

在网页和移动端界面中,内容和信息是否能够经过系统性、有效的整理和组织,对于内容的可用性和实用性,都是意义巨大的。而在呈现信息的时候,视觉间隔是组织信息的关键因素。它说起来并不难理解,但是在实际的运用当中,却是千变万化,今天我们来梳理一下流行的视觉间隔的方法。
视觉间隔是一种布局元素,它有助于将内容分隔成为清晰的分组、选项和部分。它可以让设计师更好地组织内容的视觉体验,处理信息的层级,也有助于用户理解内容,明白内容之间的关系。
视觉间隔和页面上的其他内容在一起,构成视觉层级,这是它最重要的作用。在视觉间隔的帮助之下,用户可以轻松地感知内容之间的关系,明白各个信息片段之间的关系是相似,并列,承袭,从属,还是其他。
视觉间隔的可用性也同样重要:在很多时候,有的视觉间隔元素看起来是可点击,可交互的,这在移动端界面上,是非常重要的。
谈到视觉间隔,我们可以从两方面来进行拆解分析:视觉间隔的外观和功能。按照视觉特征,视觉间隔有5种基本的类型:
下面我们分别针对这5种类型进行说明。
很长时间以来,在排版印刷领域,线条就一直是一种用来分隔内容的方法。线条的分隔功能是认可度最高的一种间隔方式,用户几乎不用思考,就能够理解和感知它,并且发挥作用。
另一方面,这种间隔方式也很容易显得过于简单,并且和应有的形态相去甚远。这也是为什么设计师在想尽办法去寻求别的视觉间隔形态。太多的线条间隔会让屏幕上的视觉干扰太多,并且带来不必要的视觉噪音。
所以,能够将线条间隔用得微妙、恰到好处、出神入化,是设计师功力的一个重要体现。

在这个网站产品页面中,使用深色的线条间隔来分割产品信息,用来组织和间隔信息内容。

在这个页面当中,线条分隔了不同的内容区块,让页面的结构更易于被扫读。

这个电商网站将不同级别的视觉内容进行了分离,借助简单的水平线将价格、CTA按钮以及承载相关信息的表单分隔到不同的区域。
负空间,也就是留白,也是最为常见的一种视觉分隔元素。留白绝不是对空间的浪费,和屏幕上其他的元素一样,它同样发挥着重要的作用,拱卫支撑着整个用户体验。负空间是最为流行的视觉分隔之一,尤其是在极简主义风格为主导的设计当中。负空间本身遵循着格式塔原理,尤其是其中「接近原理」和「相似原理」是负空间在设计中,发挥分隔作用的核心所在。合理地运用负空间,还能强化页面的呼吸感。

上面这款旅行规划 APP当中,使用留白将不同的条目分开,没有使用额外的具体视觉元素,仅仅只靠留白。

Health Blog 的列表的排版层次是基于负空间来实现的,看起来清晰又充满呼吸感。
高对比度的色彩,同样能够带来清晰的视觉间隔效果。在 UI 界面中高对比度的色彩有着极为明显视觉表现潜质,它们能够增强网站的信息和内容的表现力,分割区块,营造氛围。对比度是影响页面和屏幕可读性的关键因素之一。在具体的应用当中,不同的色彩会有效地分离不同的选项、条目和区域,这意味着它作为视觉分隔的作用非常强。这也是近年来分屏式设计如此流行的原因所在。

这是一套移动端菜单的概念设计,强烈的色彩对比让信息清晰可见。

即使是在这样的柔和的设计当中,色彩的对比度也发挥了相当的作用:一方面,强烈的色彩对比让CTA按钮和输入框之间有了明显的区分,另一方面,右侧的主视觉元素的背景也同样借由不同色彩的对比,做到了突出的效果。


在 GNO Blankets 这个网站当中,强烈的明暗对比将网站元素分隔成为精美而清晰的区块。
阴影和体积也是一种非常常见的视觉间隔方式,通过营造在「高度」或者说高程上的视觉差异,从而达到分层的效果,而这种设计也是符合人类一直以来的认知习惯。这种方法有利于保持整个设计的平衡和易读性,另一方面,它又能保持足够的微妙和自然,不会那么引人瞩目从而让人觉得出戏或者受到干扰。

这个APP的目录页面所有元素都采用了白色的背景,而阴影让布局呈现出了纵深层次,让内容足以展现又不显突兀。

这款提供定制化花束服务的APP也采用了类似的阴影元素,让整体看起来清晰又通透。
图片在 UI 界面当中,同样也是一种非常有效的视觉间隔,尤其是在包含大量文本内容的界面中。无论是博客、在线媒体网站还是其他类型的网站当中,图片的间隔作用都非常明显。无论是照片、插画、3D图形,它们作为图片都可以很好的平衡文本内容,提高内容的识别度和可读性,有效地划分层级,并且提高情感吸引力。


这个比特币网站的着陆页就使用了带有3D效果「了解更多」动态图片,图片和文本在内容和功能上都清晰地分隔开来。


在这个餐厅 APP 当中,图片作为划分内容的关键元素而存在。
如果从功能的角度上来划分视觉间隔,可以根据它所处的层次来进行划分。
使用线条作为全出血间隔是最为常见的,它会很跨整个屏幕布局来作为信息层级的划分。

