如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
很多设计师为在配置装备时,往往只考虑到主机的性能,然而却忽略了显示器,只有工作了一段时间,才知道显示器的重要性。比如有时候显示器的色彩不够准确,辛辛苦苦做的图,还可能被客户投诉。
如果说性能好的主机是设计工作的主心骨,那一个性能好的显示器更是锦上添花~

特别是我们这些Web/UI设计师,不管是设计阶段还是产出成品的效果,都和显示器息息相关的。
那么WEB/UI设计师要从那些方面来选择显示器呢?
小编认为主要从以下四个方面考虑:
1. 分辨率
2. 色彩
3. 健康
4. 性价比
一. 分辨率
现在做天猫电商之类的首页设计,最常用的宽度已经去到 1680 – 1920 像素,而 APP UI 界面也要从 @2X 的尺寸做起,如果还在用低分辨率显示器,会有着各种不爽。
举个例子,设计一个电商首页,默认新建一个1920*1080像素的画板,原图如下:

原图 1920p*1080
下面我们来比较一下同样尺寸、不同分辨率的显示器来展示在PS设计时的效果。可以着重看看网页页面和PS工具栏的大小~
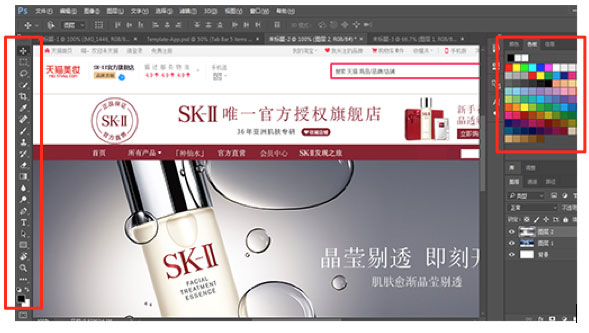
图1: 1366*768PX(通常是普通笔记本的分辨率)
和原图对比,在PS画板的可见区域十分有限,设计元素时,会非常频繁地移动画板,我想你移动画板的次数比设计的操作还要多……所以用这分辨率的显示器就不要用来做设计了,只会受气,直接淘汰。

图1
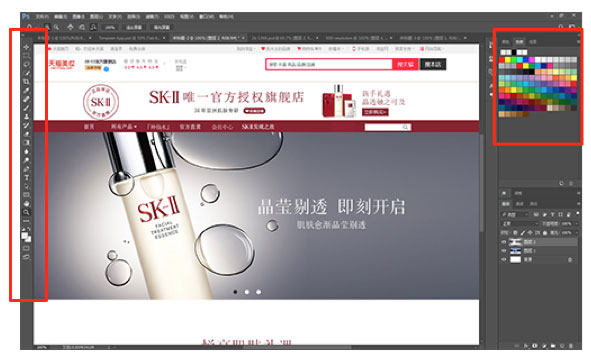
图2:1680*1080PX(普通显示器)
基本上可以看到网页“安全”区域操作,但不能以100%方式查看全貌,所以这种分辨率也可以淘汰了。

图2
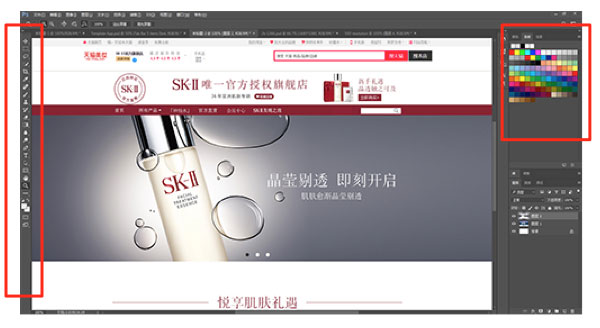
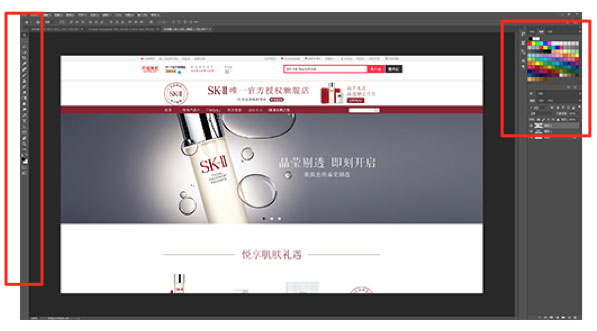
图3: 1920*1080PX(普通宽屏显示器)
嘿,这个比上面2个好一点了,几乎可以看到全貌,但必备要在PS全屏模式下才能看到。所以这种显示器嘛,还能凑合使用吧。

