

一个好的设计不仅是解决正确的问题,还要为用户创造积极的情感。一个实体产品可以通过人类的 5 种感官来创造情感;但对于数字产品来说,因为它只是在设备屏幕上进行干巴巴的交互,然后提供服务,所以很难创造良好的情感体验。
所以数字产品设计师需要深入了解每一种情感,以及能够创造情感的心理学原理,才能更好地设计相关产品。
唐·诺曼认为,可以从三个方面对用户的情感体验进行设计:本能层、行为层和反思层。

本能层:"用户想要的感觉"
行为层:"用户想做什么"
反思层:"用户想成为什么样子"
在第一个层面,设计将通过用户的视觉和与产品的互动产生情感。因此,这也是 UI 设计师大显身手的地方。除了审美和基本的平面设计原则外,以下是我目前在设计中运用的心理学规则。
1. 格式塔原则
相似性原理
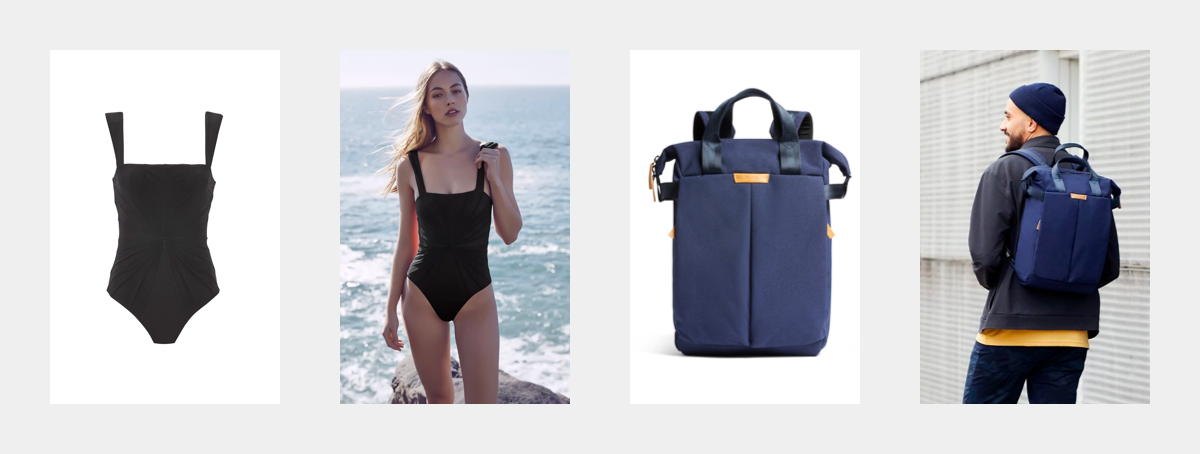
人的眼睛往往会把相似的元素连接成一组,大脑会认为这些元素有相同的作用。

因此,在设计具有相同功能或内容的界面元素时,要使其一致。
应用场景:导航、画廊、卡片、横幅、内容、分页。
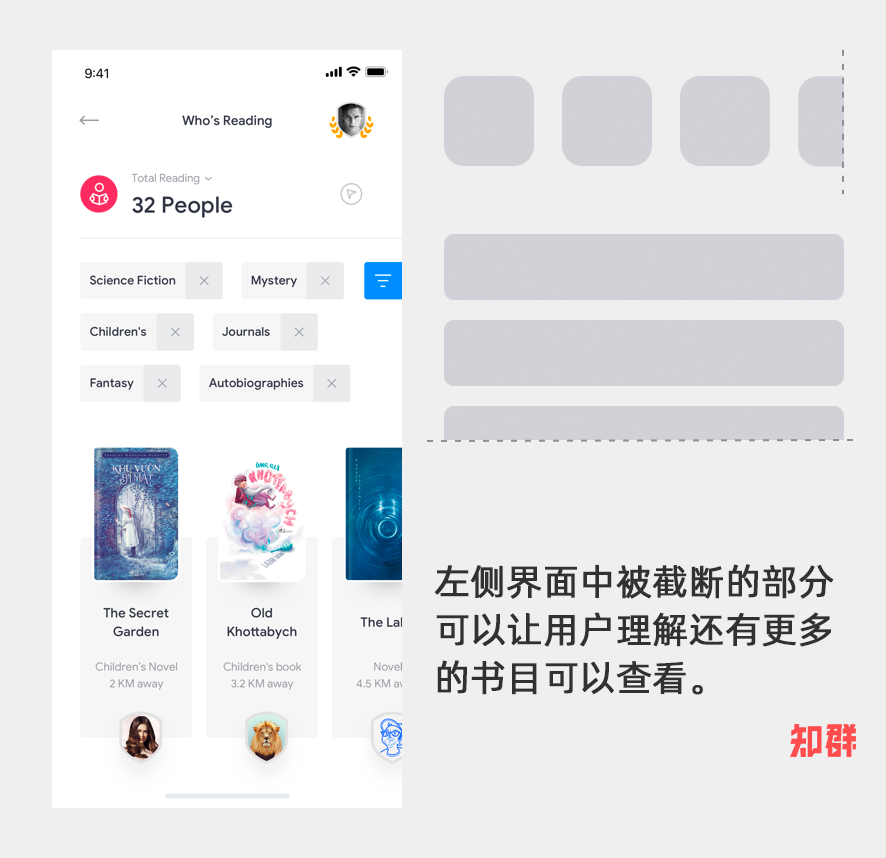
连续性法则
人的眼睛将排列在连续体中的元素视为一组。这个规律与对称性和相似性颇有关系。通过在一个序列上创造相似和重复的元素,我们可以将用户往我们想要的方向驱动。这使得阅读信息更加连贯和清晰。