这个画廊图库 APP 的艺术家目录当中,使用线条作为全出血间隔,来区分艺术家。

这个名为完美食谱的APP也使用了全出血间隔线来区分内容。


在这个财务APP当中,也使用了全出血间隔线来区分条目。

在这个电影APP的结帐页面当中,也使用了线条来作为全出血间隔。
嵌入式间隔的功能是将相关性较高的内容分割开,并且它通常会和标题或者其他的特定元素保持对齐或者对应,它们通常是进行某个大区块内不同组件的分隔,或者将多个同类的元素分隔开。

这个网站当中,使用横向的短分隔线来区分表单中的参数条目。
这种分割线通常会置于布局的中间某处,同样是分隔相关的内容,但是通常它们在属性上不一定是一致的,但是层级近似。

在这个出售草药的电商网站的右侧,使用中间分隔线将文本和可交互的区域清晰地分隔开。
上面对于不同类型的视觉分隔方式都有描述,在此之外,还有两个问题需要注意:
文章来源:站酷
日常工作中,经常听到交互和视觉同学有着如下对话:
可以看到,无论交互还是视觉同学的提问,其实都是围绕「信息」表达的逻辑。视觉同学设计过程中,应该如何理解交互稿件,并进一步体现交互的层级逻辑?是否可以对交互稿的布局进行调整发挥?我们通过案例来一起看看。
目前,页面类设计一般分为运营型和平台型。
关注重点:「活动利益点」「模块内容顺序」「视觉发挥空间大」
活动页设计中,信息的层级表达相对简单,一般分为主氛围图-体现活动主题、内容展示区-直接转化、尾部兜底区-相关扩展。这类型需求,重点在理解交互稿中主题的表达、内容区的分类及重点元素体现。视觉设计师在该类型的设计中,发挥度是很大的。

关注重点:「层级结构」「浏览顺序」「视觉在信息逻辑之上发挥」
平台类设计项目,交互设计师通过页面框架、模块设计来表达产品/运营的策划思路,涉及内容及模块更多,且包含着复杂的逻辑关系。一个优秀的平台视觉设计师,应当是通过好的视觉表达,按照交互信息层级关系,将信息内容传递给用户。这里视觉同学要避免两个误区:完全按照交互框架和排布,只是纯粹填色;从「好看」的角度重新布局,忽略交互层级关系。
下图是美妆频道的一次改版,通过观察交互稿和视觉稿可以看到,这位视觉设计师在交互稿的基础上,采用了更灵活的视觉引导方式。这些改变是否有效传递了交互逻辑?视觉阶段的这些调整是否都合适呢?看完本文,你就能有一个清晰的答案了。


浏览顺序 元素表意
这是一个新品速递模块的设计方案。交互稿表达的信息是:这个区块是用来介绍新品的,首先希望用户知道模块属性是什么,然后让用户快速了解推荐商品是什么,及为什么值得买。视觉稿较好的传递了交互层级及信息表达,首先突出了栏目名称让用户能一眼看到,其次是商品及商品特性展示;而稿件中的栏目名称位置和样式则在视觉上做了自由的发挥。
小结:模块中各元素的浏览引导(眼睛浏览路径)需要严格按照交互逻辑,元素的表达和位置可以根据逻辑发挥。
下面这组案例,在信息层级上,视觉稿是否完整传递了交互逻辑?先自己思考一下吧~

模块比重 内容布局
交互层级来看,整个区域有2个模块「正在进行」和「品牌精选」,每个模块有4个等大的展示单元格。而视觉稿中,「正在进行」模块的单元格变成了两大两小。严格来说,这个调整是不符合交互逻辑的。
但是,视觉稿的输出效果明显更灵活,浏览层次更佳!那,能不能这么改呢?
这需要回到,为什么交互输出时,画成了等大样式。在交互环节,运营侧提出四个专题希望是相同层级,无优先级的差异。
这种情况下,视觉同学如果仍然坚持有层级差异的视觉感官更好,可以先和交互同学一起商量,从用户体验的角度来看,这个改变是否有严重影响,如果团队内部也都认为改动后的效果更佳,可以一起找到对应的运营同学,说明原因,建议他们进行调整;同时去了解这样的调整对业务方的业务表达是否有影响。
小结:视觉表达要关注信息模块的比重,视觉侧好的想法也要直接提出和交互及业务方讨论

上面这个案例也是关于模块比重的,最大的差异在于栏目名称及入口的调整。从不强调楼层名称变成楼层名称成为模块的视觉焦点,因涉及到模块比重,类似的改动也建议和交互设计师进行讨论。同样,该案例的改动,丰富了楼层样式,并通过标题模块强调了楼层的调性氛围,同时并未对用户阅读体验造成不好的影响,因此是个视觉提升交互表达的优秀案例。

对于同层级关系的单元格,我们也可以采用不同的操作方式,比如上面案例中,视觉环节使用了叠起的展示样式。相对于交互,优点在于增加了一种互动形式,而缺点则在于会对部分信息进行遮盖,不能直观呈现全部内容。这个案例的处理方式是,我们将两种方案的优劣告知运营方,运营方认为可以牺牲部分信息的呈现,而选择互动方式的不同呈现。
我们以TAB来举例,TAB形式体现的是并列关系的多个模块呈现,视觉设计师可以根据不同场景用不同视觉方案来呈现。
常规的视觉展示

