觉
当然,几何形状不止用于色彩图案细节,在UI界面布局中经常使用大块面图形,这种设计方法受到越来越多的关注。
7、极简风
极简设计的前身是2010年代中期精巧又花哨的设计,这种设计已经存在很长一段时间了,但在2020年,人们每天需要消化的信息量越来越多,所以现在用户想要尽可能避免“视觉垃圾”,这也是为什么我们会选择更简洁专一的界面。
特点
• 专注信息
• 清晰易用
• 简单操作

▲RonDesignLab

▲Quan

▲BAOLIN

▲Gregory Loshakov

谈到极简主义,就不可避免会涉及到无键趋势,因为按键越少就意味着设计越简洁,而这种简化过的设计将让手势操作和语音交互更为流行。

▲Taras Migulko

▲Gleb Kuznetsov✈
实例应用:

▲夸克浏览器的夸克宝宝
8、将视频应用到UI中
在 2020 年,信息的触达的速度将会变得更快,而视频是很好的载体,各个年龄段的用户都喜欢观看引人入胜的动画,无论是选择通过短视频还是电影的方式来推广产品,都很好地灌输品牌理念,建立与受众群体的关系,加强用户忠诚信任感。
特点:
• 营造氛围
• 类型多样
• 品牌调性

▲Fireart Studio

▲Ehsan Rahimi
实例应用:

▲moo音乐登录页

▲虾米音乐欢迎页
9、插画与3D的界线越来越模糊
艺术插图从2017年开始到现在仍然很流行,几乎适用于任何类型的设计行业,是设计领域中最热的趋势之一。插画的视觉能很好的帮助用户理解产品背后的故事,为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。
在2018年的蜘蛛侠平行宇宙中我们就已经看到了3D与插画的结合,艺术家保留了人物在美式漫画中的的线条笔触,把“手绘”的细节和质感都放大到了荧幕上,在剧中还采用对比强烈的大色块扩大了视觉张力,分分钟把漫画书甩到面前,让人忍不住惊呼,索尼的艺术家们是怎么把片子做得这么酷!

▲3D人物的画笔触感

▲画面光源处由波普圆点组成的背景

▲纸本漫画书中的“声音词”

▲漫画经典线条


▲Entei Ryu在3D建模使用插画质感

▲Minh Pham ✪在ui界面中的尝试
实例应用:
腾讯旗下音乐平台JOOX最近的概念宣传片,从MG、三维、定格、插画多个风格之间来回切换,给我们带来了一个多元的音乐世界。各大视频网站还搜不到,不能直接链接视频地址,喜欢的朋友可以关注微信视频号“UoU_Studio”观看完整视频。


在3D开始迅速发展的阶段,二维与三维之间的界限变得越来越模糊,插画作品也可以具备强互动性,而3D插画与动效的结合提供了一种奇妙的新方法,希望能够看到未来插画更多的可能性。
10、更多的微交互动效
最后一点,还是要强调动效在UI中的的作用,微交互最早出现在 2018 年,让用户更好地理解系统如何工作,并在引导其获得更好的体验方面扮演着非常重要的角色。它们在 UI 设计中决定了一个 App 或网站是普通还是优秀,从点击反馈、加载等待、导航交互等等,为用户界面设计增加了动态性,交互性和直观性。
动效起到的作用:
• 引起人们对应该做什么或接下来将要发生的事情的关注;
• 创造流畅和视觉愉悦的过渡;
• 带给使用者美观的享受;
• 指导我们进行复杂的操作;
• 确认用户使用旅程中的操作。

▲Jakub Antalik

▲Forever D.

▲Kingyo

▲Eugene Paryhin

▲Leo Natsume

▲Taras Migulko
实例应用:

▲GoFun选择车辆后的页面转场动效
结尾:
2020的趋势在满足用户的美学要求上,侧重内容和感情表达,还会根据不同设备载体、新的技术而变化,为用户提供最大程度的丰富体验。
借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求、用户的需求,打造真正人性化、多元化与包容性的设计。
设计趋势还在快速增长变化,有些趋势总能长期霸屏,未来还将迎来更多新技术,每个设计人员都可以找到自己喜欢的方向,不管哪种趋势最受欢迎,最重要的是如何学习并合理地运用到产品中,以产生最大的设计商业价值。
文章来源:UI中国 作者:_阿丹a_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
想要探索未来趋势,必然需要了解当下和过去的事情。因此,我们需要先来回顾下 2020 年的变化吧。
2020 年因为疫情,让协作、云端、即时通讯、远程会议、AI 智能等等,成为了远程办公的必需品。目前,疫情在国内已经获得了控制,后疫情时代已经到来,许多最初没有的习惯,在发现新的工作模式更加有效率后,也就继续保留了下来。这些保留下来的习惯,也将在 2021 年会有更进一步的发展。
在视觉设计层面,各大设计语言陆续推出了新的设计版本,更为突出各自设计风格,以建立自己的视觉护城河。谷歌发布了 Android 11,Apple 发布了 iOS14,微软持续宣传他的 Fluent UI 设计理念。在国内的办公领域,腾讯文档推出了类似 Fluent UI 设计理念的风格,石墨文档依旧保持独特的东方韵味,飞书发布了飞书文档,继承飞书本身简洁的 UI,以及活泼的插画风格。
谷歌的 Android 11
基于 Material Design 设计的 Android 11,装饰上运用了简洁的几何图形,UI 细节上开始趋向圆角的运用,色彩方面选择了更为协调的配色,对比之前版本纯度有所降低,显得更为高级。
苹果的 iOS 14
UI 设计延续原有的风格,清晰的字体,大圆角的运用,加上丰富的动态效果,并且新增了许多贴心的新功能,例如悬浮播放视频、主屏幕的 Widget。
微软的 Fluent UI
这是微软为跨平台,而提出的设计解决方案。支撑设计概念的关键词有深度、材质、动画、光线等等,这听起来感觉与 Material Design 特别相似。不过在最终的视觉呈现上微软会更接近于真实世界,例如,透明的毛玻璃效果,或更为立体的图标等。
Behance 和 Dribbble 在 2020 年出现了许多以 3D 插画为主视觉的设计方案,因为技术的发展,设计师借助 Figma 或 Dimensions 就可以轻松的创作所需的 3D 素材。关键的这不是设计方案中的“花瓶”,因为在 Mac 的最新系统 Big Sur 中,已经开始运用了 3D 图标,相信在以后 3D 的运用场景将会不断的被挖掘出来。

2020 年初时在 Dribbble 流行起来的一个风格叫“新拟态”,这是将投影运用到极致后出现的效果,正如作者所说的:“让我们想象一下,如果在移动界面设计中,投影的形式发展的更好的话,那将来的界面将会是什么样的,这是我的愿景。”新拟态在视觉上表现确实很惊艳,为此 Android 还制作了一个新拟态的 12 宣传视频,但是,主观感觉这应该很难广泛运用到实际产品当中。

设计专注于表现内容,这是从包豪斯到现在一直遵循的规则,而这个理念也将会持续下去。设计目标终将是需要把关键信息传达到用户手中,让用户知道自己为什么在这,这里有什么,并且能到哪里去。
技术的发展,形式也一直在发生变化,提升信息传达效率,这已经不单是平面设计专属。学会运用动效、交互或智能推荐等综合的方法,来达到设计目标,会是将来常用的设计手法。

在以前由于屏幕分辨率太低,窗口四角正常会运用直角,因为圆角会出现锯齿或者模糊,影响界面美观。而先如今移动端屏幕质量早已超过纸媒的印刷技术,圆角也开始被广泛的运用。另一方面圆角在之前的认知中,是儿童的专属,是更为亲和力的表现形式。而经过近几年的发展,这个偏见正在慢慢改变,因为圆角也可以做的很高大上,也能设计的很潮流。
苹果总是第一个吃螃蟹的公司,Mac 的最新系统 Big Sur 整体变得更加圆润,窗口四角从以前的 10px 增加到 20px,并且全新的控制中心也沿用了 iOS 14 的设计风格和设计布局。值得再一提的是,微软 Win10 的概念稿中也开始尝试运用起了圆角。所以这个趋势是蛮值得关注的一点。



设计师常常会陷入形式主义,而忽略了本该表达的内容,特别是在插画上。也许这个道理每位设计师都懂,但为何还是会前仆后继的扑倒在自我满足的陷阱中呢?也许原因中会有一点是,当内容过于直接表达,或者元素过于普通,就很容易让作品变得毫无趣味,这就是矛盾所在了。
那如果设计师既不想脱离内容,又不想设计出乏味的设计,怎么办呢?这就需要让插画具有含义,而不是沦为纯粹的形式。优秀的插画所承载的信息量,能够远比文字或界面 UI 来的丰富。

