

排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
1. 衬线字体
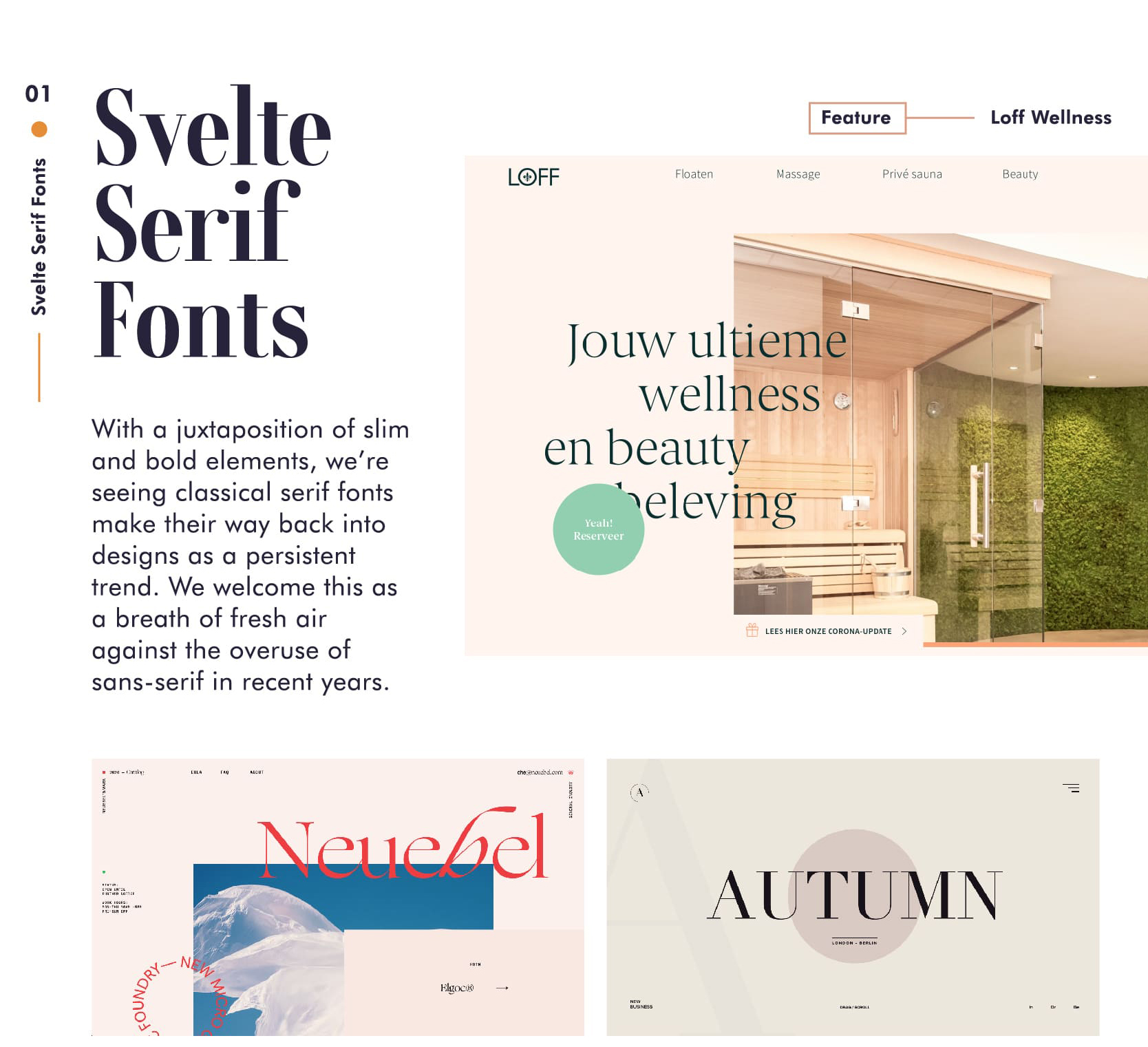
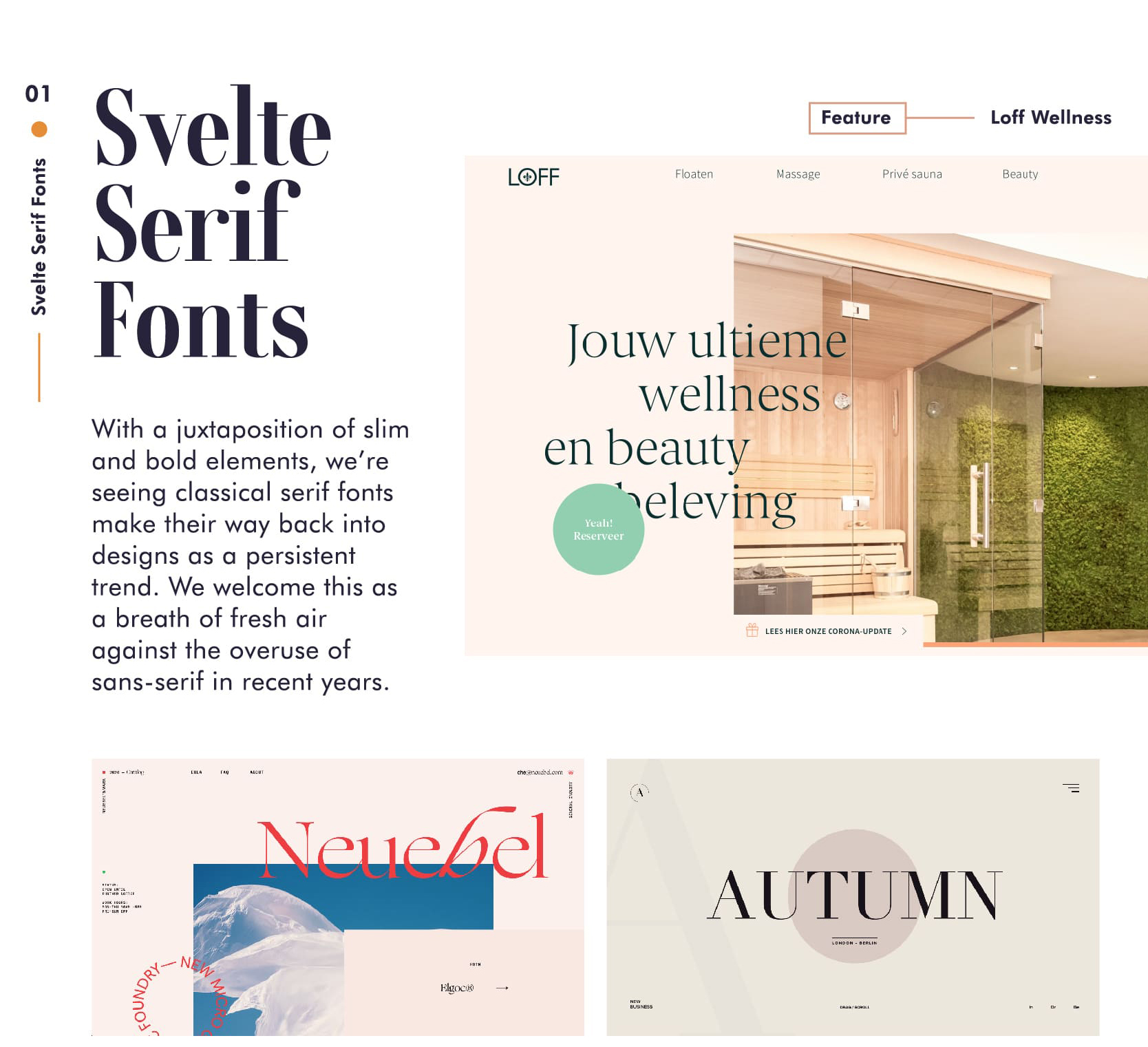
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

2.轮廓字体
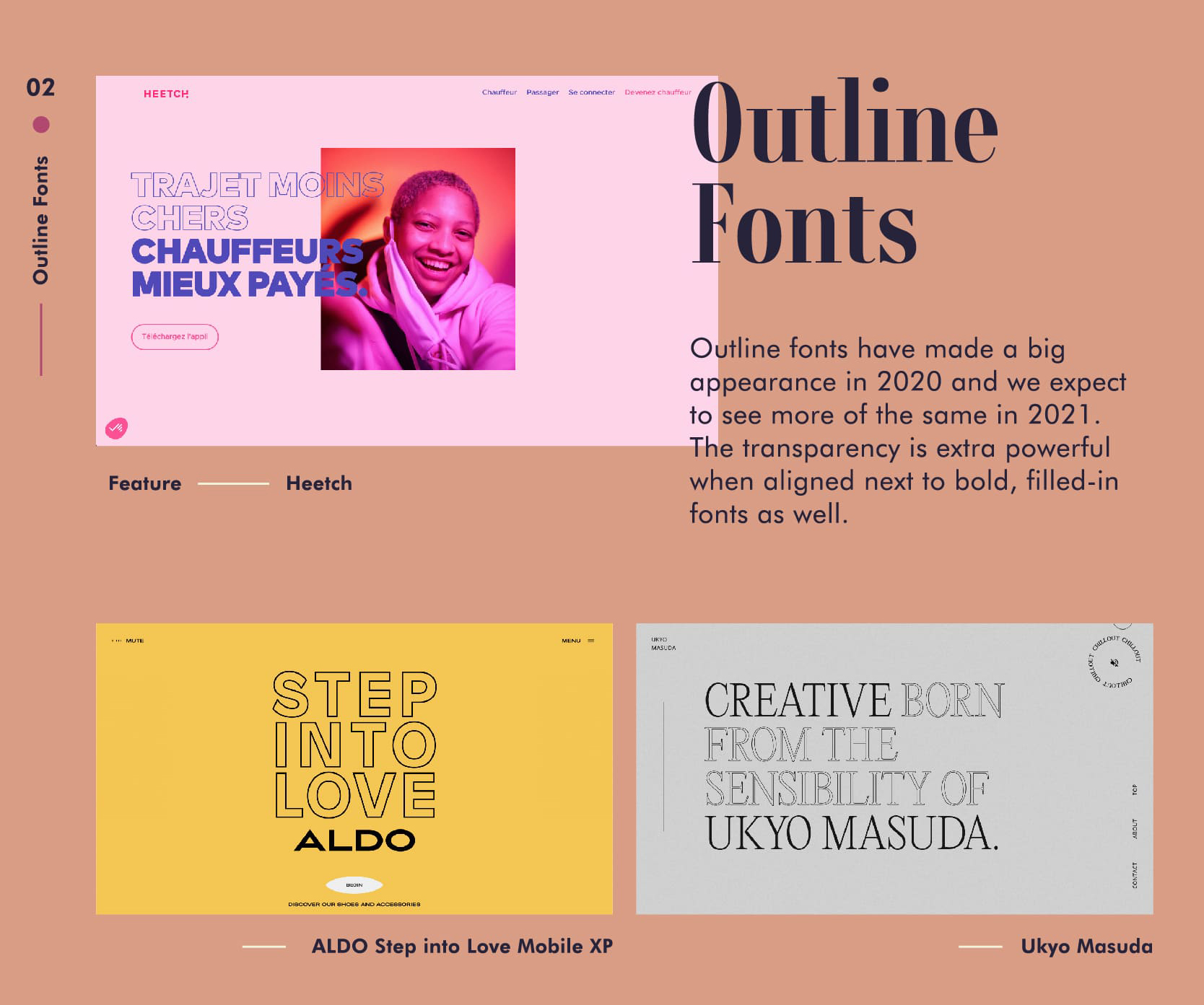
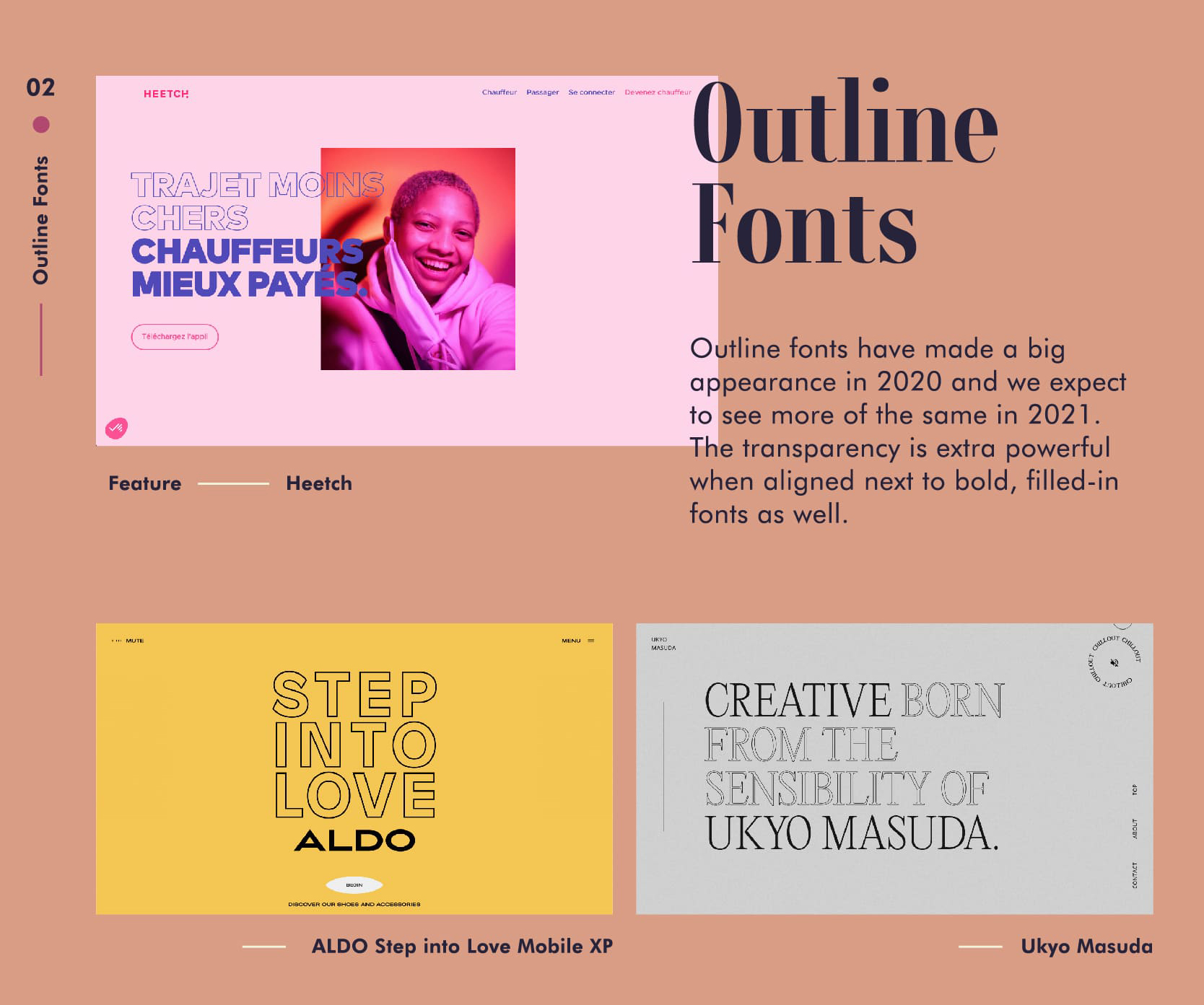
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