场景化表达-日历
下面案例中,交互传达的是一周七天的食物推荐,在视觉阶段可以把TAB样式设计得更贴近日历,更贴合模块的主题表达。

场景化表达-餐桌
这个案例视觉侧在模块面积上进行扩大,影响到原首屏内展示内容的信息量。这种情况则需要与业务同学进行沟通,信息后置是否会影响他们在首屏信息的展示需求。一般活动类页面,首屏内容和页面长度的要求,相对宽松;如果是工具类/综合性展示页面,信息是否能在首屏出现,对页面点击和使用效率会有很大影响。

TAB的引导位置
下面案例中,因为TAB的位置发生了调整,用户的阅读顺序发生了变化。交互稿中,我们希望用户先看到TAB分类以了解推荐手机的不同纬度;而视觉稿中,优先让用户看到推荐商品,如果首轮推荐无兴趣,再通过TAB切换查看其它维度内容。

元素的不同呈现顺序会体现不同的交互逻辑。
下图中的推荐区模块,交互上的顺序是图→人物→具体商品描述,首先强调的是商品,其次是用户的评价;而视觉稿上的顺序是人物→图→具体商品描述,首先调的是评价的人,再说商品是什么。两种逻辑其实都符合「食鲜者说」的逻辑,但从属关系是不同的。这里的逻辑决策是,如果评价用户是知名度较高的,可以通过人物为食物加分,则我们选择视觉稿逻辑;而如果我们是靠商品图本身致胜,评论者只是辅助决策元素,则选择交互稿逻辑。

模块间的层级关系,可以通过去色来快速判断,是否符合交互浏览要求。去除颜色和元素对界面视觉优先级的影响,更聚焦逻辑本身。
对比下面案例,去色后可以更容易看到,优化后方案更加整体,视觉引导也更加顺畅。

交互稿中体现的逻辑,涉及到样式/位置调整的,我们应遵循原则:「在保证信息顺序、层级关系、信息占比逻辑正确的前提下,视觉可以进行专业的各种发挥」。
文章来源:优设
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
Fucking Young(简称 FY) 是一家专注于男性半球的年轻美学,我们自由使用和支配模特及艺术家合作,从而帮助自己与合作方达到合理的业务需求,建立一个拥有创造力的社区,赞助和发布这些惊艳的作品在我们的官网甚至手机产品上。带来的作品有FY品牌官网与移动端设计,展示部分界面与交互动效,Gif输出存在色差,实际情况以高保真视觉界面为准。
文章来源:UI中国
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一个简单的按钮需要经历无数次推敲,才能整合为设计语言。今天主讲设计语言中的基础部分,组件部分的其中一个部分-按钮。设计语言从结构上分为:基础部分、规则规范部分和业务部分,后面我也会把其它部分补全。
基础部分的画布大小是250000×56000,共47个组件部分;规格规范部分就很庞大了(工业设计、交互设计、平面设计、设计心理学等);业务部分是按系列来分的,有主次之分,目前只分了两个系列(N和S),N系列对应基础组块,S系列对应嵌套定制组块。我把一个系列的主系列称为主版,把子系列称为子版。N系列的一个子版大概有50个页面,每个页面又包含三种样式,每个系列中大概有20个子系列。工程量很大,大致算了一下,要做完两个大系列(N和S)需要做:50(页面)x3(样式)x20(系列数)x2(大系列类别)=6000(页面)。
以上简单描述的这些工作,目前都是我一个人在做,这东西成型以后,做一套网站(从前期到上线),最快只需要15分钟。而我做它的目的也很简单,就是希望帮助企业竖立品牌形象,并用专业知识解决他们所面临的问题,质量高价格低。我的信仰是帮助企业或个人实现社会价值,赋予企业或个人一定的能力,让他们为这个社会做一定的贡献,履行一定的社会责任。先利他再利己,集体利益和集体主义优先。从成本评估到定价,我是不赚钱,但只要我能活着,就一定履行我的社会责任。
说的有点多了,言归正传,这章其实不难,但有些基础知识需要细心讲解,对于有些设计师而言废话较多,但对于新手而言却有可学之处,多多体谅一下吧。
目录
1.网格基数的设置
2.按钮的基础规范
3.按钮的字符限制
4.按钮的交互状态
这里的网格不是平面设计中的网格系统,是包含在绘图工具中的网格功能,虽然它俩在本质上是相同的,但现在先不要给它俩做过多的区分。用绘图工具绘制网格能帮助我们约束模块,使模块的比例存在一定的关系。例如我就拿尺寸大小为137×31的按钮A,和尺寸大小为128×32的按钮B举例,尺寸大小为137×31的按钮A是不规范的,宽137和高31是不存在比例关系的。而尺寸大小为128×32的按钮B就是规范的,宽128和高32不仅是倍数关系(128/32=4倍),而且两个数都可以整除我们在全局中设的基数4(32/4=8,128/4=32,这里的4为基数)。

当我们理解了按钮的比例关系后,我们就要在绘图工具中(AI、Ps、Sketch、Affinity Designer)找到我们的网格功能,设一个数为基准,定其为基数,然后按照这个基数来进行按钮的绘制,按钮就相对是比较规范的。因为设置完一个基数后,只要你在网格上画按钮,都是存在一定的比例关系的。那如何用绘图工具设置网格基数呢,在Ps绘图工具中找到:【编辑】-【首选项】-【参考线、网格和切片】- 弹出首选项对话框 -【网格 – 网格线间隔 / 子网格】- 网格线间隔设为【4】- 子网格设为【1】;