轮播图就是应用了这一规则的设计,为用户提供了还有信息可看的提示。
应用:菜单/子菜单、列表、产品排列、轮播图、进度指示器。
封闭法则
当看一个不完整的图像时,大脑会依靠以前的经验,把剩下的填满。

这是图形或 Logo 设计中常用的规则。但在产品设计中,我们可以将其用于图标和加载。
应用:图标、加载、数据可视化。
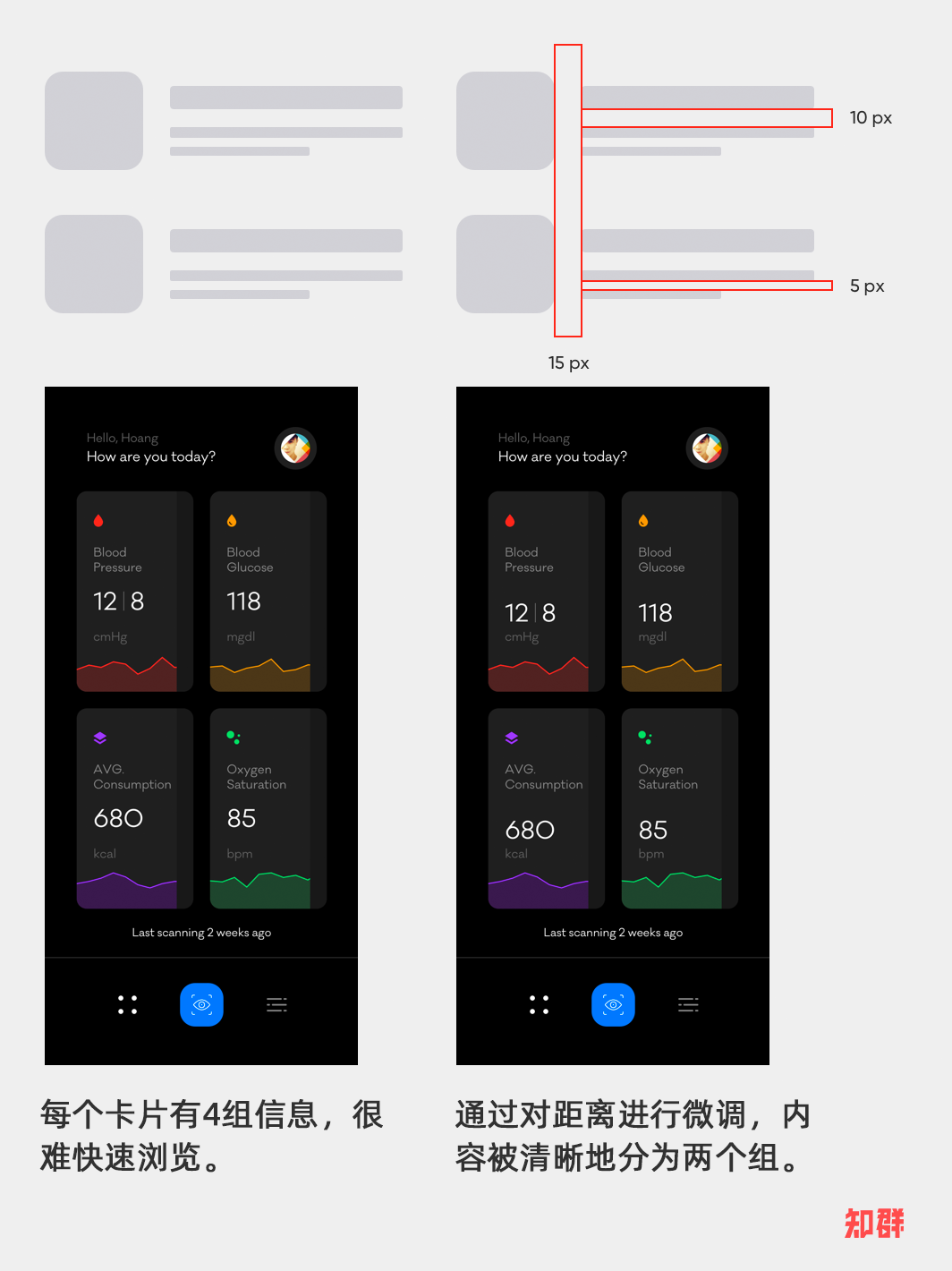
邻近法则
这是 UI 设计中必不可少的规则,因为人的眼睛会把任何相邻的元素当作一组。