3.进化的野兽派
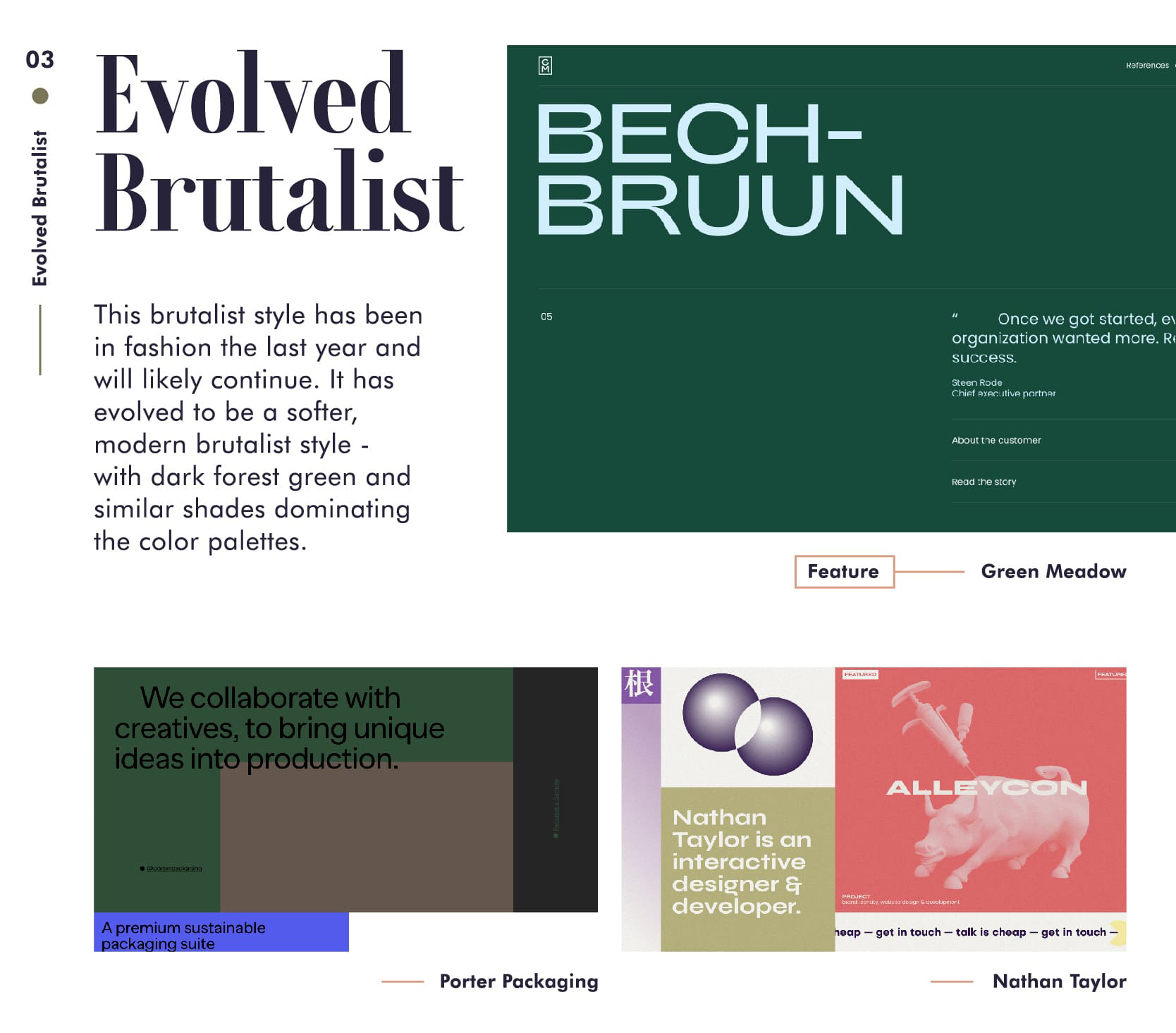
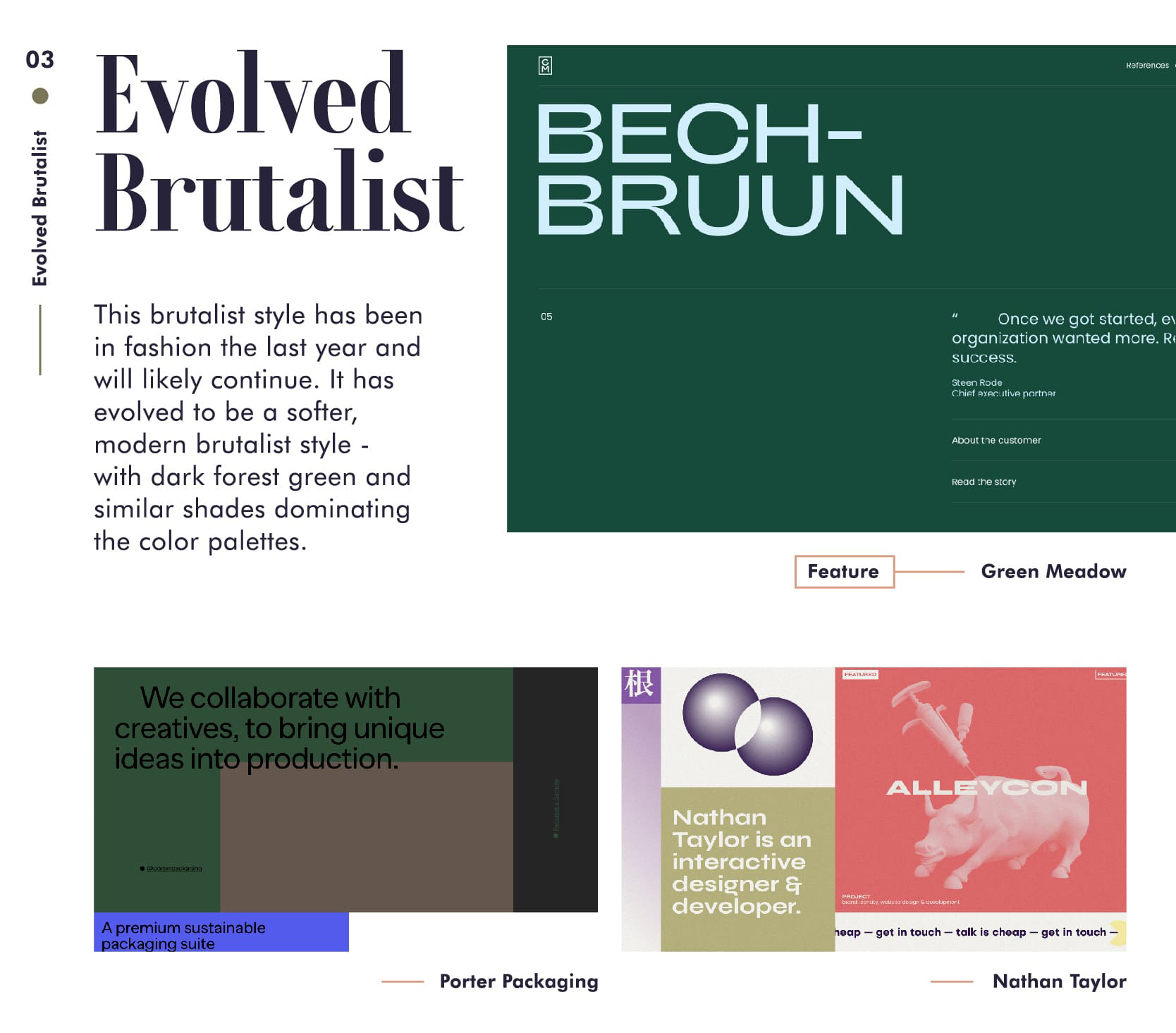
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