图3
图4: 2560*1440PX(高分屏)
嘿,我想大家也看到了,在这个分辨率下,不需要缩放、不需要全屏PS就能看到作品全貌,极大提升操作效率。所以 2560*1440 像素是目前WEB/UI设计师们的使用分辨率。

图4
大家会发现同样大的界面,分辨率越高,画面越精细,这个从网页页面和PS工具栏的大小就可以明显看出来~
来个对比,只有高分辨率才是正确的设计方式^_^

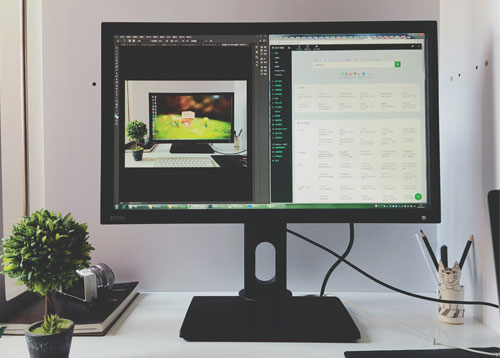
宽屏还有其它优点的,比如双屏操作,这对于写代码时可非常方便,一边写前端代码,另一边可以预览网页效果。

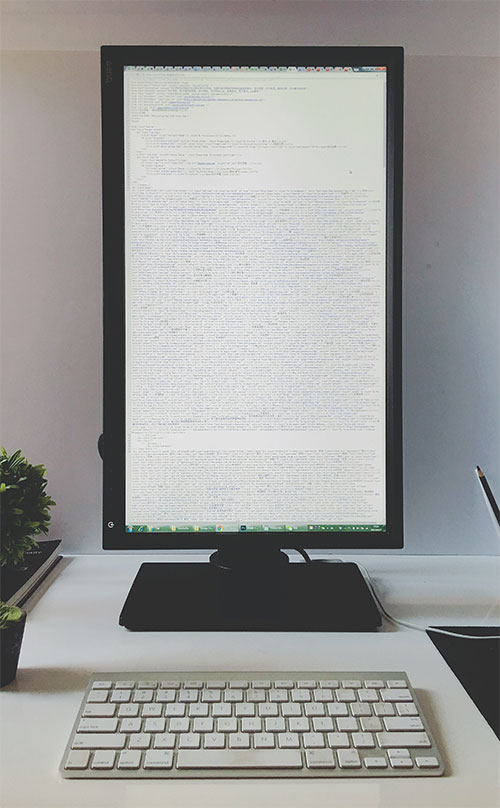
说到写代码,就不得不说到显示器的旋转功能了。旋转显示设计,比如小编最近在使用的明基BL2420PT显示器就有这个强大功能,可以把屏幕90度旋转,一次可以看几百行代码也不是问题……

有时候要做一些天猫详情页,横屏设计时两侧的空白会浪费空间,并且不方便把控页面的整体情况。但是竖屏操作的话就会很方便了~

二、色彩
几乎每个设计师都会遇到“色差”问题,而小编觉得要彻底地解决色差问题,最最好的方法还是提高设计师的能力啦。
但是磨刀不误砍柴工,无论是新手还是经验丰富的设计师们,一台色彩准确的显示器一定可以帮助设计师们事半功倍。毕竟色彩好的显示器才能显示出作品的效果!
更何况像我们做Web设计或者UI设计,设计成品一般会在其他显示器上显示,所以对显示器色彩的还原度要求还是比较高的~
这是同一张图片在专业显示器和普通显示器上显示的对比图:


这张图片可以明显看出,与专业显示器相比,普通显示器的色差真的很明显。
因为当设计师自己显示器的色彩不精准时,如果客户显示器色彩精准,那就很尴尬了;而如果客户显示器色彩也不精准,那色差就会更大了!!!

