一套完善的产品化设计系统,可以解决内部协作的一致性问题,解决设计系统更新的周期性问题,解决一群设计师与工程师如何规模化的生产各种业务、UI的问题,从而最终解决用户体验一致性的问题。说到自己,公司的产品从接手开始便是以antdesign作为前端框架,所以很多人会说后台用antdesign、Element或者Taro的框架就足够了呀,当然不~在已有的成熟框架下,也并不能完全满足产品日(sang)益(xin)旺(bing)盛(kuang)的需求,所以设设计规范还是很有必要的。
作为B端设计师,视觉表现层面权重逐渐减少,更多的是需要梳理逻辑流程,将线下业务更好的梳理到线上流程,所以熟知设计规范可以更效率的完成工作。
设计规范的目的:
1、解决内部协作的一致性问题
为设计师内部沟通协作起到决定作用,当同一个项目存在多个设计师横向设计的时候,设计规范会避免颜色错误、间距失调、控件混乱等问题。

2、解决设计系统更新的周期性问题
随着产品的不断推进和发展,为了新增的需求和不断优化的用户体验,这时候会需要对某些规范控件进行调整,在有设计规范的情况下,可以迅速对接开发快速全局调整控件,极大的提升了设计和开发的工作效率。
3、解决设计师与工程师如何规模化的生产各种业务
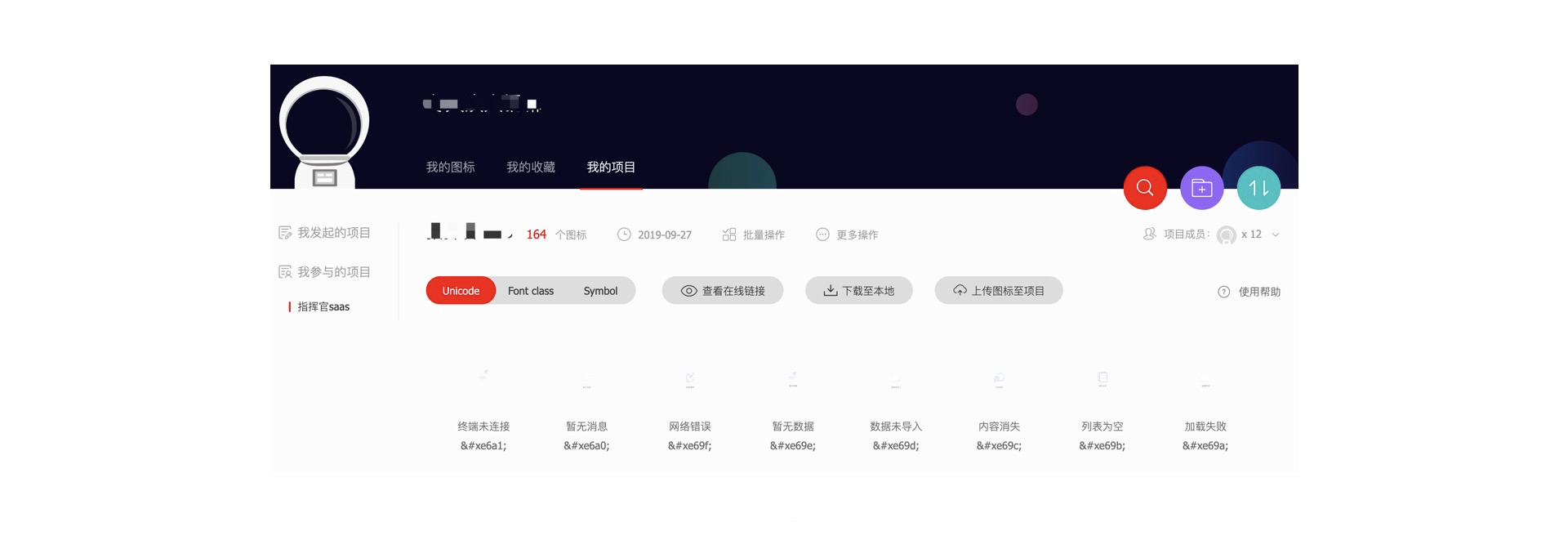
关于和开发对接,图标在如今有了iconfont的项目管理下,项目可以建立自己的图标库。再加上设计建立的可复用的公共控件库,开发可以更加快捷的复用控件,减少返工率,也为后期的修改降低开发成本。

关于建立后台设计规范:
首先要了解项目适用的主要场景,也就是用户爸爸一般是在什么情况下用什么样的设备来进行操作的,然鹅你永远不知道会有什么的场景和什么样奇葩的设备在等待你。