

一、Photoshop(Beta)版本安装
PS的AI功能需要在Beta版本中才能使用,安装过程很简单,可以从下列这个网址前往Adobe官网下载Photoshop(Beta)版本:
https://helpx.adobe.com/cn/photoshop/using/generative-fill.html

点击「试用」按钮,会调起电脑中的Creative Cloud应用,正常来说大家电脑里有Adobe软件一般都会有Creative Cloud,没下载的话按提示下载就可。
在Creative Cloud中找到①Beta应用程序,点击②安装按钮,再点击③打开按钮,就可以启动Beta版PS啦!(我这里已经安装过,所以直接显示了安装按钮)

Beta版PS白色的logo和有趣的启动页面⬇️

二、AI创意填充功能
Midjourney生成的图默认是方形,主体位于画面的中央。如果我们想把主体的位置移到画面左侧或右侧,需要花费很大的精力,而PS(Beta)的AI创意填充功能可以很好解决这个痛点问题!
下图是在Midjourney中生成的例图,人物在画面的正中间,关键词描述:
「A portal to another dimension, with a blonde woman dressed as space girl, cyber punk style, hyperrealism, 4k, natural light. --v 5.1」

如果我想在不抠像、不变形拉伸的情况下,把图片变成横版尺寸,并把人物移到画面右边,需要在PS(Beta)中怎么操作呢?
① 先把例图拖到PS中,用[C]裁剪工具在画布左边拉一个空白。

② 切换到[M]选框工具,框选刚才拉出的空白画布,下方会出现一个工具栏。

③ 点击工具栏的第一个「创成式填充」按钮,进入到AI创意填充功能。

PS的创意填充看起来很像把Midjourney的输入框移植到PS中,但功能上又和Midjourney不太一样:
·PS的输入框没有复杂的指令,只需要输入关键词描述,就能够在选区内生成想要的内容;
·支持不输入内容,直接点击「生成」按钮,AI会根据画面周围的内容智能填充选区。
三、不输入内容直接生成
第一次体验我没有输入任何内容,直接点击PS的「生成」按钮,一次能生成3张图片。点击左右箭头可以切换查看3张图,如果觉得不满意可以再点击「生成」,再生成3张填充图。
效果图1⬇️

效果图2⬇️

效果图3⬇️

第一次测试生成的图片效果远超出预期,和原图风格也很接近,唯一不足的地方是和原图拼接处有一条白线,看起来有点碍眼。
经过多次尝试后,终于发现了问题所在:如果框选时刚好只选取了空白画布,生成出来的新图和原图之间就会产生明显的接缝。简单高效的解决方式是在框选画布的时候多框一点点原图。

这样再点击「生成」按钮,运算出来就会有很完美的过渡,看不出破绽。

四、输入关键词描述
体验完不输入关键词直接生成后,接下来体验一下输入关键词描述后生成的图片效果如何~这次使用同样的方法在例图右侧先拉出一个空白画布,输入关键词描述:
「Particle effect, sense of technology」
生成的图片效果很棒,和原图完美地融合在一起,不得不服啊太厉害了!
效果图1⬇️

效果图2⬇️

右侧的属性栏会记录你刚输入的关键词,可以随时修改关键词,点击再次生成3张图,依次类推,生成的所有图都会保留下来,方便选择。
最后

通过这次体验感觉PS的AI填充非常强大,而且效果很精准,谁能想到在PS中就能完成对一张图的拉伸和智能填充。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
首先说明,竞品调研的方法有很多,本文只提供一种方法供参考,建议大家活学活用。
建议从下面4个方面入手:
1)调研背景
主要说一些为什么要调研,希望通过调研答达到什么样的目的?是视觉升级、体验升级还是为了提升转化率?只有了解为什么做调研这件事情,才能知道从哪几个维度调研。
2)调研样本
建议选几个直接竞品,再选几个优秀的次要竞品也是可以的,可以帮助补齐盲点。
3)调研维度
调研维度要根据调研目的来确定,例如如果是为了视觉升级,那么调研维度主要就集中在视觉效果上,如果是体验升级,那么调研维度主要集中在交互体验层面。
所以维度的选择一定是和此次调研的目的紧密相关的,不过,倒也不是说如果是视觉升级就只调研视觉方面的内容,而是咱们要有一个主要的调研方向,啥都想要,最后啥都做不好。
4)结论
结论是最重要的,毕竟,做这次的调研不就是为了这份结论吗?所以最后一定要有结论,也就是咱们通过调研得到了什么结论。
我公司这个项目是做一个官网的改版,官网主要就改版主要目标有两个:
第一个目标是视觉体验升级,拆解下来就是界面更好看,内容更好找。
第二个目标是提升用户转化率,更细致的拆解一下就是让更多的用户点击【咨询】按钮。
可以得到关键词:界面更好看、内容更好找、咨询客服的人数更多。
好,咱们继续,下一步是找样本。
前面提到过,样本最好是直接竞品+间接竞品(主要是一线大厂竞品)。
所以这次调研我选择了几个直接竞品的官网,以及华为、飞书等这样的做的比较优秀的产品进行辅助分析。
调研维度又可以分为两大部分:整体结构、内容拆解。
了解整体架构是每个竞品调研都离不开的步骤,可以帮助我们快速了解行业内的通识性做法,毕竟站在巨人的肩膀上才能看得更远嘛。
1)整体架构
我当时的做法是把主要竞品的官网都截图下来,然后一个模块一个模块的去分析,其实看下来你会发现,大家的做法都是有迹可循的。
看下面的图片,我把他们类似的模块用同样的颜色框出来,框出来后就会发现,哦,原来,这就是行业内的通识性做法。

然后我把这种通识性做法归纳总结出来,发现,其实官网首页可以划分为四大板块:

你看,看似有很多复杂内容的官网, 其实也就这几个模块,这样看是不是就清晰多了。
既然咱们通过架构梳理来了官网的内容,下一步就进行内容的拆解了,拆解什么内容?就是拆解上面总结出来的规律呀。
2)内容拆解
为啥要拆解内容呢?
因为咱们竞品分析的目的不就是要做到“人有我优”嘛,咱们竞品分析是为了青出于蓝而胜于蓝呀,所以咱们不能直接抄人家的内容,这是无效设计,咱们要做的是分析他们的优点,然后借鉴,然后超越。
进行内容拆解的时候,建议先定几个拆解维度,不然会没有方向,这里我分了三个维度来进行拆解:

我就拿【建立认知】板块来举例。
官网首页的建立认知是什么?
是让进来的用户对整个网站有一个基础的认知,顾客来了,对店铺总要有一个第一印象吧。
通过前面的架构拆解我们发现,首页一般使用4种方法来对用户建立认知,哪四种?
banner、产品介绍、解决方案、产品优势
一个用户看了banner,浏览了产品介绍和解决方案,看了产品优势,是不是对咱们的产品有了一个认知了,这就是建立认知的过程。
那么咱们如何去分析呢?
我的做法是一个个板块分析,有些麻烦啊,但是相信我,值得。
下面我就拿建立认知里面的“产品介绍”来举例子,看看如何去分析产品介绍这个板块。
使用3个维度来分析:
维度1:用户诉求(用户进来之后的诉求)
产品介绍内容是否有我需要的产品和功能?是否满足我的需求?
维度2:业务策略(针对用户诉求,业务是怎么解决的)
讲清楚三个问题,即“我们的产品是什么”、“我们能做什么”、“我们有什么优势“
维度3:常用表达形式(用什么样的表达方式来实现策略)
拆解下来,是不是对产品介绍板块很了解了,产品介绍板块主要的目的就是为了讲清楚咱们是谁,咱们的优势啊。王婆卖瓜,瓜虽好,但是咱们得让来的人知道咱们的瓜好呀,所以表达方式也是至关重要的,用什么形式去表达这个板块呢?其实竞品已经有了很好的解决方案,那就是上面描述的。
你看,这样一通分析,其实你的方案就自然而出来了,你知道往哪个方向去使劲了,而不是看别人有啥咱们就做啥。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。


先问你一个问题。
拼多多、淘宝、京东这三家购物平台,你认为它们的区别是什么?
或者换个方式问你。
买电器你去哪个平台?
买衣服你去哪个平台? 买垃圾袋你去哪个平台?
是不是有了答案了?
没猜错的话, 大部分人的答案是:买电器去京东、买衣服去淘宝、买垃圾袋去拼多多。
你看,这就是一个购物心智模型,你的心里对这三家平台已经产生了固有的心智,如果让你去京东买衣服,你会不会觉得,有些别扭?
没错,这就是心智模型。
百度百科对心智模型的定义是:
“深植我们心中关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。并深受习惯思维、定势思维、已有知识的局限。”
关键词是:故事、习惯、局限。

淘宝一开始就我们讲了一个故事,一个万能的集市,我们习惯在上面买衣服,但是也产生了局限性,那就是,当我们想买大额电器的时候,还是会选择京东。
我个人对心智模型的理解是:
我们内心深处对一个事物的看法。
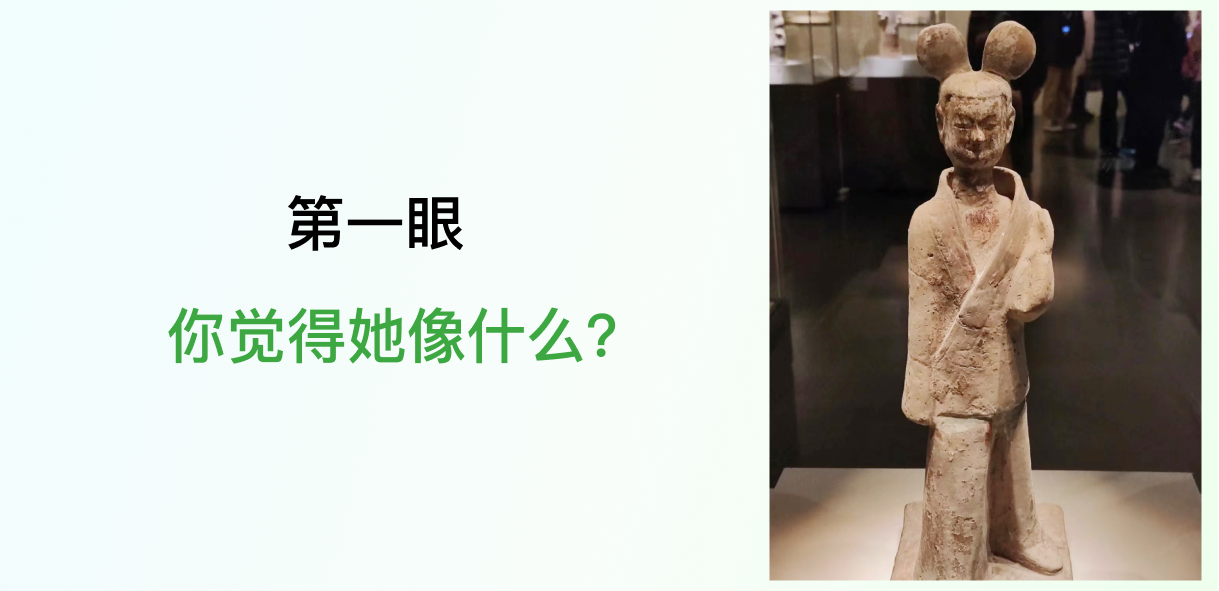
空口聊天多没意思,下面举个例子。
这是一尊陶俑,第一眼你觉得她像什么?

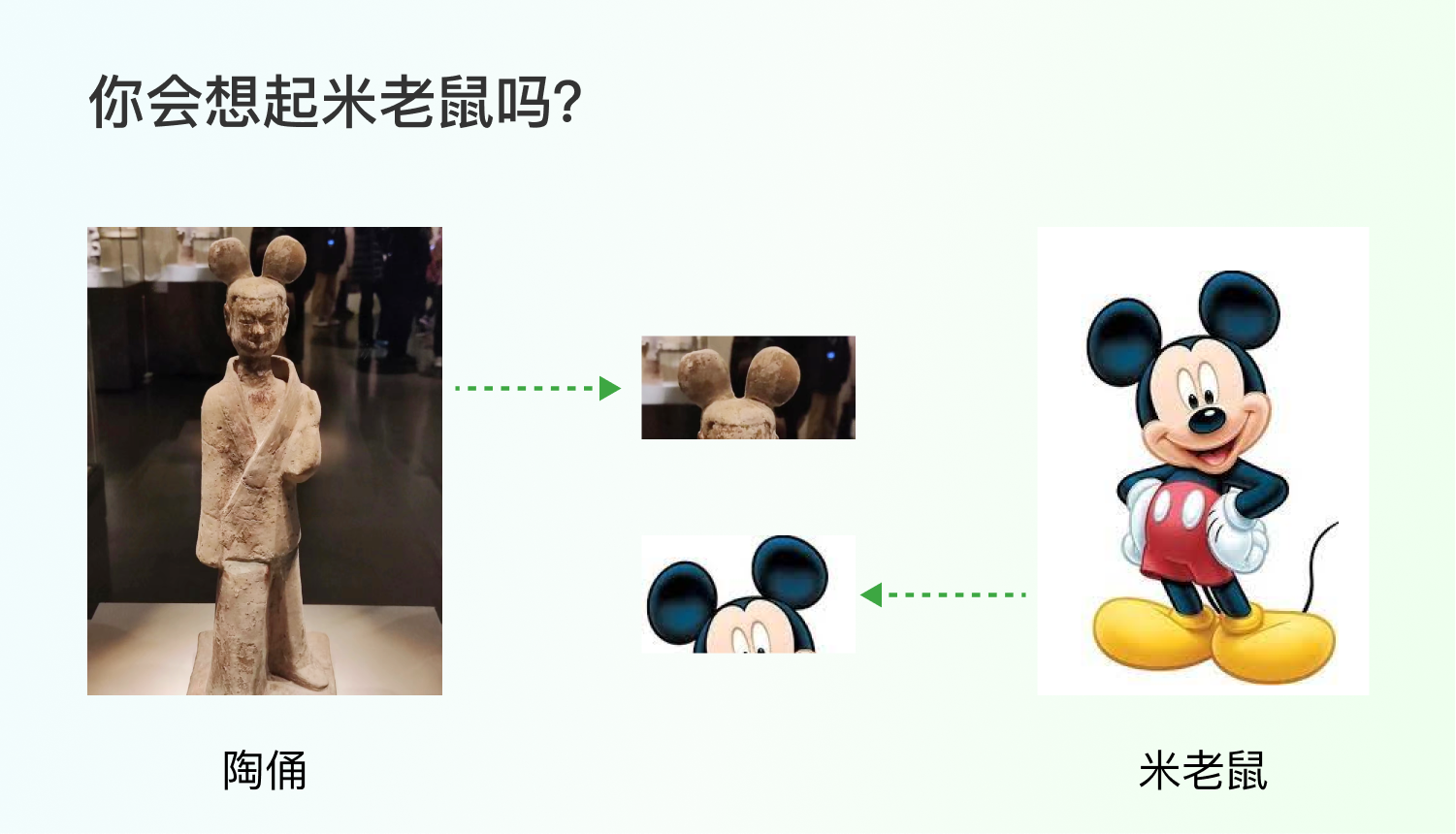
是不是觉得像米老鼠?
为什么?
因为陶俑的头上的发髻和米老鼠标志性的耳朵很像。
如果你从没见过米老鼠,你还会觉得她像米老鼠吗?
一定不会。
这就是心智模型,你对头顶的大圆形的心智是“米老鼠”,所以一旦你看到类似的形状,米老鼠的形象就会浮现出来,这个发髻的形状和你心里对米老鼠的形象产生了匹配。

对心智模型有没有一点印象了?
下面我们接着聊。

我不想用具体的界面来聊,那样的话太散,我认为要想理解一个概念,最好还是从“面”的角度来说,所以下面我会举一些商业上的案例来辅助理解。
心智模型有哪三种运用方式?
第一种:创建新的心智模型
第二种:改变旧的心智模型
第三种:匹配现有的心智模型
可以理解成一件事情的新生、改变和延续。

下面咱们一个个来。
第一种:创建新的心智模型
难度指数:难啊。
记得《盗梦空间》里最难的是什么吗?
最难的不是盗梦,而是植入一个想法。

创建新的心智模型有异曲同工之妙,都是让别人内心接收一个事物,需要刻意培养。
举几个例子。
当年外卖刚开始的时候,家家搞补贴,很多时候几乎不花钱就可以点外卖,后来这些福利没有了,为啥?
因为点外卖的心智已经培养好了,你离不开它了,所以平台可以“不惯着你了”。
还有唯品会的正品低价、瑞幸一开始的星巴克平替,这些都是他们想要植入到用户大脑中的心智。
为什么要费劲植入一个新的想法?
因为一旦植入了,就很难改变。
现在我身边的很多朋友想买一些低价的品牌都会上唯品会,买咖啡会喝瑞幸,一旦用户的习惯养成就很难改变,意味着什么?
意味着留存和转化的成本更低了。
第二种:改变旧的心智模型
难度指数:也难。
《盗梦空间》里小李子的妻子被他植入了一个想法“你不在现实世界里”,当他和他妻子回到现实世界后,他妻子仍旧认为自己不在现实世界里,这个被植入的想法已经根深蒂固,很难改变。
所以改变旧的心智也不简单。
例如小米最初主打极致性价比,后来想往高端路线走,很难,大家心里已经认准了小米就是“性价比之王”,也就是你的产品不仅要好还要便宜。
这就导致小米一涨价,大家就骂他们忘了初心……所以小米拆分出了红米主攻性价比,小米往高端发展,但是仍旧很难。

拼多多的百亿补贴也是一样的道理,一开始的砍一刀深入人心,大家对拼多多的心智已经成型:便宜,质量一般。拼多多想改变这个心智,推出百亿补贴,并承诺假一赔十,就是想告诉大家,我拼多多,也是有正品好货的。不过,效果嘛,见仁见智。
第三种:匹配现有的心智模型
难度指数:相对简单。
其实匹配现有的心智模型,是相对最简单的方法,市场已经帮你把用户习惯培养好了,你直接使用,那肯定事半功倍,省时省力啊。
举个例子,大家最近有关注小米的 13 Ultra 吗?
小米和徕卡联合研发的,主打徕卡调色的相机。
我有一个同事就直接把手里的微单换成了 13 Ultra ,因为拍照足够好看而且便携。
这里不是要推销手机啊,是想让你们了解 13 Ultra 是个什么东西。
然后给大家看看它的手柄(一个配角,可以拆卸)。
是不是有些熟悉?
和相机像不像?
这个手柄就是沿用了相机的心智模式。
小结一下:
心智模型有3种用法:
新建:创建新的心智模型
改变:改变旧的心智模型
延续:匹配现有的心智模型
下面聊聊,咱们怎么做才能更加匹配用户的心智模型?
同样的,我不会拿具体页面来举例,还是希望把思考方式分享给大家,而不是某一个页面的设计。

要想匹配用户的心智模型其实就三步:
了解业务、了解用户、竞品调研。
或者可以这么说, 在懂业务、懂用户的基础上,还要了解行业内的通用做法。

1)了解业务
一定要了解业务,为什么?
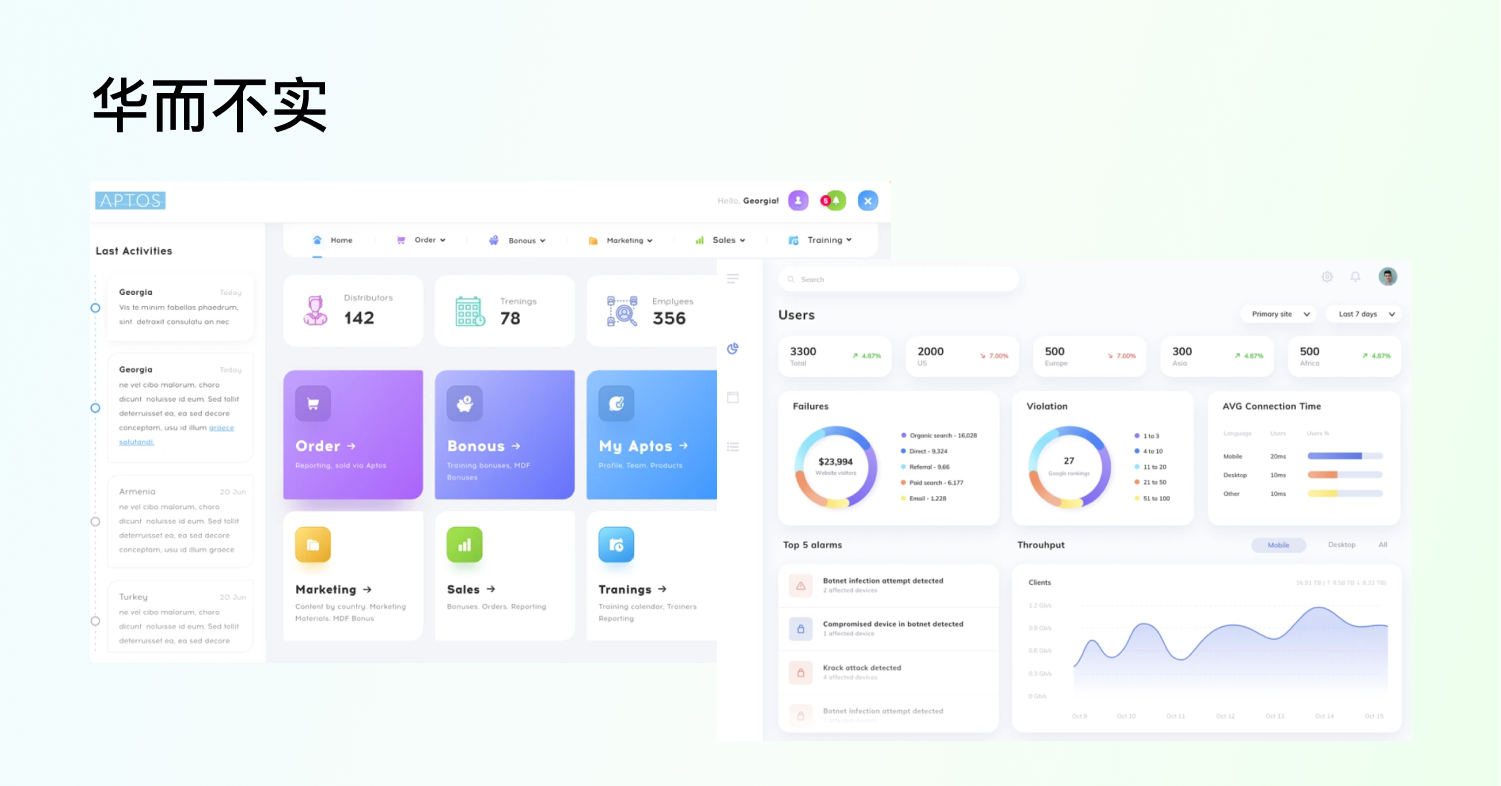
因为好的设计方案千千万,但是匹配你的业务的方案才是好方案,如果不了解业务,可能设计出来的方案就是自嗨,例如网上很多的dribble风设计。

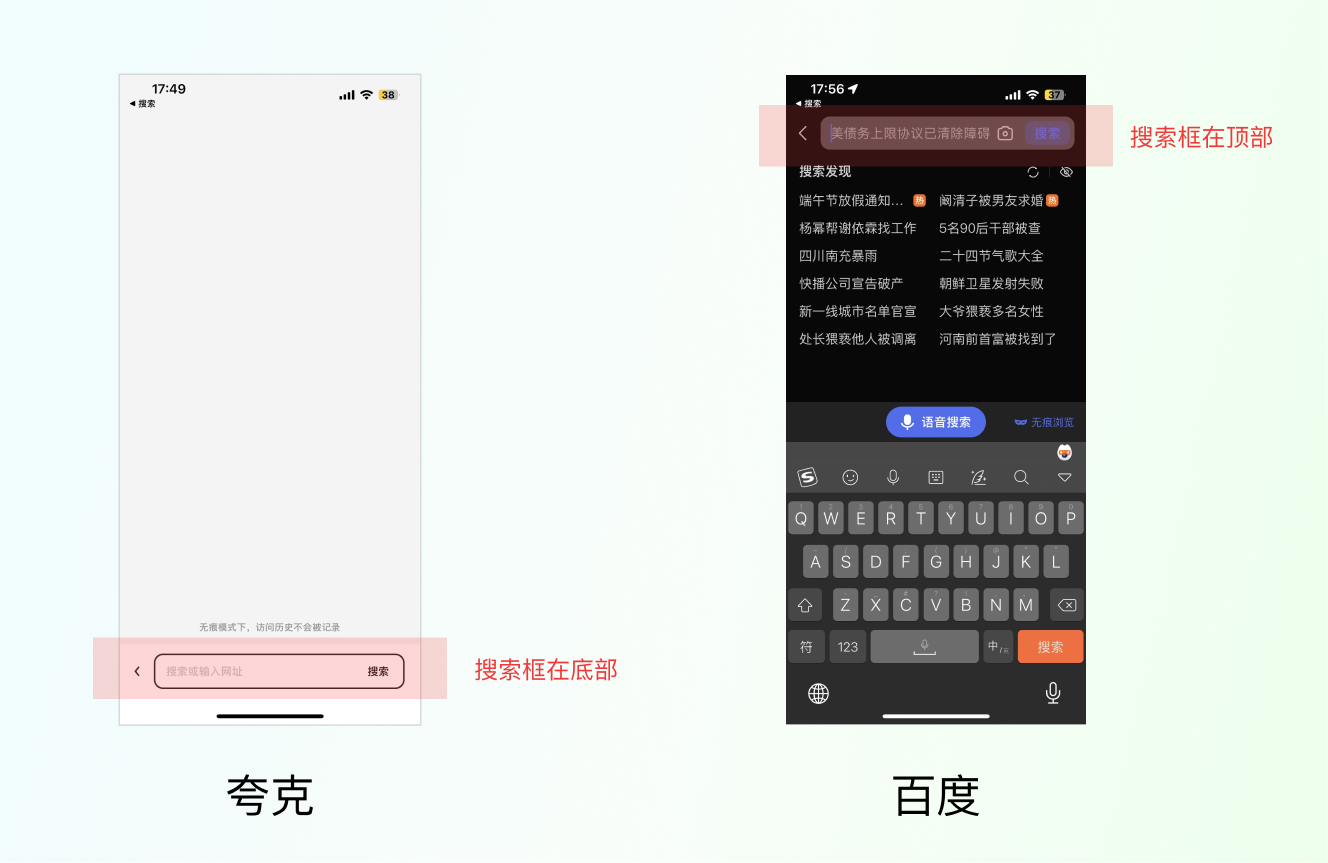
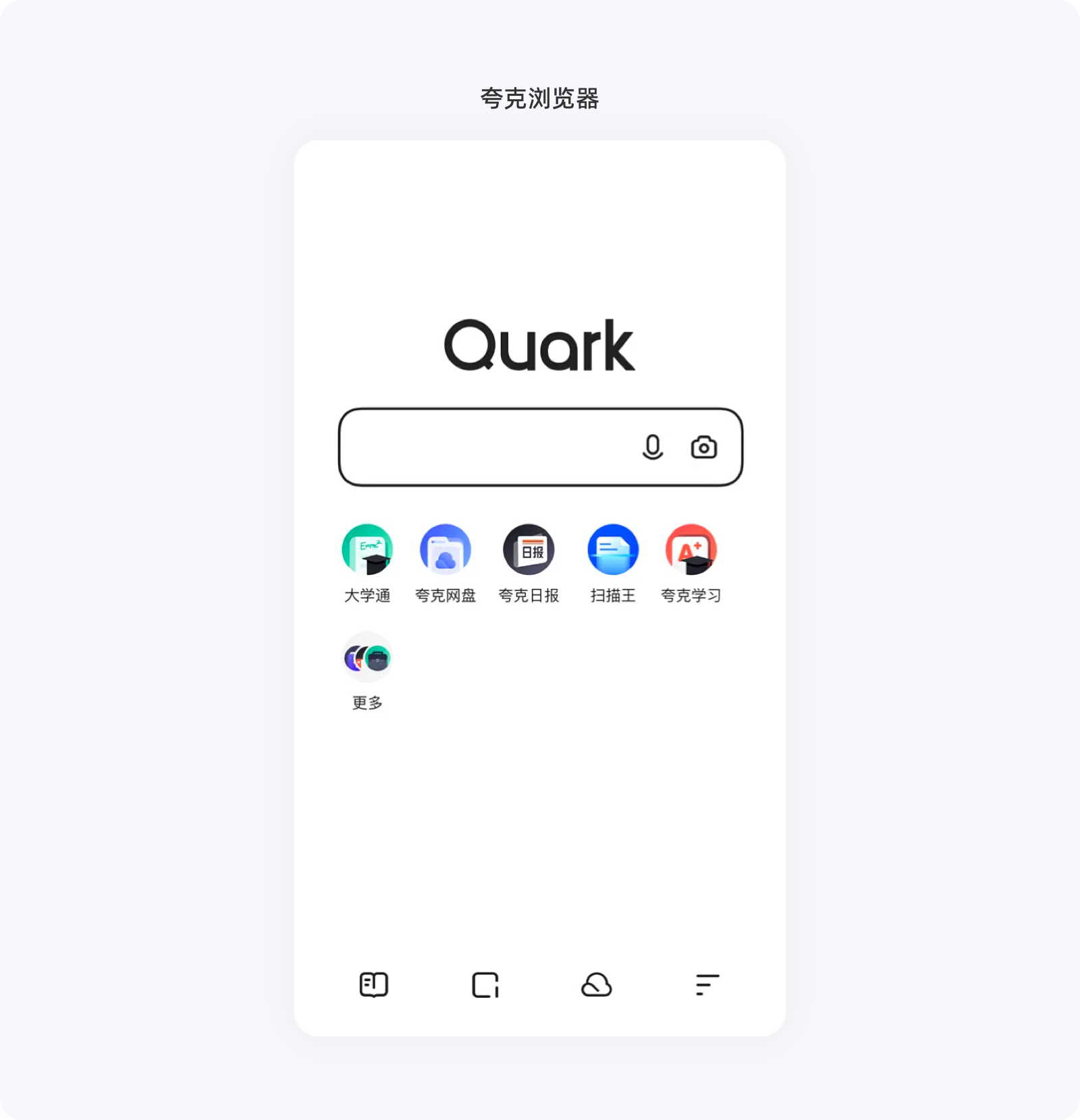
又比如说手机浏览器一般都把搜索框放到屏幕顶部,而夸克浏览器却把搜索框放到了下面。
为什么?