4.文本与其他元素的分层
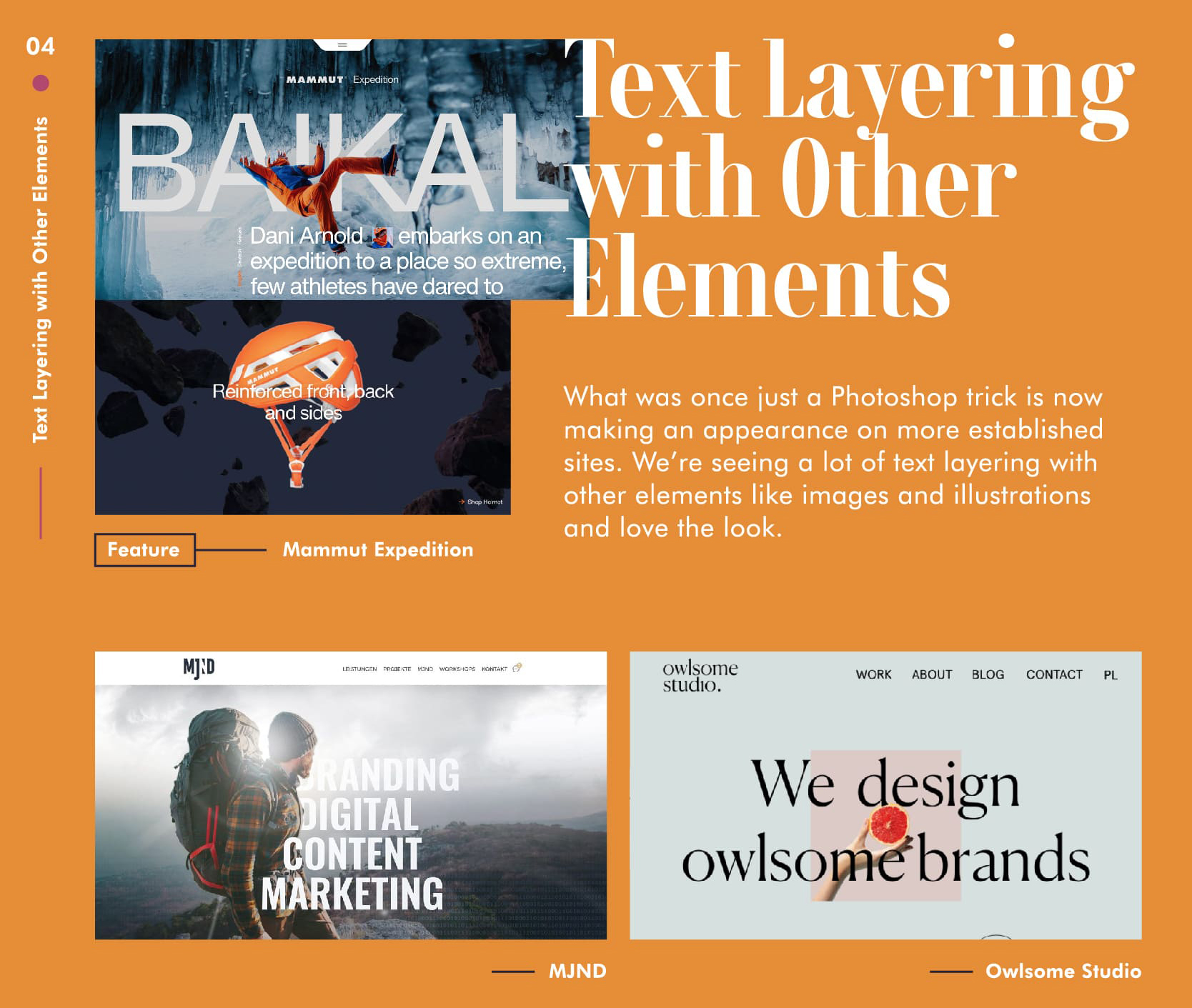
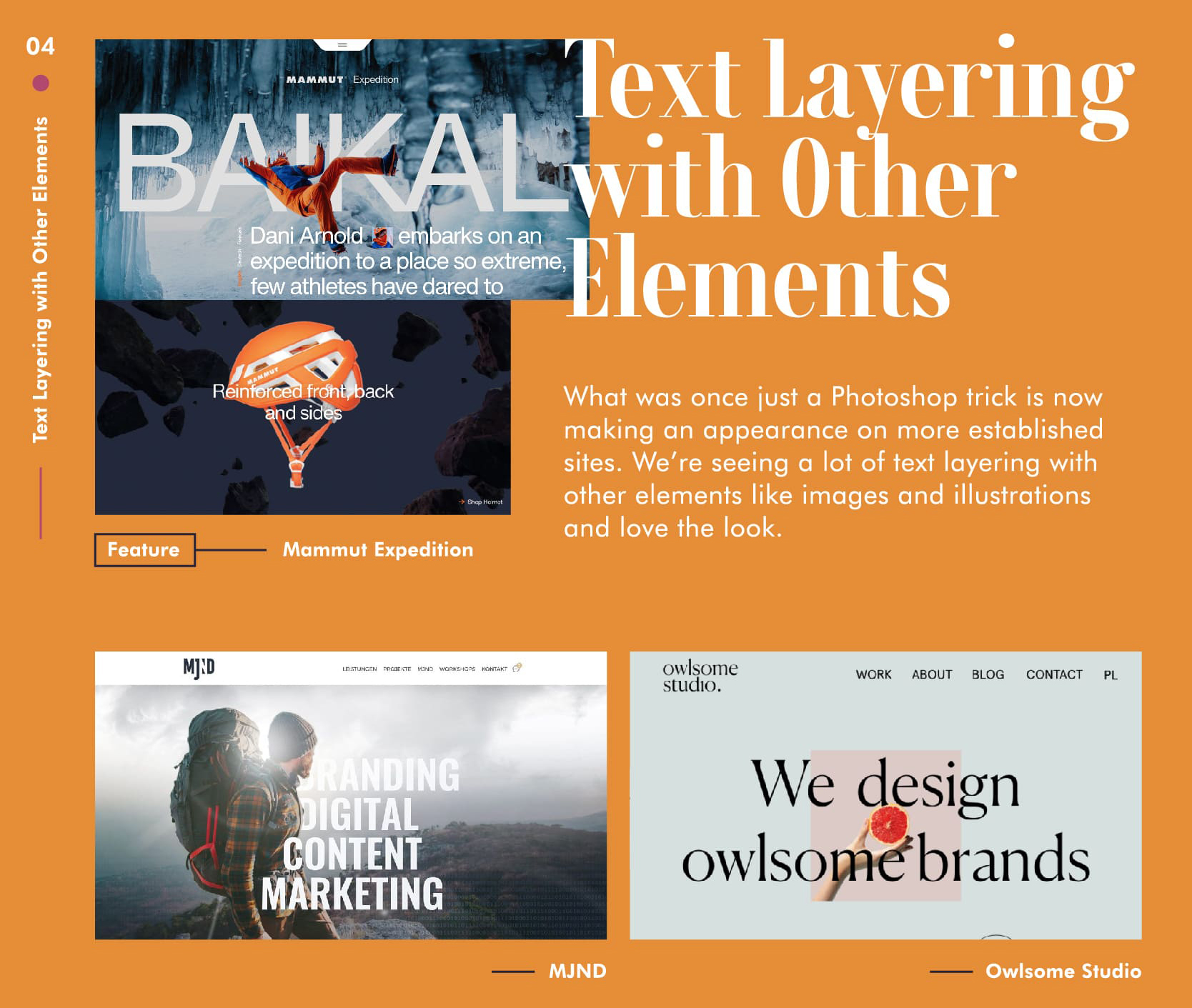
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

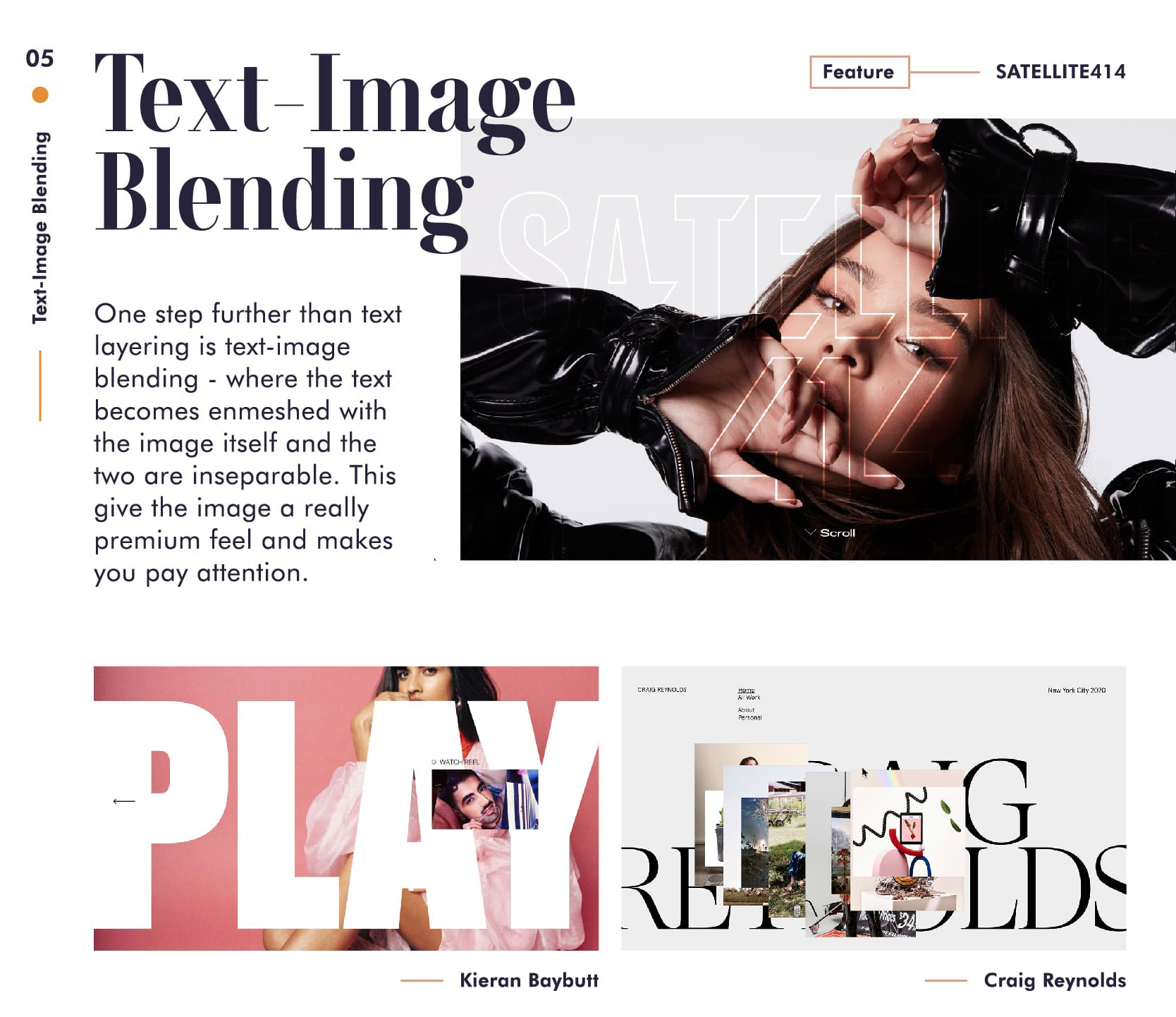
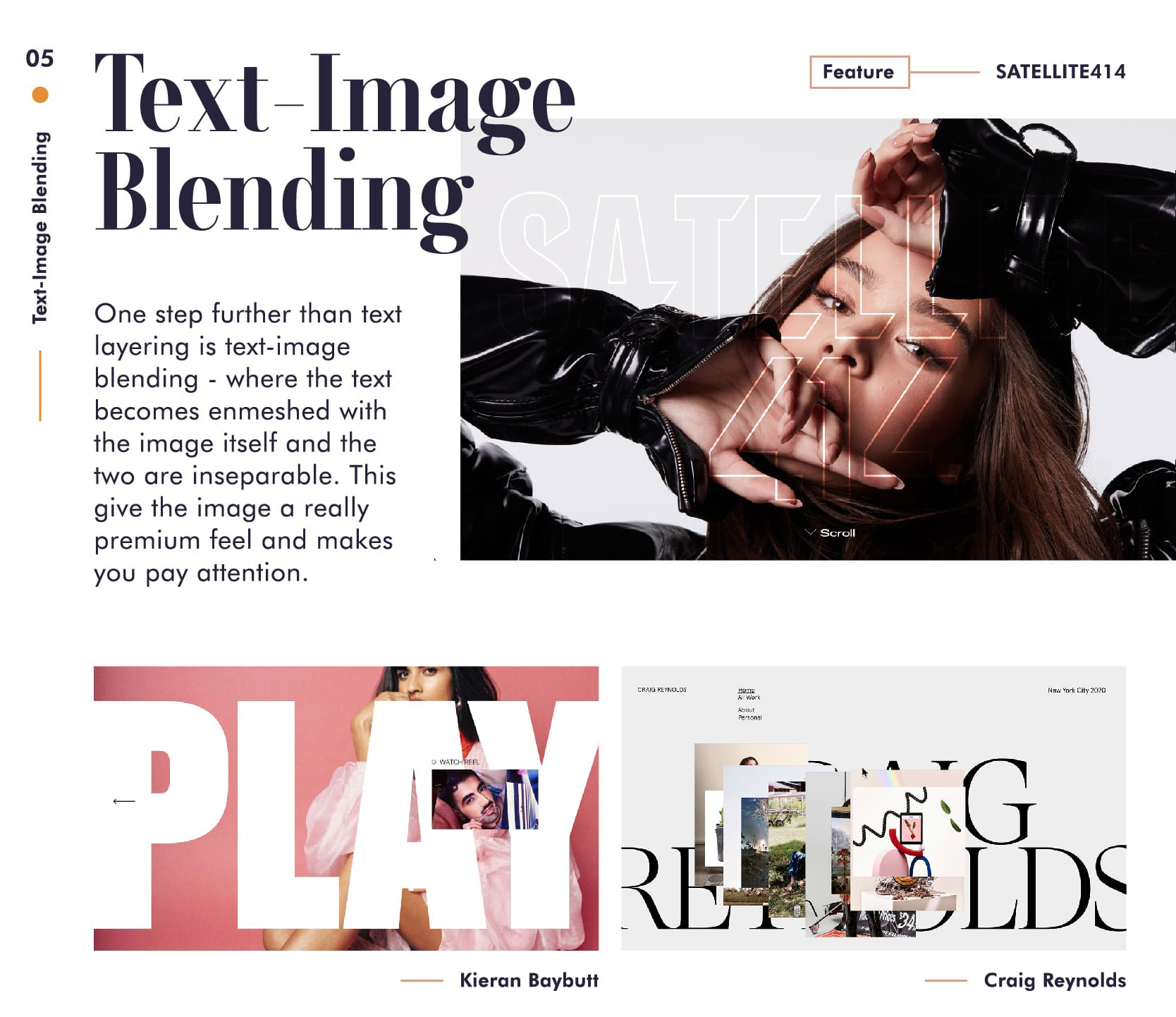
5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