包豪斯有个教学目标,“培养感觉清晰,认知准确的设计师”。因此在包豪斯的基础教学中,会让学员研究各种材料的不同属性。在 UI 设计当中,我们也能制作出各种各样的材料,在拟物化的时代就能证明这一点。但在 2020 年初时,当某位设计师发现了一种新材料,并把这种材料运用到了 UI 设计当中,一时间火爆整个社区,这就是上面提到的“新拟态”。
这世界是充满可能的,所以我相信在未来还会有更多的材料会被发现,或者被以新的方式使用。例如,在 2020 下半年又有一种风格开始回归“毛玻璃”,其中我们所知道的钉钉,在钉钉 6.0 的设计概念中就融入了毛玻璃的效果。在社区中,毛玻璃也被运用到 UI 的各种场景中卡片、弹窗或图标等。实话实说,毛玻璃的材质的确能增加许多品质感。

这里所说的自然,是能让人感到熟悉和安心,是以人为本的设计。王敏老师说过:“科学求真,艺术为美,设计从善,设计可以作为结点,让真善美实现统一。”连接人与产品之间的纽带是 UI 界面,它需要承载不仅是信息内容,还有用户体验,因此,以人为本的设计终会赢得用户的喜爱。
自然运动效果,不是那种大开大合的酷炫效果,而是让界面过渡更为自然合理。想要让界面体验更为自然,那必然要遵循真实世界的物理规则,例如,重力、摩擦力、向心力、浮力等动态效果。

科学技术的快速发展,让我们感觉未来近在咫尺,但又十分迷茫不知何去何从。我相信承载 UI 的媒介,必然不仅仅是现在我们所使用的各种设备。VR、AR 或全息影像等技术的发展,将使得 UI 设计会有更多的可能性。赛博朋克 2077 也许真的离我们不远,那种满世界无处不在屏读的社会,怎样的设计才能真正满足需求呢?这是我们需要长期思考的问题。

在 2020 年各大厂都推出了暗色调模式,这已成了现如今 APP 的标配。除了深色模式外,以后还会在可视性、场景和实现成本等因素方面,更进一步的打磨。



虽然在 2020 年不管是社区,还是实际项目,许多设计师都开始热衷于 3D 插画,就连苹果微软也不例外。但是 Google 却继续坚守自己的设计风格,扁平的装饰性插画,例如 Android 11 就运用简单的几何图形进行装饰,相关的插画也是更多运用的扁平风格,这种坚持必然会有其重要的原因。
装饰性插画在各种屏幕的适配性更广泛,并且在绘制成本和实现成本方面也会更有优势。在屏幕媒介还没发生颠覆性改变前,我认为扁平的装饰性插画在未来将还会大放异彩。


后疫情时代的远程办公,我们需更加考虑如何缓解合作的疏离感。如何拉近人与人之间的协作,打破远程的空间桎梏,让合作更具沉浸感。这时情感化的设计就能充分体现它的价值,例如,这几年开始火的 emoji 头像,或者各种表情包,它们让沟通的双方产生情感共鸣,而不是面对着冷冰冰的屏幕。

皮克斯运用技术的创新,提升了质量和效率,从而改变了整个动画的历史。对于我们来说,未来的插画需求会越来越多,并且还要求独特的创新性,这就需要有更优的解决方案。
Ant Design 的 HiTu 在 SEE Conf 的时候提出了解放图形化生产力,那就是将插画各部件组件化,这有效的提升插画效率。然而在插画库的维护方面,还需要设计的创新。因为效率的提升,让设计师能有更多时间,专注于更有创造性的工作,然后将新的创意理念融入部件,最终完善整个插画组件库。




凯文凯利在《必然》里讨论了关于未来的生活方式,他认为我们的未来环境会充满各种屏幕,它将会在各种事物的表面出现,屏读会从我们起床开始到晚上睡觉,一直出现在我们视野中。如今的人们每人都有各种各样设备,因此,多屏协同办公是必然的趋势,不管你是与人合作,还是独立工作。
万物互联已经是很久的话题了。在 2020 年华为的鸿蒙系统,发布了跨设备进行的分布式交互,实现了多屏协同。我感觉,这将是很重要的一步。


身份认证是信息安全最关键的一步。我们通常会用身份 ID 加密码进行登录,并且为了验证你不是机器人,还会加上人工输入验证码,如果再有其他的设置选项,那我们的登录交互就会被拉的很长,有时还会出现登录失败的情况。在如今浮躁的社会,许多用户也许在前几步就已经失去了耐心。
移动设备拥有有丰富的传感器,并且精度也在逐年的提高。随着指纹、面部、虹膜等等技术成本的降低,这些技术也开始越来越普及化。如今使用新的识别技术,很轻松就能完成各种身份认证。

当年乔帮主一直坚持的单手操作,而如今,手机屏幕逐渐越来越大,单手操作已是一种奢望。为此,各手机品牌想方设法的改变交互方式,为的就是能实现单手操作,并且为此作为宣传的噱头。iPhone 轻点两下 home 键或向下轻滑虚拟 home 键,就能让整个内容向下移动半屏,从而方便单手操作顶部功能。
想达到目标的第一步,就是办法让拇指能触及到功能。但我们还需要进一步思考的是,拇指本身的灵活性并不高,并且也只能是单点触控,那怎样的交互形式能满足日益复杂的交互需求呢?

屏幕可拓展,将会是移动办公的重要转折点。不管是需要长篇编辑的文字,还是画板无限大的表格,或者是需要强大美化功能的演示,这都需要足够大的屏幕才能有更优的体验。折叠屏的出现让手机能代替平板,满足更多使用场景。折叠屏目前由于成本的原因,在大众眼中还属于新事物。但我相信成本在未来不会是问题,更重要的问题是,屏幕形式的变化,对于交互来说将会有哪些影响,并且如何挖掘其中真正的潜力。



自 MIUI12 隐私功能发布后,APP 访问隐私频次大幅下降,这使得应用的行为越来越规范,也因此获得了用户、国家相关机构和媒体的认可。
在凯文·凯利的《必然》中描述了这样的一个未来景象,我们的各种状态将会被设备所跟踪,大到你的地理位置,小到你的心跳,你所经历的一切都将被上传到网上,设备能通过对过往的分析,给你推荐各种商品或服务。这很美好,但同时也存在许多风险。在《窃听风云》的电影情节中,就是由于先进的窃听技术,造成了各种无法预估的灾难。所以这是一把双刃剑,在技术进步的同时,我们也需要时时刻刻关注隐私的保护。

在 2019 的 Google I/O 大会上,Google Lens 展示的 AR 点菜功能可以智能识别用户扫描的菜单并将美食网站上的相关推荐直接呈现在屏幕上。当识别到小票信息时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费,节省人工计算的时间成本。
在办公场景下,如何帮助用户减少无谓的工作,让更多精力专注于内容。把排版规范、素材提取、文件管理、功能查找等琐碎的事情,交给人工智能来完成。在以前工业时期有机器的赋能下,人们的生产效率进行了一次飞跃,而下次的效率提升将会是人工智能。

是否希望自己学会“量子阅读法”呢?也许 5 分钟实现十万字快速阅读不是梦。Neuralink 发布了 Link V0.9 版的脑机接口,并且已经在动物上进行实验,他们通过把一块微芯片植入猴子的大脑,然后让其通过意念玩电子游戏。虽然这产品在人类普及的概率几乎为零,但是这也算是人类向前迈出了一大步。
这只是一个开始,未来的设备将不局限于可穿戴,而会是与人体紧密相连。或许可以想象一下,在未来人们会像在医院预约挂号一样,在科技公司楼下排队更新升级身体里的“机械器官”。

如果要说接下去哪个技术变革,将对我们生活工作产生重大影响,我认为将会是 VR 和 AR。在沟通方面,体验将会变得更为真实。远程沟通常常效率很低,其中很重要的一点是空间的距离感,而空间的距离会产生双方链接的不稳定性,因为双方无法达成眼神、肢体等信息的交流,有时候一个眼神或者动作就能完成的事情,需要反复的语言交流,甚至会陷入各种尴尬的境地。
除了沟通之外,在工作、生活、学习等领域,VR 和 AR 也将会有更多可能,媒介的属性不再是二维平面,而是三维空间,这使得它能提供更为沉浸式的交互体验。
受疫情影响,远程办公、网上购物和在线学习等进入了更多人的生活中,这已经成为当今的人类文化,我相信这只是刚刚开始。回望 10 年前,智能手机还是新鲜事物,而如今已是大众商品,在未来 10 年后回看今天,某些事物也将是相同感受。

依稀记得上大学时 4G 时代的到来,旁边的人都在说网速多快多快,听歌看视频一点都不卡。
而如今 5G 开始普及,网速也再次提升,但外界对其的评价褒贬不一,其中最为常见的话题就是“5G 对我们的生活将会有什么改变呢?”,有人觉得它只会提高我们每个月的话费,也有人提出 VR/AR 全景直播、高清远程会议、无人机作业、自动驾驶等技术将会更为成熟。
不管如此,5G 在 2020 年度过各种坎坷,最终普及到我们每个人身上。5G 对许多领域都会有质的影响,特别是依赖网络环境的场景。其中就有办公领域,大文件上云、协同办公或远程会议,5G 将会给这些场景提供更好的体验,也会让更多可能变为现实。