色彩方面,设计达人网小编用 Retina 屏的 Macbook 和最近在使用的明基BL2420PT对比了下,肉眼是无法看出偏色问题。一般来看,虽然苹果笔记本并不如艺卓的显示器那么专业,但是色彩显示在业内也算口碑标杆,由此可见在色彩表现方面,明基这款显示器的确不错。
同时,我特地参考了一些考量显示器色彩的重要参数,BL2420PT的色彩的确达到了专业级别:
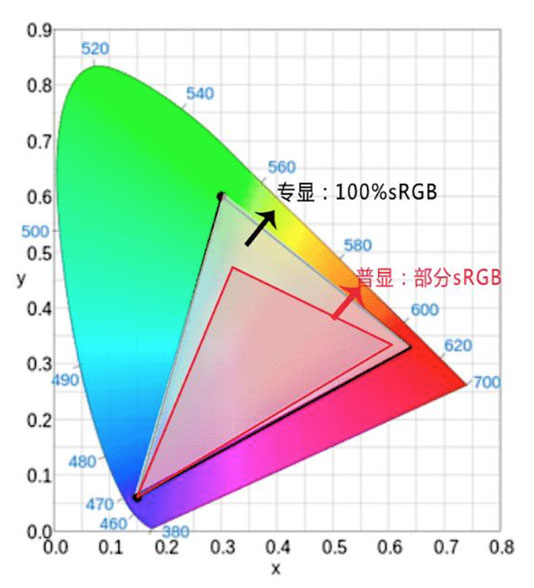
色域:100%sRGB。参考下图,一般显示器的色域是96%~98%sRGB。假如色域无法达到100%,那这个显示器就不能完全显示所有颜色。
而BL2420PT的色域达到100%,色彩就足够丰富了。

色深:8bits色深,最大色彩达1670万,色彩过渡均匀。
参照下图,色深值越高,图像表现的色彩也越多,由此一来,色彩的过渡会更加均匀,图像就不会出现颜色断层的问题了。

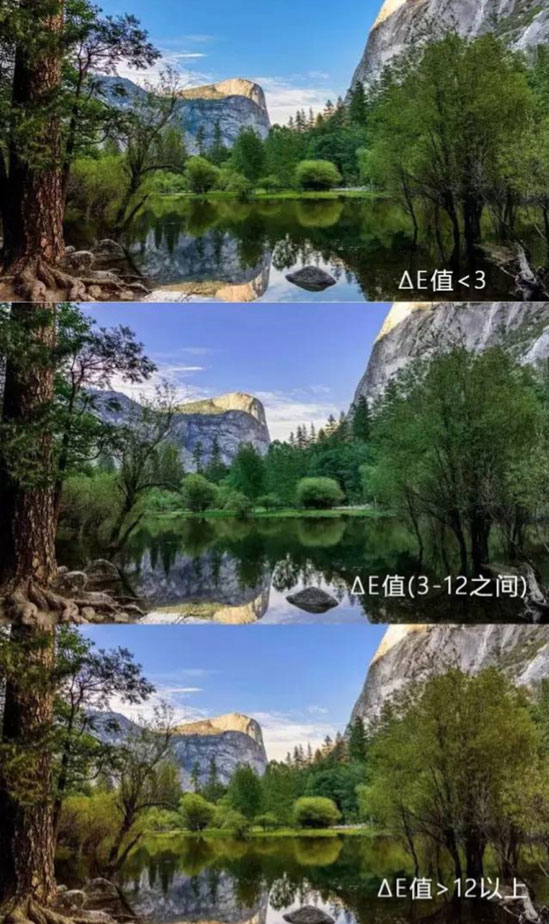
色准: △E<3,色彩更加精准,最大限度降低偏色问题。
△E是一个衡量色准的值,显示器△E值越低,色彩的精准度越高。可以参考下面的图片,△E越高,色差就越明显。