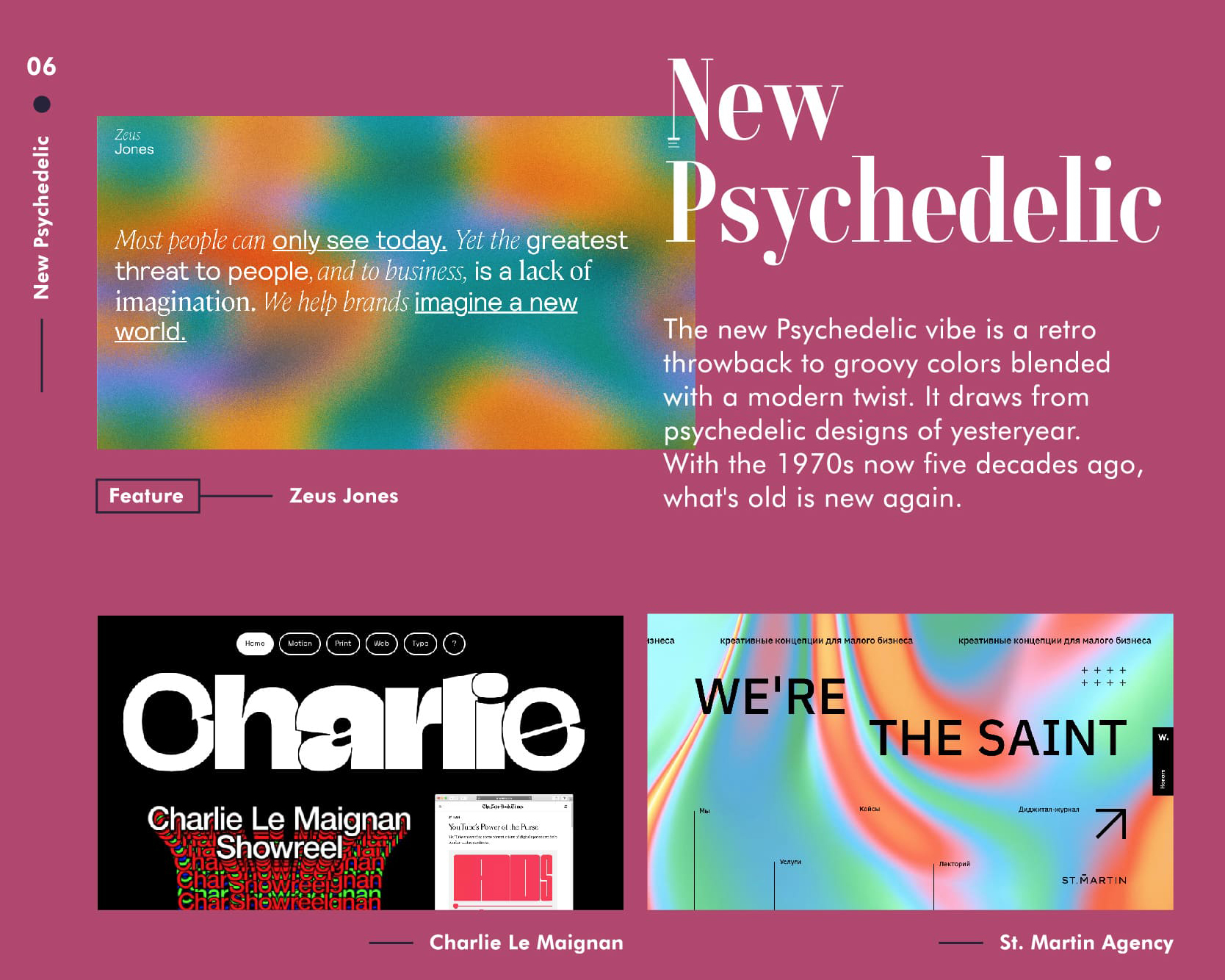
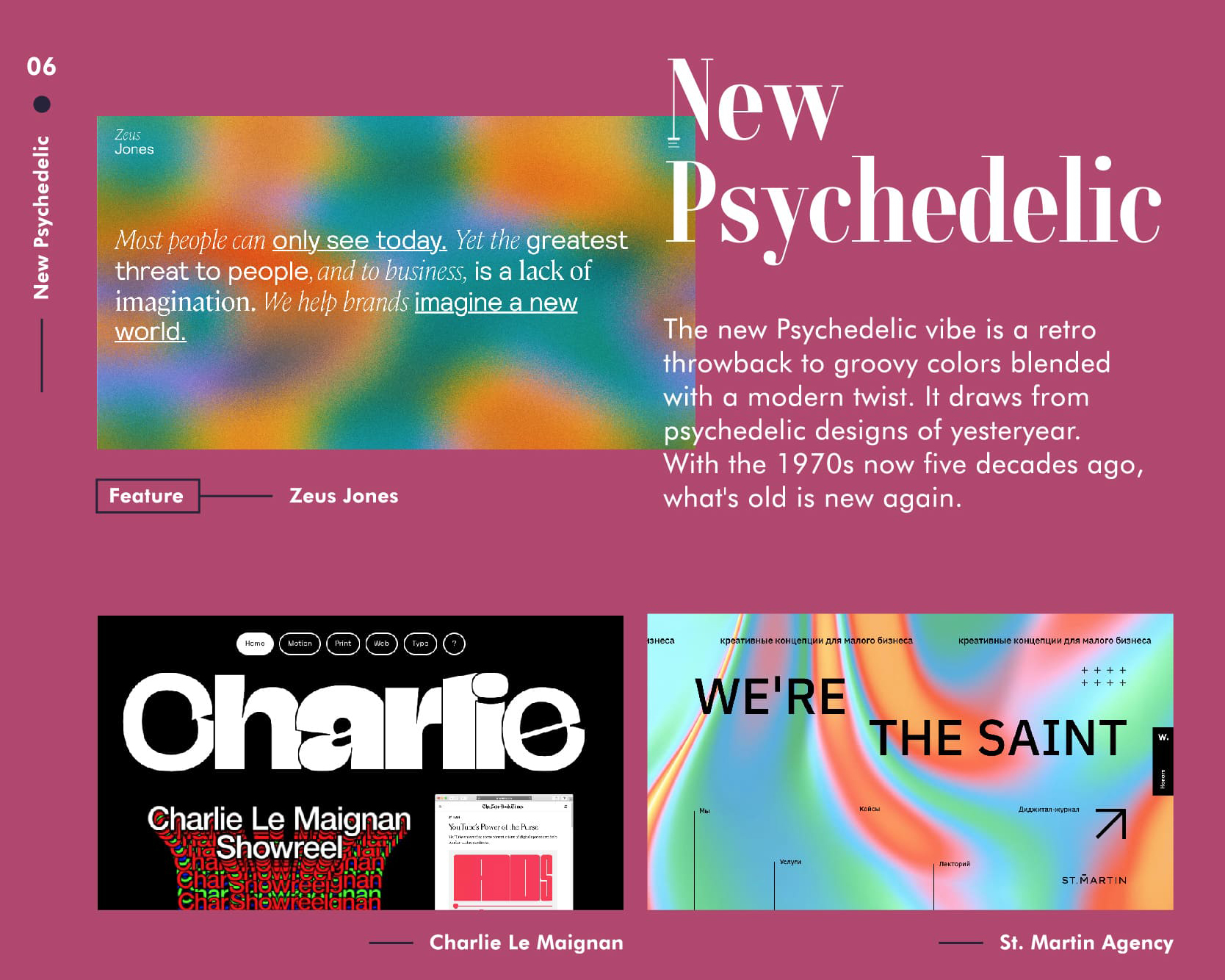
6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

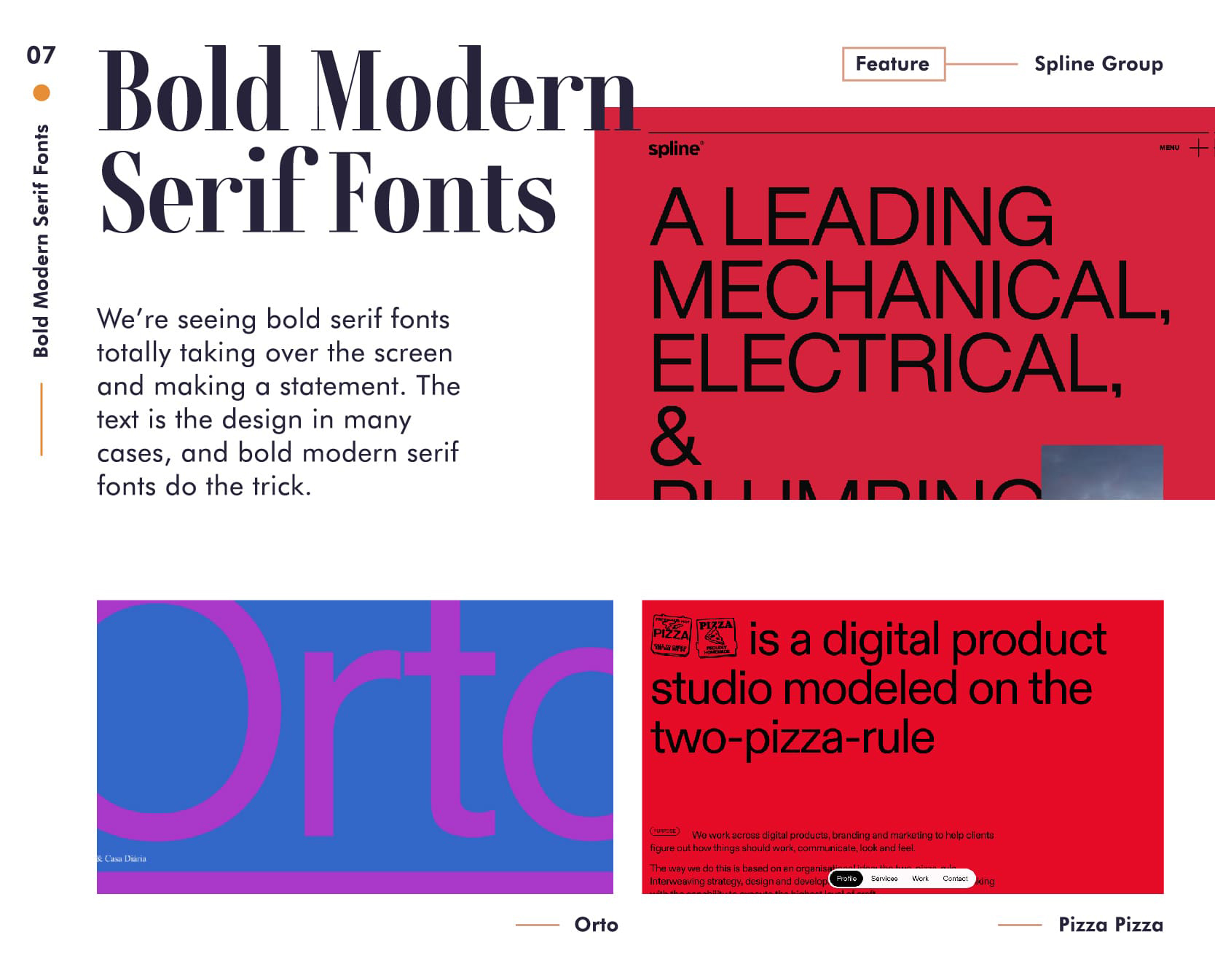
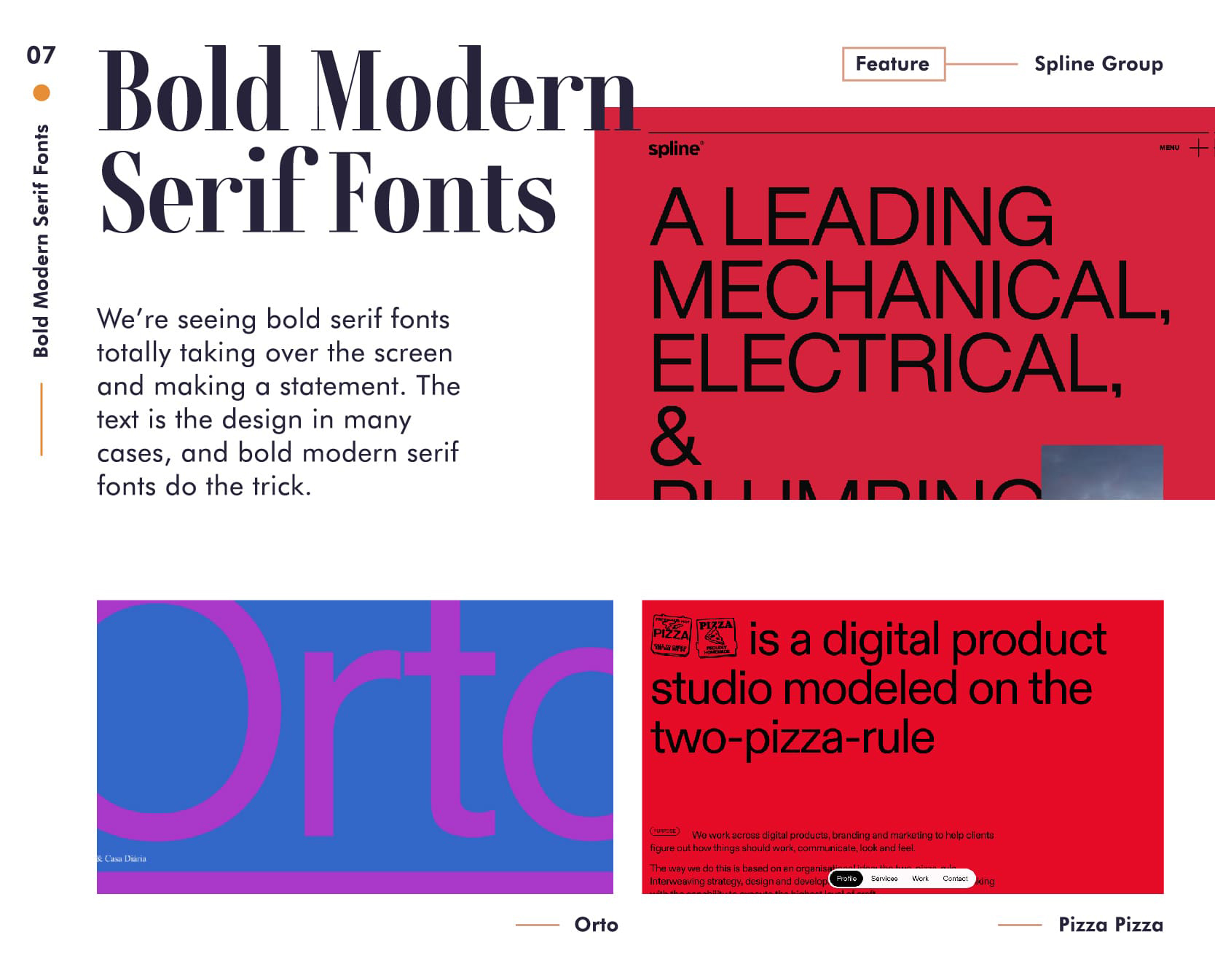
7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

