在现在的社交媒体应用中,无尽流已经成为了一种主流。例如在抖音上,除了容易忽视或令人恼火的插入性广告推广能够鼓励用户休息一下以外,它的内容流几乎无法停止。但是抖音是否真的想让用户放下手机呢?如果这款App真的想限制用户的使用时长,为什么他要用精细的推荐算法迎合用户的确切品味提供永无止境的内容流?
曾经,大部分社交媒体App的内容流允许用户滑到页面的底端或到达已阅读过的内容。Facebook和Instagram上的内容流会根据时间来排序,用户在查看完好友的近期动态后便会转移到其他App上。而现在由于“无尽流”的出现,用户能够看到永无止境的内容,其中包含好友的更新以及算法推荐的与其兴趣相关的帖子,甚至跳出更旧的内容来填充持续性内容。
逐渐,无尽流的产品策略逐渐被广大用户及用户体验设计师们所接纳,我们基本上都认为这是一种正常且优秀的做法,在“注意力经济”掌权的生活中,能吸引用户停留时长越长越好吗?我认为可能相反,也许无尽流所带来的技术和社会问题远比它能解决的更多。
什么是无尽流?
分页与连续

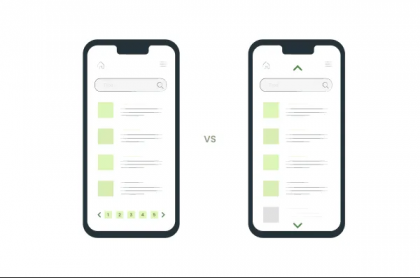
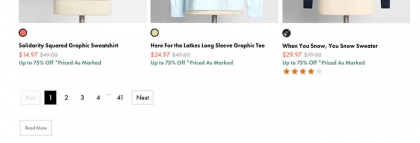
据我所知,无限流是由播客《Your Undivided Attention》的联合主持人Aza Raskin发明的。他在2006年为一家名为“人性化”的用户界面公司工作,那个时候人们还在使用“分页”的设计,而他则想创建一种能够取替分页的方法。分页是将内容切割成几个页面,通过底部的导航栏页签选择可以跳转的页面,我们现在仍然能在一些电商网页版中看到这种设计的踪影,如下图所示。