在Affinity Designer矢量工具中找到:【视图】-【网格和轴管理器】- 弹出网格和吸附轴对话框 -【基本】- 间距设为【4】- 分割设为【1】。这里为什么要把网格基数设置为【4】呢。这是谷歌Material Design绘制小组件的规范,而模块之间定义的基数则为【8】,这里的度量单位是DP,平时绘制网页的话单位用px像素就可以。

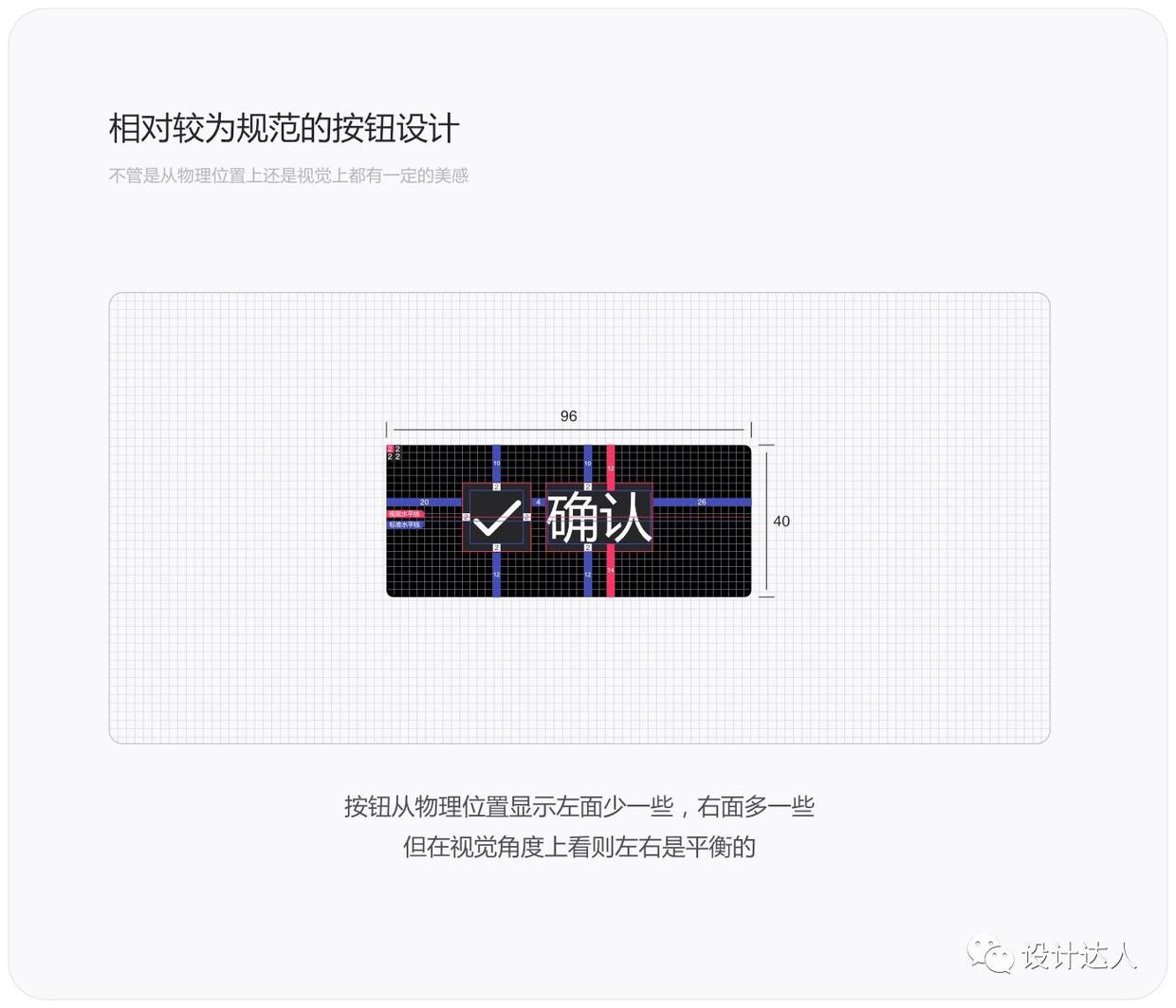
当我们会运用绘图工具中的网格功能,设置基数来绘制按钮,用熟练了就会相当讲究,每一个细小的间距都应该符合倍数关系,不仅物理位置上能得到统一,视觉上也能满足一定的美感,例如下图所示。

当我们理解了如何用网格功能绘制一个按钮后,接下来就可以理解按钮的边角的曲率设置了。那我把按钮的边角分为三种样式:直角、曲率圆角和圆角。直角就是边角呈90度的角,曲率圆角和圆角的差别在于,曲率圆角的角弧度没有那么大,而圆角的角弧度就是一半个圆。我将按钮的曲率按照不同的样式分布展示了出来,如下图所示。

理解了按钮边角的三种样式,要怎么设置他们呢。直角设置无曲率/90度直角。圆角就设置为50%的曲率,刚好就是半个圆。而曲率圆角就稍微有点麻烦,因为曲率圆角是要根据按钮的大小做相对的变化的。按钮的尺寸变大曲率就应该也随之变大,按钮尺寸越大差异越明显。另外曲率弧度的值也应该有一定的倍数关系或基数关系,例如:4/8/16, 4/6/8,4/8/12,都是可取的。