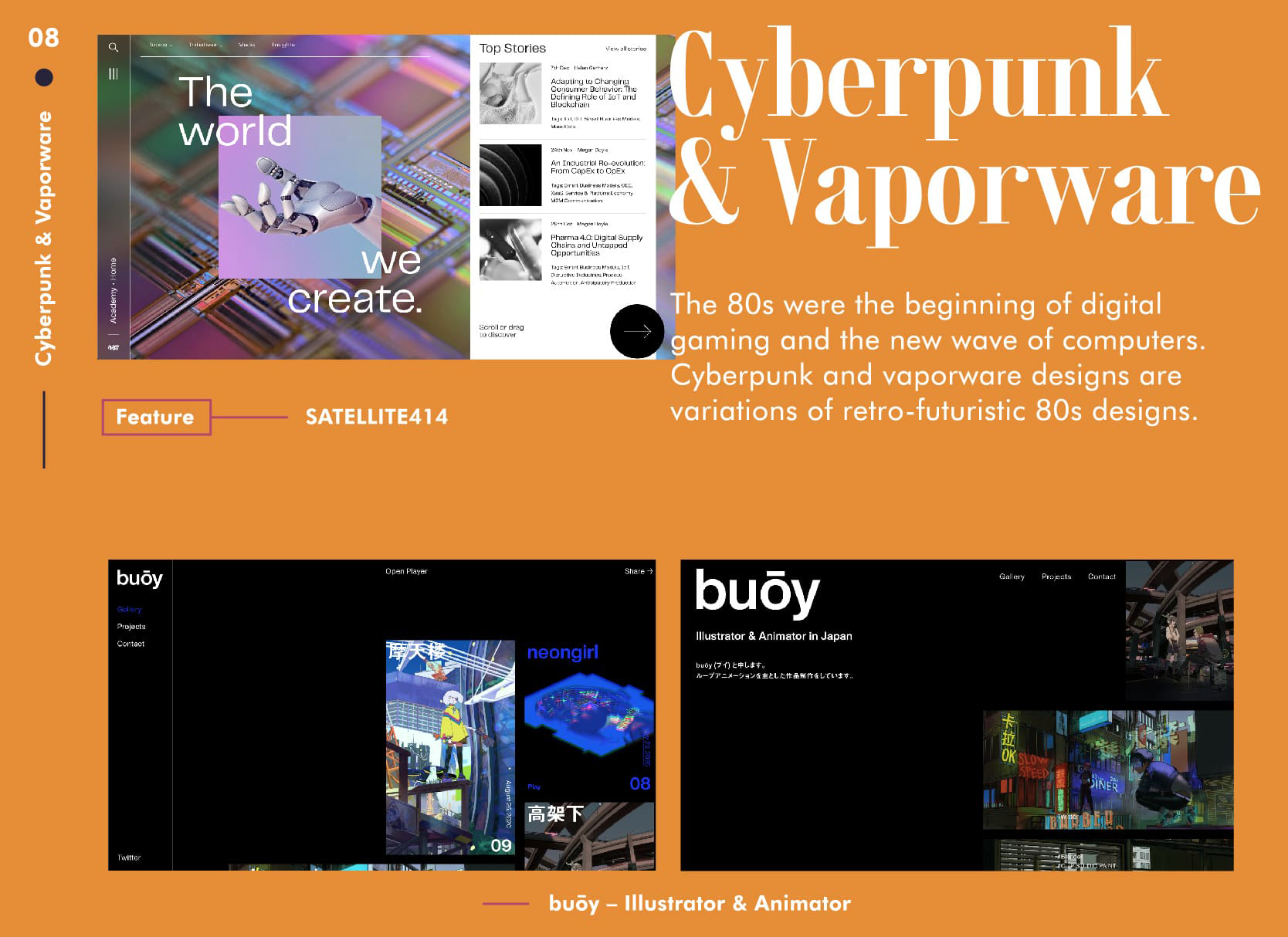
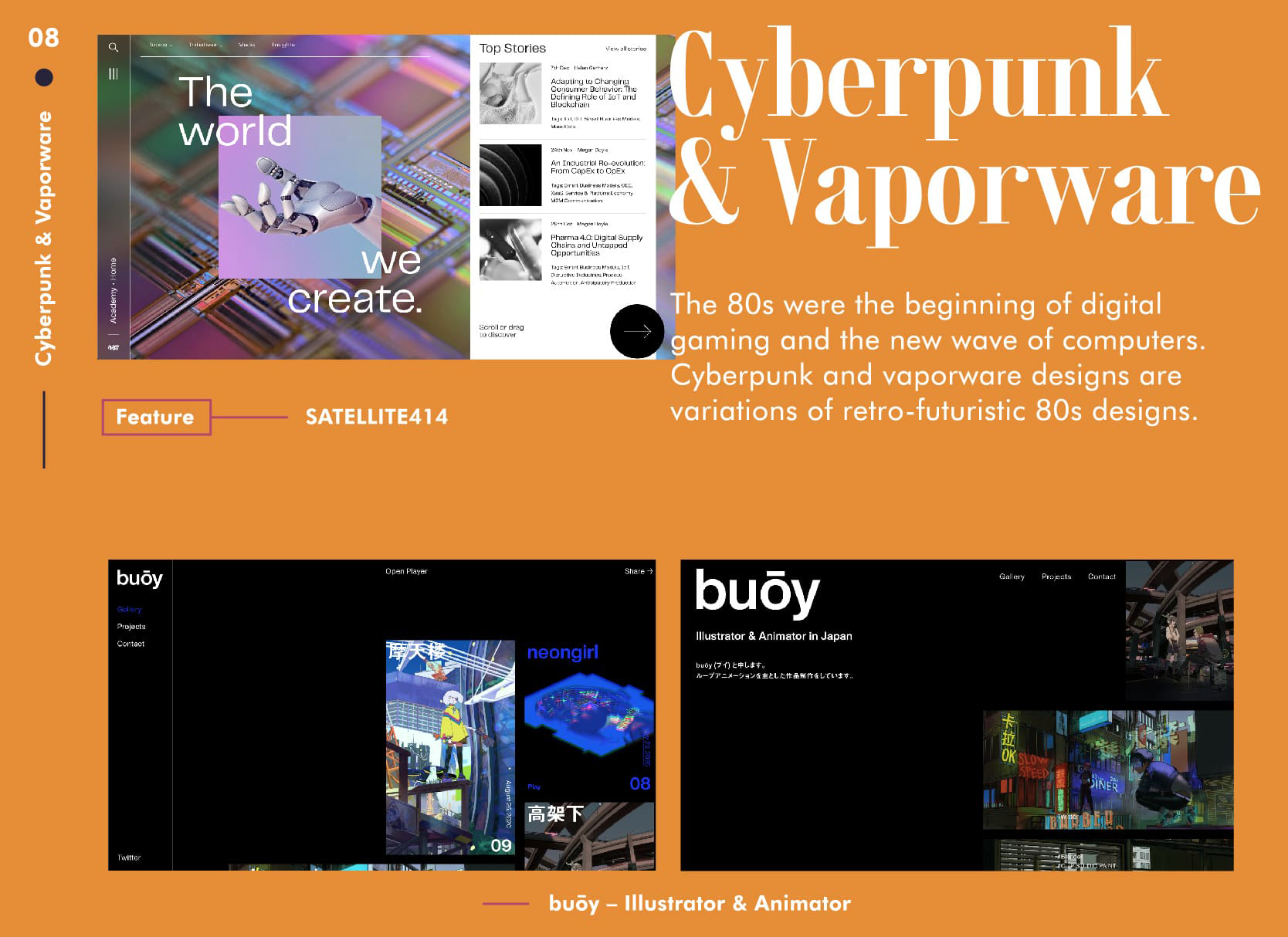
8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
1. 衬线字体
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

2.轮廓字体
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

3.进化的野兽派
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

4.文本与其他元素的分层
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:Ballen成名
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
作为一名专业的设计师,版面设计能力直接影响到该设计师水平。我们很多设计朋友在临摹的优秀作品中,往往只是被作品华丽的外表吸引了,比较少去思考设计背后的秘密。
那么在这里,我总结了版式设计原理的几个方面,结合一些具体例子实际操作演示,让对这块不熟悉的设计师朋友们能快速掌握版式设计。
目录

一、版式组成
主体:视觉焦点,主导着整个设计(可以是人/物/文字/图片),整个版面最吸引人的部分,相当于主角的作用。
文案:对主体的辅助说明或引导,毕竟有时候我们放一只小狐狸在旁边,用户也不能准确的知道它在说什么,配角的作用。推荐阅读:平面广告的版式风格与创新!
点缀元素:装饰元素,可有可无,具体根据版面需要;好的点缀元素能够渲染气氛,大部分的点缀元素遵循三角形原则,类似下图中的云朵,群演的作用。
背景:可分为纯色/彩色肌理/图片/图形等。

二、构图平衡
在设计中,平衡是实现统一的一条重要途径。如果上面所说的元素组合起来处于平衡状态,那么这个设计看起来就是统一的,就会给人一种整体印象。
因此,平衡是视觉传达设计的一个重要方面。版式平衡总共有3种分类,分别是:对称平衡,非对称平衡和整体平衡。

1. 对称平衡
对称是同等同量的平衡,对称式设计是一种静态的,可预见的,讲究条理和平衡布局的设计。对称构图相对比较易于创建,特点是稳定,庄严,整齐,安宁,沉静和古典。

2. 非对称平衡
非对称在不对等的元素间创设出秩序和平衡,非对称设计由于版式不可预见,所以空间是变化的。特点是动态的,灵活的和富有活力。非对称构图比较多,常见的有以下6种形式。

对角线构图:
文案摆放在版面的对角线方向,一方面避免了司空见惯的居中版面,一方面给中心主体留出了更多的创作空间;另外中心的图形也可以是对角线的设计,这样会让整个构图看起来比较平衡。

发射状构图:
点缀元素围绕中心的文案或者图形发射,这样的构图会让中心的视觉容易聚焦,视觉冲击感会更强烈。

像电商大促活动,淘宝和京东等等会经常使用发射性构图来营造大促活动的热闹火烈程度。

中心构图:
这是我们最常见的构图之一,文案和主体居中页面,注意的是位于版心的主体要尽可能的出彩,利用设计技巧吸引读者的眼光,这样才能避免平淡乏味。

s形构图:
文案或者图形放在线条转折的地方,整体呈一个 s 形。另外线条的起点和重点也同样是读者容易关注的地方,可以放一些重要的信息。这样的构图灵活,有趣,而且可以引导用户沿着 s 形轨迹阅读信息。

二分构图:
文案和主体分开,呈左右或者上下的构图形式,注意的是文案要采用对齐原则。这样的构图也是比较容易创建的。

形状构图:
主体和文案组合的形式可以是圆形,三角形,矩形等形状构图。注意如果是用三角形构图,最好呈倒金字塔结构,这样更加轻易引导用户进入下一个信息层。

3. 整体平衡(满版平衡)
整体平衡,是指图片充满整个版面,文案布局在上下,左右,中部的位置,特点是主要以图像为诉求,视觉传达直观而强烈。满版型构图,给人大方,舒展的感觉。
注意:在设计的过程中,这种类型的文字处理很容易显得「嘈杂」,因此为了避免拥挤的空间,适当删减些文字。

三、设计原则
对构图形式了解后,我们还要知道一些基本的设计原则,虽然这些原则我们可以在其他地方反复的看到,但是我在这里还是要强调一遍,因为它可以帮助我们在打破规则之前,必须清楚规则是什么。另外注意一点就是,这几个原则不是独立分开的,而是可以同时考虑和结合,不是唯一选择:

1. 对比
缺乏对比,作品会变得平淡乏味并且不能有效地传递信息。艾美奖设计师、Blind 公司创始人 Chris Do 说过 contrast is king(对比至上),运用好对比,可以在页面上引导用户的视觉,并且制造焦点。