因为夸克想推翻传统的浏览器,想打造一款更年轻更好用的浏览器,把搜索框放到下面也是满足他们的业务诉求,现在手机屏幕越来越大,搜索框放在下面手指操作更加方便。
所以,一定要先去了解业务。
拼多多和淘宝同样都是电商平台,可它们的用户心智相差甚大,因为最后方案设计是服务于最初的业务目标的,业务不同,呈现的方案也不一样,最后让用户形成的心智也不同。

2)了解用户
为啥?给老人和小孩设计的界面能一样吗?
就拿颜色和文字来说。
小孩喜欢高饱和、丰富的颜色,而老人则需要考虑在各种场景下都能看得清楚信息的颜色。
小孩喜欢圆润的卡通字体,而老人需要识别度更高的字体,更大的字号。

不同的用户,采用的设计一定是不同的,只有了解了他们的喜好和痛点,才能做出符合他们心智模型的设计。
3)竞品调研
为啥要竞品调研呢?
因为竞品和我们的产品类似,那么意味着用户大概率重合度也高,甚至业务上都有一定相似度,那么意味着,竞品的方案,大概率是经过市场验证的符合用户心智模型的方案。
你看,既然竞品已经给咱们打了个样,为何还要自己闷头造轮子呢?
咱们目的是解决问题,又不是为了证明自己很厉害。
但是,不要误解,我不是说照着竞品抄,而是取长补短,所以不仅要调研,还要分析,分析就是把竞品的优劣势找出来,好的地方咱们可以酌情借鉴,不好的地方,咱们也要避个雷嘛。
好了,小结一下,要想匹配用户的心智模型,一定要了解业务、了解用户,还要做竞品调研了解市场的通识性做法。
以上。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
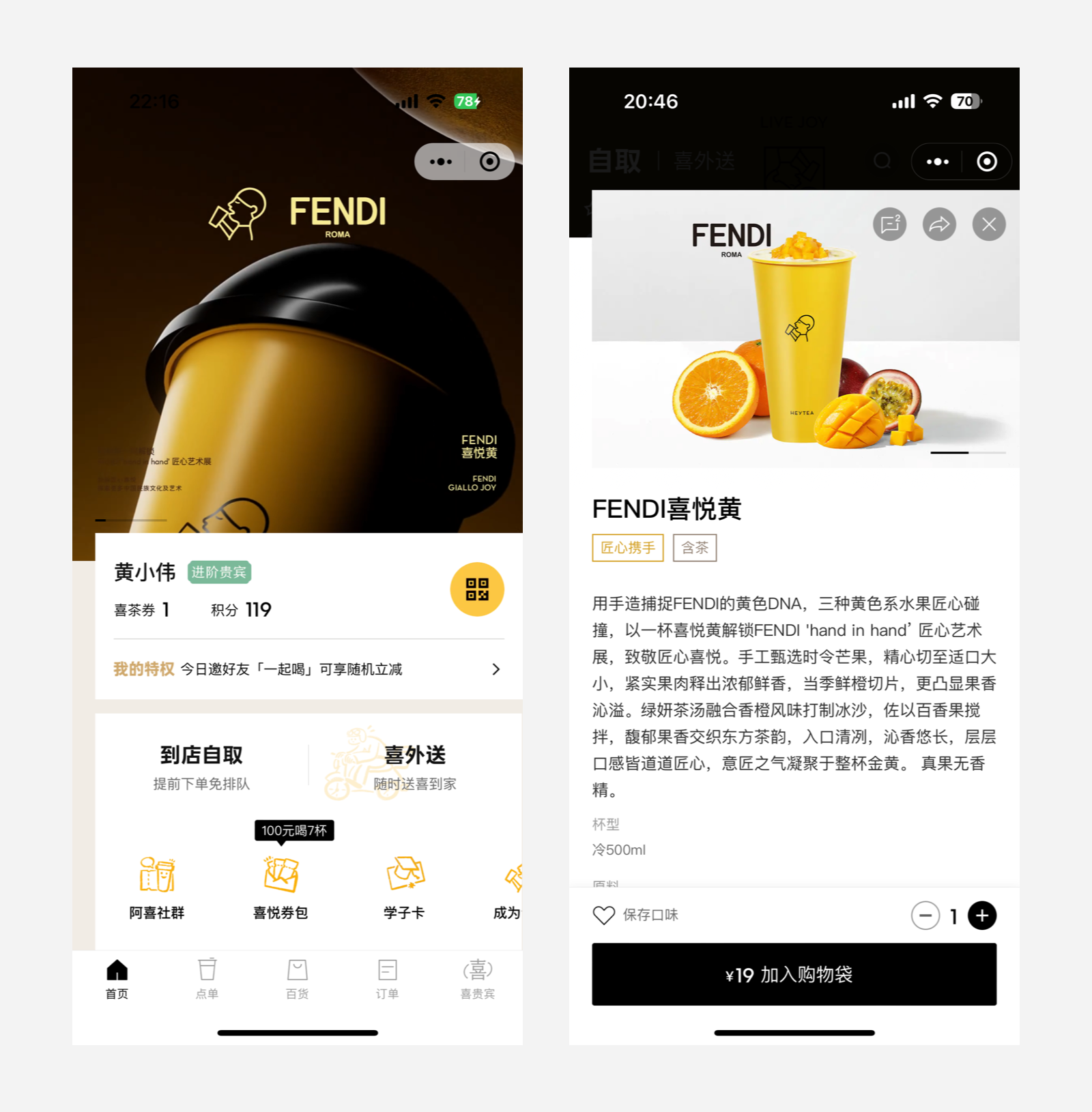
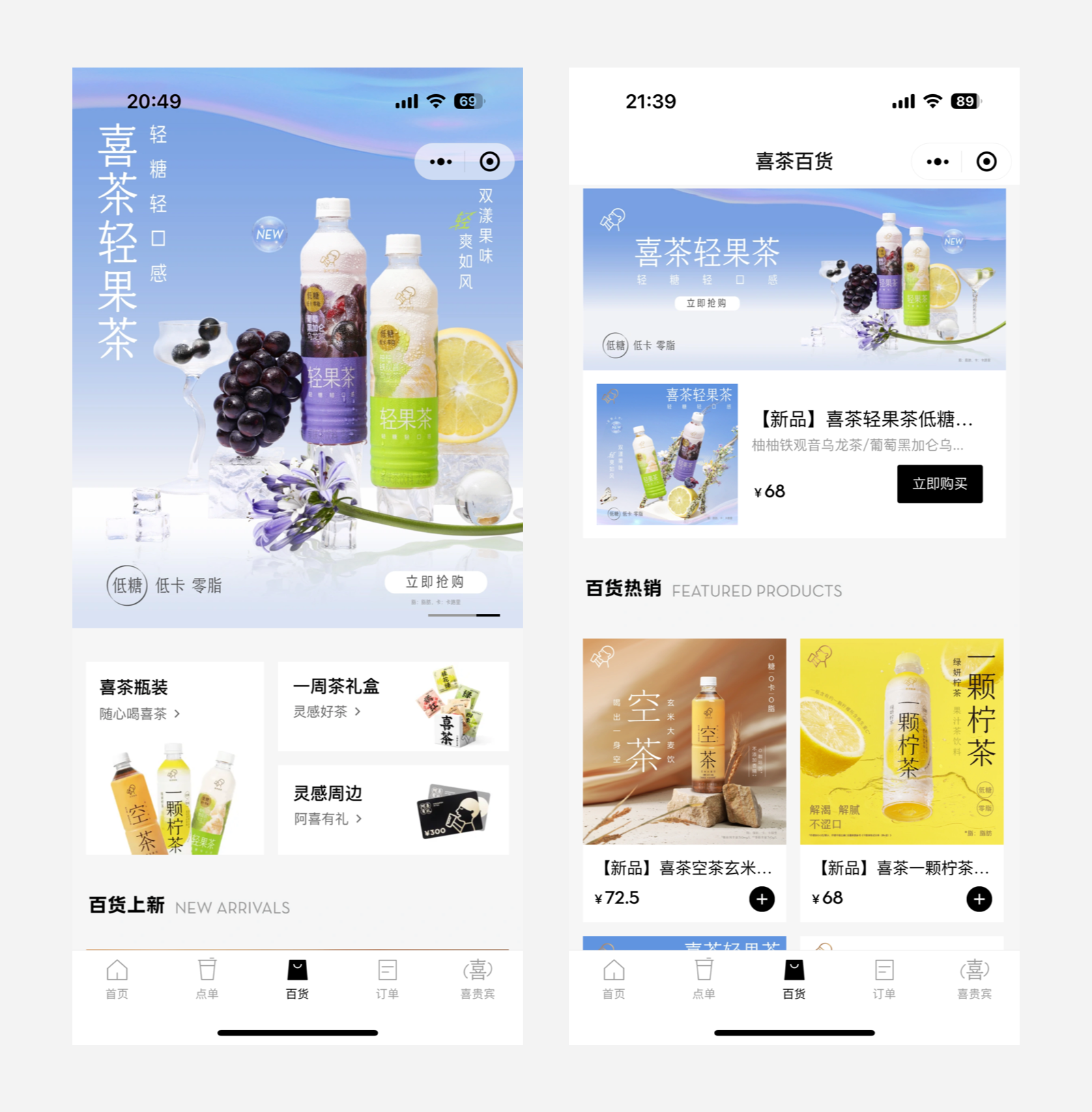
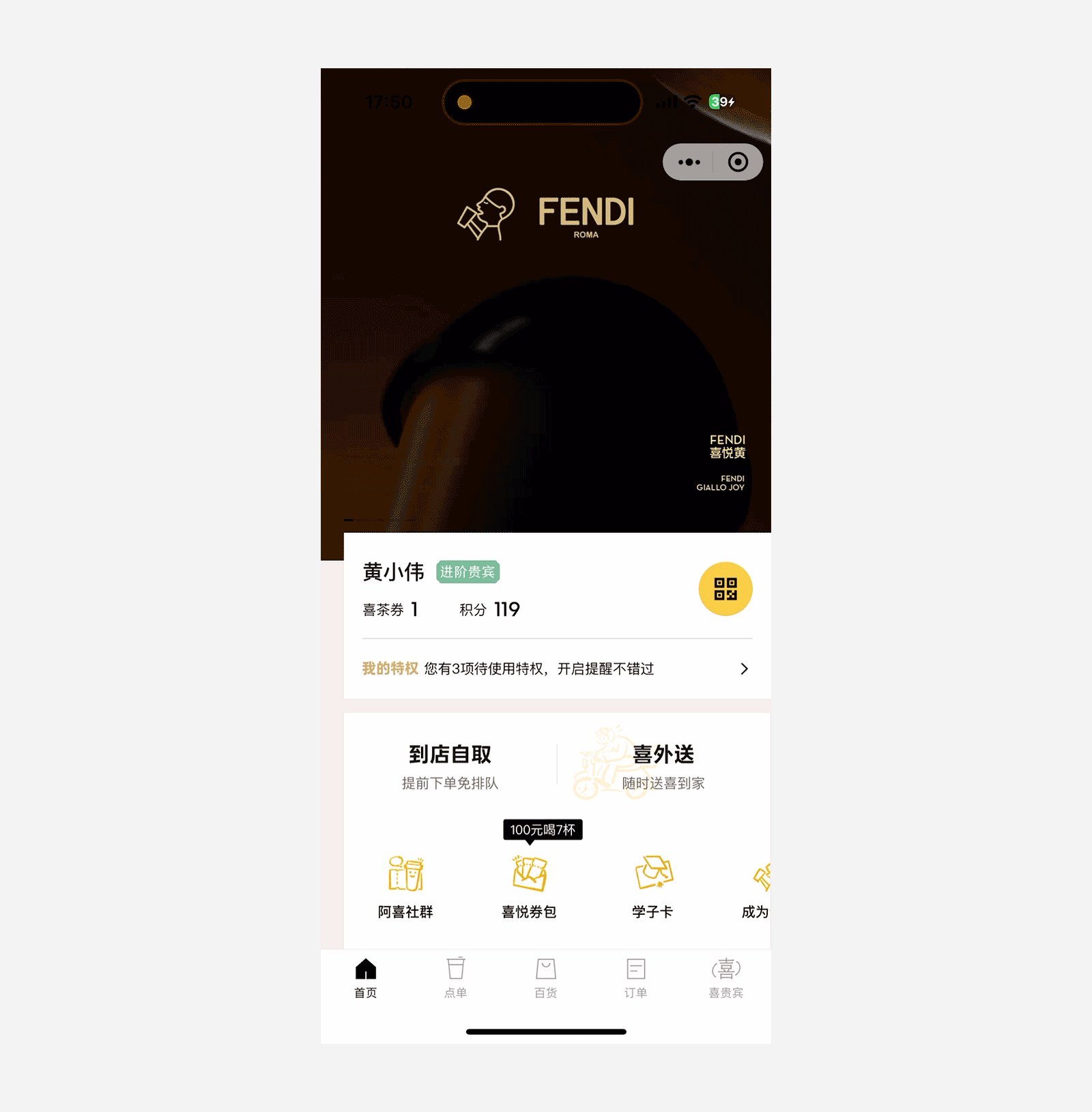
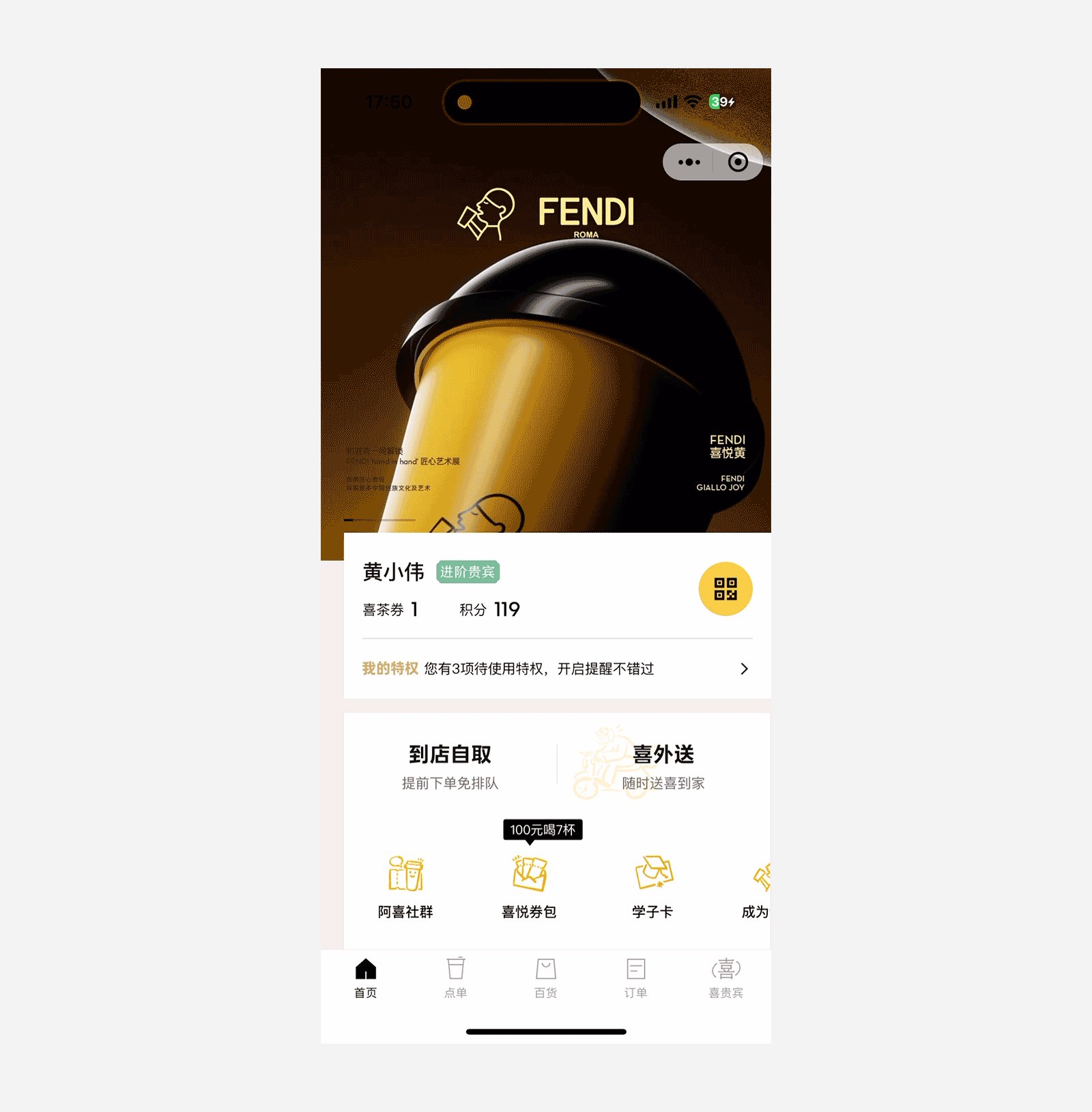
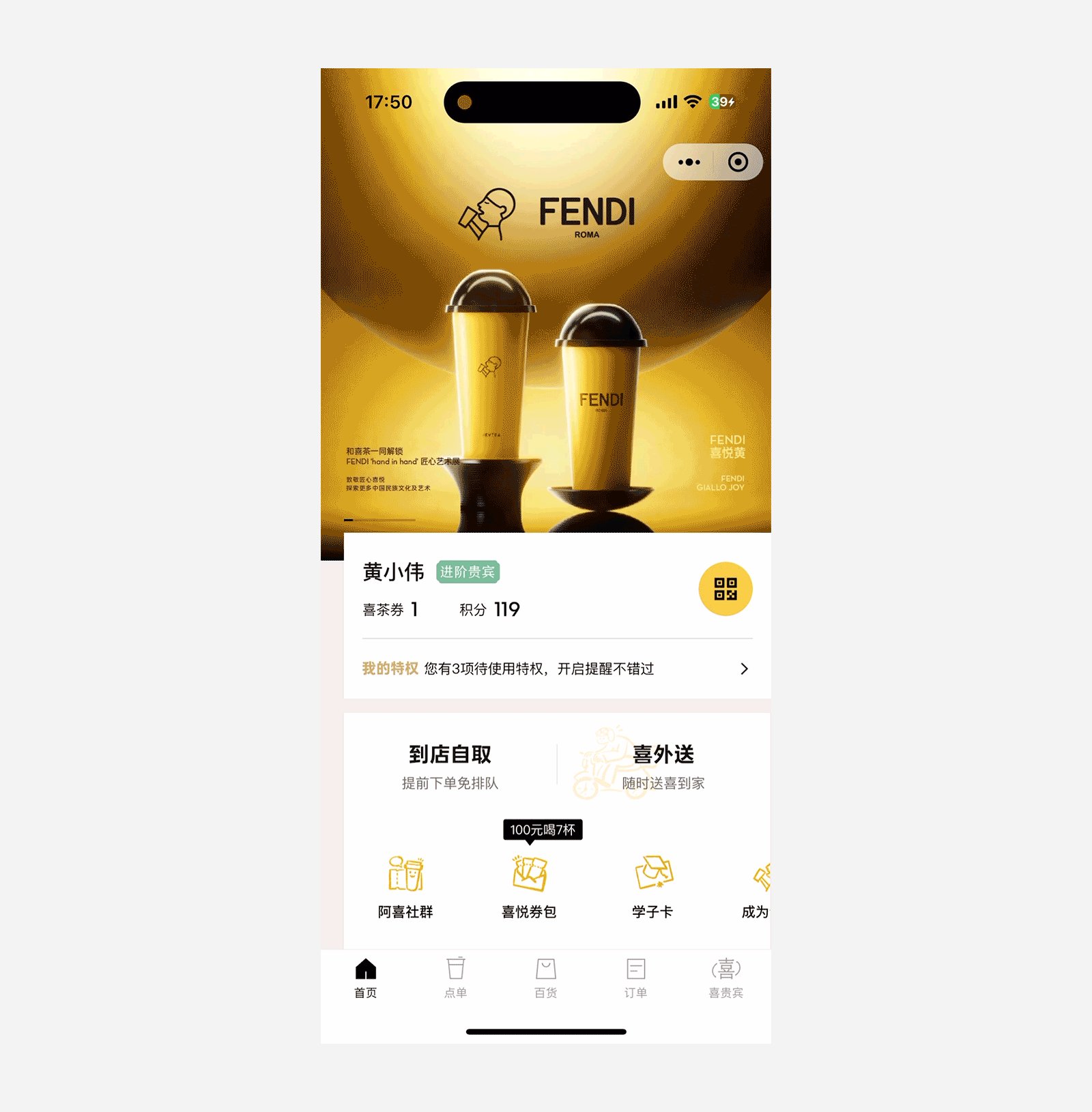
进入喜茶小程序的时候给我的感受是简洁、时尚、极致的设计风格,截了两张小程序内的两个界面。 确实做的还挺不错的,为什么给人感受不一样?接下来我们分析分析

1.首先从下面的页面我们能发现,界面的排版只有卡片左边距留了20的安全距离,而卡片右边安全距离为0,这样特别的版式设计给人不对称的感觉,这样的设计能让用户记住,同时又有一点时尚范的感觉,很符合喜茶目标用户年轻人的审美。
2.同时产品的banner是3:2的比例,较为靠近黄金比例的尺寸。

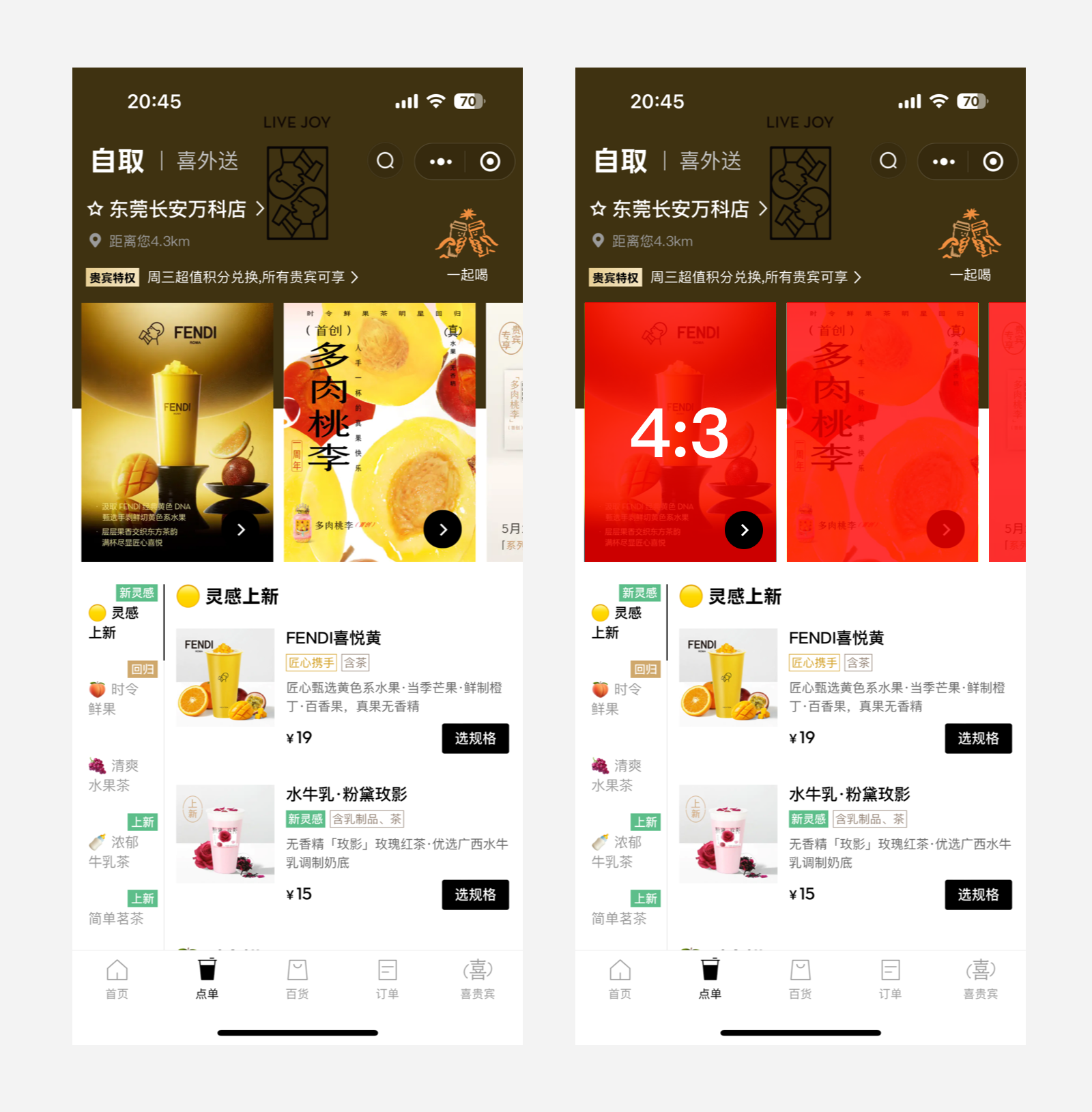
1.点单页面,喜茶新增了新品推广位,一些新上的产品都会在推广位呈现,尺寸比例4:3,给人的感受像是线下海报一样,同时第三个广告位露出部分,让用户知道后面还可以左滑查看。同时推广页的右下角有个箭头指引,告知用户可点击。
2.看完这几个页面会发现,喜茶的基本上都是纯直角的设计语言,推广页是直角、标签是直角、按钮微圆角,直角的设计语言给人的感受是时尚、极致、极简的设计感受,个人非常喜欢。
3.但是点单页面的有点乱,标签的颜色过多,不够统一,图标的也非常的多,这样给人的感受就会比较凌乱,尽可能少的去表现,这样更加能提高用户的效率。

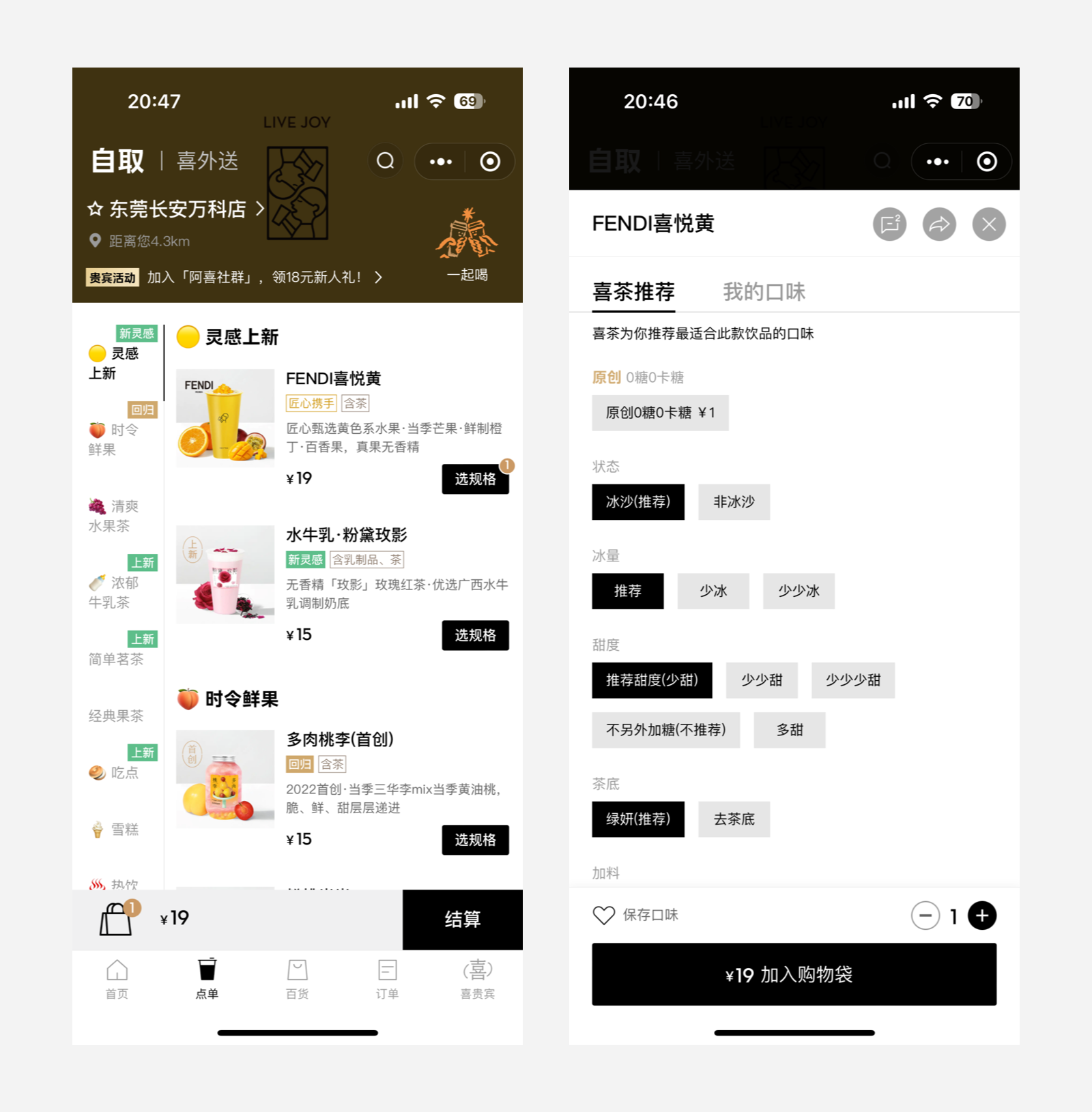
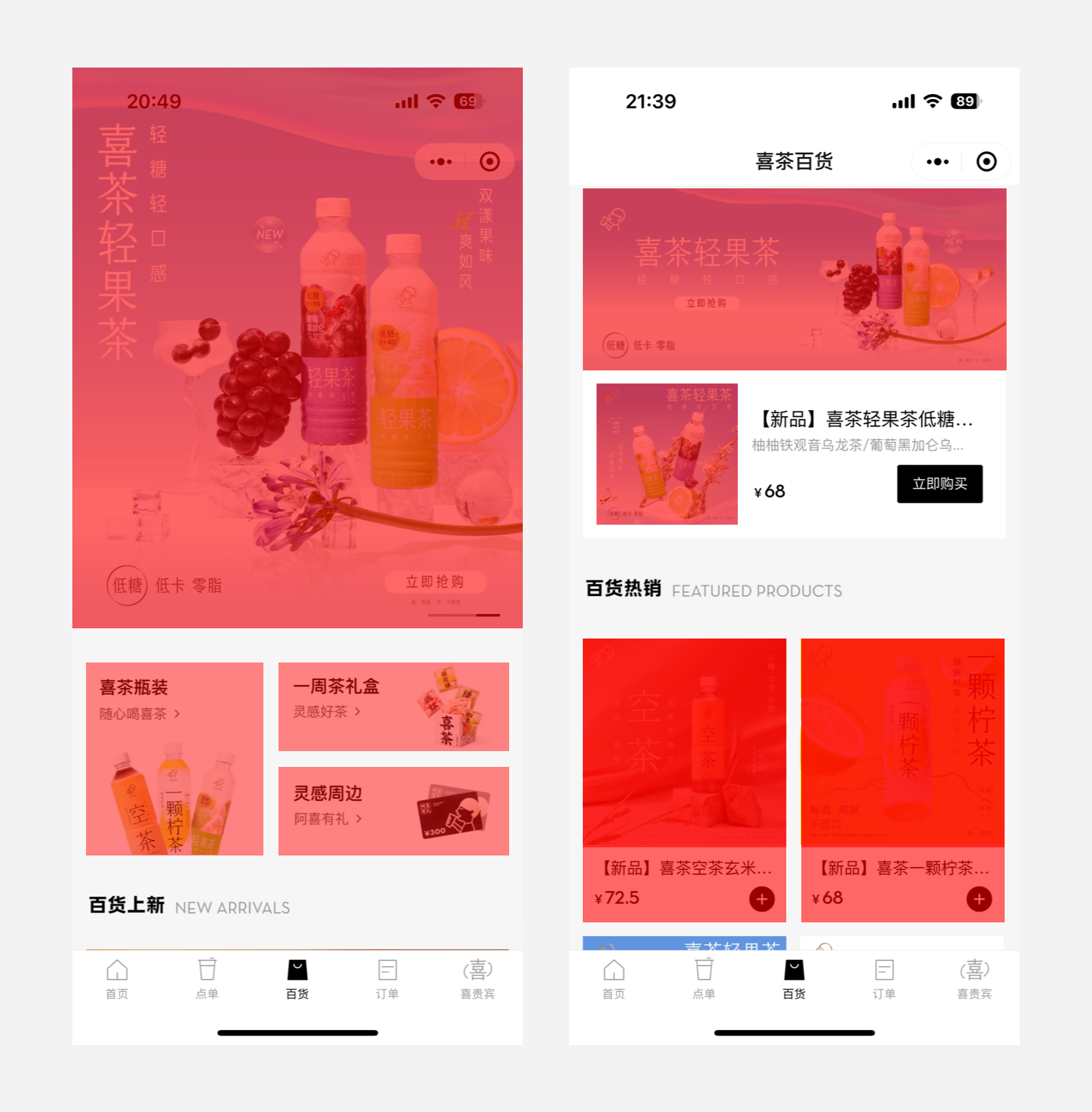
1.在点单页面用户上滑,推广位渐渐的往上消失,这样产品的展示会更多,利于用户挑选和寻找。
2.用户在选口味界面,发现每一个标签的内的文字左右的安全距离一致,依次排列,具有节奏感,页面给人感受简洁、易操作,同时用户可以选自己的口味,可进行保存,下次点直接就可以选择自己的口味。


在喜茶的百货界面能清晰发现每一个模块的都是不一样的,很多产品的商场页面都是一致的,而喜茶在产品的展示会以不一样的形式出现,每一个模块都有尺寸和排版的差异,这样给用户有种落错感,更加有设计。

