

提到按钮,大部分人印象就是文字加个背景框,并没有太多需要设计的空间。但是作为B端设计师,相信很多同学在工作过程中都产生过以下问题:

按钮作为最基本的交互单位之一,几乎在每个页面中我们都会使用到。由于不同行业下业务场景的复杂性,很多时候很难直接参照其他产品的按钮进行复用,也无法用一套布置方案复用所有场景,所以作为B端设计师需要对按钮控件具备足够的认知,理解其背后的使用逻辑和规范,才能满足多层级跨场景的设计需要。
本文结合自身的工作经验,对按钮进行了系统性的整理和总结,希望对各位B端设计师同学的日常工作和学习有所帮助。

在详细介绍按钮前,我们先简单了解下按钮的发展历史。按钮的概念起初是源自现实物理世界的实体按钮,在日常生活中如电源开关、计算器、电话等都是通过实体按钮进行控制,由于其简单直观易操作的特性,即使如今各种电子产品都逐渐发展为触控屏操作,实体按钮依旧被保留了下来。

当数字屏诞生后,人机交互设计开始走向数字屏幕后,为方便用户理解,在很长一段时间内设计师都是采用拟物风按钮来暗示用户可执行的操作。伴随着客户端设备升级和开发方式的变更,至2013年 Apple 在iOS7上第一次采用了扁平化设计,至此按钮样式开始往扁平化发展。随后历经了多年发展,按钮的样式开始层出不穷,但是无论样式如何变更,其背后的体验交互逻辑依旧是物理世界按钮的映射。

在B端设计中什么样的组件可以定义为按钮?我们先来看看国内外设计系统中对按钮组件的定义:

总结来说,按钮可以理解为用于承载即时操作和命令的组件。由于B端产品业务逻辑复杂、页面流程多,相较于传统意义上的按钮,B端中的按钮被设定为可复用、规范化的组件,通过对组件元素进行拆解、归纳、重组,将其划分为特定类型的组件方便管理和使用。
按钮相较于输入框、选择器、单选框等控件无法进行数据输入,相较于标签、文字提示等控件也无法进行信息浏览,其关键在于【即时性】和【承载操作】,既可单独完成操作,也可与其他控件联动,作为触发操作的行动点。
虽然同样翻译为标签,但是此处指的是 Tag 标签,而非 Tabs 标签页。标签在样式上与按钮几乎相同,且同样可以添加图标标识和触发操作。两者的区别在于,标签侧重于信息的选择、筛选和分类,而按钮则只是单纯用于触发即时操作,因此很多时候标签会设置不同颜色样式以便信息区分。

和其他录入控件相比,开关Switch最显著的特点便是和按钮一样触发后立即生效,因此很多初级设计师很容易将其与按钮归为一类。
其区别是,开关承载的是两种互斥状态的切换,如打开/关闭、显示/隐藏、启用/禁用等,此外由于在视觉上符合用户对现实世界中开关的认知,所以可以直接展示当前项的状态。

单选框和多选框一般用于状态标记,但是无法直接触发操作,所以通常会和按钮配合进行使用。最常见的搭配场景便是在登录页,用户勾选【记住密码】或【自动登录】后标记其状态,再点击按钮进行登录。

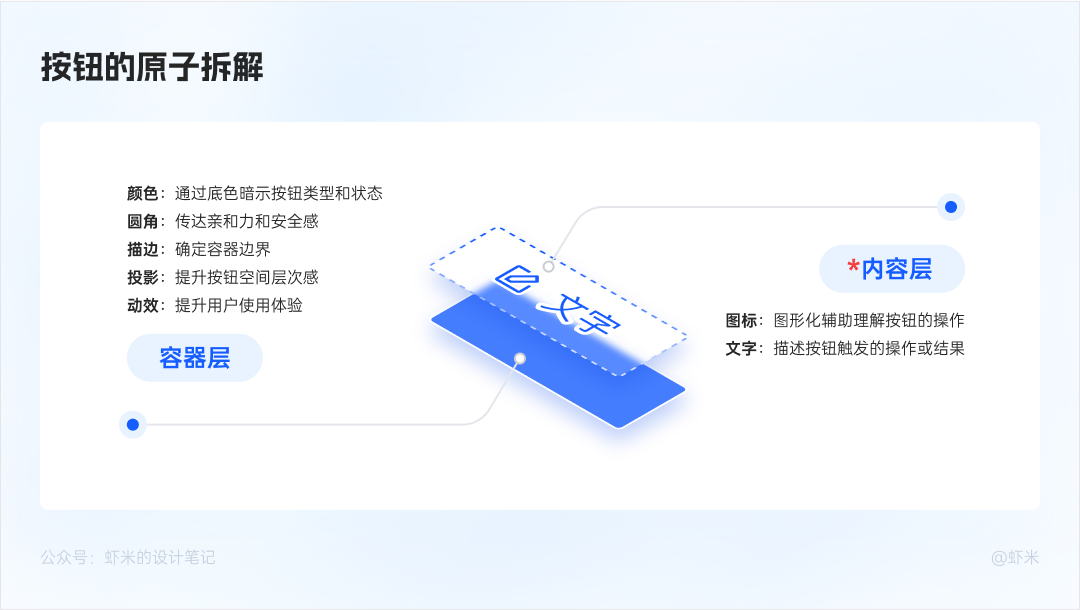
相较于其他组件,按钮的元素构成较为简单,分为内容层和容器层,通过将不同元素进行搭配组合,即可设计出不同类型的按钮类型和按钮状态。
内容层:图标和文字自由组合。内容层作为操作引导的核心必须存在。
容器层:控制颜色、圆角、描边、投影等样式,有些设计系统下还会加上交互动效,提升用户体验感。


在查阅大厂的设计规范时,相信以下按钮名称大家应该都不陌生:主按钮、悬浮按钮、图标按钮、危险按钮、下拉按钮、文字按钮、CTA按钮……很多新手设计师会产生疑惑:
为什么要划分如此多的按钮类型?
这些按钮间的区别是什么?
为什么各家设计系统下按钮分类都不相同,我应该选择哪种作为参考?
为了区分好按钮类型,关键要先明确类目划分的边界。这里为了方便大家学习,我从按钮的强调程度和使用场景2个纬度将按钮进行划分,基本涵盖了常见的按钮类型:

在同一个页面中往往会存在多个行动点,因此需要将按钮依据强调程度进行划分,确保用户可以依据设计的按钮层级快速找到最需要操作的按钮。常见的按钮强调程度可以分为3个层级:

高度强调:承载页面上最重要和突出的行动点。为了保证视觉层级最高,通常会采用大面积主色填充或投影增加空间层级的方式进行区分,例如主按钮和FAB按钮(悬浮按钮)
中度强调:承载仅次于最重要行动点的常规操作。为了避免太过吸引用户注意,通常采用中性色进行描边或填充,也被称之为次按钮。
轻度强调:对页面中其他操作补充或可选操作。为了确保视觉上不凸显,通常不会填充背景色,常见于文字按钮和图标按钮。在轻度强调中还可以划分为弱强调(内容填充主色)和不强调(内容填充中性色),由于文字按钮填充中性色难以和正常文本进行区分,所以一般内容填充中性色只会用在图标上。
由此我们得到了依据强调程度划分的几个常见按钮类型:主按钮 > 次按钮 > 文字按钮 > 图标按钮。接下来针对每种类型我们来展开说明。(FAB按钮在B端页面中属于特定场景下使用的按钮,不具有通用性,故划分到使用场景中进行讨论)
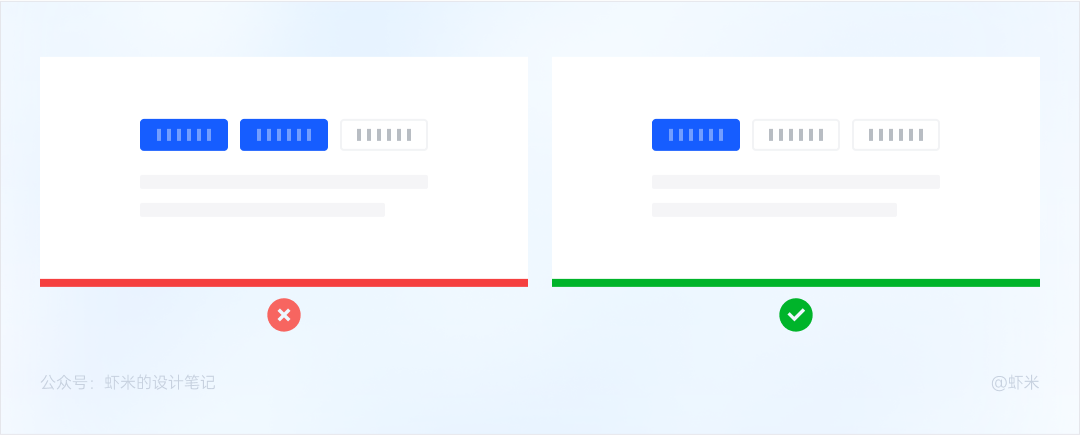
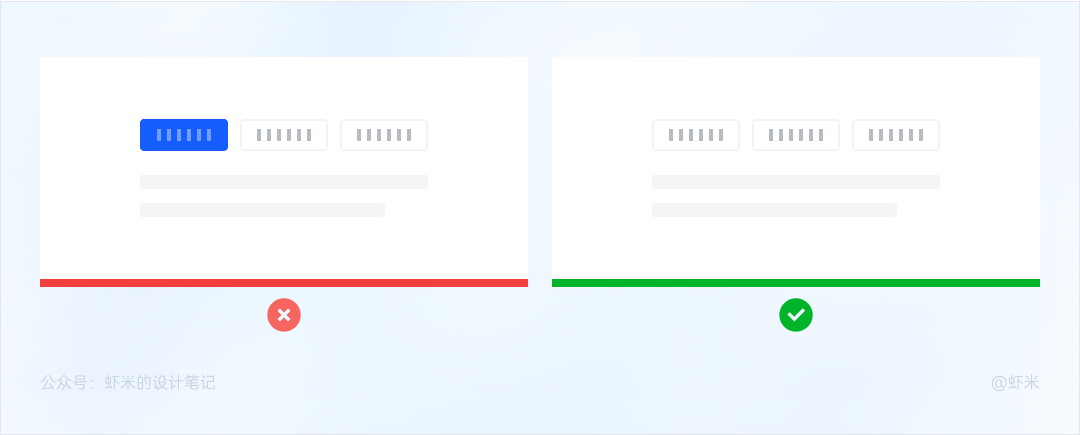
主按钮代表着页面中的核心操作项,是视觉权重最高的按钮,常用于突出提交、完成、确定等操作。为吸引用户注意,常使用品牌色填充背景引导用户视觉焦点。关于主按钮的使用需要遵循以下2个原则:


