按钮在UI界面设计中是不可或缺的元素之一,这篇文章我们将介绍不同类型的按钮包括按钮的状态和交互。我们介绍的都是日常界面中使用的普通按钮,并不包括单选按钮、选项卡、复选框等其他类型的按钮。
按钮的不同分类如下:
* 动作按钮
* 常用按钮样式
* 按钮的颜色和形状
* 按钮状态和反馈
* 标签按钮
* 触摸屏按钮
* 按钮的位置
* 系统按钮
* 总结
动作按钮
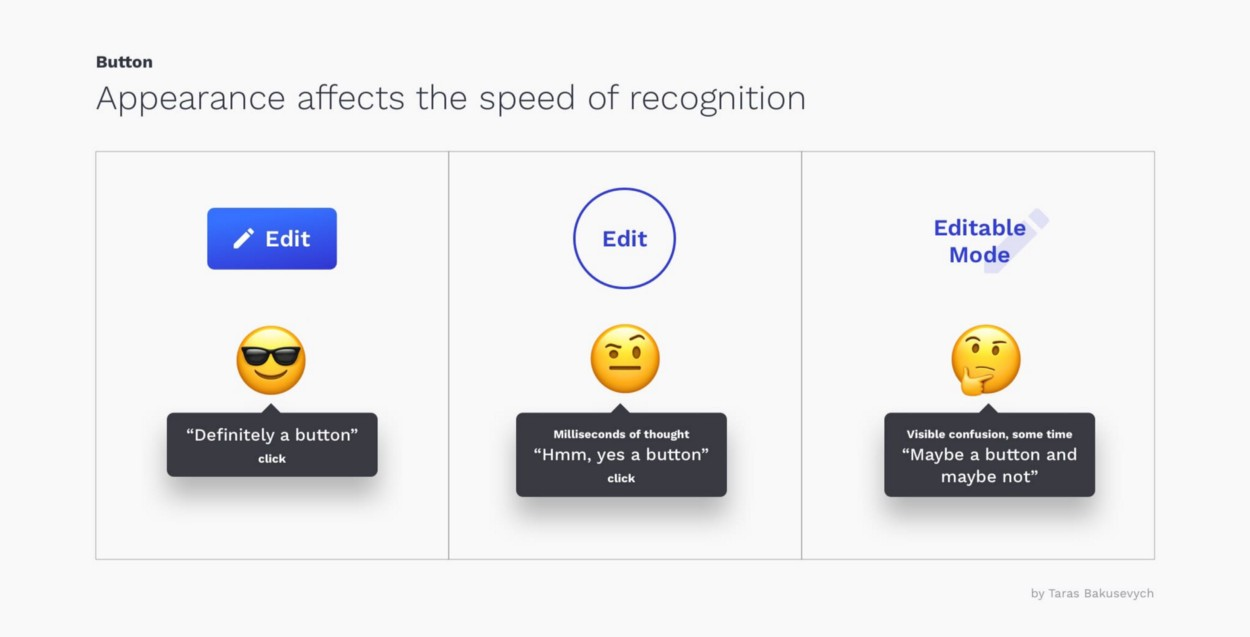
我们将分析按钮的层次结构和它们通信的语言。虽然有些按钮通熟易懂,但按钮操作不取决于它们的外观,而是取决于用户的行为。
1_1.行为召唤(CTA / C2A)
在设计中行为召唤按钮通常会提示用户注册/立即购买等。在产品设计中如果强烈建议用户应该做的事情应该使用CTA按钮。

行为召唤按钮
对于CTA按钮,我喜欢使用圆形按钮,这样会更引人注目。
1_2.主要操作按钮
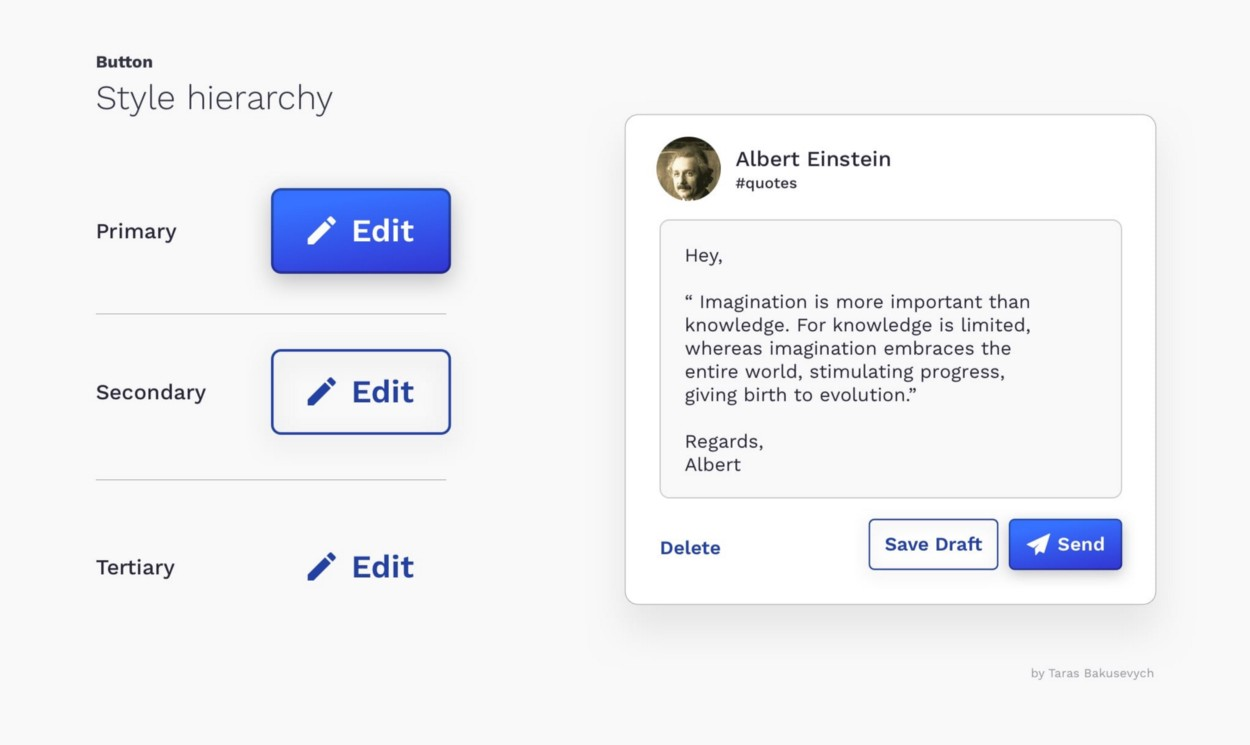
虽然CTA按钮和主按钮看起来相同,但我喜欢将它们分开。主按钮应该是一个强大的视觉指示器,可以帮助用户完成他们的旅程。主按钮应该在用户可能想要“下一步”、“完成”、“开始”等的情况下使用。