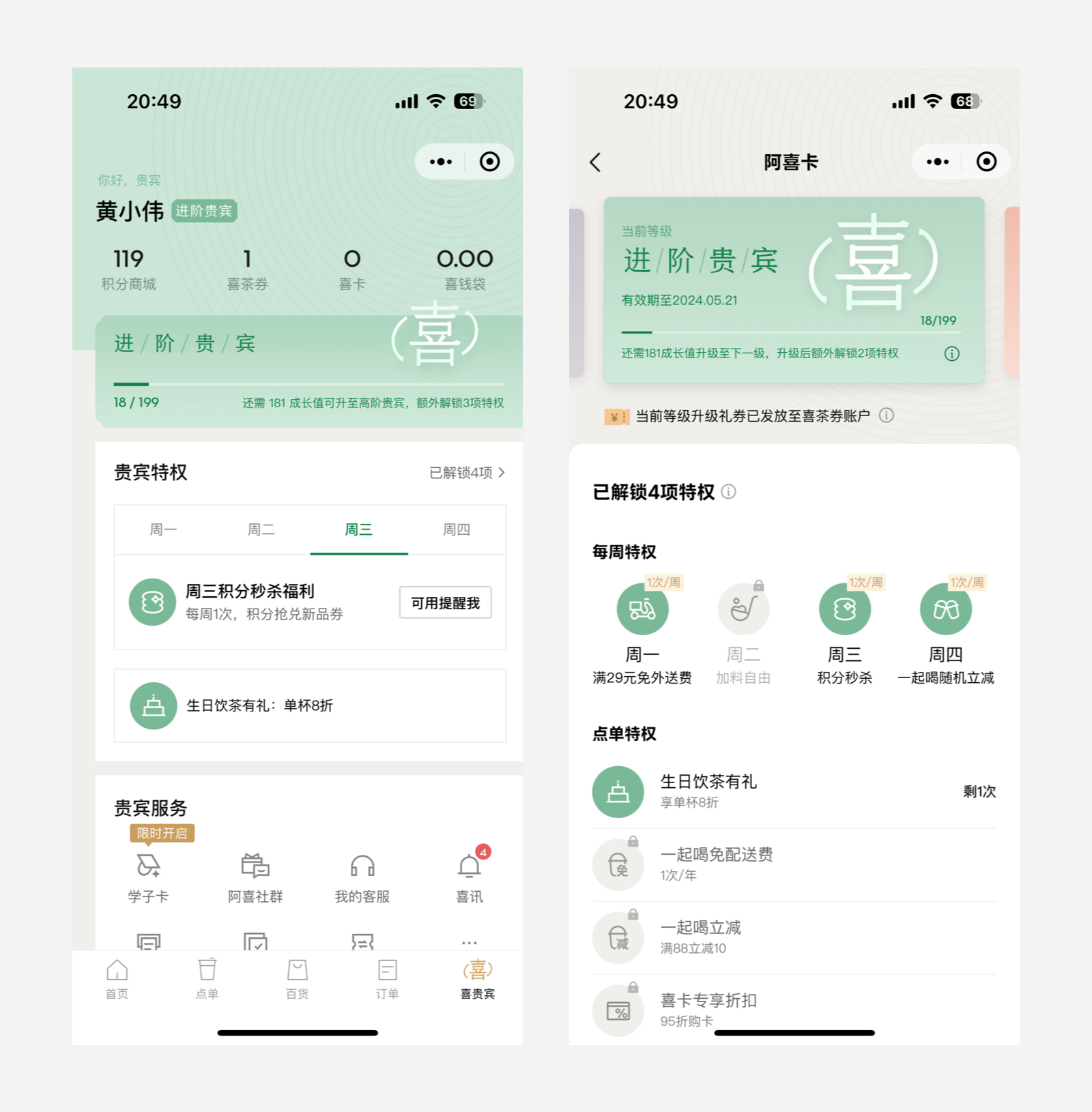
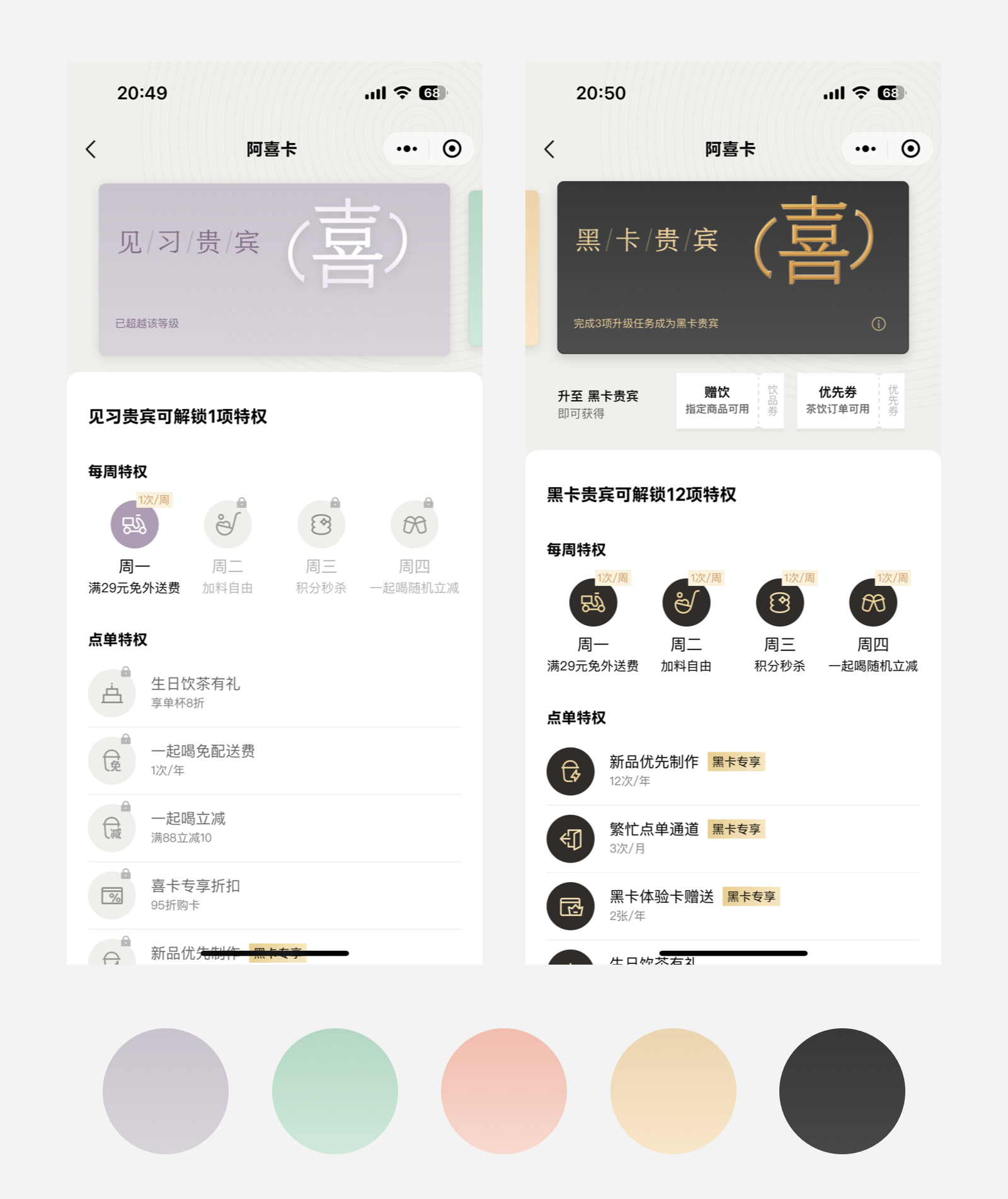
1.喜茶的会员页给我眼前一亮的感觉,会员的背景用色都是明度高、纯度低的渐变给人的感受清新、淡雅的感觉。
2.会员页用户在切换的同时图标的颜色会跟着会员的颜色变化,特权的内容也会有不一样的变化,让用户有明显的等级感知。
3.切换到“黑卡”的时候,会发现会员页的“喜”字加上了质感。
4.会员卡上“喜”字提取了“喜茶”中的“喜”,跟其他产品的会员做了区分的同时又加深了品牌印象。



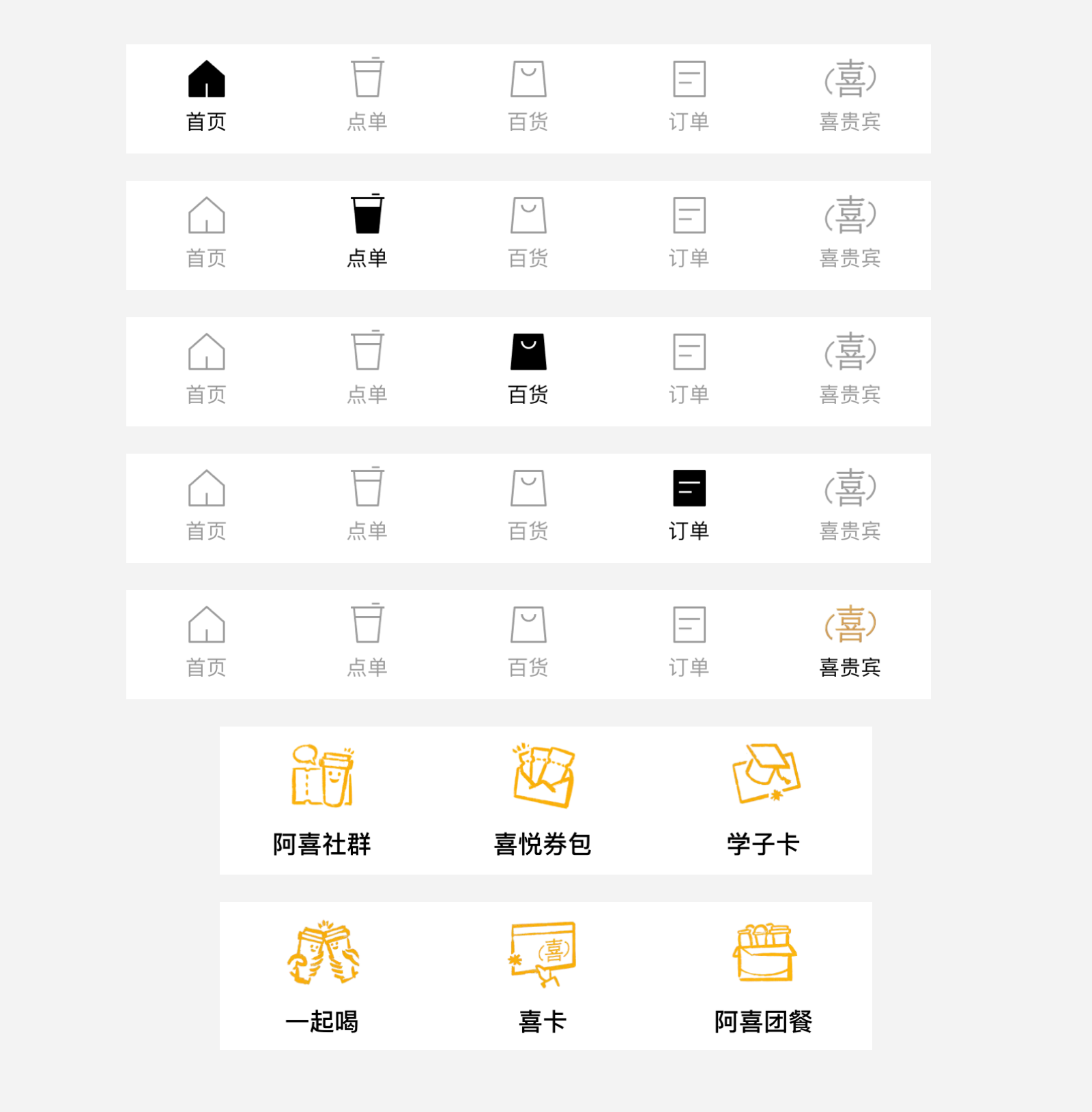
喜茶有两种不同风格的图标,一种是比较极简,线性,差异性没有那么强,而另一种则是插画风格的图标,给人感受比较有趣,更有差异,极简则符合喜茶整体小程序的调性,而插画又丰富了页面的单调性。

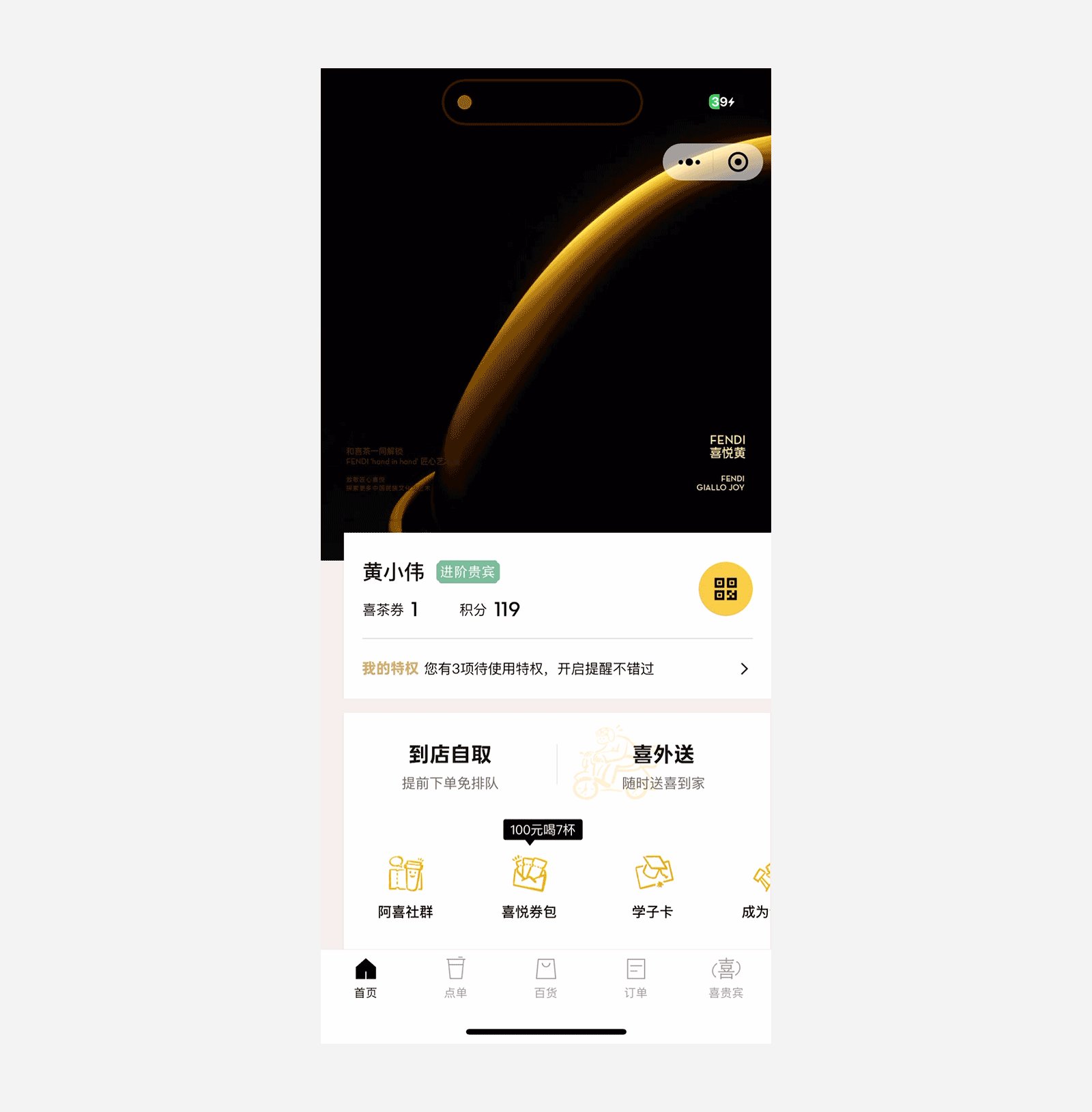
1.喜茶顶部的banner做非常不错,例如跟FENDI合作的会在首屏加入视频,用户一进入小程序就能看到能很好的吸引用户的注意。

2.用户在左右切换banner时,文字会先出现然后底部的图片渐渐出现,给用户感受自然、流畅的感受,好的动画效果能给产品加分,给用户留下好的感受。

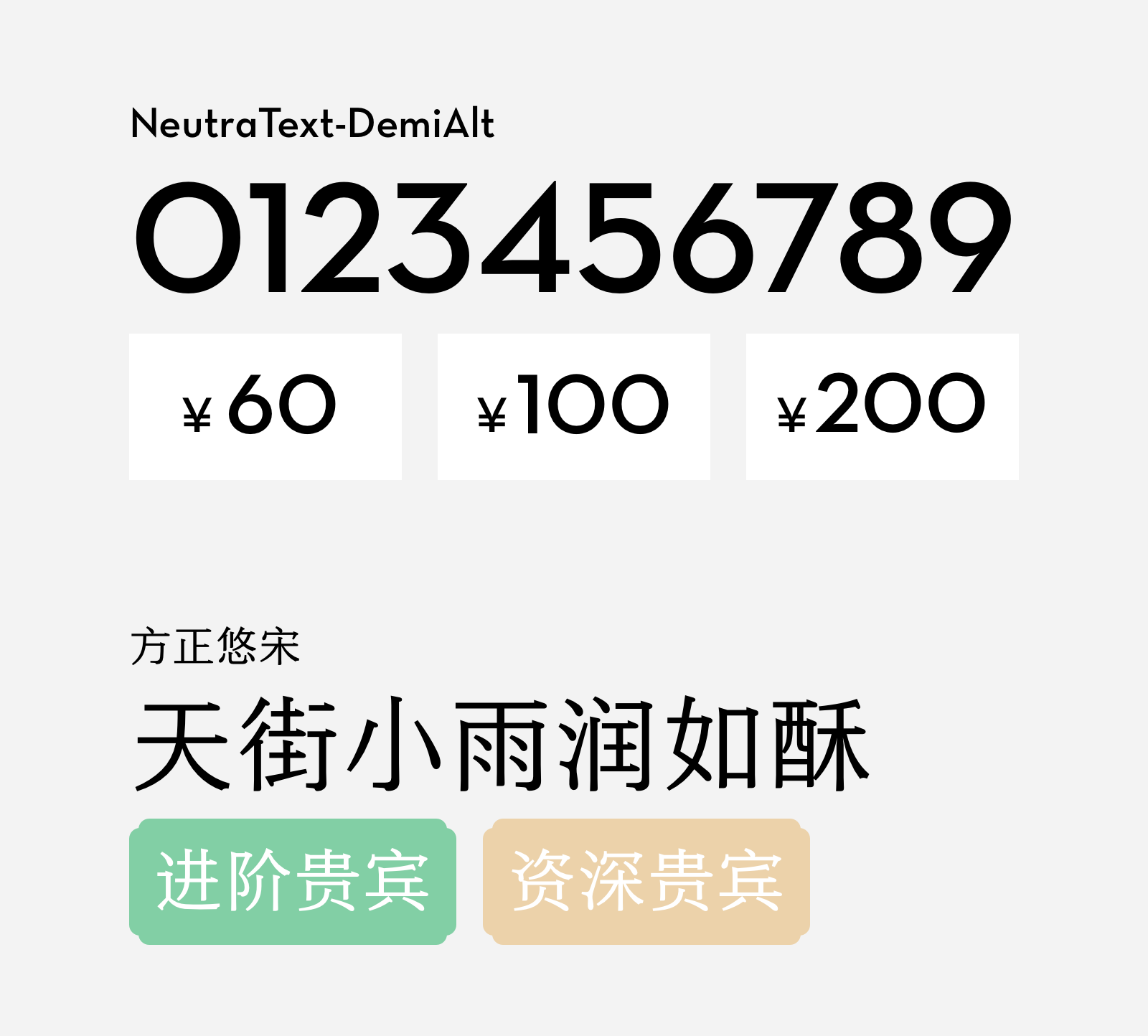
1.喜茶的数字字体是NeutraText-DemiAlt,每次进去喜茶看到他们的数字字体非常有独特性,给人的感受时尚、极致、有设计。
2.部分界面和海报喜茶会用上方正悠宋,有点中国风、古风的韵味在里面,而且也非常有独特的设计美感,喜茶会应用在国风的海报以及会员页的“喜”字上,突出风格化。
3.好的字体能很好的提高产品的品牌感和设计美感,更能传达该品牌想传达的东西。


蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
19世纪末,意大利经济学家和工程师维尔弗雷多·帕累托(Vilfredo Pareto)发现,自家花园中80%的豌豆产自于20%的豌豆荚,在随后研究土地所有权和财富不平等的问题中,再次发现意大利 80%的土地属于 20%的人。
20世纪初,由管理学家约瑟夫·朱兰(Joseph Juran)将其命名为帕累托法则,即80%的结果是20%的原因造成的,并且号召关注「重要的少数」而不是在「琐碎的多数」当中投注精力。后续在经济学中得出结论(80%的财富掌握在20%的人手里)更加证实了帕累托法则的观点。

帕累托法则有很多不同的叫法,如帕列托法则、关键少数法则、二八法则、巴莱特定律、最省力的法则、不平衡原则等,后续笔者将其称为「80/20法则」。
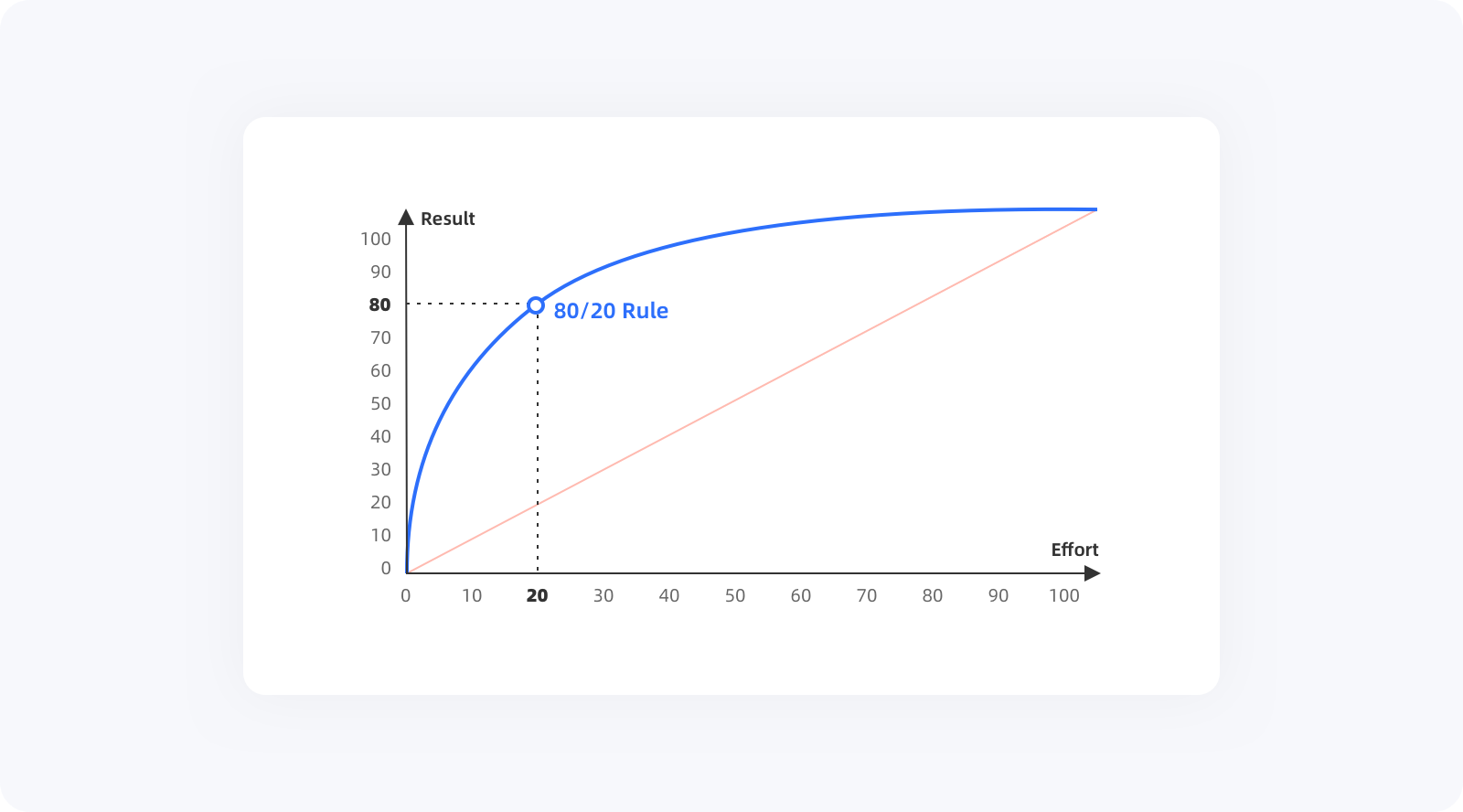
其实,80/20法则是一个较为抽象的概念,可以理解为:大部分的效果由少数几项关键的因素来决定。在实际的场景中,“大部分”不是精确的80%,“几项关键因素”也不是固定的20%,数据会有所浮动,可能是70%+30%或者90%+10%,但不管这些数字如何波动,其背后蕴含的规律(集中的投入将产出大于预期的结果)是不变的,并且生活中存在的许多不平衡现象,都与这个规律相当接近。

80/20法则并不受人为直接控制,更多时候是自然而然的形成,其适用领域非常广泛。早期大多数用于社会、经济、管理以及工程等领域,而在80年代末就已经有设计师将其设计领域,在各行各业中,已经有大量的案例证明了 80/20原则:

70年代中期出现图形化界面,而到80年代末,80/20法则就已经被设计师引用在设计规范当中,后续经过不断的发展及优化,现已深入设计中的方方面面,PM用来处理KPI、UX用来划分权重、UI用来决策版面布局等。
界面设计中该如何应用80/20法则,这就需要设计师时刻注意如何让用户更快找到目标、如何更顺畅的完成任务以及如何拥有更愉悦的心理感受。例如80%的用户只会用到20%的功能,那么设计师就应该将80%的时间、精力集中在这20%的功能上,不断迎合用户需求以及使用体验。

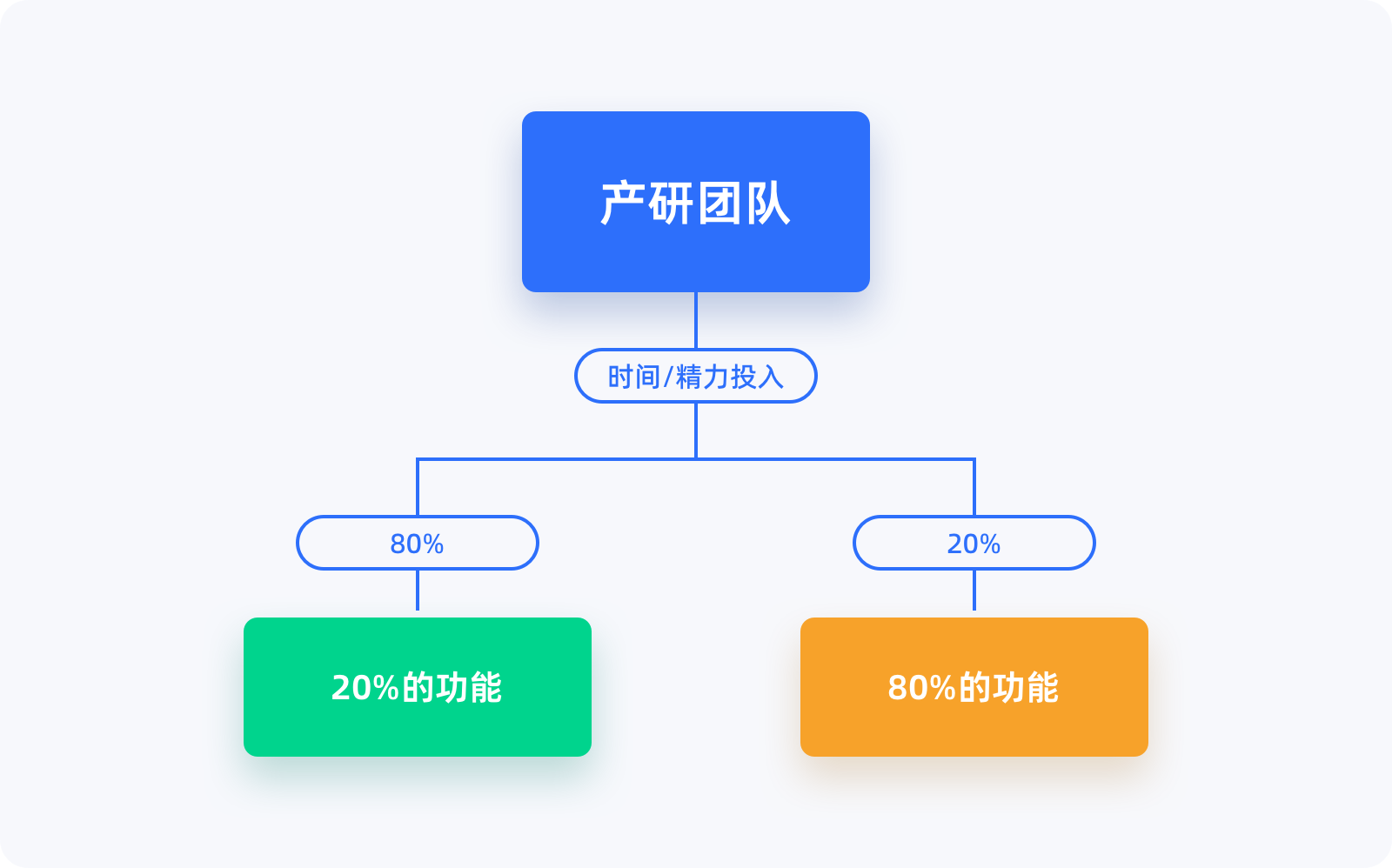
80/20法则能够帮助我们提供决策思路、梳理设计方向,通过前面的了解,我们应该清楚了产品80%的用户只会用到20%的功能,而80%的收益也恰恰来自于20%的付费用户,甚至低于20%。
虽然一直呼吁尽量满足所有用户,但产品团队的重心始终要围绕着20%来进行,从产品到设计、再到开发测试,都能以此为方向制定问题的解决方案。
任何一款产品都不能忽略主次,每隔一段时间就要重新评估功能价值,以备后续的更新迭代,针对非关键性的80%切勿耗费过多的精力,以免喧宾夺主,不仅得到不好的反馈、还会带来不必要的损失,吃力不讨好。
对于已经过期的核心(曾经20%)功能,需要及时降低权重以及精力的消耗,不然即便是掌声一片、也可能无法变现。
用20%的部分创造80%的价值,并不意味着只关注20%的关键性指标、其它的就可以被忽略,这样做表面上看是挺诱人,但会让其他很多指标停滞,呈现出产品过度优化的情况,造成短时间内隐藏的负面影响。
团队应该要有众览全局的眼光,考虑到各指标间的相互影响,可视情况而定将时间和精力合理分配,如90%+10%、80%+20%、70%+30%等,只要是将大部分用在关键性指标上即可。

在UI设计中,我们会将主要精力花费在20%的页面设计上,例如APP底部标签栏的几大主页或其它重要的一/二级页面,会花费更多的心思去构思不一样的布局、表现手法,将设计功底凸显出来。而剩下80%的页面就相对机械化,会使用一些常规样式以及复用的方式像搭积木一样快速完成,成本之低、效率之高毋庸置疑。
同一个页面的设计方式也是如此,设计师将大量心思放在首屏及位置靠上的功能上,待超过一屏后下滑时,设计也会逐渐轻量、组件化,这有助于节省产品、设计、开发更多的时间。
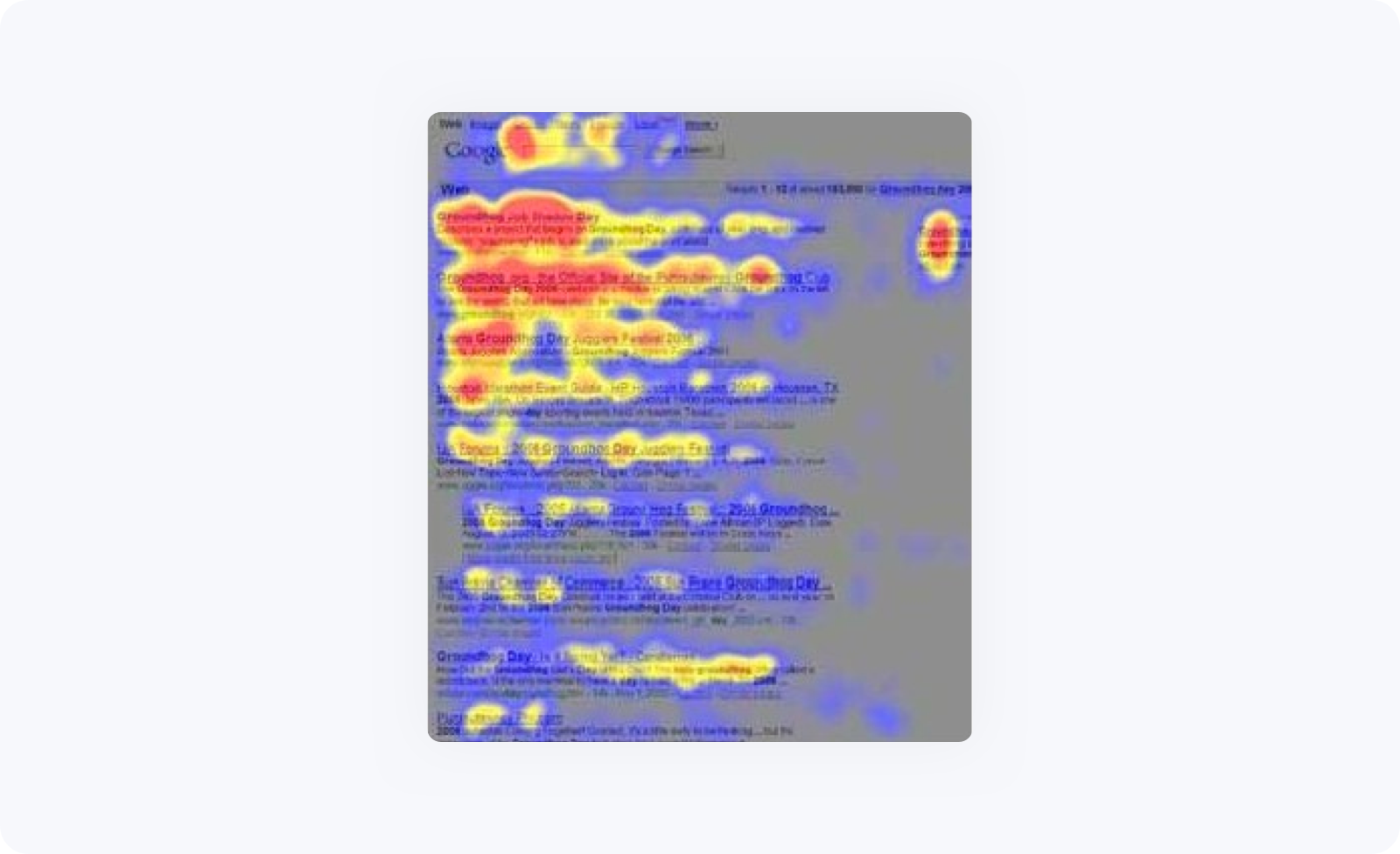
用户浏览屏幕时,眼球移动的顺序通常都是从左到右、从上到下(基于网页浏览眼动测试),这种移动轨迹很像字母「F」,这也让F型布局成为网页设计中效率最高的方式之一,所以设计师通常会将重要的信息放在左上角或左侧,不重要的信息放在右侧。
如下面这张眼动测试图,F型布局也正好诠释了80/20法则合理性与可行性,在页面中20%的关键区域,吸引了用户80%的注意力。

