

在动画和游戏行业中,创作卡通IP形象是一项重要的任务。本文将介绍五个小技巧,帮助您在制作Midjourney卡通IP形象的三视图时更加高效和准确。
引言:
Midjourney是一款备受欢迎的卡通IP,其形像设计关乎品牌形象和角色塑造的成功与否。在制作卡通IP形像的过程中,制作三视图是一个关键的环节。本文将分享五个小技巧,帮助您优化Midjourney卡通IP形像的三视图制作流程,并确保最终的形像设计准确无误。
一、参考资料的收集
在开始制作三视图之前,收集足够的参考资料是非常重要的。您可以通过搜索相关的卡通形像参考图、角色设计手册和相关绘画作品来帮助您理解Midjourney的设计风格和特点。这些参考资料将为您提供一个良好的起点,并帮助您更好地捕捉Midjourney形像的特征。
二、使用基础几何体进行初步构造
在制作三视图时,使用基本的几何体进行初步构造是一个非常有效的方法。通过使用球体、立方体、圆柱体等基本几何体,您可以快速搭建形像的大致结构,并更好地掌握整体比例和形状。这将为后续的细节雕刻提供一个坚实的基础。
三、利用分层绘制技术进行细节设计
当形像的基本结构完成后,可以使用分层绘制技术来进行细节设计。通过使用不同的图层,您可以更好地控制各个部分的颜色、纹理和特效。这将使您的三视图更加清晰和详细,有助于后续的建模和渲染工作。
四、合理使用参照线和参照图层
制作三视图时,使用参照线和参照图层是至关重要的。参照线可以帮助您确保形像的各个部分在不同视角下的一致性和对称性。参照图层可以用来放置您收集的参考图像,以便在绘制过程中随时参考。这些工具能够提高您的制作速度和准确性。
五、审查和调整
在三视图完成后,进行审查和调整是不可或缺的。仔细检查各个视图之间的一致性,确保比例和形状的准确性。如果需要,进行适当的调整和修正,以确保最终的形像设计达到预期的效果。
结论:
Midjourney卡通IP形像的三视图制作是一个需要耐心和技巧的过程。通过使用以上五个小技巧,您将能够更高效和准确地完成三视图的制作,为Midjourney的形象设计奠定坚实的基础。记住,实践和经验是提升技能的最好方式,不断尝试和学习,您将成为一名优秀的形象设计师。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
设计价值观是指设计师在设计过程中所遵循的一些基本原则和价值观念。不同的设计师和设计团队可能有不同的设计价值观,但是这些设计价值观都是基于设计师对于设计的理解和认识。本文将从以下五个方面深入聊聊多视角下的设计价值观。
用户体验为中心的设计价值观是指将用户的需求和体验放在设计的核心位置。设计师需要通过深入了解用户的需求和行为,设计出符合用户习惯和心理的用户界面和用户体验。用户体验为中心的设计价值观可以提高用户的满意度和忠诚度,从而提高产品的竞争力。
简约与功能的平衡设计价值观是指在设计界面时,要平衡界面的简约和功能的需求。设计师需要在保证功能完整性的前提下,尽可能地简化操作流程和界面设计。这可以提高用户的使用效率和体验,同时也可以提高产品的美观度和易用性。
创新与实用的平衡设计价值观是指在设计过程中,要平衡创新和实用性的需求。设计师需要在保证产品实用性的前提下,尝试创新和突破传统设计的束缚。这可以提高产品的竞争力和吸引力,同时也可以提高用户的使用体验和满意度。
可持续发展的设计价值观是指在设计产品时,要考虑产品的环境和社会影响。设计师需要在设计过程中,尽可能地减少产品对环境的影响,同时也要考虑产品对社会的贡献。可持续发展的设计价值观可以提高产品的社会责任感和可持续性,从而提高产品的品牌价值和形象。
多元文化的设计价值观是指在设计过程中,要尊重不同地域、种族、文化等方面的差异。设计师需要在设计过程中,尊重和包容不同的文化背景和价值观念,避免设计上的歧视和偏见。多元文化的设计价值观可以提高产品的包容性和适应性,从而提高产品的市场占有率和用户群体。
总之,设计价值观是设计师在设计过程中所遵循的一些基本原则和价值观念。不同的设计师和设计团队可能有不同的设计价值观,但是这些设计价值观都是基于设计师对于设计的理解和认识。通过深入聊聊多视角下的设计价值观,可以帮助设计师更好地理解和把握设计的本质,提高设计的质量和价值。
今日分享这篇文章是蓝蓝设计的原创文章,未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司