理解了如何设置网格基数,如何设置圆角的曲率,就要讲到按钮的常用尺寸了,要注意的是这个常用尺寸是基于Web端的,道理是相同的,就看设计师如何在移动端上进行设置了。常用的按钮尺寸有:24px、32px、40px、48px,超出48px的按钮都属于特殊按钮,需要进行单独设置的。

这里的尺寸不是死的,设计师可以根据自己的理解进行尺寸的设置。而采用这几个尺寸(24px、32px、40px、48px)的目的是更好的统一并规范按钮,因为24px、32px、40px、48px都是4的倍数,数与数之间也都是±8的关系,另外在绘制按钮时尺寸也可以平分,留出按钮上下均等的距离,另外这几个数值从Web端的体验上来看,比例也是相对更合适的,所以采用这几个数较为规范一些。

一个按钮包含和“无图标”和“有图标”两种形式,无图标比较好处理,直接把相应文本放在按钮中水平、垂直居中就可以了,然后再算清文本与边框之间的距离就可以了。

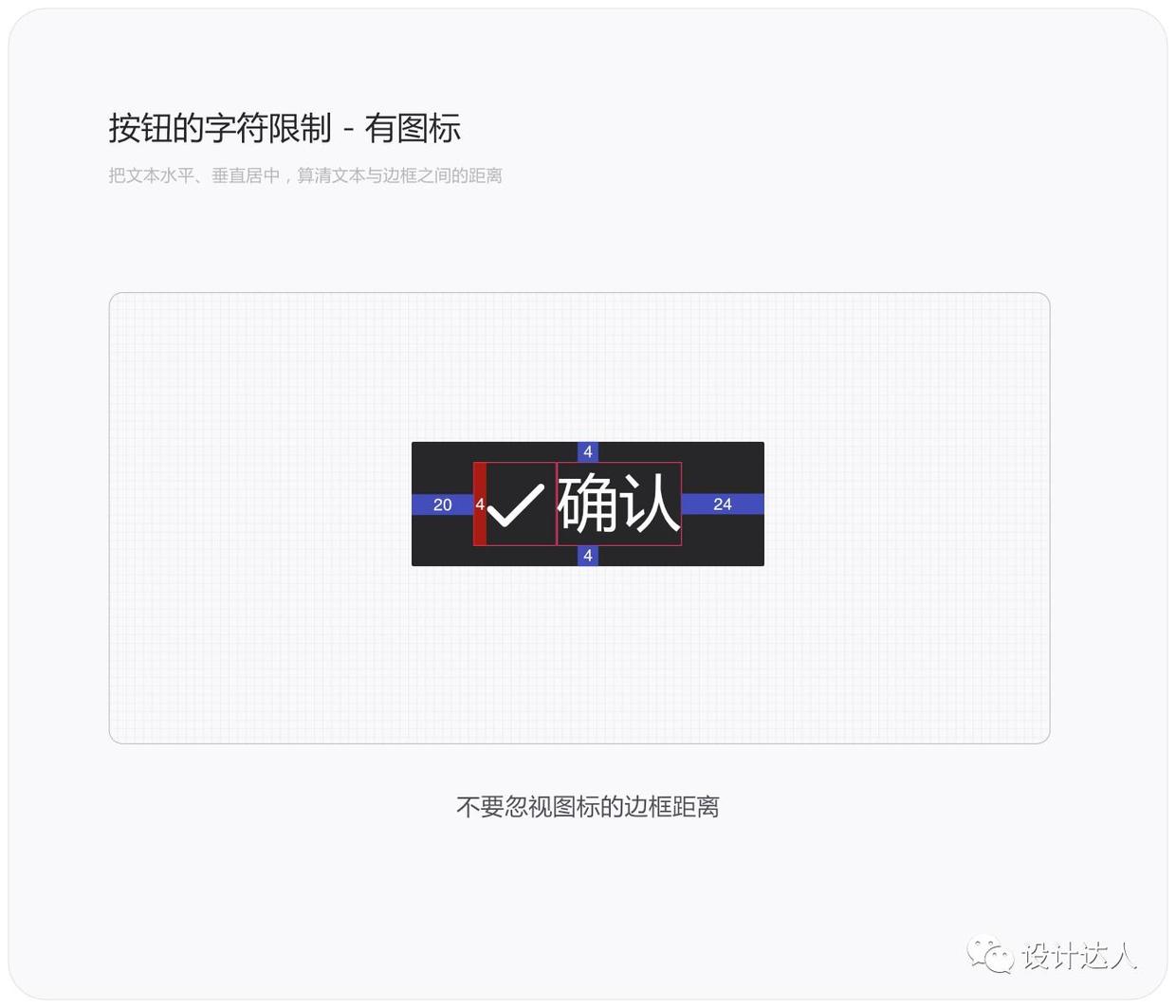
那设计有图标的按钮时,就要考虑把图标的内边距算出来,并与图标到按钮外边距的距离算出来。

当我们掌握的以上几种绘制按钮的方法,就可以绘制出一整套符合规范的按钮组件。

英文也一样,英文与中文的差别在于细微的尺寸差异。英文字体结构要比中文字体结构看上去更小一些,英文的字符长度也要比中文长很多。但问题不大,只要把控好文本/图标和按钮边角的距离,按照基数递增,就不会有什么问题。