主要操作按钮
对于主要操作,我喜欢使用实心按钮。
1_3.次要操作按钮
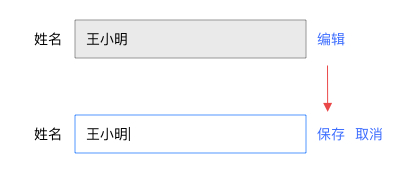
从“返回”的辅助按钮到“下一步”的主按钮,或从“编辑”的辅助按钮到“保存”的主按钮。辅助按钮是我们为用户提供的主要操作的备选方案。

主按钮旁边的辅助按钮的两种设计
我更倾向于使用线性按钮或文本链接作为辅助按钮。
1_4.三级按钮
三级按钮通常用于其他操作,可能暂时不是用户想要做的事情。比如“添加朋友”、“扫一扫”、“编辑”或“删除”之类的内容,前提是它们不是主要操作。

不同形式的三级按钮
一般来说,人们会使用较小或较不突出的按钮样式。
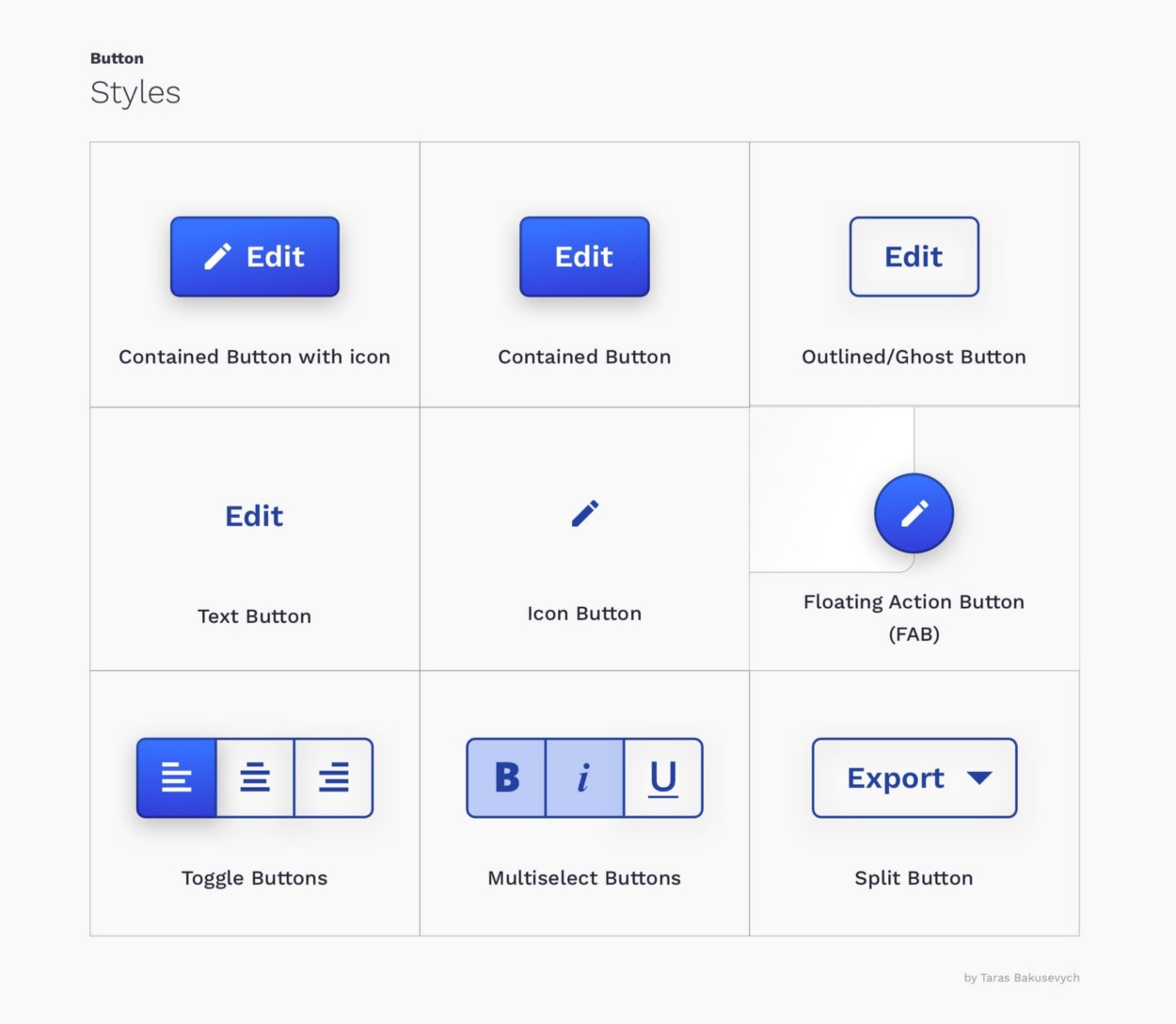
常用按钮样式
下面我们将介绍常见的按钮样式,不同风格的按钮样式和他们的使用技巧。
2_1.实心按钮
实心按钮是带有实心填充的按钮。