这篇文章是对当下的思考,也希望能对 2021 年的工作带来些许帮助。在这过程中越是总结,越是对未来的趋势感到迷茫,一篇文章并不能囊括所有内容,不足之处也希望理解。在未来或许会有数不尽的黑天鹅,也可能因为技术爆炸,使得新的潮流突然的兴起,未来是无法预测的,所以,就让我们一起拥抱变化吧~
从 7 大设计领域、400 多个设计案例中,我们总结出了 9 条属于 2021 年的设计趋势。
在 2020 年发生了新冠疫情等许多历史性的大事件,但世界始终保持着对未来的希望,好设计的诞生也不曾停步。
通用信息平台 UED 上海团队历时一个多月,从数字产品、品牌创意、平面视觉、工业、空间、娱乐与时尚等多个领域收集近 400 个 2020 年具有代表性、前瞻性的设计案例,对它们进行聚类分析,并结合下一年的时事变化来预测 2021 的设计趋势。

△ 团队按领域分组收集素材
设计与时代背景有着密不可分的关系,我们认为会影响 2021 年的设计趋势的因素主要有以下三个:
1. 后疫情时代的影响
新冠疫情的持续除了改变了大众的生活习惯外,也意外地推动了各行业加速线上化转型、提供「无接触」服务,出行上的限制催生了游戏等线上娱乐市场的蓬勃势态,甚至一定程度上疫情也影响了社会和经济格局,导致了一些新政策的出台。
2. 00 后成长为新主力军
新生代的崛起导致了流行风格的一系列变化:二次元等亚文化成功破圈进入主流消费市场、复古设计的重心从 90 年代向千禧年偏移。他们以更开放多元的思维方式和新视角,影响着下一个 10 年设计题材的选择。
3. 软硬件技术的发展
近年来智能设备的性能上限不断被刷新,诞生了许多创新的设备形态,使更生动的交互体验成为可能,另一方面,AR/VR 技术经过上一个十年的雕琢,性能和效果逐步得到验证,具备了量产的技术沉淀,将迎来一波商用普及的浪潮。
我们从去年的设计作品中提炼设计概念,并结合上述的社会背景推测其在新的一年的变化与发展,最终总结出了视觉表现和体验交互两类共 9 条 2021 年度设计趋势。

△ Adobe MAX 2020 视觉作品 by Stu Ballinger
概念阐述
「 酸性平面」风格融合「Y2K」美学的未来感,形成了独特的「未来酸性金属风」,典型特征有:
酸性渐变:一种会引起不适但足够刺激的迷幻渐变色。这类配色打破了传统美感的标准,追求感官刺激,给人异次元下致幻而不安的感受。
金属感:以熔融形态在环境光下呈现出诡秘的反射,这种反常规的液态质感所带来的违和,在传统科技感上增添了几分神秘。
透明胶质:液体或是 PVC 半透明胶质,配合流体动感的形态,折射出光的幻彩,给人强烈的亦真亦幻感受。
应用场景
未来酸性金属风反差感兼具未来感的特征,决定了它在时尚、音乐、潮流以及艺术圈有很好的延展性。服装鞋包、艺术家创作,以及传达个性自我的品牌平面广告,都可以看到其身影。
相关案例

△ The Future Vision of Microsoft 365 宣传视频
概念阐述
随着产品硬件性能的不断升级,设计语言也开始追求真实感。相比过去,「类玻璃柔光材质」除了更注重「轻」的概念,在质感上也呈现出更加轻盈、细腻以及自然的趋势。
类玻璃材质的表面呈现微磨砂感的半透明质感,透光而不透视,通过清晰的边缘来强化物理质感,两者对比呈现出一种「虚实结合」的美感。该材质多以轻薄的片状形态悬浮于场景中,减轻重量感以带来轻盈的视觉感受。
应用场景
「类玻璃柔光材质」轻盈与通透的视觉感受,能营造出未来感十足的场景,很适合阐述科技智能的概念。因此该风格成为了一大波科技背景公司的设计首选,其中主要以硬件系统以及 B 端、工具类的产品为主,应用场景包括界面设计、推广视频等。

△ Louis Vuitton × League of Legends Collection
概念阐述
近年来,品牌跨界合作的对象不再局限于品牌之间或明星名流,众多服装、奢侈品、数码产品等消费市场的强势品牌纷纷向游戏和二次元等虚拟 IP 抛出跨次元合作的橄榄枝。这种合作方式成就了「三次元」品牌与「二次元」IP 的双赢局势,将在 2021 年继续发展并造成更广泛的影响。
应用场景
游戏和二次元元素大热,手机、化妆品、服装等产品通过结合该类元素,以新的形式吸引年轻用户:为像素风格的游戏设计服装、为全息的虚拟偶像捏脸塑形、为动漫人物拍摄杂志封面、在一款电子游戏里搭建新品发布会等,相应地,跨界应用对设计师的涉猎领域和技术跨度也有了更高的要求。
相关案例
一线顶尖奢侈品品牌相比以往与动漫游戏类二次元 IP 合作更频繁,除了经典动漫,也不乏新鲜的热度 IP。

在《Evangelion 新世纪福音战士》25 周年,OPPO 联名这部影响一代人的动画神作,推出了一款从快递包装、外盒甚至是卡针,里里外外都深度融合 EVA 元素的联名机型。

△ OPPO × EVA 定制版手机 OPPO Ace2
美国说唱歌手 Travis Scott 2020 年在《堡垒之夜》(一款线上竞技游戏)中办了一场虚拟演唱会。这场演唱会共吸引了 1230 万玩家同时在线观看。

△ Photographed by Sean Thomas, Vogue, January 2020
概念阐述
「亲生命性设计」原为建筑和空间设计中的概念,意为「运用天然材料、自然光和植物创造令人愉悦舒适的建筑环境」。受城市化进程加剧及全球疫情的影响,人们渴望亲近自然的欲望和需求变得越来越强。产品和自然元素彼此交融,从主客体关系转为互相依赖的存在,以更为和谐与自然的交互方式与用户进行沟通与连接。
应用场景
自然元素将在不同感知维度以更贴近真实自然的方式融入各个领域的设计,比如在工业产品设计中使用更加贴近自然物体的表面肌理,在建筑设计中将人造空间作为自然空间的延伸,在数字产品设计中使用更拟真的自然音效和光照等等。
相关案例:
2021 时尚界不约而同地强调了自然元素的使用和对环境保护的呼吁,各大品牌都用自己的方式演绎了「自然共生」的服装设计系列。

还原自然界中的真实材质成为了新的设计灵感,被应用到各种设计中。

Vivo OriginOs 系统通过行为壁纸系统将常用的系统功能和展现真实自然场景的动态壁纸进行联动。


△ Vivo OriginOs

△ 山水 Mountains & Rivers by Particle (Gao Yang)
概念阐述
近年,国人的文化自信逐渐增强,国家扩大内需、扩大消费的政策导向为国内消费品品牌带来了巨大的机会。「中国设计」的标签已经成为新一代的时尚潮流,带有中国本土个性、体现中式美学的设计受到更多品牌的青睐。
应用场景
越来越多中国品牌开始注重汉字 Logo 的使用和设计,更多现代设计力求为中式美学摆脱民俗、皇家的刻板印象,木、石、竹这些蕴含中式精神内核的元素成为了工业设计、建筑设计中新的缪斯。
随着中国的国际影响力进一步扩大,国际品牌也会提高对中国市场与文化的关注,在设计上融入更多本土元素。

可口可乐中国与汉字文化推广机构「好字在」和方正字库联合推出的这款字体,反映了可口可乐对中国文化的深入理解和对本地化运营的关注度。

可口可乐联合推出的中文字体「在乎体」
同仁堂旗下「知嘛健康」在北京开设线下体验店,店铺设计提炼汉字、中药、药房等中式元素作为灵感,用现代化的方式呈现,是极具现代感的「中式」空间设计。

△ 同仁堂旗下「知嘛健康」线下体验店 by 无象空间建筑

△ Microsoft Haptic PIVOT 微软腕带触觉设备
概念阐述
在增强现实中,人机交互将更多发生在物理空间里,虚拟的数字信息将借助形变和震动被模拟为触感。得益于新型传感器的拓展应用,硬件设备实现了对温度、形态、力量的数据监测,同时各大硬件厂商也逐步对震动马达等硬件进行了完善升级,从而为进一步的触觉模态设计提供了支持。
应用场景
涉及领域除了现有的游戏、驾驶、健身等场景外,更有趋势被应用于创新教育、操作培训及有风险的试验演练中。
相关案例
任天堂在健身环 Ring-Con 内加入的力学传感器实现了对力量(张力、拉力、压力等)的监测,并利用 Joy-con 震动来对用户动作的标准性进行反馈提示。