在设计的时候,我非常注意利用间距将元素组合在一起。我通常用大的空间来分隔大的内容群,然后用小的空间来分隔大的内容群中的小的内容群。
应用:导航、图库、卡片、横幅、内容、分页。
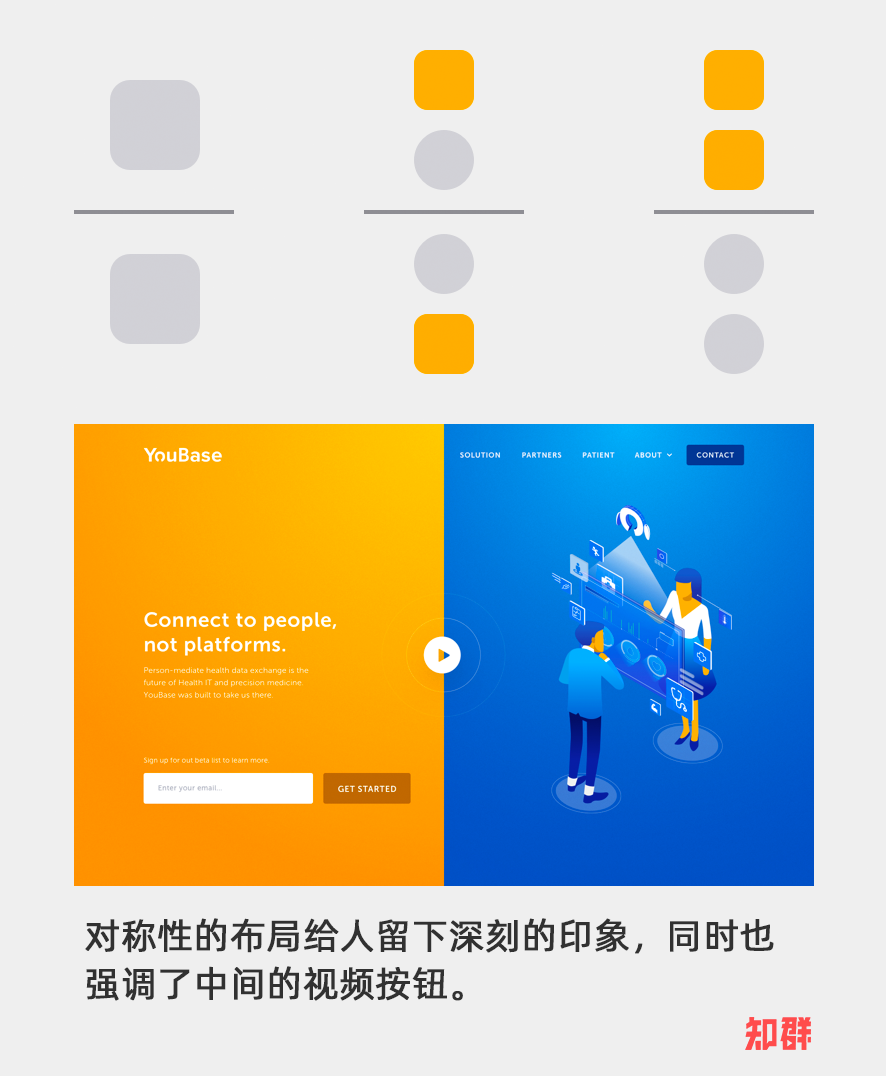
对称法则
我们的大脑喜欢看到对称和平衡的事物。这是在所有设计领域中最常用也是最安全的法则。它帮助我们创造一种稳定和秩序感。