一个实心按钮
2_2.线性和幽灵按钮
线性按钮和实心按钮正好相反,一个没有填充的按钮 – 只是一个轮廓。虽然经常互换使用,但我更喜欢将线性按钮视为浅色(在白底下按钮的轮廓和文本颜色深一点更明显),将幽灵按钮视为深色(在黑底下按钮的轮廓和文本颜色浅一点更明显)。

线性按钮(左)和幽灵按钮(右)
2_3.圆形按钮
圆形按钮其边缘设置为最大圆角半径。

圆形按钮
2_4.FAB(悬浮按钮)
悬浮按钮是一种巧妙的设计模式,Google Material Design中更加受欢迎。虽然它们可能看起来像一个图标按钮,但实际上它们用在屏幕上的主要操作按钮。

一个悬浮按钮
如果您想了解有关FAB的更多信息,我建议您在Material Design的网站上查看( https://material.io/design/components/buttons-floating-action-button.html )
2_5.文字链接
文本链接是一种非常简单的按钮类型。有几种不同的方式可以表明它是一个链接。它可以是颜色/下划线/链接的文本,甚至就是文本本身(例如“阅读更多”)。

文本链接的不同样式
在颜色方面,大多数网站使用蓝色,因为它是最容易识别的。为什么文本链接的颜色会使用蓝色?它一直追溯到是万维网的发明者,在他选择颜色时发现蓝色很酷的一种颜色,即使是色盲的人通常也能看到它。
2_6.带图标的标签按钮
图标按钮越来越受欢迎,一些按钮仍然需要一个标签来确保按钮的语意明了。

带图标的标签按钮
处理图标和标签时最棘手的事情是弄清楚字体组合的图标有多大。
方法1:让图标的大小对齐字体的顶线。
方法2:让图标的大小对齐字体的行高。需要注意的是确保图标和字体的组合视觉均衡。
2_7.图标按钮
图标按钮没有标签,只是一个图标。因为它们没有标签,所以它们在界面中节省了大量空间。图标按钮还可以将其他图标按钮一起排列在它们的小空间中。

图标按钮具有不同的风格
如果你在为计算机认知度较低的人群设计产品时,我建议使用带标签的按钮 – 尤其是那些很抽象的语意。
2_8.带图标的文本链接
某些文本链接可能带有图标。这些通常不会在正文中使用。