一般产生对比的方法可以有:大小对比、粗细对比、冷暖色对比……不管是哪种对比,当你期望对比效果有效的话,需要大胆一些,明显一些,不要拿12号和13的文字做大小对比,这是没有任何意义的,不要畏畏缩缩,做设计也是一样。

2. 对齐
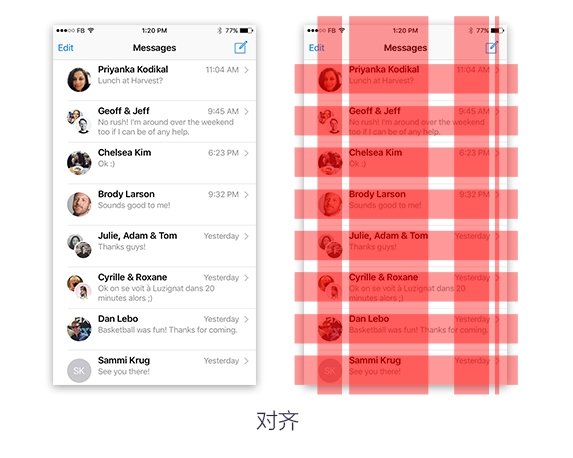
任何元素都不能在版面上随意安放。每一项都应当与页面上的某个内容存在某种视觉联系。在版面上找到可以对齐的元素,尽管它们可能距离比较远。需要注意的地方是避免同时使用多种对齐方式。

左边的海报采用了矩形构图,右边的海报采用了二分构图,但是文案都是找到了一条明确清晰的对齐线,这样让版面产生了秩序美。

3. 亲密性
同类相近,异类相远,相关的元素距离靠近,归组在一起,成为一个视觉单位,而不是多个孤立分散的状态,这样有助于组织信息,减少混乱,让结构变得更清晰。根据文案内容,进行合理的分组与归类。

左边海报文案分成了4组,清晰有条理,中心的主体和点缀元素也利用了亲密性原则,使得中心主体显得更饱满;右边海报主体采用了发射构图,整体呈倒置的金字塔形式,这种锥形容易引导用户阅读下一个信息层。

4. 重复
重复的目的是统一,并增强视觉效果。比如标题都是同一个字体或大小或粗细。但需要注意的是,要避免太多地重复一个元素,重复太多只会让人讨厌,要注意重复的「度」。太多的重复会混淆重点,都是重点等于没有重点。一般来说,呈均匀的重复式图案,是作为背景使用的。

左边海报中,我们的视线会被那一个不同的女孩吸引住,这个女孩和左上角的文案「敏感词万岁」相呼应,这种同质中的不同,即是变异元素,用来制作视觉焦点。
右边海报是葛西熏设计师为日本著名仲条正义设计的个人展海报,其中重复的形象是一个腮帮鼓起的小孩形象,不知道是在喝东西还是吐东西,这个具有冲击感的形象其实和这次展览主题「饮&呕吐」呼应的,设计师想表达仲条正义的创作于人生,正如这个重复的形象,不断吸收,不断推翻,最后不断创造。

5. 留白
留白是虚实空间对比的作用。适当的留白能让页面透气,有呼吸,给人舒适感。大量视觉信息堆砌时,每个元素都要经过眼睛扫描,大脑处理,当找不到重点的时候用户眼睛和大脑容易疲惫。在内容比较多的情况下,尽量在视觉上减少视觉分组;另外,多利用负空间创作一些巧妙的负空间。

左边在留白的同时,利用了负空间巧妙的将海报的主题「美食」和「美酒」结合起来。右边的海报是日本大师原研哉的设计作品,大量的留白空间更加显得中间寿司的精致,少而静的视觉元素提升了作品的品质感。

6. 变化
一成不变的元素会容易乏味无趣,版面也缺乏灵活感,如果将一些元素发生位置,大小或者颜色变化,打破版面呆板、平淡的格局,使得画面非常有层次感,不失为打破格局的好方法。

左边的海报如果将所有的元素归位,这将是一个文案和人物分开中规中距的构图,当他们的位置发生了一些位移,整个页面变得有趣多了。右边海报采用了 s 形构图,如果这些圆圈是一样的大小、颜色,可能没有多少人会有耐心的阅读下去。

四、设计流程
前面我们了解了版式组成的元素,构图和设计原则,那么我们在工作中怎么利用起来呢,下面介绍我自己的设计流程,每个人的流程都不一样,大家都可以根据自己的习惯来调整。

1. 需求沟通,确认主题
当接到需求的时候,第一步不要着急马上开工。先要找对需求的方向,才能提高工作效率,事半功倍。沟通主要注意几个方面:
需求的目的是什么?目标用户是谁?背景是什么?——对症下药
这么多文案或者素材里面,哪个是一级二级?——划分信息层级,寻找重点
风格上面有什么要求或建议?能否用3个关键词表达?——预期效果是否达成一致
Ps:关于第3步风格沟通,建议双方用图片交流和表达。毕竟每个人对「高大上」的理解都是不一样的,有的人认为是五彩斑斓的黑,有人认为是大量的留白。有了图片,我们可以去分析图片符合「高大上」的原因是哪些,从而提炼出具体的元素,将「感觉」具体化,这里也是运用到了情绪板设计的体系。

2. 确定构图形式,学会视线引导
根据前面的沟通和风格关键词,收集好用于表达信息的元素,包括图形图像文字等等,然后在草稿或者脑海中构思好,怎样的排布能让信息有效的传达出去。另外作为设计师要学会引导用户的阅读视线。比如你找到了一个抬头向上看的模特,你可以把文案放在海报上方,用户会习惯性地自然地沿着模特的视线看到文案。

3. 色彩搭配,5种平衡关系
关于配色,在网上大家都可以看到很多方法和理论,下面介绍这5种色彩平衡的方法个人觉得比较实用,也比较容易理解,大家要根据实际需求来运用合适的配色方案。
互补色——相互衬托
互补色就是色环上相对的两个颜色,海报中的绿色和红色就是这种关系,相互映衬,相互衬托,从而达到了一种平衡。
冷暖色——情感表达
当我们想表达强烈的情感时候,可以用冷暖色去对比,经常会在电影海报或者插画作品中看到。
深浅色——色彩层次
这里的深浅指的是黑白灰对比的重和轻,一般来说,色大而深显得比较重要,色小而浅显得比较次要,我们可以看一下前面讲构图那块展示的海报黑白版,会发现这个规律更加明显。
中性色和彩色——视觉聚焦
中性色指的是黑色,白色和灰色,也叫无彩色,当中性色充当背景色的时候,彩色部分会更加突出和聚焦。
纯色和花色——平衡多色关系
如果一张图中,主体本身颜色比较丰富鲜艳,背景色也五颜六色的话就眼花缭乱了,也就是经常说的辣眼睛,这时候一般采用纯色的背景来缓解视觉疲劳和平衡多色之间的关系。


4. 确定字体搭配
不同的字体有不同的气质,根据风格来选择合适的字体。如果遇到比较好看的字体,却不知道叫什么名字,可以找一些以图搜字的网站,比如求字网等等,避免伸手党。
黑体
工业现代感比较强的无衬线字体,给人感觉端正刚硬,具有力量感,多用于表达简洁或信赖感的主题。
宋体
细致优雅的衬线字体、苗条细长,特点是复古,多用于表达文艺或者时尚的主题。
圆体
圆体的笔画圆润,柔美,可爱,具有亲和力,多用于女性或儿童的主题领域。
书法体
书法体特点是潇洒大方,气势磅礴,具有历史感,多用于表达传统文化或者历史主题。
哥特体
哥特体是装饰性比较强的衬线字体,线条交接处和末端具有明显的粗细变化和装饰。特点是犀利、凌厉,多用于表达惊悚、魔法童话或者战争的主题。
艺术体
艺术体其实是泛指像素风格,手写字体,汉仪六字简等等具有强烈的艺术风格和设计感的字体。特点是轻松活泼,具有观赏性和趣味性。



五、案例演示
上面的案例大部分是平面展览或者电影海报,那么实际工作中的网页,banner、闪屏或者 ui 界面这些怎么办呢?其实方法都是一样的,版面设计的原理应用在各个方面。这里演示一个移动端 banner 设计案例吧。

首先,运营小姐姐的文案非常简洁,没有冗长到让我要分成一级二级三级;其次需求的目的也很明确,就是要突出2个素材和按钮;最后风格也没有奇奇怪怪的提议,只要和产品整体调性一致就好。
那么在这里要介绍一下产品的背景了,pins 是一款少女心拼图 app,界面简洁清新,多种布局模板和背景。很快的,我在脑海中简单地构思了一下构图的方式。其实3种构图形式都是可以的,但是为了更好的突出按钮和素材效果,我最后选择了对角线构图。

先在黑白稿的情况下把文案和主体布局好,让主次关系清晰;考虑到目标用户大部分是女生,使用了圆形字体,配色主要是参考了 pins 的 logo 的配色,少女心的品牌色;最后细节调整,加上一些点缀的元素,其中网格是 pins 比较受欢迎的背景。一个简单的 banner 就这样完成了。

当我们的工作内容无法满足做文字比较多的平面海报的欲望时,可以考虑自命题的练习。当时听到许巍《无人知晓》这首新歌的时候,有一些感悟和想法然后做了一些 C4d 素材,想利用它作为主体和歌名做一下排版练习:

在开始动手做之前我就想好了这次想做一个视觉直观而强烈的海报,再加上主体是文案和素材的结合,所以我才采用了满版构图。在黑白灰中将主角和配角的位置确定好,再去调整字体和距离。推荐阅读:版式必备的7招处理方法

然后调整主体中4个字和素材之前的交叉和重叠,细节调整后,我尝试了2个配色方案,一种是利用主体素材的颜色进行搭配,平静和谐;另外一种是红蓝配色,直观强烈。

总结
最后总结一下,我们在进行版面设计时候,要注意从这几个方面去不断调整和检查,同样当你看到一张海报的时候不知道怎么去思考和分析,也可以从这几个方面入手:
主题是否鲜明?视觉焦点是否突出?
构图是否平衡?(3种平衡关系)
设计原则是否合理运用?(6个设计原则)
细节是否丰富? 是否有趣? 细节考验着设计师的情怀。(字体、色彩、光影等)

以上海报案例图片采编于网络,版权归属原作者。
来源:UID的小伙伴们
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天的这篇文章也将围绕着「文字」展开,相信大家看完后会对「文字」有一个全新的了解,也将明白文字对于版面的意义是巨大的,处理好它,基本上你的版面也就编排的差不多了。好了,下面我们开始今天的内容吧。

首先来看几张不同类型的海报,第一张文字占比较高,第二张图片占比较高,第三张文字与图片占比是五五开。
然而不管是属于哪种类型的,它们的核心目的都是在传达信息。因为对于一张海报来说,我们不光会看还会去阅读它们。

平面设计就是通过文字来「说话」的。

而在广告设计中,图片的占比会非常高,因为广告多以图片为主,通过图片我们能大致的猜测出设计师想要表达的东西是什么。

总结一下:广告设计多以图片为主,意在通过图片传达概念;而平面设计则多以文字或图片为主,意在通过文字传达信息。

那么作为信息传达的载体,字体就显得格外重要了。下面我会从字体的分类、字体的搭配、字体的气质与设置细节着手,慢慢带领大家去认识字体,首先我们来看看字体的分类都有哪些。

中文字体大致可分为:黑体、宋体、圆体、书法体与卡通体等。

其中书法体又细分为:楷书、行书、草书与隶书等。

在列举的这些字体中,最常用就是:黑体、宋体和圆体,而在书法体中,最常用的是楷书与行书。为什么说这些字体常用呢?因为在许多优秀的设计作品中,这些字体的出现概率都非常高,尤其是黑体与宋体。

下面说一下英文字体,大致可以分为:衬线体、无衬线体、手写体与展示字型等。

其中最常用的就是:衬线体与无衬线体。理由与中文一样,它们也是使用率很高的字体,其次还有一个原因就是在以中文为主的设计中,它们与中文字体搭配起来比较契合。

拿黑体来说,与之搭配的英文字体就是无衬线体,因为它们的笔画特征相似度很高。

宋体搭配的就是衬线体,因为宋体的笔画特征是有粗细变化且有装饰线,而英文的衬线体也刚好有与之相似的地方。

而圆体则是搭配拥有相似特征的无衬线体。

因为常用的书法体通常使用毛笔书写,所以在笔画特征上没有与之相匹配的英文字体,大多数时候我们会选择用衬线体来搭配,具体原因我会在后面的字体气质环节为大家讲解。

虽然也有别的搭配方式存在,但我给大家提供的这些都是最常用和最安全的。说完字体搭配问题后,下面我们来看看这些字体,所包含的气质又有哪些。

首先是黑体,它具有科技感与现代感,这是由它简洁干练的笔画特征决定的。

其次黑体也能表现出运动与时尚的感觉,因为运动与时尚本就是偏现代的词汇。

接着是宋体,它具有文化与历史的气质,这个比较好理解。

而除了能表现出历史与文化感之外,宋体还能表现出清新与雅致的感觉,这是由宋体的笔画特征决定的,横细竖粗且末端带有装饰,与优雅精致的感觉十分契合。

圆体的特点也是非常明显的,在看到它时脑海中的第一印象就是可爱与卡通。

除了刻板印象外,圆体那种圆滚滚的笔画给我们的感觉还有安全和易亲近,所以圆体也能用来表现儿童与温暖感觉的题材。

一说到书法体,能直接联想到的关键词就是传统与历史,因为书法的演变就是我们汉字发展的轨迹。然后我们回过头来讲一下,为什么书法体可以和西文中的衬线体搭配。

原因就在于衬线体也具备书法体的某些气质,比如传统、文化、历史等。与书法体在早期的东方一样,衬线体在早期的西方也是主要的字体之一。

温暖、人情味儿,说到书法体可能很难联想到这两个词,但是书法体确实具备这种气质。跟黑体这种棱角分明的字体相比,书法体是手写出来的,它的笔画特征给我们的感觉就是有「温度」的。