在设计需要简单、视觉化、和谐的产品时,我经常会将对称性应用到其中。当观众需要专注于重要的东西时,这也有助于他们感到更舒适。缺点是,如果过度使用,产品会变得枯燥单调。通常,我应用于头部或行为召唤按钮,以更好引导用户产生行动。
应用:图库、焦点图、重要内容、产品展示、列表、导航。
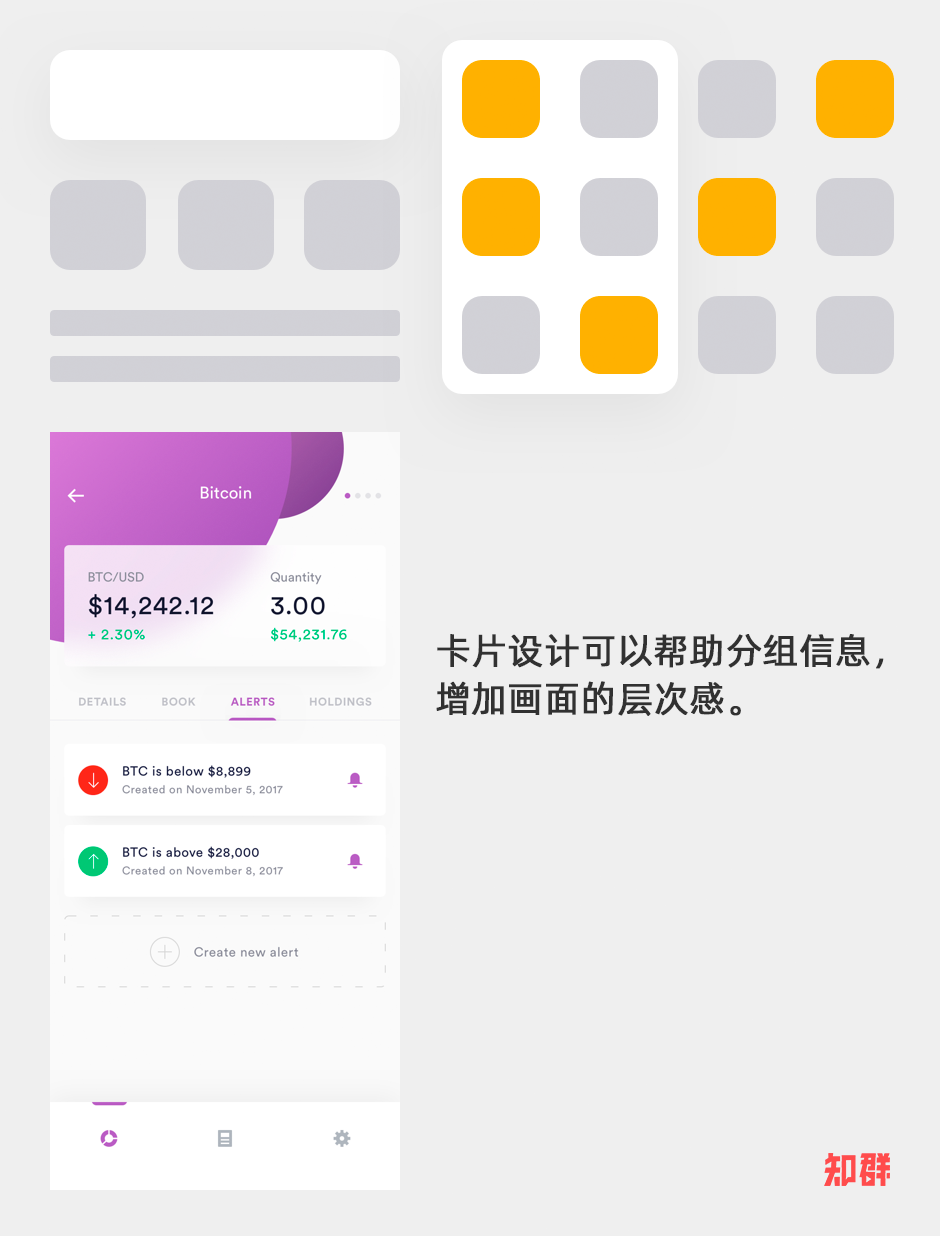
主体/背景原则
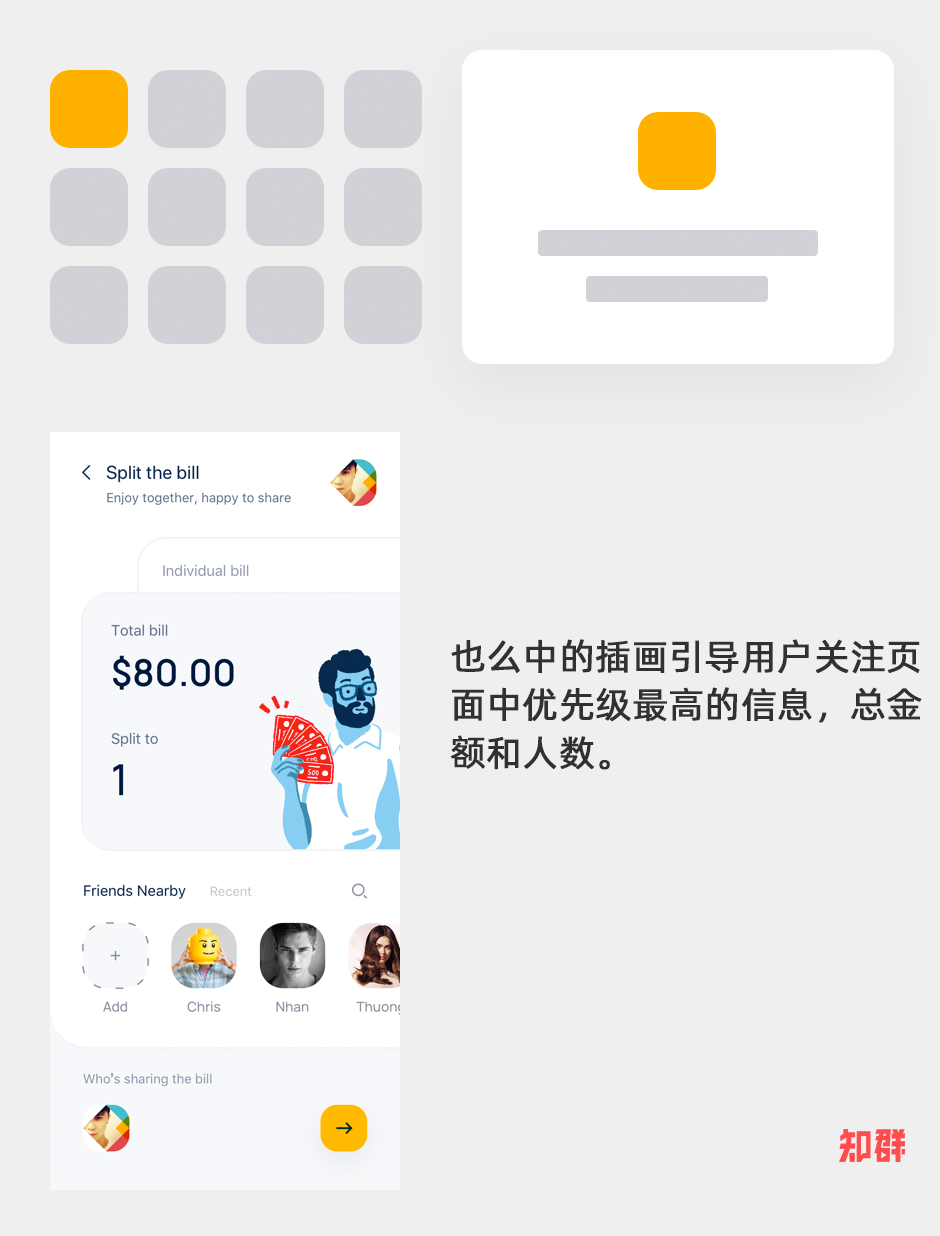
这个规律是关于人的眼睛倾向于注意到脱离背景的事物,或是被框为一组的内容。