次按钮是使用最频繁的按钮,当在页面中不确定选择哪种按钮时,使用它往往是最安全的。次按钮通常使用中性色,其样式可以分为描边型和填充型:描边型使用最为广泛,是次按钮首选的样式,而填充型相对特殊,在不同设计系体下会根据业务场景选择是否使用。
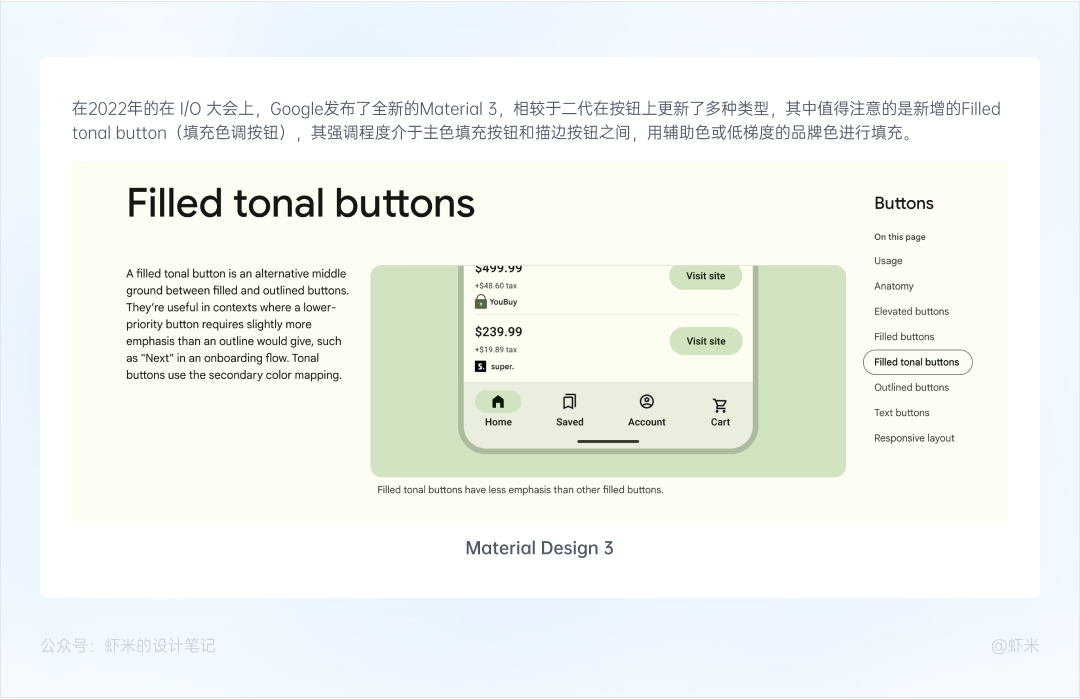
相较于描边型,早年在B端产品中很少会见到使用填充型样式作为次按钮使用的,但是可以发现近几年国内外设计系统如Arco Design、Marterial等,开始陆续将填充型次按钮纳入到按钮组件库中。

填充型次按钮更多的使用场景是在移动端上,其视觉强调程度弱于主按钮但又高于描边型,可以更好的表达组件的整体性和吸引用户注意。

伴随着硬件设备的发展,桌面端和移动端的操作边界开始逐渐模糊,各产品开始追求全生态环境下的统一性。为降低用户在设备切换时的体验隔阂,一套设计系统需要能同时满足多端设备的兼容,而填充型样式更符合其场景需求。最典型的便是iPadOS连接鼠标操作时,悬停态下填充型按钮明显比描边型更容易被识别。

基于以上考虑,在工作中选择次按钮样式时可以参考以下建议:
如果当前项目上已经有在使用的开源库,尽量以原有组件库为主。除非自身产品有设备互通的场景或需要同一套设计语言兼顾不同端,否则增加多余的次按钮样式只会更加复杂且影响用户的体验一致性。
如果是项目是0~1搭建组件库,根据自身业务场景选择其中一种样式使用即可。一般桌面端产品使用描边型,如果产品生态中有移动端,为了保持设计语言的统一更建议采用填充型。
此外还需考虑前端修改组件库样式时的开发成本。
文字按钮适合承载如取消、还原等无需特意强调的操作,通常使用在表格操作栏、表单页等场景。为了和普通文本做区分,提示当前内容可交互,需要加上链接色(一般是蓝色)提醒用户。
文字按钮和链接(Link)的默认样式一致,在搭建组件库时很容易发生混淆。其区别在于按钮用于发起动作,触发相应的业务逻辑,而链接的作用是导航,作为页面跳转或锚点定位的触点。为了更好的区分,可以在交互样式上进行处理:
文字按钮:指针悬停时容器添加背景色。
链接:指针悬停时文本添加下划线。

图标按钮的视觉层级最弱,但是由于占据空间小,常用于同时展示多个操作项时使用。由于缺少文字解释,单纯的图标可能会造成用户的理解偏差,故建议在指针悬停时加上Tooltip的文字提示进行辅助说明,对于特定操作还可加上快捷键指引。

在依据强调程度划分的基础上,还有部分按钮只应用于在特定的业务场景中,所以各设计系统下的按钮分类会有所不同。以下按钮的应用场景较为频繁,故被单独划分为一类方便交流和管理。
功能按钮顺应用户心智,采用绿色、橙黄色、红色代表了成功、警告、危险三种功能按钮,用户无需浏览按钮内容,直接通过色彩即可识别当前操作可能导致的后果。
由于功能按钮的视觉权重往往比主按钮还高,在页面中需谨慎使用,避免对其他页面信息造成干扰。

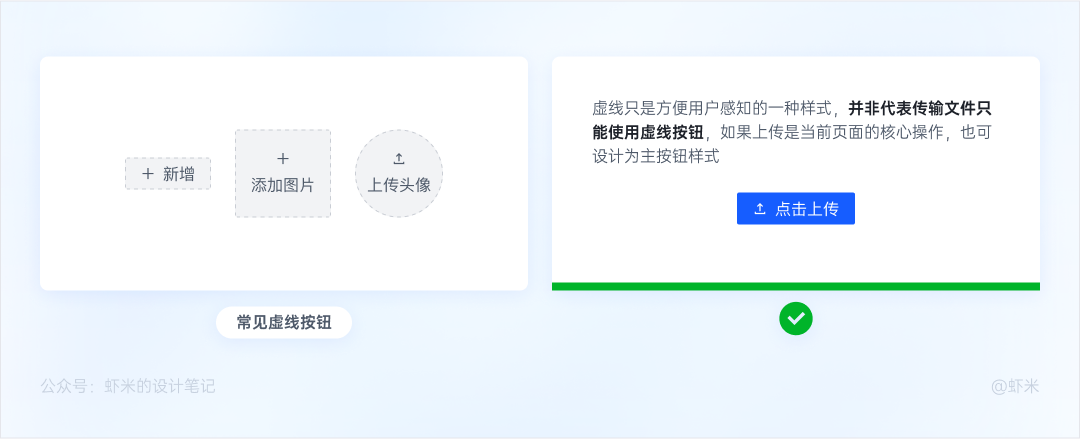
相较于普通的描边型按钮,虚线按钮只承载传输文件或新增配置项等操作,为方便用户感知,将其描边设计为虚线样式。

由于虚线按钮只能支持单纯的触发操作,在很多上传情景下不能满足其业务需求,故逐渐衍生出单独的上传组件,相较于虚线按钮:
上传组件支持批量上传
通常有更大的交互区域且允许支持拖拽上传,以降低用户的操作门槛
搭配展示文件列表,用于对已上传文件进行预览、重新上传、删除等操作

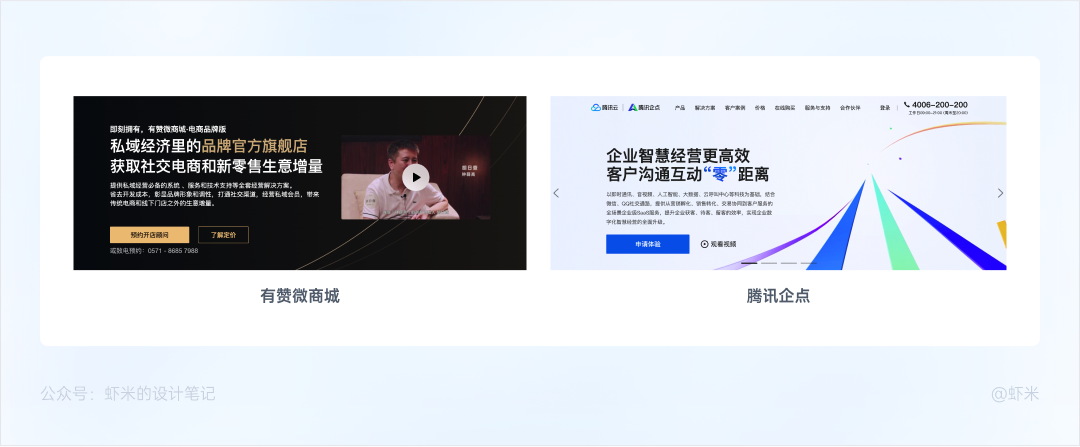
顾名思义,幽灵按钮不具备实体性,一般底色为透明,其按钮的内容反色,通常使用在复杂或颜色较深的背景中,例如 banner 图、官网首图等,避免按钮突兀地破坏背景的整体性。由于幽灵按钮使用的场景不固定,因此无须严格遵循现有规范,只要满足其特定场景下的业务需求即可。