游戏角度谈体验设计
作者:老笨
链接:https://www.zhihu.com/question/23131149/answer/2454205665
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
抽象\具象、理性\感性 的思维能力的自由切换,是用户体验设计师必备的能力。抽象而理性的思维能力,用于扮演“设计师”的角色,自上而下的看待产品;具象而感性的思维能力,用于扮演“小白用户”的角色,自下而上的看待产品。【什么叫自上而下的看待产品?】----将游戏\产品的目标、规则、反馈,透过抽象思维将它进行归纳。制作导图是其中一种很好的方法,透过制作的过程,我们可以对游戏\产品的元信息进行梳理;理解各项功能之间的定位与模块划分,有必要的话将它们进行重新组织;用户与产品之间,用户与用户之间,是怎样进行互动的。将以上几个环节想清楚、弄明白,这些就是作为设计师角色需要明晰的业务框架,它能在漫长的开发过程、诸多的决策中,指导我们决策,使我们不至走偏。
在接到某游戏项目需求后,对其元信息进行梳理【那什么叫自下而上的看待产品呢?】----本质上是将用户的需求具象化。
听起来很简单,实际上却非常难:什么叫用户?我们的目标用户是哪些人?他们具有怎样的特点?他们所处的环境、生活习惯、消费能力、设备特性、网络速度等等因素决定了他们偏好的内容,甚至是操作习惯。就算借助用研团队进行用户调研,收集回来的大量需求中,怎么判断哪些是真实需求,怎么判断真实需求中各项需求的优先级。
最多用户反馈的需求,为什么有可能不是优先级最高的需求呢?因为能够被大量用户反馈得出的需求,几乎必然是众所周知的、普通的、缺乏独特性的、难以被传播的需求,这类型需求即使被实现了,大家也只会觉得理所当然,它完全不会提升你游戏\产品的口碑和传播度。谁会跟朋友说:“来玩xxxx游戏啊,它有好友系统诶~”?谁都不会!对数据的分析能力和决策能力,是产品经理\游戏策划\交互设计师的核心能力之一。
事实上,作为设计师,我们大部分的设计由于制作周期的原因,根本不可能每次都先进行调研再去设计,那怎么才能让我们的感受与用户尽可能一致呢?其实用一句很简单的话就能概括----不要让你的用户思考。讲真产品感这种事,多看书固然很有必要,书本能帮助你更系统化的将你的经验体会归纳成结构化的知识,但比这更重要的是,要坚持体验大量热门应用\游戏,如果你有明确的在研游戏\产品的品类,那就加上大量同类产品的体验,分析它们在交互设计上的异同点,为什么要这样或那样设计,分析下他们的产品团队是基于什么原因做出那样的选择。
拿到需求后不要着急设计,先看看别人都是怎么做的所谓的人性化,其实不过是很浅显的东西,只要你用心感受生活,就能有所收获的,比如说:用户很懒、冲动、贪心、注意力往往不集中、耐心只有几秒、不想费脑子......
【举一个很现实的栗子】----很多策划喜欢把自己设计的系统构架得非常复杂,他们认为乐趣就是依系统给出的信息进行抉择,通过一次次的抉择,逐渐找到游戏的规律,最终赢得比赛。但如果我们采用与策划相同的思路来进行设计,那毫无疑问会把认知门槛拔得太高了,策略点是好东西,但你一口气把它们全部推给用户的话,用户根本学习不过来,关注不到,况且就算他们发现了,也未必愿意费脑子去琢磨,更现实环境中跟我们的游戏\产品一同争夺用户注意力的外部因素实在太多了,用户难免会被打断,注意力很难做到高度集中,加上耐心的极其缺乏,会使得他们中的绝大部分根本没法get到策划的所谓爽点。一个好的交互设计师,应该评估需求,跟策划充分讨论,清楚阐述你所分析出当下设计的优劣点所在,尽可能将产品往简洁(不等于简单)的方向进行设计。
最好的设计就是让用户感觉不到设计,能够自然顺畅的使用,不存在障碍与困惑的设计。至于硬核用户,我们可以采用其它方式来满足他们,切记老祖宗留下来给我们的真理----曲高和寡!这种分析需求的能力,为用户体验服务的意识,是需要大量训练才能形成的思维习惯。在面对每个需求的时候,我们都应该这样,自上而下,自下而上,两方面去思考辩证,找到能够满足双方需求的重合区间后再进行设计。
提炼几个在做交互设计\体验设计时的要点:
【简练的架构】
我们应该持续不断的追求「尽量」简练的架构,强调「尽量」的原因是我们应该时刻提醒自己,优化方案的目的是为了帮助用户更方便的在游戏中实现他们的需求,而不是为了让我们陶醉在自己极致简练的方案中暗爽的。
----切记,记住我们的根本目的是满足用户的需求。
【扩展性预留】
与不过分追求简练的原则一样,我们在设计过程中应该对扩展性预留有充分的考虑,也应该符合实际业务的需求(需要与项目组拉齐他们的计划)。千万不要为了在设计上的自我满足而忽略实现成本和业务目标。尤其在项目初期,方案迭代速度很快的情况下,不宜过分地追求架构之美,也不应该在未曾沉淀的策划案上作过多的视觉表达方面的设计----毕竟当设计师正沉浸于表现细节的思考中,一而再的被告知方案又改了,是一件非常恼人的事情。
【符合用户心智】
比起逻辑合理,「用户易理解」才是我们在设计的过程中应该首要考虑的点。如果一个设计不符合用户的认知,不管它有多合乎逻辑、也不管它有多少优点,都很可能都是没有用的。
----一开始用户很可能就会因为无法理解而流失了,根本体验不到后面的那些优点。
【细节即是品质】
