首先,你的产品文案不仅仅是一句友好的问候,它还解释了这个网站的性质。其次,无论是建议注册,或者直接跳转到能够吸引用户的内容,文案还起到了引导用户第一步操作的作用。如同我们经常说的,交互设计需要被当做一次交谈来对待,所以这是你创造人性化体验的第一次机会。
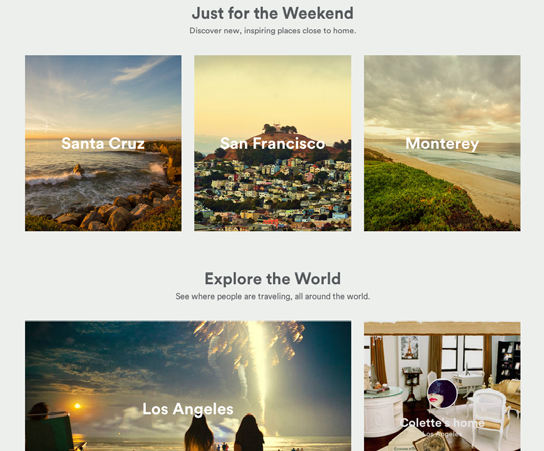
下图是旅行租房网站 AirBnB 的案例,文案极简,但同时深入人心。标题 Just for the Weekend 和 Explore
the
World 让用户在去往特定目的地之前看到 AirBnB能够带来的体验。这个交互很微妙,通过文字的暗示,它构建了产品体验的框架 – 让用户距离一
次愉快的旅程更近一步。