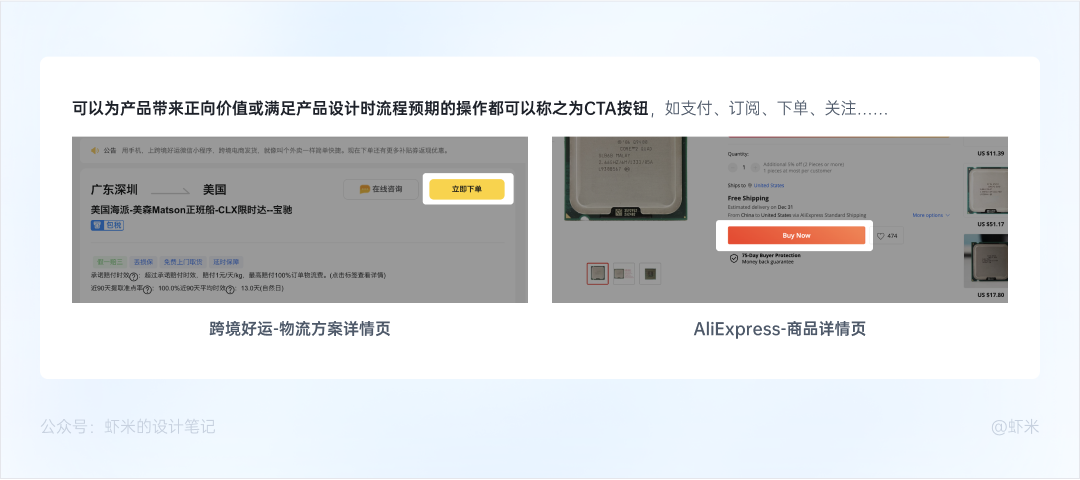
CTA,即“Call to Action”的缩写,意思是行为召唤。该词原本是营销领域的术语,后来逐渐引用至互联网领域中,即目的在于给用户一个明确的反馈:当前事件的操作流程已经完成或即将发起一个新的流程。

CTA按钮之所以会被单独归类,因为当按钮作为吸引用户采取点击行为的载体时,时常在事件操作的最后一步出现,作为产品的关键触点之一,可以有效提高页面或屏幕的转化。也因此当页面中存在多个按钮时,CTA按钮的优先级往往是最高的,可以通过色彩对比、元素点缀等方式引导用户点击。

悬浮按钮FAB,即Floating Action Buttons的缩写,其特点是会始终悬浮在页面的固定位置,不会随着页面滚动而消失。

在B端产品中,FAB按钮更多的使用场景是承载全局性的附属功能,常见操作包括咨询、客服、快捷键、点赞、收藏、分享、回到顶部等。在设计FAB按钮时需注意以下要点:
不能干扰用户在当前页的正常操作和浏览。尽量放置在页面的固定位置,当操作数过多时可将其他操作下钻至更多按钮中。
承载操作须是当前页的全局操作,无须与其他页面元素发生联动即可触发。如不能承载保存、删除、清空等操作。

按钮组不是单独的按钮类目,而是按钮组的集合体,当多个同级操作项同时出现,但不想占有太多页面空间时使用。通常按钮组会将最关键的主操作露出,其他操作收入更多操作项中。
严格来说 下拉菜单Dropdown 并不属于按钮类型,但因为其使用场景较为频繁且时常用来承载多个按钮操作,故在此处作为单独类型进行讲解。下拉菜单作为操作命令集合使用时,可以简单理解成按钮组:将多个操作按钮收纳到同一菜单下。在使用时有两点需要额外注意:

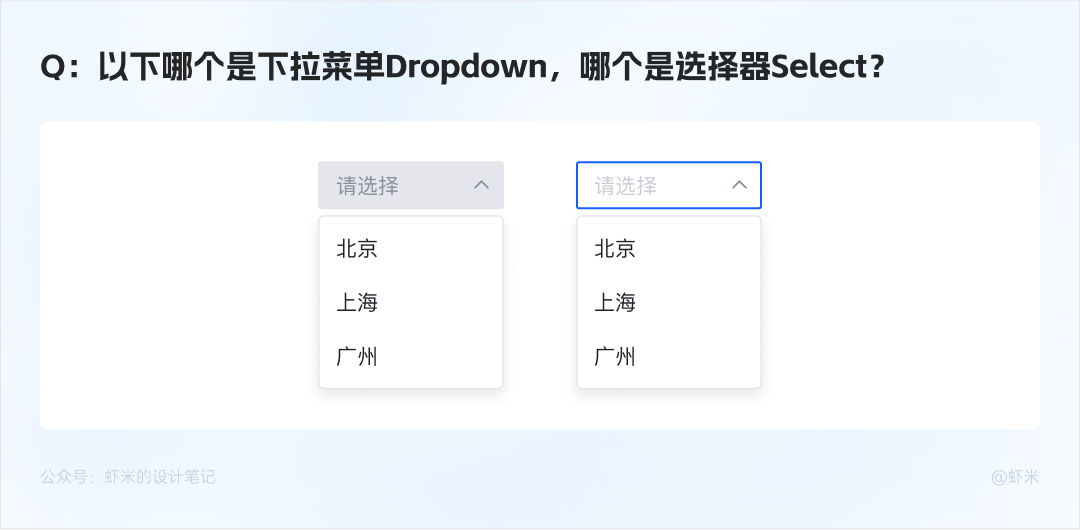
选择器Select 属于录入控件,在基本形态上和 下拉菜单Dropdown 高度相似,都是通过下拉浮层来容纳更多信息,在实际应用时经常容易被混淆。要区分两种组件,最关键是理解其使用场景:
下拉菜单:当页面上的操作命令过多时,用此组件可以收纳操作元素。核心是菜单导航和命令集合
选择器:用于一组选项中选择一个或多个数值。核心表单填写和数据筛选
当下拉菜单用来承载操作项时,各操作项关联性也会引起下拉菜单样式上的区别,这里用实际的案例辅助大家理解:

乍一看似乎都是差不多的样式,在工作中很多设计师也是随机选择其中一种进行使用,但是作为设计师,就是应该从细节之处见真章,每一处设计都应有理有据。
简单来说,以上三种组合按钮中的操作关联性是逐渐疏远的,这一点从按钮样式上也可以看出。
新建一:合并同类项。突出新建操作本身,更多操作项是新增的数据类型进行区分,减少重复文案的出现。
新建二:操作延展。强调的是数据导入的形式,提供更多操作渠道供用户选择。
新建三:信息收纳。各操作项之间并没有关联性,只是缓解空间压力或突出使用最频繁的操作。

在了解了以上按钮类型,我们来看看按钮的交互状态。不管哪种按钮类型都会存在相应的交互状态,设计师在交付设计稿时需要将不同状态下的按钮样式进行标注,方便前端开发。

在刚开始接触按钮时也曾被一堆状态给乱花了眼,光是理解不同状态的区别已经头大。其实回头来看,开始只要记住4种最关键的按钮状态便可满足大部分的使用场景,即按钮的正常态、悬停态、点击态和禁用态。
在日常工作中,没有设置聚焦态和加载态并不会影响用户的正常使用,但是加上后可提升用户的产品使用体验,大家可以根据开发成本和实际的业务情况考虑是否加上。
按钮的初始状态,即默认情况下的基础样式,此处不多做介绍。
当鼠标指针移入按钮时的状态。为了暗示用户鼠标指针已进入按钮的可交互区域,按钮相较于正常状态在背景色彩等样式上会有明显的区别。悬停态通常还会配合鼠标指针变化辅助用户理解,在前端CSS样式表中常用 cursor:pointer ,指针变化为伸出食指的手。
由于悬停态是由鼠标指针移动引起,故只有设计桌面端产品时需要考虑到,而在移动设备上通过手指操作故按钮不存在悬停的状态。(在iPadOS更新至13.4版本后开始支持连接键鼠操作,但是在日常工作中很少会出现,此处不予以讨论)
鼠标点击即按下按钮时的状态。激活态是在悬停态基础上发生变化,鼠标指针样式和悬停态保持一致,按钮背景色发生变化,提示用户已触发点击操作。
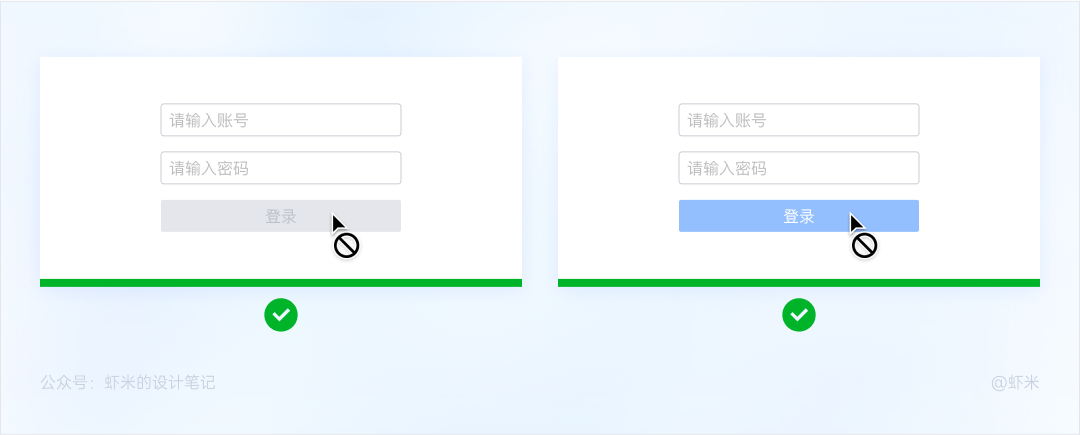
按钮无法操作被锁定时的状态。该状态是为避免用户误操作而设立,如在登录页未完成信息填写时将提交按钮禁用,提示用户无法点击,只有填写完必填字段后才可以点击提交。在鼠标悬停时指针变化为禁用状态,在前端CSS样式表中常用 cursor: not-allowed,通常会配合tooltip文字解释说明行动点不可用的原因,避免用户疑惑。
值得一提的是,禁用按钮并非只有置灰一种样式,只降低色彩饱和度和明度也是禁用按钮的表现手法之一,且相较于置灰更方便用户识别主次按钮。