从最近几年的市场环境不难发现,玩家对游戏品质的要求越来越高。用户对手游产品的敏感度是延伸到体验末梢的,比如对画面呈现细节超级敏感,对数值曲线的设置超级敏感,对操作反馈的精确度超级敏感,对交互环节中的流畅要求超级敏感......很多时候,细节甚至会被挑剔的意见领袖经由多次传播后放大到令人难以想象的地步。(eg:近期上线的韩国手游《月光雕刻师》,其实本质上只是一个挂机泡菜游戏,但在很多细节上的处理还是做到非常惊人的。)【阶段性review】阶段性review是至关重要的工作习惯,无论你所处的项目是否成功。毕竟,失败的经验也并不是没有用的,前提是你需要深入地去思考、分析、归纳、找到问题背后的原因,它能帮助我们避免掉一些不该犯的错误,从而远离最坏的结果。事实上,游戏研发充满未知数,市场变化非常快,即使是当红制作人也几乎没有人敢说自己的下一款产品依然能成为爆款,成功的经验价值并没有它看起来那么大,倒是失败的教训可以汇总起来成为教科书。
所谓的游戏设计方法论,无非就是在做两件事情:1.避免重大失误;2.找到有可能成功的方向。review的价值在于归纳:做得好的地方,让它沉淀下来,帮助我们未来走得更稳;做得有遗憾的地方,哪些是本可避免的,哪些教训是值得吸取的?世界是越来越纷杂的,闹中取静不容易,越复杂的世界,简单就越可贵。交互设计的价值就在这里。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
-
yAxis.splitLine Object
-
坐标轴在 grid 区域中的分隔线。
-
-
yAxis.splitLine.show boolean
-
[ default: true ]
-
是否显示分隔线。默认数值轴显示,类目轴不显示。
-
-
yAxis.splitLine.interval number, Function
-
[ default: 'auto' ]
-
坐标轴分隔线的显示间隔,在类目轴中有效。默认同 axisLabel.interval 一样。
-
-
默认会采用标签不重叠的策略间隔显示标签。
-
-
可以设置成 0 强制显示所有标签。
-
-
如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
-
-
可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
-
-
(index:number, value: string) => boolean
-
第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。
-
-
yAxis.splitLine.lineStyle Object
-
yAxis.splitLine.lineStyle.color Array, string
-
[ default: ['#ccc'] ]
-
分隔线颜色,可以设置成单个颜色。
-
-
也可以设置成颜色数组,分隔线会按数组中颜色的顺序依次循环设置颜色。
-
-
示例
-
-
splitLine: {
-
lineStyle: {
-
// 使用深浅的间隔色
-
color: ['#aaa', '#ddd']
-
}
-
}
-
yAxis.splitLine.lineStyle.width number
-
[ default: 1 ]
-
分隔线线宽。
-
-
yAxis.splitLine.lineStyle.type string
-
[ default: 'solid' ]
-
分隔线线的类型。
-
-
可选:
-
-
'solid'
-
'dashed'
-
'dotted'
-
yAxis: {
-
splitLine: {
-
show: true,
-
lineStyle:{
-
type:'dashed'
-
}
-
}
-
},
1
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
平面设计师不可忽视的“数据”
短视频泛滥的今天,足以证明纯文字或者纯图像的输出已不能满足人们对信息的摄入。看图太单调,看文字太枯燥,所以不断有设计师开始思考怎么重新设计图文的形式让信息视觉化效果更佳。
信息设计区别于传统的平面设计,它更着重于数据的视觉化。目前,全球范围内的设计师们都在寻求以更创新、更独特、更有趣的方式来展示数据,信息图表就是信息设计中的一个子集,它能够使人们更好的读懂数据。越来越多的国家和企业已将信息图表设计运用于各领域的日常工作。
信息爆炸的时代正好缺少了这样一种整合信息的手段,信息图表的形式正好帮助人们解决了这样的一个难题。所以说信息图表设计不等于视觉设计,平面设计师通过扮演数据分析师获得锻炼,通过数据对比掌握最真实的情况,拉大平面设计师的思维范畴同时获得更多尊重与信任。
信息图表早已出现
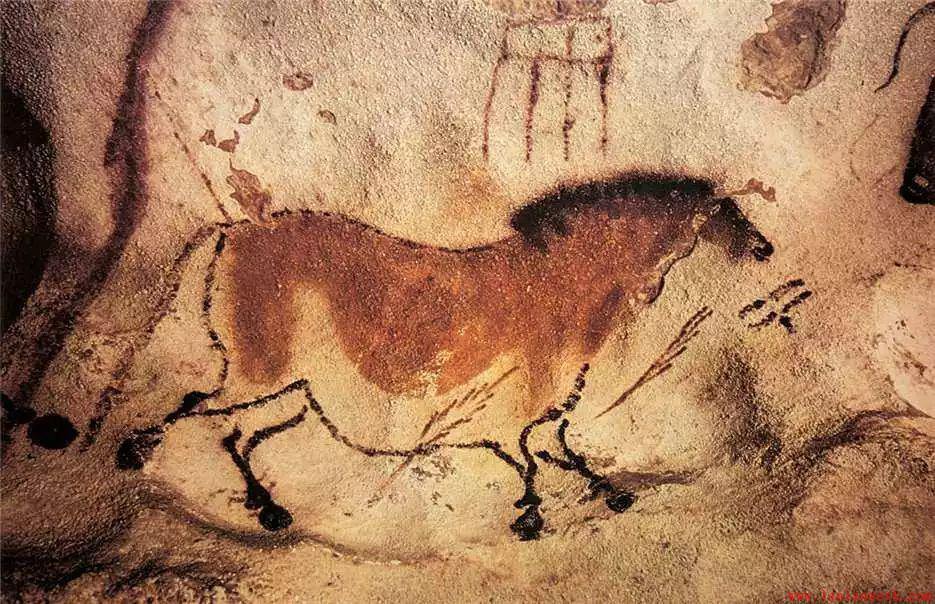
信息图表的历史早于网络,大约32,000年。公元前30,000年的洞穴绘画很容易被称为第一个信息图表,描绘了周边地区的动物和其他资源。作为数据的直观表示,它们绝对是信息图表。
 埃及的象形文字也是如此。公元前3000年左右,古埃及人用这些信息图表来讲述生活,工作和宗教的故事。
埃及的象形文字也是如此。公元前3000年左右,古埃及人用这些信息图表来讲述生活,工作和宗教的故事。
更为现代的信息图表历史可能始于William Playfair,他是统计图形学的早期创新者。1786年,他出版了商业和政治地图集,其中显示了许多代表英格兰经济的条形图,折线图和直方图。他在1801年用第一张面积图和第一张饼图进行了跟踪。