各种带图标的文本链接
按钮的颜色和形状
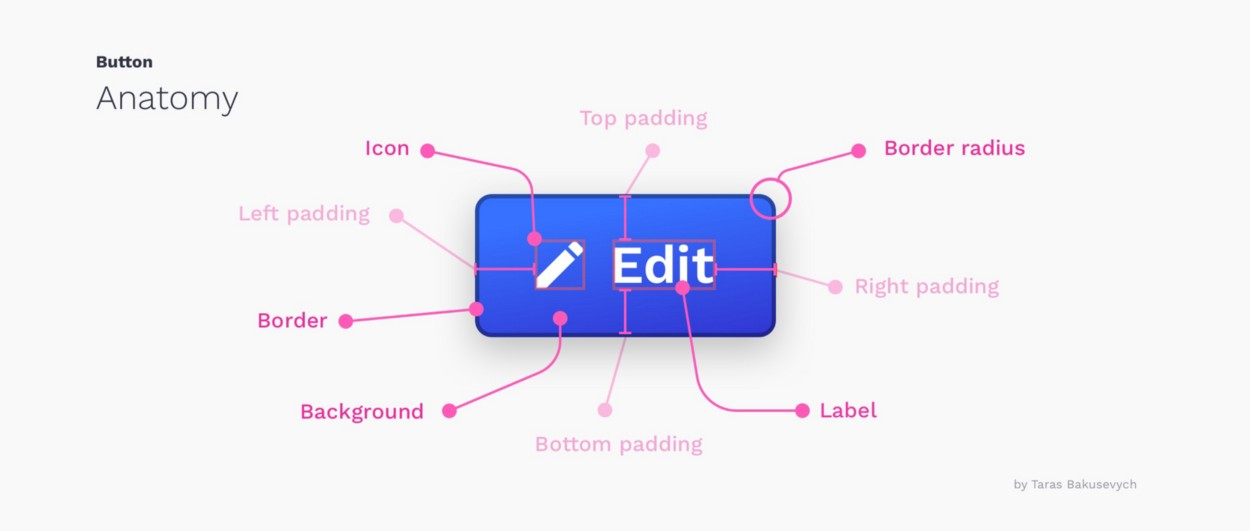
在设计按钮时,需要考虑以下几个不同的元素。
3_1.颜色
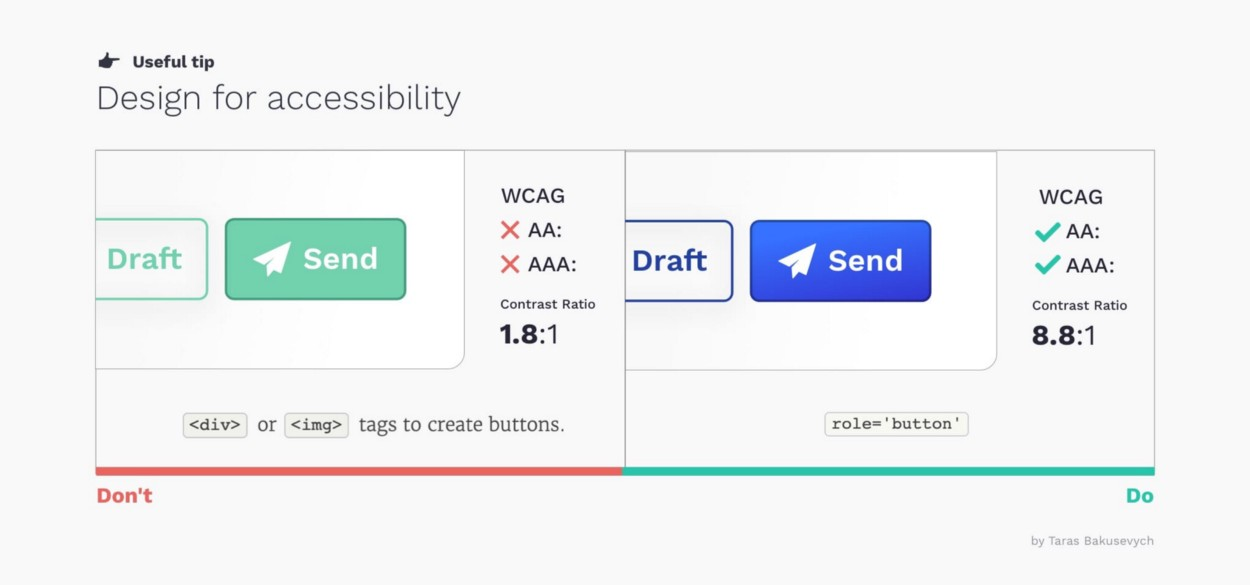
在设计产品时,你应该要考虑有视觉障碍的人。为确保每个人都可以访问你的颜色,你可以使用在线对比度检查器。我使用的是那个。( https://accessible-colors.com/ )

不同颜色的按钮
另外,在选择颜色时应该考虑色彩心理学。红色按钮多用于删除,黄色按钮多用于警示等。

“删除”、“警告”、“保存”和“更多”按钮
3_2.边界半径
边界半径为按钮提供了很多个性化设计。具有更圆半径的按钮看起来更有趣。

不同边界半径设置的按钮
3_3.投影
按钮上的投影使按钮更加自然引人注意。阴影也可用于指示不同的状态。 ( https://material.io/design/environment/elevation.html#depicting-elevation )
Material Design通过使按钮在悬停状态下来达到这个效果。

不同阴影设置的按钮
3_4.标签样式
标签样式归结为字体以及阅读的容易程度。选择字体时,请确保它清晰可辨。

不同标签样式的按钮
以下是一些简单的方法可以让字体清晰易读:
* 选择大写的标签或大标题。(Material Design使用过带有大写标签的按钮。)
* 确保标签颜色与按钮填充对比较为突出。您可以使用( http://accessible-colors.com/ ) 查看。始终确保您的颜色符合AAA要求。
* 选择字体时,请确保字体清晰。
3_5.垂直内间距
按钮的大小对界面的可访问性起着很大的作用。大多数没有经验的设计师会说“按钮的高度应该是36像素”。如果你是为产品系统的设计按钮。你应该采用所用字体的行高,并在其中添加一定单位的内间距。例如:“我的按钮标签的行高为20px,垂直内间距为8px”。

不同垂直内间距的按钮
为什么会这样设定呢?这里有两个原因:
1)有视觉障碍的人可能会增大浏览器中的字体,因此他们需要更改字体大小而不会将按钮高度定死。
2)这也是开发人员创建按钮的方式-他们在DIV容器中添加内间距,而不是固定高度。
3_6.水平内间距
有两种方法可以接近水平内间距。
第一个方法:
使按钮宽度与网格对齐。这是保持所有按钮长度一致的好方法。但是它限制了你可以使用的字体数量。