以上是针对不同按钮状态的说明,这里并没有针对不同状态的样式进行详细说明,因为不同的设计体系下可能会采用不同状态样式进行展示。为方便对比,这里将常见组件库中的按钮状态进行了整理:

可以发现,除了TDesign中描边按钮激活态下增加了中性色填充外,基本按钮状态都是保持着一致的梯度变化。这里以正常态的按钮样式为基准,将悬停和激活状态下的色彩变化进行整理:

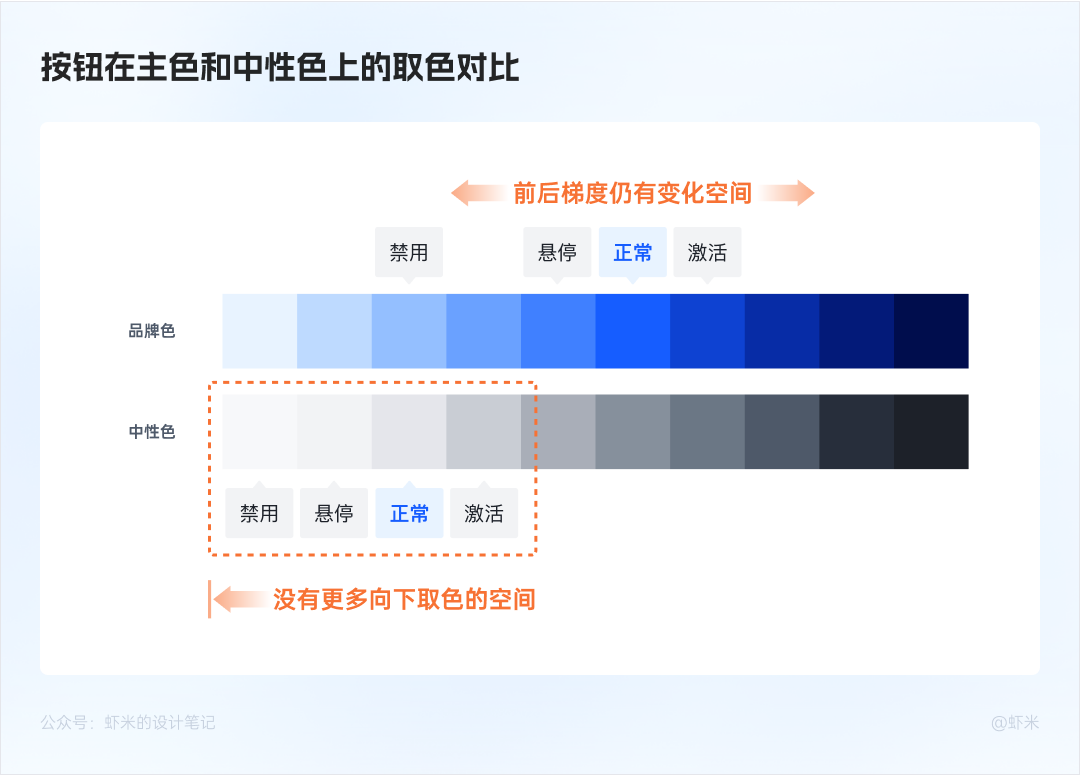
总结来看,在不同色彩的按钮上按钮状态会按照不同梯度分布:
主色(品牌色)按钮色彩梯度从浅到深:激活 〉正常 〉悬停
中性色按钮色彩梯度从浅到深:激活 〉悬停 〉正常
之所以出现这种情况,主要是因为在搭建产品色彩体系时,品牌色一般会采用色板中间色作为主色(通常是第六个颜色),故不管往浅往深都有更多灵活调整的空间。而背景使用的中性色为了避免干扰视觉层级,通常选择色彩较浅的中性色,因此没有再往下延伸色彩梯度的空间。

以上介绍的四种状态建议采用色彩组件库中色卡进行配色,上图标注了不同按钮状态的配色选择,下面是AntD和ArcoD的色板生成工具(关于产品取色未来会专门出一期文章进行讲解)。
ArcoDesign Palette 色彩工具
Ant Design 色板生成工具
该状态用于指示电脑光标的位置。在有些场景下不操控鼠标,只通过键盘方向或Tab切换选择页面元素进行操作,反而是更高效的操作方式。常见的聚焦态按钮样式为增加描边,有的设计系统下会采用和悬停态一样的样式。键盘操控快捷键推荐:
【Tab】前进
【Shift + Tab】后移
【Enter】激活

表明用户操作后系统正在处理的状态。由于服务器响应或网络延迟等问题,有时候用户操作完需要间隔一段时间才能响应,加载态可缓解用户的焦虑情绪,避免用户由于未收到反馈而反复操作的情况。

源自 Arco Design-组件按钮
接下来便到了本文的最关键部分,也是按钮设计中出现最频繁和令人头痛的问题:我的按钮究竟应该放在哪里?
在此之前先要理解按钮设计的目标是引导用户采取我们希望用户采取的行动。这就需要尽量帮助用户快速找到需要操作的按钮并了解执行该操作的结果,同时尽可能避免误操作。基于以上目标,我们从用户实际操作路径的视角来梳理按钮设计时应考虑的问题:
按钮区在页面中的什么位置——空间位置
有多个按钮时采用怎样的阅读顺序更合适——排列顺序
按钮采用怎样的样式更合适——视觉样式

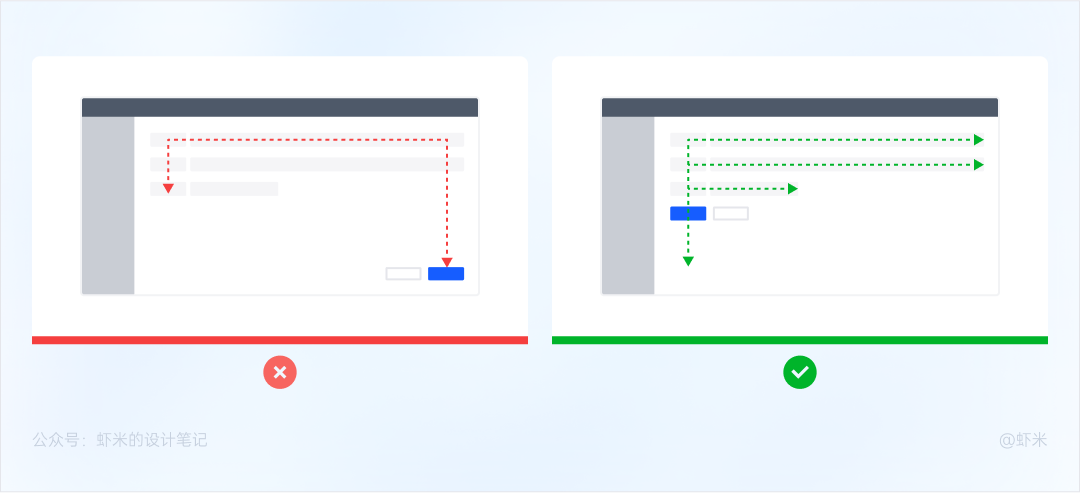
当用户进入页面时,除了浏览当前页的信息内容还需要寻找接下来可执行操作的可交互区域,即按钮区。除了单纯通过视觉差异区分按钮和页面其他元素外,还需考虑到用户在信息浏览过程中的视觉动线。结合古腾堡法则和格式塔原理,给出以下设计建议:
在没有其他视觉效果引导时,F型和Z型网页浏览模式可以作为用户视觉动线的基础指导,关于以上2种浏览模式网上有太多相关介绍,此处就不再赘述。

将关联性强的信息放在一起,可以降低阅读成本,提高用户的感知效率。

这里先讨论一下开头提到的问题:主操作项放在左边合适还是右边合适?我们先来看看一些案例:
可以发现,即使是业内顶尖的互联网公司也并没有遵从同一套确定方案。我们再看看这位在英国学人机交互的研究生所做的课题实验:https://www.woshipm.com/pd/3104897.html。具体的实验过程不再详细赘述,直接来看结果:对于新用户而言,确定按钮的位置对操作时间和错误率影响并没有太大差别。并由此得出更关键的结论:不要轻易改变当前产品中用户已经习惯的按钮位置。
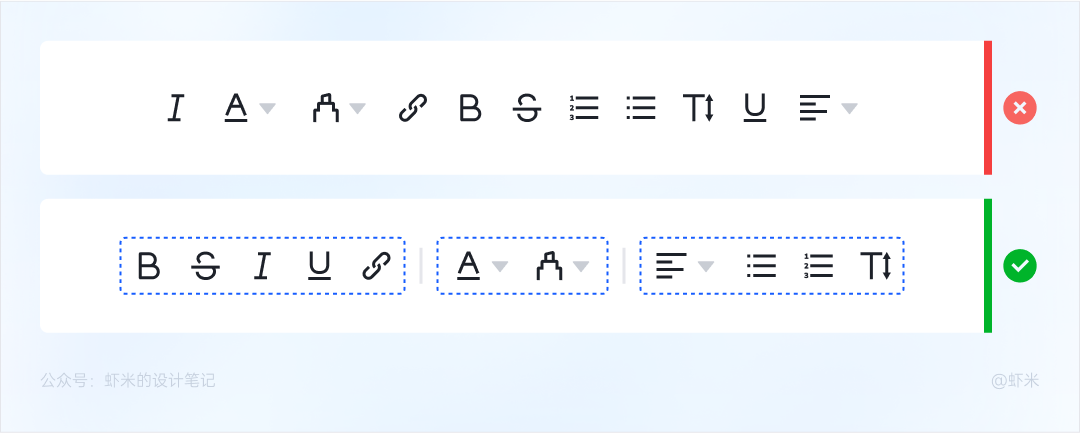
在此基础上对于操作项不固定的页面,给大家整理了以下建议:
最典型的案例便是编辑器类产品的操作项,将同类操作区整理分组,方便用户查找。