我用这个规则来引导用户的视线去预览重要信息。通常是在卡片设计中,用淡淡的下影在背景上方铺设一层。此外,构图组也是应用这个规则的一种方式。
应用范围:卡片、内容、列表、服务、摘要。
共同命运法则
在同一方向上移动的元素被认为比静止的元素或在另一个方向上移动的元素更有关系。这一规则的应用有助于我们建立群体和状态之间的关系。

我在做动画的时候,经常比较明确地使用这个规则。但是,我们也可以应用到更多方面。
应用:导航/下拉菜单、折叠菜单、折叠面板、工具提示、滚动条、视差滚动和指标。
2. 焦点
当我们看某样东西的时候,我们的眼睛往往会先关注最突出的元素。理解这种行为将帮助我们在设计中创建一个 "锚点",从而推动用户按照我们的方案去浏览内容。

应用:内容页、落地页、价格页、产品页、焦点图。
3. 冯·雷斯托夫效应
又称隔离效应,它表明人们倾向于注意和记住与其他部分不同的部分。这个规则很容易与焦点法则相混淆。不同的一点是,应用这个规则的元素往往是独立存在的,并没有额外的功能和信息。

应用:定价表、促销横幅、权益升级。
4. 本能反应
基于真实世界的用户体验,创造出具有视觉吸引力的体验。就像我们看一个视频时,每一个高潮笑话都有笑声的配音,我们就更容易笑。如果我们的设计能让用户感觉很好很舒服,用户就会喜欢我们的设计。

应用:产品形象、插图、摄影。
5. 色彩心理学
有许多研究表明,颜色对我们的潜意识有特别的影响。不同性别、不同宗教、不同文化的人对色彩的看法也不同。
另外,我们也不要忘了早期被广泛使用的系统的颜色:
红色:错误
绿色:成功
蓝色: 进行中
黄色:警告。
6. 形状心理学