很多产品因为业务功能的庞大,一股脑的将信息全部展示出来,看起来十分臃肿,用户不能快速找到自己想要的信内容,就会失去信心。
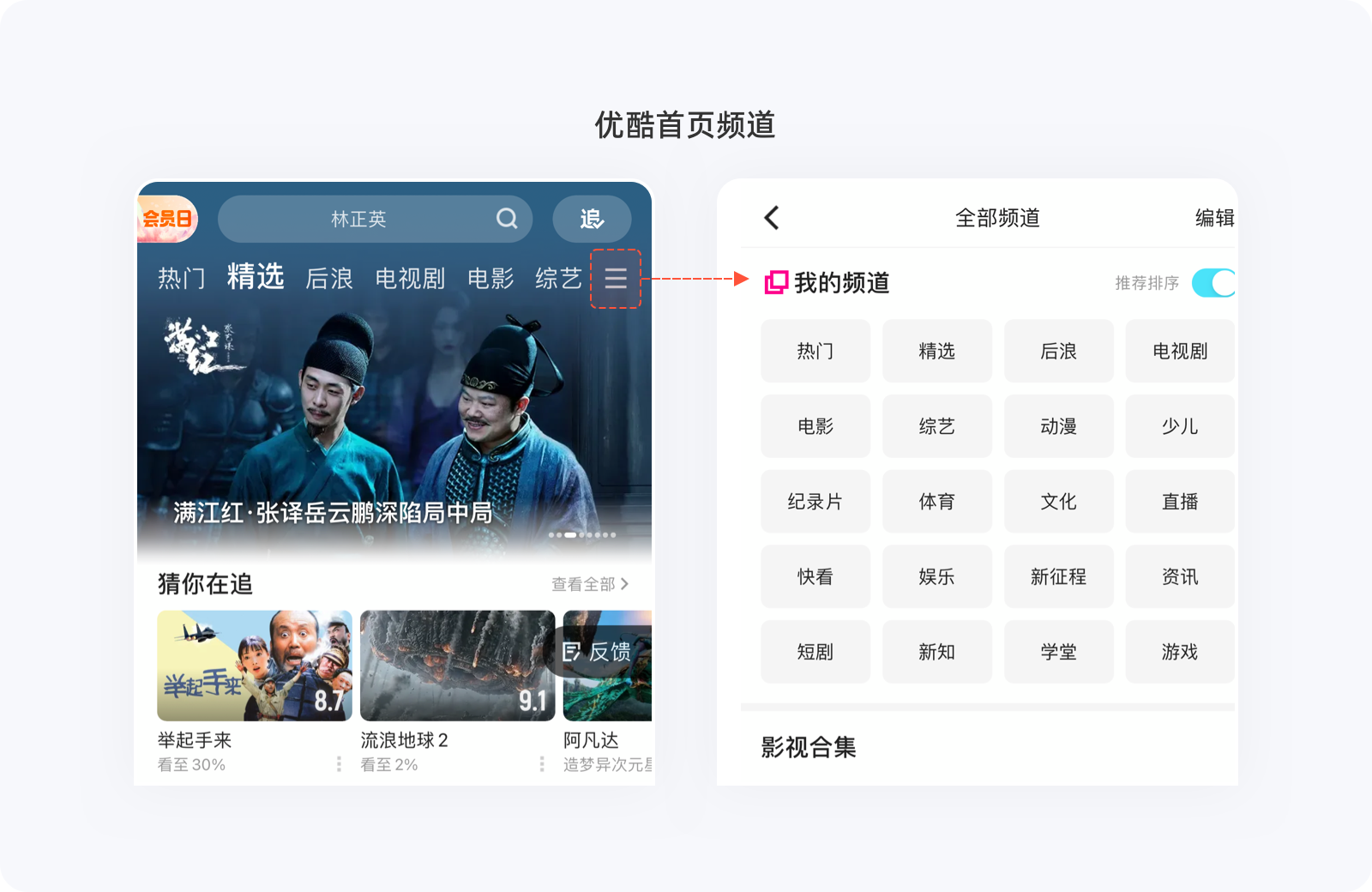
优酷APP首页将热门频道和点击频率较高的频道显示在顶部导航中,如精选、电视剧、电影、最新院线等,而其他更多的分类则隐藏在频道选项卡中,将少量(≈20%)重要的内容放在明显的位置,目的就是为了让大部分用户更快触达,提高了产品的易用性。

在一些选项列表中,由于选项数量的庞大,会给用户增加使用难度。
例如,使用美团购买火车票在选择地址时,面对超长的地址列表,逐个查看或通过字母筛选,都要花费一定的时间和操作成本,即便可以通过码字搜索来完成,但因为自行输入有很多的不可控性,能让用户选择的就不要让其输入。对于地址列表,除开自动定位和搜索历史,运用80/20法则就能很好的解决这一问题,系统将约20%高频选择的热门城市作为单独的模块放在全部列表之前,提高了大部分用户的搜索效率。

极简风格的界面设计跟80/20法则在精神上保持着高度的一致,剔除多余、无用的元素,而保留的每一个元素都是有目的、有针对性的,也是绝对必要的存在。在极简主义设计中,视觉上简单干净,大部分都是通过通过留白来衬托关键性元素的存在,让用户更加聚焦于主要功能/信息。

奥卡姆剃刀指出「如无必要,勿增实体」,需知页面中每多一个元素都会增加视觉“噪声”,意味着用户需要花费额外的时间和理解成本,对用户体验的影响是很大的。那么问题来了,当产品需要增加一项需求量小但确实存在的功能,该怎么处理?
这时我们可以将奥卡姆剃刀原则作为最终的评判标准,是否需要增加上述所说的功能,就要看看能否很好的控制团队开发成本和用户体验成本。其实在80/20法则中,很多小众但确实存在的功能需求基本很难抵消所造成的用户体验损失,所以即便实现了这个需求,也很难分配出20%的精力去维护与迭代,甚至“俺耳盗铃”般的将其遗忘,但这个视觉“噪声”一直存在,如果事先能分析出这种结果,这个需求根本不需要增加。

在2004年长尾模型才被提出来的时候,很多人认为这是在颠覆80/20法则,它们的曲线长得很像,但结论完全相反,那条长长的“尾巴”(非关键的80%)所占据的长度几乎与头部的(关键的20%)高度相当,这说明收益虽低,但这么多数量的累积,依然值得重点关注。所以有很多企业在采集差异化战略时运用了长尾理论,例如小米搭建的全品类商城用的是长尾理论。
乍一听好像很有道理,难道80/20法则被推翻了吗?事实并非如此,长尾理论的成立必须要满足两个条件,第一是尾巴真的足够长(小众需求确实非常多),第二长尾巴能被用户发现(庞大的用户量),这两个条件缺一不可。例如京东、淘宝、微信、支付宝等,其前提都是建立在大规模、且海量的用户资源之上,不管多么隐蔽、多小的动能,总能拥有一些不错的曝光度,所以才能发挥长尾模型的作用。
说道这里,大家应该就明白了,那些中小型的产品对长尾模型大多是望尘莫及,所以在你的产品规模、用户量没有达到一定的级别之前,就不要妄捧长尾模型,用好80/20法则就好。

80/20法则在实际工作中是一个相对普遍的定律,它能让我们灵活思考设计问题,更好的为用户服务,虽然80/20法则也存在一定的争议,但还是适用于觉绝大多数的场景,在关键时候使用,能帮助我们准确的找到问题点,在有限的时间和精力下快速作出优化决策并、关注核心功能,最终达成目标。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、项目背景
虚拟形象产品形态现已逐步成熟,“捏脸+社区” 的模式逐渐成为年轻人的虚拟社交游乐场,竞品QQ、Soul、淘宝等产品先后融入虚拟形象,探索年轻、有趣的社交模式。
贴吧在这一方向上进行了创意玩法探索,希望可以通过特色互动形式,拉近与年轻用户的关系,为后续开拓社交场景奠定基础。
二、视觉风格满足年轻用户喜好
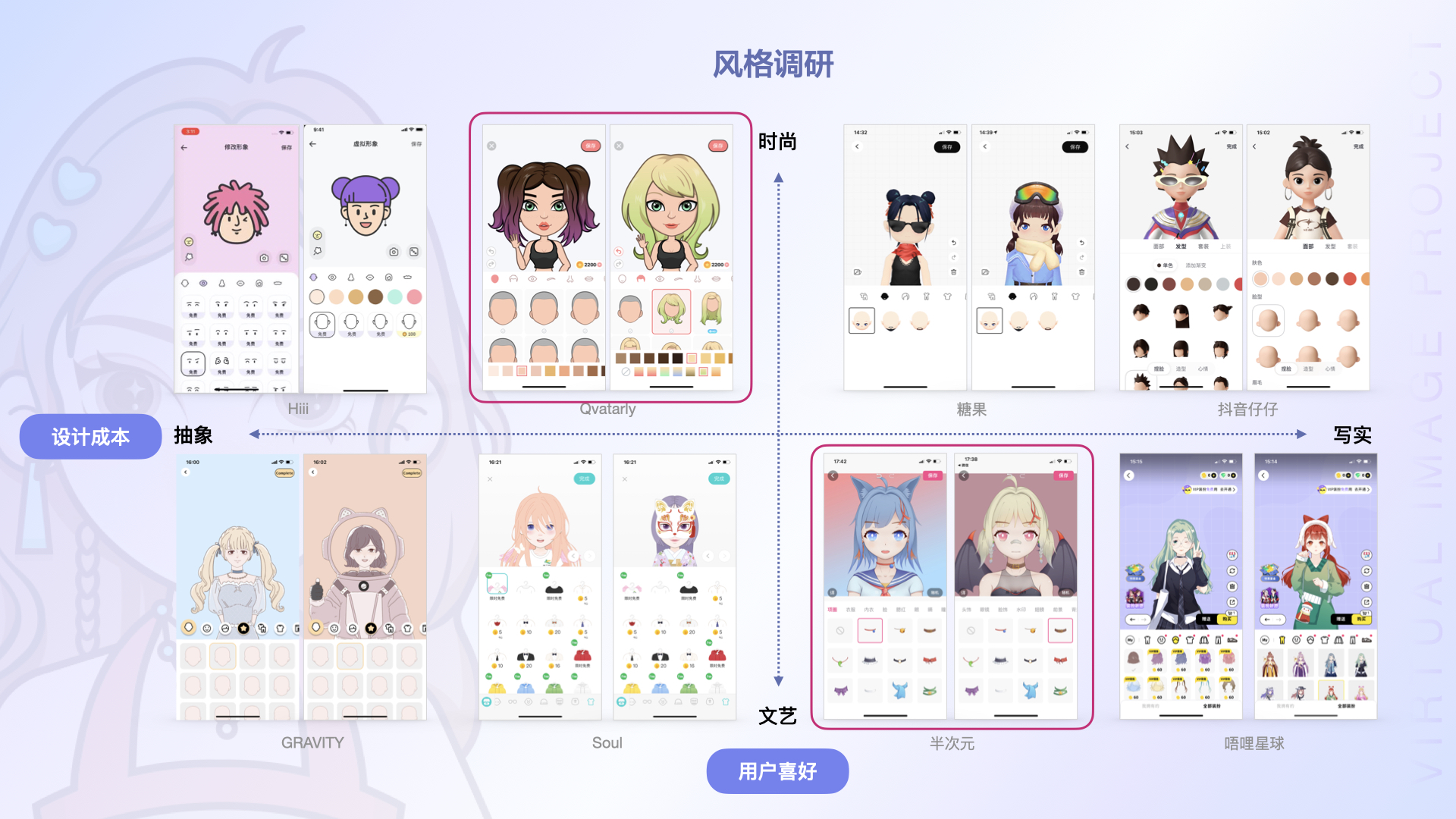
通过用户调研,了解年轻用户喜好个性十足和精致细腻的设计,同时希望可以有更多的搭配空间,我们针对设计成本与用户喜好,建立十字坐标轴筛选设计方向,匹配不同用户,带来差异化感知。

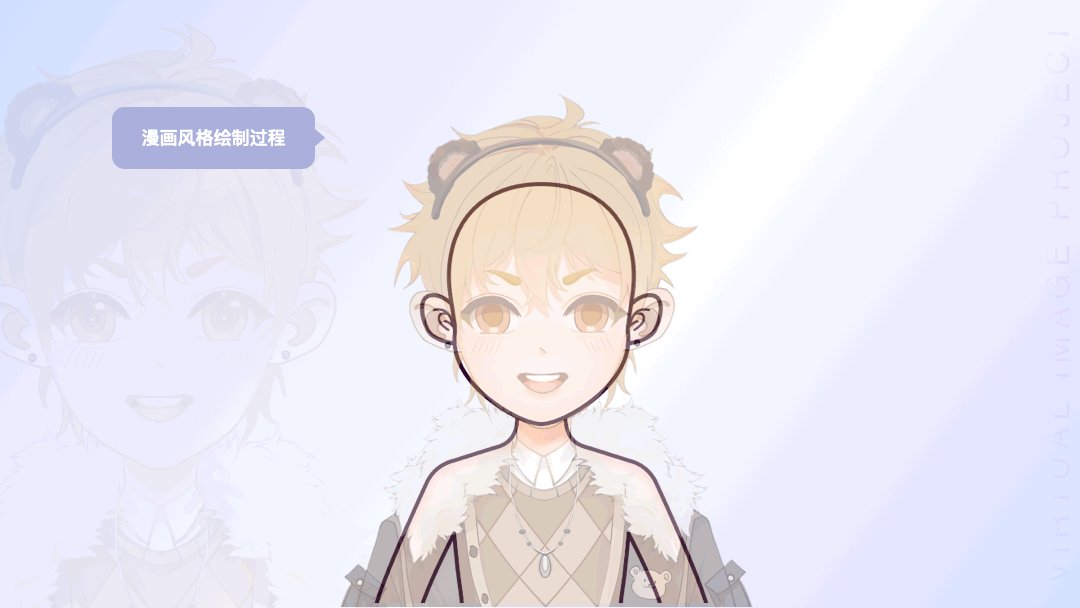
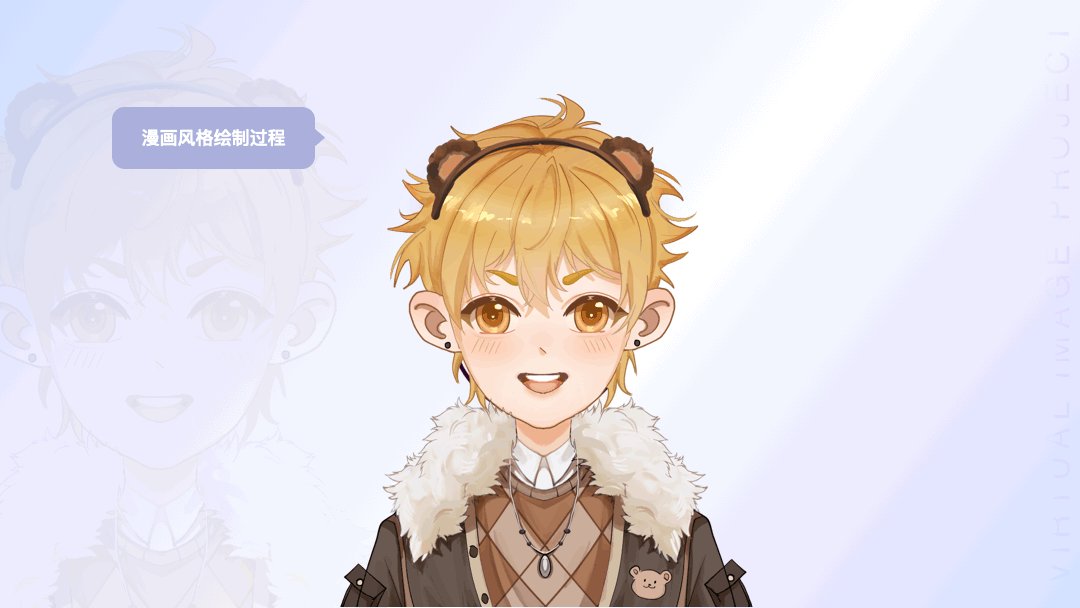
1、潮流、漫画双风格设定,满足用户自我表达
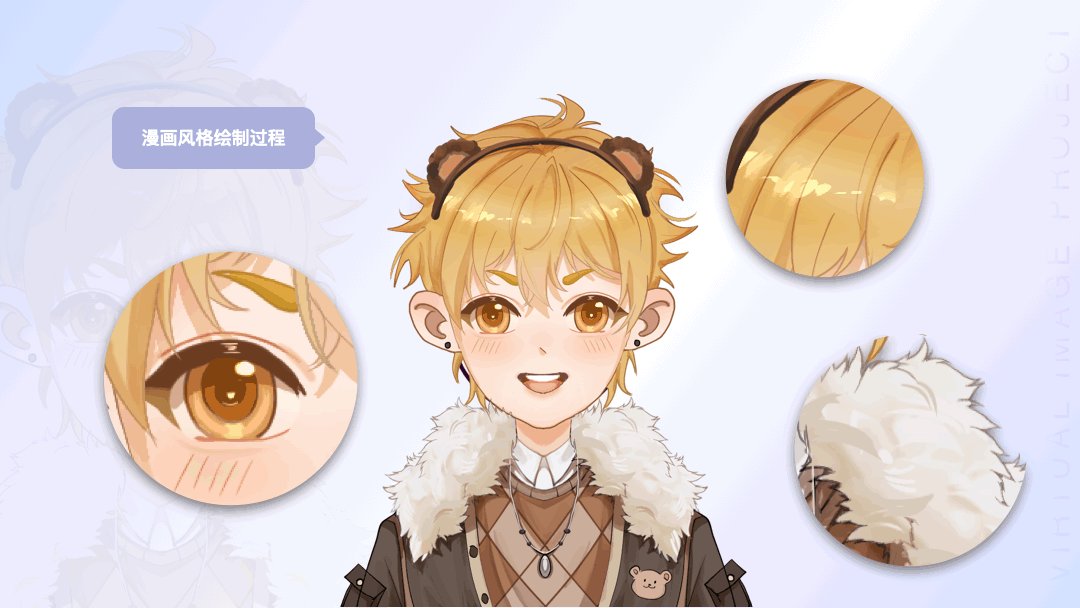
潮流风格具备年轻时髦感,漫画风格质感更细腻,打造出产品的精致度,双风格设计可以最大程度满足用户的多元自我表达需求。

2、形象工程量产,满足搭配的丰富度
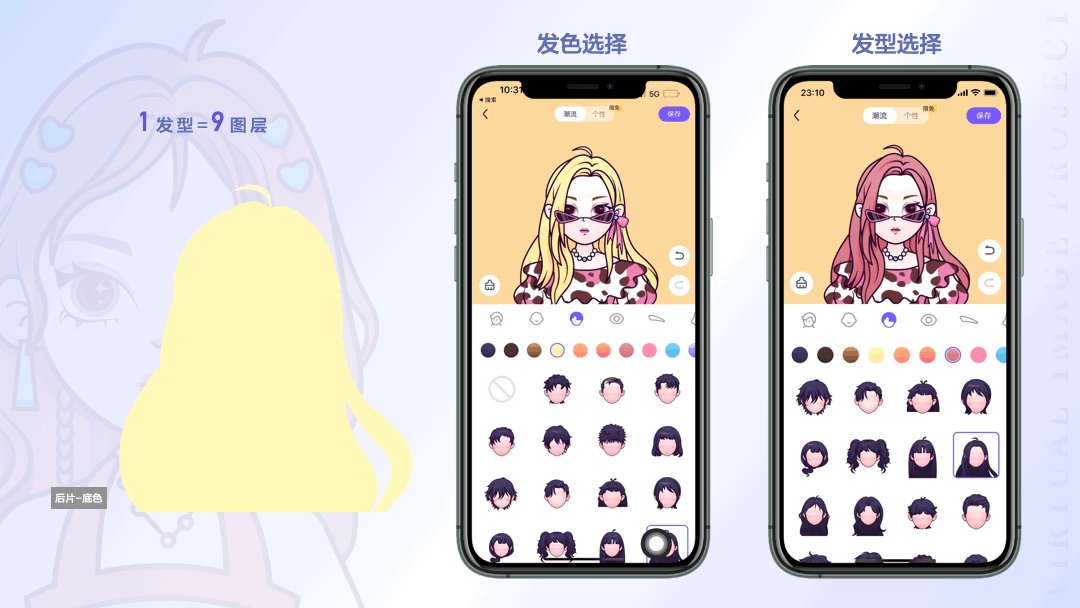
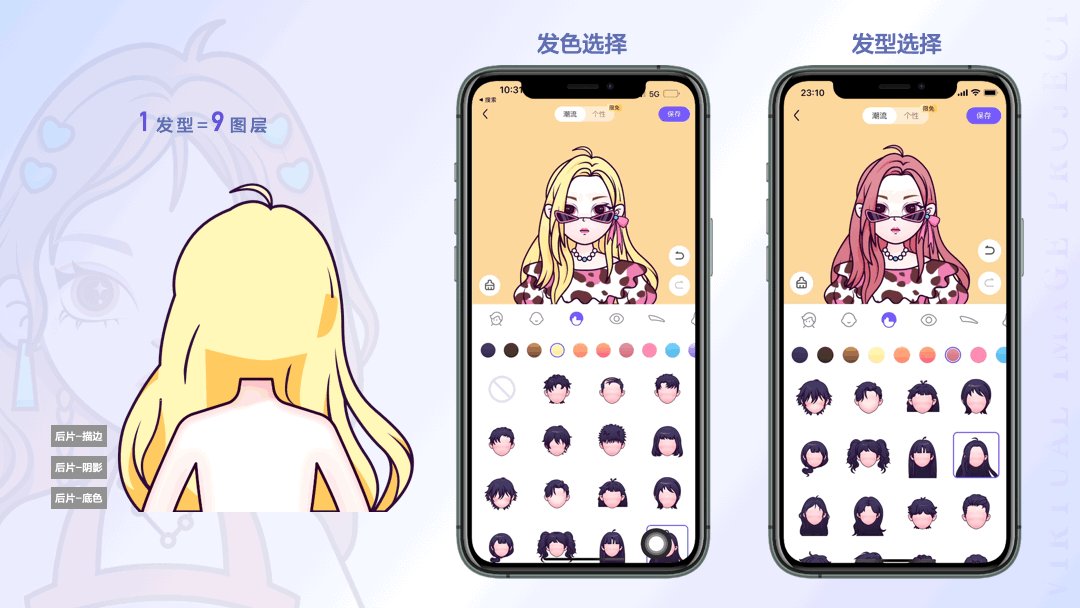
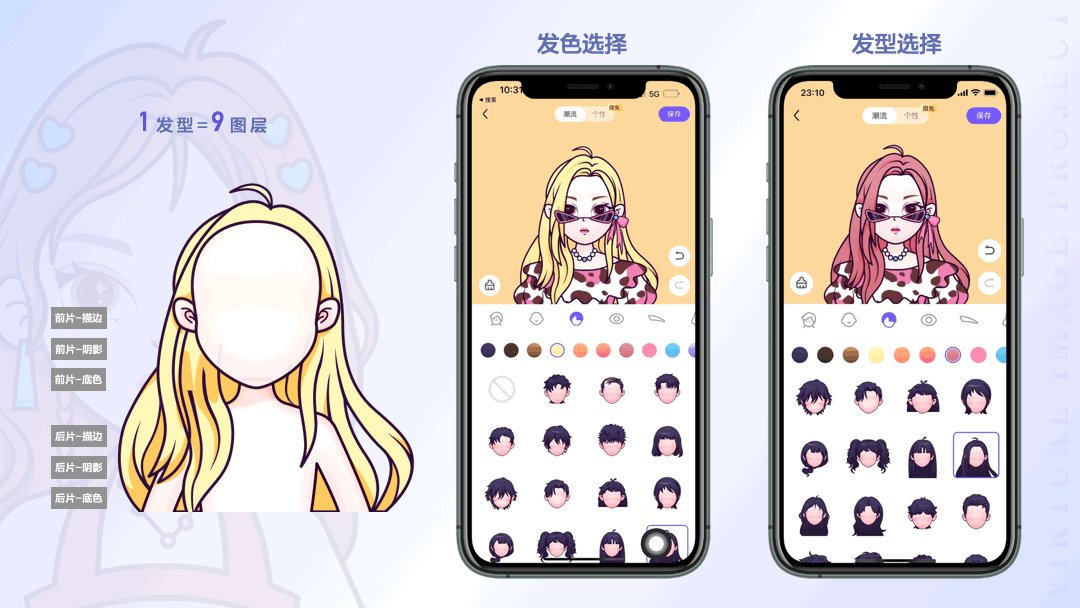
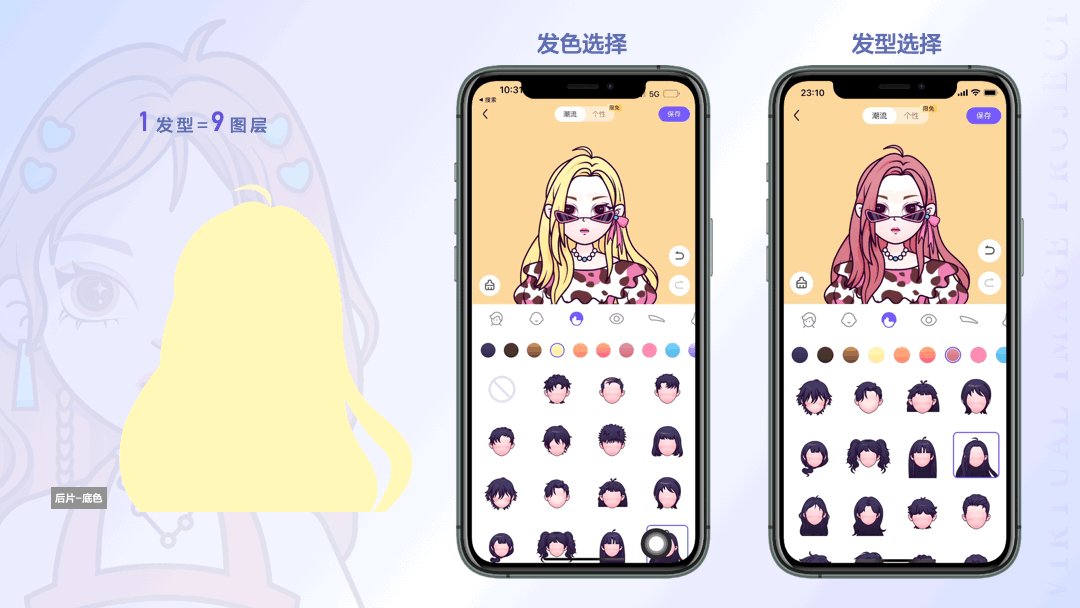
为了达到玩法多变的目标,我们对形象进行工程化文件拆分,以发型区为例,通过层层分区来实现颜色、素材的灵活搭配。
拆分不同的发片,与身体、面部相互穿插,可以搭配出不同发型,对底色、阴影、描边的拆分,实现代码着色改变发色,每个形象完成36层拆解,达到颜色、素材的多元展现。

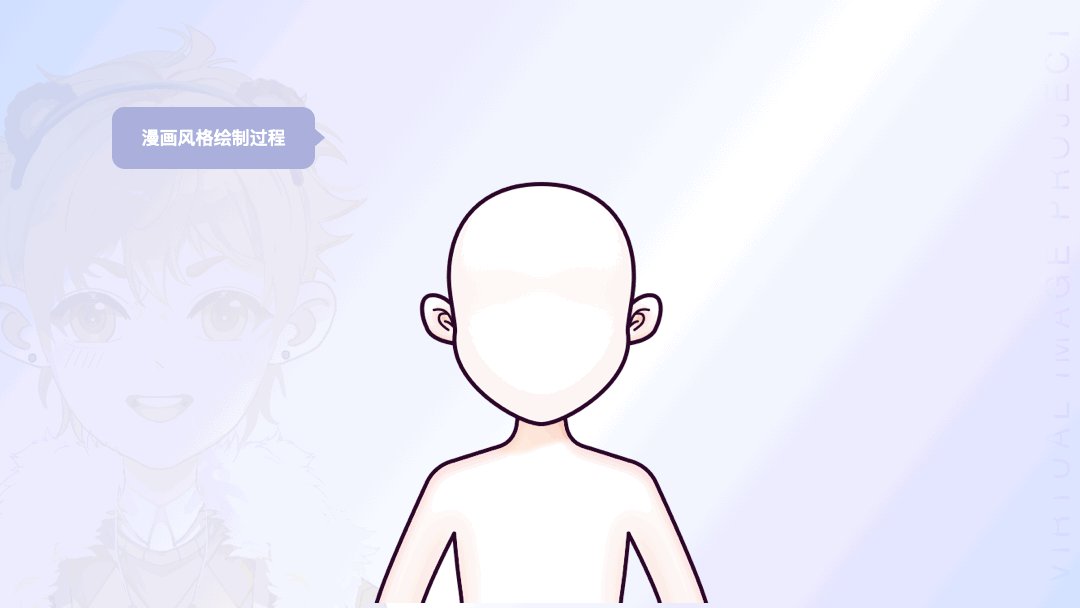
漫画风格,在表现上相比潮流风格更加细腻,采用同样的裸模坐标与拆分标准,实现双风格灵活搭配。

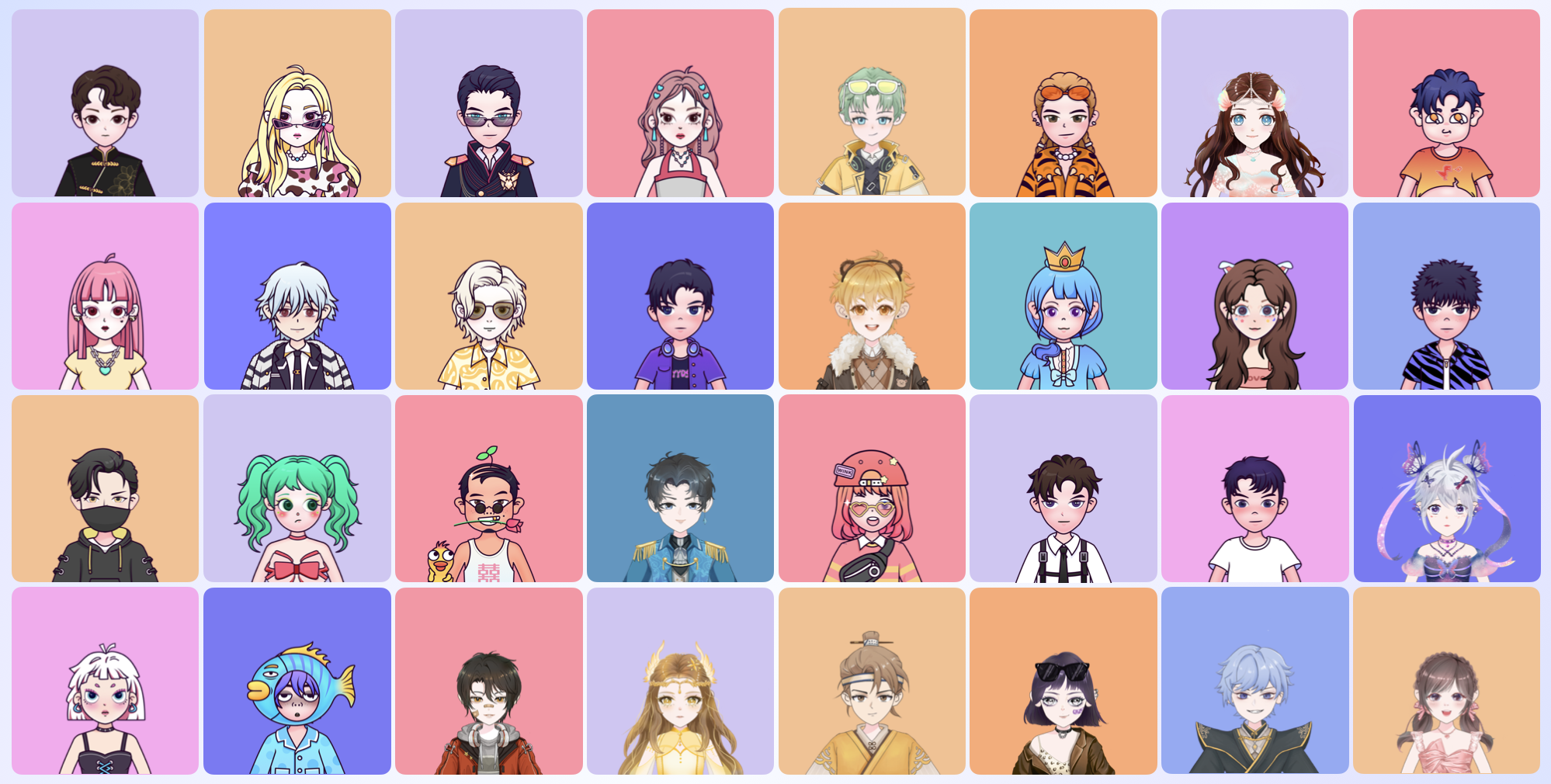
针对两种风格我们批量化产出了服饰、发型、配饰、五官等标准化素材,实现全部素材多变量灵活搭配,形象设计从软萌可爱到年轻潮流,贴合了年轻用户的多重喜好,为了提升与研发的对接效率,同步制定了工程文件产出规范,通过对坐标轴、热区的定位,图层规范化的命名,实现所有素材快速开发上线,降低产研沟通走查成本。