此处的阅读顺序并非特指从左往右、从上往下,而是依据用户当前视觉动线,优先满足用户预期或操作可能性最大的按钮需要最先被用户发现。

考虑到人体工程学操作习惯和操作后果的影响,还需注意一些特定的场景:
流程属性的按钮如上一步、返回、后退等操作用户习惯在左边,而下一步、前进、更多等操作在右边。

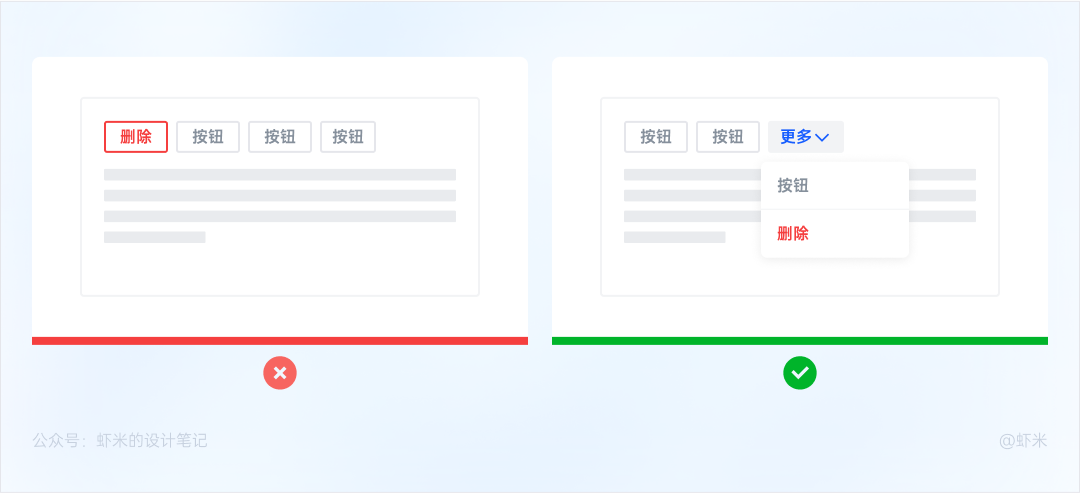
如删除或清空按钮,尽可能放置在远离主按钮的位置,甚至可以下钻至更多按钮中,避免误触。

在文章开始基于强调程度划分按钮类型时,按钮的视觉样式便是基于其强调程度划分的,页面中越是需要强调的按钮其视觉权重越高。前文中只划分了主按钮、次按钮、文字按钮、图标按钮这4种基本类型,此外还可以通过文本粗细、内容量等方式进一步细分。

按钮的尺寸优先体现在其高度上,而宽度一般根据内容区大小自动适配。通常会将按钮分为大、中、小三个规格,以满足不同场景下的使用需求。
关于按钮宽度需要注意的是,由于按钮内容的不固定,同规格按钮可能因为内容量差异引起视觉上的层级误判。故为了减少按钮错综不齐的情况,建议设置按钮最小宽度的界限,一般为4个文字+左右内边距。

相较于其他方面,似乎大家对产品文案总是保持着“点到为止”的态度,但是并不意味着文案不重要,错误的文案会让用户产生疑惑,严重影响用户体验。相反好的按钮文字甚至可以做到即使不去阅读上下文,单凭按钮文案即可做出正确的判断。在一些关键节点的CTA按钮,文案的优化可以带来转化率大幅度的提升。因此关注文案细节也是设计师平时需要考虑的问题。优秀的按钮文案包含以下几个要点:
按钮区域寸土寸金,每一个字都要有其存在的意义,如果删除也不影响信息表达即没必要存在。

文字表达清晰,避免使用用户难以理解的专业术语。

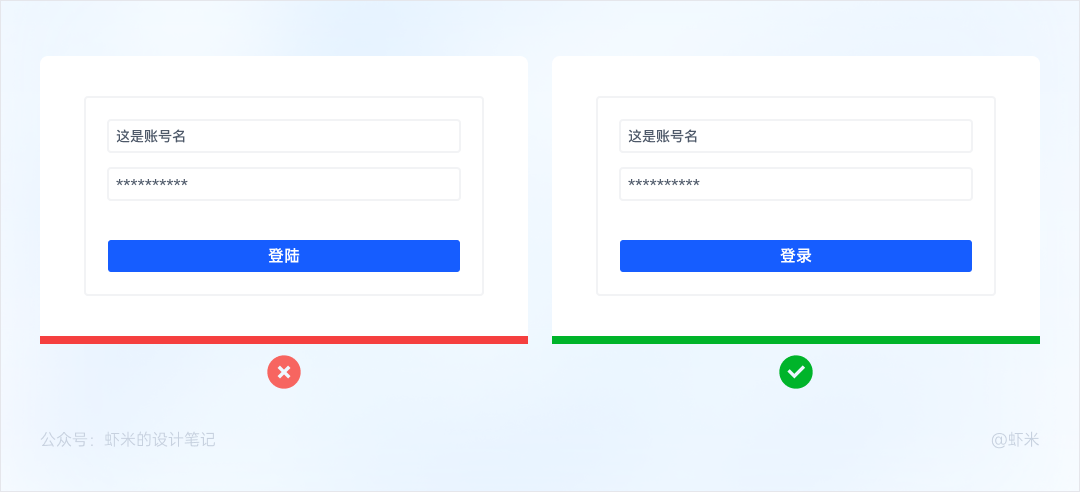
常见的“登陆&登录”、“收获&收货”、“即时和及时”都是容易打错的词。

以下给大家整理了常见易错的按钮文案表,建议保存收藏。

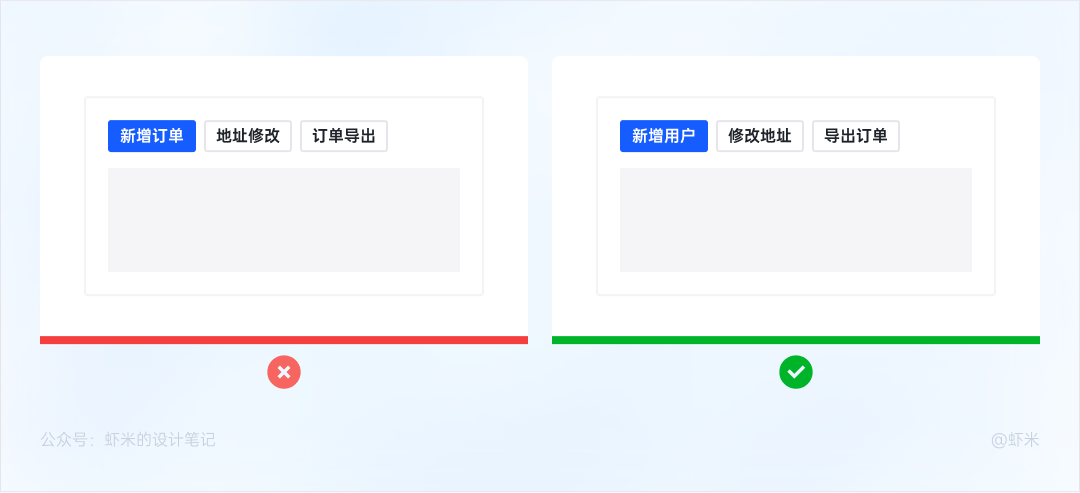
如统一采用动宾结构:修改价格、提交工单、查看更多等。

结合自身品牌特性,在按钮中融入适当的情感化文案,也是塑造品牌心智的触点之一。

当前市面上主流的互联网产品大多都采用了圆角设计,因为圆角矩形相较于直角更具安全感和亲和力、在相似内容中识别度更高,且圆角对信息的聚焦性更强。同样B端设计中通常也会在按钮中加入圆角,方便用户更高效的辨别和获取信息,但是需要注意的是圆角并非越大越好,过大的圆角会导致按钮操作热区的缩窄,更不易被点击触发。如在移动端产品上都是采用手指按压,而桌面端采用鼠标指针单击,相较之下后者对点击按钮的触发精度要求更高,也因此全圆角按钮(也被称为胶囊按钮)更适合在移动端产品上使用。