和颜色一样,人的潜意识对不同的形状也有不同的反应。比如:
圆形 、椭圆形:传递一个积极的信息,通常与社区或关系有关。
正方形和三角形:传递强烈的信息,通常与力量和稳定有关。
竖线:代表强度、力量或侵略性。
水平线:代表平静、平等或安静。
7. 双重编码理论
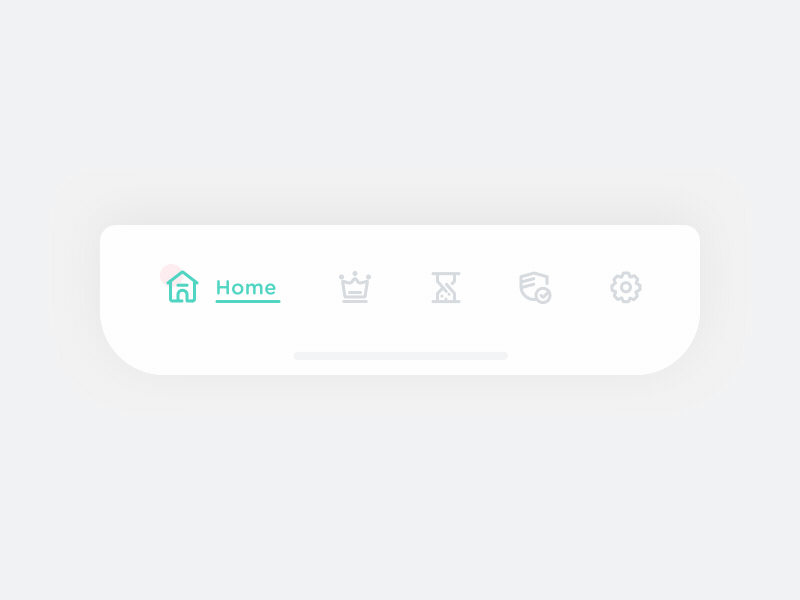
这个理论解释了人类需要视觉和语言信息来尽快处理信息。而且,人类是视觉动物,我们的大脑处理图像的速度是文字的 6 万倍。而为了达到设计的最大效果,我们不应该删除说明性文字。

一个明显的例子就是应用程序的导航栏。大多数新的应用程序或具有复杂功能的应用程序都是用图标和标签来设计的。
另一个例子。

8. 并行设计
相较于其他元素,人的眼睛往往会更容易注意到平行的元素。我经常用这个原理将同一屏幕内的两组不同内容进行分类。最容易看到的相关案例可能是 Facebook 的消息界面,“故事”并排而消息水平平行排列。

9. 共同区域
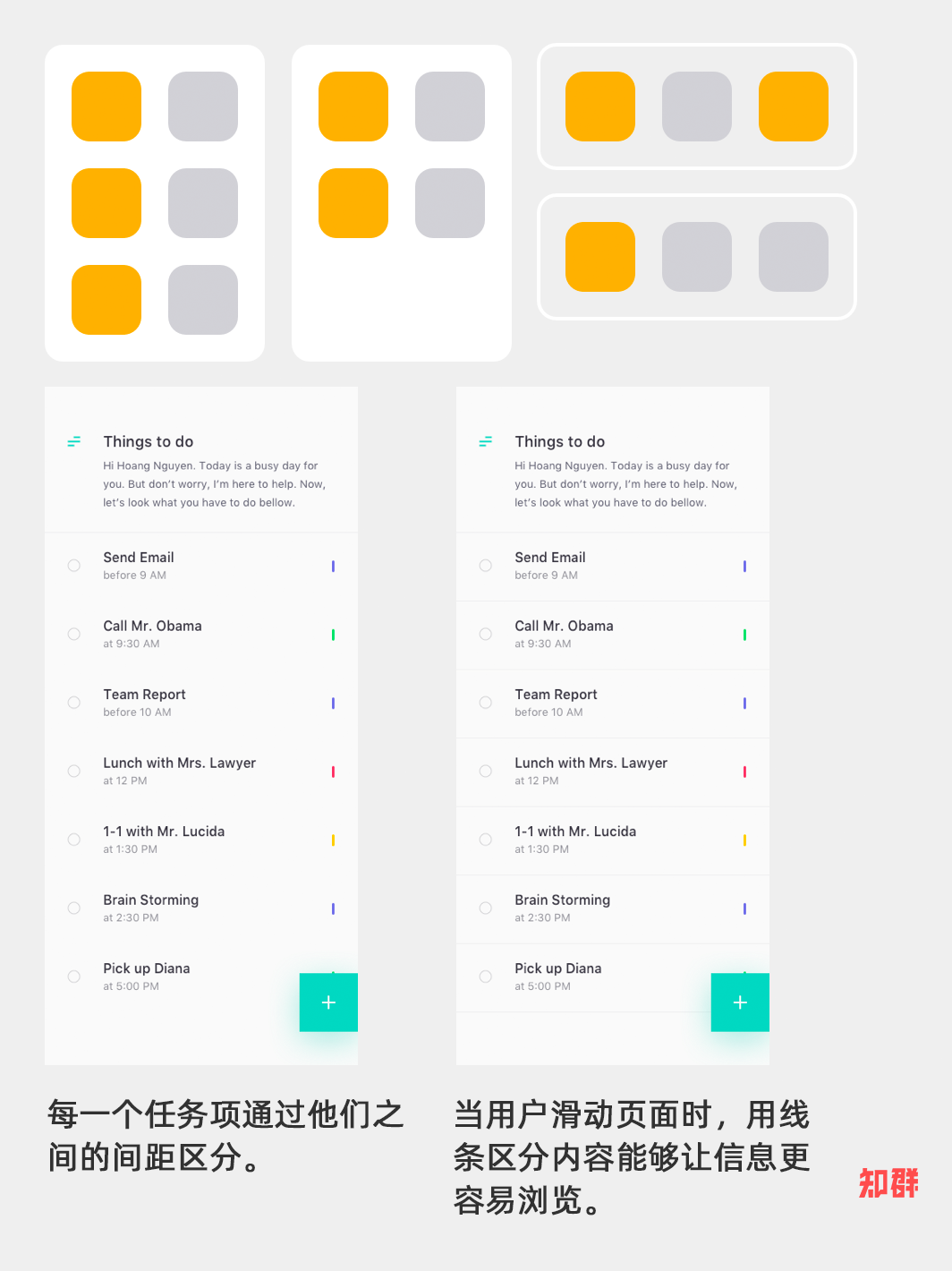
这个原理就像《格式塔原理》中的相似性法则一样,但它并不以相同为终点。共同区域是通过我们使用划分的方式,通过线条、形状或颜色来创建的。