三、创新交互玩法增加可玩性
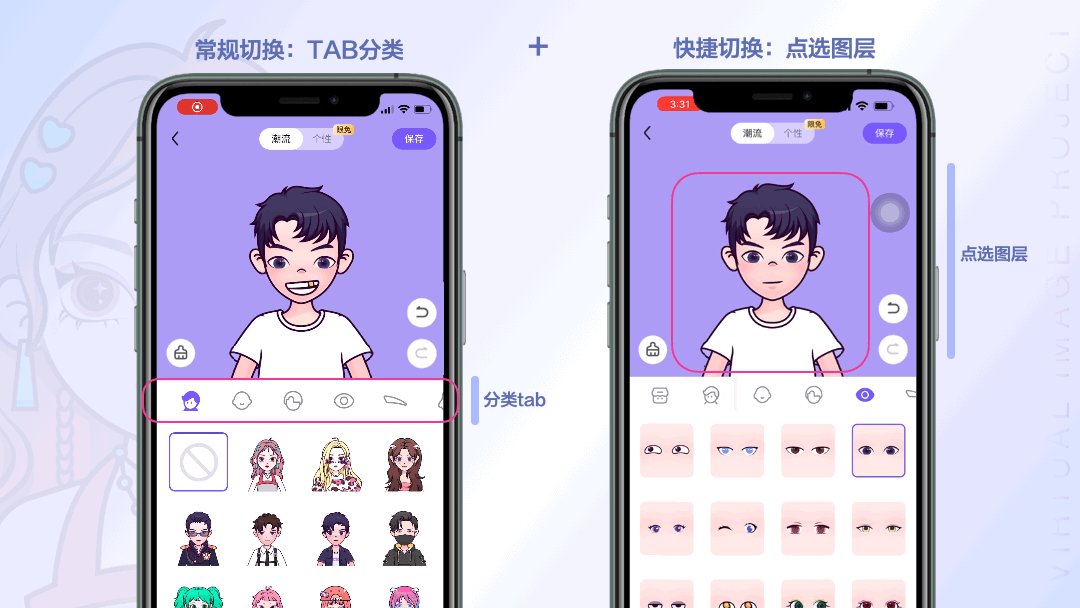
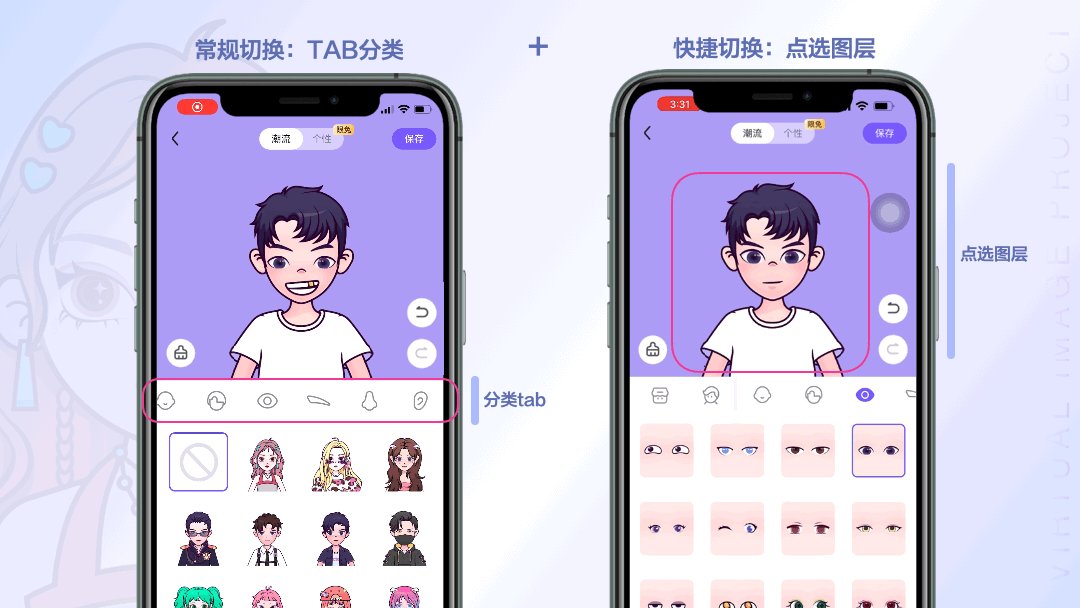
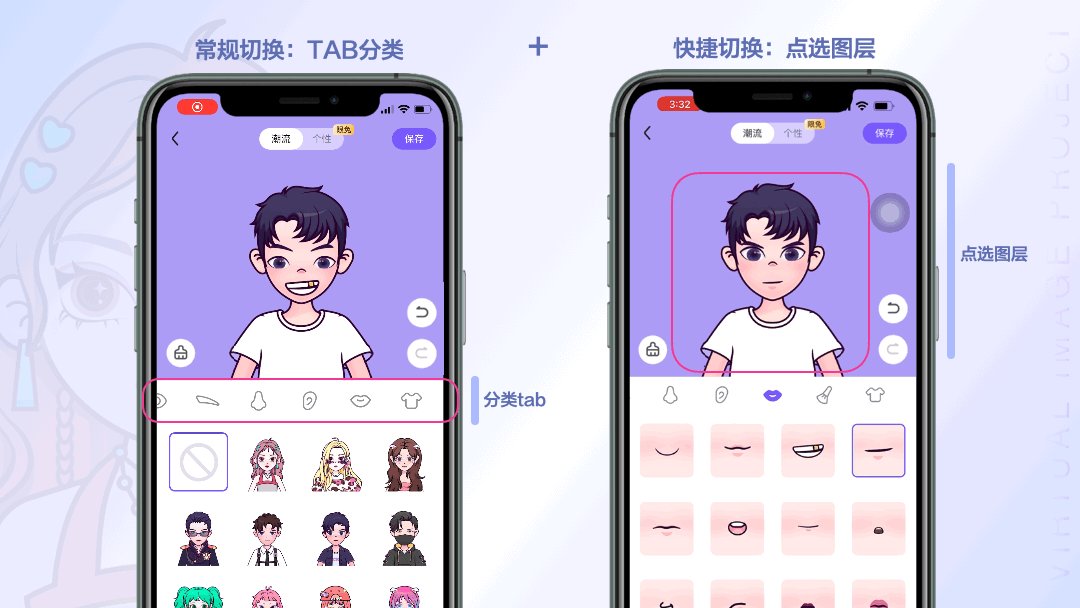
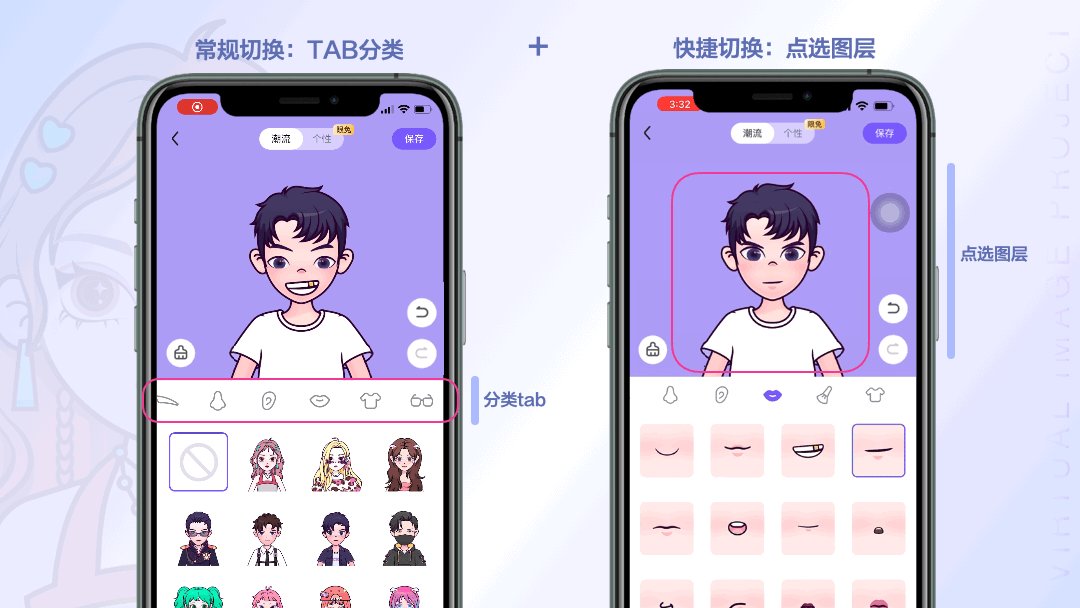
1、点选切换展示区让创作更便捷
从0-1搭建基础框架,为了降低学习操作成本,让用户可以快速上手,框架采用上部展示区、下部选择区的形象制定产品通用布局。
在交互形态上,我们进行了创意玩法创新,新增点选切换形式提升便捷度,用户能通过点选展示区当前部位快速定位操作,简化使用,缩短装扮时长。

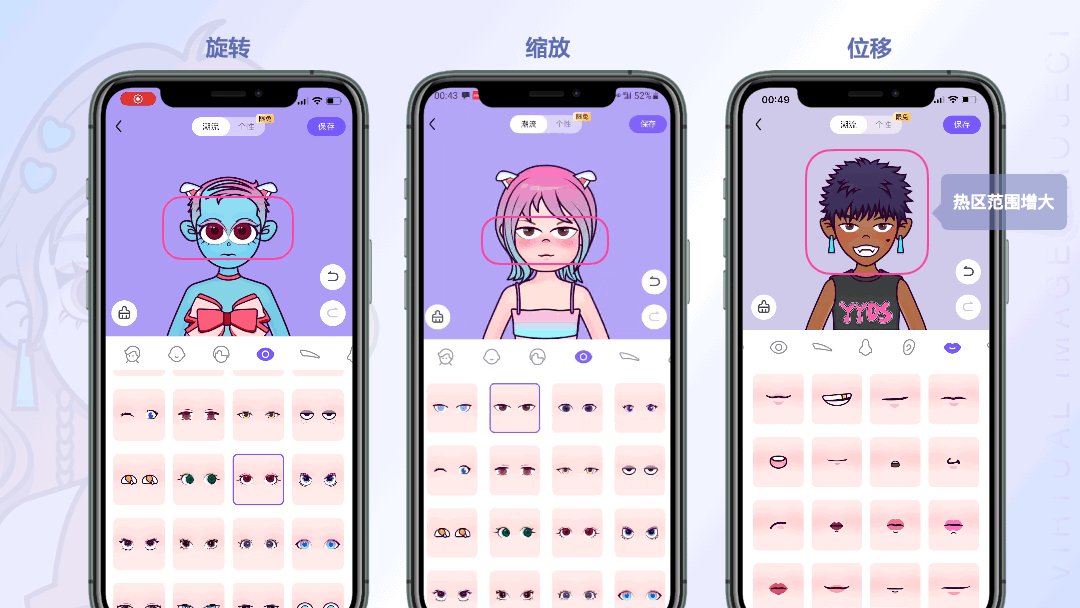
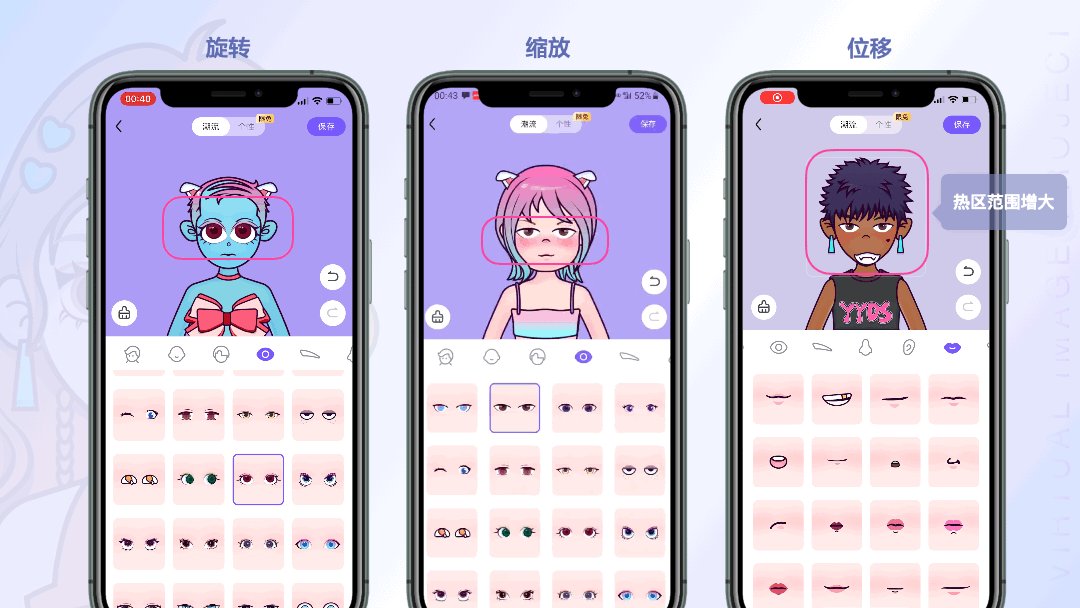
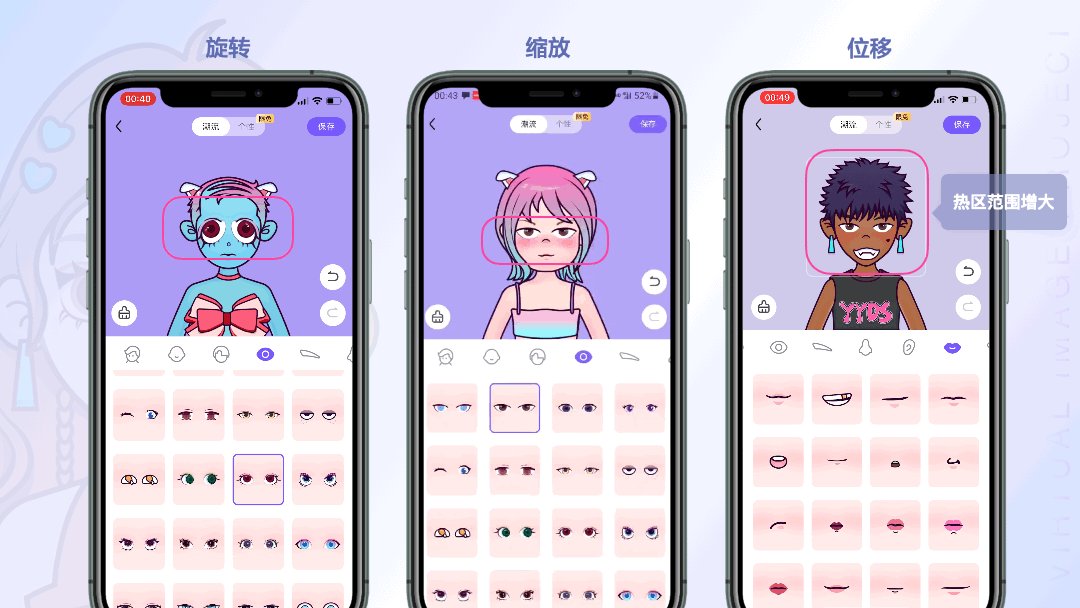
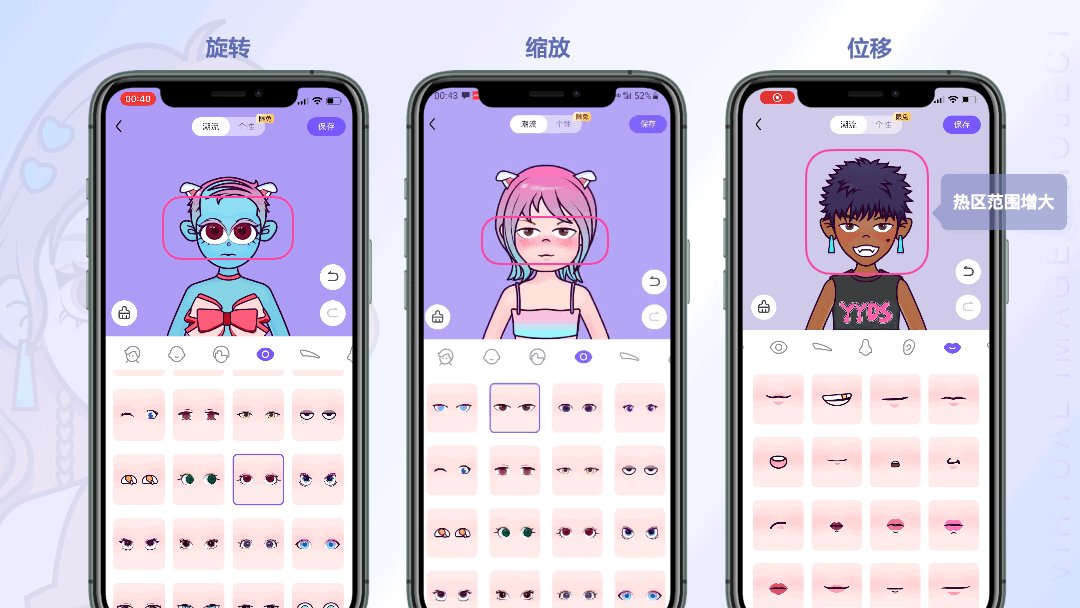
2、灵活手势创新实现玩法多变
针对贴吧用户脑洞大开、鬼马个性的特点,提供灵活操作,提升形象创意度,以下图为例,可以看到眼睛、嘴巴等元素通过用户的旋转、缩放、位移等操作产生了很多鬼畜搞笑的形象,更有阿凡达、小岳岳、一眼丁真等形象加持,趣味十足。

3、丰富表态吸引用户快速参与
通过动态轻互表情带来惊喜感,同时增加长按触发连击效果,提升用户互动爽感,状态表达帮助用户快速选择当时状态,更低成本参与自我表达。

四、强化感知多场景触达虚拟形象
为了让贴吧用户快速玩起来,提升用户渗透,我们在贴吧全场景进行传播。
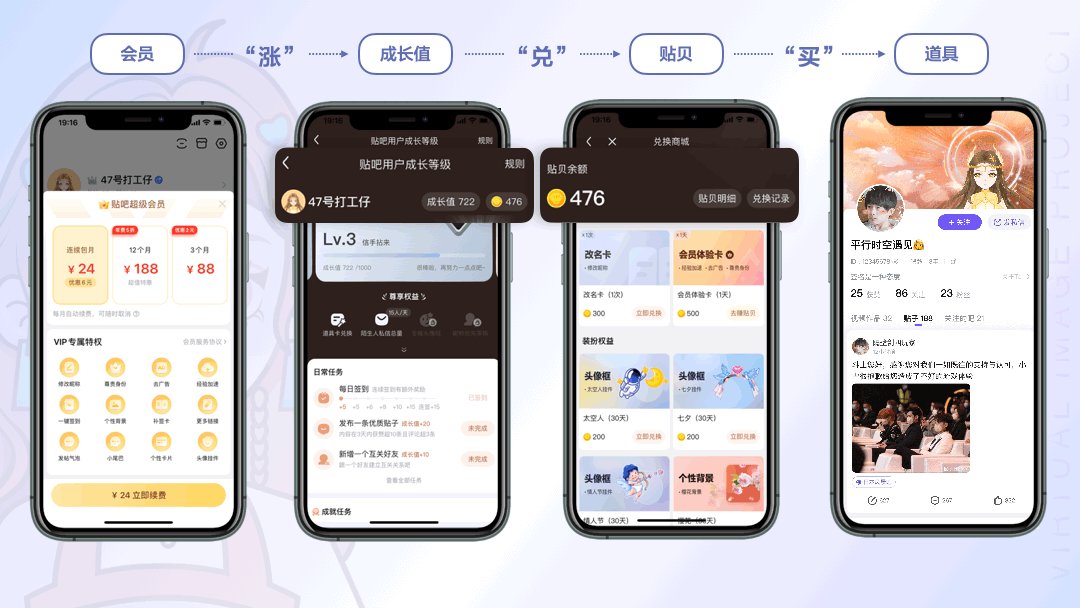
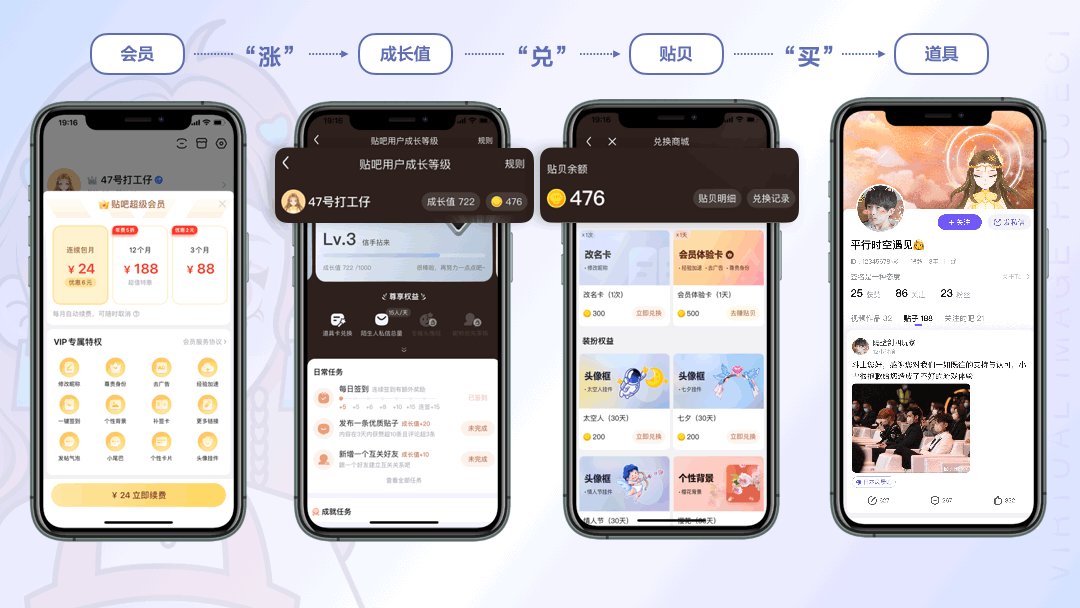
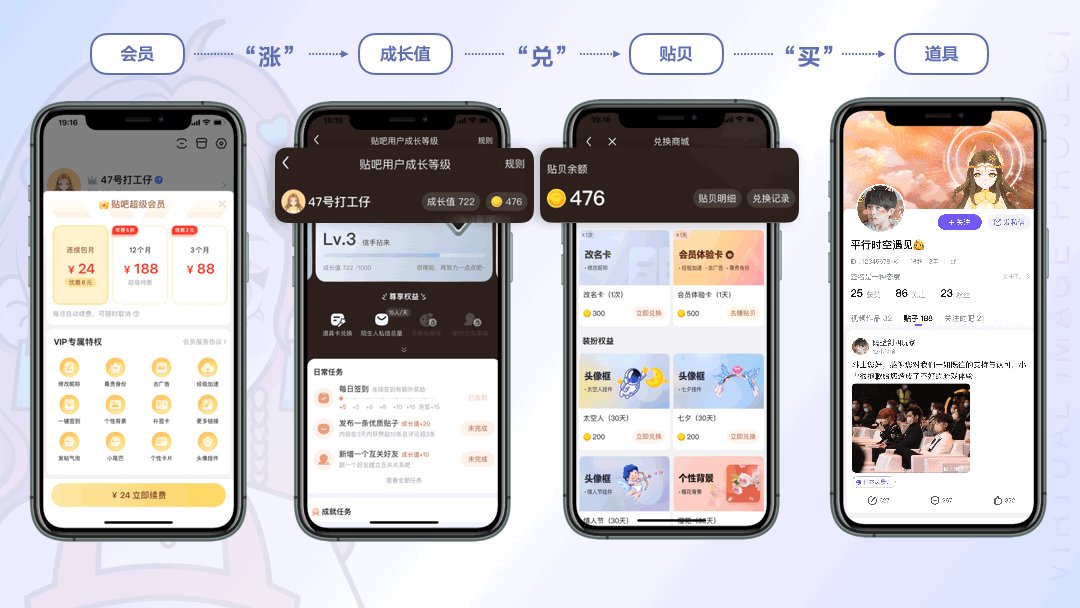
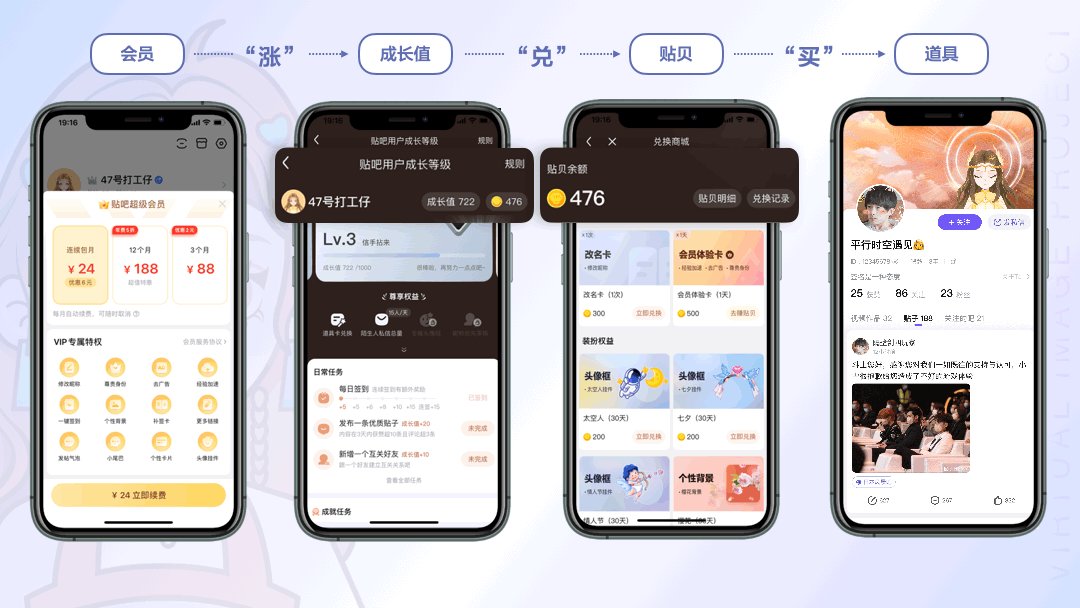
1、串联核心场景实现用商联动变现
串联端内成长体系这一核心任务,打通多场景闭环,形象设定之后,在首页、图文详情页、个人主页等核心场景展示个人形象,形成全场景渗透,有效扩大虚拟形象在端内的传播。

高定装扮联通会员权益与成长值,通过涨、兑、买路径,实现会员权益激励、成长体系、形象变现的三方激励串联。

采用细腻手绘技法为对魔域游绘制精品形象,吸引游戏深度用户完成形象装扮,同时实现设计变现。

2、建立分享回流机制实现社区裂变
通过端外引流和影响力扩散,吸引用户产生回流,增加用户粘性,持续增加用户量。

五、结语
以上就是虚拟形象设计在整个创新玩法探索中的思路与举措。
回顾设计过程,我们探索了更加贴切用户的快捷交互体验,提升操控效率、缩减触发路径;我们紧跟设计趋势,时刻关注年轻用户需求,通过多风格、工程化、轻互动等手段,打造年轻化产品;我们通过与贴吧核心场景串联融合,给老产品带来全新社区体验。
虚拟形象上线后渗透率持续增长到15%,用户累积佩戴数达百万级别,效果超预期,吧友们在虚拟形象吧里进行深入的评价与讨论。定制出了高颜值、个性化、轻幽默等不同风格的形象。

最后也期待广大吧友们可以通过对贴吧虚拟形象的关注和喜爱来到贴吧,在我们的特色平台定制出独一无二的自己。
未来我们也将不断探索、创新更多年轻化创意玩法,让贴吧成为用户喜爱具有归属感的繁荣社区。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。






蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
“系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情” --尼尔森。
用户都希望产品是可控的、状态是可预测的,所以无论用户在界面上做了什么,系统应该在合适的时间给予合理的反馈,始终保持界面的状态可见、变化可见、内容可见,让用户对已经发生的、正在进行的、以及后续走向都有所了解,以避免在后续的转化决策中出现错误。
界面不仅仅是为了把信息呈现给用户,还需要引导用户来操作,让用户清楚的知道当前在什么位置,以及操作时最想要知道的信息。
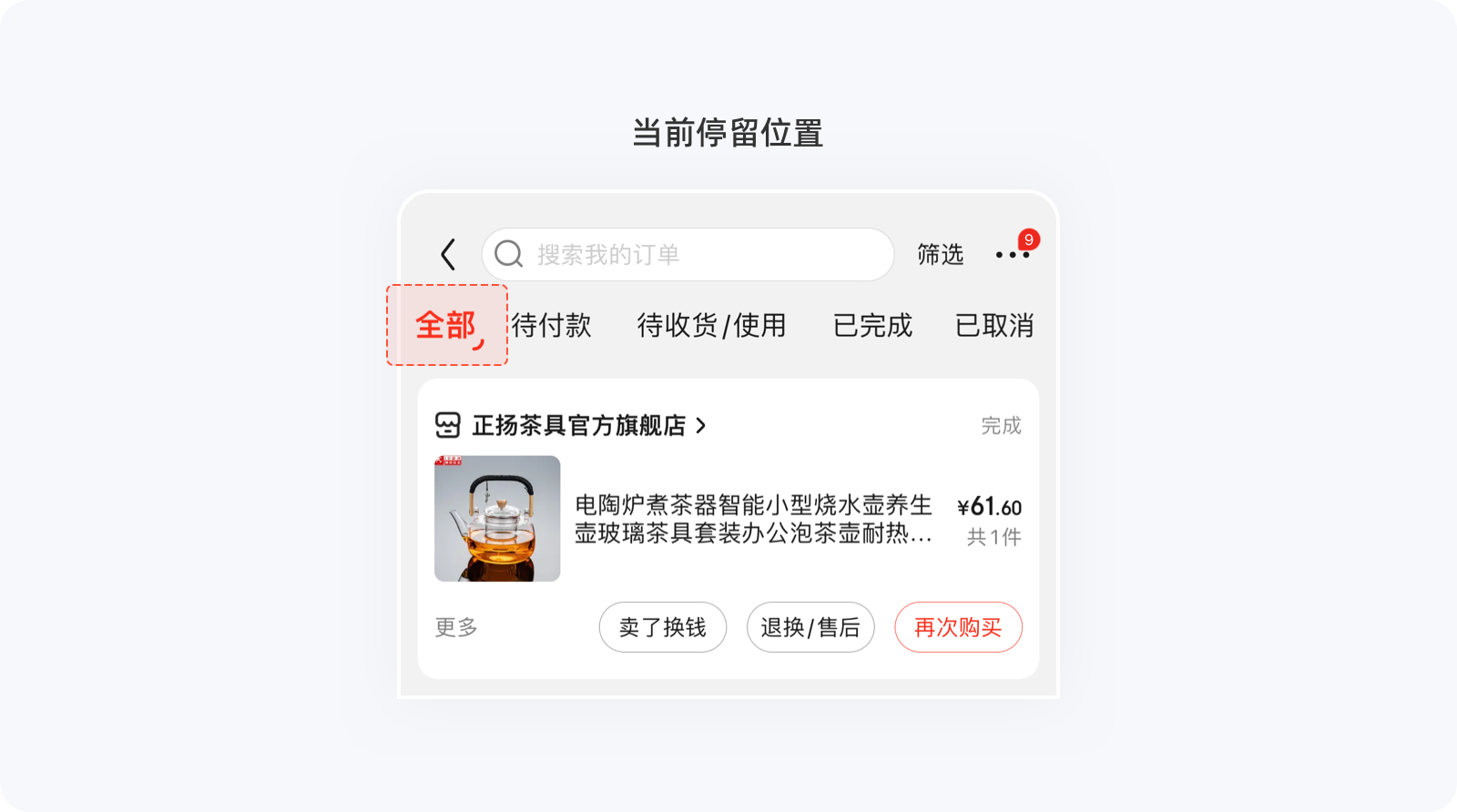
例如,订单页顶部的导航分栏,不仅将字体加大加粗、色彩加深,还添加了主题色的形状,为的就是强化用户当前所在位置。购买产品VIP时,按钮中会显示金额,也是为了让用户的视线停留在CTA按钮上,避免用户想要查看价格时将视线从CTA按钮上移开。

对于同一操作,系统需要搭配不同的时间场景给予不同的反馈,确保反馈的及时性,避免让用户产生焦虑或不安。例如在跳转页面时,即时跳转,用户通常看不到任何跳转中的状态,时间稍长会看到加载动效,若长时间没有响应,则会提示其他问题,如网络问题、跳转失败等。

用户需要清晰感知到已经发生、正在发生以及即将发生的事情,以便于他们进行下一步决策。每当用户进行交互后,系统应将当前状态、位置、进度以及操作结果适当的反馈给用户,以减少不确定性。如果用户存在失误,更应加以正确方向上的引导,避免用户产生疑惑或重复操作。
例如在电商应用中,将商品收藏、添加到购物车等,这种操作行为不会造成任何损失,系统在反馈时尽量不要打断用户,使用类似toast简短弹窗提示即可。但对于金额支付、内容删除等,会涉及用户利益或安全方面的操作,就需要通过弹窗打断用户当前操作,让其二次确认后再作决策,以减少不必要的损失。