宽度由网格决定的按钮
第二个方法:
两侧有固定内间距。我通常还会定按钮最小宽度,虽然避免了很窄的按钮,但是最小宽度按钮可容纳的不同字段会让按钮看上去不是很均匀。

宽度由内间距和标签长度决定的按钮
按钮状态和反馈
按钮状态让用户知道他们是否可以点击、已经点击或已成功点击。按钮还可以有重叠的状态。例如可以同时是“点击”和“悬停”状态。
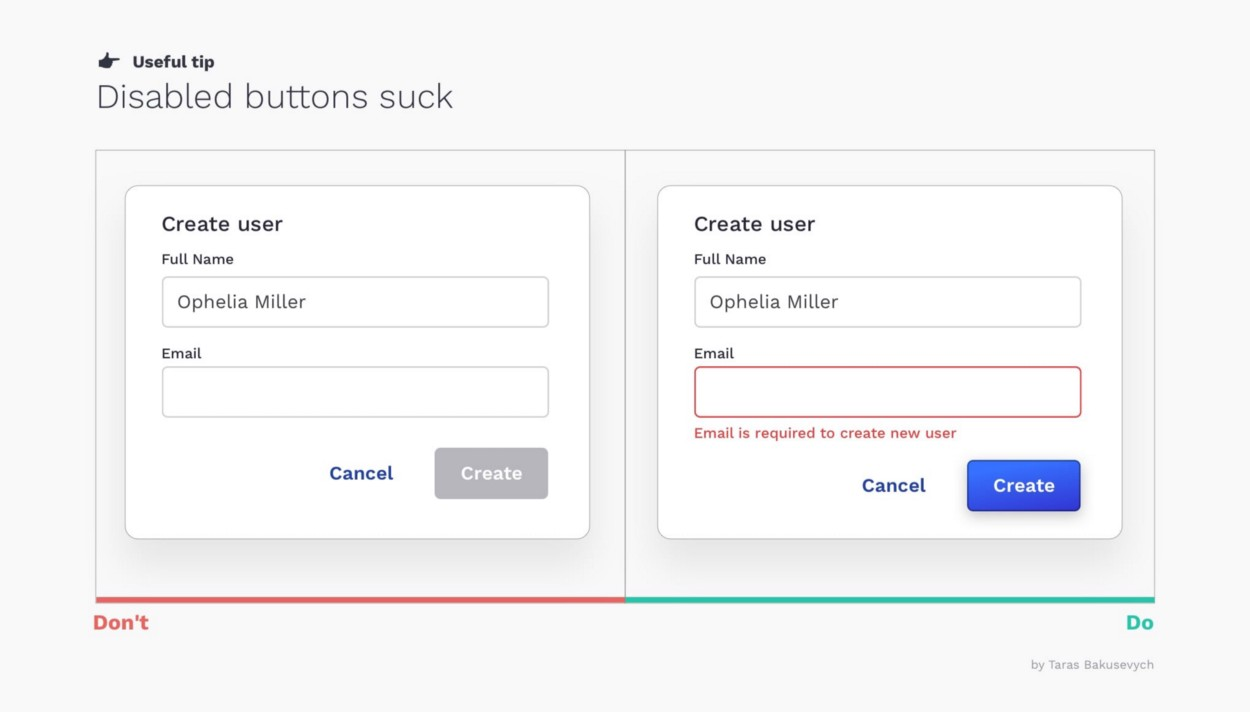
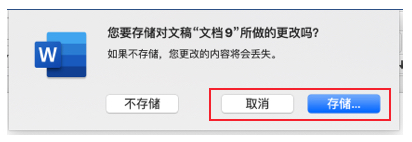
4_1.点击和禁用状态
点击状态就是鼠标可以点击按下按钮的状态,当然如果用户没有完成必要的步骤,按钮可以被禁用。例如用户没有输入他们的姓名和电子邮件地址,他们就不能提交他们的详细信息。

点击和禁用按钮
4_2.悬停和悬停离开(鼠标悬停和鼠标悬停离开)
在PC端按钮应具有不同的状态,让用户知道它是可点击的。通常“悬停”状态和“悬停离开”状态相反,但也不一定。你应该有效的区分让用户感知鼠标悬停在某个按钮上。

悬停演示按钮
平板电脑和移动设备上永远不会出现悬停状态,因为你的手指无法“悬停”。如果您正在为应用程序进行设计,请不要担心此状态。
4_3.焦点
焦点状态可能会让用户困惑。如果你的用户专注度较差,他们可能需要使用选项卡式导航。用户将点击“选项卡”在网站上移动,从一个导航链接移动到下一个。这意味着按钮需要有一个“焦点”状态才能显示它是“可点击的或尚未点击”。
默认的焦点状态是蓝色“发光”,幸运的是,我们生活在一个可以自定义按钮状态的时代。大多数设计师对悬停和焦点状态使用相同的视觉提示。