如果一个屏幕需要用户大量滚动来查看内容,我们应该有一些方法来将其划分得更清晰,而不是仅仅使用间距。
应用:列表、信息流。
10、扫描模式
根据 NNGroup、UXPin 等机构或团体的各种研究,最常用的两种扫描模式是 "F 模式"和 "Z 模式"。
其中,"F 模式"的应用最为广泛,尤其是对于内容较多的网站。
“Z 模式”用于那些不太注重文字的网站,往往在最后强调行为召唤按钮。
当我们了解了这些模式的使用方法后,我们就可以有效地选择布局和安排元素来实现我们的设计目标。
第一印象是最难忘的,积极的体验可以在用户和产品之间建立长久的关系。如果我们能让用户在第一时间爱上设计,我们就为我们的产品创造了相当好的优势。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
引人注目的UX设计背后的心理学
每天,您都会在线访问多个网站。他们中的一些给人留下了积极的印象,而另一些则使您在数毫秒内按下了后退按钮。您最终从一个网站购买了产品,而不是从竞争对手那里获得了产品。是什么引导这种行为?您为什么对某些网站感到满意却却避开其他网站?
这样做的主要理由之一是在用户体验设计中实施心理学。您喜欢的网站聘用的UX专家知道如何在与网站交互的每个阶段触发心理反应。在线心理学的使用是成功的,因为我们在人类生存的几个世纪中获得的某些进化特征在我们每天与世界各地的互动中仍然发挥着重要作用。
本文介绍了一些常见的UX元素以及它们背后的心理思维。
有关服务或产品的建议
例如,当您在机票预订网站上时,会在预订完成之前或之后获得有关酒店,餐厅或旅游选项的建议。在许多情况下,如果价格足够诱人,人们就会继续预订酒店或在餐厅预订。当您搜索抵押贷款时,同样适用,并且您还会获得有关债务管理或退休计划的建议。

图片:Skyscanner
这是一种称为“预期设计”的UX创意。目的是根据您在网站上查看的内容来建议您最可能需要的其他内容。这个设计思想是基于当我们在互动中感到被理解时更快乐的心理原理。这在所有领先的电子商务门户网站上也可以看到。

图片:Flipkart
这种UX设计的一种变体是在许多网站上延迟显示弹出框以进行加价销售或潜在客户。这也是可以预见的,因为它基于这样一个事实,即许多用户直到从站点上花费的时间中获得了一定的满意,才会对弹出框的内容不感兴趣。
显着性原则是另一个鼓励用户体验设计决定的心理原则。它说人们将注意力集中在当时与他们最相关的事物上。因此,正在寻找飞往夏威夷的廉价航班的度假者将很高兴看到提供经济实惠的住宿,甚至为他们的旅行提供融资选择。仅登陆页面以读取症状的用户将仅关注页面的内容,而不关注订阅弹出窗口。
限制用户选项
您选择的网站比强迫您跳过五个菜单来查找相同内容的网站更容易找到。这是因为我们发现很难做出决定时,有太多的选择。这是基于希克定律的心理原理:选择的负担。

图片:Apple
最好的UX设计人员了解这一点,并确保用户可以找到所需的信息,产品或服务而不会感到不知所措。
抢眼设计

图片:例如葡萄酒
如果网站或应用程序的设计精美(根据用户的描述),则立即导致对品牌的有利倾向。这是一种心理原理,称为审美可用性效应。如果您的网站漂亮,那么普通用户就会相信它比同一个利基网站的其他功能更实用,更值得信赖。关于吸引力的这种偏见也可以在离线状态下看到,因为研究表明,更具吸引力的人被认为比其他人更有能力和更友好。
此外,引人注目的设计可能使人们忽略网站或应用程序上的其他缺点。顶尖的UX设计人员花费必要的时间来获得任何项目的最佳美学效果也就不足为奇了。
醒目的颜色口音