“系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现”--尼尔森。
设计师需要站在用户的角度去做设计,但并不能就此代表用户,不要将自己对产品的理解、行业中的专业术语代入用户场景中,因为用户的认知大多来源于多周围环境的感知,我们需要使用最贴近目标用户群体生活场景的表达方式,让信息表现的自然,用户能更容易理解。
对于环境贴切原则,直接点就是“说人话”,苹果之父「乔布斯」和微信之父「张小龙」的产品核心理念便是如此,用最简单直白的语言、用户最熟悉的概念呈现信息,尽量贴近真实的世界,将产品做到傻瓜也能操作,才能保证与用户沟通交流的顺畅。
产品的设计语言需要针对不同的用户群体以及不同的使用习惯,使用该群体所熟知的文字、图形、版式、配色以及设计风格等,让用户觉得这个产品能解决自己的问题,不会有认知上的困难。
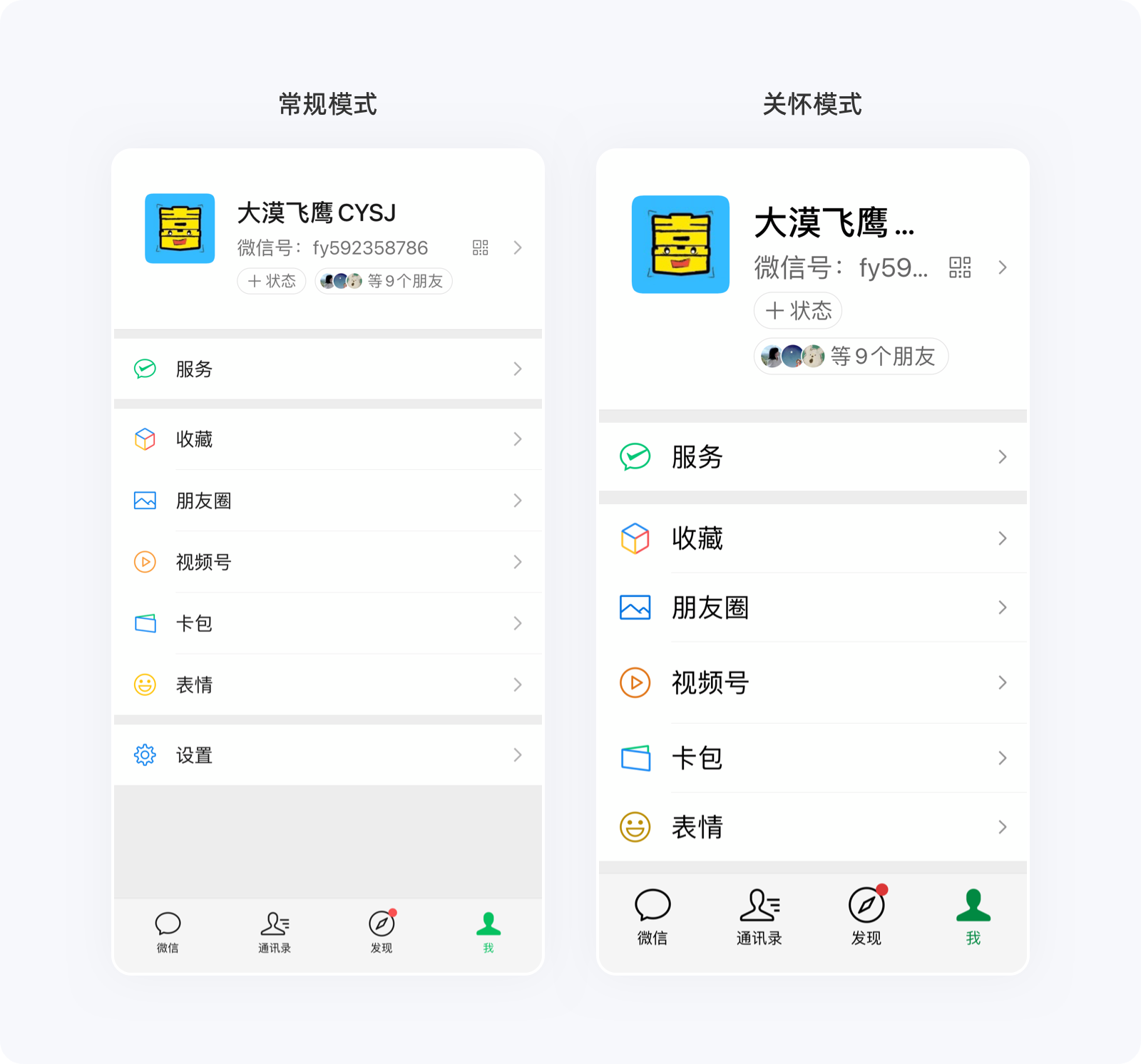
从大了讲,例如微信的标准模式符合大多数常规用户的操作,但又另外设计了一套关怀模式,将文字、按钮变的更大,色彩变的更强,这就是为老年人的视觉障碍而准备的一套解决方案。还可以开启听文字消息,在会话框中只要点击一下文字消息,系统就可以直接阅读,将信息的传达从视觉转移至听觉,更大程度的解决了视觉障碍问题。其实,不管是微信的标准模式、关怀模式,还是其他的乡村模式、青少年模式、大学生模式等,都是为了迎合不同的用户群体。

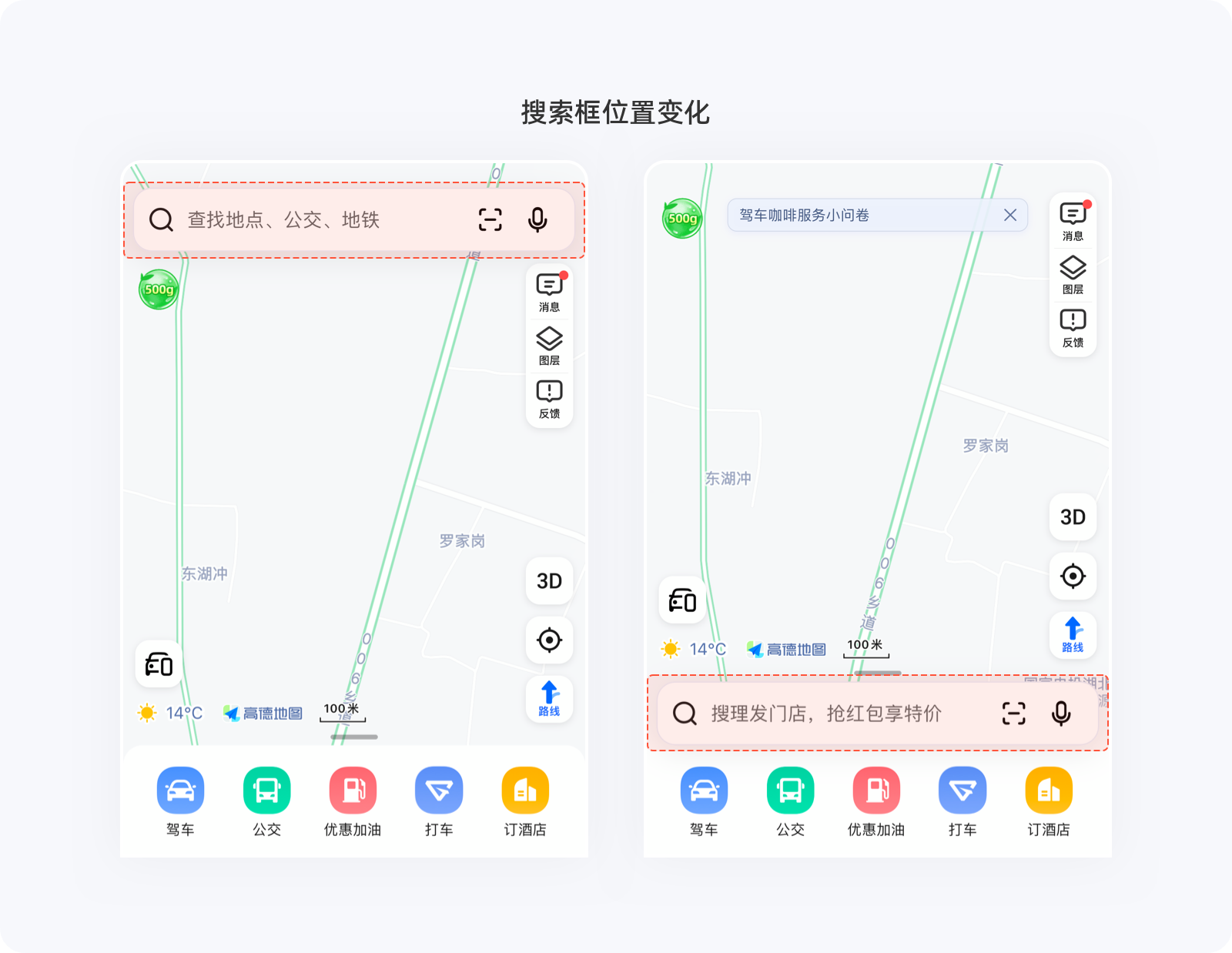
将范围缩小至产品的某个功能,如高德地图视觉障碍模式(色盲/色弱用户的专属配色)、首页设置(搜索框位置的调整)等也是为了满足不同用户群体或同一用户群体的不同使用习惯而设计。

将现实世界中的物体映射至产品设计中,能让用户通过对现实环境的认知感受到产品的真实易懂,很大程度上降低了学习成本,帮助用户更快的理解并轻松掌握其使用方式。模拟现实世界的物体并不仅仅局限其外形,对于其动态效果、声音以及其他属性特征等都可以加以融合,打造更真实的用户体验。
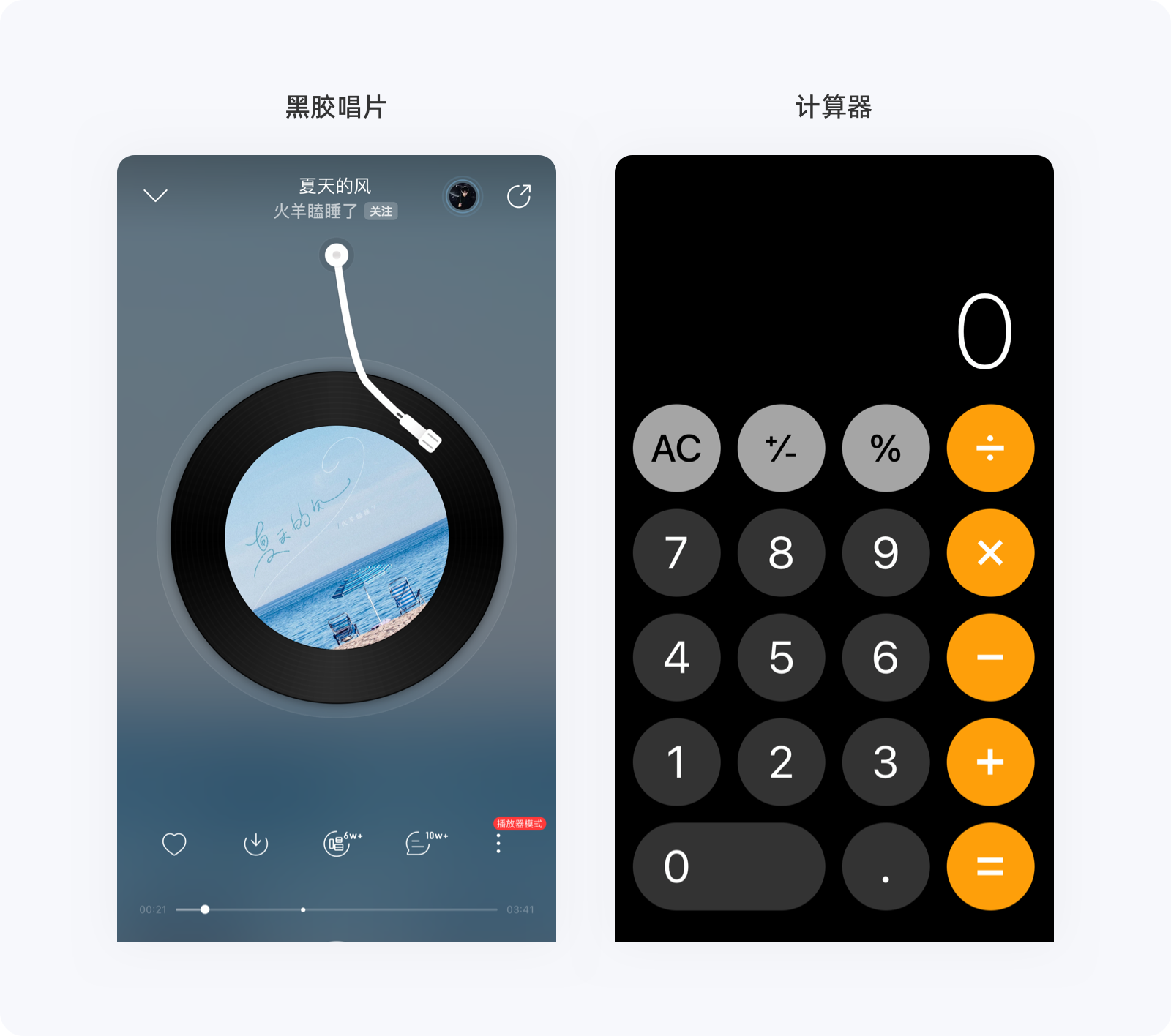
iOS系统早期的桌面图标就是如此,即便后来逐渐过渡到扁平化,但很多地方依然保留了拟物化的设计,如同步变化的动态时钟表盘、接近于物品外观的相机、计算器图标等。网易云音乐播放页面中,复古的黑胶唱片,不仅模仿了早期的留声机,还融入的怀旧情感,与其他同类产品的差异性也即刻凸显。

产品不仅可以使用人们对真实物体的视觉感知,还可以利用文化观念进行隐喻。
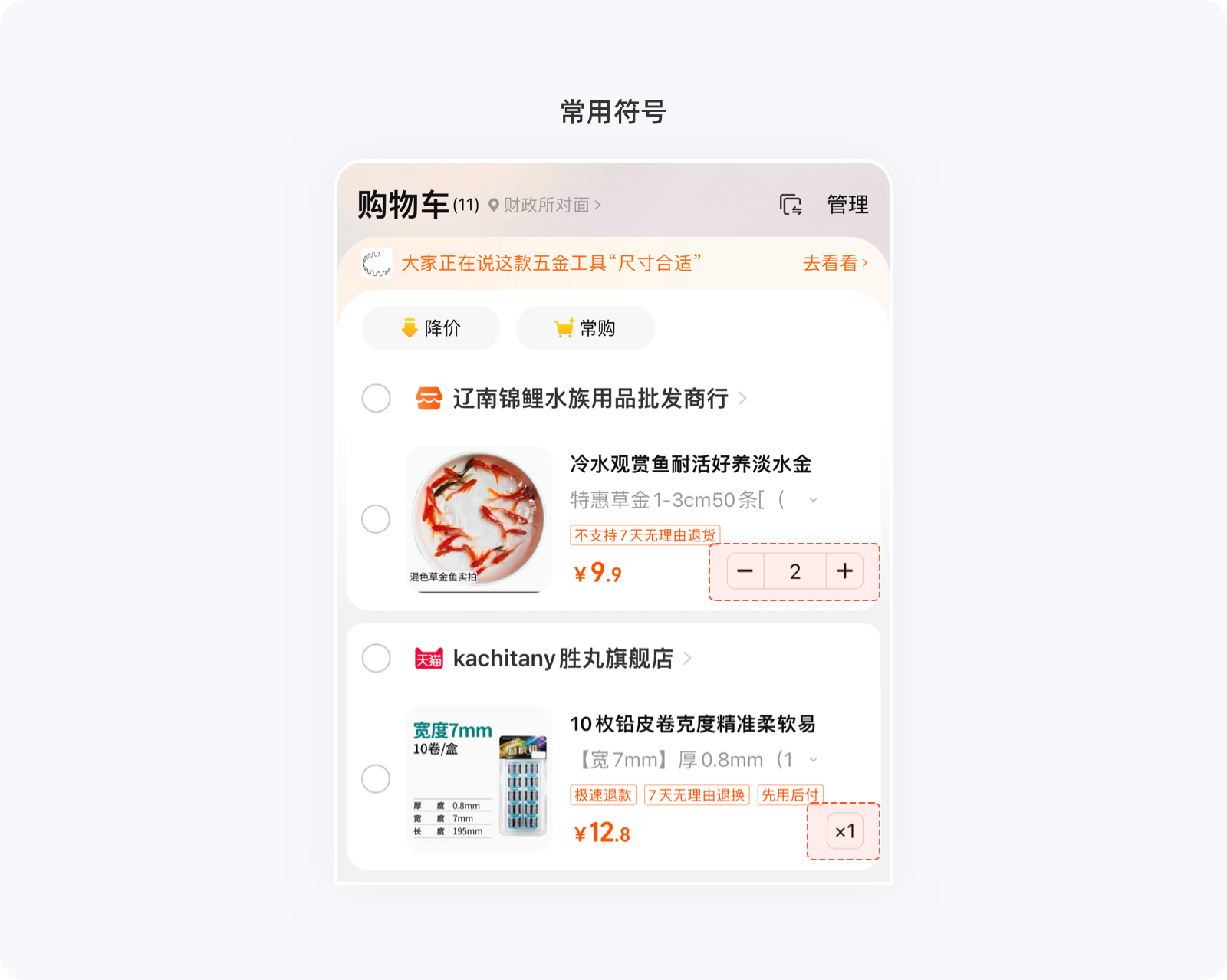
例如,红色意味着危险、禁止,绿色则代表安全、通过,而产品中的审核结果就可以用颜色醒目的图标强化提示,红色表示审核未通过、绿色表示审核通过。另外在现实生活中,“+、-”符号代表增加和减少,对于互联网产品,同样可以使用“+、-”来表示内容的增加与减少,常见的有购买商品数量调整、自定义内容布局等。

“用户通常会错误地选择了系统的某个功能,并且需要一个明确标记的「紧急出口」来离开不想要的状态,而不必进行扩展对话。支持撤消和重做”--尼尔森。
用户需要拥有控制系统和来去自由的权利,且产品要在用户可能犯错误之前及时警示并给予正确的引导,但总有些特殊场景,用户发生主观上的失误不可避免,为了不让用户进入到错误的场景,这时系统应该提供一个“紧急出口”,便于用户撤销和重做。
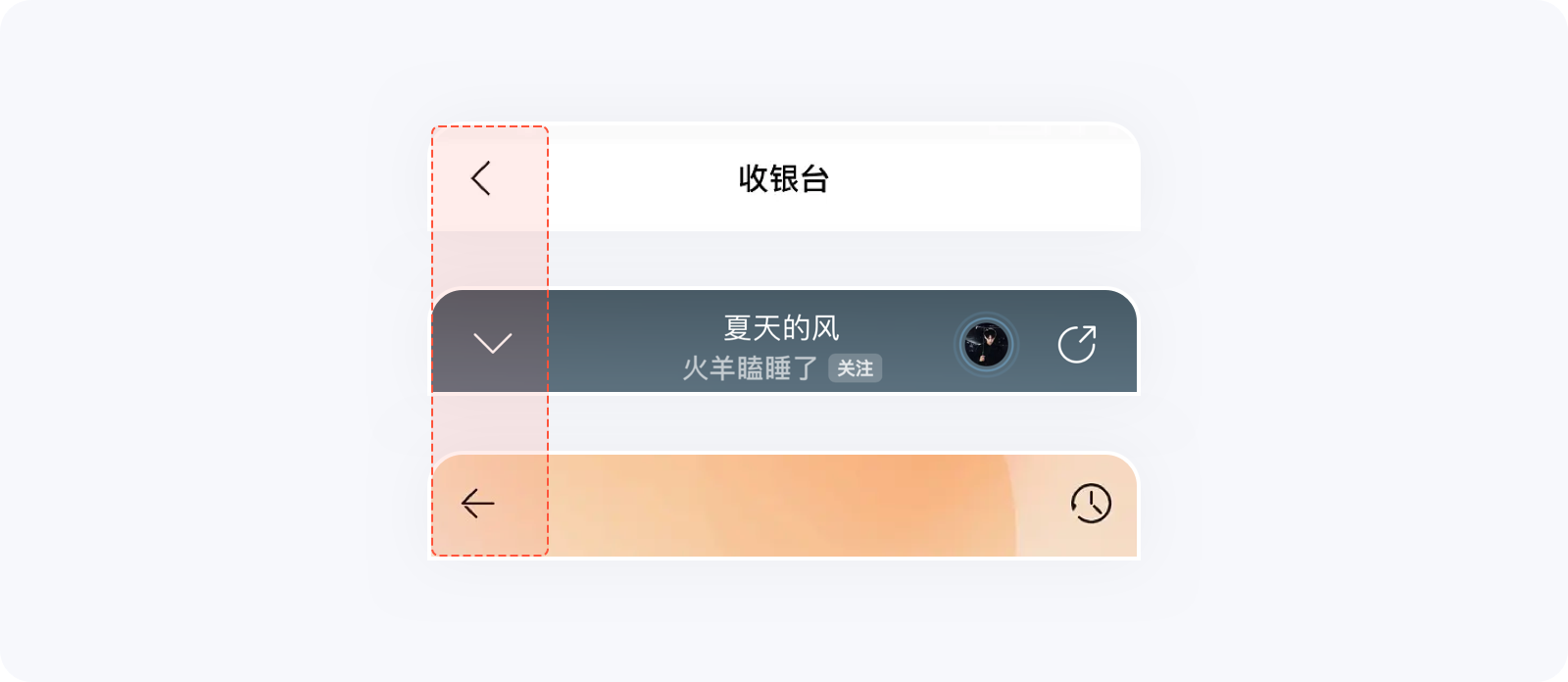
在使用产品的过程中,系统检测到用户有可能出现操作失误的情况,应给予明确的提示和指引,关闭/返回就是最为常见的“紧急出口”,即便大部分用户知道向右侧滑返回,但“紧急出口”依然要明确显示。
另外,在删除某些信息时,系统给予的确认弹窗也是为了减少用户操作失误,以免造成不必要的损失。

用户的失误行为已不可避免的发生,应当提供撤销、取消或重做等相关功能。
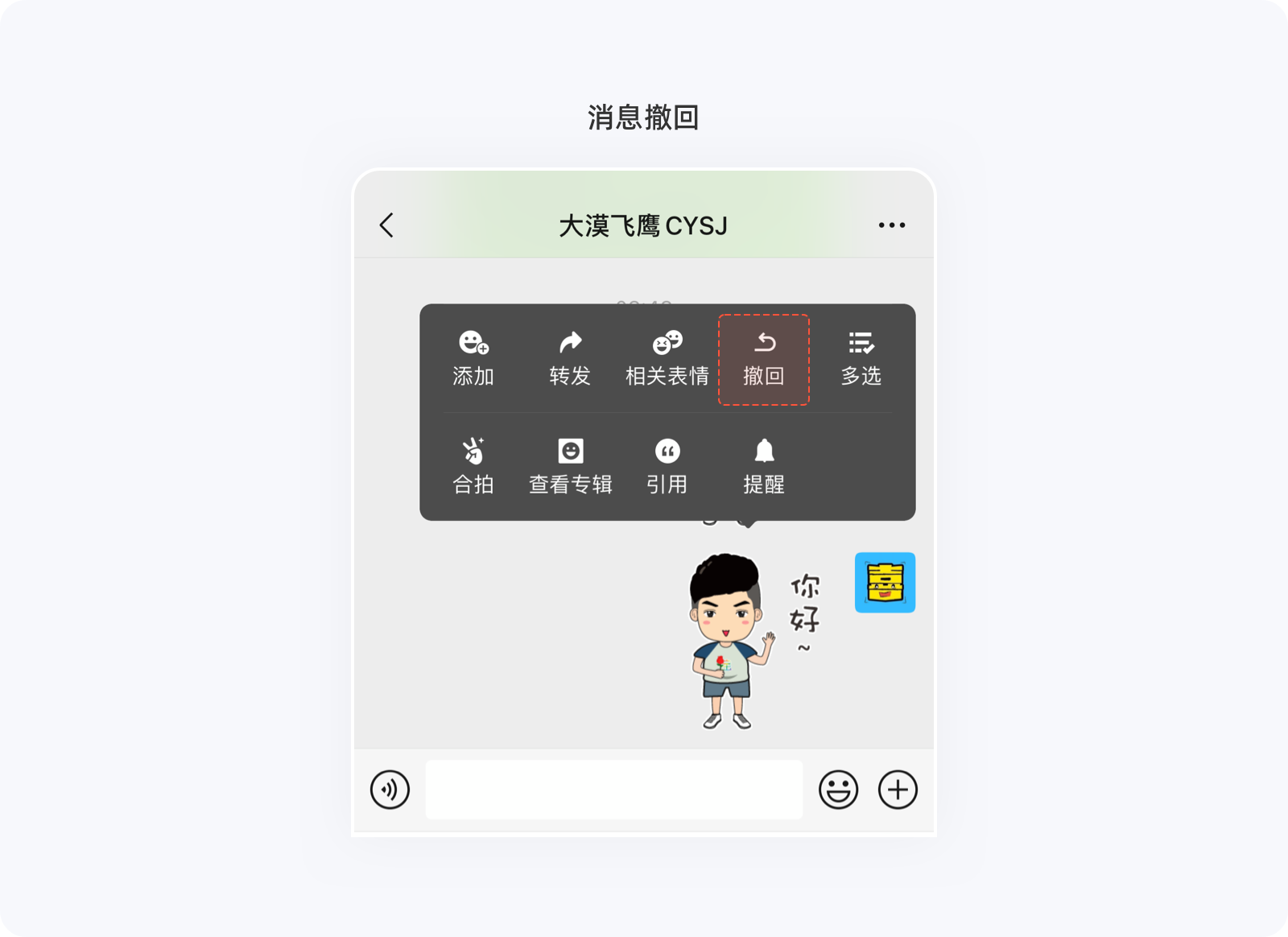
在社交类应用中,短时间内发出的消息可撤回重新编辑,便是给了用户可以反悔的权利,办公类产品中的回收站亦是如此。

“不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性”--尼尔森。
对用户来说,同一产品需要统一的设计规范,其视觉样式、交互形式都应该遵循基本的用户习惯,保持功能、操作的一致性为确保用户对界面的学习使用至关重要。
设计规范就是为保持产品内部的一致性而生,不管是色彩间距、还是组件模块,保持一致性不仅能让用户感觉使用的是同一个产品,还有助于品牌传播,给用户留下一定的印象。
对于业务非常复杂的大型产品,虽然各元素组件样式繁多,但会从视觉风格和交互形式上来确保产品的一致性,这都可以减少用户的思考负担和学习成本。

虽然很多产品都在呼吁创新、去同质化,但差异化较大的设计虽然达到了去同质化的目的,却给用户增加了更多的学习及思考成本。这里意思请大家不要误解,并不是说不去创新,而是除非你的产品有足够的影响力,对于较大的变动,企业能承担起试错成本、以及增加了额外学习成本可能造成的用户流失,否则只能进行一些小的改动,循序渐进的跟随主流。
对于同类型的产品,我们依然需要参考竞品的一些设计形式,如下图是音乐APP的播放页面,其主要功能的优先级排列、页面布局基本相同,即便是创新也是从设计风格、氛围以及微动效等方面做出差异化。

先举个例子,之前有不少产品引用费茨定律“任意一点移动到目标中位置距离越短,所花费的时间就越少”这一原则,于是将左上角的返回按钮搬到了左下角(侧滑返回操作没有影响),没错,对于现在的大屏手机来说,返回效率确实提升了,但却违背了用户的使用习惯,增加了误操作的可能性。
返回按钮放置左上角,与绝大多数产品保持一致的使用习惯,这意味着用户只需付出更少的学习成本甚至无需学习即可快速上手。

“系统要么消除容易出错的情况,要么检查它们,并在用户采取行动之前向用户提供确认选项”--尼尔森。
用户的很多操作都是比较随意、无意识性的,也因此造成了一些不可挽回的错误。系统应该在用户出错之前采取一定的措施,这并没有多么复杂,或许只是一个走心的设计,如使用引导用户、温馨提示、有效控制等方式以减少错误的发生。
主动引导的目的就是为了给用户提供明确的路径,减少错误操作。很多APP首次下载或更新迭代之后就会提供新手引导,还有表单的占位符提供的格式规范、内容描述也是如此。

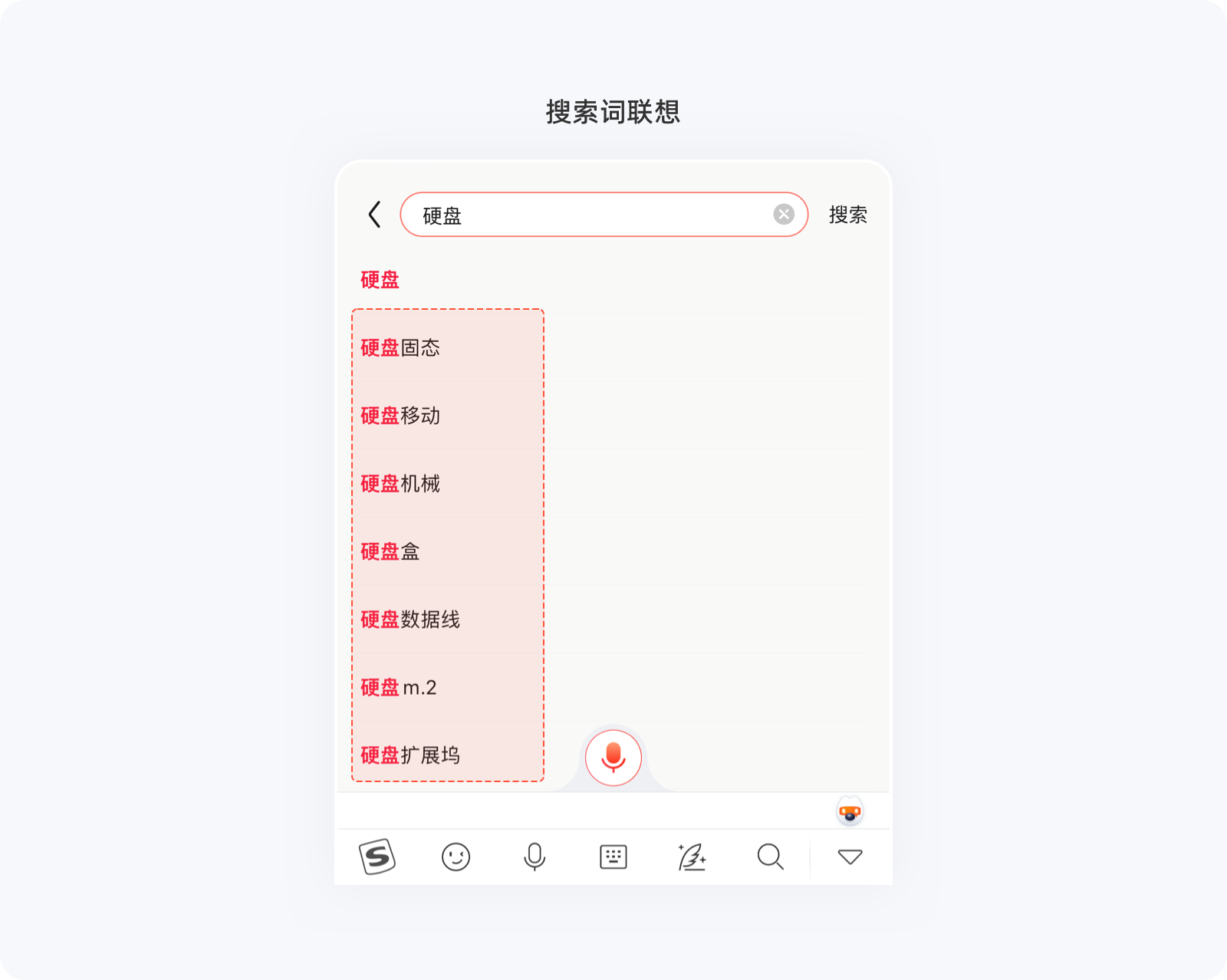
在用户操作时,系统对用户录入的已有信息进行预判并提供相匹配的内容让用户选择,也是一种常用的防错方式。如搜索联想词、商品错误文字自动修正等。

对于一些较为敏感、可能存在危险或不可逆转的操作时,系统需要提供二次确认引起用户注意,以起到警示作用。例如注销账号、删除某些内容或中途退出流程,都会有弹窗提醒用户,避免误操作带来不必要的损失。

从表面来看,限制用户似乎并不友好,但为了避免用户错误理解,利用明确的限制阻止用户犯错也是一个不错的选择。例如无效内容置灰、未达到操作条件的限制,都能很好的防止用户无效操作。

笔者曾使用过一个产品,在选择出生年龄时,往前的年份能滑到清朝时期(一百多岁玩不动智能手机了),往后面能滑到今年之后的几十年(我还没出生呢),这并不是在质疑设计的合理性,而是无效或过于冷门的选项越多,用户可能会有选择性困难「综合症」、也可能会提高随意性以及选择错误的几率,这对后期用户数据分析的精准度有很大影响。
适当的限制操作范围,对产品来说也是一个很好的防错策略。例如:美团定酒店的日历限制在半年以内、在手机号码表项中限制输入11位数字等,都可以降低用户出错的概率。

对于随意性较强的用户,通常都是「做多错多」,所以在部分场景下,如果对用户的操作需求明确可控,可根据实际场景提供符合目标的默认值,以减少用户操作成本。
添加银行卡时,输入卡号后会自动匹配对应的银行、购物下单时系统也会自动选择一个默认收货地址,这些默认值的存在都或多或少的减少了用户操作步骤,即便不是用户所需,也不会造成什么负担,这本该就是用户完成任务的必要流程。