此外按钮的圆角设置还需考虑到产品整体的视觉一致性,在不同场景下都要保证统一的感官体验,如在大尺寸的按钮上圆角的曲率也应设置更大。

作者:虾米的设计笔记 来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
一个简单的按钮需要经历无数次推敲,才能整合为设计语言。今天主讲设计语言中的基础部分,组件部分的其中一个部分-按钮。设计语言从结构上分为:基础部分、规则规范部分和业务部分,后面我也会把其它部分补全。
基础部分的画布大小是250000×56000,共47个组件部分;规格规范部分就很庞大了(工业设计、交互设计、平面设计、设计心理学等);业务部分是按系列来分的,有主次之分,目前只分了两个系列(N和S),N系列对应基础组块,S系列对应嵌套定制组块。我把一个系列的主系列称为主版,把子系列称为子版。N系列的一个子版大概有50个页面,每个页面又包含三种样式,每个系列中大概有20个子系列。工程量很大,大致算了一下,要做完两个大系列(N和S)需要做:50(页面)x3(样式)x20(系列数)x2(大系列类别)=6000(页面)。
以上简单描述的这些工作,目前都是我一个人在做,这东西成型以后,做一套网站(从前期到上线),最快只需要15分钟。而我做它的目的也很简单,就是希望帮助企业竖立品牌形象,并用专业知识解决他们所面临的问题,质量高价格低。我的信仰是帮助企业或个人实现社会价值,赋予企业或个人一定的能力,让他们为这个社会做一定的贡献,履行一定的社会责任。先利他再利己,集体利益和集体主义优先。从成本评估到定价,我是不赚钱,但只要我能活着,就一定履行我的社会责任。
说的有点多了,言归正传,这章其实不难,但有些基础知识需要细心讲解,对于有些设计师而言废话较多,但对于新手而言却有可学之处,多多体谅一下吧。
目录
1.网格基数的设置
2.按钮的基础规范
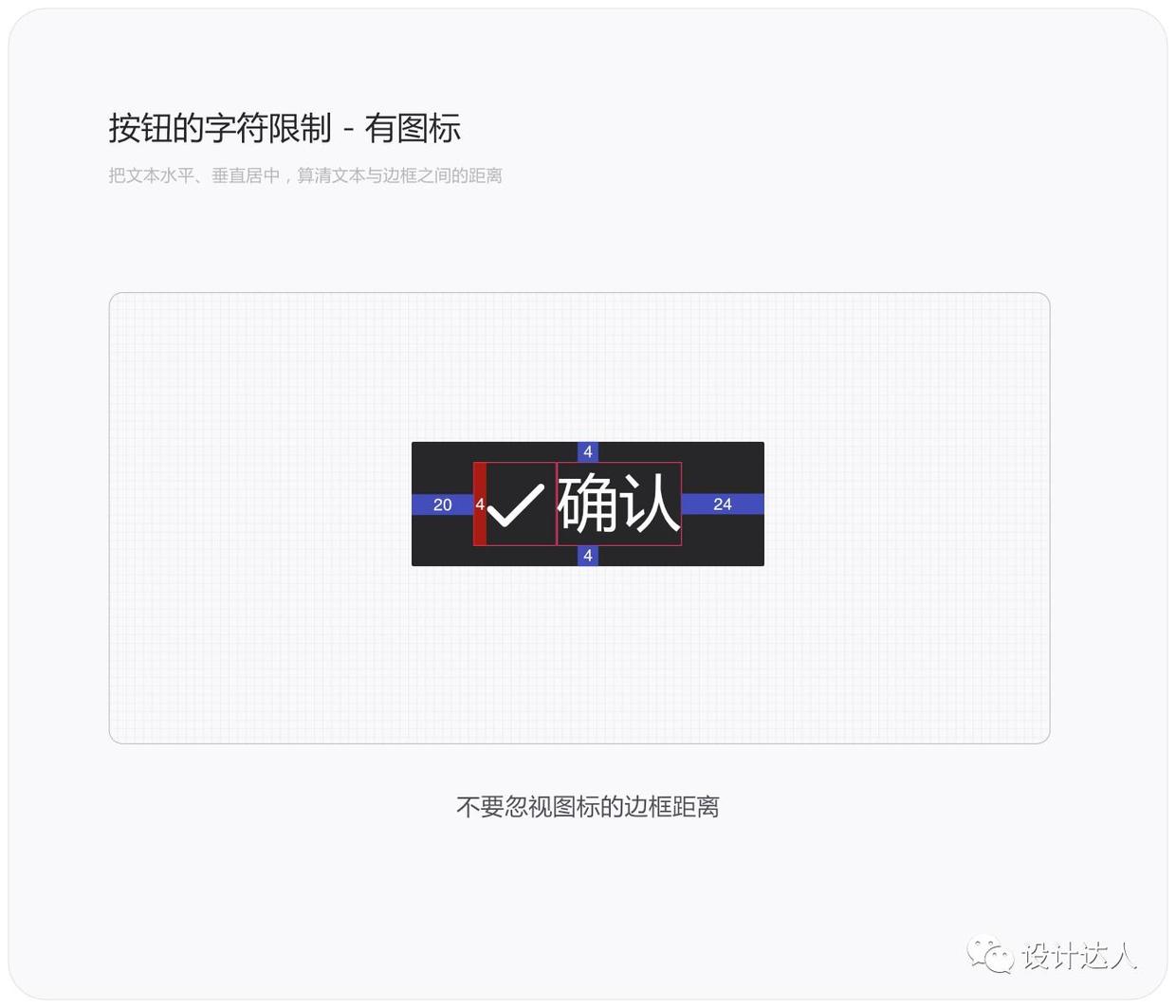
3.按钮的字符限制
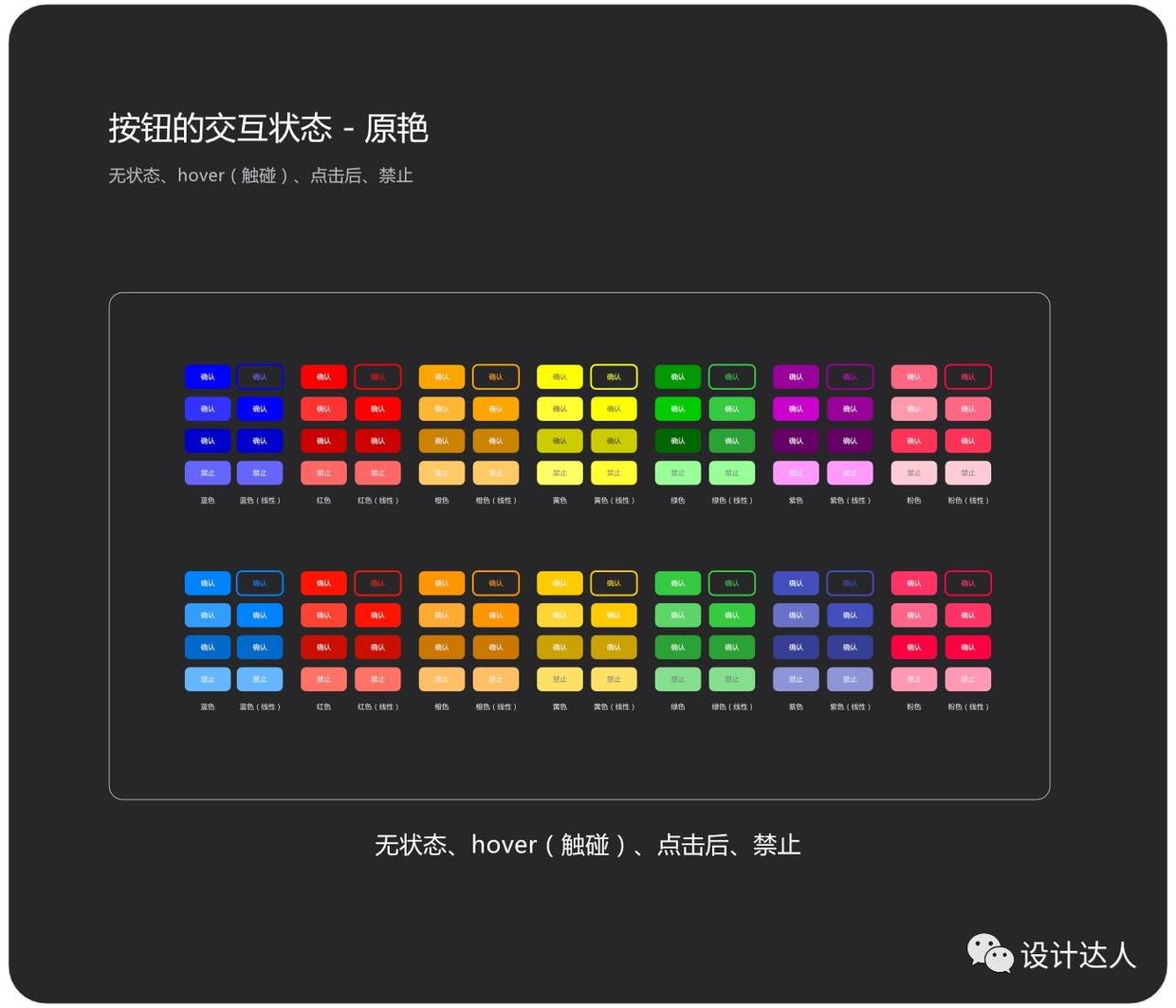
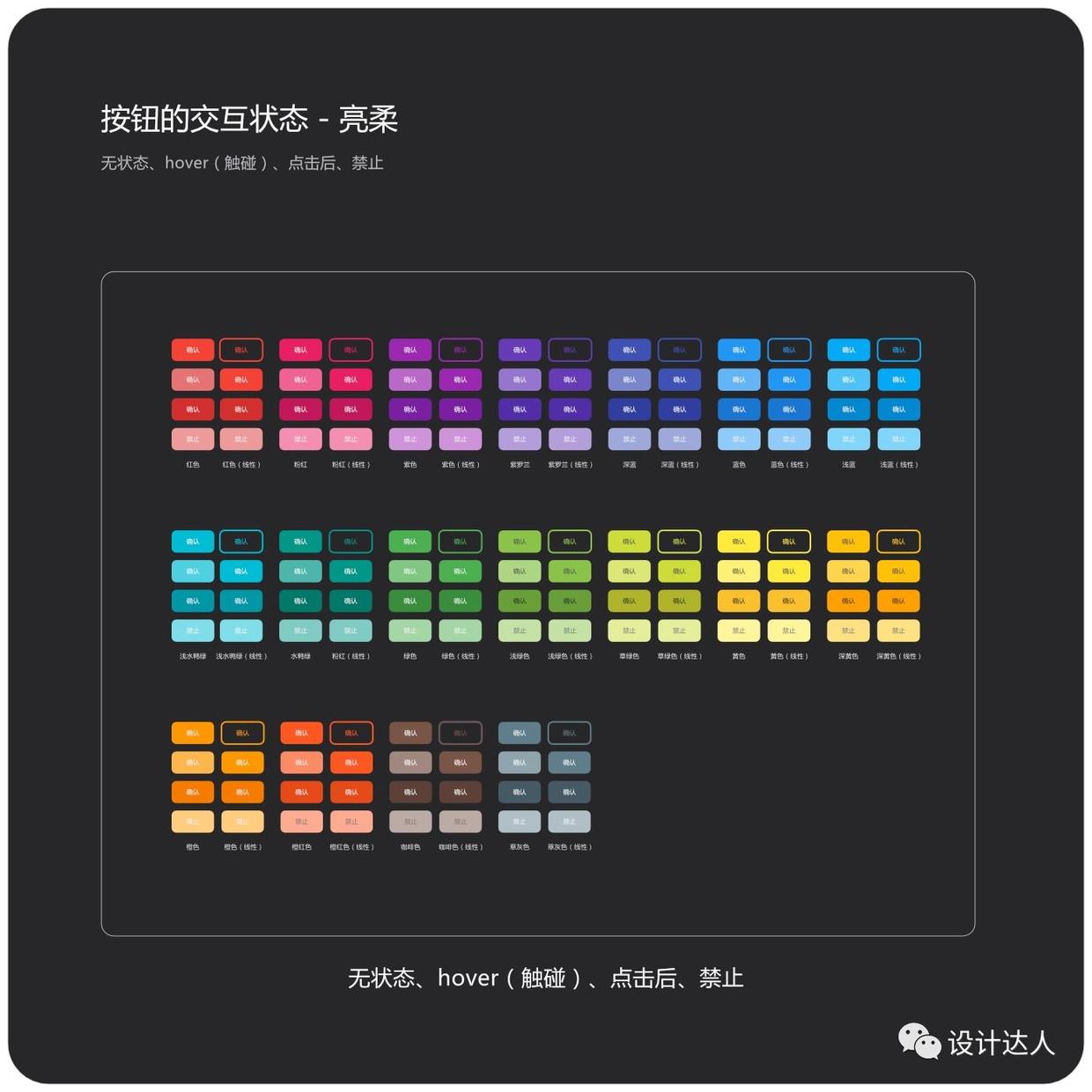
4.按钮的交互状态
这里的网格不是平面设计中的网格系统,是包含在绘图工具中的网格功能,虽然它俩在本质上是相同的,但现在先不要给它俩做过多的区分。用绘图工具绘制网格能帮助我们约束模块,使模块的比例存在一定的关系。例如我就拿尺寸大小为137×31的按钮A,和尺寸大小为128×32的按钮B举例,尺寸大小为137×31的按钮A是不规范的,宽137和高31是不存在比例关系的。而尺寸大小为128×32的按钮B就是规范的,宽128和高32不仅是倍数关系(128/32=4倍),而且两个数都可以整除我们在全局中设的基数4(32/4=8,128/4=32,这里的4为基数)。