△ 《健身环大冒险》on Switch
微软研发部开发出了一套 Haptic PIVOT 腕戴触感反馈方案,通过活动的机械结构,更逼真地模拟出物体的握持感。


△ Haptic PIVOT 使用演示
索尼推出配备了音圈马达的 PS5 DualSense 无线手柄,扳机键内增加了一个由电机驱动的齿轮,通过震动模拟出枪支的后坐力、弹簧的弹力、绳索的拉力等物理效果。


△ PS5 DualSense 无线手柄使用演示

△ Flight Booking AR application by Bala GN
概念阐述
现实生活中,人与人、人与物接触产生的实体服务称为线下服务,由网络等技术支撑的人与硬件设备交互的服务称为线上服务。在硬件设备、网络技术成熟的当今社会,线下服务向线上服务迁移的过程中融入了更多 AR/VR 等虚拟服务,也带来更多新的设计行为和交互方式。
应用场景
原本需要亲临现场才能完成的体验,现在可以通过线上的方式实现,这不仅体现在因疫情催化产生的线上办公、线上毕业展等强需求场景,也在购物、试衣、健身等更贴近生活的领域应用。
相关案例
用户在 Gucci APP 上挑选自己喜欢的手表后,将手机摄像头对准手腕,就会显示「试戴」效果。

△ Gucci APP 虚拟试表
各大院校毕业展因疫情无法在线下举行,一些学校通过线上展厅的方式,让学生的毕业作品可以通过网络浏览。

△ 中央美术学院 云端美院

△ 香港理工大学 polyudesignshow
Balenciaga 2020 年用一款电子游戏代替了线下时装发布会。在视频游戏中,玩家能够在五个主题场景中欣赏到 2021 秋季系列的新款服饰。

△ Balenciaga:《后世:明日世界》
硬件设备的创新使线上健身指导有了更合理的使用场景和更人性化的体验,用户通过线上内容和服务在家也可以获得接近健身房的体验。

△ Tempo Studio:家庭智能健身设备

△ POPMART 泡泡玛特
概念阐述
「情感疗愈」是一种有温度,无攻击性,注重细节的设计方向。这类设计旨在治愈修补心灵中的创伤,不只注重功能的完善,也更在意情感内涵的打磨。它也可以帮助人们敞开心胸,接纳自己内在的所有面。
应用场景
在产品设计中,一些抚慰人心的小功能、小彩蛋往往带有着治愈人心的力量。在角色形象上,柔软、可爱的造型在带给人无攻击感的同时强调着陪伴的意义。在娱乐领域,也出现不一味强迫用户达成某个目的慢节奏「佛系」游戏。
相关案例
网易云音乐来自「张开双臂拥抱别人」动作灵感的抱一抱彩蛋,让原本只有文字点赞的评论区更有温度。

△ 网易云音乐的「抱一抱」动效
Switch 游戏《动物森友会》在 2020 年异常火爆,归功于其萌系治愈的风格和追求自然随性的生活方式,也让疫情期间的玩家们暂时逃离严峻紧张的现实生活。


△ Switch:《集合啦!动物森友会》
盲盒的精神内核是「收集、陪伴、治愈」,泡泡玛特签约的 IP 形象,大多以可爱、萌系为主。

△ 泡泡玛特的盲盒萌系 IP 形象
Disney 与 Pixar 出品的动画电影《心灵奇旅》用轻松的方式探讨生活的意义和人生的价值,电影用它独特的美术风格和感人的故事斩获超高的口碑和评分。

△ Disney · Pixar《心灵奇旅》

△ OceanPlastic 废弃塑料重造
概念阐述
2020 年世界各地重大自然灾害频发,环境污染严重,刺激着人类对生活环境的审视。更多品牌开始探索材料再利用的可能性,从自然衍生产物出发,从而降低对大自然的破坏。年轻一代对于再创造产品有更高的接受度,循环材料转化为塑料颗粒,组合成独一无二的花纹和肌理,给人专属限量感,再生材料成为新的流行元素。
应用场景
消费者将继续青睐和卫生健康、环境保护相关的价值品牌,越来越多的快消、包装厂商开始研究材料回溯,组建相关部门,加入循环经济浪潮中。
相关案例
运动品牌 Adidas 与 Nike 都推出了由回收废料制作的充满设计感的产品,在宣传品牌环保意识的同时也引领了再生产品的潮流。


△ adidas 与 Parley Ocean 合作推出由海洋回收废料制作的联名产品

△ 同样使用了废弃材料的 adidas 球衣

△ Nike 将生产车间加工过程中产生的边角料转化为产品设计的主要材料
由 99% 废弃奶茶杯+ 1% 废弃原茶渣再生而成的「真垃圾·手机壳」

△ TRASHAUS 真垃圾再生手机壳
Freitag 的 2020 新款 F601 MALCOLM 是一款个性化背包,用一块再生的防水油布保护,并由用空 PET 瓶制成的防水织物制成。

△ F601 MALCOLM
除消费产品外,肯德基的可回重复利用餐盘、星巴克倡导的纸质吸管、外卖行业各公司的环保举措等也体现了餐饮外卖行业对循环经济的重视。
在充满未知的 2021,无论是后疫情时代世界的变化、新技术的发明应用或是国际社会环境的走向,都会影响大众的生活习惯、行为方式和审美取向,同时也决定了未来设计的发展方向。但这其中不变的,是软硬件发展不断突破视觉表现的上限、设计师追求「以人为本」的核心理念以及通过设计去提出和解决问题的目标。
我们期待着上述预测性的分析能在今年的设计中被验证。但设计本身是一个迸发新奇创意的过程,也希望上述的设计趋势能激发设计师们更丰富的灵感、为设计领域提供更多的可能性。
文章来源:优设 作者:今日头条UED
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每年年初的 CES 消费电子展,是一个非常适合了解前沿技术,了解消费和产品趋势,甚至在这些量产、准量产以及概念设计产品当中,窥见属于未来的设计趋势。
每年的 CES 都是一个特别适合展示新趋势的地方。虽然很多厂商会倾向于在 CES 上发布新品,但是相比于这些为数不多的新品和发布会,CES 上更加值得一看的是那些正在研发、小范围内投产并且你即将会看到的新技术和有趣的东西,它们所指向的都是消费级的产品,也贴合我们一直在说的「趋势」。

今年 CES 大会选择了线上举办,不同厂商选择使用直播、视频或者图文的形式发布了自己的产品,有的是概念设计,更多的是后续会量产的产品,类型丰富。这篇文章会按照几个大的类别和趋势,将今年的CES 展上产品进行了梳理,方便和我们之前的设计/技术趋势相互印证。
锐龙系列的 AMD CPU 以极高的性价比让广大电脑用户喊出了「AMD Yes !」的最强音,而脱离 Intel 阵营的苹果干脆以 M1 芯片,把牙膏厂 Intel 原本的不安全感直接拉满,成为了压垮骆驼的最后一根稻草。在 CES 大会开始之前干脆把 CEO 换成了工程师出身的行业老兵 Pat Gelsinger,试图重拾工程师文化。
在今年的 CES 大会上,试图改变的 Intel 发布了针对高性能轻薄笔记本电脑的芯片,H 系列:



H 系列采用 Tiger Lake 架构,全系列搭载高性能的 Iris Xe 核显,它的性能足以在 1080p 分辨率下流畅运行《古墓丽影》这个级别的游戏(实际上 M1 的发布会上也同样使用了这款游戏作为性能测试)。

英特尔的11代桌面端芯片也在性能上又不小提升,采用了全新的 Rocket Lake-S 架构,不过最值得期待的是下半年才会公布细节的12代混合架构 CPU,Alder Lake。
老对手 AMD 在 CES 2021 上则发布了全新的 5000 系列移动端处理器,其中标压的 5000H 系列和低压的 5000U 系列,都用自身的配置和性能解释了“便宜大碗”的概念。

最高可选 8核16线程的配置,主频可飙升至 4.4GHz,充满电之后日常使用可以达到 17.5小时,电影播放可以长达 21 小时的电影。
而同为御三家之一的 Nvidia 则带来了桌面级的RTX 3060显卡以及移动端的RTX 3080/RTX 3070/RTX 3060。


当然,无论是桌面端的显卡还是移动端显卡的性能都有着不俗的表现,具体大家可以去官网看看这里就不说了……(一个很重要的原因是由于比特币的疯狂涨幅,导致挖矿需求暴涨以至于这波显卡价格出现了极其疯狂的增长,一卡难求,鬼知道啥时候能恢复正常)
总而言之,移动端芯片(主要是 针对笔记本电脑)在性能提升的同时还控制好续航,无论是CPU本身的算力还是显卡的性能,都有着相当明显的提升。这对于设计和创意从业者而言,意味着有着更加轻薄地电脑和平板可供选择,并且性能足以支撑从平面到3D渲染、 视频剪辑乃至于大型游戏,而且很大程度上,性价比有 「AMD Yes」,高性能可以上 Intel H 系列 + Nvidia ,而习惯使用 macOS 地用户应该也会在未来几个月内等到新的 M 系列芯片和 Macbook Pro 16 和 Macbook Pro 14 ,当然这和 CES 2021 就没啥关系了。
目前这些新芯片本身的强大性能和优良的续航,可能需要到后续的电脑和笔记本上才有所体现,好在 CES 2021 本身还发布了不少性能优秀、设计过硬的电脑类产品。
笔记本电脑在历年 CES 大会上都是重要的组成部分。在这些笔电类产品当中,除了一部分迭代更新的量产新款之外,还会有不少基于特定的需求,在设计和功能上高度特化的产品出现。