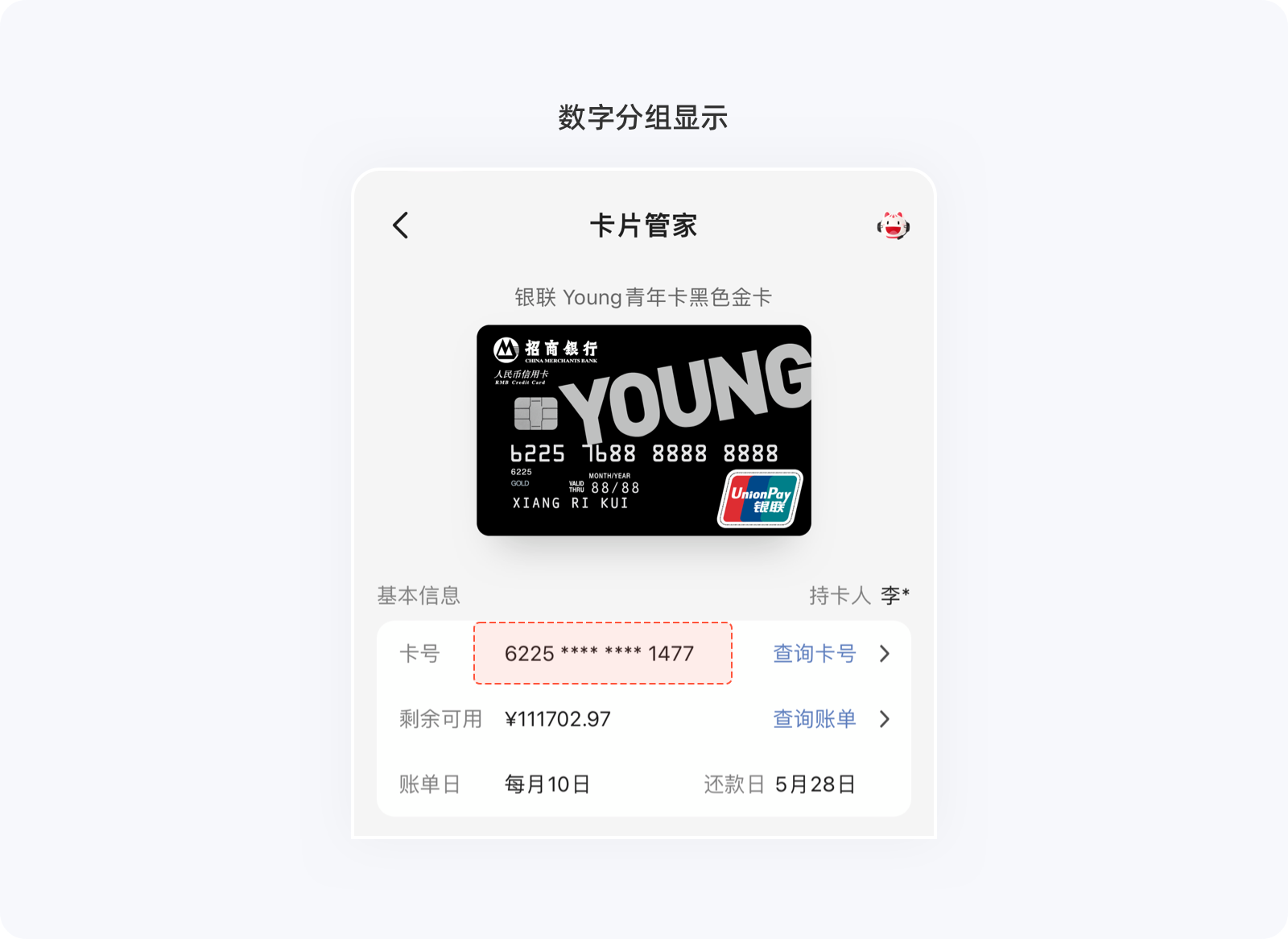
在数字信息输入场景中,可以利用一些特定格式,不仅能减少出错,还能有效避免将错误信息带入下一步流程。
例如,输入手机号、银行卡号、身份证号等,可以将几个数字分为一组,以此类推,这样更有利于用户自查。

“通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担”--尼尔森。
在产品设计的时候,需保证组件、按钮以及选项的可见性,用户不需要去动脑筋,产品应该把用户当傻瓜对待,尽可协助其记忆。在特殊情况下,用户离开当前页面,产品可提供关键信息让其确认,而不是让用户去回忆,徒增记忆负荷。
产品能做决定的就不要让用户去选择、能让用户选择的就不要让他们自己输入。其实选择和输入的操作成本相差巨大,很多用户都不愿意在输入上面花费过多时间。
问个比较现实的问题,如果你申请信用卡的意愿不是很明确、在办与不办之间犹豫徘徊时,有多少人是被几页超长表单劝退的?需要用户提供的信息我们无权删减,但可以利用设计手段降低操作成本,如果将部分输入框变成选择框,让任务变的更容易完成,用户的抵触心理自然也会降低。例如:微信添加银行卡时,手机号、银行卡号都能从相应的接口获取,减少了很多操作。

与其让用户逐步完成任务,不如让用户只进行一步简单操作,产品就智能化的将信息提取出来、自动拆分并送到用户手中,不仅节省了大量的交互步骤和浏览时间,也降低了用户因自行输入信息可能出错而带来的不可控感,大大提高了产品的易用性。
新建收货地址时,将地址信息粘贴至输入框,产品即可自动拆分省/市/区、详细地址及个人信息;绑定信用卡时,只需扫描卡片就能自动提取卡号、开户行、有效期等信息。

特别是一些隐藏的交互操作,一定要使用用户最熟悉的方式,避免浪费时间去回忆或手动试错,要保证用户在最短的时间内有效识别、理解。
例如,左滑列表中的某个内容可进行删除操作、屏幕边缘右滑返回上一页、双击短视频点赞等。

众所周知,文字表意明确,也是最能让用户理解的方式,不过它的信息传达效率远远不如图形,所以在众多UI设计中,有图标的出现,就会抢占信息组中的主视觉,但这并不代表可以完全替代文字,很多时候,我们应该让文字成为辅助的存在,以加深用户的理解。图标+文字组合表意更加明确,能迎合更广泛的用户群体,避免少数用户产生疑惑。

这里要说明一点,图标并非不能单独出现,而是要慎用。就如搜索图标,全球99%都在用这个放大镜造型,无可厚非。花瓣APP底部标签栏也使用了纯图标形式,因为它所面对的用户绝大多数都是设计师,而设计师对图标的识别和理解自然没什么难度。

针对一些需要用户记住或对用户来说较为重要的信息,即便已进入下一步流程,产品有必要二次呈现用给用户确认,避免用户回忆(想不起来就会离开)。
在购物下单页面,会提供商品的关键信息给用户确认;部分产品的表单任务完成后,点击提交,也会弹出之前输入的内容给用户自查。

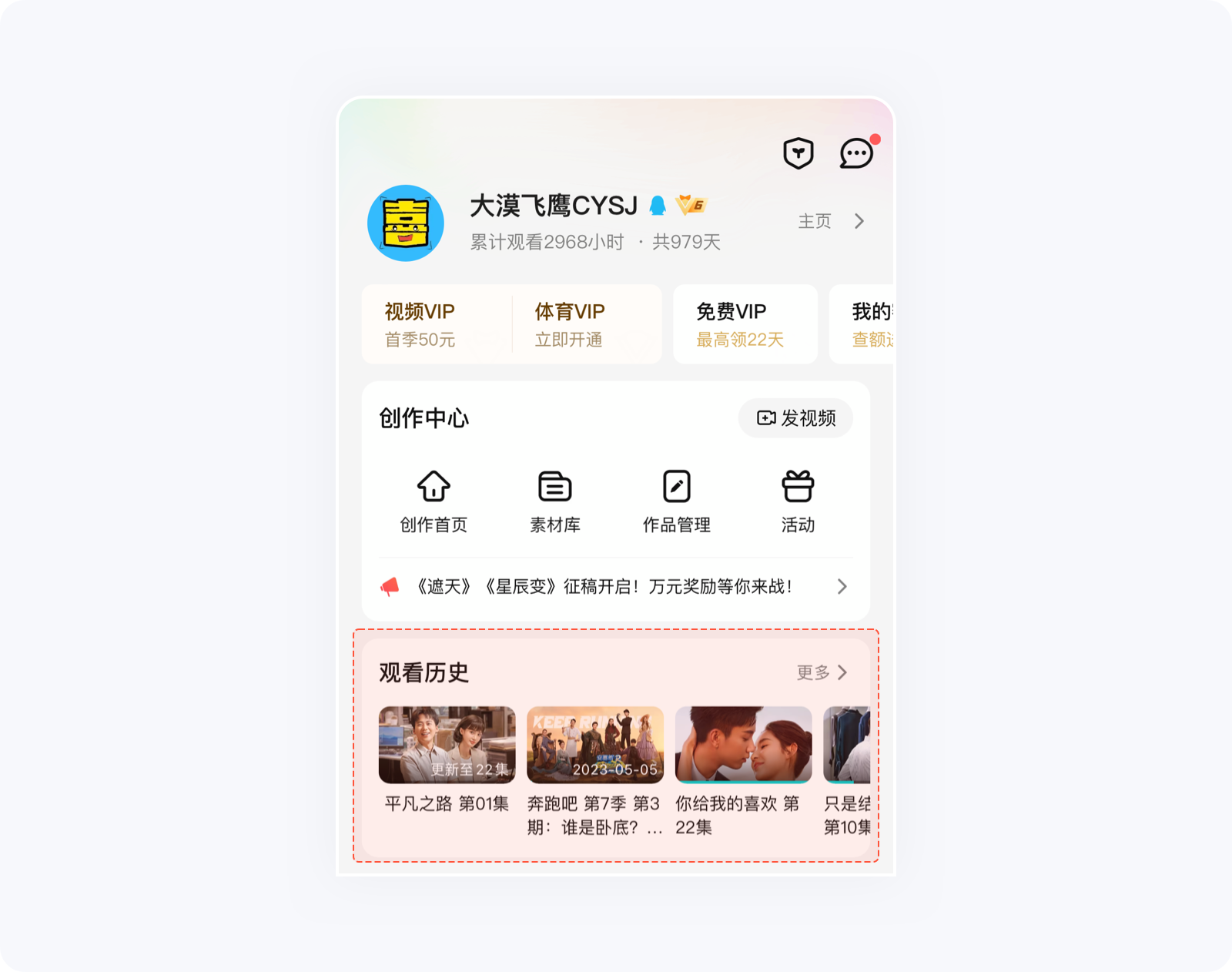
系统应该提供用户最近的访问项,帮助他们提供未完成或想要重复完成的任务,即便是跨系统、设备,再次使用也不用来回调整,历史记录功能便是这个需求的最佳体现。
例如腾讯视频的观看历史模块,按照时间排序,提供了看过的内容以及进度,点进去之后会从上次退出时的位置节点接着播放,视频、音乐、阅读类应用都是如此。

“好的产品需要同时兼顾新用户和资深用户的需求,对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分”--尼尔森。
灵活高效原则旨在满足多样化的使用群体,通过对他们的使用场景、任务流程进行深挖,让其在最短的路径以最快的速度完成目标需求。
系统要同时照顾新老用户的使用体验,对于新手用户,要尽量降低学习成本,能让其快速上手是留住他们的必要手段。而对老用户来说,对产品的信任度有一定的基础,能快捷高效、心情愉悦的使用至关重要。
没有什么能比提供快捷操作更能节省时间成本了,但凡使用过手机、电脑办公的用户都用该知道Ctrl+C、Ctrl+V、Ctrl+S这三组合的神奇之处,提升的效率真的不是一星半点儿。
在UI设计中,很多快捷的入口、操作方式都相对降低了用户使用门槛,例如快捷登录(QQ、微信、手机号一键登录)减少操作步骤,节省用户很多时间;另外,在一些产品截图后就会弹出分享、反馈入口,这也是通过行为预判为用户提供便捷操作的体现。

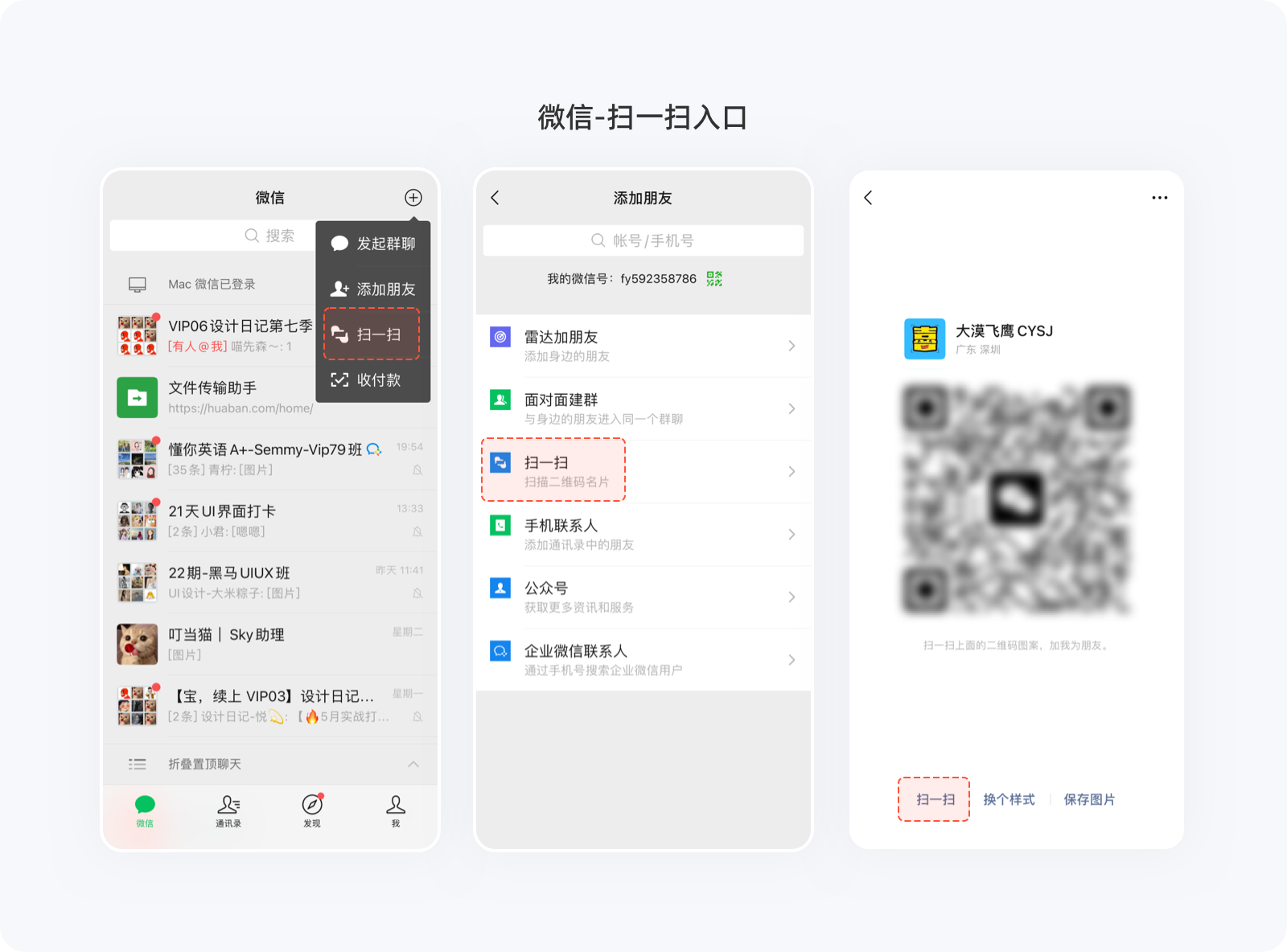
一些频繁使用的功能,可在不同的页面重复显示,当用户有使用需求时,能随时通过就近的操作入口进入。微信的扫一扫在会话列表、通讯录、个人信息等页面都有操作入口,非常方便;支付宝首页的花呗、借呗、芝麻信用等功能在我的页面几乎都重复了一遍,触手可及,对产品转化也有很大的帮助。

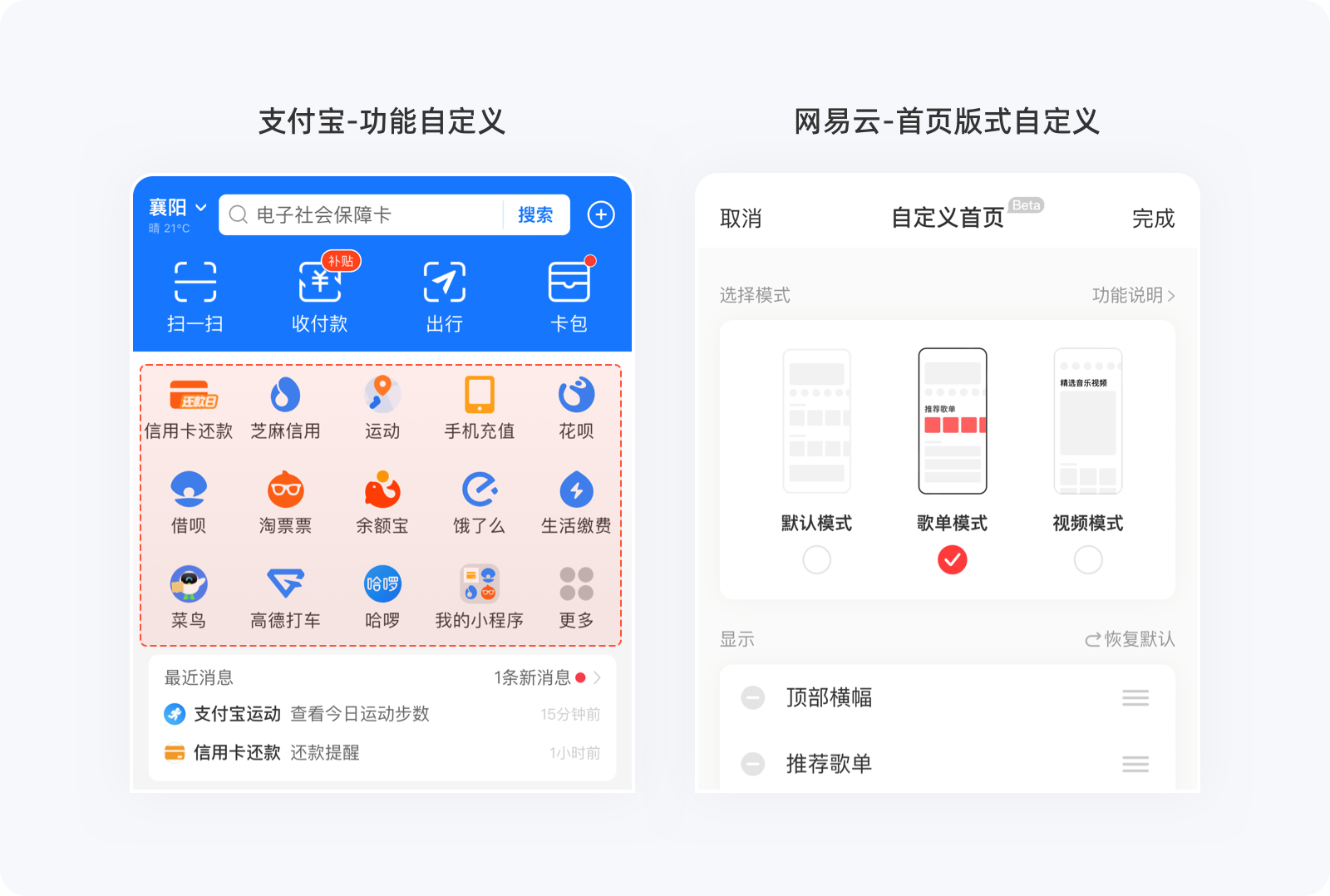
「功能自定义」意味着用户可以对自己常用或喜欢的功能进行随意排列、增减,兼顾了不同用户对不同功能的使用需求,提高产品的灵活性。
支付宝让用户根据自己的喜好选择13个常用功能放在首页,操作起来更加方便,满足了用户的自定义需求。网易云音乐则更个性化,不仅能对功能模块、底部导航自定义,系统还提供了3种不同的版式风格,对于这种灵活的调整,不管是“萝卜”还是“青菜”,总有一款是你的最爱。

提供默认选项上述有提到过,通过减少多余操作,不仅对防止用户出错有极大的帮助,对于提升任务完成效率也尤为明显。

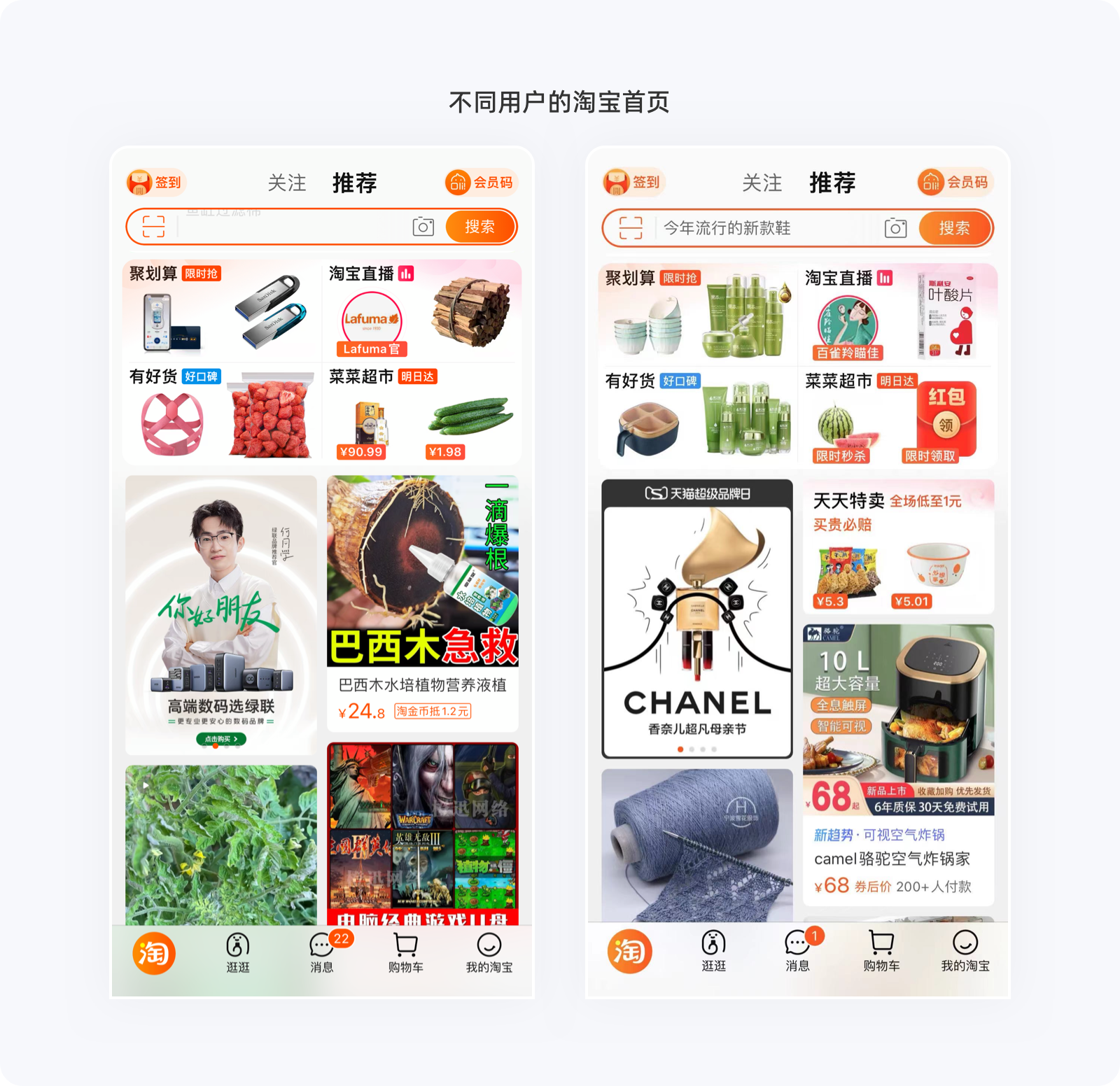
不同的用户就有不同的需求、不同的喜好、不同的使用习惯,产品需要做到千人千面,以最大化的程度满足多种用户群体。
这种类似的案例非常之多,且不说各大电商通过背后隐藏的算法为各种用户匹配不同的内容,就说明面上能看到的如关爱模式、乡村模式、青少年模式等,还有高德地图搜索框上/下位置调整、京东商品页的宫格样式/列表样式等,都在为满足绝大多数的用户的使用需求而付出了最大努力。

“不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性”--尼尔森。
在设计页面时,需要注意信噪比(有效信息与无效信息的比例),处理好信息层级,方便用户能快速捕捉到自己想要知道、或产品想让用户知道的信息。因为用户的注意力有限,任何低频次或不相关的信息都将成为视觉“噪音”,导致原本重要的信息被用户忽略。
不管是模块与模块之间、还是单个模块内的各个类容,都有其一定的等级权重,划分好信息层级能集中用户注意力,更好的引导用户操作,避免用户分不清重点而徒增使用成本。需知什么内容都想突出,其结果必定是什么也突出不了。

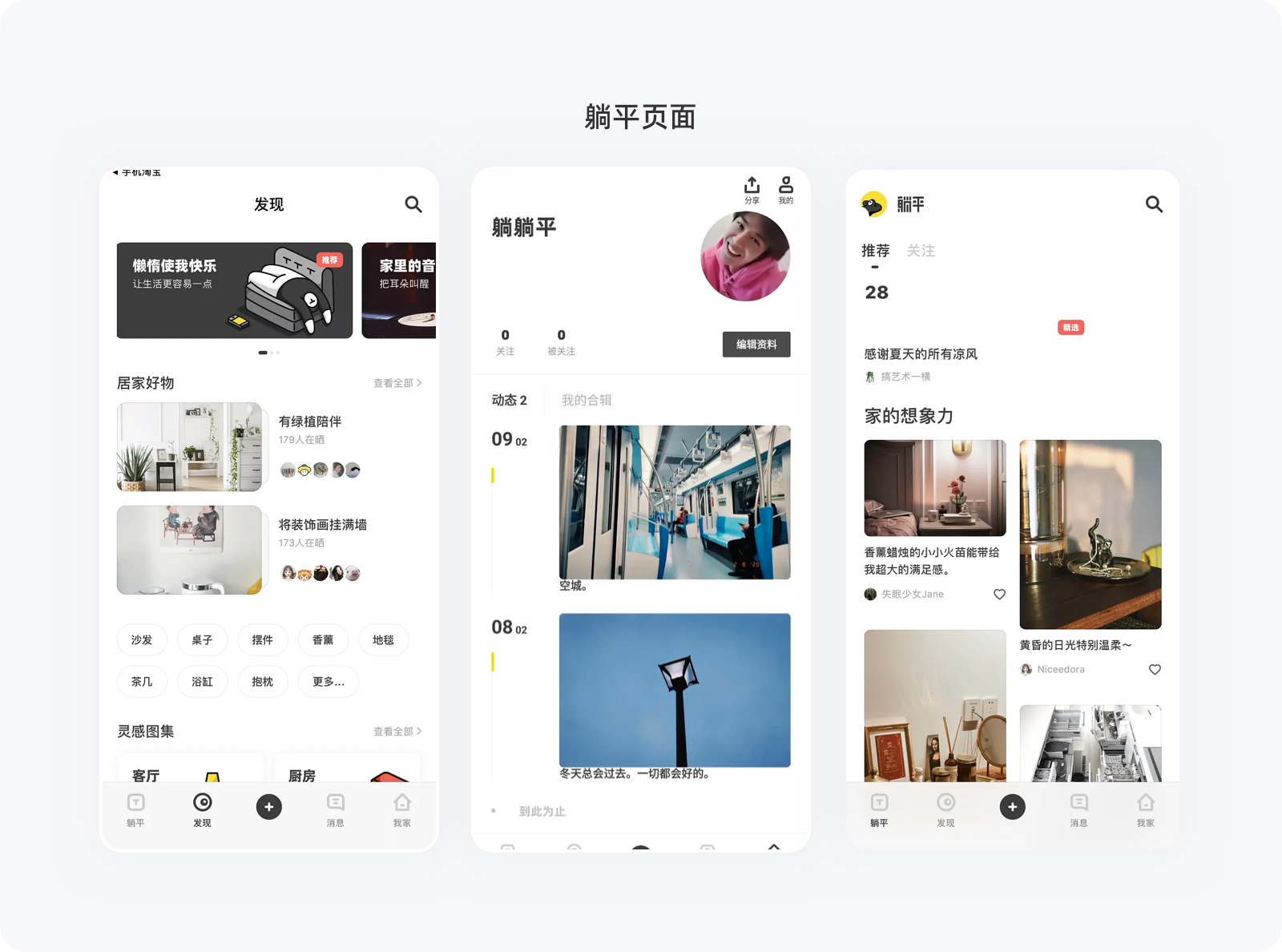
产品的视觉效果需要和谐统一,富有设计感、独具一格的效果能给人眼前一亮个感觉。这就是为什么很多小而美产品能频频登上App Store的榜单的原因。例如,躺平(已下线)、即刻、小宇宙等应用获得了用户的一致好评。

不管一个页面中信息量的多少,但是一定要有“主角”,很多时候,我们会通过添加次要信息或背景装饰来衬托这个“主角”的存在。设计之前一定要权衡视觉重点,应弱化或去除页面中的无关信息,减少信息“噪音”的干扰,使用体验能得到良好的提升。

所有的设计都应该遵循产品设计四大原则,即亲密、对齐、重复、对比。很多时候,页面设计不够精致,总感觉差点意思,但又找不出真正的原因,就是基础原则没有掌握好,或许只是间距、字号、大小的一个微调,即可达到意想不到的视觉效果。关于设计四原则,暂不多做赘述,后续会单独出具详细的文章。

“错误的信息应该用通俗易懂的语言表达,较准确的指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式”--尼尔森。
笔者相信有很多人见过这样的问题,在遇到网络问题时过了几分钟后的页面还是一片白板、很多错误反馈就显示什么错误404/505/321之类的代码,真心搞不懂,很让人抓狂。
用户在使用过程中,有时候出错不可避免,系统应该通过明确的提示性文字或插图来提醒用户,并附上解决方案,而不是给一堆看不懂的代码草草了事,需要帮助用户从识别、诊断、并从错误中恢复过来。
用户在操作前(预判)、操作中、操作后都可能出错,系统可通过前端验证(优先使用)和后端验证明确告知出错的原因以及解决方法。
例如手机号码表单项都是限制在11位数,如果用户手滑少输了一位数字,在离开输入框时,系统应及时通过前端验证告知用户。这里要吐槽一点,一些产品是等用户完成所有表单内容并提交后才统一反馈,这并不太友好。还有产品在用户未达到表单要求的情况下,始终将下一步按钮处于置灰状态,期间并没有任何提示,这就需要用户反复查看每个表单项的内容是否达标,无故浪费大量的时间成本,实则不可取。
当网络出现问题或长时间无响应,系统会给出明确的提示,并提供重新加载、刷新、设置网络等操作入口,让用户知道问题出现的原因以及如何解决。

当错误已经发生,系统应尽可能的帮助用户从错误中恢复,将损失降到最低。
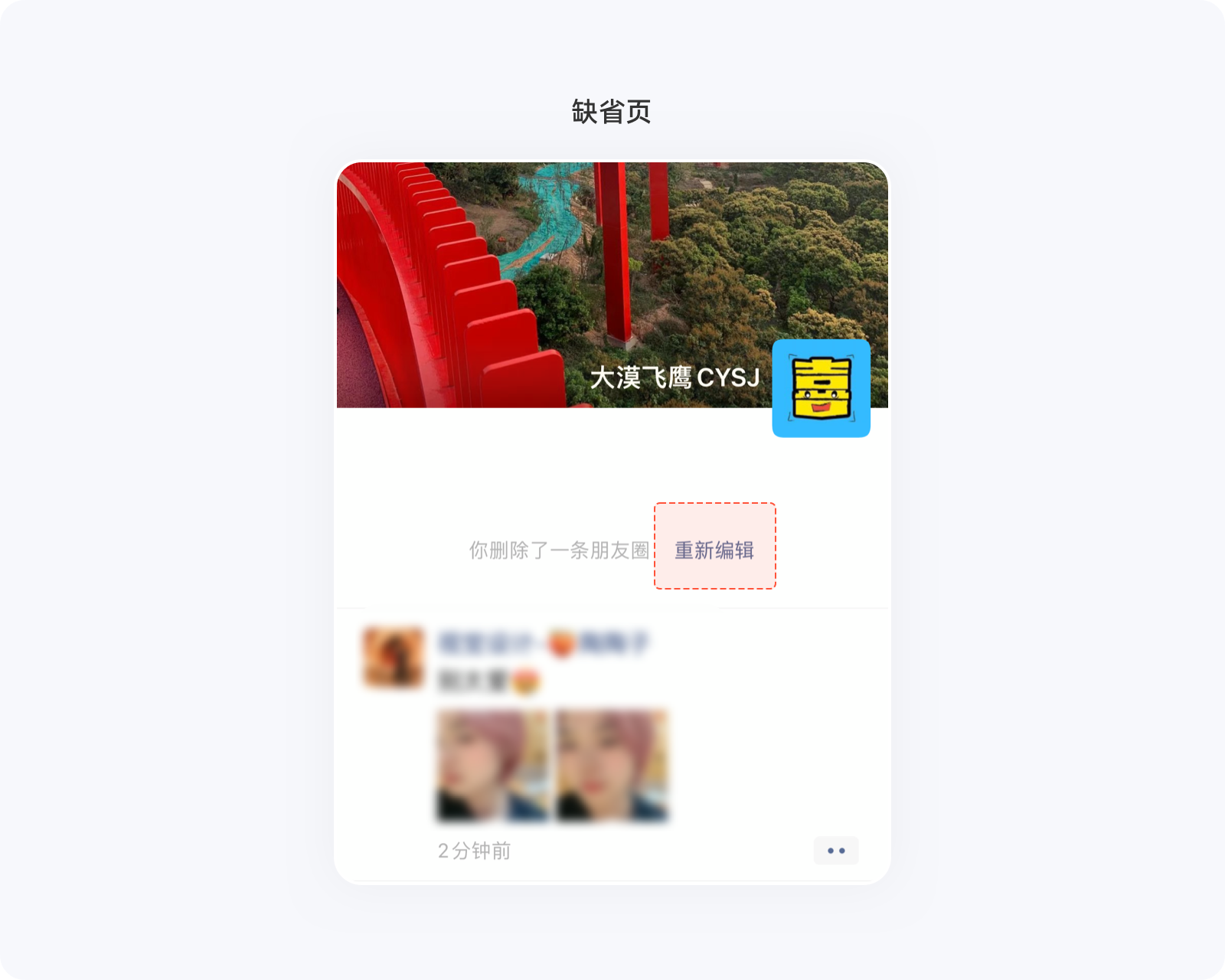
发布微信朋友圈,如果内容有问题删除后,系统会提供“重新编辑”入口,并保留了原先所有内容,能很轻松的、以最小的操作成本就完成了二次编辑。iPhone相册中的回收站会保留30天内所删除的内容,方便随时恢复,这都用户犯错后能及时止损的最佳体现。