在后台的设计群一直有一个经久不衰的话题,那就是后台设计的设计分辨率是向下适配还是向上适配更合适(是1980*1080 还是 1440*900 ),这两者都是可以的,本案由于用户使用笔记本的情况居多,且设备并不是很新所以采用1440*900的分辨率向上适配1980向下适配1200。
在清楚的了解到项目背景之后,开始着手于设计规范的建立,这里关于设计规范的建立是随着设计的不断深入从而不断完善的,不必刻意深入,但是要随时更新规范文档。
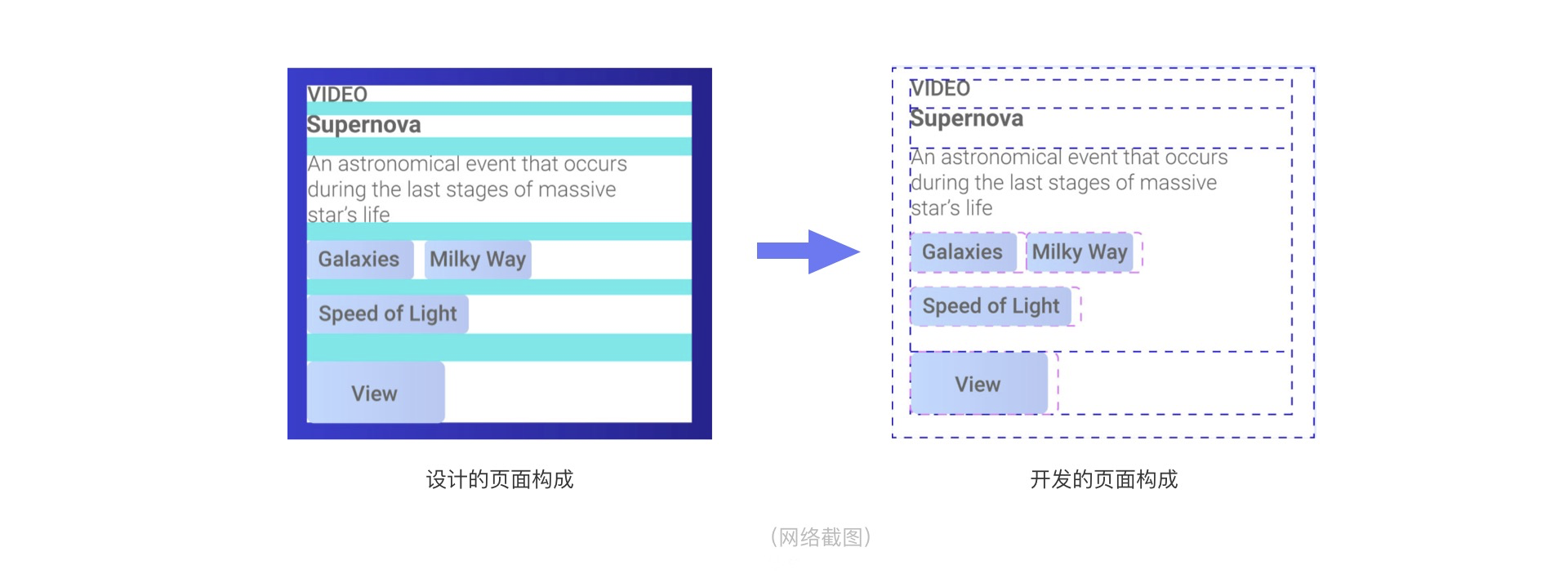
关于页面构成
开发与设计所理解的页面是不一样的,所以会造成开发出来的页面有时候会因为各种原因与高保真相差较大,在设计看来(比如sketch),一个页面是由多个组结合而来,每个组里包含一个或多个字段、图片和图标等,在调整大小、间距、颜色之后慢慢成为高保真。