另外,这款显示器还有好多专业的画面模式,例如“M-Book”模式可以一键还原苹果色,因为这款显示器本身采用的是标准的sRGB色彩,苹果电脑的色彩与之相比会稍微偏艳丽,因此”M-Book”模式能让显示器更适合苹果用户~
三、健康
设计师工作时需要长时间坐在屏幕前,颈椎、腰椎有时候会不舒服,长时间盯着显示器看作图,有时候还会加班到深夜,眼睛疲劳酸涩那是经常的事情。
所以选择显示器的时候,最好还要考虑“健康”的问题。毕竟设计真是一个“高危”行业,新闻动不动就报导年轻设计师猝死……所以不仅要给自己买保险,更要选择一个有益健康的显示器给自己续命啊~
颈椎、腰椎保护:建议选择可以大范围旋转和升降的显示器。
比如小编的明基BL2420PT显示器可以升这么高

也可以这么矮……

建议最佳调整高度是屏幕中心与眼睛能够平视。
眼睛保护:长时间盯着屏幕,甚至忘记工作环境的光线变化,眼睛疲劳,视力易受损。
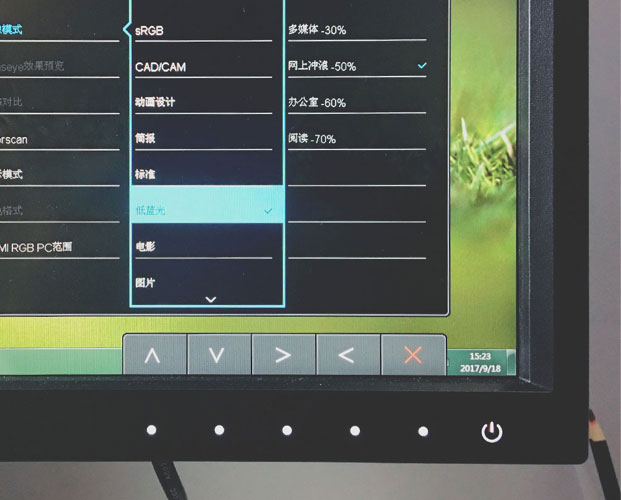
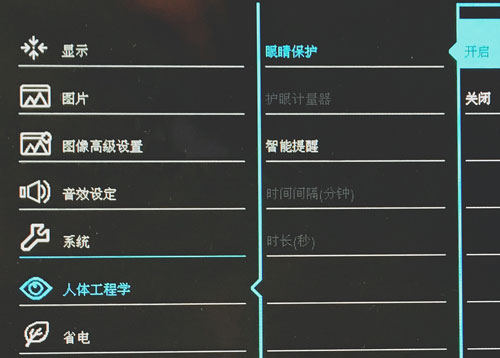
建议选择能减少闪屏及有蓝光模式的功能显示器。

小编使用的显示器目前还有一个护眼功能,可以根据当前环境光自动调节屏幕亮度。开启这个功能也是超级简单的,只要和上图那样,按屏幕边框上的触摸按键,开启“眼睛保护”,就可以智能调光了~

但有个缺点就是,每次开机,屏幕都是最亮的,然后再慢慢变暗……
不过瑕不掩瑜,显示器能自动调节亮度,也算是帮了一个大忙~毕竟每次工作都废寝忘食的,天黑都不知道,屏幕太亮好怕眼瞎QAQ
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计