“如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户”--尼尔森。
虽然很多时候,用户并不需要帮助或稍加摸索便能上手,但要考虑到意外情况的发生,系统有必要提供一份帮助文档,方便用户有需要时能随时了解,以便接下来专注于完成任务。
能进行清晰直观、符合用户习惯的设计再好不过了,无需任何帮助,用户也能顺畅的完成任务。如组件库的打造,就是为了让设计更简单、用户更容易理解与使用。
对于那些用户只需花费少量的时间就能熟练使用的功能,产品为了实现快速转化或给少数的特定人群提供帮助,会提供一次性帮助。如首次进入App的新手引导、迭代后的部分新功能指引等。

对于较为复杂的操作流程或存在必须要用户注意的问题,产品会在必要的位置提供说明,方便用户在需要时能及时获得帮助。
例如粤通卡ETC激活流程,对于这种冷门却又必须要用的功能,即便使用过的老用户也未必能记住所有步骤,所以每次进入激活功能,首先看到的便是操作指引。其他如绑定信用卡时,输入签约手机号、安全码,对应位置都有固定的帮助入口。

对于一些常见的使用问题,系统会提供一个「帮助中心」功能入口,将所有问题集合在一起,方便用户随时查看。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在市面上有各种各样的方法论,但我们重中会发现答案是如此的相像。
【 发现问题 —— 定义问题 —— 解决方案 ——上线 —— 复盘 】
以下是我总结的思维模型;

设计模型分为五个阶段,分别是:
1、定义问题:确定需要解决的问题,如果发现问题不需要解决,需要重新寻找问题。
2、正确的做事:在确定问题后,需要展开多维度挖掘,并确立核心目标。
3、用正确的方法做:围绕核心目标,通过UE交互、UI设计等方法解决问题,进行可行性预测并提前进行数据埋点。
4、真的做对了吗:上线后进行设计验证,进行数据分析和反馈,了解用户需求,度量产品是否符合预期。
5、规划:根据验证结果开展新的设计指标调整和后续迭代。
这些阶段的设计模型可帮助您更好的解决问题。
在职场上,很多情况下接到需求同时已经把方案确认来。所以我们前置问题。以下两个理论很好的诠释为什么要整明白事情后做事。【黄金圈法则】【第一性原理】我们应该多问为什么直击问题本质。

5Why分析法
5Why分析法是一种用于解决问题的方法,通过不断问“为什么”来找到问题的根本原因,从而采取相应的解决措施。该方法主要包含以下步骤:
1、确定问题:明确问题的具体表现和影响,将问题定义清晰。
2、提出第一个为什么:从问题的表面原因开始,问“为什么”出现这个问题。
3、进一步提出为什么:根据第一个为什么的回答,追问“为什么”这个回答是如此,找到更深层次的原因。
4、重复以上步骤:根据第二个为什么的回答,再次追问“为什么”,直到找到问题的根本原因。
5、制定解决方案:针对问题的根本原因,提出相应的解决措施。
通过追问层层递进,直至得到问题本质。抓住关键点,排除信息干扰。MECE法则,相互独立、完全穷尽通过不断追问“为什么”,可以找到问题的真正原因,避免只解决表面问题而忽略了更深层次的问题。

我们可以通过体验走查、竞品分析、数据分析、用户分析、专家访谈、圆桌会议、用户体验地图、产品体验报告。可以根据项目需求的不同筛选出更适公司的策略,从而更好的解决问题。
体验走查:通常情况下由体验设计进行专业性的走查发现体验问题
竞品分析:防止闭门造车,发现竞品亮点。统一固有的交互方式增强易用性。
用户分析:用户类型分析,对人群划分。
专家访谈:专家访谈也叫用户方案,主要针对反馈问题进行进一步的了解。
圆桌会议:通过调研报告二手资料审视产品问题。
用户体验地图:用户体验地图又称体验地图、旅程图主要是围绕用户主流程洞察用户痛点,从痛点形成设计目标。
产品体验报告:公司内部对产品调研反馈的报告文件,可以是第三方可以是不同岗位的调研报告。
聚焦,顾名思义根据上一步我们挖掘出来的「问题」、「机会点」进行聚集。实际上我们很容易的先入为主从用户体验上推论出可行性设计解决方案,而忽略了业务目标形成有效的商业价值。所以我们应该从业务目标为前提解决用户诉求。
设计日标 = 用【某设计策略】给目标用户带来【某价值】,以助力【某变现方式】

在设计思路的探索阶段,我们需要采用发散思维的方式,尝试不同的方案,以激发更多的可能性。通过设计工作坊、竞品分析、头脑风暴等形式,围绕着设计目标,我们使用不同的设计策略对产品进行改进和优化。在主要负责产品迭代优化并满足业务需求的过程中,我们需要不断地探索和尝试,以达到更好的效果。
设计策略是解决设计问题的核心方法,它帮助设计师建立正确的思维框架,从合适的维度去思考和检验设计方案。它是基于设计目标、用户需求、市场分析等因素而制定的指导性原则,指导我们选择合适的设计方法、工具和技术,以达成最佳设计效果。设计师在于是否熟练掌握了相关的设计策略并正确地实施。因此,我们不能生搬硬套固定的设计方案,而要根据不同的情境和问题,灵活运用设计策略。
我们可以通过设计预演、可行性测试、设计评审设计流程来进行设计最终评审。
这一阶段我们可以从不同角度来审视自己的设计是否可行。甚至可以把一些不确定的设计方案进行抛砖引玉。最重要的是设计阐述,通过什么设计手段来达到我们的目标,来支撑我们的设计方案,需要有空杯的心包容其他人提出的问题。最终形成设计方案,这个过程并不是一次完成,有可能进行多轮讨论完成。

产品上线后我们需要验证产品的最终是否符合我们设计预期。首先我们需要根据设计预期统计上线后的数据表现。
灰度测试
灰度测试和A/B测试都是软件测试中的一种测试方法,但是它们的目的和实现方式有所不同。灰度测试是指在软件发布之前,先将新功能或者新版本的软件发布到一部分用户中进行测试,以收集用户反馈,然后再逐步扩大范围,直到全面推广上线。而A/B测试则是将同一个功能或者页面设计出两个或多个版本,然后将不同版本的页面随机分配给不同的用户,通过比较不同版本的用户行为数据来确定哪个版本更优秀。
数据验证
前期在设想目标转化流程,然后通过数据埋点数据采集,来收集用户行为数据、应用数据、网站数据等等。构建数据指标体系,进行事件分析,查看数据是否符合预期。如:转化率、用户停留时长、跳出率等等。
除此以外,我们还可以参考行业其他的度量方式:如(谷歌Heart模型、阿里巴巴五度模型)
用户反馈
不同行业收集渠道都不一样可以根据成本、可行性出发选择一个能快速执行的方案。
1、内部渠道,比如客服咨询、反馈投诉,可以直接了解用户的问题、建议、需求等。
2、比如在线问卷、弹窗调查、用户评论等,可以主动邀请用户提供反馈。
通过数据埋点,构建数据指标体系,进行事件分析,查看数据是否符合预期。如转化率、用户停留时长、跳出率等等如五度模型
复盘
复盘是一个对整个设计过程进行回顾、总结和反思的过程,主要目的是为了发现问题、优化流程、提升设计质量和工作效率。它通常包括三个阶段:准备阶段、设计复盘阶段和知识共享阶段。
在准备阶段,需要明确复盘的目标和范围,梳理并整理在整个设计过程中产生的调研内容、分析结果、设计成果物等。这样有助于在复盘阶段更加有针对性地收集和整理相关信息,以更好地发现问题和优化方案。
在设计复盘阶段,可以从自身出发,对整个设计过程进行回顾、总结和反思,进一步发现问题和提升设计质量和工作效率。同时,也可以从外部出发,收集项目组成员、真实用户等各方反馈,进一步验证设计质量、工作质量等。在复盘阶段,可以采用面谈、问卷调查、数据分析等方法,对设计过程和成果进行评估。
在知识共享阶段,可以分享得出的结论、总结和优化方案,以便其他人可以从中受益。同时,还可以将得出的结论、总结和优化方案进行知识沉淀,以便以后的设计过程可以更好地避免犯同样的错误。知识共享和沉淀是复盘的重要结果之一,也是大家共同进步的关键。
总之,充足的前期准备会让之后的复盘过程更加顺利,复盘结果更加准确。复盘是一个持续改进的过程,通过反复的复盘和优化,可以不断提升设计质量和工作效率,实现更好的效果和成果。
5.1 产品规范
在新版产品发布后,通过数据验证进一步了改版后是否达到预期。改版的价值是否能体现?如果不是我们应该如果重新调整方向。
总之,针对电商产品新版发布后的项目规划和调整,需要通过数据分析来了解用户需求和反馈,制定相应的项目计划和调整方案,并在实施过程中不断监控和评估,以便及时进行必要的调整和优化。
结语
优秀的体验设计师是凤毛麟角,但每个人都可以提出一些建议。本文介绍了一些方法,希望能启发读者,成为优秀的用户体验设计师。作为一名用户体验设计师,需要掌握以下几个技巧:
1、沟通技巧:用户体验设计师需要具备与团队成员、利益相关方和用户进行高效沟通和协作的技巧。
2、用户理解力:深刻理解用户需求,准确把握目标受众,并站在他们的角度思考问题,以设计出符合用户需求的产品和服务。
3、数据分析能力:能够运用数据挖掘技术,客观论证假设,提高决策正确性,以评估设计效果并提出改进方案,不断优化产品的用户体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
为什么要做精细化设计
1)不同圈层用户需求不同,如股票小白、一般散户、专业用户群体,特点不同,需求也不同,充分对用户进行挖掘、细分才能更好的理解用户。
2)在产品同质化严重背景下,精细化设计是一条能持续产生创新收益路径。
3)互联网新流量获取困难,比起抢占流量,当下更重要的,是提升用户粘性、更好的服务用户、打造精细化服务体系。
精细化设计方法优势
精细化设计是可以被复用的标准化流程方法,设计师可以通过精细化用户/场景/时段分析后更好的理解用户多样化需求,从而转换角色发现用户痛点,基于痛点制定设计策略,展开具体设计,设计方向精耕、细致,更关注效果,重视投入产出比。
一、精细化需求分析
用户分层及需求分析
用户分层:方法包含多种,包括按用户价值、生命周期、RFM模型、AARRR模型、使用经验分层等方法,需结合需求目标及业务类型选择匹配的方法。
以搜索金融垂类为例,目标是更好的满足用户的需求,而不同分层下的用户需求不同,因此结合金融垂类下不同使用经验用户需求不同的特征,按用户使用经验由浅入深分为:小白用户、一般散户、专业用户,基于大盘用户分析报告发现用户类型主要以小白用户和一般散户为主,小白用户占比最高。
需求分析:方法包括问卷调研、用户访谈、焦点小组、数据分析等方法,此项目需求分析结论来源于用户分析报告,主要是通过问卷方式调研用户需求,将不同分层用户的需求进行分类整合,得出以下需求特征:
小白用户:入门学习资料、百科基础知识、新闻资讯、行情、社区内容。
一般散户:行情、自选、新闻资讯、投资建议。
专业用户:自选、行情、资讯、社区、更高级的策略组合。
场景分类分析
辅助挖掘分场景的细化需求并提供对应设计解法
不同场景下用户需求不同,设计解决方案会有差异,金融品类需求丰富包括股票/基金/期货/外汇/贵金属,需求类型包括实体需求/问答需求/转化需求,需通过数据分析了解各类需求占比,可以作为后续优化优先级的判断指标,经过数据分析后得出结论股票品类需求及用户占比远高于其他品类,以股票品类举例细化用户需求,列举搜索词,便于后续进行线上问题走查挖掘设计机会点。

使用时段分析
辅助挖掘分时效的细化需求并提供对应设计解法
股票交易时段有固定的交易周期,包括盘前/早盘盘中/午休/午盘盘中/盘后几个固定时段,不同时段用户需求不同,了解不同时段的用户需求可以更好的满足用户,比如开盘过程中用户想看到更实时更专业的行情信息、实时的资讯动态,而在盘前/盘后用户更想看到的是今日大盘的走势预测/收盘后的大盘总结,除了固定周期的用户需求,突发的新闻资讯类时效性内容对用户做决策分析也很重要。

二、机会点挖掘
综合分析判断设计优先级
由于开发资源有限,不能一次做完所有产品设计优化,因此需针对优化内容排布优先级,对高优场景进行优化,这里的方法是结合用户分类规模、产品品类规模、发展目标、体验收益高低明确优化优先级,通过上述精细化分析得出结论股票场景用户规模大,且小白用户占比高,因此在股票场景下针对偏小白用户高优进行设计优化。

结合分析结论洞察机会点
结合小白用户需求特征在股票需求场景下挖掘设计机会点,结合股票场景需求分类结论列举搜索词,针对搜索词下的需求满足情况进行挖掘分析,可以从以下三点着重分析:
1)结合用户需求结论分析是否存在未满足的使用需求。
2)结合竞品分析已满足需求是否有提升空间,如在满足效率上、信息理解成本上。
3)结合竞品分析交互、布局、视觉样式上是否存在优化空间。
以大盘词下的股市行情搜索词为例:
1)当前仅满足了用户单一市场的行情需求:仅展示了A股下的上证指数行情,缺少美股/港股等多市场满足、缺少重要行情动态信息包括大盘最新消息、大盘整体涨跌情况、大盘特殊异动等信息。
2)数据图表复杂理解成本高,满足效率低:横纵坐标数据多、图表内包含分时、五日、日K等专业行情功能切换,小白用户难以理解。
3)内容布局及样式上相对单一:由于满足卡片使用了通用的股票行情设计模板、且需求满足有缺失,导致了内容及布局上相对单一,与竞品相比在内容丰富度及视觉样式上差距较大。

按照以上方法对列举搜索词场景进行逐一分析挖掘,最后整理分类总结设计机会点。

三、制定设计优化策略
明确设计准则及发力点
基于小白用户经验少、金融垂类专业知识多晦涩难懂、数据复杂难理解的背景,制定易触达、易理解2个策略,通过信息可视化外显、图表图形化表达、关键信息外显等方式降低用户消费门槛,提高信息获取效率,强时效是基于股票特有的盘前/盘中/盘后周期性交易特征拟定的,可通过此特征打造更加差异化的满足。

四、落地应用验证
股票大盘场景
1)分析用户需求及业务诉求
典型搜索词:如大盘行情、今日股市动态等大盘泛搜索词。
用户需求:结合用户高频使用功能分析发现小白用户、一般散户、专业用户均对行情功能有高频率的使用需求,具体需求包括了解多市场、关键指数行情、了解最新快讯、重要行情动态、盘前/盘中/盘后简报,再结合小白用户占比高且对百科内容有需求的现状,知识科普信息也是相关待满足需求。
业务诉求:增加自选股入口、开户转化导流入口。

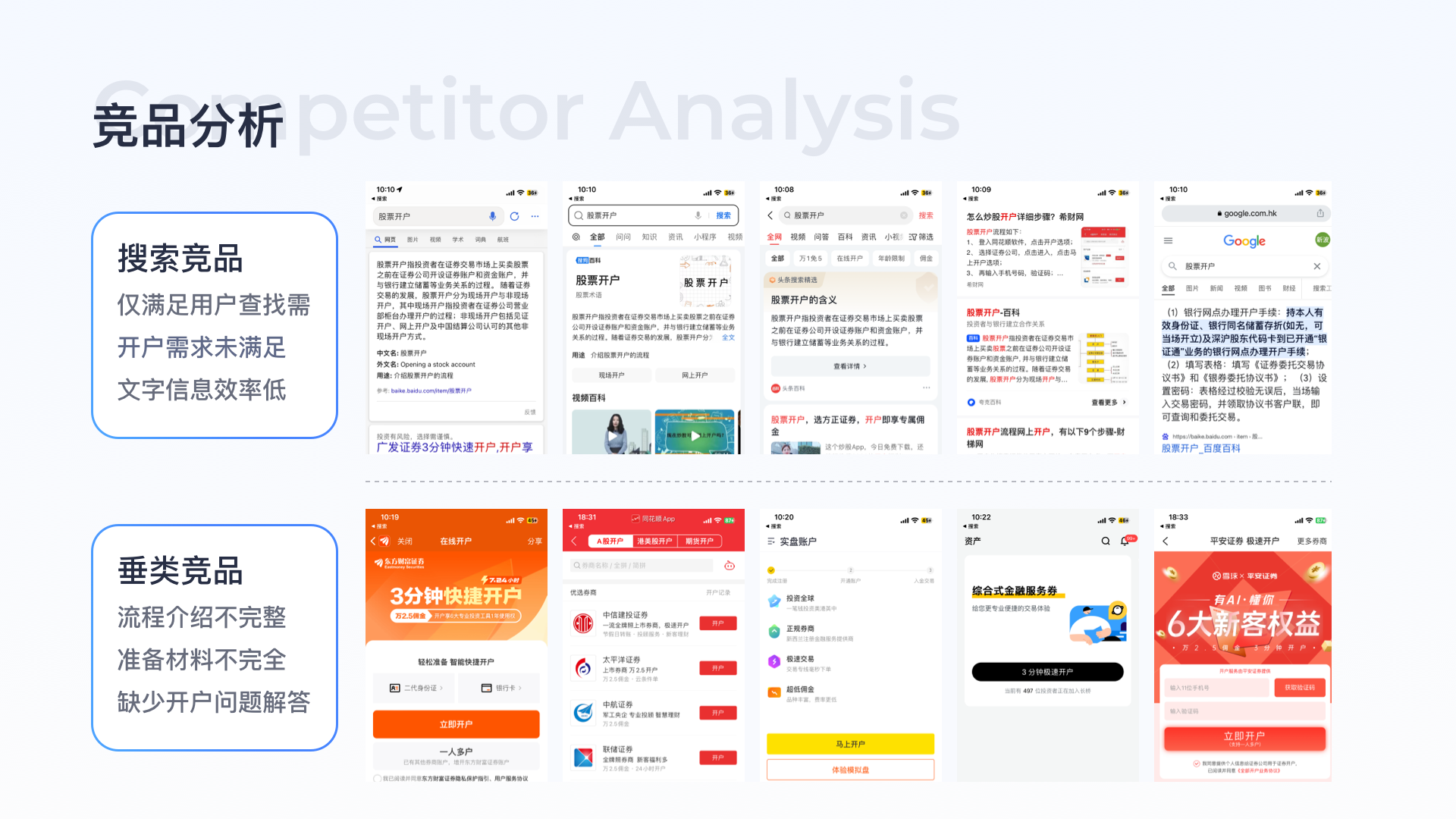
2)竞品分析挖掘优化点
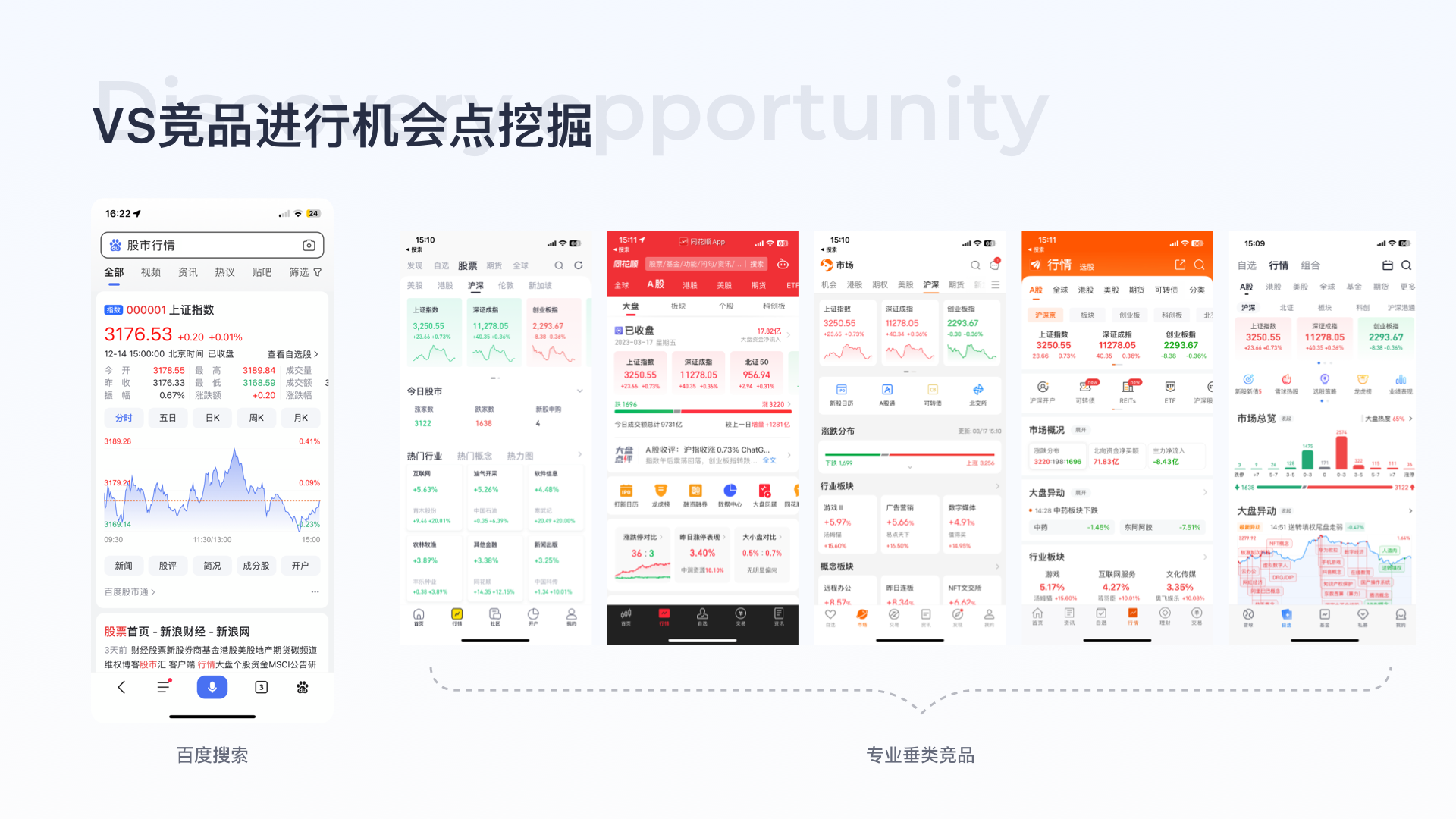
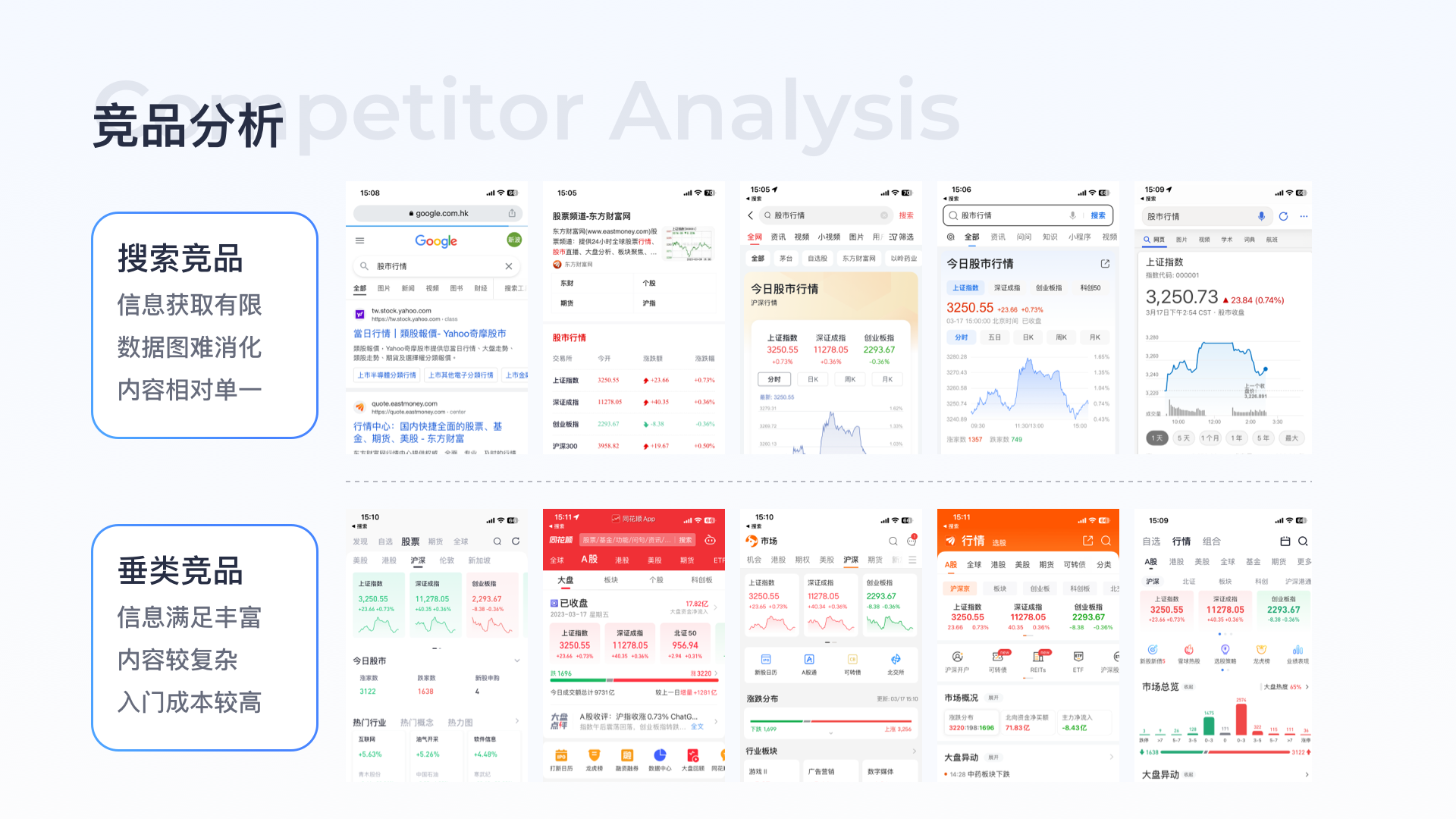
搜索竞品分析:普遍用一张晦涩难懂的数据结果卡满足全部用户的复杂检索需求,可获取信息很有限,对小白用户来说复杂的数据图更是难以消化。
垂类竞品分析:更专业,信息满足更丰富,但页面内容较繁杂,对于小白用户来说入门成本较高。
设计优化思路:结合竞品优劣势可得出,需要在提高信息丰富度的同时,考虑小白用户的入门成本,用更可视化及简洁的设计语言辅助用户快速获取有效需求信息。

3)结合策略展开设计
结合用户需求优先级对信息模块进行分区,强需内容放在头部,弱需满足放在中部,附加转化放在底部,如多市场TAB+指数模块作为搜索强需置于上方,关键指数信息置于头部,市场总览及简报内容置于中部,开户转化等激发需求入口置于下方辅助展现,并结合设计策略进行详细设计。
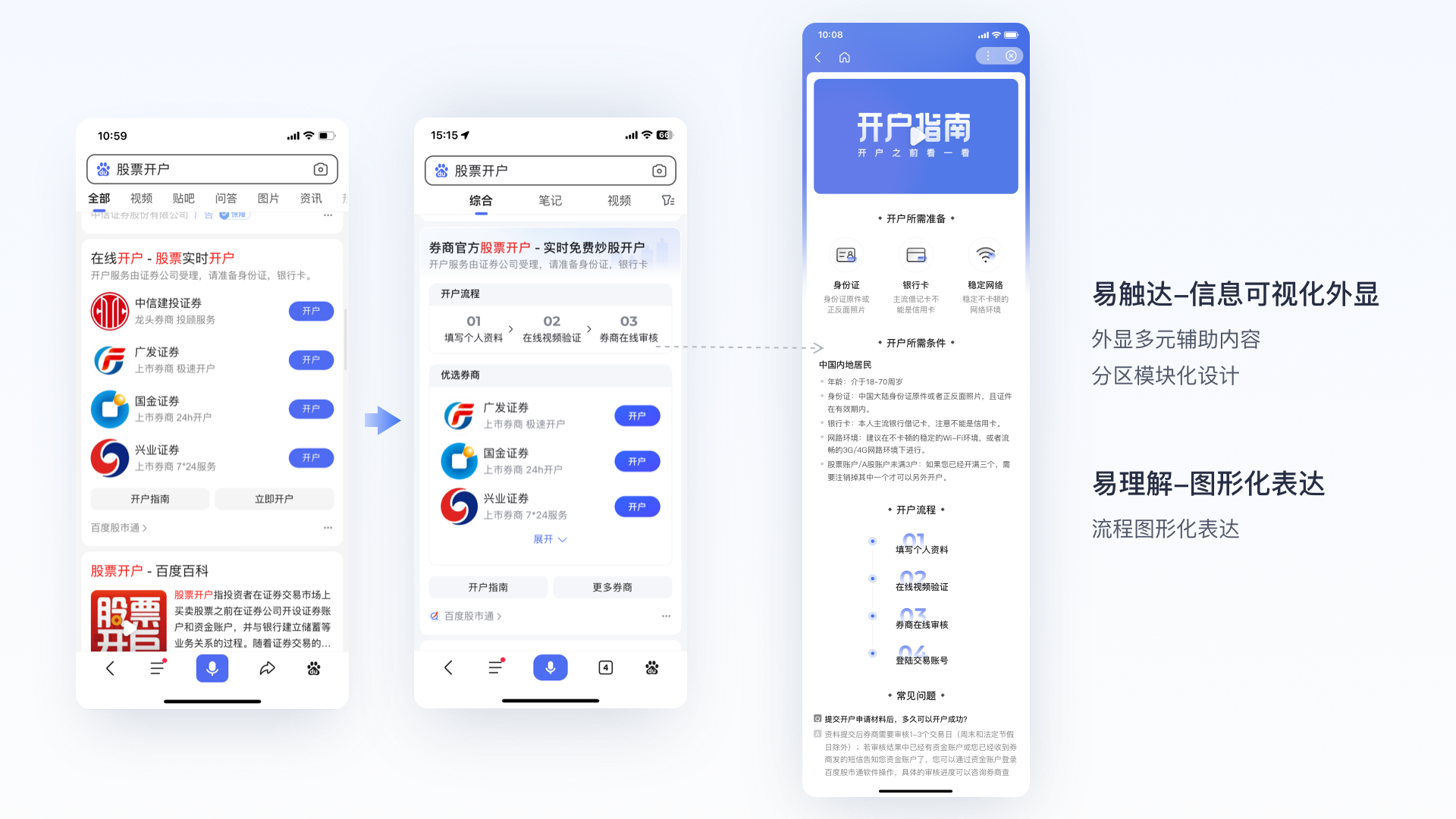
易触达:优化前的搜索结果卡片仅支持上证指数数据的展示,更丰富的行情信息都承载在落地页内,通过前卡与落地页的联动优化,外显满足需求的关键信息,帮助用户提升消费效率。
易理解:通过数据结构化、图形可视化、标签化字体等用户更易理解的设计表达语言,帮助用户更简单快捷的获取信息。
强时效:增加快报简讯等时效性内容、周期性内容展示。
4)实验上线验证
通过最终上线实验数据分析发现,设计改版后由于更高效的满足了用户多样化内容需求,搜索量、点击率大幅提升,也验证了整个设计方法思路的正确性。

开户转化场景
设计方法流程相同
分析需求:典型搜索词股票开户等转化词,线上仅有开户入口列表,但实际搜索用户有潜在的查找开户方式需求未满足,因此需先满足用户了解开户流程的需求,再提供转化入口。
竞品分析:搜索竞品包括今日头条、夸克、QQ浏览器、必应、谷歌均以满足用户查找需求为主,信息以纯文本形式展现,消费成本较高,且未满足用户潜在的开户需求,垂类竞品开户页对流程、材料介绍均不完整、缺少完整的介绍及问题解答。

策略设计 :结合用户需求优先级对信息模块进行分区,可视化外显优先满足开户流程需求,再提供优质券商开户入口,考虑到搜索结果页卡片展示屏效,完整开户指南配合在落地页内呈现。
验证收益:产品上线后开户转化率提升,用户需求和转化需求得到了较好的平衡,再次验证精细化设计方法的有效性。

总结与展望
精细化设计方法应用落地主要分为四步:1)分用户、场景、时效的精细化需求分析;2)VS竞品分析问题挖掘设计机会点;3)结合分析制定设计优化策略;4)高优场景设计及收益验证。该方法不仅适用于搜索金融垂类体验持续优化,同时也可应用至搜索全局启发设计优化思路。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )兰亭妙微,是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝 http://www.lanlanwork.com