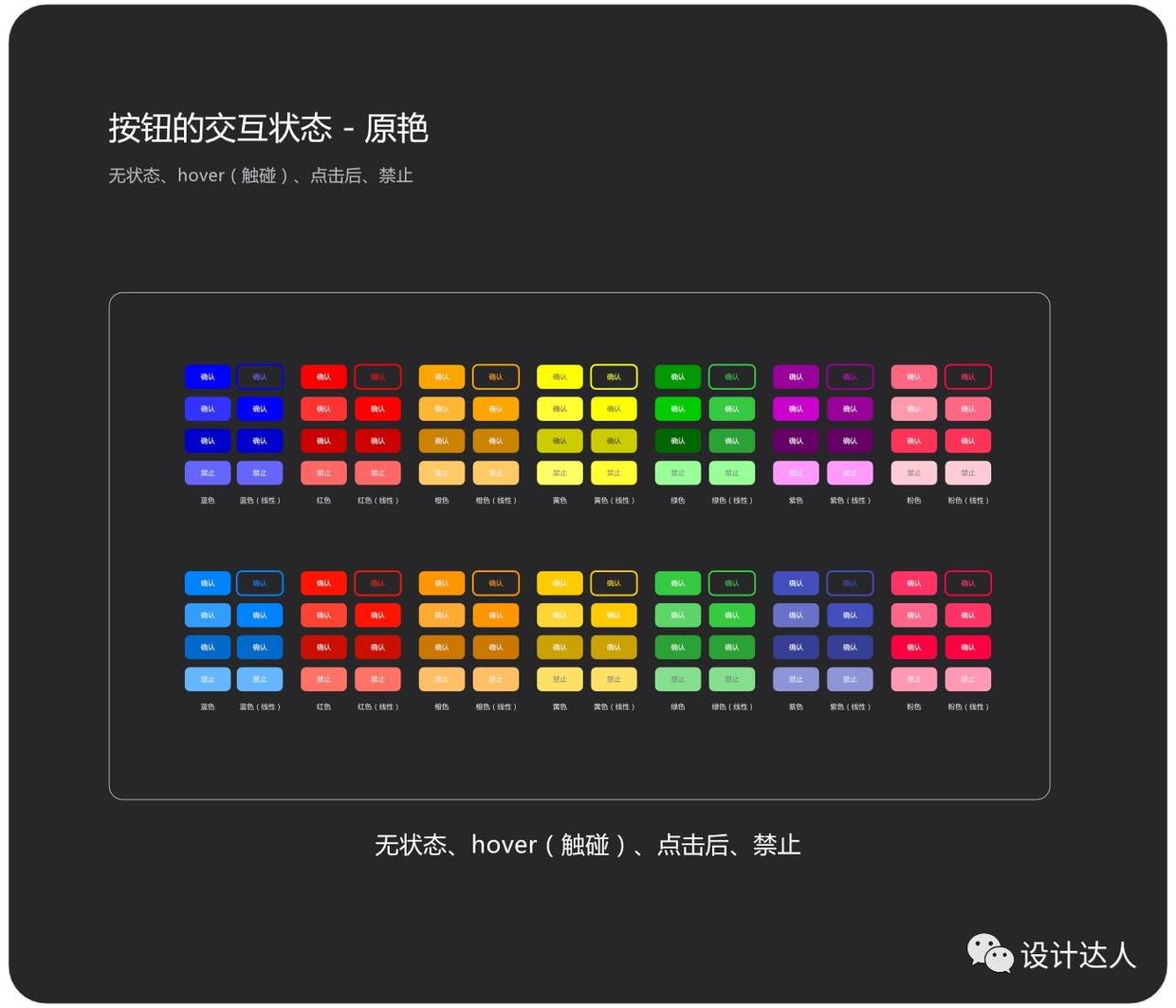
一个按钮的交互状态有四种,分布是:无状态、hover(触碰)、点击后、禁止。采用的配色可以递增(由浅到深),也可以递减(由深到浅)。按钮交互状态的配色深浅也是根据整体页面有关的。如果整体的调性偏深,配色可以递减(由深到浅),如果整体的调性偏浅,配色可以递增(由浅到深)。