比如 HP 的 Envy 14 笔记本就很典型地属于前者,11代英特尔 CPU 和 Nvidia GeForce GTX 系列的显卡,传统的造型和更加精致的工业设计,这种不过不失的产品其实是各大厂商在 2021 年铺货时的中坚力量。

而微软的 Surface Pro 7+ 也只能算得上是小幅更新,多个配置可选,没有太多好说的。

而出自联想的 ThinkBook Plus Gen 2 i 笔记本在继续探索了双屏笔记本的另外一种可能性,A面的超大尺寸电子墨水屏搭配手写笔,简直就是给手绘和笔记爱好者量身定制的创作空间。掀开之后又是一台传统的超极本,13.9 mm 的厚度 和 1.3 KG 的重量也非常符合携带通勤的标准。

相比之下, 同一谱系的 ThinkPad X1 Titanium Yoga 的翻转设计则显得更加传统,不过在性能和影音上,Dolby Vision HDR和Dolby Atmos扬声器的支持让它在影音娱乐上更加突出,少了电子墨水屏,整体厚度也缩减到了11 mm。

不过,更有意思的是华硕ZenBook Pro Duo 15 OLED 笔记本电脑,原本 Duo 系列的双屏设计已经相当独特了,这次的新款不仅将配置进一步推升到了 i9 cpu + NVIDIA GeForce RTX 307 的级别,还给副屏增加了一个自然的 9.5 度倾斜,防炫光的同时还更加贴合人体工程学。这可能不一定符合每个人的审美,但是可能正好是某些天天肝视频跑渲染的设计师同学正好需要的东西。
另外一边,游戏本也基本上是在堆配置,Alienware M15 R4和M17 R4 老老实实地把显卡推到了 NVIDIA GeForce RTX 3080,加上 360hz 超高频率的显示屏,内存堆到32GB,存储支持 4TB PCIe,性能够怪兽,但是别的就没啥好说的。

而另外一边的 Razer 推出的 Razer Blade Pro 17 2021 和 Razer Blade 15 2021 这两款笔记本,本质上和外星人家的差不太多,配置有多高堆多高,机身工艺搞好点,RGB 信仰灯炫起来……

当然这并不重要,这次 CES 2021 上,Razer 真正的杀手锏是这俩笔记本的配件,Razer Project Brooklyn概念游戏椅:

只需按一下按钮,这款游戏椅就可以从背面展开60英寸的OLED显示屏,真正沉浸式的游戏体验,带有4D模块化功能的扶手以及折叠可调的桌子,连整个框架都是带有高保真触觉模块的,体验有多好,就要看你和游戏厂商的想象力了。
对于游戏本本体而言,在配置和外观上的设计很大概率只能靠添油战术,互相之间见招拆招,真正能够打出新意,玩儿出花样的,基本都是在外设和配件上。
智能手机毫无疑问是大家最关心的事情。支持5G频段,AI驱动的后置多镜头模组,前置挖孔/刘海镜头,6英寸屏幕,这几乎是当下绝大多数智能手机的标准配置,也是贴合大众需求的最佳实践。CES 2021 发布的 三星 Galaxy S21 Ultra 5G 就是这种典型,配置到位无懈可击,更重要的是,后置镜头模组的工业设计相当具有识别度,边角凌厉又富有美感。

不过大家都很清楚未来趋势肯定不会止步于此,柔性屏幕给人带来的想象力太过丰富,包括苹果在内的一线厂商几乎都在这个基础上进行探索。

三星的 Galaxy Fold 系列已经发不到第二代,Moto 的新生 Razr 也发布了迭代之后的版本,苹果早早申请了环绕式柔性屏幕的设计专利:

不过,最有意思的还是卷轴屏幕。在 CES 2021 之前,OPPO 就公布过卷轴屏手机的概念设计:

在今年CES 上, LG 发布的 LG Rollable 则可能是最早量产的卷轴屏的智能手机(预计在今年年内发布):


虽然没有 LG 这么快,TCL 也同样带来了自己的卷轴屏智能手机,不过和 LG 的横向拉伸不同,TCL 的屏幕选择了纵向拉伸:

相比于折叠机构,卷轴式的柔性屏幕将不会因为过大的折叠角度而出现屏幕折痕。不过这种收纳方式在保持优雅的同时,还会面对和升降式摄像头一样的问题:展开和收纳结构的可靠性和开阖时间的控制。
可以确定的是,柔性屏幕设备会逐渐增加,而目前技术的快速迭代意味着在未来2年内会有一大批类似的设备出现。无论是折叠、翻转、卷轴还是翻盖式双屏,都意味着 UI 界面的动态延展,而不同的结构设计带来的是交互方式的百花齐放,这对于UI 和交互设计而言,都是全新的挑战,以及新的机遇。

不要忽视了这种硬件设计之下的复杂度,即使是最简单的双屏折叠,对于 UI 交互和开发而言,都是巨大的挑战,不信可以先看看微软的双屏设计规范:

物联网和智能家居从提出来到最终落地为消费级产品,经历了十几年漫长的过程。在今年的 CES 展上所展示的很多智能家居类的产品,确确实实比以往更加「智能」也更加富有想象力。除了各大厂商原本在工业设计和基础技术上的积淀,这些产品大多借助了机器学习技术来提升「智能」程度,并且借助语音交互来保持操控的便捷性。
智能家居的花样就多了。
三星推出的 Bot Care 智能机器人看起来像是一个更具未来感的的 R2D2,不仅能够识别你的语音命令,而且能够借助成熟的 AI 技术识别你的行为,它会学习和了解你的日程安排,能够逐渐了解你的习惯,并且在日常的生活中提供帮助。

而更加进阶的是 Bot Handy 智能家居机器人功能就更多一些了,它不仅可以在室内到处溜达,而且能够能够识别材质和物品,它自带的机械臂能够帮你收拾房间,收拾厨房物品等等等等。

CareOS Themis 的智能镜子也借助传感器和 AI 实现了诸多传统镜子做不到的事情。通过内置的 IR 温度传感器、UV皮肤分析灯以及相机,CareOS Themis 智能镜子 能够对你的卫生状况、皮肤状况乃至于心理健康状态进行分析,并且提供切实可行的建议。

传统家居和传感器、数字硬件的结合,将家居设备的安全性、可用性和完备性全方位地进行了提升。比如 LOCKLY Duo 智能锁就加入了双重锁定技术,可以更快打开又保证了安全性:

而 Ampere Shower 这个蓝牙淋浴扬声器,不仅可以让你在淋浴时享受 360 度环绕立体声,想要播放什么内容完全可以用语音控制,而且考虑到它特殊的使用场合,它干脆借助淋浴喷头的水流来进行充电:

而便携式投影仪也是诸多大厂的下一个发力点,在保持高流明、智能可控的特性的同时,进一步缩小提及,提升音响效果,就像华硕的 ZenBeam Latte 的便携投影仪一样:

传统家电设备则在智能化和场景化的探索之下,呈现更加灵活的新玩法。三星定制的4门 Flex 冰箱可以针对不同的食品进行定制化的管理,而传统固定的冷冻/冷藏式的分区也借用智能化的管理打破,如果你需要更多的冷藏空间,只需要通过设置就能够进行转换和调整。

当然,智能电视当然是 CES 大会上绕不过去的门类,只是多数厂商的产品都是在自然硬件和性能迭代上「更高、更快、更强」。

而其中真正称得上有趣的,还是 LG 的升降式透明电视:

透明屏幕在不同光照条件下的泛用性,应该还是存疑的。毕竟去年8月小米发布透明电视之后,已经有过不少质疑的声音了。不过这些小众产品的不断迭代和推出才有可能让透明屏幕技术上的不断前进,更贴近科幻电影中使用场景的小型透明智能设备的普及才有希望。届时,UI 设计应该又有新的设计需求了吧?
CES 2021 的这些新型的智能家居类设备上,可以更进一步印证之前大家对于趋势的预测:
可穿戴设备的热度也一直在逐渐提升。
国外疫情的持续也促使很多厂商开始考虑如何制作更加贴合健康需求的可穿戴设备。

游戏硬件雷蛇的 Project Hazel N95智能口罩应该是 CES 展上最受关注的硬件之一,它并不仅仅搭配了 N95 级别的防护和可更换滤芯,透明的遮罩充满了未来感,同时雷蛇还将扬声器和信仰灯集成在过滤器的外侧,确保语言交流清晰,视觉风格独特:

另外,为了确保整体的安全性还附带了专用的紫外线消毒盒:

相比于雷蛇的科幻感,AirPop Active +智能口罩就显得更加运动。

AirPop Active + 则是一个专业的运动口罩,借助内置传感器,这款口罩能够跟踪空气质量以及佩戴者的呼吸状况,并且通过蓝牙和手机同步,方便查看。同时,在滤芯即将耗尽时,也会提醒用户。这款口罩从外观到功能都是明显面向运动爱好者的。

BioButton 这款设备则是一款新冠病毒感应器,将它贴在颈部,它会跟踪你的呼吸、心率、睡眠和血氧状况等生命体征,并且识别你是否出现了感染新冠病毒的症状,可以说是针对性极强了。不过,对于绝大多数隔离在家的用户,锻炼是更重要的事情。

NordicTrack Vault 顶级家庭健身房就是一个这样的产品,超大屏幕结合 iFit 的互动健身体系,你可以清晰直观地对自身的动作进行审视和视觉反馈,进一步进行矫正,同时确保在家也可以获得健身教练 1对1 的指导。

智能手表是可穿戴设备这一领域是一个大类。目前绝大多数的智能手表在各种传感器功能上都做得不错,差异主要是在体验的细节优化、工业设计、品质以及品牌溢价上了。
Fossil 在 CES 2021 上带来了支持 5G LTE 网络的 Fossil Gen 5 LTE,芯片用的高通骁龙 3100,心率、GPS、海拔、环境光等传感器一个不缺。Fossil Gen 5 LTE 提供金色和玫瑰金两种配色。

相比之下 Amazfit GTR 2e 智能手表则更加关注运动爱好者的细分需求——直接提供了90多种不同的运动模式,它可以识别你是在跑步还是骑车,45 天超长续航,5 ATM 的防水级别,可以说是在专业性上相当到位了。

此外,飞利浦发布的 Sonicare 9900 Prestige 智能牙刷也相当亮眼。通过传感器,它能够识别不同位置的压力,监控清洁位置和刷牙的运动轨迹,并且提供 AI 实时指导和个性化刷牙动作推荐,同样是通过蓝牙连接手机来实现信息的传达。
其实这些健康相关的可穿戴设备也呈现出几个典型的趋势性的特征:
在可穿戴设备当中,涉及到VR/AR的产品需要单独说一下。
VR 和 AR 你应该比较了解了,虚拟现实和增强现实,那么MR 和 XR 呢?
MR 是混合现实,通俗的说它是介乎 VR 和 AR 之间,虚拟合成的「图像」和真实的世界相互融合,还可以和现实物品进行一定程度的互动。而 XR 是扩展现实(Extened Reality)的缩写,它其实是以上 VR、AR、MR 的一个总称,或者说 VR/AR/MR 是 XR 的子集,XR 所涵盖的领域和范畴比以上几个都要宽泛。
比如虚拟触感就是属于 XR 的。在今年的 CES 大会上,Senseglove Nova 和 bHaptics 推出的紧身衣套装,所带来的体验就是虚拟世界在触感上的投射介质。

以 bHaptics TactSuit X40全身触觉套装 为例,全身内置 40 个触觉反馈点,15 个小时的续航,在 VR 和 AR 眼镜的支持之下,无论是游戏还是看电影,只要有相关的数据支撑,就能带来真正意义上完全沉浸式的体验,视觉听觉触觉全覆盖,这大概才是真正意义上的「沉浸式体验」吧?

Xenoma EMStyle 套装也是一个针对皮肤和肌肉的新玩意,这款可穿戴设备当中包含 24 个电极,胸部4个,腹部4个,每个手臂2个,臀部2个,每条腿4个,它们可以为全身主要的肌肉群提供刺激,并且可以让健身教练在安全距离之外,通过电极刺激的方式提供指导,也算是某种意义上的「虚拟触觉」。
接下来说说我们更熟悉的智能眼镜。

联想 ThinkReality A3 智能眼镜也算是今年 CES 上关注度较高的产品。其中,ThinkReality A3 又分 PC版和工业版两种,两者硬件配置上相同,但PC版只能和Windows 同步,工业版可以连接到Android智能手机(基于骁龙800系列芯片),并运行使用联想ThinkReality软件平台构建的定制行业应用。

Vuzix 也在 CES 上发布了下一代智能眼镜,其中集成了MicroLED显示引擎,具有完全透明的高级波导光学器件。Vuzix 使用一对微小的高效 MicroLED投影仪提供动力,从而可以为用户提供高密度像素阵列,在双眼中投射超级清晰的视觉内容。

上面的智能眼镜还算得上是科技产品,而 Mojo Vision Len AR 隐形眼镜就算得上科幻级别的产品了。从尺寸上来说,普通眼镜和隐性眼镜就是数量级上的差别,Mojo 的这款智能隐形眼镜使用微电子技术,内置了微型显示屏,可以共享重要信息,用 Mojo Vision 来使用增强现实,不仅无缝,而且无形。
可以说,如今的虚拟现实技术已经走到了一个全新的阶段了:
新事物正在以无与伦比的速度进化。芯片性能和基础的技术为消费级的硬件提供了最扎实的工业基础,繁盛而多样的企业开始有意识地深耕细分领域的产品,其中留给设计师的空间其实非常大。
各式各样的笔记本类产品,已经针对不同需求的设计师进行了细分优化,不同类型的设计师应该都会找到针对自身领域需求的硬件设备,多屏幕、多输入方式的笔电和周边外设正在快速地丰富起来。
而快速发展的柔性屏幕,则可能正在给 UI、交互设计师提出一个复杂的难题,那就是屏幕延展之后的UI和交互上的提升的问题。而智能家居和虚拟现实相关领域的快速进化,最终的问题同样会压到设计师头上——你要如何为这一新的交互和UI进行设计?
那个时候,交互设计师这个门类应该会真正意义上彻底独立出来,而不是把交互的活儿让产品或者UI设计师来完成……因为交互设计本身的工作量会暴增,而且有着更高的要求和更加复杂的情况要处理。
文章来源:优设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

最近好多朋友加我微信,向我“咨询”一二(咨询真是不敢当,充其量就是一起探讨),基本上集中在 B 端的产品设计上,略加整理,大概如下几个问题出现的频率比较高:

前两个问题百度一下就可以知道,我就不多说了,重点说说最后一个:B 端如今还有什么机会留给设计师们发挥的空间么?
当我在思考这个问题而不得结果的时候,偶然间发现今日头条上线了“我和我的家乡”,可以免费观看,我就利用坐马桶的时间断断续续看完了。说来也挺有意思,感觉恰巧因为这部电影找到了答案:主旋律电影想要被大众接受顺势而为是必然;

从当年火爆到的“建国大业”到去年的“我和我的家乡”都是典型的主旋律电影娱乐化;这个事情让我明白,歌颂祖国未必要手撕鬼子,葛优大爷和沈腾叔叔的段子也可以让我明事理… 所以说不要一味的固守,破局或者顺势有可能是未来的路。我用这个思路套了下刚刚的问题,嗯~也许B端C化是未来 toB 产品的新方向;
 从设计风格上来讲 B 端产品走 C 端老路的趋势已经越来越明显;从我的角度来看原因主要是(都是在下的猜测),身份模糊(公民和员工之间来回切换)但承载设备不变(都是手机或电脑)的情况下打开的 app 也顺势越来越趋同,依据场景变来变去的诉求大幅降低;再聚焦回来,C端产品从最开始的提倡“花里胡哨”到如今的“高级感”演变过程走了很长,接下来B端也跟随着从“克制/简约”进化到了“高级感”,具体体现在 2 个点上:信息层次和色彩体系;
从设计风格上来讲 B 端产品走 C 端老路的趋势已经越来越明显;从我的角度来看原因主要是(都是在下的猜测),身份模糊(公民和员工之间来回切换)但承载设备不变(都是手机或电脑)的情况下打开的 app 也顺势越来越趋同,依据场景变来变去的诉求大幅降低;再聚焦回来,C端产品从最开始的提倡“花里胡哨”到如今的“高级感”演变过程走了很长,接下来B端也跟随着从“克制/简约”进化到了“高级感”,具体体现在 2 个点上:信息层次和色彩体系;
不知道大家有没有察觉,在过往使用toB的经验里,会有特别累的感觉?我一直坚持一个观点,不管是UI还是交互做设计的本质同样是对信息的重新编排和处理;通过设计用的舒服才是王道;

C化最核心的一点就是对信息的处理,以往toB产品的信息密度高和模块化封装度低的特质,随着新方向的到来也势必会退出历史的舞台;(PS.这些短语都是知识点哈,赶紧记下来,省的汇报的时候只知道说大白话,不知道怎么用理论支持)。
另外随着MacOS和windows的设计语言升级(一定意义上操作系统也是B端工具),越来越多的产品跟随着走上了“材质区分层级”的路线,这也不失是一种好的做法,阿里云就是个典型:

如果你是我的老读者,应该还记得我之前写过的一篇跟颜色相关的文章,里面有相对还算全面的定义色彩体系的理论和实操,感兴趣的话可以翻看一下,另外给大家准备了色彩样板,有需要的铁子可以可以试试(文末有领取方式)。

这里再啰嗦一句,作为B端来说,万绿丛中一点红是形成“高级感”的最好办法,其他的就先不展开。之前坊间传言B端不需要视觉设计?我是真真的不认同啊,不好看也是烂体验的一种,毕竟颜值即正义,好看并不可耻,中看不中用才是忌讳,别给B端产品瞎定义,做一个既好看又好用的产品ta不香么...