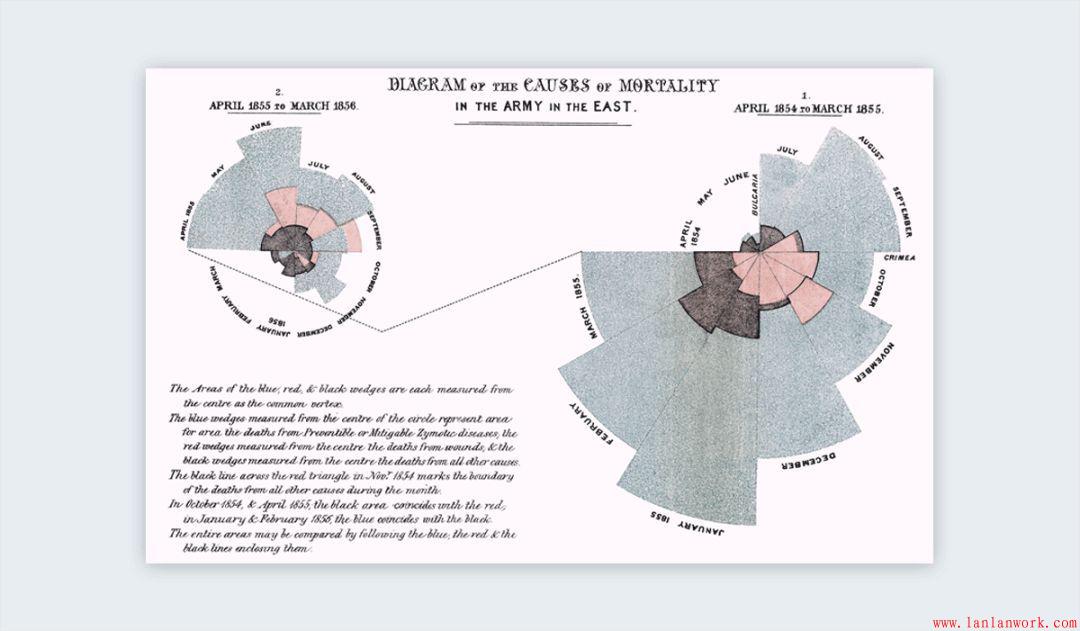
1857年,英国护士佛罗伦斯·南丁格尔使用信息图形,说服维多利亚女王改善军队医院的条件。她的图表显示了克里米亚战争每个月的死亡人数和原因:可预防的蓝色疾病,红色伤口和其他黑色病因。
说到英格兰,信息图表历史上的一大步是在1933年,当时哈里贝克创建了伦敦地铁的第一张地图,只显示了描绘公共交通路线和车站的线路。这是一个重要的发展,因为它将视觉图表移动到日常生活中。
信息图表的应用范围
因为日常生活中最常被我们接触到的信息图表就是地图,所以总有人认为信息图表就是地图。其实地图仅是信息图表的用途之一,信息图表不应该被局限地认为只能作为地图使用,下面为大家普及一些信息图表案例:
①
说明书
②
游戏设计
③
网页设计
④
APP界面设计
⑤
指示系统
信息图表设计覆盖的领域非常广泛,小到说明书、地图、各种场合PPT制作、书籍设计、游戏、UI、App、而完成一项信息图表设计需要经过数据采集、分析统计、对比采纳、最后通过平面设计师制作完成。
全球著名信息图表设计师
Jan Schwochow
Jan Schwochow是柏林Golden Section Graphics机构的所有者和创意主管,并且在柏林的KircherBurkhardt机构设立了一个信息图表部门。自2007年以来,他一直在管理Golden Section Graphics办公室,该办公室目前拥有多达16名员工。该团队的工作获得了众多国家和国际奖项。
①
作品:一个模型体育场
②
启发性广告
Alberto Lucas López
Alberto Lucas López是华盛顿高级地理图形编辑,他的作品在美国、亚洲和欧洲获得了无数奖项。Alberto的信息图表从其他领域脱颖而出,因为他的精致和反由他不断寻求创新所驱动的直观概念。仅在2015年,他就赢得了50多项国际奖项。
①
作品:Fender Stratocaster
Antonio Farach
Antonio Farach是Muscat Media Group的信息图表编辑,也是阿曼时报和Al Shabiba的出版商。
①
作品:Crimean-Congo Fever
SUNGHWAN JANG张圣焕/韩国
韩国弘益大学美术学院视觉设计系学士、弘益大学产业美术研究院硕士。现为203 X Design Studio代表、文化月刊《Street H》发行人,他在2013年开设了自己的“信息图表实验室”,研究和设计了不少优秀的信息图表作品。
①
作品:Self-Publishing
②
作品:Understanding Cat Care
③
作品:Burger
④
作品:Korean SOJU
为什么我们要学习信息图表设计?
信息图表我认为它始于阿尔塔米拉洞窟里的绘画。最开始仅仅是用于视觉交流。随着语言、文字的出现以及纸张的发明,信息得到了的传达,以文本为主的书籍也成为了交流的中心。辨别出好的信息以及如何精准传达显得尤其重要。
我们可以轻松地在世界上任意一个国家的机场里找到厕所,是因为有代表“厕所”的图片和图画文字。当然图画文字只是信息图表中一个很小的部分。现在,我们生活的世界已经成为一个,比起文字,更多地运用视觉信息打破地域和语言限制的时代。
— 张圣焕2018年Malofiej奖铜奖获得者
Malofiej奖是由新闻设计协会举办的。如今这个奖项被称为信息图表界的普利策奖,Malofiej奖一直以来表彰在出版和线上的最佳信息图表。
Malofiej奖26届信息图表铜奖▲
为什么你的信息图表设计就是学不好?
渐渐地发现,信息图表设计已进入到国内视觉传达专业里,而事实上在国外信息图表设计早已是一门独立的专业学科,我们常常问为什么欧美国家做的UI那么漂亮?
这是有原因的,在国内师资相当缺乏的条件下,信息图表设计往往是走马观花,忽视制作方法上的有效性,导致作品要么拥有视觉冲击力却缺乏表达的准确性,要么就是由数据转化出的视觉效果平庸缺乏魅力。那么怎么样才可以制作出有魅力的信息图表设计?
经过深入的观察与分析,我们认为信息图表设计将改变平面设计的未来,由Helvetica 掀起的字体设计热蔓延全球,让字体设计意识得到重视与提高,而下一股推动这个信息时代发展的必定是信息图表设计,有魅力的信息图表设计记录时代的变迁,让世界越有魅力!
BranD × 张圣焕
作者:BranD
链接:https://www.sohu.com/a/245081283_611151
来源:搜狐
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在年复一年的电商促销节的渲染下,如今618、双11俨然成为全国最大的线上狂欢节。而在狂欢节中担任着重要角色的主会场,承担着为各分会场分发流量的重要使命。与此同时,大促的页面设计也越来越趋向于同质化,大多基于以往的经验沉淀,少有突破。在这样的背景下,设计师不仅需要考虑如何满足商业需求,更要兼顾用户的体验感受。本文将通过多次主会场设计实战中沉淀下的经验与教训,以京东微信手Q购物入口的年货主会场为例,深入探讨如何在成熟产品中做突破设计。
1. 页面结构与动线逐渐趋于稳定
主会场设计不断进化和演变,从以往简单的会场入口展示,到会场+品牌+单品+关键词的综合内容展示。虽然视觉风格不同,但无论从结构上还是体验上来看,本质都相差不大。