而在开发的角度来看,整个页面就是由多个box构成,盒子与盒子之间存在空白间隔,且盒子存在一定的属性,例如盒子默认对齐于左上,盒子之间相互嵌套或覆盖需要基于所属盒子来定位。
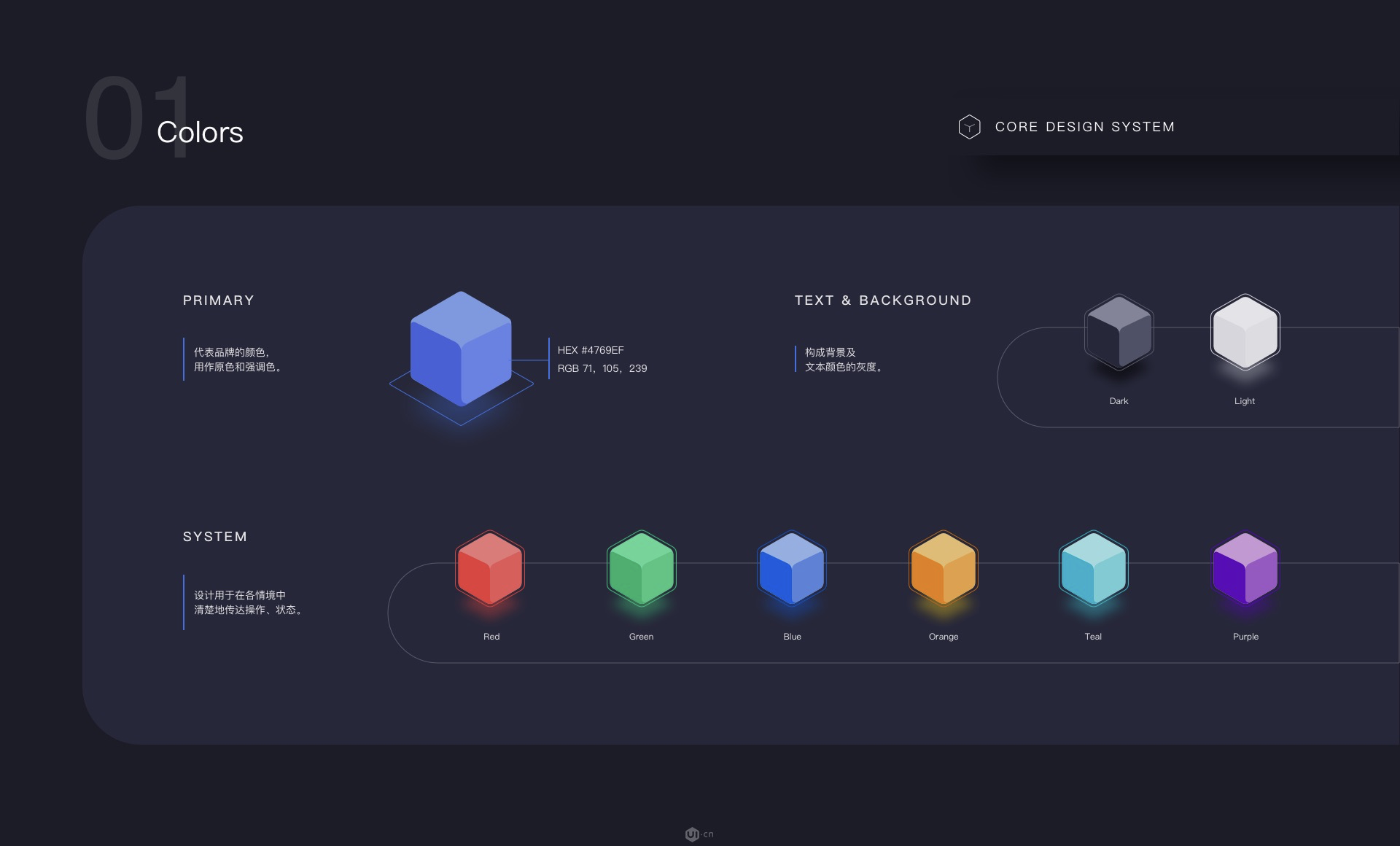
 颜色
颜色
根据品牌背景和产品定位来确定你的品牌色,用于字体、icon、按钮、插画等业务流程。功能色则是为特殊场景,例如失败、成功、提醒等情况。

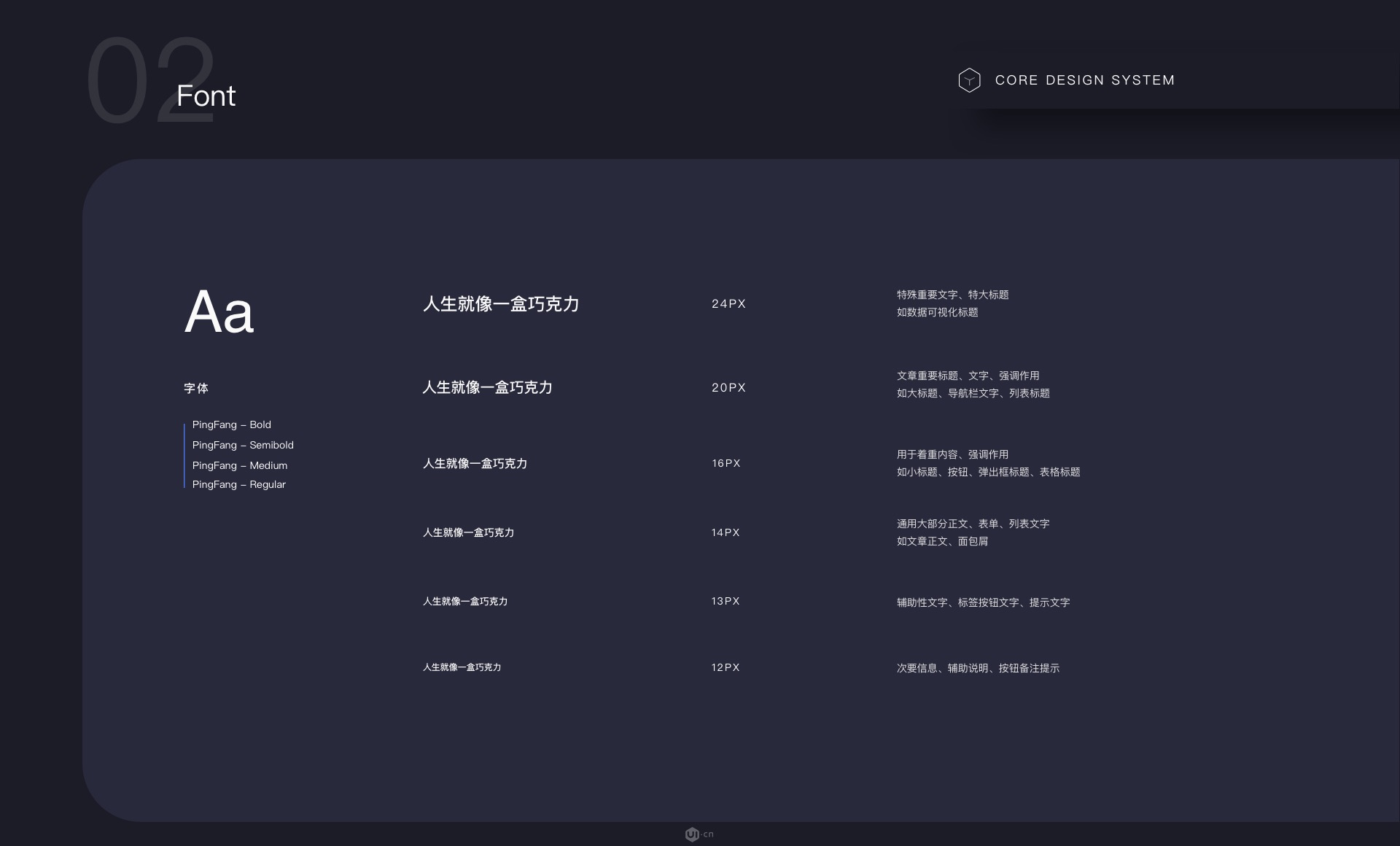
字体
通过购买商用字体或使用免费字体来使用,如果选用免费字体同时也要注意区分系统,通常情况下mac系统使用默认字体苹方字体,windows系统使用微软雅黑。