而颜色按钮的交互状态是根据配色的色阶决定的,同理配色递增(由浅到深),配色递减(由深到浅)。

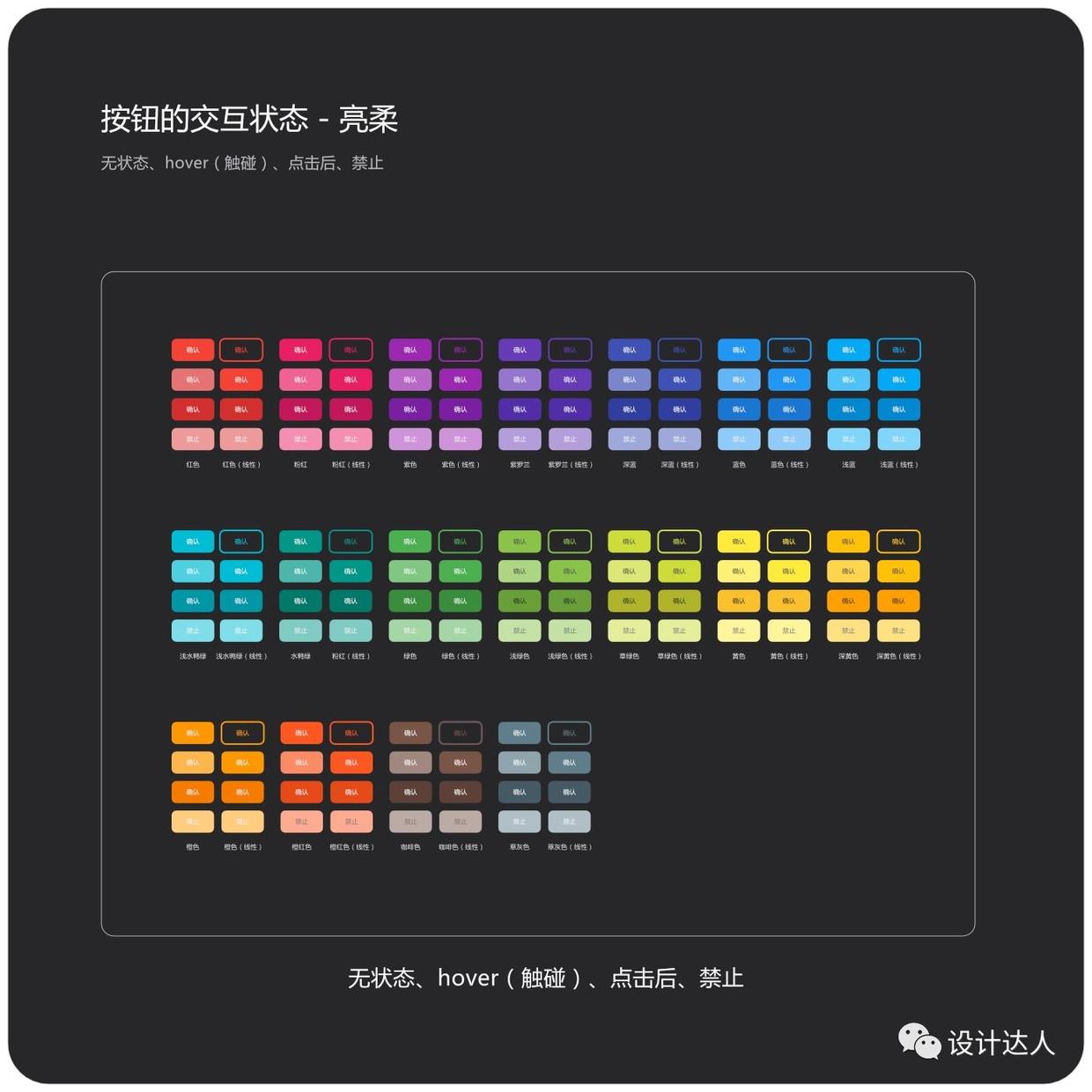
另外附上一张彩色按钮状态效果图,配色为明亮柔和。

这些按钮的绘制看似简单的不得了,其实都是些高精度的工作,差一个像素点都不可以,当然更需要具备一定的毅力与耐心。我觉得做设计应该追求,重视体验和功能,让形式追随内容,而不是内容追随形式,就这样吧。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
改稿绝对算得上是设计师的一项日常操作,这一点我们都深有体会,至于改稿的原因则五花八门,不是客户嫌弃太小气、没创意,就是上级嫌弃太土、太单薄等等。

如何解决设计太小气这个问题,主要是从以下五个方面入手:
导致设计看起来小气的首要原因就是构图不饱满,也就是我们通常所说的没有张力,那么什么样的构图才是饱满有张力的呢?
1.要充分利用好版面的空间
下图是一则背景板海报设计,我们可以看到所有视觉元素都集中在版面的正中心,左右两边的空间完全没有被利用起来,所以看上去会比较小气。


对于这种情况,我们应该适当把图片元素往两边扩张,把版面的空间充分利用起来,使得图形部分的轮廓尽量与版面轮廓贴近。

调整后的构图变得更饱满、更大气了。

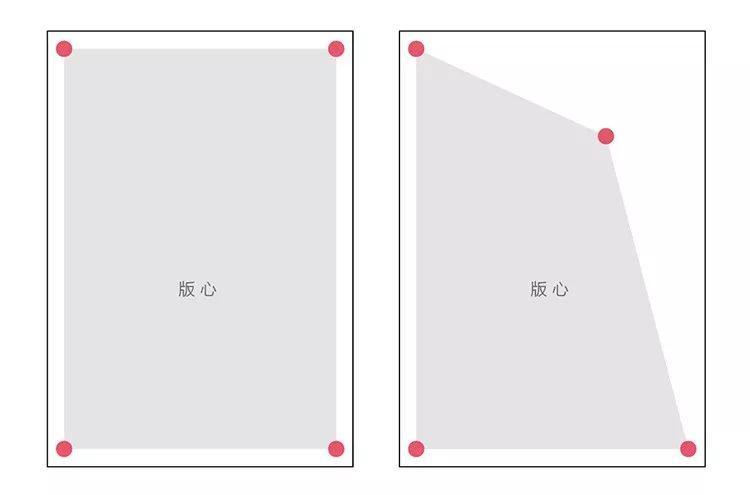
2.视觉主体至少占据版心的两个角
以常见的矩形版面为例,它的版心是一个四边形,有四个角,我们可以把这四个角理解成四个点,而版心就是通过这四个点的连线建立起来的,改变任何一个点的位置,版心的轮廓都会发生变化。