当我们理解了按钮的比例关系后,我们就要在绘图工具中(AI、Ps、Sketch、Affinity Designer)找到我们的网格功能,设一个数为基准,定其为基数,然后按照这个基数来进行按钮的绘制,按钮就相对是比较规范的。因为设置完一个基数后,只要你在网格上画按钮,都是存在一定的比例关系的。那如何用绘图工具设置网格基数呢,在Ps绘图工具中找到:【编辑】-【首选项】-【参考线、网格和切片】- 弹出首选项对话框 -【网格 – 网格线间隔 / 子网格】- 网格线间隔设为【4】- 子网格设为【1】;

在Affinity Designer矢量工具中找到:【视图】-【网格和轴管理器】- 弹出网格和吸附轴对话框 -【基本】- 间距设为【4】- 分割设为【1】。这里为什么要把网格基数设置为【4】呢。这是谷歌Material Design绘制小组件的规范,而模块之间定义的基数则为【8】,这里的度量单位是DP,平时绘制网页的话单位用px像素就可以。

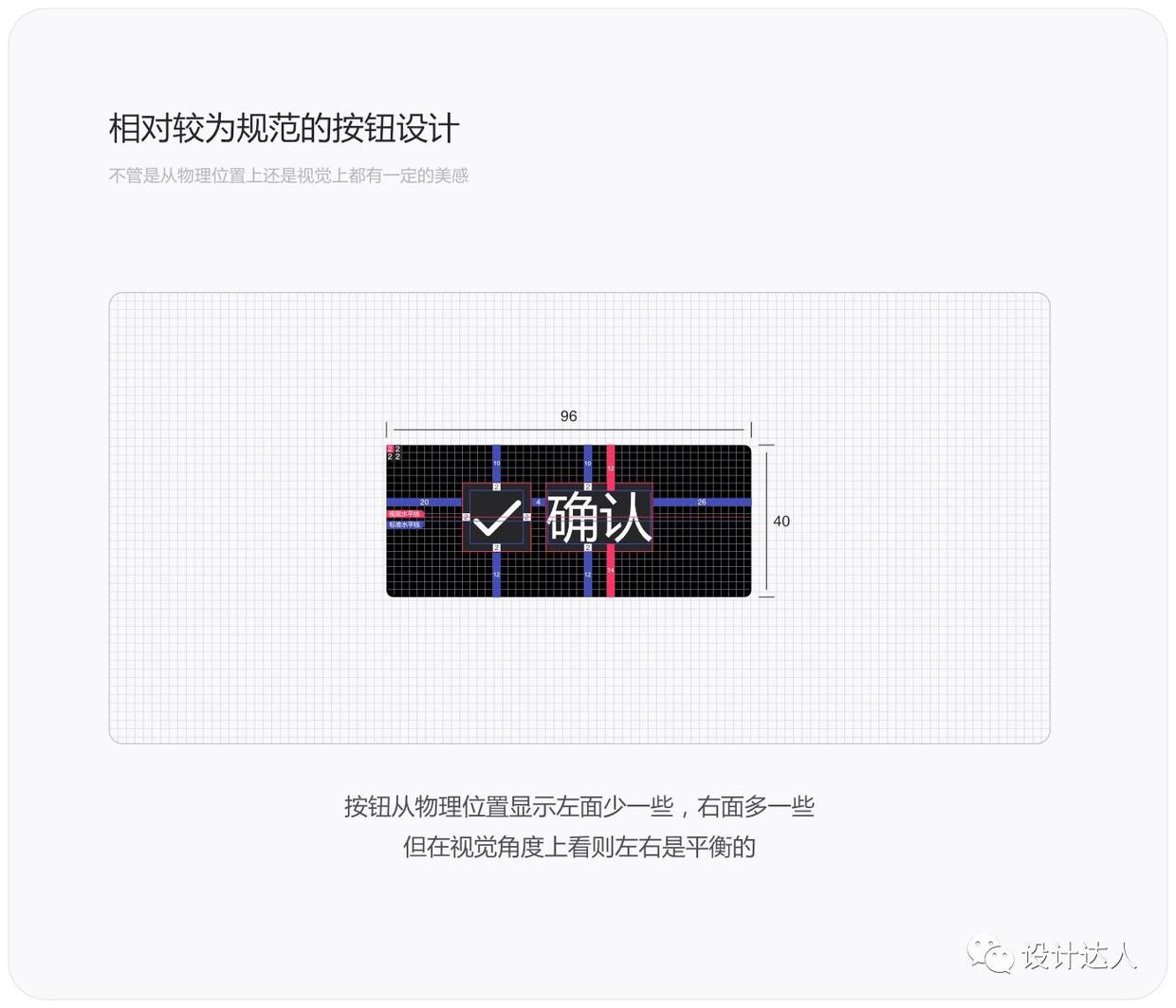
当我们会运用绘图工具中的网格功能,设置基数来绘制按钮,用熟练了就会相当讲究,每一个细小的间距都应该符合倍数关系,不仅物理位置上能得到统一,视觉上也能满足一定的美感,例如下图所示。

当我们理解了如何用网格功能绘制一个按钮后,接下来就可以理解按钮的边角的曲率设置了。那我把按钮的边角分为三种样式:直角、曲率圆角和圆角。直角就是边角呈90度的角,曲率圆角和圆角的差别在于,曲率圆角的角弧度没有那么大,而圆角的角弧度就是一半个圆。我将按钮的曲率按照不同的样式分布展示了出来,如下图所示。

理解了按钮边角的三种样式,要怎么设置他们呢。直角设置无曲率/90度直角。圆角就设置为50%的曲率,刚好就是半个圆。而曲率圆角就稍微有点麻烦,因为曲率圆角是要根据按钮的大小做相对的变化的。按钮的尺寸变大曲率就应该也随之变大,按钮尺寸越大差异越明显。另外曲率弧度的值也应该有一定的倍数关系或基数关系,例如:4/8/16, 4/6/8,4/8/12,都是可取的。

理解了如何设置网格基数,如何设置圆角的曲率,就要讲到按钮的常用尺寸了,要注意的是这个常用尺寸是基于Web端的,道理是相同的,就看设计师如何在移动端上进行设置了。常用的按钮尺寸有:24px、32px、40px、48px,超出48px的按钮都属于特殊按钮,需要进行单独设置的。

这里的尺寸不是死的,设计师可以根据自己的理解进行尺寸的设置。而采用这几个尺寸(24px、32px、40px、48px)的目的是更好的统一并规范按钮,因为24px、32px、40px、48px都是4的倍数,数与数之间也都是±8的关系,另外在绘制按钮时尺寸也可以平分,留出按钮上下均等的距离,另外这几个数值从Web端的体验上来看,比例也是相对更合适的,所以采用这几个数较为规范一些。