2. 需要更丰富的诠释品牌价值与用户感知
在消费升级的大环境下,消费者的消费能力/品牌/品质在全面升级,此时需要更加注重品牌价值与内涵的塑造,精准化传递用户感知。而主会场现有模式以大促营销为主,重点突出促销卖货氛围和类目分流,品牌价值与用户感知的传递较为薄弱。

3. 既要效率分流,也要逛起来(成交)
分流坑位与效率的提升,在一定程度上会降低会场的成交转化,如何平衡二者之间的关系,在设计上需要平衡把握。

在电商设计中,我们需要把握很重要的一点就是:平衡商业目标与用户体验之间的关系。设计目标的制定,需要我们对主会场的商业诉求与用户诉求进行深入了解,才能制定有理有据的设计目标。
因电商环境的特点,主会场设计需要以商业诉求为思考起点,为商业价值赋能,辅助其商业目标的达成。因此,在策划阶段,设计师应该提前加入讨论,和业务方一起梳理并明确业务诉求。因京东大促节奏时间长的特点,节奏规划上会分为预热、品类、高潮三个时间,而针对不同的时期,主会场的业务诉求也会略有变化,但整体差别不大。

会场分流
大促期间,主会场作为流量矩阵中心,若只通过主会场一个页面来满足用户需求是不太可能的,因此的会场分流是核心的商业诉求目标。
提升成交转化
虽然主会场的核心目标是分流,但随着大促策划的逐渐深化,提升流量成交转化率,赋能主会场价值最大化也是需要考虑的重要因素。
会场预约
京东大促节奏具有时间长的特点,节奏规划上会分为预热、品类、高潮三个时期。如何保障品类日-品类会场的流量曝光,为会场预约也是主会场设计需要考虑的重要因素。
主会场最终面对的还是用户,服务好用户才能使其产生价值,并最终实现商业目标。根据对以往大促设计的用户及数据反馈进行深入剖析,可大致分为新用户及老用户两种类型,并进一步对用户特征/诉求等方面进分析整理出用户角色卡。


通过以上分析,总结出以下三大核心用户诉求。
捡便宜薅羊毛
大促期间,用户一般通过购物首页、社交分享、外部投放等入口进入主会场,无目的或半目的型用户居多。不管新用户还是老用户,都是以「闲逛」来寻找折扣,捡便宜薅羊毛心理加重,但也相对理性。
快速筛选
面对越来越复杂的电商大促内容与玩法,用户需要一个更简单、更的会场为他们传达促销氛围与优惠。
个性化推荐
个性化算法基础上,用户对自己强相关的内容更加感兴趣。
通过对商业诉求与用户目标的充分解读,在主会场设计中我们需要在两者之间找到平衡点,来更好的兼顾商业与体验。最终将今年京东微信手Q购物入口的年货主会场的核心设计目标设定为:打造极简用户体验,提升用户专属感知。

设计策略的制定能够有效帮助我们始终贯彻核心设计目标来探寻解决方案,根据前面的设计分析,定义出本次年货节主会场的五大设计策略:用户专属感知、化繁为简,整合、多场景可复用、年味春节、多纬度多场景。