如今免费等字库已经越来越多了,所以这对设计师来说是一个好消息,今年阿里也在UCAN上公布了普惠体,年尾oppo也推出了自己的免费字体,文章末尾附上群友整理的免费字体导图。

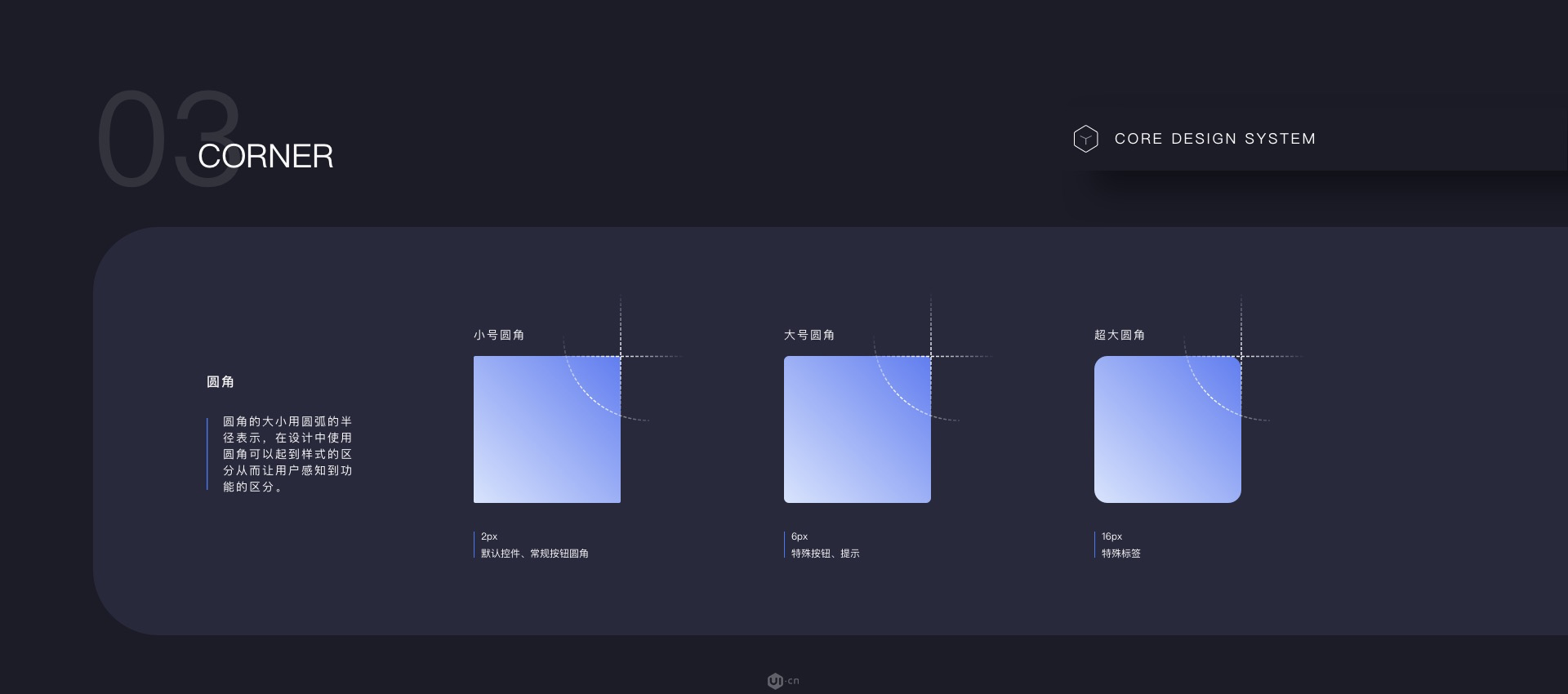
边角
倒角的使用可以起到样式的区分,从而让用户感知到功能区域的分别。
图标
快速帮助用户理解产品并顺利完成操作,好的图标具有高度浓缩并快捷传达、便于记忆的特性,能够更好的传达品牌特性。
阴影
阴影的添加可以更好的提高界面品质,让用户易于区分功能区域

按钮
按钮是传达它将要发起动作的载体。 用户可以点击一个按钮来开始一个过程或工作流程,或触发一个动作。
用法:
1、要传达重要的行动。如:提交表单;
2、要导航到另一个屏幕,触发一个模式或启动一个动作。如:在进程中指定新的动作或模式;
3、按钮上的文本应保持简洁,带着明确、可操作的动词,例如:注册、下一步、下载 ;