图片:Paypal
诸如Trustly,PayPal,FreshBooks之类的品牌,以及您日常遇到的许多其他品牌都使用颜色强调点,以使您的眼睛指向CTA按钮,注册表格等。网站上的主要颜色为蓝色时,它们使用绿色,红色或黄色来表示突出这些区域,它会起作用!这些网站的任何访问者都可能会错过页面上的其他内容,但会看到这些部分以独特的口音仔细突出显示。
这是基于赫德维格·冯·雷斯托夫(Hedwig von Restorff)的心理对比原理,即人类更容易记住那些与其周围环境脱颖而出的东西。有趣的是,没有颜色被认为是最有影响力的。UX设计人员只需确定主导的颜色主题,并使用不会混入背景的另一种颜色作为重点选择。
产品差异化价格计划
这也称为“金发姑娘”定价技术。企业使用这种技术来销售“中档”产品。当您四处寻找虚拟主机计划时,您可能会看到更多。提供商通常列出三到五个订阅计划,并将中间计划突出显示为“受欢迎”或“热门”。

图片:Acowebs
许多人立即分析出最昂贵的计划和最便宜的计划,最终选择了所谓的中端计划。这是因为他们将其视为最高价值计划和入门级计划之间的完美中间地带。有趣的是,这些中端计划的价格没有像其他任何人一样受到严格审查,这使得它们成为提供这些品牌的品牌中最赚钱的。
这种定价技术之所以有效,是因为它基于取景的心理原理,该原理强调了人们在做出购买等决策时如何避免极端情况。它还显示了选择的呈现方式如何影响决策过程。
其他领域的更多用户体验设计师正在采用这一原理。现在,各种电子商务商店都提供多层定价结构或提供价格不同的相似产品。大型科技品牌也不例外。他们可能是这一原则的最大受益者之一。因此,下一次您发现自己忽略了中端选项规格,规格稍高但仍低于最贵机型的三星Galaxy设备时,您就知道了!
这是另一个例子。

图片:SEObirth
限时优惠
电子商务网站已经完善了使用限时报价创造产品需求的技巧。一些品牌会声明要约/产品“仅在接下来的X天内可用”,而其他品牌如亚马逊将显示详细信息,例如“仅剩5个库存”。无论哪种样式,两种策略都旨在引起您的相同反应:紧迫感,因为该产品很快将不再可用。

图片:亚马逊
这是基于稀缺性的心理学原理,该原理指出,与到处都有的物品相比,我们倾向于更加重视稀缺或不可用的物品。一个1975年的研究证实了这一原则。研究人员将相同类型的曲奇放在两个罐子中,但是第一个罐子有10个曲奇,而第二个罐子只有两个曲奇。研究参与者对第二个罐子的评价高于第一个罐子。
研究还发现,人们对以前丰富但现在稀缺的产品的评价要比总是稀缺的产品更有价值。经济学专业的学生不会对此感到惊讶,因为可用性的下降总是会触发需求的增长。
除电子商务网站外,其他具有在线形象的品牌也采用稀缺性原则。出售在线课程的企业家强调诸如“仅适用于前10名学生”,“一周内结束”之类的术语。其他人则为采取特定行动的人们提供独家利益,例如提交电子邮件地址,支付服务费用等。 。
当品牌试图销售“限量版”产品时,该原则也可以在离线营销中看到。
UX设计师之所以采用这种技术,是因为他们知道,即使产品或服务没有迫切需求,人们在产品或服务稀缺的情况下也会注意。
推荐书的战略定位

图片:ElegantReports
有没有想过为什么许多产品或服务网站的主页上都有推荐?为什么在做出购买决定之前总是要寻找推荐?这是因为社会证明的心理学原理。
当我们对任何事情都持怀疑态度时,我们会寻求同行的指导。这就是为什么您会发现人们在选择公司之前先在社交媒体上要求评论特定品牌的原因。在1969年社会科学实验强调了这一先天行为。研究表明,如果已经有足够的人参与,人们至少可以说服人们注意某些事情。
除了推荐之外,UX设计师还通过炫耀可信赖的从属关系(例如SEO专家从事的业务或以作家为特色的博客)来结合社会证明原则,订户数量,帖子中的股份数量以及产品的等级或服务,甚至获得的奖励数量。

图片:Acodez
电子商务商店通过显示名为“客户也已购买的商品”的部分来使它更进一步,以突出显示可能会使用户感兴趣的流行产品。
突出赠品

图片:皮特和佩德罗
如果您免费提供某些商品,在线用户现在或将来更有可能从您的品牌购买商品。这是基于互惠的心理原理。这就是为什么许多UX设计师强调任何交易的原因。
如果您要购买新鞋,则更有可能选择在其网站上提供“免费送货”的品牌。同样,您也可以在提供免费指南或免费咨询的登录页面上提交联系方式。
UX设计师结合对比和互惠的心理原理来创建高度转换的页面。
结论
达到既定目标的引人注目的UX设计并非偶然。最好的设计师知道,在线成功的关键是要吸引一般用户群的基本本质,他们会运用心理原理来实现这一目标。人类的在线行为是可以预测的。结合心理学和用户体验设计,您的品牌可以产生更好的结果。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝 http://www.lanlanwork.com