在字符面板中,除了选择字体与改变字号以外,这两个区域相信大家用的还是比较多的,它们分别是:行距设置与字距设置。

拿行距来说,在使用时有几个比较常用的设置方法,比如用当前文字的字号乘以1.2、1.732或是2。不过,通过这个方法所算出来的数值只是一个参考,也就是说你可以在这个基础上做些调整。

比如:在计算出的数值的基础上进行递增或是递减,这时你要做的就是用眼睛去观察,觉得大了就减少一些,觉得小了就增大一些。

其中,用字号乘以1.2适用于标题。

比如上方那个标题的字号是40pt,那么行距的数值就是用40乘以1.2等于48。下方这个是在此基础上做的一个调整,稍微增大了一些行距。

字号乘以1.2适用于标题,而用字号乘以1.732或2则更适用于小字号的文字,比如内文。

上方是用字号乘以1.732的例子,字号是9pt,用它乘以1.732得出来的数值是15.588,四舍五入取个整数得到的行距就是16,下方这个是用字号乘以2得到的效果。

大多数情况下我建议大家用字号乘以1.732的行距,大小比较适中。

跟行距不同的是,基本上来说字距是无需调整的。当然还是那句话,要靠自己的眼睛来衡量,如果你觉得字与字之间离的很近的话,那么可以增大一些字距,反之,则可以减小一些。


其次就是,当你遇到一些偏轻松慢节奏的设计,比如典雅清新类的文学小说时,就可以适当的增加一些字距来营造这个感觉。
比如这两张海报,左边的是经典的居中结构,右边的是包围结构,构图都是可以的没有任何问题,但为什么看起来还是怪怪的呢?因为文字组没有刻画好。
为了让大家能更深刻地体会到文字组对于版面的意义,修改了这两张海报,其中构图不变只改文字组。

这个修改前后的对比还是非常直观的,可见文字组对版面的影响有多大。如果说构图是版面的骨架的话,那么文字组就是版面的五官,骨架再好五官不行结果也是可想而之的。

文字组分为:左对齐、居中对齐、顶对齐以及两端对齐。

其中与左对齐与顶对齐对应的有:右对齐与底对齐。

给大家找了一些各种对齐方式的案例。这是左对齐的形式。

这是右对齐的形式,与左对齐相比右对齐属于不常用的对齐方式,主要是出于易读性的考虑,但并不是说不能用。

这是居中对齐的形式,最经典的对齐方式之一。

这是顶对齐的形式,是文字竖排时最常用的对齐方式。

这是底对齐的形式,跟顶对齐相比也是属于不常用的对齐方式。

最后是两端对齐的形式,横排与竖排都可以使用这种对齐方式。

如果作品看得足够多,应该见过这种形式的组合,它同时包含了多种不同对齐方式,我们称其为「对齐组合」。

比如我们可以借鉴结构,以这个文字组为例,它的结构是这样的:两端对齐、中间的文字字号大,上下的文字字号小,按照这个套路我们来试着做一个组合。

在编排前,我们先阅读一下文案,通过文字可以得知,这是一个与篮球明星有关的内容,气质上来说会偏现代一些。

所以字体可以选择一款黑体,英文部分则搭配一款无衬线体。

根据之前总结到的这些特征,下面就可以开始编排文字了。

按照那个组合的套路,我们先将两端对齐中较大字号的文字给编排出来,而标题信息无疑是非常适合用来放大的。

接着再将上方和下方的小字号文字给编排出来。

其中要注意的就是这段文字的行距,我参考了logo的高度来进行设置。而整个组合中,字距是基本没有进行调整的。

值得一提的是,在两端对齐的文字组中,这种小大小的形式非常好用。因为它的节奏变化丰富,所以大家在做两端对齐的文字组时不妨试试。

这就是借鉴结构的效果了,精髓在于要多去分析别人的形式与套路,并从中获取做组合的灵感。除了能借鉴结构之外,我们还可以借鉴标题字数+结构,是什么意思呢?

以这个组合为例,它的标题有7个字,整个组合是由顶对齐与两端对齐构成的一个对齐组合。

它的组合结构为小中大,按照这些特点我们来尝试借鉴。

这是要用到的文案信息,通过阅读文案可以得知,这是一个关于炸鸡套餐的内容。

通过去看kfc的各种物料,发现运用黑体的场景还是比较多的。

所以,在字体搭配上选择用黑体与无衬线体。

根据之前总结到的这些特征,下面就可以开始编排文字了。

按照小中大的特点,依次将信息给编排出来。

完成后可以在组与组之间,添加一根小线段用于连接,以起到过度的作用,如果大家现在回过头去看原图的话,也能发现这一特征。

其中,标题的行距就是用标题的字号乘以1.2算出来的。

字距我也做了调整,因为默认0的字距看上去有些拥挤。

可以看出跟原图相比,在不破坏组合结构的情况下,针对文字信息的编排是做了些调整的,比如:原稿最左侧是两行顶对齐的小文字,在借鉴时将它换成了logo,因为我们是要借鉴它的结构,而不是为了跟原稿做的一模一样,具体还是要根据我们的内容来合理编排。

首先我们来看这张图,一个标准的两端对齐、组合结构与之前那个是一样的,中间的字号大,上下的字号小。

除去这些外还有一个小特征就是,在大字号中间还有一层小字号的文字。

接着我们再来看这张图,它的特点就是图片叠压在了文字的上方。至于它的结构我们可以不用考虑,因为结构已经找好借鉴了。

这是要用到的文案与图片。通过文字可以得知,这是一个关于介绍昆虫的图书,且配有一张插图。这个插图的风格是手绘形的,偏写实一些没有那么的卡通。

结合这些特点我选择的字体搭配方式是,宋体配衬线体。

因为字体搭配这部分我又借鉴了一些相关风格的书,发现它们的字体搭配方式用宋体比较多。

分析完文案找到字体搭配方式后,在结合之前总结的一些组合特征,我们就可以开始编排了。

先将中间比较大的那层文字给编排出来,然后在它中间处置入一个小字号的文字。

中间层编排完成后再来编排上下层的文字,字号不用太大,整体注意好两端对齐。

调整字距的地方有两处,首先是标题,调整的原因在于默认值我觉得有些小了,其次是标题中间的那行文字,调整它的原因在于不想字号放太大。

因为是两端对齐的结构,不调整字距的话。标题中间那行文字只能通过放大字号来达到目,然而这个效果并不是我想要的。

综合考虑,选择了这个,最后,把图片置入进去叠压在文字的上方。

图叠压在文字上有一个无法避免的问题就是,被压住的文字会出现无法识别的情况,英文还好但是中文却不行,因为在这个组合中,中文是用来阅读的文字,英文仅充当装饰用。

既然中文是重要的信息,那为什么还要去遮挡它呢?因为有提示,通过这两个字你也能猜出来被压住的文字是什么。

这就是借鉴结构+表现手法的例子,多一张图片的加入,混合借鉴后的效果与原稿的相似度就会降低。

下面我们来看这张图,它既有顶对齐又有两端对齐的感觉,像这种组合我将它称为顶部两端对齐。

它的组合结构也是一个小大小的形式。

分析完上一个组合后,再来看看这个组合,值得借鉴的地方有两处,首先就是整体的结构,其次就是字体搭配。由于已经借鉴了上一个组合的结构,所以这个组合要借鉴的就是字体搭配。

在原图的这个字体搭配中,英文是最好判断的,这个字体是衬线体,中文则比较陌生了,既不像黑体也不像宋体。

感觉是被设计过的,不像是字库里的字体,我通过观察发现,它既有宋体横细竖粗的笔画感觉,又有黑体干净利落的特征。

所以,我在字库字体中找到了一款具有类似感觉的字体:姚体。

在字体搭配上选择用姚体搭配衬线体。这里需要强调的一点是,在挑选字体借鉴的过程中已经考虑到了与文案的气质相匹配的问题,下面我们就来看看文案。

标题叫「遇见你之前」,给人的感觉比较文艺,而姚体我们前面也分析过了,它是具有宋体特征的,而且笔画细长,整体给人的感觉就是比较文艺的。

分析完成后,结合之前总结的组合特点就可以开始编排了。

第一步,还是按照小大小的感觉将组合给编排出来,注意好顶部两端对齐。

接着在组与组的缝隙处加入线条就完成了。

在这个组合中标题的行距与字距,默认状态下是左边这样的,字距还好,行距却非常大,这个时候你就不能套用之前讲到的倍数去算行距了。那样行距只会越来越大,所以这里我们要根据视觉效果来调整。

这样,一个借鉴结构+字体搭配的例子就完成了。

这是要用到的文案与图片素材,首先,老规矩分析一下文案,选择与之契合字体。书名叫《流星之绊》,还是比较文艺的。

根据这个书名,搜索了一下原书的样子,在这三个不同的版本中,所感受到的气质有:温情和雅致,在字体的选择上与之较为契合的有:书法体与宋体,这两个字体的选择在这三个不同的原版本中也都有体现。

打算用宋体,与其搭配的英文首选就是衬线体了。

这是第一个要借鉴的对象,可能有人会说这不像文字组,这确实不是文字组,但并不代表它不能被联想成文字组。


比如它的结构是由一个顶对齐与一个左对齐构成的对齐组合,而且下方的那个左对齐文字是放在了顶对齐的负空间处的。

其次,顶对齐的文字字号较大,下方左对齐的文字字号较小。

这就是根据那张图所总结出的一些组合特征,下面我们就根据这些特征来编排文字。

先排出顶对齐的文字,然后在其负空间处置入左对齐的文字信息。

排到这发现右下角还有块小缺口,既然是要做一个对齐组合的话,那么就要把它填满。

关于顶对齐的中间部分为什么要这么做,是因为标题的字数不足以作出顶对齐的感觉,为了解决这个问题,选择重复了一次标题并且将它的笔画打散了,而打散的灵感来源于「流星」,它们就像流星一样散布在天空中,不知道什么时候就会掉落下来。到这为止是书封的上半部分,下面我们来编排下半部分。

这是要用到的借鉴图,它也是一个由顶对齐与左对齐构成的对齐组合。

除了这个外它顶对齐部分的文字跟左对齐的比,也是属于较大的。

这是从那个组合中,总结出的组合特征,与上一个几乎一样。

按照总结出的组合特征,将文字给编排出来。

其中顶对齐与这段左对齐的文字,它们的行距是用字号乘以1.732算出来的,字距则是做了些微调整,因为当文字缩小后,它的字距在视觉上看着也会变小,所以我在默认0的基础上将字距增加到了50。