从我的认知上讲,用户体验不再区分B/C两端很多年了,但截止到目前为止B端产品的体验远不如C端产品做得;其中的原因无非这 2 点:

专业性上好理解,就是用户基本会被冠以「专业」之名,所以会出现很多「我以为你懂的」的设计理念;对于信息量的庞大与否,坦诚的讲,造成的原因很有可能是交互上对信息的处理处理不到位,反反复复进行单一流程的多次复用,导致看起来很庞大的假象,就这个问题我们展开来说说:
B端产品永远的主旋律都是“效率”,简化复杂流程,专注当前任务,是体验的“标准方法”;对于效率的追求我从不否认,但对方法的执行我还是持怀疑态度,打个比方QQ作为C端巨无霸级的产品一早就出现拖拽 tab 上的红点消除所有信息:

如上图所示,这个交互设计解决了把单线程的操作整合成了单个行为控制多线程操作,减少了很多劳动力的重复浪费;这么说有点绕不好理解,用图来表示估计会好理解一些:

类似的产品还有12306的抢票,思路也大致相同,假如你是过年回家需要购票,当你盘算出车次和时间之后,是不得逐条线路抢票?抢票是帮助你规划线路,你只需要设置终点,ta自动分流到,匹配到合适的车次,这就是单操作变多线程的处理办法;

距离QQ的那个交互6年过去了,依旧没有B端产品可以借鉴这个思路(企业im的一键已读不能算哈,这个借鉴不高级),其实很多工作场景下对多线程自动化的工作需求比比皆是,比如很多企业内部上传文件的时候,上传一个等一会,且不说有多么低效,更重要的是工作的节奏遭到了破坏...
概括起来说,在某些场景下(可能是大部分)并不需要专注过程,关注结果的意义也许更大;

虽说打工人天下无敌,但也扛不住面面俱到,设置好工作起点和终点,分配好精力也是B端产品设计义不容辞的责任,其他无关紧要的过程,只要不出大的差错,就随ta去吧~
不管是 B 还是 C 在新手引导的主流方法,基本上是上来一股脑的/倾其所有的给我展示所有功能,每次都是无奈的狂点下一步下一步;但当用了一段时间,发现功能没认全的时候...我再也找不回来新手引导了,哈,没法复现了,这尼玛应该是最糟糕的体验了吧!基于此我建议新手引导要与内容场景相结合,通过场景牵引的方式达到学习操作的目的;举个用户评分的例子:

总之减少用户试错,也必定可以极大优化用户体验。
特殊情况影响让今年是企业产品高速发展的一年,各种各样的企业赛道号角都已经吹响,拼功能的年代已经过去,体验有可能是决定购买决策的关键点;所以在不改变功能和底层技术的情况下找到体验突破口是对业务最大的贡献;另外希望别过度迷恋所谓的行业标准方法,试着打破壁垒,站在“产品体验架构师”的角度上才能一览众山小,加油~
文章来源:UI中国 作者:负能量补给站
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

前言
在这艰难又魔幻的2020年的尾声,有必要系统汇总下关于UI/UX的设计发展方向,为接下来的2021的开篇带个好头。本文在了解这些趋势的同时,分析特点并举例落地实例,来帮助大家启发创意设计工作的思考切入点。
流行趋势跟人们所处的环境密切相关,从最初的方块马赛克——>追求极度写实——>扁平风——>到现在的质感拟物,扁平设计霸屏的这几年,设计风又向更立体、丰富、更有层次感的方向发展,所以说趋势就是一个轮回。设计风格没有绝对的好坏,在审美达到一定疲劳时,就会开始出现新的设计风格。每一个新风格都值得设计师去拆解、思考,本质都是为了提升更好的交互体验。
而在进入下一个十年的过程中,我们对数字产品和体验的依赖将日益增长,预测真正胜出的将会是3D动画和用户界面/用户体验设计的结合设计,5G技术的发展,它将重塑了我们以前无法想象的交互方式,这将是一段充满创意、鼓舞人心的发展阶段。在这里让我们来看看未来那些不可忽视的设计趋势吧。
(注:图片来自网络,均标明出处及作者,若有侵权请告知删除)
1、3D与UI结合
随着且易用的3d软件工具的出现,3D 元素已经开始变得越来越受欢迎,而在这之前,UI界面一直被平面设计所主导。与 2D 不同,它提供了更为逼真的立体效果,从插画、动效、电商到平面视觉,在所有的设计类型中都能找到它,3D现实主义已是各个领域的大势。
圈中也出现了很多免费或付费的3D预设元素及场景组件,帮助3D小白更快地搭建出具有冲击力的视觉组合。
特点:
• 直观感受;
• 立体真实;
• 形态丰富;
 ▲Izmahsa
▲Izmahsa

▲Mike
 ▲Tran Mau Tri Tam ✪
▲Tran Mau Tri Tam ✪

▲Vikiiing

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal
实例应用:
各大厂都开始纷纷尝试在产品中加入3D元素,将自家IP立体化,植入到各个品牌静态页面,加深品牌印象渗入。3D技术虽然已经出现有一段时间了,但是为了保证速度和性能表现,较少应用到产品中,随着软件技术的提升,立体渲染产品将开始慢慢运用到更多的界面交互、H5活动中。
▲闲鱼、QQ、花椒直播的3D启动页

▲得物(毒)的3D空间动效
网易云音乐每年的音乐总结报告都追随着的设计潮流,今年还可以自由选择人物形象,增强了用户的主观代入感,以下是每年的设计风格变化:

▲2018-渐变插画、2019-撞色渐变、2020-3D人物场景

▲2020-总结陈词H5

▲总结报告Banner的动效
其中IP立体化最多的当属K12教育领域,除了制作IP周边外,3D效果能适应丰富的运营场景,高度还原现实世界,给小朋友带来最真实的学习互动体验。

▲洪恩识字(3D学习场景)、腾讯开心鼠英语ABCmouse

▲IP在播放儿歌时的互动
值得一提的是今年苹果发布的macOS Big Sur除了玻璃拟态的变化,图标还加入了3D维度的拟物视觉层次。
苹果的 mac OS 的人机交互指南中也明确指出:“图标不仅是装饰性的,而且在与用户交流中起着至关重要的作用,它应该传达应用程序的主要目的并暗示用户体验。”这次扁平化和拟物化的结合,将又要引领一波设计趋势。

2、软渐变(Soft gradients)
过于强烈的渐变不再是趋势,大多数设计师都开始喜欢使用非常简单和微妙的渐变,如果产品的目标用户人群需要轻松温和的视觉环境,那么此风格再适合不过。
软渐变包括背景、阴影、反光,常与线条平面图形结合,应用于界面、网站、图标、icon等设计中。
特点:
• 低调温和
• 微妙渐变
• 清新愉悦
2.1、柔和背景
在设计网站中我们已经看到了许多非常精致,明亮柔和配色方案,混合两种以上的颜色来创造多彩的模糊背景。它使设计看起来非常现代、不打扰、清新而令人愉悦,其中画面内容是主要视觉焦点。

▲Vladimir Gruev

▲Sajon

▲Anton Mikhaltsov

▲Ghani Pradita
实例应用:
▲咔咔、美柚

2.2、柔和阴影
柔和的彩色阴影使UI有了更微妙的深度变化,在图标设计中经常需要渐变或阴影来塑造物体,柔阴影使设计元素更丰富立体,并且它们有助于区分内容之间的层次结构。

▲Ghani Pradita


▲Sèrgi Mi

▲Taro Huang
实例应用:

▲有道数学(已下架)

▲Uki
3、玻璃拟态(Glassmorphism)
去年新拟态掀起了一阵狂热,但这种模拟受到挤压的塑料效果(凹/凸层次感),在用户的阅读性上可能会出现问题,新拟态更适合用在局部的少量元素点缀,无法完整地使用在整套应用程序中。