两个不同“焦点”状态的例子
4_4.按下
按下状态是当用户的光标或手指“按住”按钮时的状态。当用户将手指或光标“释放”在按钮上时,该按钮会指示为“已点击”。

“按下”状态的按钮
4_5.点击
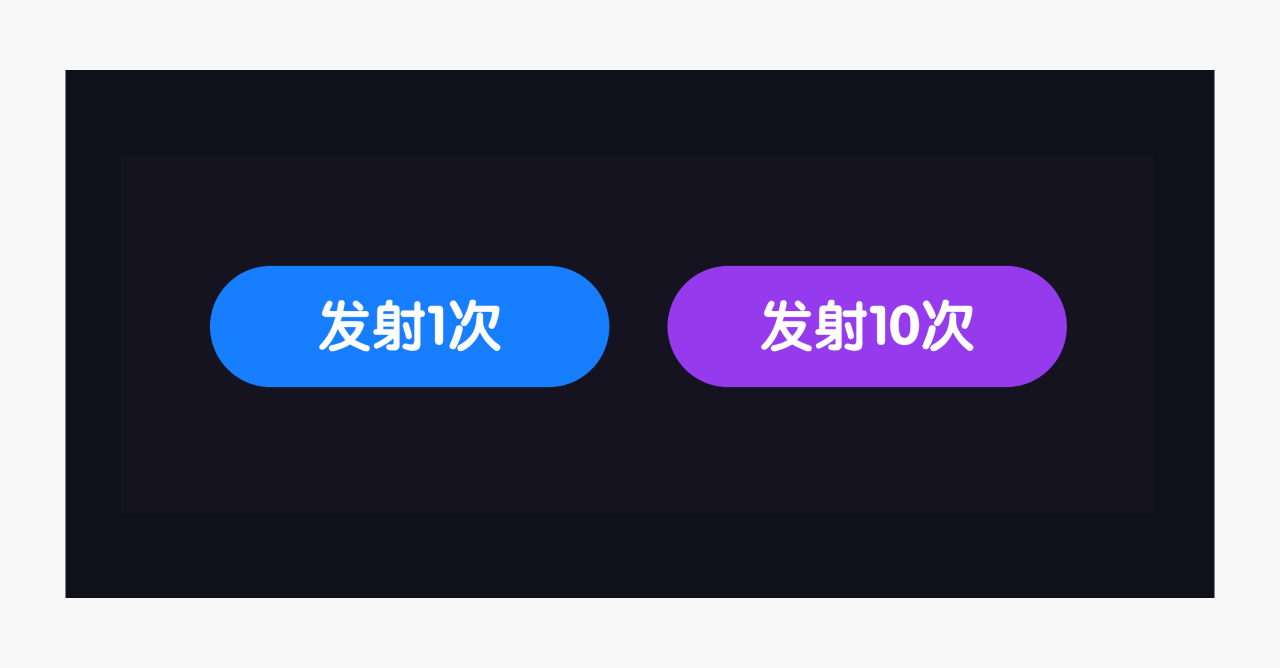
按钮需要“点击”状态以向用户指示它已被点击。

“点击”状态的按钮
按钮标签
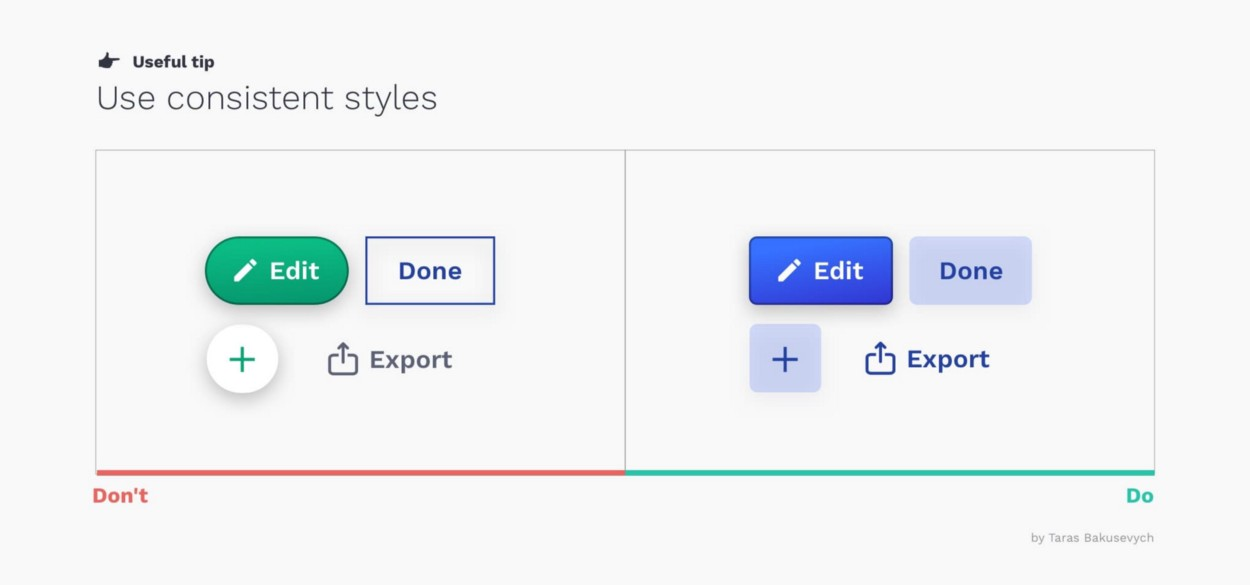
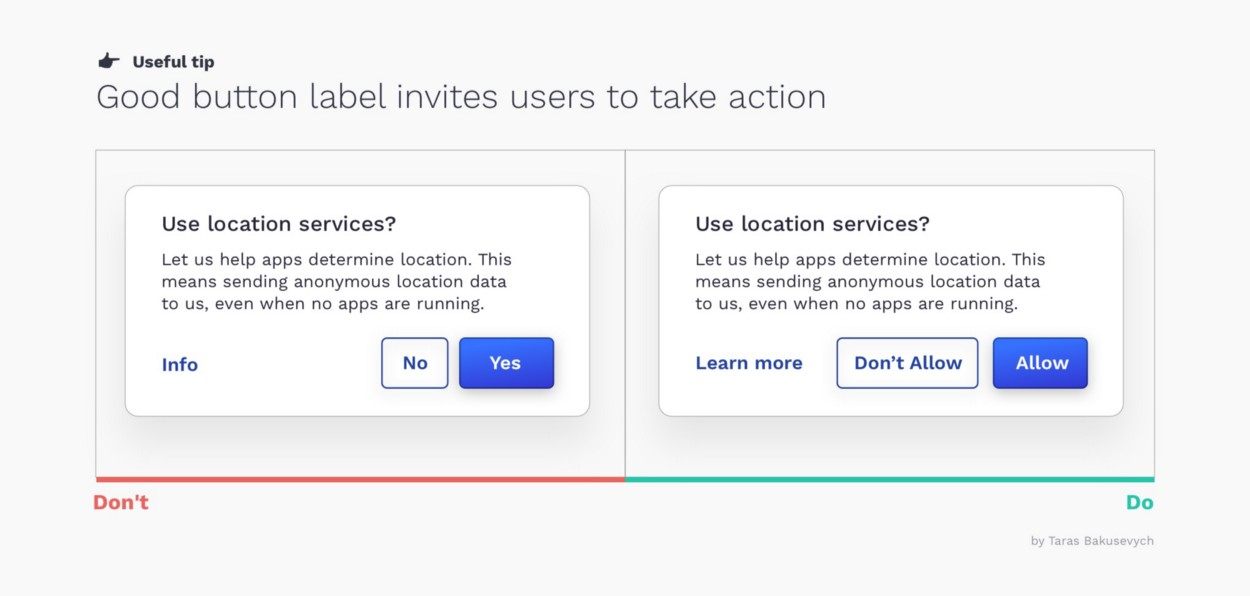
按钮标签的诀窍是一致性。我们在产品设计前期需要制定按钮标签的规范,以避免以后花更多时间去改变你所有的按钮标签。
5_1.动词的用法
大多数按钮都包含指示按钮将执行什么操作,例如“保存”、“发布”、“编辑”。虽然“back”和“next”不是动词,但在接口上下文中,它们的工作方式似乎相同。我喜欢在编写按钮标签时使用“动词”+“名词”结构,这会让操作更具规定性,例如“保存文章”等,而不是“保存”。
5_2.案例
你还应该决定使用哪种字体大小写。以下是我使用的一些规范:
所有大写字母,例如“NEXT SECTION”,我把它们用于更专业的平台。Material Design使用所有大写字母的按钮。
标题框,例如“Next Section”,我倾向于避免使用标题大小写,因为它不像句子大小写那样容易阅读。就语调而言,我认为它介于“专业”和“会话”之间。