分页式设计的主要问题在于用户必须主动点击页面,起初人们认为点击几次并不是什么大问题。然而在界面交互中,“滚动”这种操作方式远比“点击”更容易,并且用户不需要花费太多时间等待内容的加载,无限滚动在触摸屏手机端中获得了最佳的体验。当用户被蒙蔽在一个不知道多长的内容流中,则会逐渐淡化对浏览时间的感知。
尼尔森·诺曼集团通过验证发现,“无限滚动可以最大限度降低交互成本,增加用户参与度”。无限滚动的操作方式可以让用户持续保持对页面的关注,因为这个页面永远不会终结。无限流给用户一种“总有更多内容要看,即便弹出一个广告,只需一键划走就可以忽略”的感觉,非常的方便。
无限流的优点
- 无缝、连续的内容供给
- 最小化内容中断=更低的页面跳失率
- 更贴合移动端的内容供给表达
- 大大降低了用户的交互成本
- 提升了用户参与度
无限流的缺点
- 难以重新查找内容
- 页面过长影响性能
- 页面完整性差
- 用户无法结束下划
为什么用户无法结束下划?
我们在前面从技术和体验层面分析了无尽流的利弊,下面我们来看一下它的社会影响。无尽流的创始人Aza Raskin曾在2019年的一条推文中推翻了自己的创作,他是这样说的:
我从无限滚动中学到了一点:优化产品的易用性并不意味着对用户体验来说就是最好的。
当时在推特上有一些挑战社交媒体交互行为的标签出现,例如“社交媒体成瘾”,有人使用这个标签对无尽流做出挑战,他说:“无尽流的创建者Aza Raskin在设计这一功能的本意是好的,但根据他的说法,我们的无限滚动操作每天都会浪费20万人一生的时间。”
成瘾设计
其实不论是否有无尽流的存在,社交媒体都会让人上瘾。
每个用户研究领域的人都应该知道心理学家B.F.Skinner和他的“斯金纳盒子”理论。他把老鼠放在密闭的盒子里研究了它们滑稽的行为,在几十年后斯金纳的研究成果被应用到世界各地的商业实践中。
心理学家斯金纳做的实验是使用惩罚或奖励手段来鼓励小鼠按下杠杆,当小鼠按下杠杆时给予食物奖励,小鼠便会持续按压杠杆;当小鼠按压杠杆受到了电击时,小鼠便不去碰杠杆了,这个行为虽然现在听起来很简单,但在当时这项简单的实验却是理解人类行为的基础。
斯金纳的实验启发了许多社媒app,用户就像实验中的老鼠一样,当用户沉浸在无尽流的内容时,即使并不是所有的内容都能引起用户的高度兴趣,但我们依然会下意识地继续滚动寻找有趣的内容。
上瘾与焦虑
社交媒体给人的感觉就像赌博,我们就像上瘾一样不断点按刷新按钮,查看是否能够得到有趣帖子的奖励。我们逐渐在不可预测的回报中越陷越深,更可怕的是这种行为还会潜在改变我们的大脑结构。
研究表明,社交媒体不仅可以让用户上瘾,还会导致焦虑和抑郁情绪的增加。用户在查看内容流时的几个小时里,难免会看到一些负向的社会纪实内容,例如火灾、枪击案、犯罪和其他不幸的新闻,在用户被动获取这些视、图像时会潜意识产生负面的心理作用,并且经过社媒的推荐算法,这些负面的新闻会随着用户的观看而不断出现,引发用户的悲观情绪。如果你持续观看负向内容,负向内容就会持续找上你,有人将这种现象称为“末日滚动”。
对商业有益,对用户不利
“如果你没有为产品买单,那么你就会成为产品。” ——Jaron Lanier
随着用户花在社交媒体时间上的增多,对于抖音或Facebook的利益相关者来说是件不可否认的好事,但这真的对用户有利吗?这种交互方式真的人性化吗?我们是否应该停止无尽流呢?
作为设计师,我们需要考虑的是设计该如何影响用户。设计应该首要服务于用户体验而非商业利润,我们必须要在“有利可图”和“合乎道德”之间走钢丝,设计若想以人为本,首先我们可以反思以下几个问题。
- 花在无尽流内容上的时间对用户的心理产生了哪些影响?
- 如果无限滚动导致用户在平台上花费的时间过长,我们该如何阻止用户过度使用?
如何停止无限滚动
对于不健康、上瘾的无限滚动操作,有以下几个UX解决方式:
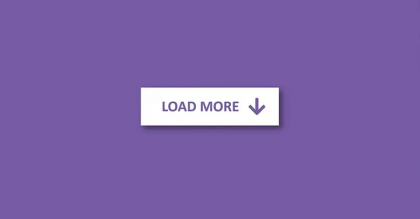
加载更多按钮

“加载更多”按钮并不是用来自动填充页面底部内容,而是阻隔无限流并对内容进行翻页的交互方式。这个操作的交互成本很低,只需一个按钮就为用户提供了一个自然的停靠点。
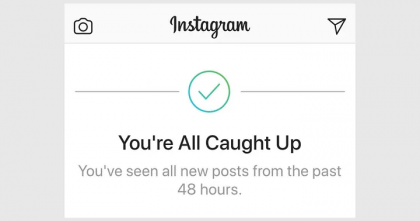
- 全都刷完啦!

这个交互方式在互联网领域是有争议的,当用户刷新完一定内容后,告知用户“你已经全部刷完啦!” 这个操作赋予用户浏览其他app的机会,鼓励用户走出手机,去外面看看真实的世界。
- 限制观看时间的通知

以抖音为例,抖音通过一些方法让用户理解和控制自己花在app上的时间。
尽管我在整篇文章中都对抖音的交互方式持怀疑态度,但我不得不赞扬它为用户提供了一种限制app使用时间的工具,用户可以通过这个工具来设置屏幕时间限制。大部分的操作系统也都有类似的工具来限制屏幕时间。
多想想如何对用户有益,而不仅仅是对产品有益。这些时间,本可以花在更有价值的事情上面。
总结
自2006年问世以来,无尽流已经成为了社交媒体的标准。无缝的内容供给大大增加了用户参与度,抓住用户的眼球就等于抓住了成功,因此抖音、Instagram、Facebook等平台都获得了巨大的成功。然而无尽流也有它相应的技术壁垒,由于无限滚动不适用于搜索引擎优化和查找内容,用户很容易在跳失后难以找到原先的内容。
无尽流所带来的潜在心理影响就像是上文中所说的,过度沉迷社交网络所导致的负向反馈循环,引发用户心理上的焦虑和抑郁。而作为体验设计师,我们应该用批判性的目光审视当今流行的交互方式,参与不断的创新,更多的以人为本来做设计。
作者:ZoeyWangDesign
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