这就是根据那两张图片所借鉴出来的文字组了,下面把它们置入进版面中。

整体是一个上下结构的,这种类型在构图中属于上下构图。这也是为什么会找那两张图来当参考的原因,因为提前已经考虑好了构图。

接下来做烘托氛围的工作,先把底色换成夜空的黑色,然后配上图片。

接着更换字体的色彩恢复识别性,其中黄色的部分是为了与白色部分做区分。

然后给腰封换上色彩以恢复下方的文字的识别性,再挑选一些信息,在它们的下方配上黄色,目的是为了与上方的色彩做呼应。

最后,将书脊编排出来,这个案例就编排完成了。

以上就是版式三部曲之文字篇的所有内容了,回顾一下,由两个部分组成。第一部分是:字体的分类、字体的搭配、字体的气质与设置细节。具体包括:字体有哪些不同的类型、在选中字体的类型后,要如何选择与之搭配的英文字体。字体气质主要讲的是,不同类型的字体都有哪些味道,它的意义在于当你确定好项目的风格后,可以根据不同字体的气质,快速的找到与项目定位契合的字体。
文章来源:优设 作者:研习设
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
版式设计在我们的设计中是非常重要的技能,无论是UI设计还是平面设计,都会运用到版式设计相关的知识,在版式设计中最常见的就是图文排版、文文排版。一张图片一段文案在不同的需求情况下我们都可以排版出很多种样式,每一种样式展现出来给人的感觉也是不一样的,美的排版总是会使人眼前一亮,也会使整体的设计更耐看。
排版也是会根据重要程度划分层级,我们都知道主题文案都需要醒目,让人一眼就能看到,这样才能达到宣传的作用,当然仅仅只是展示主题文案也是远远不够的,达到主题排版,主图排版,小到副标题排版,我们都需要精心的排版,还可以更精细到小到辅助文案以及图形的排版,而今天我们就来看一下日期这样的文案我们可以怎么排版呢?
日期在一些重要的活动中也是比较重要的信息,比如展会时间,我们需要突出时间,不能用极小的文字排版在角落,用户不注意的地方,这样会给人一种焦虑的情绪,既然是展会活动,那么用户关心的是展会的主题是什么?活动时间是什么时候?活动地址在什么地方?所以这些重要的信息就需要重要突出。而在一些做纪念性的日期我们就可以小化(例如我自己记录自己的学习打卡练习)
我们常见的日期有年、月、日、时、分、秒,接下来我们就通过对日期的展现做一些不同的排版方式,通过与日期的普通排版方式做对比,我们就可以看出微小的日期排版对整体的设计展现也是有很大影响的。
简单的日期排版我们通常就只是将年月日对齐排版就算完成了,但是这样的排版方式会影响整体画面的美观,我们对于小文案也需要花一定心思去整理以及排版出更精细的样式,这样给用户的感觉就会觉得你的每一步设计都是用心设计的,并且为了整体的美观,我们 也不得不从细微之处出发。
日期排版01
例如下面对于日期的排版,TIME这个文案有时候我们也可以去掉,因为用户看到时间就会明白这是什么,在一定的情况下也是可以去掉的,当然有时候为了整体页面的展示效果,我们也可以加上,便于排版,左边只是将年、月、日并排,时间节点作为一个点排列,下面的文案我们可以根据实际情况选择一些特殊的提示文案做装饰
而通过对左边简单的日期排版进行改版后,我们会发现右边的日期排版会显得更美观,排版更精妙,也有更多的细节之处,例如2020后紧接着年(YEAR)的提示,08后面标识是周六(SAT.),年月日和时间节点也同时做了层次区分,这样更有利于阅读。
日期排版02
对于上面同样的日期文案,我们还可以排出右边不同的样式,整体采用横排的方式,将年、月、日同排,时间段缩小处理,使时间之间也能有层次感
日期排版03
下面的日期是年、日期段、时间段的组合,左边的排版显然是比较常规的分层排版,却主要突出了2020,而一般时间我们在这一年将要发生的事,我们更关心的是哪一天那个时间点,而右边的排版主要突出时间段/点,更能让用户看到自己关心的事件。
日期排版04
下面这一组日期是有不同年份的,所以我们在排版的时候可以突出显示年份,这样在排版的时候就可以注意层级关系,排除层次感
日期排版05
这一组日期是比较简单的,只有一个时间点,没有时间段,如果直接按照左边这样的日期排版方式,显然整体看着就很单薄,把这样的日期排版方式融入到版式整体画面中,也一定会显得毫无设计感,而我们只需要将简单的日期经过简单的排版,从年、月、日、时,从上至下依次排列,这样就可以显得信息有层次感,并且阅读也不会有困惑,加上精致的icon做装饰,这样的日期排版就显得更耐看。
日期排版06
这一组日期也很简单,只有月、日、时,都是属于时间段的信息,通过分析这个时间,月都是10月,是相同的,所以我们可以将月份单独拿出来,作为共用信息,这样就可以精简画面重复的信息,依然采用月、日、时这样从上至下的顺序排列,时间小化,但是利用色块突出,也不会柔化时间点的阅读,再通过一条线的连接,将斜线和时间icon相连,形成一个有趣味性的时间装饰,这样的排版更容易吸引用户的眼球
日期排版07
下面的日期也是年、日期段、时间段的组合,和第三个日期排版的案例类似,所以存在同样的问题,左边的排版显然是比较常规的分层排版,却主要突出了2020,右边改版后,我们同样弱化年份(2020),提取相同的月份(8月),突出显示日期
日期排版08
这一个和第五个也是一样的,左边都是年、月、日、时的时间点,没有时间段,第五个我们是采用竖排的方式,而这里我们改版后采用的是横排的方式,突出显示月、日,让整体的层次更加清晰
日期排版09
下面这一组时间改版,我们主要采用错位竖排的方式,像这样的排版方式,我们可以多用于一些比较有设计感或者比较唯美的画面中,显得每一个小的点,都有用心设计,并且也符合这样的气质
日期排版10
这一组日期只有年、月、日。左右两边的排版看起来很相似,但是通过对细节的调整,例如2020的弱化,间距的把控,星期几的友好提示,这样就会使整个日期排版看起来更精细、耐看。
我们通过对上面日期的排版分析和总结,会发现小小的日期排版也是很关键也很追重要的,所以下面我们将通过一张海报案例,来真正体现日期排版对整体画面的重要性。
海报主题是选择的立秋,虽然立秋以及过去两天了,但是我又学会了这个立秋新的排版技巧,所以我想将这一技巧分享出来,但是这里就不详细讲解海报的设计过程了,主要还是分享日期排版对整体画面的影响作用
这里就简单的说一下海报设计的思路,海报主题是立秋,所以我现在一片黄色的枫叶作为画面的主视觉,画面整体体现秋天的感觉,一片黄灿灿的画面,给人感觉就像是秋天到了,画面元素简约,只选择了一片枫叶加上它的投影,体现空间感,主题文案排版在枫叶上,与枫叶融为一体,这样用户得分第一视觉就会被主图吸引,同时看到主题相关文案,下面的其它文案通过从|秋|字垂落的竖线,分别右对齐以及左对齐,显得画面规整
第一张海报的日期排版就是采用普通常规的排版方式,我们会发现这样的日期排版方式,在整个画面中会显得有点僵硬,并且左右两边不对称的关系,会显得右边偏轻,使画面的平衡感缺失,也正是日期的排版太粗糙的原因,导致整张海报的精细度大减。
样机效果
我们保持其它元素以及排版都一致,只改变日期的排版方式,我们就会发现右边的海报整体给人的感觉更精美,平衡感更强烈,所以我们在做设计的时候不要忽略每一个点。将每一个点都细心的设计,这样的作品才会更耐看。
版式设计是我们设计中最基本的知识,我们在做设计的时候,通常会注意主题主图的排版,而经常会忽略哪些不是很重要的信息,但是我们在分析文案信息的时候,也需要考虑整体设计的目的,有时候日期信息也是非常重要的信息,所以我们在做排版的时候,也需要认真考虑日期与整体需求的关系,并且日期排版风格也会影响整体的气质。
案例分享










案例实操



总结
文章来源:优设 作者:设计小余
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在日常的设计工作中,版式即一个画面的骨架,也是视觉传达的重要组成部分,版式整体的活跃程度也能起到改变画面基调的作用,这也就是为什么很多作品看似很「简单」,但却不失设计感的原因。如何把原本比较中规中矩的版式结构通过设计手法将其差异化、提升设计感、增强活跃度,这样做的目的是为了打破墨守成规的形式,提升用户停留时间,以及画面的趣味性,所以本期就和大家一起总结一些常用增强版式活跃度、提升版式设计感的设计手法。
色块叠压法,顾名思义就是改变色块的摆放方式,可以分为两类,第一类是色块与色块之间的叠压。通过色块与色块之间的非常规摆放形式,打破原本常规的版式结构,增强其形式感、活跃度。下面我们举个例子:

通过上下对比,我们不难发现,下侧画面整体版式结构更跳跃,直白地说就是不死板,而且形式感更强,给人的感觉也更舒服、有趣味性;而上侧画面的整体感受并不是说不合理,只不过相对比而言,这种结构形式很常见,版式结构变化性不高,形式感和设计感也稍有欠缺,那么造成这种现象的原因是什么呢?
色块叠压的形式在很多优秀作品中也是很常见的,这种手法对于版式结构的重组、改变也是最直观的一种。比如:

通过色块之间的相互叠压,形成了打破常规的效果,使得页面版式的跳跃性更强。
第二类是色块与主体的叠压方式,通过色块与主体物或者产品之间的相互叠压作用,营造出非常规的设计形式,从而提升版式整体的灵活度以及设计感。举个例子:

这里运用的就是将主体物与色块之间相互叠压的手法,形成了一定的前后关系,而且这里主体处色块最大作用还是打破常规的版面形式,目的是在视觉上给人以更加新颖、更具形式感的感受,且虽然做了结构上的改变,但并没有影响到主体信息的传达。切记,不能一味地追求非常规而忽略了设计本质问题,一定要合理运用。
当作品版式不够活跃的时候,我们可以尝试刻意改变某处的局部信息,将其放大,提升视觉变化的对比性,因为放大的元素其本身就具有很强烈的视觉冲击力以及装饰性,比如大号字体、数字、图形等等,所以局部放大的手法在页面版式设计中也是很常用的一种表达形式。比如:

将主体的某一处细节或者某一局部放大处理,与原本偏常规布局形成了鲜明的对比关系,对页面整体而言也起到了很好的打破版式关系的作用。试想一下:当用户前面一直在浏览比较常规的布局结构时,突然有 1-2 处这样非常规的处理模块,会很大程度上提升页面对于用户视觉的冲击力,给用户留下更深刻的印象,同时也使得作品整体的版面结构更加富有跳跃性。
还有另外一种局部放大形式,即在放大的基础上故意按照非常规的形式摆放,往往也能起到很好的打破版面布局的作用,只不过这种形式在使用时相对不好把握。比如:

类似案例中所展示的一样,通过产品非常规的局部放大以及摆放形式,画面给人的感受更加大气,视觉冲击力更强烈,同时版式的跳跃性也更强。只不过这种形式在运用时要注意:页面整体中最多出现 1-2 次即可,用于活跃版式、提升设计感,一旦出现次数过多,很容易形成杂乱的现象,之所以叫做非常规是因为有常规方式加以衬托、辅助,所以才会在视觉上形成反差。
既然是为了提升版面的活跃度,那么版面中所有的元素都可以是尝试改变的元素,比如常用到的按钮,再或者线条等等。使用非常规的形状、图形也是方式之一,比如最简单的:

说到矩形,很多人都会想到常规形式,而也有一部分设计师会联想到非常规形式 1,少数人会想到 2 和 3 的形式,这四类并没有设计上的好坏之分,而是当我们习惯了常规形式的色块之后,也可以尝试一下其他形式,也是会有意想不到的效果。比如非常规形式 2 的运用:

相比平时看到的矩形排列方式,这一作品则给人很新颖的感觉,原本平面的作品,因为色块形状的改变使得整体有了很强烈的纵深感,版面的跳跃性很强烈,这样的版式还会有人说死板、常规吗?
非常规形状 3 的使用可以参考下面这个案例:

在原本页面中完全统一的形状图形中变换其中一处的形式,对于页面整体跳跃性的提升还是一目了然的,原因在于:此处矩形的形态就属于非常规类型,本身就具有一定的跳跃性、设计感,而用在此页面中又与上下形成了一定的反差对比,所以使得版面整体更加活跃。
还有很多非常规的形状,同样也可以尝试,比如:

想要版面看起来不古板,就要在页面中的每一个视觉元素上找突破。版式听起来好像一个很大的整体一样,其实一样可以抛开整体,把每一个局部作为突破点,寻找合适的视觉表达形式。当某一种形式已经让大家所熟知甚至成为常识的时候,我们不妨稍作改变,在不影响辨识度以及视觉传达的基础上,做一些形式上的调整,往往可以给予版式更强烈的跳跃性以及设计感。
版式就像配色一样,很感性,没有完全一成不变的理论。当我们想要提升版面整体跳跃性的时候,我们不妨试试以上方法,也许小小的改变对于整体而言就是完全不同的两种感受。当然,也不能盲目地追求形式感、特殊性。要切记:特殊是通过对比体现出来的,没有对比,就无法形成很好的视觉反差,同时也起不到应有的作用。还是要提醒大家,一个整体非常规的手法用在 1-2 处即可,太多的话是很难把握的。
文章来源:优设 作者:美工美邦
@乘与九设计:学习版式设计就是学习如何处理信息重点,因为在任何设计中,最重要的信息需要首先被注意到,然后是次要信息。下面介绍几种适用性强的区分层次的手法给大家。
在开始设计之前,关键要先梳理好哪些是重点信息,哪些是次要信息。接着就是要讲重点放在什么位置,是标题,内容,还是图片。这些信息的重点就是版式的层次结构。一旦确立好层次结构,接下来就是靠常用的视觉形式来处理即可,例如通过字距,笔画粗细,颜色,以及字体等等。方法如下:



justinlam:“我总觉得页面不太好看但是我又说不出来”,“我不懂设计,但是我就是觉得不协调”,“你觉得这好看?你的审美要加强啊”这些听着熟悉的话往往是产品和设计产生矛盾的开端。还有一种评价叫说不出哪里好也说不出哪里不好,相信很多人也有过感同身受的无奈。
对任何信息进行排布的时候,首先必须要掌握的是对齐/重复/亲密/对比,贯穿设计的四大原则。
对齐除了能建立一种清晰精巧的外观,还能方便开发的实现。基于从左上至右下的阅读习惯,移动端界面中内容的排布通常使用左对齐和居中对齐,表单填写的输入项使用右对齐。

蓝蓝 http://www.lanlanwork.com