句子大小写,例如“Next section”,我把它们用于更“友好”或“对话”的平台。它更像是一句话,正常我们一句话结束会加一个句号,但是为了设计的美感,请不要加一个句号。
小写,例如“next section”,小写按钮标签使用频率较低。
5_3.一致性
为按钮编写标签时,请确保一致性。以下是一些我在项目使用的指导原则:
选择字数:每个按钮一个、两个或多个字
选择大小写:句子大小写,或大写,或标题大小写,或小写
标签结构:如“动词”+“名词”,或“动词”等。
触摸屏按钮
桌面按钮大小调整(单击)
因为桌面上的光标比触摸屏上的手指小,所以您可以将按钮缩小很多。
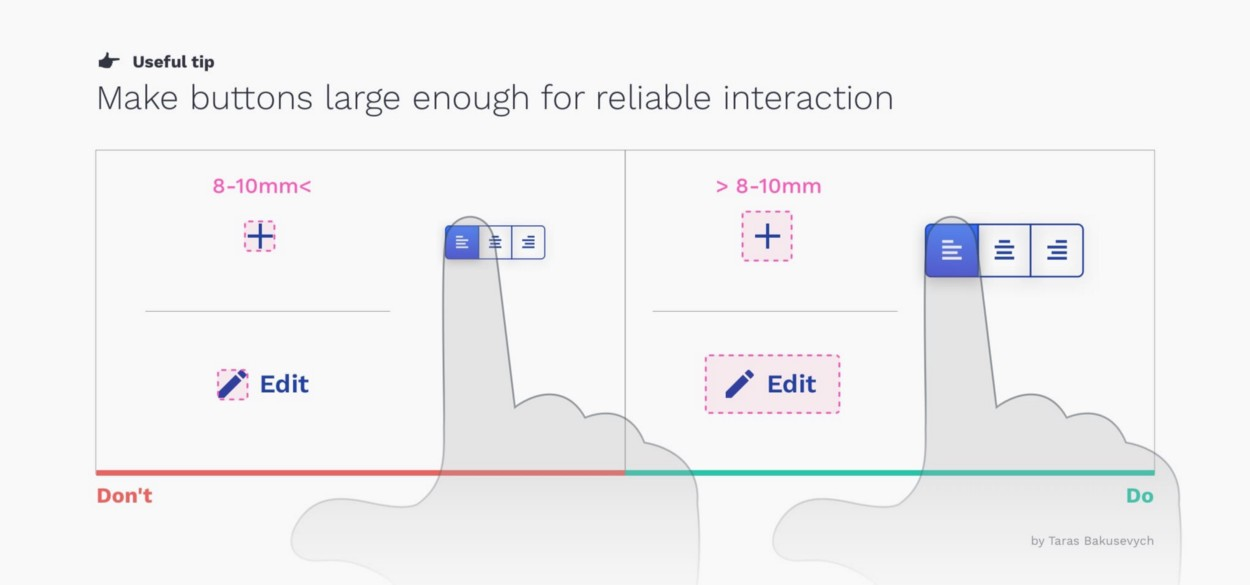
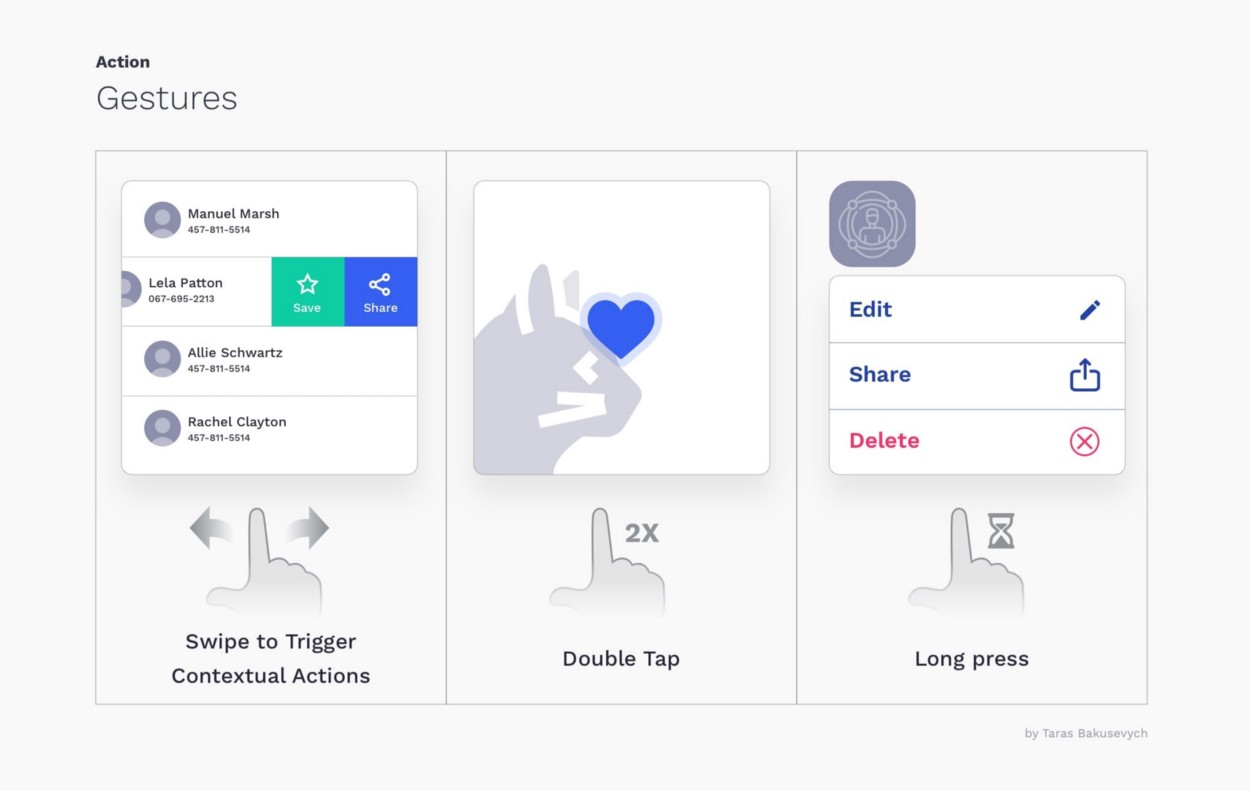
触摸屏按钮尺寸(点击)
麻省理工学院触摸实验室的研究表明,人在使用触摸屏时手指部分是8-10毫米,如果你想避免用户手指触摸错误,最小目标尺寸需要10毫米或更大。如上所述-我需要较大的按钮。
那么,你应该做多大尺寸的按钮呢?专家们说的是:
Material Design建议接触目标应为48dp x 48dp,不同接触点之间距为8dp。
虽然我找不到关于iOS设计系统目标尺寸的任何文档,但一般的理解是,它的最小目标尺寸是44 x 44磅。
如果您在设计大小尺寸方面遇到困难,我强烈推荐Zac Dickerson关于易用性的故事。
按钮位置
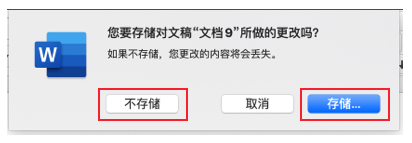
如果你非要放置2个按钮,主按钮应放在哪一侧?

主要和次要按钮的两种不同立场
选项A显示左侧为主按钮。它可能是用户首先想要看到的,所以先显示它。
选项B显示右侧为主按钮。我们希望用户首先看到辅助按钮,方便他们继续完成他们的旅程。右侧的按钮也表示继续。
系统按钮
这里会介绍一些很酷的设计原则和系统。我喜欢Material Design System的按钮,因为他们的原理是经过深思熟虑的。
Material Design System的按钮

Material Design 按钮图片
Material Design中介绍了按钮的操作,以及按钮如何与系统中的其他组件交互。我喜欢用户在触摸屏上使用按钮的交互方式。
查看按钮部分:
https://material.io/design/components/buttons.html
悬浮按钮在这里查看:
https://material.io/design/components/buttons-floating-action-button.html
总结
如果没有按钮,你就不能真正构建界面;我们应该更多的关注它们。了解按钮在界面中是如何设计的?怎样正确的使用按钮并为你的用户提供最佳的体验?
原文地址:UX Collective
译文地址:水手哥学会计(公众号)
作者:Tess Gadd
译者:
文章来源:站酷 作者:陈皮Celia
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务