4、优先考虑最重要的行动。行动号召太多会引起混乱,并使用户不知道下一步该做什么。

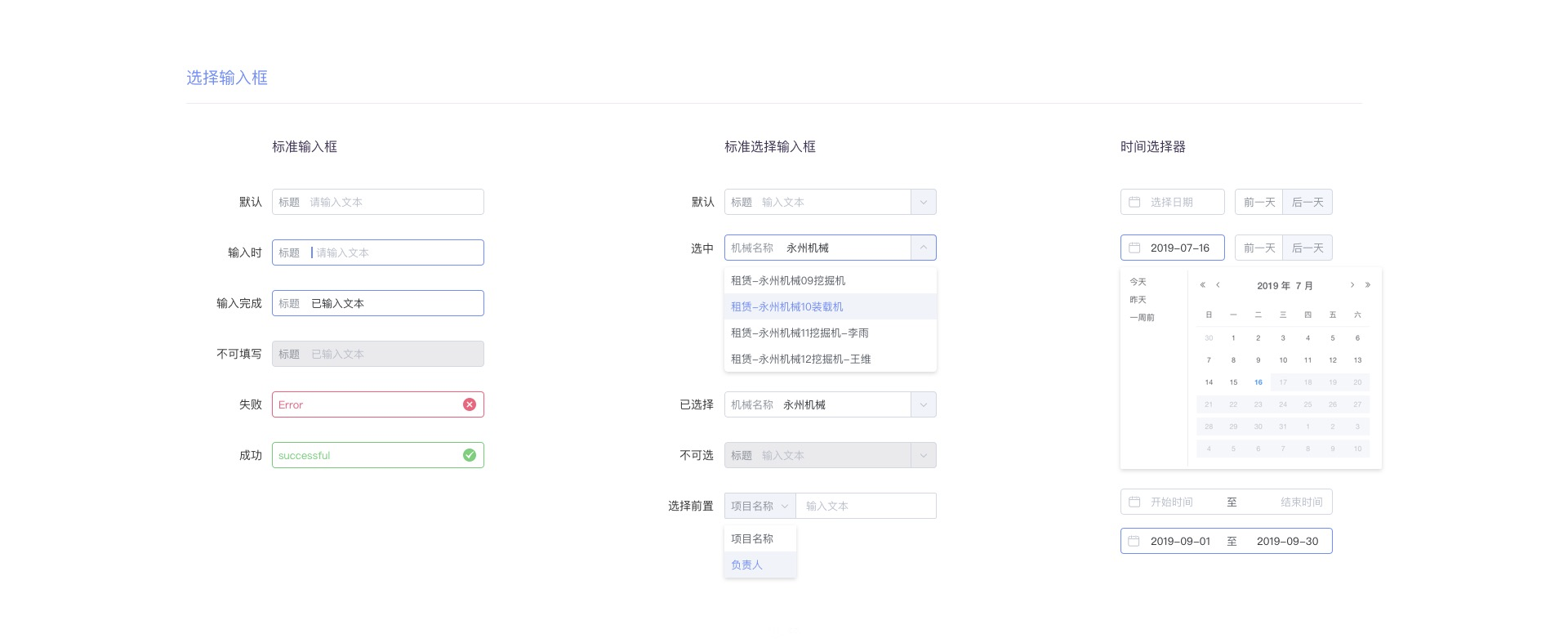
选择输入框
如无特殊需求,则默认采用框架内输入框,特殊情况可同研发一起讨论修改。这边因为一些特殊原因,在修改了代码的情况下实现了标题、选择、输入同时在框架内,这样为寸土寸金的后台界面留出了更多的空间。

表格
表格在后台系统中无处不在,对数据管理和分析起到了重要的作用,方便用户阅读,分析和比较数据。表格一般由表头、表尾、数据单元格组成。

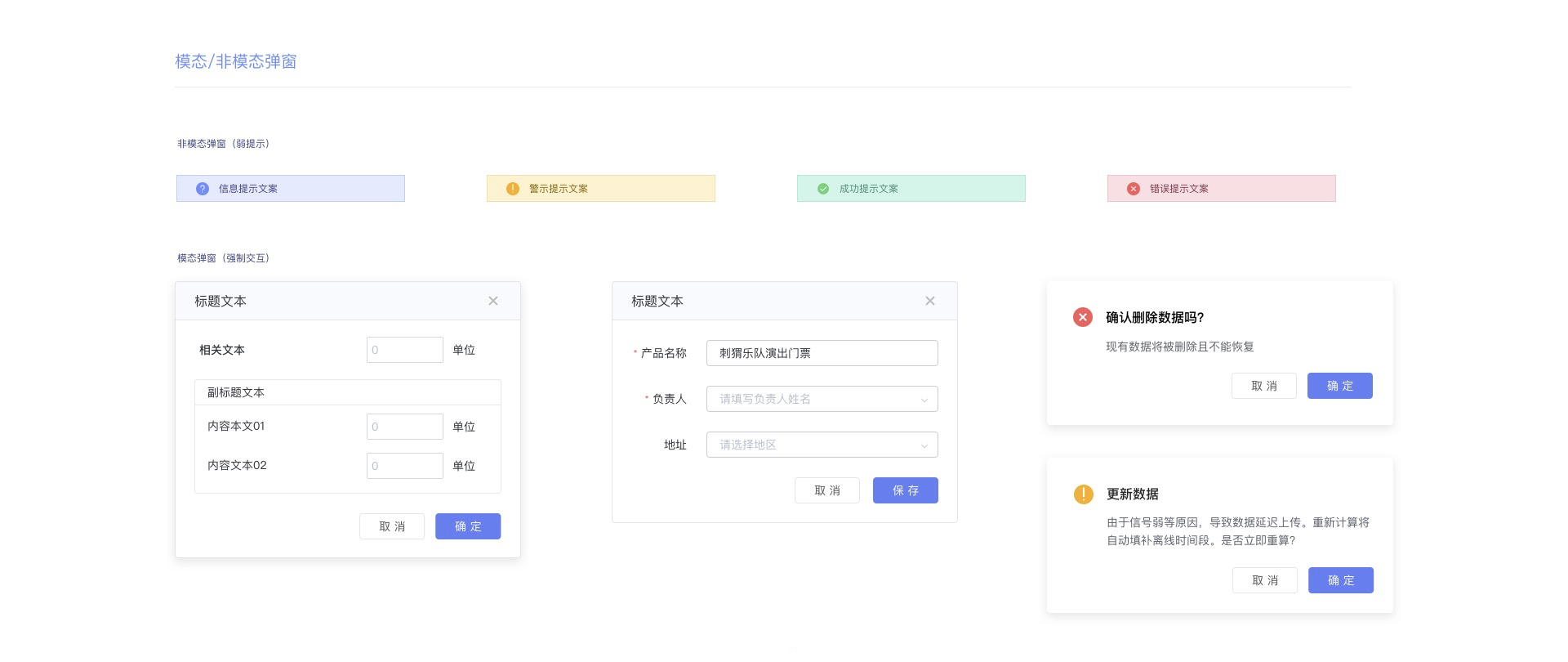
模态/非模态弹窗
用户交互的两种方式,模态弹窗强制交互完成当前操作流程,非模态则是弱提示。

缺省状态
缺省页是指操作异常状态下给予用户反馈的提示页面,它的作用不仅是提醒用户,安抚情绪;更重要的是用“空白”触发用户的操作行为,营造良好用户体验。

结语
以上是我对于设计规范的部分总结,还有很多没有涉及到,包括非常重要的可视化部分,可以多了解一下ECharts(https://www.echartsjs.com/zh/index.html),然后希望可以和大家互相学习。设计规范的建立是长征的第一步,贯彻执行才是根本,在B端庞大的设计系统中,我们需要维护好产品的组件库,不断的完善用户体验和清晰的梳理线上业务,保证产品的功能需求才是重中之重。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:请叫我红领今
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