1. 页面动线设计
主会场作为大促版图中的流量矩阵中心,堪称绝对 C 位。在向用户传递大促氛围及专属感知的同时,又要满足效率分流及成交等目标,同时还要引导用户参与各种互动,这需要构建合理的页面动线。本次主会场页面动线设计划分为三大板块:头颈部、中间和尾部,采用总分总的节奏引导用户浏览。

2. 首屏-头部设计
主会场头部作为门面担当,承载着向用户传递主题诉说与促销氛围的功能。随着运营需求的不断增加,以及头部资源利用率等问题,头部设计不在单一的追求氛围打造,而将更多的承载功能型需求,如:会场推荐、活动推荐、预约时间轴、互动入口、优惠券等。在有限的空间里如何进行内容展现和传达,本次年货节将通过内容重组和层级划分来进行实现。

1. 首屏-头部设计
精准化营销下的千人千面,用户对自己强相关的内容更加感兴趣。大促环境下,他们更期望了解自己感兴趣的单品、品牌、品类的促销折扣信息。在首屏如何向用户传递专属感知的体验?我们根据用户属性进行新老用户切分,结合日常活动数据验证整理出:猜你喜欢商品、购物车降价商品、BI 拼购商品、BI 会场等四类内容,打造用户专属年货节模块。

2. 中间-楼层设计
类型繁杂、内容众多的中部楼层设计,承担着 50+ 分会场曝光分流的重要使命。我们把 50+ 分会场划分为 9 大品类,每个品类一个楼层进行内容组合设计,包括:优惠券、品类主会场、分会场入口、品牌曝光、单品曝光、热搜词等内容。楼层顺序根据 BI 进行展示,让用户即使在内容繁杂的情况下也能快速定位自己感兴趣的内容。

3. 尾部-猜你喜欢设计
长尾理论是网络时代兴起的一种新理论,当商品的销售成本急剧降低时,几乎任何以前看似需求极低的产品,只要有卖,都会有人买。这些需求和销量不高的产品所占据的共同市场份额,可以和主流产品的市场份额相比,甚至更大。简单了解长尾的含义后,可以清晰的知道主会场页面中加入长尾设计的原因:利用互联网移动端页面无限延长的框架,进行更多货品的曝光,来留住剩余未跳转流量,进行商品售卖来实现价值最大化。在长尾内容上加入 BI 推荐,深化用户专属感知,提升用户消费转化。

1. 今日必买模块设计
因京东大促品类日节奏性曝光的特点,主会场的今日必买模块作为这一特性的承接模块,需要满足不同品类日之间的差异化需求。如何在满足个体差异化需求的情况下,又能降低设计、开发成本?本次年货节主会场对今日必买模块进行了组件化设计。

除了今日必买模块,品类楼层的设计也遵循了这一设计原则。
1. 轻互动设计
如何让用户深度参与会场并形成记忆点?会场的互动设计是很好的方法。通过轻量的互动方式,引导用户参与并拿到奖励的同时,满足商业价值的需要。本次年货节主会场从用户角度出发,通过:做任务赢大奖、分享赢京豆、新年红包、明星拜年等四个互动玩法,有节奏的投放在年货节的不同时期,形成用户记忆点。

有些地方虽略有遗憾,但整体反馈不错。成交、UV 跳转率、UV 价值等指标显著提升,其中 UV 跳转率、UV 价值均为近两年大促主会场最高值。因涉及敏感数据,这里就不再一一详述。
通过对 19 年年货主会场设计的详细解读,相信坚持阅读到这里的小伙伴们对「如何在成熟产品中做突破设计」已经有了深入的了解,希望我的这些思考能够给你在工作中带来一些帮助。

本文从什么是场景化、场景化设计的案例、为什么要基于场景化做设计和如何进行场景化设计 4 个方面为你完整梳理场景化设计思维的知识点。
「场景」在百度百科里的定义是:戏剧、电影中的场面,泛指情景。情景又指:
在戏剧或影视剧里,场景由人物,时空,事件(行为),环境(社会环境和自然环境)等要素构成。
互联网中的「场景」我把它分为两类,一类是为了实现用户目标而产生的场景,这种类型的场景需要明确用户目标,可能并不需要涵盖用户是怎么实现目标的。这类场景指根据用户的精准需求,为其提供精准服务,用明确的差异化服务给用户提供一个使用产品的动机。比如微博和微信,微信定位是熟人社交,微博则是陌生人社交。另一类是更加精细化的场景,这类场景需要明确用户操作流程。本文主要针对第二类场景展开。
场景化设计指基于对场景的分析,得出用户痛点与需求,结合前后场景预判用户目标,通过设计提高用户效率,给予用户惊喜与感动。
场景要素包括:4W+1H,即Who人、When时间、Where地点、What事件 、How环境,什么人,在什么时候,在什么地方,做了什么事情,所处的环境如何。其中 Where 又包括线上地点和线下地点,线下指现实中的定位,可以通过手机信号塔数据(GPS),Wifi 连接等获取;线上指用户所处的具体页面。
如:用户(who)早上上班(when)在地铁上(where)看电子书(what),地铁上人多嘈杂且操作不方便(how)。再比如用户(who)中午(when)在办公室里(where)点外卖(what),肚子很饿还不知道吃什么(how)。五要素就像口诀,帮助我们全面快速地描述场景。
为帮助大家更好的理解场景化设计,这里基于上面提到的场景五要素举一些例子。
人是变量:用户不同,看到的信息不同。随着大数据和智能推荐技术的普及,越来越多的产品通过挖掘不同用户的喜好,生成用户画像,为每位用户提供「千人千面」的个性化内容。这样的产品大家都很熟悉,比如抖音,淘宝,微博,今日头条。
时间是变量:时间不同,看到的信息不同。比如小米 MIUI11 的效率革新功能「智能出行」,当在出行类 app 上定好行程后,MIUI11 就会自动将该行程记录在负一屏显示并同步日历,同时会根据出行的时间点,在通知栏实时更新提示:

再比如在 Google Maps 的 app 里开启导航时,如果目的地在预计到达时间还没有开门,或者快要/已经关门了的话,会有个弹窗提醒。

还有蚂蚁森林的页面会根据用户打开的时间进行变化(白天与夜晚模式)等等,这些都是充分考虑了场景中时间这一变量,才有如此暖心的设计。
地点是变量:同一个用户,在不同地点看到的信息不同。比如,大众点评APP当用户从常住地北京(where)定位成非常住地杭州(where)时,根据用户的上个场景与当前场景预测用户可能处于旅游状态,从而预测用户下一步的目标是在杭州「吃喝玩乐」,所以首页和攻略页的内容都发生了变化,为用户推荐旅行地的「吃喝玩乐」。


环境是变量:不同环境看到的信息不同,比如设备环境发生变化时:iOS13 中的备忘录页面,将「添加」按钮移到了右下角。为什么?因为手机屏幕越来越大,把按钮从右上角移到右下角,更有利于用户单手操作。

再比如:我们在驾驶环境下,要保持注意力集中,避免或减少分心驾驶导致的交通事故,所以基于驾驶环境,iOS11 上线了驾驶模式功能。当 iphone 与车内的 USB 或蓝牙连接,或 iphone 感知到人的移动速度时,iphone 就会自动进入驾驶模式,在该模式下,任何人发短信,我们都不会收到提示,对方会收到「我正在驾驶,稍后回复您」的自动回复。同时,iphone 会追加一条短信,提示对方只要回复「紧急」关键词,我们就能立刻接收到他们的消息提示。

通过上面的举例想必大家已经了解到了基于场景做设计的好处。由于与用户的空间相隔,设计师无法感知用户在真实场景中使用产品的具体情况。通过场景化设计的方法,对用户使用场景进行分析与预期,可以帮助设计师找到用户与场景的内在联系,探索新的功能及交互方式。
可以概括为以下四步。
根据用户的使用流程和行为路径列举场景,这里以乘坐飞机(手机购票)为例,列举乘坐飞机涉及到的关键场景:

通过对关键场景的详细描述,我们将摸不着的用户场景像过电影一样在眼前一一呈现,有利于我们发现很多想不到或者通过调研得不到的细节,帮助我们发现用户真正的痛点与需求,洞察设计机会点。
完成了第一步的场景列举,我们对流程中涉及的场景有了深刻的了解。下一步就是对场景的判断与分析,挖掘机会点。机会点挖掘有两个方向,一是通过分析当前场景存在的痛点和需求挖掘机会点,二是通过对用户下一步目标的预判寻找机会点。
通过分析当前场景存在的痛点和需求挖掘机会点
支付宝「朋友」界面,当用户输入某数值时,输入框上方会自动显示「给对方转账***元」按钮,用户可点击该按钮完成转账。这是因为经常有用户误以为输入数值发送即完成了转账,导致很多尴尬的状况出现。基于该场景下的痛点与需求,支付宝做了这个改进,贴心又好用。

iOS 系统在切换 APP 操作时,会将一些金融类 APP 虚化,以此来保证用户信息安全。这一设计细节也是充分考虑了用户在切换 APP 时的场景,解除了用户在公告场合担心被窥屏而泄露个人财富信息的担忧。

还有,当我们用耳机听音乐或播放视频时,拔下耳机,声音就会自动停掉,这样就算在安静的场合听音乐或者看视频,耳机不小心掉下来也不会发出尴尬的声音,这些都是充分考虑了用户当前使用时的场景,才做出如此贴心的设计。
通过对用户下一步目标的预判寻找机会点
第二个方法是通过对用户当前场景的分析,预判用户下一步的行为与目标,从而寻找当前场景的机会点。
如何预期用户下一步目标?有三个方法:
在谷歌浏览器,当我们打开多个浏览窗口时,通常需要手动一个个地关闭标签页。chrome 充分考虑到了用户的使用场景,当用户关闭一个标签页时,预期用户会关闭下一个标签页,所以当关闭一个标签时,相邻标签会自动靠近,保证关闭的按钮始终位于鼠标的当前位置,这样用户就不用移动鼠标关闭下一个标签页,提高了用户的使用效率。

在将机会点转化为具体的设计时,有两个可作为依据的设计原则,分别为,情感化。
实现有以下几个方法:
行动点前置
通过对用户下一目标的预测,将用户目标在当前场景展示,缩短操作流程,达到的目标。如淘宝首页的 tab 栏会根据每个用户的浏览记录预测用户目标,千人千面个性化展现,缩短了用户查找商品的路径,提高商品购买效率。

行动点置换
还是拿淘宝举例,淘宝底部的第一个导航,当用户滑动首页下方的商品流时,该按钮由首页变成置顶。

行动点相关提示
意思是根据用户当前目标或下一步目标进行相关的提示。如支付宝朋友页面,当上滑时,会出现「找人转账」的提示,点击进入朋友列表的纯净模式(去掉了服务通知等跟转账无用的列表),提高了用户寻找的效率。