所以这四个点(角)也直接影响了版面的张力,元素覆盖的角越多张力就越大,元素覆盖低于版心两个角时会显得张力不足,因而难以大气起来。例如在下图的海报中,图片部分只覆盖到了左下角一个点,所以版面的张力不足。


为了加强版面的张力,我把图片的火焰部分进行了延伸,并同时覆盖了版心的三个角,所以调整后的效果比调整之前要大气很多。


既然要做大气的设计,那自然离不开“大”字,怎么个大法呢?一是主体元素要大,二是要用大的场景:
1.主体要大
如果觉得你做的设计太小气,很简单,直接把主体拉大,占据尽量多的版面空间,这是一种很粗暴但是很有效的方式,不过我们在拉大视觉元素的时候要注意,要保证元素本身的识别性和清晰度。

上图的主体比较小,所以显得比较小气。

把主体拉大后,该设计就变得大气了很多。
2.背景要用大景
你应该也发现了,凡是电影大片里肯定都会有很多大场景的镜头,比如城市、山川、大海、宇宙等等,这种镜头就很大气,因为它呈现的是一个非常大的空间。而如果特写一座房子、一张桌子、一朵花之类的小场景,则不会有这种感觉。

所以,如果使用大场景的图片来做设计,会比较容易做出气势。

制造强烈的对比也是使设计更大气的有效方法,当然,也不是所有对比都行,效果比较显著的主要是大小对比和空间对比。
1.大小对比
当在版面中同时呈现一大一小两个对比很悬殊的元素,且这两个元素之间有紧密的联系或互动时,就会有很大气的感觉,很多科幻电影的海报设计就喜欢运用这种对比手法,比如《黑豹》和《大圣归来》的海报。

▲黑豹与踩在其脚下的豹头雕塑形成强烈的大小对比,而且二者都是豹,在视觉上有很强的关联。

▲猴子与其面前的巨龙形成非常强烈的大小对比,他们的关联在于二者正处于对峙的状态,霸气背漏有没有?
2.空间对比
如果画面中有强烈的空间对比也会显得很大气,比如说画面中的元素形成非常强的透视关系时,整个版面就会有一种纵深感,仿佛画面中的元素从视线的远端奔向我们的眼睛,这也是为什么发散式的构图会显得比较大气的原因。


从摄影作品中我们可以发现,采用平拍或者俯拍的角度拍出来的照片很难大气起来,而如果采用仰拍的角度,拍出来的照片则会大气很多,这是因为仰拍会把照片中的主体显得很高大,而我们自己很渺小。例如以下两张摄影作品,同是以埃菲尔铁塔为拍摄对象,但右图比左图要大气很多。

在设计中也是同样的道理,比如广告设计中常常用到立体字,仰视的效果会比俯视的效果更有气势。

▲俯视

▲仰视
这也是从摄影中发现的一个技巧,在同等条件下,逆光拍摄的效果要比顺光和侧光拍摄的效果更大气,原因是因为逆光拍摄有强烈的明暗对比,而且更能衬托出光的效果。


汽车广告就非常喜欢用逆光的效果,再加上仰视的拍摄角度,看起来会非常大气。不过为了使主角更清晰,我们通常需要给它的逆光面进行补光。


最后总结一下,想做大气的设计,我们可以从以下五个方面入手:1.构图要饱满有张力;2.主题要大、要用大场景的图片;3.使用强烈的大小对比和空间对比;4.用仰视的角度;5.采用逆光拍摄效果。你都领悟了吗?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
现如今的设计师大都是多面手,虽然各有擅长,但是通常会涉足不同的设计领域。网页设计师偶尔也会设计几个宣传用的折页,UI设计师偶尔做几张海报。
虽然绝大多数的设计项目都遵循着相同的设计理论,并且都要做的足够好看,但是不同的设计产品的成败,决定性的因素并不相同。广告设计就是如此。通常广告位所预留的空间就不大,容错率并不高,而借助这小小的一块地方,你只有一次机会去打动你的目标用户。那么你要如何地设计出有用的广告呢?今天的文章,为你分享5个可供你参考的思路。
设计重要,但是出发点和想法更重要,有的时候,好的思路是成功的一半。
今天腾讯的@余盼Designer 从色彩构成、色彩联想、情感化设计、秋冬流行色和案例分析等6个方面聊聊色彩在设计中的应用。
Banner 是我们最常聊到的设计元素,它是一个网页的招牌,是用户最容易看到的视觉元素。今天,我们来聊聊Banner中的急先锋,网页首图,它的设计之道。
13年底,Intercom 的产品VP Paul Adams 在 Intercom 官博发表了 一篇博文 。文章讲述了网络上设计社区里普遍存在的一种现象,大意是“许多设计师在社区中分享的作品往往是为了炫技,而产品的逻辑通常都经不起推敲的,真正优秀的设计应该从更高的层面出发,而不只是做表面上的工作”。
文章发布后,在 Twitter 、HN 及博客评论下引起了反响。虽然部分内容在一些设计师眼里看起来比较有攻击性(也就是俗称“开喷”),甚至还带有些地图炮,但是文中关于“设计的四个层次”以及“when..I want to..then I can...”等设计观点和方法论都非常值得我们回味并运用到工作当中。
蓝蓝 http://www.lanlanwork.com