一个按钮包含和“无图标”和“有图标”两种形式,无图标比较好处理,直接把相应文本放在按钮中水平、垂直居中就可以了,然后再算清文本与边框之间的距离就可以了。

那设计有图标的按钮时,就要考虑把图标的内边距算出来,并与图标到按钮外边距的距离算出来。

当我们掌握的以上几种绘制按钮的方法,就可以绘制出一整套符合规范的按钮组件。

英文也一样,英文与中文的差别在于细微的尺寸差异。英文字体结构要比中文字体结构看上去更小一些,英文的字符长度也要比中文长很多。但问题不大,只要把控好文本/图标和按钮边角的距离,按照基数递增,就不会有什么问题。

一个按钮的交互状态有四种,分布是:无状态、hover(触碰)、点击后、禁止。采用的配色可以递增(由浅到深),也可以递减(由深到浅)。按钮交互状态的配色深浅也是根据整体页面有关的。如果整体的调性偏深,配色可以递减(由深到浅),如果整体的调性偏浅,配色可以递增(由浅到深)。

而颜色按钮的交互状态是根据配色的色阶决定的,同理配色递增(由浅到深),配色递减(由深到浅)。

另外附上一张彩色按钮状态效果图,配色为明亮柔和。

这些按钮的绘制看似简单的不得了,其实都是些高精度的工作,差一个像素点都不可以,当然更需要具备一定的毅力与耐心。我觉得做设计应该追求,重视体验和功能,让形式追随内容,而不是内容追随形式,就这样吧。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供有效的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
来源:莫贝网
所以,本文章会通过三个真实但抽象的例子说明工作中『放按钮』是怎么做的。真实说的是案例来源于实战,抽象就是提炼出思维但讲的场景都是虚拟的,免得透露机密。有趣的是,三个按理都和时间、时效有关。
虚拟场景:某订单页面,商品订单以卡片的形式罗列,每个卡片下方有若干操作按钮,如支付、取消、投诉等。根据规则,投诉按钮必须在订单产生2天后才可使用。
现状:目前产品线上的设计方案是,几个按钮同时呈现可点击状态,当投诉按钮处于可用时间段内时,点击就会去往一个投诉页面填写投诉申请;当目前处于不可投诉时间段内,投诉按钮点击后弹窗提醒用户:还有 XXX 时间才可发起投诉。

目标:提出这个案例时,我们希望让这个操作过程更加自然,不要让用户点击了之后才告诉用户这个功能不可用,而不要脱离用户的交互期望(如果按钮可用,交互期望就应该是实现相应的功能)。
设计过程:
最开始考虑这个案例时,我的第一反应就是如果一个按钮当前是不可用的,就应该隐藏起来,这个场景按钮还是挺挤的,明明不能用的东西为什么要放在界面中吸引视线呢?

但是很明显,这个第一感觉有严重的硬伤。首先,对于一个按钮或功能,告诉用户这个东西不可用,和不告诉用户有这个功能,是完全两码事。尤其是一个存在可用/不可用两种状态的按钮,在特定时间将其隐藏的风险非常大——你不知道这个功能的被需要度多高。
于是,我们去查阅了一下数据和之前的设计方案。首先得出的结论是,这个按钮的点击率不低(超过10%的用户,而且这个页面的总 pv 非常高),其次,以前有尝试过把这个按钮直接在不可用时隐藏的设计,但是立刻引来了大量的客服投诉——用户找不到投诉入口在哪里了。
所以,似乎数据和历史方案帮助我们排除了第一种做法,也就是直接隐藏按钮。那在不可用期间把按钮置灰怎么样?

置灰的好处在于,用户一眼就能看到这个功能的存在,同时又能知道这个功能暂时是不可用的。但是问题也来了,怎么知道这个按钮什么时候可点什么时候不可点?一个解决方案是在置灰的按钮中加上文案提醒,另一个是点击置灰的按钮后给出文案提示,但是前者似乎没有足够的空间进行展示了,而后者看起来不错……但是好像又回到了原点?(后来还讨论过一些更复杂的方案,比如最后半天置灰,更早的时候隐藏等,但我们并无法判断用户对时间点的真实感受和期待。)
所以最终的结论就是,由于当前的线上形式并没有什么致命的问题,也没有收到太多关于体验方面的投诉,而考虑到开发成本、设计成本和迭代周期,还是选择保持线上的样式不变。
感觉走了一圈走回原地?在实际工作中经常遇到这样的情况,设计师通过本能和直觉判断某些内容的体验可能不是最佳的,但经过资料搜集、自我批判、成本评估后发现,似乎保持现状是最好的做法。
总结:这个案例告诉我们,设计时不要总想着找茬,第一反应往往可能漏过了诸多细节,思考清楚再做行动。
虚拟场景:对商家或商品进行投诉之后,需要用户选择投诉原因,如态度不好、价格变动、缺货等。其中,在某些特殊时间段内,如该商品本身就是秒杀商品,用户发起投诉时则不能选择『缺货』原因。
现状:线上目前没有这个功能,即所有的投诉原因都是可选的,选择组件使用的是 picker,大概如下图的样式(最常见的就是选择时间啦)。

目标:对于『缺货』这个投诉原因进行交互处理,令其在特定时间段内(商品秒杀阶段)无法选择,并给用户相关提醒。
设计过程:
乍一看和案例一非常相似,但其实差别还是挺大的。案例一属于设计师自 发尝试对体验改进,而案例二确实明确的业务需求,需要把没有的功能融入到现有方案中。拿到这个需求时,首先看到大概会涉及两个页面可以用来设计,分别是投 诉页面和投诉原因选择页(这两个通常不会直接在一起,但是后者有可能以弹层的形式出现,当然也可能新开页面),于是闪过几种可能的处理方案。
方案一,在投诉页面提前进行文案披露,告诉用户『缺货』原因不可选,同时进入原因选择页时将『缺货』选项置灰;

方案二,原因选择页的『缺货』按钮正常可选,选择后通过弹窗提醒用户该原因不可用,并恢复默认待选原因状态;

方案三,仅设计原因选择页,在『缺货』选项内提供文案如『暂不可选』,并且置灰该选项。

详细了解需求背景之后,方案三首先被排除了。原因很简单,本身置灰就已经表示不可选了,『暂不可选』文案所表达的内容太少,既没有展示出不可选的原因,也没有告诉用户什么时候恢复该投诉选项。同时,我们得知反馈的文案会比较长,大约有十几个汉字,按钮本身的空间有限,并且直接在原因字段内拼接『暂不可选』也会有点技术成本。
方案二在流程上是顺畅的,但是和案例一中提到的类似,我们一般希望用户在操作之前就能预期到交互的结果,而不是让可选的按钮点击后出现提醒再告诉用户不可选。
同时考虑方案一,对于按钮置灰有一个问题需要考虑,可以看到无线端使用的是这种滚轮式的选择组件,其本身置灰能不能做是要打个问号的,事实上和开发沟通之后发现确实无法实现。最后,综合考虑下,还是采用了方案二。
总结:通过案例二可以看到,设计中常常会有一个最优解,但又总会因为技术成本、其他业务原因的影响去妥协,最后得到的方案也许不是交互上最佳的,但确实整体效率最高的。这也说明了,新人不要轻易对其他产品做体验分析,因为你并没有这些真实限制,所得出的结论也是空中楼阁。
虚拟场景:某些操作是有时效的,比如某个商品限量销售,如果还没有到付款的时间节点,付款功能是不可用的,那么付款按钮能否优化处理。
现状:当商品不在支付时间段内,付款按钮隐藏。

目标:不要让用户找不到付款按钮,令操作更加顺畅,可见性更强。
设计过程:
和案例一一样,这也是一个设计师自发想要改善体验的过程,正好有其他业务需要对这些页面进行改造,能否把这个按钮隐藏的过程优化呢?原因相信大家都能理解,把不可用的功能藏起来,总归不是最好的做法。
仔细查看线上的样式我们发现,这个案例和案例一还不太一样。最重要的一点是,付款的时间是有倒计时的,也就是说即便付款按钮本身是隐藏起来的,但其附近依然有文案提醒现在不在支付时间内,所以用户不太容易迷惑。
比较简单的解决办法就是,把支付按钮暴露出来,并且置灰。看来今天三个案例都和置灰杠上了。经过交互小组和产品小组的讨论,都一致觉得把不可用的支付按钮置灰更加合适,并且线上已有文案提醒说明,用户也更容易理解。

但是这个案例最后的结论有些出乎意料,首先,因为线上所有类似业务都采用了隐藏不可支付按钮的做法,所以如果这类交易要改,其他全都要改(时间成本);其次,这个按钮组件在早期开发过程中,并没有设计、开发 disable 的状态,也就是没有置灰的样式,如果要做,需要重新设计和开发(开发成本);最后,线上这个隐藏的样式已经存在很长时间了,用户大部分都其已经习惯,并且没有发生普遍的反馈表示认知困难(用户理解成本)。所以,结论还是保持线上的样式。
总结:有时候设计是对的,所有人都认可,但是依然会有各种因素前来制约。尤其在较大的产品团队,业务节奏快、需求多、上线紧,这类优化体验的工作常 常优先级不够高。与此同时,很多朋友可能会说一个按钮而已,加一个 disable 的样式又有何难?然而很多团队的流程规则导致业务工作是一条线,组件优化新增样式又是另一条线,想要一步把两件事都做了并没有想象中的容易。
怎么样,简单的三个按钮,是不是让你有些晕了?交互设计的难点常常就在于体验、产品、开发各个内容的协调,相互妥协,最后达到一个平衡的状态。由小见大,小按钮我们能应付了,慢慢就可以面对大问题啦。
蓝蓝 http://www.lanlanwork.com