▲Alexander Plyut
伴随着今年苹果发布的 MacOS Big Sur 操作系统的发布,新的拟物风格正式回归大众视野,整体风格应用了新拟态(Neumorphism)的设计思路,利用大量的毛玻璃质感和大量投影纵深感,能很好的突出前景信息,中和了扁平化图文带来的生硬不立体感。而Big Sur的图标也加入了 3D 质感设计,设计语言更为时尚简洁。苹果设计师 Alan Dye 在发布会上也提到了设计风格转变的原因,主要是希望「降低视觉的复杂度,让用户能够将注意力集中在内容上」。
而的玻璃拟态则更加注重垂直空间 z 轴的使用,背景多鲜艳色彩,在上空使用隔一层高斯模糊的毛玻璃质感,模糊的边界有细微的浅色边框,整体效果就是让元素之间有虚实结合的特殊空间。毛玻璃运用在界面中对关键信息起到强调作用,用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
特点:
• 透气磨砂
• 层级空间
• 简洁拟物


▲引领新拟态风格的Alexander的作品也朝着玻璃拟态变化

▲Kostia Varhatiuk

▲Ghani Pradita

▲Ibrahim emran

▲Queble
实例运用: ▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言
▲毛玻璃视觉可追溯到2007年发售的Windows Vista,而当时的 OS X Yosemite 也大量使用了这种设计语言

▲的MacOS Big Sur操作系统

▲图标的变化
4、暗黑模式
暗黑模式是白色界面的相反版本,适用于午夜时分。之前用了很长时间微信的暗黑模式,突然切换成白色界面后,就像吸血鬼见到太阳光般刺眼,果然暗黑模式用久了还是比较舒服的。
暗黑模式和之前经常提到的夜间模式是有区别的,简单来说暗黑模式可以在任何场景下使用,并没有降低对比亮度;夜间模式则专为夜间场景设计,重在降低对比度,以降低在暗光环境下屏幕对人眼的刺激。
特点:
• 突出内容
• 减轻干扰
• 沉浸体验

▲Tom Koszyk

▲Victa Wille

▲Golo

▲https://www.awwwards.com/inspiration/3d-hover-number-reveal

▲Tran Mau Tri Tam ✪
实例应用:
 ▲有道词典
▲有道词典

▲爱范儿(ifanr)
最常使用暗黑模式的车载系统:


▲小度车载
暗黑模式的灵感最早引起大家注意的应该是抖音,在这之前大部分的应用都是白色为主,抖音整体黑色界面带来的沉浸以及轻打扰体验还是很棒的,在这之后也相继出现了以黑色为主的APP设计:

▲MOO音乐(可手动切换颜色模式)

▲Space FM
5、多彩高对比度界面
受Material Design调色板的影响,2020年用户界面趋势的一定不能少了亮色和荧光色的,可以作为主色也可以作为辅色,简约的界面中明亮大胆且对比鲜明的色彩一直都处于增长趋势。荧光色一直是90后喜欢的风格,我个人就非常喜欢荧光色,现在要是谈到该风格的受众主力军可是90后啊。
颜色是为界面添加信息和情绪以及使其看起来美观和吸引人的最有效方式之一,对比鲜明的颜色在白色和黑色界面上都能很快吸引用户的注意力,这种风格已经成为清新、酷炫、数字时代的代名词,而在2021一趋势还将会继续影响UI、平面、广告、插画等领域。
特点:
• 活泼大胆
• 对比鲜明
• 潮流科技

▲Amy Martino

▲Halo Mobile

▲Anastasia

▲Paolo Spazzini
在网站设计中的应用:

▲https://www.theartcenter.nyc/

▲https://www.squadeasy.com/en/

实例应用:

▲GoFun出行

▲开言英语
6、抽象几何元素
从上世纪初开始,抽象构成中的简单几何形状就已经用于视觉艺术中,多用于主背景主题或色彩细节,使用钢笔工具编辑最简单的形状(正方形,圆形、椭圆形),加上不同的颜色或渐变,让设计看起来既规则又有趣。
几何图形可以运用到UI设计中 ,将它们混合在一起以创建马赛克的效果,形成具有品牌意向符号的记忆点。
特点:
• 规则组合
• 品牌印象
• 重复记忆

▲Johnny Nova



▲Vladimir Gruev
实例应用:
最近看到的一组原色视觉刚好融合了高对比度+几何这两种风格,那就是SHINee的正规六辑合辑《‘The Story of Light’》,采用红黄蓝三色加上圆形、正方形、三角形的大块面积来打造画面空间及变化,带来极具视觉冲击的音乐色彩与魅力。



▲专辑的主视觉
当然,几何形状不止用于色彩图案细节,在UI界面布局中经常使用大块面图形,这种设计方法受到越来越多的关注。
7、极简风
极简设计的前身是2010年代中期精巧又花哨的设计,这种设计已经存在很长一段时间了,但在2020年,人们每天需要消化的信息量越来越多,所以现在用户想要尽可能避免“视觉垃圾”,这也是为什么我们会选择更简洁专一的界面。
特点
• 专注信息
• 清晰易用
• 简单操作

▲RonDesignLab

▲Quan

▲BAOLIN

▲Gregory Loshakov

谈到极简主义,就不可避免会涉及到无键趋势,因为按键越少就意味着设计越简洁,而这种简化过的设计将让手势操作和语音交互更为流行。

▲Taras Migulko

▲Gleb Kuznetsov✈
实例应用:

▲夸克浏览器的夸克宝宝
8、将视频应用到UI中
在 2020 年,信息的触达的速度将会变得更快,而视频是很好的载体,各个年龄段的用户都喜欢观看引人入胜的动画,无论是选择通过短视频还是电影的方式来推广产品,都很好地灌输品牌理念,建立与受众群体的关系,加强用户忠诚信任感。
特点:
• 营造氛围
• 类型多样
• 品牌调性

▲Fireart Studio

▲Ehsan Rahimi
实例应用:

▲moo音乐登录页

▲虾米音乐欢迎页
9、插画与3D的界线越来越模糊
艺术插图从2017年开始到现在仍然很流行,几乎适用于任何类型的设计行业,是设计领域中最热的趋势之一。插画的视觉能很好的帮助用户理解产品背后的故事,为了把故事讲好,我们可以创造出一个品牌人物,赋予他人格,为他制造一些故事和冲突,最终帮助我们解决产品问题。这是在产品设计中讲好故事的基础,至于讲故事的方式,在 UI 和 UX 中都有使用,原理一样只是落地方式不同。
在2018年的蜘蛛侠平行宇宙中我们就已经看到了3D与插画的结合,艺术家保留了人物在美式漫画中的的线条笔触,把“手绘”的细节和质感都放大到了荧幕上,在剧中还采用对比强烈的大色块扩大了视觉张力,分分钟把漫画书甩到面前,让人忍不住惊呼,索尼的艺术家们是怎么把片子做得这么酷!

▲3D人物的画笔触感

▲画面光源处由波普圆点组成的背景

▲纸本漫画书中的“声音词”

▲漫画经典线条


▲Entei Ryu在3D建模使用插画质感

▲Minh Pham ✪在ui界面中的尝试
实例应用:
腾讯旗下音乐平台JOOX最近的概念宣传片,从MG、三维、定格、插画多个风格之间来回切换,给我们带来了一个多元的音乐世界。各大视频网站还搜不到,不能直接链接视频地址,喜欢的朋友可以关注微信视频号“UoU_Studio”观看完整视频。


在3D开始迅速发展的阶段,二维与三维之间的界限变得越来越模糊,插画作品也可以具备强互动性,而3D插画与动效的结合提供了一种奇妙的新方法,希望能够看到未来插画更多的可能性。
10、更多的微交互动效
最后一点,还是要强调动效在UI中的的作用,微交互最早出现在 2018 年,让用户更好地理解系统如何工作,并在引导其获得更好的体验方面扮演着非常重要的角色。它们在 UI 设计中决定了一个 App 或网站是普通还是优秀,从点击反馈、加载等待、导航交互等等,为用户界面设计增加了动态性,交互性和直观性。
动效起到的作用:
• 引起人们对应该做什么或接下来将要发生的事情的关注;
• 创造流畅和视觉愉悦的过渡;
• 带给使用者美观的享受;
• 指导我们进行复杂的操作;
• 确认用户使用旅程中的操作。

▲Jakub Antalik

▲Forever D.

▲Kingyo

▲Eugene Paryhin

▲Leo Natsume

▲Taras Migulko
实例应用:

▲GoFun选择车辆后的页面转场动效
结尾:
2020的趋势在满足用户的美学要求上,侧重内容和感情表达,还会根据不同设备载体、新的技术而变化,为用户提供的丰富体验。
借用Adobe设计副总裁 Jamie Myrold 的一句话:如今设计师要思考的,绝不仅仅是设计一款App、网站或设计工具。我们要思考的是人类的需求、用户的需求,打造真正人性化、多元化与包容性的设计。
设计趋势还在快速增长变化,有些趋势总能长期霸屏,未来还将迎来更多新技术,每个设计人员都可以找到自己喜欢的方向,不管哪种趋势,最重要的是如何学习并合理地运用到产品中,以产生最大的设计商业价值。
文章来源:UI中国 作者:_阿丹a_
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com