再比如,网易邮箱,当邮件中提到附件,但是没有上传附件时,点击发送后,系统弹出下方的提示,解决了用户常常忘记添加附件的困扰。

突出行动点
根据用户当前目标或下一步目标突出关键按钮,帮助用户快速找到关键操作,吸引用户点击,降低了用户思考成本,提升效率。运用这个方法进行设计的例子太多了,比如淘宝的商品详情页用红色突出购买按钮等。
直接执行
根据用户当前目标或下一步目标直接执行。比如滴滴的扫一扫界面,当检测到光线较暗时,手电筒会自动打开,提高了扫一扫的效率。

情感化
唐纳德·诺曼在《情感化设计》中提到设计的三个层次,分别为:本能的设计,行为的设计,反思的设计。情感化设计是能打动人的,它能传递感情,勾起回忆,给人惊喜,情感化设计是帮助产品与用户之间建立情感的纽带,能强化用户对品牌的认知,培养对品牌的忠诚度。
情感化设计的步骤依次为:提炼影响产品的的情感指标→聚焦用户对产品的情感诉求→产出设计方案→验证设计价值(来源于周姮—知乎蚂蚁金服体验技术部的一次分享)。
在谷歌表格每列的开头依次输入「Pride」五个字母后,表格会变成彩虹样式。

网易云音乐在用户生日时会变成「生日快乐」的蛋糕样式,点击进去的音乐列表,第一首歌是生日歌,让人心里暖暖的。

最后一步就是设计方案的验证,设计方案能否帮助用户缩短操作流程?降低用户思考成本?帮助用户地完成任务?是否能打动用户给他们带来惊喜与温暖?通过可用性测试及上线后的数据反馈,帮助我们更好的优化设计方案。
1. 什么是场景化设计?
场景五要素:4W+1H,即Who人、When时间、Where地点、What事件 、How环境,什么人,在什么时候,在什么地方,做了什么事情,所处的环境如何。
2. 有哪些场景化设计的例子?
3. 为什么要进行场景化设计?
4. 怎么进行场景化设计?
目录页主要出现在一些篇幅比较长的书籍(画册)中,其位置一般被安排在扉页之后,目录虽然不是正文,却概括了一本书的所有内容,具有便于读者快速了解及查阅书本内容的作用,所以,即使说目录页是一本书中最重要的页面也不为过。
既然如此,那么目录页的设计自然也是十分重要,于是乎,葱爷整理了 8 个很不错的目录设计技巧分享给大家。
直线在目录设计中的作用主要有以下三个。
1. 连接
即把每节内容的标题与其对应的页码连起来,这是比较常规的一种做法,可以使目录更加清晰,重复排列的线条会形成统一、规整的美感。采用这种排版方式时,标题与页码一般会设置成两端对齐,这样的效果更加整洁、清晰。


2. 创造形式
对于一些文字内容比较少的目录页,如果像上面的例子一样排列会显得比较单调和小气,所以可以借助直线来增加其趣味性和张力。由于内容不多,所以即使不严格对齐也不会影响阅读。


3. 信息区隔
比如在下图的例子中,直线起到了两个信息区隔的作用,一是区隔页码与大标题;二是使七个大章节的内容独立开来。

这种形式也适合内容比较少的目录页,当有了图片后,目录页似乎也变成了一个内页版面,更加丰富、饱满。图片在目录设计中主要有两个用法。
1. 概括章节的主要内容
其功能与标题一样,所以如果要使用这种方式,那么就需要为目录中的每个大标题都搭配对应的图片。


2. 装饰
这里的图片不是与标题一一对应的,其目的是为了消除纯文字目录的单调感,使版面更丰富、更好看。


即将目录中的元素(页码、标题、图片)用表格的形式来排列,这么做也可以使信息更加清晰,更有秩序。由于这种做法在目录设计中并不常见,所以显得很特别。



页码或者序号是目录页必不可少的元素,章节细分比较多的目录都会标明页码,而分类比较少的目录一般会采用序列号,用来区分几个大板块。把页码或序号拉大并使用笔画比较粗的字体,除了可以使其更明了、醒目以外,还可以增加版面的大小对比,提升设计感。

把页码裁切一下,会更有设计感。


即把文字信息竖向等分成两份或两份以上,适用于文字比较多的版面,所以如果目录页的内容比较多时也适合分栏排版。由于每一栏的内容都严格对齐,且页码比较大,所以栏与栏之间即使错位排列也不会影响阅读。


除了文字还可以用图片来分栏。

即把目录信息沿着某条轴排列,这种形式在目录设计中也比较少见,适用于内容比较少的目录页。轴的形式一般为竖轴和横轴,排列的形式通常为错位排版。


上图并不是以线为轴,而是以图片和色块为轴。
我们都知道网格系统是画册设计的常用工具,可以有效组织版面信息,使其更有序、更整洁,所以内容比较多的目录页也可以用网格系统来排版,为了避免单调和无趣,通常会加入图片元素。



如果目录的文字比较少,版面就容易显得很空、很单调,常见的做法是增加图片或者把文字拉大,其实主动保留大量空白也是一种解决办法,比如把内容集中排列在版面的顶部、底部、左下角、右下角等位置,留出其他位置的空白。这么处理的版面虽然有一种不平衡感,但动感和设计感更强,大面积的留白还可以适当缓解眼睛的疲劳。


无论做什么设计我们都要以它的最终目的为设计准则,由于目录是为了方便浏览和查阅书本内容,所以设计时一定要注意视觉的整洁与信息的清晰,所以可以发现对齐和统一是最常被用到的两个技巧。
蓝蓝 http://www.lanlanwork.com