我个人对这方面的话题是蛮关注的,偶尔在微博
上弱弱的念叨两句,也会有不少朋友来发表各自的看法,确实是大家都蛮关心的设计问题。另外最近看到不少文章观点也都是围绕这些展开的,其中有些比较公允务实,有些则比较偏颇;所谓偏颇,也就是片面表达某种风格一定比某种风格更好,以及好在哪里。说真的,都有一定的道理,都能看出发表论调的设计师的思考和激情。
有人说了你怎么这么没节操呢,你到底觉得哪种好呢?我要说的是叭,在我看来这个事情里的的确确不应该存在哪个强于哪个的争议,因为它根本就不是个非黑即白非美即丑泾渭分明的问题;脱离了实际产品的上下文环境,脱离了产品功能与目标用户群类型之间的关联,所谓好与不好的命题压根就不成立。
说的具体些,远的不讲,单说Beforweb
这边的视觉风格,除了每篇文章的图标以外,可以说是彻彻底底的扁平化了(当然,细心的朋友可以在侧边栏标题背景底部发现类似阴影效果的1像素边框,这个不算数...),但如果有人说我是扁平风格的卫道者的话,我会很不开心,因为我只是在自己觉得合适的地方使用这种风格而已。我喜欢iOS里很多拟物拟真风格的界面,最典型的包括语音备忘录、iBooks、iPad里的日历等等,它们的界面让我觉得亲切自然,让我可以在冰冷的电子设备当中找到现实生活的真实感,就这么简单。
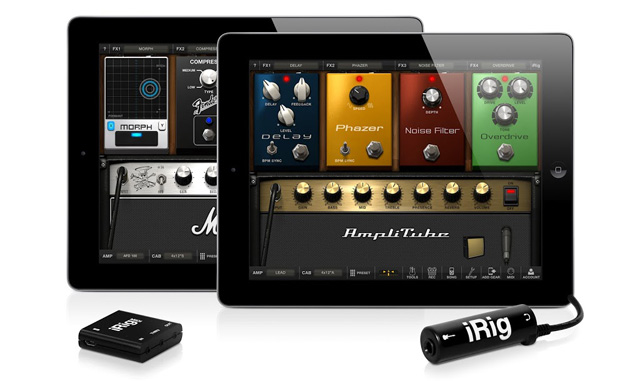
下面这些截图来自我平常自娱自乐时会用到的一些音乐方面的iOS或OS X应用。它们的功能的确非常棒,我着实在这些东西上花掉不少钱,但如果它们的界面没有采用如此逼真的拟物化设计,如果他们只是干巴巴的功能和数据陈列或是Metro风,我是绝不会在它们身上花半毛钱的。